法律事務所のウェブサイトを作成する方法 [高速]
公開: 2022-11-13小規模な法律ビジネスを拡大したい場合の最善の解決策は、自分で法律事務所のウェブサイトを作成することです。 最近の調査によると、米国の新しい法律顧問の大半は、法律事務所を探すためにインターネットを使用していました。
同じ調査によると、「強力なウェブサイト」を作成すると、新しい顧客の注目を集め、見込み客を生み出すことができます。
法律事務所のウェブサイトを構築すると、検索エンジン、オンライン広告、ソーシャル メディアからの訪問者が集まります。 それはあなたの法律専門知識の分野と、以前のクライアントのためにあなたが得た主要な勝利を強調しています.
ここでは、コーディング方法を知らなくても法律事務所のウェブサイトをゼロから構築する方法について、最も詳細なステップバイステップのチュートリアルを作成しました。
このチュートリアルは、最初の Web サイトを作成する多くの人々にとって非常に有益であると心から信じています。
このコースで最初から最後まで説明するすべてのステップの概要を以下に示します。
- 費用をかけずにドメイン名を見つけて登録する
- ワードプレスのインストール方法
- 拡張機能とアドオンを使用して WordPress をパーソナライズする
- 弁護士テンプレートをインストールして、法律事務所の Web サイトの外観を変更します
- WordPress の弁護士 Web サイトを編集およびカスタマイズする
まず、パーソナライズされた Web サイトを構築するのに、Web 開発者である必要はありません。 私たちの非技術的なユーザー ガイドでは、WordPress の弁護士 Web サイトを構築するためのコードなしの方法を紹介します。
WordPress で法律事務所のウェブサイトを構築する理由
WordPress は、独自の Web サイトやブログを開始するのに役立ちます。 これは、世界で最も簡単で人気のある CMS です。 実際、 WordPress はインターネット上の Web サイトの 43.3% 以上で使用されています。 正直なところ、WordPress はおそらく、アクセスする Web サイトの 4 分の 1 以上で使用されています。
もう少し技術的に言えば、WordPress は GPLv2 ライセンスのオープンソース コンテンツ管理システムであり、誰でも WordPress ソフトウェアを無料で使用または変更できます。 コンテンツ管理システム (CMS) は基本的に、プログラミングの知識がなくても、コンテンツなどの Web サイトの重要な要素を簡単に管理できるようにするツールです。
その結果、WordPress を使用すると、プログラマーでなくても、誰でも法律事務所の Web サイトを作成できます。
WordPressの弁護士ウェブサイトにはどのような情報が必要ですか?
まず、法律事務所のウェブサイトの重要な要素とその目的を確立する必要があります。 法律事務所のウェブサイトの構築に関するガイドを開始する前に. すべての法律事務所の Web サイトには、特に次のページとコンポーネントが必要です。
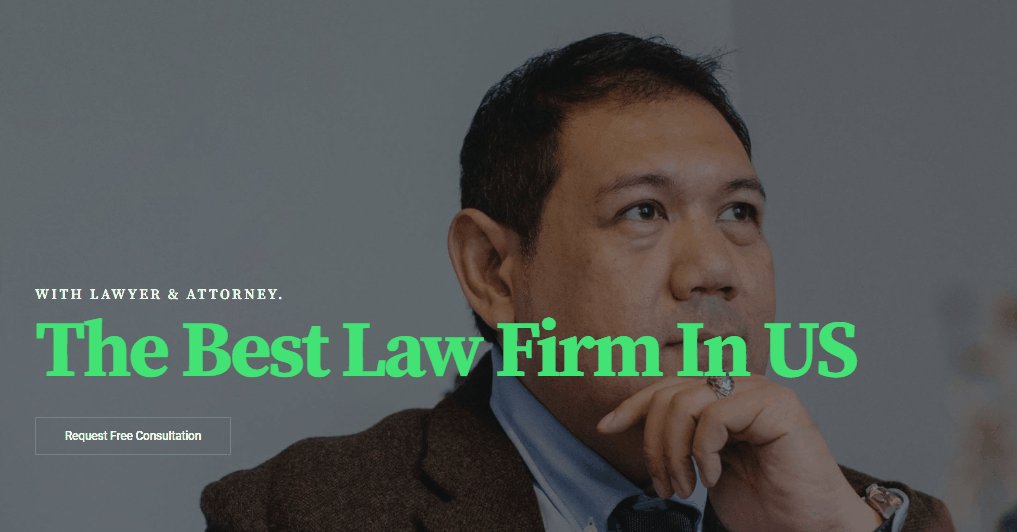
ホームページ:
会社の名前、ロゴ、基本的な目的の声明、および消費者に法的支援を求める説得力のあるメッセージを目立つように掲載する必要があります。
ドキュメントの残りのページでは、会社のパートナー、実績、資格、および実践分野を強調する必要があります。 CTA と、サイトの他の重要なページへのわかりやすいナビゲーション リンクを提供することが重要です。
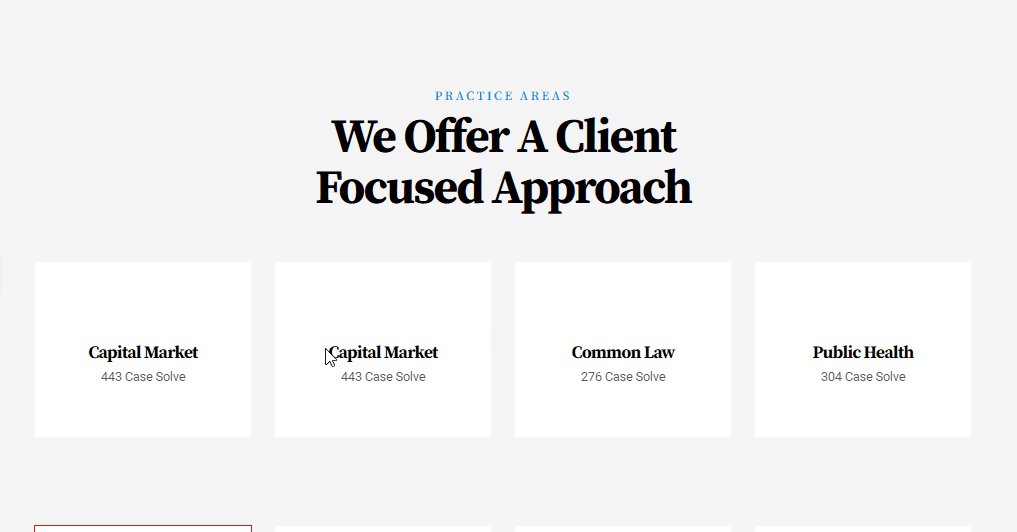
サービスページ:
このページでは、あなたの法律事務所が専門とする法律実務をリストする必要があります。たとえば、刑法、離婚、遺産、家族法などです。
ページについて:
「概要」ページに資格情報、経験、学歴を記載する必要があります。 あなたの会社のすべての弁護士は、ページに経歴と写真を掲載する必要があります。
ケーススタディ:
ケーススタディのページでは、顧客のために獲得したさまざまな成果について詳しく説明する必要があります。
お問い合わせページ:
ホームページの次に訪問者数が多いページの 1 つは、「お問い合わせ」ページです。 サイトの訪問者やクライアントは、必要に応じてあなたに連絡を取ろうとします。 このページにお問い合わせフォームを追加することをお勧めします。
WordPress で法律事務所のウェブサイトを作成する方法: ステップバイステップ ガイド:
ここでは、45 分未満で法律事務所の Web サイトを作成するためのステップバイステップのガイドを示しました。
ステップ 1: ドメインとホスティング プランの設定
弁護士のウェブサイトを構築することは、法律事務所の建物を構築することとほとんど同じです。 何よりもまず、法律事務所のウェブサイトを作成するために必要なのはホスティングプロバイダーです。
