WordPressとElementorを使用して医療ウェブサイトを作成する方法
公開: 2021-02-02あなたはもうウェブサイトを作成するために専門家である必要はありません。 これで、技術的なスキルレベルに関係なく、誰でもプロのWebサイトを構築できます。
WordPressはこれを誰にとっても可能にします。 さらに、Elementor&HappyAddonを使用して、高機能サイトを簡単に作成するための多数のビルド済みテンプレートを入手できます。 Elementorは、ビジュアルエディターとドラッグアンドドロップ機能を備えたユーザーフレンドリーなWordPressサイトビルダーです。 これが、世界中で500万人以上がこのページビルダーを積極的に使用している理由です。
あなたが医師などの医療関係者であり、医療ウェブサイトを作成したい場合でも、Elementorを使用して自分で作成することができます。 最も重要なことは、そうするために事前のコーディング知識やソフトウェアの専門知識を持っている必要がないことです。
これは、1時間以内に本格的な医療ウェブサイトを作成するための包括的なガイドです。 しかし、深い運転をする前に、あなたのジレンマをクリアさせてください-
なぜ医師は専門のウェブサイトを必要とするのですか?

最初に、いくつかの統計を示しましょう。
- 患者の70%以上が、医師を確認する前にオンラインで検索しています。
- 患者の86%は、医療トピックや薬についてオンラインで自分自身に通知します。
- 60歳以上の患者の4人に1人がGoogleを使用して医師を検索しています。
- 66%がGoogleで医療検索を開始し、好みの医師を選択します。
これらの数字は、私たちが実際にオンラインの世界に向かっていることを明確に示しており、医療部門は遅れをとっていません。 人々は自分で物事を探求するのが大好きであり、それは医者のオンラインプレゼンスを非常に否定できないものにします。
医者として、個人のウェブサイトを持つことは多くの点であなたを助けることができます。 以下にそれらのいくつかを指摘します。
- 権威、信頼性、信頼性を構築する
- 医師と患者の間のギャップを取り除きます。
- オンライン予約機能を提供する
- 本物のレビューは信頼性を高めます
- Webでの視認性を向上させる
さらに、このCovid-19のパンデミックのような状況は、医師のオンラインプレゼンスを持つことがどれほど必要であるかを私たちに認識させます。
したがって、まだWebサイトを持っていない場合は、最初の一歩を踏み出して医療Webサイトを作成してください。 このステップバイステップガイドに従って、機能豊富なプロフェッショナルWebサイトを自分で作成してください。
あなたがあなたの医療ウェブサイトに追加すべき機能

あなたがそれに応じてそれをカスタマイズすることができない限り、ウェブサイトはあなたの目的を適切に果たしません。 究極の目標を達成するには、人々を引き付けることができる完璧なウェブサイトを作成する必要があり、彼らはあなたのウェブサイトにより多くの時間を費やします。
あなたはあなたのウェブサイトが失敗する可能性を避けるためにこれらの秘訣を通り抜けることができます。 通常、医療Webサイトには、次のような特定のページが含まれている必要があります。
- ホームページ
- サービスページ
- ページについて
- お問い合わせページ
- アポイントメントページ
- ロケーションページ
- ドクターページ
Elementorは、必要に応じてページを追加する柔軟性を提供します。 各ページは特定の理由によるものです。 それらを見つけましょう。
ホームページ
ホームページは、検索オプションやWebサイトのすべてのページへのリンクを含む簡単なナビゲーションを可能にする必要があります。 医療のウェブサイトには、多くのサービスを提供する以外に、一般的な、または非常に具体的な病気、治療法、最近の発生のニュースなどについて提供する多くの情報があります。
サービスページ
サービスページは、医療Webサイトの成功にとって最も重要です。 医療ウェブサイトにアクセスするユーザーは、特定の問題を念頭に置いています。 詳細なサービスページを提供することにより、ユーザーがすべての関連情報を読むことができるようにし、医療施設の使用を奨励します。
ページについて
アバウトページは、どのWebサイトでも重要な部分です。 それはビジネスのストーリーを伝え、多くの場合、ユーザーとビジネスの間の接続を作成するのに役立ちます。 それはさらに、潜在的な顧客を安心させ、彼らが医療施設に来てより積極的に訪問するようにするのに役立ちます。
お問い合わせページ
電話番号や電子メールに関する多くの言及に加えて、医療Webサイトには、すべての関連情報が記載された連絡先ページが必要です。 施設への道順が記載された地図と、施設を経由して連絡することを希望するユーザー向けの連絡フォームが含まれている場合があります。
ロケーションページ
複数の場所がある場合は、関連する詳細、予約オプション、およびそれぞれのWebサイトへのリンク(ある場合)とともに、すべての異なる場所の詳細を示す別の場所ページを用意することを検討する必要があります。
ドクターページ
ユーザーがあなたの医療施設をさらに快適にし、あなたをより喜んで訪問できるようにするには、利用可能なすべての医師、彼らの証明書、スキル、およびあなたが共有したいその他の情報について説明する医師のページを作成する必要があります彼らの電子メール、労働時間などのように。
アポイントメントページ
アポイントメントを予約するための召喚ボタンに加えて、別のアポイントメントページを用意することをお勧めします。これには、潜在的なクライアントが診療所のスタッフにアポイントメントを予約するのを妨げるものがないことを確認するためのスマートフォームが含まれている可能性があります。
Elementor&Happy Addonsを使用してWordPressで医療ウェブサイトを作成する方法(8つの簡単なステップ)

