WooCommerce でクーポン バナーを作成およびカスタマイズする方法は?
公開: 2022-09-15WooCommerce クーポン バナーは、ストアを宣伝する最も効果的な方法の 1 つです。 クーポンは、顧客の間でストアの受容性を高めるために本質的に使用されます。
このような店内プロモーションを利用して、潜在的な売上を生み出すことができます。 店舗を改善するために、他の屋外販売戦略を採用することもできます。
クーポンバナーなどの店頭販促キャンペーンを活用して売上を伸ばす方法を見てみましょう。 このような販売キャンペーンを作成するには、WooCommerce プラグインのスマート クーポンを使用します。 見てください!
クーポン バナーが必要な理由
簡単に言えば、クーポン バナーは、クーポンを宣伝するために WooCommerce ストアに追加されるバナーです。 バナーは視認性が高く、見逃しにくいため、広告やプロモーションを配置するのに適した場所です。 Web ページのトラフィックの多い場所にブランド バナーを追加すると、ブランドの認知度を高め、売り上げを伸ばすことができます。
クーポンは、ストアが顧客に割引やその他のオファーを提供するためのツールです。 クーポンは、価格の割引、一律割引、無料の製品などを提供できます。 市場で最高の取引を提供すれば、顧客はあなたから購入する可能性がはるかに高くなります。 さらに、クーポンは販売数と販売数を改善することが証明されています。
これらのいわゆるプロモーション割引クーポンを宣伝するには、さらに別のマーケティング手法を採用する必要がある場合があります. 1 つの方法は、クーポンをスケジュールして、顧客にそのようなクーポンを知らせることです。 これは、クーポン バナーが関連する場所です。
クーポン バナーは、顧客が利用できる割引とオファーの開始を通知します。 これにより、クーポンが有効なときに顧客をストアに戻す可能性のある反応がトリガーされます。 さらに、認識とは別に、そのようなクーポンやバナーは、プラットフォームを関連性があり興味深いものにします. また、店舗とお客様との間に信頼の壁を築くためにも重要です。
スケジュールされたクーポンのバナーの作成とホスティングを支援する独立したクーポン プラグインがいくつかあります。 そのようなプラグインの中で最高のものの 1 つは、WebToffee の WooCommerce プラグインのスマート クーポンです。 その設定を理解する前に、それを見てみましょう。
WooCommerce クーポン管理プラグイン

WooCommece プラグインのスマート クーポンは、ストアにスケジュールされたクーポン バナーを設定するのに最適なプラグインの 1 つです。 このプラグインを使用すると、割引クーポンの設定、無料製品の提供、BOGO オファーの作成などを行うことができます.
この WooCommerece クーポン管理プラグインには、ベーシックとプレミアムの 2 つのバージョンがあります。 このプラグインの基本バージョンは、ストアで最小限の機能を備えたクーポンを設定するために必要な機能を提供します. このプラグインのプレミアム バージョンを使用すると、複雑なクーポンを簡単に作成できます。 このプラグインは、BOGO、カート放棄割引、サインアップ クーポンなど、他にもいくつかの機能を提供します。
このクーポン プラグインを使用して、スケジュールされたクーポンを設定し、クーポン バナーを作成およびカスタマイズすることもできます。 見てみましょう。
WooCommerce クーポン バナーの作成方法
この目的のために、プラグインのプレミアム バージョンが必要になります。
クーポンバナーを作成するには、
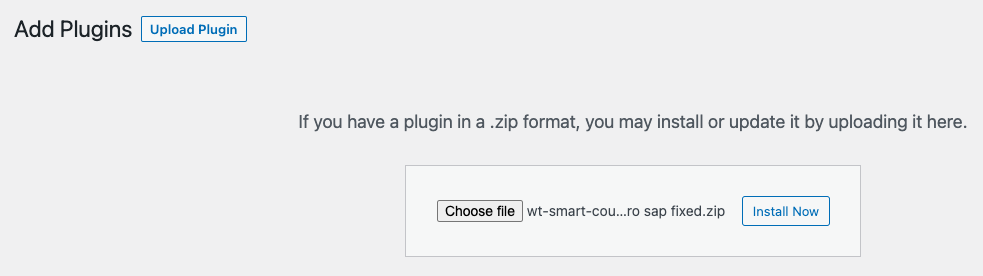
- WordPress 管理パネルの [プラグイン] > [新規追加] に移動します。
- [プラグインのアップロード] をクリックし、WebToffee コンソールからダウンロードしたプラグイン ファイルを選択します。

