AstraとTutorLMSを使用してオンラインコースのWebサイトを作成する
公開: 2021-12-02学習管理システム(LMS)のWebサイトは、最近大幅に急増しています。 ますます多くの人々がオンラインで学習しており、学校、大学、大学はオンライン学習を採用しており、共有する知識を持っている人なら誰でもインターネットでそれを行うことができます。
オンライン学習は常に存在していましたが、COVID-19はこれまで以上に人気を博しました。
これは素晴らしい機会を提供します。 あなたがあなたの知識を共有したいなら、食欲は学ぶためにそこにあります。 テクノロジーもあります。
したがって、独自のeラーニングプラットフォームを作成することを検討している場合は、適切な場所にいます。
WordPress、Webデザイン、学習管理システムデザインのすべての経験を活用して、AstraテーマとTutorLMSプラグインを使用して独自のLMSWebサイトをセットアップする簡単なステップバイステップのウォークスルーを作成します。
- LMSWebサイトの利点
- どうやって始めるのか
- WordPressLMSプラグイン
- LMSWebサイトの設計
- WordPressでLMSウェブサイトを設定する
- 設計コンポーネント
- スターターテンプレートをサイトに追加する
- 当サイトのカスタマイズ
- TutorLMSのインストール
- チューターLMSでコースを追加する
- 新しいコースの追加データ
- コースのクイズを作成する方法
- WooCommerceの統合と現金化
- 最終的な考え
LMSWebサイトの利点
学校や大学が一時的に閉鎖されたため、オンライン教育の需要が増加しました。 これがeラーニングの台頭を引き起こしました。 その結果、学生はオンライン学習の概念に非常に精通しています。
フォーチュンビジネスインサイトは、世界のLMS市場が2020年の104億ドルから2021年末までに138億ドルに上昇すると予測しています。これは大幅な増加であり、そこから指数関数的に上昇するだけです。
しかし、LMS市場はすでに飽和状態になっているので、どのように差別化を図っていますか?
群衆から目立つために、あなたはいくつかの巧妙な戦術を採用する必要があります。
Jungleworksは、学生を引き付けるために適切に設計されたユーザーインターフェイスを用意することを提案しています。
だから、あなたのウェブサイトは見た目も感じもプレミアムなら目立つでしょう。 また、教育の信頼性と質を高めるために、サイトに複数のインストラクターを配置することもできます。
インストラクターが増えるということは、学生が申し込むことができるコースが増えることを意味し、他のコースよりも優位に立つことができます。
どうやって始めるのか
WordPressといくつかの強力なプラグインを使用してLMSWebサイトを作成することに焦点を当てます。 これにより、最大限のカスタマイズ性と使いやすさが実現します。
仕事を成し遂げる方法はたくさんありますが、WordPressのようなCMSは、オンライン学習に必要なパワーと柔軟性を提供します。 使い方もとても簡単で、おまけです!
WordPressLMSプラグイン
WordPressを使用すると、気の利いたプラグインであるTutorLMSを使用できます。 これはLMSプラグインであり、これから説明する多数の機能が付属しています。
家庭教師LMSには無料版と有料版がありますが、無料版は私たちが始めるのに十分なものを提供します。

Tutor LMSは、40,000人以上のアクティブユーザーから信頼されています。 複数のクイズ準備モジュールなどを使用して、コースのあらゆる側面を作成できます。
機能豊富なコースビルダーは、技術者以外のユーザーを念頭に置いて構築されました。 作成と展開が簡単で、ボタンをクリックするだけでレッスンを追加できます。
LMSWebサイトの設計
プラグインを決定したら、オンラインコースのWebサイトのテーマを選択する必要があります。
デザインは、消費者を引き付け、人々がコースにサインアップすることを奨励するために必要な権限を提供するのに役立つ必要があります。
多くのコース作成者が技術ウィザードではないことを理解しています。 多くの人は完全なウェブサイトをデザインする時間がありません。 だからこそ、心からアストラをお勧めすることができます。

Astraは、最も人気のあるWordPressテーマの1つです。 100万回以上のダウンロードと5,000回以上の優れたレビューがあります。
ElementorやBeaverBuilderなどの人気のあるページビルダーと連携し、Gutenbergを完全にサポートする豊富なスターターテンプレートを提供します。
アストラはあなたのウェブサイトのデザインを一日の仕事にします。
WordPressでLMSウェブサイトを設定する
このガイドでは、Webホスト、ドメイン名、WordPressがインストールされていることを前提としています。
まず、ElementorとAstraをインストールする必要があります。
その後、WordPressプラグインストアからTutorLMSプラグインをダウンロードする必要があります。
設計コンポーネント
以前に推奨したように、サイトのテーマとしてAstraを使用し、それぞれのスターターテンプレートを使用します。
このためには、2つのコンポーネントが必要です。
- アストラのテーマ
- AstraStarterTemplatesプラグイン
まず、Astraテーマをダウンロードしましょう。
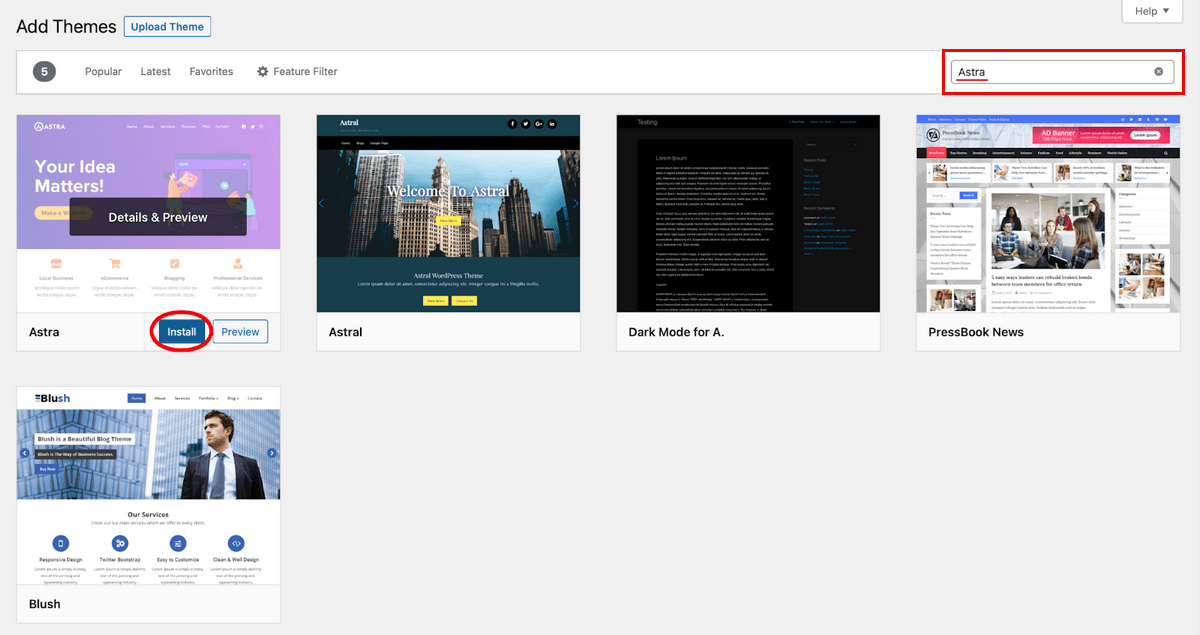
WordPressの[外観]タブに移動し、[テーマ]> [新規追加]をクリックして、Astraを検索します。
[インストール] 、[アクティブ化]の順にクリックして、Astraを取得します。

