WordPressのブロックテーマを作成する方法(簡単な方法)
公開: 2023-02-09ウェブサイト用の WordPress ブロック テーマを作成することは、思ったほど難しくありません。 WordPress ブロック テーマは、WordPress 5.9 で導入されて以来、人気が高まっており、WordPress リポジトリで利用可能な既製のブロック テーマの数が増えています。 また、WordPress のブロック テーマを自分で作成したい場合は、幸運です。 Create Block Theme プラグインを使用するとプロセスが簡素化されるため、大規模なコーディングを行うことなくカスタム ブロック テーマをすばやく作成できます。 さらに、それを使用してサイトの子テーマを作成することもできます.
この投稿では、Create Block Theme プラグインを使用する利点と、数回クリックするだけで独自のブロック テーマを作成する方法について説明します。
WordPress ブロックテーマとは?

WordPress ブロック テーマは、ブロックに基づく WordPress の完全なサイト編集テーマです。 ブロック テーマを使用すると、ドラッグ アンド ドロップ インターフェイスを使用して、コンテンツの作成に使用できるブロックとブロック パターンを使用して、任意のページまたは投稿を作成できます。 カスタム テンプレートやテンプレート パーツ (サイト エディターを使用してヘッダーやフッターなど) を作成することもできます。
さらに、カスタム スタイルをブロック テーマに簡単に追加できます。 カスタム ブロックやフォントを作成したり、テーマ スタイルを追加したりするために、functions.php、style.css、またはその他のテーマ ファイルを編集する必要はありません。 theme.json という 1 つのファイルを編集するだけで、すべてを実現できます。 WordPress は、ブロックテーマが WordPress の未来であると考えています。 ありがたいことに、それらを使用することにはかなりの利点があります。
Create Block Theme プラグインの紹介
この投稿では、WordPress プラグイン リポジトリで利用できる無料のプラグインである Create Block Theme プラグインを取り上げます。 新しいテーマ、空白のテーマ、または子テーマをすばやく作成できます。 CDN 経由またはローカルで、Google フォントを埋め込むこともできます。
Create Block Theme プラグインを使用すると、子テーマを数分で作成してインストールできるため、子テーマを作成する手間が大幅に軽減されます。 プラグインを使用するために必要な手順を見てみましょう。
主な機能
Create Block Theme プラグインには、テーマの作成を簡単かつ迅速にする素晴らしい機能がいくつかあります。
- ワンクリックでブロック子テーマを作成します。
- 大規模なコーディングは必要ありません。
- テーマの複製は簡単です。
- 他のプロジェクトで使用するために、 WordPress のブロック テーマをエクスポートできます。
- 空白のブロック テーマを作成できます。
- サイト エディターのグローバル スタイルに新しいスタイル バリエーションを追加する
WordPress ブロックテーマの作成方法
プラグインを使用してブロック テーマを作成する前に、まず親ブロック テーマをインストールしてアクティブ化する必要があります。 このチュートリアルでは、Twenty Twenty-Three テーマを使用します。
親ブロックのテーマをインストールする
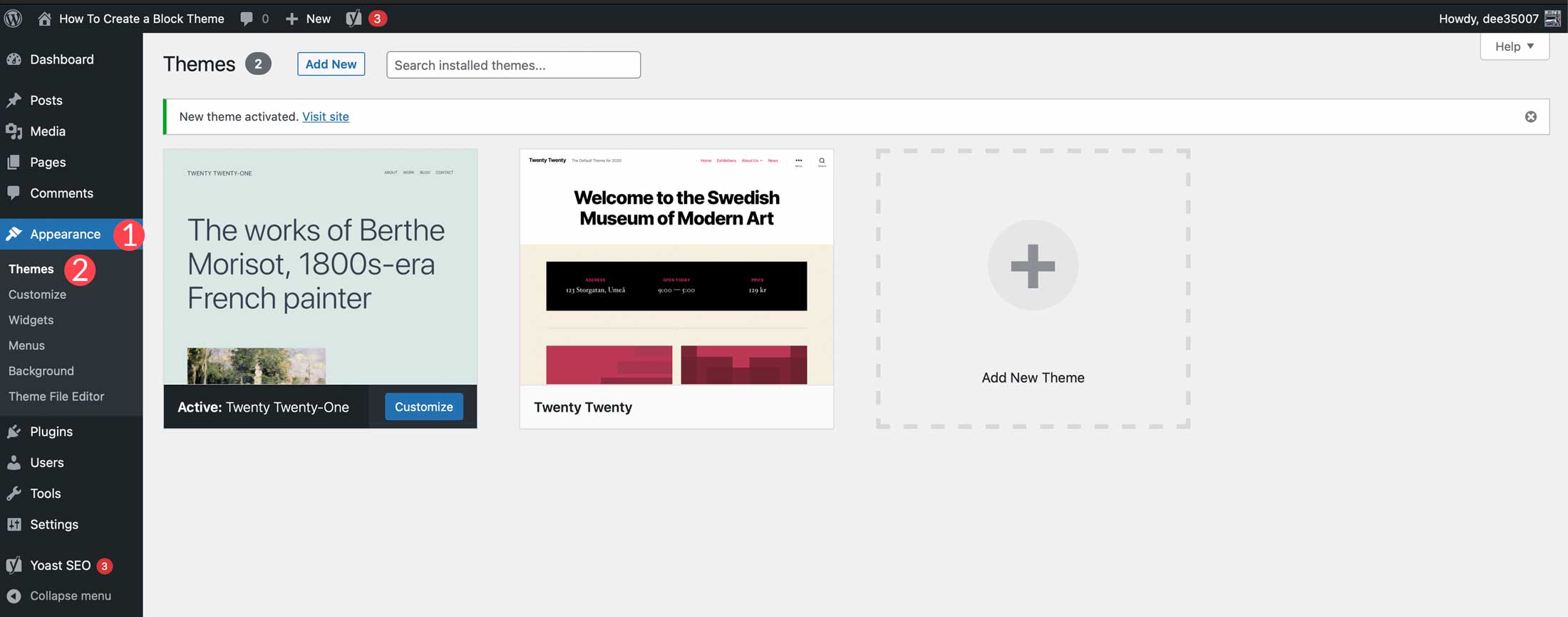
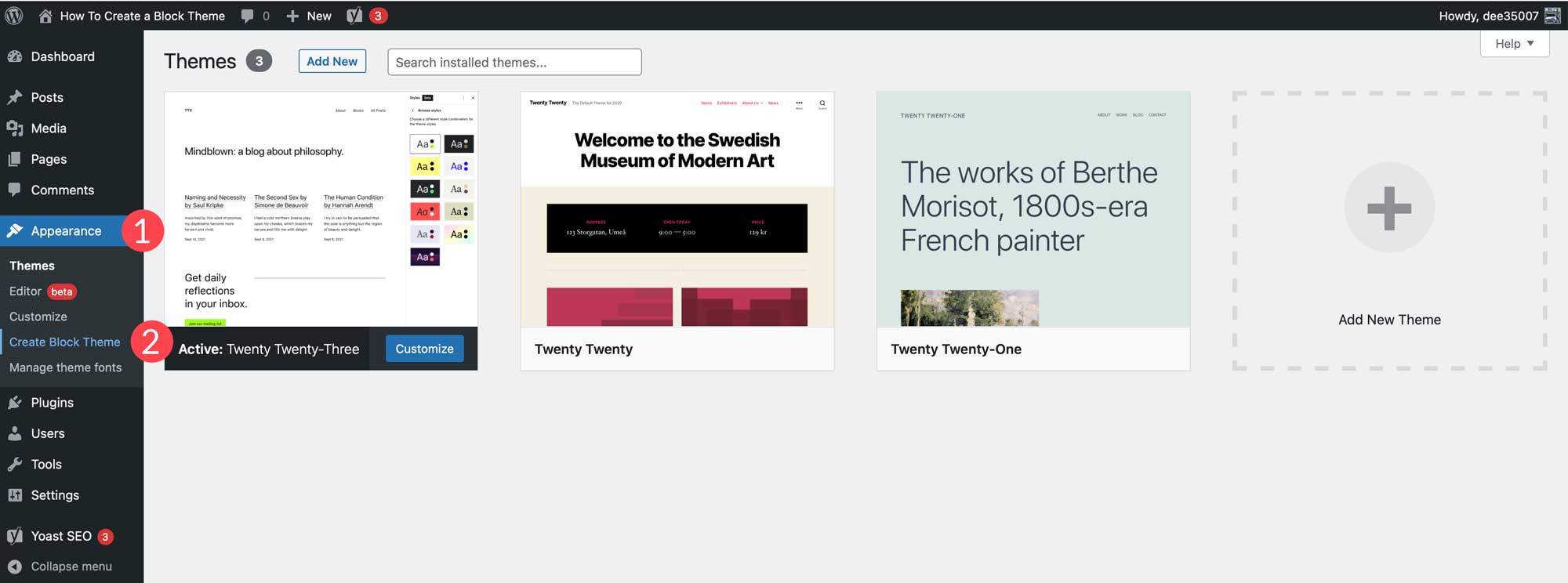
開始するには、WordPress ダッシュボードにログインします。 次に、 [外観] > [テーマ]に移動します。

