WordPress で比較表を作成する方法
公開: 2022-09-13コンテンツに比較表を組み込むことで、より使いやすくなります。 それがあなたのe コマース Web サイトであろうと、アフィリエイト製品の販売であろうと、類似製品間の比較を簡単に共有できます。 または、詳細な比較を表示する任意の種類のデータである可能性があります。
良い点は、WordPress で簡単に比較表を作成できることです。
WordPress で比較表を作成するには、WordPressのデフォルトの Gutenberg エディターと比較表用の WordPress プラグインの 2 つのオプションがあります。
ただし、WordPress のデフォルト テーブルにはいくつかの制限があります。 レイアウトのカスタマイズが難しい。 そのため、作業を簡単にするプラグインの使用をお勧めします。
比較表を作成するための段階的なガイド
このステップバイステップガイドでは、いくつかのステップでプロセス全体を共有しました. 各ステップに従うと、使いやすい比較表が得られます。 それが製品の比較であろうと他のものであろうと、私が共有している方法で無限の機会が得られます.
ステップ 1: 必須プラグインをインストールする
前述したように、WordPress プラグインを使用して、新しいコードのカスタマイズや作成の手間を省く必要があります。 さまざまな比較表プラグインが利用可能ですが、使用できる最適なものは ElementsKit です。 これは、ユーザーが数回クリックするだけで幅広い Web ページを作成できるようにする Elementor アドオンです。
インストール -
- エレメンター
- Elementsキット
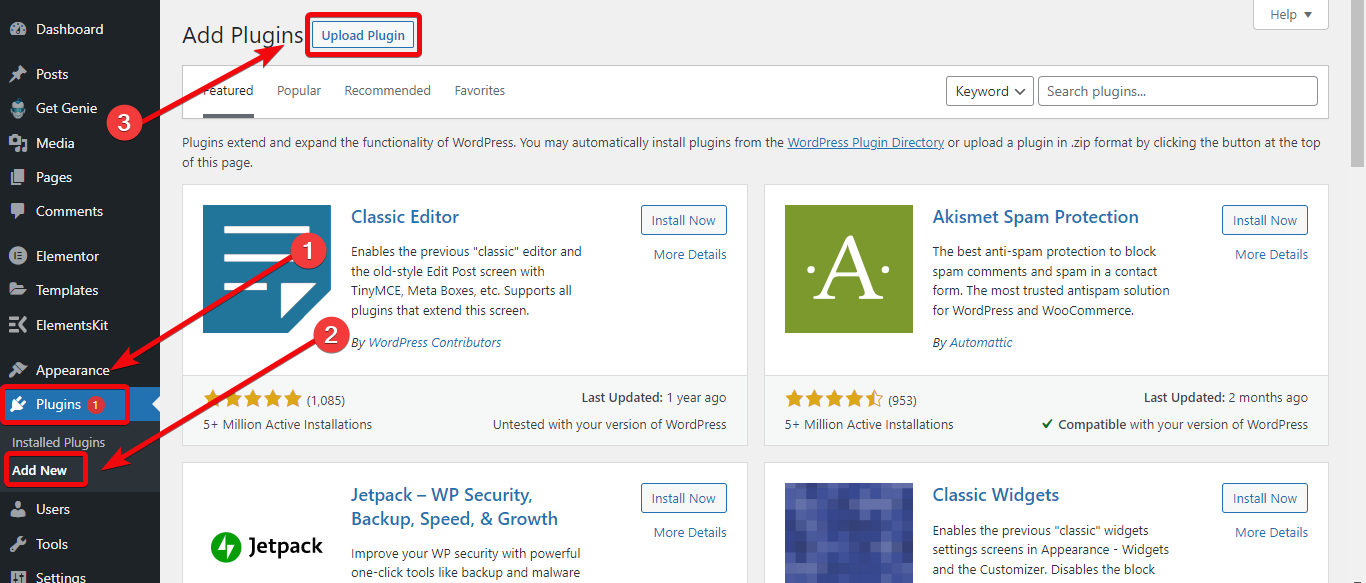
他の WordPress プラグインと同じ方法でインストールできます。 まず、WordPress ダッシュボードからPlugins > Add new > Upload the plugin に移動します。 次に、プラグインをインストールして有効にします。

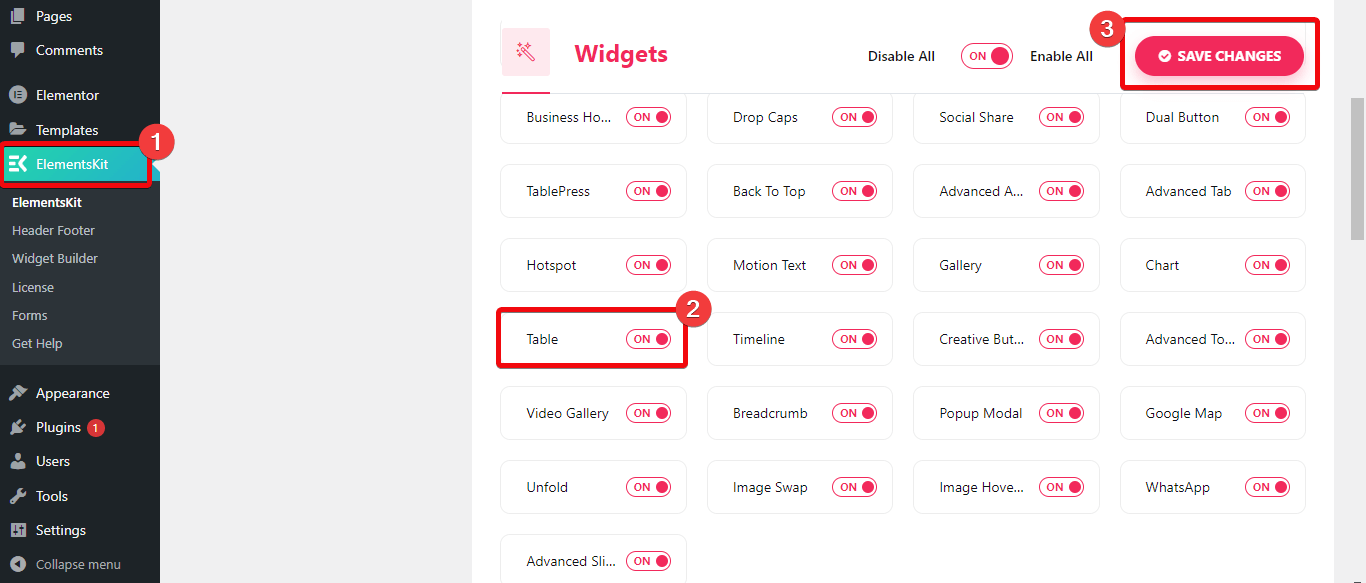
ElementsKit プラグインをインストールすると、テーブル ウィジェットを有効にする必要があるプラグインのダッシュボードが表示されます。 ElementsKit のダッシュボード > ウィジェットに移動し、テーブル ウィジェットを有効にします。

ステップ 2: 新しいページを作成する
