2025 年に Flipkart のようなウェブサイトを作成する方法
公開: 2024-12-18今日の世界では、e コマース Web サイトを作成することは大したことではありません。ただし、必要な Web サイトが特殊な場合は、困難になる可能性があります。
Flipkart は、世界中で運営されている有名な e コマース マルチベンダー サイトです。 Flipkart のようなサイトを構築したい場合、それは簡単ではないように思えますが、実際は簡単です。
WordPress CMS を使用すると、テーマとプラグインを使用してウェブサイトの構築が非常に簡単になります。同様に、Flipkart のような Web サイトを構築するためのテーマもあります。
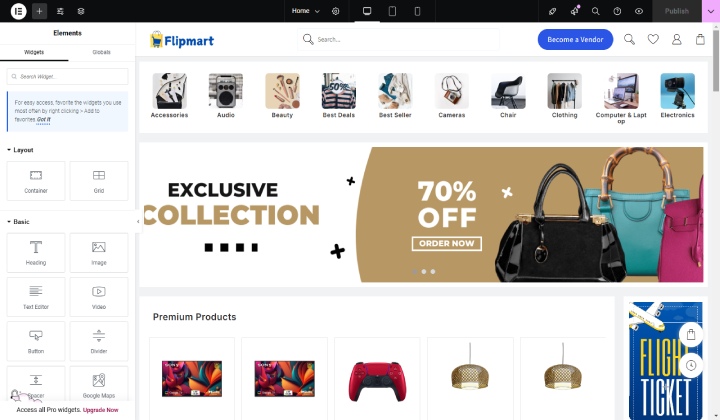
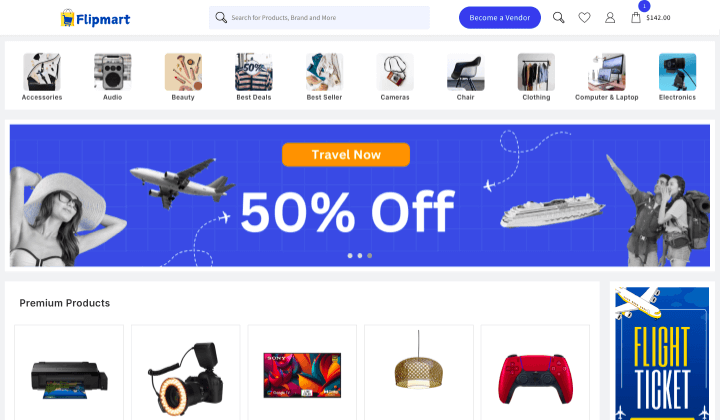
このブログは、Flipkart のような Web サイトを作成する次のプロジェクトに役立ちます。このブログでは、Shop Mania ecommerce テーマで構築された WordPress テーマ テンプレートFlipkart を使用します。
まず、サイトを構築する際に何が必要になるかを見てみましょう。
Flipkartのようなウェブサイトを作成するために必要なもの
目次
これにはいくつかのプラグインとテーマが必要です。
Shop Mania テーマ – Shop Mania は、その電光石火のスピードでよく知られている e コマース テーマです。あらゆる種類のウェブサイトを簡単に作成できます。これで Flipkart のようなマルチベンダー Web サイトも作成できます。
Shop Mania Pro プラグイン – Shop Mania Pro は、Web サイトにいくつかのプレミアム機能を追加するプラグインです。また、プレミアム Web サイト テンプレートへのアクセスもロック解除され、Flipmart もその 1 つです。
Woocommerce –私たちは皆、woocommerce の重要性を知っています。 Woocommerce は、電子商取引 Web サイトを構築する際に最も重要なプラグインです。
Elementor – Elementor は、WordPress Web サイトで最も考慮されているページビルダーの 1 つです。ドラッグ アンド ドロップ ビルダーにより、Web サイトのデザインが簡単になります。
WCFM – WCFM は、マルチベンダー Web サイトを担当する WordPress プラグインです。マルチベンダー Web サイトの構築に役立つ WordPress プラグインは多数ありますが、ここでは WCFM の機能が必要であるため、これを検討しています。
All In One Woo Cart – TH All In One Woo Cart は、他のプラグインよりも優れた高度な機能を備えたカート プラグインです。フローティングおよび固定のカート アイコンをページに追加できます。
Advance Search –ヘッダーに検索バーを追加するには、TH Advance Search Pro が必要です。検索バーを追加するだけでなく、AJAX ベースの検索により高速で応答性が高く、高度にカスタマイズ可能です。
Flipkartのようなウェブサイトを作成する方法
ここでは、Web サイトを構築する各ステップを見ていきます。
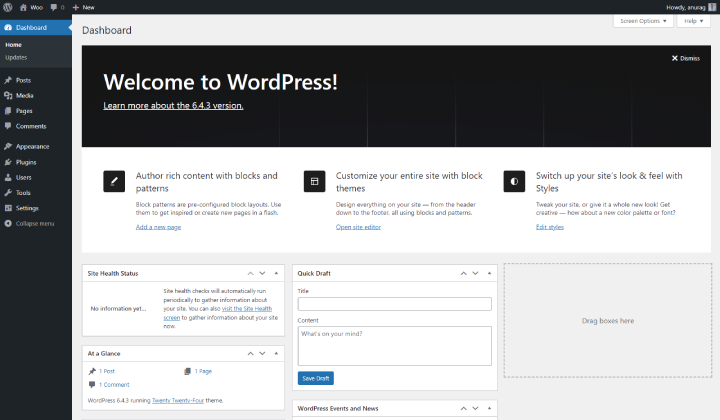
ステップ 1) ダッシュボードを開きます

