Elementorを使用してカスタムWooCommerce製品ページを作成する方法
公開: 2025-02-19今日、Elementorはトップランクのページビルダーの1つです。ページビルダーの機能を使用してWebサイトを作成するのは非常に簡単です。
ただし、事前のデザインを提供しますが、独自に作成したい場合は、Elementorのドラッグアンドドロップビルダーがすべての操作を非常に簡単にします。それは双方にとって有利な状況です。
ちなみに、製品ページはほぼすべてのeコマースサイトにありますが、サイトの所有者が製品を異なる方法で表示する必要がある場合、カスタムWooCommerce製品ページが構築されます。
サイトを設計している間、カスタムWooCommerceページを作成できます。
また、このブログでは、WordPress WebサイトでElementor Page Builderを使用して、カスタムWooCommerce製品ページを作成する方法を確認します。
目次
カスタムWooCommerce製品ページを作成するために必要なツール
このブログでは、Elementorプラグインが必要です。これに加えて、Elementoアドオンも必要です。
Elementorはページビルディングプロセスを簡単にし、 Elemento Addonはウィジェットと追加機能をウィジェットに追加することでElementorのパワーを拡張するのに役立ちます。
Elemento Addonsには、操作と滑らかさのために使用するのが違法だと感じるいくつかのウィジェットがあります。
それでは始めましょう、
Elementorを使用してカスタムWooCommerce製品ページを作成する方法
まず、両方のプラグインをインストールしましょう。
Elementorプラグインのインストール
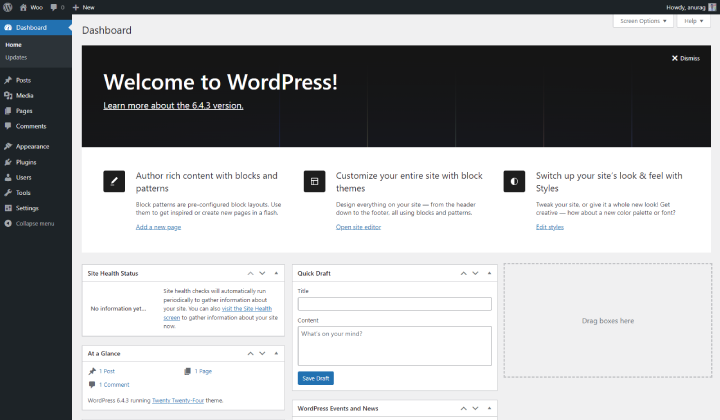
ステップ1)ダッシュボードを開きます

WordPressダッシュボードにログインします。
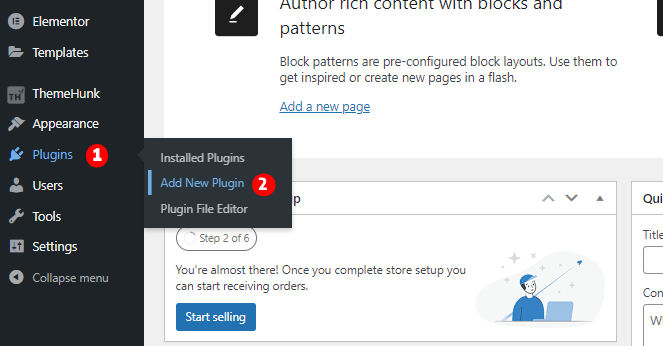
ステップ2)プラグインに移動し、[新しいプラグインの追加]をクリックします

ダッシュボードには、左側にいくつかのメニューが表示されます。プラグインに移動し、[新しいプラグインの追加]をクリックします。
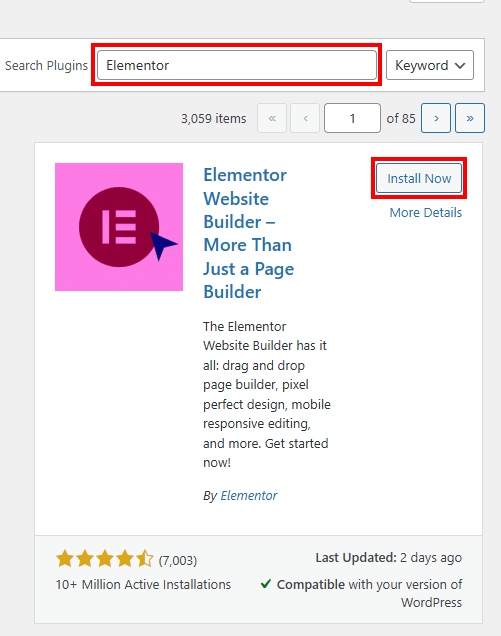
ステップ3)検索バーに移動して、Elementorを検索します

このページには、プラグインがあります。検索バーに移動して、Elementorを検索します。
ステップ4)Elementorをインストールしてアクティブにします
Elementorを検索した後、プラグインのリストに表示されます。インストールボタンをクリックして、インストール後、[アクティブ化]ボタンをクリックして、Elementorプラグインをアクティブにします。
Elementoアドオンプラグインのアップロード
まず、ThemehunkからElementoアドオンをダウンロードします。

Elemento Addonsページに移動して、プラグインを購入します。 Elementoアドオンを取得するために援助の手が必要な場合は、このチュートリアルを見ることができます。
ステップ1)ダッシュボードを開き、プラグインのページに移動します
同じ手順を繰り返し、プラグインのページに到達します。
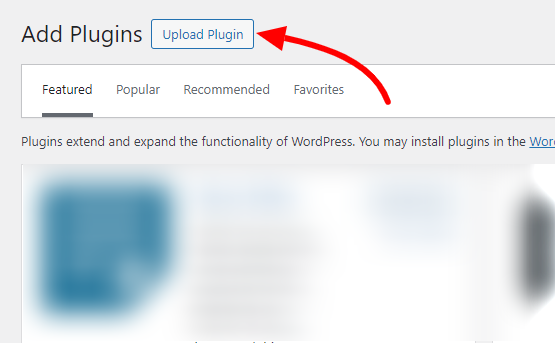
ステップ2)[プラグインのアップロード]をクリックします