Astraをアクティブ化した後、もう1つの小さなタスクが残っています。
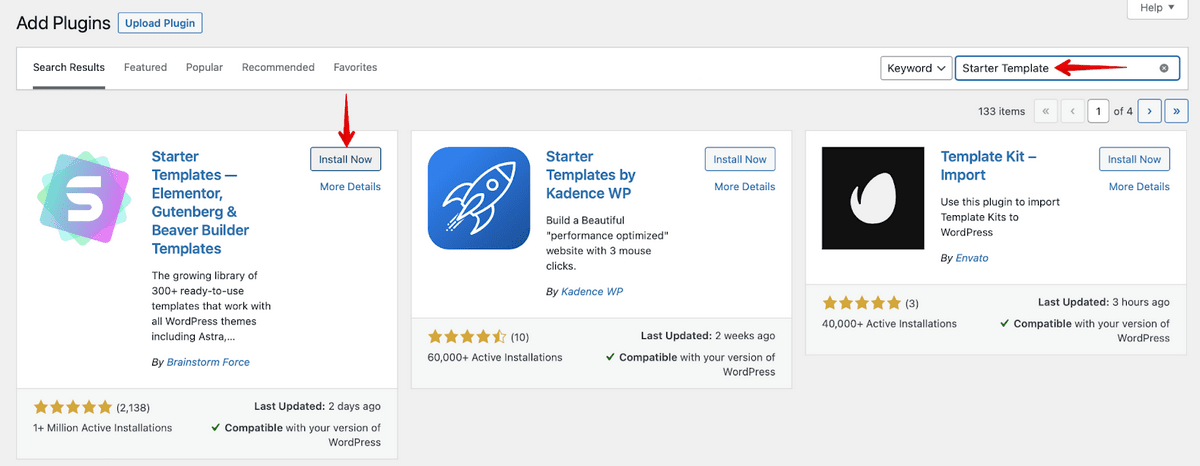
次に、WordPressのプラグインメニューに移動し、[新規追加]をクリックする必要があります。 そこからスターターテンプレートを検索し、BrainstormForceによってプラグインをインストールしてアクティブ化します。
これにより、Astraが提供するさまざまなスターターパックを使用できます。

スターターテンプレートをサイトに追加する
次のタスクは、テンプレートをサイトにインポートすることです。 WordPressの外観タブで2つの新しいカテゴリが利用可能になります。
- アストラオプション
- スターターテンプレート
[スターターテンプレート]タブに移動すると、Astraが提供するさまざまなスターターサイトを見つけることができます。 無料版は幅広いサイトテンプレートを提供し、Pro版では180以上のテンプレートから選択できます。
これらのテンプレートの1つをインポートして、サイトがどのように表示されるかを確認しましょう。
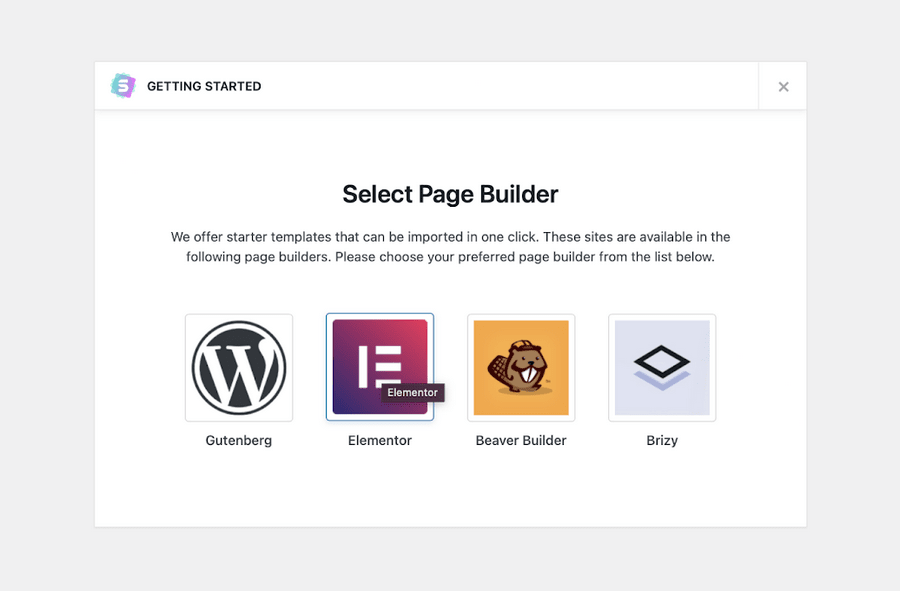
外観からスターターテンプレートオプションを起動すると、この画面が表示されます。

ここでは、Elementorページビルダーを選択します。
これで、インポートできるスターターテンプレートが表示されます。プレミアムテンプレートは、上部にプレミアムタグでマークされています。
無料版のテンプレートのみをフィルタリングできます。 Brandstoreスターターテンプレートを選択します。
- サイドメニューから[外観とスターターテンプレート]を選択します。
- 中央の例からブランドストアを選択します。
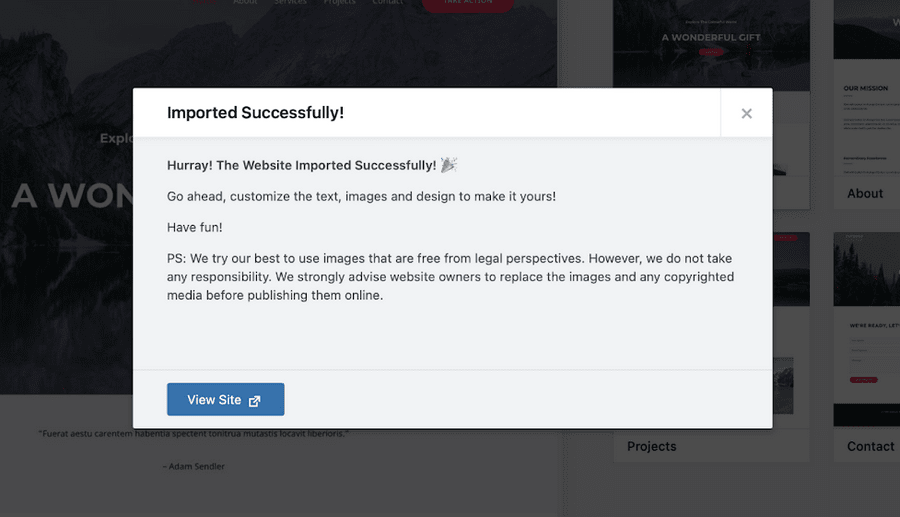
- [完全なサイトのインポート]を選択して、プロセスを完了させます。