- プラグインをインストールして有効化します。
- 次に、[スマート クーポン] > [一般設定]に移動します。
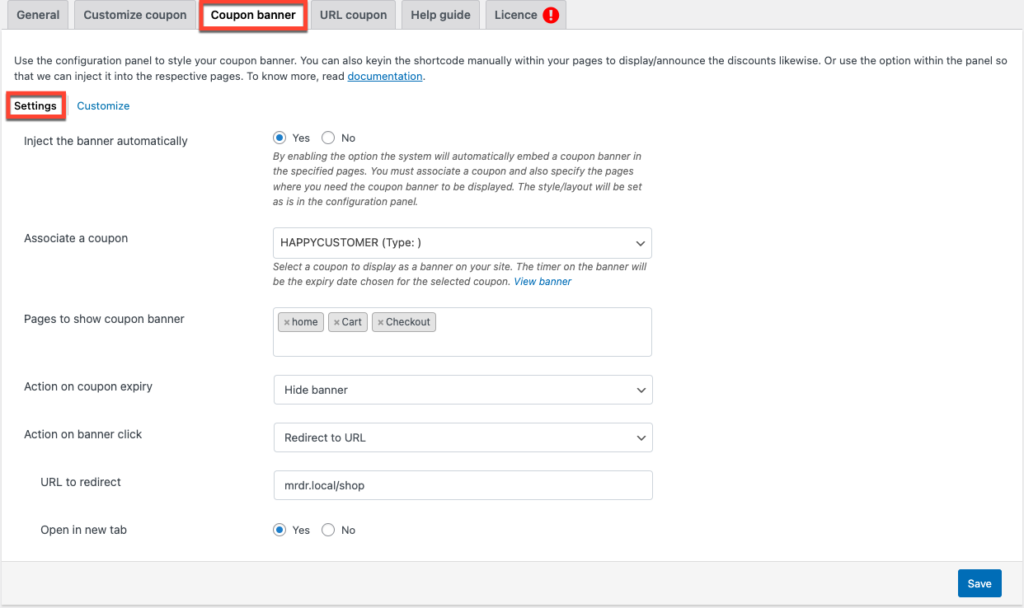
- [クーポン バナー] > [設定]の下に、バナーを設定するオプションがあります。
- [バナーを自動的に挿入する] オプションの近くにある [はい] ボタンをクリックします。
- [クーポンを関連付ける] オプションで作成した定期クーポンを検索して選択します。
- クーポンバナーを表示するページを選択します。 店舗で最も目立つ場所を選択してください。
- クーポンの有効期限が切れたときに実行するアクションを選択します。 バナーを非表示にすることも、テキストを表示することもできます。 後者を選択した場合は、テキストも提供する必要があります。
- クーポンの動作を選択します – 「クーポンをクリックするとどうなりますか?」。 ユーザーを特定の URL にリダイレクトするか、バナーをタップしたときにクーポンを適用する必要があります。
- 別の URL にリダイレクトすることを選択した場合は、URL を提供し、新しいタブで開くかどうかを指定します。
- [保存]をクリックして設定を保存します。

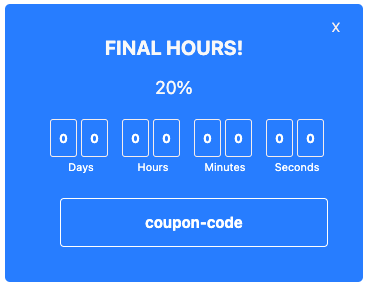
これにより、ストアの指定したページにクーポン バナーが追加されます。 クーポンバナーは現在このようになります。

ただし、バナーがユースケースに合わない可能性があることに注意してください。 たとえば、デフォルトのテキスト「FINAL HOURS!」 また、「20%」という説明は、状況に最も適していない可能性があります。 このようなデフォルト設定は、クーポン バナーのカスタマイズで変更できます。
これらのバナーをカスタマイズするには?
ウェブサイトのクーポン バナーの外観をカスタマイズするには、
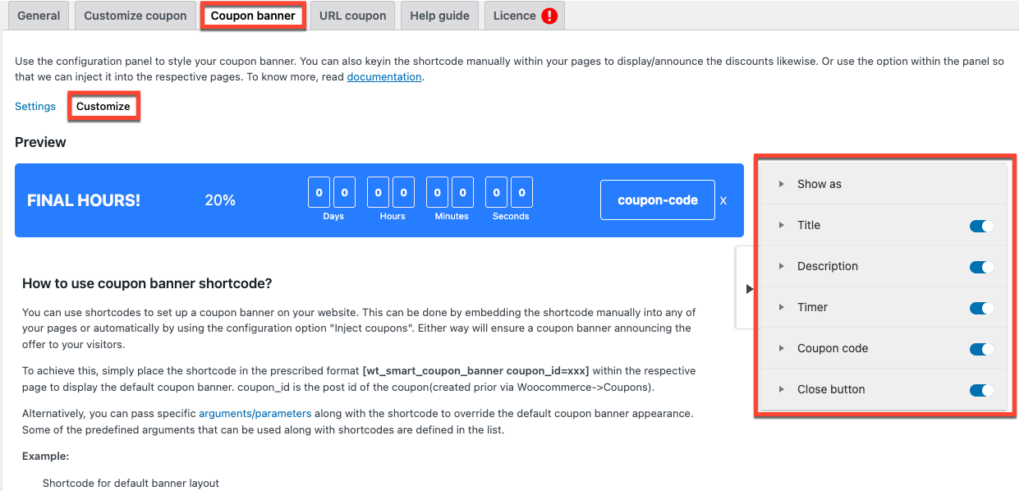
- スマート クーポン>一般設定>クーポン バナー>カスタマイズに移動します。
- ページの右側にバナー カスタマイザがあります。 必要に応じて設定してください。
- 最後に [保存]をクリックして、変更を保存します。