左上に移動し、[プラグインのアップロード]をクリックします。
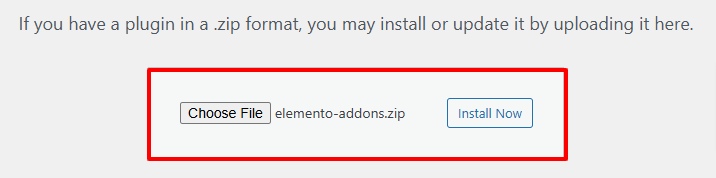
ステップ3)Elementoアドオンをアップロードします

今すぐインストールをクリックしてから、プラグインをアクティブにします。
両方のプラグインがインストールされているため、さらに進めることができます。
WooCommerceカスタム製品ページの作成
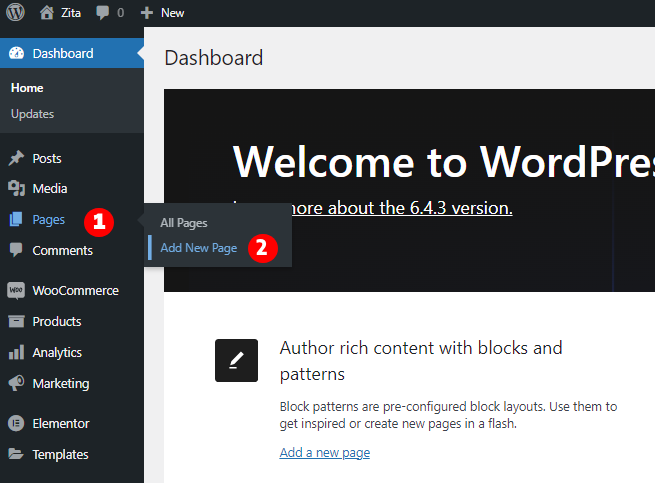
ステップ1)新しいページを作成します

ダッシュボードに移動して[ページ]をクリックし、[新しいページの追加]をクリックします。
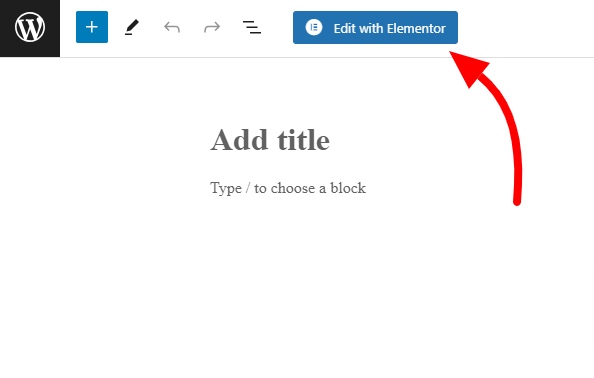
ステップ2)「Elementorで編集」をクリックします

上のバーには、Elementorボタンを使用した編集があります。クリックしてください。
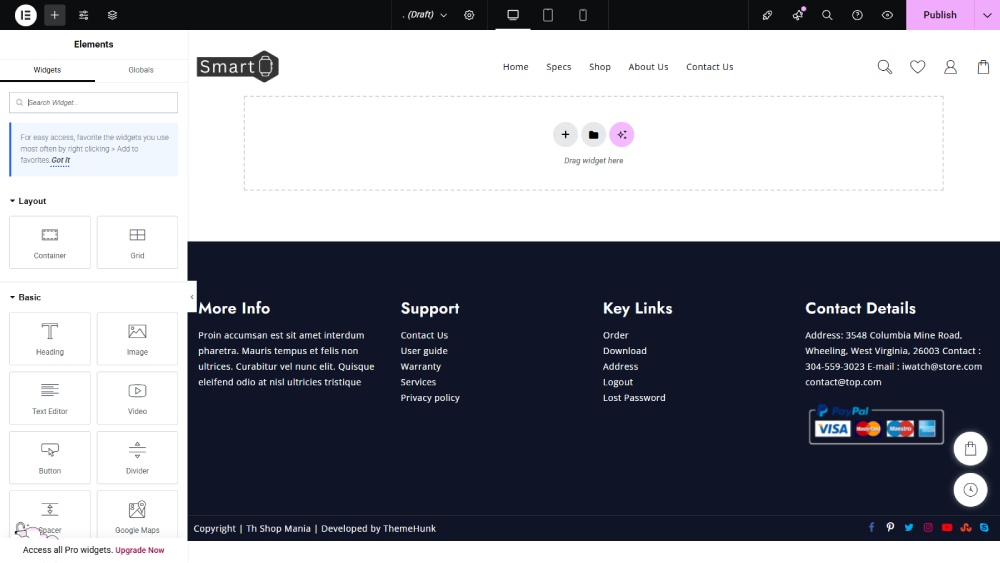
この後、ページはElementorで開きます。このページでElementorウィジェットにアクセスして使用できます。