まず WordPress ウェブサイトにログインし、ダッシュボードを開きます。
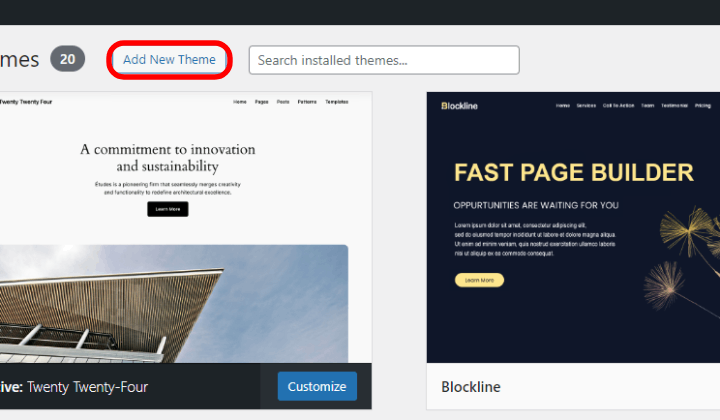
ステップ 2) [外観] > [新しいテーマの追加] に移動します。

外観をクリックします。ここにダウンロードしたテーマが表示されます。左上隅に移動して、「新しいテーマの追加」をクリックします。
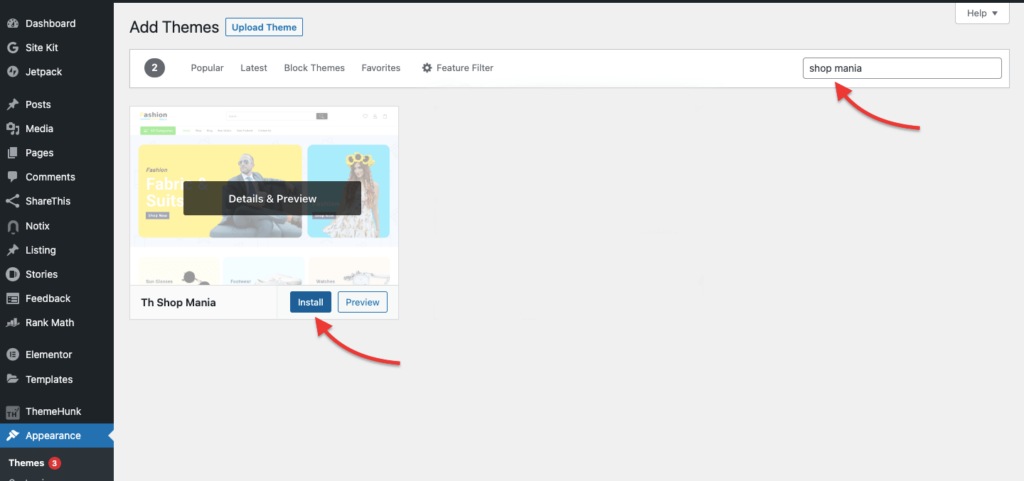
ステップ 3) 検索バーに移動し、 Shop Mania テーマを検索します。
左側に移動して、検索バーを見つけます。ショップマニアのテーマを検索します。
ステップ 4) テーマをインストールしてアクティブ化する

