WordPress でトップに戻るボタンを作成する方法 (2 つの方法)
公開: 2022-11-08いくつかの調査 (Backlinko による最初のページ ランクと Medium による読者のエンゲージメント維持) によると、長い形式のコンテンツはより魅力的で、SEO に適していることが証明されています。 また、長い形式のコンテンツは、より詳細な情報を伝える機会と、より多くのバックリンクを獲得する機会を提供します。これは、単語数と被リンクの間に正の相関関係があるためです。 ただし、ユーザー エクスペリエンス (UX) は、読者をサイトに留めておくための最も重要な側面の 1 つでもあるため、無視してはなりません。
サイトに長いコンテンツの投稿がある場合は、ウェブサイトの投稿にトップに戻るボタンを追加すると、長いコンテンツを読んだ後に読者がトップに戻るのに役立ちます。ページに移動してナビゲーション メニューを表示し、新しい目的地を選択します。
Divi のようなテーマには、組み込みのトップに戻るボタンが付属しており、[テーマ オプション] からアクティブ化できます。 または、Elementor などのテーマ ビルダーを使用している場合は、次の簡単な手順で簡単に Web サイトに追加できます。 ただし、デフォルトの WordPress エディターを使用している場合でも、心配する必要はありません。このチュートリアルでは、WordPress Web サイトにトップに戻るボタンを追加する方法を説明します。
WordPress にトップに戻るボタンを追加する
トップに戻るボタンを Web サイトに追加する利点がわかったので、このチュートリアルでは 2 つの方法を紹介します。
- カスタム コードをテーマ ファイルに手動で追加する
- WordPress プラグインの使用
トップに戻るボタンを手動で追加する (プラグインなし)
セキュリティ上の理由でプラグインを使用したくない場合、またはサイトに負担をかけたくない場合は、この方法が適しています。 テーマのfunctions.phpファイルにいくつかのコードを追加して、 JavaScript ファイルをテーマjsフォルダーに追加します。
ステップ 1: WordPress テーマ ディレクトリにアクセスする
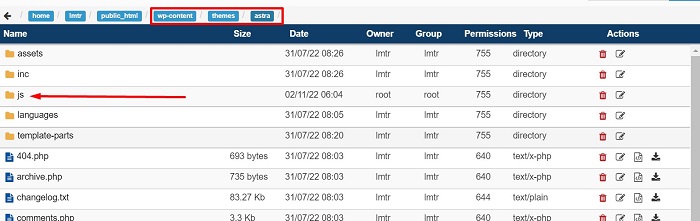
準備ができたら、まず、ファイル転送プロトコル (FTP) またはホスティング ファイル マネージャーを介して、WordPress Web サイトのファイルにアクセスする必要があります。 次に、 wp-content → themes → your theme (トップに戻るボタンを追加するテーマ) → jsフォルダーに移動します。 テーマにjsフォルダーがない場合は、手動でフォルダーを作成し、そのフォルダーを開くことができます。 ホスティング ファイル マネージャーでは、次のように表示されます。

ステップ 2: JS ファイルを作成する
jsフォルダーに入ったら、 topbutton.jsという名前の javascript ファイルを作成します。 続行してファイルを開き、次の JQuery コードをそこに貼り付けます。
jQuery(ドキュメント).ready(関数($){
変数オフセット = 100;
可変速度 = 250;
var 期間 = 500;
$(window).scroll(関数(){
if ($(this).scrollTop() < オフセット) {
$('.topbutton') .fadeOut(期間);
} そうしないと {
$('.topbutton') .fadeIn(期間);
}
});
$('.topbutton').on('クリック', function(){
$('html, body').animate({scrollTop:0}, speed);
false を返します。
});
});上記のコードは、ページがスクロールされたときにボタンにフェードインとフェードアウトのアニメーションを追加し、ページでトップに戻るボタンがクリックされたときにスクロールアップのアニメーションを追加します。
ステップ 3: ボタンを準備する
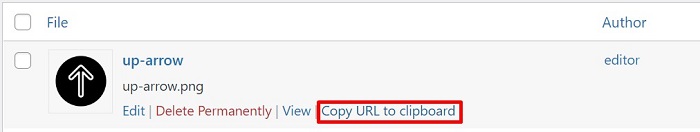
次のステップは、ボタン イメージ ファイル自体を準備することです。 アイコンは最初から作成することも、fontawesome.com や flaticon.com などのサイトからダウンロードすることもできます。 次に、画像のサイズが大きすぎないことを確認します (50px サイズの矢印画像を使用します)。 アイコンの準備ができたら、WordPress メディア ライブラリ経由で画像ファイルをアップロードし、後で CSS スニペット用にその URL をコピーします。

