WordPress でグラフを作成する方法 (3 つの簡単なステップ)
公開: 2024-01-10WordPress のチャートやグラフを作成したいですか? この記事では、WordPress でグラフを作成し、サイトに表示する方法を説明します。

おおよその読了時間: 4 分
データを輝かせる必要がある WordPress ウェブサイトに取り組んでいますか?
動的なチャートやグラフを追加すると、統計情報をこっそり取り込みながら訪問者の注意を引くことができます。
でもWordPressでグラフを作るのって大変ですよね? 実際、特に適切なプラグインを使用している場合は、思っているよりもはるかに簡単です。
この投稿では、優れたグラフ プラグインに求められるものについて簡単に説明します。 次に、コードを 1 行も書かずに WordPress のグラフを作成する方法を正確に説明します。
今すぐ恐るべきフォームを入手しましょう!
WordPress のチャートとグラフのプラグインを使用する
確かに、グラフは一見シンプルに見えます。 しかし、舞台裏ではコーディングが複雑になる場合があります。
インタラクティブなグラフを最初から作成する方法を何時間もかけて学ぶのではなく、2 分かけて難しい作業を処理できるプラグインをインストールしてください。
優れた WordPress グラフ プラグインは次の機能を提供します。
- 使いやすさ:数回クリックするだけで、データが目を引くビジュアルに変わります。
- いくつかのチャート タイプ:円グラフ、散布図、バブル チャートなど、何でも構いません。 一瞬で切り替えることができます。
- 頻繁な更新:チャートは毎年見栄えが良くなります。
- そして、好きなことをする時間をもっと増やしましょう!
では、WordPress でグラフを作成するのに最適なプラグインはどれでしょうか? 答えはフォーミダブルフォームです!
そうです、最高の WordPress フォームビルダーは、最高の WordPress グラフプラグインでもあります。 これはあなたのサイトにぴったりのスイス アーミー ナイフです。
それでは、Formidable Forms を使用して WordPress のグラフを作成するのがいかに簡単かを見てみましょう。
WordPress のグラフを作成する方法
- ステップ 1: Formidable Forms チャート プラグインをインストールする
- ステップ 2: ページに Formidable Chart ブロックを追加する
- ステップ 3: WordPress でグラフを編集する
このステップバイステップのチュートリアルに従うには、Formidable Forms WordPress プラグインが必要です。 グラフとチャートのアドオンは、Formidable の Plus プラン以上に含まれています。
まだお持ちでない場合は、以下をクリックしてライセンスを取得してください。

一度インストールされ有効化された恐るべし、チャートの作成を開始できます!
今日の例では、バードウォッチングのトップブログであるHere Birdie Birdieを使用します。

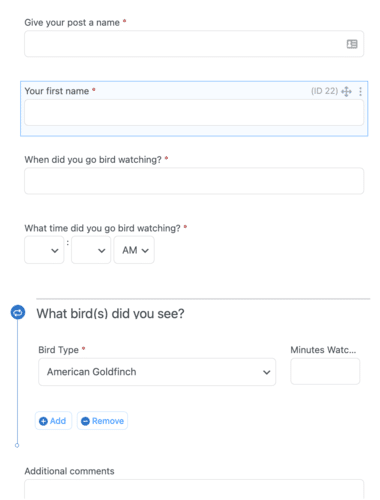
私たちのウェブサイトには、訪問者が見つけた鳥を報告するためのフォームを構築しました。 その後、サイトは各エントリをブログ投稿として自動的に公開します。 クールですよね?

これは詳細を共有するのに最適ですが、多くの訪問者からどの鳥が最もよく見られるかという質問を受けました。
CSV ファイルや Google スプレッドシートを使用して計算を行ったり、ビジュアル、チャート、グラフを作成したりする代わりに、サイトにレスポンシブなチャートを追加して、鳥の種類ごとの目撃数を表示しましょう。
ステップ 1: Formidable Forms チャート プラグインをインストールする
WordPress 管理画面で、 Formidable → アドオンに移動します。 Chartsアドオンを検索し、青いボタンをクリックして[インストール]をクリックし、アクティブ化します。
さあ、次は楽しいことに移りましょう!
ステップ 2: ページに Formidable Chart ブロックを追加する
次に、グラフを挿入する WordPress ページ/投稿を作成しましょう。 この例では、「野鳥観察統計」という新しいページを作成します。
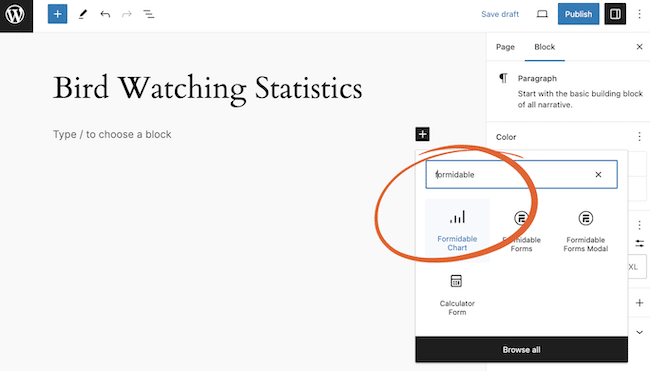
Gutenberg エディターで、 アイコンをクリックして新しいブロックを追加します。 次に、「Formidable」を検索し、 Formidable Chartブロックを挿入します。