Shop Mania を検索した後、リストでテーマを見つけて「インストール」をクリックし、インストールしたらアクティブ化します。
ステップ5) Shop Mania Proを購入する
Flipkart はプレミアム デモであるため、テーマをアップグレードする必要があります。
themehunk.com に移動し、価格設定 > プランを選択し、[今すぐ購入] をクリックします。
ここで手続きを完了し、ThemeHunk Pro zip ファイルを入手します。
ステップ 6) ThemeHunk Pro を WordPress ダッシュボードにアップロードします
[外観] > [新しいテーマの追加] > [テーマのアップロード] に移動します。
次に、Shop Mania Pro をアップロードし、インストールしてアクティブ化します。
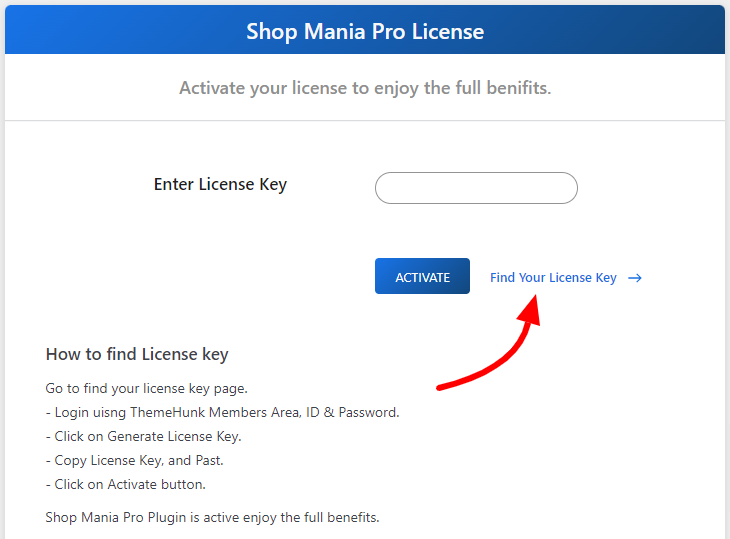
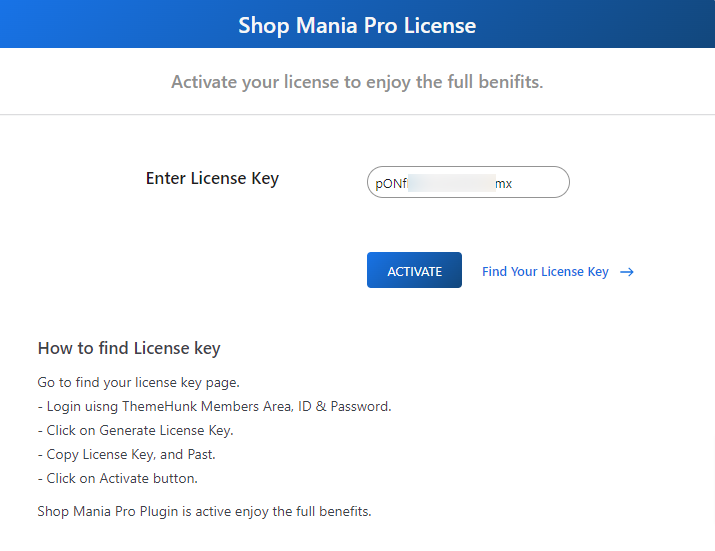
ステップ 7) [外観] > [ライセンス] に移動します。
ライセンス キーを入力するボックスが表示されます。ライセンス キーを見つけるには、[ライセンス キーの検索] をクリックします。

