WordPressで近日公開中のページを作成する方法
公開: 2022-03-31近日公開のページは素晴らしいです。 彼らはあなたが期待を構築し、リードを集め、そしてあなたが開発している製品の一部を披露することを可能にします。
しかし、WordPressで近日公開予定のページをどのように作成できますか? すぐに来る良いページを作るものは何ですか? 間もなく作成中のページは異なりますか?
この投稿では、これと他の多くの質問に答えます。
たった5つの簡単なステップで、WordPressで間もなく登場する素晴らしいページを作成する方法を学びます。
そして、なぜそこで止まるのですか?
私たちはそれを一段と高め、このページをリード生成マシンに変えて、視聴者に情報を提供し、興味を持ち、製品の発売を期待し続けます!
それで、それ以上の苦労なしに、それに取り掛かりましょう!
近日公開または作成中のページとは何ですか。なぜ作成する必要があるのですか。
ウェブサイトまたは製品ページがまだ作成中の場合、近日公開または作成中のページが訪問者に表示されます。
どちらも同じものであり、どちらも一口であると言っているので、これからは近日公開のページを参照します。
近日公開のページを作成する主な理由は、サイトがダウンしておらず、開発中であることを訪問者に伝えることです。
しかし、近日公開されるページにはまだまだたくさんのことがあります。
訪問者がこのページにアクセスすると、あなた、あなたのビジネス、またはあなたの製品に興味を持っています。 あなたのマーケティング努力は、そのページに何もないときでさえ、その人がそのページを手に入れるのを助けました。
この時点で、訪問者を目標到達プロセスに引き込むのは優れたマーケティング担当者の仕事です。
ユーザーがあなたの製品に興味を持っているとき、あなたはそれらを次の方法で引き込む必要があります:
- メールマガジンの作成
- 定期的な更新の共有
- コンテストの作成
- 順番待ちリスト
これにより、訪問者がローンチに関与し続けることができます。
近日公開予定のページは、より多くの機能への投資を開始する前に、製品の発売に対する期待を高め、製品への関心を評価するのにも役立ちます。
これは、すぐに使える良いページを作成するために時間を費やさなければならない主な理由の1つです。
メッセージング、ビジュアル、および製品機能の改良を開始して、製品が訪問者と確実につながるようにすることができます。
製品市場に適合したら、打ち上げがある程度の牽引力を獲得し、コオロギが聞こえるだけではないことを確信できます。
では、どのようにして優れたページを作成しますか?
WordPress Webサイトに近日公開のページをいつ設定する必要がありますか?
近日公開のページは、新しいWebサイト、製品、またはサービスを立ち上げる準備をしているビジネスオーナーによって一般的に使用されます。
近日公開のページを使用して、Webサイトの内容に関する情報を訪問者に提供し、今後の立ち上げに向けて早期の話題を生み出すこともできます。
近日公開のページを作成する価値がある理由はいくつかあります。
- 製品の発売:製品を発売する前にアーリーアダプターに販売する計画がすでにある場合は、近日公開のページが重要になる可能性があります。
- ウェブサイトの刷新:ウェブサイトへの定期的なトラフィックがすでにあり、進行状況について訪問者を最新の状態に保ちたい場合。
- イベントのリード生成:もう1つの理由は、イベントを計画していて、リードを生成したい場合です。
また、予想よりも時間がかかり、サイトがダウンしていないことを訪問者に知らせる方法が必要なWebサイトに変更を加えている可能性があります。
近日公開のページは、訪問者に情報を提供し続けるのに役立ち、興味のある人からリードを生み出すための優れた方法です。
したがって、期待を構築することを計画している場合は、Webサイトの近日公開ページを作成する必要があります。
それらはWordPressで非常に迅速かつ簡単にセットアップでき、見事なページを作成するために使用できるいくつかの異なるプラグインとテーマがあります。
間もなく建設中のページの効果的な4つの例
製品発売のために作成された、間もなく登場する最も効果的なページのいくつかを見てみましょう。
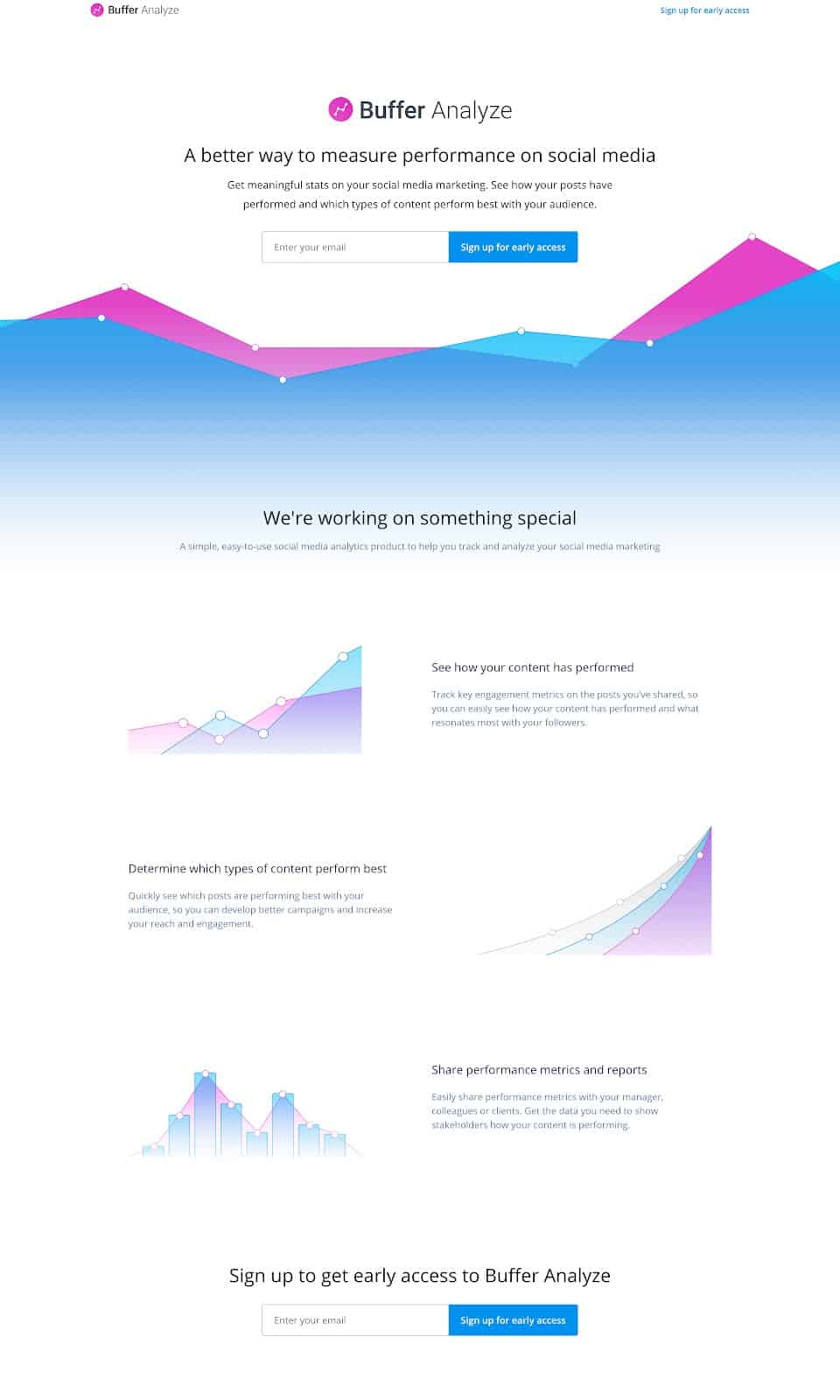
1.バッファ分析

