WordPress で高速 e ラーニング コース サイトを作成する方法
公開: 2022-09-12ゲスト投稿です。 意見と推奨事項は著者自身のものです。
eLearning コース サイトを作成する作業は、一見すると怖いかもしれません。 コースの指導と作成に慣れているインストラクターであっても、e ラーニング サイトの作成は怖いと感じるかもしれません。 しかし、心配しないでください! eラーニングコースサイトを簡単にセットアップするお手伝いをします。 ほとんどの人にとって、e ラーニング サイトを作成することは技術的に困難な場合があることを認識しています。 あなたはインストラクターでさえないかもしれませんが、インストラクターを雇って自分のサイトでコースを販売することでビジネスを始めたいと思うかもしれません。
ここでWordPressを紹介します。 WordPress は、最も人気のあるコンテンツ管理システム (CMS) です。 CMS は、Web サイトをすばやく作成、管理、編集するのに役立ち、初心者に最適なツールです。 WordPress では、コーディングをあまり必要とせずに、要素をドラッグ アンド ドロップするだけでサイトをセットアップできるように、多数の優れたツールとテーマ パックを利用できます。
この記事では、WordPress に関する専門知識を活用して、Tutor LMS プラグインと WP Rocket を使用して独自の e ラーニング Web サイトをセットアップする簡単なステップバイステップのチュートリアルを作成します。 ドメインとホスティングの取得から Tutor LMS プラグインのインストール、最初のコースの設定まで、このすばらしい旅に参加してください。
ドメインとホスティング
eLearning Web サイトを作成するための最初のステップは、ドメイン名を取得することです。 簡単に言えば、それはあなたのウェブサイトの名前であり、これはあなたのブランド名でもあります. eラーニングの世界に足を踏み入れたばかりの場合は、ニッチを反映する名前のアイデアをブレインストーミングしてください。 HostGator、Automattic などのレジストラからドメイン名を登録できます。または、Web ホスティング パッケージから無料のドメイン名を請求できます。
ホスティング パッケージについて言えば、WordPress Web サイトに適したホスティングを選択することは非常に重要です。 人気のあるホスティング会社には、BlueHost、DreamHost、SiteGround などがあります。 どのホストを選択する場合でも、ホスティング プロバイダーの速度、アップタイム、およびカスタマー サポートについて決して妥協しないように注意してください。 あなたのウェブサイトの健全性はそれらに依存しています。
適切な eLearning プラグインの選択
WordPress で eLearning サイトを作成するには、Learning Management System (略して LMS) を使用する必要があります。 学習管理システムは、eLearning プロセスの各側面を処理するフレームワークを提供するアプリケーションです。 これにより、オンライン コースとトレーニング資料の中央ソースを作成し、パフォーマンスの作成、提供、管理、および追跡を行うワンストップ ソリューションにすることができます。
WordPress で e ラーニング サイトを構築するために使用する LMS プラグインは、e ラーニング サイトの中核であるため、注意が必要です。 コース教材を提供し、eラーニング プラットフォームを実行するための基本的な機能を少なくともいくつか提供する必要があります。
選択するプラグインは、簡単なコース作成を組み込み、学習者の進捗状況を測定して、e ラーニング サイトの全体的なパフォーマンスを管理する必要があります。
WordPress には、ユーザーが利用できる多数のプラグインがあります。 しかし、LMS プラグインが自分に適しているかどうかを判断するにはどうすればよいでしょうか? 注目すべき基本的な機能の一部を次に示します。
- 機能的なコース構築
- 簡単にクイズを作成
- 生徒と電子メールのやり取り
- 簡単な支払い統合
- コンテンツドリップ
- 証明書ビルダーによる証明書
- テーマ スターター パックの統合
- などなど
これらの機能を考慮して、Tutor LMS を使用することをお勧めします。 この LMS プラグインの能力を最大限に引き出すのに役立つ Tutor LMS のプロ機能について説明します。
LMS プラグインのインストール
プラグインの選択を決定したので、先に進んで設定を開始しましょう。
Tutor LMS をインストールするには、最初に WordPress 管理パネルに移動します。 これは Tutor LMS の無料版のインストールであることに注意してください。
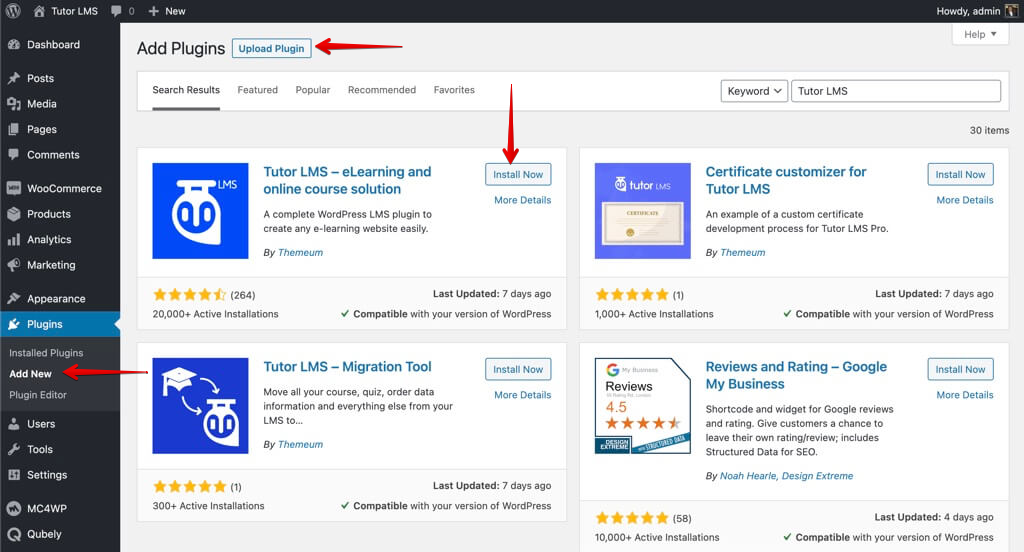
管理パネルから、プラグイン > 新規追加に移動し、Tutor LMS を検索して、プラグインをインストールして有効にします。 数分で、使用できるようになります。