カスタマイザーで利用可能なカスタマイズオプションには、

次のように表示
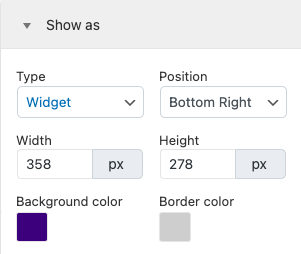
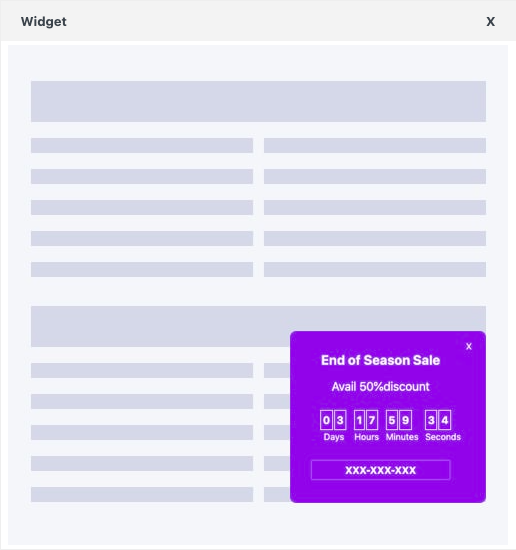
クーポン プロモーションの表示方法を選択できます。 バナーに追加するか (デフォルト設定)、ウィジェットを使用してこれらのプロモーションを表示できます。 ウィジェットを選択する場合、ウィジェット ボックスの寸法を選択するように求められます。
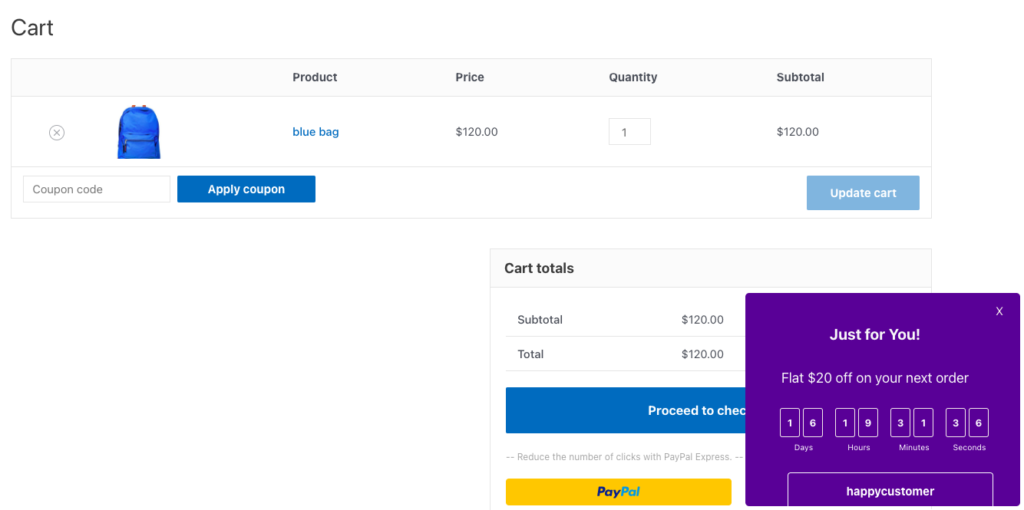
これは、構成したウィジェットの外観です。

必要に応じて、バナーまたはウィジェットの位置を変更することもできます。 たとえば、バナーをページの下部に移動できます。
これらの設定により、バナーまたはウィジェットの背景と境界線の色を選択することもできます。

題名
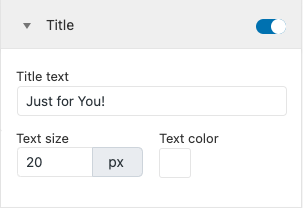
トグルバーでタイトルの追加を有効または無効にできます。 タイトルのテキスト、サイズ、および色を変更することもできます。

