WordPressのAMPフレンドリーな連絡フォームを作成する方法
公開: 2019-07-04AMP対応のお問い合わせフォームを作成しますか? AMPまたはAcceleratedMobile Pagesは、モバイルデバイスにウェブページをすばやく読み込むGoogleのテクノロジーです。
この記事では、手間をかけずにAMPページに読み込むお問い合わせフォームを作成する方法を紹介します。 また、スパム送信者から保護するために、AMP連絡フォームにreCAPTCHAを追加する方法についても説明します。
WordPressでAMPフレンドリーな連絡フォームを作成する
AMP(Accelerated Mobile Pages)は、インターネット接続が遅い人に最高のエクスペリエンスを提供します。 モバイルデバイスでのページの読み込みが速くなるため、Webサイトへのトラフィックを改善できます。
ただし、AMPには、Webサイトの所有者にとって多くの課題があります。
それらの1つは、ページをより速くロードするために、リソースの使用を制限できることです。 そのため、一部の機能はAMPページでは通常どおり機能しません。
では、あなたのウェブサイトのお問い合わせフォームはどうなりますか? 正しく動作しますか?
WPFormsプラグインを使用している場合は、フォームがAMPページに読み込まれているかどうかが自動的に検出されます。 次に、フォームを正しく読み込むために、AMP以外のバージョンのページへのリンクが表示されます。

ただし、上記のメッセージを表示する代わりに、AMPページにフォームを追加することもできます。
これを行うには、WPForms Liteプラグインを使用してから、AMPと完全に互換性のあるフォームを作成する必要があります。
それで、これ以上面倒なことはせずに、WordPressサイトのAMP対応の連絡フォームを作成するためのステップバイステップのプロセスを見てみましょう。
ステップ1:AMPプラグインをインストールする
最初に行う必要があるのは、WordPress用の公式GoogleAMPプラグインをインストールしてアクティブ化することです。 この無料のプラグインは、ウェブサイトにAMPサポートを追加するために不可欠です。

詳細な手順については、WordPressプラグインのインストール方法に関するステップバイステップガイドを確認してください。
このプラグインをアクティブにすると、AMPサポートがサイトに自動的に追加されます。 ただし、 [設定] » [ AMP ]ページにアクセスして、設定を変更することはできます。
詳細については、WordPressサイトでGoogleAMPを適切に設定する方法に関するガイドに従ってください。
