カスタムWordPressプラグインを作成する方法
公開: 2022-02-24カスタムWordPressプラグインを作成する方法をお探しですか? このチュートリアルでは、WooCommerce製品ページからいくつかの要素を削除できるようにするWPプラグインを最初から作成する方法を示します。
プロセスを実行する前に、最初にカスタムWordPressプラグインを作成する必要がある理由を見てみましょう。
WordPressでカスタムプラグインを作成する理由
WordPressで利用できる無料および有料のプラグインが膨大な数あることは誰もが知っています。 それらのすべてはあなたのウェブサイトの機能性を高めるために様々な機能で開発されています。 ただし、プラグインの一部の機能はWebサイトに不要であり、フレームワークの追加の重みとして機能する場合があります。
場合によっては、必要なのは非常に特殊な機能を備えたツールだけです。 ただし、一部のプラグインは追加機能で過負荷になっているため、それらを最大限に活用することはできません。 このような場合は、独自のカスタムWordPressプラグインを作成するだけです。
たとえば、専用のプラグインを使用して、製品ページまたはその他のWooCommerceページの要素を削除するとします。 ほとんどのプラグインは、要素を削除する以外に、いくつかの追加機能を提供します。 これにより、プラグインのサイズとWebサイトのストレージが増加し、Webサイトのパフォーマンスも低下する可能性があります。
もちろん、CSSスクリプトまたはWooCommerceフックを使用して要素を削除することもできます。 ただし、適切に実行せずにWordPressテーマを更新すると、Webサイトに問題が発生する可能性があります。 ただし、カスタムプラグインを作成する場合、どのような状況でも、変更によってWebサイトが妨げられる可能性は低くなります。
カスタムWordPressプラグインを作成する方法は?
カスタムWordPressプラグインを作成するプロセス全体は、あなたが思っているよりもはるかに簡単です。 ただし、カスタムプラグインを作成する前に、覚えておく必要のあるいくつかのことから始めましょう。
1.開始の準備をする
カスタムWordPressプラグインを作成するために満たす必要のある要件がいくつかあります。 彼らです:
- ローカルホストサーバーへのWordPressのインストール
ライブサーバーでプラグインを開発することはできますが、Webサイトがオンラインのときにプラグインを開発することは非常に悪い習慣です。 ウェブサイトに不必要な変更を加えると、いくつかの重大な問題が発生する可能性があります。 したがって、それらを防ぐには、ローカルホストテスト環境をセットアップして、カスタムWordPressプラグインをまだ作成していない場合に作成する必要があります。
- コードエディタを使用する
WordPressには、プラグインのコードを追加および変更するためのプラグインエディターが組み込まれています。 これを使用して、カスタムWordPressを作成することもできます。 ただし、Sublime Text、Visual Studio Code、または同様のエディターなどのコードエディター(IDE)を使用することをお勧めします。
