WordPressで画像用のライトボックスを簡単に作成する方法
公開: 2022-09-22WordPress で個々の画像用のライトボックスを作成しますか?
シンプルなライトボックスを使用すると、パフォーマンスやページ速度に影響を与えることなく、サイトにフルサイズの画像を表示できます. この記事では、WordPress に画像用のライトボックスを追加する方法を順を追って説明します。
WordPressのライトボックスとは?
ライトボックスは、Web サイトのコンテンツに重ねて表示される気を散らすものがないポップアップです。 ライトボックスを開くと、Web ページの背景がグレー表示されるため、ユーザーは「X」アイコンをクリックしてオーバーレイを終了するまで、ライトボックスのコンテンツに注意を向けることができます。

オーバーレイは Web サイトの上に表示されるため、ユーザーはコンテンツを表示するために別のページをクリックする必要はありません。
画像ライトボックス スタイル オーバーレイは、Web サイトの速度に影響を与えずに大きな画像サイズを表示する優れた方法です。 サムネイルまたは小さなサイズの画像を使用して画像ギャラリーを作成すると、Web ページの読み込みが速くなり、閲覧者は小さな画像をクリックして開いて、ライトボックスに大きな高解像度バージョンを表示できます。
いつライトボックスを使用する必要がありますか?
ビジネス Web サイトでライトボックスの使用が理にかなっている状況がいくつかあります。 たとえば、e コマース Web サイトでライトボックスを使用して、閲覧者がより多くの製品の詳細を確認できるようにすることができます。
WordPress 画像ライトボックスを使用できるその他の例を次に示します。
- 写真ポートフォリオを紹介する
- あなたの文章例のスクリーンショットをハイライトします
- 商品の詳細を表示する
- YouTube/Vimeo ビデオを見る
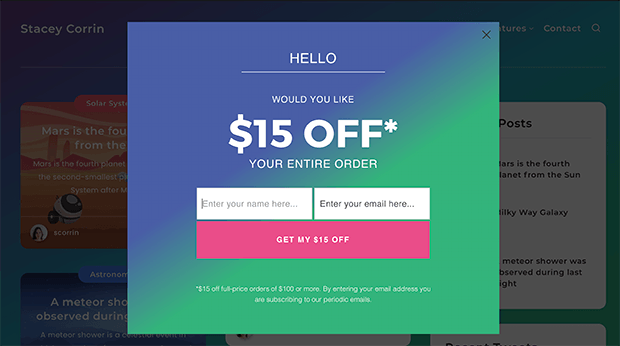
ライトボックス ポップアップを使用してリードを生成することもできることをご存知ですか? OptinMonster のような強力なリード ジェネレーション ツールを使用すると、レスポンシブ ライトボックス ポップアップを作成して、ターゲット ユーザーが離れようとしているときにメール アドレスを収集できます。

WordPress で exit-intent ポップアップを作成するためのガイドを次に示します。
そうは言っても、WordPressで画像用のライトボックスを作成する2つの方法を段階的に見てみましょう.
- SeedProd を使用して WordPress でライトボックスを作成する方法
- ステップ 1. SeedProd をインストールしてアクティブ化する
- ステップ 2. WordPress のテーマまたはランディング ページを作成する
- ステップ 3. 画像ライトボックスを追加する場所を決定する
- ステップ 4. 変更を公開する
- ギャラリー プラグインで画像ライトボックスを作成する方法
SeedProd を使用して WordPress でライトボックスを作成する方法
最初に、最高の WordPress ウェブサイト ビルダーである SeedProd を使用して、WordPress で画像ライトボックスを作成する方法を紹介します。