Tutor LMS のプロ版をインストールするには、 Plugins > Add new > Upload Pluginに移動します。 Tutor LMS Pro の zip ファイルをアップロードして、 activateをクリックするだけです。
意図したとおりに動作させるには、Tutor LMS の無料版とプロ版の両方を同時にインストールする必要があります。 すべてが終わったら、次の段階に進むことができます。
ウェブサイトのデザイン
LMS プラグインをインストールしたら、オンライン コース Web サイトのテーマを選択する必要があります。
デザインは、消費者を惹きつけ、コースへのサインアップを促すために必要な権限を提供するのに役立つ必要があります。
それに続いて、テーマの提案はTutor Starterになります。 このテーマは無料であるだけでなく、Tutor LMS で使用するために作成されました。 それはあなたの人生をずっと楽にしてくれます。
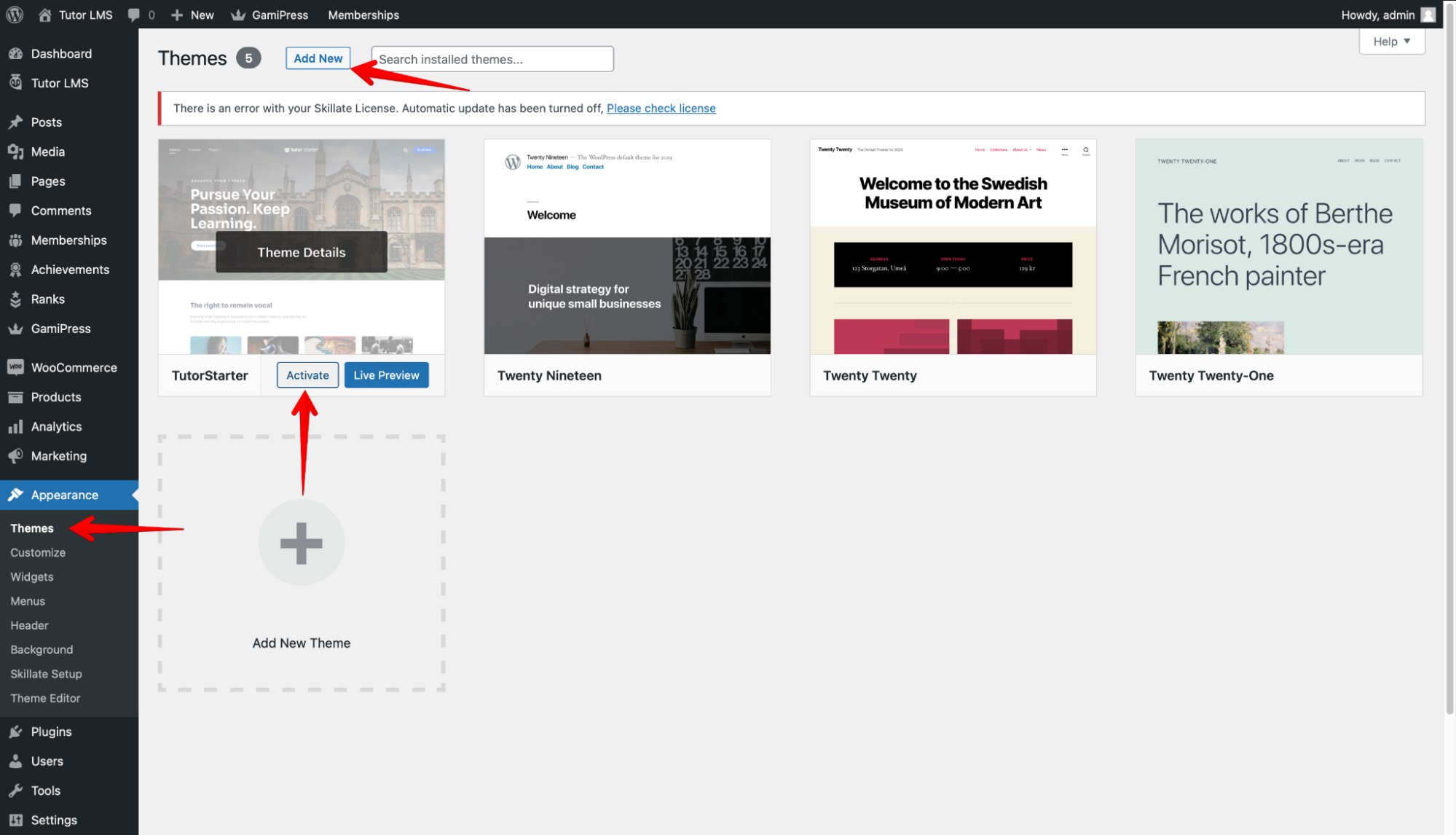
WordPress 管理パネルから Tutor Starter をインストールするには、[外観] タブを見つけることができます。 そこから、[新規追加] をクリックし、「Tutor Starter」を検索します。 さあ、インストールしてアクティブ化してください。
Tutor Starter を適切に利用するには、プラグインをもう 1 つ追加する必要があります。 同様に、他のプラグインをインストールしました。[新しいプラグインの追加] に移動し、 TutorMate を検索する必要があります。 チューターメイトは Tutor Starter テーマのコンパニオン デモ インポーター プラグイン。 Plugins > Add newから見つけたら、クリックしてインストールし、有効化します。

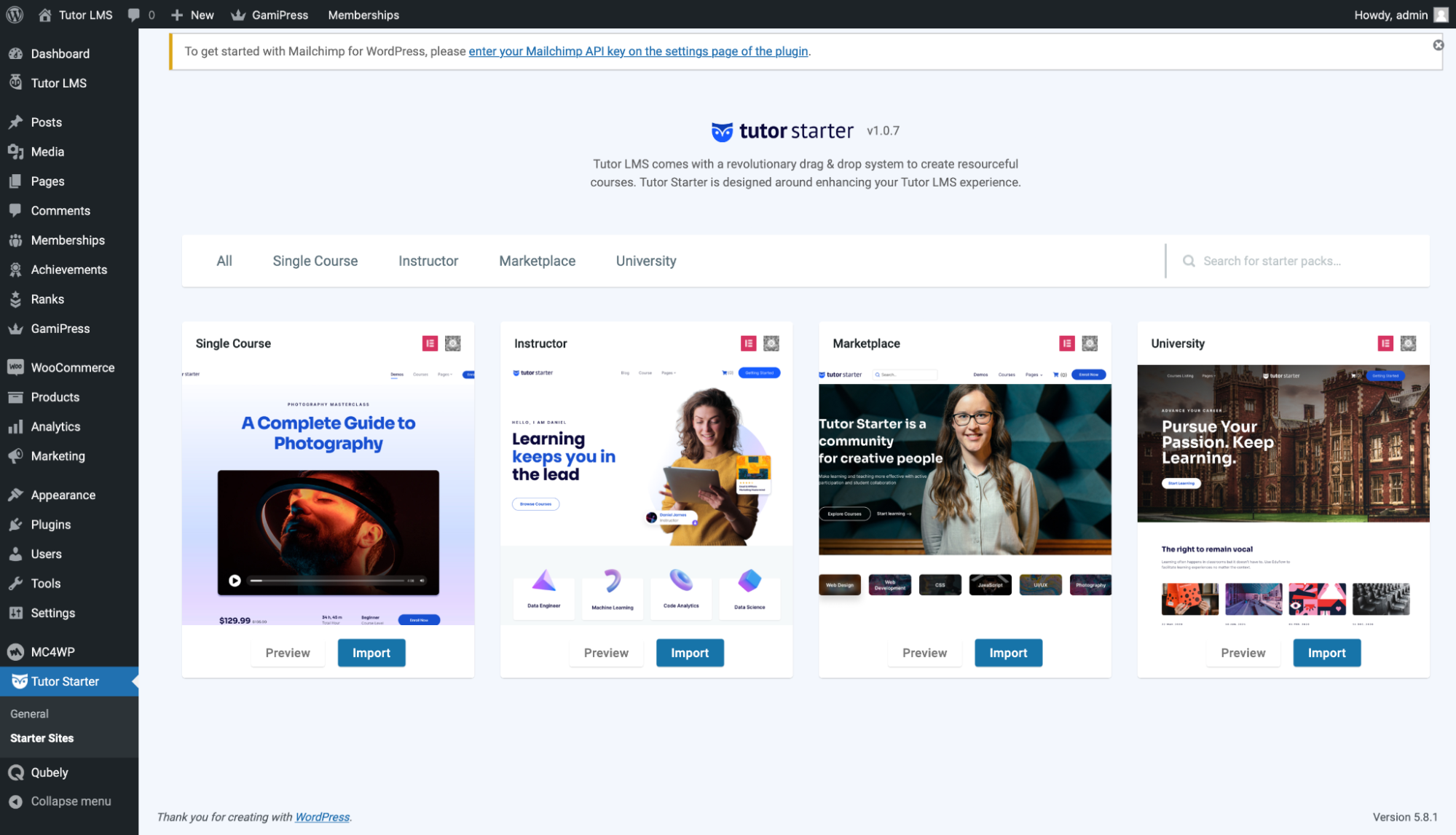
これで準備が整い、準備が整いました。 Tutor Starter から WordPress サイトにスターター パックを追加しましょう。 WordPress 管理パネルから、 Tutor Starter > Starter sites に移動します。 ここでは、作成したいものに応じて、さまざまなタイプのサイト用に 4 つの固有のデモ スターター サイトを見つけることができます。 スターター サイトの優れた点は、事前に作成されたコンテンツをサイトにロードして、何が何であるかを確認できることです。