ステップ2:WordPressフォームを作成する
WPFormsLiteプラグインを使用して連絡フォームを作成するときが来ました。
開始するには、WPFormsLiteプラグインをインストールしてアクティブ化する必要があります。 アクティベーション時に、 WPForms » Add Newに移動して、新しいフォームを作成する必要があります。
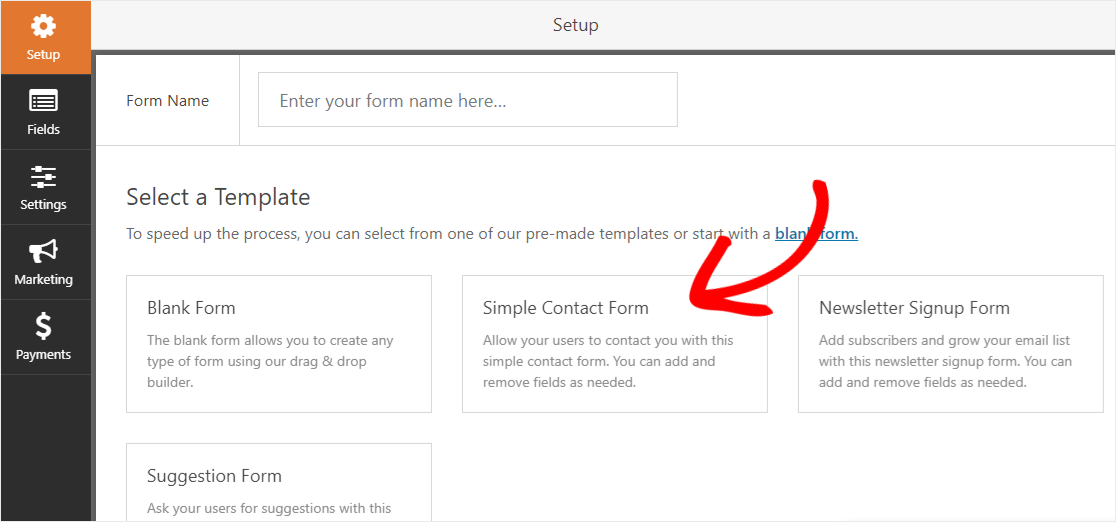
[設定]ページには、いくつかのデフォルトのフォームテンプレートがあります。 これらのテンプレートを使用すると、フォームの作成プロセスを高速化できます。 空白のフォームテンプレートを使用して、フォームを最初から作成することもできます。
お問い合わせフォームを作成したいので、先に進んでシンプルお問い合わせフォームテンプレートをクリックします。

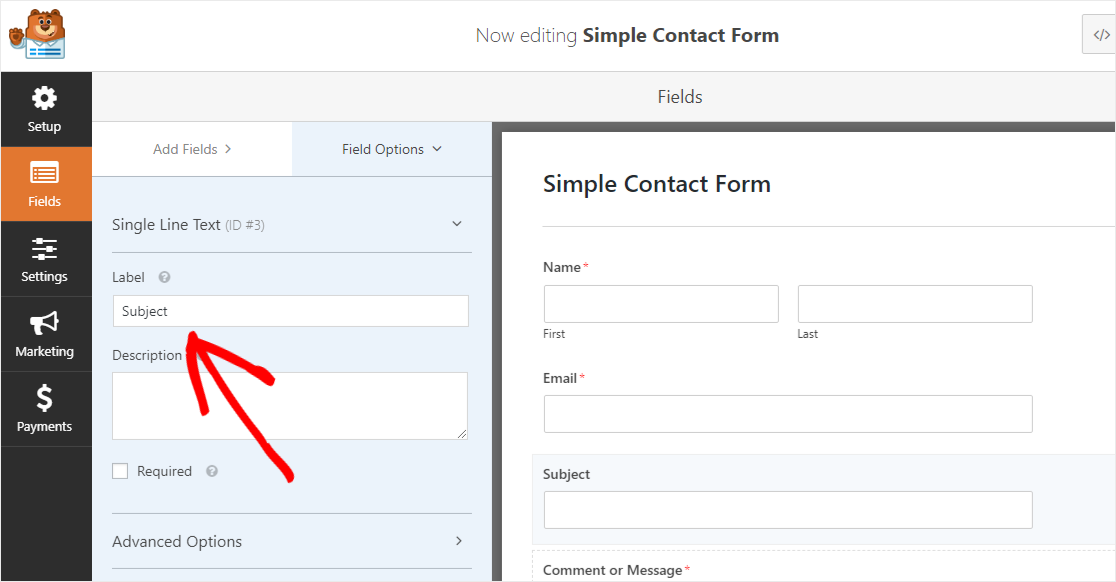
これにより、フィールドを簡単に追加または削除できるフォームビルダーページに移動します。 たとえば、件名フィールドを追加する場合は、[単一行のテキスト]フィールドを左側のパネルからフォームにドラッグアンドドロップするだけです。