すでに述べたように、Elementorを使用して本格的なWebサイトを簡単に作成できます。 さらに、より多くの機能と柔軟性を展開するために利用できるサードパーティの統合がたくさんあります。 ここでは、非常に強力なウィジェットのサードパーティアドオンとしてHappyAddonsを使用しています。
HappyAddonsが7か月以内に50,000以上のアクティブなインストールを受け取るというマイルストーンに触れたという事実を言いたいという衝動に抵抗することはできません。
医療ウェブサイトを作成するための前提条件は次のとおりです。
- ドメインとホスティング
- WordPressサイト
- Elementor(無料)
- ハッピーアドオン(無料&プロ)
Elementor Proを使用すると、サイトを簡単に設計するための既製のテンプレートを入手できます。 いくつかの準備ができたテンプレートは、コアElementorでも利用できます。 しかし、今日は、ゼロコストで医療サイトをゼロから設計する方法を紹介します。
最初に、ドメインとホスティングパッケージを正常に持ってきたと仮定しましょう。 次に、WordPress、Elementor、HappyAddonsが正常にインストールされていることを確認します。
次に、Webサイトをキックスタートし、以下の手順に従います。
ステップ01:ホームページにヘッダーを追加する
ウェブサイトのカスタマイズは完全にあなた次第です。 やりたいことは何でもできます。 ページビルダーのElementorとHappyAddonsを使用すると、要件に応じてWebサイトを自由にカスタマイズできます。 ただし、最初に行うことは、Webサイトの最初のページにヘッダーを設定することです。
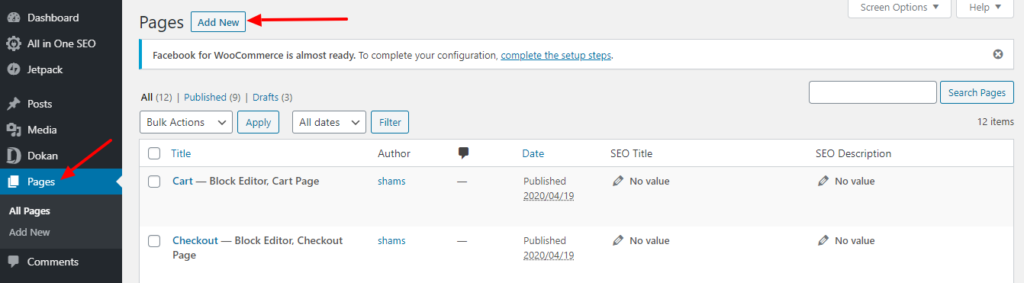
- これを行うには、[ページ]>[新規追加]をクリックします

新しいページが表示されます。
- ページ名を入れる
- 下書きを保存するか公開します
- 最後に、「Elementorで編集」ボタンを押します。

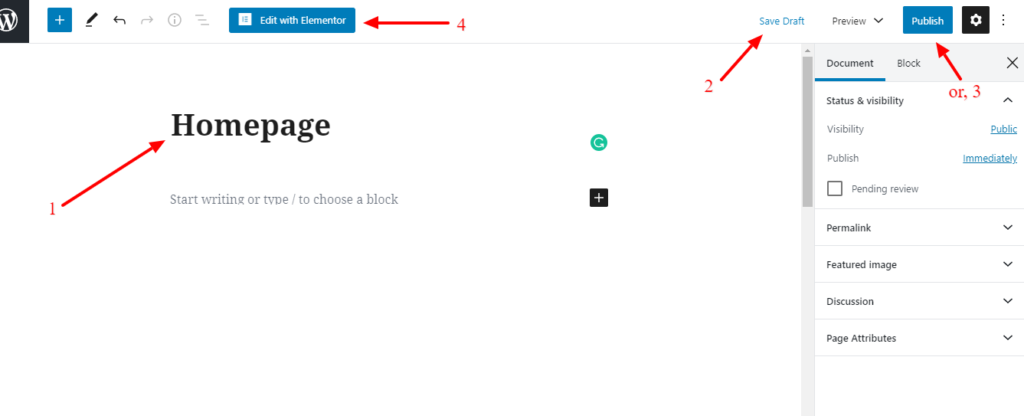
デザインする新しいページを取得するには、
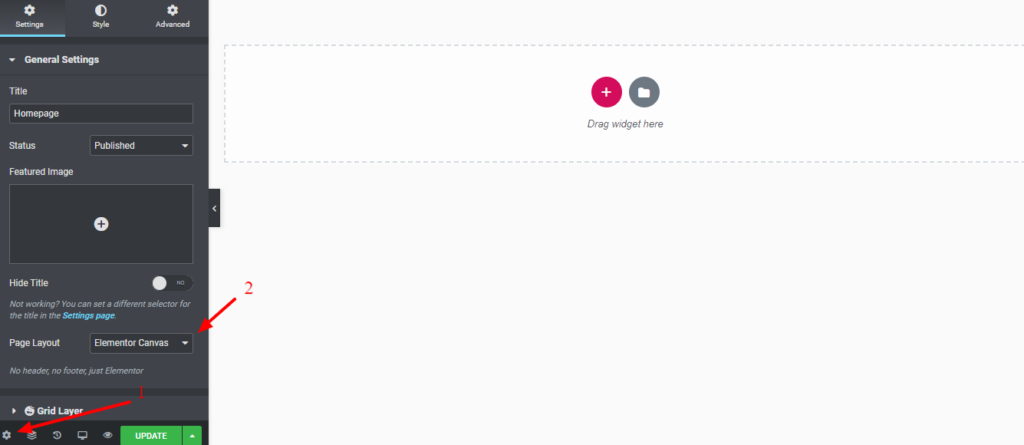
- 設定アイコンを押す
- ページレイアウトを「ElementorCanvas」として設定