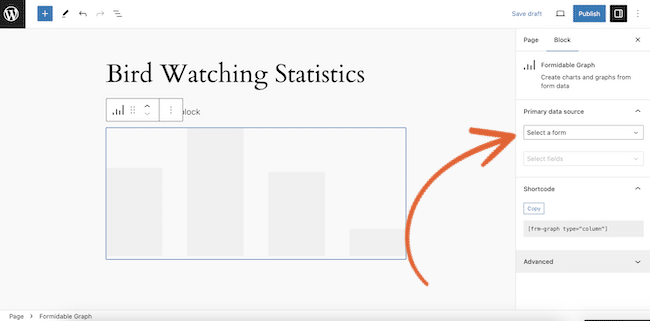
右側のサイドバーから、データ ソースとして使用するフォームを選択します。 データが表示されるはずです。

データ ソース セレクターが表示されない場合は、 WordPress エディターの右上隅にあるボタンをクリックしてサイドバーを開くことが必要になる場合があります。

ステップ 3: WordPress でグラフを編集する
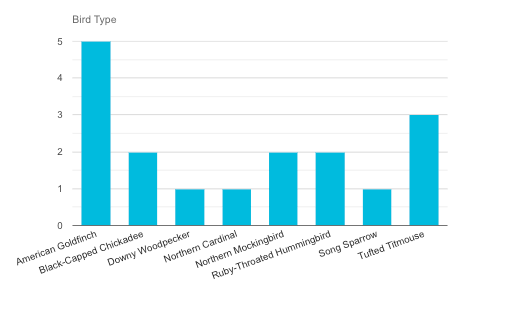
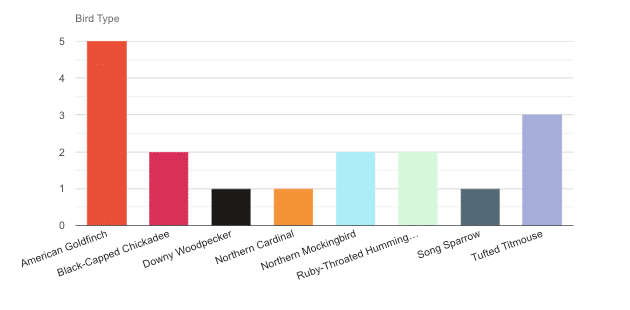
私たちは、ある種類の鳥が何回観察されたかを示すには、縦棒グラフ (別名棒グラフ) が最適であると考えました。 幸運なことに、それがデフォルトのグラフ タイプです。

縦棒グラフ/棒グラフを作成する次のステップは、サイドバーで x 軸と y 軸のデータ ソースを指定することです。
この場合、X 軸を「鳥の種類」に設定し、Y 軸を「エントリの数」に設定します。

悪くはないけど、もっと良く見えるかもしれない...
WordPress でチャートやグラフのスタイルを設定する
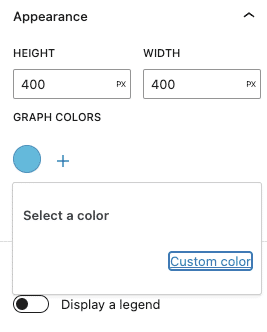
チャートの色を変更して、もう少し派手にしてみましょう。
これを行うには、右側のサイドバーに移動します。 [外観]で、必要な色を選択します。

このチャートは間違いなく注目を集めるでしょう。

しかし、私たちのチャートはさらに良くなる可能性があると思いませんか?
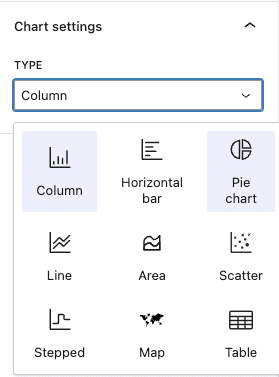
グラフの種類を変更する
データを視覚化するには、縦棒グラフの代わりに円グラフの方が適している可能性があります。
では、WordPress に円グラフを挿入するにはどうすればよいでしょうか?
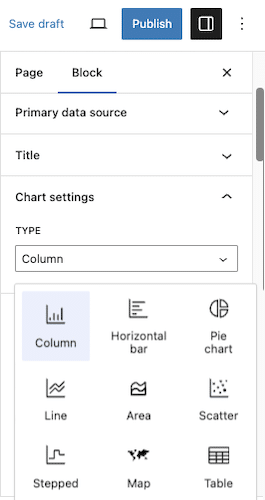
右側のサイドバーに移動し、タイプをColumnからPieに変更します。 はい、Formidable Forms は円グラフのプラグインとしても機能します。