ホスティング プロバイダーとは何ですか? ファイルを保持および保存できるサーバーは複数あります。 次に、人々があなたの WordPress 弁護士のウェブサイトを見つけるためのアドレスを取得する必要があります。これがあなたのドメイン名です。
Web サイトのドメイン名を選択する際は、以下のアドバイスに従ってください。
- 覚えやすく宣言しやすいように
- 名前は最小限で具体的なものにしてください (例: www.wpmet.com )
- 特殊文字や数字が含まれていないことを確認してください
選択できる上位 3 つのホスティング プロバイダーは次のとおりです。
ブルーホスト
ホスティング業者
キンスタ
ホスティングプロバイダーとしてBluehostを選択することをお勧めします! 理由は簡単です。
彼らは確立されたホスティング会社です
彼らは素晴らしい顧客サポートを持っています
WordPress.org 組織による公式推奨
70% オフで無料ドメインを取得
次に進むには、下の青いボタンをクリックするだけです。
そして、下のようなBluehostのランディングページが表示されます. ここで、 Getting Startedという青いボタンをもう一度クリックするだけです。
下の画像のように、プラン ページを選択するように移動します。
必要なセットアップを選択したら、先に進み、希望する新しいドメイン名を作成してサインアップし (無料で提供されるため)、[次へ] をクリックします。 そして、ドメインが利用可能かどうかを確認してください!
Domain available という緑色のメッセージが表示されたら、そこからアカウント情報を入力する必要があります。
そこで、パッケージ情報を確認できます。通常はオフにするドメイン プライバシー + 保護のチェックを外すことをお勧めします。
また、 Codeguard Basicや Sitelock Securityなど、WordPress には多くのプラグインや機能が用意されているため、それらも必要ありません!
WordPressの弁護士ウェブサイトホスティングのすべての情報を設定すると、金額が割引されていることがわかります. 次に、請求情報を入力し、[送信] ボタンをクリックすると、ホスティング アカウントが作成されます。
サインアップすると、画面にお祝いのメッセージが表示されます。 次に、[パスワードの作成] ボタンをクリックします。 このパスワードは、ホスティング アカウントの管理に使用されます。
ステップ #2: WordPress へようこそ!
Bluehost の優れた点の 1 つは、WordPress のセットアップがさらに簡単になったことです。 テーマの選択部分 (以下で説明します) をスキップすると、WordPress が自動的にセットアップされることがわかります。
すべての設定が完了したら、画面上の[ビルドの開始] ボタンをクリックするだけです。 WordPress アカウントのバックエンドに移動します。
WordPress へようこそ
次に進み、次のステップで Web サイトのテーマを選択しましょう。
ステップ #3: プラグインと拡張機能をインストールする
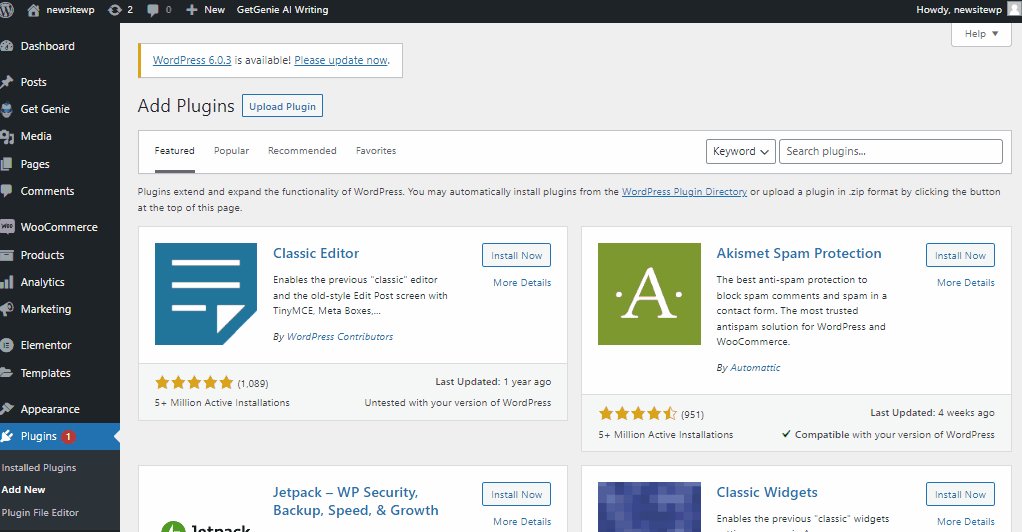
WordPress サイトのアプリに相当するのはプラグインです。 それらを使用して、機能を追加し、WordPress サイトを調整することができます。 連絡先フォームやフォト ギャラリーも検討してください。

プラグインにカーソルを合わせて、WordPress ダッシュボードの [新規追加] オプションをクリックするだけで、任意のプラグインを追加できます。
最初に入手すべき重要なプラグインの 1 つはElementorです。 これは、プロ向けの最も人気のある WordPress ウェブサイト構築プラットフォームです。
Elementor を WordPress サイトにインストールするには、プラグインにカーソルを合わせて [新規追加] をクリックします。
次に、検索バーでElementorを検索します。 [インストール]をクリックしてから、[有効化]をクリックします。
WordPress は、非常に効果的なユーザーフレンドリーな CMS (コンテンツ管理システム) です。 WordPress のサポートがすぐに必要になる場合があります。
いくつかの信じられないほどの WordPress アドオン プラグインを使用すると、最小限の労力と時間で任意のサイトを構築できます (無料バージョンとプレミアム バージョンの両方で利用できます)。
WordPress 弁護士のウェブサイトを数分で作成できる最も注目すべき Elementor アドオンを追加する時が来ました。
ElementsKit について聞いたことがありませんか?