ソース
Buffer Analyzeは、メトリックおよび分析製品です。
このページには、製品の内容が明確に記載されており、ユーザーは製品にサインアップできます。 また、Buffer Analyzeの個々の機能をすべて説明し、ユーザーがニーズに適しているかどうかを判断するのに役立ちます。
最後に、訪問者が機能リストを確認した後、さらに別のサインアッププロンプトで終了します。
2.Duolingoの新しい言語リリース
ソース
Duolingoは、マスコットである緑のフクロウDuoをフィーチャーした風変わりなマーケティングキャンペーンで有名です。
この近日公開のページは、フランス語コースのリリース用です。 下部のバーには、フランスのチームが新しいコースの作成を進めているときに、卵から孵化したマスコットが表示されます。
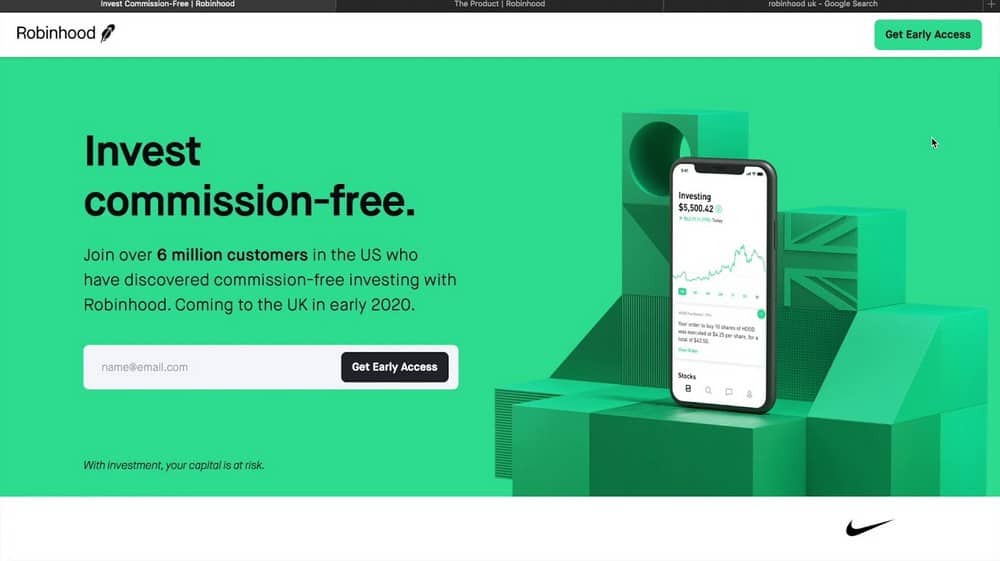
3.ロビンフッド