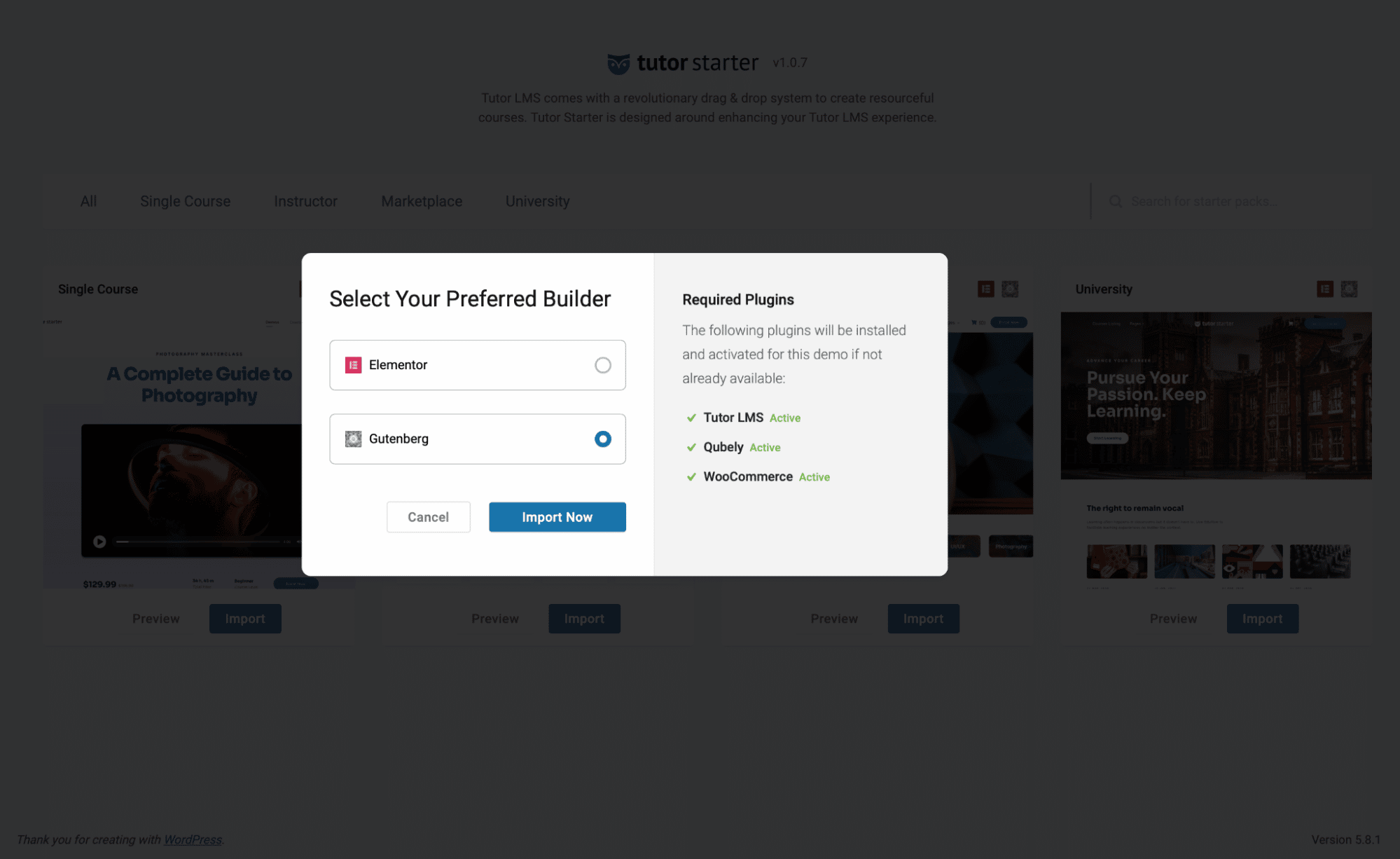
インポートを選択する前に、サイトをプレビューできます。 インポートするサイトが決まったら、[インポート] ボタンをクリックします。 これにより、このポップアップが表示されます。

ここから、Elementor または Gutenberg ページビルダーで起動することを選択できます。 この記事では、Gutenberg で実行してみましょう。 幸いなことに、Tutor Starter は、このインストールを行おうとすると、不足しているプラグイン/アドオンを表示してくれます。 そのため、Qubely と WooCommerce が不足している場合、それらは自動的にインストールされてアクティブ化されます。 Tutor LMS を既にインストールしてアクティブ化しているため、アクティブになっていることがわかります。
インポートが完了したら、[サイトを表示] をクリックしてサイトを表示できます。

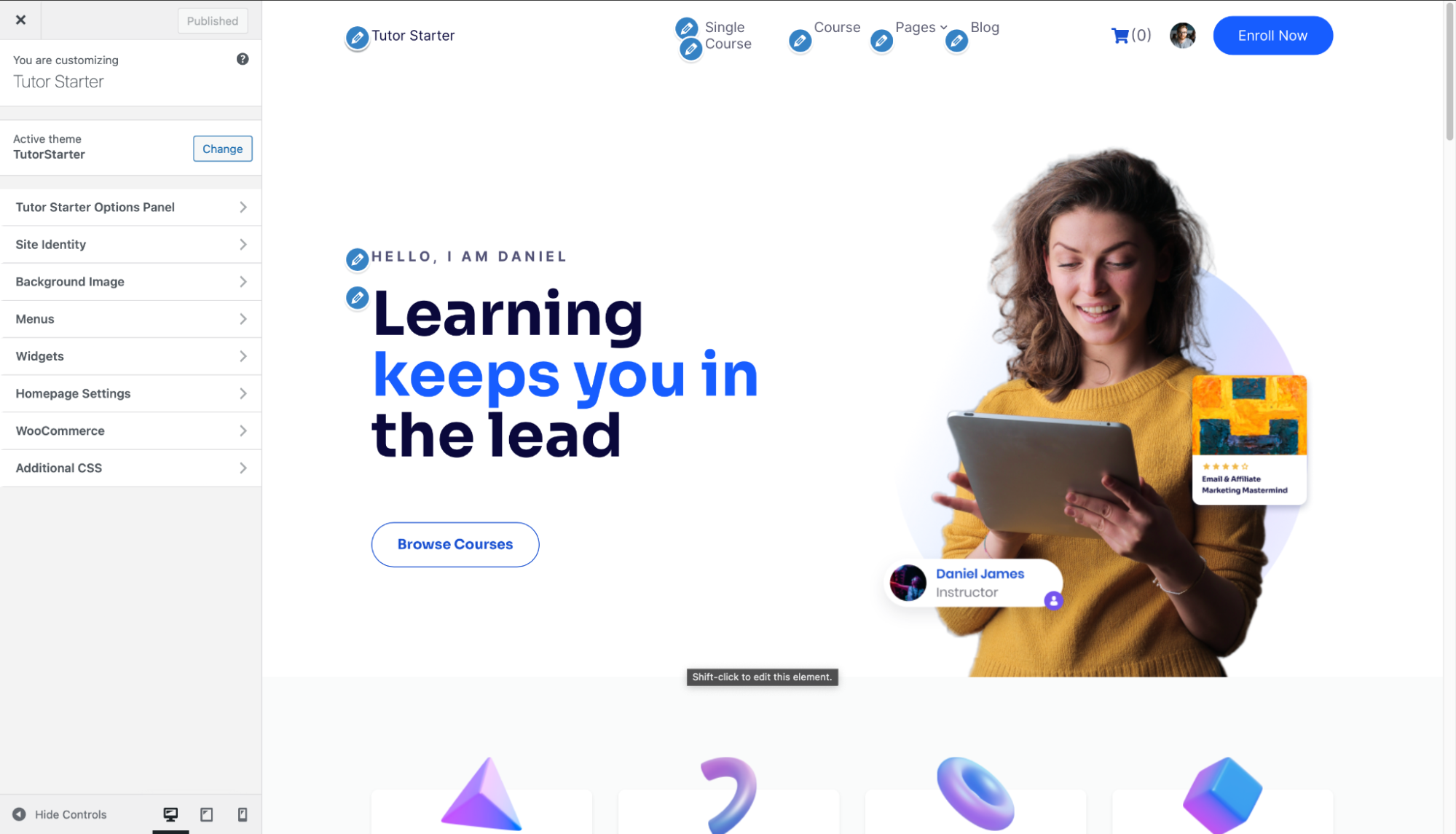
ページを編集するには、WordPress 管理ダッシュボードに移動し、[サイトのカスタマイズ] を選択します。 これにより、すべての背景の変更、ウィジェットなどにアクセスできるカスタマイズ ページが表示されます。 要素やブロックを思い通りに変更することで、サイトにデザインのセンスを加えることができます。