当サイトのカスタマイズ
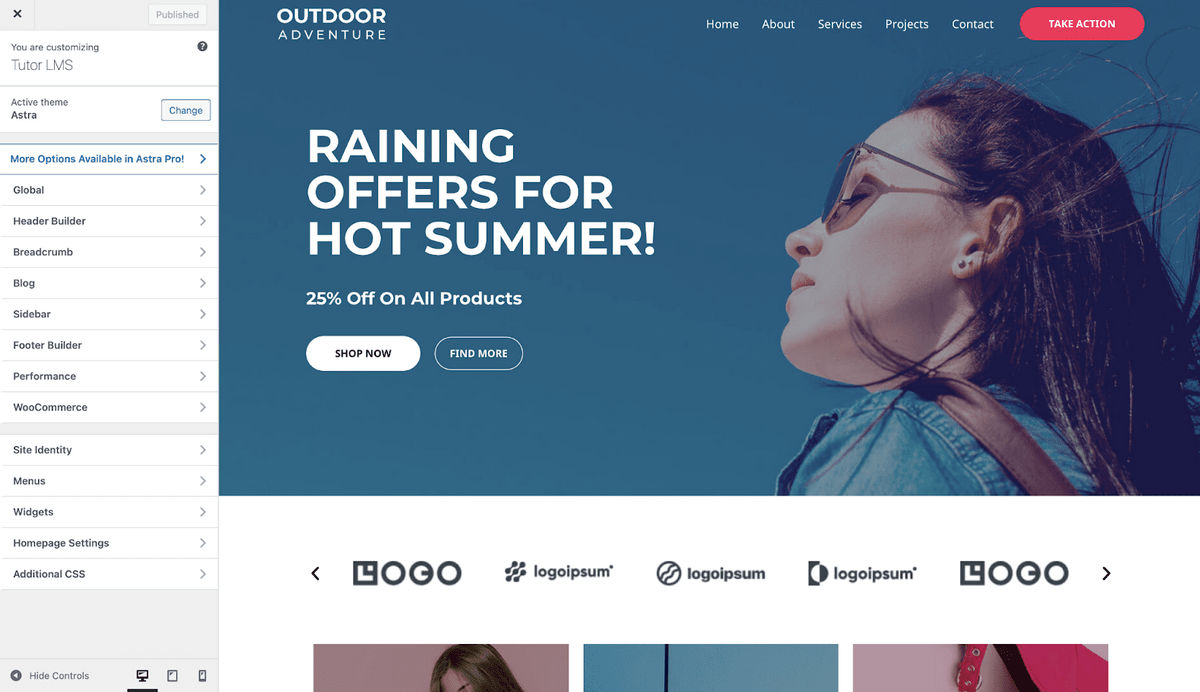
スターターテンプレートをインポートしたら、WordPress管理ダッシュボードに移動してサイトをカスタマイズできます。
あなたはいくつかの方法であなたのウェブサイトをカスタマイズすることができます。 Astraオプションパネルを使用するか、個々のページを編集できます。
Astraオプションパネルを使用するには:
- WordPressダッシュボードメニューから[外観とアストラオプション]を選択します
- ページからオプションを選択し、それに応じて編集します
この単一のページを使用して、ヘッダー、フッター、レイアウト、色、タイポグラフィ、ナビゲーション、およびWebサイトのすべての部分を編集できます。
ページごとに変更するには:
- ページとすべてのページを選択
- 編集するページの下にある[編集]を選択します
グーテンベルクブロックエディタを使用すると、ページにすべてのブロックを編集できる状態が表示されます。
Elementorページビルダーを使用しているため、Elementorで編集するオプションが表示されます。
これを選択すると、必要なすべての変更を行うことができるElementorインターフェイスが表示されます。

このメニューからアクセスできるカスタマイズオプションはたくさんあります。 [グローバル]オプションに移動して、タイポグラフィやボタンなどを変更できます。
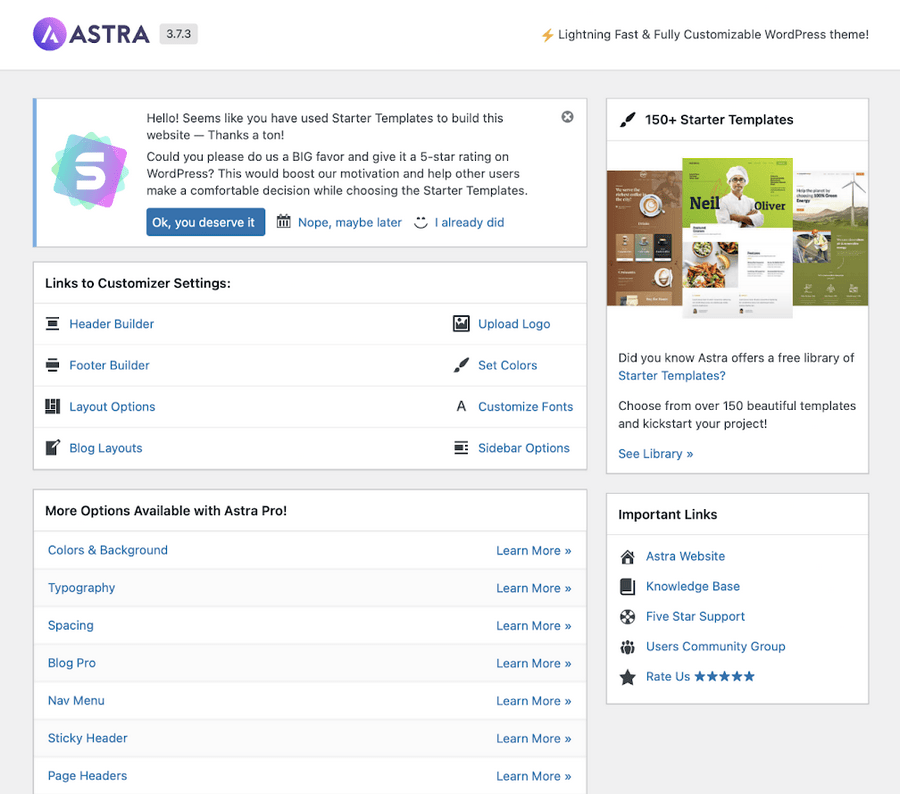
さらに、[外観] > [ Astraオプション]に移動して、ロゴをアップロードしたり、使用するフォントをカスタマイズしたりできます。
ここでは、AstraProバージョンでのみ提供される他の多くの機能を見ることができます。

TutorLMSのインストール
サイトにテーマを追加する方法を見てきました。次に、LMSプラグインを起動して実行する方法を見てみましょう。

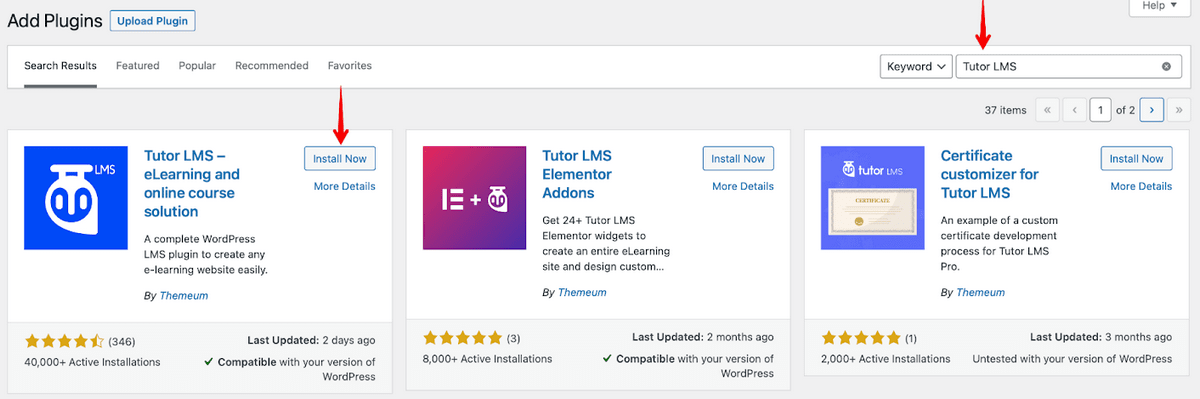
WordPressのプラグインメニューに移動し、 TutorLMSを検索します。
[今すぐインストール]をクリックしてアクティブにします。

