WordPressを使用して不動産ウェブサイトを作成する方法は?
公開: 2023-03-29WordPressで不動産サイトを作りませんか? それなら、この記事はまさにあなたのためのものです。
スタイリッシュで完全に機能する不動産 Web サイトを作成すると、不動産ビジネスを次のレベルに引き上げることができます。
その結果、ビジネスを促進し、新しい顧客を引き付けるのに役立ちます。
不動産ウェブサイトの構築はロケット科学ではありません。 したがって、この記事で概説されている手順に従うことで、サイトをすぐに稼働させることができるはずです.
準備? さぁ、始めよう!
WordPress を使用して不動産の Web サイトを作成する理由
何よりもまず、WordPress を使用して不動産 Web サイトを作成する理由を簡単に説明しましょう。
WordPress はオープンソースソフトウェアです。 これは、そのコードが、すべてのユーザーがコードを読むだけでなく、コードを変更することも許可するライセンスの下で配布されることを意味します。

このようにして、ほぼ無限の創造的自由が得られ、非常に大きな貢献者コミュニティのサポートも得られます。
それだけでなく、WordPress には非常に多くのプラグインが用意されています。 これらの拡張機能は、WordPress 自体に欠けている可能性のある追加機能を追加するためにサイトに移植されます。
たとえば、不動産会社の一部として、予約モジュールや Google マップなどのツールを専門サイトに追加できます。
さらに、WordPress のインストールは完全に無料ですが、不動産 Web サイトを作成するためのすべてのツールがそうではありません。
また、WordPress を使用するその他の理由は次のとおりです。
- 非常に柔軟なため、不動産サイトを思いどおりに作成できます。
- このソフトウェアは 100% 無料です (ただし、ホストするには少なくとも月に数ドルを支払う必要があります)。
- WordPress は、インターネット上のすべての Web サイトの 42% 以上で利用されている、人気のあるコンテンツ管理システム (CMS) です。
- 初心者にやさしく、巨大なコミュニティからいつでも必要なヘルプを得ることができます。
WordPress について説明していますが、 WordPress.orgとWordPress.comの 2 つのバージョンがあることを知っておく必要があります。
WordPress.org は自己ホスト型のプラットフォームであり、自分でホスティングを見つける必要があります。 ただし、このプラットフォームは柔軟性が高く、サイトを完全に制御できます.

一方、WordPress.com は完全にホストされたプラットフォームです。 ただし、機能がかなり制限されており、サイトを完全に制御することはできません.

ここでは、柔軟性の高い自己ホスト型プラットフォーム、つまり WordPress.org について説明します。
WordPressを使用して不動産ウェブサイトを作成する方法は? (一歩一歩)
WordPress で不動産 Web サイトを作成する理由について説明したので、ステップバイステップのガイドに移りましょう。
ステップ 1: ドメイン名を取得し、Web ホスティングを購入する
WordPress を使用して不動産 Web サイトを構築することに決めた場合、最初のステップは、プロジェクトに適したドメイン名とホスティング プランを選択することです。
不動産ウェブサイトのドメイン名を購入する
理想的には、ドメイン名は不動産ビジネスに付ける名前であり、これを使用すると、顧客はオンラインで簡単にあなたを見つけることができます.
便宜上、適切な名前を見つけるのに役立つドメイン名ジェネレーターを使用できます。
サイトにクールな名前を付けたら、ドメイン レジストラー会社を通じて登録できます。
Namecheap と Domain.com は、注目に値する最高のドメイン レジストラー企業の 1 つです。

ウェブホスティングを購入する
Web ホスティングは、単に Web サイトが配置される Web サーバー上のスペースです。 サーバー上のスペースを購入すると、Web サイトのすべてのデータがここに保存されます。
したがって、ユーザーは World Wide Web (WWW) 経由でサイトにアクセスできます。
ホスティングといえば、安価なものから高価なマネージド WordPress ホストまで、多くのオプションがあります。 したがって、Webホスティングを購入する際は、これらのことを確認してください.
- 自動またはワンクリックの WordPress インストール機能
- 良い稼働時間
- 安全な接続を可能にする HTTPS サポート
- 手頃な価格
- 安心のサポート
使用をお勧めする最高の WordPress ホスティング プロバイダーには、SiteGround、Dreamhost、Bluehost などがあります。

