カスタムElementorブログ投稿テンプレートを作成する方法
公開: 2022-01-14整形式の単一の投稿ページは、読者があなたの投稿を読んだときに良い感じを与えます。 また、新規または既存の訪問者をサイトに引き付け、バウンス率を減らし、サイトのページ表示を改善するのに役立ちます。 これが、単一投稿ページのデザインに集中する必要がある理由です。
Elementorを使用してカスタムの単一投稿ページを作成するための理想的なガイドを探している場合は、次のガイドが最適です。
このガイドでは、Elementorブログ投稿テンプレートまたはページを最初から設計する方法を説明します。 その前に、カスタムの単一投稿ページを作成する必要がある理由を明確に理解しておく必要があります。
始めましょう:
カスタムElementorブログ投稿テンプレートをデザインする必要がある理由

最も人気のあるWordPressテーマには、独自のシングルポストデザインフレームワークがあります。 ただし、テーマのデフォルトの単一投稿デザイン形式は、ニーズを満たさない場合があります。 単一の投稿ページにカスタムポップアップを追加する必要があるが、サイトのデザインに使用したテーマでは追加できないとします。
次に何をしますか? その観点から、必要な機能を追加するためのカスタム単一投稿ページを設計する必要があります。 ただし、Webサイトのカスタムブログ投稿ページを作成するために検討できる他の重要な側面がいくつかあります。 注目すべき事実は次のとおりです。
- より良いユーザーエクスペリエンスを確保する
- バウンス率を下げる
- 単一投稿ページのデザインを改善する
- カスタム機能を追加する
- より良いポストビューを確保する
カスタムElementorブログ投稿テンプレートを作成する2つの方法
2つの簡単な方法でカスタムElementorブログ投稿テンプレートを作成できます-
- 方法1:Elementorブログ投稿テンプレートを最初から作成する
- 方法2:事前に作成されたElementorテンプレートを使用して単一の投稿ページを作成する
Elementor(無料)プラグインとElementorProプラグインの両方をWebサイトにインストールしてアクティブ化したことを確認してください。
Elementorを初めて使用する場合は、Elementorの適切な使用方法に関するこの便利なブログを確認してください。
方法1:Elementorブログ投稿テンプレートを最初から作成する
独自の単一投稿テンプレートを最初から設計する場合は、Elementorウィジェットを使用して設計できます。
ステップ1:列とセクションを追加する
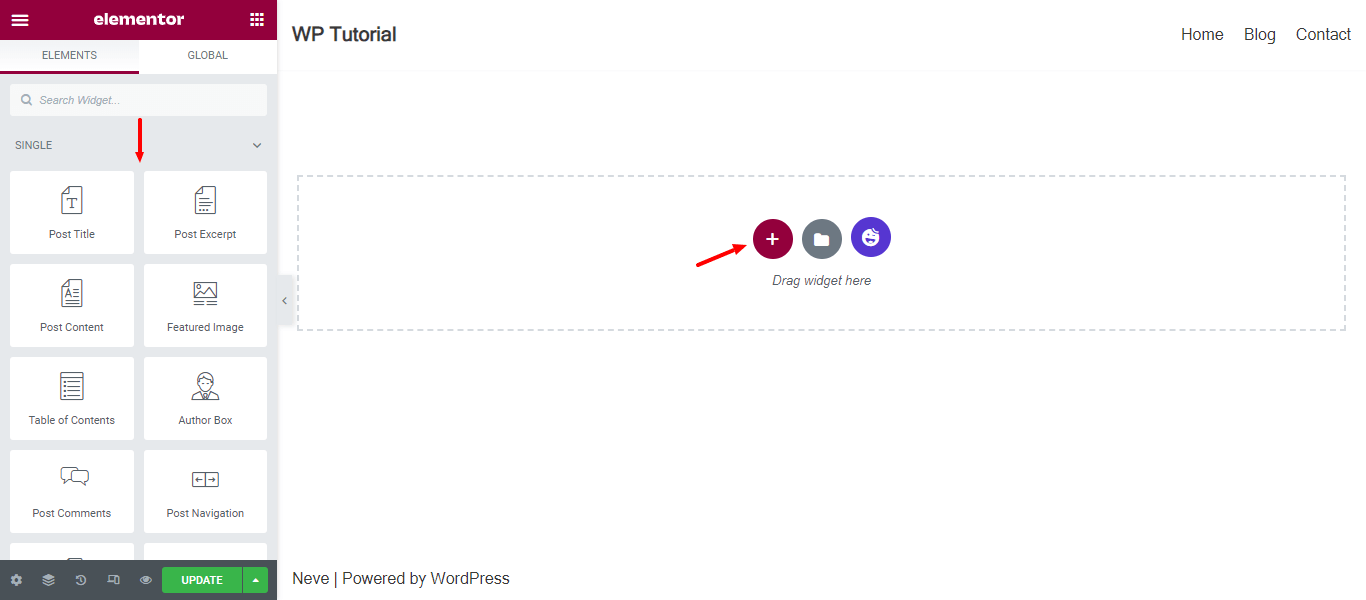
まず、必要に応じてセクションを追加し、列を挿入する必要があります。 これを行うには、セクションの(+)アイコンと列をクリックする必要があります。

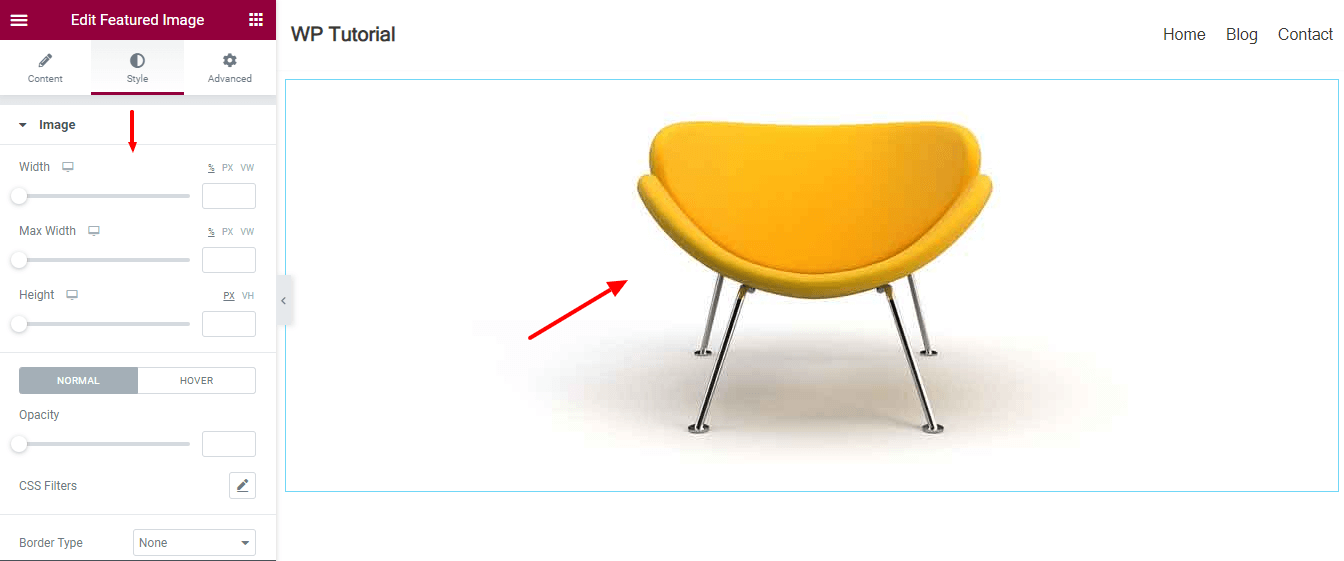
ステップ2:フィーチャー画像ウィジェットを追加する
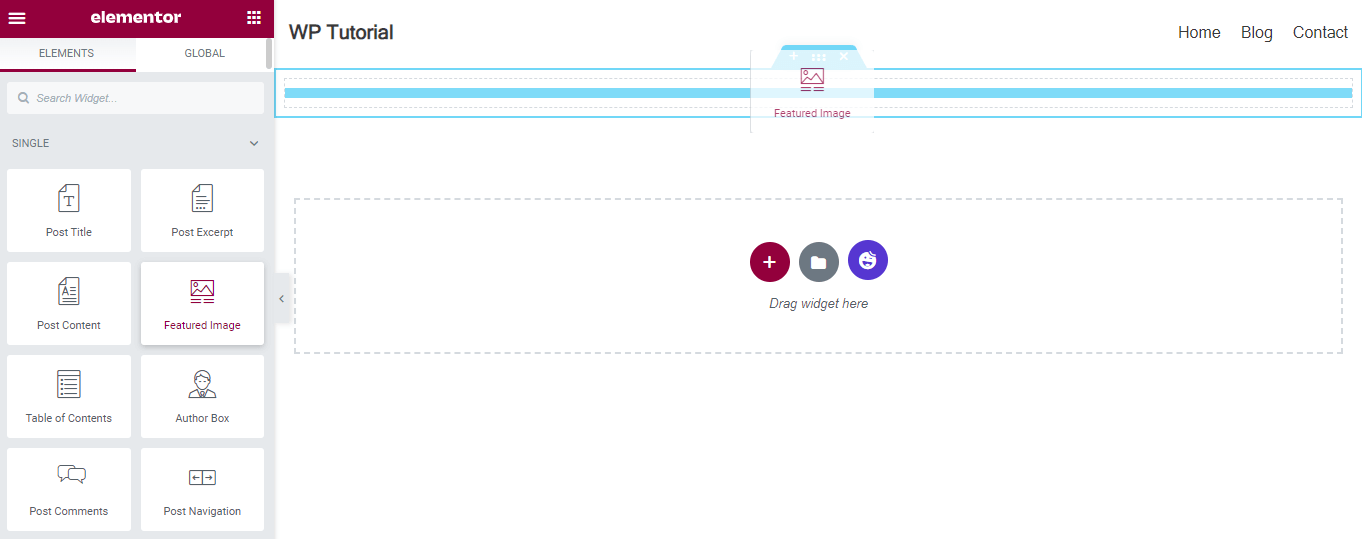
その後、必要なウィジェットを列に追加できます。 ここでは、注目の画像ウィジェットを追加して、投稿の特徴画像を表示します。 左側のメニューからウィジェットを見つけて、ウィジェットを適切な場所にドラッグアンドドロップできます。

