プロの写真ウェブサイトを作成する方法
公開: 2022-07-03あなたが熟練した写真家であり、写真ポートフォリオのウェブサイトを持っていない場合、あなたは多くの機会を逃しています。 プロの写真ウェブサイトを使用すると、より多くのオーディエンスとターゲット顧客にリーチできます。 そしてその結果は? より多くの顧客とより多くの利益!
最大の質問は、あなたがコーダーでない場合、どのようにプロの写真ウェブサイトを作成するかということです。 さて、このブログ投稿はあなたに最も簡単な解決策を提供することです。
写真ポートフォリオのウェブサイトを作成することはあなたが思うかもしれないより簡単です。 非常に初心者に優しいさまざまなページビルダーが市場に登場しています。 専門家でさえそれらを使用しています。
なぜ写真ポートフォリオのウェブサイトを作成するのですか?
言うまでもなく、専門家はターゲットオーディエンスにリーチする必要があります。 伝統的に、人々は新聞、雑誌、看板などのメディアを試していました。しかし、傾向は変わりました。
今日では、潜在的な顧客にリーチするためのポートフォリオWebサイトを作成する以外に方法はありません。 写真家にとって、それはより適切です。
あなた自身のウェブサイトを持つことはあなたがウェブサイト上で直接あなたのすべての仕事を紹介することができることを意味します。 誰かがあなたの以前の作品について尋ねるときはいつでも、あなたは単にあなたのウェブサイトへのリンクを提供することができます。
