プラグインを使用せずにWordPressでフォームを作成する方法
公開: 2023-07-25プラグインを使用せずにWordPress でフォームを作成したいですか? フォームは Web サイトの最も重要でよく使用される要素の一部であり、プラグインを使用せずにフォームを作成するといくつかの利点があります。
WordPress でプラグインを使用せずにフォームを作成する理由
フォームの作成に使用できる WordPress フォーム プラグインが多数あります。 ただし、プラグインを使用せずに WordPress でフォームを作成すると、次のような理由から有益な場合があります。
- シンプルさと軽量:プラグインを使用せずにフォームを作成すると、プラグインのインストールと保守に伴う追加のオーバーヘッドが回避されます。 カスタム コードで作成された単純なフォームは、プラグインを使用して作成されたフォームよりも軽量で効率的です。
- カスタマイズ:フォームを最初から作成すると、そのデザインと機能を完全に制御できます。 Web サイトの特定のニーズに合わせてフォームを調整し、それに応じてカスタマイズできます。
- 学習体験:プラグインを使用せずにフォームを構築することは、コーディング スキルの向上に関心のある開発者やユーザーにとって素晴らしい学習体験になります。 フォーム処理とデータ処理の基礎となるメカニズムを理解できるようになります。
- 依存関係の軽減:プラグインに依存しないことで、Web サイトの外部コードへの依存度が軽減されます。 これは、複数のプラグインの使用によって生じる潜在的なセキュリティ リスクや競合を最小限に抑えたい場合に役立ちます。
- パフォーマンス:カスタムコード化されたフォームはプラグインと比較して軽量であるため、Web サイトのパフォーマンスと速度が向上します。 これらのカスタム フォームには必要な機能のみが含まれており、プラグインによって提供される利用できない追加機能は含まれていません。
- 柔軟性:カスタム フォームを使用すると、Web サイトの他の部分やカスタム投稿タイプと統合するための柔軟性が高まります。 独自の要件に基づいてフォームの機能を拡張できます。
確かに、ほとんどのプラグインはショートコードを使用して同様のオプションを提供します。 ただし、カスタム コード化されたフォームを使用すると、表示方法に応じて Web サイト上の特定の場所にフォームを追加できます。
プラグインを使用せずにWordPressでフォームを作成する方法
プラグインを使用せずに WordPress で作成できるフォームの種類は数多くあります。 しかし、お問い合わせフォームは最も必要不可欠であり、人気のあるフォームの 1 つです。 このチュートリアルでは、お問い合わせフォームを作成する方法を説明します。
始める前に、HTML や PHP などのスクリプト言語とマークアップ言語を使用するため、プログラミングの基本を理解していただければ幸いです。 必要な知識がない場合は、フォームの作成をプログラマーに依頼することをお勧めします。
WordPress でお問い合わせフォームを作成するには、まずお問い合わせページを作成する必要があります。 それでは、それから始めましょう。
1) フォームのページを作成する
WordPress ダッシュボードから[ページ] > [新規追加]に移動します。

これにより、ページ エディターが開き、実際の問い合わせフォームとは別に、ページ タイトルと追加の必要な説明を入力できます。 ただし、このページで必要なのはフォームだけである場合は、先に進んでフォームを直接作成できます。
2) エディターでフォームの HTML コードを追加します。
次に、画面の左上から[オプション] (縦に 3 つの点) > [コード エディター]をクリックして、コード エディターに移動します。 次に、エディターでフォームの HTML コードを追加します。 次のコードに基づいて、必要なフォーム フィールドを追加できます。 <フォームメソッド="ポスト"> <label for="name">名前:</label> <input type="text" name="name" required=""> <label for="email">メールアドレス:</label> <input type="email" name="email" required=""> <label for="message">メッセージ:</label> <textarea name="メッセージ" required=""></textarea> <input type="submit" value="Submit"> </form>
このコードは、WordPress で簡単な問い合わせフォームを作成するのに役立ちます。 ただし、これを簡単に変更して、WordPress Web サイト上に必要なフォームを作成することができます。
必要なフォーム フィールドをすべてコードに追加したら、 [公開]または[更新]をクリックして、連絡先ページの変更を保存します。