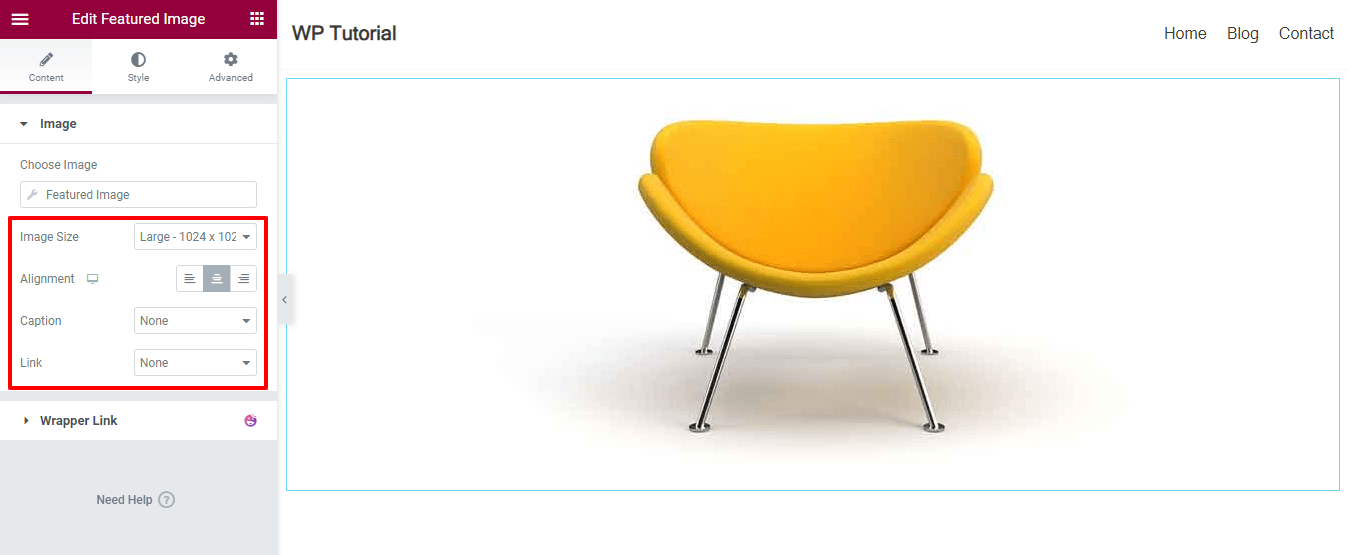
フィーチャー画像の内容
フィーチャー画像はコンテンツエリアで管理できます。 必要に応じて、画像サイズの変更、配置の設定、キャプションの追加、リンクの挿入を行うことができます。

スタイルフィーチャー画像
スタイルオプションを使用して画像デザインをカスタマイズできます。 [スタイル]領域に移動し、必要な設定を変更して、フィーチャ画像をより魅力的にします。

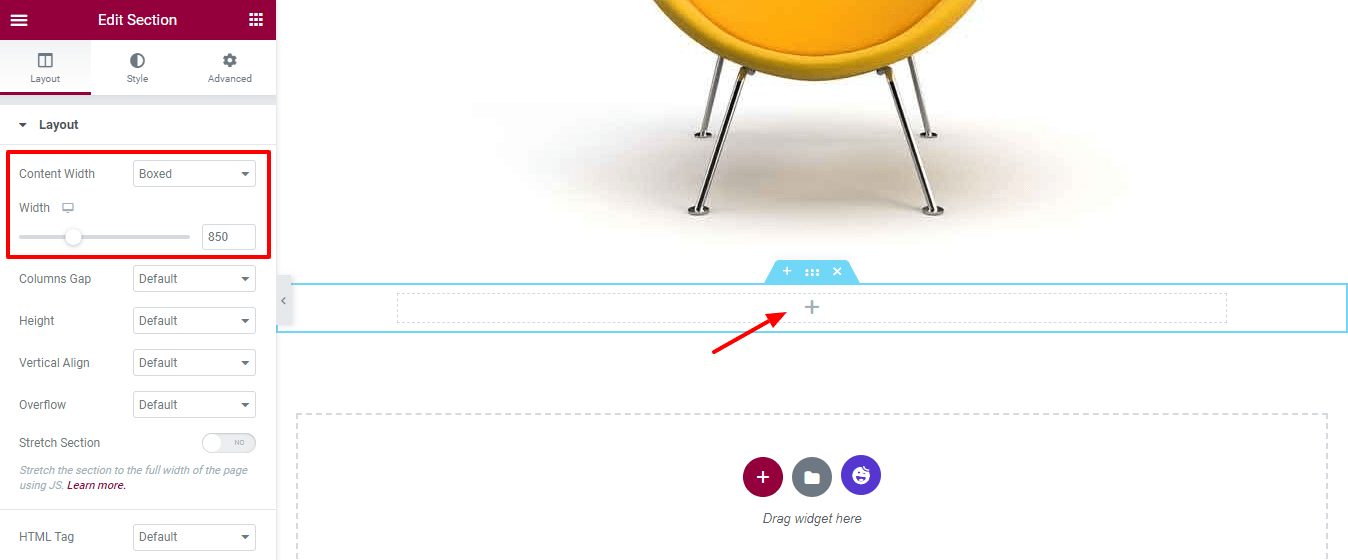
ステップ3:新しい列を追加してレイアウトを設定する
フィーチャー画像を追加した後、他のウィジェットを追加します。 その前に、新しい列を追加し、詳細設定を使用してレイアウトを設定します。 下の画像を確認してください。[コンテンツの幅]->[ボックス化]を設定し、幅を850pxと定義していることがわかります。
この列に他のウィジェットを追加しましょう。

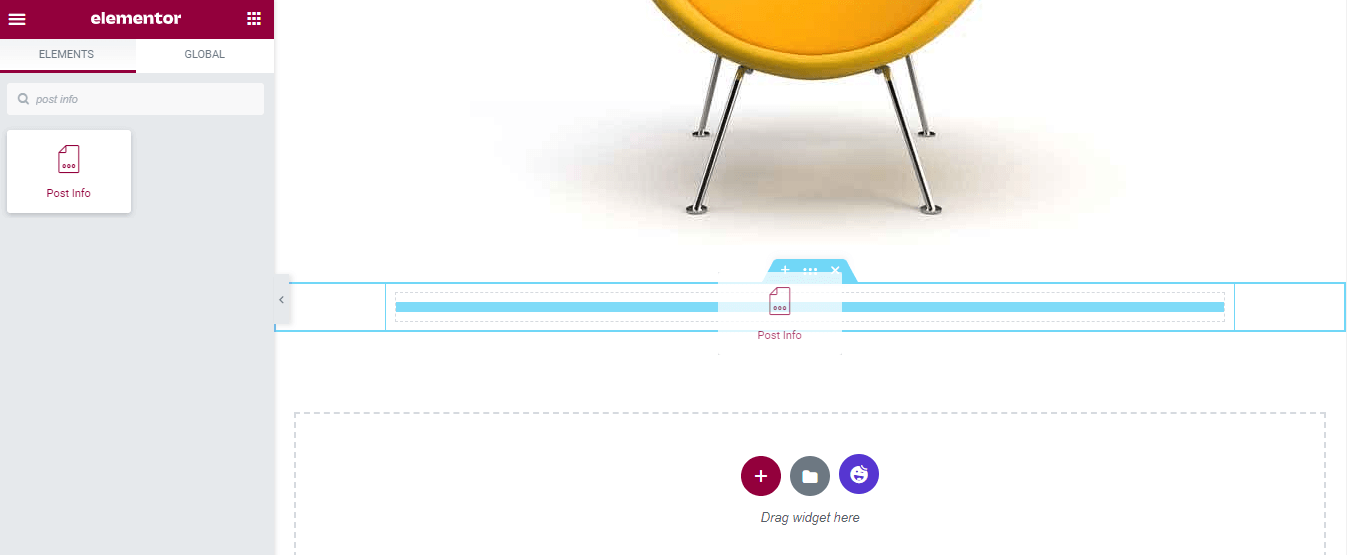
ステップ4:投稿情報ウィジェットを追加する
投稿メタデータを表示するために投稿情報ウィジェットを追加します。 ウィジェットを見つけて、列にドロップします。

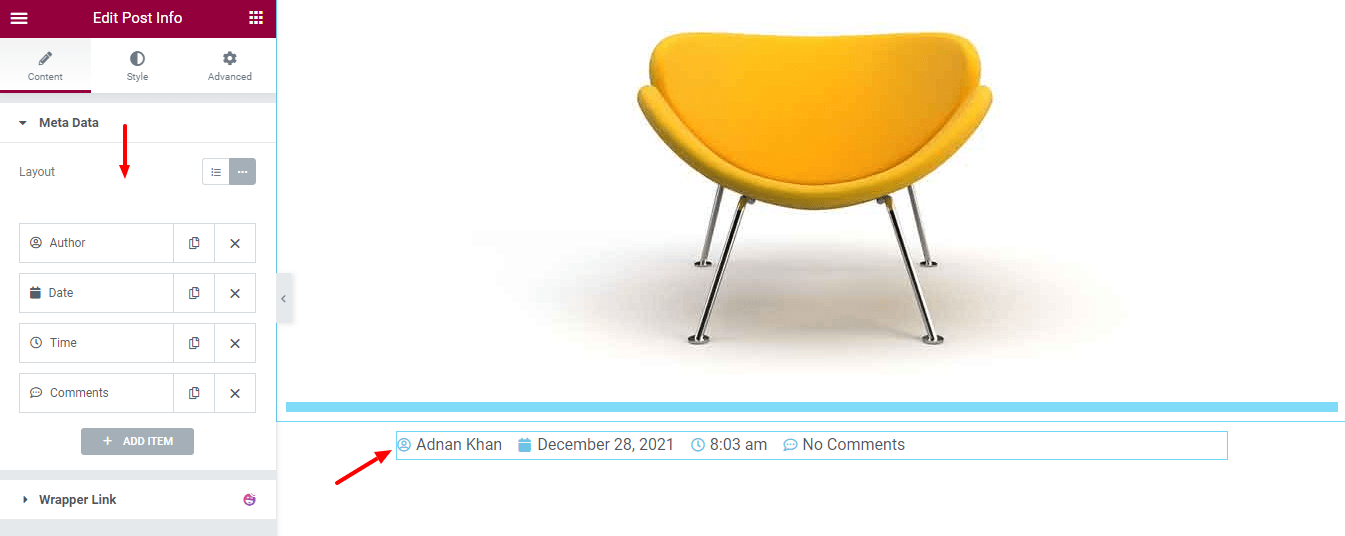
投稿情報ウィジェットのコンテンツ
コンテンツでは、投稿情報ウィジェットのメタデータを制御できます。