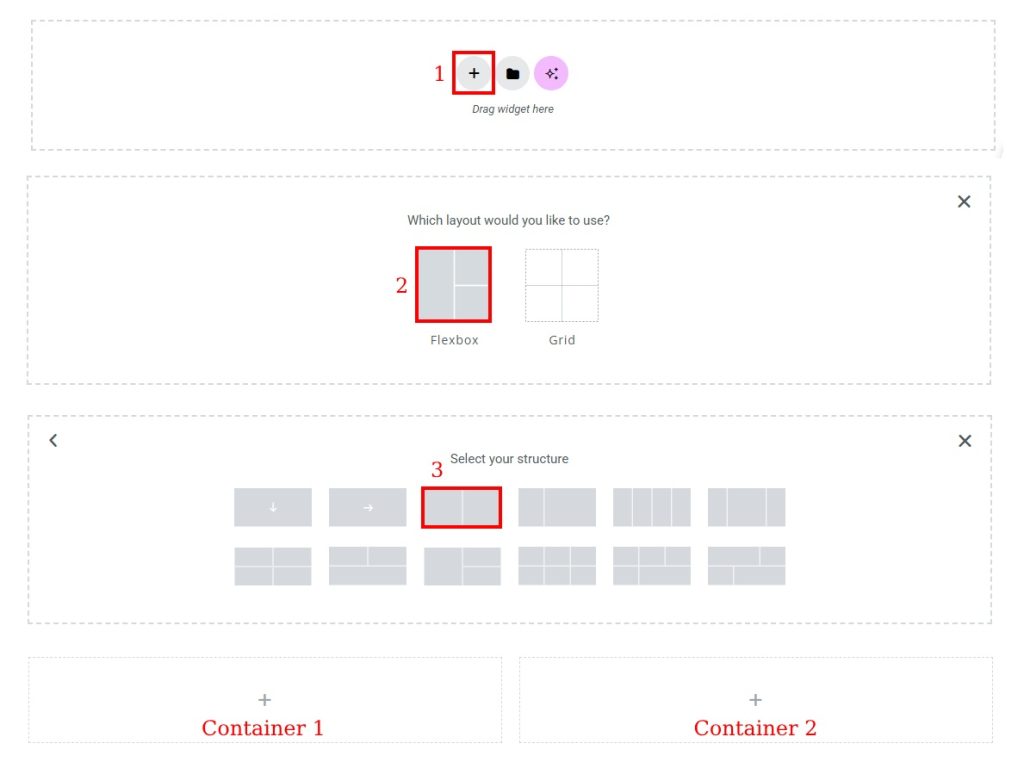
2つのコンパートメントが必要なので、最初に2つの側面を持つコンテナを取ります。

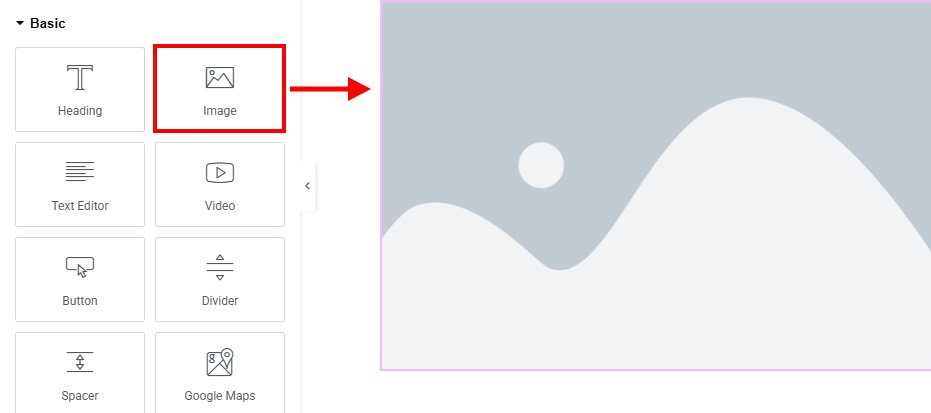
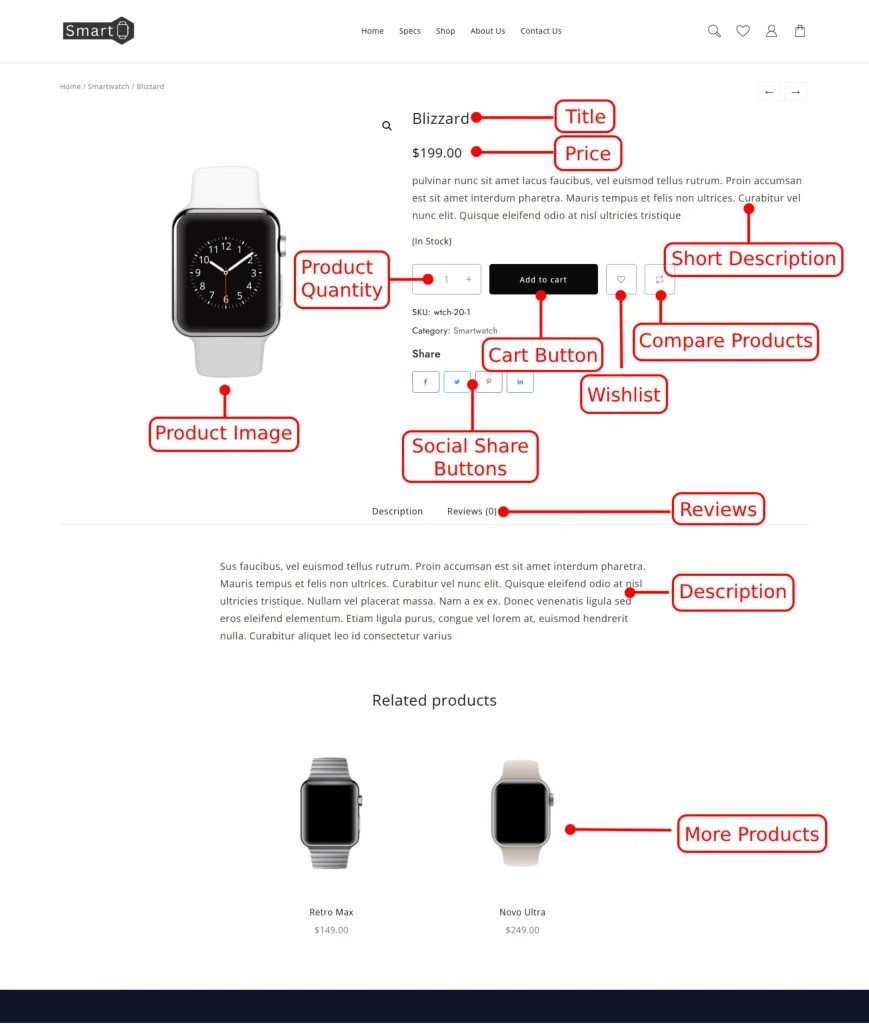
製品ページでは、最初で最も重要なものの1つは画像です。画像ウィジェットを見つけて、左容器に入れます。

