WordPress で弁護士予約ウェブサイトを作成する方法
公開: 2024-05-28多くの法律専門家は、独自のオンライン スケジュール プラットフォームの立ち上げをキャリアのマイルストーンとみなしています。 同時に、クライアントは簡単にアクセスできる法律サービスを望んでいます。 したがって、このような Web サイトを構築すると、両方のニーズに対する解決策を提供できます。
この記事では、コーディングのスキルがなくても、WordPress を使用して弁護士予約 Web サイトを作成する方法を説明します。 このチュートリアルは、独自のスケジュール プラットフォームを作成したい弁護士と、マルチベンダーの弁護士予約マーケットプレイスを開始したい人の両方にとって役立ちます。
それでは、始めましょう!
弁護士予約ウェブサイトについて一言
弁護士予約 Web サイトは、クライアントが法律専門家との予約をスケジュールできるオンライン プラットフォームです。 前述したように、このような Web サイトは次の 2 つの方法で動作します。
- 単一ベンダーの Web サイト– 特定の弁護士または法律会社の予約 Web サイトである可能性があります。
- マルチベンダー Web サイト– このシナリオでは、さまざまな弁護士が Web サイトにサービスを掲載し、ユーザーは専門家を選択して予約をすることができます。
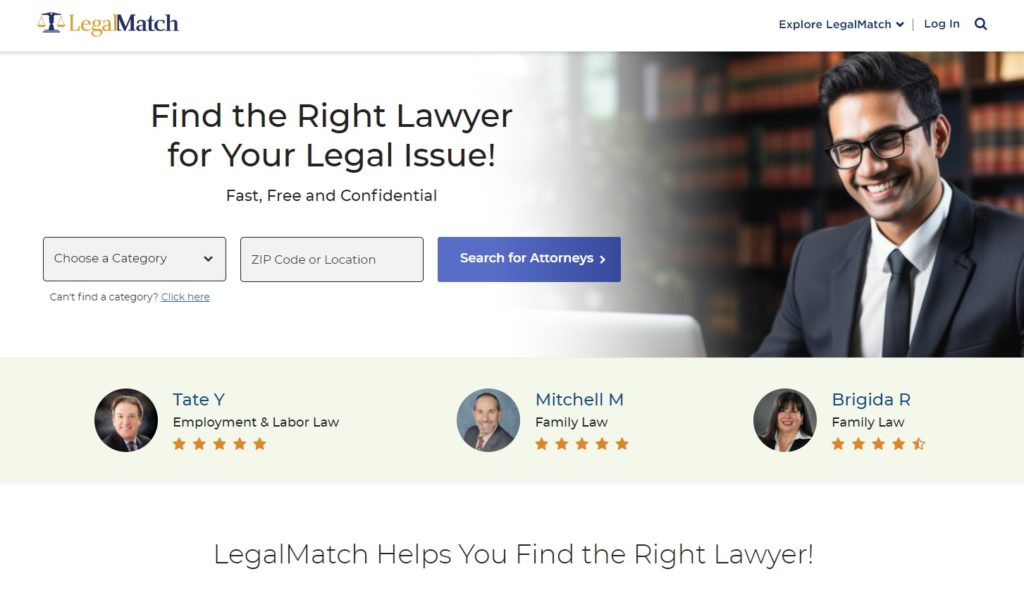
良い例は、弁護士予約マーケットプレイスである LegalMatch です。訴訟、価格設定、所在地に基づいて弁護士を検索できます。

弁護士予約ウェブサイトを立ち上げるための前提条件
弁護士予約プラットフォームの作成を開始する前に、必要な前提条件がすべて揃っていることを確認してください。
- ドメイン名– 覚えやすく特徴的なものにします。
- ホスティング プラン– 信頼できるホスティング プロバイダーを選択します。 最高の WordPress ホスティング プロバイダーの概要をぜひご確認ください。
- WordPress のインストール– ほとんどのホスティングプロバイダーはワンクリックインストールを提供しています。
- WordPress テーマ– あなたのブランドに合ったテーマを選択してください。
- WordPress プラグイン– Web サイトに適切な機能を備えたプラグインを選択します。
このチュートリアルでは、洗練された効率的な予約予約 WordPress テーマである MeetingHive と、すべての予約およびマーケットプレイス機能を強化する多用途 WordPress プラグインである HivePress を使用します。
さあ、WordPress を使って弁護士予約 Web サイトを構築してみましょう!
弁護士スケジュール プラットフォームを作成する手順
次のステップでは、必要なすべてのプラグインをインストールして設定し、最終的に弁護士予約 Web サイトを収益化する方法を説明します。 まず最初に、MeetingHive テーマをインストールする必要があります。
1. MeetingHive のインストール
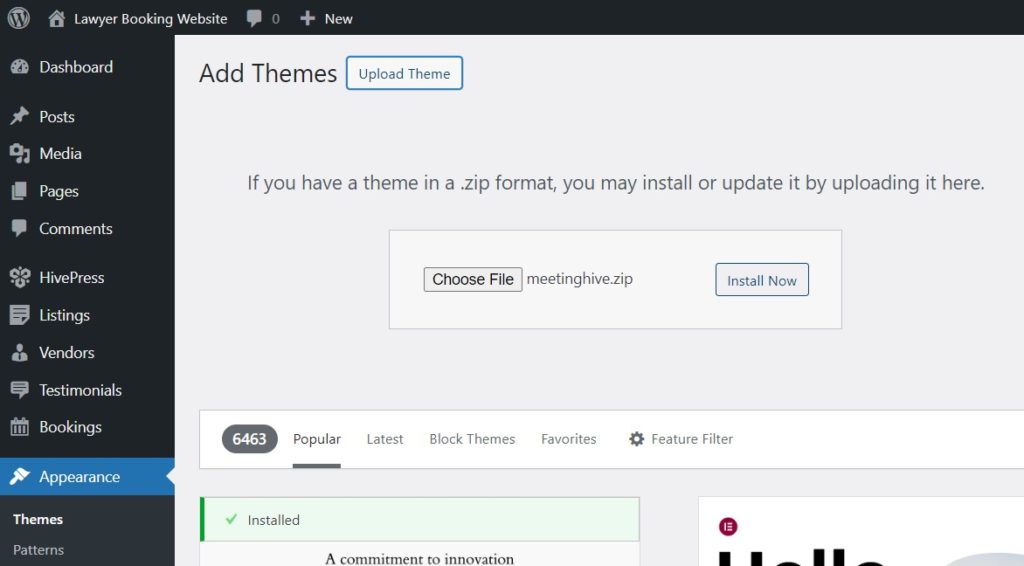
[WP ダッシュボード] > [外観] > [テーマ] > [新しいテーマの追加]セクションに移動します。 ここで、 「テーマのアップロード」ボタンをクリックして、MeetingHive ZIP ファイルをアップロードします。 次に、テーマのインストールとアクティブ化に進みます。

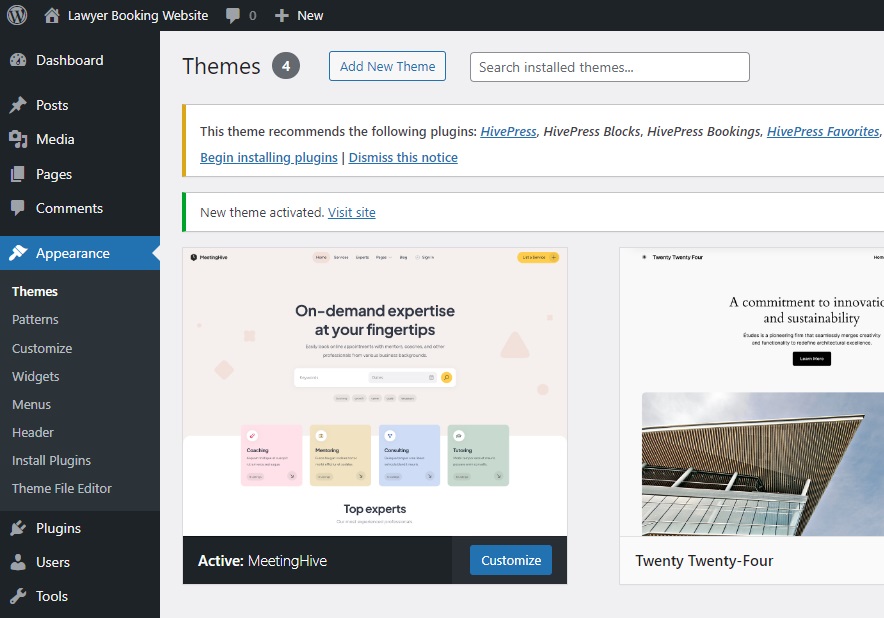
MeetingHive をインストールすると、HivePress などの推奨プラグインをインストールするように求められます。 これらのプラグインは、Web サイト上のすべての機能を強化するために不可欠であるため、提供されたリンクをクリックするだけでインストールしてアクティブ化できます。

