Diviテーマでお問い合わせフォームを作成するには? (ビデオのフォーム例)
公開: 2023-03-20
このブログ記事では、Divi テーマで連絡先フォームを作成する方法について、順を追って説明します。 すぐに理解できるように、例としてDivi連絡フォームを作成するためのビデオチュートリアルもキャプチャしました. 本題に入りましょう。
WordPress の基本的なサイトには、ホーム、概要、連絡先、および免責事項のページが含まれています。 ほとんどのページはテキストのみなので簡単に作成できますが、お問い合わせフォームを作成するのは面倒です。 すべてのメッセージが購読者に確実に届くように、フォームを埋め込み、電子メールを構成する必要があります。
初心者は、連絡先フォームを作成するこのプロセスに大きな挑戦として遭遇し、電子メールアドレスを直接追加する傾向があります. 彼らはフォームを埋め込んでいません。そうです、WordPress ビジネス サイトのプロフェッショナリズムと信頼性に影響を与えます。
WordPressサイトにDiviテーマを使用している場合、プロの連絡先フォームを数分で作成することはロケット科学ではありません. そのうえ? これらのフォームをカスタマイズして、サイト独自のものにすることもできます。
開始する前に、適切に設計されたフォームを統合してビジネス上の連絡先に到達する利点をお話ししましょう。
よく設計されたお問い合わせフォームを持つことの利点
適切に設計されたお問い合わせフォームを Web サイトに追加すると、あなたと Web サイトの訪問者にメリットがあります。
1.主な利点の 1 つは、訪問者があなたに簡単に連絡できるようになることです。 訪問者は、電子メール アドレスや電話番号を検索するのではなく、フォームに入力して直接メッセージを送信できます。 このアプローチにより、顧客エンゲージメントが向上します。
2.適切に設計されたお問い合わせフォームのもう 1 つの利点は、Web サイトの全体的なユーザー エクスペリエンスの向上に役立つことです。 明確で使いやすいフォームを提供することで、訪問者はあなたのサイトでポジティブな経験をする可能性が高くなり、戻ってくる可能性が高くなります.
3.適切な連絡フォームは、スパムや不要なメッセージを減らすのにも役立ちます。 CAPTCHA やその他のスパム対策 (Divi テーマのように) などの機能を含めることで、受信したメッセージが正当で関連性のあるものであることを確認します。
4.適切に設計された連絡フォームは、訪問者の名前、電子メール アドレス、連絡の理由など、訪問者に関する貴重な情報を提供することもできます。 この情報は、視聴者をよりよく理解し、ウェブサイトやビジネスを彼らのニーズに合わせて調整するために使用できます。
Diviお問い合わせフォームを作成するためのステップバイステップのガイドライン
WordPress サイトで連絡先フォームを作成するための最初のステップは、Divi テーマを購入することです。 完全版にアクセスしたら、幅広い機能とページ ビルダー オプションを試してみてください。
Divi テーマに連絡先フォームを追加してみましょう。 プロのように設定するには、ステップバイステップに従ってください!
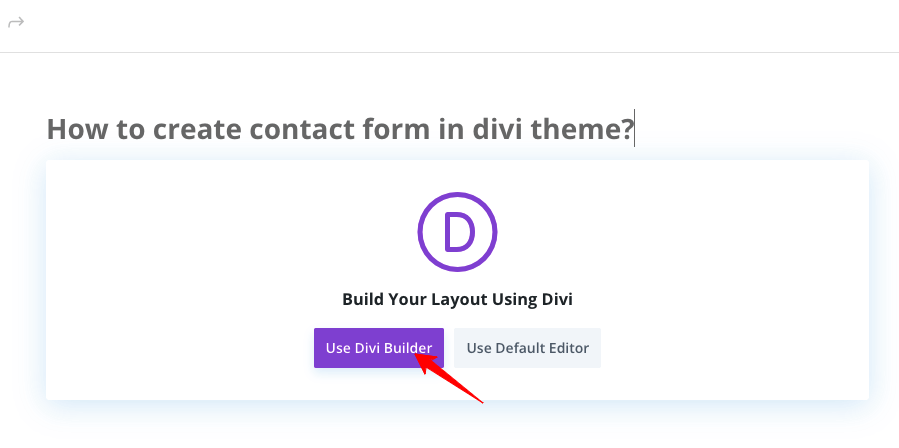
ステップ 1: WordPress ダッシュボード アカウントで新しいページを作成し、連絡先ページとして保存することができます。
「 Diviビルダーを使用」をクリックします。 Divi ビジュアル ビルダー ページにリダイレクトされます。

