Spectra と WordPress ブロック エディターを使用して素晴らしいランディング ページを作成する方法
公開: 2023-09-13何があなたのビジネスにとって優れたオンラインプレゼンスを生み出すのか考えたことはありますか? まず、Web サイトの成功の重要な側面は、訪問者をリードまたは顧客に変える魅力的なランディング ページを作成することです。
最近の調査によると、専用のランディング ページを作成すると、コンバージョン率が最大 43% 向上する可能性があります。 これは、専用のランディング ページを持つ企業は訪問者を顧客に変える可能性が高いことを意味します。
また、長い形式のランディング ページは、スクロールせずに見える範囲(CTA)よりも最大 220% 多くのリードを生成できます。
そのため、今日は、ブロック エディターを使用して素晴らしいランディング ページを作成するのに最適な、WordPress 用の素晴らしいビジュアル Web サイト ビルダーである Spectra を紹介します。
Spectra とブロック エディターを使用すると、視聴者の関心を維持し、行動を促す、目を引く高パフォーマンスのランディング ページをデザインできます。
それでは、ランディング ページの作成方法と、この強力な組み合わせを最大限に活用する方法を学びましょう。
- ランディングページとは何ですか?
- ランディング ページに Spectra を選択する理由
- Spectra を使用して WordPress サイトをセットアップする
- ブロックエディターを使用してランディングページを作成する方法
- ブロック エディターとスペクトルを使用したエレメンター ページの複製
- WordPress でランディング ページを最適化および作成するためのヒント
- 速度とパフォーマンスを向上させるためのヒント
- WordPressでランディングページを作成するには? もちろん、ブロックエディターとSpectraを使用してください。
ランディングページとは何ですか?
ランディング ページは、マーケティングまたは広告キャンペーンのために特別に作成されたスタンドアロン Web ページです。
訪問者がメール、広告、または検索エンジンの結果内のリンクをクリックした後に「着陸」する場所です。
ランディング ページの主な目的は、訪問者に特定の行動を促すことで、訪問者をリードまたは顧客に変えることです。
これらのアクションには、ニュースレターへのサインアップ、製品の購入、イベントへの登録などが含まれます。
ランディング ページは、次のことに役立つため、あらゆるオンライン ビジネスにとって不可欠です。
- 見込み客を獲得し、メール リストを拡大する
- コンバージョンと売上の増加
- 検索エンジンのランキングを向上させる
- ターゲットを絞ったパーソナライズされたエクスペリエンスを視聴者に提供する
しかし、ホームページにもこのようなことがたくさんあるのではないでしょうか? ある意味。
これら 2 つのページ タイプの違いについて少し時間をかけて説明しましょう。
ランディング ページとホームページ – 違いは何ですか?
ランディング ページとホームページはどちらも Web サイト上で重要な役割を果たしますが、目的と構造は異なります。
- ランディング ページ: 見込み顧客の獲得や製品の宣伝など、特定の目的のために設計されています。 これらは 1 つの行動喚起 (CTA) に焦点を当てており、多くの場合、気が散る要素を最小限に抑えたシンプルなレイアウトになっています。 ランディング ページは通常、Web サイトのメイン ナビゲーションの一部ではなく、マーケティング キャンペーンと組み合わせて使用されます。
- ホームページ: Web サイトの中心ハブとして機能します。 ビジネスの概要を提供し、さまざまなセクションやページに簡単にアクセスできます。 多くの場合、ホームページには複数の CTA があり、さまざまな興味やニーズを持つ幅広い視聴者に対応できるように設計されています。
2 つの簡単な比較は次のとおりです。
ランディングページ | ホームページ |
|---|---|
単一の目標または CTA に焦点を当てる | ビジネスの概要を提供します |
気を散らす要素を最小限に抑え、シンプルなレイアウトを実現 | 複数の CTA とより複雑なレイアウト |
メインナビゲーションの一部ではありません | 中央ハブとメインナビゲーションの一部 |
基本を説明したので、できれば明確にしておきますが、Spectra と WordPress ブロック エディターを使用して WordPress でランディング ページを作成する方法を見てみましょう。
ランディング ページに Spectra を選択する理由
WordPress でランディング ページをデザインする場合、利用できるテーマや Web サイトビルダーが数多くあります。 では、なぜ Spectra を選ぶ必要があるのでしょうか?