Tutor LMS で e ラーニング コースを作成する方法
プラグインとテーマの準備ができたので、LMS Web サイトのコンテンツの作成を開始します。 Tutor Starters のデモ サイトではいくつかのデモ コンテンツが提供されているため、サイトにはすでにある程度の内容があります。 ただし、コースを追加、編集、および世界中に販売する方法について見ていきましょう。 コースを設定するには、 WpAdmin > Tutor LMS > Courses に移動します。
コース メニューから [新規追加] を選択して、サイトに新しいコースを追加します。
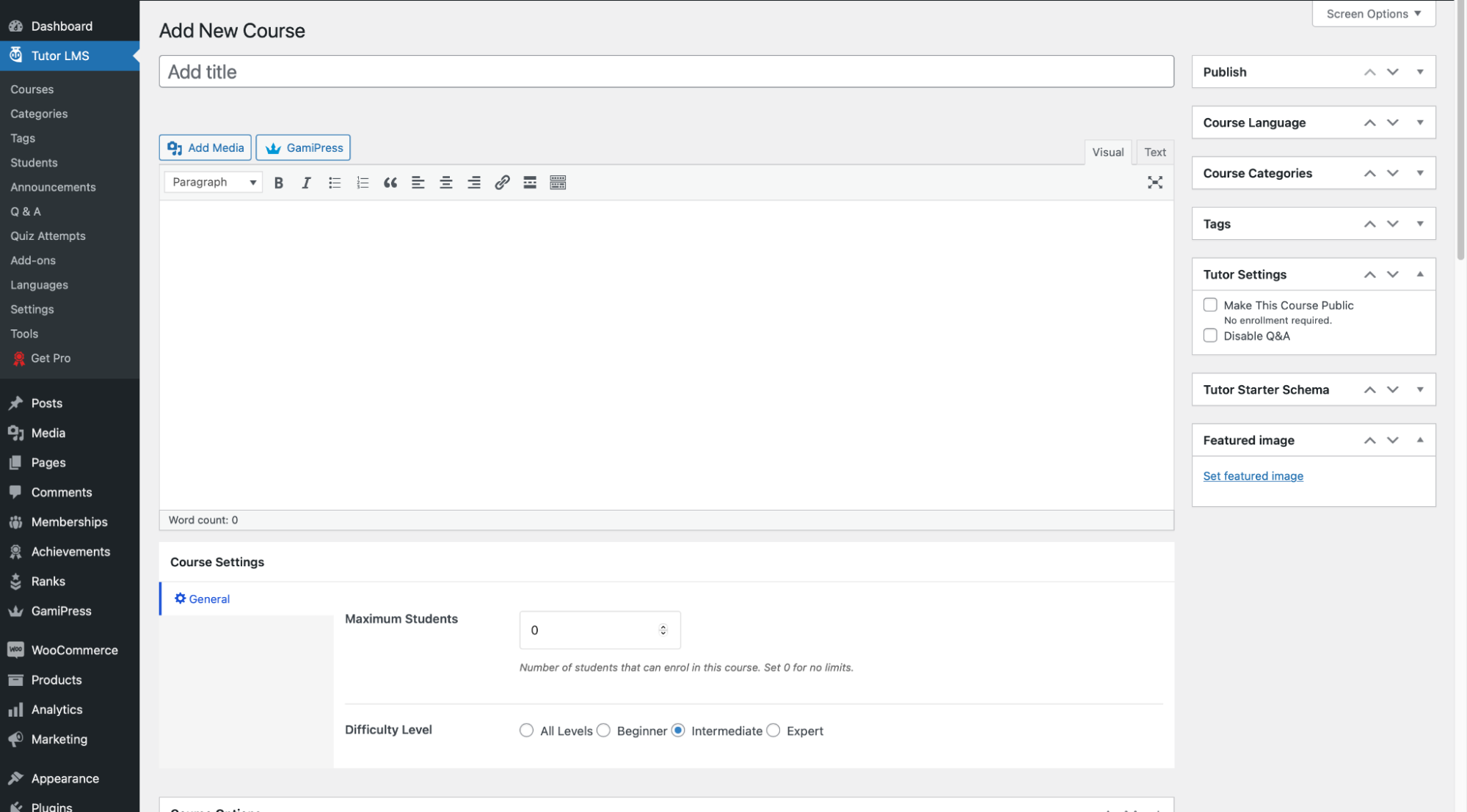
次に、バックエンド コース ビルダーに移動します。 ここでは、コース名を入力し、コースの説明を追加し、必要に応じてビデオを追加します。 コースに意味のあるタイトルと説明を追加して、読者が登録内容を理解できるようにします。
また、コースに登録できる学生の数を設定し、コース コンテンツの難易度を決定することもできます。
コースの内容を学生に知らせるために利用できる注目の画像セクションもあります。