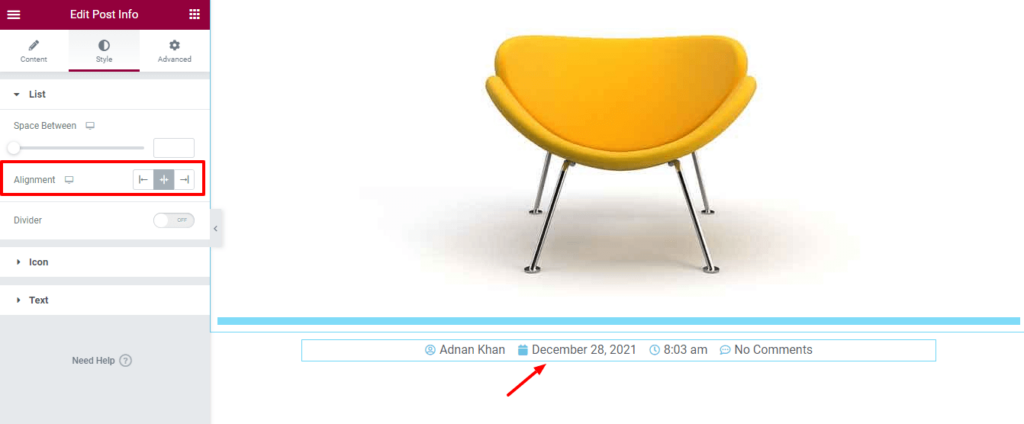
投稿情報ウィジェットの配置を設定する
投稿情報のデザインをカスタマイズする場合は、ここの[スタイル]領域で行うことができます。 ここでは、投稿メタコンテンツの配置を設定します。

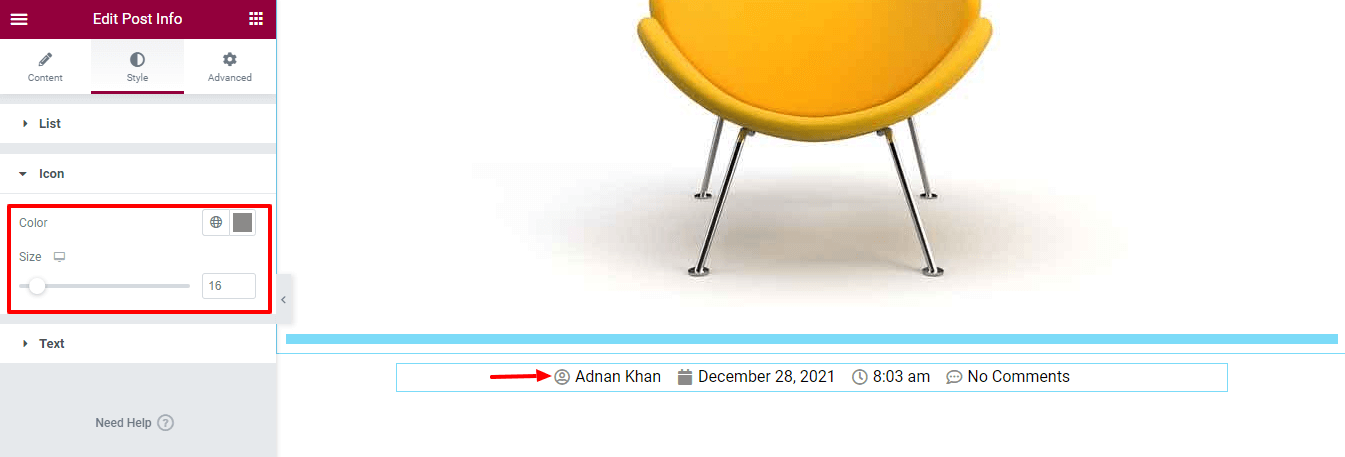
投稿情報アイコンの色とサイズを変更する
アイコンの色とサイズも変更します。 [スタイル]- >[テキスト]領域に移動すると、テキストのデザインを変更できます。 ただし、デフォルトのテキストデザインで問題ありません。

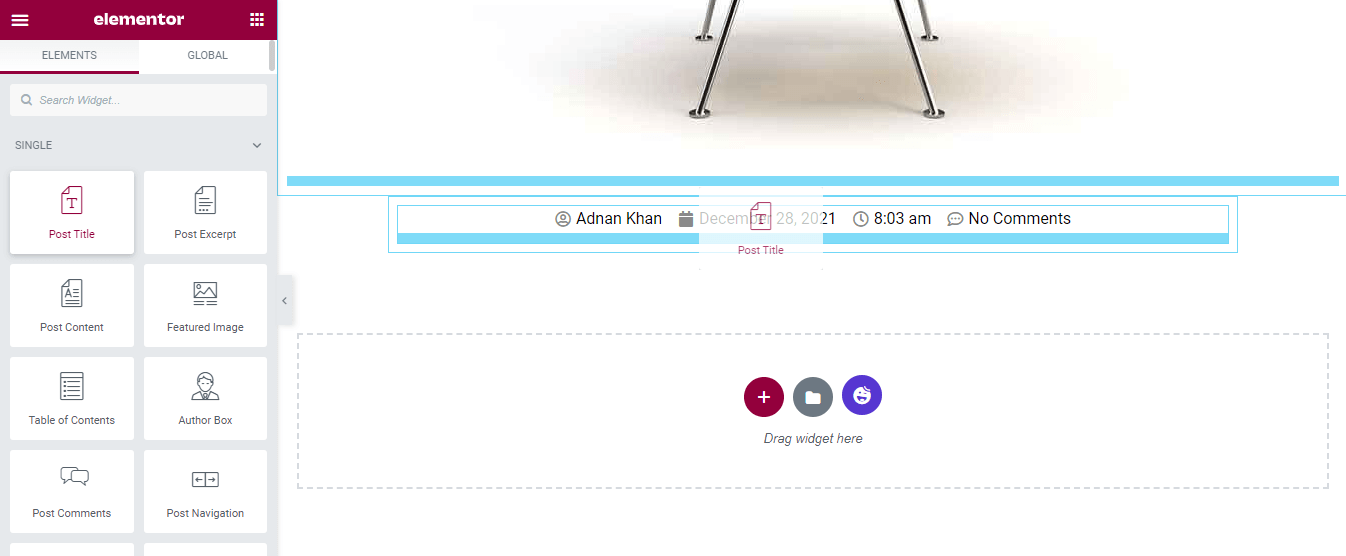
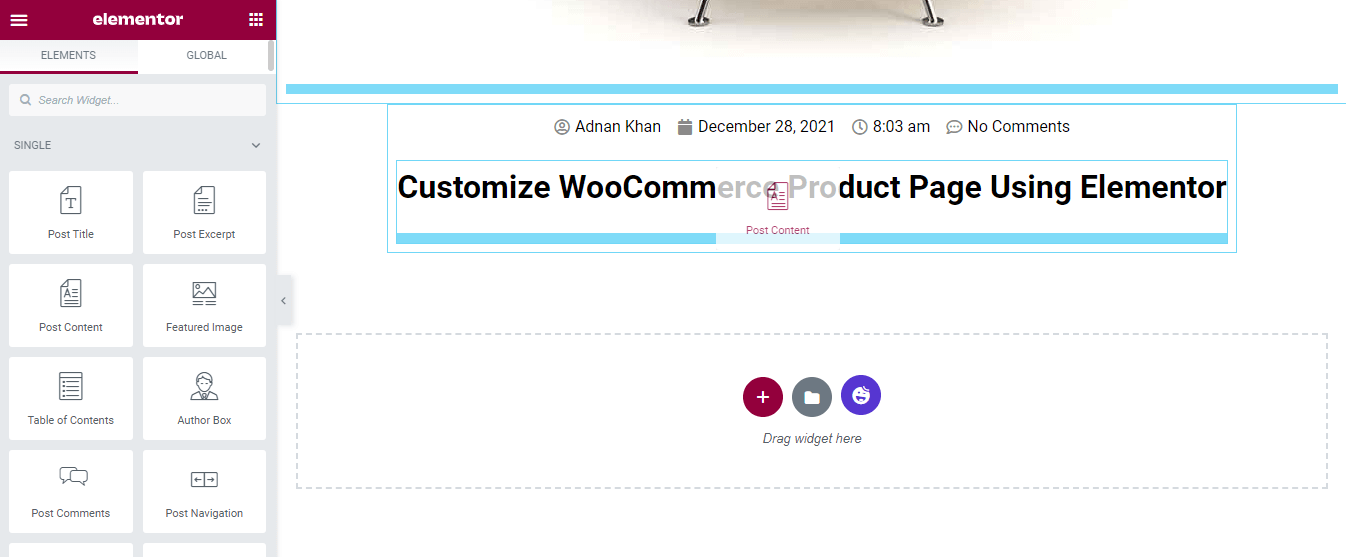
ステップ5:投稿タイトルウィジェットを追加する
投稿タイトルウィジェットを追加し、ブログタイトルを表示します。 上記の手順でウィジェットを追加できます。