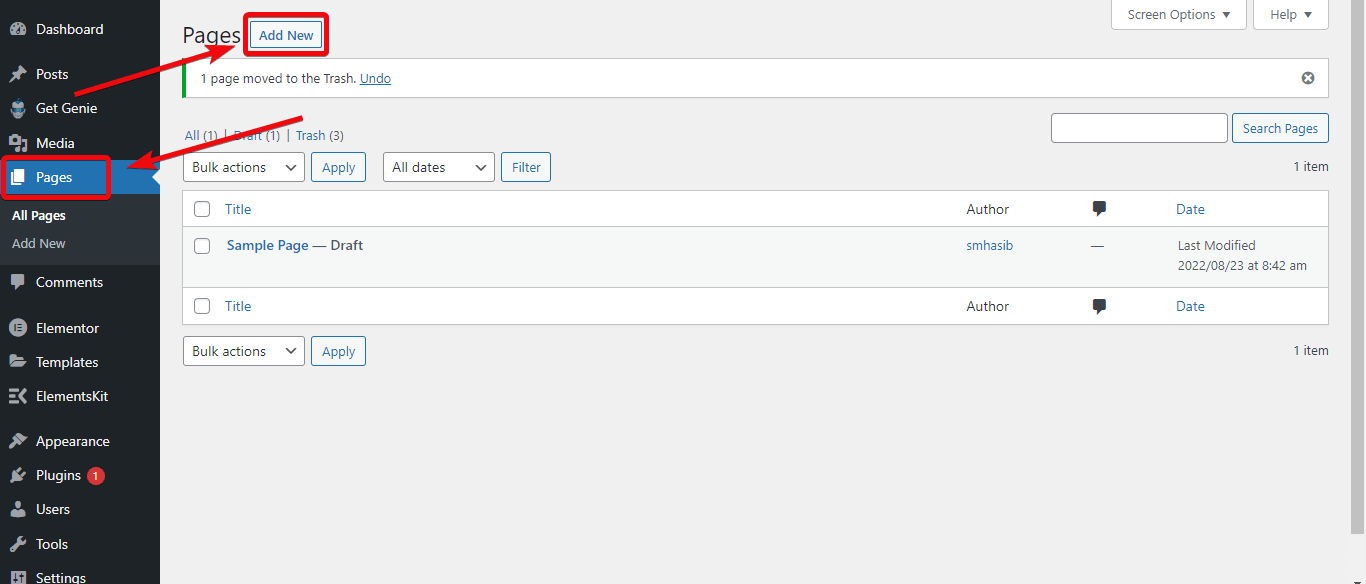
次に、比較表を統合するページを選択する必要があります。 比較表を新しいページに組み込みたい場合は、 WordPress ダッシュボード > ページ > 新規追加に移動します。 新しいページを作成し、Elementor で編集を選択します。

比較表を既存のページに統合する場合は、ページに移動して、比較表を追加する特定のページを選択し、Elementor で編集を選択します。
ステップ 3: 比較表を作成する
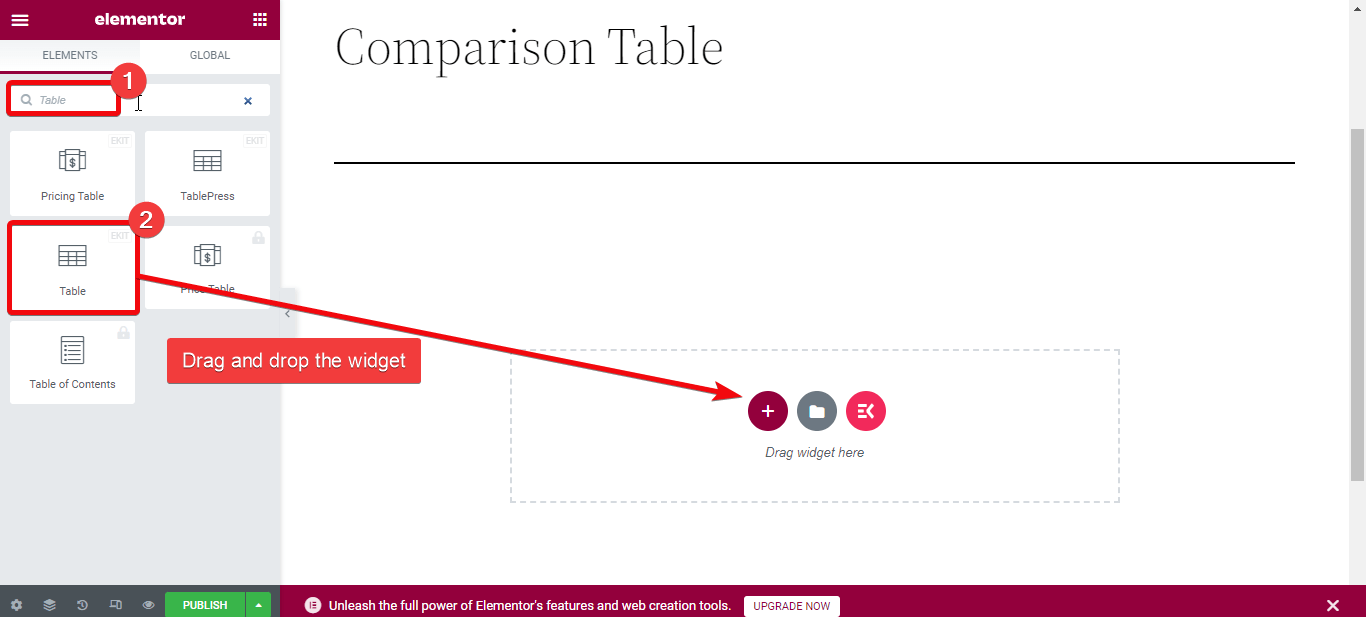
ページ エディターを使用している場合は、ページ内にテーブルを挿入できます。 これを行うには、ページ エディターの左側にあるウィジェット ライブラリに移動します。 Table を検索すると、ElementsKit のテーブル ウィジェットが表示されます。 ウィジェットをページ エディターにドラッグ アンド ドロップします。

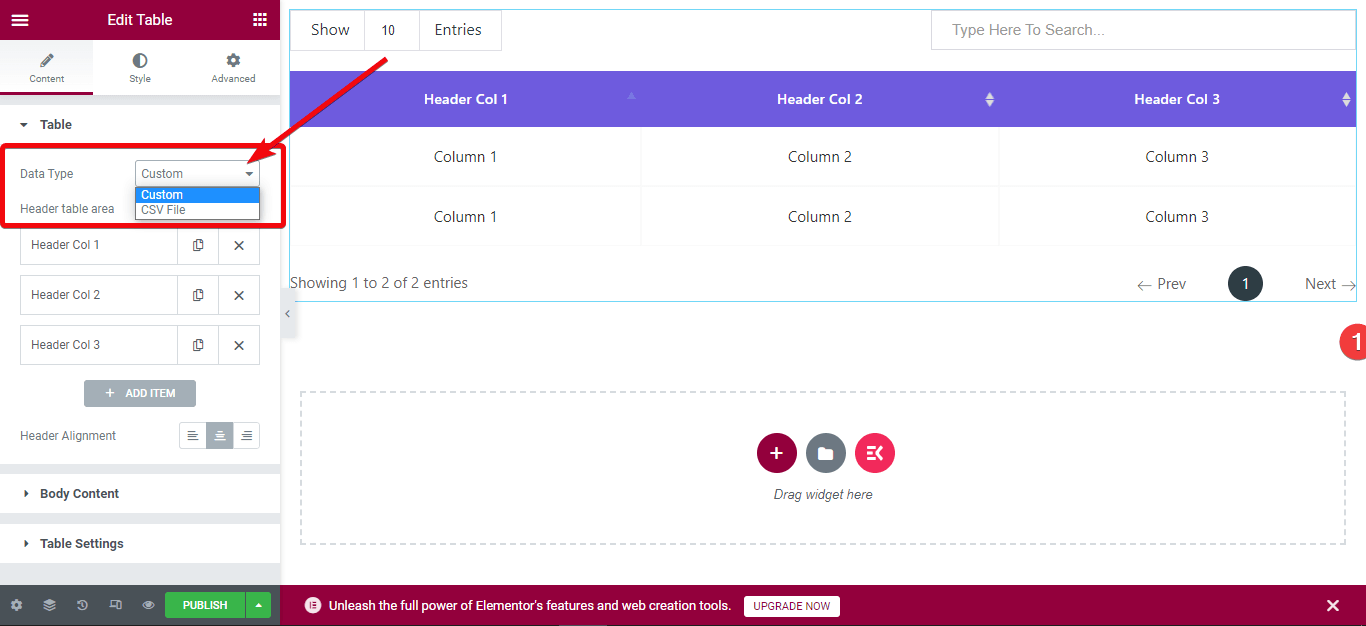
比較表を作成するには、データを含むCSV ファイルをアップロードするか、カスタム表を作成するという 2 つのオプションがあります。