SeedProd には、数回クリックするだけで WordPress Web サイトのデザインを作成できる、既製の Web サイト キットとランディング ページ テンプレートが付属しています。 次に、ドラッグ アンド ドロップ ページ ビルダーとカスタマイズ可能な WordPress ブロックとセクションを使用して、Web サイトをカスタマイズできます。
SeedProd の Image ブロックを使用すると、ライトボックスを有効にして、WordPress ギャラリーの画像の大きなバージョンを表示できます。これは、次のチュートリアルで紹介するこれらの機能です.
先に進む前に、SeedProd で他にできることを次に示します。
- (404、セールス、スクイーズ、ウェビナー、サンキュー、ログイン) を含む、コンバージョンにつながるランディング ページを作成する
- オンライン ストア用のカスタム WooCommerce サイトを構築する
- 近日公開ページまたはメンテナンス モード ページをバイパスできるユーザーを制御する
- 動的テキストを使用してランディング ページをパーソナライズする
- メール マーケティングの統合とサブスクライバー管理ダッシュボードを使用して、メール リストを拡大します
- そして、はるかに。
このウェブサイト ビルダー プラグインは、速度と SEO を最適化するため、ウェブサイトは肥大化することなく常にすばやく読み込まれます。
それでは、完全なチュートリアルに進みましょう。
ステップ 1. SeedProd をインストールしてアクティブ化する
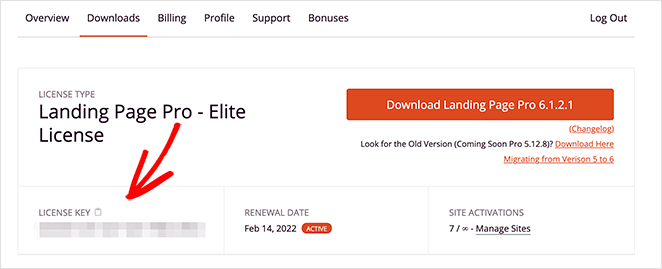
まず、SeedProd の価格ページにアクセスし、ライセンス プランを選択して、SeedProd アカウントを作成します。 アカウント ダッシュボードに入ったら、[ダウンロード] タブに移動し、SeedProd プラグイン ファイルをコンピューターにダウンロードします。

すぐに必要になるため、そこにいる間にライセンス キーをコピーします。
プラグインをダウンロードしたら、WordPress Web サイトにインストールしてアクティブ化します。 これまでにこれを行ったことがない場合は、WordPress プラグインのインストールに関するこのチュートリアルに従うことができます。
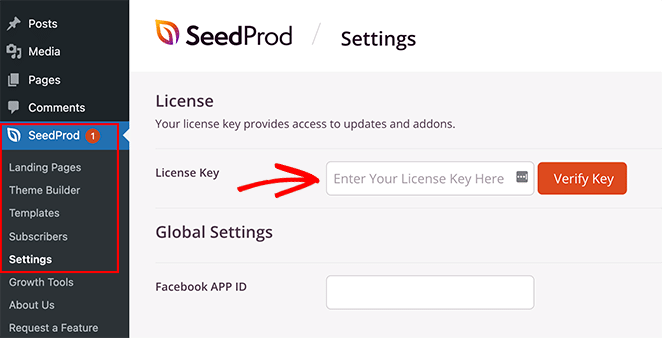
サイトで SeedProd プラグインがアクティブになったら、 SeedProd » 設定に移動し、先ほどコピーしたライセンス キーを関連するフィールドに貼り付けます。 [ Verify Key ] ボタンをクリックして、次のステップに進みます。