- 単一の列を選択します

次に、カバー画像をアップロードする必要があります。
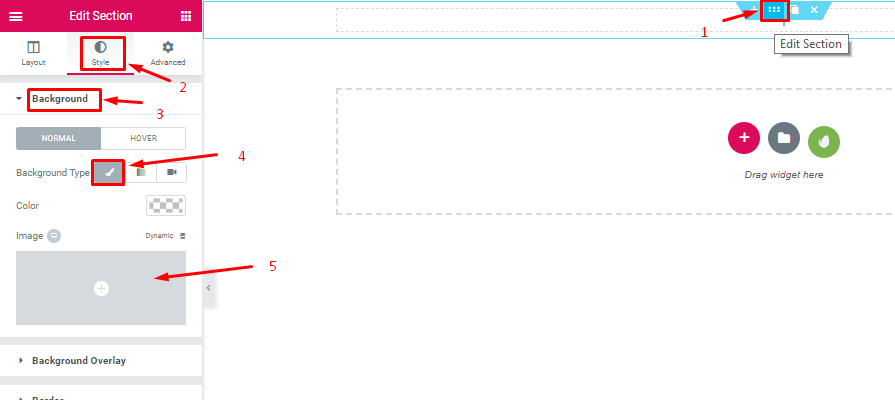
- 右上隅からDOTオプションを選択します
- [スタイル]>[背景]>[背景タイプ]に移動します
- 画像をアップロードします。

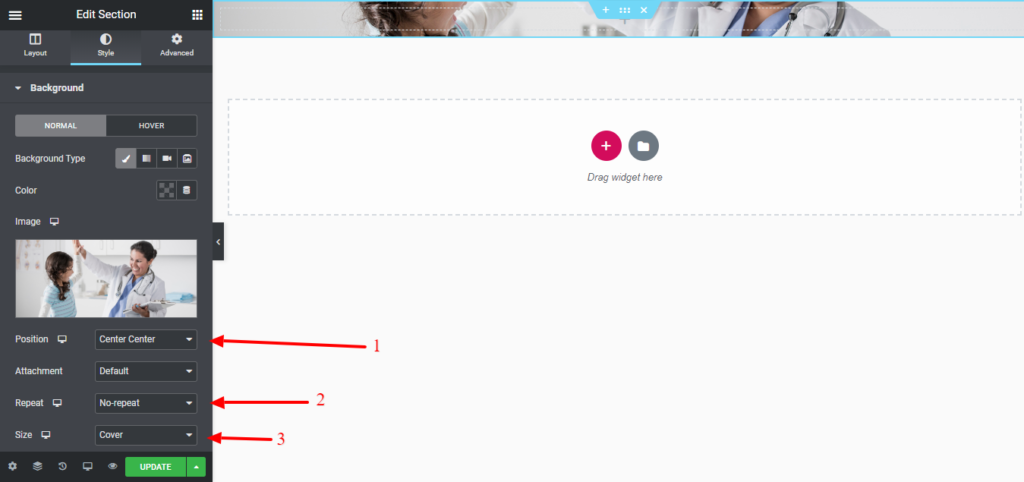
- 位置「センターセンター」を設定
- 「繰り返しなし」を繰り返す
- サイズ「カバー」

- [レイアウト]オプションをクリックします。
- 高さ「画面に合わせる」
- 列の位置「上」。

ステップ02:ヘッダーテキストを追加する
ホームページにヘッダーテキストを追加して、訪問者が実際にどこに到着したかを認識できるようにします。
- 「ヘッダーウィジェット」をドラッグしてタイトルを設定します。
- 次に、デザインコンセプトに従ってタイポグラフィをカスタマイズします。