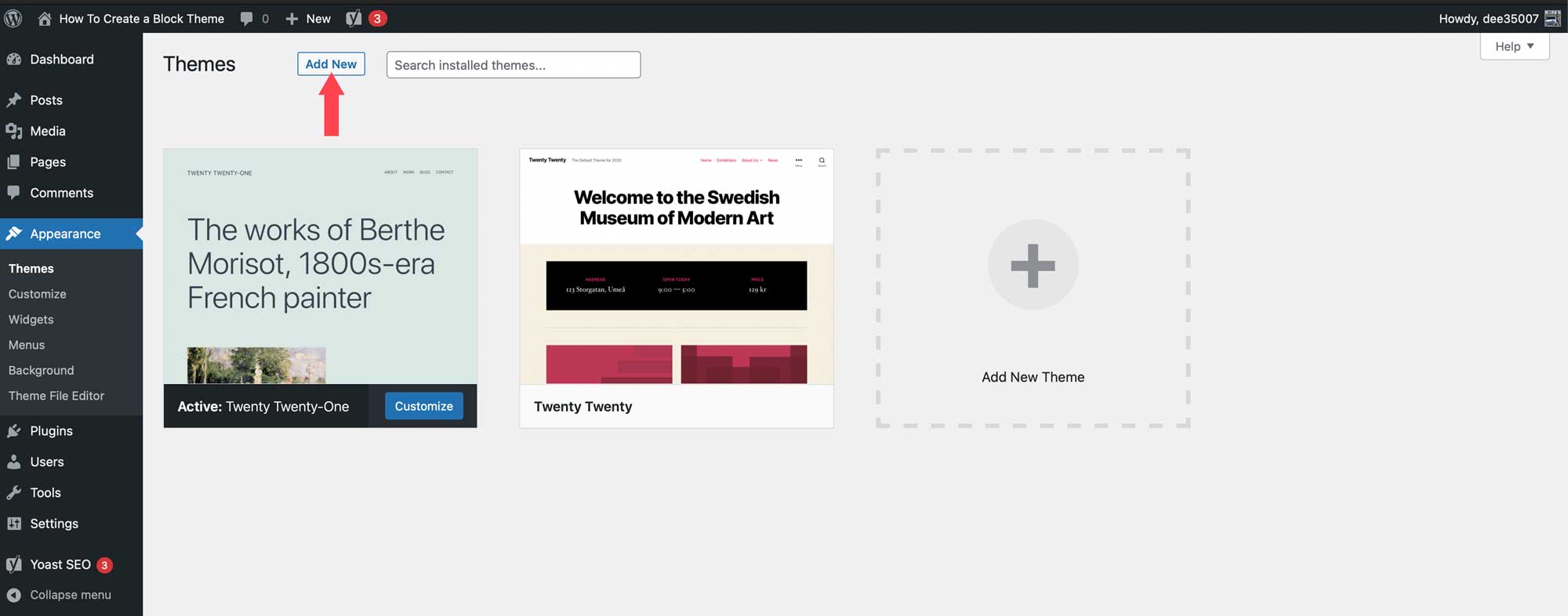
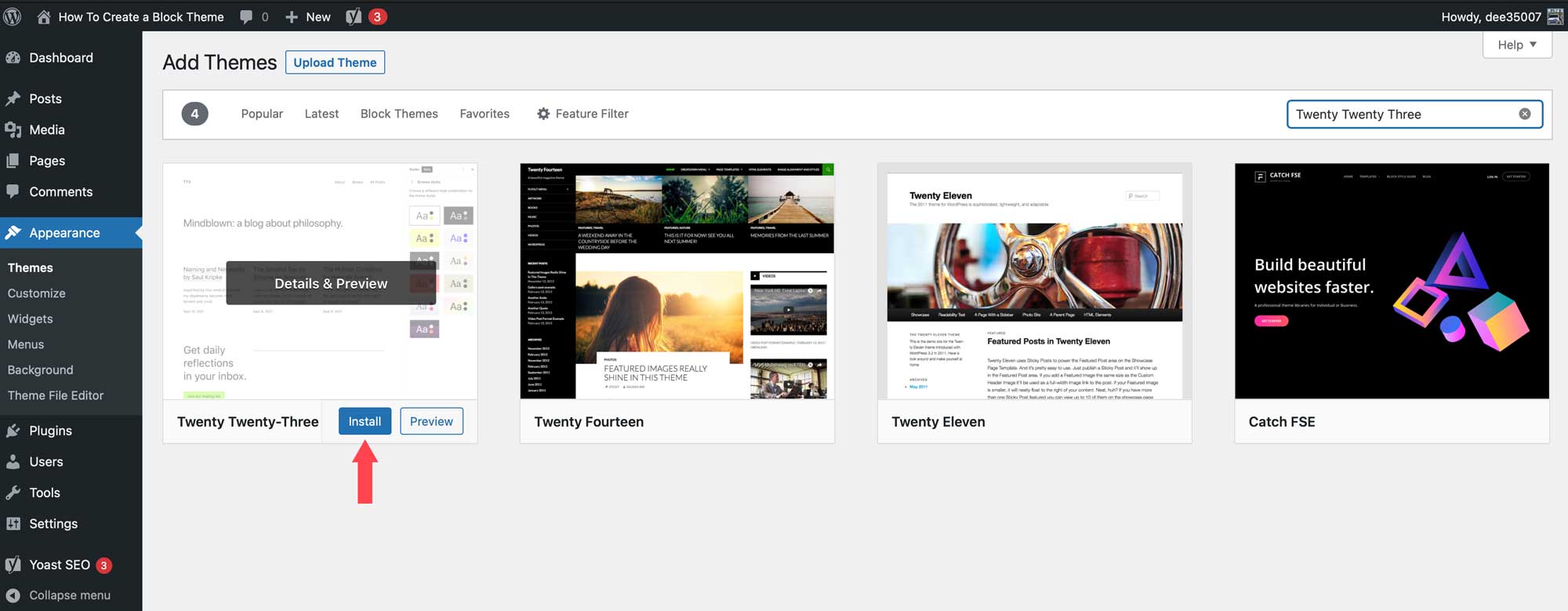
WordPress のブロック テーマである限り、任意のテーマを選択できます。 Twenty Twenty-Three 以外のブロック テーマを使用する場合は、[外観] > [テーマ] の [新規追加] ボタンをクリックして開始します。

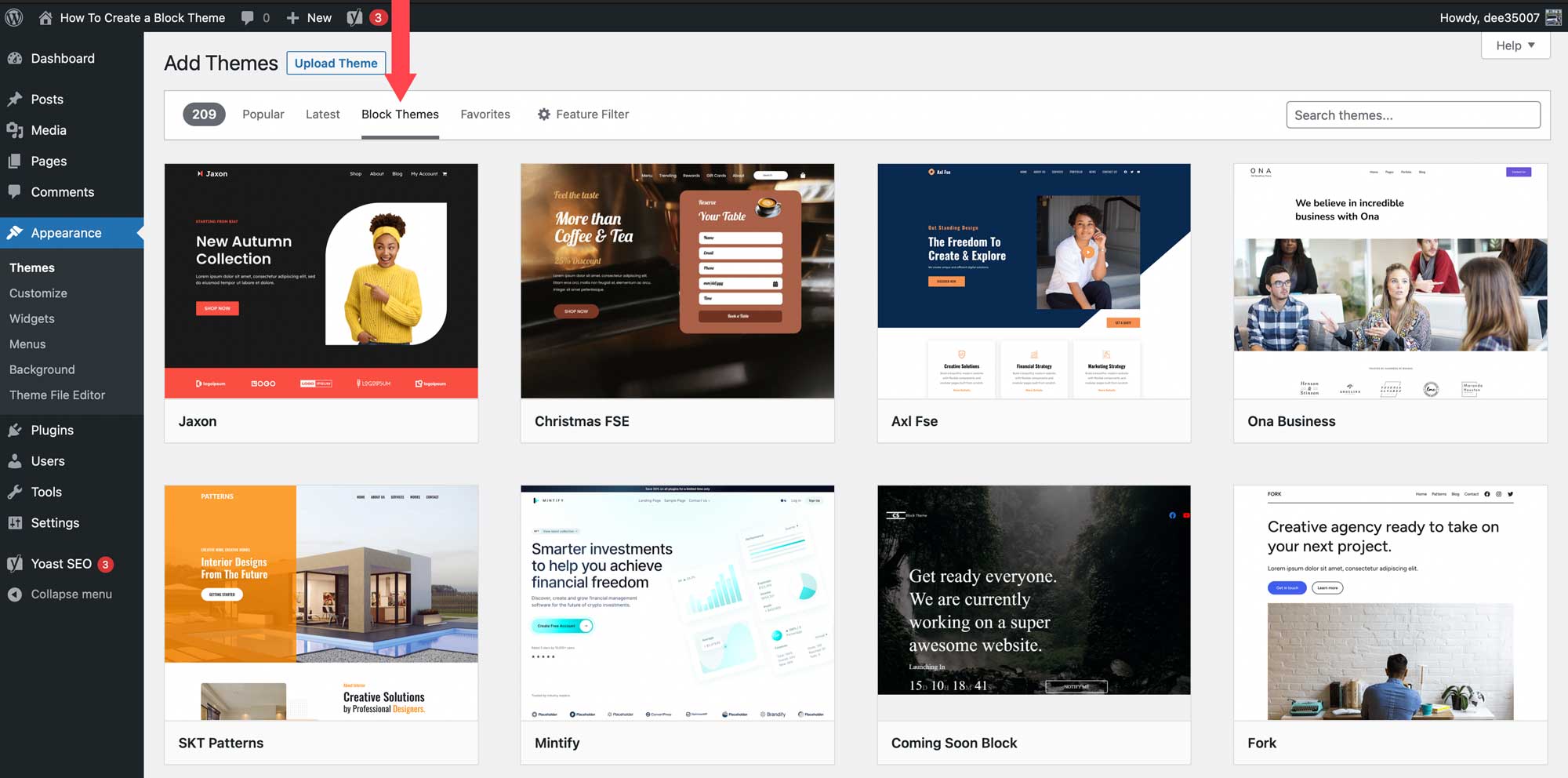
ブロック テーマ タブをクリックして、利用可能なブロック テーマのオプションを表示します。

目的のテーマが見つかったら、その上にカーソルを置き、[インストール] ボタンをクリックします。

Create Block テーマ プラグインをインストールする
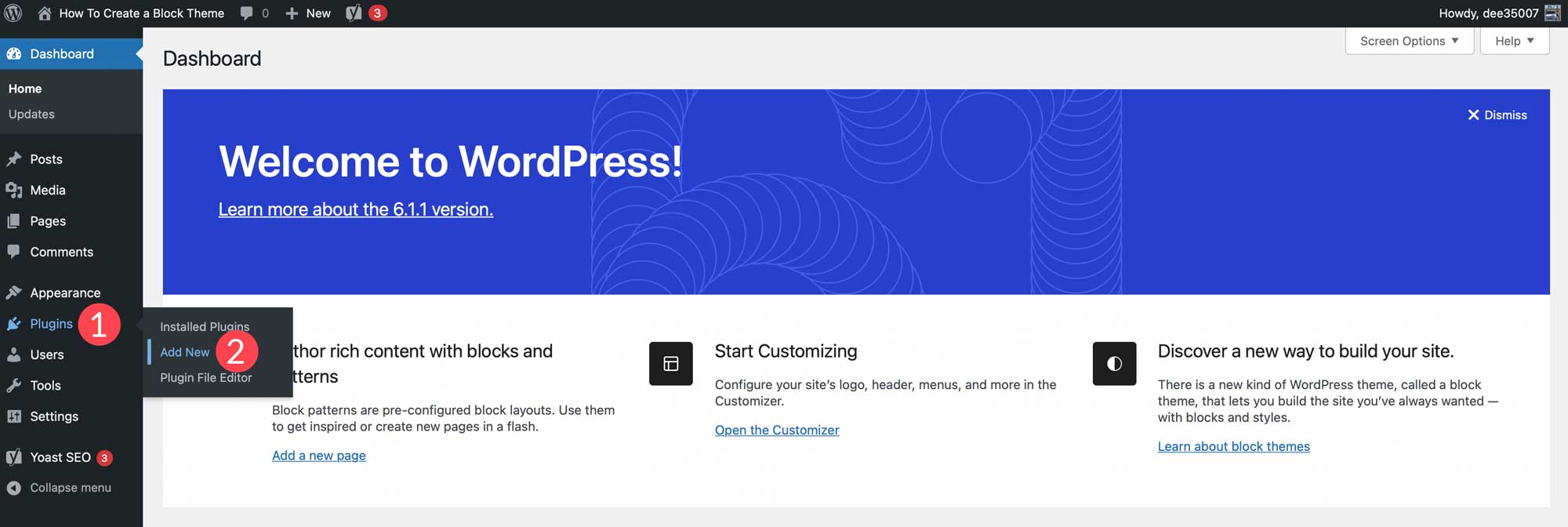
次のステップは、Create Block Theme プラグインをインストールすることです。 WordPress プラグインをインストールする方法はいくつかありますが、これはダッシュボードから簡単にインストールできます。 まず、WordPress ダッシュボードで[プラグイン] > [新規追加] に移動します。

