コードを使わずにカスタム WordPress テーマを簡単に作成する方法
公開: 2024-11-01
カスタム WordPress テーマを作成したいですか?
テーマは、サイトのレイアウトとデザインのフレームワークです。従来は、さまざまなコーディング言語をよく理解するか、開発者を雇う必要がありました。この場合、時間、お金、あるいはその両方を犠牲にしなければなりません。
しかし現在では、コードを学習したり専門家を雇ったりしなくても、 WordPress サイトをデザインできます。 IsItWP では WordPress ウェブサイトを運営しています。経験豊富な WordPress の専門家として、私たちはウェブサイトのデザインと機能を改善するために大量のツールを使用してきました。
WordPress テーマ開発者ツールがこのリストの一番上にあります。
初心者でも使いやすいツールを中心に紹介しています。 Web デザインはパーソナライゼーションとユーザー エクスペリエンスがすべてであるため、優れたカスタマイズ オプションを備えたテーマ ビルダーも探しています。
この記事では、コードを使わずにカスタム WordPress テーマをデザインする方法を説明します。ネット上の何百万もの WordPress Web サイトの中で自慢できるテーマを作成し、目立つようにする方法を説明します。
なぜカスタム WordPress テーマなのか?
私たちが受ける最も一般的な質問の 1 つは、なぜカスタム テーマを作成するのですか?というものです。
まず、カスタムテーマはユニークです。これは、ユーザーには正確な WordPress サイトが表示されないことを意味します。さらに、複数のプロパティで使用できるため、一貫性とブランド アイデンティティが生まれます。これは、ブランドを成長させ、簡単に識別できるようにしたい場合に重要です。
これとは別に、カスタム テーマを作成すると、時間とお金を節約できます。開発者を雇った場合、テーマを改善するためにテーマを送り返す必要がある場合があり、これには多くの時間がかかることがあります。一部の開発者は、編集の回数に制限を設けています。その結果、探しているものを正確に得られない可能性があります。
コードの学習には時間がかかり、本業から集中できなくなります。最終的には、新しいスキルを習得したかもしれませんが、その代償としてビジネスが犠牲になります。
カスタム WordPress テーマを検討するその他の理由は次のとおりです。
- 柔軟なビジュアル:デザイン要素を完全に制御できます。その結果、既製のテーマにありがちなデザインの制限を受けることなく、視覚的にユニークなサイトを作成できます。
- 肥大化の削減:使用しない可能性のある機能が組み込まれていることが多い多目的テーマとは異なり、カスタム テーマは重要な要素のみで構築されているため、速度と効率が向上します。
- より良いユーザー エクスペリエンス:よりスリムで最適化されたテーマにより、読み込み時間と全体的なユーザー エクスペリエンスが向上します。これは SEO ランキングにもプラスの影響を与える可能性があります。
- カスタマイズされた機能:カスタム テーマを使用すると、サードパーティのプラグインに大きく依存することなく、ビジネスに固有の特定の機能やカスタム機能を統合できます。
- 拡張が容易:ビジネスの成長に合わせて、カスタム テーマに新しい機能、レイアウト、または統合を適用して、その成長に対応できます。
- 脆弱性の軽減:コードベースを制御するため、カスタム テーマは、広く配布されているテーマに関連する潜在的なセキュリティ リスクを回避できます。
- カスタマイズされたセキュリティ対策:プラグインとサードパーティの依存関係が少ないため、潜在的な攻撃の経路が少なくなり、対象を絞ったセキュリティ プロトコルを実装できます。
詳細については、WordPress サイトの構築方法に関するこの記事をご覧ください。
非常に多くの利点があるため、一部のトップ Web サイトがカスタム WordPress テーマを使用しているのも不思議ではありません。サイトが WordPress で実行されているかどうかを確認したい場合は、無料の WordPress 検出ツールを使用してください。
これらのサイトを例として使用し、独自のカスタム テーマの方向性に関するアイデアを得ることができます。
ご覧のとおり、カスタム WordPress テーマを作成すると多くの利点があります。しかし、それが難しいのではないかという不安も残ります。構築プロセスを簡素化し、スケーラビリティを確保するために、最高の WordPress ホスティング プランを使用することをお勧めします。こうすることで、サイトの優れた基盤が得られ、創造性を制限することがなくなります。
まずは Bluehost WordPress ホスティングをチェックしてください。彼らの WordPress ホスティング プランは IsItWP クーポン付きで 1.99 ドルから始まり、初心者にとってはより手頃な価格になっています。
それとは別に、今日ではドラッグ アンド ドロップ ビルダーを使用してカスタム WordPress テーマを作成できるようになりました。ビジュアル テーマ ビルダーはたくさんありますが、私たちも使用しているツールである SeedProd に焦点を当てます。
その理由を説明しましょう。
SeedProd を使用してカスタム テーマを構築する