ステップ03:「サービス」セクションを追加する
サービスセクションは、患者に提供するものを反映する必要があります。 サービスセクションを通じて代表される必要があるコンサルタントと一緒に薬を販売するとします。 そのため、このページにアクセスした後、顧客は自分自身について知ることができます。
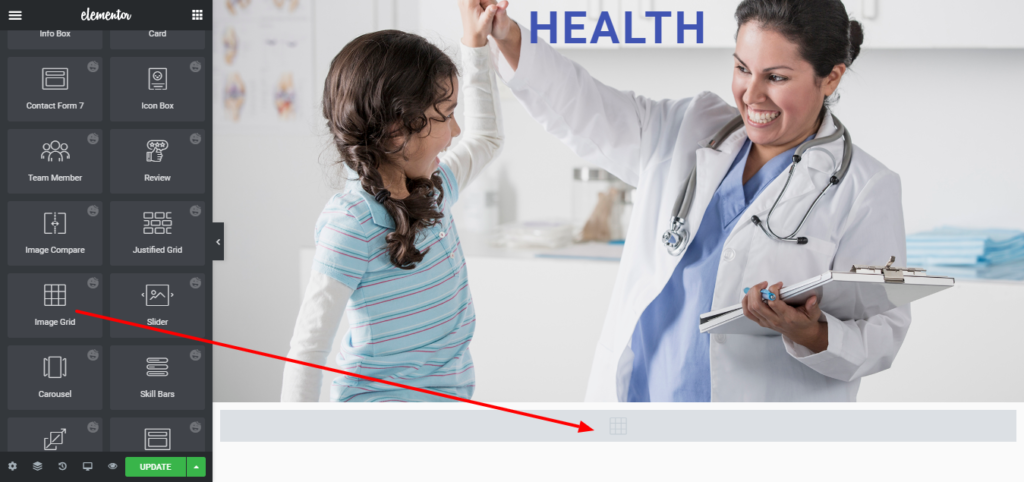
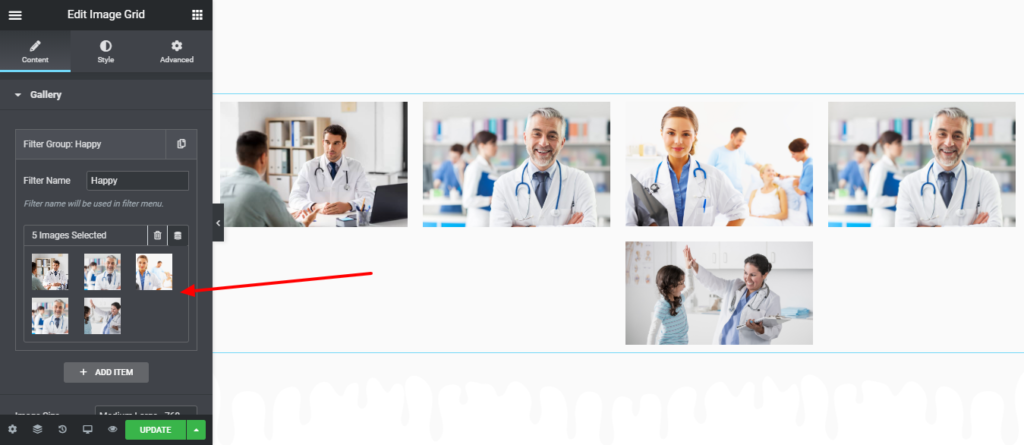
次に、「画像グリッド」を追加して、提供するサービスを紹介します。
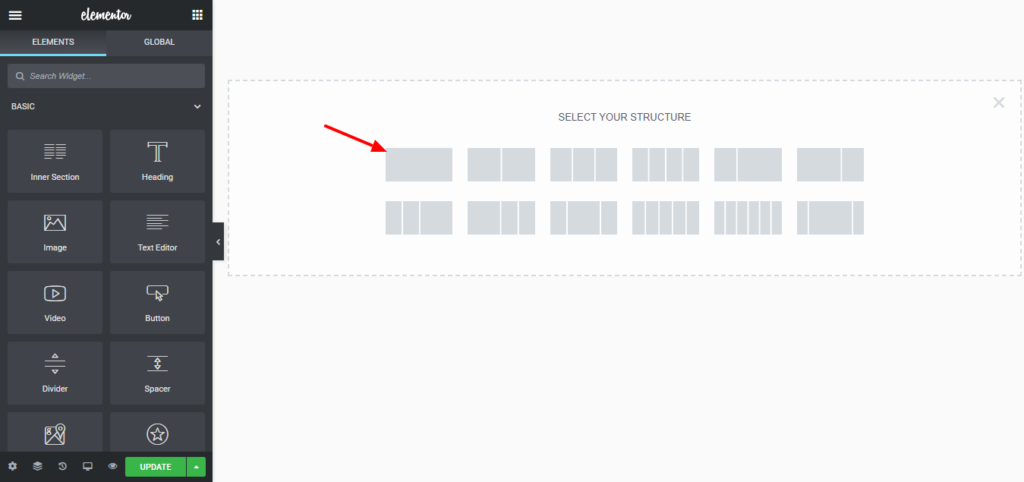
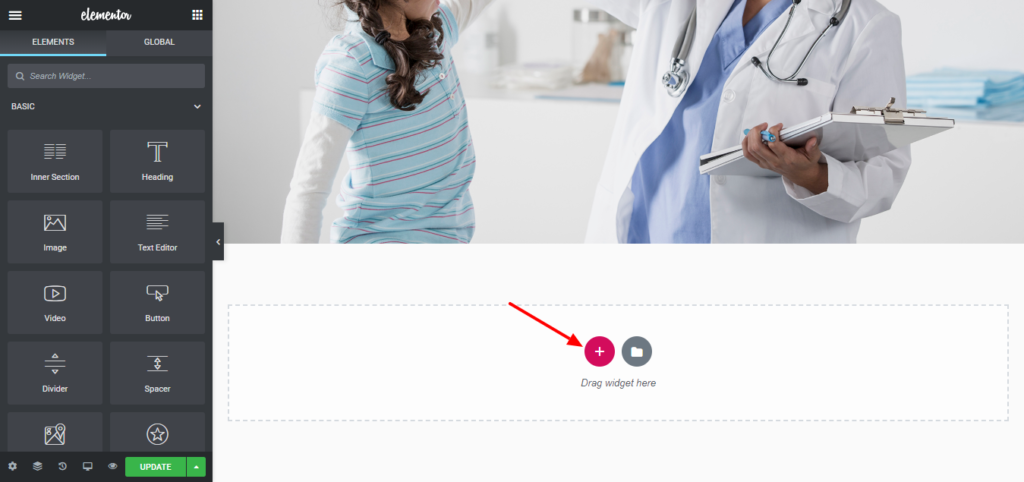
- プラス記号をクリックして、単一の構造を追加します。

