Brizyでダイナミックプログレスバーを作成する方法
公開: 2022-07-29場合によっては、データをグラフィックデザインで表示する必要があります。 まあ、プログレスバーが解決策かもしれません。 通常、プログレスバーは、ダウンロード/アップロードファイル転送、ディスクメモリ、プロセッサ、インストールなど、拡張されたコンピュータ操作の進行状況を視覚化するために使用されます。 今日、プログレスバーはコンピューターの操作を表示するためだけのものではありません。 あなたの創造性で、プログレスバーはあなたがあなたのウェブサイトに適用できる多くのことに使用することができます。
以下のWebサイトのプログレスバーの使用法は次のとおりです。
- レビュー
- データの集計
- 改善の指標
- プロジェクトの進捗状況の指標
- 等。
Brizyを使用すると、プログレスバーを非常に簡単に作成できます。 カスタムフィールドデータを表示する機能を使用すると、プログレスバーなどのカスタム要素をコンテンツに動的に追加できます。 この記事では、Brizyで動的プログレスバーを作成する方法を説明します。

Brizyでダイナミックプログレスバーを作成する方法
ステップ1:カスタムフィールドを作成する
まず、カスタムフィールドを作成し、フィールドタイプを数値に設定する必要があります。 デフォルトでは、WordPressにはカスタムフィールド機能がありません。 したがって、最初にダウンロードしてインストールする必要があります。 WordPressディレクトリには多くのWordPressカスタムフィールドプラグインがあります。 このチュートリアルでは、カスタムフィールドのWordPressプラグインとしてACFを使用します。 ACFが気に入らない場合は、数値フィールドをサポートするポッドまたはその他のACFの代替手段を使用できます。

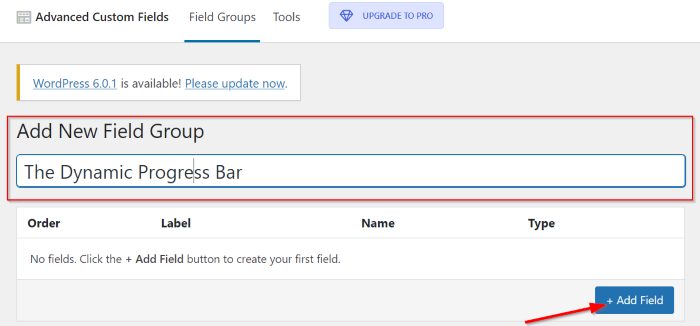
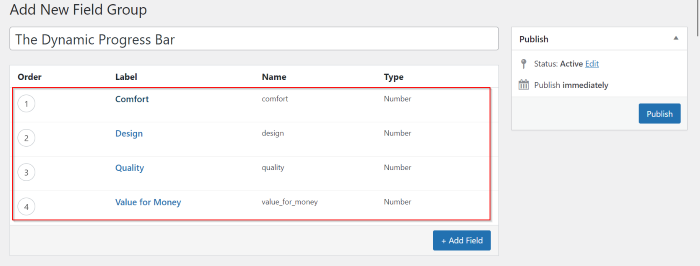
ACFプラグインをダウンロードしてWordPressにインストールしたら、WordPressダッシュボードで[カスタムフィールド]-> [新規追加]に移動して、新しいカスタムフィールドグループを作成します。 カスタムフィールドグループに名前を付け、[フィールドの追加]ボタンをクリックして新しいフィールドを追加します。