WordPressでも公式に推奨されています。 さらに、WordPress の開発をスピードアップするように設計されています。
さまざまな Web ホスティング プロバイダーから 1 つを選択するのに問題がある場合は、WordPress に最適な Web ホストに関する記事を読むことをお勧めします.
ステップ 2: WordPress をインストールする
現在、プロの Web ホストの大部分は、WordPress の簡単なインストールを提供しています。
良い例は、WordPress をすばやく起動するための簡単なクリック アンド インストール オプションを提供する SiteGround です。
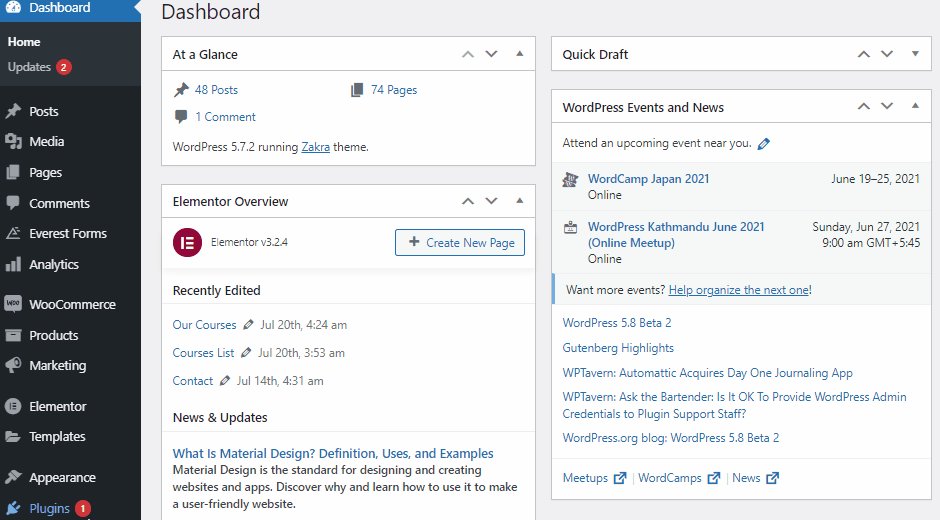
WordPress をインストールすると、サイトの管理パネル (WordPress ダッシュボード) にログインできるようになります。 したがって、ここからサイトを簡単に編集、管理、構成できます。
ステップ 3: 不動産の WordPress テーマをインストールする
WordPress を使用する主な利点の 1 つは、WordPress が提供する幅広いテーマ、プラグイン、製品、およびサービスです。
したがって、不動産のウェブサイトを作成するための無料およびプレミアムのWordPressテーマも多数あります.
ただし、テーマを選択する前に、以下の点を考慮する必要があります。
- 外観:サイトの再設計に時間をかけたくない場合は、スタイルとブランドを最もよく反映するサイトを選択してください。
- 機能:必要な機能を含み、不動産ビジネスに関連するテーマを選択します。
- カスタマイズ:デザインに精通していて、独自の不動産 Web サイトを作成したい場合は、高度なカスタマイズ オプションを提供するテーマを選択してください。
- 価格:テーマによって価格が異なるため、予算に合ったものを選択してください。 プレミアムプラグインは、プレミアムテーマの価格に含まれている場合があり、長期的にはお金を節約できます.
- 購入する前に、必ずデモを確認し、テーマのレビューを読んでください。
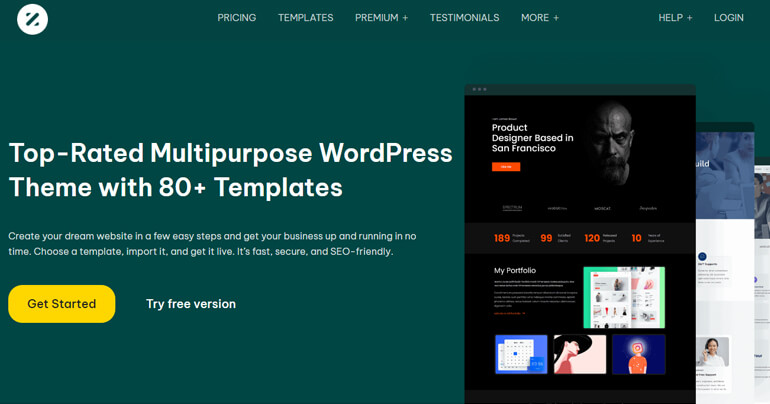
不動産 Web サイトの目的を完全に補完するために、WordPress を使用して不動産 Web サイトを作成する方法に関するこのチュートリアルでは、Zakra テーマを使用します。
不動産ウェブサイトの作成に必要なすべての要件を満たしています。

Zakra Free をインストールする
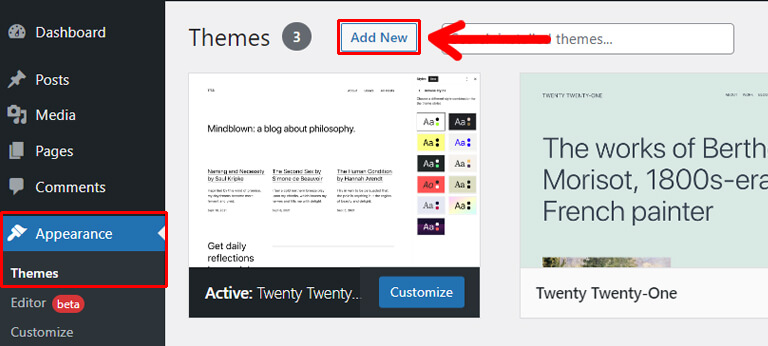
したがって、Zakra テーマをインストールするには、ダッシュボードから[外観] >> [テーマ]に移動し、 [新規追加]ボタンをクリックします。