- 画像グリッドをドラッグする
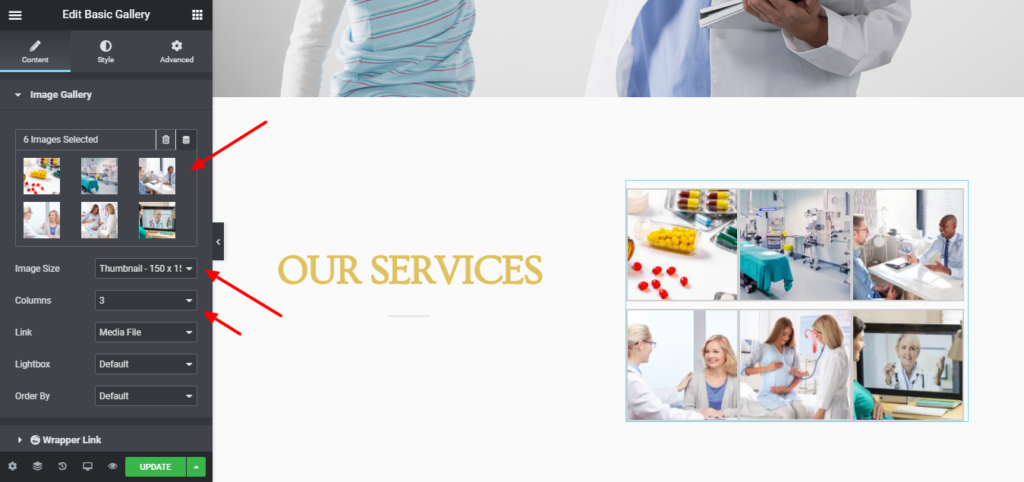
- ギャラリーに画像を追加します。

ギャラリーに画像を追加すると、以下のようになります。


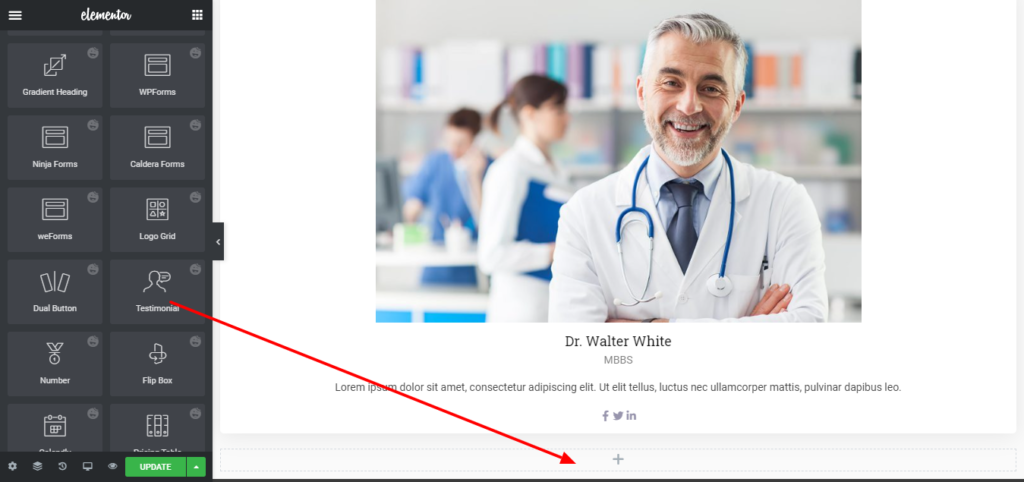
ステップ04:医師のプロフィールを追加する
チームメンバーウィジェットを使用して、以下をカスタマイズします。
- 写真をアップする
- 名前を追加
- 職名
- バイオ
- ソーシャルプロファイルを設定する