ソース
ロビンフッドは、米国で最も人気のある株式投資会社の1つです。
彼らが英国で立ち上げようとしていたとき、ロビンフッドはそれが何をするかを伝え、訪問者がプラットフォームへの早期アクセスにサインアップできるようにするこの洗練された近日公開のページを作成しました。
カウントダウンタイマーはありませんが、この近日公開のページは、すでに人々が知っているロビンフッドのような大手ブランドに適しています。
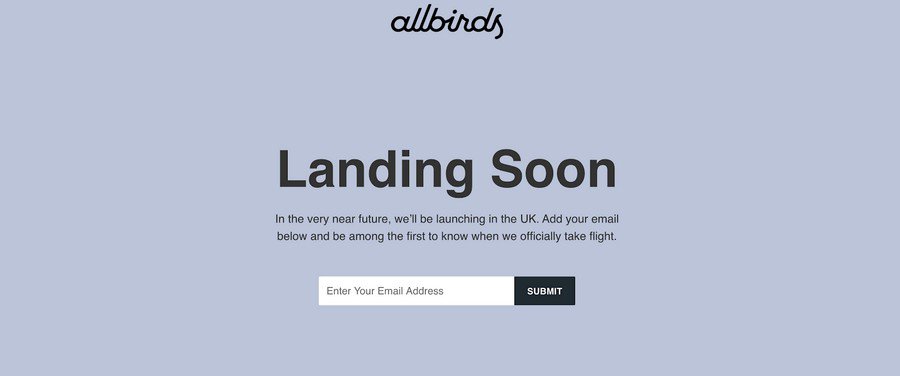
4.Allbirdsの持続可能な服
ソース
Allbirdsは有名な持続可能な衣料品ブランドです。 これは、英国で製品ラインを立ち上げたときに作成した近日公開のページです。
更新用のサブスクライブセクションを追加する一般的なパターンに注意してください。 これは、ブランドが新しいローンチへの関心を測定し、それに応じてローンチキャンペーンを変更するのに役立ちます。
効果的な近日公開ページを作成するためのステップバイステップガイド
これらの5つの簡単な手順に従って、次の製品の発売やWebサイトの刷新に最適な近日公開のページを作成してください。
1.必要なツールをインストールします
まず、必要なプラグインをインストールする必要があります。 これらのプラグインは、Webサイトの近日公開のページをすばやく簡単に作成するのに役立ちます。
必要なプラグインは次のとおりです。
- Astra – Astraテーマを使用して、Webサイトの柔軟性とカスタマイズ性を確保します。
- Elementor – Elementorはドラッグアンドドロップビルダーであるため、ページの作成にかかる時間を節約できます。
- Mailchimp –メールサービスプロバイダーとしてMailchimpを使用しますが、既に使用していてElementorと互換性のある他のマーケティングプラグインを使用できます。
Elementorを使用するスターターテーマを選択すると、Astraは自動的にElementorをインストールするため、心配する必要が1つ少なくなります。
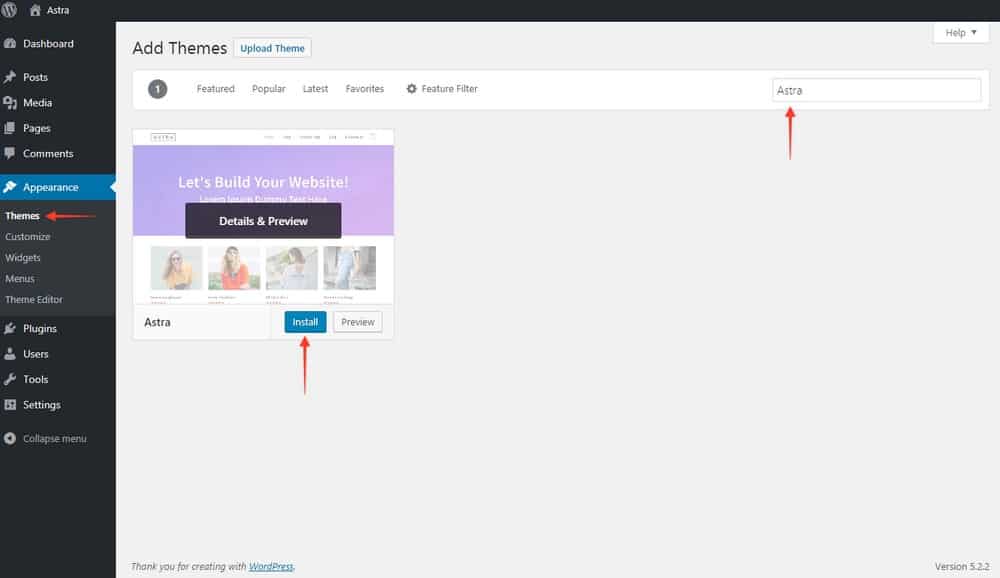
以下の手順に従って、Astraテーマをインストールします。