ステップ 2. WordPress のテーマまたはランディング ページを作成する
次のステップは、WordPress テーマまたはランディング ページの作成を開始することです。 SeedProd プラグインでは両方を実行できますが、どちらのオプションを使用すればよいかわからない場合は、次の説明を参照してください。
- テーマ ビルダー– テーマ ビルダーを使用すると、現在の WordPress テーマを新しいカスタム テーマに置き換えることができます。 多くの既成の Web サイト キットから選択して、ワンクリックでデザインをインストールできます。 次に、SeedProd がテーマのすべての部分を作成し、ページ ビルダーでそれらを視覚的にカスタマイズできるようにします。
- ランディング ページ ビルダー– ランディング ページ ビルダーを使用すると、現在の WordPress テーマと連携して機能するスタンドアロンのランディング ページを作成できます。 さまざまなレスポンシブ ランディング ページ テンプレートから選択し、ドラッグ アンド ドロップ ページ ビルダーでカスタマイズできます。
どちらのソリューションでも画像ライトボックスをデザインに追加できるため、ニーズに最も適したものを選択してください。 開始にサポートが必要な場合は、カスタム WordPress テーマの作成と SeedProd を使用したランディング ページの作成に関するチュートリアルをご覧ください。
テンプレートを選択し、ランディング ページまたはテーマのフレームワークを構築したら、以下の手順 3 に従って画像ライトボックスをデザインに追加できます。
ステップ 3. 画像ライトボックスを追加する場所を決定する
次に、WordPress の画像ライトボックスを追加する場所を決定します。
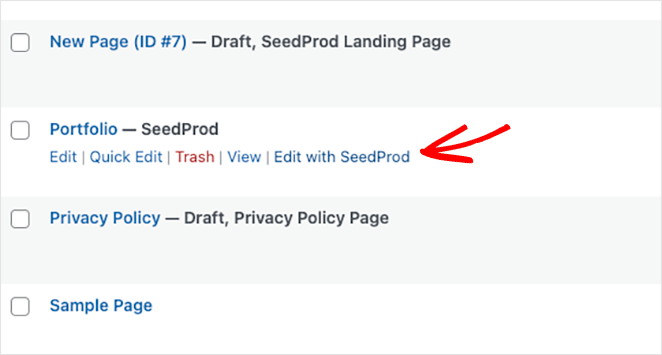
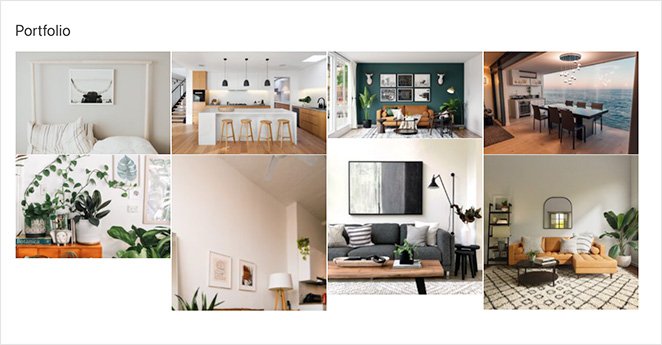
このガイドでは、テーマ ビルダーを使用してカスタム ポートフォリオ ページを含むインテリア デザイン Web サイトを作成しているので、SeedProd でページを編集して、ドラッグ アンド ドロップ ビルダーを開きます。

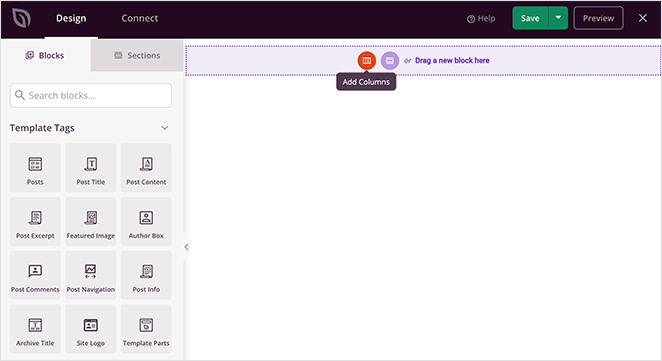
デザインを開くと、左側にブロックとセクション、右側にデザイン プレビューを含む 2 列のレイアウトが表示されます。 要素をクリック、ドラッグ、ドロップすることで、プレビュー上で要素を移動できます。