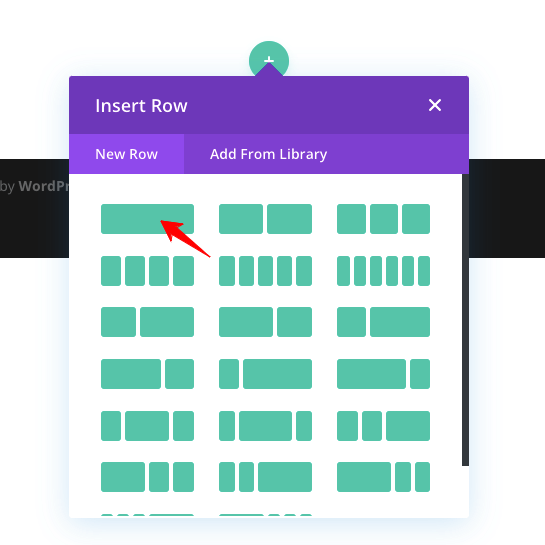
ステップ 2:連絡先ページの外観を決定します。 Divi テーマで連絡先フォームの空白のページが表示されたら、[+] アイコンをクリックします。これにより、3 つのオプションが表示されます。最初から作成する、事前に作成されたレイアウトを使用する、または既存のレイアウトを複製する. 「ゼロからビルド」を選択します。
最初のステップは、ページ レイアウト (フォーム) を選択することです。 行を挿入するように求められるので、単一の行をクリックします (要件に応じて構造を選択できます)。 カスタマイズしてサイトに公開する行が 1 つだけのプレースホルダーが作成されます。

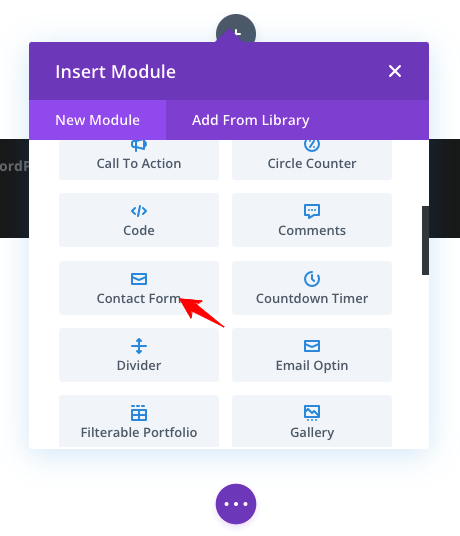
ステップ 3:行をタップしてモジュールを挿入できます。 Contact Form と入力すると、Divi テーマに専用のモジュールがあります。 ディビのテーマにはすべてが含まれていると言いませんでしたか?

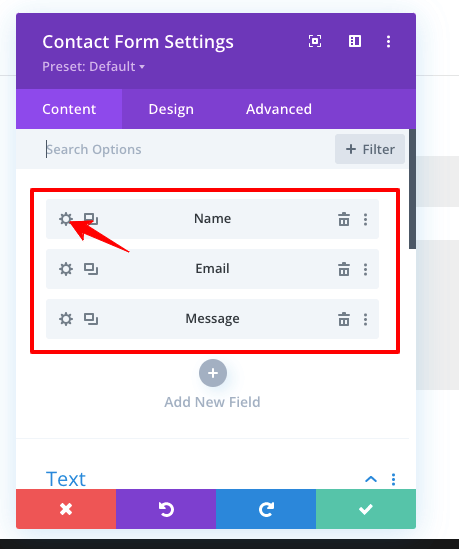
ステップ 4:ページは、Divi テーマに保存されているデフォルトの連絡先フォームで更新され、名前、電子メール、およびメッセージの 3 つのフィールドが含まれています。 フォームの [設定] アイコンをクリックすると、下の画像のように、すべてのフォーム フィールドをカスタマイズするオプションが表示されます。