SeedProd は、最高のドラッグ アンド ドロップ サイトおよびテーマ ビルダーです。コード行に一切触れずに、あらゆるタイプのテーマ、ページ、さらには完全なサイトを構築するのに役立ちます。これに加えて、再利用可能なカスタム テーマやサイト全体の構築に役立つ 300 個以上のテーマ テンプレートが付属しています。
さらに、SeedProd のインターフェイスは WordPress のインターフェイスに似ているため、学習に時間がかかることがなく、簡単になります。
SeedProd Theme Builder を使用するその他の理由は次のとおりです。
- リアルタイム プレビュー:編集中に変更が即座に表示されるため、デザインの完成を視覚化し、すぐに調整することが容易になります。
- 電子メール マーケティングの統合: SeedProd は、Mailchimp、ActiveCampaign、Constant Contact などの一般的な電子メール マーケティング プラットフォームと統合します。これにより、見込み客を獲得し、メール リストを増やすことができます。
- カスタム ブロックと要素:さまざまなデザイン ブロックを使用すると、追加のプラグインに依存せずにインタラクティブな要素を簡単に追加できます。
- 組み込みのモバイル最適化: SeedProd は、テーマがデフォルトで応答し、タブレットやスマートフォンを含むすべてのデバイスで見栄えがするようにレイアウトを調整します。
- モバイル編集:エディタ内でモバイル レイアウトを微調整することもでき、小さな画面でのサイトの外観を完全に制御できます。
- 軽量コード: SeedProd テーマはパフォーマンスが最適化されているため、読み込み時間が短縮され、ユーザー エクスペリエンスが向上します。
- SEO 対応の機能: SeedProd テーマは SEO のベスト プラクティスに従って構造化されており、検索エンジンがコンテンツを効果的にクロールしてインデックス付けすることが容易になります。
- コンバージョンに最適化されたページ: SeedProd には、オプトイン フォーム、カウントダウン タイマー、さらには WooCommerce ブロックなどの機能が含まれています。これは、販売ページやプロモーション ページでのコンバージョンを向上させるのに役立ちます。
- グローバル テンプレート:グローバルに適用されるヘッダー、フッター、サイドバーのテンプレートを作成して、サイト全体の一貫性を確保し、繰り返しの作業を減らすことができます。
- 再利用可能なセクションと保存されたブロック:作成したカスタム セクションを保存してサイト全体で使用できるため、デザインが合理化され、ワークフローが高速化されます。
- 近日公開およびメンテナンス モード: SeedProd を使用すると、「近日公開」ページと「メンテナンス」ページの設定が簡単になります。これは、訪問者に公開せずにテーマを構築または再設計する場合に役立ちます。
SeedProd はデザイン、マーケティング、最適化機能を提供するため、多くのサードパーティ プラグインは必要ありません。これにより、プラグインの肥大化が軽減され、潜在的な競合が最小限に抑えられ、サイトのパフォーマンスが向上します。
SeedProd Theme Builderについてよく理解できたところで、これを使用してカスタム テーマを構築する方法を説明します。
ステップ 1: SeedProd をインストールしてセットアップする
まず、SeedProd は無料プランを提供していることを指摘しておく必要があります。
ただし、SeedProd Lite は、完全なカスタム テーマではなく、主にランディング ページの作成を目的としています。近日公開ページやランディング ページなどの個別のページを作成するための強力な機能を提供します。
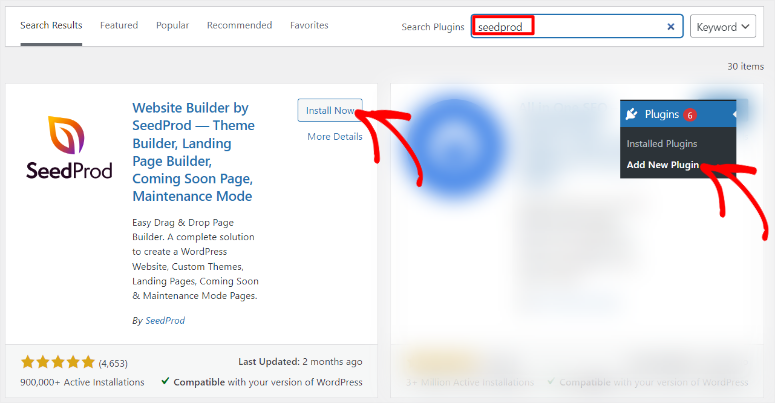
SeedProd を無料で入手するには、WordPress ダッシュボードのプラグイン リポジトリに移動し、検索バーを使用して「SeedProd」を見つけます。この後、他のプラグインと同様にインストールしてアクティブ化します。

SeedProd テーマ ビルダーを使用する場合は、少なくともPlus プランが必要です。
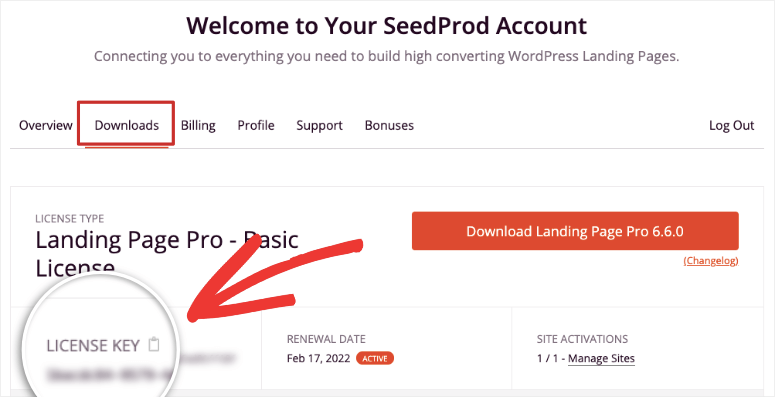
SeedProd のプレミアム バージョンを開始するには、公式サイトにアクセスしてプランを購入します。この後、SeedProd アカウントにログインし、 [ダウンロード]に移動します。
ここで、プラグインの ZIP ファイルをダウンロードして PC に保存します。このページでは、後で SeedProd のプレミアム バージョンをアクティブ化するために必要となる「ライセンス キー」もコピーします。

次に、WordPress ダッシュボードに移動し、すべてのプラグイン » 新しいプラグインの追加に移動し、「プラグインのアップロード」を選択します。次に、ダウンロードした ZIP ファイルをドラッグ アンド ドロップし、 [インストール] をクリックします。完了したら、他のプラグインと同様に「アクティブ化」すると、WordPress ダッシュボードに「SeedProd」という名前の新しいメニュー オプションが表示されます。
問題が発生した場合は、プラグインのインストール方法に関するこの記事を確認してください。
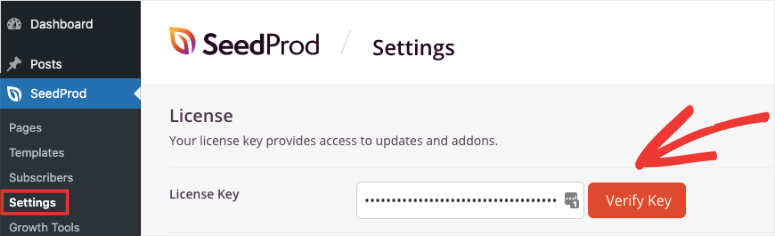
この後、 SeedProd » 設定を選択すると、 「ライセンス キー」テキスト領域が表示されます。ここで、先ほどコピーしたコードを貼り付け、「Verify Key」を選択します。