- WordPressダッシュボードにログインします。
- [外観]>[テーマ]に移動します。
- [テーマ]ページで[新規追加]をクリックします。
- 検索バーを使用してAstraを検索するか、[人気]タブで検索します。
- Astraをインストールし、[アクティブ化]をクリックします。
次に、マーケティングプラグインをインストールする必要があります。
- [プラグイン] >[新規追加]に移動します。
- 検索バーを使用してプラグイン名を検索し、 Enterキーを押します。 この例では「Mailchimp」を検索します。
- プラグインを見つけたら、[インストール]、[アクティブ化]の順にクリックします。
各プラグインには、プラグインを構成するために従う必要のある一連の異なる手順があります。
たとえば、Mailchimpプラグインは、アカウントをWebサイトのフォームに接続するのに役立ちます。
開始するには、Mailchimp(またはお好みのマーケティングツール)でサブスクライバーリストを作成し、APIキーを生成して、Elementorとプラグインの設定に追加する必要があります。
次の手順に進む前に、セットアッププロセスを実行して、機能していることを確認してください。
2.Elementorを使用してWordPressで基本的な近日公開ページをデザインする
すべてがインストールされたら、すぐに来るページのデザインを開始できます。
これを行う最も簡単な方法は、Elementorプラグインを使用することです。 これはドラッグアンドドロップのWordPressページビルダーであり、コーディングなしで見事なページを簡単に作成できます。
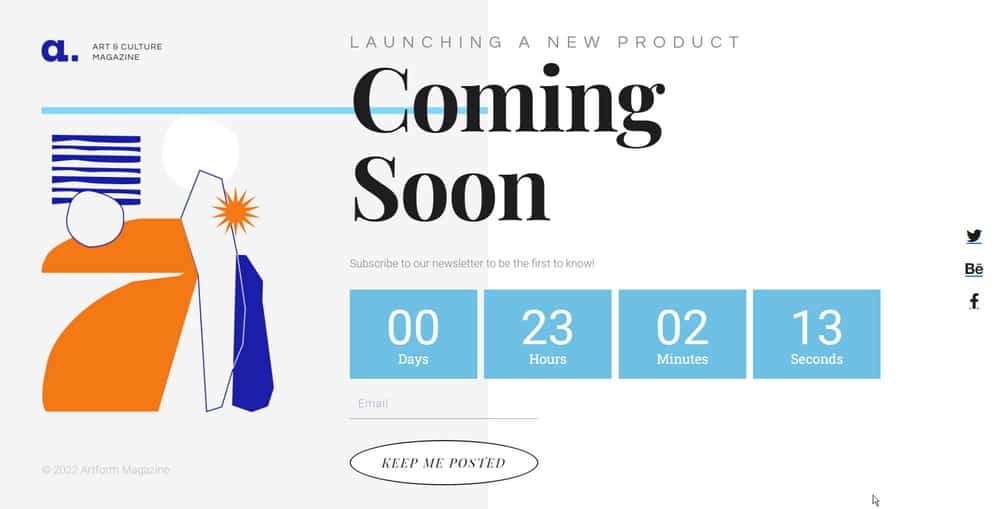
最初のステップは、新しいページを追加してから、「 ComingSoon 」テンプレートを選択することです。
このテンプレートは、必要なすべての要素がすでに配置されている、近日公開予定のページの基本的なレイアウトを提供します。
次に、テキスト、画像、ロゴを追加してページをカスタマイズできます。
テンプレートを追加して、近日公開予定の基本的なページを設定するには、以下の手順を実行します。
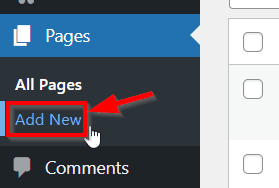
[ページ] >[新規追加]をクリックします。

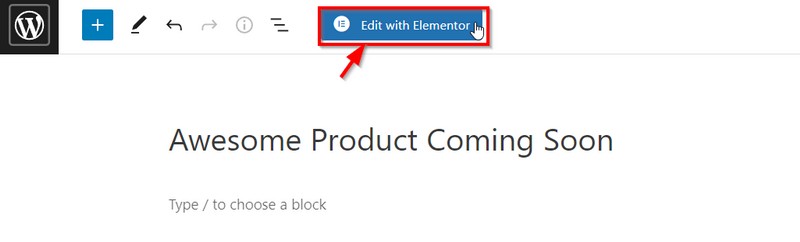
次に、近日公開予定のページのタイトルを入力し、上部にある[ Elementorで編集]をクリックします。

