WordPress と WooCommerce のカスタム ユーザー プロファイルを自由にカスタマイズ
公開: 2022-10-26
ProfileGrid で WordPress ユーザー プロファイルを作成およびカスタマイズするには、事前に作成されたユーザー プロファイル テーマの使用から独自の方法でユーザー プロファイルを作成する方法まで、さまざまな方法があります。 このガイドでは、ショートコードを使用して、WordPress と WooCommerce でユーザー プロファイルを簡単に作成する方法を紹介します。 この方法を使用すると、確実にユーザー エクスペリエンスを別のレベルに引き上げることができます。
私たちのアプローチ: カスタム プロファイル ビルダーを構築する代わりに、Elementor、Guttenberg、King Composer などの人気のあるページ ビルダーのドラッグ アンド ドロップおよびブロック機能を利用することにしました。 次に、ユーザー プロファイルの各要素のショートコードを作成しました。 これらの要素は、記事の下に示されています。 これらのショートコードを使用して、ページ ビルダーのブロックに追加し、ユーザー プロファイルを自由にデザインできます。
ProfileGrid のユーザー プロファイルとは何ですか?
ProfileGrid ユーザー プロファイルは、公開または非公開にすることができます。 パブリック プロファイルをすべての人に公開したり、要件に応じてユーザー プロファイルのコンテンツを選択的に制限したりできます。 コア機能ページで表示できる他の多くの要素の可視性機能があります。
Elementor と Gutenberg Block Editor を使用してユーザー プロファイルを作成する方法
ProfileGrid ショートコードを使用すると、Elementor と Gutenberg でユーザー プロファイルを簡単に作成できます。 ショートコードは動的であるため、どのページ ビルダーや Gutenberg エディターでも機能します。 ProfileGrid は、ページ ビルダーと Gutenberg で多くのドラッグ アンド ドロップ ブロックを提供します。
これは、Gutenberg でユーザー プロファイルを作成する方法です。
- Web サイトのダッシュボードに移動します。

2. [ページ] をクリックし、[新規追加] をクリックします。

3.ここから必要なショートコードをコピーして貼り付けます WordPress User Profiles Shortcodes List – ProfileGrid, これらのショートコードをブロックに追加して、素晴らしいユーザープロファイルを構築します.


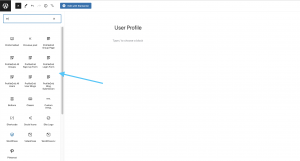
必要に応じて、ProfileGrid ブロックをドラッグ アンド ドロップすることもできます。 ProfileGrid を検索するだけで、すべての ProfileGrid ブロックを表示できます。

Elementorでユーザープロファイルを作成する方法は次のとおりです.
- [ページ]に移動し、[新規追加] に移動します。
- Edit with Elementor を選択します (プラグイン ダッシュボードから Elementor をインストールしてアクティブ化する必要があります)。

3. [テキスト エディター] を選択し、ページ ビルダーにドラッグ アンド ドロップします。 必要なすべてのショートコードをコピーして、テキスト エディター フィールドに貼り付けます。

4. [発行]をクリックします。
Gutenberg エディターと同様に、ProfileGrid には Elementor にもドラッグ アンド ドロップ ブロックがあります。 Profile Elementor Integration をインストールして、ここ Elementor Integration – ProfileGrid からアクティブにするだけです。

ショートコードを使用して WordPress と WooCommerce でユーザー プロファイルを作成する簡単な方法
ProfileGrid には、カスタマイズ可能なショートコードが多数あります。 それらを使用して、WordPress で必要な方法でユーザー プロファイルを作成できます。 ユーザー プロファイルのすべての要素は、高度なショートコードを使用してカスタマイズできます。 それでは、ユーザー プロファイルを作成し、好みに合わせてカスタマイズする方法を見てみましょう。
これらのショートコードを使用してユーザー プロファイルを作成する最大の利点は、どこでも使用できることです。 どのページ ビルダーを使用していても、どの Gutenberg ブロック ビルダーを使用していても、ショートコードはどこでも機能します。
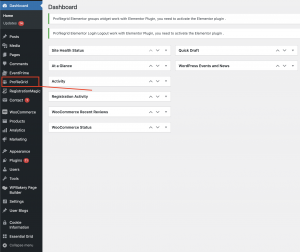
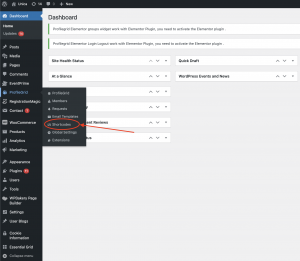
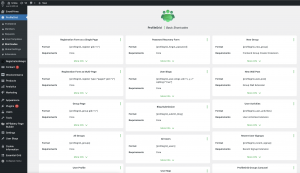
このガイドに記載されているすべてのショートコードを見つける方法は次のとおりです。
ProfileGrid -> Shortcodes -> に移動します。ここには、基本的なショートコードと高度なショートコードがあります。 主に高度なセクションのショートコードを使用します。