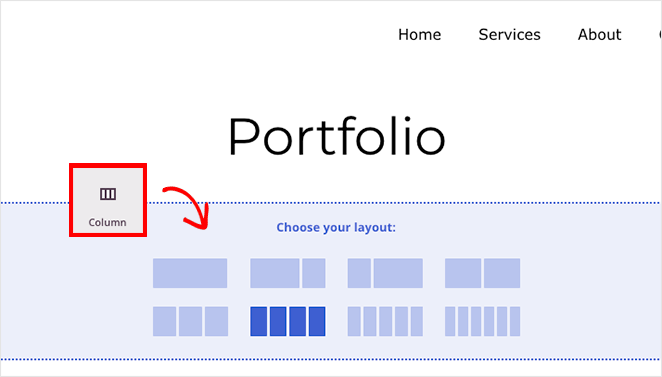
ポートフォリオ画像用の新しい列を追加することから始めましょう。 サイドバーから列ブロックをページにドラッグし、レイアウト デザインを選択します。

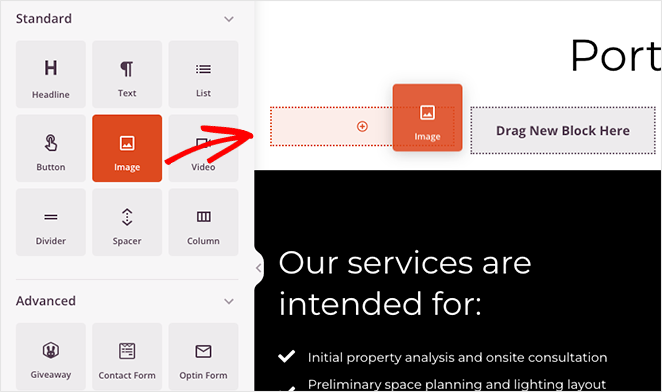
次に、画像ブロックをページ セクションの各列にドラッグします。


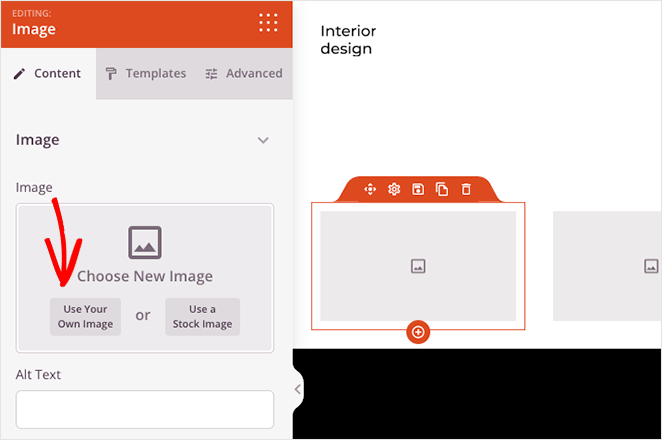
そこから、各画像ブロックをクリックして、コンピューターまたは WordPress メディア ライブラリから画像をアップロードできます。

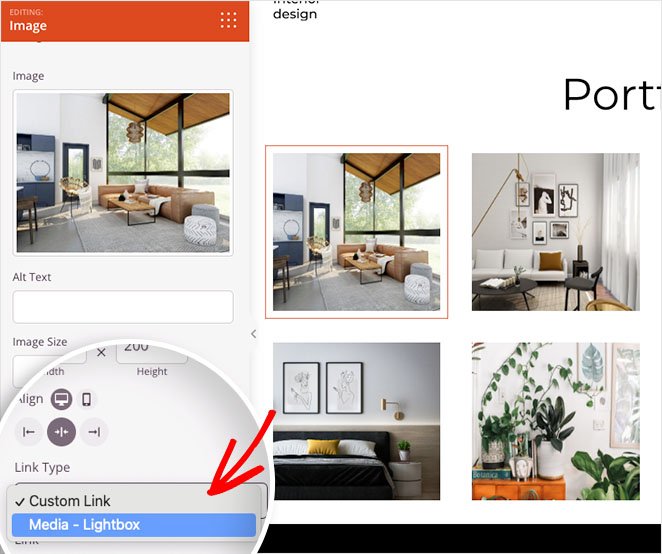
ギャラリーの各画像にライトボックスを追加できるようになりました。 これを行うには、任意の画像ブロックをクリックし、[リンク タイプ] 見出しを見つけて、ドロップダウン メニューから [メディア – ライトボックス] オプションを選択するだけです。