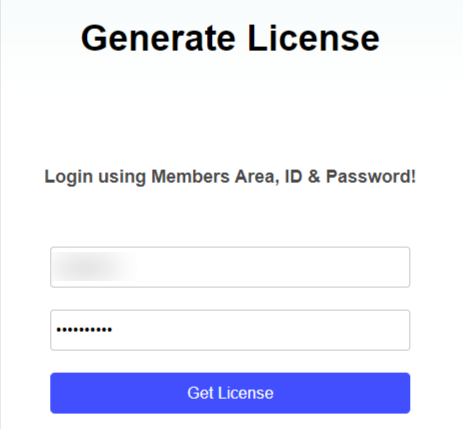
別のページが表示されるので、ログインIDとパスワードを入力します。

テーマの購入時に入力したのと同じ資格情報を使用してログインします。

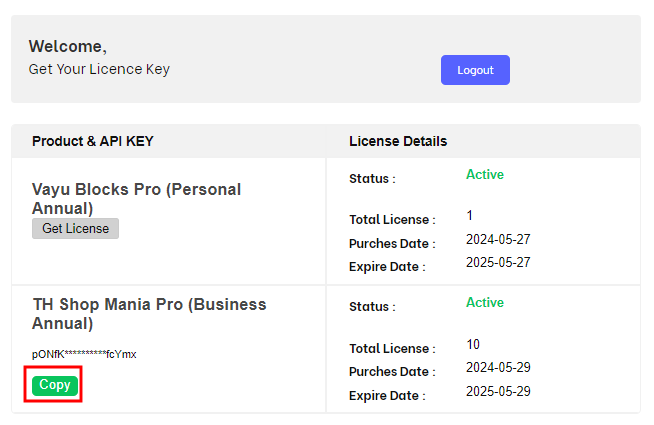
上のページで[ライセンスの取得]をクリックし、ライセンス キーが表示されたら、 [コピー]をクリックします。


ライセンス キーをボックスに貼り付け、[アクティブ化] をクリックします。
これにより、Shop Mania Pro が有効になり、プレミアム テンプレートへのアクセスがロック解除されます。
ステップ 8) [外観] > [デモ サイトのインポート] に移動します。
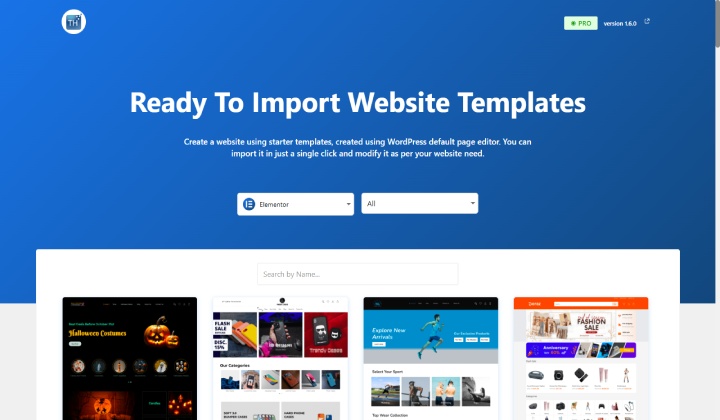
「外観」にカーソルを置き、「デモ サイトのインポート」をクリックします。ページが開いたら、 「すべてのスターター サイトを表示」をクリックします。
ここには、Shop Mania テーマのすべてのテンプレートが表示されます。

このページでは、下にスクロールしてすべてのテンプレートを参照できます。ページビルダーやカテゴリごとにテンプレートをフィルタリングすることもできます。
ステップ 9) Flipmart を検索します

検索バーから Flipmart テンプレートを検索できます。見つかったら、それをクリックします。
ステップ 10) 「続行」をクリックします。

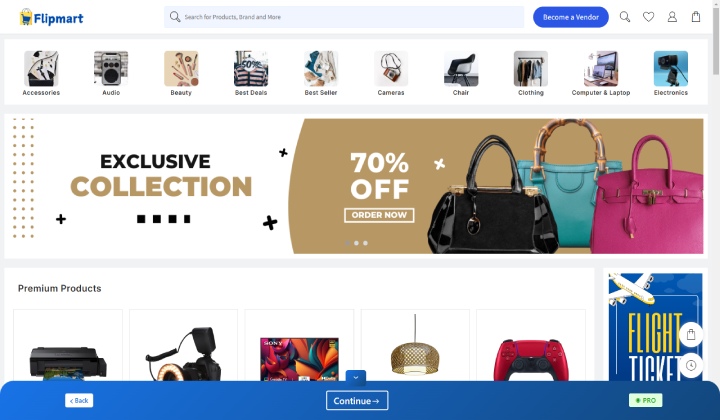
このページでは、ページを含むサイト全体をご覧いただけます。サイトを探索した後、下部にある「続行」をクリックします。
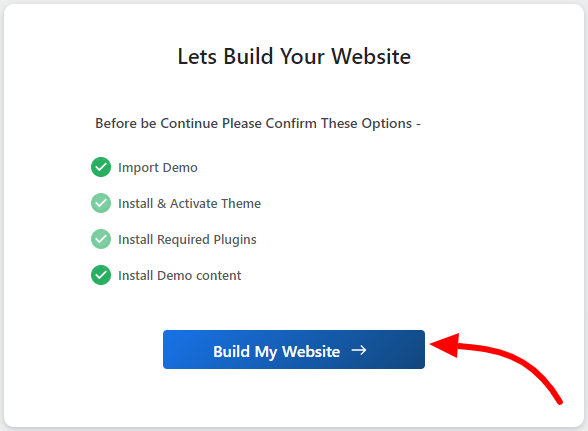
ステップ 11) [Web サイトの構築] をクリックします。

