コーディングなしで美しい CSS3 ボタンを作成する方法
公開: 2019-03-11CSS3 ボタンを作成する方法を今すぐ学びましょう。ボタンは Web サイトの単なるカラー ボックスではありません。 注目を集め、訪問者に何かをさせるため、おそらく最も重要な要素です。ウェブサイトにサインアップしてログインし、投稿を共有、送信または編集し、製品を購入し、保存し、さらに多くのことを行います.
特にクロスブラウザー機能を考慮して、ゼロからボタンを作成することは簡単なことではありません。 HTML、CSS に精通している人は、美しい CSS3 ボタンを作成するのがいかに頑固であるかを知っています。WordPress CMS と MaxButtons WordPress プラグインのおかげで、Web サイトで最も美しいボタンのいくつかを紹介できます。
MaxButtons を使用すると、コードに 1 行も触れずに CSS3 ボタンを作成できます。
WordPress ウェブサイトの管理エリアからプラグインをインストールすることから始めます。 ファイルをダウンロードしたい場合は、こちらの作者の WordPress プラグイン ページからダウンロードしてください。
マックスボタンとは?

Maxbuttons は素晴らしい CSS3 ボタンを簡単に作成できる優れた WordPress プラグインで、WordPress Web サイトのページ、投稿、またはウィジェットに、コードを 1 行も触れずに追加できます。あなたがしたい場合は。
これを使用すると、ソーシャル共有ボタン、今すぐ購入、お問い合わせなど、複数の用途に最適な CSS3 コール トゥ アクション ボタンを作成できます。
プラグインの主な機能
- 使いやすく、コーディングのスキルは必要ありません。
- ページ、投稿、またはウィジェットなど、コンテンツのどこにでも配置できるボタン ショートコード。
- 無制限の数の CSS3 ボタンを作成します。
- 残りのブラウザと互換性がありながら、最新のすべてのブラウザで動作します。
- 他のものを作成するための基盤としての再利用可能なボタン。
- テキストのシャドーイング、ボックスのシャドーイング、グラデーションなど、完全に CSS3 に準拠しています。
- 無制限の色の組み合わせのためのカラー ピッカー。
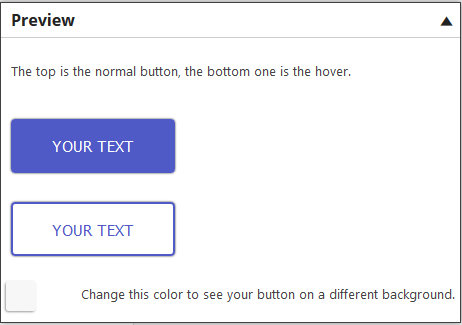
- さまざまな色の背景でボタンを表示します。
- 他の多くの中で。
CSS3 ボタンの作成
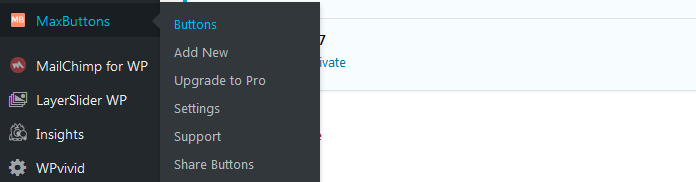
1.左側の管理者メニューから MaxButtons をクリックし、[新規追加] をクリックします。

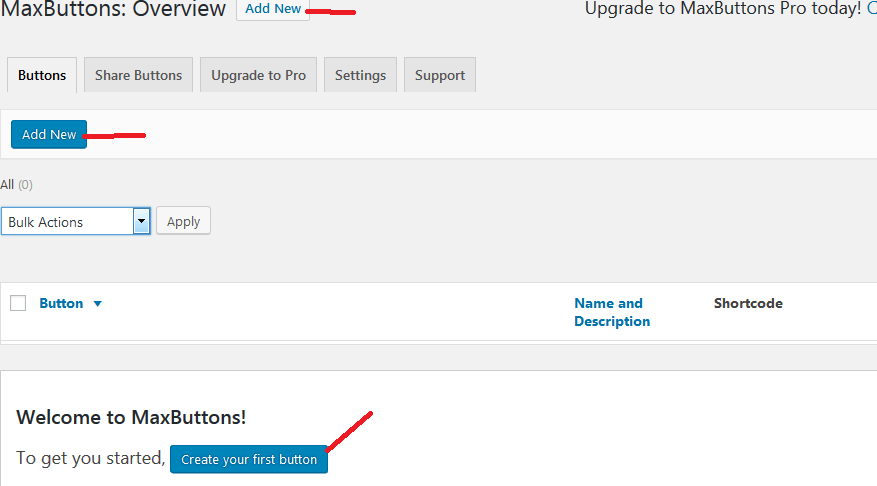
2.または、[ボタン] をクリックし、ボタン ダッシュボードから [新規追加] をクリックします。 最初のボタンを作成する前に、クリックして新しい CSS3 ボタンを作成できる 3 つのボタンがあります。 [新規追加] をクリックします。