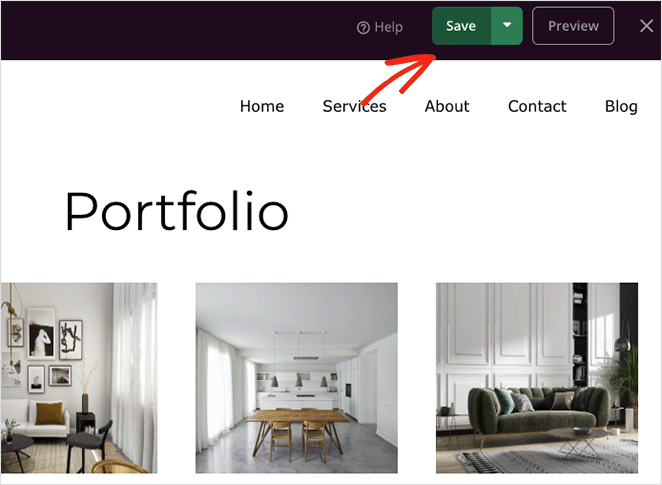
ギャラリー内のすべての画像リンクに対してこれを繰り返し、右上隅にある [保存] ボタンをクリックして変更を保存します。

ステップ 4. 変更を公開する
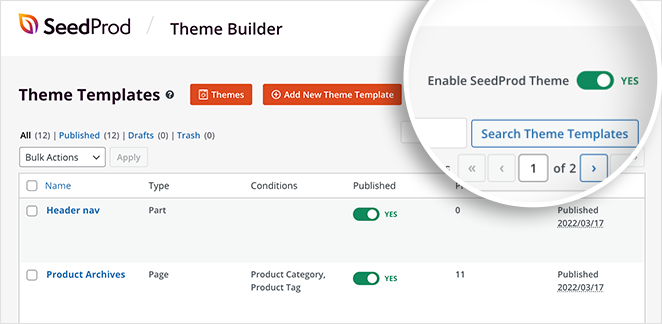
最後のステップは、レスポンシブ ライトボックス ギャラリーを WordPress Web サイトに公開することです。 カスタム WordPress テーマでこれを行うには、WordPress 管理者からSeedProd » Theme Builderに移動し、[SeedProd テーマを有効にする] トグルを [はい] の位置に切り替えます。

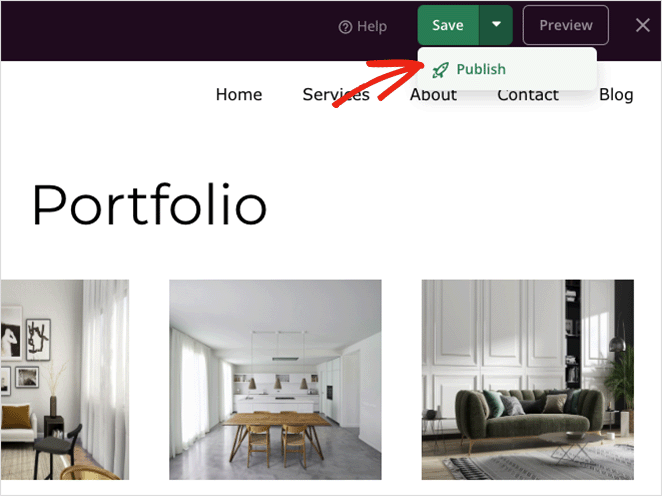
ランディング ページを公開する場合は、ページ ビルダーで開き、[保存] ボタンのドロップダウン矢印をクリックして [公開] を選択します。