同時に、お客様との交渉も不要です。 価格の詳細、利用規約、およびその他すべての詳細を1つのページで提供できます。 それは写真家と顧客の両方にとって有益です。
プロの写真ウェブサイトを作成する手順
これまでにWebサイトを作成したことがない場合は、何をすべきか、どこから始めればよいのか疑問に思われるかもしれません。 次の手順では、すべてを最初から共有しました。 あなたが初心者であろうと、ある種のウェブデザインの知識を持っていようと、あなたはガイドに従うことができるでしょう。
ステップ1:ドメインとホスティングを選択する
あらゆる種類のWebサイトの最初のステップは、ドメインを選択することです。 ドメイン名は、人々があなたに到達するためのWebサイトのIDです。 あなたがあなたのビジネスの名前を持っているならば、ドメイン名を同じに保つことはより良いです。

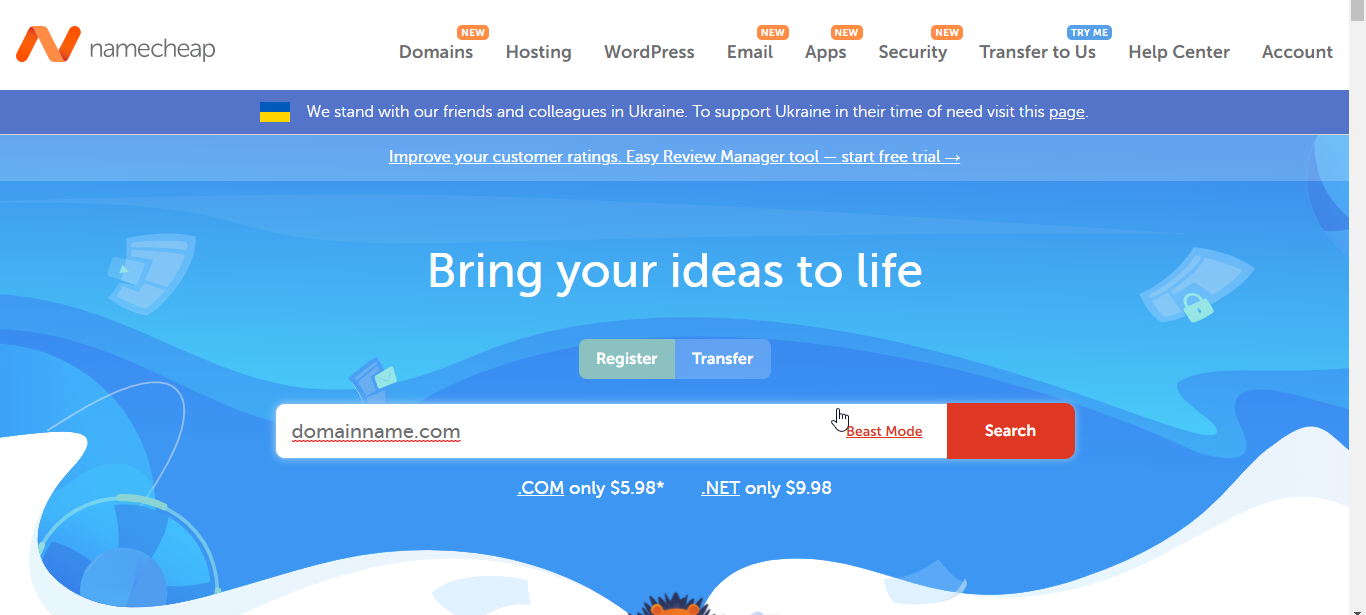
ドメイン名を購入するには、GoDaddyやNamecheapなどのプラットフォームを使用できます。 いずれかのプラットフォームにアクセスし、検索ボックスに目的のドメイン名を入力します。 ドメインが利用可能かどうかが表示されます。 また、1つを選択できる同様のオプションがあります。 新しいドメイン名を購入するには、約10ドルかかる可能性があります。
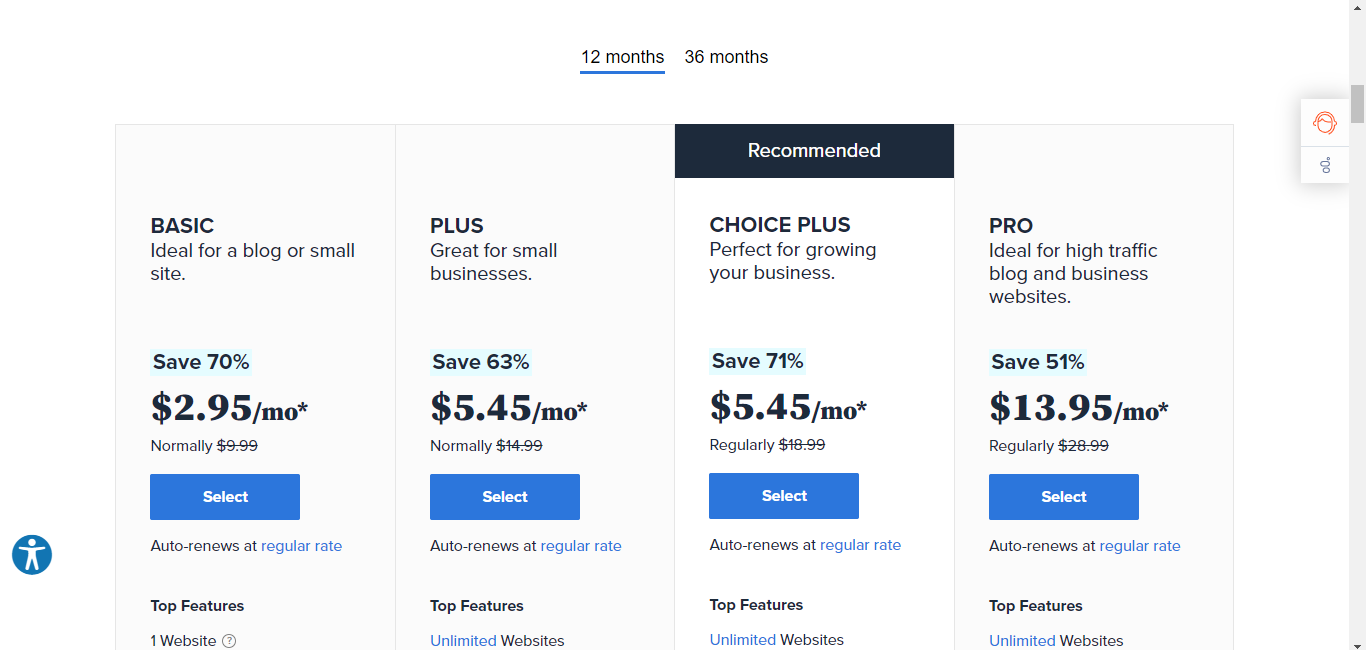
次に、Webサイトの仮想ストレージとして機能するWebホスティングサービスが必要です。 そこに利用可能なさまざまな手頃なホスティングサービスがあります。 手頃な価格のホスティングパッケージについては、BluehostとHostingerを試すことができます。 パッケージにもよりますが、月額約3ドルかかる場合があります。