[Web サイトを構築] をクリックして次に進みます。
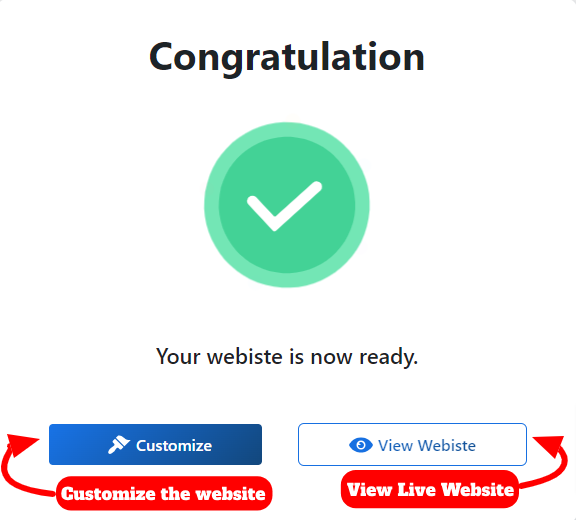
ウェブサイトが構築されると、このページが表示されます。

Page Builder を使用してサイトをカスタマイズする場合は、「カスタマイズ」をクリックします。それ以外の場合は、「Web サイトを表示」をクリックします。
「カスタマイズ」をクリックすると、サイトが開き、カスタマイズ用に Elementor が表示されます。

ここで、必要な変更を加えて、すべての変更を公開できます。
カスタマイズ後、前のページに移動し、 [Web サイトの表示]をクリックします。

ウェブサイトの準備ができました。
よくある質問
Q. Flipkart Web サイトの正確なコピーを作成できますか?
答え。このテーマ テンプレートを使用して正確なサイトを作成できますが、サイトをどのように管理し、最新の Flipkart アップデートで更新するかはあなた次第です。
Q. サイトを構築およびカスタマイズするにはコードを記述する必要がありますか?
答え。 Web サイトの構築やカスタマイズにコードは必要ありません。ただし、追加の CSS を追加したい場合は、この目的のための専用セクションがあるため、追加することができます。
Q. マルチベンダー サイトはどのように作成されますか?
答え。 WordPress には、マルチベンダー サイトの作成に役立つプラグインがいくつかあります。
結論
以上、Flipkart のような Web サイトを構築する完全なプロセスを詳細な手順で見てきました。とても簡単なので5分もかかりません。
さらに、Elementor Page Builder を使用してサイトをカスタマイズできます。 Elementor のドラッグ アンド ドロップ ビルダーは、簡単で初心者に優しいツールを使用してプロセス全体を簡素化します。
これほど簡単に正確な Web サイトを構築するのは簡単ではありませんでしたが、ThemeHunk はコードを 1 行も書かずに構築することができました。
サイトの構築プロセスは自動的に行われ、関連するプラグインも自動的にサイトにインストールされます。
したがって、技術者であってもそうでなくても、Web サイトを構築できます。
このブログがあなたのお役に立てば幸いです。それでも、ご質問やご提案がある場合は、コメント欄でお知らせください。
YouTube チャンネルに登録していただくこともできます。素晴らしいコンテンツもアップロードしています。また、 FacebookやTwitterでフォローしてください。
さらに記事を探す
- Amazonのようなウェブサイトをもっと安く作成する方法 2024
- 2024 年に WordPress を使用して eBay のようなサイトを作成する方法
- WordPress 2024 で家具店のウェブサイトを作成する方法
- WordPress ブログ Web サイトを作成する簡単な手順 [2025 年ガイド]