Spectra は、数多くの利点を提供する Web サイトビルダーです。 効果的なランディング ページを作成するには理想的な選択肢です。
Spectra が提供する具体的な利点を詳しく見てみましょう。
1. スピードとパフォーマンスの向上
今では、高速なウェブサイトが重要です。 ランディング ページの読み込みが遅いと、直帰率が高くなり、コンバージョンが低下し、ユーザー エクスペリエンスが低下する可能性があります。
Spectra は速度とパフォーマンスを最優先して構築されており、ランディング ページがすべてのデバイスで迅速かつスムーズに読み込まれるようにします。
2. ブロックエディターおよびエレメンターとの互換性
Spectra は、WordPress ブロック エディター (Gutenberg としても知られる) と Elementor の両方と完全な互換性があります。 つまり、自分にとって最適な編集エクスペリエンスを選択でき、必要に応じて簡単に切り替えることができます。
さらに、Spectra とこれらのツールとのシームレスな統合により、コーディングの知識がなくても、視覚的に魅力的で魅力的なランディング ページを作成できます。
3. ライブ編集
Spectra は、エディターとプレビュー モードを切り替えることなく、Web サイトをライブでデザインできるビジュアルな WordPress Web サイト ビルダーです。
基本的な WordPress エディターをライブ フロントエンド エディターに置き換え、複雑なレイアウトを視覚的に作成できるようにします。 エディター モードとプレビュー モードを切り替えるのではなく、変更内容だけが常にライブのように表示されます。
4. カスタマイズ可能なデザインオプション
Spectra は、ブランド アイデンティティに合わせたユニークでパーソナライズされたランディング ページの作成に役立つ幅広いカスタマイズ オプションを提供します。
タイポグラフィーや配色からヘッダーとフッターのレイアウトに至るまで、ページのデザインのあらゆる側面を完全に制御できます。
この柔軟性により、対象ユーザーの共感を呼び、メッセージを効果的に伝えるランディング ページを作成できます。
5. 事前に構築されたテンプレート
ランディング ページのデザインを開始するために、Spectra には、ニーズに合わせて簡単にカスタマイズできる、事前に構築されたテンプレートのコレクションが付属しています。

テンプレートは、サインアップ フォーム、ボタン、紹介文などのコンポーネントをマーケティング戦略に組み込むことで、コンバージョンを最適化できるように作成されています。
6. モバイルレスポンシブデザイン
モバイル デバイスからインターネットにアクセスするユーザーが増えているため、あらゆる画面サイズで適切に表示され、機能するランディング ページを用意することが重要です。
Spectra は完全に応答性が高く、ランディング ページがあらゆるデバイスに合わせて自動的に調整され、すべての訪問者に優れたユーザー エクスペリエンスを提供します。
7. 使いやすいインターフェース
Spectra のユーザーフレンドリーなインターフェイスにより、技術的なスキルに関係なく、誰でもプロフェッショナルな外観のランディング ページを簡単に作成できます。
直感的なカスタマイズ オプションとブロック エディターとの互換性により、ネイティブ WordPress インターフェイス内で直接ランディング ページを迅速にデザインして起動できます。
これらすべての利点を考慮すると、WordPress で素晴らしいランディング ページを作成するには Spectra が理想的な選択肢であることは明らかです。
次に、Spectra とブロック エディターを使用してランディング ページを設定する段階的なプロセスを見てみましょう。
Spectra を使用して WordPress サイトをセットアップする
Spectra を使用してランディング ページを作成するのは非常に簡単です。 このセクションでは、Spectra を使用して WordPress サイトをセットアップする手順を段階的に説明します。
ステップ 1: Spectra をインストールしてアクティブ化する
無料の WordPress Spectra プラグインをサイトにインストールするには、次の手順に従ってください。
- WordPress ダッシュボードにログインします。
- [プラグイン] > [新規追加]に移動します。
- 「スペクトラ」で検索してください。
- プラグインをインストールして有効化します。
本当にそれと同じくらい簡単です!
ステップ 2: スターター テンプレート プラグインをインストールする
Spectra で構築するランディング ページの基盤として使用できる、事前に構築されたテンプレートにアクセスしたい場合は、Starter Templates プラグインをインストールする必要があります。
これを行うには、次の手順に従います。
- WordPress ダッシュボードにログインします。
- [プラグイン] > [新規追加]に移動します。
- 「スターター テンプレート」を検索します。
- 通常どおりプラグインをインストールして有効化します。
これを完了すると、WordPress ダッシュボードの[外観] > [スターター テンプレート]で、事前に構築されたテンプレートにアクセスできるようになります。
ブロックエディターを使用してランディングページを作成する方法
WordPress サイトに Spectra を設定したので、ブロック エディターを使用してランディング ページを作成します。
これを行うには、ランディング ページの適切な開始点となるスターター テンプレートをインポートする必要があります。
Web サイトのデザイン全体をインポートしたい場合は、 [外観] > [スターター テンプレート]に移動して、ニーズに合ったものを選択します。
ただし、今日の焦点はランディング ページの作成にあるため、別のアプローチを取る必要があるでしょう。
スターター テンプレートをインポートするには、次の手順に従います。
- WordPress ダッシュボードにログインします。
- [ページ] > [新規追加]に移動します。
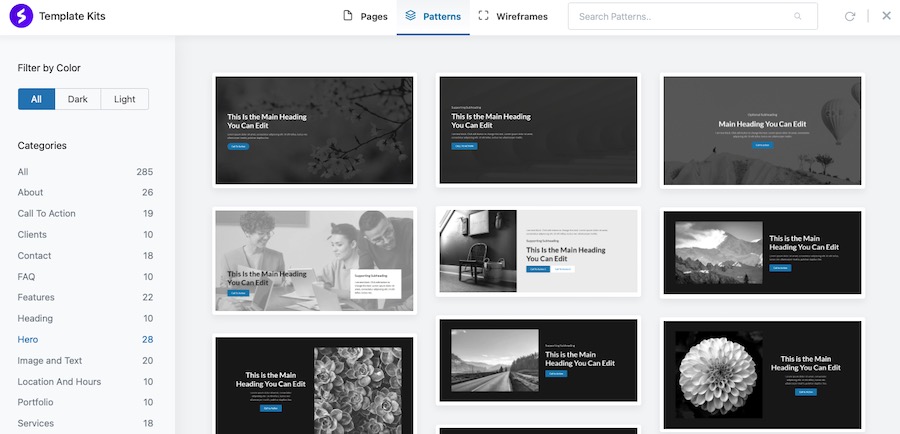
- ページ上部にある Spectra ロゴの付いた「テンプレート キット」という青いボタンをクリックします。
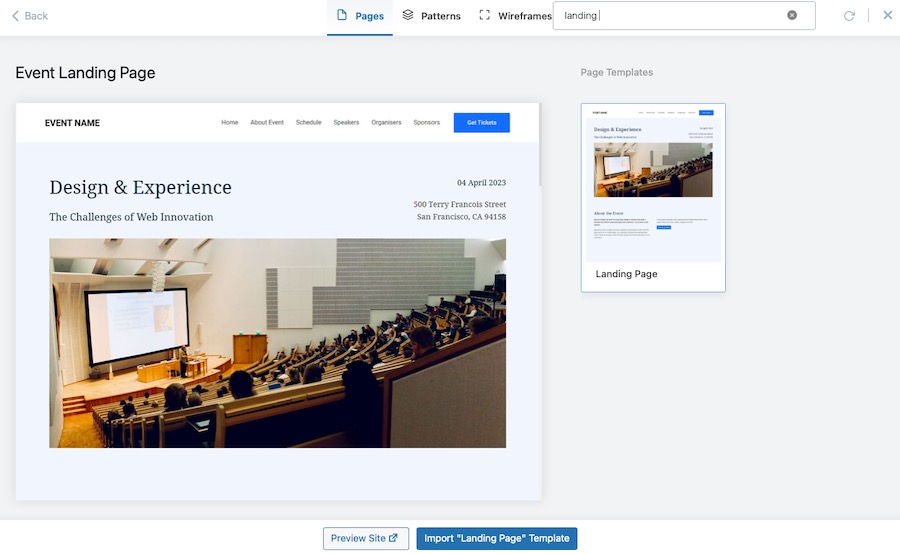
- 使用するテンプレートを選択します。 この例では、イベント ランディング ページテンプレートを選択しました。 「ランディング ページ」テンプレートをインポート をクリックします。