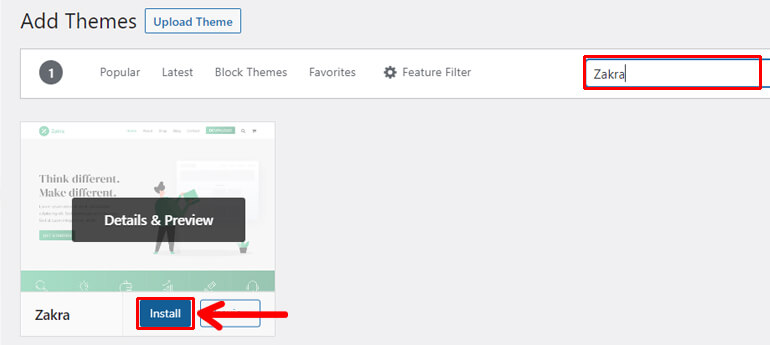
次に、検索ボックスに「Zakra」と入力します。 テーマが表示されたら、マウスをその上に置き、 [インストール]ボタンをクリックします。

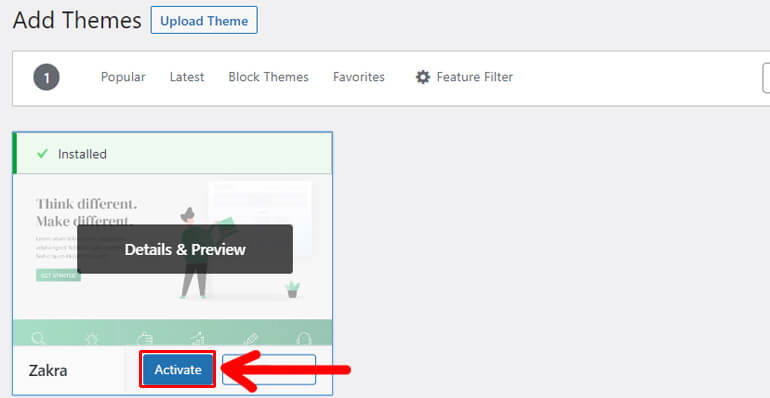
テーマはすぐにインストールされます。 その後、 [アクティブ化]ボタンをクリックして、サイトのテーマをアクティブ化します。

不動産テンプレートはプロ バージョンでのみ使用できるため、ザクラのプロ バージョンをインストールする手順についても説明します。 では、どうぞ。
注: Zakra Pro プラグインを使用するには、Zakra テーマが必要です。 そのため、先に進む前に、必ず無料版をインストールしてアクティブ化してください。
ザクラプロをインストール
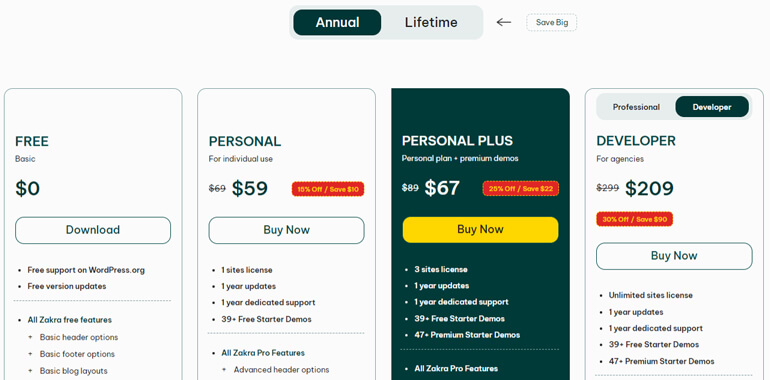
まず、Zakra の公式サイトにアクセスして、Zakra Pro を購入する必要があります。 次の 3 つの異なる価格設定オプションがあります。

- 個人– 1サイトで年間59ドル
- パーソナル プラス– 3 サイトで年間 67 ドル
- 開発者–無制限のサイトで年間209ドル

ただし、プレミアム Zakra デモにアクセスするには、Personal Plus プラン以上を購入する必要があります。
サイトに適したプランを購入したら、Zakra ホームページからユーザー アカウント ページにログインします。
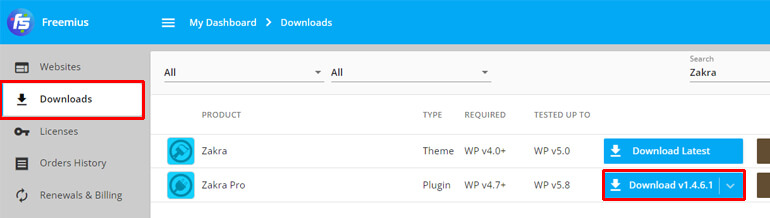
アカウント ダッシュボードから[ダウンロード]タブに移動し、Zakra Pro の zip ファイルをダウンロードします。