ElementsKit は、Elementor を使用して Web サイトを開発するための包括的な機能を提供する洗練された Elementor アドオンです。 さまざまな実践的機能と機能的機能を備えた強力なフリーミアム プラグイン。
これらに加えて、ElementsKit には、Web サイトの設計時に競争力を高める多くの独自の機能があります。 機能は次のとおりです。
メガメニュービルダー
ヘッダー/フッター ビルダー
すぐに使えるテンプレートと 500 以上のブロック
ソーシャルフィード
高度なテーブル…そして多くの優れた機能!
無料版から始めることもできます。 その 1 つでも、あなたを驚かせるウィジェット、拡張機能、およびサービスが多数付属しています。 42 個の無料のウィジェットと拡張機能、テンプレートとセクション ブロック、および定期的な更新があります。
これらすべての美しいウィジェットと機能とは別に、Elementor の ElementsKit は、あらゆるテーマやプラグインと完全に互換性があります。 また、24時間年中無休のサポートセンターがあり、いつでもどこでもあなたを支援します.
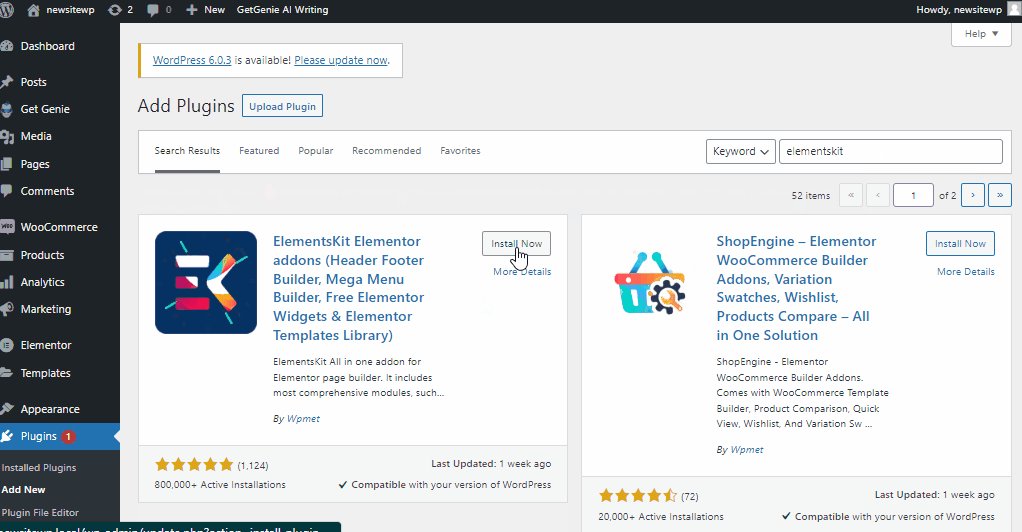
Elementor をインストールしたのと同じ方法で、ElementsKit をインストールできます。 検索バーでElementsKitを検索するだけです。

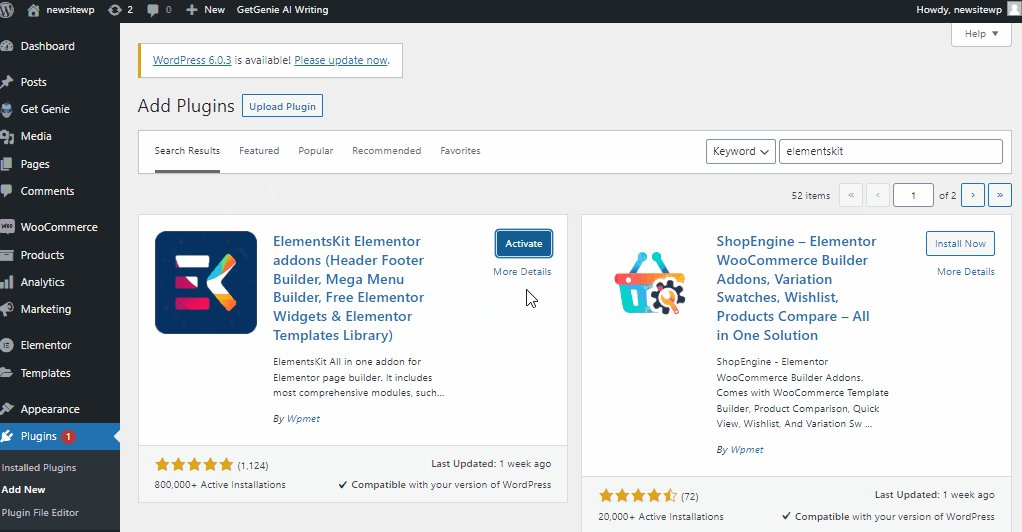
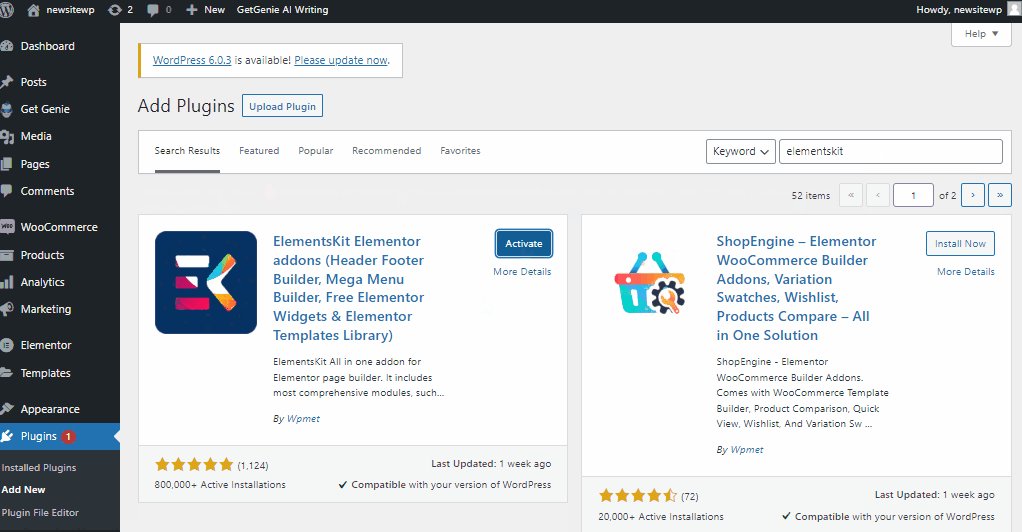
次に、 [今すぐインストール] をクリックします。 その後、それをアクティブにします。
そして、あなたは法律事務所のサイトに最も近いのです。
ステップ #4: 弁護士のウェブサイト テンプレートを選択する
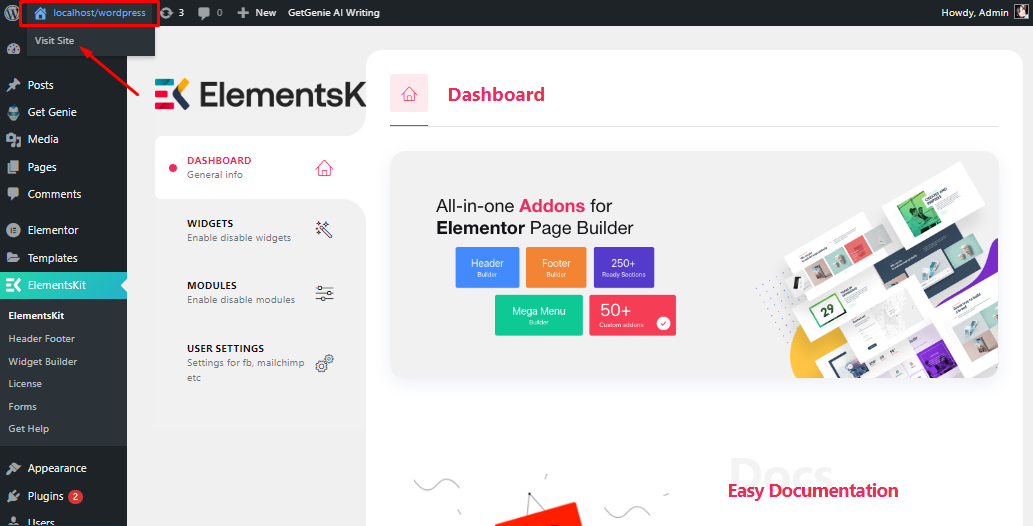