ステップ2:適切なコンテンツ管理システムを選択する
コーディングせずにプロの写真ウェブサイトを作りたいですよね? したがって、適切なコンテンツ管理システム(CMS)を選択する必要があります。 そして、最高のCMSを検索すると、たくさんのオプションが見つかります。
ここでは、WordPressCMSとプロセスを共有します。 なんで? WordPressは、無料で開始できる最も高度なオープンソースCMSだからです。 また、どのホスティングパッケージを選択しても、ワンクリックでWordPressをインストールできます。
したがって、ホスティングのCパネルに移動し、WordPressをインストールします。 たとえば、数回クリックするだけでWordPressforBluehostをインストールできます。

手順3:ページビルダーをインストールする
ホスティングでWordPressをインストールすると、作品を紹介できるサイトができあがります。 今度は、プロ並みの写真Webサイトを構築するときです。 ホームページやその他の重要なページを作成する必要があります。
ページを作成するには、ここではElementorページビルダーとElementor用のElementsKitアドオンを使用します。
Elementorをダウンロードしてから、ElementsKitの適切なパッケージを選択してください。 次に、ElementsKitのすべての機能にアクセスできるようになります。

ただし、これらのプラグインを入手するのにそれほど費用はかかりません。
ステップ4:テーマを選択する
ページビルダーがページを作成しますが、WordPressWebサイトの見栄えを良くするためのテーマが必要になります。 手頃な価格のオプションをお探しの場合は、BLOWordPressテーマを使用することを強くお勧めします。 このテーマの利点は、写真ポートフォリオのWebサイトをさらにカスタマイズするのに役立つ可能性のあるいくつかの準備ができたページがあることです。


ただし、無料のオプションもあります。 プレミアムWordPressテーマの予算がなく、カスタマイズが制限されていても問題ない場合は、無料のポートフォリオWordPressテーマを確認してください。 ただし、プレミアムのものから始めることをお勧めします。
ステップ5:新しいページを作成し、写真テンプレートを統合します
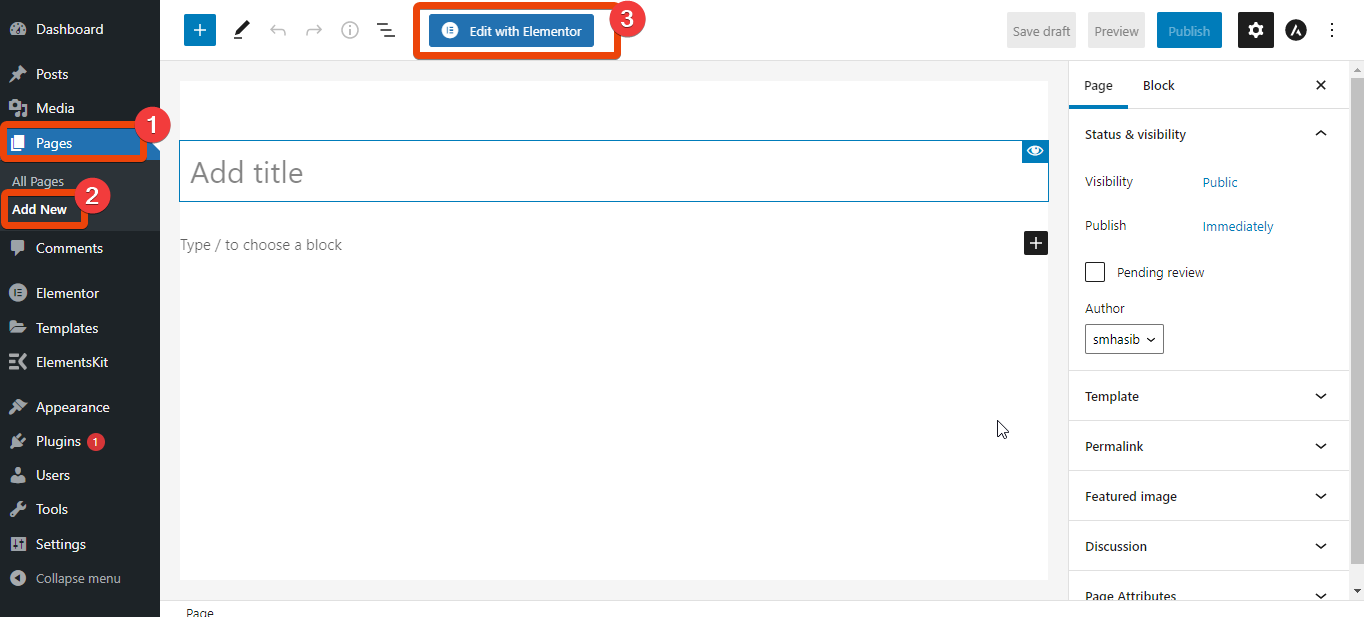
上記の手順を完了しましたか? おめでとう! あなたは写真ポートフォリオのウェブサイトを作成するために50%の作業を行いました。 ページの作成を開始する時が来ました。 まず、WordPressダッシュボード>ページ>新規追加に移動します。

新しいページを作成し、Elementorで編集を選択します。 Elementorの機能を楽しめる新しいページにリダイレクトされます。
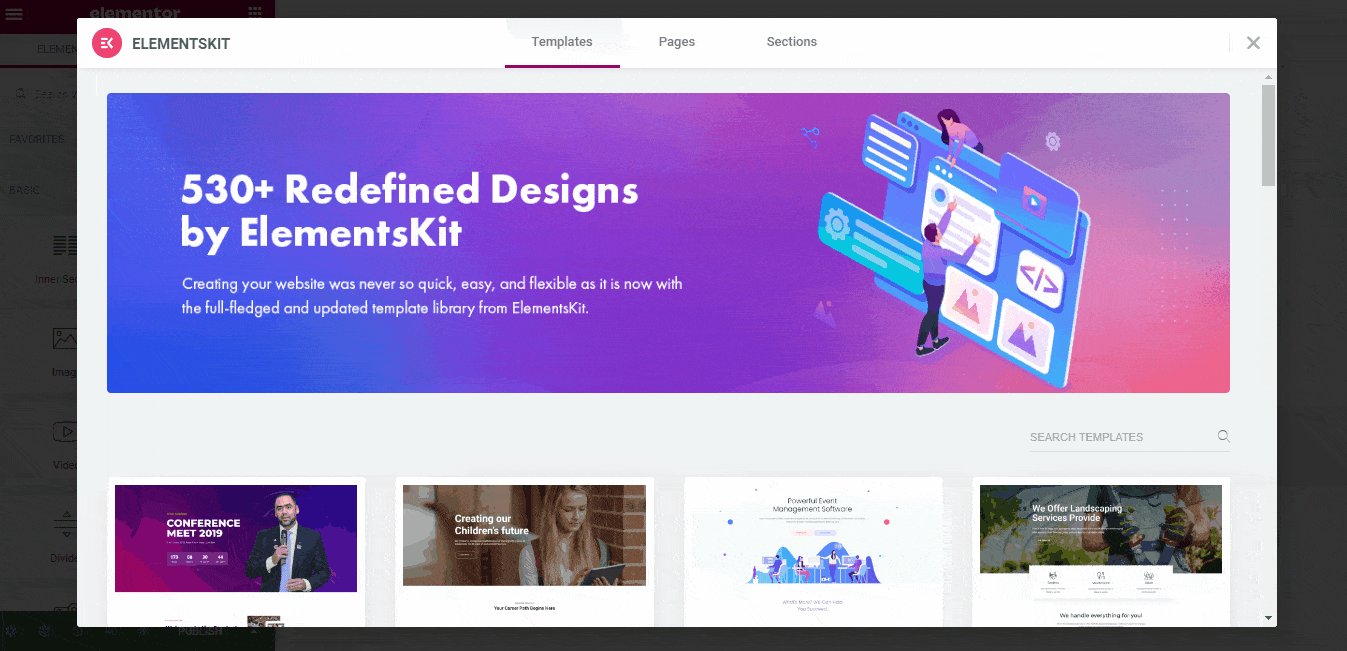