Zakra Pro はプラグインであることに注意してください。 Zakra テーマと Zakra Pro プラグインを組み合わせて、プレミアム Zakra テーマを作成します。
そのため、テーマに zip ファイルをアップロードする代わりに、プラグイン セクションからアップロードしてください。
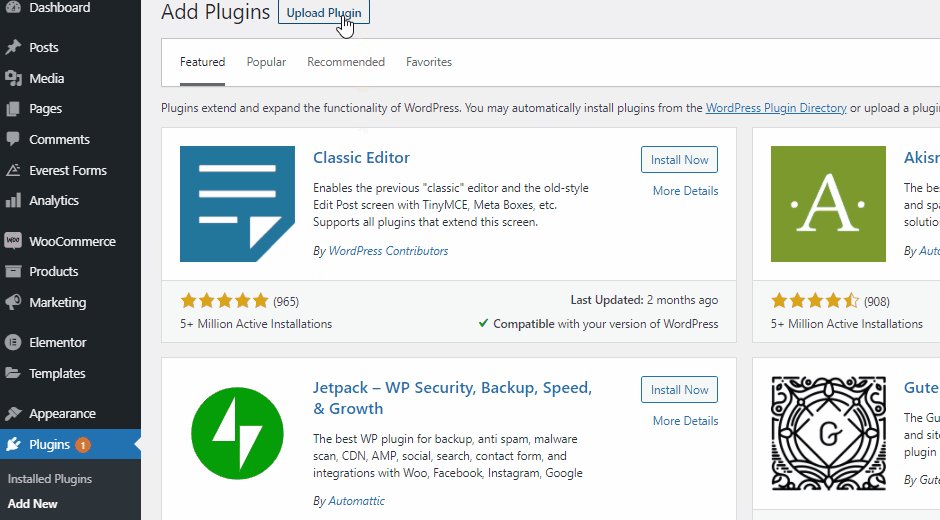
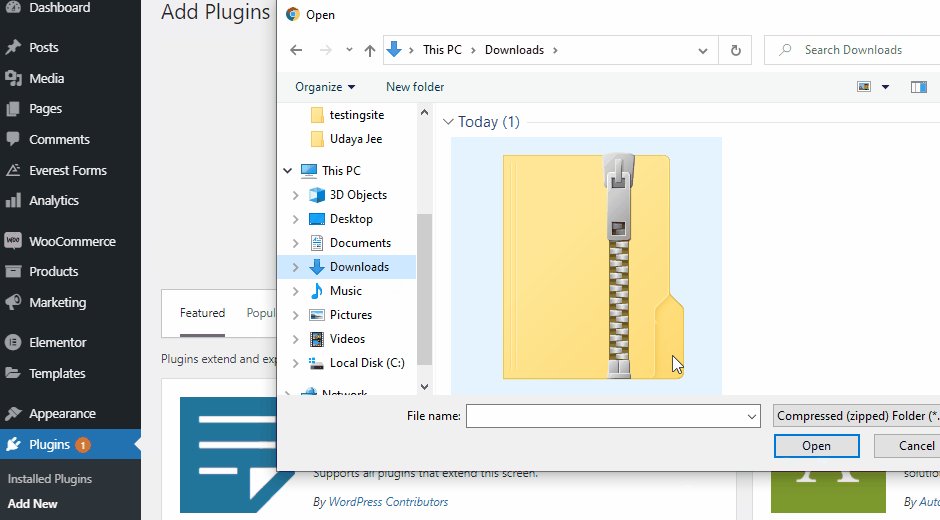
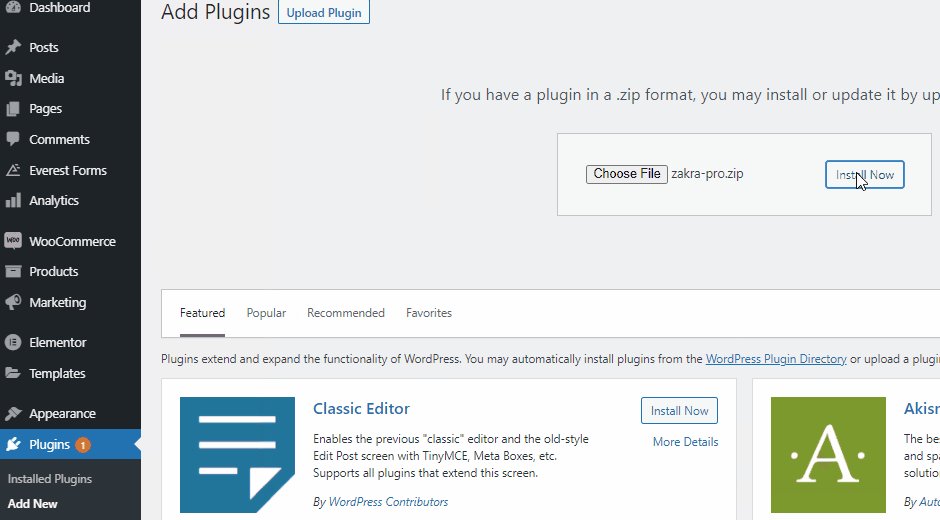
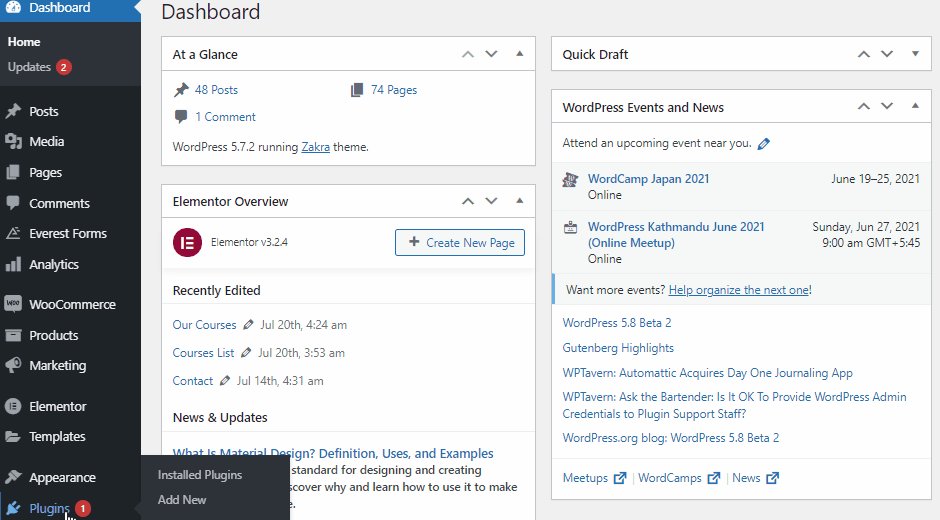
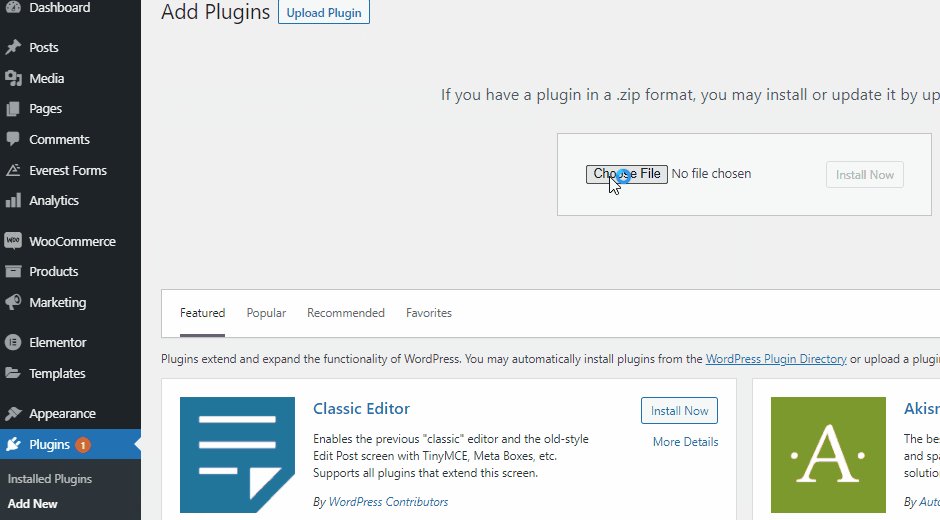
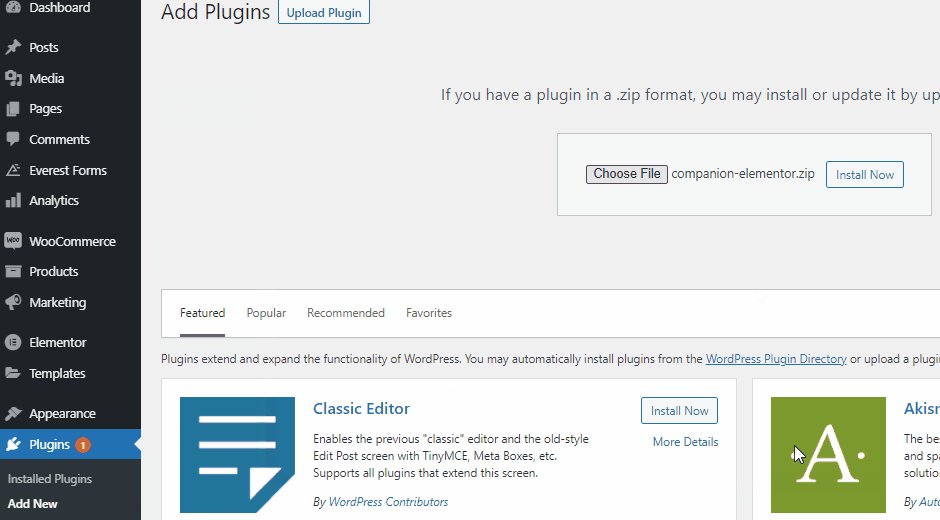
これを行うには、ダッシュボードに移動し、 Plugins >> Add New >> Upload Pluginに移動する必要があります。 次に、zip ファイルを選択し、 [今すぐインストール]ボタンをクリックします。