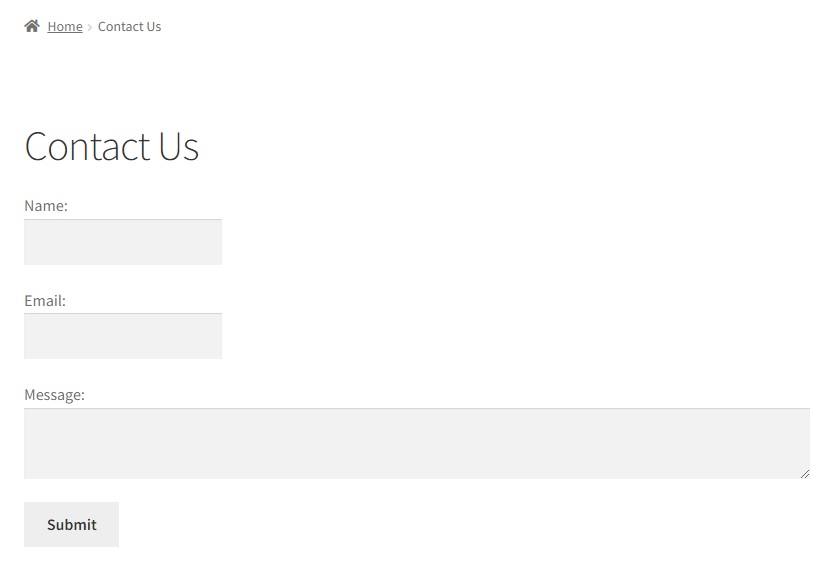
ページをプレビューすると、作成したフォームが表示されます。 ただし、フォームを機能させてそこからデータを抽出するには、フォームの送信も処理する必要があります。 したがって、この後、フォーム送信用のデータベースを作成する必要があります。

3) フォーム送信用のデータベーステーブルを作成する
フォーム送信用のデータベースを作成するには、phpMyAdmin などのデータベース管理ツールを使用できます。 cPanel にログインするとアクセスできます。 必要な資格情報がない場合は、ホスティング サービスまたはサイト所有者に問い合わせることをお勧めします。
ここで、「データベース」セクションまで下にスクロールし、 「phpMyAdmin」をクリックします。 これにより、phpMyAdmin ダッシュボードが開き、Web サイトのすべてのデータベースが表示されます。

Web サイトのデータベースのテーブルを展開し、ページの一番下までスクロールすると、新しいデータベース テーブルを作成できます。 ここでは、テーブル名を「 wp_contact_form_submission 」と入力し、 「実行」をクリックして新しいテーブルを作成します。

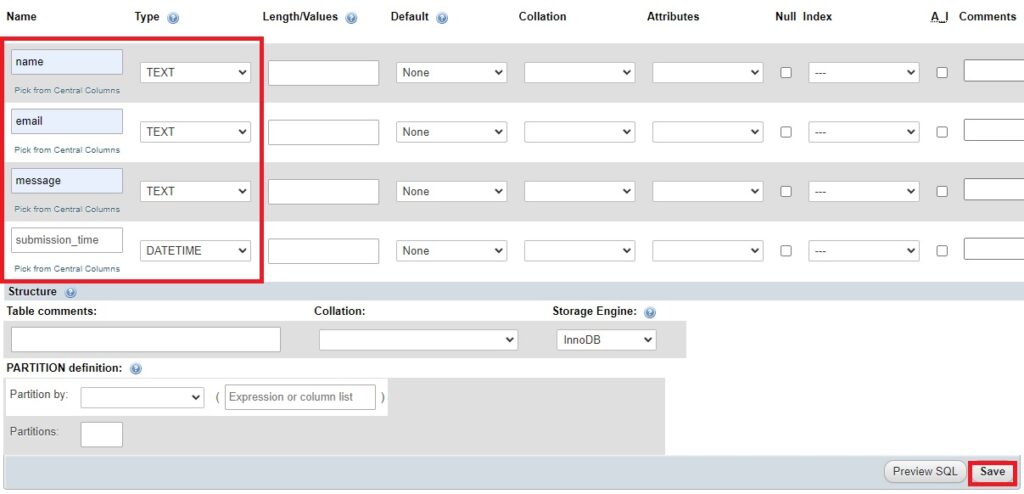
次に、テーブルの列のフォーム フィールドのデータ フィールドとその型を入力する必要があります。 作成したばかりのフォームに従って、次の列名と型を追加します。
- 名前: テキスト
- 電子メール: テキスト
- メッセージ: テキスト
- 送信時刻: DATETIME
最後に、「保存」をクリックしてデータベーステーブルの変更を保存します。