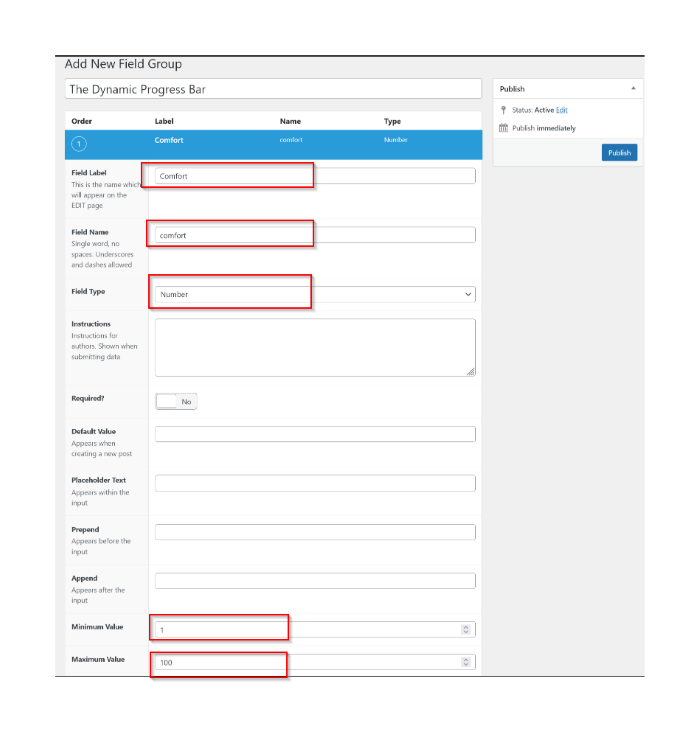
次に、[フィールドラベル]フィールドと[フィールド名]フィールドにフィールドラベルとフィールド名を設定できます。 [フィールドタイプ]フィールドで[数値]に設定すると、[最小値]フィールドと[最大値]フィールドで最小値と最大値を設定できます。 この例では、最小値を1に設定し、最大値を100に設定します。

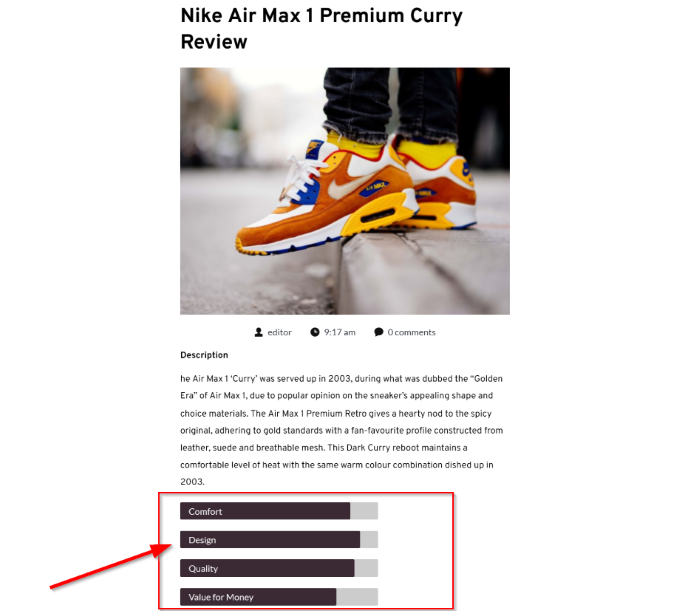
[フィールドの追加]ボタンをクリックしてさらにフィールドを追加し、上記の手順を繰り返します。 この例では、スニーカーのレビュー用に動的なプログレスバーを作成します。 そこで、スニーカーの評価に関連するいくつかのフィールドを追加しました。

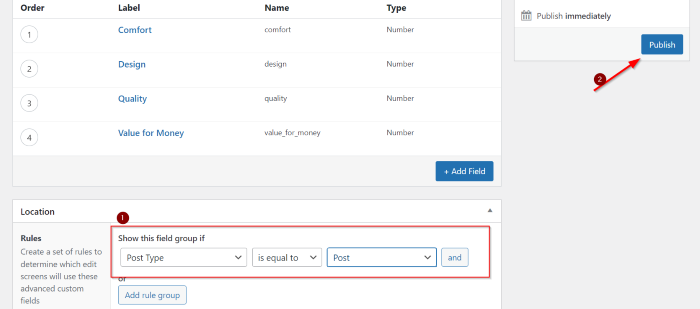
カスタムフィールドを追加したら、[場所]セクションに移動して、カスタムフィールドグループを割り当てる場所を設定します。 カスタムフィールドグループをブログ投稿に与える場合は、デフォルトのルールを使用できます。 [公開]ボタンをクリックして、カスタムフィールドグループを公開します。

ステップ2:ブログ投稿用のカスタムテンプレートを作成する
カスタムテンプレートを作成する機能は、Brizyの無料バージョンで利用できますが、Brizyをプロバージョンにアップグレードすることをお勧めします。これにより、要素パネルのすべての要素にアクセスできます。 Brizy Proを使用すると、カスタムテンプレートを最大化できます。