また、フィールド名を変更するには、右側のパネルのフィールドをクリックしてから、左側のパネルのラベルを変更する必要があります。

最良の部分は、変更をライブで確認できることです。 かっこいいですね。
同様に、他のフォームフィールドを好きなように編集できます。 WordPressで簡単な連絡フォームを作成する方法についてのステップバイステップのチュートリアルに従うこともできます。
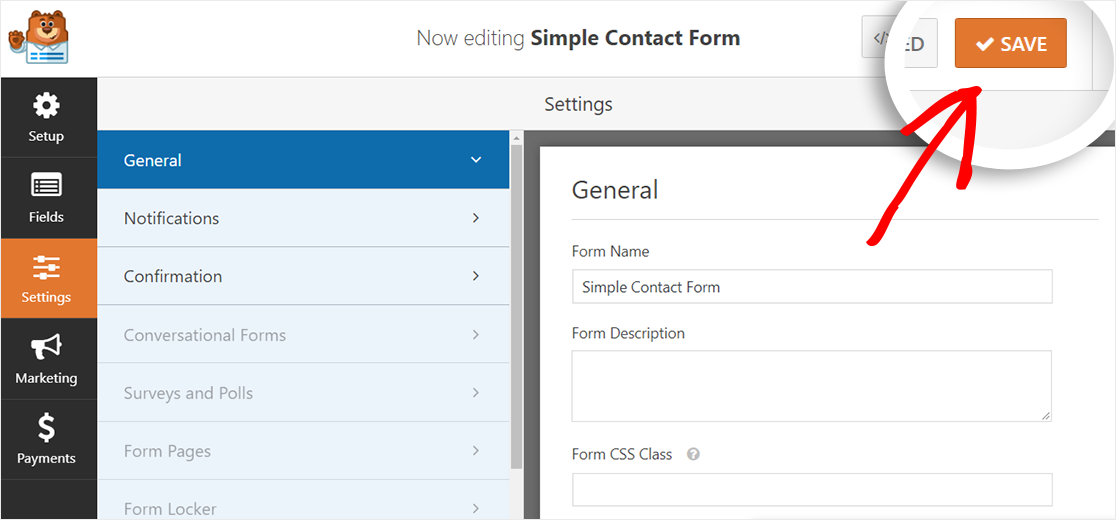
カスタマイズ部分が完了したら、フォームビルダーの左側のサイドバーからフォームの[設定]ページに移動できます。 ここで、通知と確認の設定を変更できます。
最後に、画面の右上隅にある[保存]ボタンをクリックして、変更を保存する必要があります。

それで全部です! 他に何も設定する必要はありません。 WPForms Liteプラグインは、フォームに完全なAMP互換性を自動的に追加します。
さらに、スパム送信者から保護するために、AMP連絡フォームにreCAPTCHAサポートを追加できます。
次のステップでそれを行う方法を示しましょう。
ステップ3:ウェブサイトを登録してreCAPTCHAキーを取得する
連絡先フォームのスパムを阻止するために、WPFormsはフォームに対して3種類のCAPTCHAをサポートしています。
- カスタムCAPTCHA