カスタムプラグインを構築するために必要な複数のツールと機能があります。 したがって、IDEはWPコードエディタを使用するよりもはるかに優れているため、IDEでの作業ははるかに快適です。
- いくつかの基本的なWP開発知識。
カスタムWordPressプラグインを作成するには、WPフックとPHP関数を使用し、独自の関数を定義します。 したがって、WordPress開発の基本的な知識がある場合にのみ、このチュートリアルを続行することをお勧めします。 そうしないと、独自にカスタムプラグインを開発することが非常に困難になる可能性があります。
これらは、カスタムプラグインを作成するために必要な基本的な要件とリソースの一部です。 チュートリアルに進む前に、これらの要件がすべて満たされていることを確認してください。
2.カスタムWordPressプラグインのメインファイルを作成します
カスタムWordPressプラグインを作成するための最初のステップは、プラグインのメインファイルを作成することです。 実際、プラグインを作成するために必要なメインファイルは1つだけです。 プラグイン名のコメント付きブロックが必要です。
これはWPに必要な唯一の値であるため、これがプラグインであることを認識できます。 ただし、グッドプラクティスに従い、問題を回避するために、ここに他の情報を入力する必要があります。

それでは、作業を開始してこのファイルを作成しましょう。
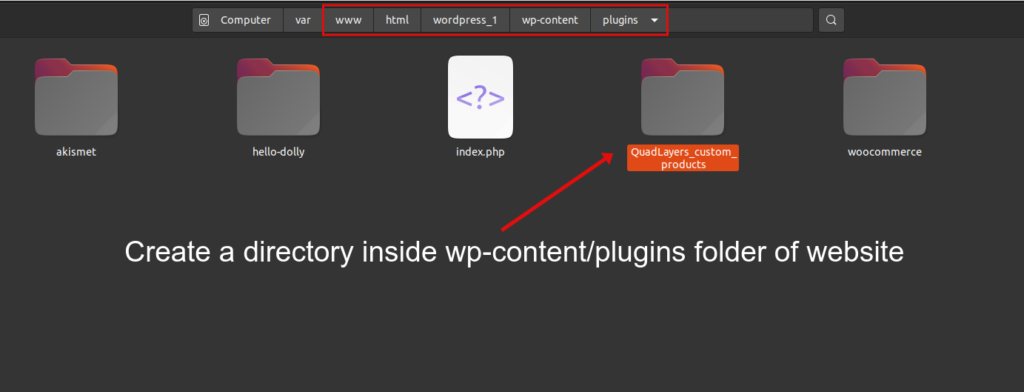
ローカルホストのパブリックフォルダーを開き、作業するWPインストールに進みます。 次に、「 wp-content / plugins 」フォルダーに移動すると、インストールされているすべてのプラグインが表示されます。
ここに新しいカスタムプラグインファイルを追加するだけです。
WPインストールのwp-content/pluginsフォルダーの下に新しいフォルダーを作成します。 わかりやすくするために、このチュートリアルではプラグインにQuadLayers_custom_productsという名前を付けました。

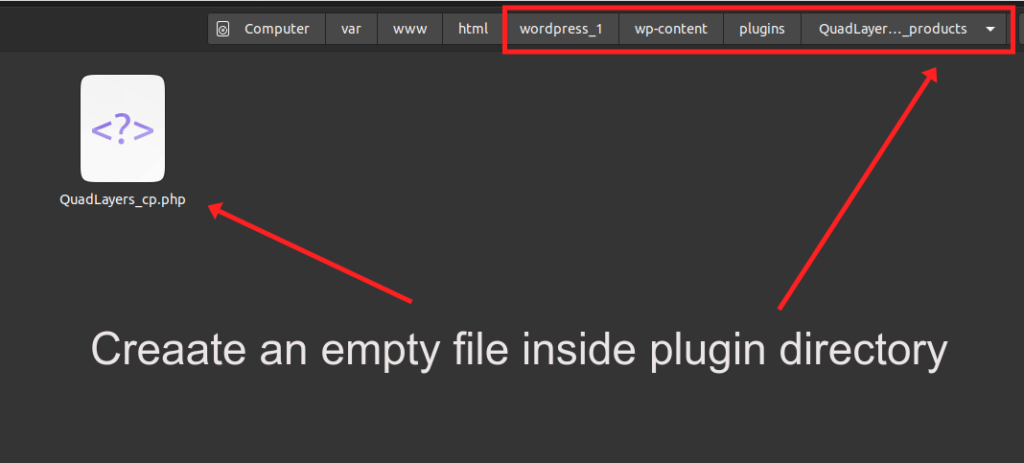
このフォルダ内に、すべてのプラグインファイルが配置されます。 それでは、作成したフォルダにメインファイルを作成しましょう。 .phpファイル形式である必要があります

このメインファイルは、 QuadLayers_cp.phpという名前で、すべてが始まります。 プラグインの出入り口です。 コードエディタを使用してファイルを作成できますが、ファイルにPHP拡張子が付いていることと、PHPファイルとして適切にフォーマットされていることを確認してください。
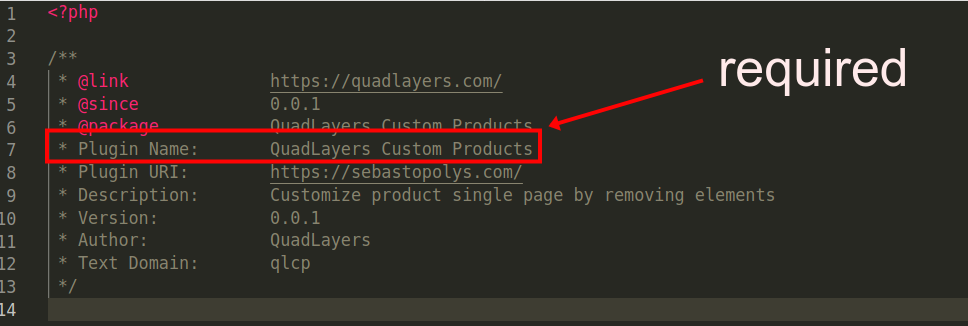
このコードをコピーしてファイルに貼り付けます。
<?php
/ **
* @link https://quadlayers.com/
* @since 0.0.1
*@packageQuadLayersカスタム製品
*プラグイン名:QuadLayersカスタム製品
*プラグインURI:https://quadlayers.com/
*説明:要素を削除して製品の単一ページをカスタマイズします
*バージョン:0.0.1
*作成者:QuadLayers
*テキストドメイン:qlcp
* /