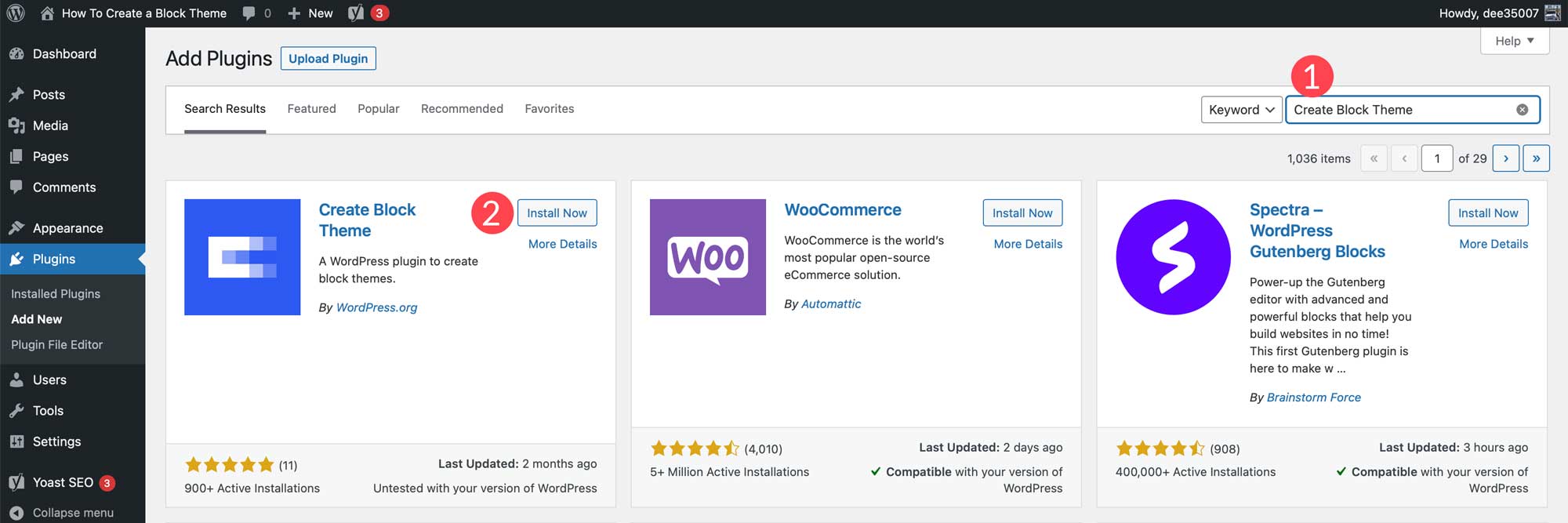
検索ボックスにCreate Block Themeと入力します。 ページが更新されたら、プラグインを選択し、[今すぐインストール] をクリックします。

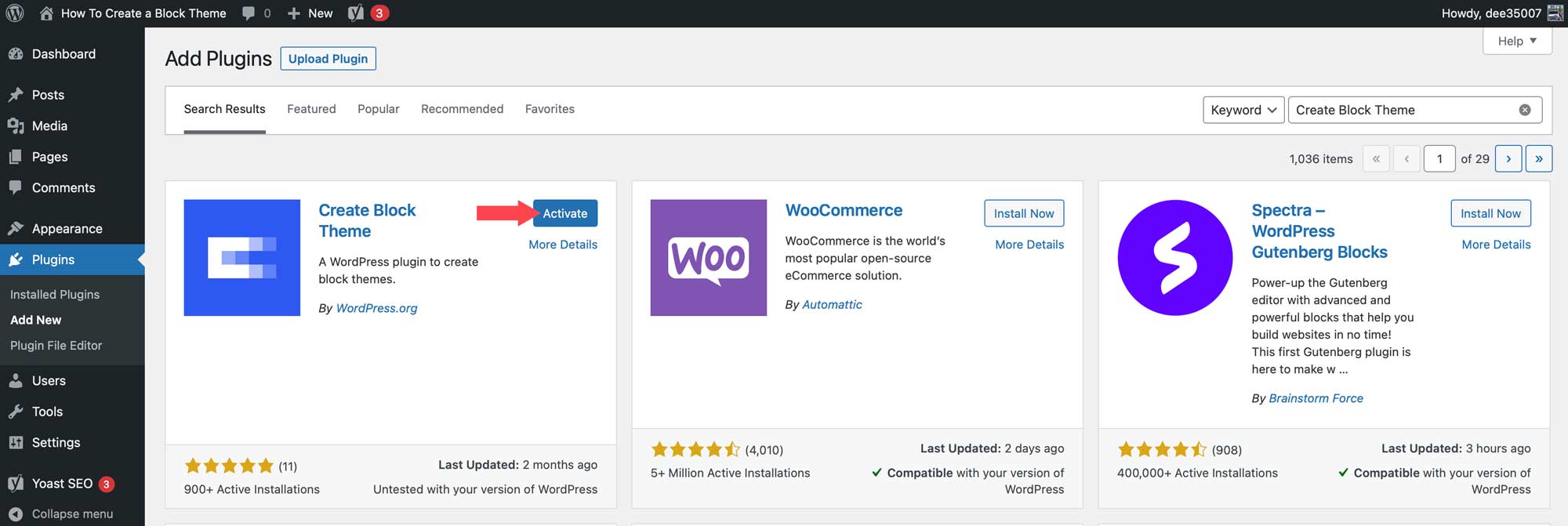
インストールしたら、プラグインを有効化するだけです。

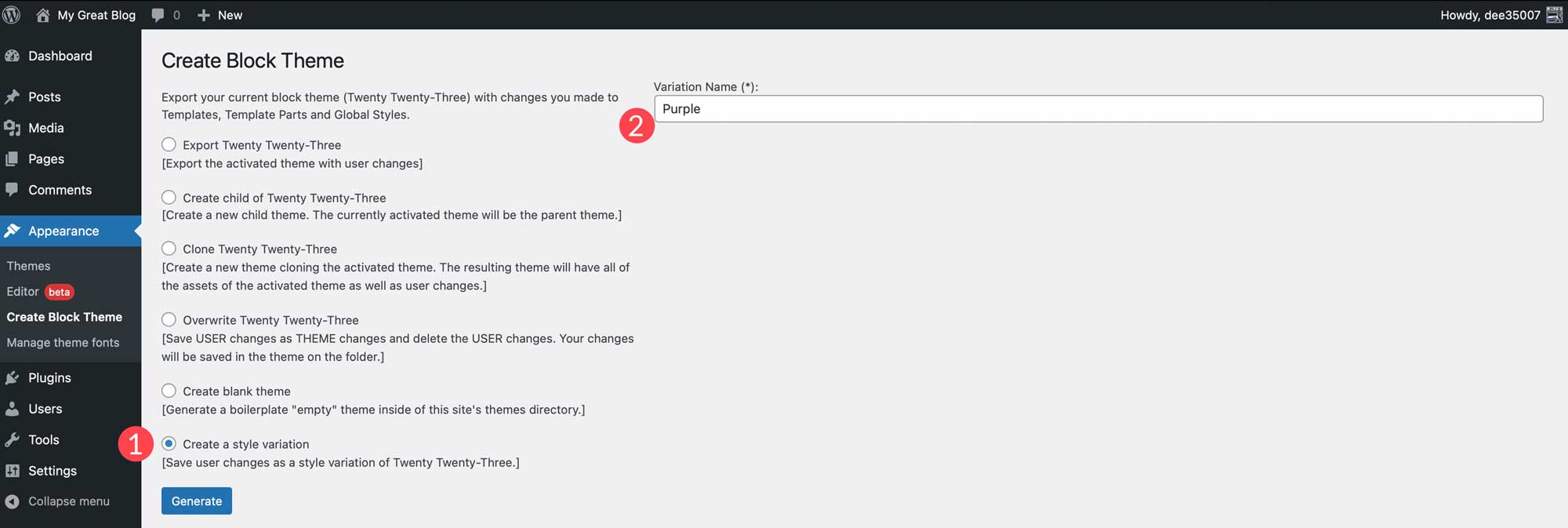
Create Block Theme プラグインの設定
プラグインがインストールされたので、 Appearance > Create Block Themeに移動します。

