WordPressでギャラリーを作成する方法
公開: 2023-04-21あなたが写真家、アーティスト、または面白い方法でいくつかの画像を表示したいだけの人であるかどうかにかかわらず、オンライン ギャラリーは最適なツールです。 WordPress でギャラリーを作成する方法に関するこのガイドでは、2 つの簡単な方法を見ていきます。
- プラグインなしで WordPress にギャラリーを作成する方法
- Otter Blocks を使用して強化された画像ギャラリーを作成する方法
しかし、最初に、WordPress サイトでより動的な方法で画像を表示するのにどのように役立つかについて話しましょう.

ギャラリーを使用して画像を表示する必要があるのはなぜですか?
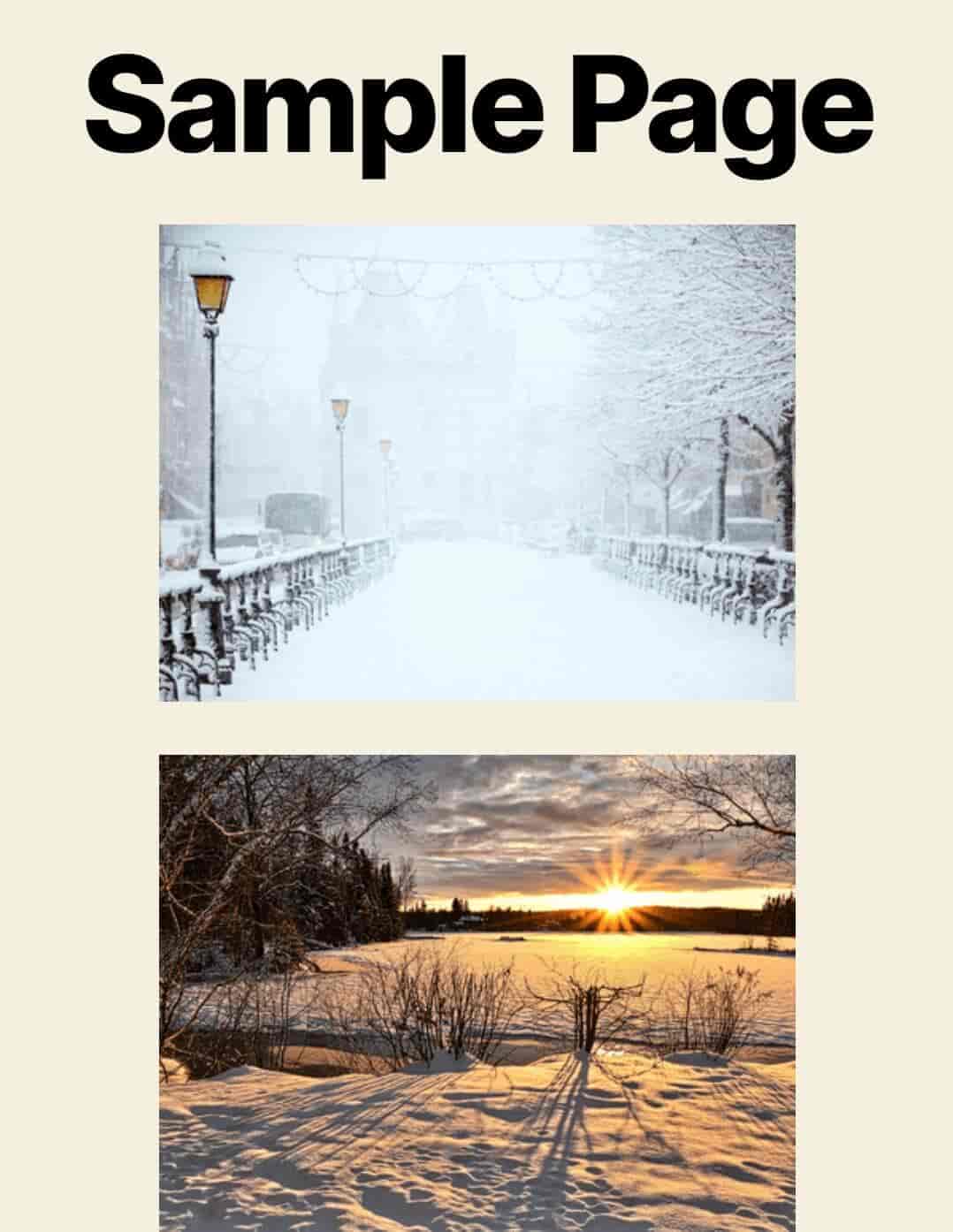
デフォルトでは、WordPress Gutenberg エディターは、この段落の横(またはモバイル デバイスでこれを表示している場合は下) の画像のように、個別にアップロードされた画像を縦方向に積み重ねて表示します。
これは、画像と画像の間にテキストがある通常のブログ投稿では理にかなっています。
ただし、ギャラリーでは、画像を並べて表示する必要があります。 これにより、ユーザーは一度により多くの画像を表示できるようになり、ギャラリーをサイトの他の領域と区別するのに役立ちます。
この並べて表示するには、2 つのオプションがあります。 1 つ目は、列を手動で設定してから、各列に画像ブロックを追加することです。 作業中のページに大量の画像を追加する場合、これは非常に退屈なプロセスになる可能性があります。
もう 1 つのオプションは、WordPress でギャラリーを作成する方法を学ぶことです。 これは、最初のオプションよりもはるかに簡単です。 また、画像の表示方法をカスタマイズする機能も強化されています。
それがどのように機能するかを見てみましょう!