これで、SeedProd Theme Builder を使用する準備が整いました。
ステップ 2: カスタム テーマを作成する
SeedProd がインストールされアクティブ化されたら、最初のカスタム テーマを作成します。良いニュースは、SeedProd には 2 つのオプションがあることです。カスタム テーマを最初から作成することも、テンプレートを使用することもできます。
カスタム テーマを最初から作成するには時間がかかり、ある程度の経験が必要ですが、真にユニークなデザインを作成するのに役立ちます。一方、テンプレートを使用すると、制御性が若干低下しますが、より簡単かつ高速になります。
両方の方法を使用して WordPress のカスタム テーマを構築する方法を説明します。
テンプレートを使用してカスタム テーマをデザインする
SeedProd には、デザインに役立つ +300 のテーマ テンプレートが付属しています。これらのテンプレートにはテーマ セクションが完全にパックされており、ドラッグ アンド ドロップ ビルダーを使用してさらにカスタマイズできます。
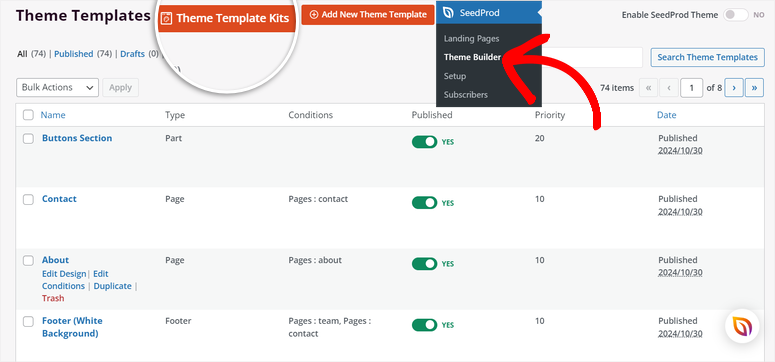
開始するには、 SeedProd » Theme Builderに移動します。
次に、このページで「テーマ テンプレート キット」を選択してテーマ テンプレートを開きます。

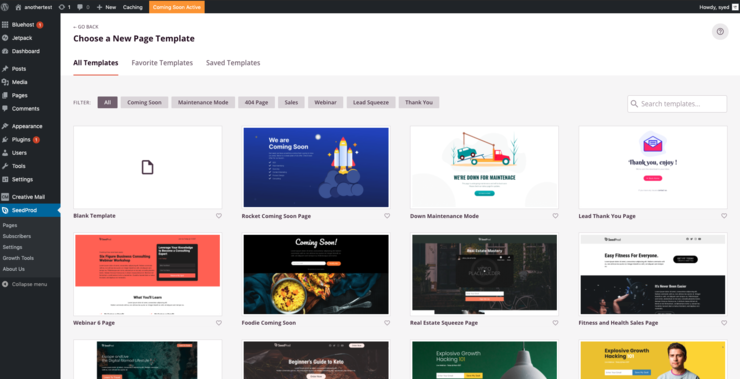
SeedProd テンプレート ページの気に入っている点は、ナビゲーションが簡単なことです。フィルター機能と並べ替え機能を利用して、テンプレートを絞り込むことができます。これに加えて、探している正確なテンプレートを取得するための検索オプションが表示されます。

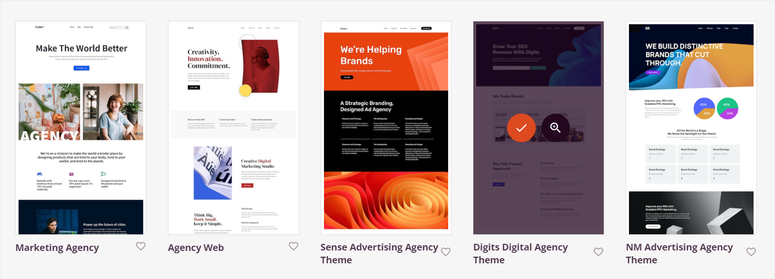
このテーマ ビルダーはさらに一歩進んで、サイト キットを使用する前にプレビューできるようにします。まず、それぞれにテーマのレイアウトの画像が付属しています。テンプレートをよりよく表示したい場合は、テンプレートの上にカーソルを置き、「虫眼鏡」アイコンをクリックします。これにより、新しいタブでテーマ テンプレートが開き、ニーズに合うかどうかを詳しく確認できます。
ここで、テンプレートを使用したい場合は、その上にもう一度カーソルを置き、「チェックマーク」アイコンを押します。