- reCAPTCHA
- hCaptcha
このチュートリアルでは、GoogleのスパムフィルタリングサービスであるreCAPTCHAに焦点を当てます。 スパマーや自動ボットからWebサイトを保護するのに役立ちます。
サイトで使用するには、Google reCAPTCHA Webサイトにサイトを登録して、Webサイトのサイトキーと秘密キーを取得できるようにする必要があります。
そして、それらを使用して、AMP対応の連絡フォームにreCAPTCHAサポートを追加できます。
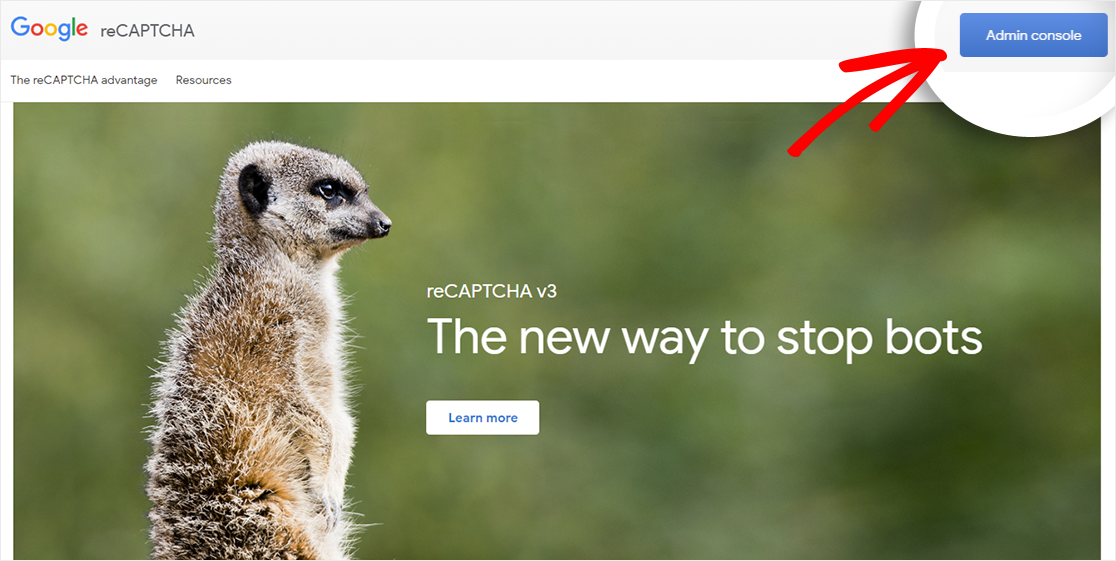
そのため、Google reCaptcha Webサイトにアクセスし、画面の右上隅にある管理コンソールボタンをクリックします。


Googleから、アカウントへのログインを求められます。 その後、reCAPTCHAダッシュボードにリダイレクトされます。
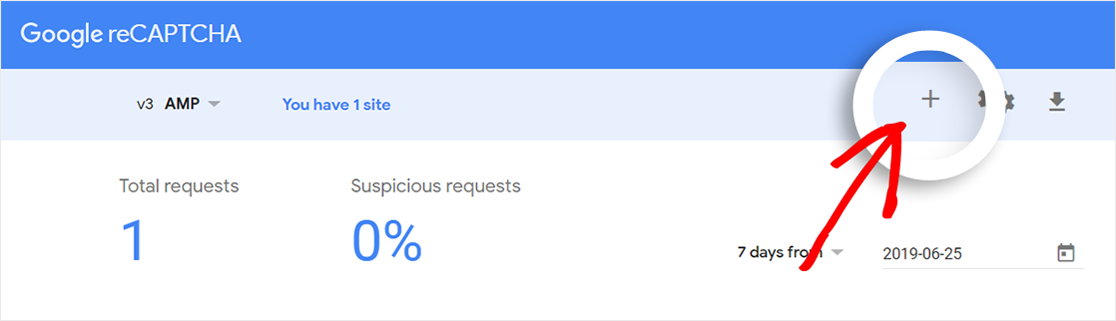
以前にこのアカウントでreCAPTCHAを構成したことがある場合は、プラス(+)アイコンをクリックして新しいサイトを登録する必要があります。

ただし、このアカウントを初めて使用する場合は、アカウントにログインすると、[新しいサイトの登録]ページが自動的に表示されます。