ショートコードを使用して WordPress と WooCommerce でユーザー プロファイルを作成する方法は次のとおりです。
完全なユーザー プロファイルを表示する
ショートコード : [ profilegrid_profile ]
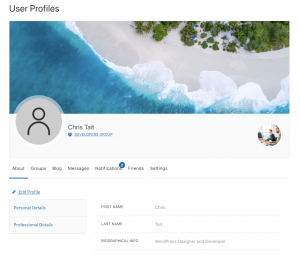
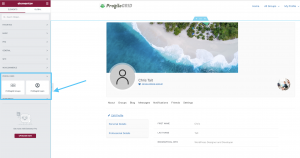
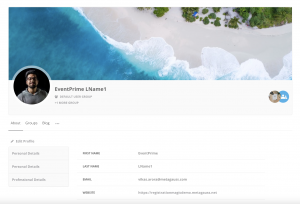
このショートコードは、完全なユーザー プロファイルを表示します。 このショートコードを使用すると、WordPress でユーザー プロフィール ページを簡単に作成できます。 このショートコードを使用すると、プロフィール画像、カバー画像、割り当てられたグループ、ユーザーが公開したブログ、メッセージ、通知など、完全なユーザー プロフィールを表示できます。
これは、完全なユーザー プロファイルがどのように見えるかです。

2. ユーザー表示名
ショートコード: [ profilegrid_user_display_name ]
ユーザー名だけを表示したい場合は、このショートコードを使用してください。 ユーザーに関するその他の情報を他のユーザーに表示したくない場合に便利です。
3. メッセージ
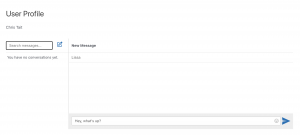
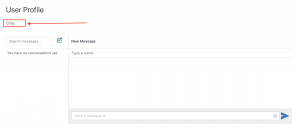
ショートコード: [ profilegrid_messaging_area ]
メッセージ領域のみを表示したい場合は、このショートコードを利用できます。 プロフィールのメッセージ セクションのみが表示されます。 メッセージの送受信は通常通り行います。

4. ユーザーカバー画像
ショートコード: [profilegrid_user_cover_image]
このショートコードはカバー画像を追加します。 これは、ユーザー プロファイルに鮮やかなルック アンド フィールを提供する要素の 1 つです。


5. ユーザーの名と姓
ユーザーの名前のみを表示できます。

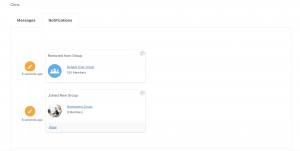
6. 通知
ショートコード : [ profilegrid_notification_area ]
通知領域は、メンバーシップおよびコミュニティ Web サイトにあると便利な要素です。 メッセージと通知のショートコードを同時に使用して、Web サイトのユーザーに本格的なエクスペリエンスを提供できます。 通知ショートコードはシームレスに機能し、通知が来るとすぐに通知を提供します。

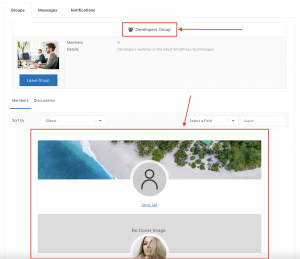
7. グループページ
ショートコード : [ profilegrid_group gid="x"]
グループで構成されるコミュニティとメンバーシップの Web サイトを運営している場合に使用するもう 1 つの最適なショートコードです。 ユーザーが属しているすべてのグループが表示されます。
さらに、グループの説明やグループの合計メンバーなどの詳細も表示できます。 さらに、グループを脱退するオプションも表示されます。 それから、その特定のグループのすべてのメンバーと、ユーザーが彼らと行ったディスカッションも表示されます。

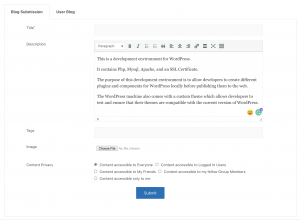
8. ブログ投稿
ショートコード: [profilegrid_submit_blog]
ブログ送信を通じて、ユーザーはブログを送信できます。 タイトル欄には、ブログの見出しを入れることができます。 説明フィールドは、すべての書式設定オプションを使用して実際のブログ コンテンツを投稿するために使用できます。 タグフィールドにタグを挿入することもできます。 さらに、画像フィールドを使用して、画像をアップロードしてブログで紹介することができます。 最後に、コンテンツ制限機能により、ブログ コンテンツの可視性を処理できます。

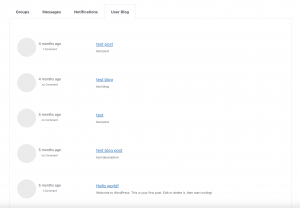
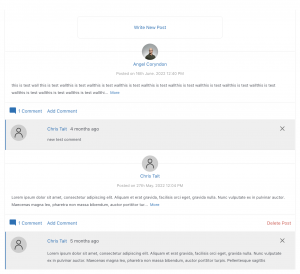
9. ユーザーブログ
ショートコード: [profilegrid_user_blogs uid=”x, y, z” wpblog=”true”]
送信したブログをプロフィールに表示したい場合は、これがショートコードです。 このような要素を含むユーザー プロファイルを作成するには、Web サイトを別のレベルに引き上げます。 ユーザー ブログには、ユーザーが開始日以降に投稿した他のすべてのブログも表示されます。 また、投稿されたすべてのブログに寄せられたコメントの数も表示されます。