次に、製品の画像を設定します。
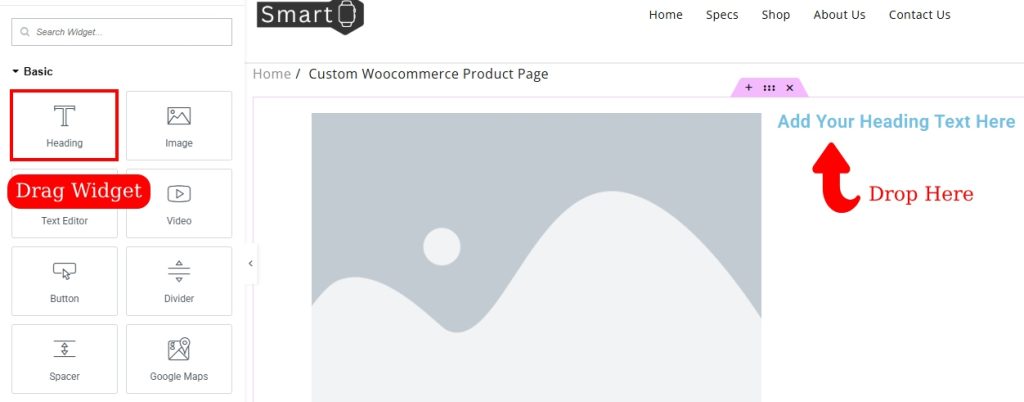
今、右側に来ます。見出しを入力するには、それを検索し、2番目の容器に挿入します。

タイトルに製品の名前を入力してください。
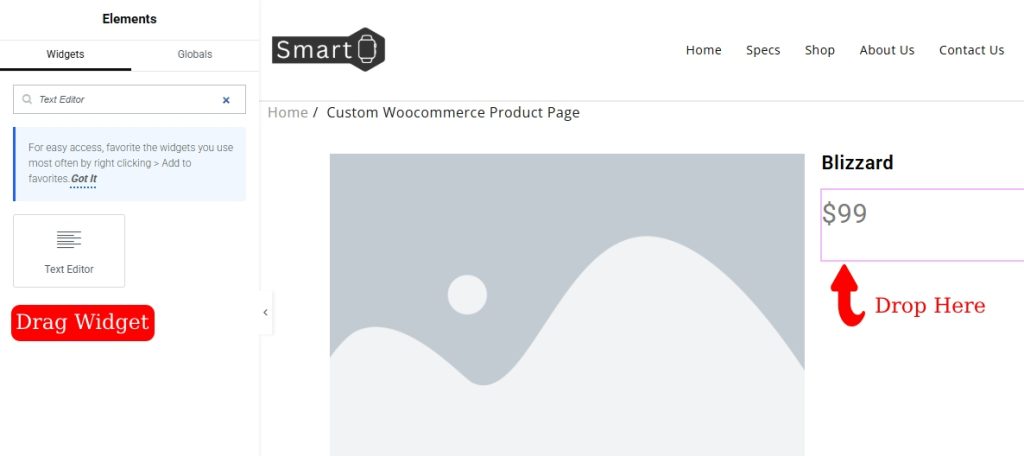
同様に、製品の価格設定を作成します。価格を書くには、テキストエディターウィジェットをタイトルの下に挿入し、そこに製品の価格設定を書きます。

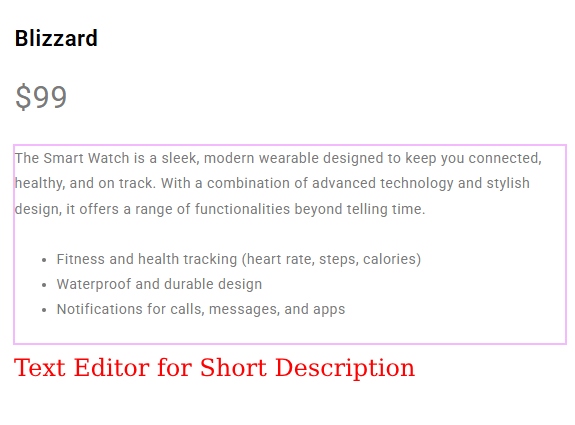
製品ページには、製品の簡単な説明があります。それを追加するには、テキストエディターをもう一度挿入し、製品の簡単な説明を書きます。