if(!defined('ABSPATH')){die('-1');}
関数start(){
if(is_admin()== true){
plugin_dir_path(__FILE__)。'includes / Backend /QuadLayers-backend-init.php';が必要です。
}
plugin_dir_path(__FILE__)。'includes / Frontend /QuadLayers-frontend-init.php';が必要です。
}
関数runit(){
add_action('init'、'start');
}
それを実行します();
ご覧のとおり、ここからさらに2つのファイルQuadLayers-frontend-init.phpとQuadLayers-backend-init.phpます。 明らかに、1つはフロントエンドで動作し、もう1つはバックエンドで動作します。 あなたは彼らのファイル名でそれを明確に推測することができます。
これらのうち、 is_admin()関数で条件付きを使用しているため、バックエンドファイルがバックエンドでのみ機能することを確認できます。 これは、管理者がWP管理ダッシュボードにいる場合にのみトリガーされることを意味します。
現在、フロントエンドファイルとバックエンドファイルの両方がまだ存在していないため、Webサイトでいくつかのエラーが発生します。 それでは、先に進んでそれらを作成しましょう。
includeという名前のプラグインディレクトリ内に新しいフォルダを作成しincludes 。 次に、その中にbackendとfrontendの2つのフォルダーを追加します。
間違ったパスエラーを取り除くには、2つの空のファイルを作成します。各ファイルはバックエンドフォルダー内のQuadLayers-backend-init.phpと、フロントエンドフォルダー内のQuadLayers-frontend-init.phpです。
したがって、これが最終的なプラグインファイル構造になります。
QuadLayers_custom_products
__QuadLayers_cp.php
__includes
__バックエンド
__QuadLayers-backend-init.php
__フロンテン
__QuadLayers-frontend-init.php3.バックエンドオプション
メインファイルを追加したら、プラグインのバックエンドオプションの追加を開始できます。 ここでは、WP管理ダッシュボードにプラグインメニュータブを作成します。 これにより、ユーザーはフロントエンドの要素を非表示または表示するためのいくつかのオプションを選択できます。
このデモでは、WPが提供する設定APIを使用します。 学ぶのはそれほど難しくなく、それに関するドキュメントがたくさんあるので、これをまだ理解していなくても心配しないでください。
これについて詳しく知りたい場合は、WP設定APIの完全なガイドをご覧ください。
今のところ、次のコードをコピーしてQuadLayers-backend-init.phpファイルに貼り付けるだけです。
<?php
add_action('admin_init'、'QuadLayers_display_options');
add_action('admin_menu'、'QuadLAyers_cp_AdminMenu');