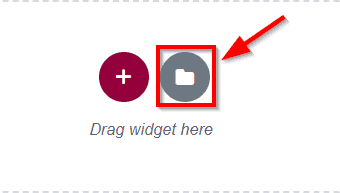
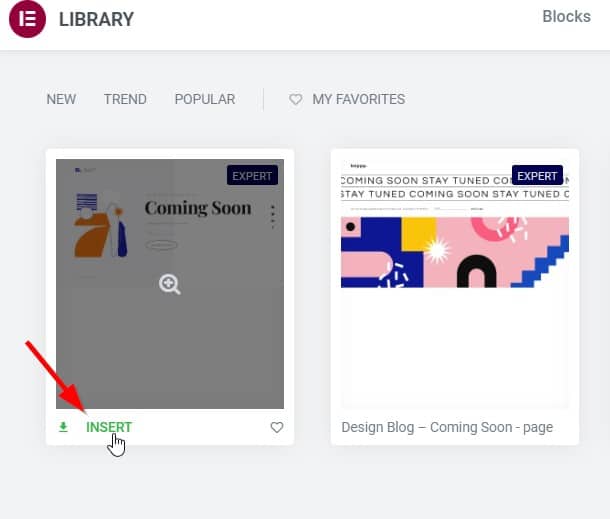
次に、空白のElementorページのフォルダアイコンをクリックします。

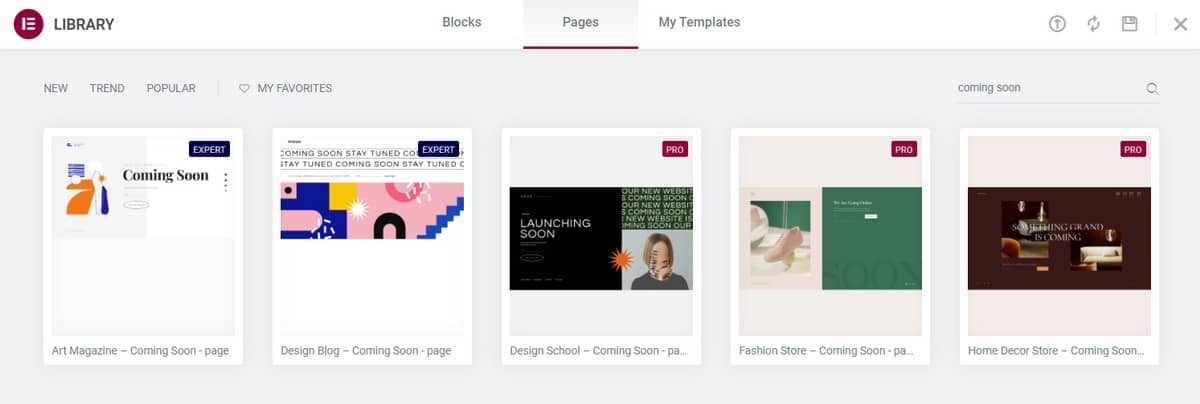
テンプレートのリストから近日公開のページテンプレートを選択して開始します。
または、プラスアイコンをクリックして、Elementorを使用して独自の近日公開ページを最初から作成することもできます。

[挿入]をクリックして、テンプレートがページに変更を加えることを許可します


これで、近日公開のページがインポートされ、編集できるようになります。
次に、カウントダウンタイマーを作成してページに追加し、サインアップの緊急性を感じさせましょう。
3.近日公開のページにカウントダウンタイマーを追加します
カウントダウンタイマーは、次の発売に向けて興奮と緊急性を生み出すための優れた方法です。
Elementorを使用して1分以内にカウントダウンタイマーを追加できます。
- Elementor Editorの左側のサイドバーで、 Countdownと入力し、カウントダウンタイマー要素を探します。
- この要素をページ上でドラッグし、カウントダウンを表示する場所にドロップします。
- タイマー設定を使用して、色、日、フォント、タイマーサイズをカスタマイズします。

完了すると、タイマーがページに表示され、選択した日時までカウントダウンされます。
4.Elementorフォームを使用してサインアップフォームを構成します
選択したテンプレートには、すでにサインアップフォームが含まれています。 デフォルトでは、Elementorフォームは提出物を収集し、 Elementor > Submissionsの下に保存します。
メールのみを受け入れる場合のデータは次のようになります。