この方法でさらに医師を追加できます。
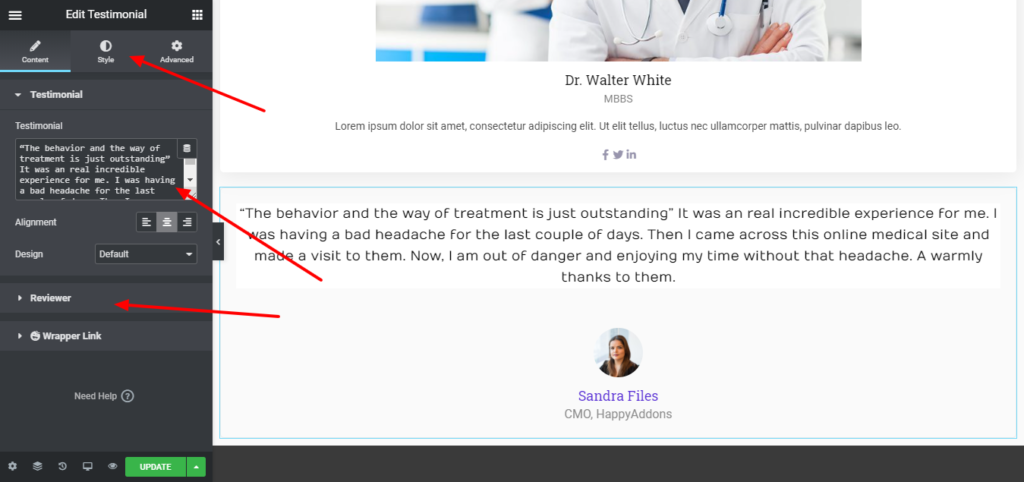
ステップ05:紹介文を追加する
よく提示された推薦状はあなたの訪問者の信頼を得ることができます。 基本的に、それはあなたの患者があなたについて話していることについての議論です。 したがって、Happy Addons Testimonialウィジェットを使用して、目を落ち着かせる紹介文を作成してください。
- お客様の声ウィジェットをインターフェースにドラッグします

紹介文ウィジェットをカスタマイズしましょう。
- 彼があなたについて言ったことを証言するテキストを追加します。
- レビューアプロファイルを追加
- デザインコンセプトに従ってタイポグラフィをカスタマイズします。

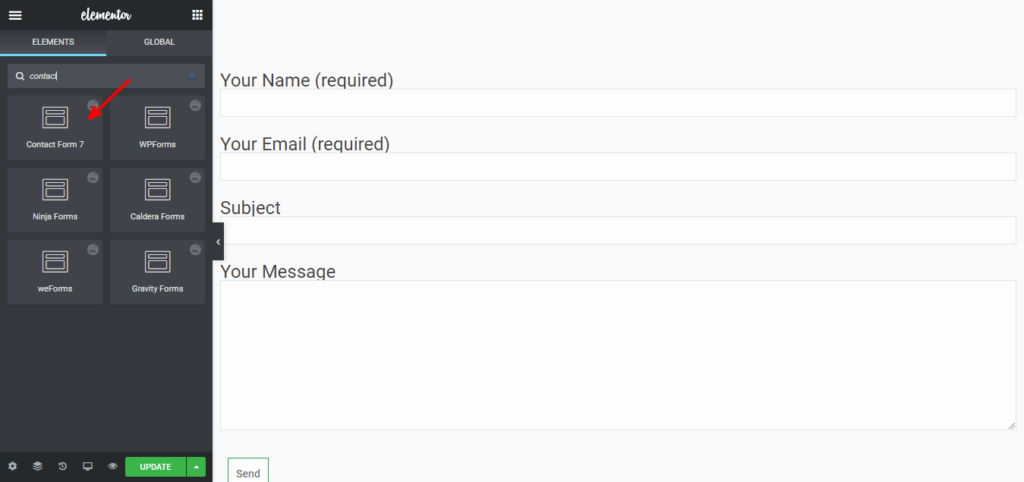
ステップ06:お問い合わせフォームを追加する
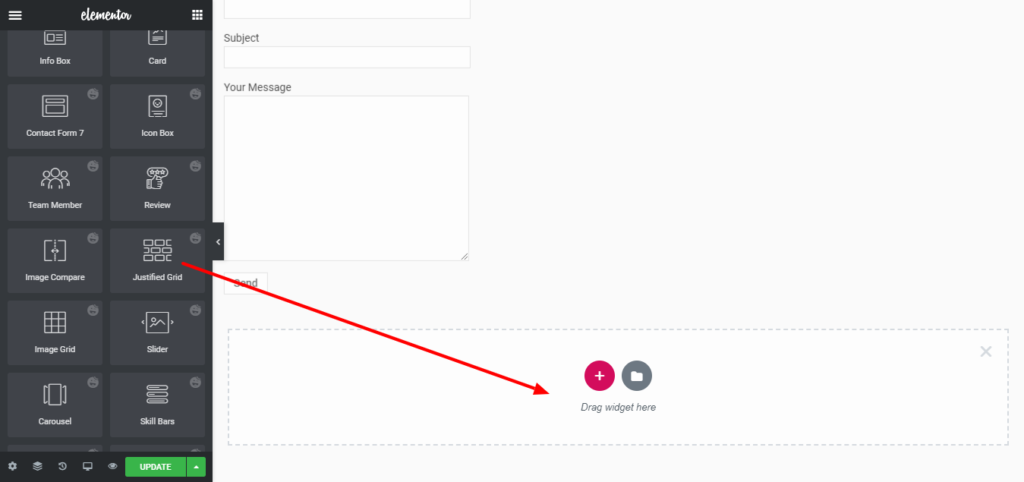
お問い合わせフォームから患者に連絡してもらいましょう。 お問い合わせフォームを追加するには、プラス記号をクリックして単一の構造を取得します。
次に、「お問い合わせフォーム7」をインターフェースにドラッグします。