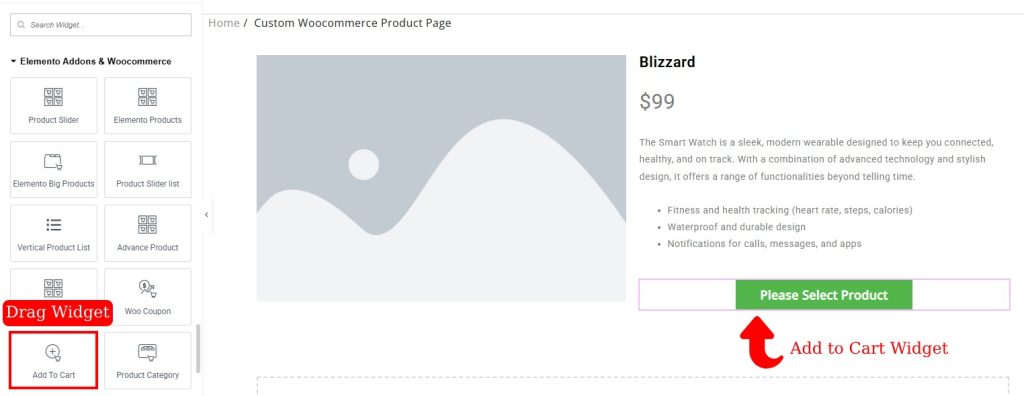
さあ、カートボタンを追加する時が来ました。今回は、より多くの機能と機能があるため、Elementoアドオンのカートウィジェットを使用します。
カートに追加を検索し、コンテナに挿入します。

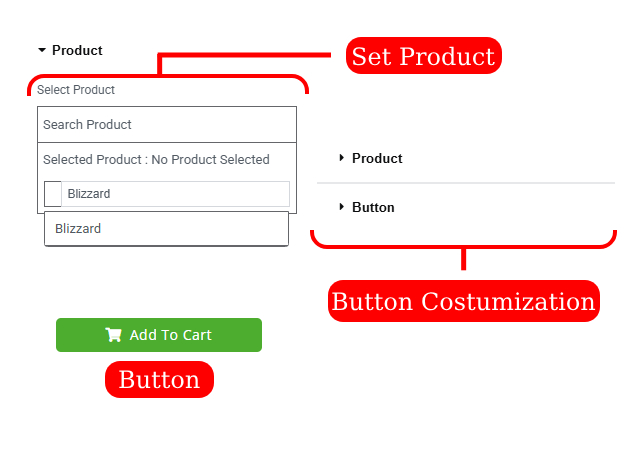
カートボタンの設定で、製品名を検索し、製品セクションで製品を選択します。この後、ユーザーがカートボタンをクリックすると、カートに直接追加されます。

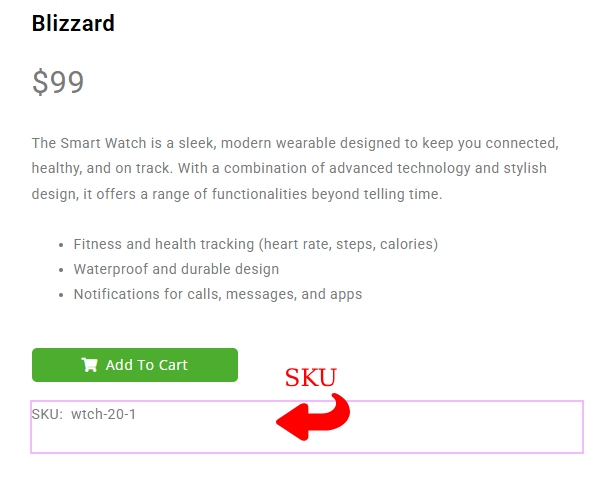
SKU IDを追加したい場合は、他のウィジェットを追加したのと同じ方法でそうすることができます。ここでは、テキストエディターを挿入し、製品のSKUを書きます。

製品ページの重要な部分の1つは、ソーシャルシェアボタンを持つことです。このページにもソーシャルシェアボタンを追加できます。
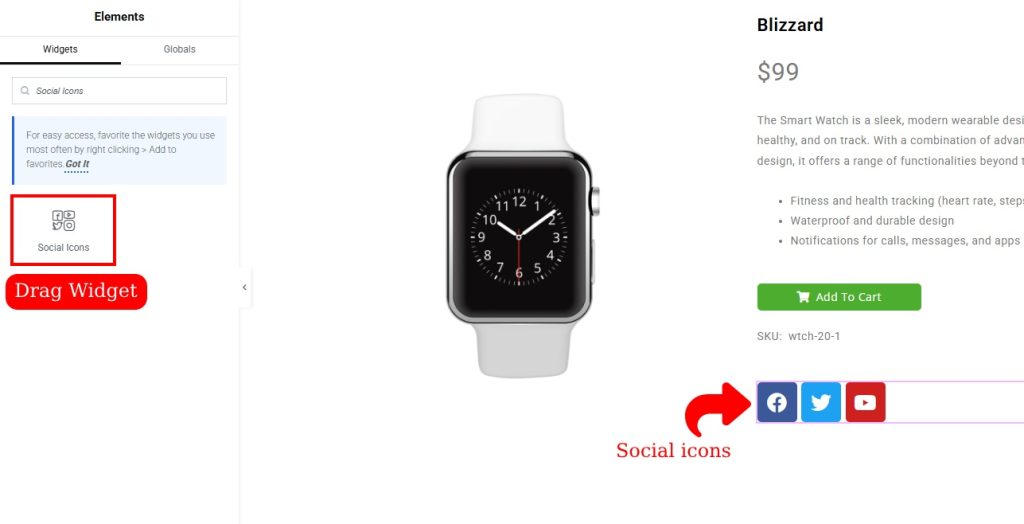
ソーシャルアイコンを検索して、ページに置きます。