さて、カスタムフィールドの準備ができたら、動的プログレスバーに追加する記事タイプのカスタムテンプレートを作成できます。 すでにテンプレートがある場合は、既存のテンプレートに直接移動して編集できます。 このチュートリアルでは、現在のテンプレートを編集します。 ただし、Brizyを初めて使用し、カスタムテンプレートを作成する方法を知りたい場合は、「Brizyを使用してWordPressでカスタムシングル投稿テンプレートを作成する方法」の記事を読むことができます。
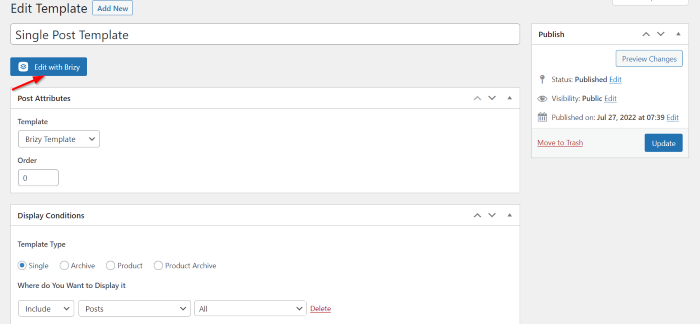
既存のテンプレートに移動し、[ Brizyで編集]ボタンをクリックすると、Brizyエディターが表示されます。

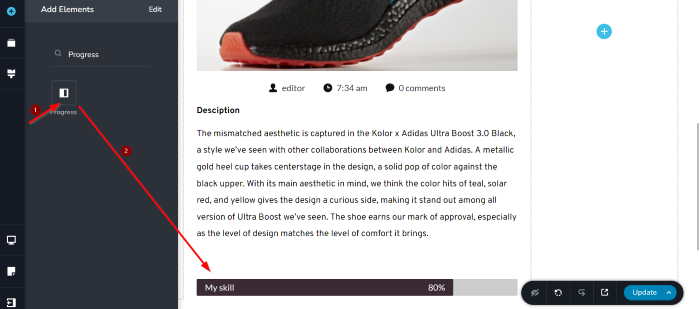
了解しました。プログレスバーをテンプレートに追加します。 Brizyエディターで、要素パネルからProgress要素を選択し、キャンバス領域にドラッグアンドドロップします。 Progress要素はどこにでも配置できます。 この例では、Progress要素をContent要素の下に配置します。

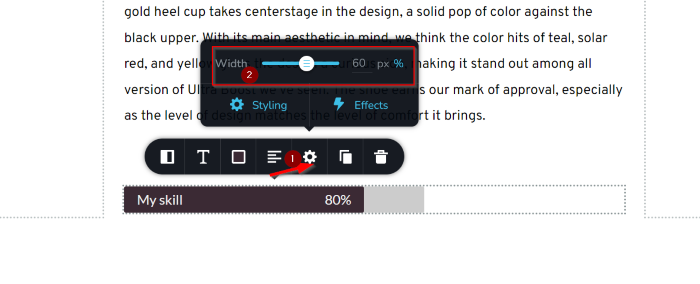
次に、プログレスバーを編集してスタイルを設定します。 まず、プログレスバーの幅を編集します。 プログレスバーのオプションツールバーで、 [設定]に移動してクリックします。 この例では、幅を60%に設定します。