プラグインなしで WordPress にギャラリーを作成する方法
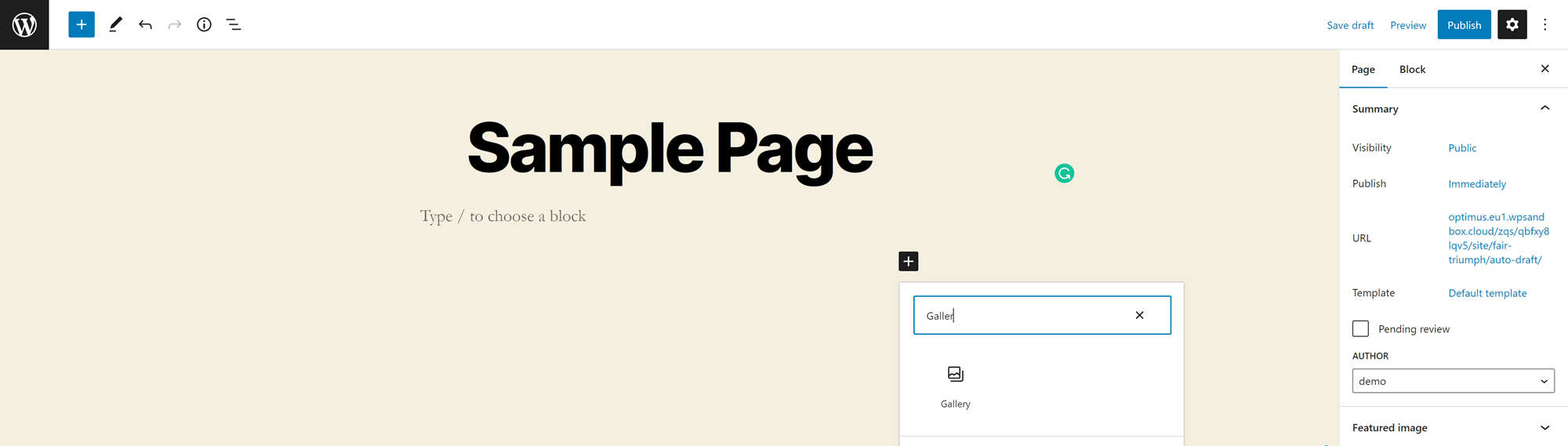
あなたのウェブサイトに何か新しいものをインストールしたくありませんか? WordPress の Gutenberg エディターには組み込みのギャラリー ブロックが用意されていると聞いて嬉しく思います。 ブロックメニューを開いてGalleryを検索することで、任意のページまたは投稿に追加できます。

ブロックをクリックして追加します。

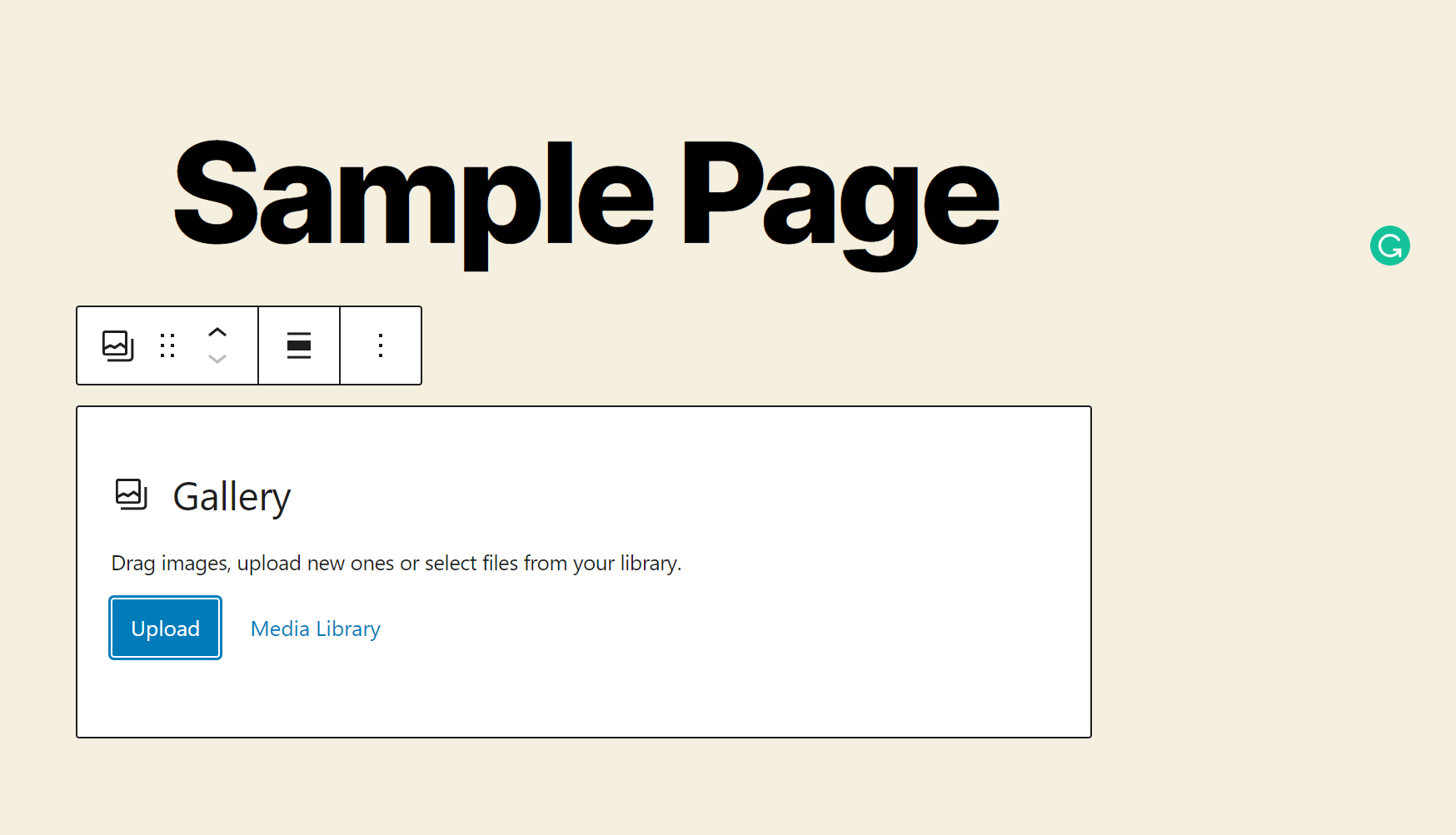
その後、次の 3 つの方法で画像を追加できます。
- コンピューター上のフォルダーからファイルをドラッグ アンド ドロップする
- コンピューターからファイルをアップロードします(Windows の場合は CTRL キーを、Mac の場合は Command キーを押して、一度に複数のファイルを選択します)。
- メディア ライブラリでファイルを検索します(必要な数の画像をクリックします)。