- コンテンツを追加し、色をカスタマイズし、さまざまなコンポーネントをテストして、ランディング ページを編集します。
- ランディング ページの編集が完了したら、 [公開] をクリックしてサイト上で公開します。
以上です! Spectra とブロック エディターを使用して、WordPress サイトに素晴らしいランディング ページを作成することに成功しました。

もちろん、これにはもう少し続きがあります。 少なくとも、ランディング ページを効果的なものにしたいのであれば。
この目的のためには、ページ全体のテンプレートではなく、テンプレート パターンをインストールする方がよいでしょう。
Elementor ページから多くのインスピレーションを収集し、実際にそれらをベースにしてデザインを作成することができます。 それについては次に説明します。
ブロック エディターとスペクトルを使用したエレメンター ページの複製
Elementor は、WordPress 用の人気のあるページビルダープラグインで、ユーザーが美しく複雑なページデザインを簡単に作成できるようにします。
ただし、ブロック エディターの出現により、同様の結果が得られることがわかるかもしれません。 Spectra の助けを借りれば、さらに多くの選択肢があります。
このセクションでは、ブロック エディターと Spectra を使用して Elementor ページを複製する方法を説明します。
ステップ 1: Elementor ページを分析する
まず、構造を複製したい Elementor ページを確認し、そのレイアウト、デザイン要素、形式を注意深く分析します。
設計で使用されている特定のセクションと列に注意してください。 これは、ブロック エディターで対応するブロックとレイアウト オプションを識別するのに役立ちます。