関数QuadLAyers_cp_AdminMenu(){
add_menu_page(__('QuadLayers Custom Products'、'qlcp')、__('QuadLayers Custom Products'、'qlcp')、'manage_options'、'qlcp'、'QuadLayersOptionsPage');
}
関数QuadLayersOptionsPage(){
?> <form action = "options.php" method = "post"> <?php
settings_fields('plugin_QL_Page');
do_settings_sections('plugin_QL_Page');
submit_button();
</ form> <?php
}
関数QuadLayers_display_options(){
register_setting('plugin_QL_Page'、'qlcp_options'、'callbackValidation');
add_settings_section(
'QuadLayers_pluginPage_section'、
__('QuadLayersバックエンドオプション'、'qlcp')、
'QuadLayersSettingsSectionCallback'、
'plugin_QL_Page'
);
add_settings_field(
'QuadLayers_checkbox_field_1'、
esc_attr __('Title'、'qlcp')、
'QuadLayersCheckboxRender_1'、
'plugin_QL_Page'、
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_2'、
esc_attr __('数量'、'qlcp')、
'QuadLayersCheckboxRender_2'、
'plugin_QL_Page'、
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_3'、
esc_attr __('SKU'、'qlcp')、
'QuadLayersCheckboxRender_3'、
'plugin_QL_Page'、
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_4'、
esc_attr __('Meta'、'qlcp')、
'QuadLayersCheckboxRender_4'、
'plugin_QL_Page'、
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_5'、
esc_attr __('説明タブ'、'qlcp')、
'QuadLayersCheckboxRender_5'、
'plugin_QL_Page'、
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_6'、
esc_attr __('Price'、'qlcp')、
'QuadLayersCheckboxRender_6'、
'plugin_QL_Page'、
'QuadLayers_pluginPage_section'
);
}