ステップ 4: JS ファイルをキューに入れる
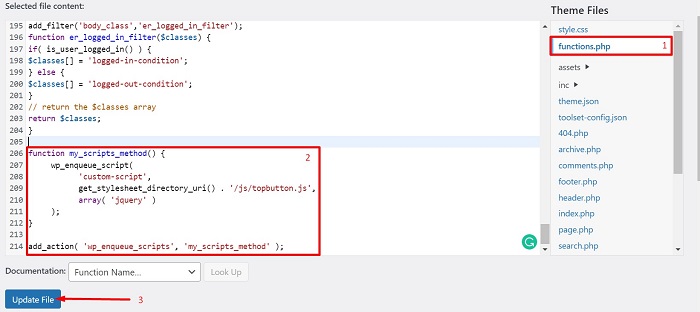
画像の準備ができたら、WordPress 管理ダッシュボードから [外観] → [テーマ ファイル エディター] に移動してテーマ エディターページを開き、テーマ ファイルからfunctions.phpを開いて、前に作成した JavaScript を使用することを WordPress に伝えます。をクリックし、次のコードをファイルの下部に貼り付けます。
関数 my_scripts_method() {
wp_enqueue_script(
'カスタムスクリプト',
get_stylesheet_directory_uri() . '/js/topbutton.js',
配列 ( 'jquery' )
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );コードを配置したら、[ファイルを更新] ボタンをクリックしてファイルを保存します。


ステップ 5: CSS スニペットを追加する
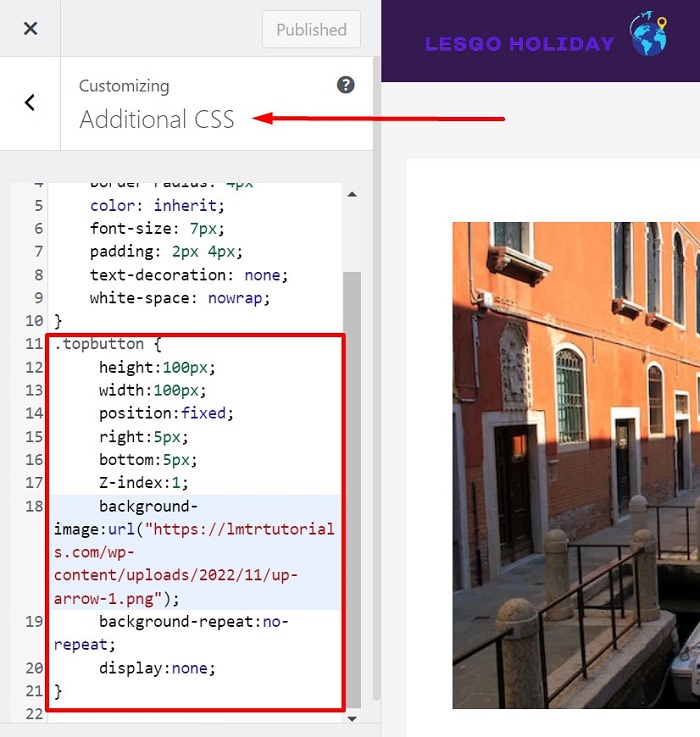
WordPress 管理ダッシュボードから [外観] → [カスタマイズ]にあるテーマ カスタマイザに移動し、次の CSS スニペットを追加 CSSブロックに貼り付けます。 画像の URL に従って、トップに戻るボタンの例の URL (「 http://yourimageurl.com/backtotop.png 」) を変更します。
.トップボタン {
高さ:50px;
幅:50px;
位置:固定;
右:5px;
下:5px;
Z-インデックス:1;
background-image:url("https://yourimageurl.com/backtotop.png");
バックグラウンドリピート:リピートなし;
表示:なし;
}上記の CSS スニペットは、準備したボタン イメージを背景として追加し、ボタンの幅と位置を調整します。 エディターの下部に CSS スニペットを配置できます。スニペットの準備ができたら、[公開] ボタンをクリックして変更を保存します。