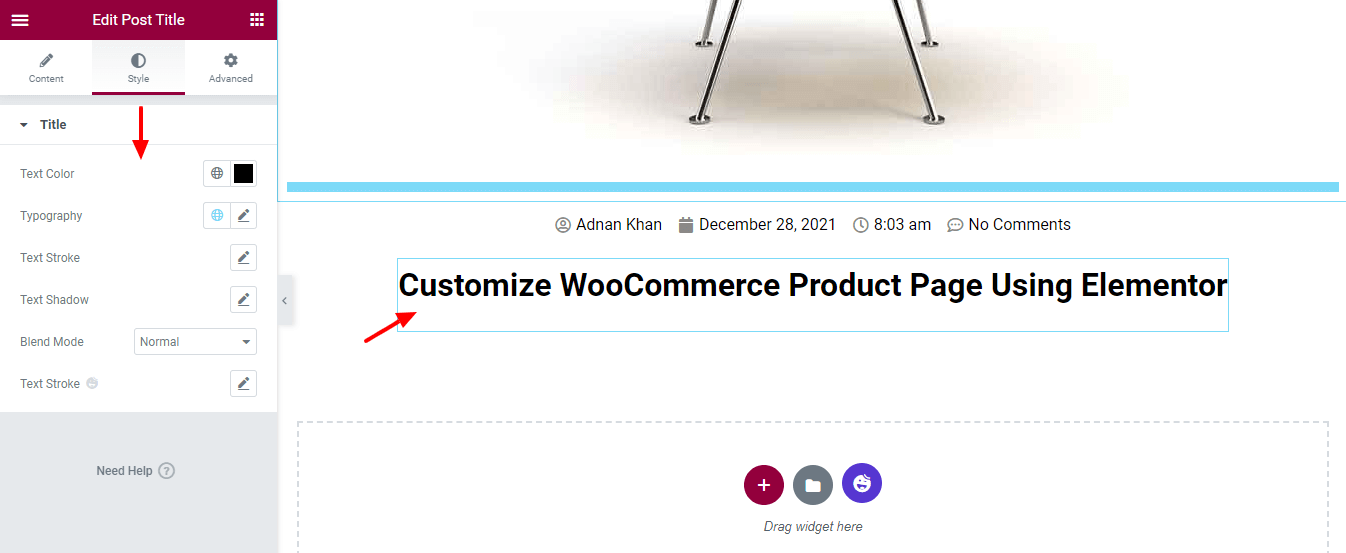
スタイル投稿タイトル
[スタイル]領域に移動して、タイトルスタイルを管理することもできます。 ここでは、投稿タイトルのテキストの色、タイポグラフィ、テキストの影、ブレンドモードをカスタマイズできます。

注: Happy Addonsプラグインをサイトにインストールしている場合は、[テキストストローク]オプションが表示されます。
ステップ6:投稿コンテンツウィジェットを追加する
次に、投稿コンテンツ全体をページに追加します。 これを行うには、投稿コンテンツウィジェットをページに追加します。

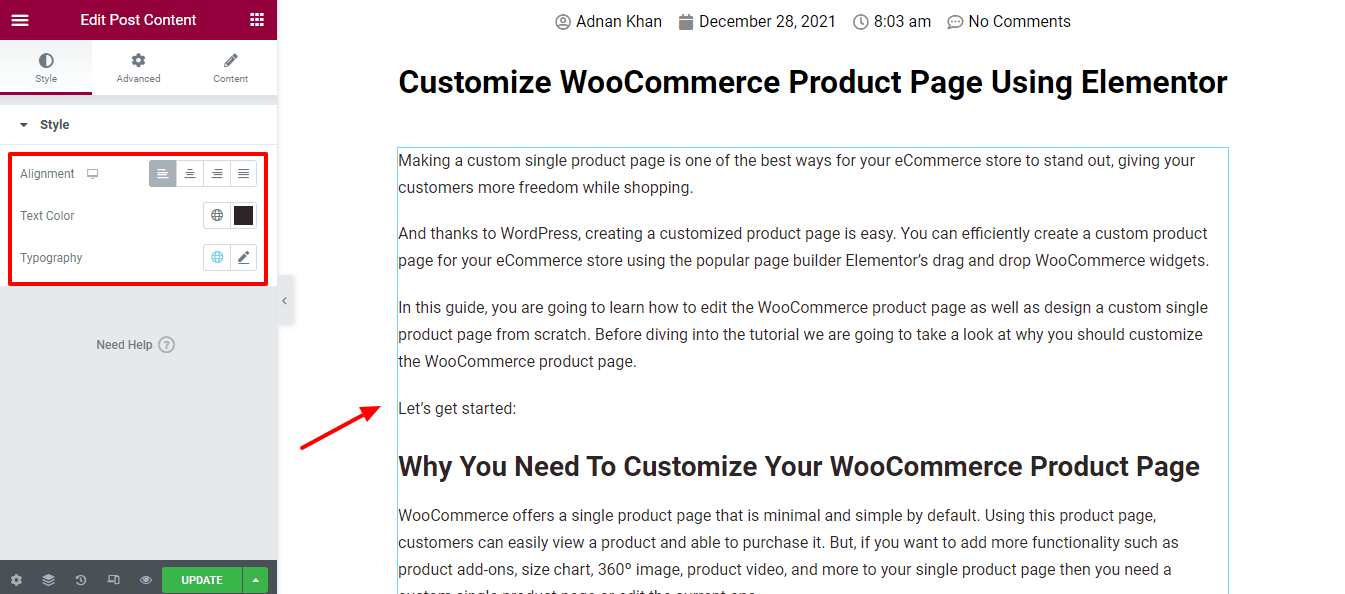
スタイル投稿コンテンツ
コンテンツの配置、テキストの色、およびコンテンツのタイポグラフィを設定できます。

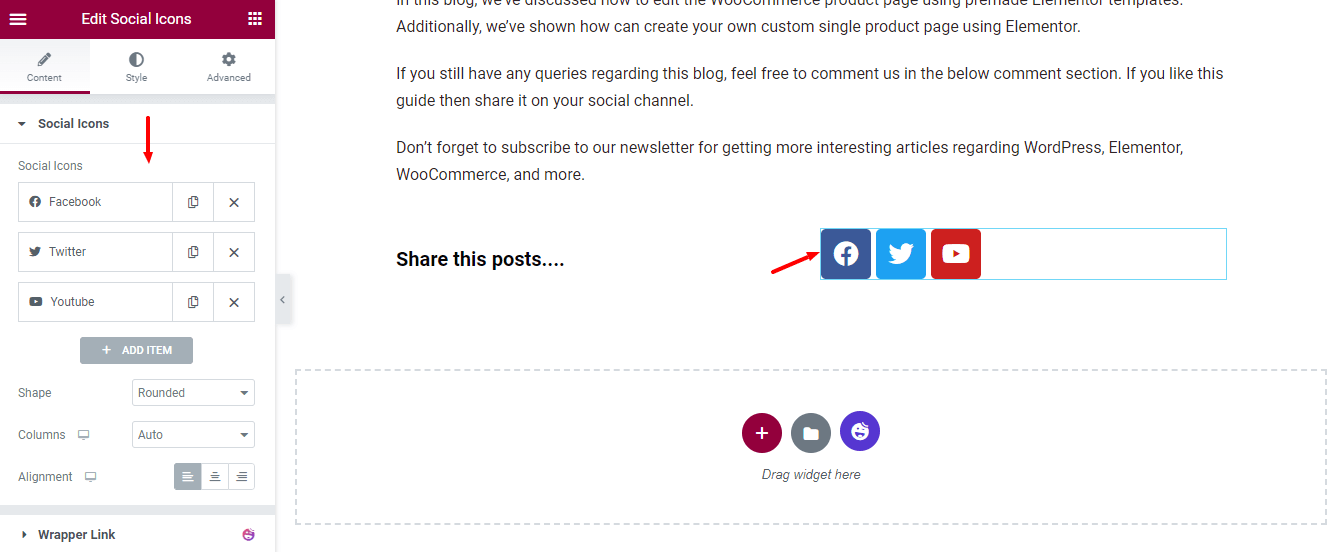
ステップ7:ソーシャル共有ウィジェットを追加する
投稿を共有するためのソーシャル共有ボタンを追加しました。

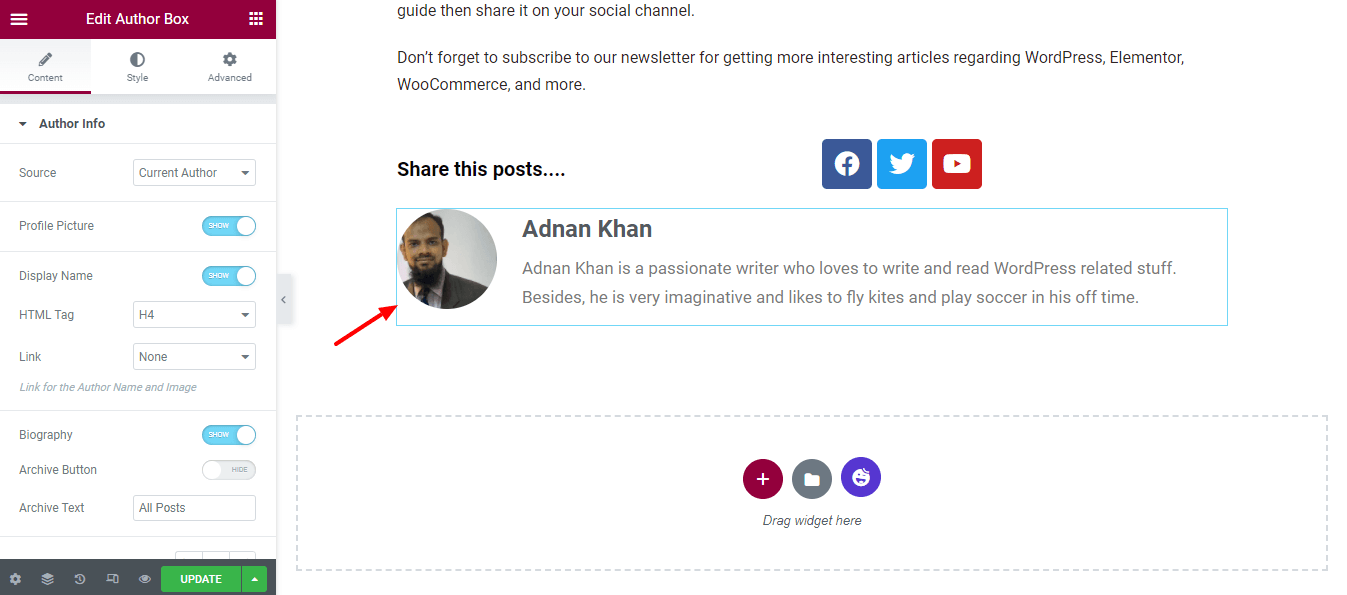
ステップ8:作成者情報ウィジェットを追加する
投稿者の詳細を表示するために、作成者情報ウィジェットも追加しました。