Tutor LMS Pro を使用すると、ドラッグ アンド ドロップのフロントエンド コース ビルダーにアクセスして、すぐに視覚的にコースを作成できます。

これはコースの必要最小限のセットアップでしたが、さらに内容を充実させる必要があります。 教えている教材について生徒を評価しないと、コースは不十分なものになります。
効果的な小テストで学生を評価する方法
コースの重要な部分は、学生を評価するための小テストです。 小テストは、学習者がすでに学んだことを思い出すのを助けるように設計されています。 したがって、生徒を評価し、授業計画を多様化するために、クイズを作成する必要があります。
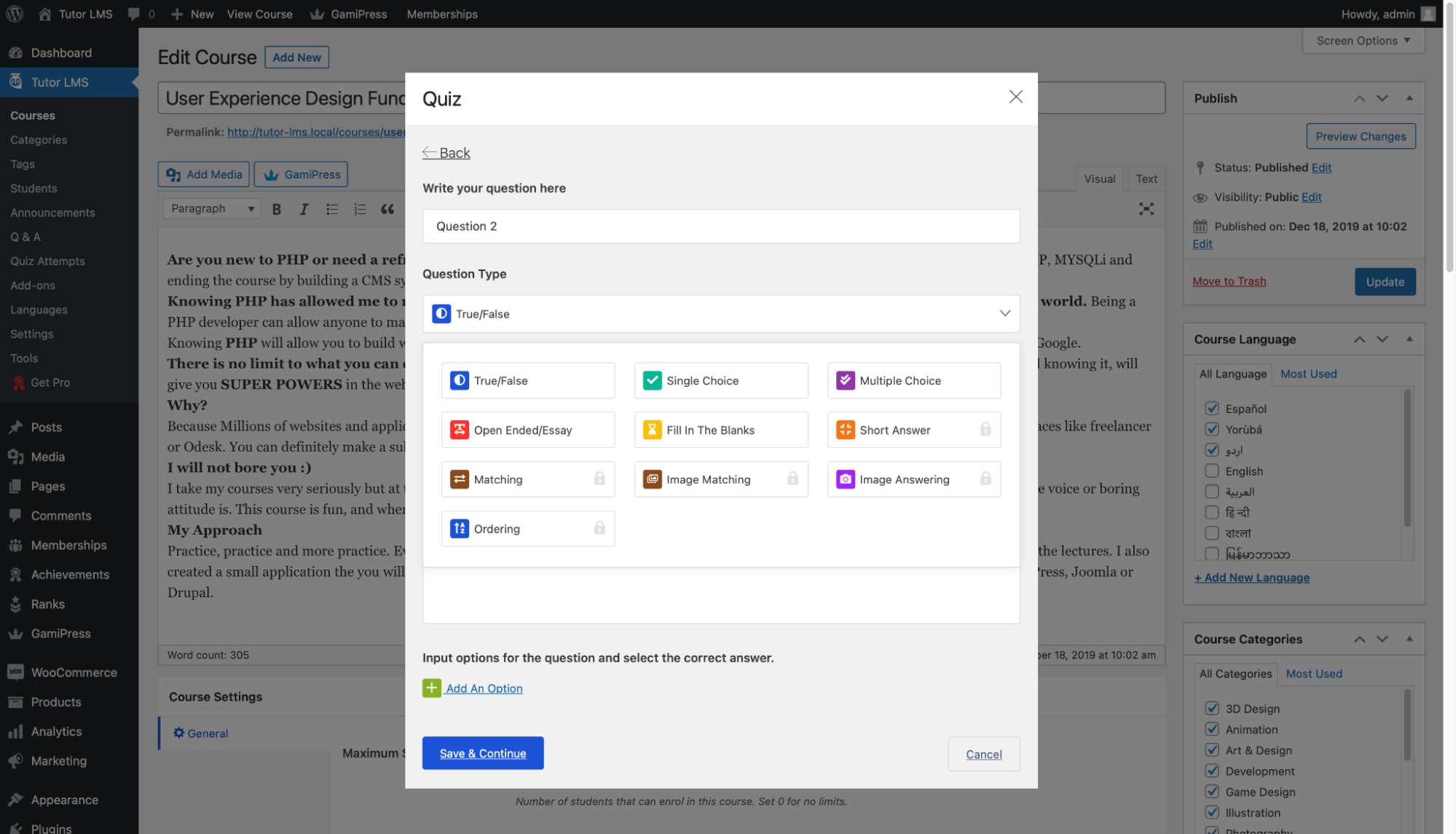
クイズ作成用に、Tutor LMS には強力なクイズ ビルダーが付属しています。 10 種類のクイズの種類と詳細な設定により、驚くほど自由にクイズをカスタマイズできます。 最も注目すべきは、自動採点システムを使用してクイズに制限とタイマーを設定できることです。 学生は都合のよいときに小テストを受けることができ、成績は自動的に表示されます。
どうやって始めるのですか? さぁ、始めよう。
ステップ 1: 新しいトピックを追加する
クイズの作成を開始するには、まずトピックを追加する必要があります。
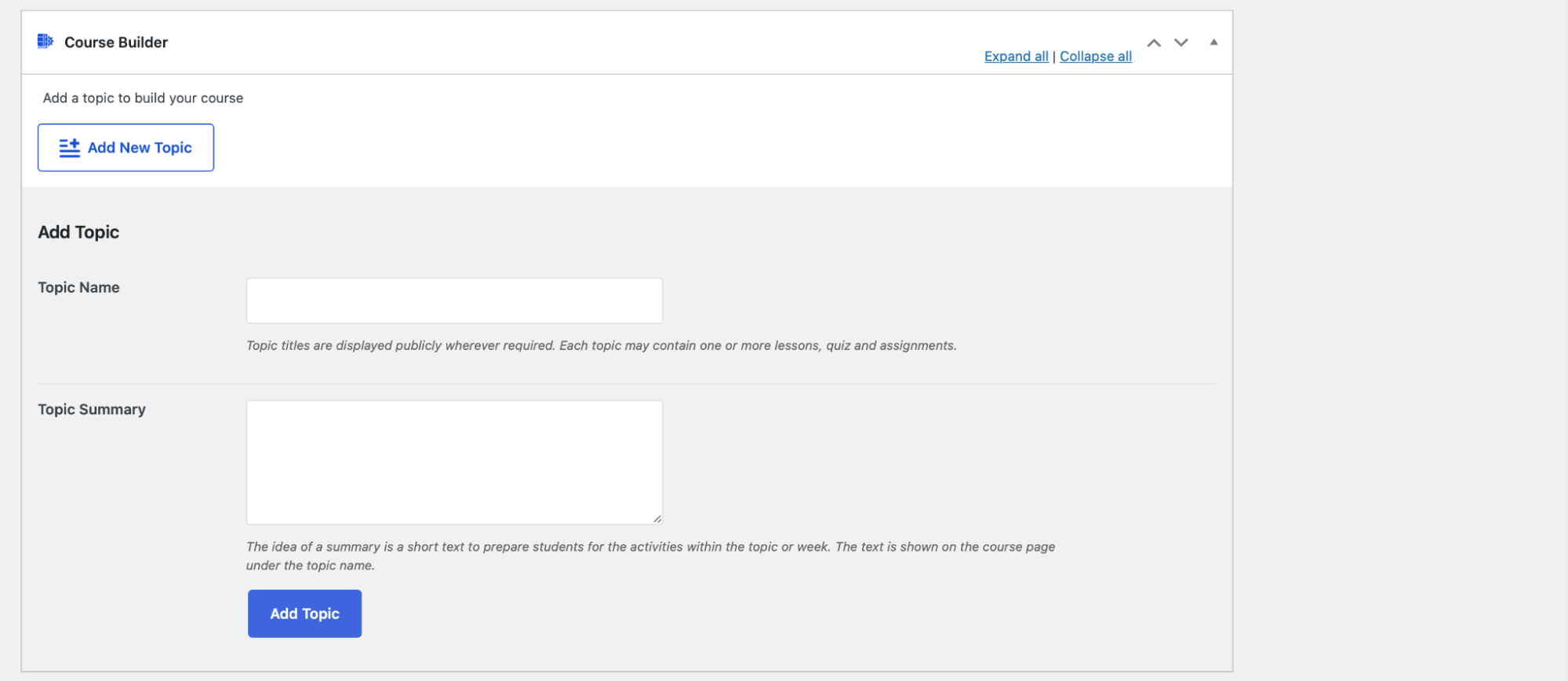
コース作成ページから少し下にスクロールして、[コース ビルダー]セクションを表示します。
そこから、[新しいトピックの追加] をクリックして、コースの新しいトピックを作成します。
それが完了したら、[トピックの追加] をクリックして次のステップに進みます。

ステップ 2: レッスンの作成
トピックを作成したら、クイズとレッスンを作成できます。
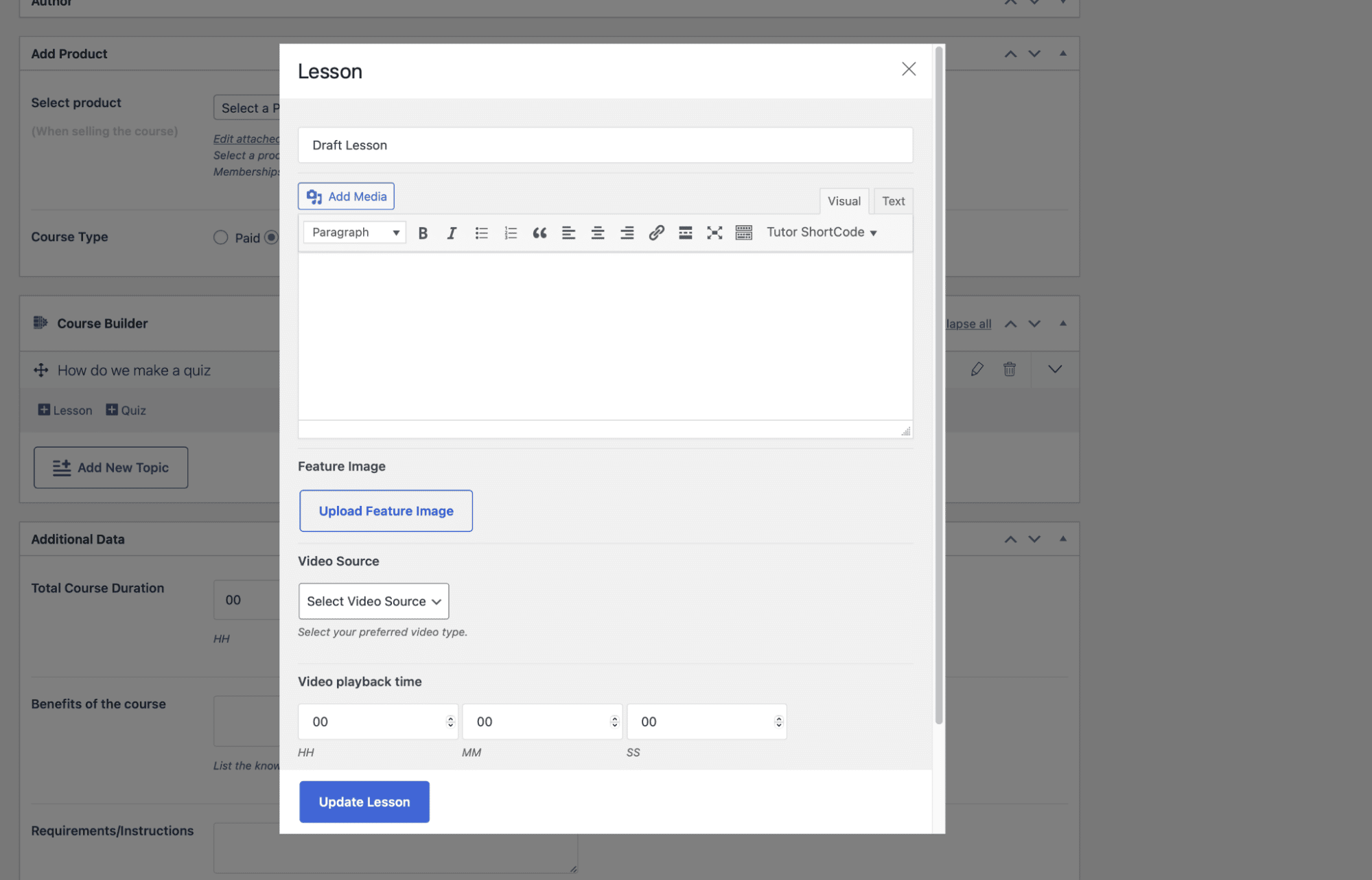
レッスンを作成するには、作成したトピックをクリックします。新しいレッスンボタンが表示されます。
それをクリックすると、レッスンの詳細を追加できるポップアップ ウィンドウが表示されます。 必要に応じて、ビデオを使用してレッスンを構成することもできます。