関数QuadLayersSettingsSectionCallback(){
echo wp_kses_post('QuadLAyersカスタムプラグインの設定ページ');
}
関数QuadLayersCheckboxRender_1(){
$ options = get_option('qlcp_options');
?>
<input name = "qlcp_options [QuadLayers_checkbox_field_1]" type = "checkbox" />
チェック済み<?php}?> value = "1">
}
関数QuadLayersCheckboxRender_2(){
$ options = get_option('qlcp_options');
?>
<input name = "qlcp_options [QuadLayers_checkbox_field_2]" type = "checkbox" />
チェック済み<?php}?> value = "1">
}
関数QuadLayersCheckboxRender_3(){
$ options = get_option('qlcp_options');
?>
<input name = "qlcp_options [QuadLayers_checkbox_field_3]" type = "checkbox" />
チェック済み<?php}?> value = "1">
}
関数QuadLayersCheckboxRender_4(){
$ options = get_option('qlcp_options');
?>
<input name = "qlcp_options [QuadLayers_checkbox_field_4]" type = "checkbox" />
チェック済み<?php}?> value = "1">
}
関数QuadLayersCheckboxRender_5(){
$ options = get_option('qlcp_options');
?>
<input name = "qlcp_options [QuadLayers_checkbox_field_5]" type = "checkbox" />
チェック済み<?php}?> value = "1">
}
関数QuadLayersCheckboxRender_6(){
$ options = get_option('qlcp_options');
?>
<input name = "qlcp_options [QuadLayers_checkbox_field_6]" type = "checkbox" />
チェック済み<?php}?> value = "1">
}
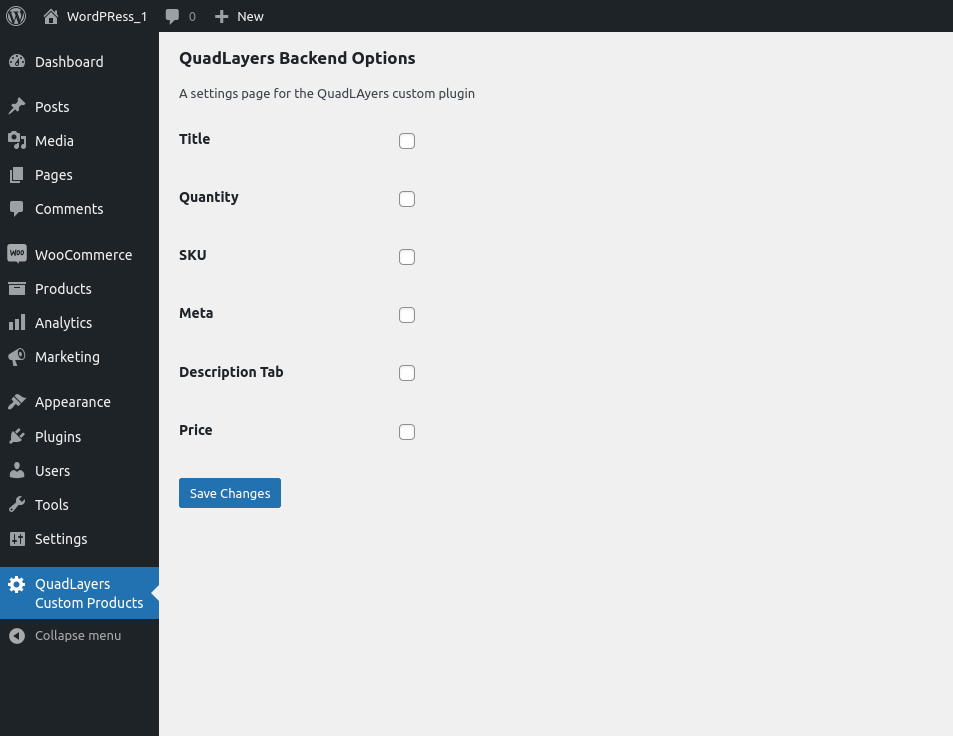
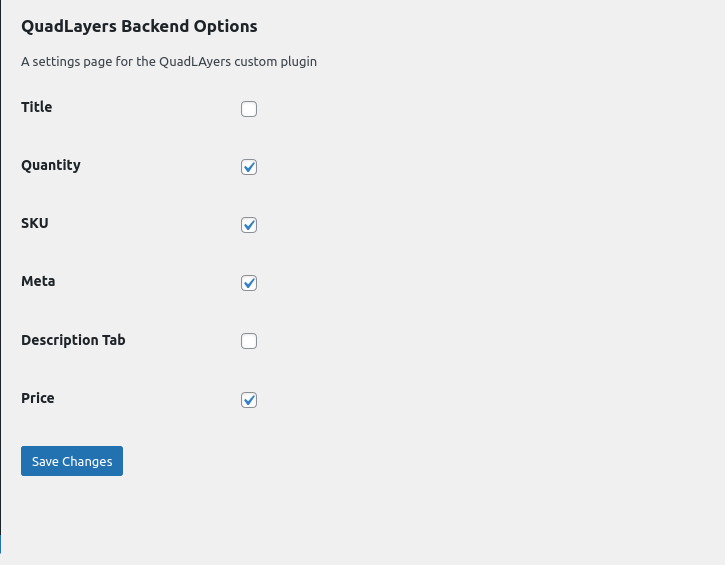
ここで、バックエンド画面をリロードするか、プラグインをアクティブ化すると、ダッシュボードメニューのサイドバーに新しいタブが表示されます。


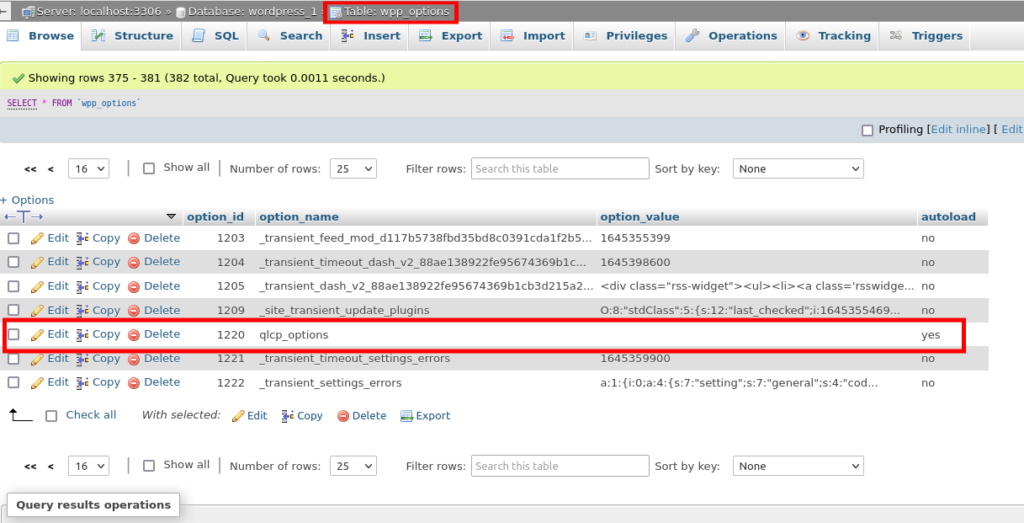
WP設定APIは、これらすべてのオプションを含む配列をwp_optionsデータベーステーブルに格納します。 ローカルホストでPHPMyAdminを開き、テーブルで検索することで確認できます。