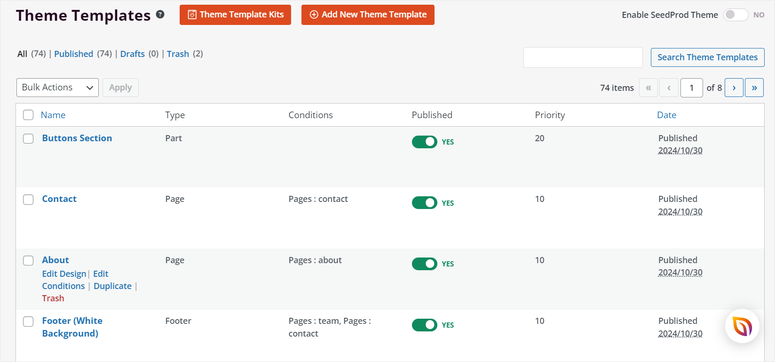
完了すると、テンプレートはテンプレート ページ上のすべてのテーマ セクションを読み込みます。
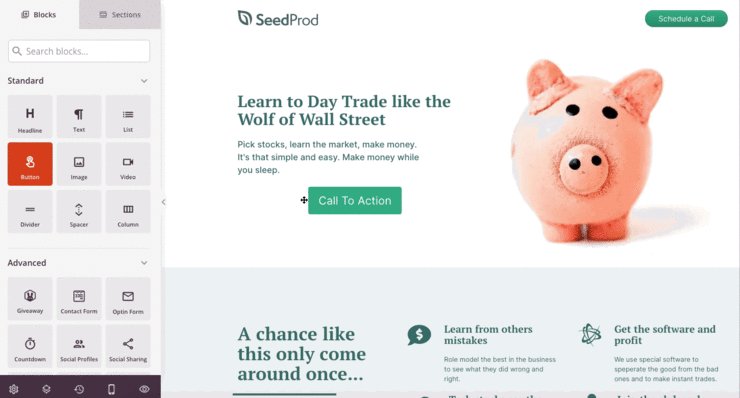
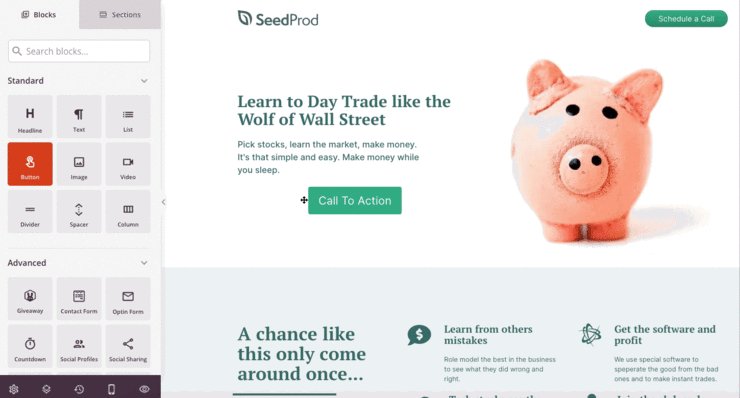
ここで表示されるテーマ セクションは、選択したテンプレートによって異なることに注意してください。たとえば、ボタン セクション、連絡先、概要、フッターなどのテーマ セクションを提供するマーケティング サイト テンプレートを使用しました。

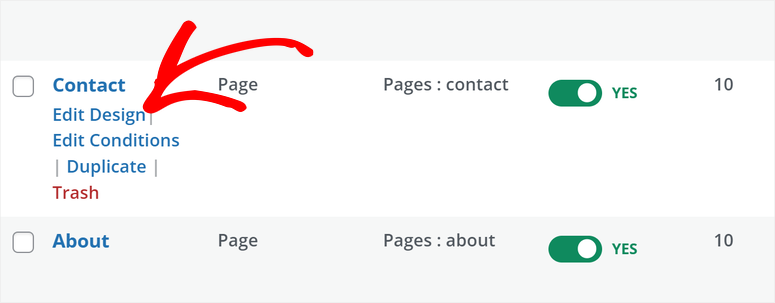
これらのセクションのいずれかにカーソルを置くと、デザインの編集、条件の編集、複製、ゴミ箱などのカスタマイズするオプションが表示されます。
まず、 [デザインの編集]を選択して、セクションの外観をカスタマイズしましょう。

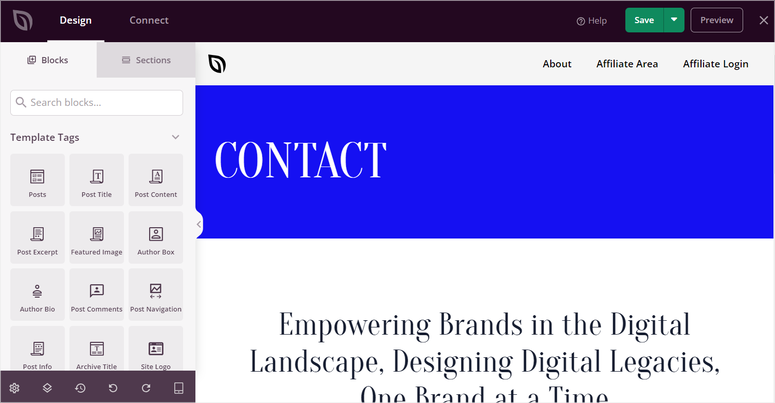
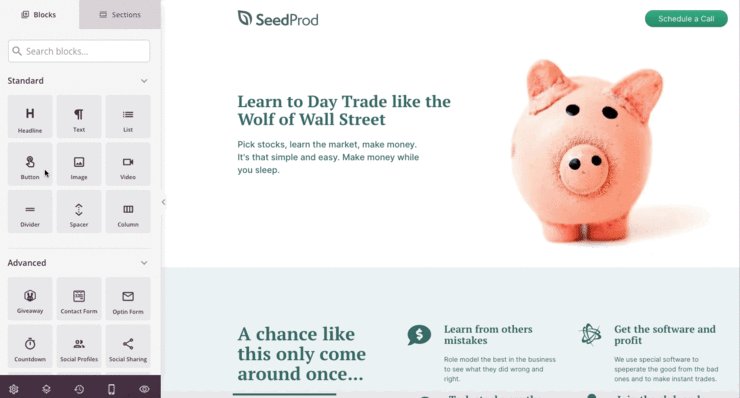
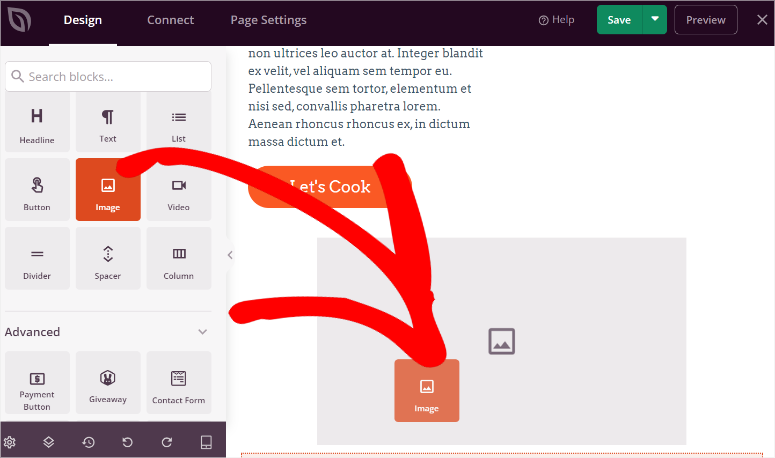
これにより、ドラッグ アンド ドロップのテーマ ビルダーが開きます。左側にブロックとセクション領域が表示されます。ここでは、セクションに追加およびカスタマイズできるすべてのテーマ要素を取得します。