さらに、MeetingHive デモ コンテンツをインポートして、すべてがどのように動作するかを確認し、機能を学習することができます。 このようにすると、最初からすべてが MeetingHive デモ サイトとまったく同じように表示されます。 既製のコンテンツをインポートするには、以下のスクリーンキャストを確認してください。
2. 出品カテゴリーの追加
次に、さまざまなリスト カテゴリを追加して、構造化されたレイアウトを作成し、ユーザー ナビゲーションを簡素化する必要があります。 これにより、ユーザーは法律分野に基づいて弁護士を見つけることができます。 たとえば、刑法、ビジネス法、不動産法、医療法などのカテゴリを追加してみましょう。
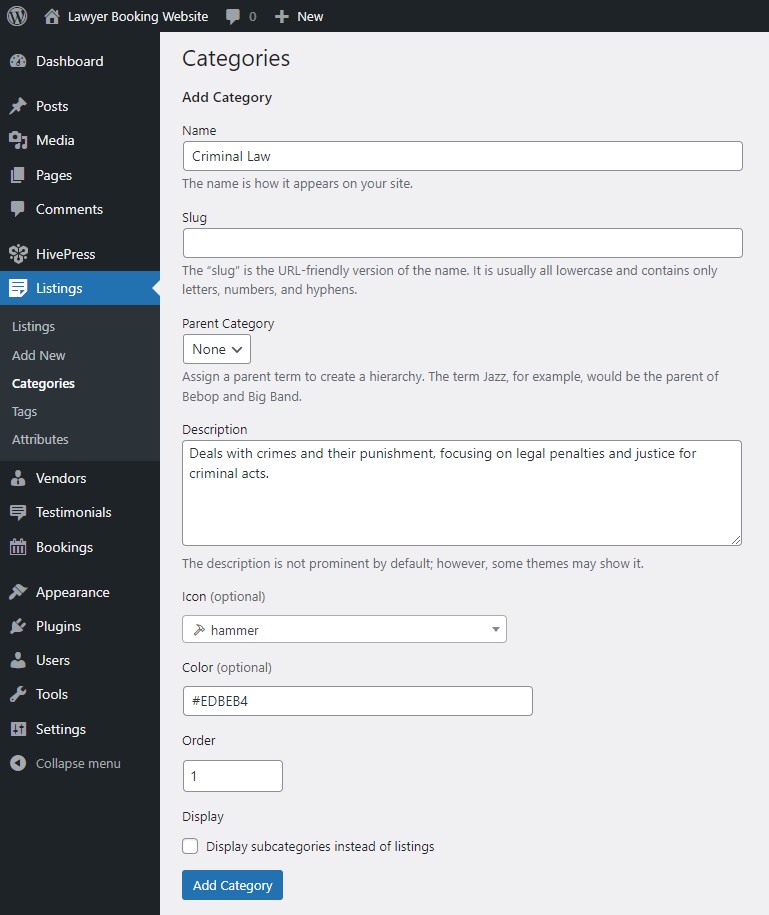
これを行うには、 WP ダッシュボード > リスト > カテゴリセクションに移動し、最初のカテゴリに名前を付けます。 また、説明の入力、アイコンの追加、適切な色の選択、親カテゴリを選択してカテゴリを階層構造に整理することもできます。

完了したら、 「カテゴリを追加」ボタンをクリックします。 同じ手順に従って、弁護士予約 Web サイトに必要なだけカテゴリを追加できることを覚えておいてください。
3. カスタム リスト フィールドの追加
次に、ユーザーが弁護士をフィルタリングして詳細を表示できるように、カスタム リスト フィールドを作成する必要があります。 MeetingHive を使用すると、カスタム フィールドと検索フィルターを必要なだけ追加して、ニーズに合わせてサイトをカスタマイズできます。 たとえば、相談がオンラインか対面かをユーザーが理解できるように、「設定」フィールドを追加してみましょう。
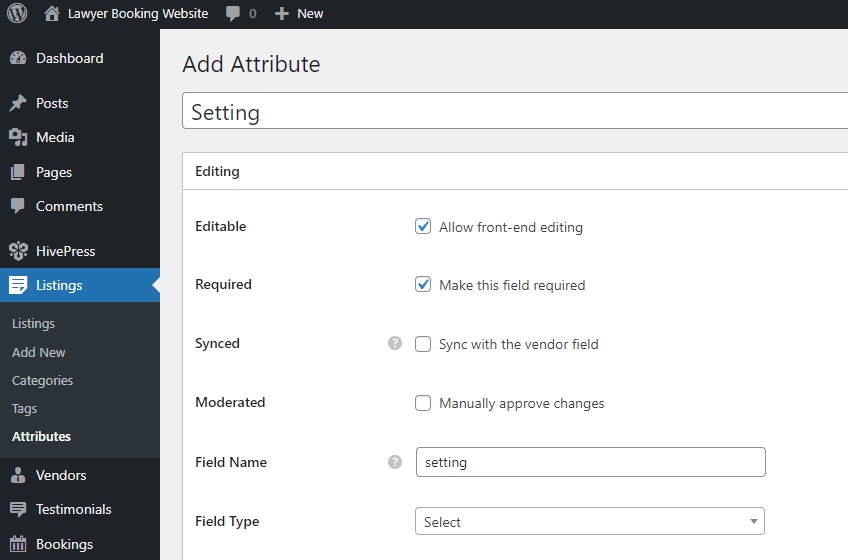
新しいリストフィールドを作成するには、 [WP ダッシュボード] > [リスト] > [属性]セクションに移動し、 [新規追加]をクリックします。 このページでは、編集、検索、表示の 3 つのコンテキストでリスト フィールドをカスタマイズできるため、それぞれについて説明します。 さらに、リストフィールドの設定方法については、このドキュメントを確認してください。
編集
最初のセクション「編集」では、フィールドを編集可能にしてフロントエンド編集を可能にします。 次に、フィールドの種類を選択する必要があります。 この例では「選択」になります。 最後に、フィールドを必須にするかオプションにするかを選択できます。

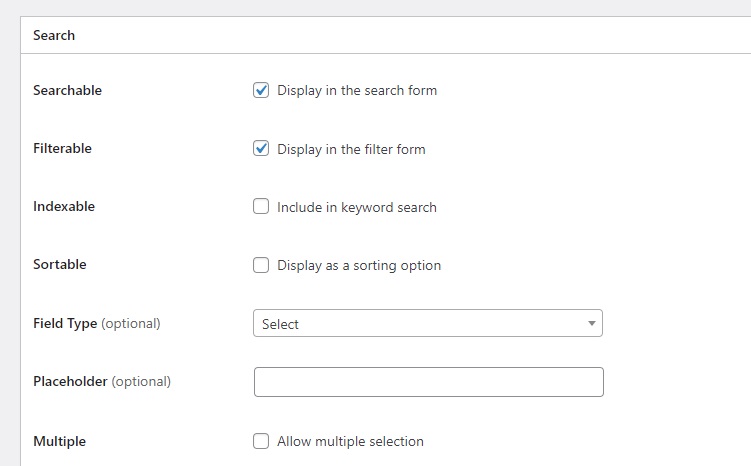
検索
[検索]セクションでは、フィールドを検索フィルターに変換して、ユーザーがその値に基づいてリストをフィルターできるようにすることができます。 フィールドをフィルター可能および検索可能としてマークし、再度「選択」フィールド タイプを選択します。

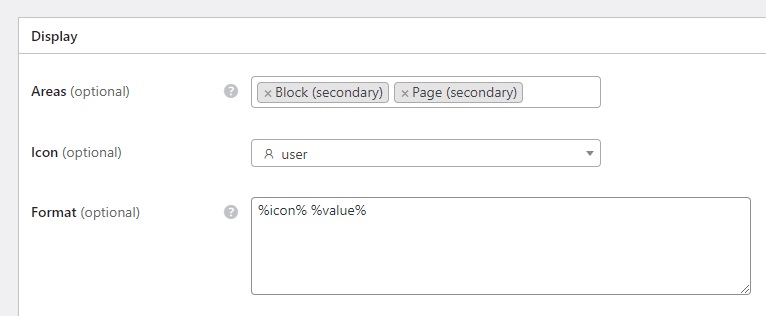
画面
最後のセクション「表示」では、表示領域、表示形式、アイコンを設定することで、Web サイトのページ上でフィールドがどのように表示されるかを定義できます。 表示領域としてブロック (セカンダリ)とページ (セカンダリ)を選択し、適切なアイコンを選択して、次の表示形式を設定しましょう: %icon% %value%