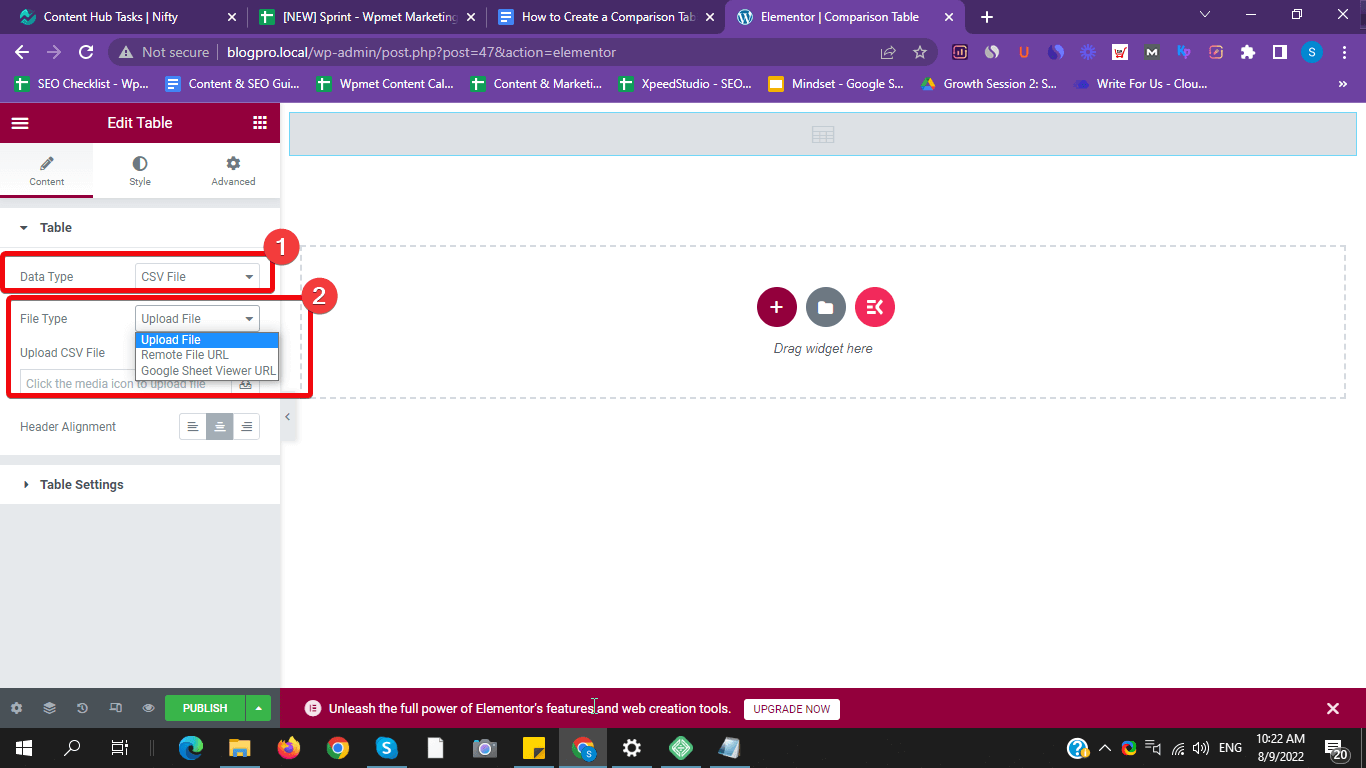
一番いいのは、商品のデータを整理してCSVファイルに挿入しておけば、ファイルを直接アップロードしてテーブルを作成できることです。 このためには、ページ エディターに移動し、編集を選択します。 コンテンツ タブから、データ タイプとして CSV を選択します。
テーブル データをアップロードするには、2 つのオプションがあります。Google スプレッドシートのリモート URLを選択するか、CSV ファイルを WordPress メディア ライブラリに直接アップロードします。

比較データを追加した CSV ファイルを選択してアップロードします。 自動で比較表が作成されます。 または、Google シートの公開リンクをリモート URL フィールドに挿入します。
カスタムの場合は、次のステップを確認してください。
ステップ 4: カスタム比較表をカスタマイズする
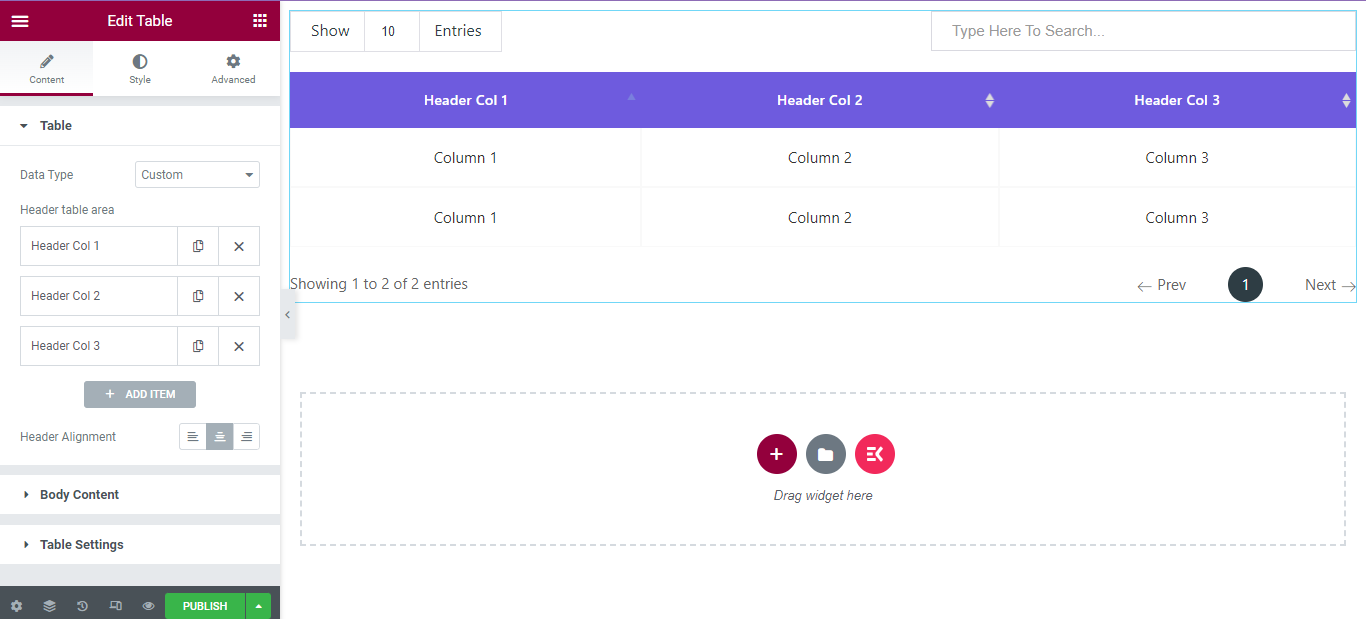
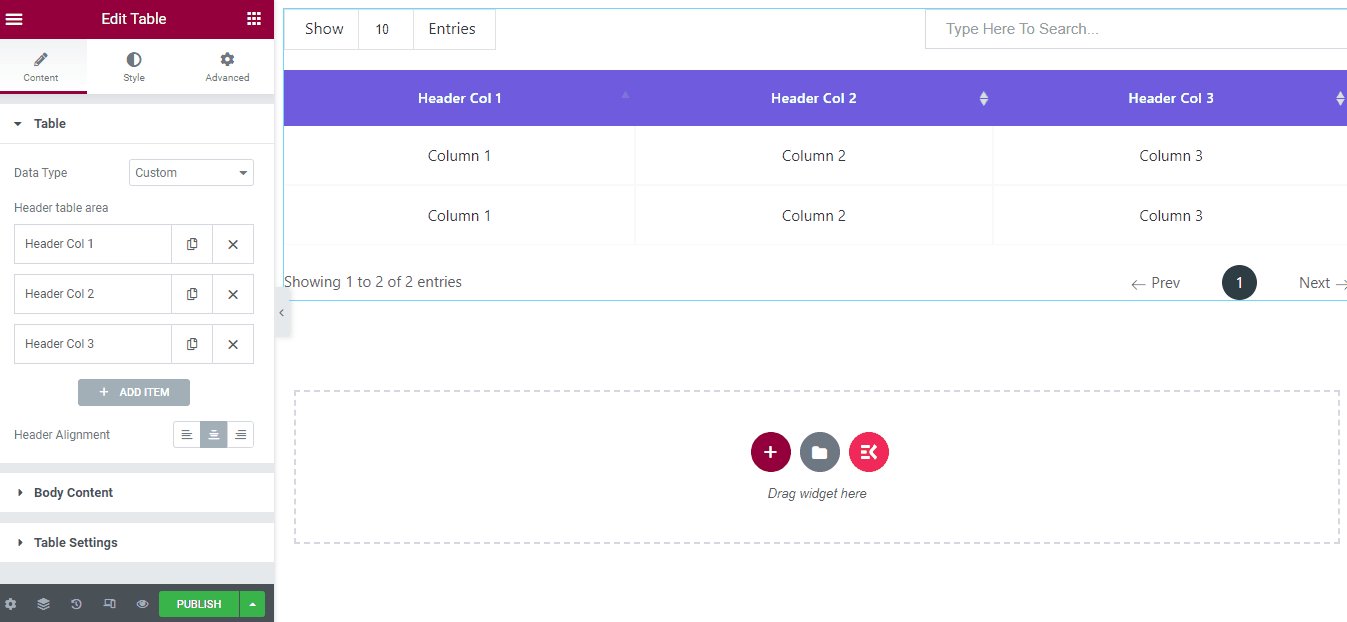