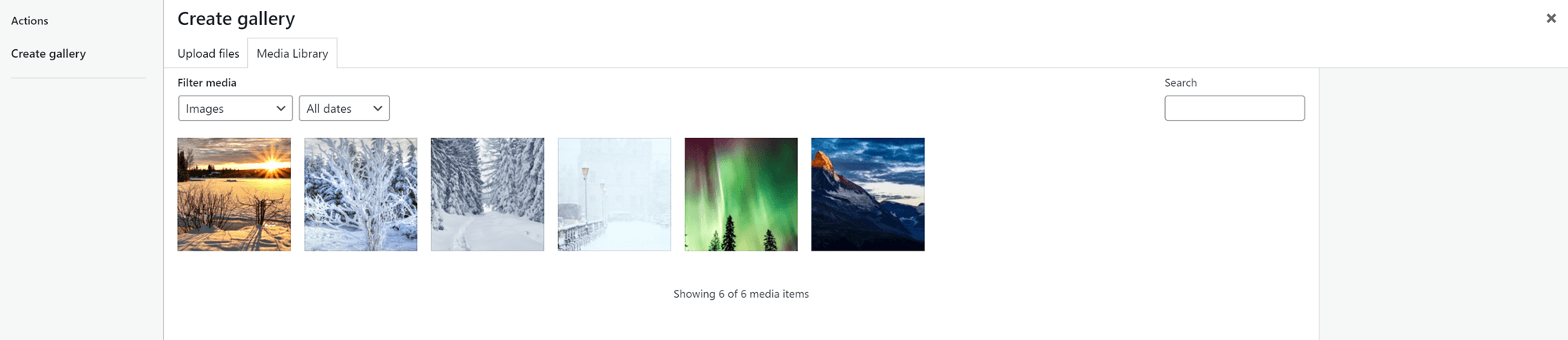
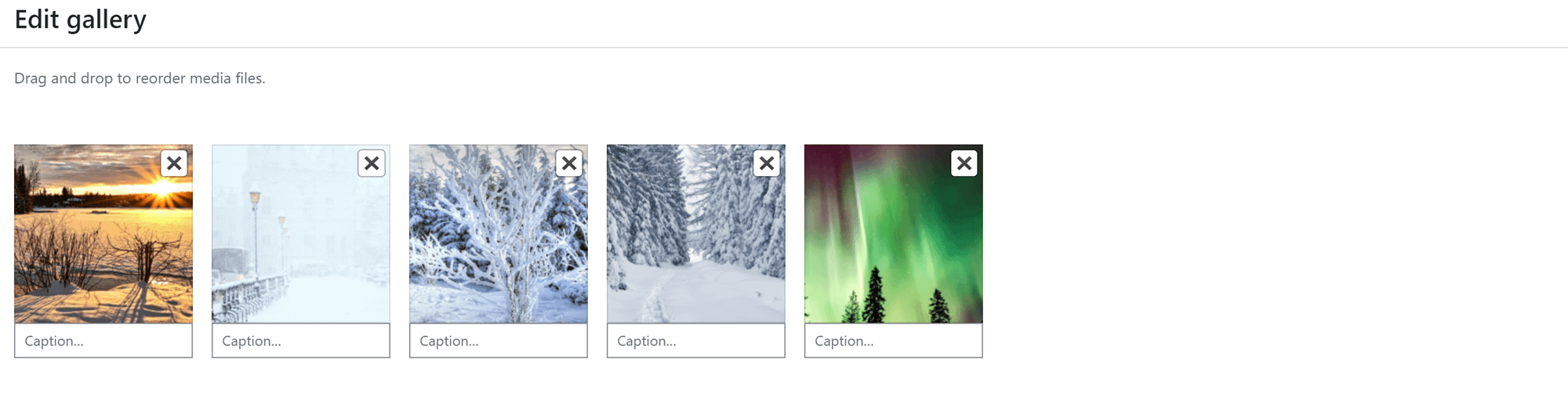
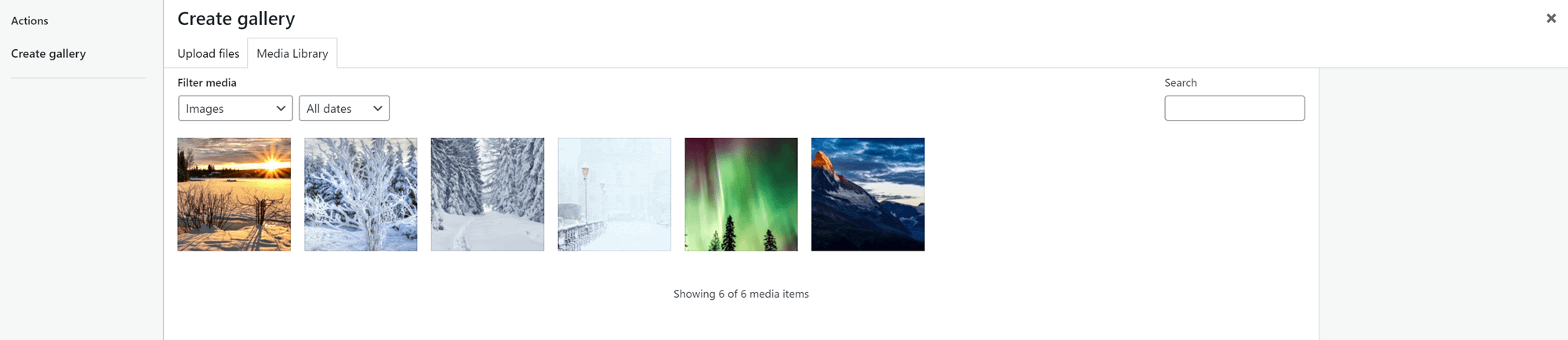
メディア ライブラリから画像を取得する場合は、 [新しいギャラリーを作成]をクリックします。 ギャラリーに入れる前に、すべての画像にキャプションを追加するオプションが表示されます。

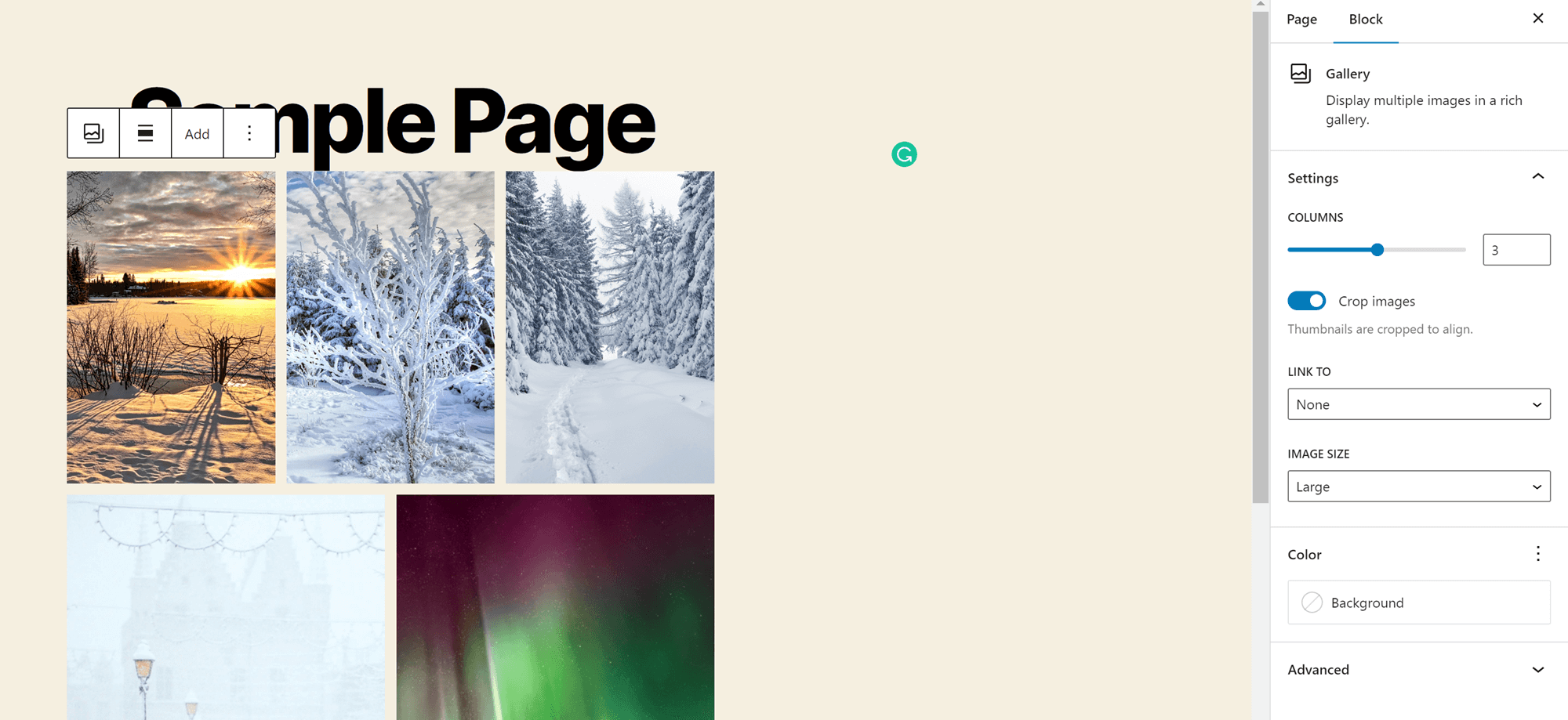
いくつかの画像をアップロードしたら、それらの間のスペースをクリックして、ギャラリーのカスタマイズ オプションをサイドバーに表示します。 デフォルトのギャラリー ブロックでは、列数を指定できます。 また、画像のトリミングを設定したり、画像のリンク先を決定したり、各画像のサイズを選択したりすることもできます。 さらに、ギャラリーの背景色を選択するために使用できます。