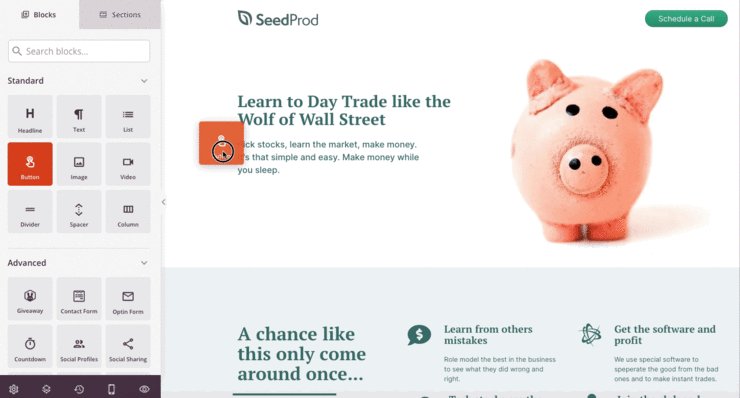
次に、右側にプレビュー ウィンドウが表示され、ライブ サイトでセクションがどのように表示されるかを示します。あとは、要素を左側から右側のプレビュー ウィンドウにドラッグ アンド ドロップするだけです。


さらに、要素をプレビュー ウィンドウにドロップすると、要素をさらに編集できます。プレビュー ウィンドウで要素を選択するだけで、左側にそのカスタマイズ オプションが開きます。
たとえば、 Header を選択すると、タイトルの編集、リンクの追加、フォントの選択、フォントのスタイル設定などを行うオプションが表示されます。配置やフォント サイズなどをカスタマイズすることもできます。

さて、現実には、私たち全員がコンテンツ作成者ではありませんが、それが Web サイトのデザインの大きな部分を占めています。これを支援するために、SeedProd の新機能を使用すると、AI によって生成されたコンテンツと画像を作成できます。
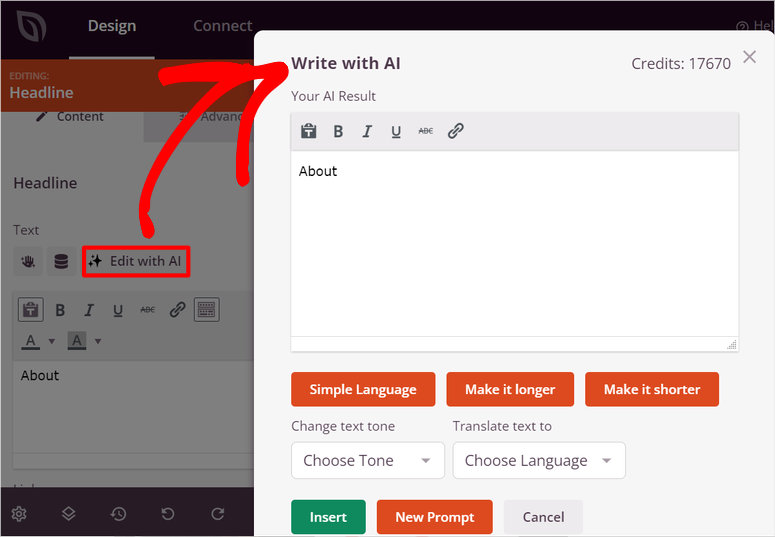
AI コンテンツを作成するには、任意のセクションのテキスト ボックスを開くだけです。次に「AIで編集」を選択します。
口調と言語を選択して、長くなるか短くなるかを決定できます。その後、ブランドに合わせてコンテンツを手動で編集できます。

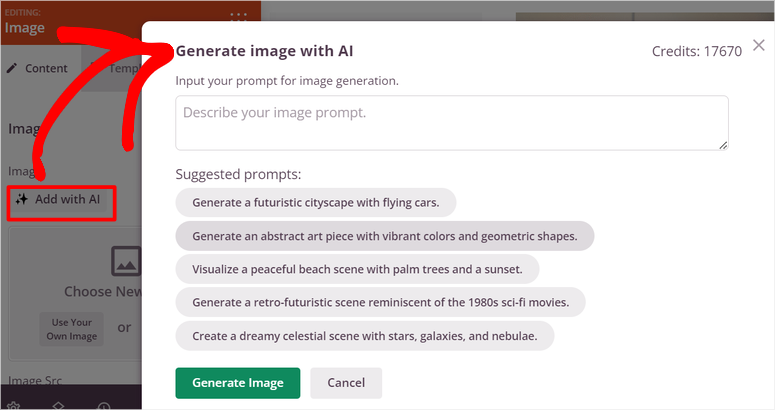
AI 画像を使用したい場合は、画像要素を開いて[AI を使用して追加]を選択するだけです。ここで、必要な画像を説明するか、提供される提案されたプロンプトを使用します。
詳細については、WordPress AI イメージの作成方法に関するこの記事をご覧ください。