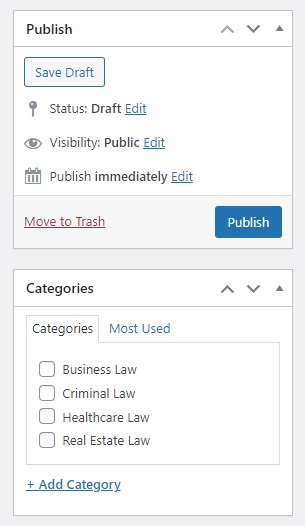
また、フィールドを表示したいカテゴリを選択することで、フィールドをカテゴリ固有にすることができます。 すべてのカテゴリに表示したい場合は、チェックボックスを空のままにしてください。 完了したら、 [公開] を押します。

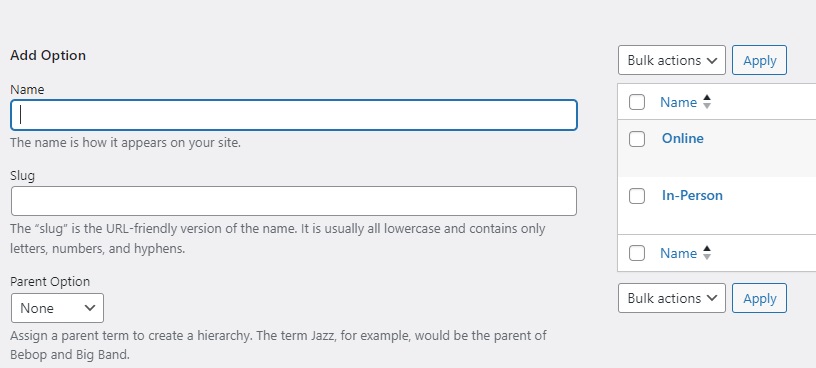
[公開] をクリックするとすぐに、 [オプションの編集]ボタンが表示されます。 これは、「選択」フィールド タイプでフィールドを作成したためです。 そこで、 [オプションの編集]ボタンに従って、「対面」と「オンライン」の 2 つのオプションを追加しましょう。

おめでとうございます! このフィールドはリスト送信フォームに表示されるようになります。 ためらわずに次の手順に従って、弁護士スケジュール プラットフォームに「無料相談」、「連絡先情報」などの追加のカスタム フィールドを作成してください。
4. ベンダープロファイルフィールドの追加
さて、リストフィールドを追加しました。 ここで、ベンダーのフィールドに焦点を当てましょう。弁護士との予約を決定するためには、各弁護士に関する個人情報も必要となるためです。 たとえば、「経験」プロフィール フィールドを作成してみましょう。弁護士は登録時に職歴を指定する必要があります。 このプロセスは、リスト フィールドで行ったプロセスと似ています。
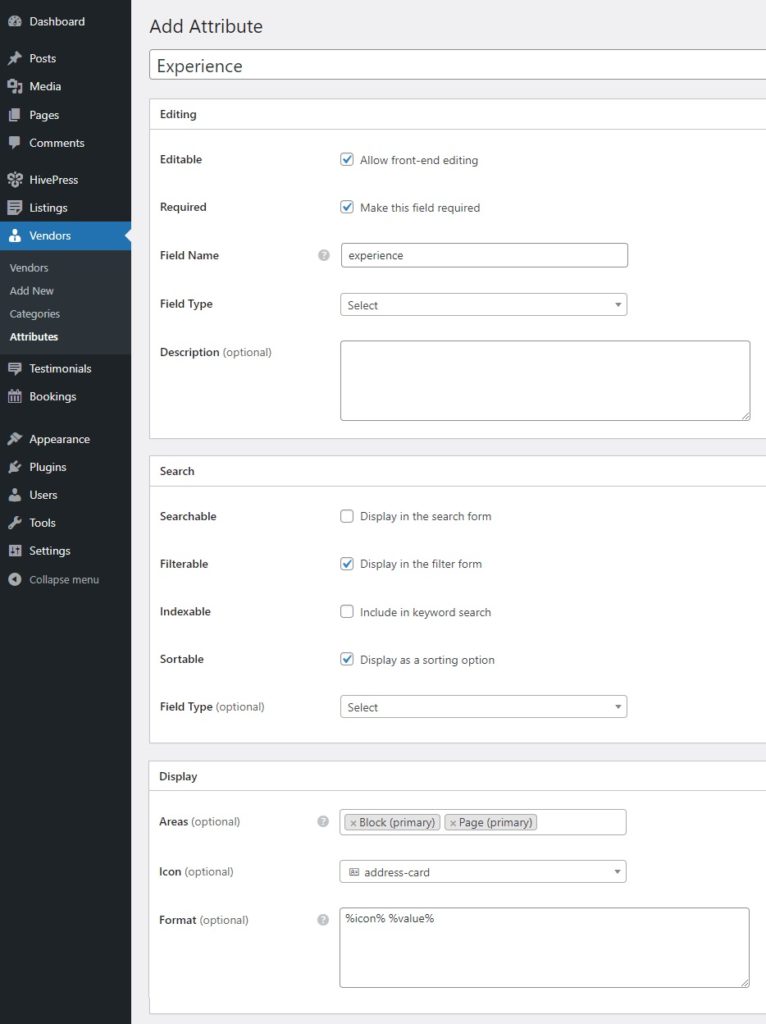
[WP ダッシュボード] > [ベンダー] > [属性] > [新規追加]に移動し、フィールドの名前を書き込みます。 [編集]セクションで、フロントエンド編集を有効にし、フィールド タイプを「選択」に設定し、このフィールドを必須としてマークします。 [検索]セクションで、この属性をフィルター可能および並べ替え可能としてマークし、再度 [選択] フィールド タイプを選択することで、ユーザーがこの属性を検索フィルターとして使用できるようにします。 最後に、 「表示」セクションで、カスタム フィールドを特定の領域に割り当て、その表示形式を設定することにより、ページ上でカスタム フィールドがどのように表示されるかを定義します。 「エクスペリエンス」フィールドでは、 「ブロック (プライマリ)」と「ページ (プライマリ)」を選択し、アイコンを選択して、リスト フィールドと同じ表示形式を使用します: %icon% %value%

フィールドが公開されたら、 [オプションの編集]ボタンをクリックして、「1 年以上」、「5 年以上」などの経験期間のオプションを追加します。 「話されている言語」、「教育」など、他のフィールドや検索フィルターを必要なだけ追加できることを忘れないでください。
5. 機能の拡張
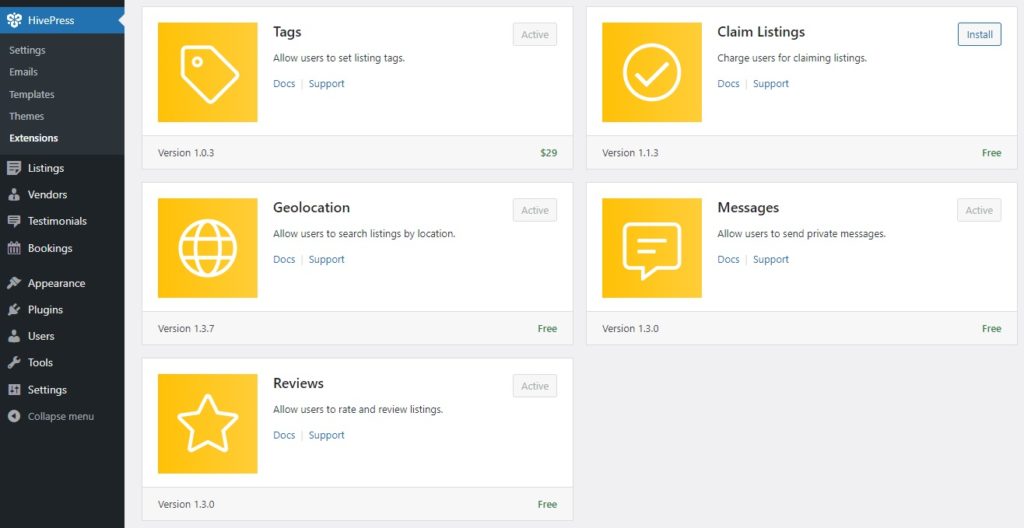
この時点で、弁護士予約プラットフォームの機能を少し強化できます。 これを行うには、 「HivePress > 拡張機能」ページにアクセスしてください。このページには、相互に完全に互換性のある 15 を超える HivePress 拡張機能があります。 弁護士予約プラットフォームの場合は、次のものをインストールするとよいでしょう。
- 地理位置情報– ユーザーは位置に基づいて弁護士を検索できます。
- ソーシャル ログイン- ユーザーがサードパーティ プラットフォーム経由でサインインできるようにします。
- ソーシャル リンク– リストとプロフィールにソーシャル リンクを追加します。