デフォルトのサイトにアクセスするには、以下に示すようにサイトの名前にカーソルを合わせ、 [サイトにアクセス] をクリックします。

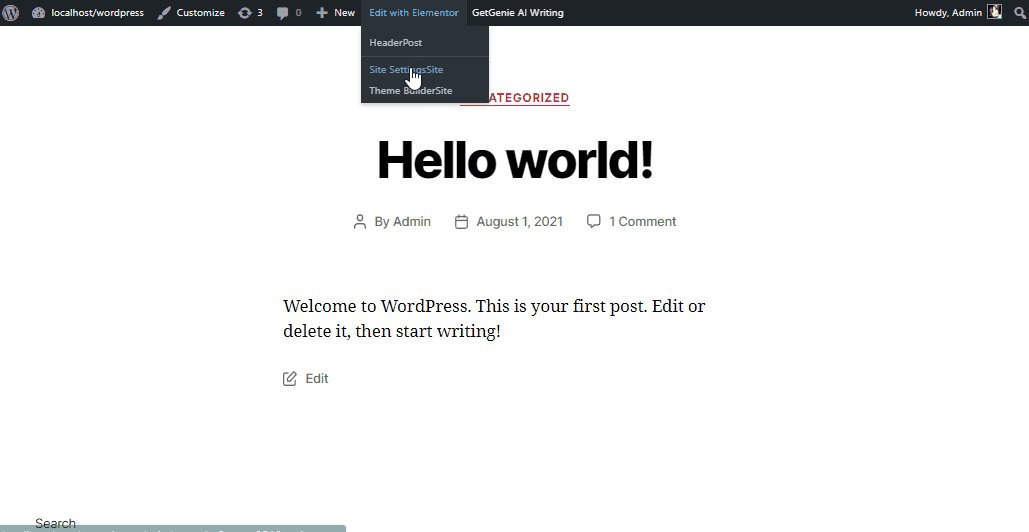
次に、 Edit with Elementorにカーソルを合わせ、 Site SettingSiteをクリックします。

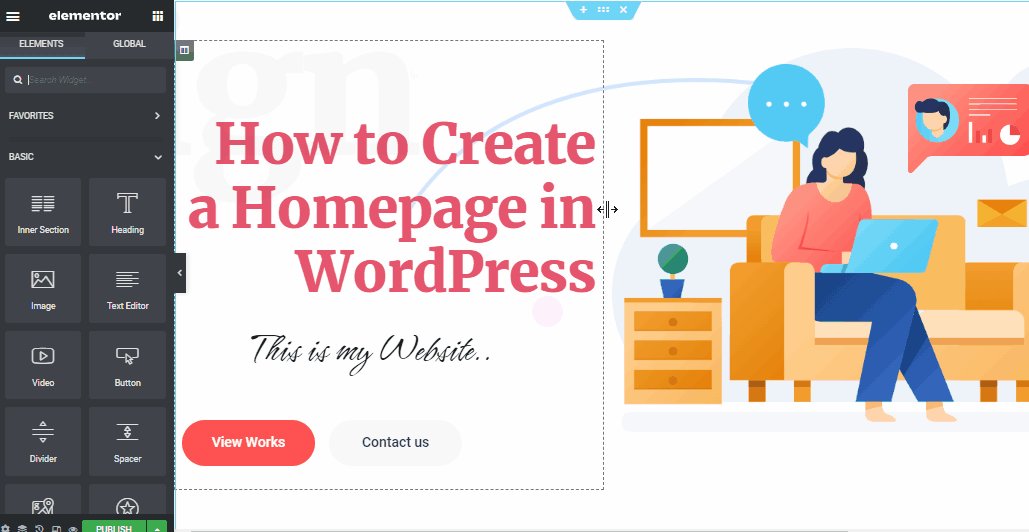
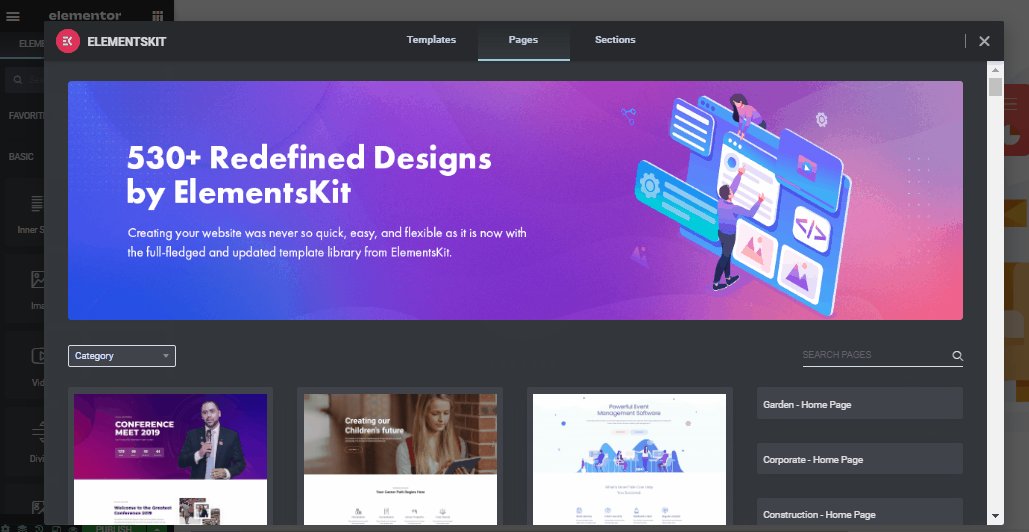
次にプラス記号をクリックし、 ElementsKitアイコンをクリックします。

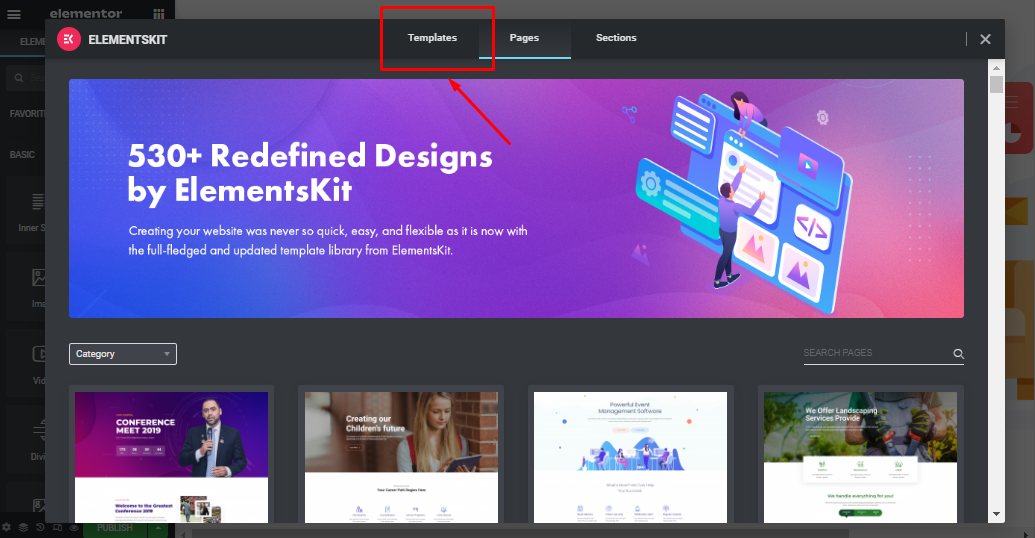
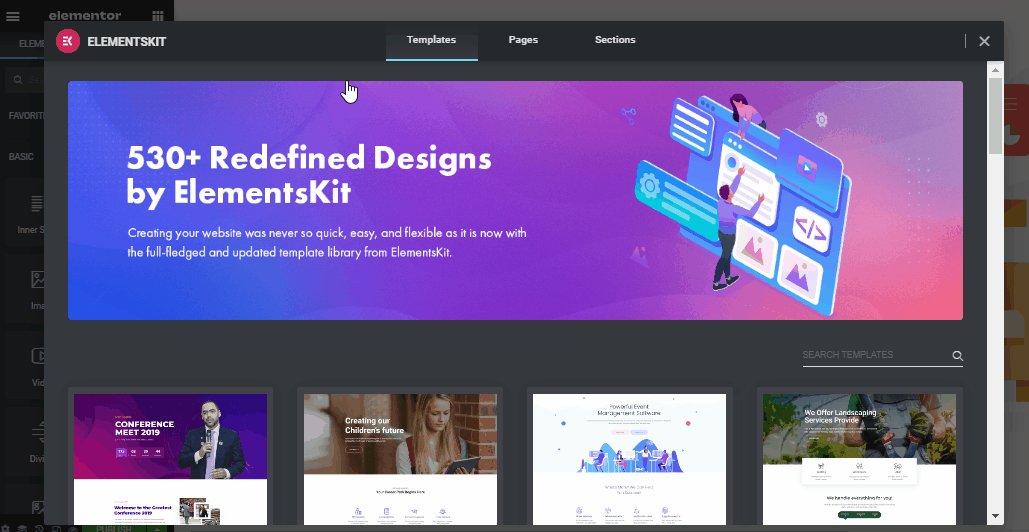
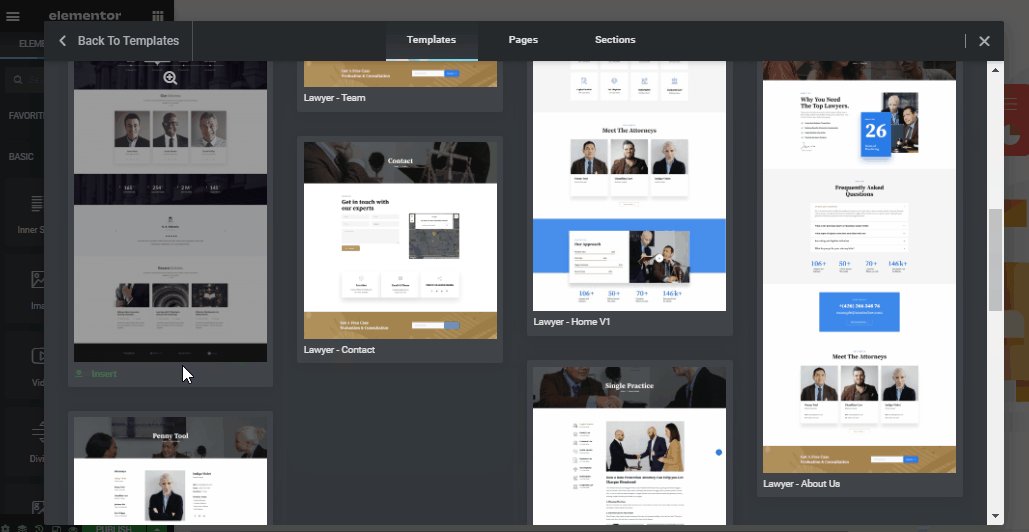