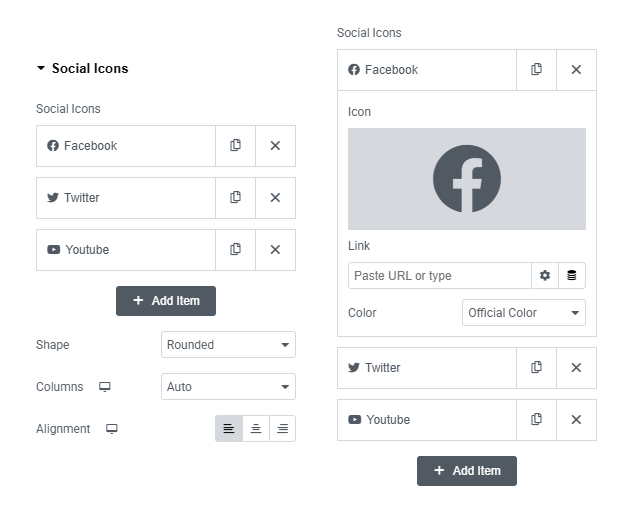
ソーシャルハンドルボタンを追加する場合は、[新しい追加]をクリックして、新しいボタンを追加します。アイコンの変更やリンクと色の編集など、いくつかの変更を加えることができます。

同様に、ここに他のものを追加できます。
メインの説明も提供する場合は、テキストエディターを追加して説明を書きます。

整理された体系的に見える容器の外にメインの説明を追加しました。
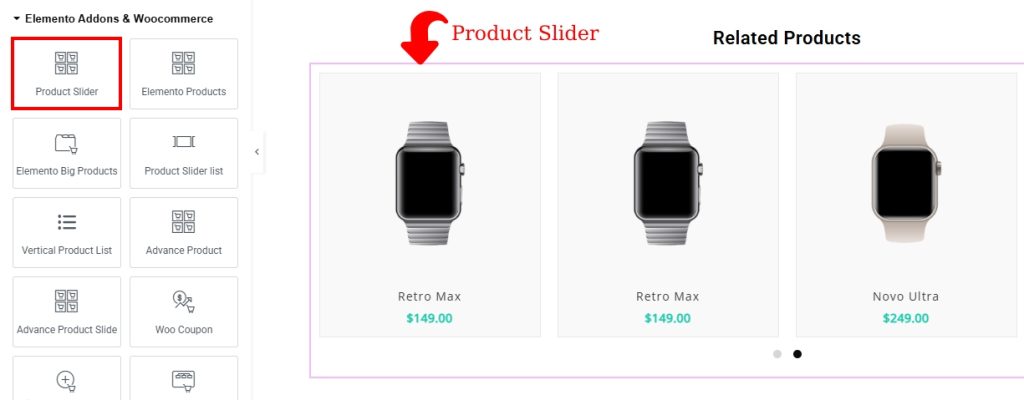
ユーザーが製品ページにアクセスすると、関連する製品を表示して、それらをチェックできるようにすることができます。
したがって、関連製品を追加するには、最初に見出しを追加し、Elementoアドオンで製品スライダーを検索します。

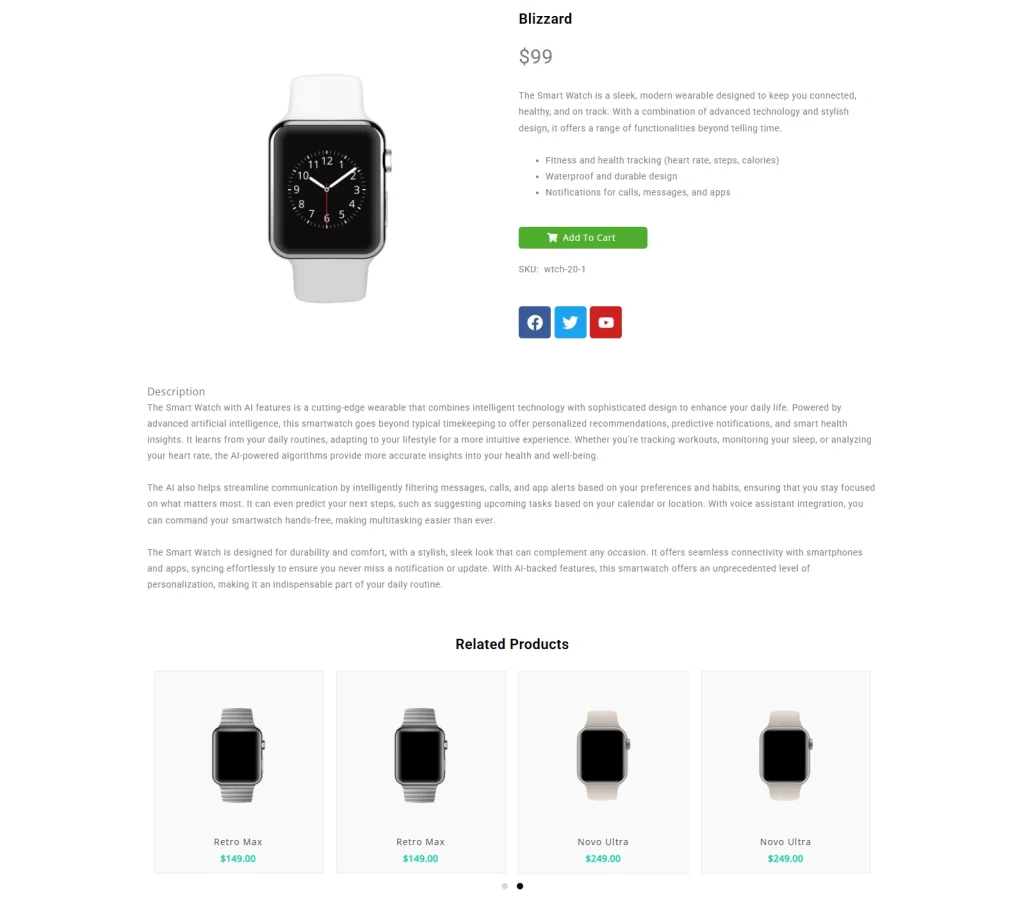
これは、カスタムWooCommerce製品ページを追加する方法です。さあ、ページのプレビューを見る時が来ました。