6. セットアップ
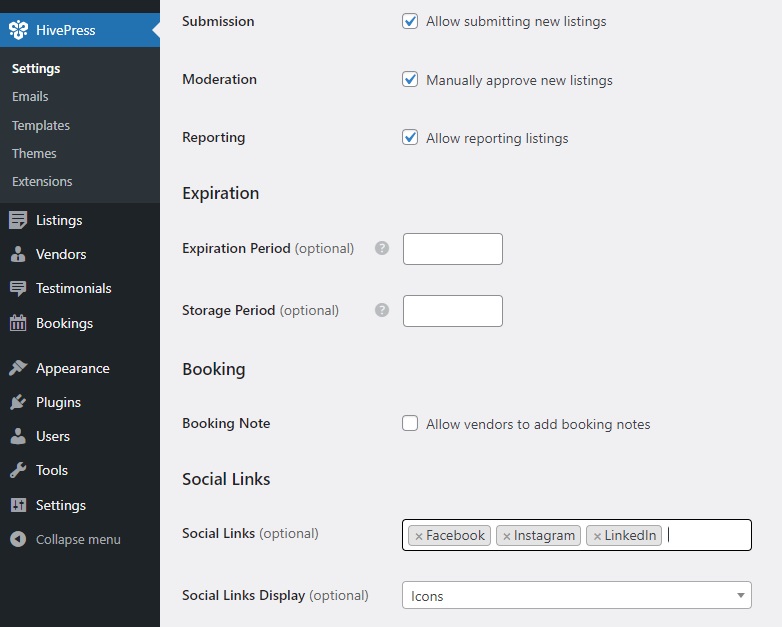
次に、 [HivePress] > [設定]でいくつかの重要な設定を確認し、すべてが必要なとおりに機能することを確認しましょう。 たとえば、予約プラットフォームにリストを追加する唯一の人になりたい場合(単一ベンダーの弁護士予約 Web サイトを作成している場合)、 [リスト]タブで新しいリストの送信を無効にすることができます。 同様に、リストの手動モデレーションを無効にすることもできます。

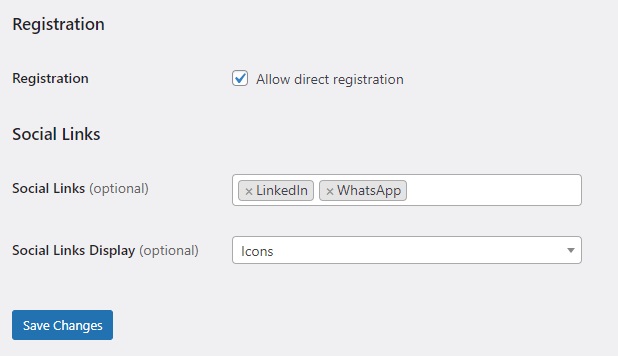
「ベンダー」タブに進みましょう。 デフォルトでは、HivePress ではベンダーになるために少なくとも 1 つのリストを追加する必要があります。 ただし、ここでベンダーの直接登録を有効にして、弁護士がベンダーとしてすぐにサインアップできるようにすることができます。

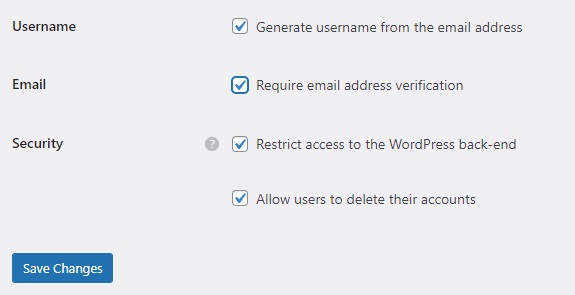
次に[ユーザー]タブがあります。 ここでは、すべての新規登録ユーザーがボットではないことを確認するために、メール アドレスの検証を有効にすることをお勧めします。

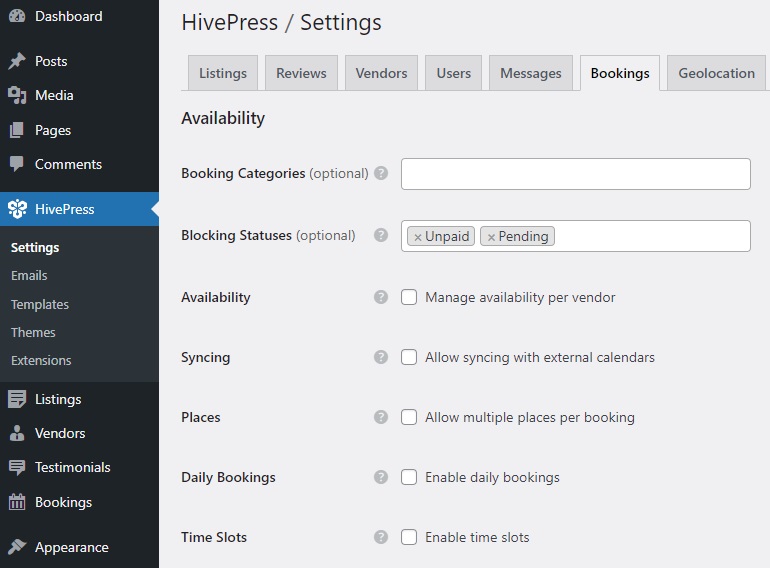
次に、 [予約]タブにアクセスして、ニーズに応じて予約機能を設定する必要があります。 たとえば、外部カレンダーとの同期をオンにしたり、時間ベースの予約スロットを有効にしたりできます。 詳細な手順については、これらのドキュメントを参照してください。


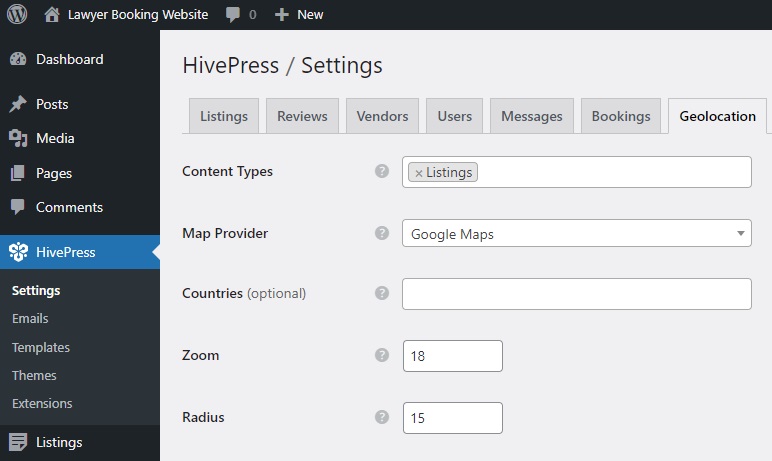
最後に、 Geolocation拡張機能を追加する場合は、それを設定することが重要です。 地図プロバイダーとして Google マップと Mapbox のどちらかを選択できますが、セットアップが簡単な Mapbox をお勧めします。 詳細な手順については、このドキュメントを参照してください。