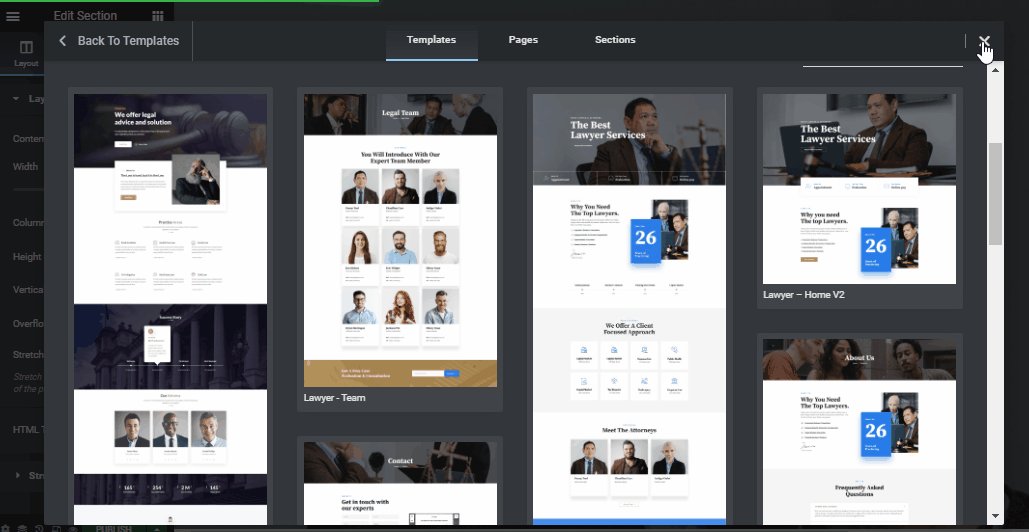
次に、 Pages 、 Sections 、およびTemplatesの3 つのタブがあります。 次に、「ページ」を選択します。 そこには、事前に作成された多数のテンプレートがあります。

ElementsKit には、さまざまなテンプレートが付属しています。 弁護士のウェブサイト テンプレート WordPress、ElementsKit は、法律事務所向けの最高のテンプレートの 1 つです。 また、100% のカスタマイズ オプションが付属しています。

Templatekitから WordPress の弁護士ウェブサイト テンプレートを選択し、[挿入] をクリックするだけです。

Ta-da あなたの法律サイトのテンプレートが完成しました!
無料でウェブサイトを作成したいですか?
初めての Web サイトの作成は、特に技術に精通していない場合は、少し難しく感じるかもしれません。