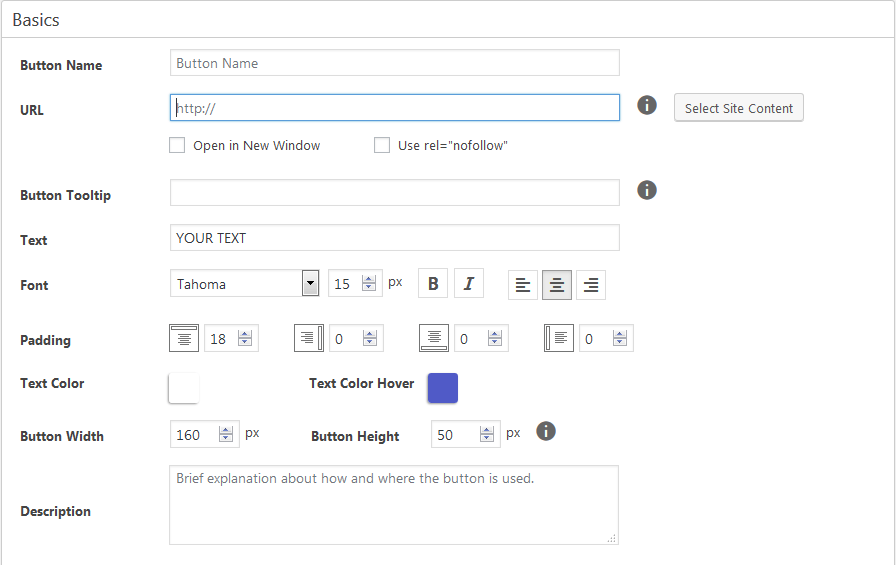
3.次の画面で、エディターを使用して、CSS3 ボタンを作成し、好みに合わせてカスタマイズします。

ボタンをカスタマイズするオプションは非常に多く、圧倒されるように思えるかもしれませんが、実際にはそうではありません。 デフォルトのボタン設定から始めて、ターゲット URL、ボタン名、およびテキストを変更するだけです。
しかし、実験をしながら、自分が何をしているかをプレビューし、好みに合わせて調整を続けることができます。
ボタンのプレビュー領域は、プラグイン ページの右上隅にあります。 矢印キーをクリックして、表示または非表示に切り替えることができます。

4.完了したら、必ず [保存] をクリックしてください。
コンテンツへの CSS3 ボタンの挿入
1.上で作成したボタンのボタンショートコードをコピーします
![]()
2.このショートコードをページ、投稿、またはウィジェットの任意の場所に貼り付けると、そこにボタンが表示されます。

3.Maxbuttons には、特別な優れた機能が付属しています。
同じプロセスを実行することなく、作成した CSS3 ボタンを再利用する機能。

これは、一貫性が重要な Web サイトの典型です。
CSS3 ボタンを再利用するには 2 つの方法があります
1.まず、ビジュアル エディターで投稿またはページを作成するときに、[MB] をクリックします。
ウィジェットにボタンを追加したいのですが、現在使用しているようなビジュアル エディターを使用することをお勧めします。その場合は、ビジュアル エディター ウィジェットを使用する必要があります。詳細については、初心者向けガイドの「WordPress で WYSIWYG ビジュアル エディターを使用してウィジェットを編集する」を参照してください。 .

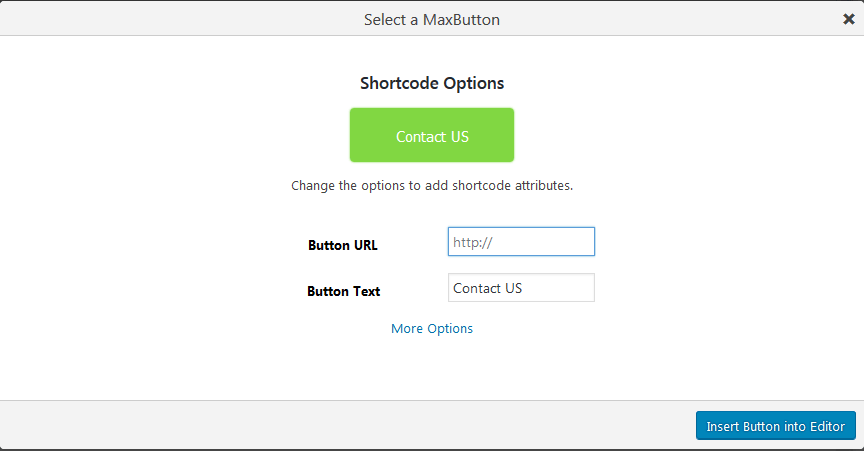
ポップアップ フォームで、コンテンツに追加するボタンをクリックします。

ボタンに必要なすべてのオプションを設定し、新しいテキスト、ボタンをクリックしたときにリダイレクトされるページのリンクなどを定義します。
オプションの定義が完了したら、エディターに挿入ボタンをクリックします。