ステップ 2: 新しいページを作成する
次に、 [ページ] > [新規追加]に移動して、WordPress ダッシュボードに新しいページを作成します。
ページの上部にある+アイコンをクリックして、ブロック エディターを開きます。
ステップ 3: レイアウトを構築する
次のようなブロック エディターのレイアウト ブロックを使用して、Elementor ページのレイアウトを再作成します。
- 列: 列ブロックを使用して、複数列のレイアウトを作成します。 Elementor のデザインに合わせて列の数と幅を調整します。
- グループ: ブロックをグループ化して、ブロックのセットに一貫したスタイルや背景を適用します。
- スペーサー: ブロック間に空白を追加して、デザインの間隔とレイアウトを制御します。
ステップ 4: パターン ブロックを使用する
または、Spectra パターン ブロックを使用して、この設計プロセスを容易にすることもできます。
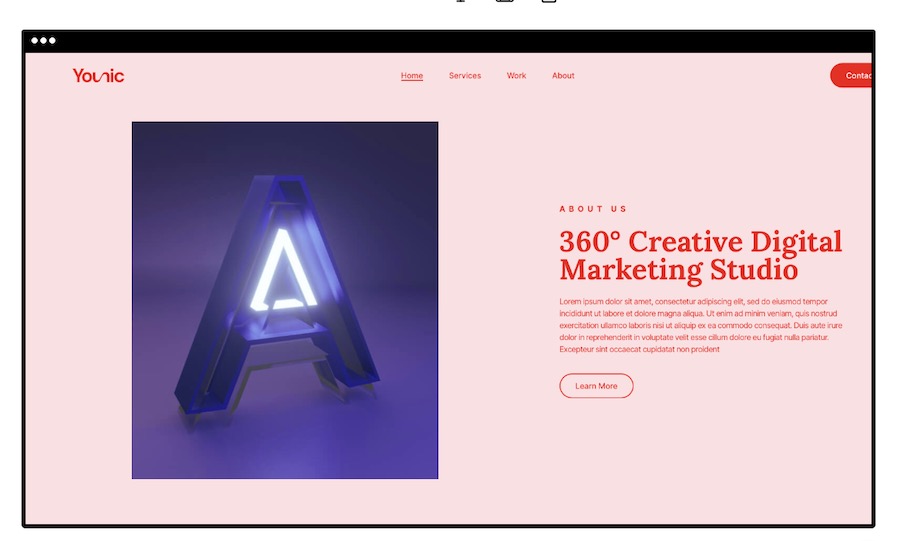
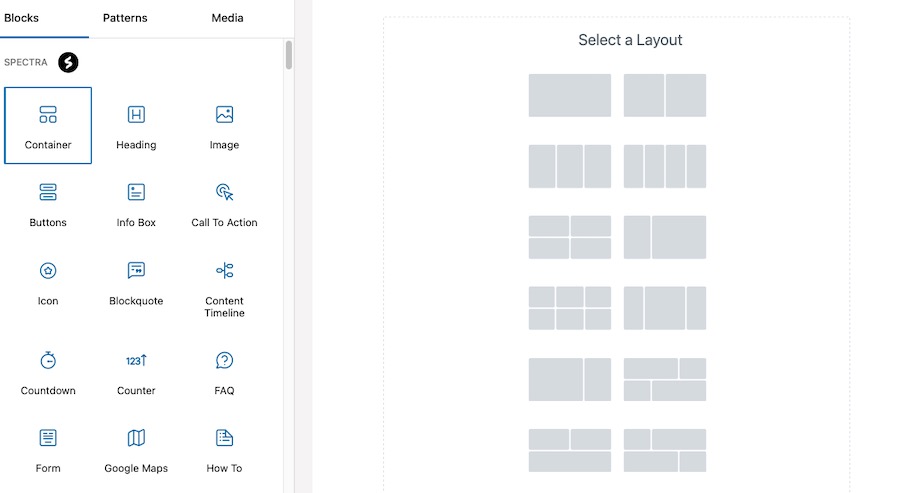
ページの上部ではヒーローパターンを選択するのが最適です。

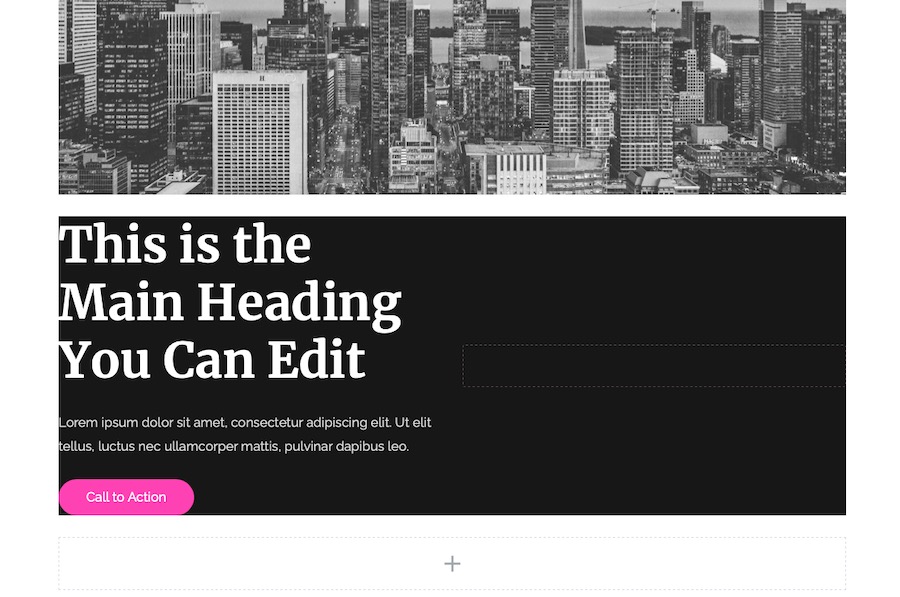
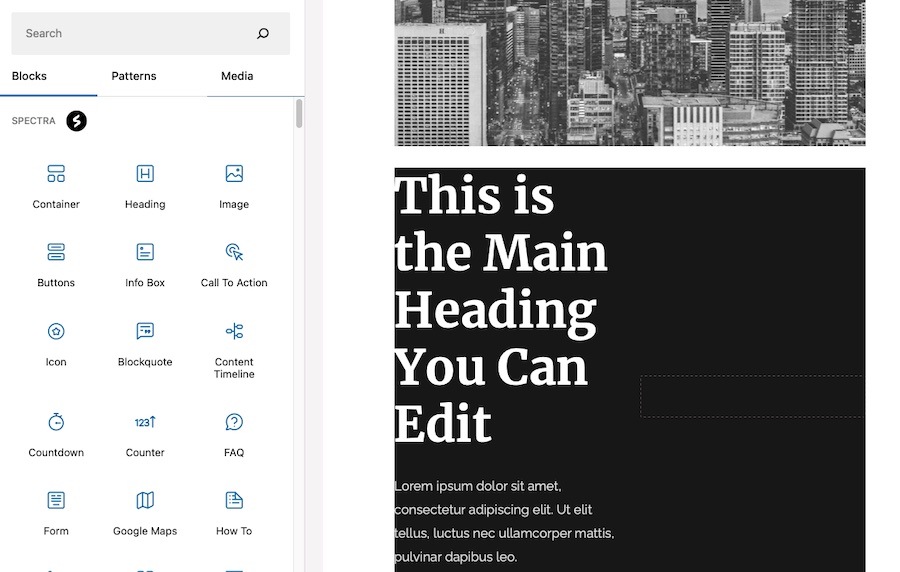
次に、そのすぐ下にある+記号をクリックし、 [すべて参照] をクリックして、その他のブロック オプションを表示します。