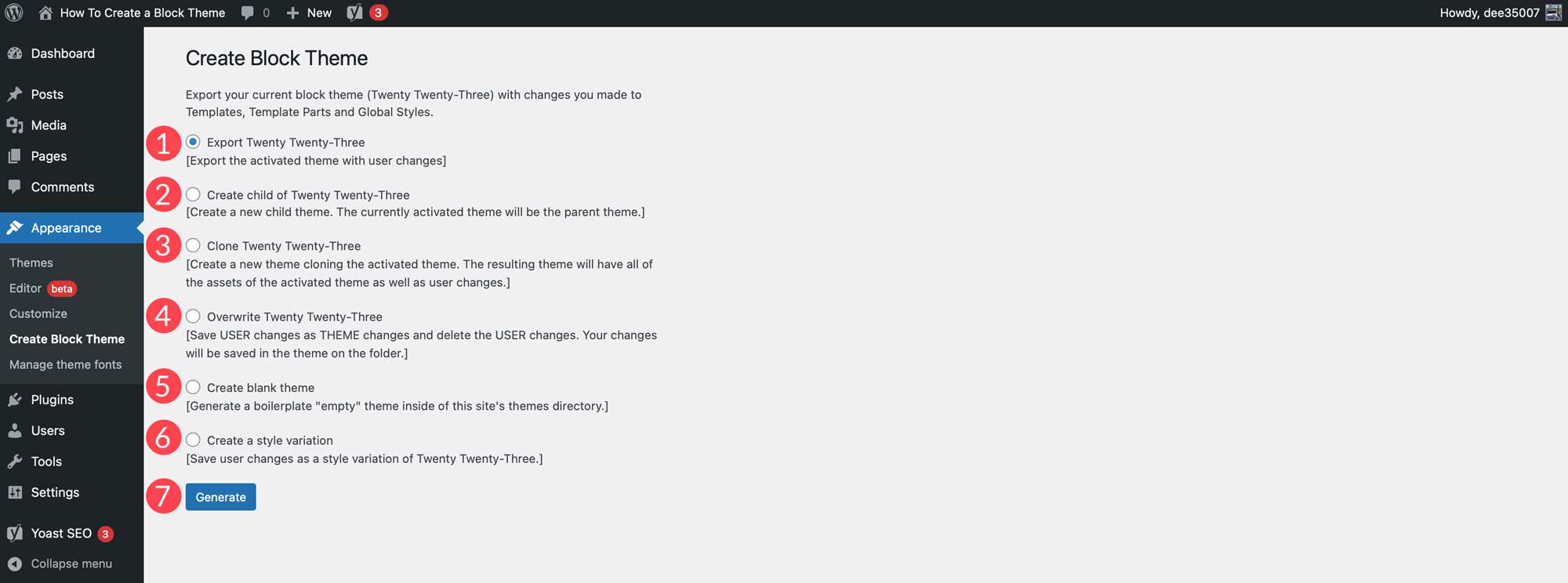
プラグインの設定には、いくつかのオプションがあります。

- エクスポート (テーマ名)
- (テーマ名) の子を作成
- クローン(テーマ名)
- 上書き(テーマ名)
- 空白のテーマを作成
- スタイルのバリエーションを作成する
テーマのエクスポート
この設定により、アクティブ化されたテーマを、行った変更とともにエクスポートできます。 テンプレート、グローバル スタイル、フォント、またはその他の構造上の変更が存在します。 この設定を使用すると、テーマをエクスポートして、他の WordPress インストールで使用できます。 すべての設定が保持されます。
現在インストールされているテーマをエクスポートするには、エクスポート オプションを選択し、生成ボタンをクリックします。 ファイルは、他の WordPress テーマと同様に、zip ファイルとしてダウンロード フォルダーにダウンロードされます。
子テーマを作成

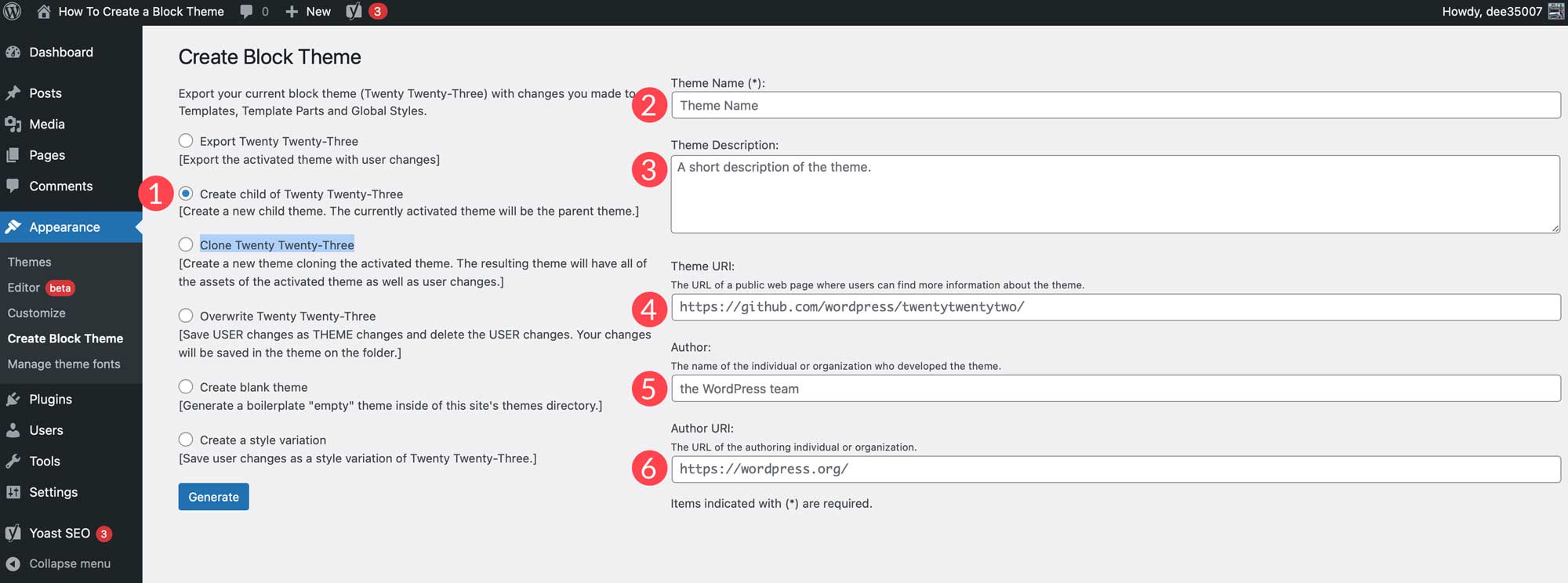
このオプションを使用すると、現在の親テーマに基づいて子テーマを作成できます。 子テーマを生成する前に、テーマに名前、説明、URL を指定し、作成者をメモし、必要に応じて作成者の URL を指定してください。 生成ボタンをクリックすると、プラグインは自動的に子テーマを zip ファイルとしてダウンロードします。
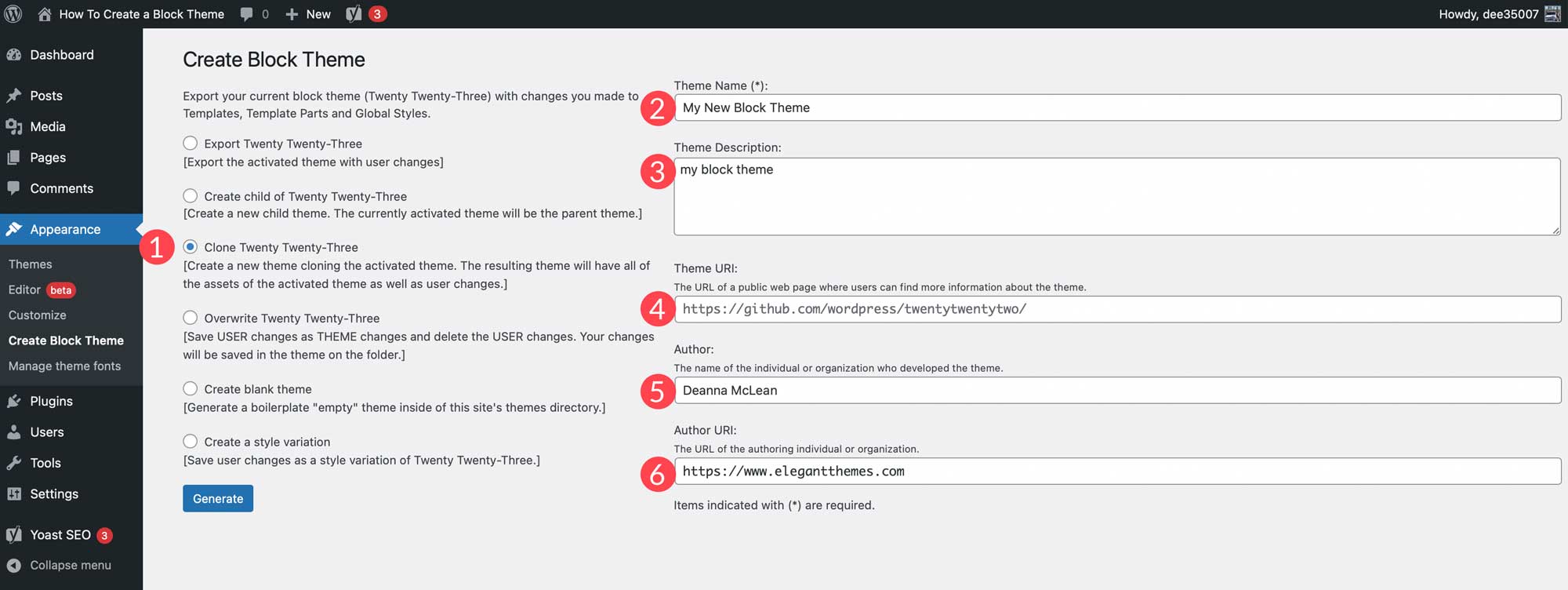
クローンテーマ


ブロックテーマを複製すると、プラグインは新しいテーマを作成します。 クローンは、親テーマのすべてのアセットとユーザーの変更を保持します。 子テーマを作成する場合と同様に、必ずテーマに名前を付け、説明を付け、テーマの URL、作成者、および作成者の URL を書き留めてください。
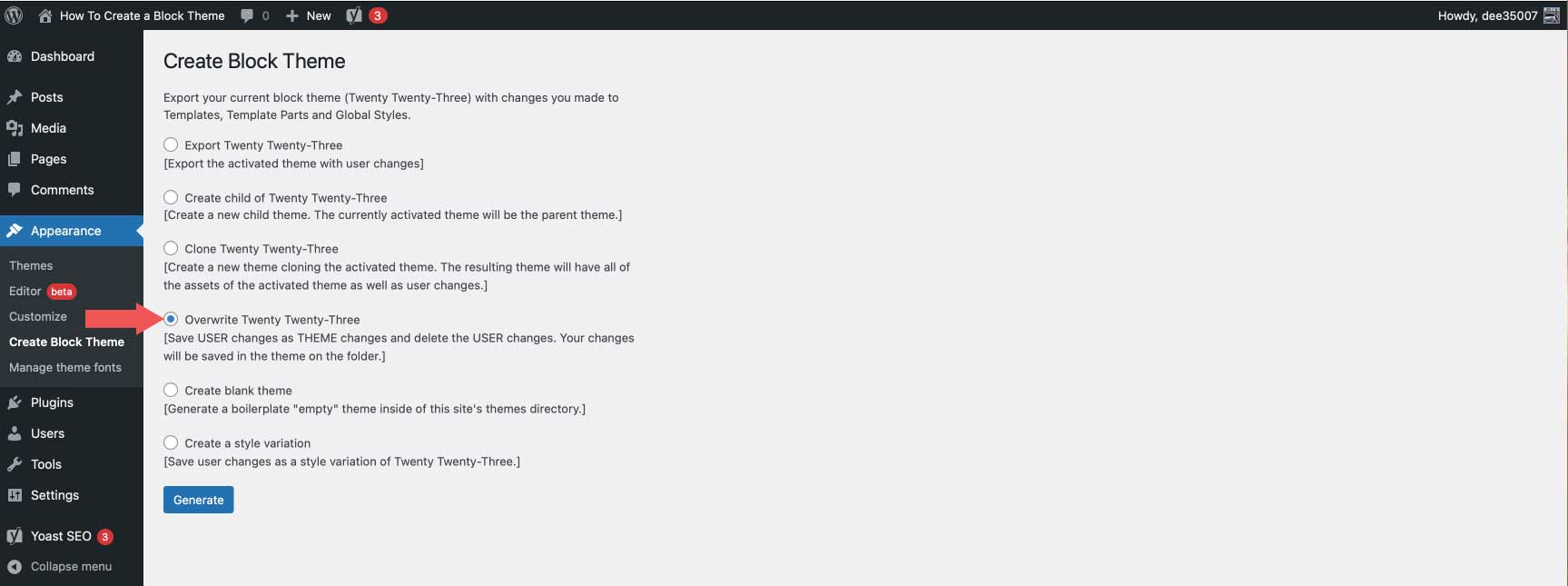
テーマを上書き