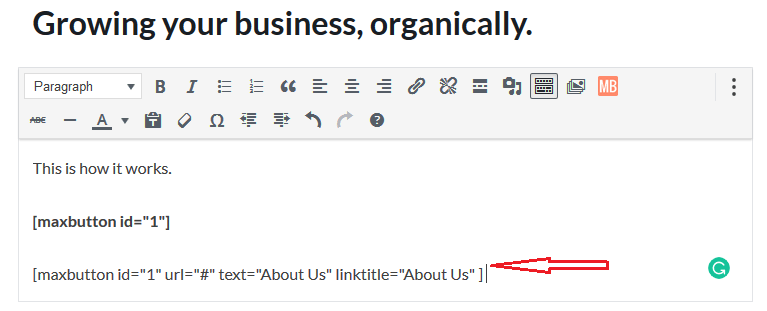
ショートコードが追加されたコンテンツ エディターは次のようになります。 2 番目のショートコードは、前のステップで追加したものです。

2.ショートコードを使用してボタンを追加する別の方法は、パラメーターをショートコードに渡すことです。
以下は、作成したデザインで css3 ボタンを作成するために使用できるパラメーターです。
- ボタン名 [maxbutton name="Contact Us"] を使用してボタンを追加します。
- リンクが異なる同じボタン[maxbutton id="1" url="http://yoururl"]
- テキストが異なる同じボタン[maxbutton id="1" text="yourtext"]
- 可能なすべてのショートコード オプション[maxbutton id="1" text="yourtext" url="http://yoururl" linktitle="tooltip" window="new" nofollow="true"]
光をシェーディングして、これらのパラメータを理解しましょう
Maxbutton id – これは、Maxbutton で css3 ボタンを作成するときに割り当てられる一意の ID です。
テキスト– ボタンに表示されるテキストです。
URL – ユーザーがボタンをクリックしたときにリダイレクトされるページまたは Web サイトへのリンクです。
リンクのタイトル– 誰かがボタンの上にカーソルを置くと、ツールヒントが表示されます。ここでテキストを設定します。
ウィンドウ– デフォルトでは、ボタンは現在のウィンドウのターゲット ページを開きます。 window="new" パラメーターをショートコードに渡すと、ボタンがクリックされると URL が新しいウィンドウで開かれます。
パラメータをショートコードに渡すと、CSS3 ボタンを作成したときに行ったデフォルト設定が上書きされることに注意してください。
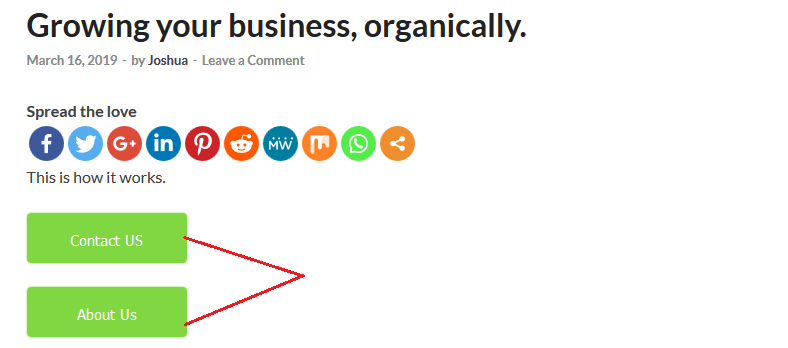
すべて完了すると、コンテンツにボタンが表示されます。

Maxbutton WordPress プラグインを使用すると、技術的なコーディングの知識がなくても、美しい CSS3 ボタンを作成できます。このボタンは、コンテンツに追加する必要があるアクションの呼び出しに十分です。
基本的なプラグインでできることを気に入っている場合は、プラグインでさらに多くのことを行うアドオンを検討できます.
使用するプラグインを購入している場合は、他のプラグインを検討するのが賢明です. ここにさらにいくつかのプラグインがあります。
- ボタンのショートコードとウィジェット
- ショートコード ボタンのことは忘れてください – はい、ショートコードなしで、ページ内または投稿内に CSS3 ボタンを作成することです。
これが CSS3 ボタンを簡単に作成するのに役立つことを願っています。また、WordPress サイトのニュースレター/購読ウィジェットを作成する方法も学びたいと思うかもしれません.