私はあなたに言わなければなりません、製品ページはいくつかの簡単な手順内でも作成できます。このためには、Elemento Addonsウィジェットが必要です。
それがどのように行われているのか見てみましょう。
カスタム関連製品ページを使用します
Elementorで編集をクリックした後、左側に移動して、Elementorウィジェットがあります。
下にスクロールして、 Elementoアドオンに到達します。

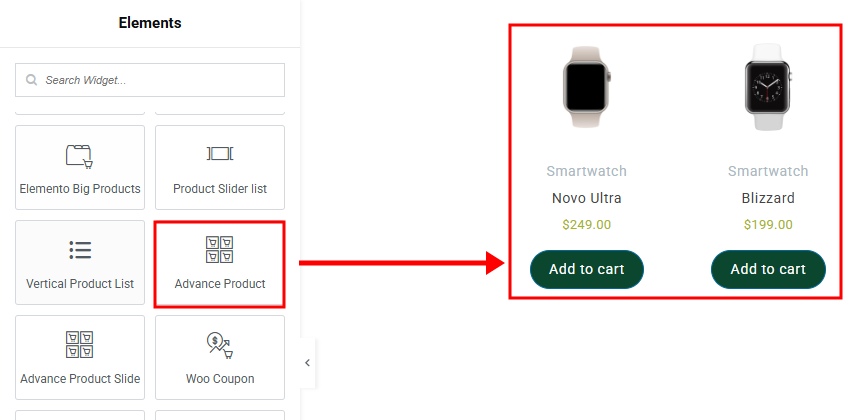
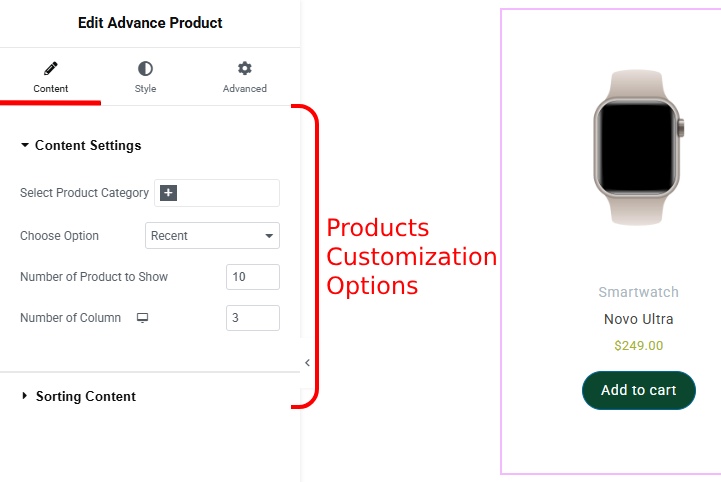
テーマアドバンス製品を見つけ、ウィジェットをドラッグし、ページにドロップします。

ウィジェットをドロップすると、そのカスタマイズ設定が左バーに表示されます。アドオンの設定と外観を編集できます。

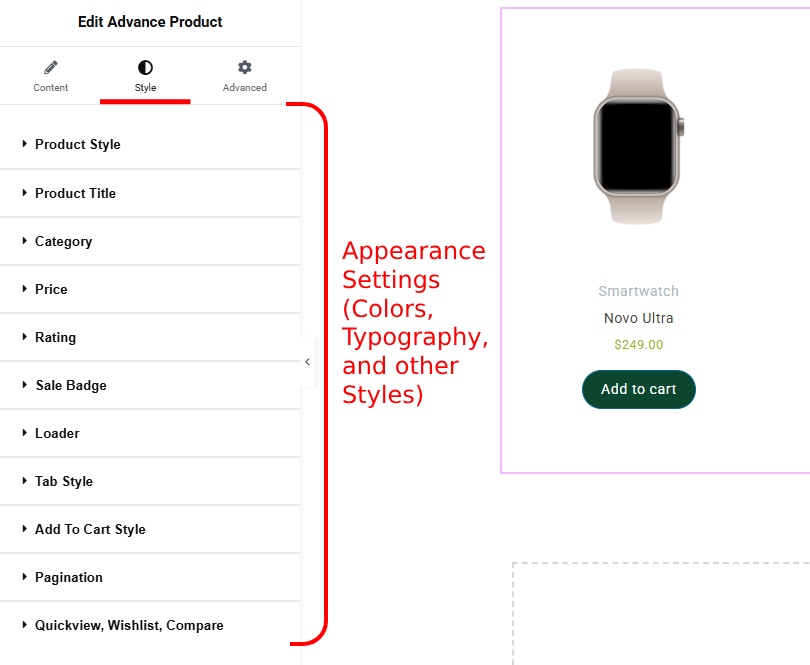
ただし、サイトの外観を変更する場合は、コンテンツ以外のスタイルをクリックしてください。