2 つ以上の列を選択し、各行の画像数が等しくない場合、一番上の行の画像が一番下の画像よりも小さいことに気付くでしょう。 この設定は変更できませんが、画像をグリッドの一番下に移動できます。 これを行うには、それをクリックして、その上に表示される矢印ボタンを押します。 これにより、どの画像が最大かを選択できます。

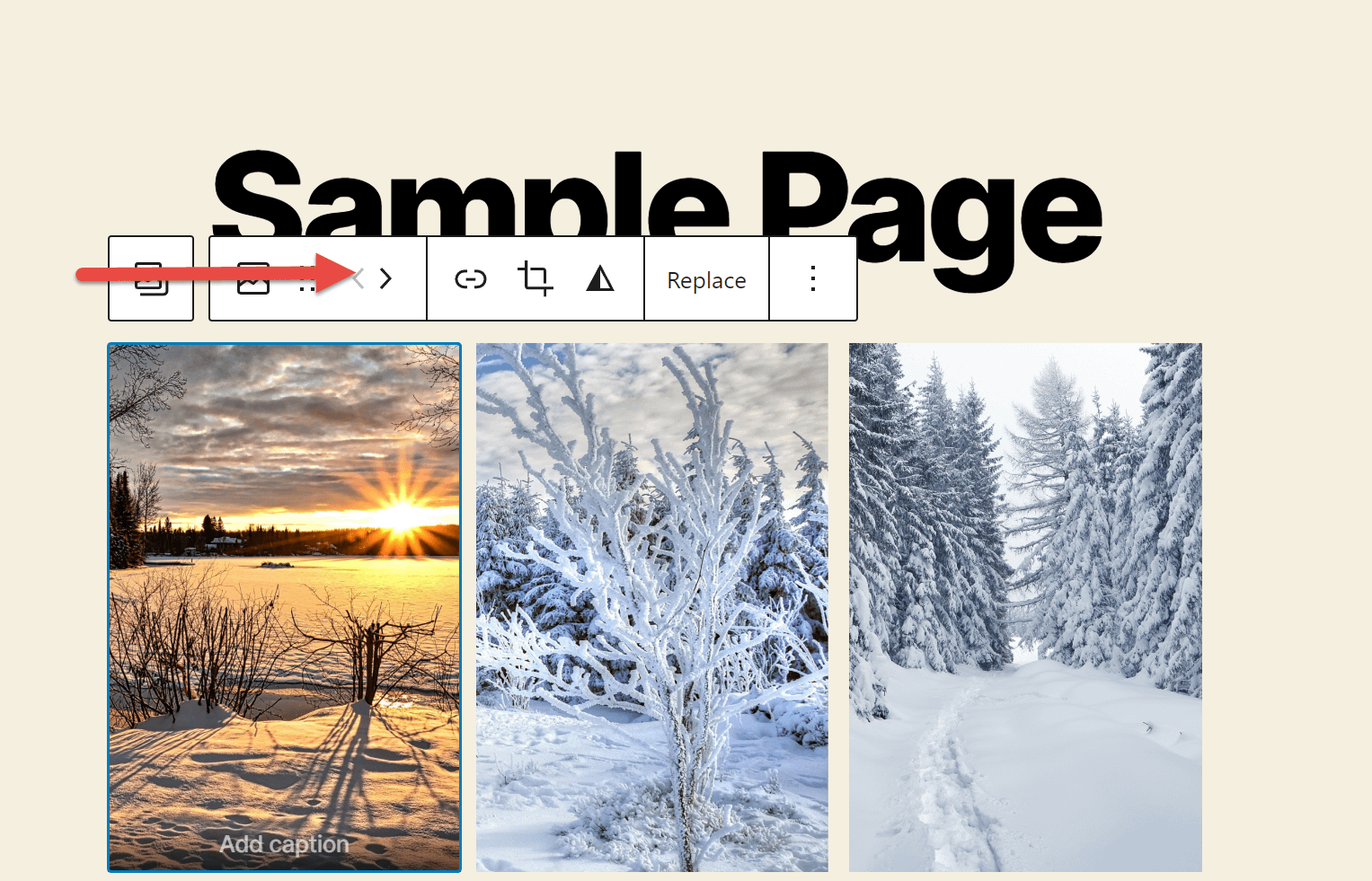
次に、ギャラリー内の画像をクリックしてキャプションを設定します。
![画像の下部にある [キャプションの追加] 領域を指している赤いブロックのあるギャラリー](/uploads/article/48306/ikdE0hJi8Y8XICIw.png)
サイドバーに画像を説明する代替テキストを追加することもできます。 この代替テキストにより、検索エンジンがコンテンツの内容を識別しやすくなります。 また、代替テキストを使用すると、視覚障害のあるユーザー、特にスクリーン リーダーを使用するユーザーがコンテンツにアクセスしやすくなります。

ブロックの下部にギャラリー全体のキャプションを追加することもできます。 これは、すべての画像を結び付けているものを説明したり、作成者にクレジットを表示したり、ギャラリーのコンテンツに関する詳細情報を視聴者に提供したりするのに役立ちます.
![ブロックの下部にある [ギャラリー キャプションを書く] 領域を指している赤い矢印で選択されたギャラリー ブロック](/uploads/article/48306/65FfO1gzSfiovoYC.png)
これで、最初の WordPress ギャラリーが作成されました。 ただし、このギャラリー オプションにはいくつかの制限があります。 最も顕著なのは、画像間の間隔を制御できないことです。 このレベルの制御を取得したい場合は、代わりに Otter を使用して WordPress でギャラリーを作成する必要があります。
これを行う方法のクイックガイドは次のとおりです。
Otter を使用して WordPress でギャラリーを作成する方法
ギャラリーのさまざまなレイアウト オプションを試してみませんか? 高度なカスタマイズ オプションにアクセスできますか?