ブロック テーマを上書きすると、すべてのユーザーの変更が保存され、テーマの変更に変換されます。 作成したテンプレートやスタイルの変更はすべてテーマ ファイルに保存され、テーマの永続的な部分になります。
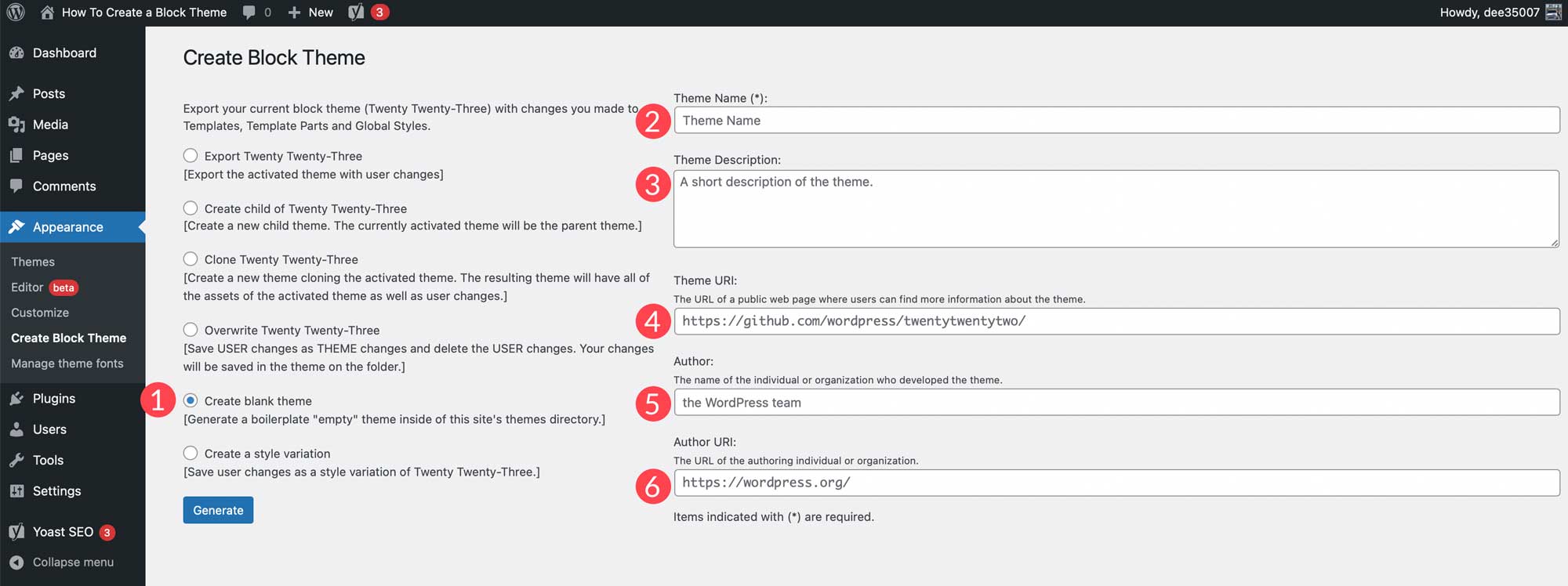
空白のテーマを作成

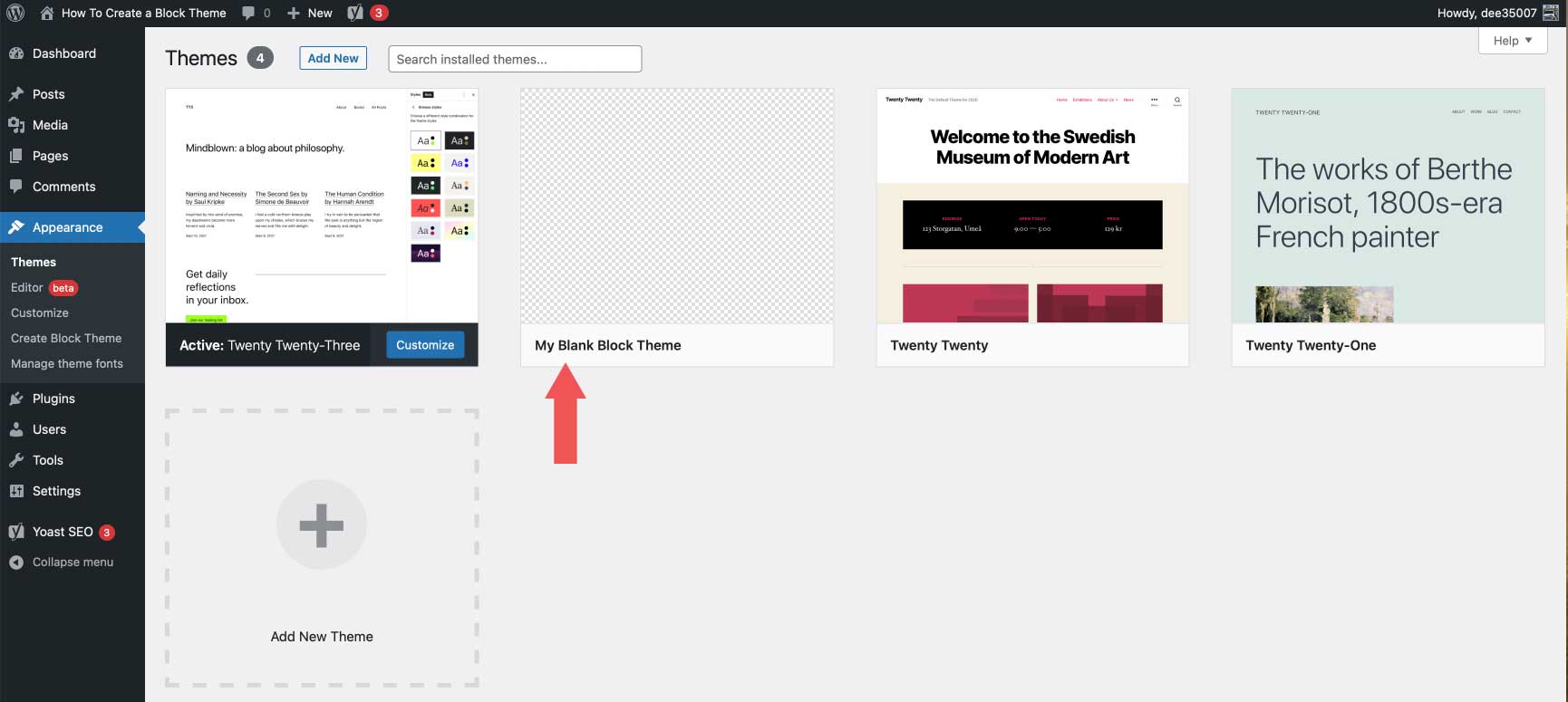
このオプションを選択すると、空のテーマが Web サイトのテーマ ディレクトリ内に作成されます。 新しいテーマを生成する前に、名前、説明、およびテーマの URL (必要な場合) を指定し、作成者と作成者の URL をメモします。 生成ボタンをクリックすると、[外観] > [テーマ] に移動して、新しい空白のテーマを表示できます。

スタイルのバリエーションを作成する
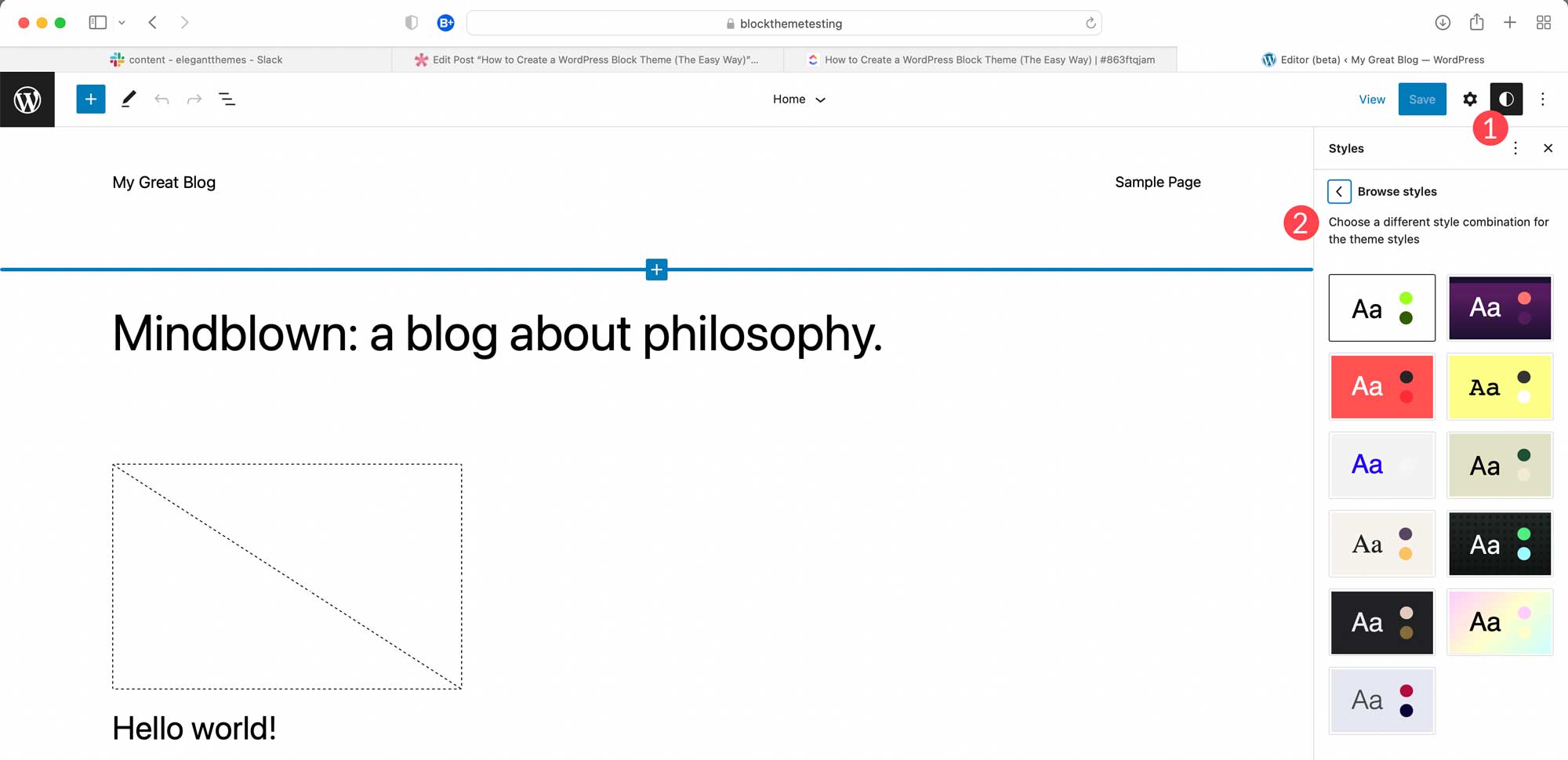
スタイルのバリエーションはAppearance > Editorにあります。 それらを見つけるには、テーマ エディターに移動し、エディターの右上隅にあるスタイル ボタンをクリックします。 そこで、テキスト、色、およびボタンの新しいスタイルを作成できます。 個々のブロックをスタイリングするための追加オプションもあります。