次に、選択する必要があるすべての Spectra ブロックが表示されます。

この例では、 Containerブロックを選択しており、さらに多くのオプションが表示されます。

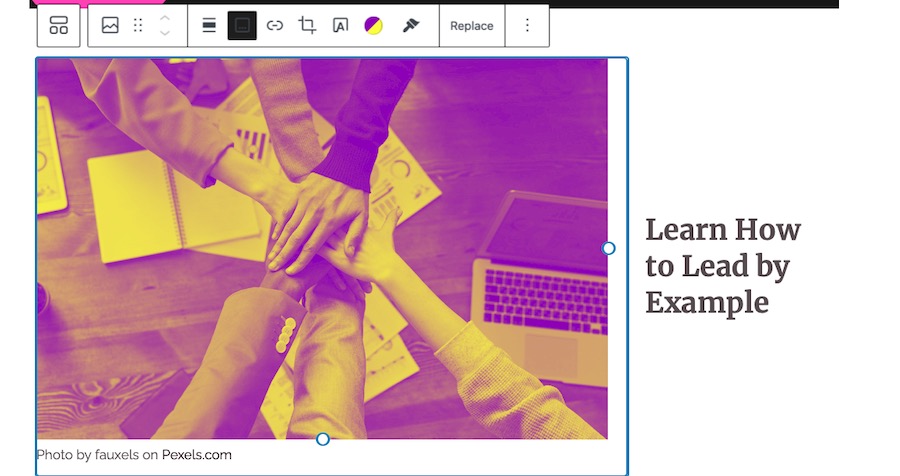
次に、各コンテナ スポットにブロックを追加します。 ここでは、画像を追加し、その上にダブルトーン フィルターを適用してから、見出しを追加しました。

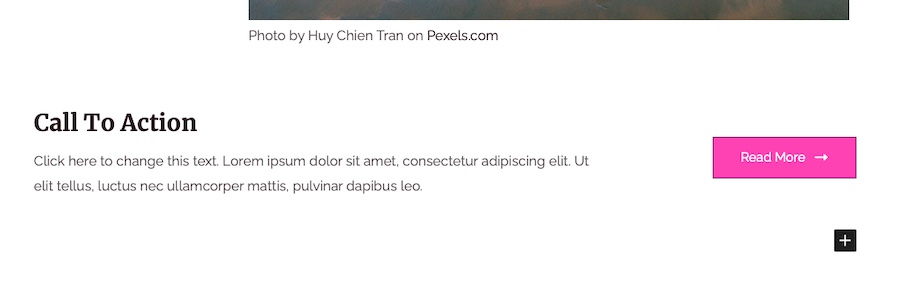
ブロックの追加が完了したら、最後に行動喚起を追加します。 これがなければ適切なランディング ページとは言えません。

ステップ 5: ブロックをカスタマイズする
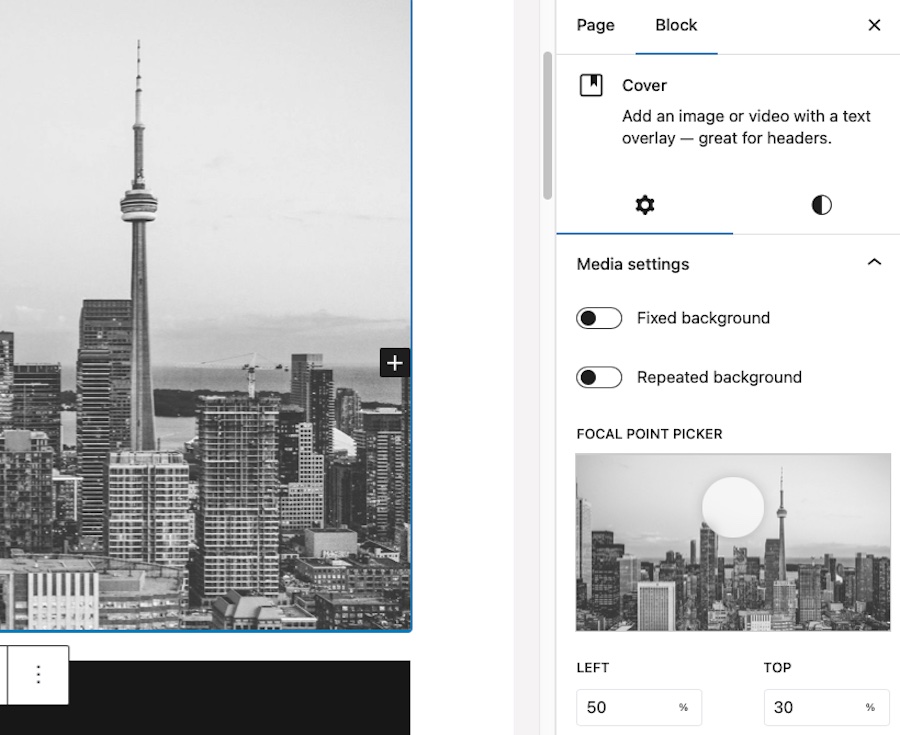
Elementor ページのデザインに合わせてブロックの外観と動作をカスタマイズします。 各ブロックには、フォント、サイズ、色、配置などの独自のカスタマイズ オプションが付属しています。
このカスタマイズを実現する方法の詳細な内訳は次のとおりです。
1. ブロックを選択します
カスタマイズしたいブロックをクリックします。 ブロック ツールバーがブロックの上に表示され、カスタマイズ オプションが右側のサイドバーの[ブロック]タブに表示されます。