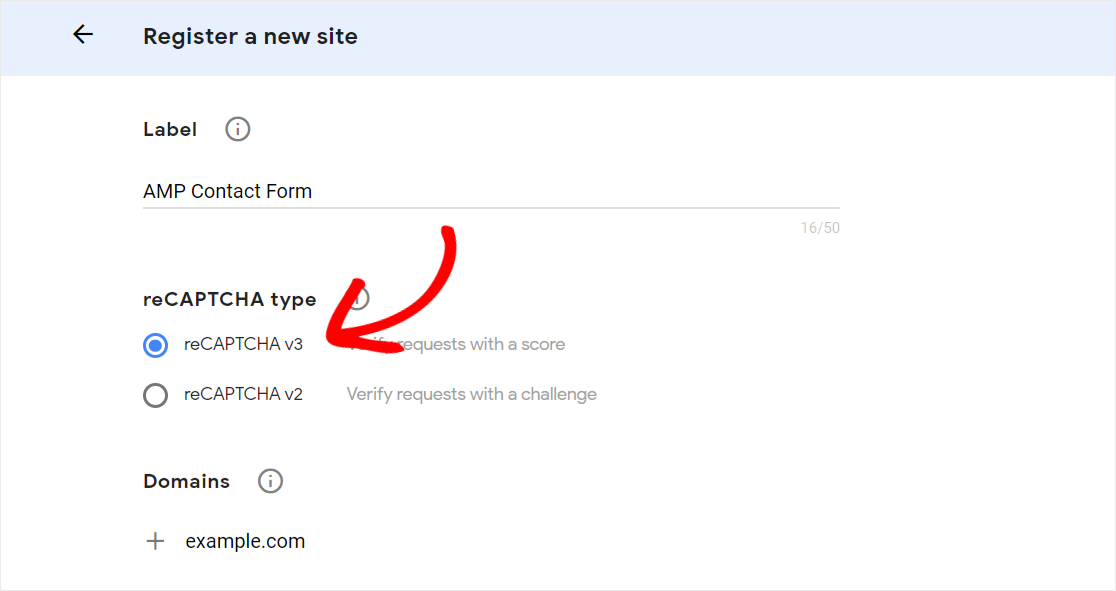
そのページが表示されたら、後で参照できるように、[ラベル]フィールドに任意の名前を入力する必要があります。

次に、使用するreCAPTCHAのタイプを選択する必要があります。
reCAPTCHAV2はAMPではサポートされていないことに注意してください。 そのため、「reCAPTCHA V3」を選択して、AMP対応の連絡フォームにreCAPTCHAサポートを追加する必要があります。
[ドメイン]フィールドに、reCAPTCHAサポートを追加するWebサイトのドメイン名(http://またはwwwなし)を入力する必要があります。 プラス(+)アイコンをクリックして、複数のドメインまたはサブドメインを追加することもできます。
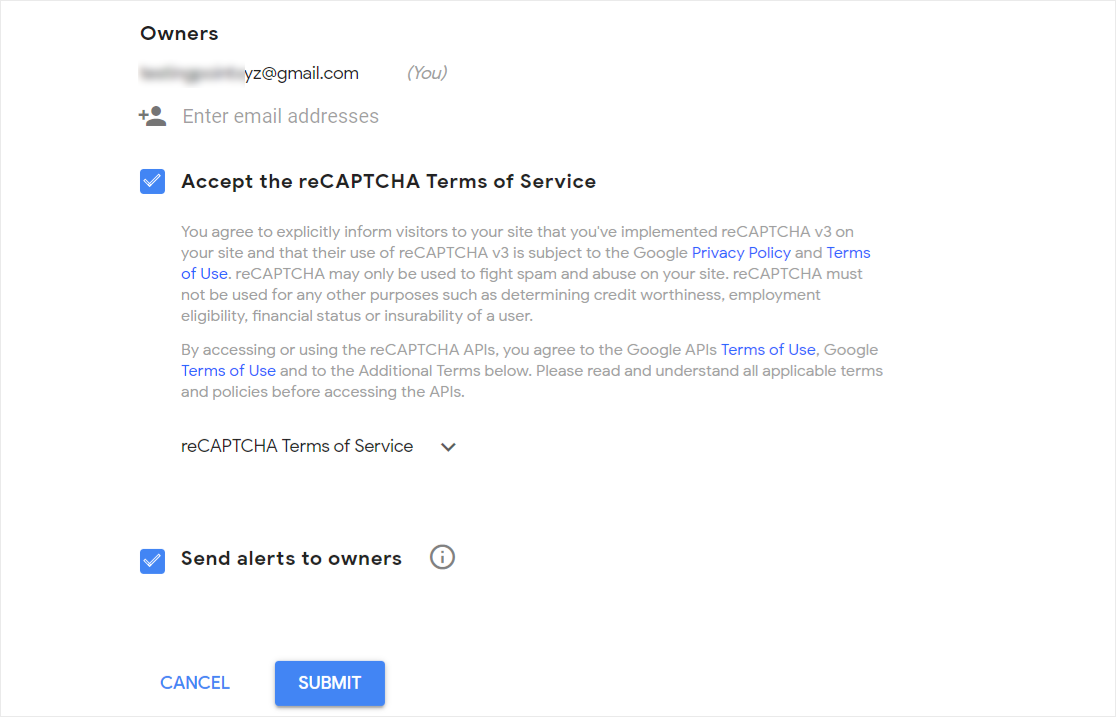
所有者フィールドに関する限り、あなたのメールアドレスはデフォルトでそこに表示されます。 ただし、必要に応じて別のメールアドレスを追加できます。
最後に、[reCAPTCHA利用規約に同意する]チェックボックスを選択し、ページの一番下までスクロールして[送信]ボタンをクリックします。

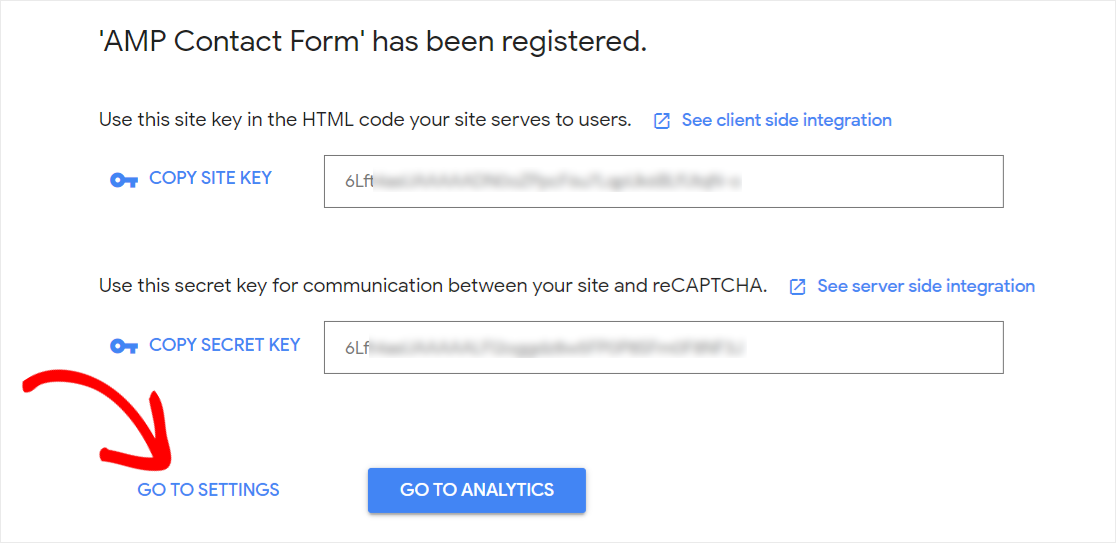