これで、TutorLMSを使用できるようになります。
チューターLMSでコースを追加する
Tutor LMSをインストールすると、コースの作成に直接進むことができます。 Tutor LMSのバックエンド管理パネルでは、1つのページからすべての詳細を構成できます。
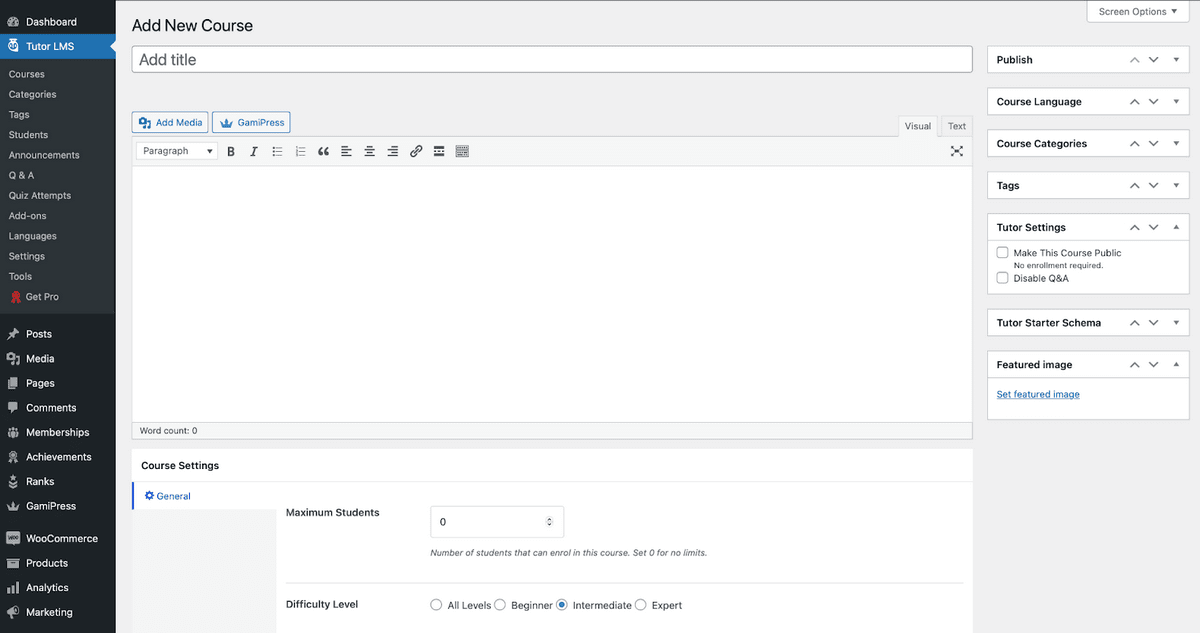
コースページから[新しいコースの追加]をクリックします。

読者が何にサインアップしているかを理解できるように、コースに意味のあるタイトルと説明を追加します。
また、コースに登録できる学生の数を設定したり、コースコンテンツの難易度を決定したりすることもできます。
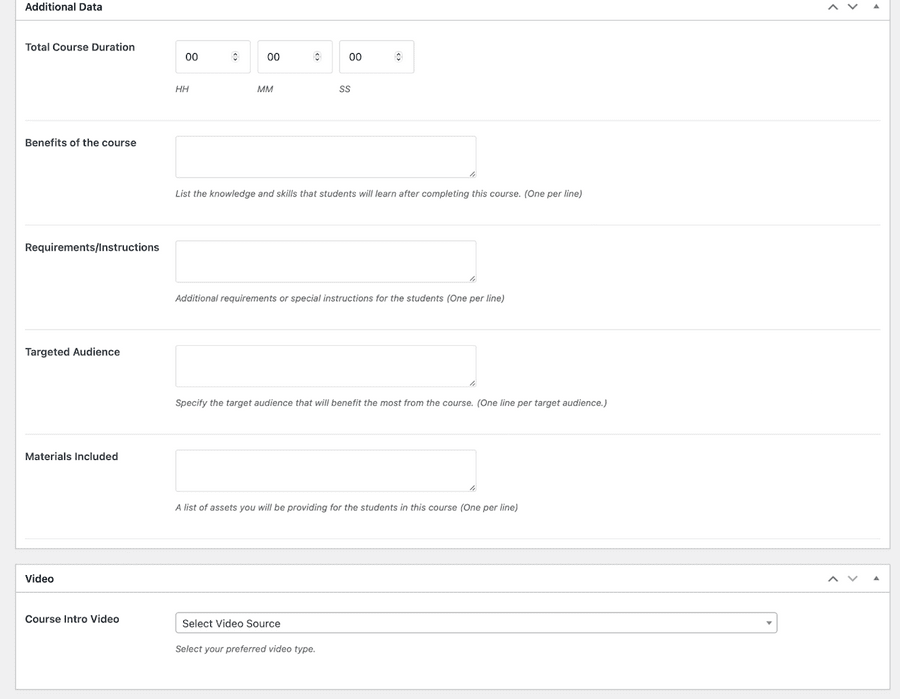
新しいコースの追加データ
TutorLMSにはカスタマイズ可能なオプションがたくさんあります。
YouTubeや他のメディアからのビデオをリンクしたり、デバイスから直接アップロードしたりできる直感的な埋め込みビデオプレーヤーがあります。 生徒との交流ができるQ&Aセクションを生徒と一緒に作成することもできます。

コースのクイズを作成する方法
最後に最善を尽くして、クイズビルダーがあります。 クイズビルダーを使用すると、学生向けにさまざまな種類のクイズを作成できます。
とりわけ、多肢選択式または長いエッセイタイプの質問をすることができます。
特に、自動採点システムを使用して、クイズに制限とタイマーを設定できます。 学生は都合の良いときにクイズに答えることができ、成績は自動的に表示されます。
これは、インストラクターにとって非常に時間の節約になります。
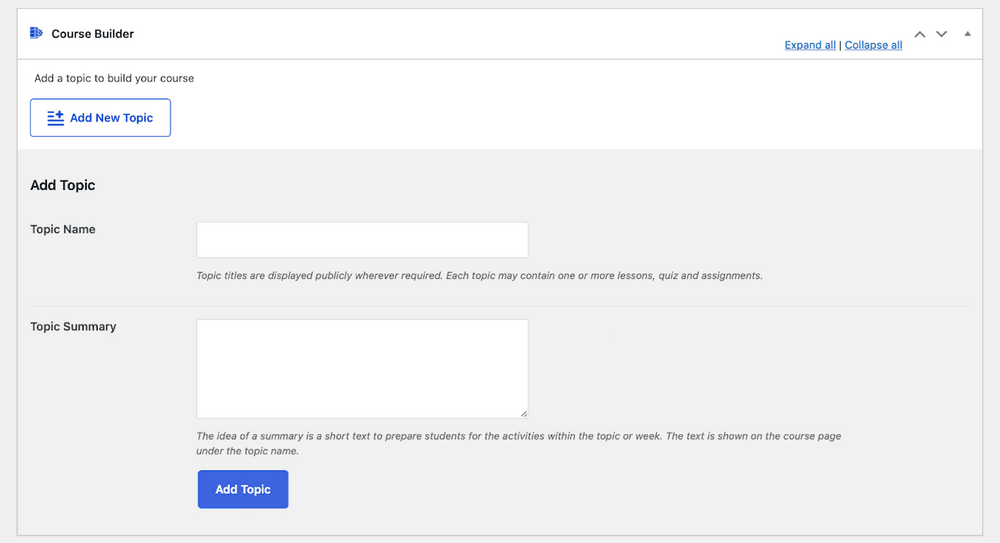
ステップ1:新しいトピックを追加する
クイズの作成を開始するには、最初にトピックを追加する必要があります。
コース作成ページから少し下にスクロールすると、コースビルダーセクションが表示されます。
そこから、[新しいトピックの追加]をクリックして、コースの新しいトピックを作成します。
それが終わったら、[トピックの追加]をクリックして、次のステップに進むことができます。