でもねえ… あなたは一人じゃないから、心配しないで!
このブログでは、 「無料でウェブサイトを作成する方法」について順を追って説明します。 もっと詳しく知る
ステップ #5: 法律事務所のテンプレートをカスタマイズする
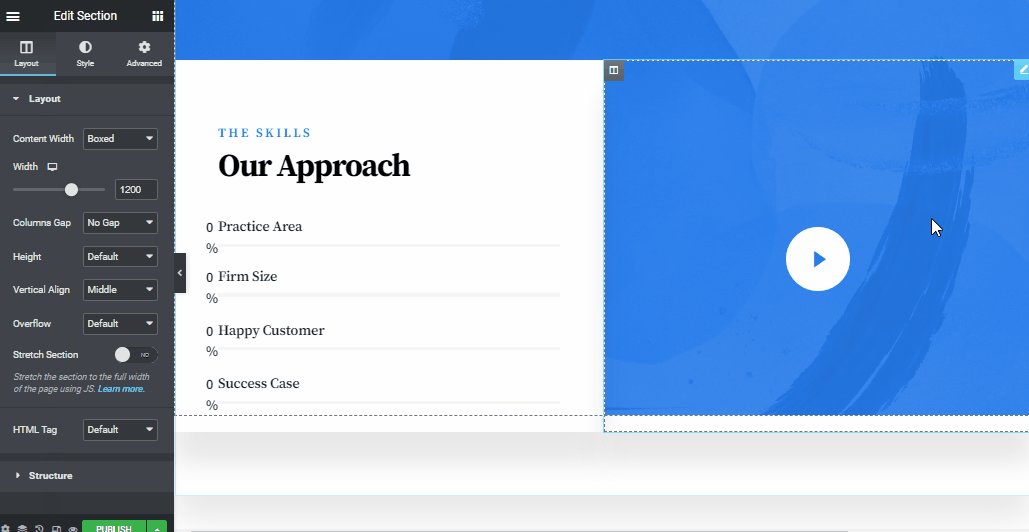
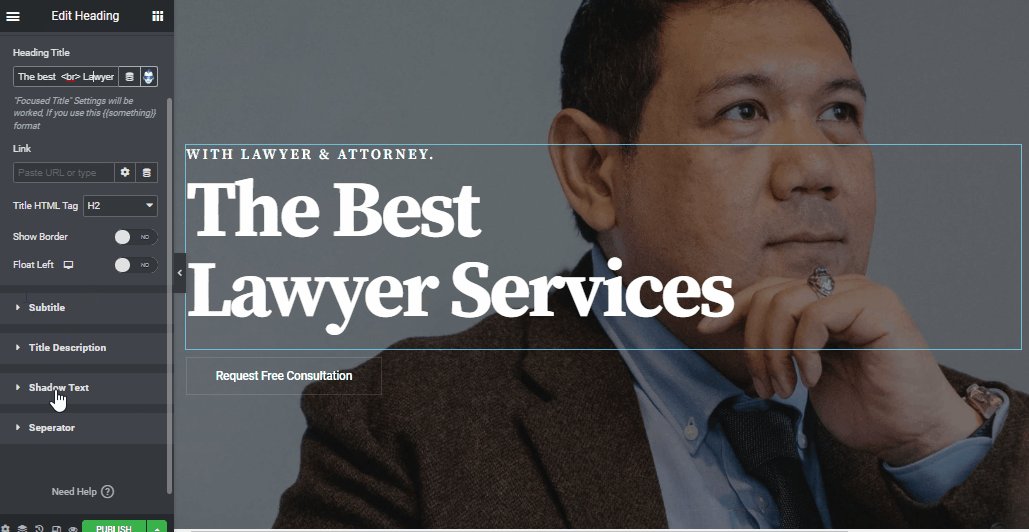
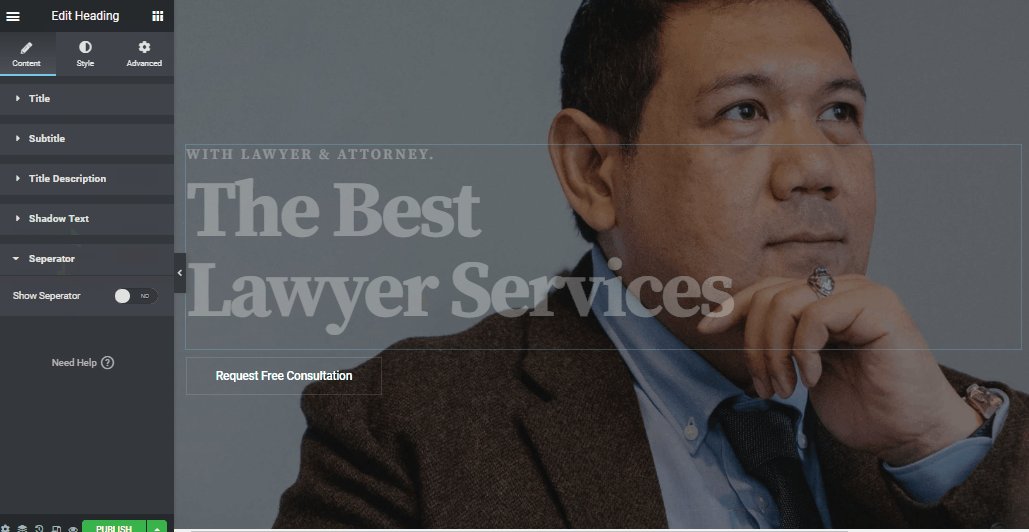
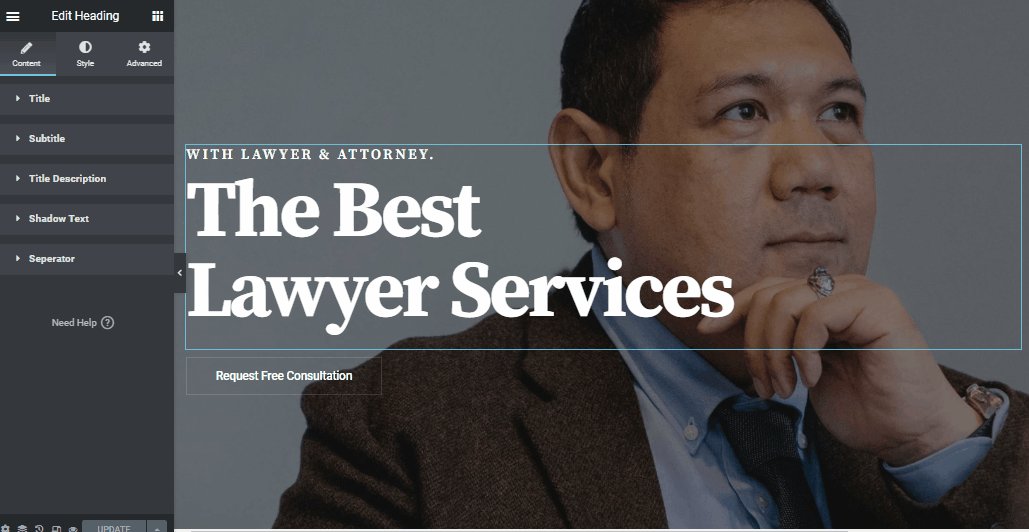
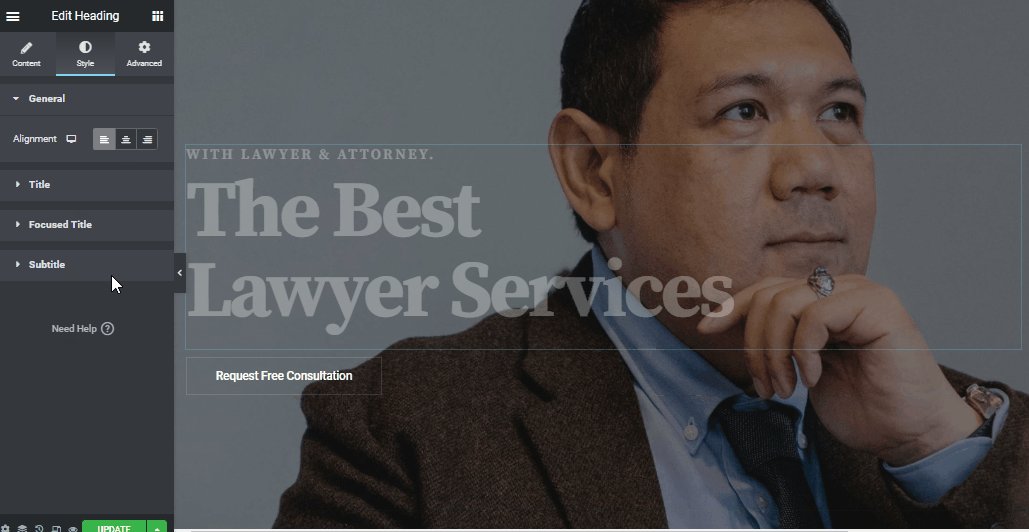
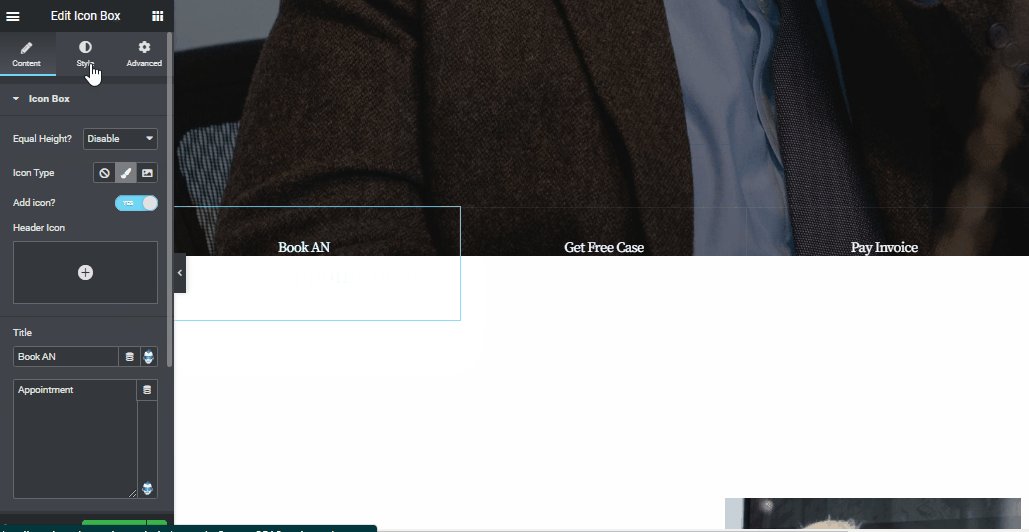
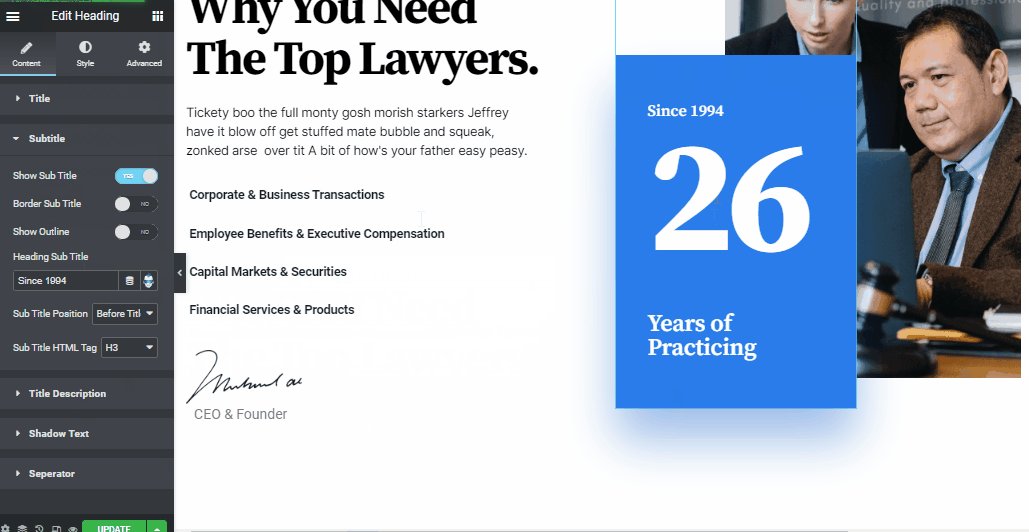
カスタマイズして情報を入力する時が来ました。 ElementsKit を使用すると、好みに合わせてすべての側面をカスタマイズできます。