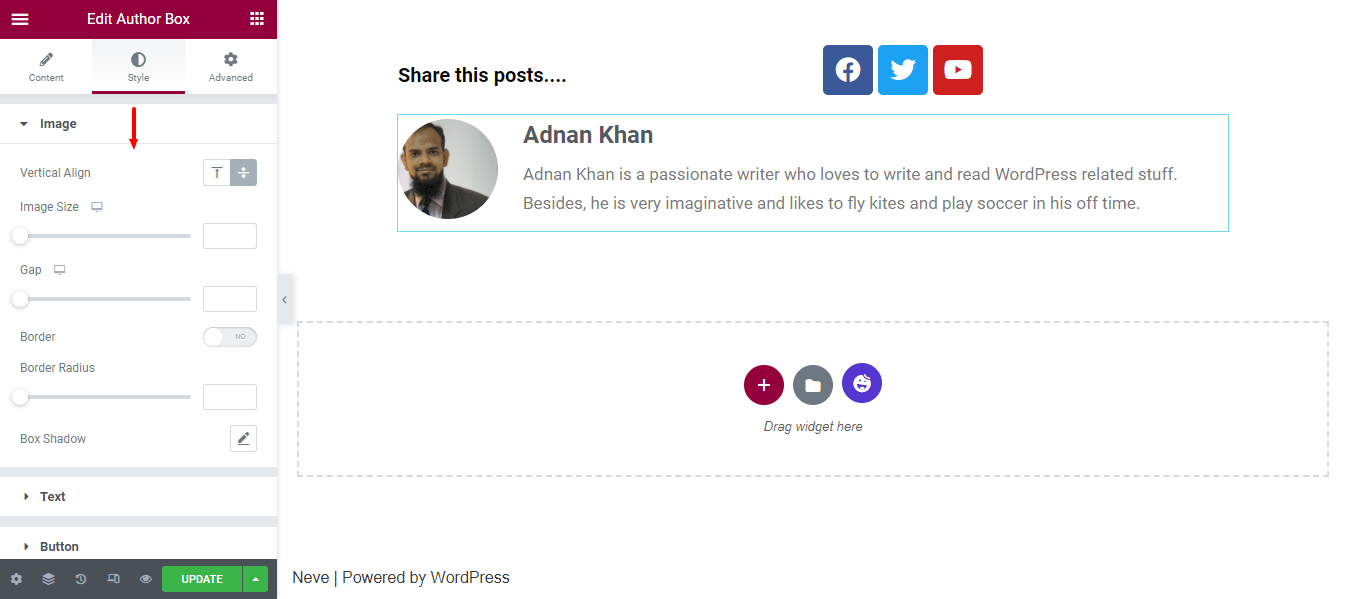
スタイル作者ボックス
必要に応じて、[スタイル]オプションを使用して作成者情報のデフォルトデザインを変更できます。 ここでは、画像、テキスト、ボタンをカスタマイズするためのさまざまなオプションを利用できます。

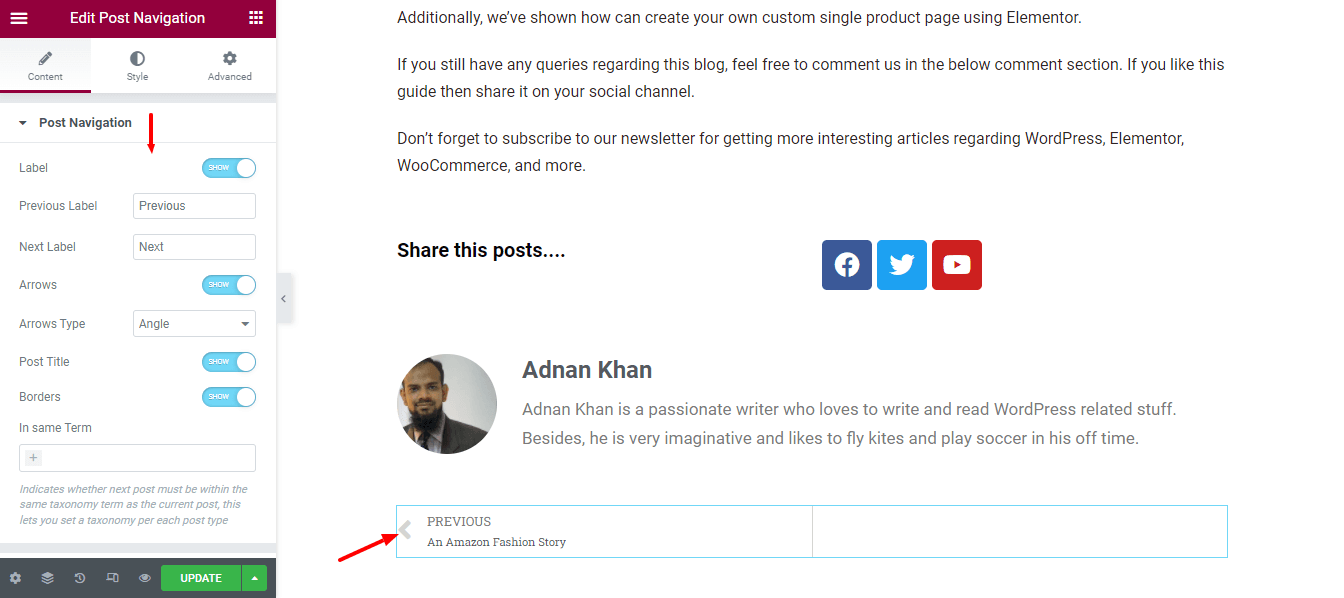
ステップ9:ポストページ付けウィジェットを追加する
投稿ナビゲーションを作成するために、投稿ページ付けウィジェットを追加しました。 これで、投稿を簡単にナビゲートできます。

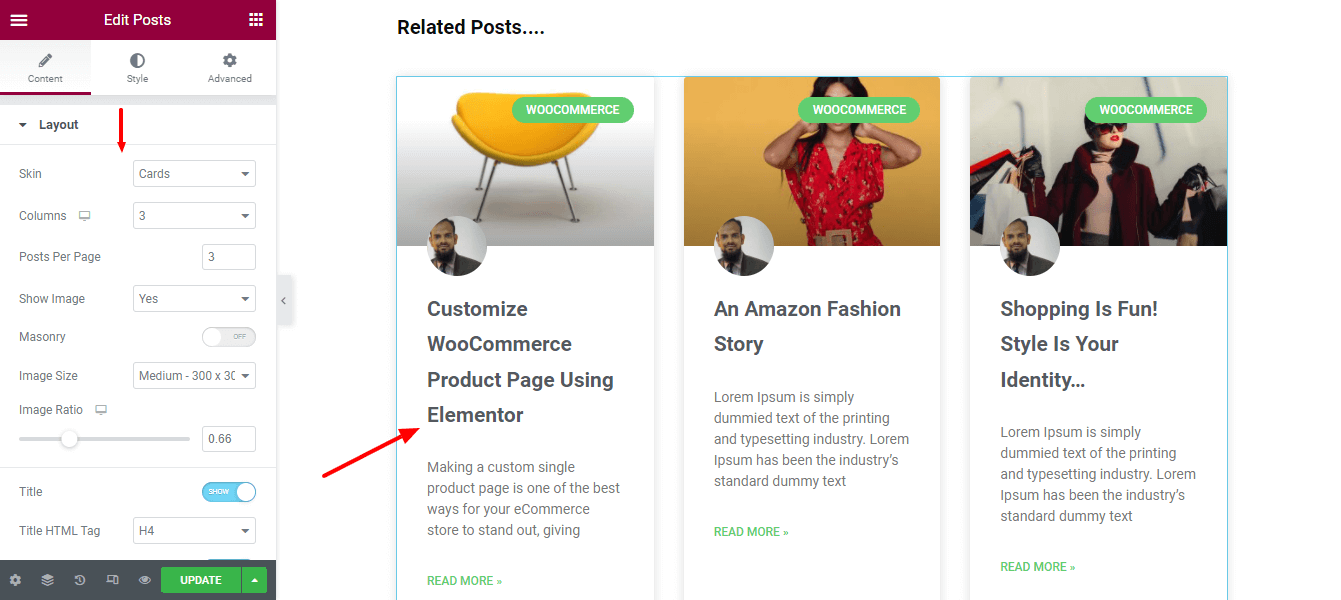
ステップ10:関連する投稿を追加する
これは、1つのブログ投稿の下部によく見られる非常に一般的な機能です。 そのため、関連投稿ウィジェットをページに追加することにしました。 また、レイアウトを設定し、ウィジェットの列、ページごとの投稿、およびその他の必要な投稿設定を定義しました。