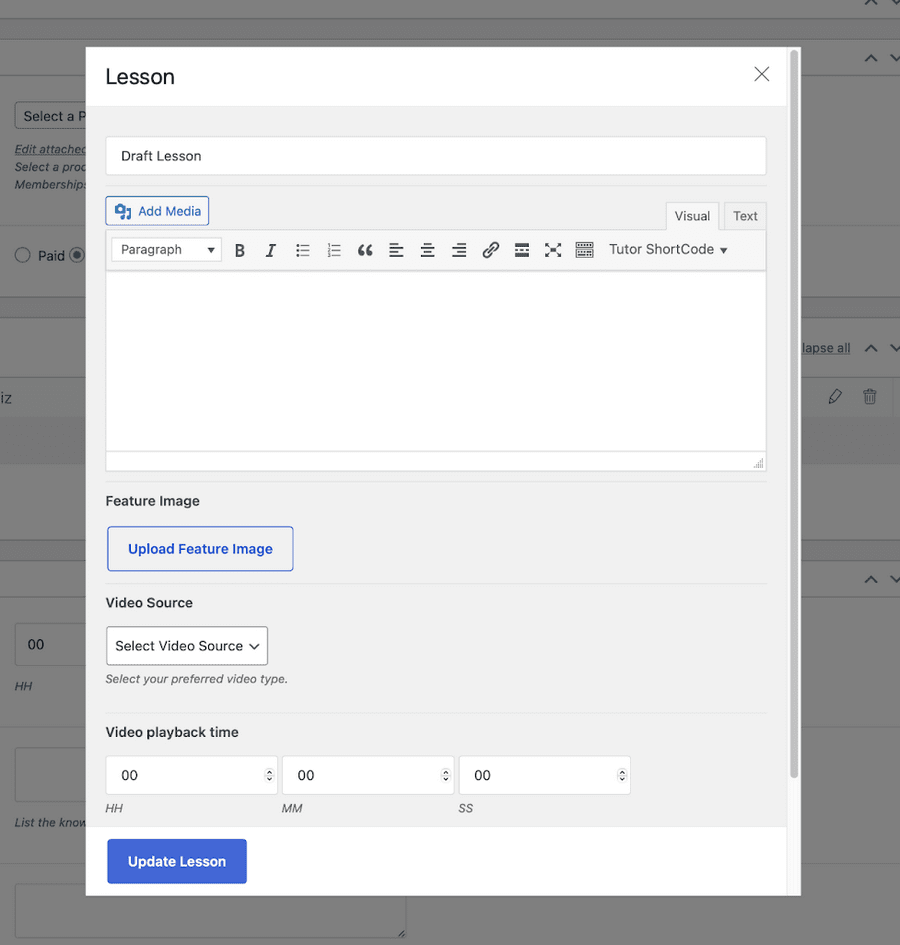
ステップ2:レッスンを作成する
トピックが作成されたら、クイズとレッスンを作成できます。
レッスンを作成するには、作成したトピックをクリックすると、新しいレッスンボタンが表示されます。
それをクリックすると、レッスンの詳細を追加できるポップアップウィンドウが表示されます。 必要に応じて、ビデオを使用してレッスンを構成できます。

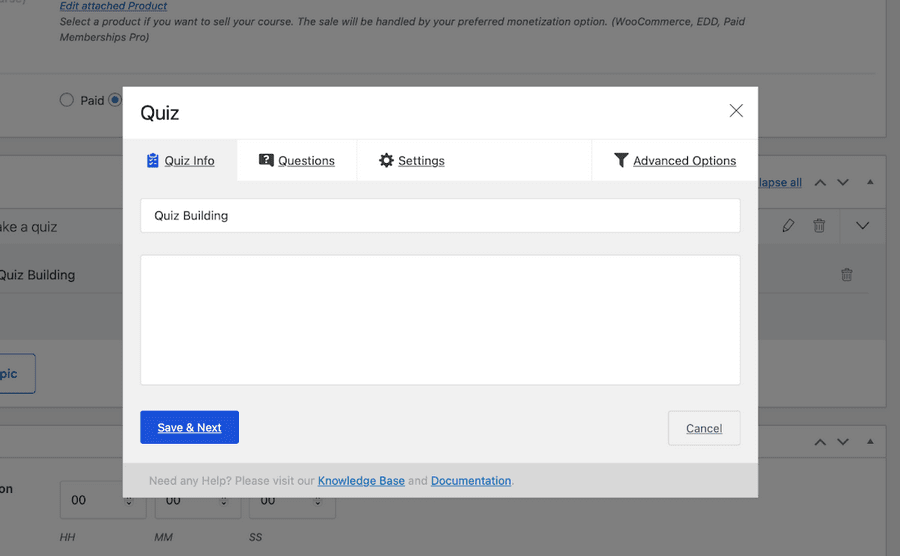
ステップ3:クイズを作成する
レッスンのセットアップが完了したら、ようやくクイズの作成を開始できます。 クイズを追加するトピックをクリックしてから、[クイズ]ボタンをクリックします。
まず、クイズの名前と説明(必要な場合)を設定する必要があります。