サイト キット テンプレートにはさまざまなセクションが含まれていることに注意してください。ブランドと対象者に合わせて各セクションをカスタマイズする必要があります。これを念頭に置いて、テーマのさまざまな部分をカスタマイズする方法を説明します。
例として「ヘッダー」をカスタマイズする方法を紹介します。
SeedProd のヘッダー テーマ セクションをカスタマイズするには、 SeedProd » Theme Builderに戻ります。
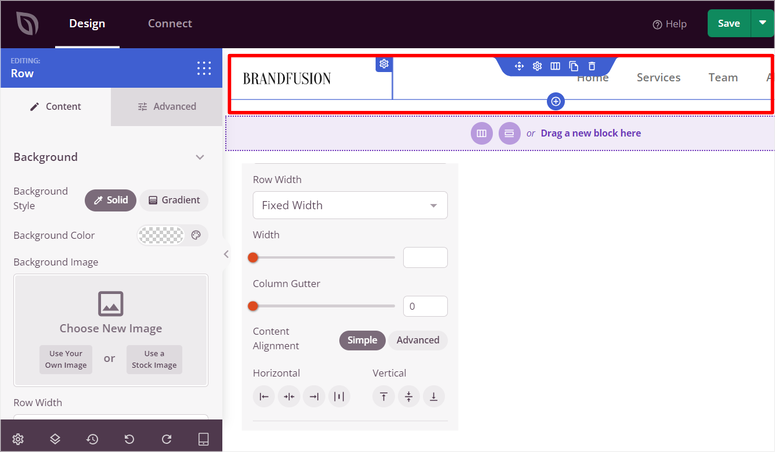
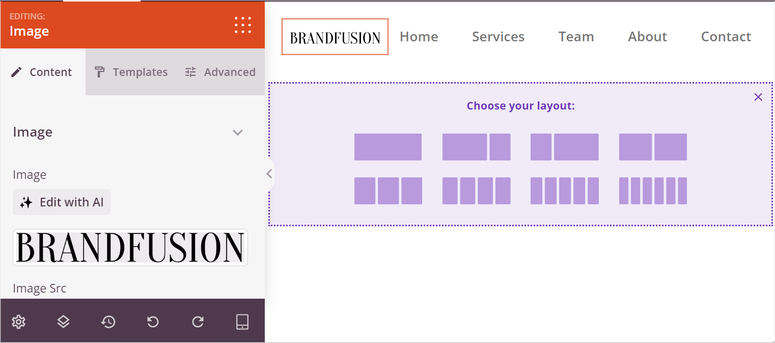
次に、 「ヘッダー」セクションの上にマウスを移動し、 「デザインの編集」を選択して、ドラッグ アンド ドロップ ビルダーに入ります。このインターフェイス内で、不要な列を削除してヘッダー レイアウトを変更できます。ヘッダーをカスタマイズして、レイアウト上に 1 列、2 列、3 列以上を含めることができます。

ロゴを含めるには、画像ブロックを選択し、メディア ライブラリからロゴを選択するだけです。その後、スタイルに合わせてサイズと配置を調整できます。

ヘッダー領域を選択して、単色またはグラデーションの背景などの色のオプションと設定を表示して、背景色をカスタマイズすることもできます。または、さまざまなセクションにアニメーションを追加して、ユーザーの注意を引きます。
完了したら、各テーマ セクションのレイアウトとデザインを作成するプロセスを繰り返すだけです。
カスタムテーマを一からデザインする
前述したように、カスタム テーマを最初から作成するには少し時間がかかりますが、より多くのカスタマイズ オプションが提供されます。 SeedProd を使用してテーマを最初から構築することで特に気に入っている点は、テンプレート セクションを作成し、それをカスタム テーマと組み合わせることができることです。これにより、テーマ テンプレートに事前に追加されていない新しいページやテーマ セクションを追加できます。
では、SeedProd を使用してテーマを最初から構築するにはどうすればよいでしょうか?
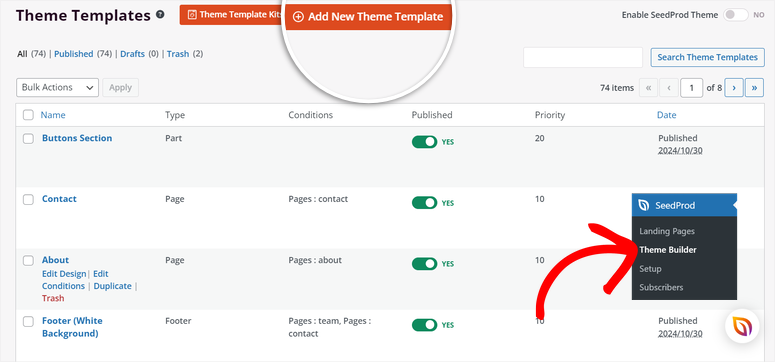
まず、 SeedProd » Theme Builderに移動して、最初から構築するオプションにアクセスします。次に、「+ 新しいテーマテンプレートを追加」を選択してポップアップウィンドウを開きます。

テーマ全体を作成しているため、さまざまなサイトセクションをデザインする必要があります。
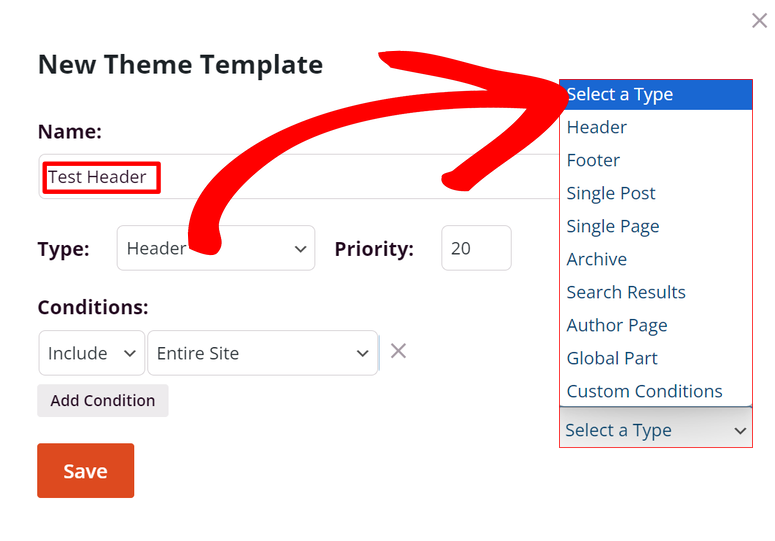
したがって、まずポップアップでテーマ テンプレートに名前を付け、「タイプ」ドロップダウン メニューのオプションを選択します。ヘッダー、フッター、ページ、投稿、グローバル パーツ、作成者ページなどのオプションがあります。
次に、テーマセクションに優先スコアを付けます。このスコアにより、SeedProd は、デザイン、テスト、プロモーション中にどのテーマ セクション、ページ、または要素が最も注目すべきかを判断します。