ステップ 3: クイズを作成する
レッスンが設定されたら、いよいよクイズの作成を開始できます。 クイズを追加したいトピックをクリックしてから、[クイズ] ボタンをクリックします。
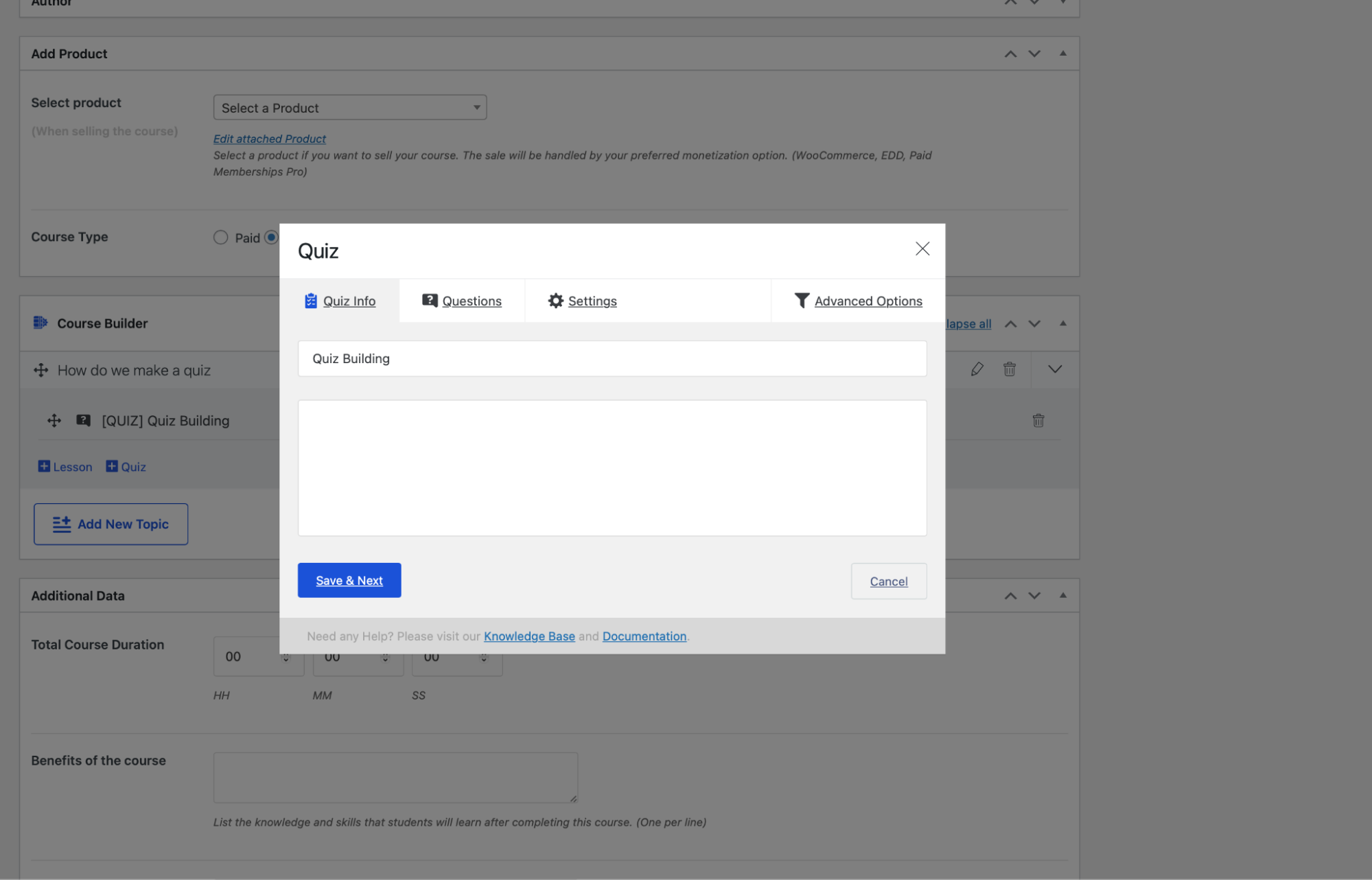
最初に、クイズの名前と説明 (必要に応じて) を設定する必要があります。