それでおしまい! 注意すべき主な設定のみを紹介しましたが、他のすべての設定も同様に行うことをお勧めします。
7. ホームページの作成
次のステップは、弁護士予約 Web サイトのホームページを作成することです。 MeetingHive は Gutenberg と完全に統合されているため、ブロックを使用して魅力的なレイアウトを簡単に作成できます。 新しいページを作成するには、 [WP ダッシュボード] > [ページ] > [新規追加]に移動します。
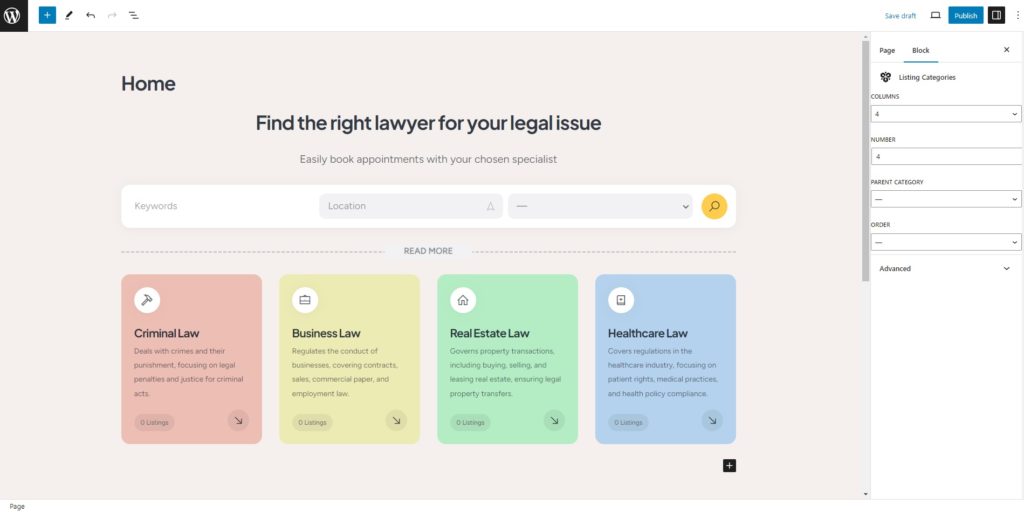
まず、ページに「ホーム」という名前を付け、ヘッダーのテキストを考えます。 次に、プラス アイコンをクリックし、検索バーに「HivePress」と入力して、HivePress ブロックの追加を開始できます。 たとえば、「リスト検索フォーム」ブロックと「リストカテゴリ」ブロックを追加してみましょう。 右側の設定列を使用して、これらのブロックをカスタマイズすることもできます。 「公開」をクリックしてページを公開します。

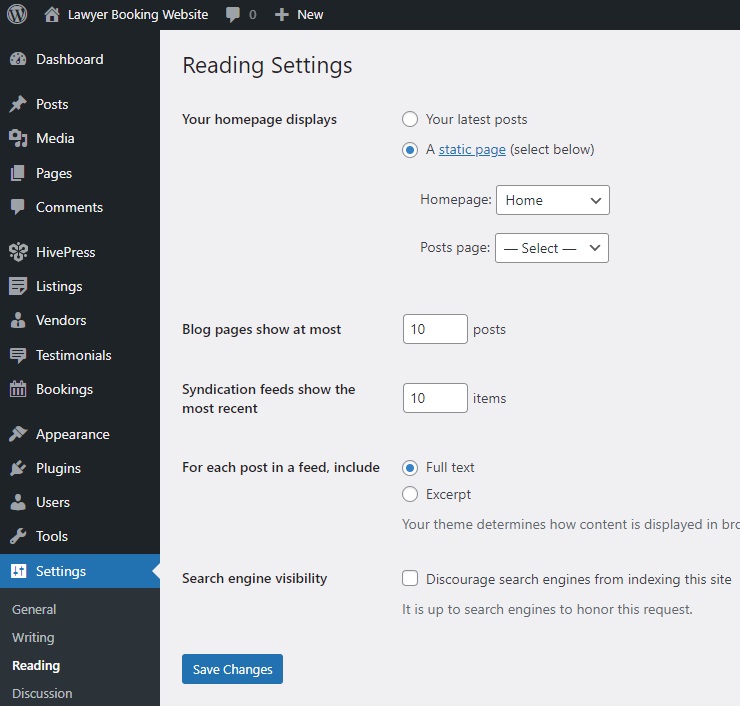
次に、 [ダッシュボード] > [設定] > [閲覧]セクションに移動し、ドロップダウン リストから選択してこのページをホームページとして設定する必要があります。 後で、ここでブログ ページを割り当てることもできます。

サイトのページをさらにカスタマイズできることに注意してください。 MeetingHive のカスタマイズに関するヒントについては、このビデオをご覧ください。
8. 弁護士プロフィールの作成
それでは、弁護士の観点からそれがどのように機能するかを見てみましょう。 まず、 HivePress > 設定でベンダーの直接登録を有効にしている場合は、サイトに弁護士登録フォームを追加する必要があります。 このフォームには、前に追加した必須フィールドとオプションのフィールドが含まれています。 追加方法については、このドキュメントを参照してください。
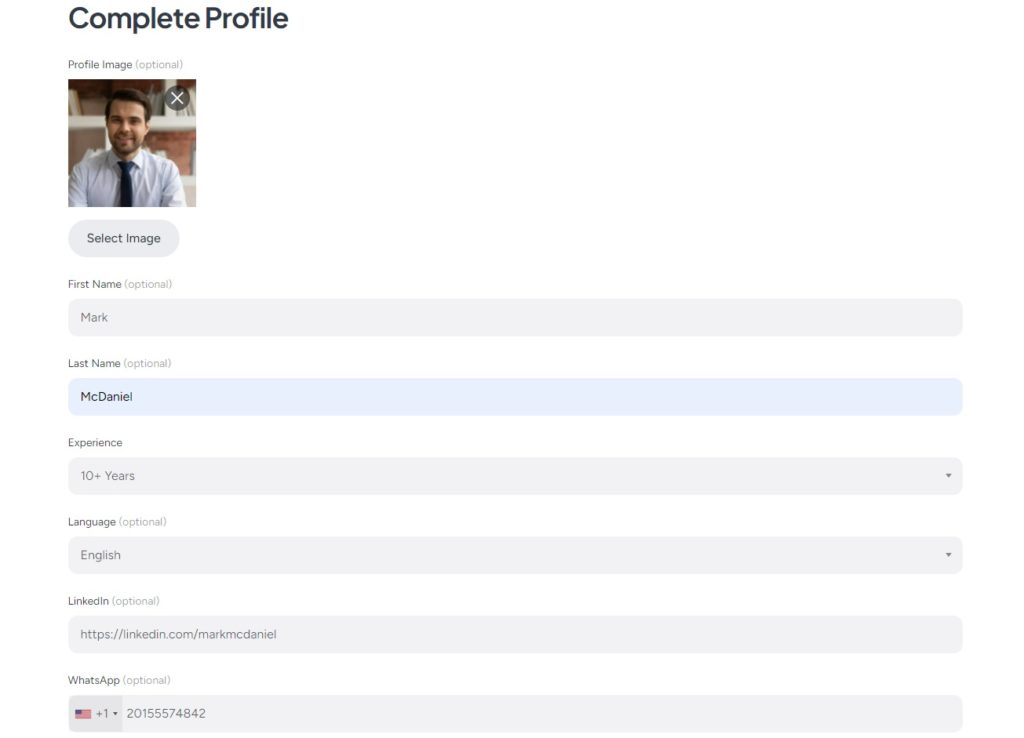
準備ができたら、フロントエンドから Web サイトにアクセスし、登録フォームに記入します。

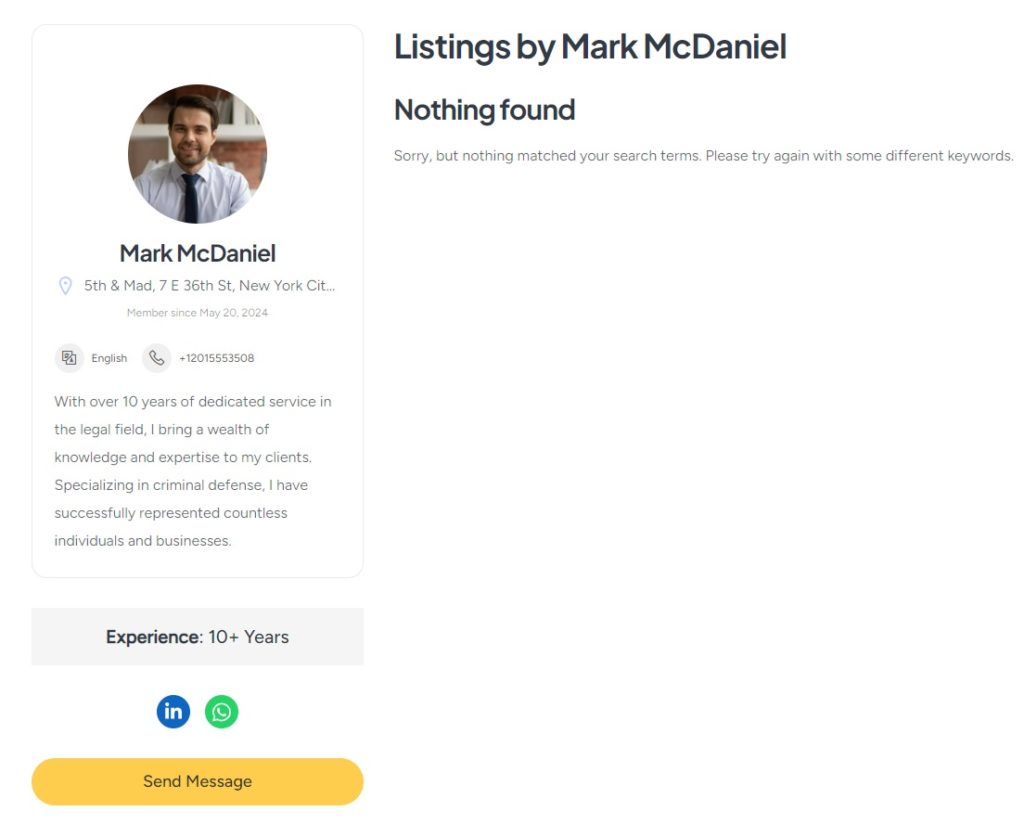
すべての詳細を入力したら、 「変更を保存」を押して登録プロセスを終了します。 それでは、弁護士のプロフィールにアクセスして、それがどのようなものであるかを見てみましょう。 すべてのカスタム フィールドが意図したとおりに機能し、表示されていることに注意してください。 また、現時点ではリストが存在しないことがわかりますが、次のステップでこれを変更します。