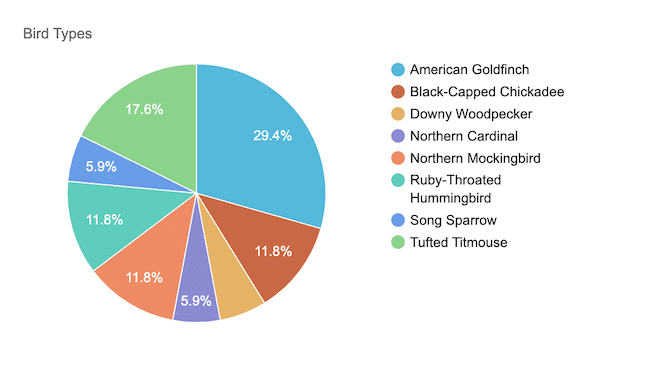
そして、行きます! WordPress に、フォームで受け取った各回答の割合を示す円グラフが表示されました。
最後の仕上げとして、サイドバーの凡例ボタンを切り替えて、さらにわかりやすくします。

あとはページを公開するだけです。 WordPress サイトに円グラフが表示され、誰かがフォームを送信するとリアルタイムで更新されます。 プリティフライ! (そのジョークについては99%申し訳ありません)。
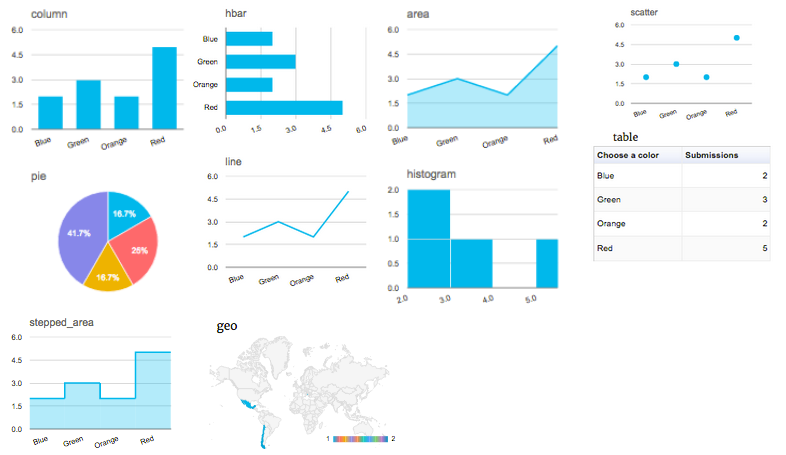
縦棒グラフや円グラフは必要ありませんか? 問題ない! Formidable の Chart ブロックを使用すると、ワンクリックであらゆるタイプのチャートとテーブルを切り替えることができます。
- 円グラフ
- バーチャート(棒グラフ)
- 折れ線グラフ(折れ線グラフ)
- 散布図
- 面グラフ
- 階段状チャート
- 地図

そして、Formidable は WordPress 用のフォームの構築とグラフの作成にとどまりません。 プレミアム プラグインには次のものも付属しています。
- あらゆるテーマ (Elementor を含む) のレスポンシブなテーブルとチャート
- WooCommerce の統合
- 支払いゲートウェイ
- WordPress アプリケーションビルダー
- などなど
たった 1 つのプラグインですべてができるのでしょうか? 印象的な!
WordPress のグラフを作成する準備はできましたか?
WordPress のグラフに混乱させないでください。 代わりに、 Formidable Formsをインストールして、その強力なデータ視覚化機能を使用するだけです。
したがって、別のグラフやチャートのプラグインを探す必要はありません。 WordPress でグラフを作成するには、優れた WordPress フォームビルダーのみが必要です。
今すぐ恐るべきフォームを入手しましょう!
ただし、Facebook、Twitter、YouTube で私たちをフォローして、WordPress のヒントやコツをさらに確認することを忘れないでください。
WordPress のグラフについて詳しく読む
Formidable Forms が利用可能な最も先進的な WordPress フォーム プラグインであることをご存知ですか? まずは無料版をお試しいただくか、プレミアム WordPress フォーム メーカーですべての可能性を解き放ってください。

 WordPress でアンケート結果を直接分析する方法
WordPress でアンケート結果を直接分析する方法 WordPress で強力な結果を得る投票を作成する方法
WordPress で強力な結果を得る投票を作成する方法