[保存して次へ]をクリックして、次のステップに進みます。

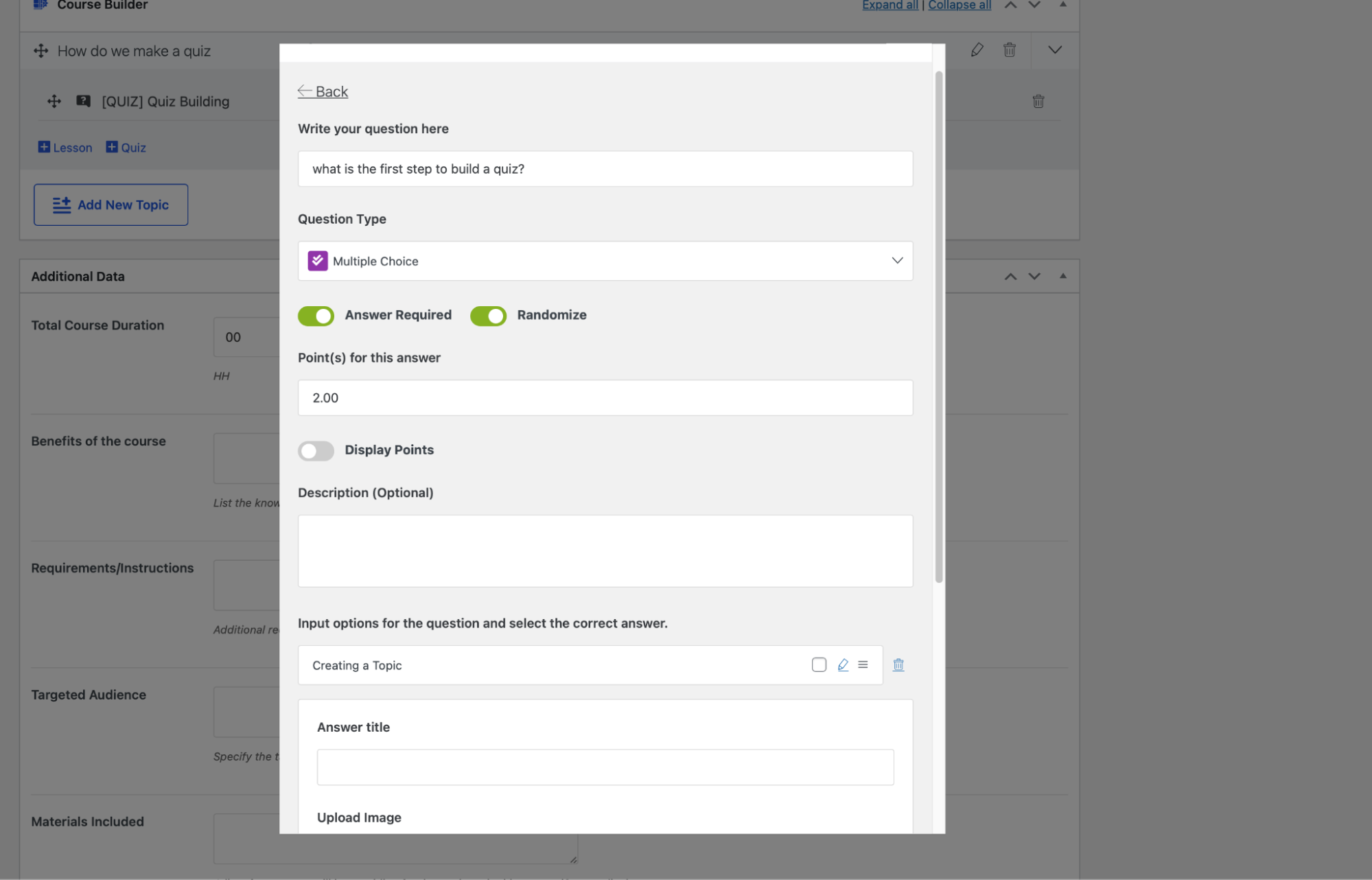
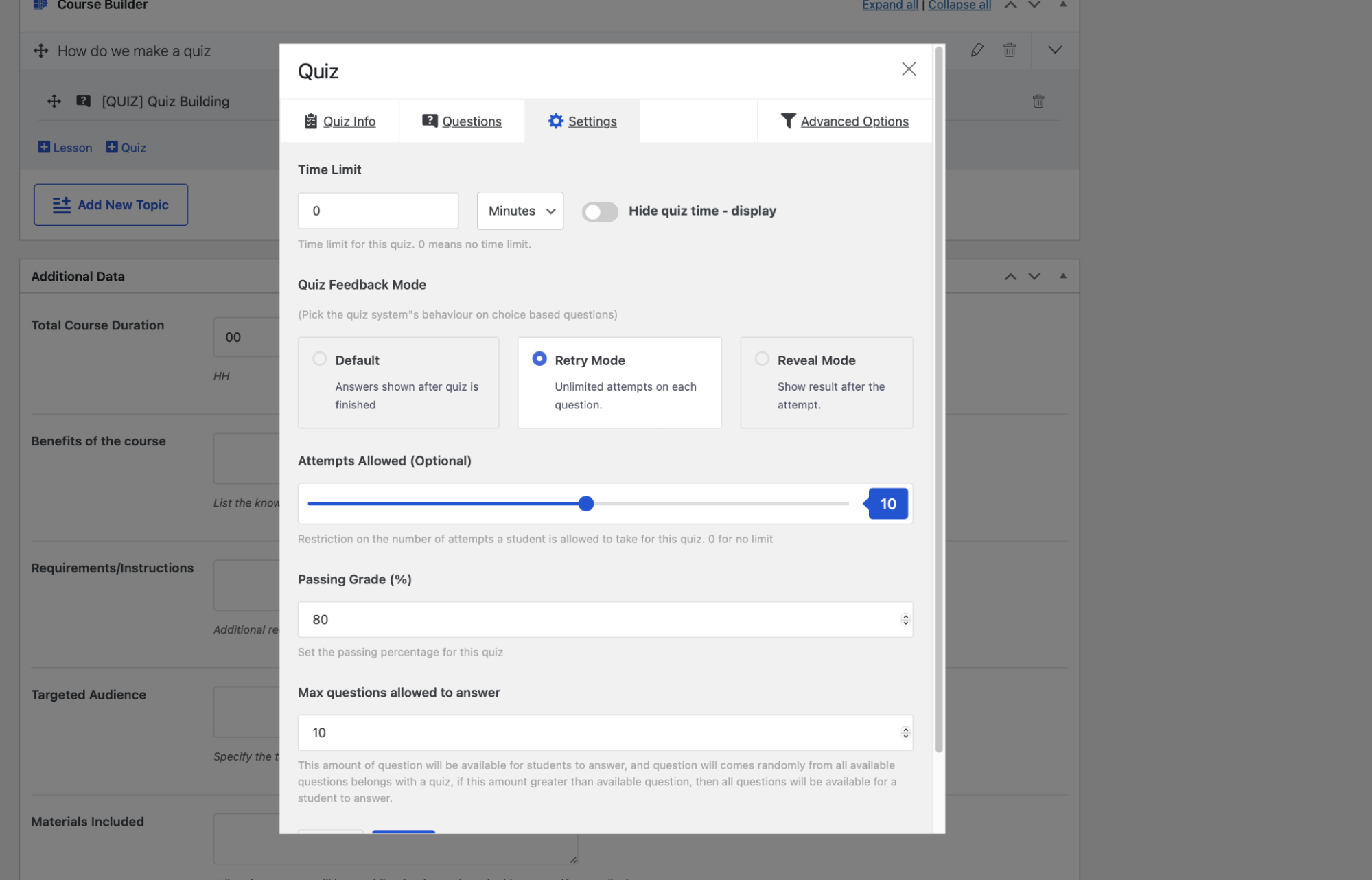
小テストの初期設定後、問題と成績を設定できます。 設定した問題のタイプに応じて、さまざまな成績ポイントを持つさまざまな問題を作成できます。
多肢選択式の質問には、選択肢をごちゃまぜにする気の利いたランダム化オプションがあります。

クイズビルダーには、カスタマイズ性を高めるために、他にも多くの追加設定があります。 完全に満足するまで、自由に遊んでください。

コースがパワーアップされ、準備が整いました。
コースを収益化する方法
コースの基本的な設定が完了しました。 次はなにかな? 設定に続いて、支払いオプションをコースに追加します。 慎重に作成されたコースからお金を稼ぎたいと思うことは間違いありません。 Tutor LMS は、Paid Membership Pro や Easy Digital Downloads などの e コマース プラグインと統合されています。
Tutor LMS は、シームレスな収益化オプション、収益とコミッションの割り当て、複数の支払いゲートウェイを提供して、コースの販売を簡単にします!
成果への報酬
したがって、学生がコースの 1 つを完了したら、報酬を提示する必要があります。 オンラインコースを受講する目的は、主に学習のためですが、部分的には認識と承認のためでもあります. 生徒に修了証を授与することは、これを達成するための優れた方法です。 Tutor LMS Certificate Builder より優れたツールはありますか?
このツールは無料版には含まれておらず、Tutor LMS のプロ版でのみ利用できることに注意してください。 Tutor LMS の強力な証明書ビルダーと他の多くの高度な機能にアクセスできるため、Tutor LMS のプロ バージョンに投資する価値があります。
Tutor LMS Pro アドオンの詳細をご覧ください。