完了すると、選択したテーマの種類に応じて、ポップアップの「条件」セクションが次に表示されます。ここでは、テーマの種類を表示する場所を設定できます。
たとえば、このチュートリアルでは、 Typeで「Header」を選択しました。したがって、サイト全体、フロント ページ、ブログ ページ、投稿などにヘッダーを含める条件を追加できます。
この後、 「保存」をクリックしてドラッグ アンド ドロップ ビルダーを開きます。
ここでは、テンプレートを使用した場合と同じように、ビジュアル ビルダーを使用してテーマ セクションを好みに合わせてデザインします。
次に、それを保存し、テーマ ビルダー ページに戻ります。もう一度「+ 新しいテーマテンプレートを追加」を選択し、セクションごとにこのプロセスを繰り返します。テーマ全体が完了するまでこれを繰り返し、その過程で完全なサイトを作成します。

同様に、SeedProd を使用してテーマを最初から作成できます。
ステップ 3: カスタム テーマを公開する
SeedProd を使用すると、カスタム テーマを非常に簡単に公開できます。テンプレートには、サイトで使用できないページやテーマ セクションが含まれているため、それらをオンまたはオフにしたり、含めるか除外するための条件を設定したりできます。
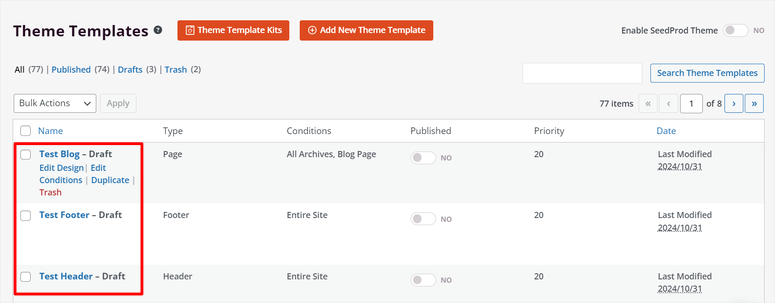
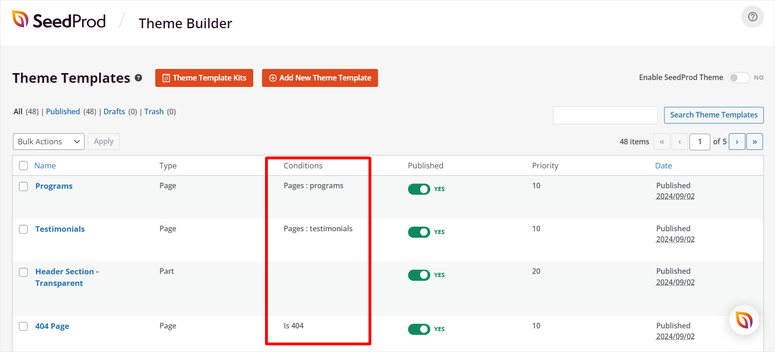
これを行うには、作成したばかりのカスタム テーマのすべてのセクションが表示されるテーマ ビルダーページに移動します。
まずは、テーマ部を一から構築するときと同様に、各テーマ部の表示位置を決める条件を設定します。たとえば、ヘッダーをホームページにのみ表示するか、すべてのページに表示するかを決定できます。
条件により、設計に柔軟性が与えられます。たとえば、ブログに e コマース ページとは異なるヘッダーを使用したり、ランディング ページに独自のフッターを使用したりすることができます。
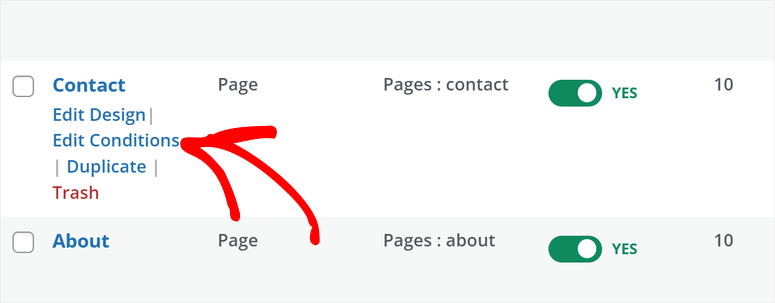
ここで、いずれかのテーマ セクションにマウスを置き、[条件の編集] を選択します。

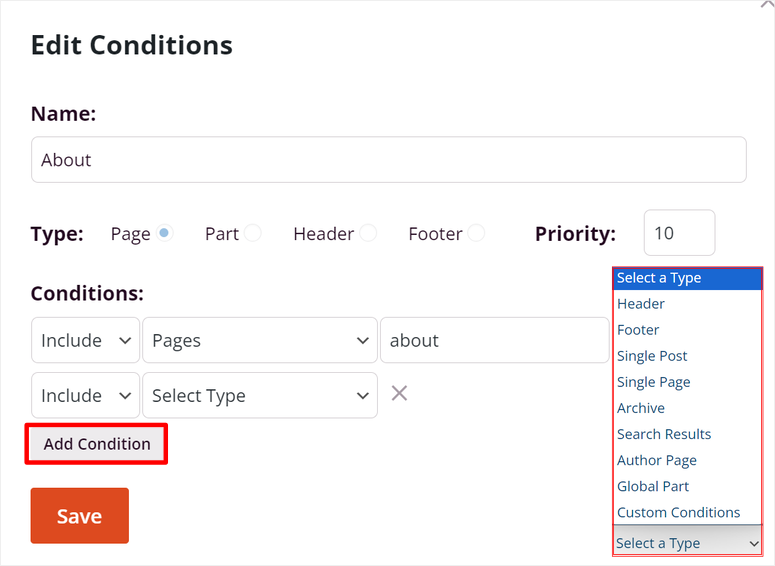
ポップアップウィンドウが開き、条件を設定できます。ここで、「条件」に移動し、最初のドロップダウンを使用してセクションを含めるか除外します。次に、ドロップダウンから、ヘッダー、フッター、単一ページ、検索結果、またはテーマ セクションを表示する場所を選択します。
Seedprod では、 [条件の追加] を選択して複数の条件を追加できます。これにより、ページが表示される場所に関する指示を追加できる別の行が開きます。たとえば、特定のカテゴリやコンテンツの種類を除くすべてのページにヘッダーが表示されるように設定できます。