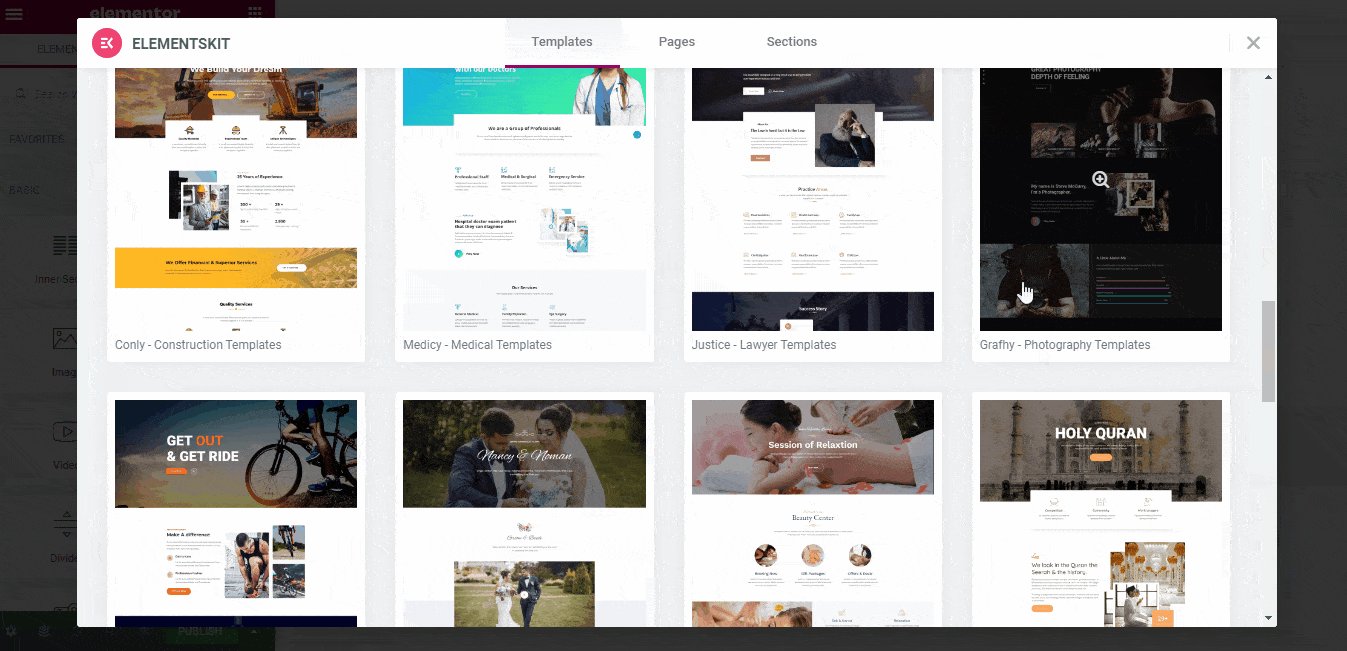
右下から、EKitボタンをクリックします。 利用可能なすべてのテンプレートが表示されます。 そこから、リストからGrafhyPhotographyテンプレートを選択します。

以下のようなレイアウトが表示されます。 良い点は、このテンプレートの任意のセクションをカスタマイズできることです。
ステップ6:写真のウェブサイトテンプレートをカスタマイズする
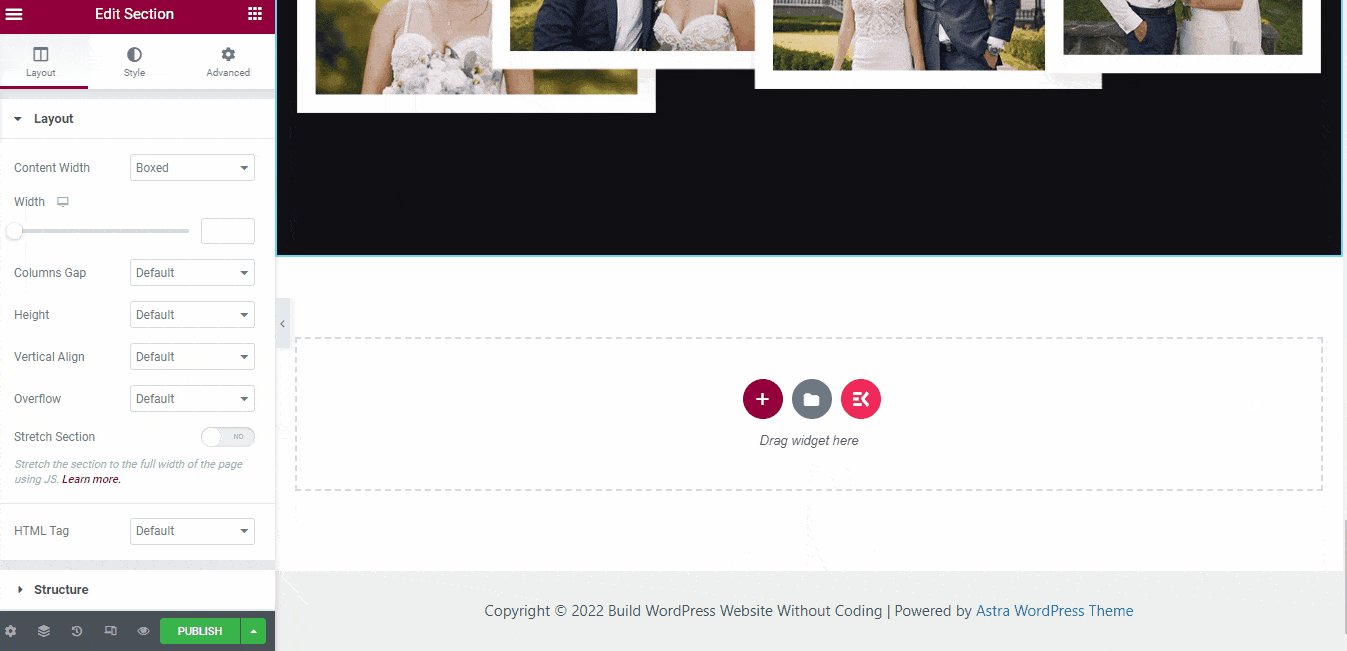
このテンプレートのセクションのいずれかをカスタマイズするには、編集アイコンをクリックするだけです。 次に、その特定のセクションをカスタマイズするためのすべてのオプションが表示されます。 たとえば、サイトの見出しを編集するには、見出しをクリックしてから編集アイコンをクリックします。
見出しのテキスト、配置、フォントなどのオプションが表示されます。 これらすべてのフィールドにカスタムオプションを選択できます。
カスタマイズプロセスは、すべてのセクションで同じです。 したがって、必要に応じて、特定の領域にカーソルを合わせ、オプションを確認して、表示するものを選択してください。
ステップ8:カスタムヘッダーとフッターを追加する
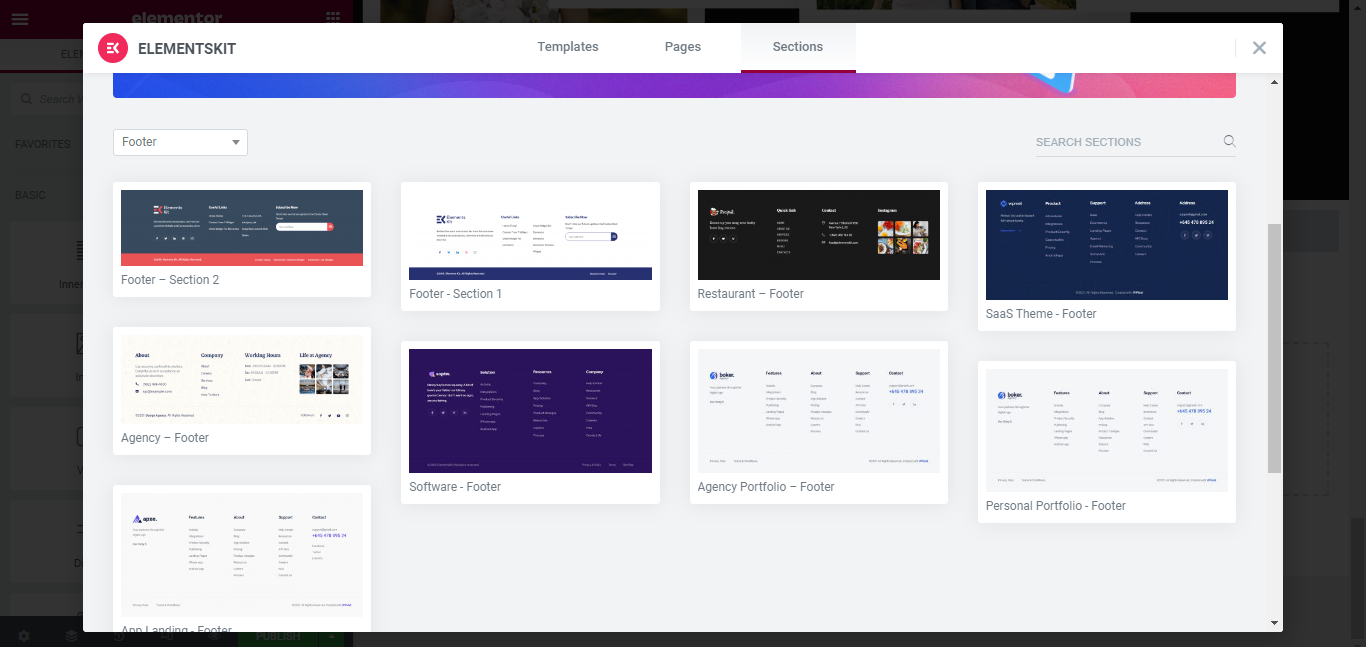