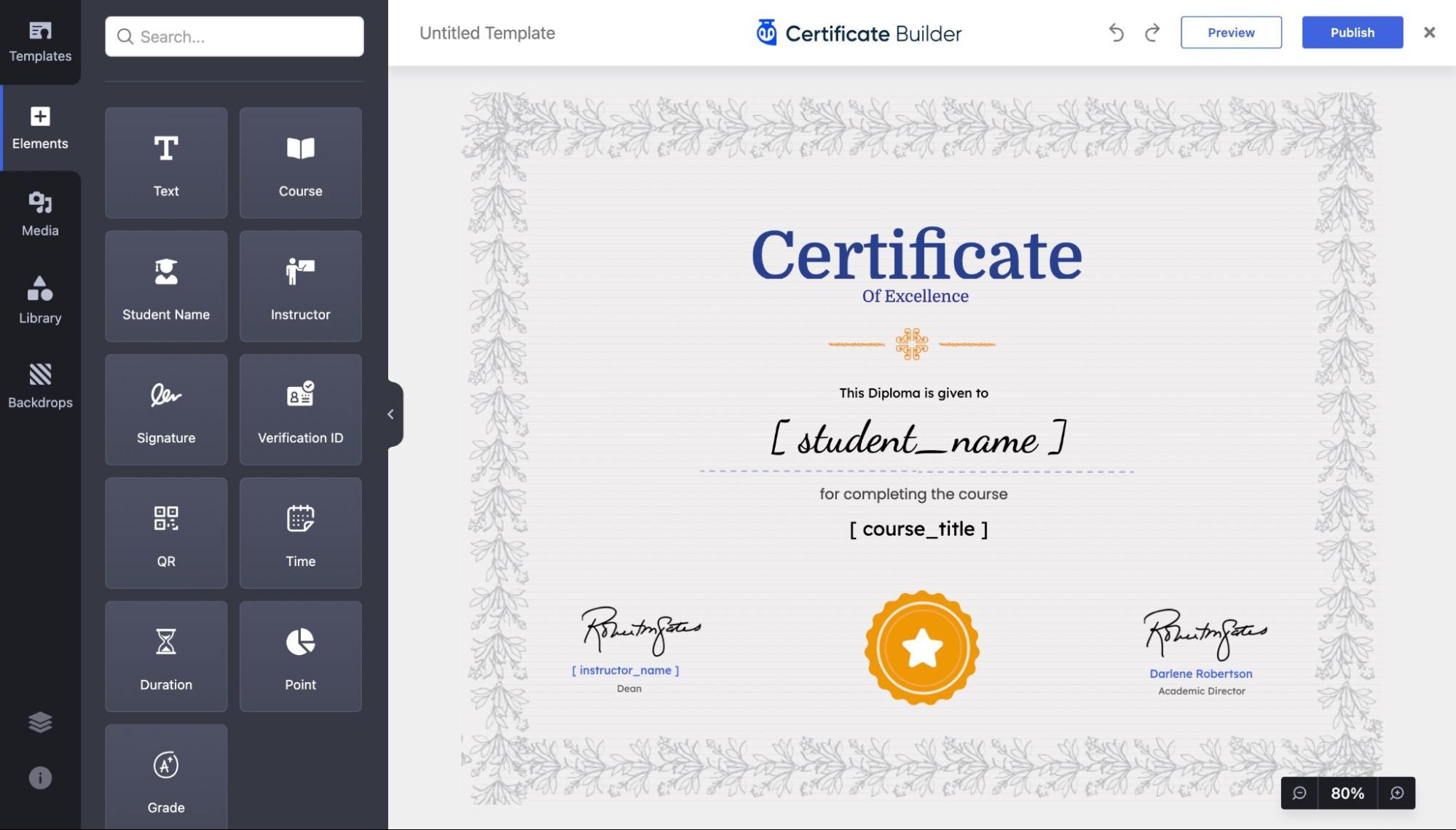
証明書ビルダーを使用すると、素晴らしい証明書をゼロから作成、編集、およびデザインして、コースの最後に学生を驚かせることができます。 Tutor LMS Certificate Builder の詳細をご覧ください。
スピードの必要性
あなたは見事な e ラーニング コース サイトを作成し、さまざまな広大で鮮やかなコースで埋め尽くしました。 しかし、顧客や学生が、サイトの使用やアクセスが遅いと定期的に不満を漏らしていることに気付きました。 これは、訪問者を遠ざける致命的な問題になる可能性があります。 読み込み時間が遅く、サイトの読み込みがぎこちないため、ユーザーはサイトのリンクをクリックする気が失せます。 通常、数回のクリックでサイトを閉じることがあります。 では、この問題をどのようにトラブルシューティングしますか?
これは、ページ速度の最適化によって対処する必要があります。 ページ速度の最適化は、到達するのに役立つ多くのパスを持つ最終結果です。 ページ速度を最適化する最良の方法の 1 つは、キャッシュ プラグインを使用することです。
キャッシュ プラグインは、Web サイトの静的 HTML ページをサーバーに保存します。 そのため、ユーザーが LMS サイトにアクセスするたびに、キャッシュ プラグインはサイト全体を負荷の高い PHP でロードする代わりに、はるかに軽量なキャッシュ バージョンを表示します。
これは、WordPress の美しさが再び輝く場所です。素晴らしい、使いやすいキャッシュ プラグインをすぐに起動して実行できます。 キャッシュ プラグインはほとんど魔法のように機能します。 良いものは、面倒なことをすることなく、あなたの人生をずっと楽にしてくれます。
そのすべてを達成するには、WP Rocket をお勧めします。
WP Rocket は、No.1 の WordPress キャッシング プラグインとして称賛されています。 タイトルでは単なるキャッシング プラグインと定義されていますが、それ以上の機能を備えています。 WP Rocket は、インストールするだけで速度を改善する作業の 80% を行います。 目的に最適なプランに応じて WP Rocket を入手してください。

購入したら、WordPress の他のプラグインと同じようにインストールします。
WPロケットの使用
理想的には、パフォーマンスの最適化を簡単かつ簡単にするキャッシュ プラグインを使用する必要があります。 WordPress の大規模なユーザー ベースは技術に精通していない人々で構成されているため、プラグインをすぐに使用できるようにしておくことは非常に有益です。
WPロケットはまさにそれを行います! 前に述べたように、パフォーマンスの最適化の 80% は、アクティブ化するとすぐにすぐに実行できます。 WP Rocket は、アクティブ化直後に、ページ キャッシング、ブラウザー キャッシング、GZIP 圧縮などの主要なパフォーマンスの最適化を提供します。 これらのオプションは、すぐに処理されるため、設定ページには表示されません.
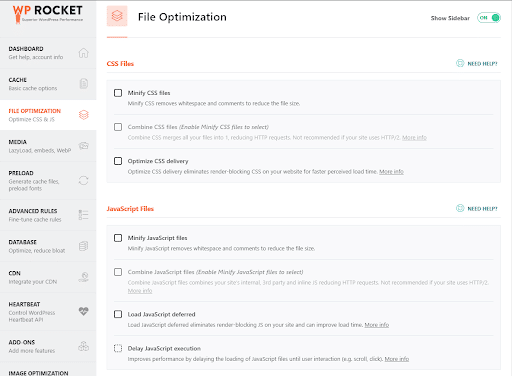
CSS と JS オプションの最小化に加えて、WP Rocket は、未使用の CSS の削除、JavaScript の遅延ロード、JavaScript の実行の遅延などの高度で強力な機能を提供します。 これらの機能は、[ファイルの最適化] タブからクリックするだけで有効にできます。

それでも、サイトを強化するために設定を有効にして構成するのにそれほど労力はかかりません. 数回クリックするだけで、はるかに高速なサイトに移動できます。
もちろん、サイトの速度を最適化するためにさらに多くの調整を行うことができます. しかし、すべての詳細を説明するつもりはありません。 必要に応じて、WP Rocket を使い始めるためのより詳細なガイドが役立ちます。
まとめ
まあ、それはかなりの乗り物でした。 しかし、仕事はここで終わりではなく、むしろこれは始まりにすぎません。 旅の後半は、コースを学生に売り込み、製品が目的の顧客に確実に届くようにすることです。 理想的には、次のことを行う必要があります。
- 対象学生を特定する
- 最大限のアウトリーチのためにコースを効率的に宣伝する
- コースを業界標準の教材として宣伝する
- 学生を増やすために販売を提供する
- アフィリエイト担当者にあなたの素材を他の場所で宣伝してもらいます
- そして、はるかに
これは間違いなく包括的なリストではありませんが、これらのヒントは、コースのマーケティングを順調に進めるのに役立ちます。
セットアップしたすばらしいツールを使って、e ラーニング サイトの調査に乗り出します。