9. サービスの一覧表示
最後に、最初の法律サービスのリストを Web サイトに追加しましょう。 管理者は、WP ダッシュボードまたはフロントエンド送信フォームを通じて新しいリストを追加できます。 フロントエンド経由で新しいリストを追加しましょう。
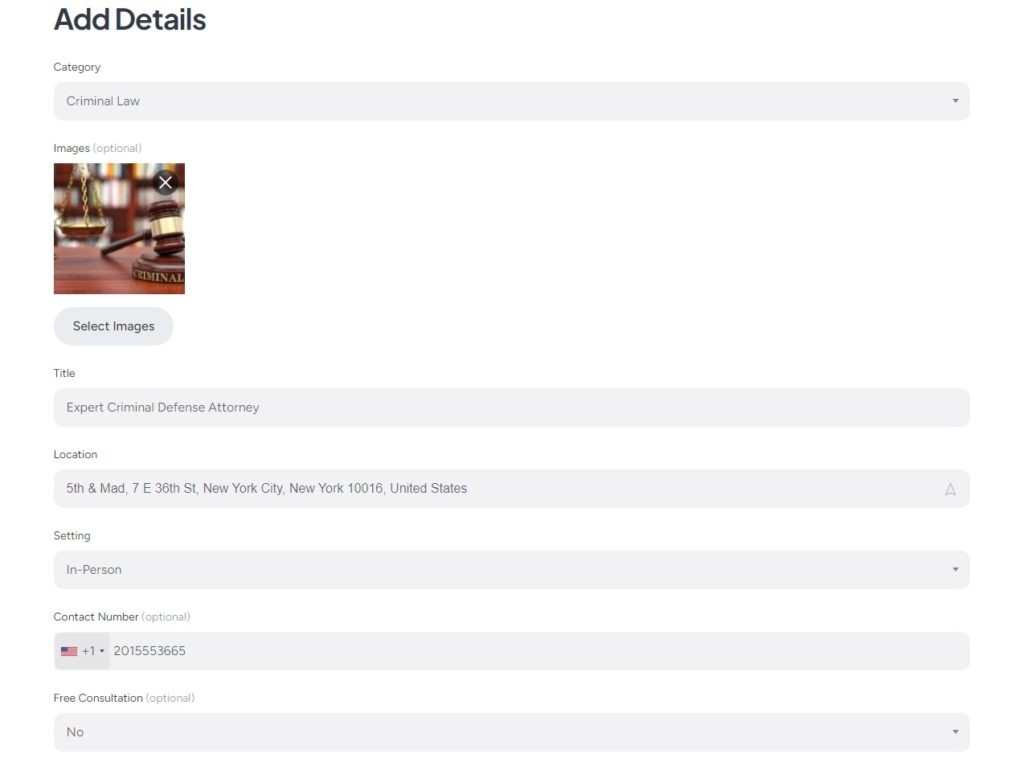
新しいリストを追加するには、サイトのホームページにアクセスし、 [サービスのリスト]ボタンをクリックします。 リストの送信ページに移動すると、タイトルや説明などの一般的なフィールドと、前に追加したカスタム フィールドが表示されます。 さらに、予約オプションなどの一部のフィールドは、さまざまな HivePress アドオンによって追加されます。 また、手動による予約モデレーションをオンにすることもできます。 この送信フォームは完全にカスタマイズ可能であることに注意してください。

すべてのフィールドに入力し、 「リストを送信」ボタンをクリックするだけで、リストがレビューのために送信されます。 管理者は、[WP ダッシュボード] > [リスト]セクションでそれを承認または不承認にすることができます。 前述したように、リストを手動で承認したくない場合は、 [WP ダッシュボード] > [HivePress] > [設定] > [リスト]セクションでモデレートを無効にすることができます。
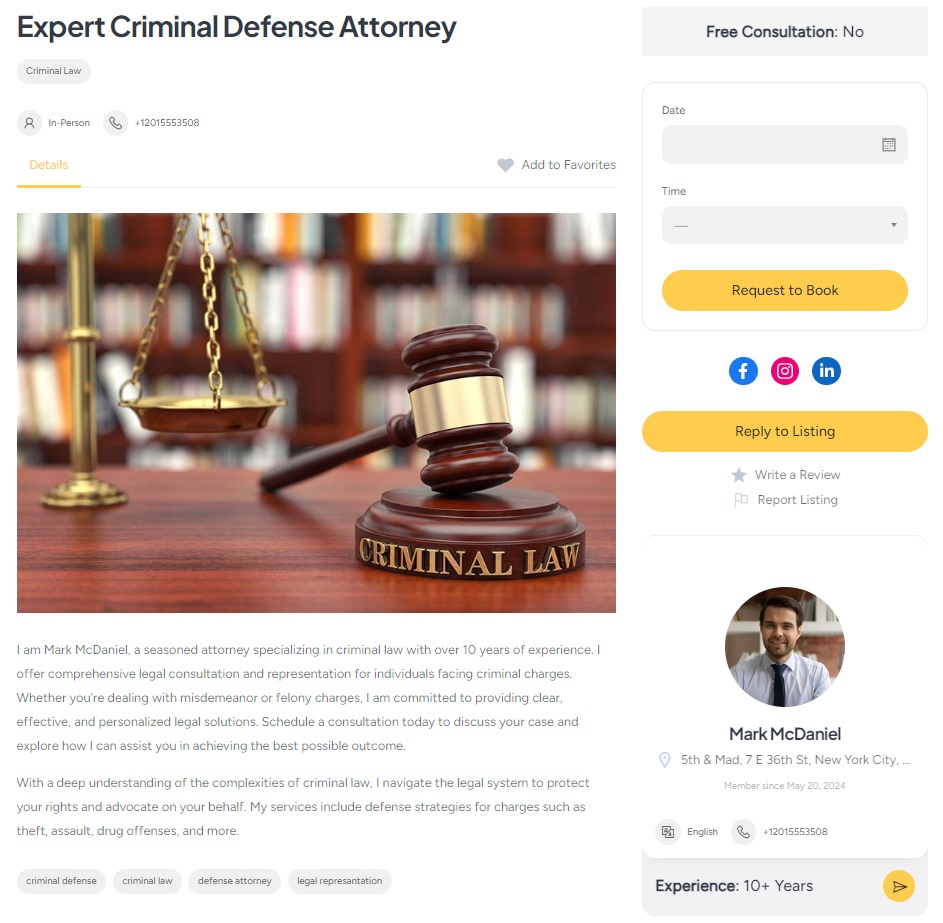
承認されると、リストがフロントエンドに表示されます。

10. 予約のスケジュールを立てる
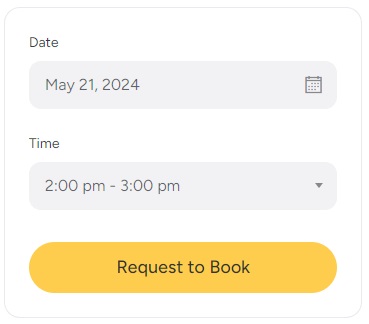
ウェブサイトの主な目的は弁護士との予約をすることなので、それがどのように機能するかをテストしてみましょう。 これを行うには、リストページにアクセスし、予約したい日時を選択します。