姓名も尋ねる場合は、メイン列の下の電子メールアドレスをクリックして、各エントリの個々のデータを表示できます。
しかし、このデータはWebサイトに保存されています。ElementorフォームをMailchimpまたは別の電子メールサービスとどのように統合しますか?
それを行うための手順を見ていきましょう。
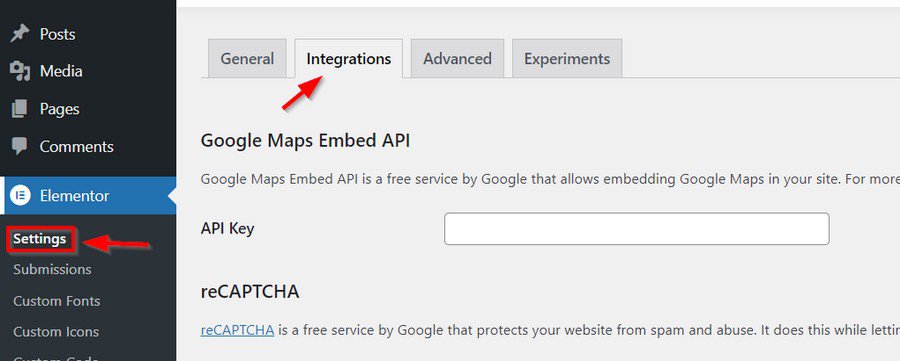
ダッシュボードで、[ Elementor ]> [設定]をクリックします。

次に、[統合]タブをクリックし、電子メールサービスプロバイダーが表示されている場所までスクロールダウンします。 この例では、Mailchimpを設定します。

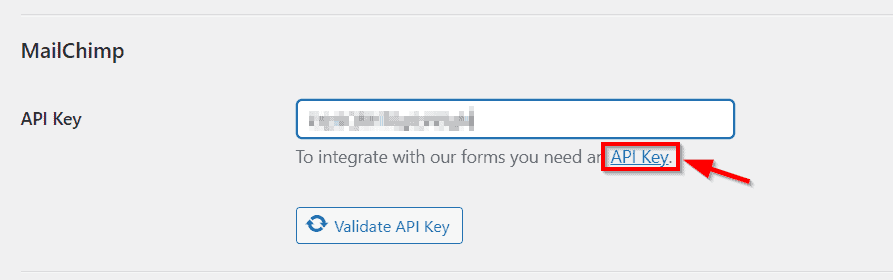
メールサービスプロバイダーに表示されるAPIキーのリンクをクリックします。 これにより、プロバイダーのAPIキーを見つけるためのチュートリアルに移動します。
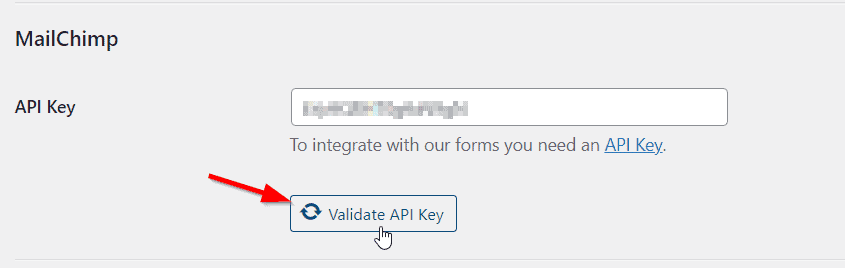
ボックスにAPIキーを入力し、[ APIキーの検証]をクリックします。 キーが有効であることを示すチェックマークが表示されます。

それでおしまい! これで、ページの一番下までスクロールして、[変更を保存]をクリックできます。
統合が完了したので、次のページのフォームがデータをMailchimpアカウントに送信することを確認する必要があります。
この部分は非常に単純です。
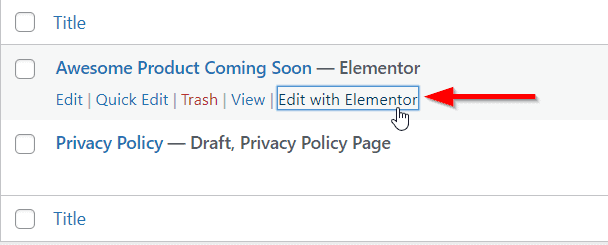
[ページ]>[すべてのページ]に移動し、[ Elementorで編集]をクリックして次のページを表示します。