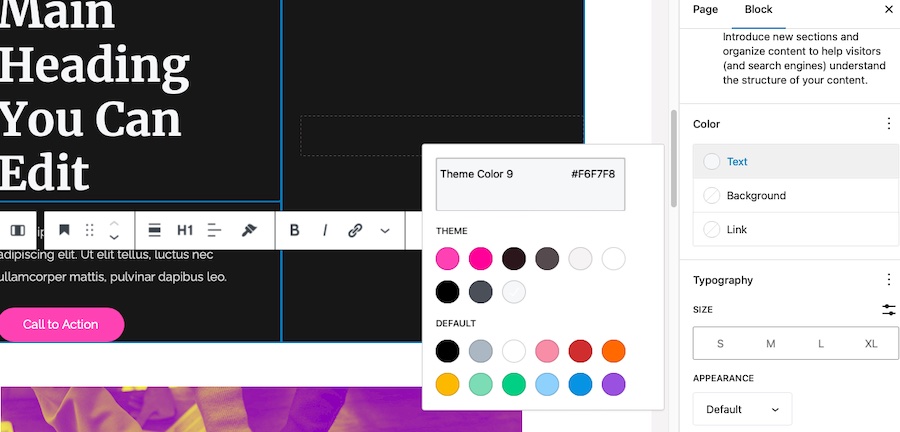
2. タイポグラフィー
Elementor ページのデザインに合わせてフォント サイズと太さを調整します。
サイズを変更する場合は、 S、M、L、XLからお選びください。 [外観]ドロップダウンをクリックして、 [ライト]または[セミボールド] などの好みの太さを選択することもできます。
ここで大文字と小文字を調整することもできます。
3. 文字の色
テキストの色を変更するには、 「色」セクションの下にある「テキスト」をクリックし、パレットから色を選択するか、カスタム カラーコードを入力します。
カラーピッカーの横にあるスライダーを使用して、テキストの不透明度を調整することもできます。

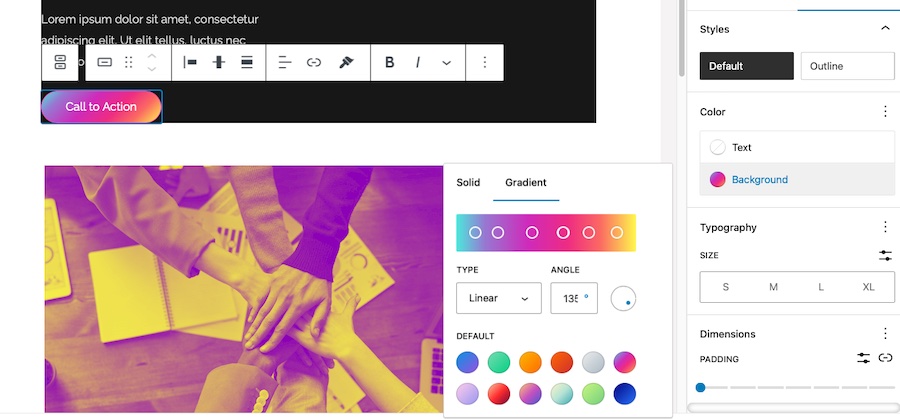
4. 背景色
ボタンやコンテナなどの一部のブロックには背景色のオプションがあります。 背景色を変更するには、変更する項目をクリックし、 [スタイル]タブをクリックします。

[背景]をクリックし、パレットから単色を選択するか、グラデーションの背景を選択します。
5. 位置合わせ
ブロック ツールバーの[整列]アイコンをクリックして、ブロックの整列を調整します。
デザイン要件に応じて、左揃え、中央揃え、右揃え、または両端揃えから選択できます。 一部のブロックには、幅広と全幅のオプションも用意されています。
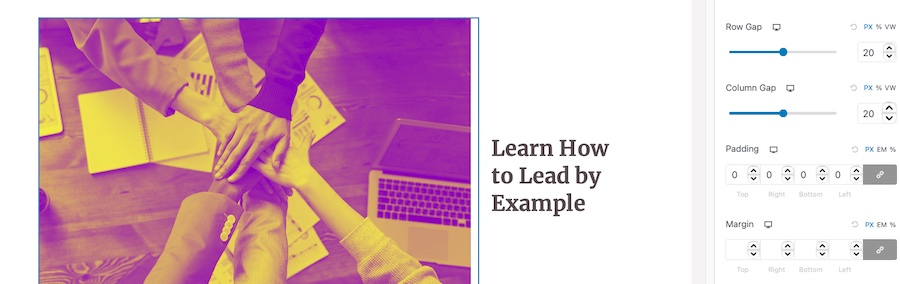
6. 間隔
Elementor ページのレイアウトに合わせて、パディングやマージンなどの要素間の間隔をカスタマイズします。
右側のサイドバーの「スタイル」タブをクリックし、 「間隔」セクションまで下にスクロールします。