スタイルを作成したら、設定の最後のオプションを選択して、Create a Block Theme プラグインでスタイルのバリエーションを作成できます。 スタイルに名前を付けて、[生成] をクリックします。

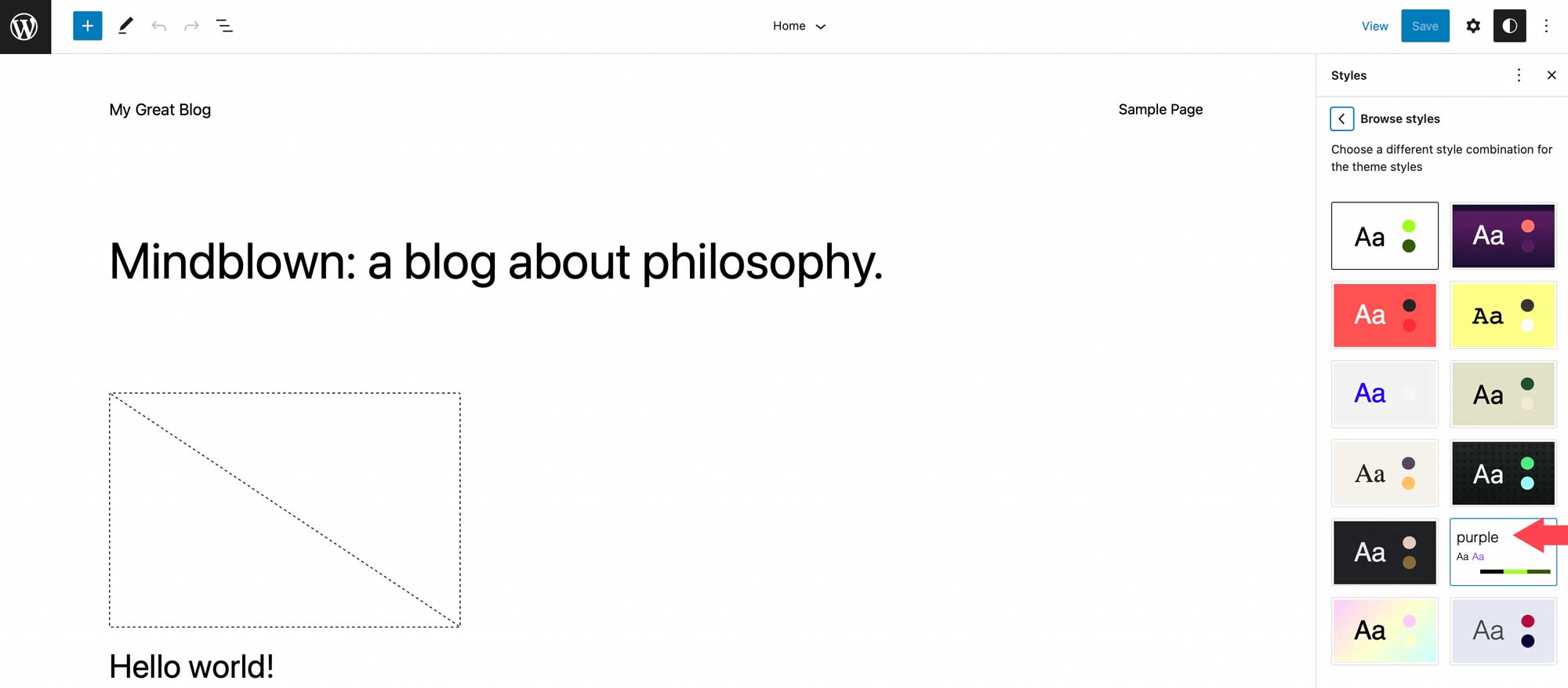
新しいスタイルを表示するには、[外観] > [エディター] に戻り、スタイル アイコンをクリックして、[スタイルの参照] を選択します。 そこで、スタイルを参照して、作成したばかりの新しいスタイルを見つけることができます。

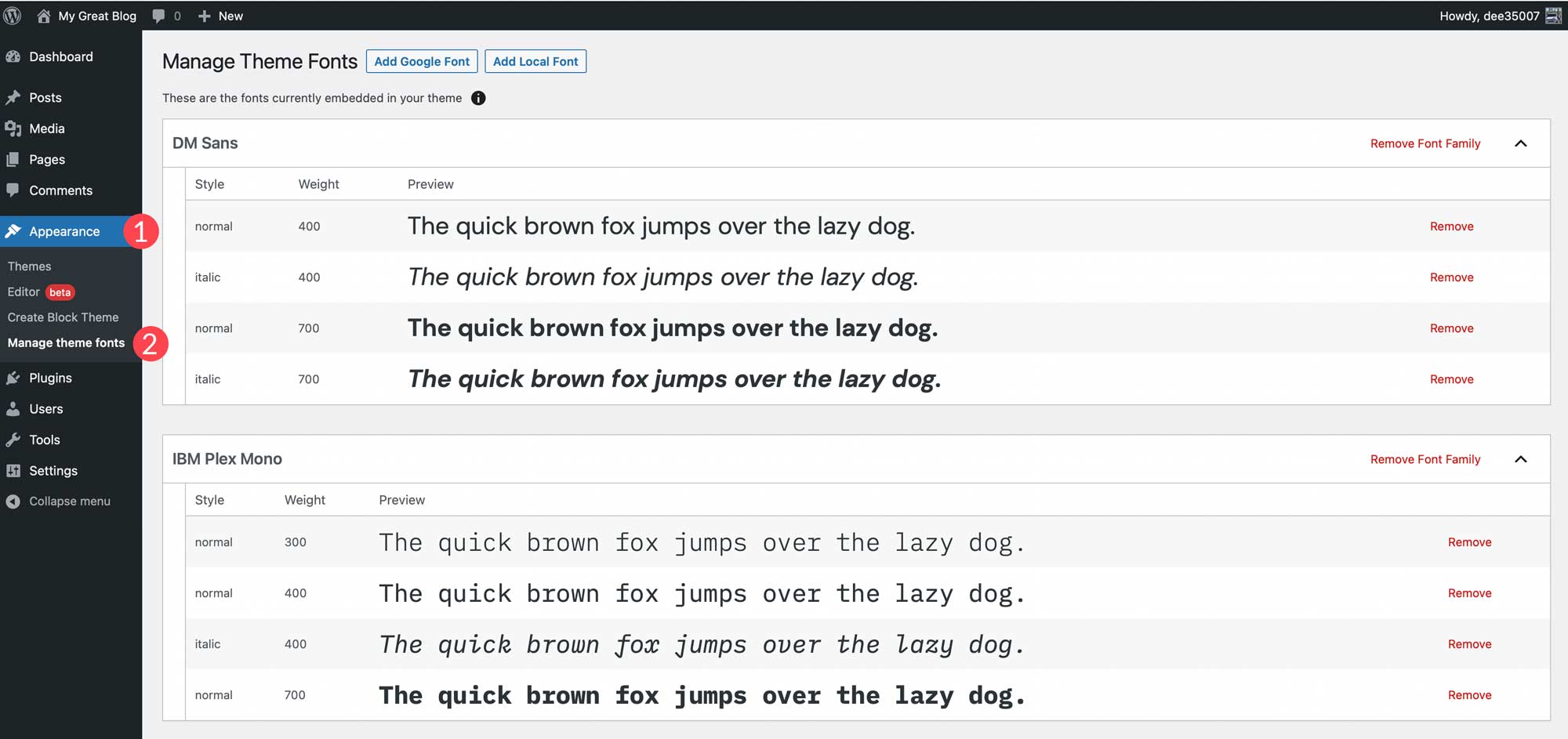
テーマ フォントの管理
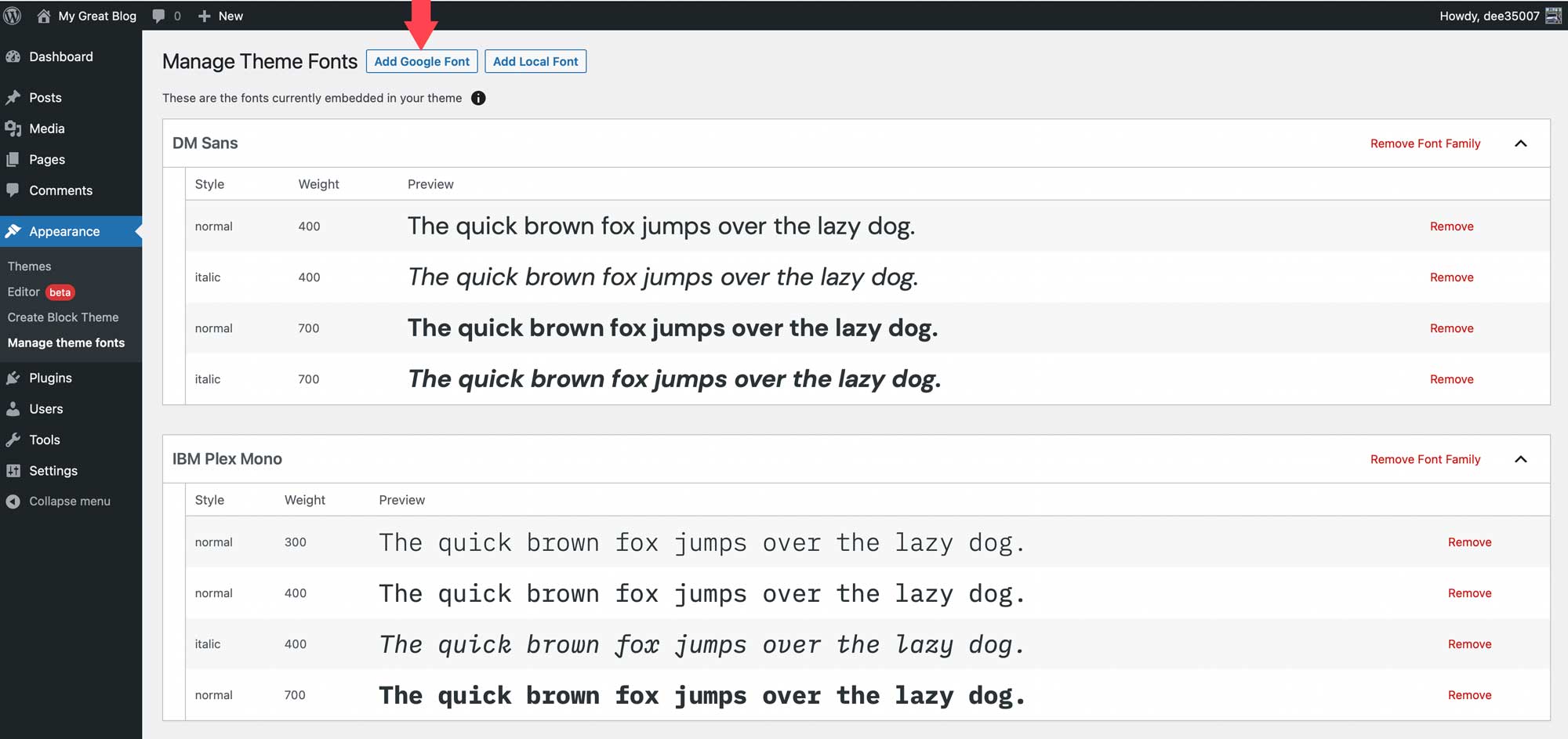
テーマにインストールされているフォントを管理するには、 [外観] > [テーマ フォントの管理]に移動します。 そこでは、テーマにインストールされているすべてのフォントを表示できます。