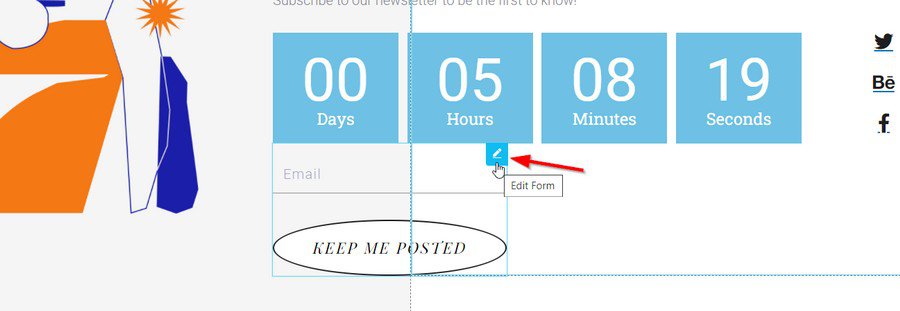
サインアップフォームにカーソルを合わせ、編集ボタンをクリックします。

フォームを編集すると、左側のサイドバーにフォームの設定が表示されます。
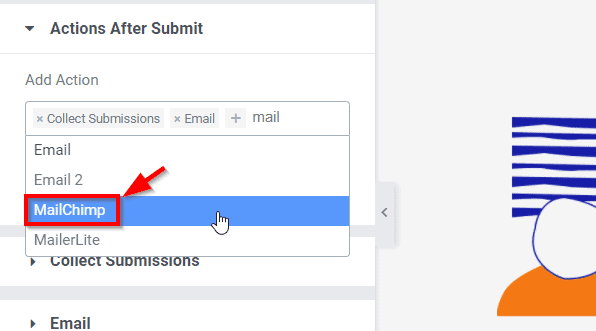
[送信後のアクション]をクリックして、 Mailchimpまたは前の手順でAPIキーを追加したメールサービスプロバイダーの名前を入力します。

これにより、Mailchimpがアクションのリストに追加されます。 [今すぐ公開]をクリックすると、フォームが更新された設定で公開されます。 今後、すべての新しいエントリもMailchimpアカウントにリダイレクトされます。
以上です!
ElementorとMailchimpまたはお好みのメールサービスとの統合が正常にセットアップされました。
これで、新しいサインアップの電子メールシーケンスを設定して、それらが引き続きローンチに関与し、製品が公開されるまで待機するようにすることができます。
5.近日公開のページを公開してテストする
近日公開予定のページのデザインが完了したら、公開してテストできます。
さまざまなデバイスやブラウザでページをテストして、見栄えがよく、正しく機能することを確認してください。
ここにあなたがしなければならないいくつかのことがあります:
- フォームが意図したとおりに機能することを確認します–フォームが電子メールアドレスを収集し、それらを電子メールサービスプロバイダーに送信することを確認します。
- 訪問者がフォームを送信した後、電子メールシーケンスが適切にトリガーされることを確認します。
- カウントダウンタイマーが正しい日付に設定されていることを確認します。
- さまざまなサイズのデバイスから近日公開のページにアクセスして、すべての要素が正しく表示されることを確認してください。
- 近日公開予定のページのURLが正しいことを確認してください。
すべての結果に満足したら、ページを公開します。
これで、新しいユーザーをページに呼び込み、リードを集めることができます。
近日公開予定のページを潜在顧客に変えるためのヒント
これで、間もなく登場するページがすべて設定されました。どうすればそれをさらに改善できますか? 訪問者があなたのアップデートを購読するだけでなく、ローンチまで固執することを確実にするためにあなたは何ができますか?
結局のところ、訪問者が製品の発売にサインアップして戻ってくる魅力的な発売を作成するために使用できるヒントがたくさんあります。
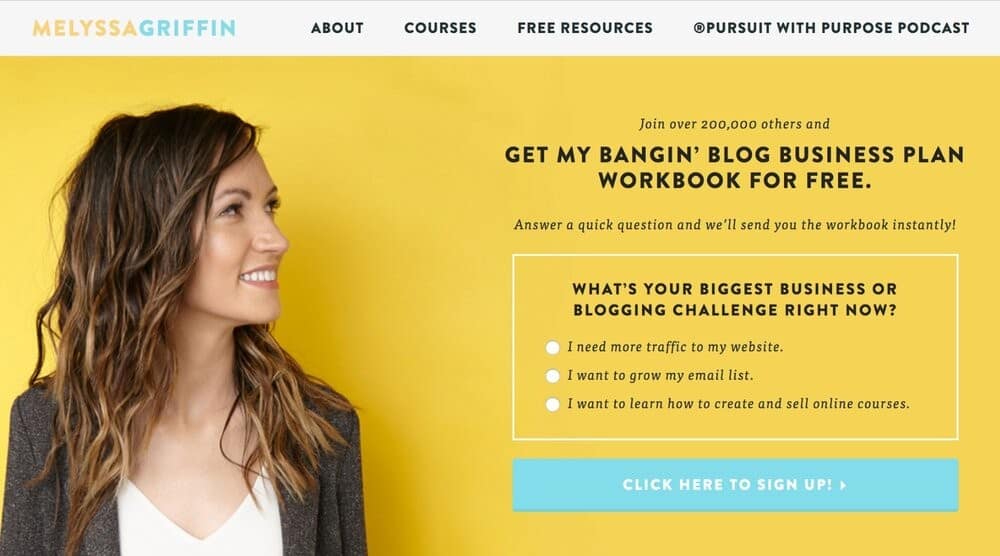
1.景品を提供する