WordPress でカスタム比較表を作成する場合は、データ タイプとして「カスタム」を選択します。 ページ内にデフォルトのテーブルが作成されます。 その後、テーブル フィールドを無制限にカスタマイズできます。 たとえば、行、列、画像などを追加できます。


比較表を魅力的にするために、コードを記述せずに色、間隔、境界線などをカスタマイズできます。
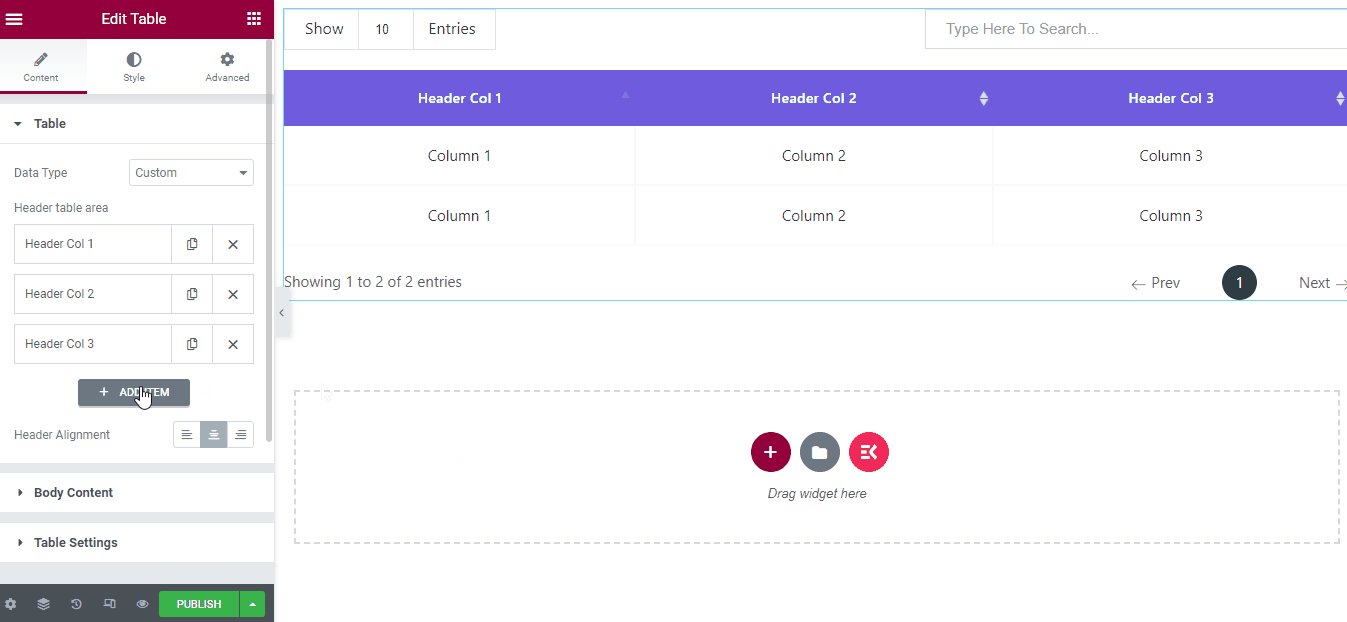
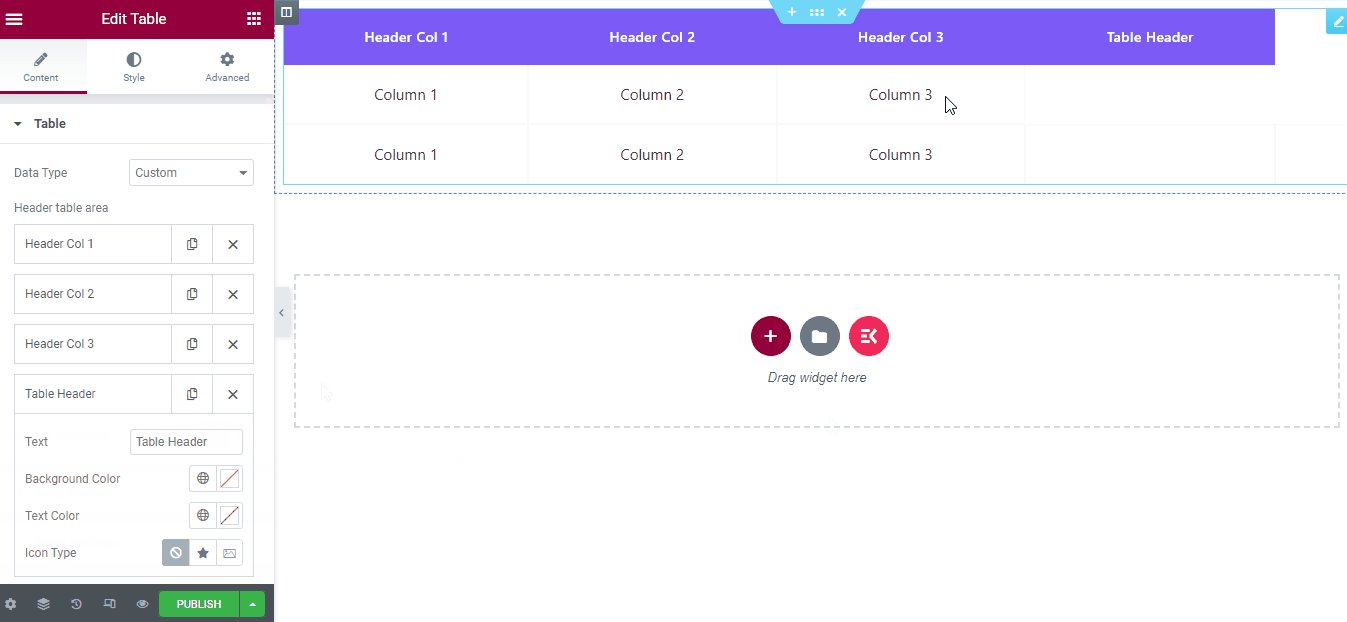
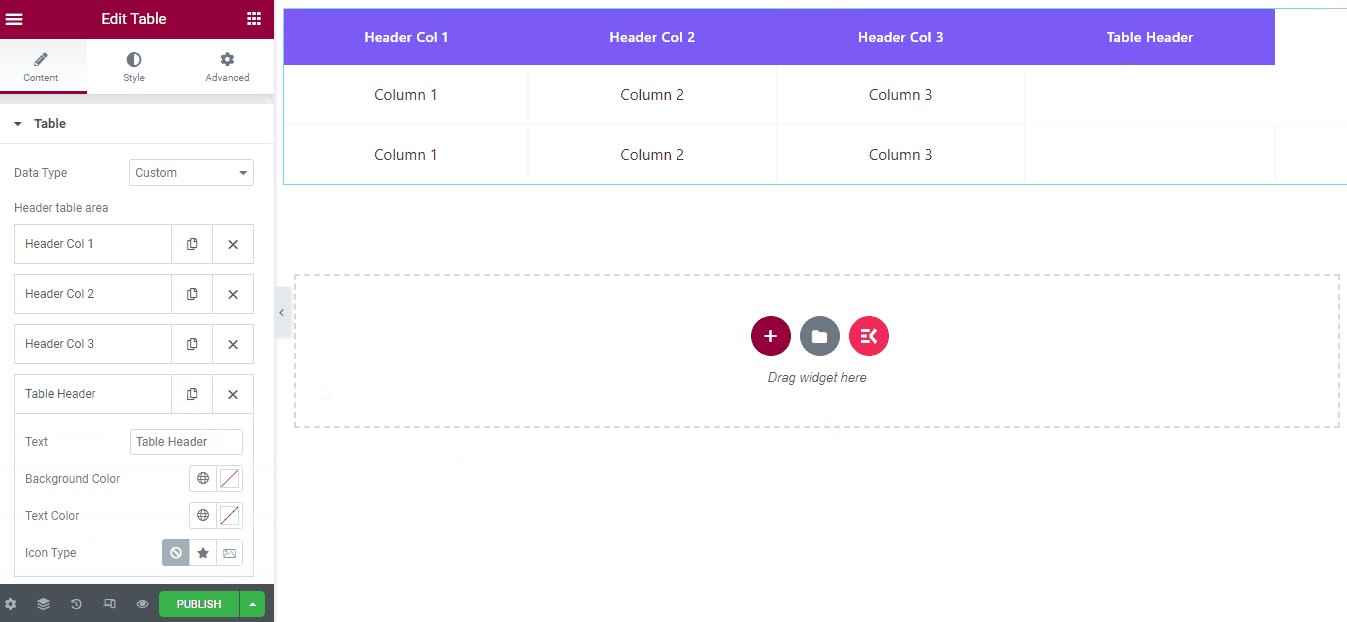
カスタム テーブルに新しい列を追加するとします。 これを行うには、ウィジェットのエディター セクションに移動します。 テーブル セクションの下にある [アイテムを追加] をクリックします。 新しい列が作成されます。 同様に、さらに列を追加できます。

新しい行を追加するには、 [本文の内容] タブに移動し、[アイテムの追加] をクリックします。 次に、設定から新しい行を有効にすると、新しい行が作成されます。 行タブの下に、テキストを追加するオプションがあります。
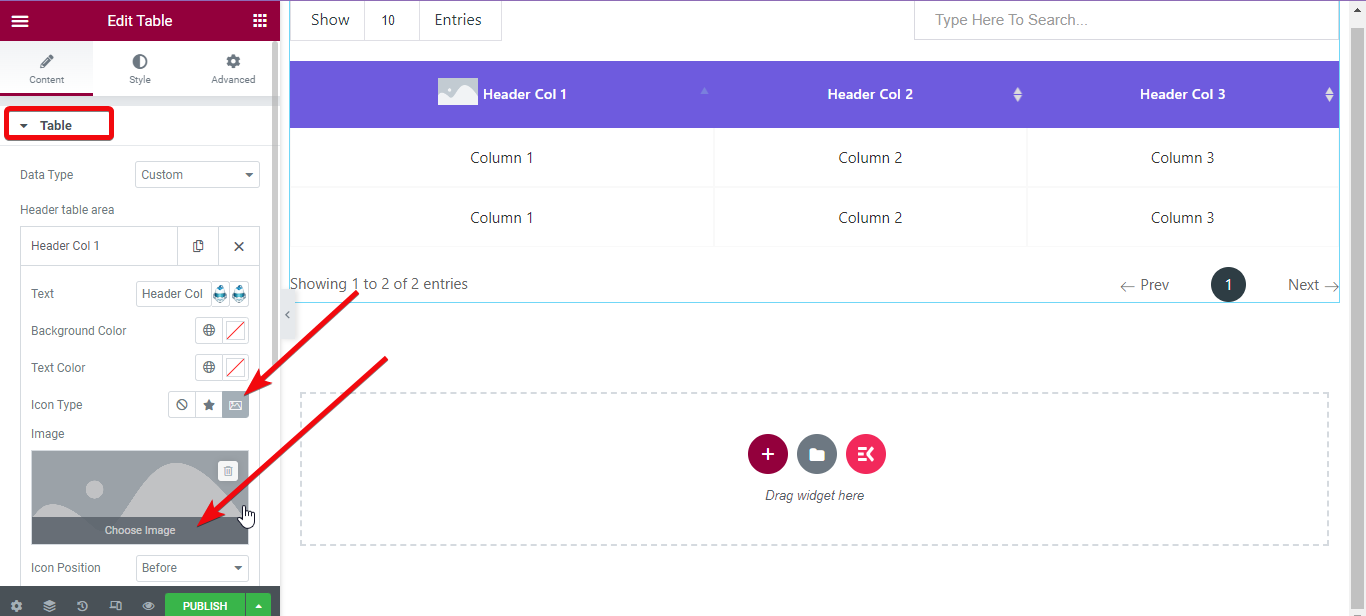
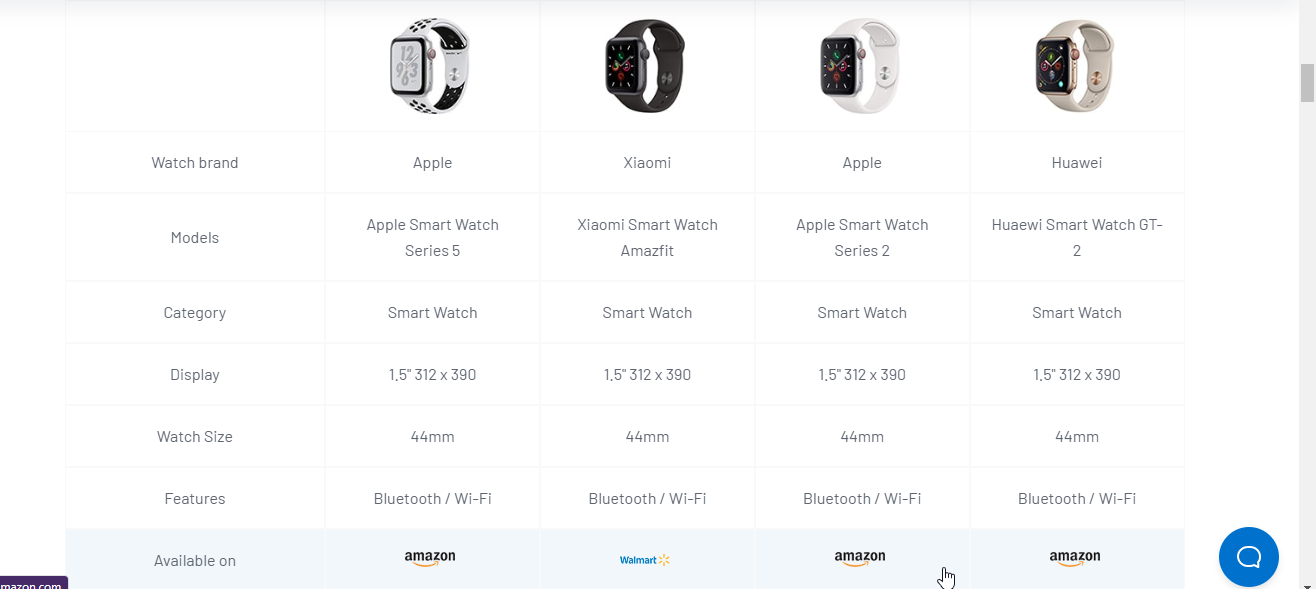