ステップ 6: ボタンをフッター領域に表示する
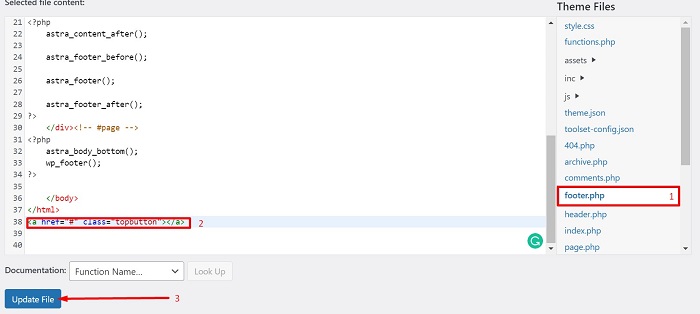
最後のステップは、ボタンを Web サイトの下部に表示することです。 通常、この領域はすべての Web ページの下部とメイン コンテンツの後に表示されるため、フッター領域を選択しましょう。 これを行うには、テーマ エディターページに戻り、テーマファイルからfooter.phpファイルを開いて、次の HTML スニペットを追加します。
<a href="#" class="topbutton"></a>

これで、トップに戻るボタンの準備が整いました。 フッター領域のあるページを開いてから、少し下にスクロールするか、完全に下にスクロールすると、下隅にボタンが表示され、クリックできるようになります。

WordPress プラグインを使用してトップに戻るボタンを追加する
WordPress プラグインを使用してサイトに機能を追加したり、サイトで発生した問題を解決したりすることは、試すことができる最も速くて簡単な方法の 1 つです。 トップに戻るボタンを追加するには、WPFront Scroll Top プラグインを選択します。

WPFront Scroll Top プラグインを使用すると、ユーザーがページを下にスクロールしたときにのみボタンを表示し、アニメーション効果を追加するなどの追加機能を使用して、訪問者がページの上部に簡単にスクロールして戻るためのボタンを追加できます。 プラグインは wordpress.org から無料で入手できます。 プラグインをインストールしてアクティブ化することから始めましょう!
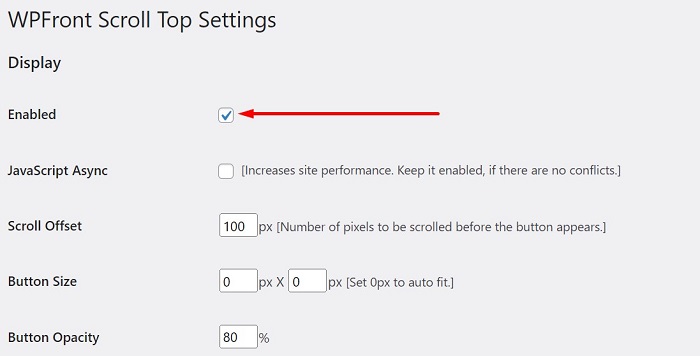
プラグインをインストールして有効にしたら、まず WordPress 管理ダッシュボードから[設定] → [スクロール トップ] に移動し、[有効] オプションにチェックを入れて、ウェブサイトのページ全体にトップに戻るボタンを追加します。

ボタンのサイズの変更、一定時間経過後にボタンを自動的に非表示にする、ボタンの位置を変更する、一部のページにのみボタンを表示するように設定する、ボタンの形状と動作をカスタマイズするために使用できる多くの設定とオプションがあります。ボタンが表示されないページもあります。
設定を決定したら、[変更を保存] ボタンをクリックして変更を適用すると、ボタンを操作できるようになります。

結論
長い形式のコンテンツは、より詳細な情報を伝える機会を増やし、単語数とバックリンクの間に正の相関関係があるため、より多くのバックリンクを獲得する機会も増やします。 ただし、ユーザー エクスペリエンス (UX) は、読者をサイトに留めておくための最も重要な側面の 1 つでもあるため、無視してはなりません。 この記事では、サイトの UX 最適化の 1 つを紹介しました。ページにトップに戻るボタンを追加して、ナビゲーション メニューを表示するために長い読書の最後に到達した後、ユーザーがページのトップに戻るのを助けることです。新しい目的地を選択します。