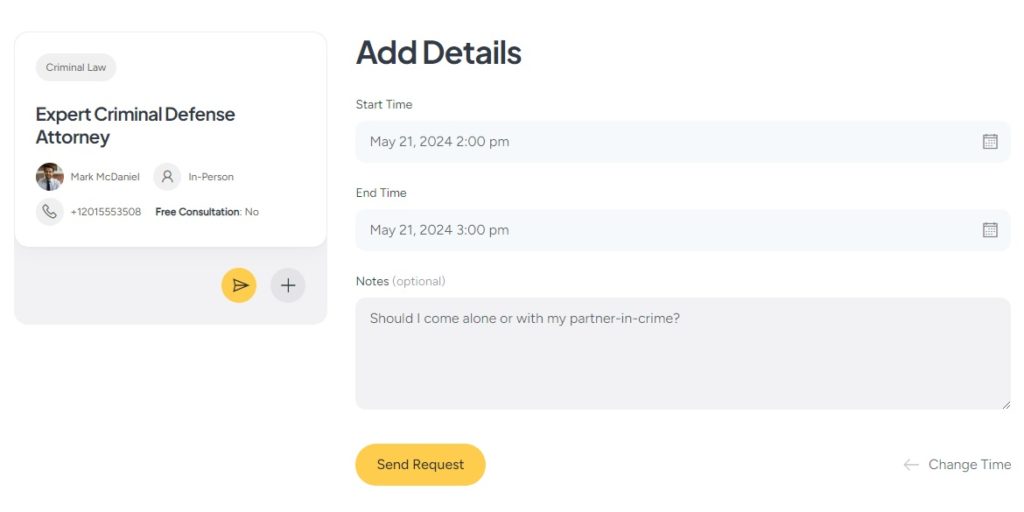
その後、 「予約リクエスト」ボタンをクリックしてください。 確認ページにリダイレクトされ、予約リクエストを確認して追加のメモを残すことができます。 すべてが正しい場合は、 [リクエストの送信] をクリックします。

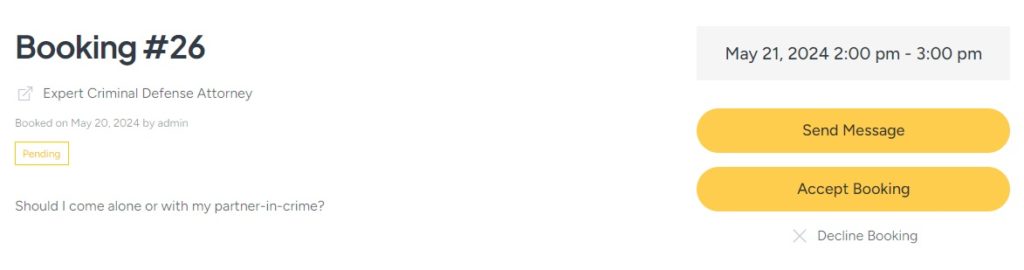
それが完了すると、弁護士はダッシュボードで予約リクエストを確認できるようになります。 その後、承認するか拒否するか、追加情報を求めるメッセージを送信することができます。 そのような単純な。

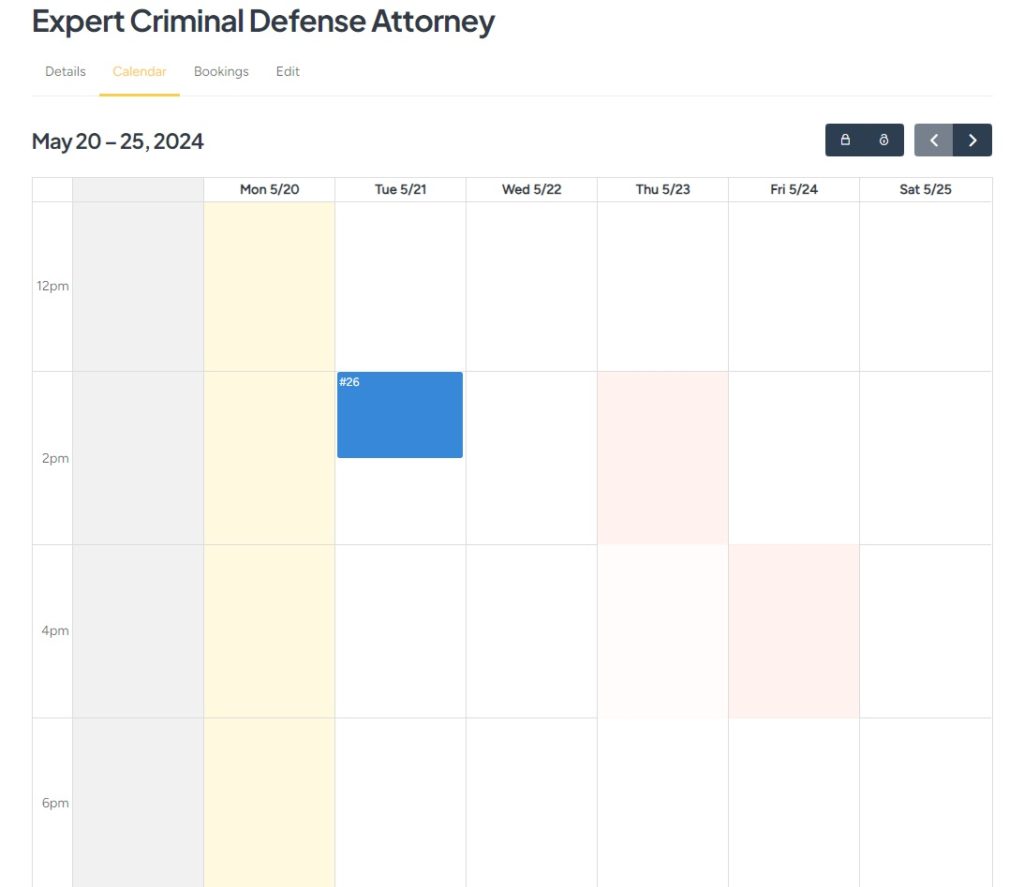
さらに、弁護士は、内蔵のカレンダー機能を使用して、自分の空き状況を効率的に管理できます。 特定の日付と時刻をブロックまたはブロック解除できるため、スケジュールを正確に制御できます。

11. 弁護士予約ウェブサイトの収益化
さて、この弁護士予約マーケットプレイスを収益化しましょう。 サービス マーケットプレイスには主に 2 つの収益化方法があります。 最も一般的な 2 つを見てみましょう。
- 有料リストと注目リスト– プラットフォームに新しいリストを追加したり、追加料金でリストを特集したりするために弁護士に請求できます。
- コミッションの受け取り– もう 1 つのオプションは、プラットフォーム上で行われた各トランザクションの割合を受け取ることで収益を得るというものです。
リスト追加に対する弁護士への請求
まず、無料の HivePress 有料リスト アドオンをインストールする必要があります。 [WP ダッシュボード] > [HivePress] > [拡張機能]セクションに移動し、インストールを完了します。 さらに、ウェブサイトで支払いを有効にするには WooCommerce が必要です。 [WP ダッシュボード] > [プラグイン] > [新規追加]セクションに移動し、プラグインをインストールします。
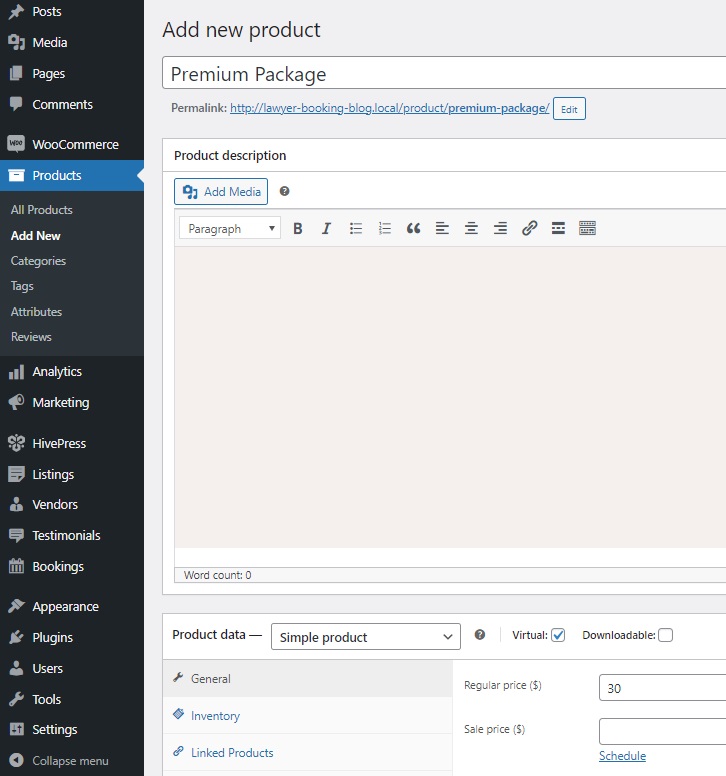
次に、支払いに使用する WooCommerce 製品を作成する必要があります。 最初の商品を追加しましょう。これは、新しいリストの追加に対して弁護士に請求するために使用されます。 [WooCommerce] > [製品] > [新規追加]に移動し、名前(例: 「プレミアム パッケージ」) を入力し、価格を設定して、「仮想」としてマークします。