写真テンプレートを挿入している間、サイトの見出しが表示されます。 ただし、ElementsKitで使用できるカスタムヘッダーおよびフッターテンプレートがありますので、ご安心ください。 ElementsKitの準備ができているテンプレート>セクションに移動します。 次に、リストからカテゴリを選択します。 見出しについては、見出しのカテゴリを選択し、必要なテンプレートを選択します。

同様に、カスタムフッターの場合は、カテゴリとしてフッターを選択し、準備ができたフッターを選択します。 他のテンプレートや準備ができたセクションと同様に、ヘッダーとフッターも高度にカスタマイズ可能です。
ステップ9:ページをプレビューして公開する
写真のWebサイトのページと必要なすべてのセクションを作成したら、ページをプレビューします。 すべてが良さそうな場合は、公開します。
ステップ10:ウェブサイトのSEOを行う
最後に、プロの写真ウェブサイトを作成しました。 あなたのウェブサイトにいくらかのトラフィックをもたらす時が来ました、そしてそれはあなたのウェブサイトを最適化することを必要とします。 このためには、サイトのコピーで業界関連の単語を使用する必要があります。
ElementsKitを使用してブログセクションを作成し、コンテンツマーケティングを行うこともできます。 写真テンプレートと同様に、ElementsKitにはブログテンプレートがあり、これを使用してWebサイトのブログセクションをデザインできます。 写真に基づいてさまざまなトピックについて書きます。
よくある質問
ここでは、プロの写真ウェブサイトを作成する方法に関してよくある質問をいくつか紹介します。
写真のウェブサイトの目的は何ですか?