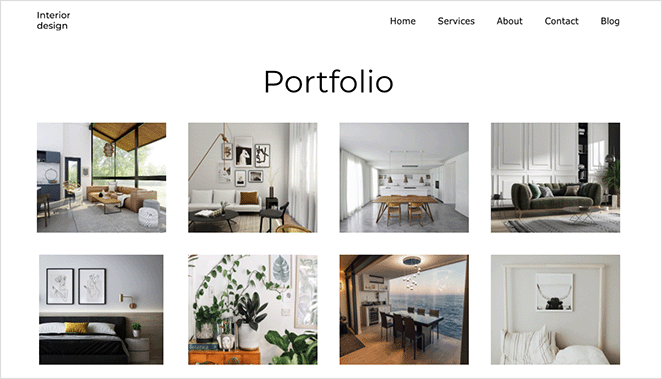
これで、新しいデザインを表示して、その外観を確認できます。

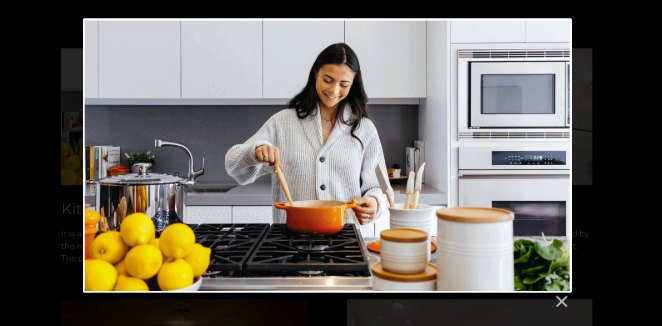
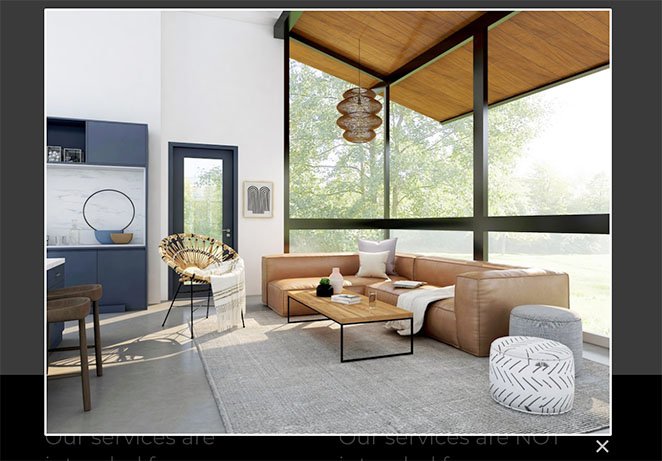
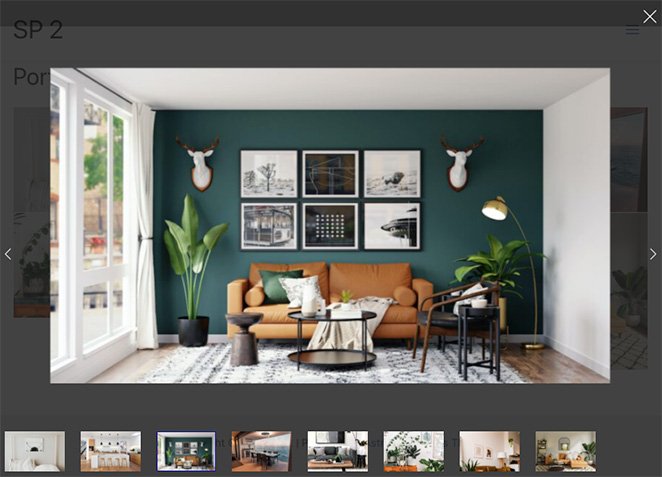
ギャラリー内の画像をクリックすると、レスポンシブな全画面画像ライトボックスが開きます。

ギャラリー プラグインで画像ライトボックスを作成する方法
WordPress サイトに画像ライトボックスを追加するもう 1 つの方法は、WordPress 画像ギャラリー プラグインを使用することです。 この方法では、WordPress の最も人気のあるギャラリー プラグインの 1 つである Envira Gallery を使用します。