各フィールドのカスタマイズを開始して、Divi 連絡フォームを設定します。 完了するまで繰り返します。

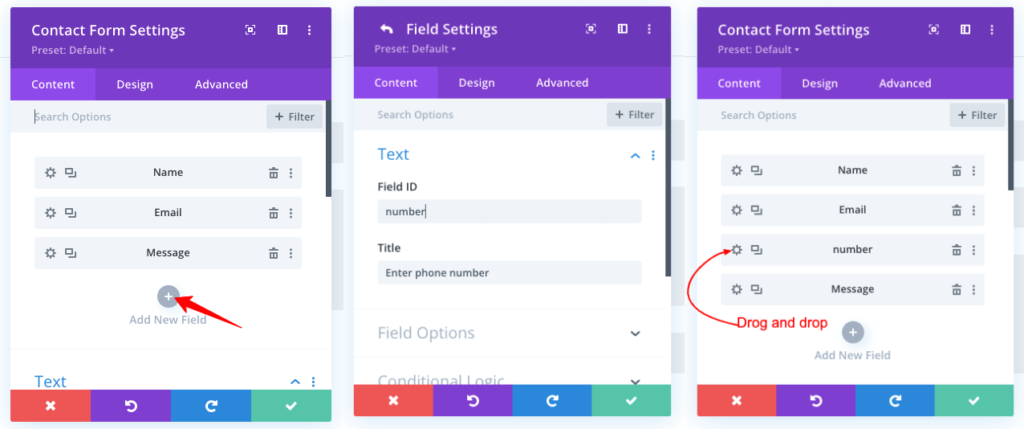
ステップ 5:電話番号などのフィールドを追加する場合は、[新しいフィールドの追加] をクリックします (上のスクリーンショットのオプションを参照してください)。 フィールド情報を入力し、新しいフィールドをドラッグ アンド ドロップして、正しく配置されるようにします。 たとえば、最初に電話番号を尋ねてから、電子メール アドレスに進むことができます。 それに応じてフィールドをドラッグします。

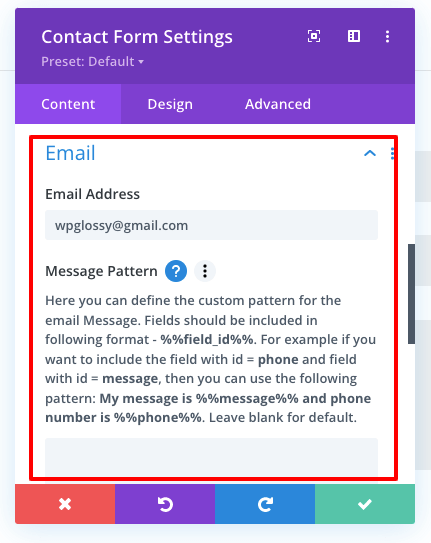
ステップ 6:お問い合わせフォームの設定ダイアログ ボックスを見てください。 メールアドレスを設定するオプションもあります。 [電子メール] オプションをクリックして、電子メール アドレスを入力します。
注:フォームに入力され、ユーザーが送信したすべての詳細は、この電子メール アドレスに送信されます。

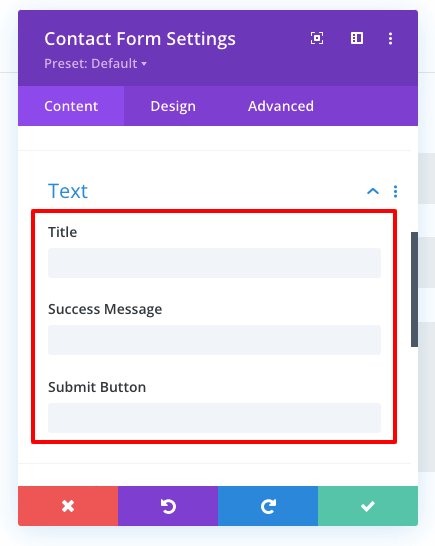
ステップ 7:電子メールが構成されたら、次のステップはメッセージ送信通知の構成です。 誰かが何らかの情報を送信したときに、フォームに何を表示する必要がありますか? 「あなたのメッセージが送信されました」と同じくらい簡単です。
成功メッセージを入力し、必要に応じて送信ボタンの名前を変更します。