ソース
メールアドレスを収集する最良の方法の1つは、メールアドレスと引き換えに景品を提供することです。
無料の電子書籍、コース、テンプレート、または視聴者にアピールすると思われるその他の種類の景品を提供できます。
簡単な申し込みフォームを用意することは問題ありませんが、景品を追加すると、コンバージョンに驚かされる可能性があります。
無料の付加価値製品または製品の発売時に製品への無料アクセスを提供するサインアップフォームを設定します。
これにより、サインアップが促進され、ユーザーはリリースを待つことになります。
2.起動前のユーザーの関心を維持するための電子メールシーケンスを設定します
メールアドレスを収集したら、メールシーケンスの送信を開始して、リリースまで人々の関心を維持できます。
これは、製品やサービスを紹介し、それを使用する利点を説明する一連の電子メールである可能性があります。
最初のメールに含める必要のあるものは次のとおりです。
- 参加してくれた購読者に感謝します。
- 自己紹介をしてから、この新しい製品またはサービスを立ち上げる理由について話します。
- 可能であれば、ローンチのステータスの更新と日付を共有します。
- このローンチを待つ価値のあるものの詳細を共有することで、期待を高めます。
- 今後のメールとその内容を簡単に確認してください。
- メールを終了してエンゲージメントを生み出すために質問をします。
この後、最初のメールに接続するメールを自由に作成し、次々と期待を高め続け、一度に1つの機能を明らかにします。
3.より多くの宣伝のためにコンテストまたは順番待ちリストランクを通して共有することを奨励する

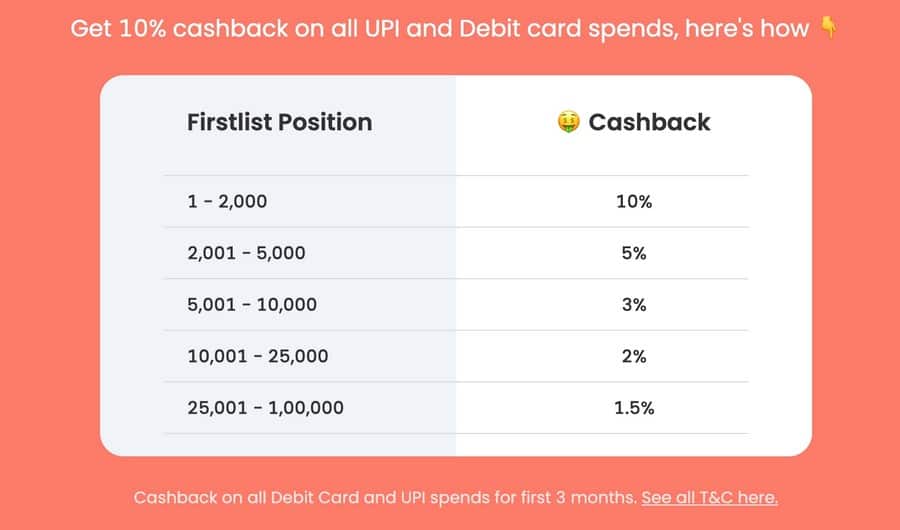
ソース
コンテストを実施したり、最も多くのシェアに賞品を配ったりすることで、訪問者に近日公開のページを共有するように促すことができます。
また、今後のリリースの順番待ちリストでユーザーに上位ランクを与えることで、ページの視認性を高めることもできます。
これにより、より多くの人があなたのページを友達やフォロワーと共有するようになります。
上記のジュピター銀行の順番待ちリストの例では、ユーザーが共有してより多くのユーザーを参加させると、ユーザーはより多くのキャッシュバックを獲得できます。
最初の2000ランキングでは、最初の3か月間のすべてのトランザクションで10%のキャッシュバックが得られます。
4.製品の更新を共有し、定期的に統計を起動します
あなたの顧客とフォロワーはあなたがどのようにやっているのか知りたがっています。 製品の更新と起動統計を定期的に共有して、進捗状況を確認し、成功に投資していると感じられるようにします。
これは、潜在的な顧客との信頼と信頼を築くのにも役立ちます。
製品を発売するときは、必ず顧客とフォロワーに知らせてください。
彼らのサポートに対するあなたの興奮と感謝の気持ちを共有してください。 これは、あなたの成功を助けてくれた人々との関係を築くための素晴らしい方法です。
結論
近日公開のページを作成することは、今後のリリースの可視性を高めるための優れた方法です。
カウントダウンタイマー、サインアップフォーム、および電子メールシーケンスを使用して、リリース前のユーザーを製品やサービスに引き付け、興奮させ続けることができます。
コンテストや順番待ちリストのランクを使用して、訪問者があなたのページを友達やフォロワーと共有するように促すこともできます。
しかし、そこで止まらないでください!
今後のページでさまざまなフォーマットをテストし続けて、あなたとあなたの聴衆にとって何が最も効果的かを確認してください。 あなたは他の場所でカバーされていないあなたの聴衆とはるかにうまくいくテクニックを見つけるかもしれません。
たぶん、あなたの近日公開のページにいくつかのランディングページのテクニックを実装して、それがあなたのためにどのように機能するかを見てください!
間もなく作成中のページを作成するためのベストプラクティスはありますか? リリース前のユーザーの関心をどのように維持しますか? 以下のコメントでお知らせください!