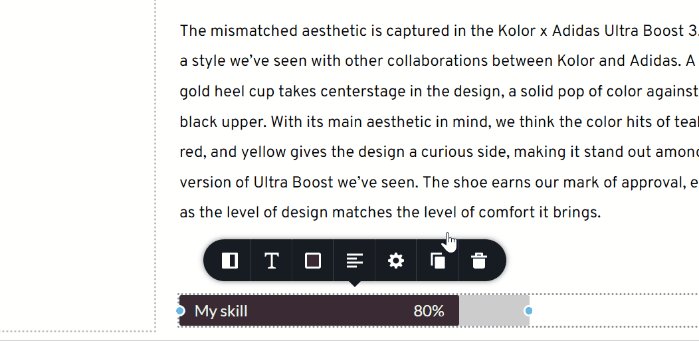
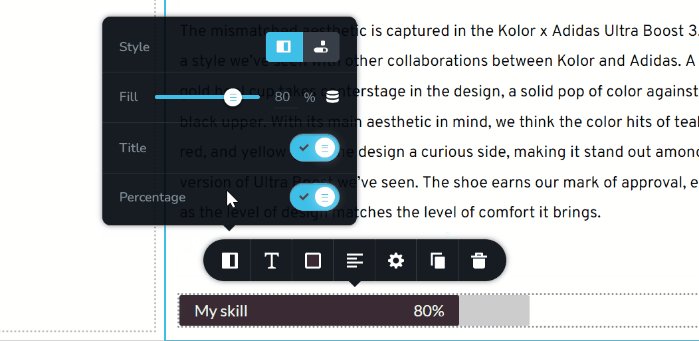
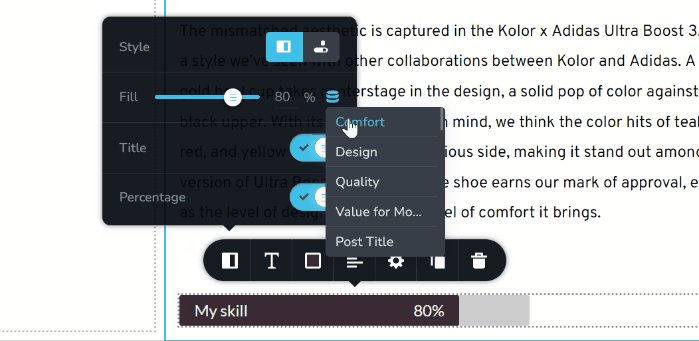
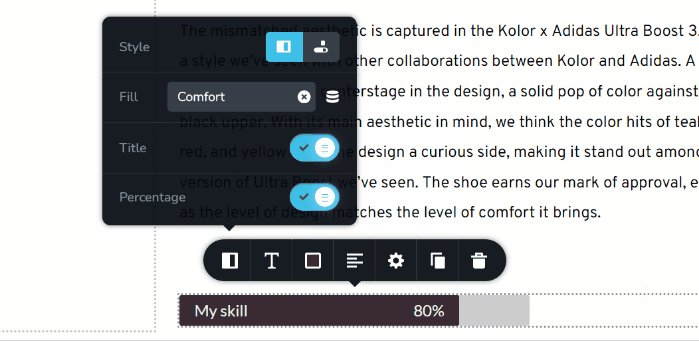
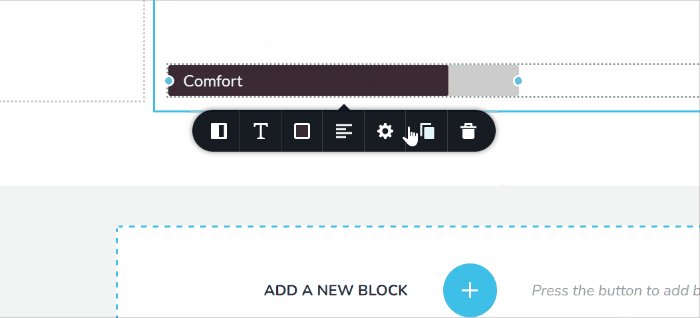
プログレスバーの幅を編集したら、オプションツールバーの左端に移動してクリックします。 ここで設定できる設定がいくつかあります。 スタイル、塗りつぶし、タイトル、およびパーセンテージがあります。 まず、塗りつぶし設定に移動し、ハンバーガーアイコン(GIFを参照)をクリックして、作成したカスタムフィールドにフィールドラベルを割り当てます。

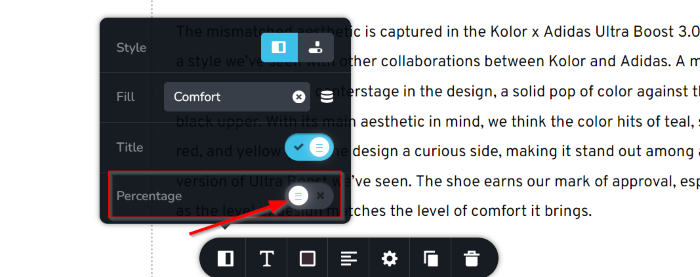
前述したように、スニーカーのレビュー用に動的なプログレスバーを作成します。 したがって、パーセンテージトグルを左にスライドして、パーセンテージオプションを無効にします。