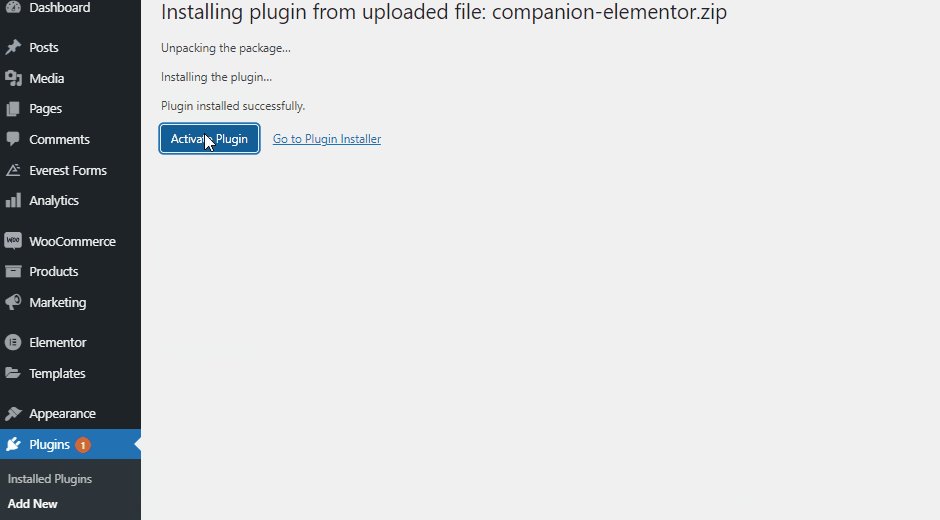
また、インストールプロセスの後、必ず[Activate]ボタンをクリックしてください。
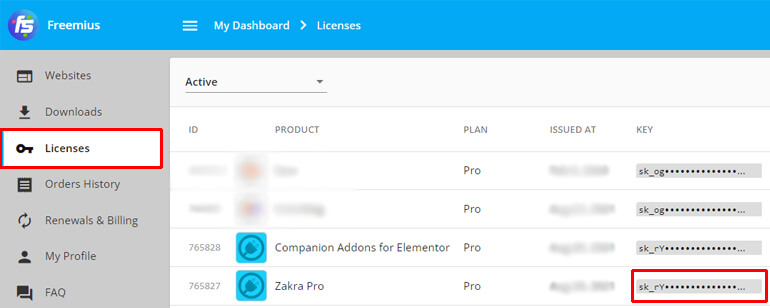
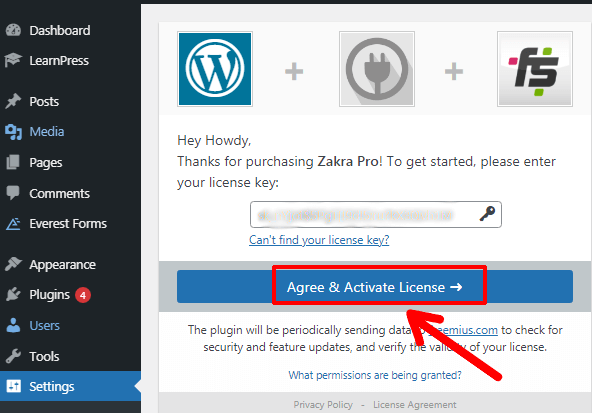
ここで、開始するためのライセンス キーを求められます。 ライセンス キーは、ユーザー アカウント ダッシュボードの[ライセンス]タブの下にあります。