それをクリックすると、 MarginとPaddingの値を調整できます。 特定の値を入力するか、スライダーを使用して間隔を視覚的に調整できます。
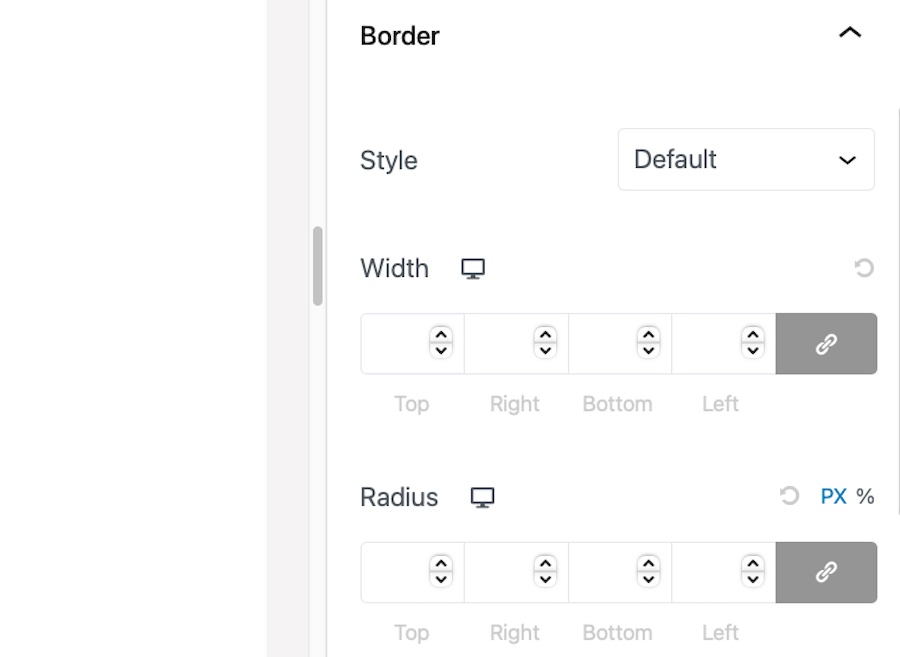
7. ボーダー
右側のサイドバーで[スタイル] > [境界線]をクリックして、ブロックの境界線を追加または変更します。 境界線の幅、スタイル、色、半径を調整できます。

すべての辺に同じ境界線スタイルを適用するには、境界線の幅と半径フィールドの横にあるリンクアイコンを有効にします。
8. カスタムCSS
高度なカスタマイズのために、カスタム CSS クラスまたはインライン スタイルをブロックに追加できます。
右側のサイドバーの「詳細」タブをクリックし、表示されたフィールドにカスタム CSS クラスまたはインライン スタイルを入力します。
ここで Spectra を使用することの優れた点は、Elementor ページとの比較を確認するためにページを常にプレビューする必要がないことです。
編集中にライブ サイトに表示されるのと同じように表示して、カスタマイズが正確であることを確認できます。
デザインに満足したら、次のブロックに進み、すべてのブロックが Elementor ページのデザインに一致するようにカスタマイズされるまで、これらの手順を繰り返します。
ステップ 6: テストと最適化
最後に、新しいページをさまざまなデバイスやブラウザで表示して、さまざまなデバイス間で適切に表示され、機能することを確認します。 必要な調整を行って、デザイン、レイアウト、応答性を改善します。
ブロック エディターと Spectra を使用すると、Elementor ページを簡単に複製できます。これにより、視覚的に魅力的でパフォーマンスの高いランディング ページを迅速に作成できます。
WordPress でランディング ページを最適化および作成するためのヒント
コンバージョン率の高いランディング ページを作成するには、次の設計のベスト プラクティスを考慮してください。
- 正確で要点を絞った見出し: 見出しは訪問者の注意を引き、オファーの価値を明確に伝える必要があります。 簡潔で魅力的で、対象読者に関連性のある内容であることを確認してください。
- 強力な行動喚起 (CTA) : CTA は目立ち、見つけやすく、説得力のあるものである必要があります。 行動指向の言葉、対照的な色、ボタンやリンクを使用して、訪問者が望ましい行動をとることを促します。
- 視覚的な階層: コンテンツを論理的かつ理解しやすい方法で整理し、訪問者の目を最も重要な要素から最も重要でない要素に誘導します。 見出し、空白、対照的な色を使用して、明確な視覚的階層を確立します。
- モバイルの応答性: ランディング ページがすべてのデバイスで適切に表示され、機能することを確認します。 さまざまな画面サイズやブラウザでデザインをテストし、一貫したユーザー エクスペリエンスが提供されることを確認します。
- 気を散らす要素を最小限に抑える : ランディング ページの焦点を主な目的に保ち、CTA から訪問者の注意をそらす可能性のある不必要な要素を削除します。 乱雑なレイアウト、過剰なリンク、過度に複雑なナビゲーションは避けてください。
- ビジュアルの使用: メッセージをサポートし、視聴者の興味を引く高品質の画像、ビデオ、その他のビジュアル要素を組み込みます。 ビジュアルが関連性があり、目を引くものであり、高速読み込み用に最適化されていることを確認してください。
- 社会的証明: 訪問者との信頼性と信頼性を構築するために、お客様の声、ケーススタディ、またはその他の形式の社会的証明を含めます。 これは、あなたのオファーが検討する価値があることを彼らに安心させるのに役立ちます。
- 読み込み速度: 画像を圧縮し、軽量のデザイン要素を使用し、重いスクリプトやプラグインの使用を最小限に抑えることで、読み込み時間が短縮されるようにランディング ページを最適化します。
- A/B テスト: ランディング ページのさまざまなバージョンを定期的にテストして、どのデザイン要素とコピーが最もパフォーマンスが高いかを判断します。 テストから得られた洞察を使用して、ランディング ページを継続的に改善し、コンバージョンを増やします。
Spectra とブロック エディターを使用して、設計のベスト プラクティスを守りながら、訪問者を効果的にリードまたは顧客に変えるランディング ページを作成できます。
速度とパフォーマンスを向上させるためのヒント
高速に読み込まれるランディング ページは、ユーザー エクスペリエンスとコンバージョン率にとって非常に重要です。 Spectra とブロック エディターを使用すると、高度に最適化されたランディング ページをすぐに作成できます。
ただし、ページの速度とパフォーマンスをさらに向上させるために実行できる追加の手順があります。
より高速で効率的なランディング ページを作成するためのヒントをいくつか紹介します。
1. 画像を最適化する
画像が大きすぎて最適化されていないと、Web ページの読み込みが遅くなる可能性があります。