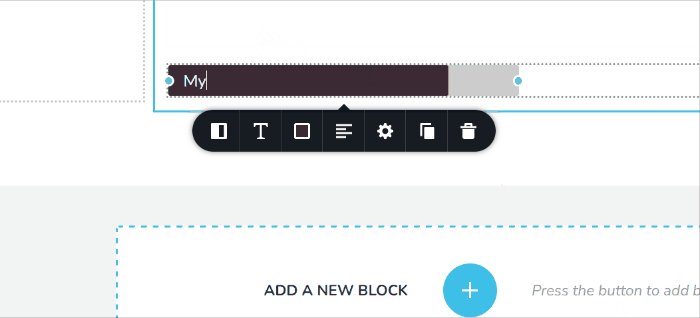
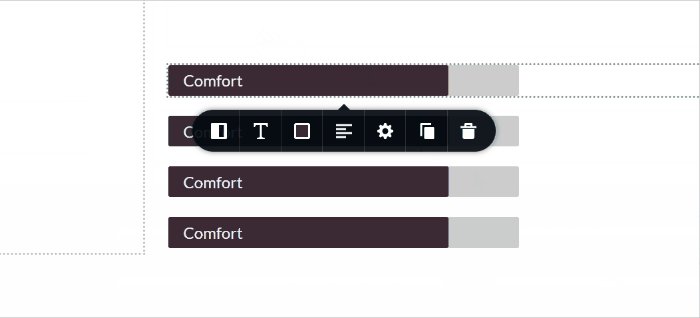
次に、塗りつぶし設定で割り当てたフィールドラベルに従って、プログレスバーのタイトルを編集します。 タイトルを編集したら、[複製]ボタンをクリックしてプログレスバーを複製できます。 カスタムフィールドのフィールドラベルが4つあるため、プログレスバーを3回複製します。

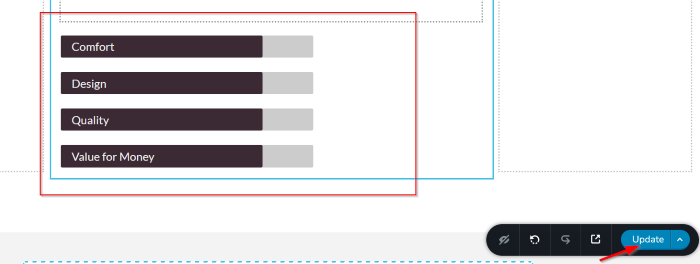
これで、最初のプログレスバーで行ったように、他のプログレスバーを編集できます(塗りつぶし設定でフィールドラベルを割り当て、プログレスバーのタイトルを編集します)。 これらのプログレスバーを編集してスタイルを設定したら、[更新]ボタンをクリックして単一の投稿テンプレートを更新します。

ステップ3:新しいブログ投稿を作成する
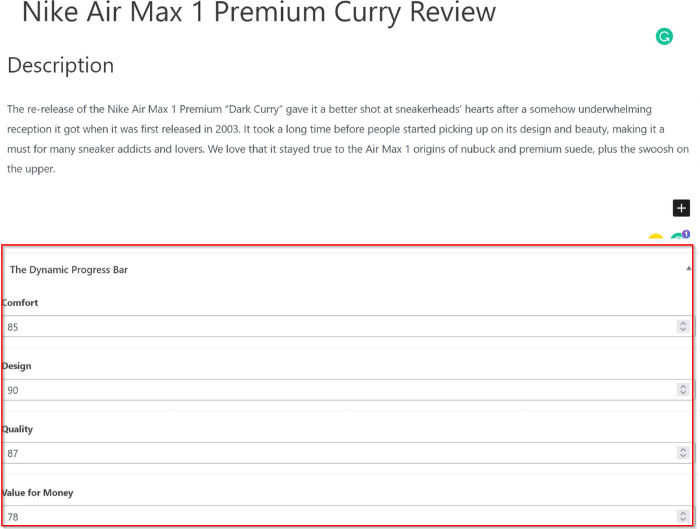
了解しました。すべての準備ができたら、新しいブログ投稿を作成できます。 上記の手順1で作成したカスタムフィールドに値を追加してください。 指定された値は、バーの塗りつぶしを設定するために使用されます。

最後になりましたが、割り当てられているカスタムテンプレートのカテゴリに従ってカテゴリを設定してください(ステップ2)。

結論
この記事では、Birizyで動的プログレスバーを作成する方法を説明します。 Brizyは、Webサイト、ブログ、オンラインショップを作成するための最も簡単なツールの1つです。 BrizyとカスタムフィールドのWordPressプラグインの統合により、サイトの動的なプログレスバーを作成できます。 プログレスバーに加えて、値を動的に設定するオプションを提供する任意のBrizy要素に動的コンテンツを追加できます。 評価要素は、動的な星の評価を作成するために使用できるもう1つの例です。