Create Block Theme プラグインの最も驚くべき機能の 1 つは、テーマのフォントを管理できることです。 プラグインのこのセクションでは、フォント ファミリー全体または単一のバリエーションを削除できます。 さらに、Google フォントをローカルでホストするか、Google Fonts CDN から呼び出すことで、Google フォントをテーマに簡単に追加できます。 ここでは、ウェブに最適な Google フォントをいくつか紹介します。
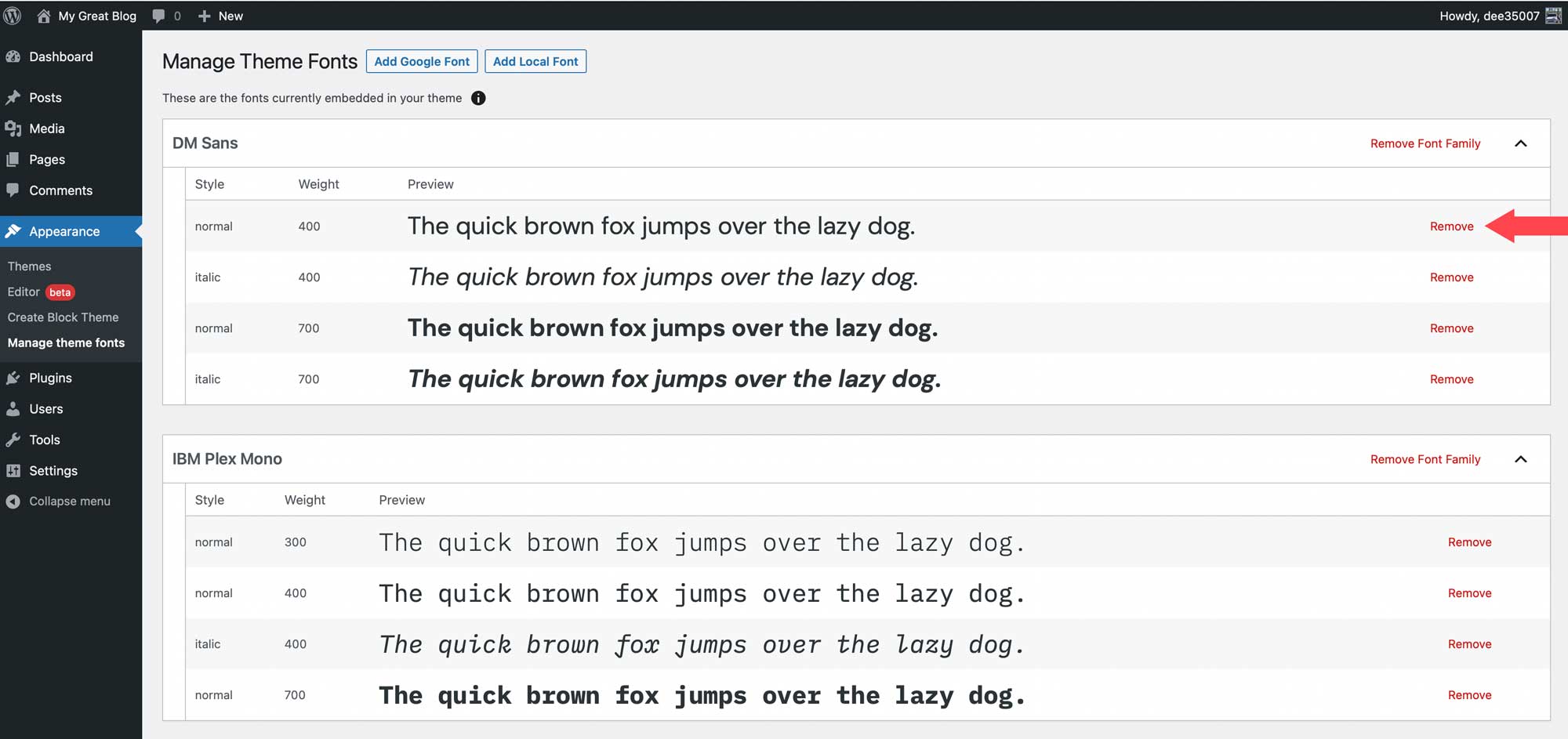
フォント ファミリーまたはフォント バリエーションを削除するには、サイトから削除するファミリーまたはフォント バリエーションの横にある削除リンクをクリックします。

Google フォントを追加する
Google フォントを追加するには、ページの上部にある [ Google フォントを追加] ボタンをクリックして開始します。

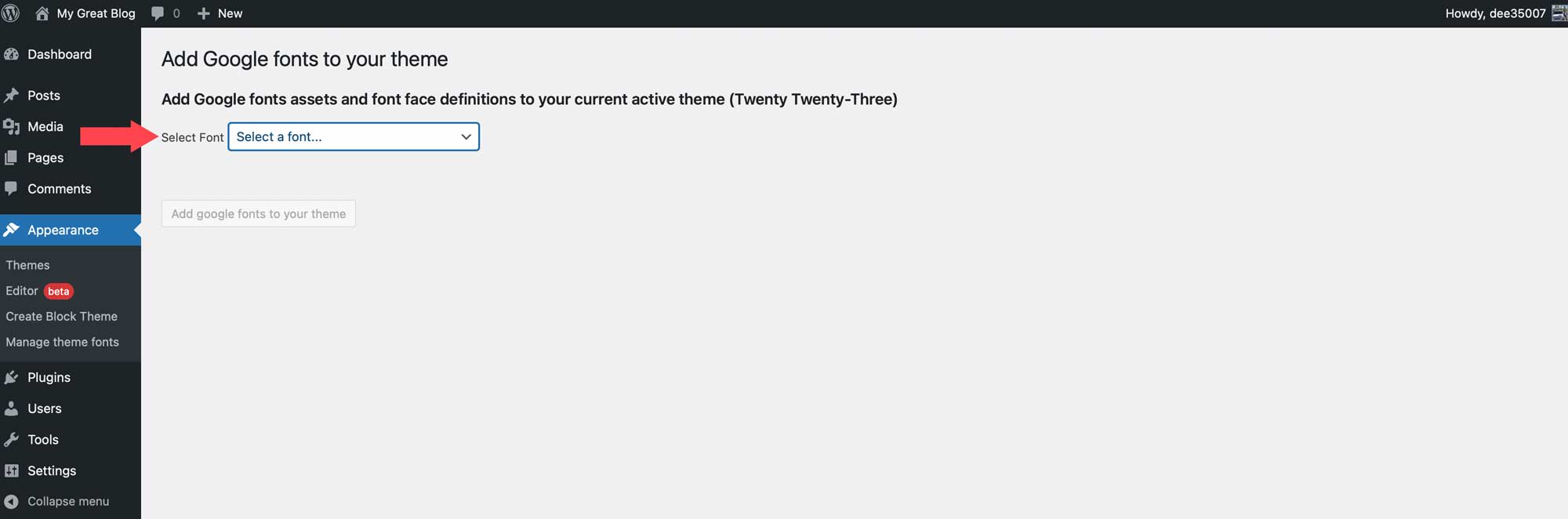
ページが更新されたら、ドロップダウン メニューを使用してフォントを選択します。 Google のフォント ライブラリから任意のフォントを選択できます。