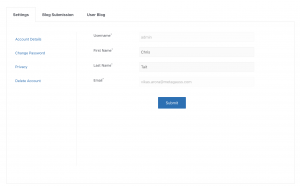
10.設定
ショートコード: [profilegrid_settings_area]
設定ショートコードは、ユーザー プロファイル設定オプションを有効にします。 これにより、姓名などのアカウントの詳細を編集できます。 さらに、[パスワードの変更] オプションを使用すると、新しいパスワードを簡単に再作成できます。 さらに、プライバシー オプションを使用すると、ユーザー プロファイルの可視性を設定できます。 最後に、アカウントを削除すると、設定オプション自体からユーザー プロファイルを削除できます。
ショートコード [profilegrid_account_options] を使用して、必要に応じてアカウントの詳細のみを表示できます。 また、パスワードの変更オプション [profilegrid_password_options] ショートコードのみを表示するには、使用できます。

11. 未読通知とメッセージ数
ショートコード: [profilegrid_unread_notification] および [profilegrid_unread_messages]
これらのショートコードを使用して、保留中の通知とメッセージの数を表示できます。 多くのメンバーとサブスクライバーで構成される大きな Web サイトを管理している場合、これは非常に便利な機能です。 未読の通知とメッセージのカウント要素は、未読の通知とメッセージを追跡するのに役立つ小さなツールです.

12. について
ショートコード: [profilegrid_user_about_area]
この小さなコードを使用すると、ユーザー プロファイルの [About] セクションを表示できます。 プロファイルの編集ボタンを使用して編集できる、個人の詳細や専門的な詳細などのオプションがいくつかあります。

13. グループ
ショートコード: [ profilegrid_user_groups_area ]
グループのショートコードを使用すると、ユーザーが属しているすべてのグループを、グループ名や説明などの詳細と共に表示できます。 さらに、グループ名の横にある右側の小さな設定アイコンを使用して、グループ設定に直接移動するオプションもあります。 複数のグループやコミュニティの一部である多くのメンバーで構成される大規模なメンバーシップ サイトがある場合、非常に便利なオプションです。

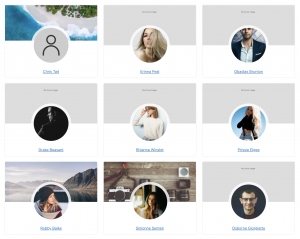
14. 団体会員カード
ショートコード : [ profilegrid_members_cards gid="x"]
特定のグループに属するすべてのメンバーのリストを表示したいだけの場合は、グループ メンバー カード ショートコードを使用します。 ユーザー プロファイル画像とカバー画像を含むすべてのグループ メンバーのグリッドが表示されます。 これは、ビジネスやオンライン クラスなどに基づく Web サイトにとって素晴らしい機能です。ユーザーは、グループ メンバーのいずれかをクリックして、ユーザー プロファイルにアクセスできます。

15. グループディスカッション
ショートコード : [ profilegrid_group_discussion gid="x"]
ウェブサイトで間違いなく使用できるもう 1 つの素晴らしいショートコードは、グループ ディスカッションです。 特定のグループで行われているすべての通信が表示されます。 ビジネス、メンバーシップ、コミュニティに最適です。 すべてのコミュニケーションは、グループのすべてのメンバーがアクセスできる 1 つの場所に存在します。 グループ ディスカッション ページから直接新しいコメントを開始または挿入するオプションもあります。

優れたメンバーシップやコミュニティ Web サイトを構築するために使用できる、自由に使えるショートコードが他にもたくさんあります。 WordPress User Profiles Shortcodes List – ProfileGrid のほとんどのショートコードについて説明しました。
ショートコードは高度にカスタマイズできるため、使用したいものを選択して、いろいろと試して理解を深めることができます。
結論
高度にカスタマイズ可能なユーザー プロファイルの作成を検討していますか? また、すべての要素を完全に制御したいですか? 次に、このガイドに記載されているショートコードが非常に役立ちます。 これらのショートコードは、任意のページ ビルダーで使用できます。 多くの設定を行ったりいじったりせずにカスタマイズ可能なユーザー プロファイルを作成したい場合は、ショートコードが最適です。 それらをコピーして好きな場所に貼り付けるだけで、フロントエンドの魔法を見ることができます。
これらのショートコードを使用して新しいユーザー プロファイルを簡単に作成できます。 私たちは、進歩するにつれてあなたの生活を楽にするために、時々新しいショートコードを立ち上げます. ユーザー プロファイル ショートコードを使用して完全なユーザー プロファイルを表示するか、重要な要素のみを表示します。