これで、Webサイトのサイトキーと秘密キーとともに成功メッセージが表示されます。 WordPressサイトで使用する必要があるため、これらのキーをコピーする必要があります。

しかしその前に、あなたがしなければならない最後のことが1つあります。
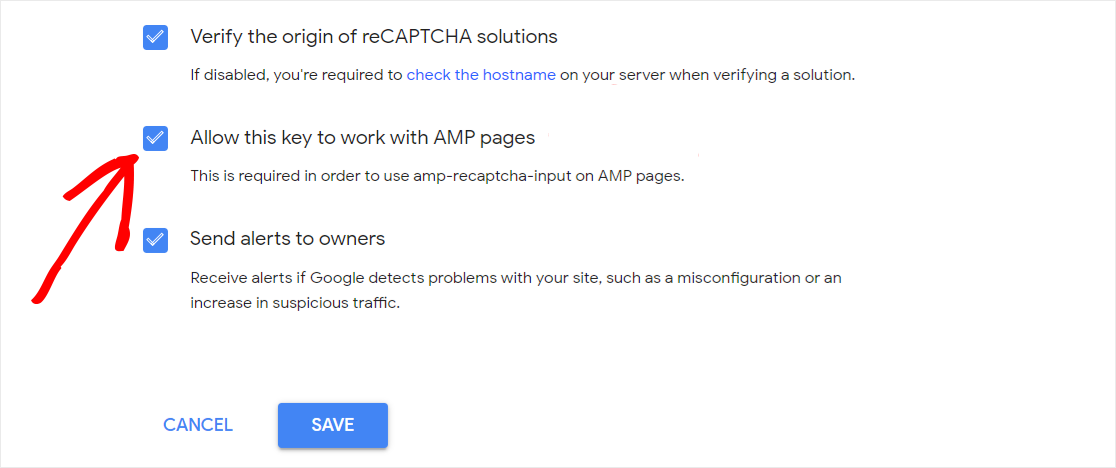
まず、 [設定に移動]リンクをクリックする必要があります。 次に、ページの一番下までスクロールして、[このキーがAMPページで機能することを許可する]チェックボックスをオンにします。

これは、AMPページでreCAPTCHAv3を機能させるために必要です。 完了したら、[保存]ボタンをクリックして変更を保存する必要があります。
ステップ4:お問い合わせフォームにreCAPTCHAを追加する
開始するには、サイトキーと秘密キーをWebサイトに追加する必要があります。
したがって、WordPressサイトにアクセスし、WordPress管理パネルの左側のサイドバーからWPForms »設定ページに移動します。
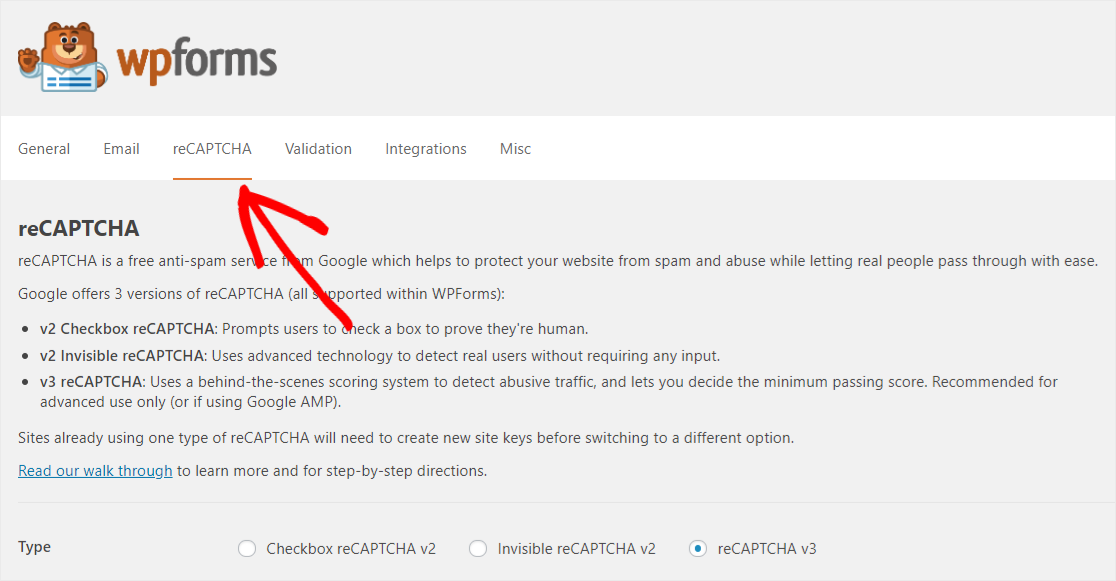
次に、 reCAPTCHAタブをクリックして設定を微調整する必要があります。

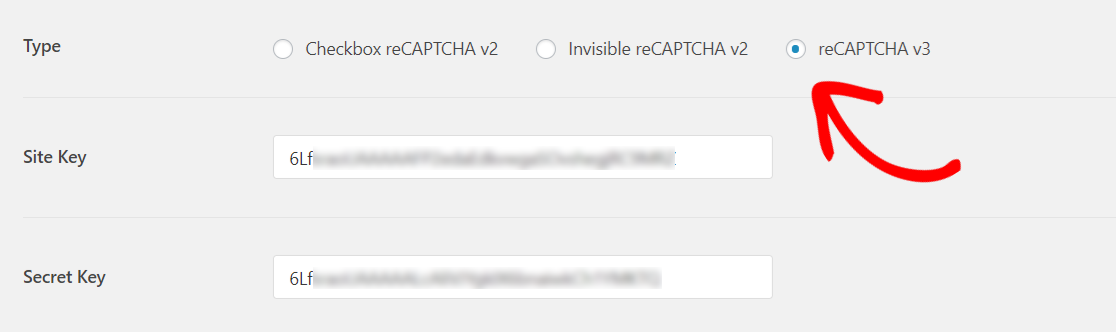