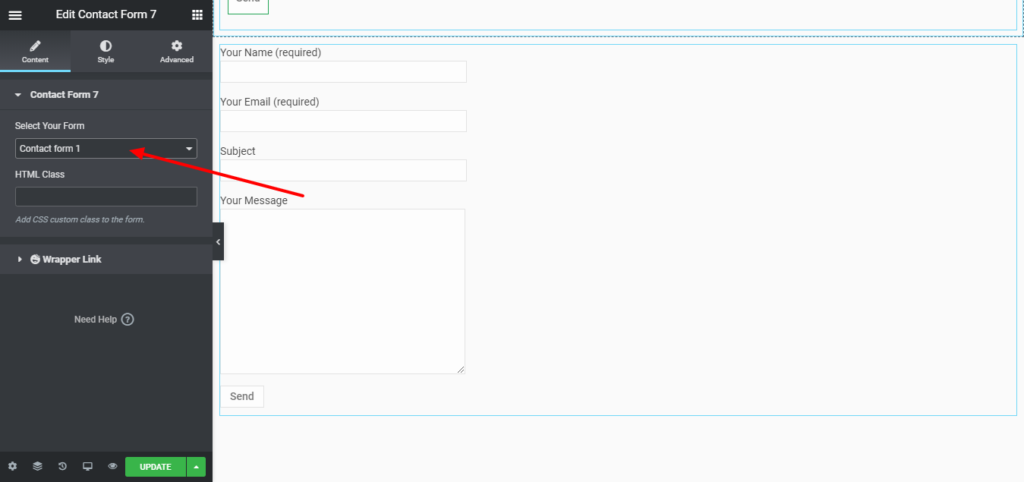
ドロップダウンリストからお問い合わせフォーム1を選択します。

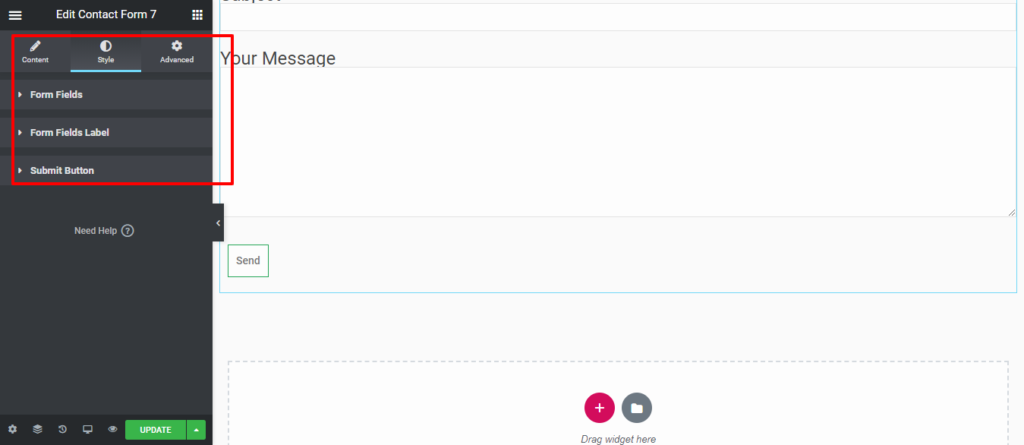
お問い合わせフォームをカスタマイズする
- フォームフィールド
- フォームフィールドラベル
- 送信ボタン

モーション効果、ハッピー効果、背景を追加したり、ページをレスポンシブにしたりする場合は、[詳細設定]をクリックしてこれらのオプションを確認してください。
ステップ07:ギャラリーを追加する
ご存知のように、正しい方法で表示すれば、写真は千の言葉を伝えることができます。 HappyAddonsのJustifiedGridウィジェットを使用して、画像をサクセスストーリーとして表示します。
両端揃えのグリッドをインターフェイスにドラッグします