カワウソが助けに来ました! このプラグインを使用すると、通常の Gutenberg エディターにはないいくつかのブロックにアクセスできます。 これらには、コンテンツに追加できるアイコン、マップ、カウントダウンなどが含まれます。 また、コンテンツを表示する新しい方法にもアクセスできます。これには、スライダー ブロックや、特に私たちの目的であるメイソンリー ギャラリー ブロックが含まれます。

Otter は、WordPress サイトに追加できる無料のプラグインです。[プラグイン] > [新規追加]に移動し、プラグイン ディレクトリでOtterを検索します。 [Install]をクリックしてから[Activate] をクリックすると、準備完了です。
オッターについてもっと知りたいですか? 私たちの完全なOtterレビューをチェックしてください.
Web サイトに Otter をインストールすると、わずか数ステップで石工ギャラリーを任意の投稿またはページに追加できます。
- ステップ 1:ギャラリーを追加する
- ステップ 2:画像を追加する
- ステップ 3:ギャラリーをカスタマイズする
- ステップ 4:キャプションと代替テキストを追加する
- ステップ 5:公開する
ステップ 1: ギャラリーを追加する
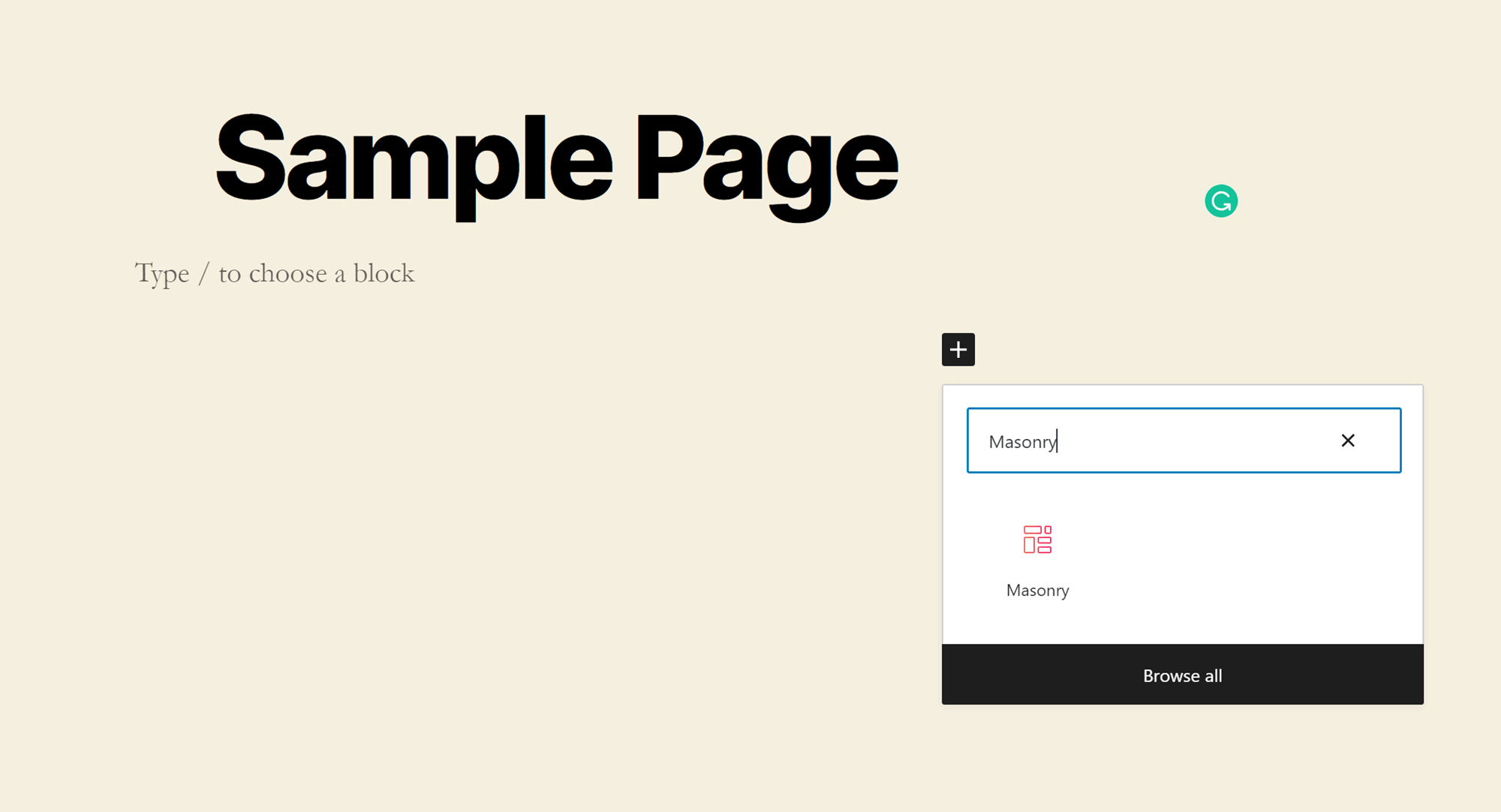
ギャラリーを追加するページまたは投稿を開き、ページの任意のセクションの横にある+アイコンをクリックします。 次に、 Masonry を検索に入力します。 ブロックをクリックしてページに追加します。

ステップ 2: 画像を追加する
ブロックを配置すると、画像を追加するための 3 つのオプションがあります。コンピュータのフォルダからのドラッグ アンド ドロップ、ファイル マネージャからのアップロード、またはメディア ライブラリからの追加です。 コンピューターからアップロードする場合は、Ctrl キーを押しながら複数のファイルを選択します (Mac の場合は Command)。 メディア ライブラリから画像を追加する場合は、必要な数の画像をクリックすると、すべてアップロードされます。