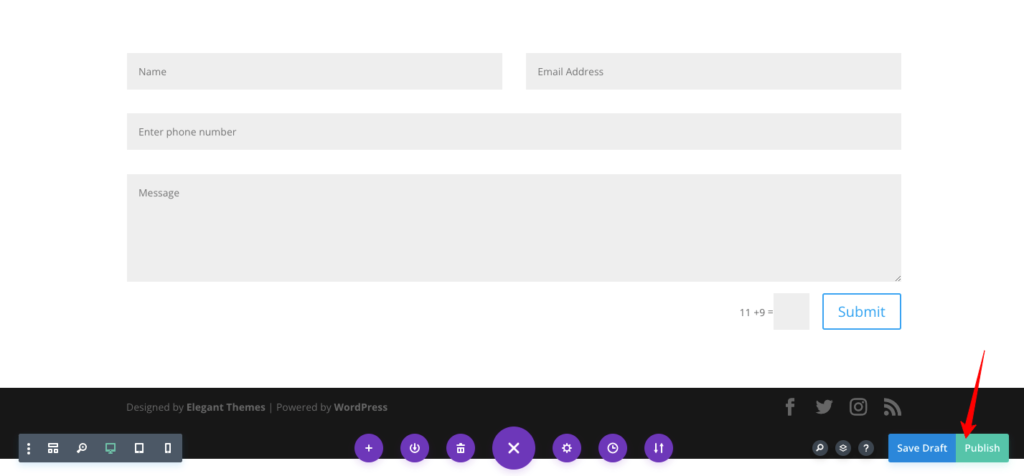
ステップ8: フィールド、電子メール、および確認メッセージが構成されたら、すべてが正しいかどうかを再確認します。 このため、ページの下部を見て、[公開] をクリックします。

サイトの連絡先フォームを開きます: websitename.com/contact 。 Web に公開する前に、フォームのすべてのフィールドと機能を確認してください。
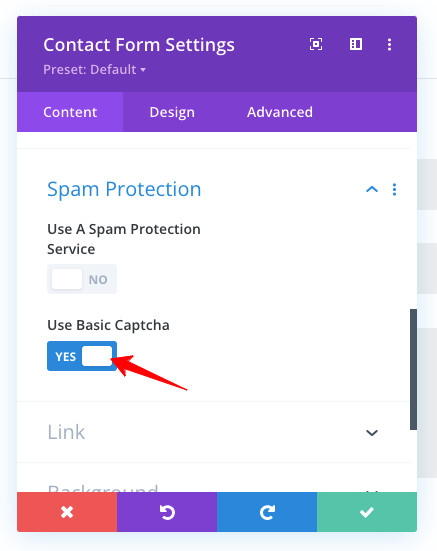
おまけ: Divi Contact Form 設定のスパム保護セクションまで下にスクロールします。 コミュニケーションフォームで基本キャプチャを有効/無効にすることができます。 Divi テーマの連絡先フォームにキャプチャを追加すると、マルウェアやスパムのエントリが減少します。 オンにすることをお勧めします!

すべてが明確ですか? Divi お問い合わせフォームのカスタマイズについてご不明な点がございましたら、いつでもご連絡ください。 目を引くフォームを作るために、物事をより良く修正するお手伝いをします。
ディビテーマでお問い合わせフォームを作成するためのビデオチュートリアル
私のガイドラインに従って Divi テーマで連絡先フォームを作成するのが難しい場合は、私が行ったビデオ チュートリアルを見て理解してください。
結論
お問い合わせフォームは、各事業所にとって重要です。 信頼性と信頼性を高めるための Google による新しいアルゴリズムの更新のおかげで、サイトの所有者は Web サイトのお問い合わせフォームの設定を優先する必要があります。 あなたがそれに慣れていない場合、Diviテーマは、ほぼ瞬時にフォームを設定するために所有すべきものです. コミュニケーション フォームをデザインするのに、コーディングの知識は必要ありません。
おそらく、お問い合わせフォームを使用するときに、フィールドを変更したり、レイアウトを改善したり、スパム エントリを制御したりすることは可能です。 それでも、これは見込み客とユーザーのエンゲージメント レベルを高めるのに役立ちます。 そのため、設定オプションを使用して、Divi テーマで連絡先フォームを作成する方法を学びました。 テーマのカスタマイズに関するヘルプが必要な場合は、コメント セクションからお知らせください。
その他のDiviテーマのチュートリアル
ディビテーマのフッターを編集
Google マップを Divi に追加する
ディビテーマのサイドバーを削除
Divi にカスタム フォントを追加する
Diviでロゴを追加/変更
Divi テーマにショートコードを追加する