訪問者と共有したい数の画像をアップロードします。

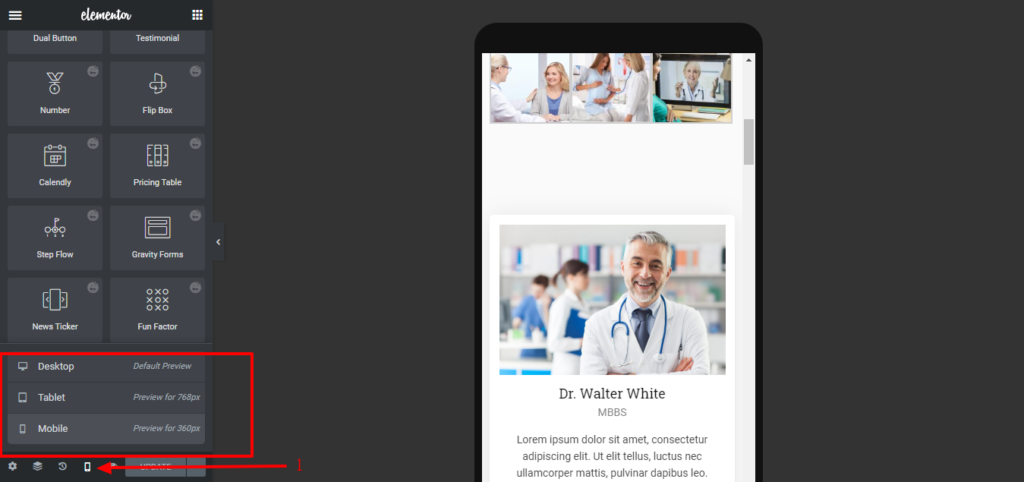
ステップ08:サイトをモバイルレスポンシブにする
モバイルビューに移動するには、左下のデスクトップアイコンをクリックして、[モバイル]を選択します。

次に、ページに目を通し、列の順序を逆にしたり、見出しにパディングを追加したりするなど、改善できる領域を見つけることができるかどうかを確認します。
Elementorは、想像力に沿ってサイトを設計するための無限のカスタマイズツールを提供します。 あなたが忍耐を持ってそれらのオプションを探求するために必要なすべて。 さらに、HappyAddonsを使用して、アニメーションテキスト、フローティングエフェクトなどの高度な機能を追加します。
あなたの医療ウェブサイトの最終プレビュー
これが、作成したページの最終ビューです。

おめでとう! ホームページを公開する準備が整いました。 次に、同じ設計手順に従ってすべてのページを完成させます。 幸運を!
あなたも好きかもしれません:Elementorを使ってWordPressでポートフォリオウェブサイトを作成する方法。
注: Elementorをすべて自分で使用して医療Webサイトを作成するためにさらに支援が必要な場合は、この短いビデオをご覧ください。
Elementor Medical Site FAQ

1.医療ウェブサイトを作成するにはどうすればよいですか?
次の手順に従って、すべて自分で医療Webサイトを作成できます。
- インスピレーションを得るために、似たようなWebサイトをいくつか見つけてください。
- これらのWebサイトを確認して、サイトの機能の一意のリストを作成してください。
- Webサイトに必要なコンテンツのページ数を決定します。
- ドメイン名を選択し、サイトのホスティングを購入します。
- WordPressとElementorを使用してサイトのデザインを開始します。
2. WordPressサイトにElementorを追加するにはどうすればよいですか?
ElementorをWordPressサイトにすぐに追加できます。 必要なのは、次の5つの手順に従うことだけです。
- WPダッシュボード>プラグインに移動します
- 「新規追加」ボタンをクリックします
- 検索ボックスに「Elementor」と入力します
- 「今すぐインストール」ボタンをクリックします
- インストールフェーズの完了後にアクティブにします。
3.オンライン医師はどのくらい稼ぎますか?
オンラインの医者は最近健康な数字を稼いでいます。 ZipRecruiterによると、米国の遠隔医療医師の平均給与は216,958ドルです。 一部の遠隔医療会社は、1時間あたり平均100ドルから150ドルの賃金で支払います。 他の企業は、コンサルトごとに支払います。平均して、ビデオコンサルトあたり約15〜30ドル、1時間あたり約3〜5コンサルトです。
4. ElementorはWordPressで無料ですか?
Elementorは完全に無料でダウンロードして使用できます。 これは究極の無料のWordPressページビルダーであり、可能な限り最も簡単で迅速な方法で美しいWordPressWebサイトを作成できます。
5. Elementorはあなたのウェブサイトを遅くしますか?
Elementorは、場合によってはWordPressサイトの速度を低下させます。 それはあなたのサイトを遅くすることができる余分なCSSとJavaScriptを追加します。 彼らのコードも多くのdivを使用しています。 プレミアムElementorプラグインと組み合わせると、サイトの速度が低下する可能性があります。
この問題を取り除くためにWordPressサイト(初心者向けガイド)をスピードアップするための15のプロのヒントを読んでください。
よく整理された医療ウェブサイトを通じて、患者に一歩近づく

医師の数が人口の数よりも不十分であることはよく知られている事実です。 第三世界の国々を見ると、このシナリオは悪夢になります。 したがって、すべての医師が彼の個人的な医療ウェブサイトを持っていることを確認する時が来ています。
Elementorは、事前のコーディング知識がなくても医療Webサイトを作成する機会を提供するため、これはもはや夢ではありません。 また、サードパーティの統合により、Elementorはこれまでになく強力になります。
Happy Addonsは、夢を形作る柔軟性を拡張するサードパーティの統合です。 アニメーション、サイト同期、ライブコピー/貼り付けなどの高機能タスク–HappyAddonsですべてを実行できます。
Elementor&Happy Addonsのこのデュオを使用して、すぐに医療Webサイトを作成できます。 下のコメントボックスからあなたの経験をお知らせください。