これは新しく作成されたデータであるため、表の最後にあります。

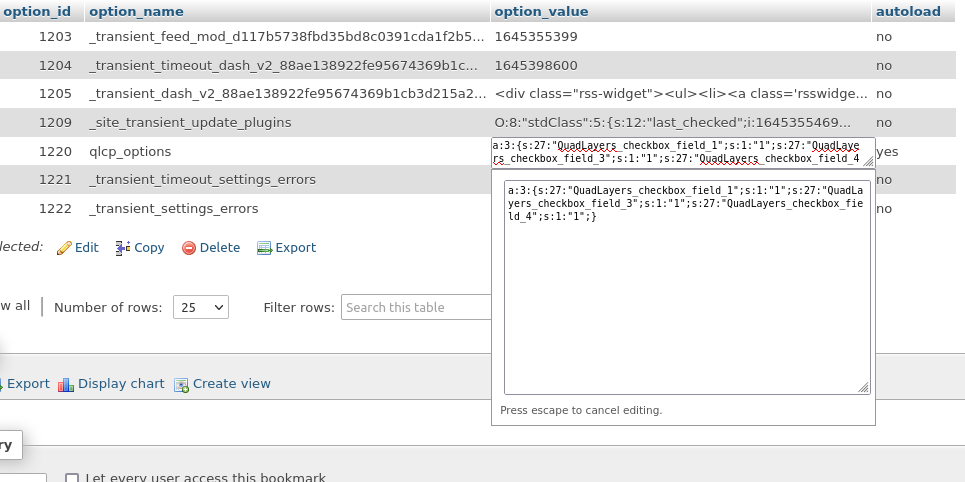
もちろん、上のスクリーンショットのデータベースでは、 qlcp_options配列は空です。 これは、現時点ですべてのチェックボックスがオフになっているためです。 それらのいくつかをチェックして、PHPMyAdminに戻って、WP設定APIがデータをどのように保存するかを確認できます。

オプション配列をデータベースに格納できるようになったので、これらのオプションを取得してフロントエンドで使用する必要があります。 これらのオプションを使用すると、ユーザーはWebサイトのさまざまな要素を非表示または表示できます。
4.フロントエンドオプション
フロントエンドオプションを追加するには、次のコードをコピーしてQuadLayers-frontend-init.phpファイルに貼り付けます。
これにより、データベースからデータが取得されます。このデータは、バックエンドファイルによって配列に格納されています。
この後、options配列でtrueになっているオプションに基づいて、製品ページの特定の要素が非表示になります。
<?php
$ options = get_option('qlcp_options');
if(!is_string($ options)):
// タイトル
if(isset($ options ['QuadLayers_checkbox_field_1'])){
remove_action('woocommerce_single_product_summary'、'woocommerce_template_single_title'、5);
}
// 量
if(isset($ options ['QuadLayers_checkbox_field_2'])){
add_filter('woocommerce_is_sold_individually'、
関数($ return、$ product){
trueを返します。
}、10、2
);
}
// SKU
if(isset($ options ['QuadLayers_checkbox_field_3'])){
add_filter('wc_product_sku_enabled'、
関数($ enabled){
$enabledを返します。
}
);
}
//メタ
if(isset($ options ['QuadLayers_checkbox_field_4'])){
remove_action('woocommerce_single_product_summary'、'woocommerce_template_single_meta'、40);
}
//[説明]タブ
if(isset($ options ['QuadLayers_checkbox_field_5'])){
add_filter('woocommerce_product_tabs'、
関数($ tabs){
unset($ tabs ['description']);
$tabsを返します。
}、11
);
}
// 価格
if(isset($ options ['QuadLayers_checkbox_field_6'])){