作成したお問い合わせフォームに基づいてデータベース テーブルに名前を付けました。 したがって、最初に作成したフォームに応じてテーブルの名前を変更できます。 同様に、フォーム上で別のフォーム フィールドを使用している場合は、それに応じて列を追加できます。
4) フォームの送信を処理するコードを追加する
データベースを作成した後は、Web サイトのテーマ関数ファイルにフォーム送信を処理するためのコード セットを追加する必要があります。
ただし、Web サイトのコア ファイルの一部を編集するため、続行する前に Web サイトをバックアップすることをお勧めします。 また、意図しない変更が行われると、Web サイトでさらなる問題が発生する可能性があります。 サポートが必要な場合は、WordPress Web サイトをバックアップする方法に関する詳細ガイドを参照してください。
4.1) テーマ関数ファイルにアクセスする
WordPress ダッシュボードから[外観] > [テーマ ファイル エディター]に移動して、テーマ関数ファイルにアクセスします。 Web サイトのすべてのコア テーマ ファイルがここにあります。 次に、画面の右側にあるテーマ関数( functions.php)ファイルを選択し、そこにコードを追加します。

4.2) テーマ ファイル エディターにコードを追加します。
以下を使用して、Web サイトでのフォーム送信を処理できます。 したがって、エディターの最後に次のコードを追加します。
if ($_SERVER["REQUEST_METHOD"] === "POST") {
$name = sanitize_text_field($_POST["name"]);
$email = sanitize_email($_POST["email"]);
$message = sanitize_textarea_field($_POST["message"]);
// フォームデータをデータベースに保存するコードを追加します
グローバル $wpdb;
$table_name = $wpdb->prefix 。 'contact_form_submissions';
$data = 配列(
'名前' => $name,
'電子メール' => $電子メール、
'メッセージ' => $message,
'submission_time' => current_time('mysql')
);
$insert_result = $wpdb->insert($table_name, $data);
if ($insert_result === false) {
$response = 配列(
'成功' => false、
'メッセージ' => 'フォーム データの保存中にエラーが発生しました。',
);
} それ以外 {
$response = 配列(
'成功' => true、
'メッセージ' => 'フォームデータは正常に保存されました。'
);
}
// JSON レスポンスを返す
header('Content-Type: application/json');
エコー json_encode($response);
出口;
}このコードは、入力されたフォーム データをフォームから先ほど作成したフォーム送信データベース テーブルに保存します。 コードを編集するときにフォームに正しいデータベース テーブル名とフィールドを確実に追加できるように、JSON 応答も含まれています。 フォーム データがデータベースに正常に保存されたら、削除できます。

コードに必要な変更をすべて加えた後、 「ファイルの更新」をクリックするだけです。
5) フォームの送信をダッシュボードに表示する
フォーム データがデータベースに保存されたら、フォームの送信を表示するためのダッシュボード メニューを作成できます。 したがって、それを表示するコードも含めます。
前の手順と同様に、次のコードをテーマ関数ファイル( funtions.php)に追加できます。
関数 display_contact_form_submissions_page() {
グローバル $wpdb;
$table_name = $wpdb->prefix 。 'contact_form_submissions';
$form_data = $wpdb->get_results("SELECT * FROM $table_name WHERE name <> '' AND email <> '' AND message <> '' ORDER BY submit_time DESC", ARRAY_A);
?>
<div class="ラップ">
<h1>お問い合わせフォームの送信</h1>
<table class="wp-list-table ワイドファット固定ストライプ">
<頭>
<tr>
<th>名前</th>
<th>メール</th>
<th>メッセージ</th>
<th>提出時間</th>
</tr>
</thead>
<本体>
<?php foreach ($form_data as $data) : ?>
<tr>
<td><?php echo esc_html($data['name']); ?></td>
<td><?php echo esc_html($data['email']); ?></td>
<td><?php echo esc_html($data['message']); ?></td>
<td><?php echo esc_html($data['submission_time']); ?></td>
</tr>
<?php endforeach; ?>
</tbody>
</テーブル>
</div>
<?php }
関数 register_contact_form_submissions_page() {
add_menu_page(
「お問い合わせフォームの送信」、
「フォーム送信」、
'オプションの管理',
'contact_form_submissions',
'display_contact_form_submissions_page',
「dashicons-フィードバック」
);
}
add_action('admin_menu', 'register_contact_form_submissions_page');作成したフォームとデータベース テーブルに従ってコードを貼り付け、編集した後、もう一度[ファイルの更新]をクリックします。
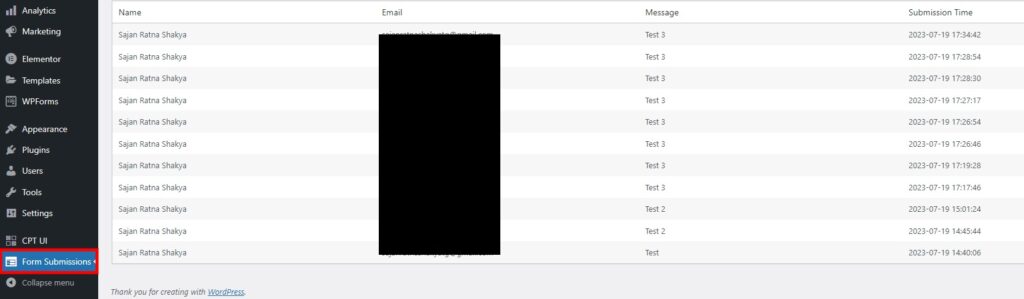
WordPress ダッシュボードにアクセスすると、「 Contact Form Submissions 」メニューが表示されます。 これにより、最初に作成したフォームのすべてのフォーム送信が表示されます。