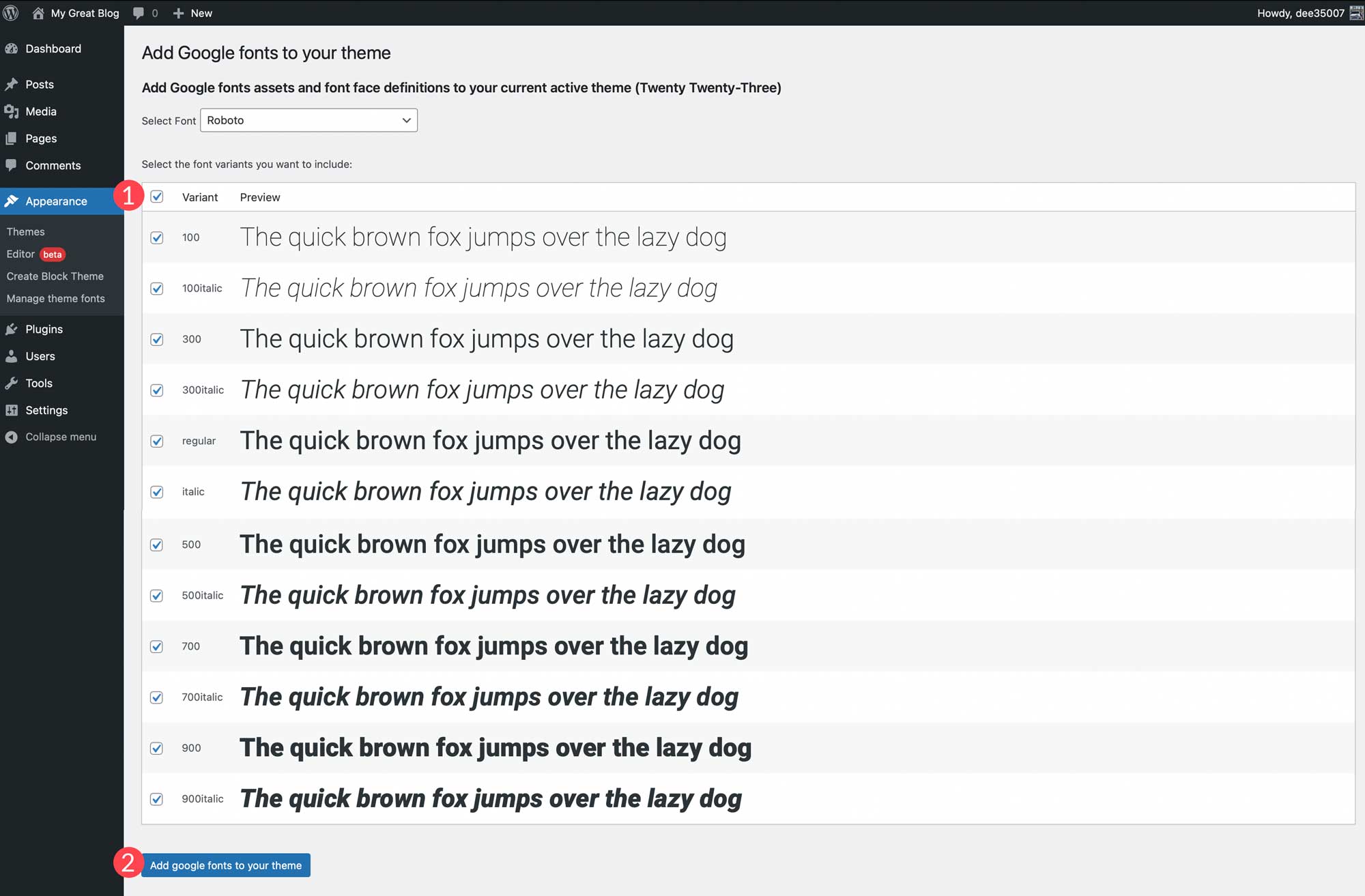
フォントを選択すると、含めるバリアントを選択するオプションが表示されます。 上部のチェックボックスをクリックしてすべてを選択するか、個別に選択することができます。 バリアントを選択したら、[ Google フォントをテーマに追加] ボタンをクリックします。

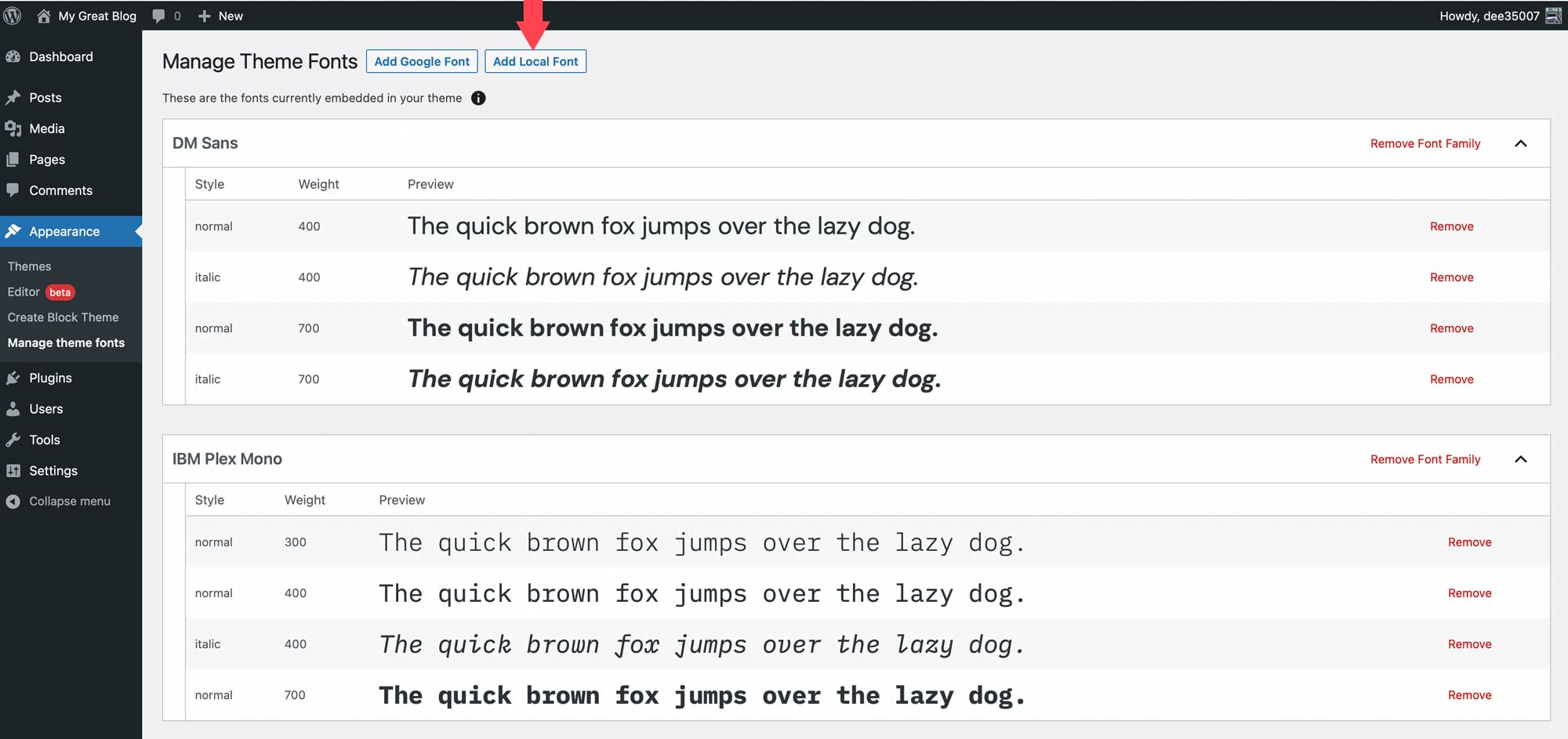
ローカル フォントをテーマに追加することもできます。 [ローカル フォントの追加] ボタンをクリックして開始します。 ttf、off、および woff2 ファイル形式のフォントがサポートされています。

ローカル マシンに保存されているファイルを選択して、フォントをアップロードします。 次に、名前を付けて、フォント スタイルとフォントの太さを適用します。 最後に、[ローカル フォントをテーマにアップロード] をクリックします。
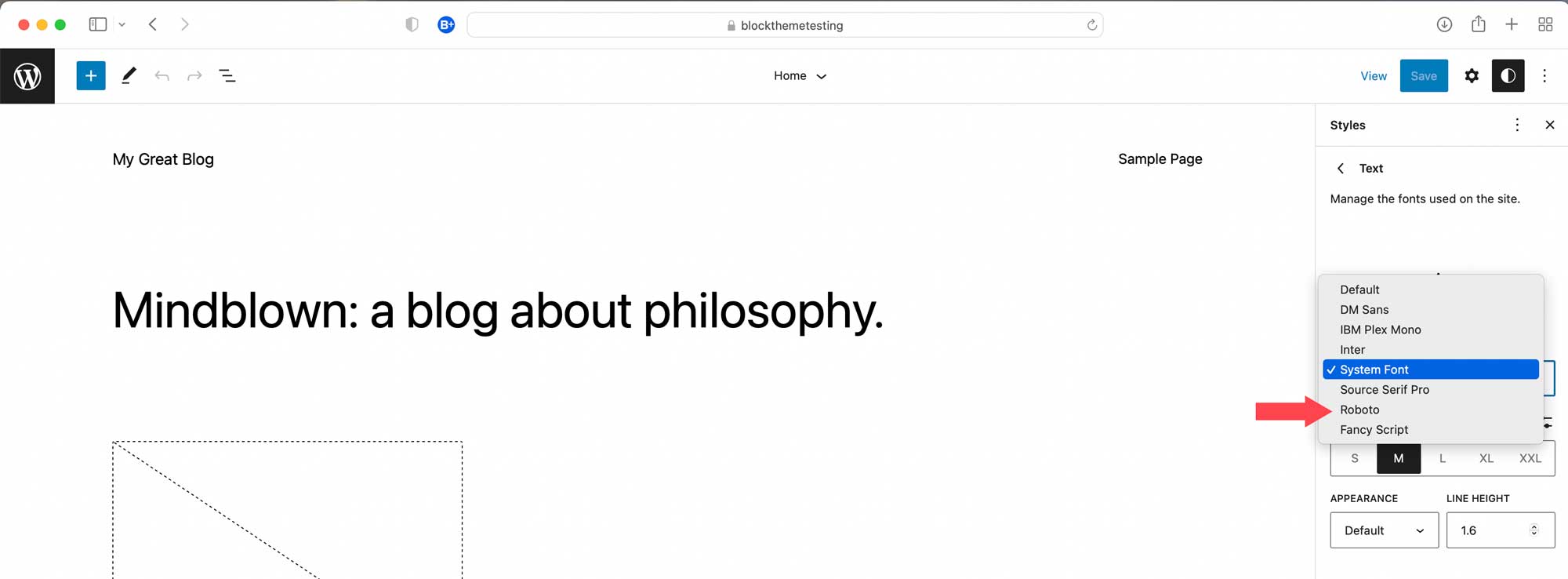
フォントをインストールすると、Create Block Theme プラグイン内でフォントを管理し、サイト エディターでスタイルに適用できます。

フォントが追加されたら、[ブロック テーマの作成] タブに戻り、オプションの 1 つを適用して、子テーマの作成、エクスポート、複製、または現在のテーマの上書きを行うことができます。 すべてのフォントは、スタイルのバリエーションや作成したテンプレートとともに保持されます。
WordPress のブロックテーマを作成するのは難しいことではありません
Create Block Theme プラグインのおかげで、Web サイト用のブロック テーマをこれまで以上に簡単に作成できます。 完全なサイト エディターを使用して独自のテーマ テンプレートを作成したり、新しいスタイルを追加したり、フォントを追加および管理したり、他のプロジェクトで使用するためにブロック テーマをエクスポートしたりすることもできます。 コーディングやテーマ ファイルの変更は不要で、数回クリックするだけですべて完了します。 ブロック テーマの使用を開始する場合、またはブロック テーマを簡単に管理する方法を探している場合は、Create Block Theme プラグインの使用を検討してください。
ページ ビルダーを使用している場合は、カスタム テーマを作成するための組み込みオプションが必要です。 Divi では、テーマ ビルダーを使用して、すべてのテンプレートとデザインを簡単にインポートおよびエクスポートできます。 これにより、子テーマのように使用するサイト スタイル全体を保存して、数回のクリックで新しい Web サイトのビルドを開始できます。
WordPress のブロックテーマに切り替えましたか? その場合は、以下のコメントでお知らせください。