add_filter('woocommerce_get_price_html'、
関数($ price){
戻る ;
}
);
}
endif;
すべてのコードをif(is_string($options))条件付きで囲んでいます。 したがって、チェックボックスがオンになっていないかどうかを確認できます。チェックボックスがない場合、データベース値は文字列になります。 そうすれば、このコードを実行する必要はまったくありません。
また、無名関数を使用していることに注意してください。 名前付き関数の場合とまったく同じように機能します。 ただし、この初心者向けガイドの簡単なコードを作成しました。
したがって、データベースにいくつかの値が格納されている場合、このコードの各関数は、存在するデータベース配列の特定のインデックスに応じて特定の要素を削除します。
初心者として、私たちがデータベースとどのようにやり取りしたかを理解することが重要です。 2つのファイルはそれと相互作用しますが、これらのファイルはそれらの間で接続されていません。 1つのファイルを削除することもできますが、データベースには必要な値が残っているため、もう1つのファイルは引き続き機能します。
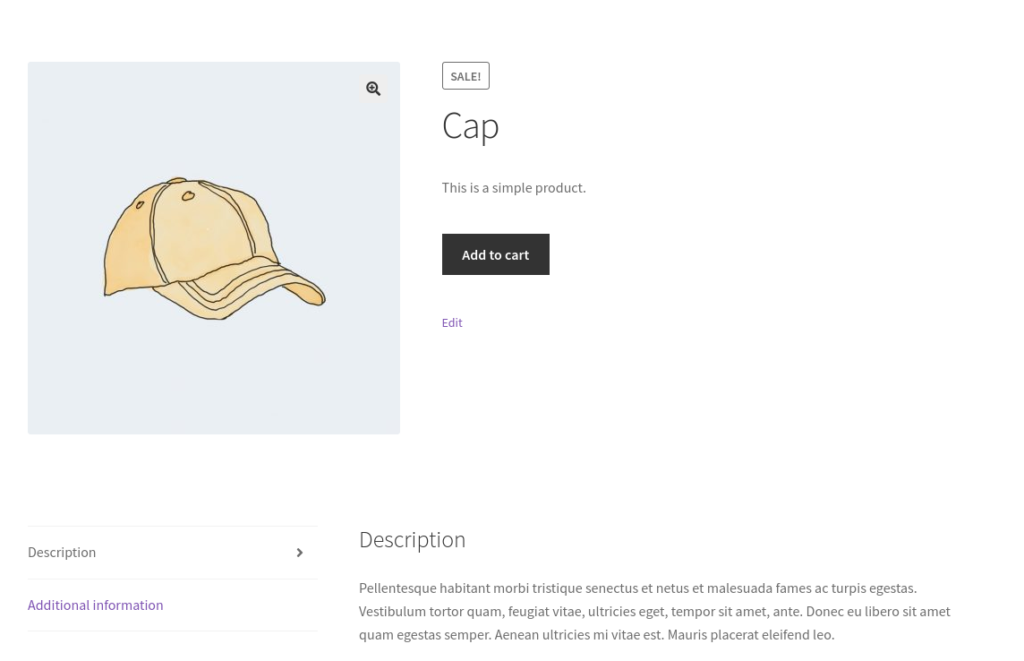
そしてそれがすべてです。 この時点で、カスタムWordPressプラグインを作成して、製品ページで非表示または表示する要素を選択できるようになります。
バックエンド

フロントエンド

結論
これは、カスタムWordPressプラグインを作成する方法に関するガイドです。 カスタムプラグインは、Webサイトに非常に特殊な機能を持たせたい場合や、専用のWPプラグインの圧倒的な機能でサイトを乱雑にしたくない場合に非常に役立ちます。
要約すると、これらはカスタムプラグインを作成するための主要なステップです。
- メインプラグインファイルを作成する
- バックエンドオプションの追加
- フロントエンドオプションの追加
メインプラグインファイル自体には、カスタムプラグインのバックエンドファイルとフロントエンドファイルが含まれている必要があります。 次に、プラグインのバックエンドオプションを追加し、その後にフロントエンドオプションを追加できます。 製品ページの要素を非表示にするカスタムプラグインを作成しました。 ただし、これらのファイルをさらに変更して、必要な特定の機能を備えたプラグインを作成することができます。
それでも、専用のプラグインを使用したい場合は、それを使用することもできます。 ただし、有料プラグインの場合は、プラグインを手動でインストールする必要があります。 WooCommerceDirectCheckoutやWooCommerceCheckoutManagerなどのプラグインを使用して、チェックアウトページなどの他のページの要素を非表示にすることもできます。
その間、ここにあなたが興味を持っているかもしれない私たちの投稿のいくつかがあります:
- 最高のWooCommerceチェックアウトプラグイン
- WooCommerceダイレクトチェックアウトリンクを作成する方法
- WooCommerceの注文をオートコンプリートするための最高のプラグイン
WooCommerceでカスタムプラグインを問題なく開発できることを願っています。 コメントであなたの経験を共有してください。