製品画像を追加して、製品比較表を作成することができます。 見出しに写真を追加したいとしましょう。 これを行うには、テーブル設定に移動し、画像を追加する列をクリックします。 次に、表示する画像を選択します。

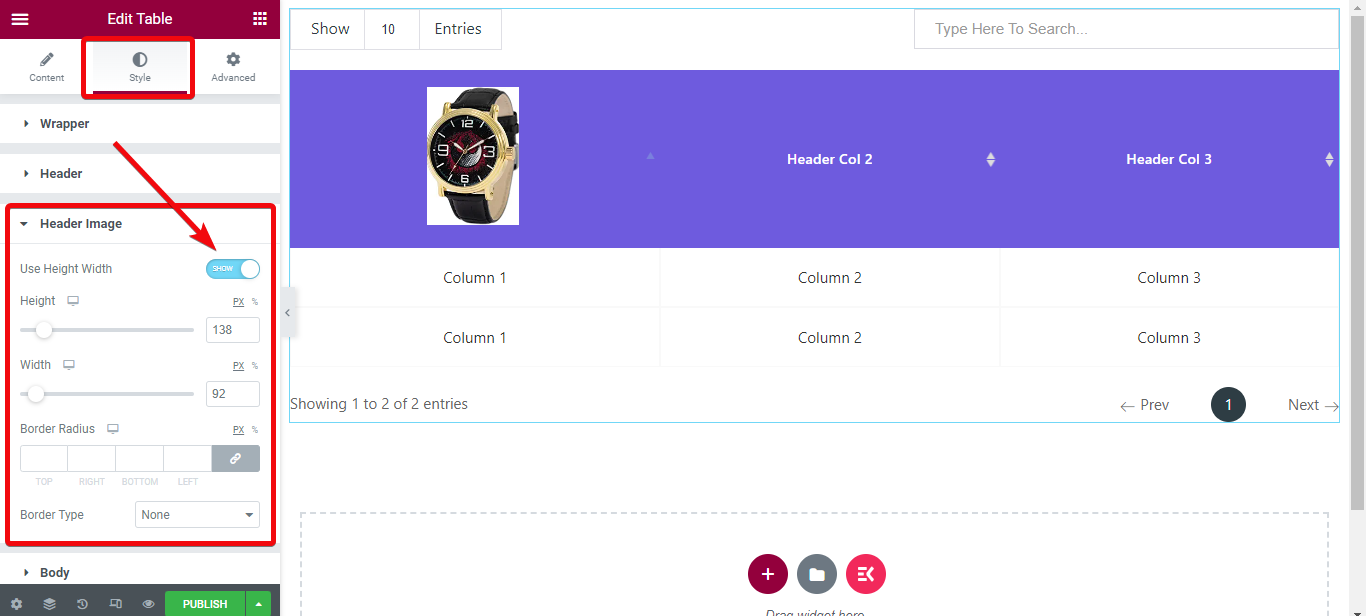
画像のパディング、マージン、およびその他の設定を変更するには、ウィジェット エディターから[スタイル] タブ > [ヘッダー画像] > [高さ幅を有効にする] に移動します。 次に、画像のサイズを調整します。
商品画像を1枚ずつ選んでアップロードしてください。

ステップ 5: プレビューして公開する
最後に、作成した比較表を確認します。 ページ エディターの下部に、プレビューというオプションがあります。 そのボタンを押して、作成したテーブルを確認してください。
ElemetsKit ページ ビルダー アドオンで設計されたその他のテーブル スタイルを確認してください。

WordPress比較表とは?
比較表は、データを含む標準の表とほとんど同じように見えます。 ただし、比較表には、製品機能の詳細な比較が示されています。
比較表を見せるメリット