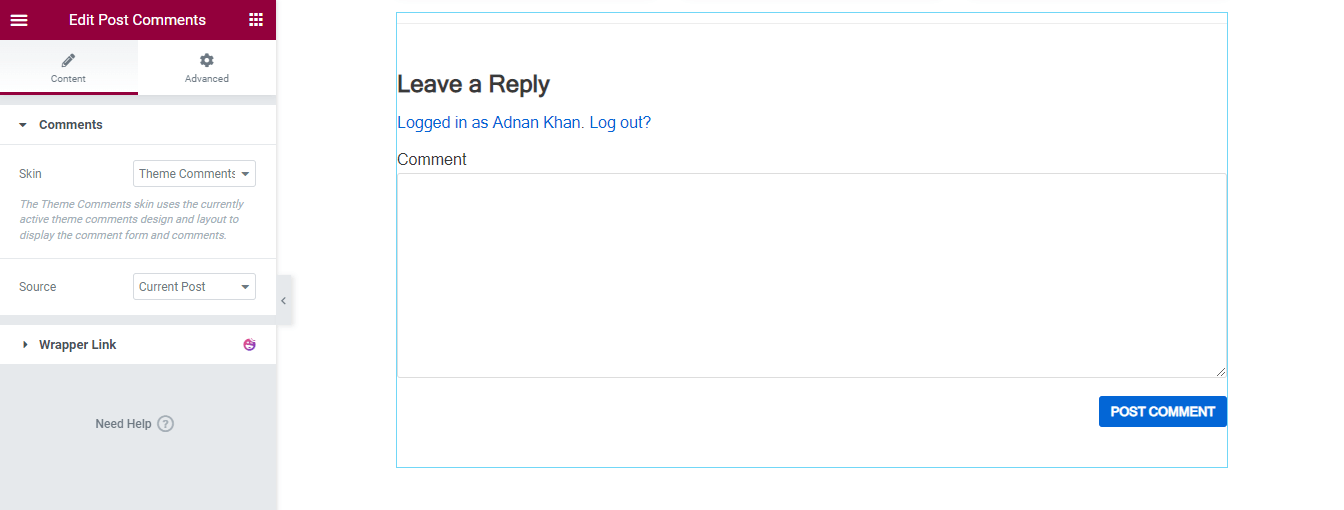
ステップ11:コメント投稿ウィジェットを追加する
コメント投稿ウィジェットを追加することで、コメントオプションを投稿ページに簡単に実装できます。 [コンテンツ]オプションを使用して、コメントのスキンとコメントのソースを設定できます。

Elementorシングルポストデザインの最終プレビュー
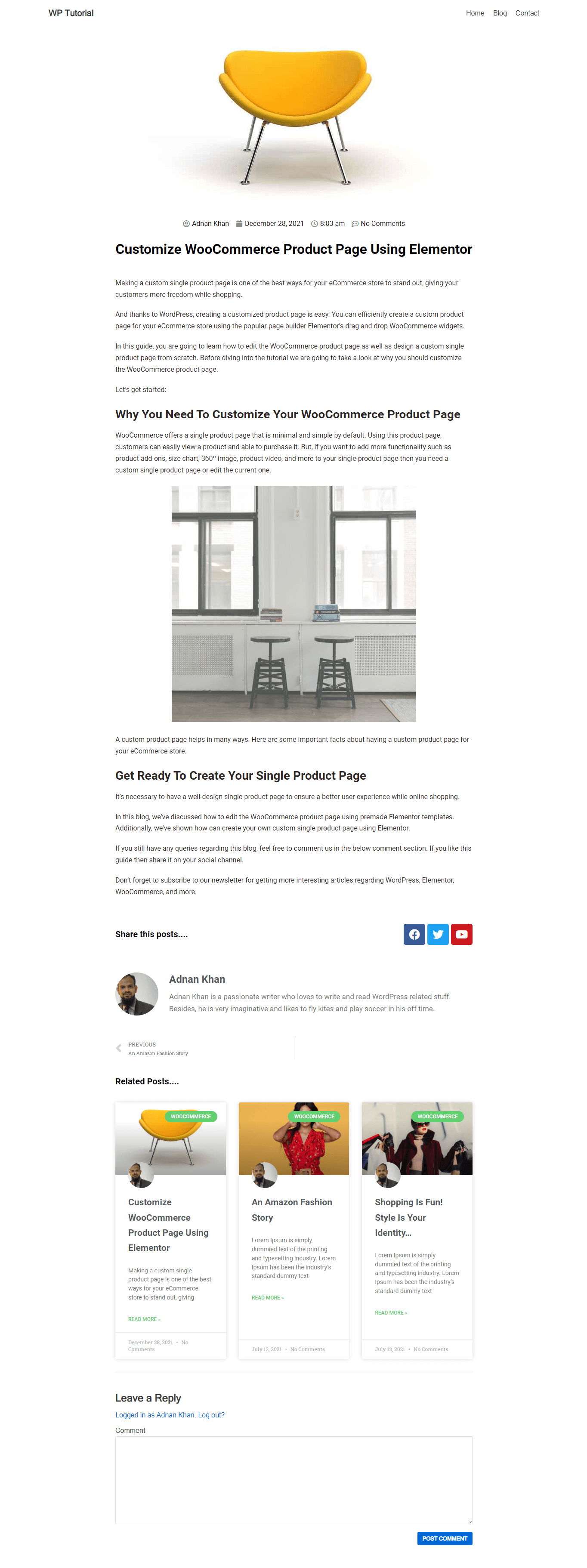
必要なウィジェットをすべて追加し、デザインをカスタマイズした後、これが単一の投稿ページの現在のデザインになります。


方法2:事前に作成されたElementorテンプレートを使用して単一の投稿ページを作成する
ブログのこの部分では、ElementorThemeBuilderを使用して単一の投稿テンプレートを作成する方法を紹介します。
始めましょう:
TempalteTemeBuilderに移動します
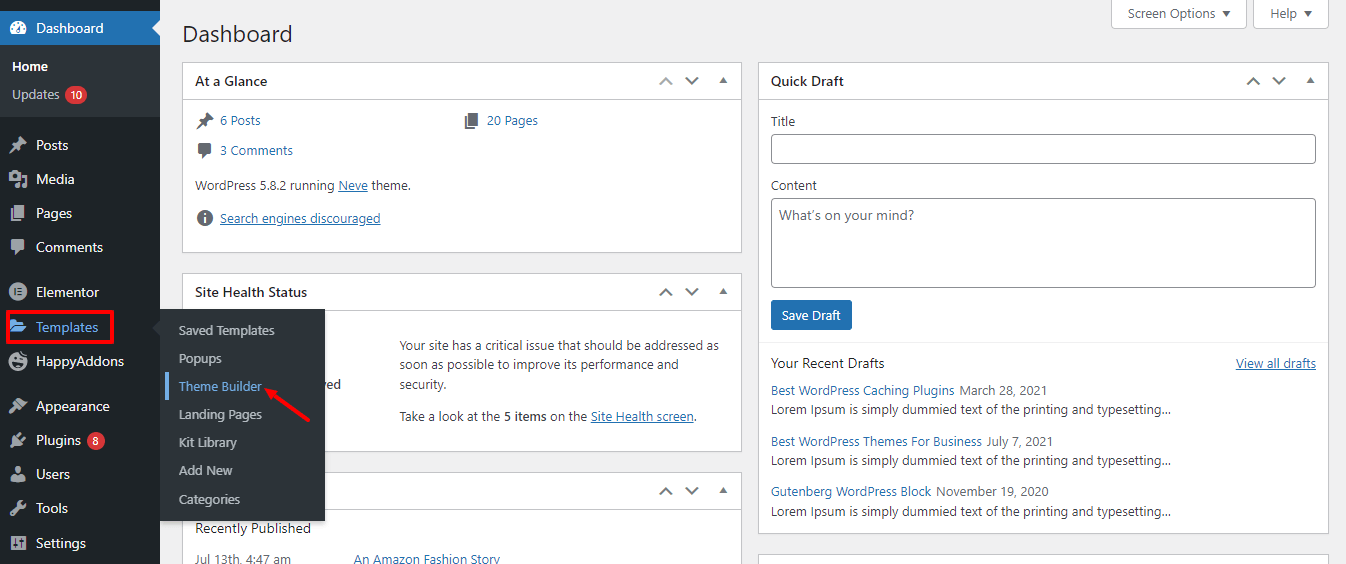
まず、[テンプレート]- > [テーマビルダー]に移動して、新しい単一投稿テンプレートを作成する必要があります。

新しい単一の投稿を追加
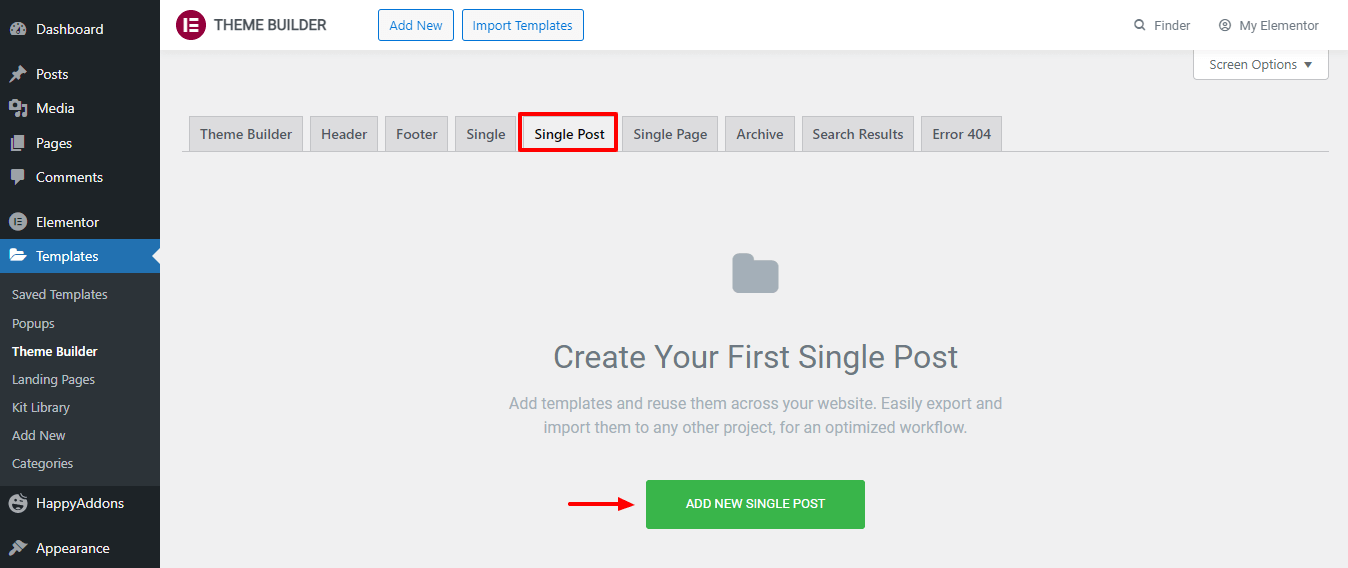
次のページでは、いくつかのオプションがあります。 [単一投稿]タブをクリックします。 次に、[新しい単一投稿の追加]ボタンをクリックします。