最終的に、各テンプレート セクションに異なる条件を設定できるようになり、ユーザー エクスペリエンスが向上します。

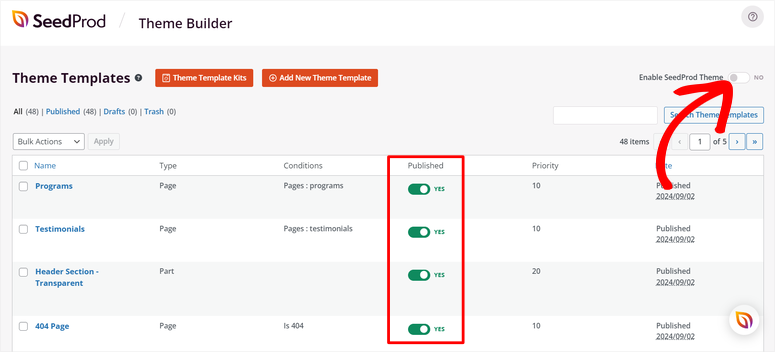
各テーマ セクションの条件を設定したら、 [公開済み]列の下にあるトグル ボタンを使用してセクションをオフまたはオンにできます。
最後に、テーマを公開するには、このページの上部にあるトグル ボタンを使用してSeedProd テーマを有効にするだけです。

それで終わりです!カスタム WordPress テーマが公開されました。

ステップ 4: カスタム テーマを再利用する
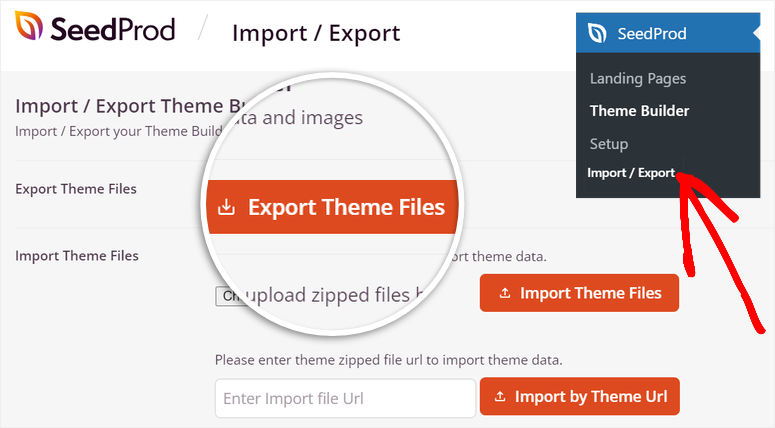
SeedProd を使用すると、このカスタム テーマを WordPress プロパティ全体で使用できるようになります。これを行うには、 SeedProd » Import / Exportに進みます。
ここで、テーマ ファイルのエクスポートを選択して、ZIP アーカイブ ファイルのように PC に保存します。したがって、別のサイトで使用するには、新しいサイトに SeedProd をインストールし、カスタム テーマのアーカイブ ファイルをインポートするだけです。

良い点は、このファイルにはすべてのテーマ ビルダー データ、コンテンツ、画像が含まれることです。したがって、新しい WordPress サイトのテーマを最初から作成する必要はありません。
おめでとう! SeedProd を使用してカスタム テーマを作成できるようになりました。さらに質問がある場合は、以下のよくある質問をご覧ください。
FAQ: コードを使わずにカスタム WordPress テーマを簡単に作成する方法
SeedProd Lite でテーマ ビルダーを使用できますか?
いいえ、テーマ ビルダーは SeedProd Lite では使用できません。テーマ ビルダーにアクセスしてカスタム テーマを作成するには、Plus プラン以上にアップグレードする必要があります。 SeedProd の無料版では、ランディング ページ テンプレートなどの素晴らしい機能が提供されます。ただし、テーマ作成の完全なスイートを使用するには、プレミアム バージョンが必要です。
カスタム テーマを複数のサイトで使用できますか?
はい、カスタム SeedProd テーマを元のサイトからエクスポートし、各新しいサイトにインポートすることで、複数のサイトで使用できます。 SeedProd のインポート/エクスポート設定に移動して、テーマを ZIP アーカイブ ファイルとしてダウンロードし、SeedProd がインストールされアクティブ化されている他の WordPress サイトにアップロードします。
SeedProd は他のテーマと互換性がありますか?
絶対に! SeedProd は、他の WordPress テーマやプラグインと連携して動作するように設計されています。したがって、SeedProd ページやテーマ ビルダーを追加して、サイトのデザインを強化することができます。 SeedProd のテーマ ビルダーを有効にすると、サイトのアクティブなテーマが置き換えられますが、必要に応じてサイトの他の部分で標準の WordPress テーマを使用することもできます。
SeedProd テーマを後で使用できるように保存できますか?
はい、SeedProd テーマを ZIP ファイルとしてエクスポートすることで、将来使用できるように保存できます。このオプションは、SeedProd のインポート/エクスポート設定にあります。テーマの完全なコピーを保存して、同じサイトに簡単に再インポートしたり、他の WordPress サイトで使用したりできます。
WordPress のテーマの作成方法を楽しんでいただけたでしょうか。テーマをさらにカスタマイズする方法については、カスタム WordPress レイアウトの作成方法に関する記事をご覧ください。
それとは別に、あなたが読んで興味があるかもしれない他の記事をここに挙げます。
- WordPress で変換するスクイーズ ページを作成する方法
- 8 個以上のベスト WordPress ページ ビルダーとテーマ ビルダー
- WordPress サイトをメンテナンスモードにする方法
最初の記事では、コンバージョンを向上させるためにスクイーズ ページを作成する方法を説明します。次の投稿では、WordPress に最適なテーマとページビルダーをリストします。最後のチュートリアルでは、サイトをメンテナンス モードにする方法を説明しました。