なぜサイト訪問者に比較表を表示する必要があるのか疑問に思っていますか? まあ、特定のニッチが顧客向けに複数の製品を持っている場合、顧客が混乱することはよくあります. 比較表は、各オプションの詳細な機能を確認することで、顧客が決定を下すのに役立ちます。
アフィリエイト マーケティングでは、レビューしている製品間の詳細な比較を示すことが重要です。 多くの場合、読者は製品に関する詳細なテキストを読むことに興味がないためです。
代わりに、表にすべてを表示することで、データを読みやすくなり、必要な情報を取得しやすくなります。 ユーザーフレンドリーな比較表により、「クリックスルー率」とコンバージョン率も向上します。
プラグインなしで比較表を作成できますか?
ページの特定のカスタマイズにプラグインを使用するよう誰かに勧められたとき、最初に頭に浮かぶのは何ですか? 「プラグインなしでやってみたらどうだ!」 右?
一つはっきりさせておきます。 プラグインなしで、いつでも WordPress 内にページやさまざまなセクションを作成できます。 ただし、カスタマイズ オプションは制限されます。 そのため、特定のプラグインを使用することが最善の解決策です。 特にElementsKitページビルダーアドオンを使用すると、無限のオプションが得られます.
WordPress で比較表を作成する理由 ElementsKit
ElementsKit は、オプションのオン/オフを切り替えて読み込みを高速化できる、最軽量の Elementor アドオンの 1 つです。 必要に応じて単一の機能を使用し、他の機能をオフにすると、プラグインはロード中にそれらの機能を呼び出しません。
比較表を作成する以外にも、他にも多くのことができます。 実際、 ElementsKit ページ ビルダーを使用すると、まったく新しい WordPress Web サイトをコードを書くことなく設計できます。
ポートフォリオ Web サイト、ビジネス Web サイト、ドロップシッピング Web サイト、SaaS Web サイトなどをデザインできます。
また、ElementsKit の機能はテーブルの作成だけにとどまりません。 テーブル ウィジェットと同様に、 85 以上のウィジェット、すぐに使えるテンプレート、15 以上のモジュールなどがあります。
要約
上記のステップバイステップガイドに従った場合、WordPress でユーザーフレンドリーな比較表を作成したことになります。 テーブルのさまざまなスタイルを選択して、それらをテストできます。 ユーザーに最高のエクスペリエンスを提供するようにしてください。