スタイルセクションでは、アドオンの色、タイポグラフィ、その他の設定を変更できます。
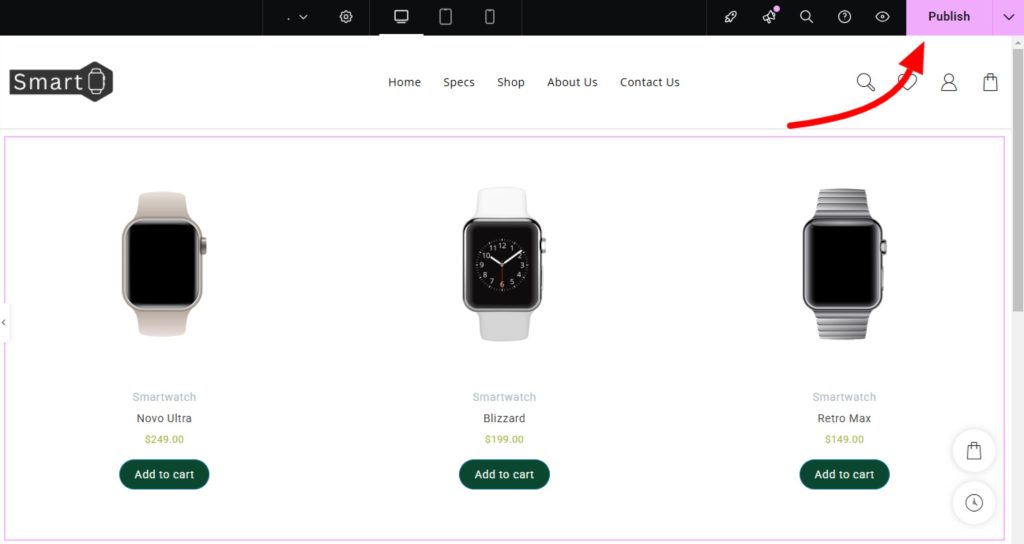
すべての変更を加えてページを設定したら、[公開]をクリックします。

今、あなたのサイトをプレビューします。

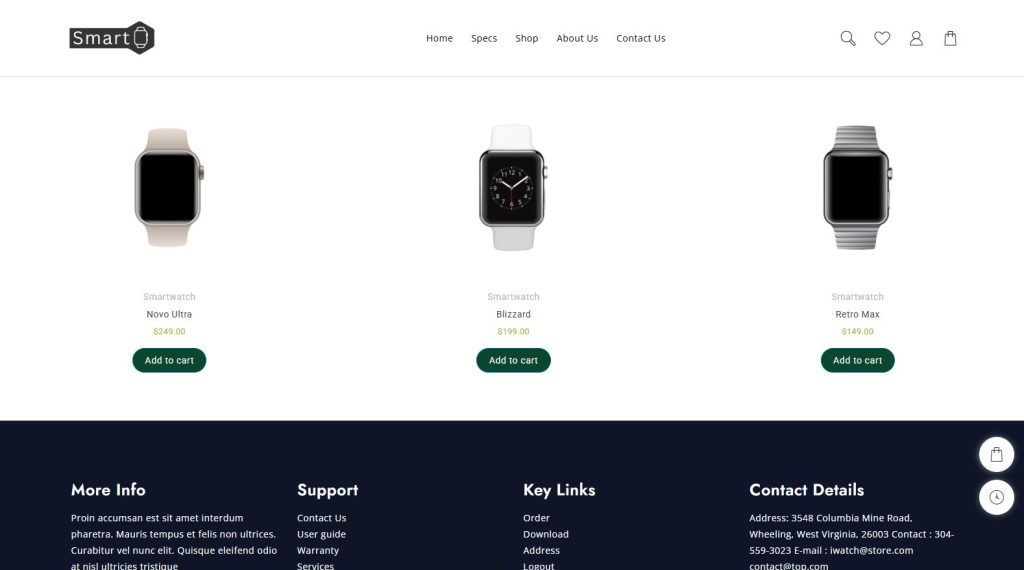
ここでは、Custom WooCommerce製品ページで、Elemento Addonsの製品ウィジェットを使用して製品を追加しました。
製品はページに表示されます。単一の製品ページをプレビューしましょう。

それだけで、カスタムWooCommerce製品ページが構築されています。
よくある質問
Q. Elemento Addonsの製品ウィジェットは応答しますか?
Ans。はい、製品ウィジェットはすべてのデバイスに100%応答します。ユーザーはサイトにアクセスして、必要なデバイスの最適なビューを取得できます。
Q. Elemento Addonsの製品ウィジェットに表示する製品を選択する方法は?
Ans。製品を表示するにはさまざまな方法があります。カテゴリ、日付の追加などごとに製品を表示できます。ただし、製品ウィジェットを追加すると、製品が自動的にフェッチされます。
結論
そこで、Elementorを使用してカスタムWooCommerce製品ページを追加する方法を学びました。 Elemento Addonsプラグインも使用しているため、製品を追加してページに表示することが非常に簡単になりました。
Elementoアドオンには、ウェブサイトの構築用の非常に多くのアドオンがあります。ウィジェットだけでなく、ウィジェットの機能も知られています。
特定の機能を宣伝するには、カスタムWooCommerce製品ページが必要になる場合があります。通常、テンプレートにはそのようなページがないため、自分でページを作成する必要があります。
このブログがあなたを助けることを願っています。それでも、クエリや提案がある場合は、コメントセクションでお知らせください。
YouTubeチャンネルを購読することもできます。また、素晴らしいコンテンツをアップロードし、 FacebookやTwitterでフォローしています。
より多くの記事を発見してください
- 簡単な手順でWordPressログインURL(カスタムURL)を変更する方法
- WordPressでカスタム404エラーページを作成する方法(簡単なガイド)
- woocommerceにカスタム検索バーを追加して、製品の発見を容易にする方法