この後、 「公開」をクリックします。 ここで、同じ手順を繰り返して、リストの紹介に対してユーザーに課金するために使用される別の商品を追加する必要があります。
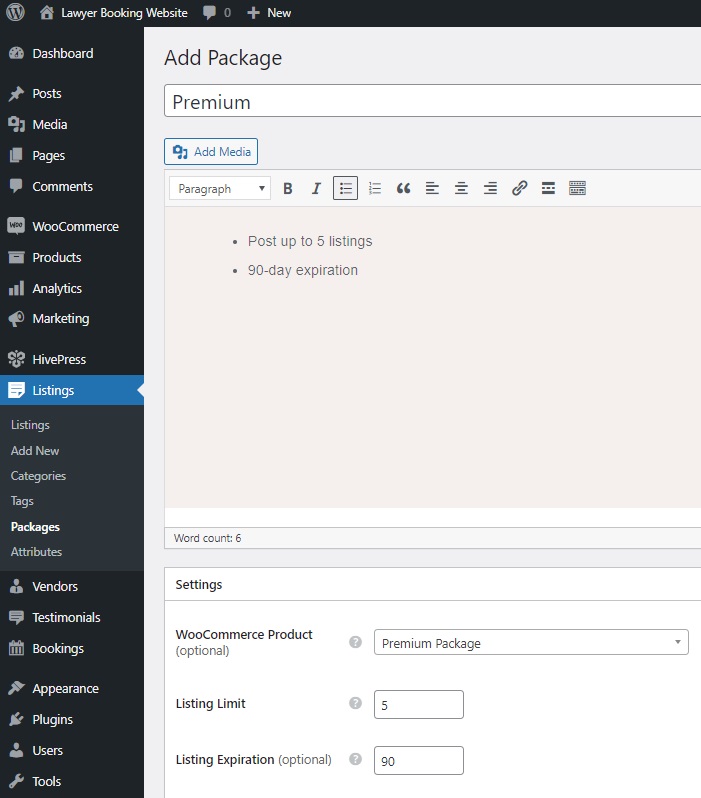
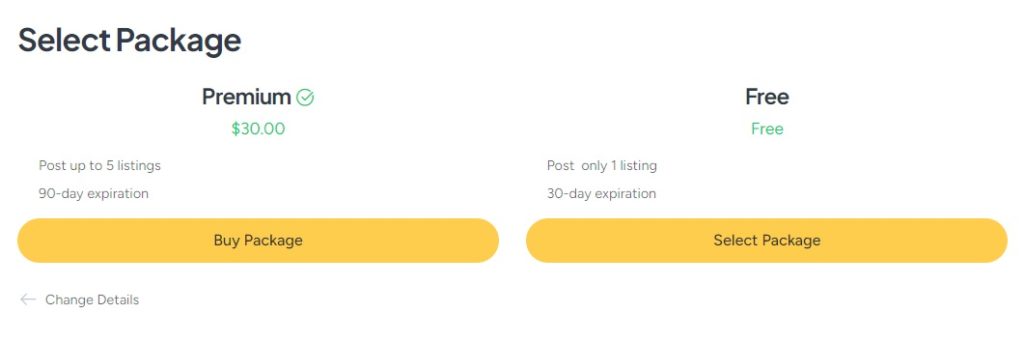
さて、弁護士が新しいリストを追加するときに弁護士に請求できるように、いくつかのリストパッケージを追加しましょう。 [WP ダッシュボード] > [リスト] > [パッケージ]セクションに移動し、 [新規追加]をクリックします。 さまざまな制限や価格を持つ多くのパッケージを作成できますが、このチュートリアルでは、そのうちの 2 つ ( FreeとPremium )を作成しましょう。
まずはプレミアムから始めましょう。 パッケージに名前を付け、説明を追加し、許可されるリストの数を指定します。 また、出品の有効期限を設定することもできます。 次に、パッケージとして前に作成した対応する WooCommerce 製品を選択します。 最後に、 「公開」をクリックします。

同様に、WooCommerce 製品を選択せずに無料パッケージを追加します。
次に、Web サイトにアクセスして[List a Service]ボタンをクリックして、どのように機能するかを確認してみましょう。 「リストを送信」ボタンをクリックすると、パッケージ選択ページにリダイレクトされ、プレミアムパッケージを選択した場合は、チェックアウト ページに移動します。

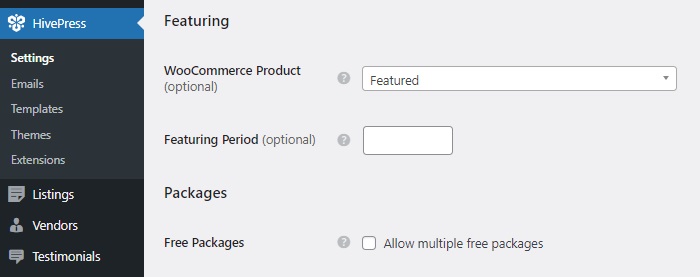
これが、新しいリストの追加に対して弁護士に請求できる方法です。 次に、 [WP ダッシュボード] > [HivePress] > [設定] > [リスト]セクションに移動し、対応するフィールドの注目ステータスに使用される 2 番目の WooCommerce 製品を選択します。 また、ここで特集期間を設定することもできます。

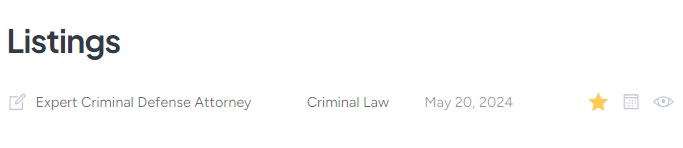
変更を保存した後、その動作を確認できます。 Web サイトにアクセスし、ユーザー ダッシュボードにアクセスし、リストの近くにある星のアイコンをクリックして特集に追加します。 再度、チェックアウト ページにリダイレクトされます。

コミッションの受け取り
次に、Web サイトで成功した予約ごとに手数料を設定する手順を簡単に説明します。 まず、MeetingHive テーマに含まれている HivePress Marketplace アドオンをインストールします。 購入メールからダウンロードし、 [WP ダッシュボード] > [プラグイン] > [新規追加] > [プラグインのアップロード]セクションでインストールできます。
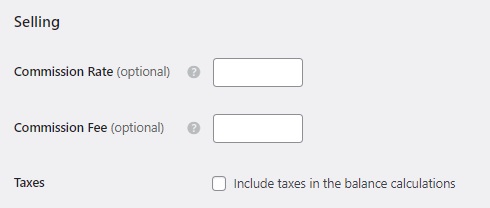
アクティブ化したら、 HivePress > 設定 > ベンダーに移動します。 ここでは、2 種類の手数料を設定できます。
- 手数料率– 成功した各トランザクションから差し引かれる割合 (5% など)。
- 手数料– 予約ごとに請求される定額料金 (10 ドルなど)。

どちらかのタイプを使用することも、両方を同時に使用することもできます。 さらに、これらの手数料を顧客にも適用できます。 これを行うには、 HivePress > [設定]の[ユーザー]タブにアクセスします。
コミッションを設定すると、ウェブサイト上で成功したトランザクションごとに一部を受け取ることができるようになります。 ウェブサイトでコミッションを設定する方法の詳細については、このドキュメントを確認してください。
まとめ
以上です! このチュートリアルがお役に立てば幸いです。WordPress で弁護士予約 Web サイトを立ち上げる方法がわかりました。 どのテーマを選択するかまだ迷っている場合は、MeetingHive の使用を検討してください。 すぐに使用できる包括的なソリューションを提供します。