ステップ 3: ギャラリーをカスタマイズする
WordPress でギャラリーを作成する方法を学習するための次のステップは、その外観をカスタマイズすることです。
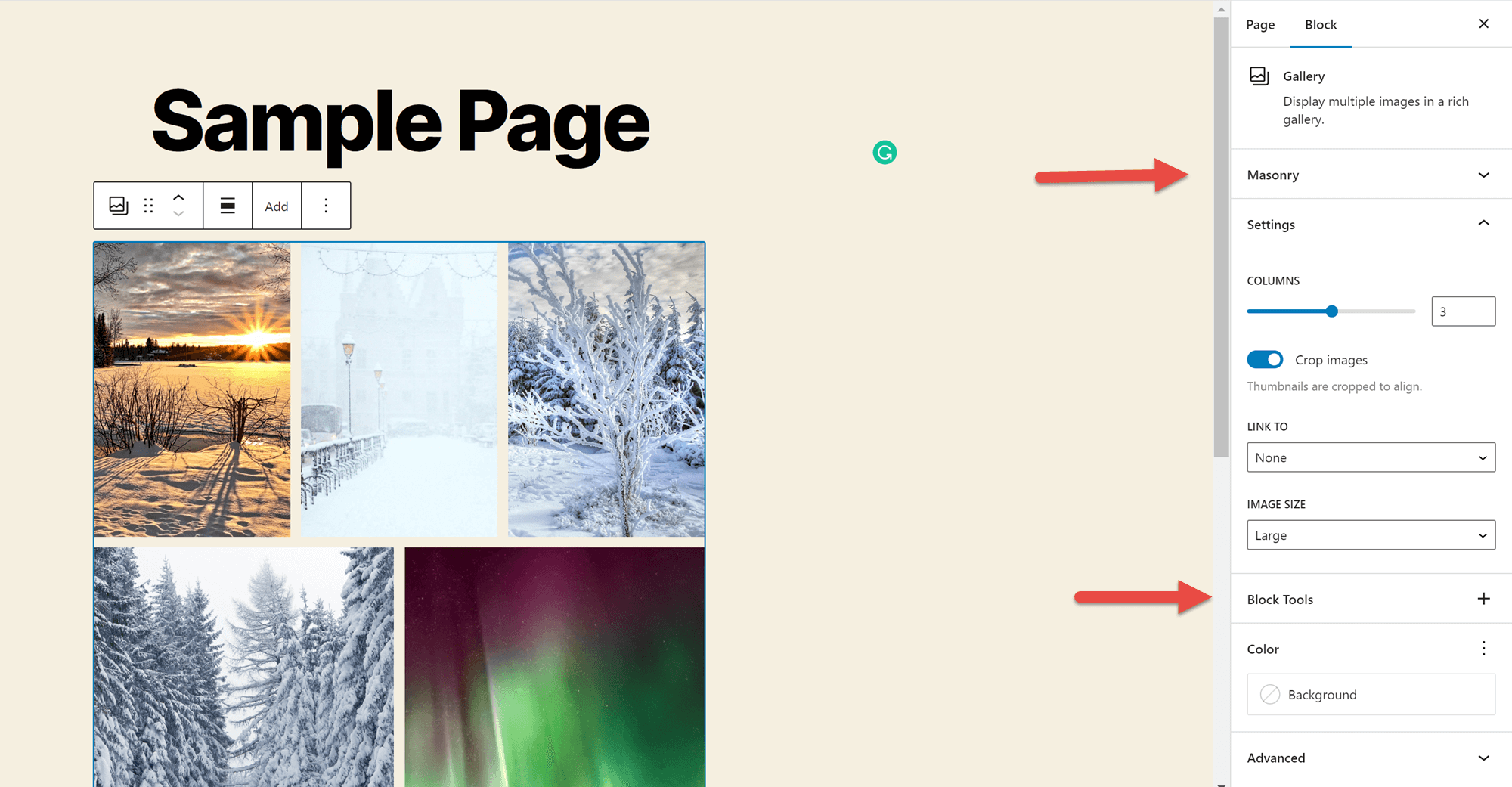
画像間のスペースをクリックして、サイドバーのカスタマイズ オプションを開きます。 これらのオプションの多くは以前と同じであることに気付くでしょう: 列の数、画像のトリミングとリンク、および画像のサイズ。 ただし、次の 2 つの新しいオプションもあります。
- 石積み。 これにより、写真間の余白のサイズを制御して、ギャラリーの全体的な外観を制御できます。 マージンの変更はバックエンドには反映されないことに注意してください。 フロントエンドで表示するには、投稿をプレビューまたは公開する必要があります。
- ブロック ツール。 これらのツールを使用して、ギャラリーにアニメーションを追加できます。 また、カスタム CSS を追加して外観を完全にカスタマイズし、スティッキーに変換して、ユーザーがページを下にスクロールするときに追従するようにすることもできます。 さらに、可視性条件を設定して、誰がいつギャラリーを見るかを制御できます。

ステップ 4: キャプションと代替テキストを追加する
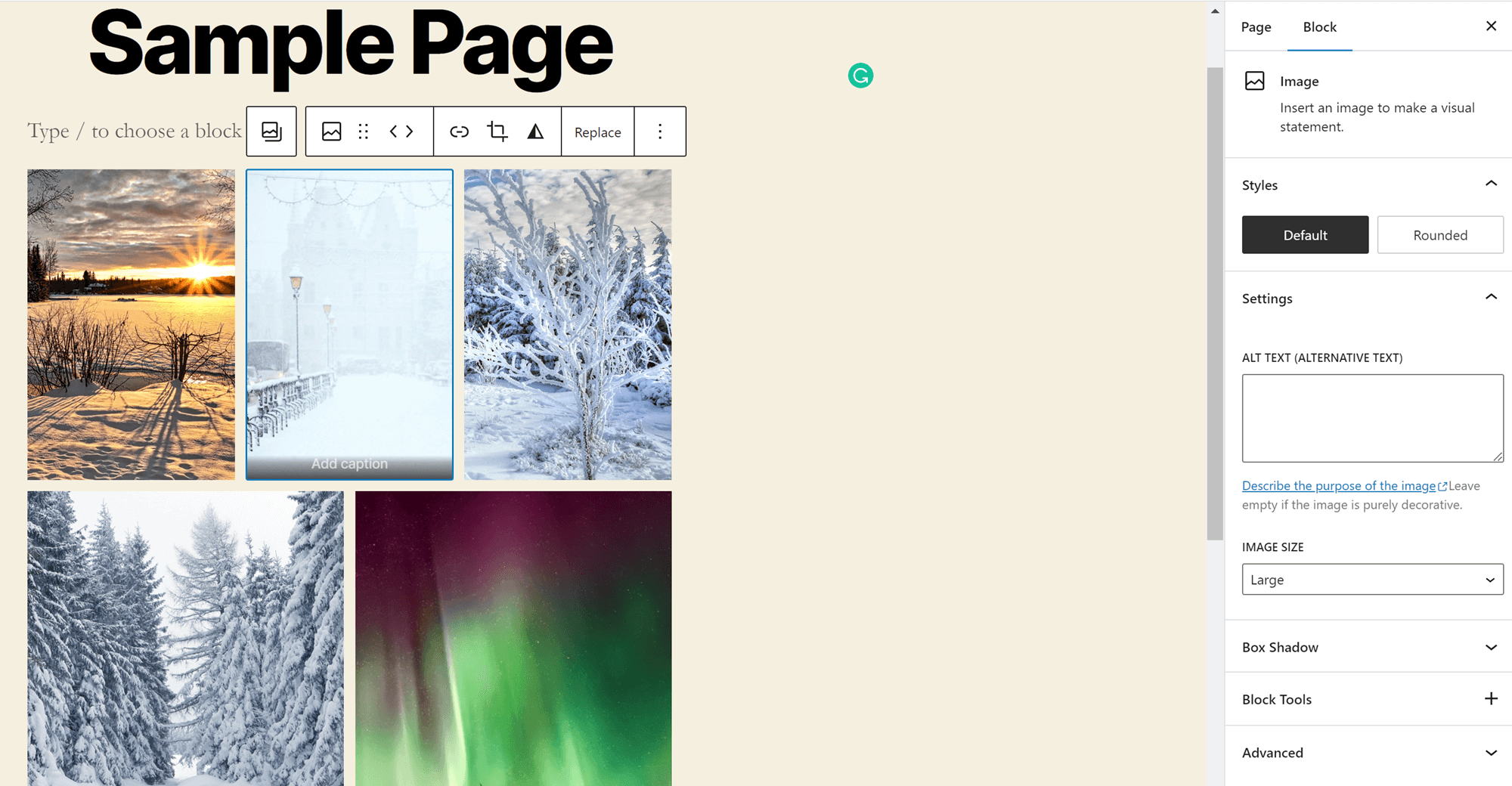
まだキャプションを追加していない場合は、この段階でキャプションを追加します。 個々の画像をクリックして、提供されたスペースに書き込むことで、個々の画像にキャプションを追加できます。
![中央の画像が選択されたギャラリー ブロックと、画像の下部にある [キャプションの追加] 領域を指す矢印](/uploads/article/48306/YagtO0cjBiq5R5FR.png)