単一の投稿テンプレートを作成する
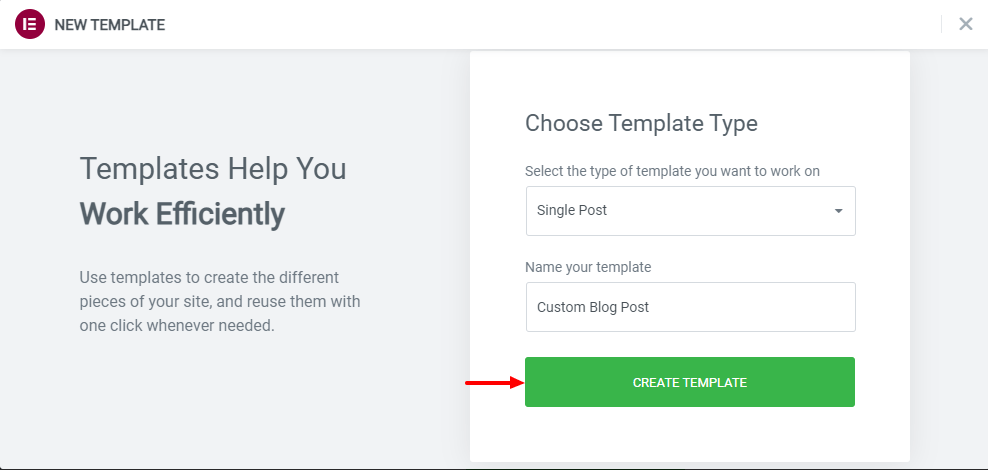
その後、テンプレートを作成するオプションがあります。 テンプレート名を入力し、[テンプレートの作成]ボタンをクリックして、次のページを待ちます。

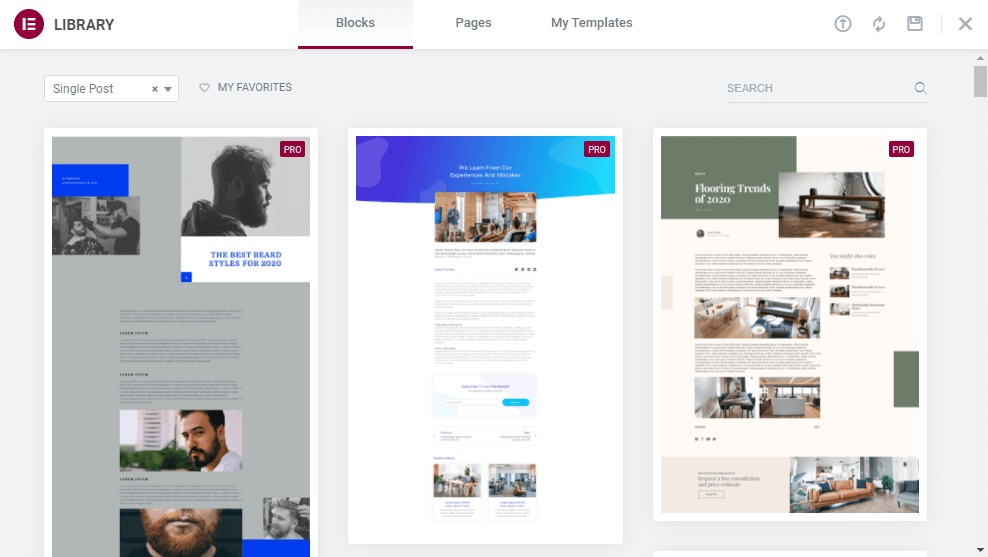
適切な事前に設計された投稿テンプレートを選択する
次に、ブログページに適した既成のブログテンプレートを選択します。 テンプレートをインストールして使用するだけです。

注:必要に応じて、事前に作成されたテンプレートをカスタマイズすることもできます。
それでおしまい。
HappyAddonsの投稿ウィジェットでカスタマイズ機能を強化する
Happy Addonsは、軽量で急成長しているElementorアドオンの1つであり、強力な投稿ウィジェットを使用してカスタムの単一投稿ページをデザインできます。 現在、使いやすく完全にカスタマイズ可能な8つの高度な投稿ウィジェットが付属しています。
これらのウィジェットについて簡単に説明して、なぜこれらを試す必要があるのかを理解できるようにしましょう。
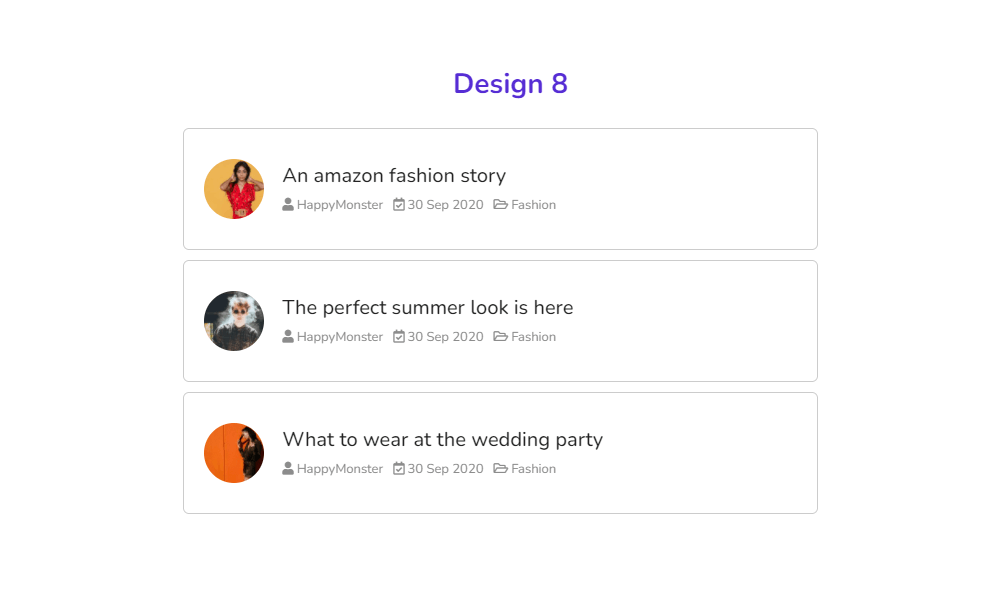
投稿リスト(無料)
あなたのブログ投稿をリストで紹介したいですか? Happy Addonsの新しい投稿リスト無料ウィジェットを使用すると、ブログポットをリストごとに表示できます。 このウィジェットを試して、投稿のデザインを排他的にしてください。

投稿リストウィジェットのドキュメントを確認してください。
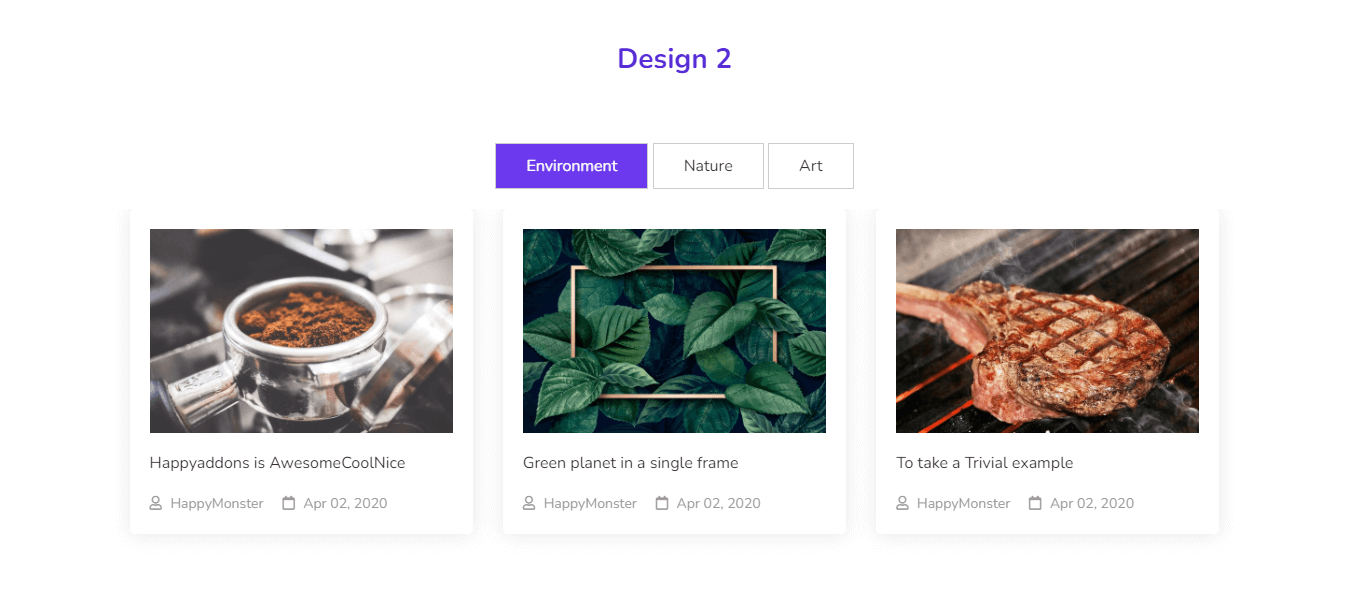
投稿タブ(無料)
多くのWebサイトがタブを使用して投稿を表示していることに気付くかもしれません。 そして、そうしたい場合は、HappyAddonsの無料の[投稿]タブウィジェットがこのデザインに最適なツールになります。