この軽量のドラッグ アンド ドロップ画像ギャラリー プラグインを使用すると、投稿、ページ、ウィジェット エリア、およびサイドバー用に最適化された画像ギャラリーを作成できます。 このプラグインは使いやすく、速度が最適化されているため、Web サイトの訪問者に対して画像がすばやく読み込まれます。
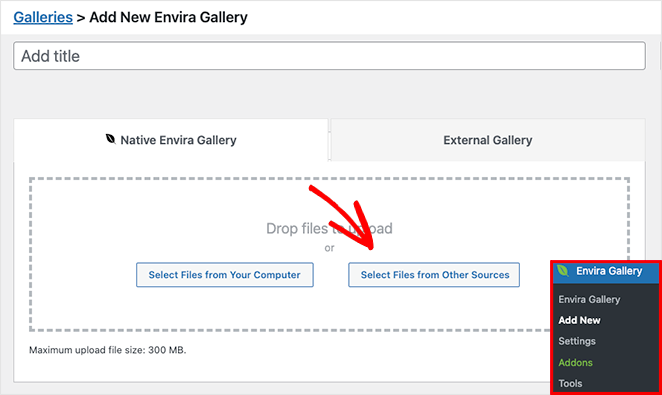
WordPress ウェブサイトに Envira ギャラリー プラグインをインストールして有効化することから始めましょう。 次に、 Envira Gallery » Add Newに移動して、新しい画像ギャラリーを作成します。

[コンピュータからファイルを選択] ボタンをクリックして、ギャラリーに画像を追加できます。 ただし、メディア ライブラリの画像を使用する場合は、[他のソースからファイルを選択] ボタンをクリックします。
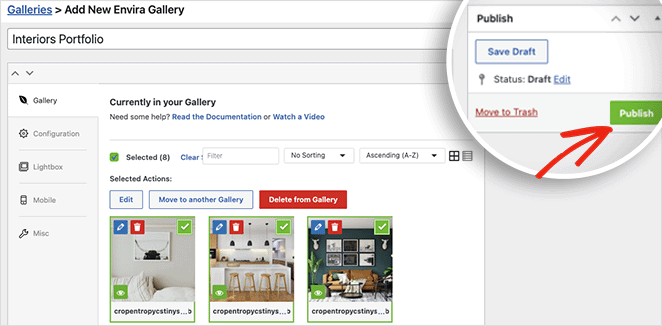
ギャラリーに画像を追加した後、サムネイルをドラッグ アンド ドロップして並べ替えることができます。
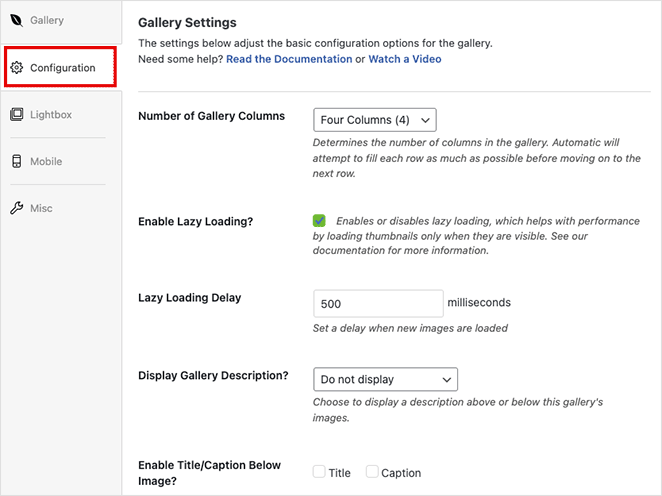
[構成] タブをクリックして、ギャラリーの設定を構成します。