タイトル、サブタイトル、説明、画像、タイポグラフィから、色の組み合わせ、アイコン、画像アコーディオンなど。
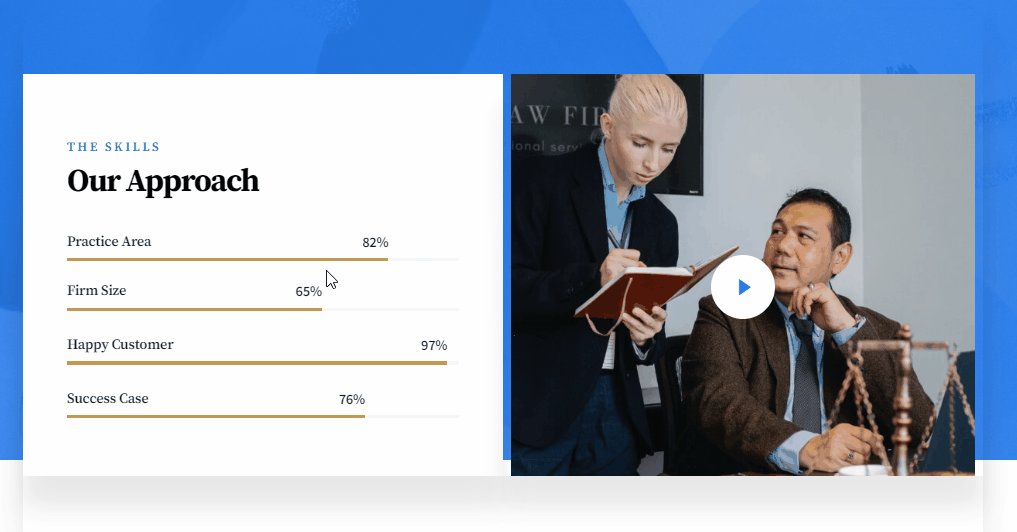
以下に簡単な概要を示します。

すべてのElementsKItテンプレートは完全にカスタマイズ可能であるため、WordPress法律事務所のWebサイトに署名のタッチを簡単に追加できることに注意してください.
ステップ #6: ウェブサイトを公開しましょう!
カスタマイズが完了したら、[公開/更新] ボタンをクリックして最終的な外観を確認します。

おめでとう! 法律事務所のウェブサイトが正常に作成されました。

結論
このチュートリアルが、無駄な出費や Web デザイナーの雇用なしで Web サイトを作成する方法を示したことを願っています。
質問や混乱がある場合は、下のコメント セクションでお知らせください。