画像をクリックすると、サイドバーの代替テキスト カスタマイズ ツールも開きます。 繰り返しになりますが、視覚障害のあるユーザーと検索エンジンの両方がコンテンツをよりよく理解できるように、代替テキストが画像を説明していることを確認する必要があります。 最良の効果を得るには、使用しているページのフォーカス キーワードを画像の代替テキストの一部またはすべてに含める自然な方法を探す必要があります。
![WordPress でギャラリーを作成する方法: ブロックの下部にある [ギャラリーのキャプションを書く] 領域を指す赤い矢印で選択されたギャラリー ブロック](/uploads/article/48306/j3Ff68rYEMiLUqZB.png)
ブロックの下部には、ギャラリー全体のキャプションを追加できる領域もあります。
ステップ 5: 公開する
これで、ギャラリーを世界と共有する準備が整いました! ページの他のコンテンツに問題がないことを確認してから、WordPress エディターの右上隅にある[公開]ボタンをクリックします。
WordPress でギャラリーを作成する方法に関する最終的な考え
WordPress ギャラリーを作成する理由はたくさんあります。 写真やデザイン作品の展示に使用できます。 また、主催または参加したイベントの画像コレクションを共有したり、仕事中のチームの画像を [概要] ページに追加したりできます。
これらの強力な画像表示ツールは、セットアップも非常に簡単です。 通常の WordPress エディターを使用して数回クリックするだけで基本的なギャラリーを作成したり、ウェブサイトに Otter Blocks を追加して高度なカスタマイズ オプションにアクセスしたりできます。 どちらの方法でも、美しい画像を表示して世界と共有できます。
WordPressの使い方をもっと知りたいですか? WordPress サイトを構築するための究極のガイドをご覧ください。
…
WordPress サイトの高速化に関する短期集中コースに参加することを忘れないでください。 以下で詳細をご覧ください。