この画面では、次のことができます。
- ギャラリーの列数を変更する
- 画像の遅延読み込みを有効にする
- ギャラリーの説明を表示する
- タイトルとキャプションを有効にする
- 画像サイズとトリミング位置を設定する
- ギャラリーのテーマを変更する
- マージンとパディングを調整する
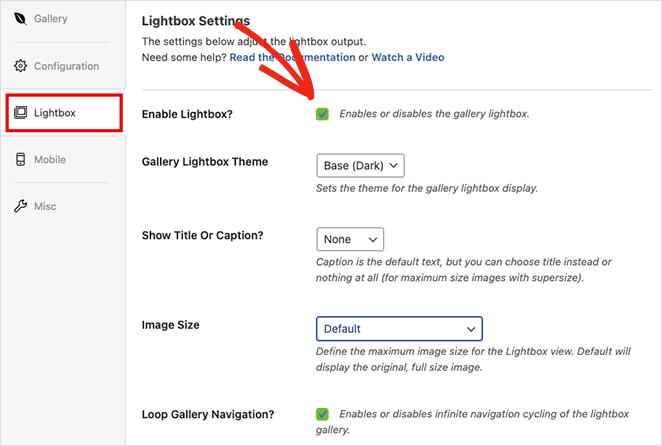
次に、ライトボックスの設定をカスタマイズするための [ライトボックス] タブをクリックします。

まず、[ライトボックスを有効にする] オプションがオンになっていることを確認してから、設定を調整して、ライトボックスのテーマを変更したり、キャプションを表示したり、トランジション効果を追加したりします。
ギャラリーの設定に問題がなければ、右上隅にある [公開] ボタンをクリックします。

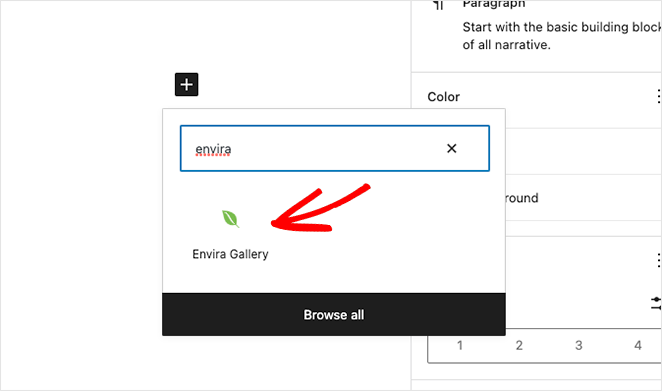
ギャラリーを Web サイトの訪問者に表示するには、投稿またはページを作成または編集してから、WordPress ブロック エディター内のプラス (+) アイコンをクリックして、新しい WordPress ブロックを追加します。
Envira ギャラリー ブロックが表示されるまで検索またはスクロールし、クリックしてページに追加します。

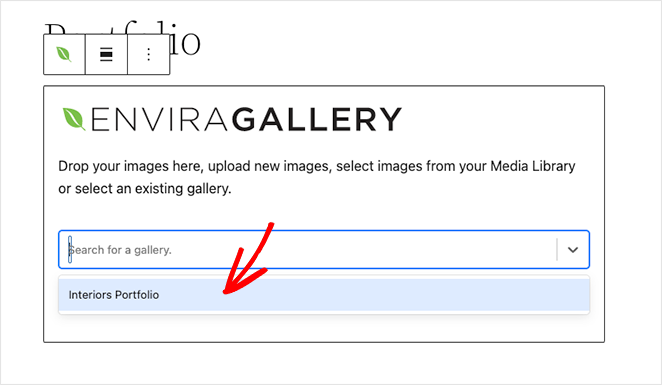
次に、ドロップダウン メニューからギャラリーを選択して、ライトボックス ギャラリーをプレビューします。

その後、[更新] または [公開] ボタンをクリックして、変更を保存できます。
ページをプレビューすると、ギャラリーは次の例のようになります。

次に、任意の画像をクリックして、次のようなレスポンシブ ライトボックス ギャラリーで表示できます。

それでおしまい!
この段階的なチュートリアルでは、WordPress でライトボックスを作成して、高速で高解像度の画像ギャラリーを作成する方法を学びました。 次の WordPress 画像ライトボックスを作成する準備はできましたか?
その他の役立つチュートリアルを次に示します。
- WordPress で見事なタブ付きコンテンツ用のタブを作成する方法
- WordPress にツイートボタンを追加する方法 (3 つの方法)
- WooCommerce でカスタムのカートに追加ボタンを追加する方法
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。