ここでは、タイプとして「reCAPTCHA v3」を選択し、サイトと秘密鍵をそれぞれのフィールドに貼り付ける必要があります。

完了したら、下にスクロールして[設定の保存]ボタンをクリックして変更を保存する必要があります。
AMP対応のお問い合わせフォームにreCAPTCHAを追加します。
これを行うには、 WPForms » All Formsに移動し、フォームのタイトルをクリックして開く必要があります。
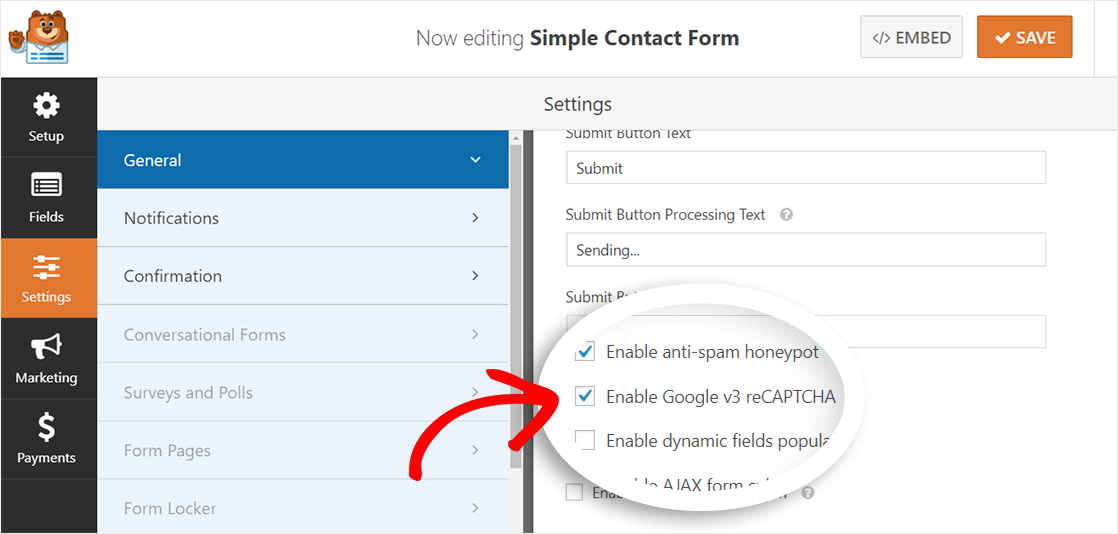
次に、 [設定] » [一般]ページに移動し、 [ Googlev3reCAPTCHAを有効にする]オプションをオンにします。 また、変更を保存するには、[保存]ボタンをクリックすることを忘れないでください。

最終的な考え
おめでとう! これで、WordPressサイトのAMP対応のお問い合わせフォームが正常に作成されました。 また、スパマーからフォームを保護するために、このフォームにreCAPTCHAを追加しました。
この記事が気に入った場合は、WordPressで簡単な調査フォームを作成する方法についてのステップバイステップのチュートリアルも確認してください。
また、FacebookやTwitterでフォローして、ブログから最新情報を入手してください。