フォーム送信を表示するためのデバッグ オプション
フォーム データが表示されない場合は、デバッグ出力用のコードとそのコードに SQL クエリを追加することをお勧めします。 コードvar_dump($form_data);を追加できます。 およびvar_dump($wpdb->last_query); それぞれクエリの後。
したがって、コードは次のようになります。
関数 display_contact_form_submissions_page() {
グローバル $wpdb;
$table_name = $wpdb->prefix 。 'wp_contact_form_submissions';
$form_data = $wpdb->get_results("SELECT * FROM $table_name ORDER BY submit_time DESC", ARRAY_A);
var_dump($form_data); // デバッグ出力
var_dump($wpdb->last_query); // SQLクエリをデバッグします
?>
<!-- コードの残りの部分... -->
<?php
}デバッグ レポートに基づいてコードをさらに編集し、フォーム データが正しく表示されることを確認できます。 ただし、次のセクションのポイントを参照して、使用したコードにエラーがないことを確認することもできます。
効率的なカスタム フォームを作成するための重要な考慮事項
コードを編集してカスタム フォームを作成する際に考慮する必要があるいくつかの要素を次に示します。 プロセス中にエラーが発生した場合に役立ちます。
- データベースを確認します。フォーム データが正しいテーブルに正しく保存されていることを確認します。 このチュートリアルでは、「wp_contact_form_submissions」テーブルです。
- エラーを確認する: PHP エラー ログを確認するか、エラー レポートを有効にして、フォームの送信またはデータの表示に関連するエラーがあるかどうかを確認します。 エラーは、何が問題なのかを知る手掛かりとなる場合があります。
- フォーム送信プロセスを確認します。フォーム データが正しく送信されていること、およびフォーム データを保存するための PHP コードがエラーなしで実行されていることを確認します。 フォームが送信されるときに、フォーム データが PHP コードに正しく渡されているかどうかを確認します。
- テーブル名を確認する: 「display_contact_form_submissions_page()」関数で使用されているテーブル名がデータベース内の実際のテーブル名と一致していることを再確認します。 「wp_contact_form_submissions」であることを確認するか、データベース テーブルに従ってテーブル名を調整します。
- キャッシュのクリア:キャッシュ プラグインまたはサーバー側キャッシュを使用している場合は、キャッシュをクリアして最新のデータを表示できるようにします。
- 権限:ログインしているユーザー ロールに、カスタム管理ページにアクセスするための「manage_options」機能があることを確認してください。 この機能により、管理者はデフォルトでページにアクセスできるようになります。
WordPress でお問い合わせフォームを作成するためのコードのセットについて説明しました。 ただし、別のフォームまたは異なるデータ フィールドを持つ代替フォームを作成する場合は、コードを編集する必要があります。 したがって、上記のポイントは、WordPress でカスタム フォームを作成する場合にも役立ちます。
結論
これは、プラグインを使用せずにWordPressでフォームを作成する方法です。 プラグインを使用してフォームを作成することもできます。 ただし、プログラミングの基本を理解している場合、カスタム コード化されたフォームを作成することには多くの利点があります。
このチュートリアルに含まれている基本的なコード セットを使用して、フォームを簡単に作成できます。 要約すると、効果的なものを構築するための基本的な手順は次のとおりです。
- ページエディターでフォームのコードを追加します。
- フォーム送信用のデータベースを作成する
- フォームの送信を処理して表示するために必要なコードを追加します。
このチュートリアルで説明したコードを使用して、自信を持って Web サイトにフォームを作成できることを願っています。 必要に応じて、それらを編集して追加のフォーム フィールドを含めることができます。 問題が発生した場合に備えて、WordPress でカスタム コードを構築する際に考慮すべきデバッグ オプションと要素も追加しました。
では、プラグインを使用せずに WordPress でフォームを作成してみたことがありますか?
以下のコメント欄でお知らせください。
それまでの間、WordPress Web サイトの改善とカスタマイズに役立つ次の記事をご参照ください。
- WooCommerce 登録フォームをカスタマイズする方法
- Divi のお問い合わせフォームが機能しないのですが? 修正方法は次のとおりです。
- WordPress にポップアップフォームを追加する方法