説明
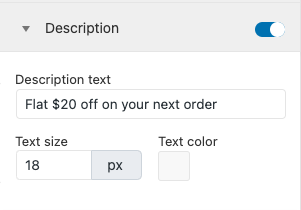
この設定を使用して、説明を有効または無効にし、説明のテキスト、サイズ、および色を変更します。

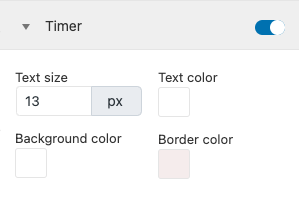
タイマー
必要に応じてタイマーを追加するか、無効にすることができます。 timer 要素のテキスト サイズ、色、背景色、境界線の色を変更することもできます。

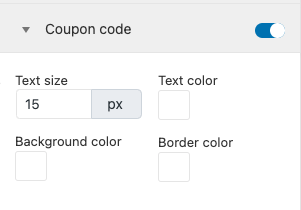
クーポンコード
ウィジェットやバナー内のクーポンコードアイコンの文字サイズ、色、背景色、枠線の色を選択できます。 必要に応じて、バナーにクーポン コードを表示しないようにすることもできます。

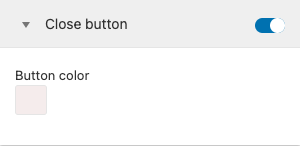
閉じるボタン
バナーまたはウィジェットに閉じるボタンが必要ない場合は、無効にすることができます。 閉じるアイコンの色を変更することもできます。

このようにクーポンがウェブサイトに表示されます。

クーポンショートコードを使用してバナーを設定する方法は?
カスタマイザに加えて、カスタム ショートコードを使用して、バナーとウィジェットをセットアップおよびカスタマイズすることもできます。
ページにデフォルトのバナーを追加したいだけの場合は、以下に示すショートコードをそれぞれのページに配置する必要があります。
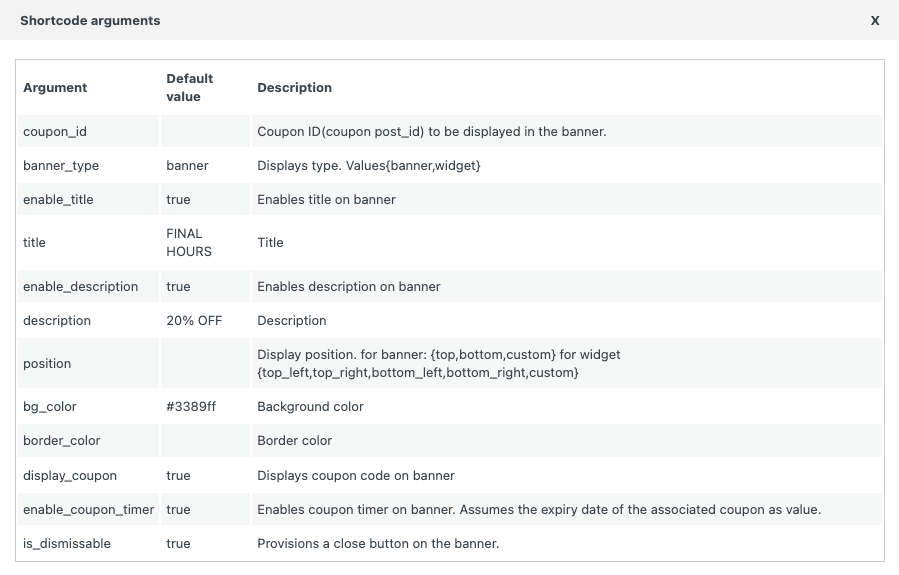
[wt_smart_coupon_banner coupon_id=xxx]これらは、クーポン バナーのショートコードで使用できるショートコード引数です。

引数付きのショートコードの例を次に示します。
[wt_smart_coupon_banner coupon_id=4545 banner_type="widget" title="End of Season Sale" description="Avail 50%discount" position="bottom_right" bg_color="#8224e3"ウィジェットはこのようになります。

概要
ストア内のバナーとウィジェットを使用すると、ストアのプロモーションの可能性を最大限に活用できます。 この人目を引く設定により、差し迫った販売キャンペーンを独自に宣伝できます。 このような費用対効果の高いキャンペーンを作成するために必要なのは、単一の WooCommerce クーポン プラグインだけです。 WooCommerce のプラグイン Smart Coupons を使用すると、スケジュールされたクーポンを設定し、クーポン バナーを作成できます。
この記事とプラグインについてのご意見をコメントでお知らせください。