その一意のコードを入力し、[同意してライセンスを有効にする]ボタンをクリックして続行します。

これで、サイトに Zakra Pro が正常にインストールされました。
注: Zakra Pro のインストールに関する詳細なガイドもあります。
Elementor のコンパニオン アドオンをインストールする
言うまでもなく、スターター デモに完全にアクセスするには、Elementor プラグイン用の Companion Addons も必要です。
アカウント ダッシュボードから Elementor の Companion Addons の zip ファイルをダウンロードしたら、. インストール プロセスは、以前に Zakra Pro で行ったものと同じです。
まず、 Plugins >> Add Newに移動します。 次に、 [プラグインのアップロード]ボタンをクリックします。 ここで、 Elementor zip ファイルの Companion Addonsを選択し、 [今すぐインストール]ボタンを押します。

それでおしまい。 Zakra テーマのプレミアム デモを使用できるようになりました。
ステップ 4: 不動産のデモ Web サイトをインポートする
ワンクリック デモ インポーターを使用して、Web サイトに必要なデモをインポートできるようになりました。 ここでは、その方法を紹介します。
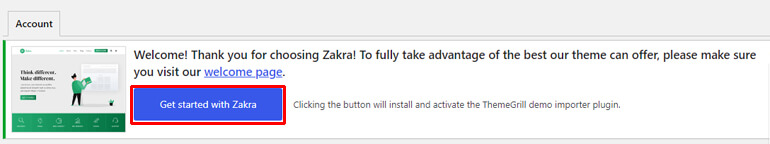
Elementor プラグインの Companion Addons を有効にすると、 [Zakra を開始する] ボタンを含むウェルカムが上部に表示されます。
それをクリックすると、ワンクリックでデモをインポートできる ThemeGrill Demo Importer プラグインが自動的にインストールされて有効になります。

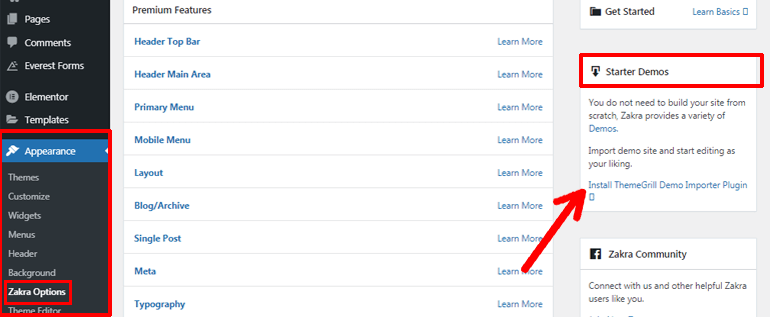
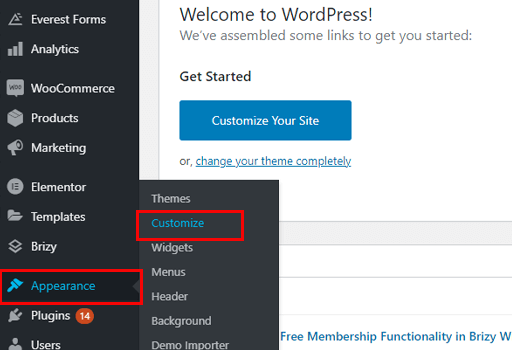
ウェルカム ノートが表示されない場合は、ダッシュボードから[外観]に移動し、 [ザクラ オプション]をクリックします。
ページの右側に、 Starter Demosのオプションが表示されます。 ここで、 Install ThemeGrill Demo Importer Pluginオプションをクリックします。 次に、プラグインが自動的にインストールされ、アクティブ化されます。