[保存して次へ]をクリックすると、次のステップに進みます。

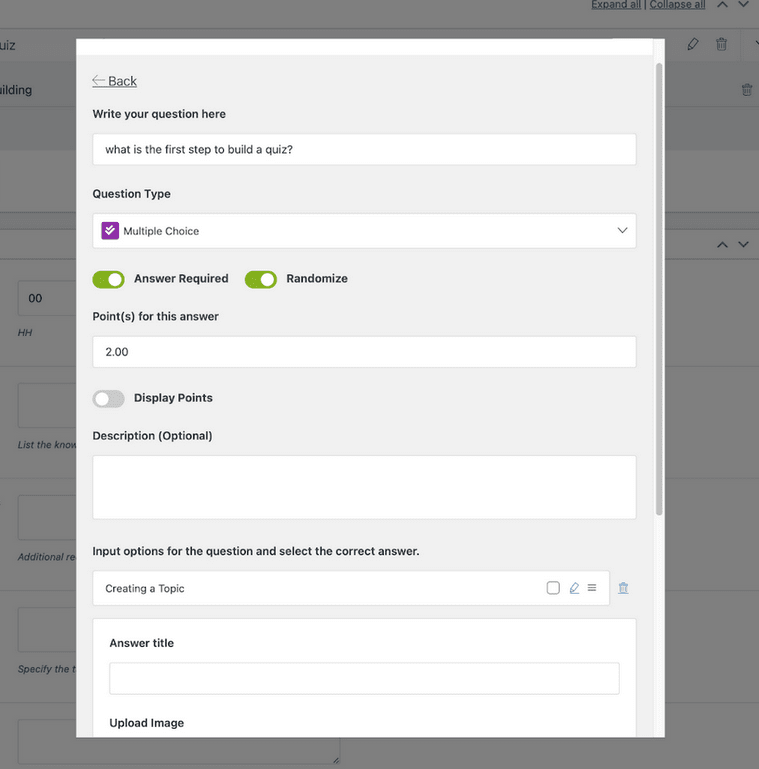
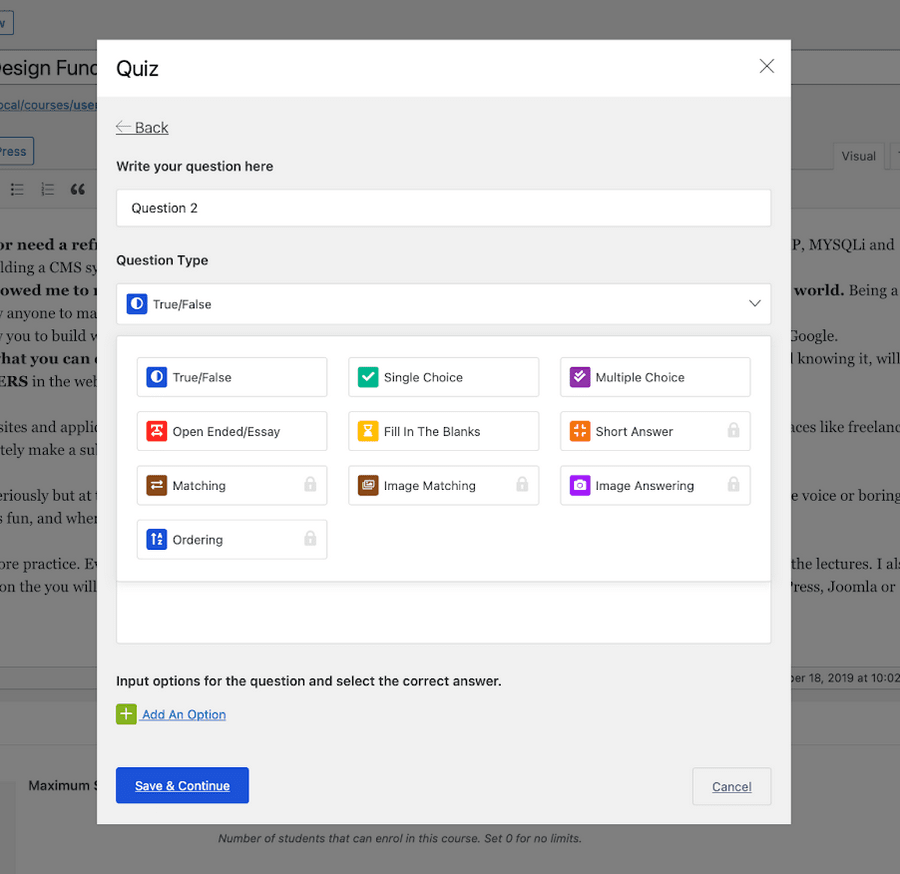
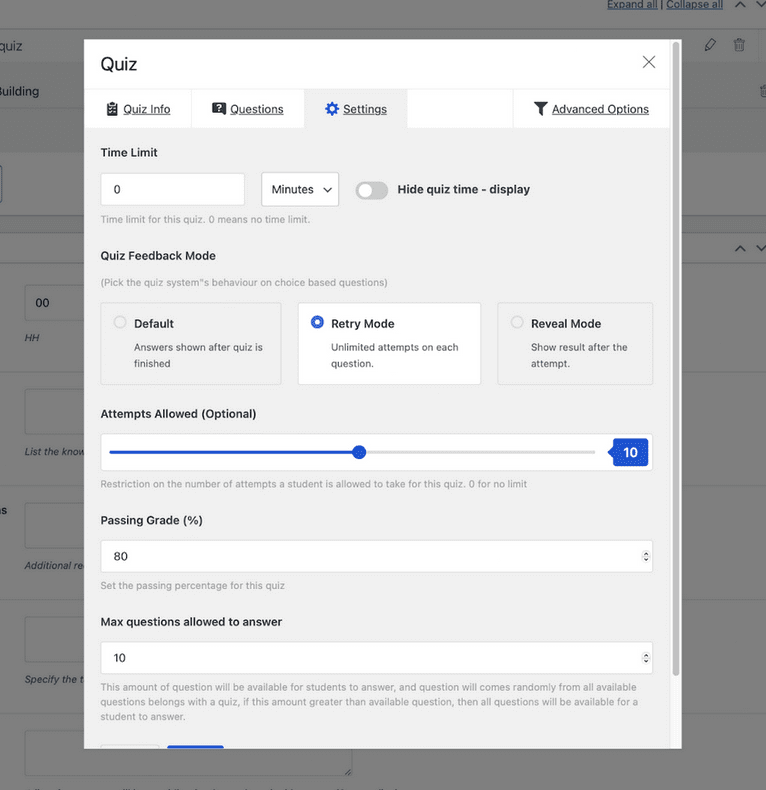
クイズの初期設定後、質問と成績を設定できます。 設定した質問の種類に応じて、さまざまな評点でさまざまな質問をすることができます。
多肢選択式の質問には、選択肢を混乱させる気の利いたランダム化オプションがあります。

一部のクイズタイプは、ProバージョンのTutorLMSの背後でロックされています。 しかし、無料のものは私たちが仕事を成し遂げるのに十分です。
クイズビルダーには、カスタマイズ性を高めるために、他にも多くの追加設定があります。 あなたが完全に幸せになるまで、彼らと遊んでみてください。

WooCommerceの統合と現金化
コースを収益化できなければ、すべてのハードワークはそれほど重要ではありません。 幸い、TutorLMSはWooCommerceとの完全な統合をサポートしています。
WooCommerceを有効にするには、もちろん、WordPressからプラグインをダウンロードしてアクティブ化する必要があります(まだ持っていない場合)。
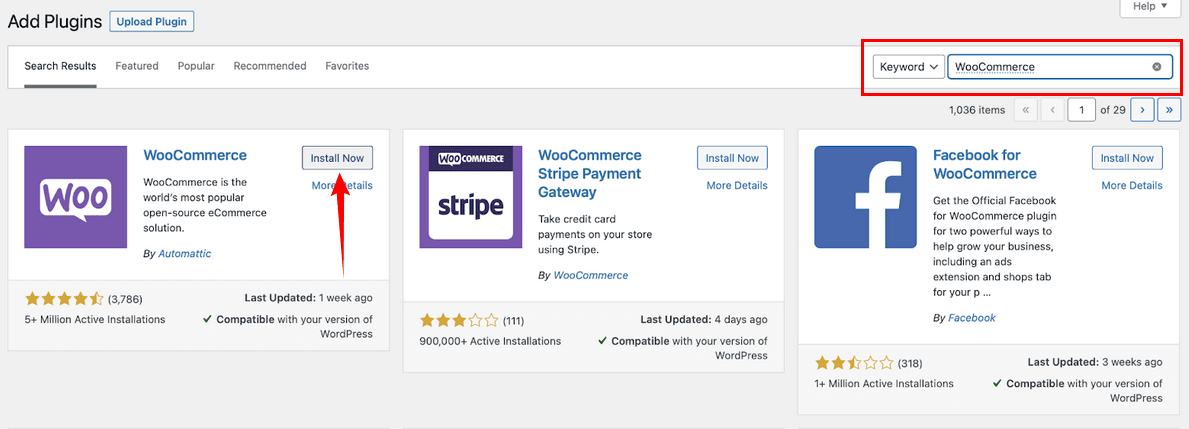
Tutor LMSプラグインのインストールプロセスと同様に、WordPress管理者のプラグインメニューに移動して、WooCommerceを検索します。
続行する前に、WooCommerceをインストールしてアクティブ化します。