画像をより速く読み込むには、次のヒントに従ってください。
- Web サイトに画像をアップロードする前に、TinyPNG や ImageOptim などのオンライン ツールを使用して画像を圧縮します。
- ファイルに正しいファイル形式を使用していることを確認してください。 たとえば、写真には JPEG 形式を使用し、透明度のあるグラフィックには PNG 形式を使用します。
- JPEG や PNG 形式と比べて優れた圧縮率と品質を提供する WebP 画像の使用を検討してください。
2. キャッシュプラグインを使用する
キャッシュ プラグインは、ページの静的バージョンを保存してユーザーに提供し、サーバーの負荷と応答時間を短縮することで、サイトのパフォーマンスを大幅に向上させることができます。
WP Rocket、W3 Total Cache、WP Super Cache など、WordPress で利用できる有名なキャッシュ プラグインがいくつかあるので、ぜひチェックしてみてください。
3. CSS および JavaScript ファイルを縮小する
サイトの CSS ファイルと JavaScript ファイルを縮小すると、ファイル サイズが小さくなり、ページの読み込み時間が短縮されます。

多くのキャッシュ プラグインは縮小機能を提供しています。また、Autoptimize などのスタンドアロン プラグインを使用することもできます。
4. コンテンツ配信ネットワーク (CDN) を使用する
CDN は、世界中に分散されたサーバーのネットワークから静的ファイル (画像、CSS、JavaScript など) を提供することにより、サイトのパフォーマンスを向上させることができます。
これにより、ユーザーの場所に最も近いサーバーからコンテンツが確実に配信され、待ち時間が短縮され、読み込み時間が短縮されます。 一般的な CDN オプションには、Cloudflare、Amazon CloudFront、KeyCDN などがあります。
5. データベースのパフォーマンスを最適化する
WordPress データベースを定期的にクリーニングして最適化すると、サイトのパフォーマンスを向上させることができます。

WP-Optimize や WP-スイープ などのプラグインを使用して、リビジョン、ゴミ箱に捨てられたアイテム、期限切れの一時データなどの不要なデータを削除し、データベース テーブルを最適化します。
6. 高性能のホスティングプロバイダーを選択する
Web ホスティング プロバイダーは、サイトのパフォーマンスに重要な役割を果たします。 高速なサーバー応答時間、ソリッド ステート ドライブ (SSD)、およびトラフィックの急増に対応できるスケーラビリティを備えた、信頼できるホスティング プロバイダーを選択してください。
パフォーマンスで知られる人気のホスティングプロバイダーには、SiteGround、Kinsta、Bluehost などがあります。
7. 画像とビデオに遅延読み込みを使用する
遅延読み込みでは、画像やビデオがユーザーのビューポートに表示されるまで読み込みが遅れます。 これにより、特に大量のメディア コンテンツを含むページの初期ページ読み込み時間が大幅に短縮されます。
WP Rocket などの多くのキャッシュ プラグインには遅延読み込み機能が含まれており、a3 Lazy Load などのスタンドアロン プラグインを使用することもできます。
これらの速度とパフォーマンスの最適化に関するヒントを使用すると、ランディング ページの読み込みが速くなり、動作が改善されるため、ユーザーのエクスペリエンスが向上し、コンバージョン率を高めることができます。
WordPressでランディングページを作成するには? もちろん、ブロックエディターとSpectraを使用してください。
今日は、WordPress で魅力的で高パフォーマンスのランディング ページを作成するための強力で柔軟なソリューションの概要を説明しました。
ブロック エディターと Spectra の機能を活用し、デザイン、速度、パフォーマンスの最適化に関するベスト プラクティスを組み込むことで、見栄えが良いだけでなく、迅速かつ効率的に読み込まれるランディング ページを WordPress で作成する方法を学ぶことができます。
つまり、より多くのコンバージョンが得られます。
幸運を!