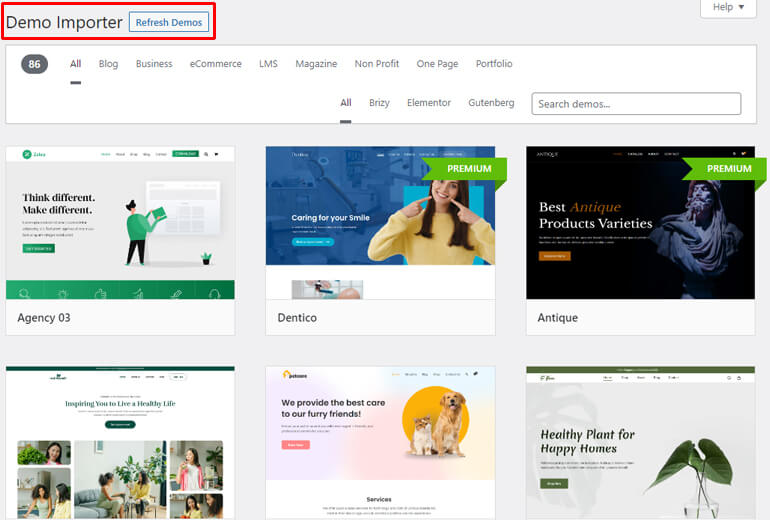
その後、 Demo Importerページに移動します。

Zakra Pro を正常にインストールすると、すべてのプレミアム スターター テンプレートにアクセスできるようになります。
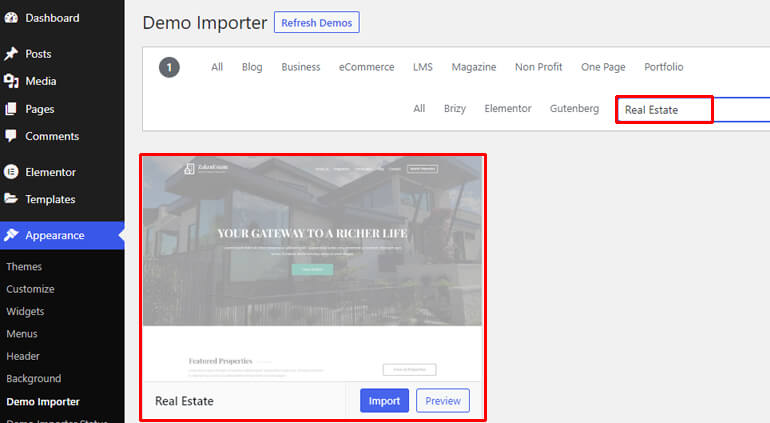
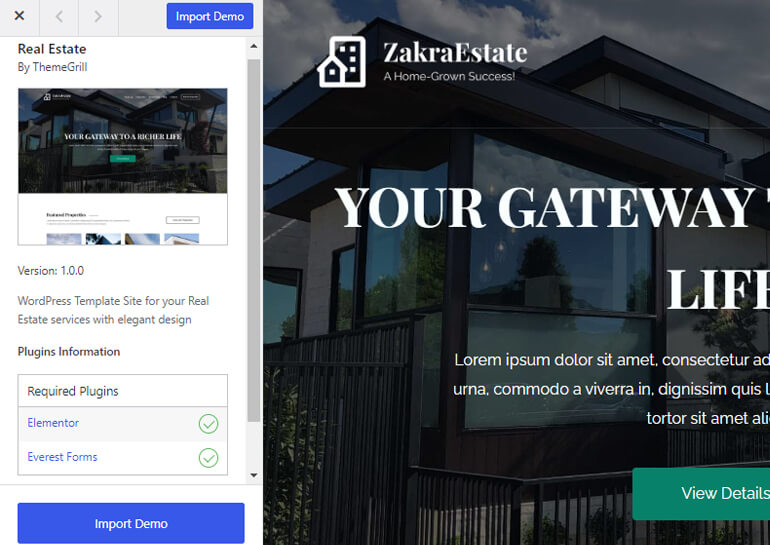
これで、不動産のデモを検索して、マウスをその上に置くことができます。 次に、 [インポート]ボタンをクリックします。

逆に、 [プレビュー]ボタンをクリックして、デモ Web サイトをプレビューすることもできます。
デモ Web サイトをプレビューすると、スターター サイトに必要なプラグインが表示される[プラグイン情報]ボックスが表示されます。 ここで、不動産に必要なプラグインは次のとおりです。
- エレメンター
- エベレストフォーム