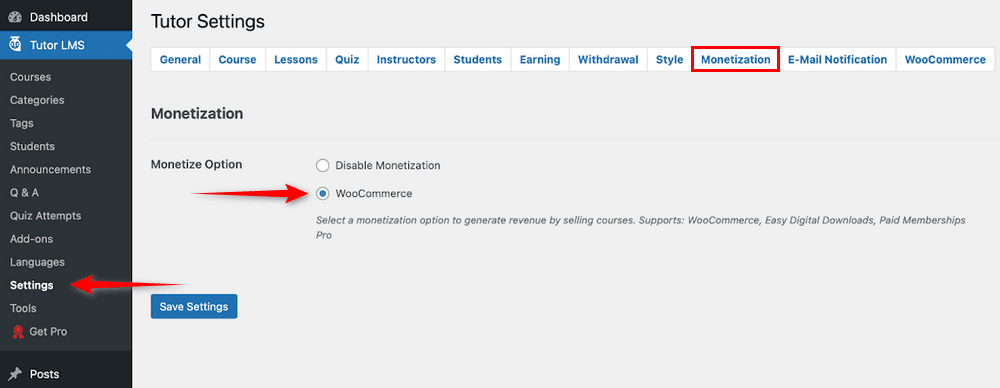
[ダッシュボード]>[チューターLMS ]> [設定] >[モネタイズ](タブ) > [ WooCommerce](有効)に移動します。

コースからどのように稼ぐことができますか? WooCommerceを通じて販売する製品が必要です。 そして、製品は私たちが販売したいコースにリンクされている必要があります。
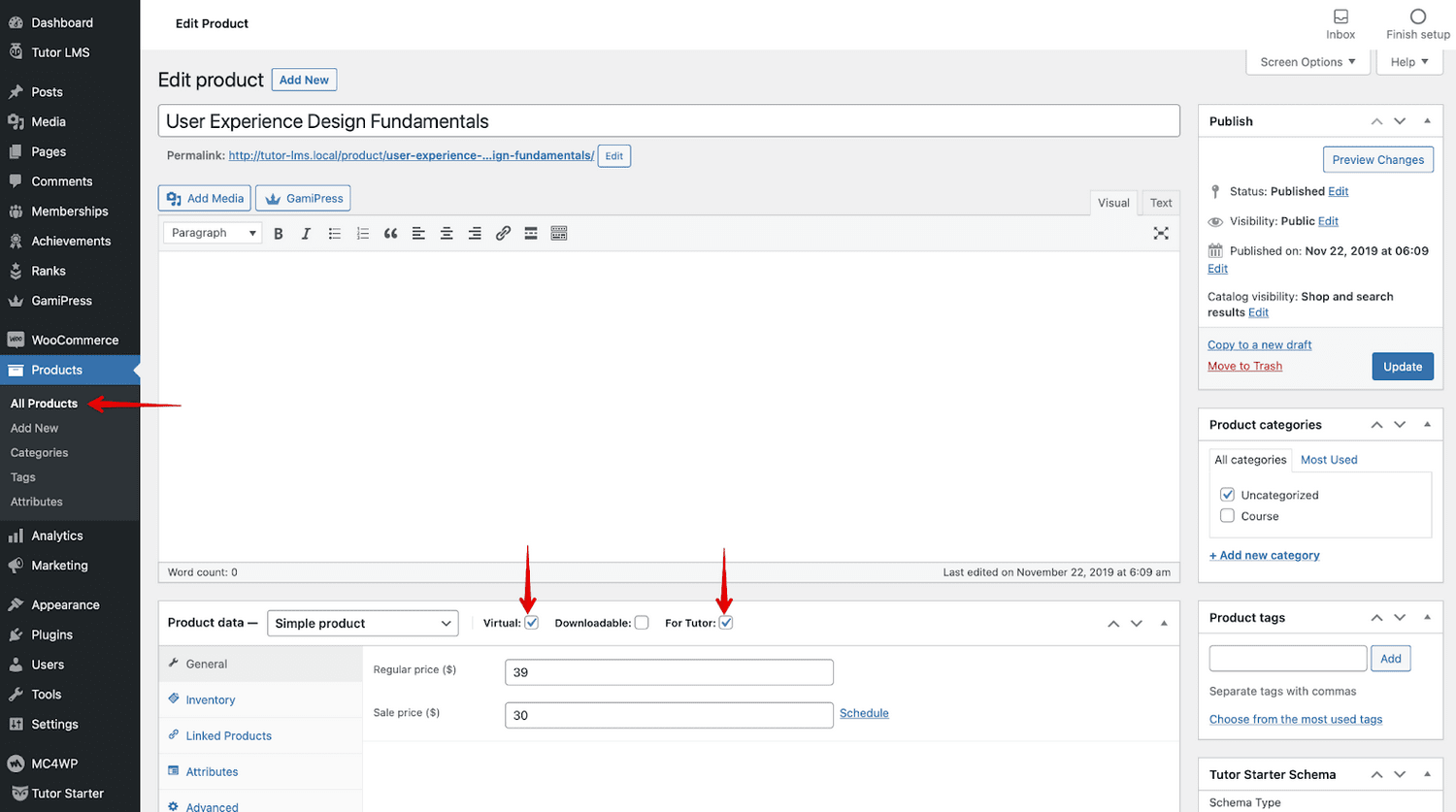
WordPress管理ダッシュボードから[製品]タブに移動し、[新規追加]をクリックします。
簡単にするために、製品の名前を、収益化するコースと同じに設定します。

製品のタイプを設定し、マークされた2つのボックスを選択します。 製品の価格を設定して、プロセスを終了します。 必要に応じて、セール価格でオプトインすることもできます。
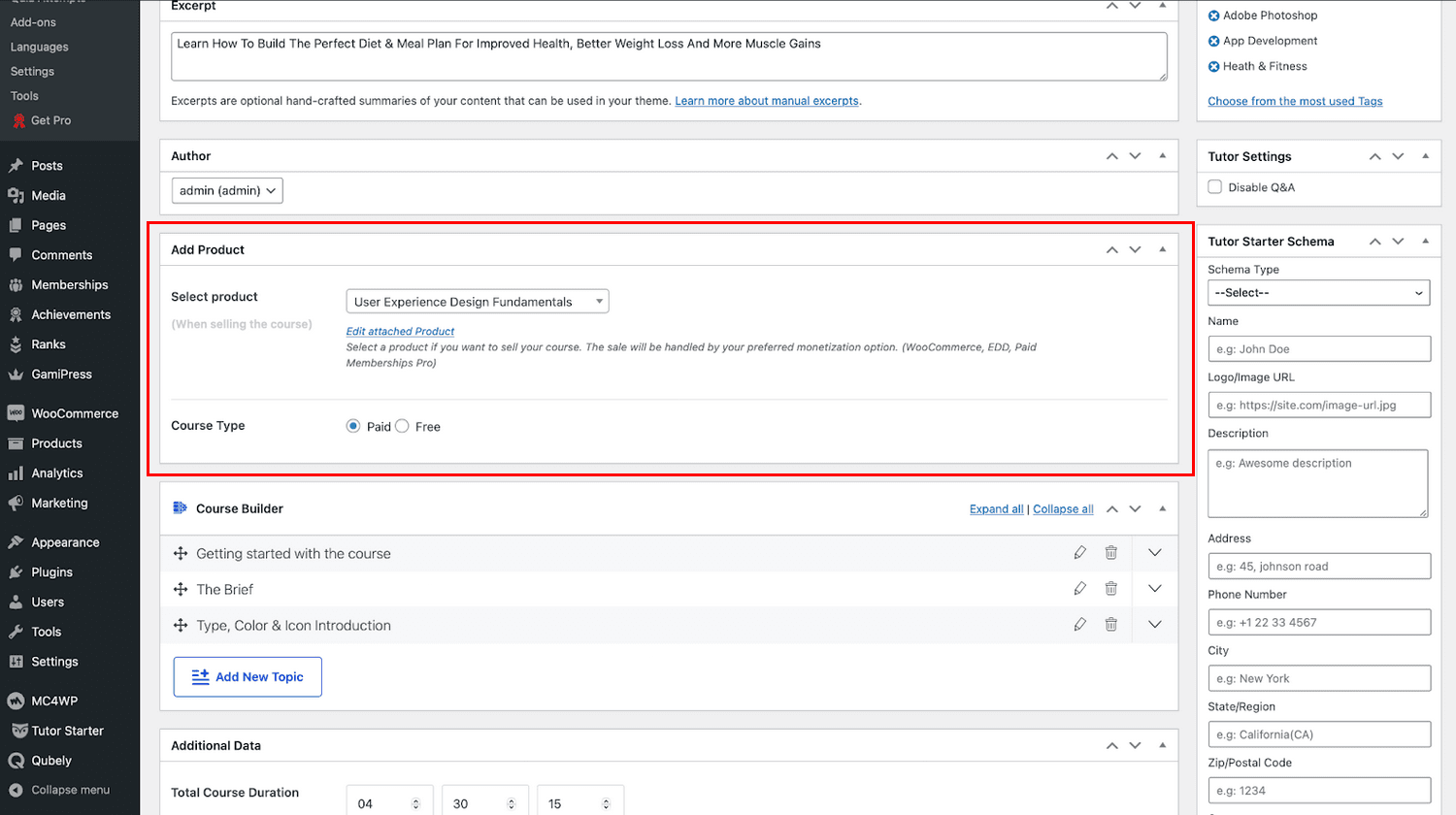
私たちが今やるべき最後の仕事。 Tutor LMSコースページのバックエンドに移動し、収益化するコースの[コースの編集]をクリックする必要があります。
下にスクロールして[製品の追加]ドロップダウンメニューを見つけ、作成した製品を追加します。