写真のウェブサイトを作成する主な目的は、ポートフォリオを維持することです。 より多くのクライアントを獲得し、より良い方法で作品を紹介するのに役立ちます。
写真のウェブサイトを作成する最も簡単な方法は何ですか?
写真のウェブサイトを作成する最も簡単な方法は、WordPress CMSを使用し、写真のウェブサイトテンプレートを使用してページをデザインすることです。 コードを書いたり、ページを最初からデザインしたりする必要はありません。
写真ポートフォリオのウェブサイトを構築するのにどれくらいの費用がかかりますか?
それはあなたがウェブサイトで探しているものに依存します。 しかし、私がここで共有した方法に従えば、200ドルから300ドル以内でポートフォリオのウェブサイトを完成させることができます。
オンラインフォトギャラリーを作成するにはどうすればよいですか?
写真のWebサイトをデザインしたら、Elementorギャラリーウィジェットを挿入し、ギャラリーで共有する写真をアップロードします。
写真をクライアントと無料で共有するにはどうすればよいですか?
プロの写真ウェブサイトを作成したら、そのウェブサイトへのリンクをクライアントと共有します。 クライアントは、写真を含むすべてのセクションを通過できます。 ウェブサイトにギャラリーセクションを維持することは、写真を共有するための最良のアイデアです。
要約
これで、ポートフォリオ写真のWebサイトを作成する正しい方法がわかりました。 上記で共有した各手順に従うと、数時間以内にWebサイトの準備が整います。 テンプレート、ウィジェット、およびカスタマイズに慣れたら、Webサイトをカスタマイズします。