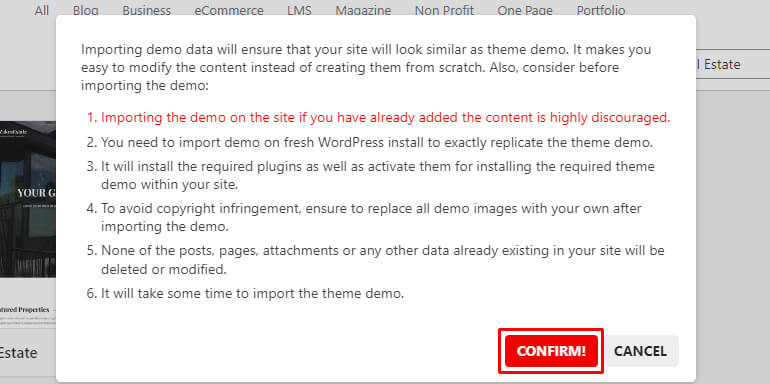
これらのプラグインは、 [インポート]ボタンをクリックすると自動的にインストールされるため、インストールする必要はありません。 次に、ダイアログ ボックスが表示されます。 ということで、 CONFIRMボタンをクリック。

すぐに、不動産 Web サイトのデモ サイトが正常にインポートされたことがわかります。 これで、必要に応じて不動産 Web サイトのカスタマイズを開始できます。
ステップ 5: 不動産のウェブサイトをカスタマイズする
WordPress を使用して不動産 Web サイトを作成する方法に関するチュートリアルの次のステップは、WordPress カスタマイザーを使用して Web サイトのページをカスタマイズすることです。
このためには、 [外観] >> [カスタマイズ]に移動します。 また、さまざまな変更を加えてサイトをプロフェッショナルにし、機能を向上させることができます。

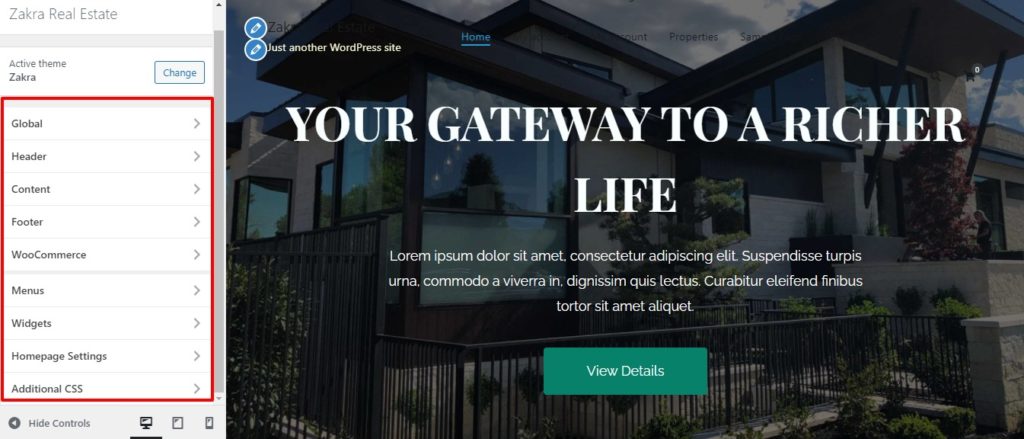
Zakra を使用すると、リアルタイムで変更を加え、サイトを公開する前にプレビューを確認できます。
不動産テンプレートのさまざまなカスタマイズ オプションを見つけることができます。 それでは、それらを簡単に調べてみましょう。
- グローバル:色、レイアウト、背景、タイポグラフィ、ボタンなどの要素をグローバルにカスタマイズします。
- ヘッダー:サイトのタイトル、キャッチフレーズ、ロゴなどを変更します。
- コンテンツ:コンテンツの外観を編集します (画像、フォント、色、ブログ投稿の順序の変更)。
- フッター:フッター ウィジェットのスタイルを変更して、有効または無効にします。
- WooCommerce : 製品カタログを表示し、WooCommerce チェックアウトの外観を変更します。
- 色:任意のページの色をカスタマイズします。
- メニュー:サイトのメニューを簡単に追加、削除、またはカスタマイズします。
- ウィジェット:サイトのサイドバーとフッター領域にウィジェットを追加します。
- ホームページの設定:ホームページに何を表示するかを選択します (新しい順に投稿するか、固定/静的ページに投稿します)。
- 追加の CSS:サイトをさらにカスタマイズするために CSS コードを手動で追加します。

さらに、 Hide Controlsの横に 3 つの異なるアイコンが表示されます。 これらのアイコンを使用すると、デスクトップ、タブレット、およびモバイル デバイスでサイトがどのように表示されるかを確認できます。
必要な設定をすべて完了したら、上部にある[公開]ボタンをクリックします。
これで、WordPress を使用した不動産 Web サイトの作成に成功しました。
まとめ!
というわけで、WordPressを使った不動産サイトの作り方の記事でした。
不動産のウェブサイトを作成できるようになったことを願っています。 Zakra のような信じられないほどのテーマでは、プロセスは非常に簡単です。
この記事が役に立った場合は、ソーシャル チャネルで共有することを忘れないでください。
WordPress 関連の初心者向けチュートリアルをもっとチェックしたいですか? 次に、Zakra と Brizy Builder を使用した WordPress サイトの作成に関する記事を確認してください。
最後に、Facebook と Twitter でフォローして、最新のブログの最新情報を入手することもできます。