これにより、コースにWooCommerceのタグが付けられ、コースタイプで[有料]を選択すると、収益の生成を開始できます。 これで、学生はあなたのサイトからこの製品を購入できます。
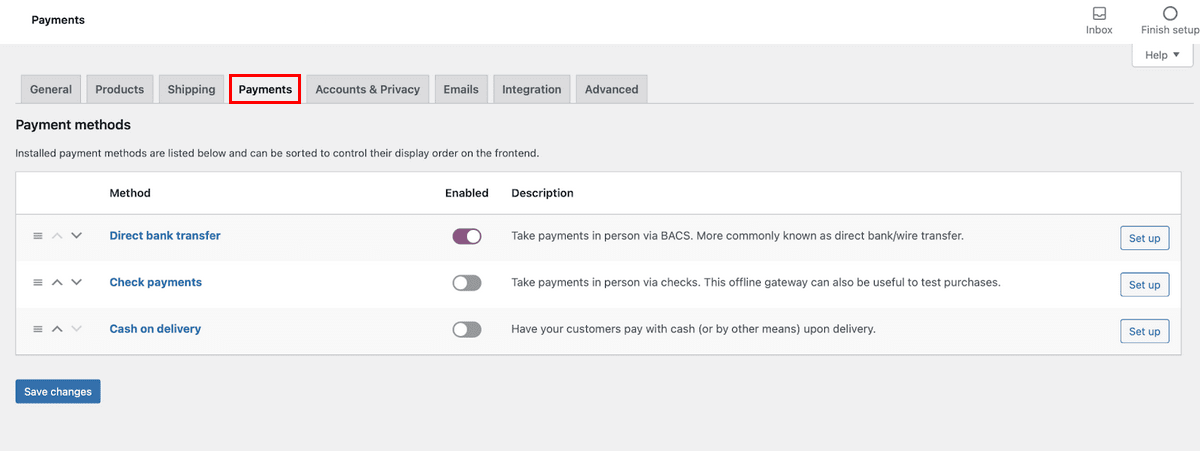
お支払い方法
私たちはコースを収益化しましたが、購入するたびに入ってくるお金をどのように受け入れるのでしょうか?
そのためには、WooCommerce設定に移動し、 Paymentsに移動します。 ここでは、さまざまな種類の支払い方法をすべて確認できます。

収益化する次のコースでは、次の手順に従って最初に製品を作成してから、その製品をコースに追加します。
最後にもう1つ、これはeラーニングサイトに複数のインストラクターがいるクリエイターのみを対象としています。
複数のインストラクター間で販売からのコミッションを共有する簡単な方法を決定したい場合は、TutorLMSが対応します。
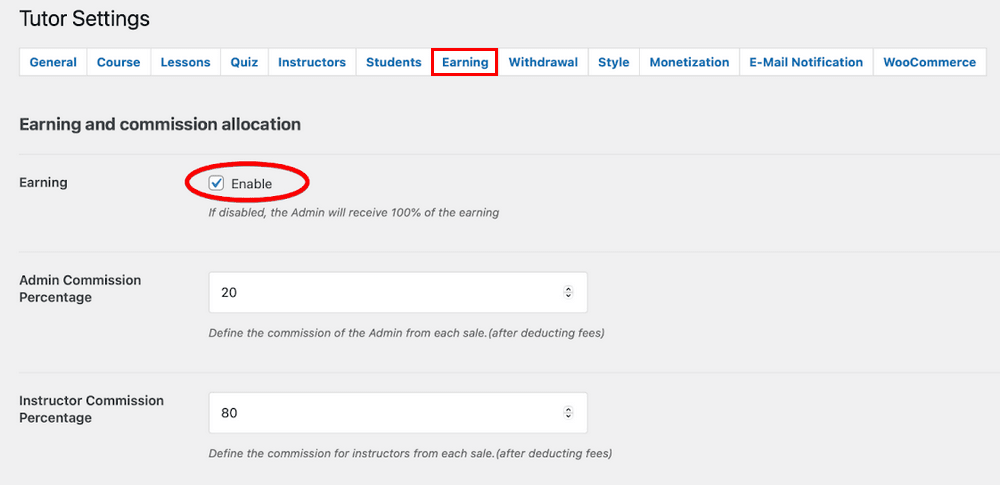
Tutor LMS Settings > Earningsに移動して、収益を有効にします。
このページから、各インストラクターに受け取るコミッションの金額を設定できます。

最終的な考え
これで、ようやくLMSセットアップの旅は終わりです。 それとも私たちですか? 私たちは実際に旅の片足だけを完了しました。第2段階は、eラーニングサイトを実際に人気があり成功させることができるかどうかを確認することです。
eラーニングサイトの可能性を最大限に引き出すのに役立つマーケティング計画を立てる必要があります。 残念ながら、これはこの記事の範囲外ですが、別の機会に取り組む予定です。
これで、eラーニングサイトの構築と設定を開始してカスタマイズする方法についての良いアイデアが得られたはずです。
使用した両方のツールの無料バージョンを紹介しました。 無料版には、私たちを稼働させるのに十分な機能が備わっています。
しかし、AstraとTutorLMSの両方のプロバージョンの背後に隠された機能はたくさんあります。 将来サイトをさらに拡張したい場合は、これらのツールの価格をさらに調べることができます。
いつものように、eラーニングサイトの構築の経験を私たちに知らせてください。サポートが必要な場合は、私たちに連絡してください。 良いものを持っている!