[投稿]タブウィジェットのドキュメントを読み、その使用方法を学びます。
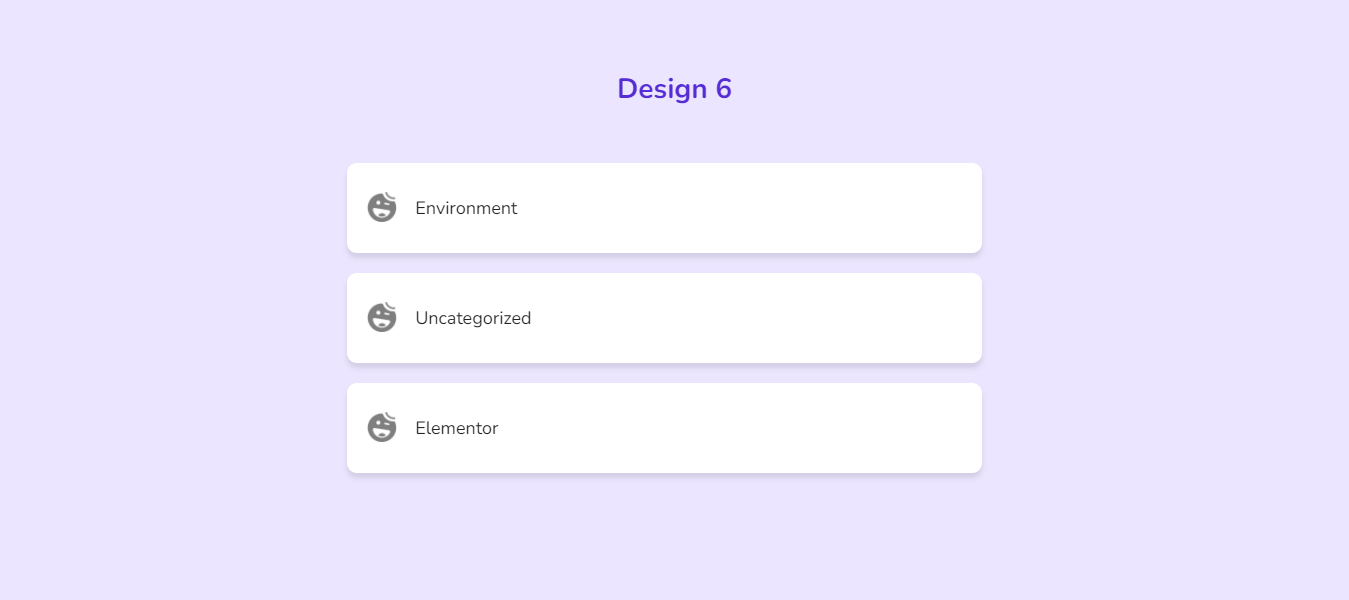
分類法(無料)
ポストタクソノミーを最新化したいですか? HappyAddonsの無料の分類法ウィジェットを今から試してみてください。投稿分類法をより整理された方法で効率的に装飾できます。

タクソノミーウィジェットの完全なドキュメントを確認してください。
ポストグリッド(プロ)
ブログの投稿をグリッドレイアウトで表示するための堅実なツールを探している場合は、HappyAddonsの投稿グリッドウィジェットを試してみてください。 このクリエイティブウィジェットは、そのようなWeb要素を設計する貴重な時間を節約し、ブログページをより魅力的にします。

PostGridウィジェットの完全なドキュメントをお読みください。
ポストタイル(プロ)
HappyAddonsのPostTilesWidgetは、投稿をより整理された方法で表示できるもう1つの高度なツールです。 一度に複数の投稿を追加して、それらの幅と高さを管理できます。 使いやすく、完全にカスタマイズ可能です。

Post Tilesウィジェットのドキュメントに従って、このすばらしいツールの使用方法を学びましょう。
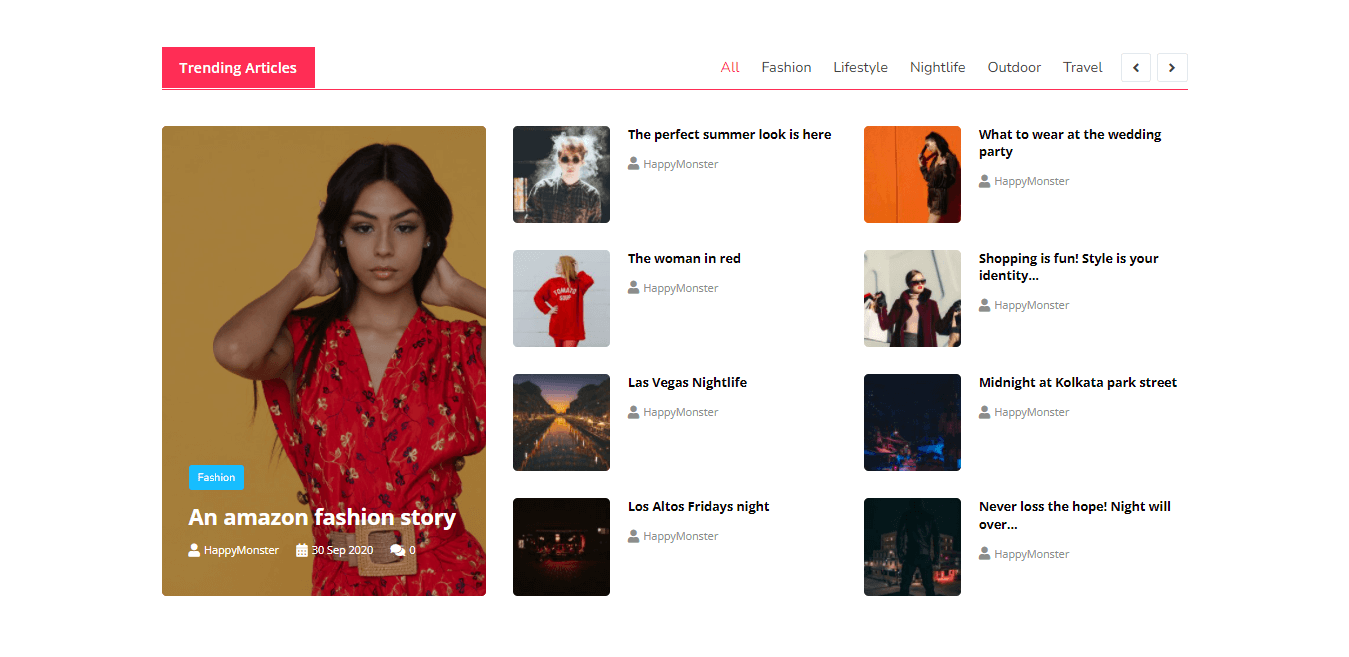
スマート投稿リスト(Pro)
この専用のスマート投稿リストウィジェットを使用すると、ElementorWebサイトのブログ投稿をこれまでになく効率的に一覧表示できます。 分類された投稿リストを表示する機能を使用して、スティッキー投稿を追加できます。

スマート投稿リストのドキュメントを確認してください。
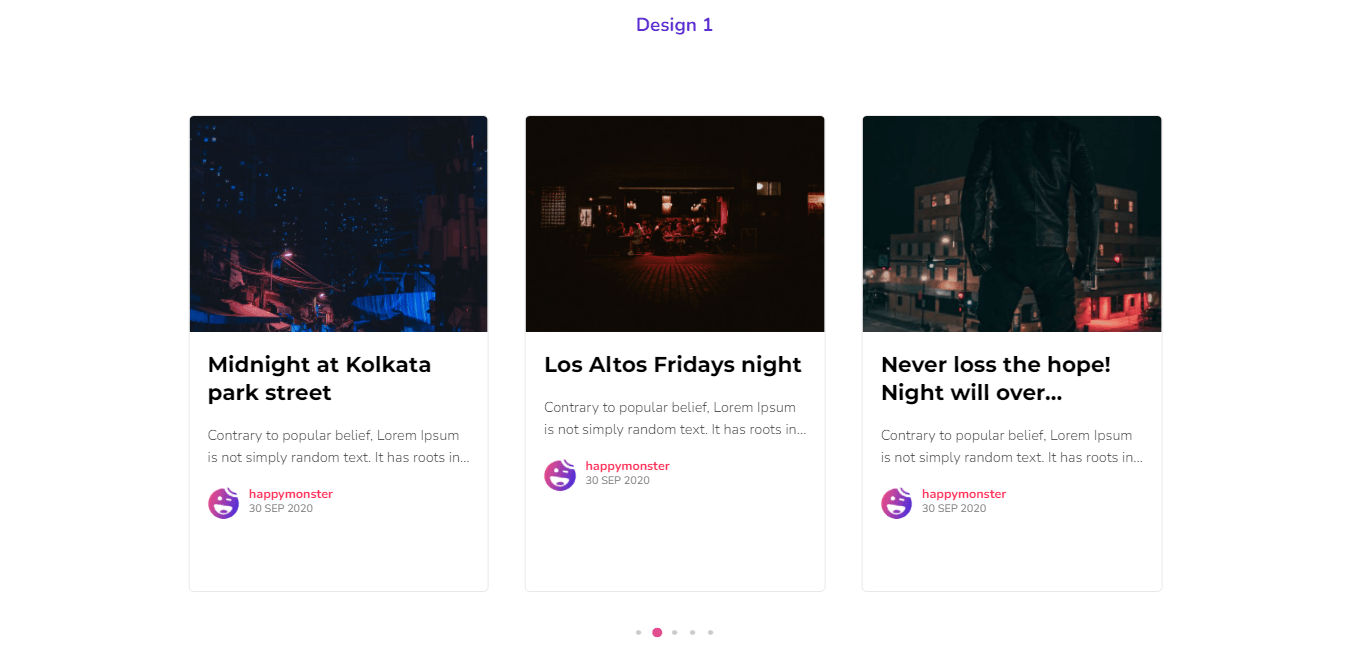
ポストカルーセル(Pro)
このユニークなHappyAddonsウィジェットを使用すると、カルーセルレイアウトでブログ投稿を紹介できます。 投稿カルーセルウィジェットを試して、投稿デザインを訪問者にとってより魅力的なものにします。

ポストカルーセルのドキュメントを読み、操作方法を学びます。
著者リスト(プロ)
New Happy Addonsの作成者リストウィジェットを試して、作成者の美しいリストを作成し、作成した投稿の数を表示してください。

ドキュメントを読んで、作成者リストウィジェットの詳細を確認してください。
カスタムElementorブログ投稿テンプレートをデザインする準備はできていますか
次に、Elementorを使用して独自の単一の投稿ページを作成します。
上記の手順に従うと、カスタムElementor単一投稿ページを最初から設計する方法の正確なアイデアが得られます。 また、HappyAddons投稿ウィジェットを使用して投稿ページにさらに価値を追加する方法についても説明しました。
Elementorブログ投稿テンプレートのデザインについてまだ質問がある場合は、下のコメントボックスを使用して質問できます。 私たちはあなたの問題をできるだけ早く解決しようとします。
この役立つガイドが気に入ったら、ソーシャルチャネルで共有してください。 また、ニュースレターに参加して、WordPressとElementorに関するさらに興味深いガイドを入手してください。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
