WordPressでインタラクティブな画像マップを作成する方法
公開: 2022-07-14詳細、詳細、詳細…詳細なテキストの壁で顧客を遠ざけることなく、重要な小さな製品の詳細の負荷を伝えることは困難です。 オブジェクト、部屋、またはエリアを正確に特定し、さらにWebサイトのさまざまな部分に送信することで顧客の旅を中断することなく詳細情報を提供したい場合は、WordPressイメージマップが答えです。
WordPressの画像マップは、効果を損なうことなく、美しい写真を紹介し、多くの詳細を効果的に追加するための最良の方法です。 最小限のインターネット不動産で最大限の情報を圧縮できますが、美しく実行されます。
eコマースストアの画像のズームイン機能は問題をエレガントに処理しますが、WooCommerceストアをインストールすることは、写真に余分な「魅力」を必要とする企業にとっての解決策ではありません。
詳細なガイドを読んで、WPDrawAttentionプラグインを使用してWordPressでインタラクティブな画像マップを作成するのがいかに簡単かを学びましょう。
WordPressイメージマップとWPDrawAttentionの概要
WordPressイメージマップは、クリック可能な領域を含むインタラクティブなグラフィック要素です。
明らかな用途は、不動産開発業者、不動産業者、ゲストハウスまたはホテルの所有者によるものです。 彼らは画像マップを使用して、各エリアに美しい画像が添付されたインタラクティブなフロアプランを紹介します。
ただし、WP Draw Attention画像マップツールで証明されているように、WordPressの画像マップにはさらに多くの利点があります。 それは、便利屋、職人、職人、芸術家、および他のインターネットトレーダーのための選択の秘密のマーケティングツールに急速になりつつあります。
 注意を引く:インタラクティブ画像マッププラグイン
注意を引く:インタラクティブ画像マッププラグイン現在のバージョン: 1.9.32
最終更新日: 2022年6月16日
draw-attention.1.9.32.zip
WP Draw Attentionのインタラクティブな画像(フロアプランなど)を使用すると、顧客は非常に詳細にズームインできます。 各領域の詳細な説明、テキスト、数字、画像、さらにはビデオを追加して、製品の独自の機能を強調することができます。 テキストの壁で訪問者を圧倒することなく、製品のすべての利点を詳しく説明できます。
WP Draw Attentionプラグインで作成されたレスポンシブ画像マップは、入力に応じて独自のメタデータを生成するため、最初からSEOに適しています。
無料とプレミアムのWPDrawAttentionプランの違いについては以下で説明しますが、無料プラグインのこのすばらしい機能について説明する必要があります…サイトごとに1つのインタラクティブな描画しか得られませんが、魅力的な要素は、その図面の詳細領域の数。
例として間取り図を使用してみましょう。 間取り図の領域を各部屋の写真にリンクできますが、一般的な間取り図で関心のある特定の項目の概要を示すこともできます。 アートワーク、骨董品、フラワーアレンジメント、石鹸の詳細な写真になってしまう可能性があります…すべてが1つの無料のベース画像にリンクされています。
苦労せずにガイドを始めましょう!
WPDrawAttentionを使用してWordPressで画像マップを作成する方法
WPDrawAttentionプラグインを使用してインタラクティブなポートフォリオを設定するのは非常に簡単です。 各図面内のスタイリングを担当します。
ステップ1:WPDrawAttentionをインストールする
WordPressプラグインライブラリまたはWordPressダッシュボードから無料のDrawAttentionプラグインを入手してください。
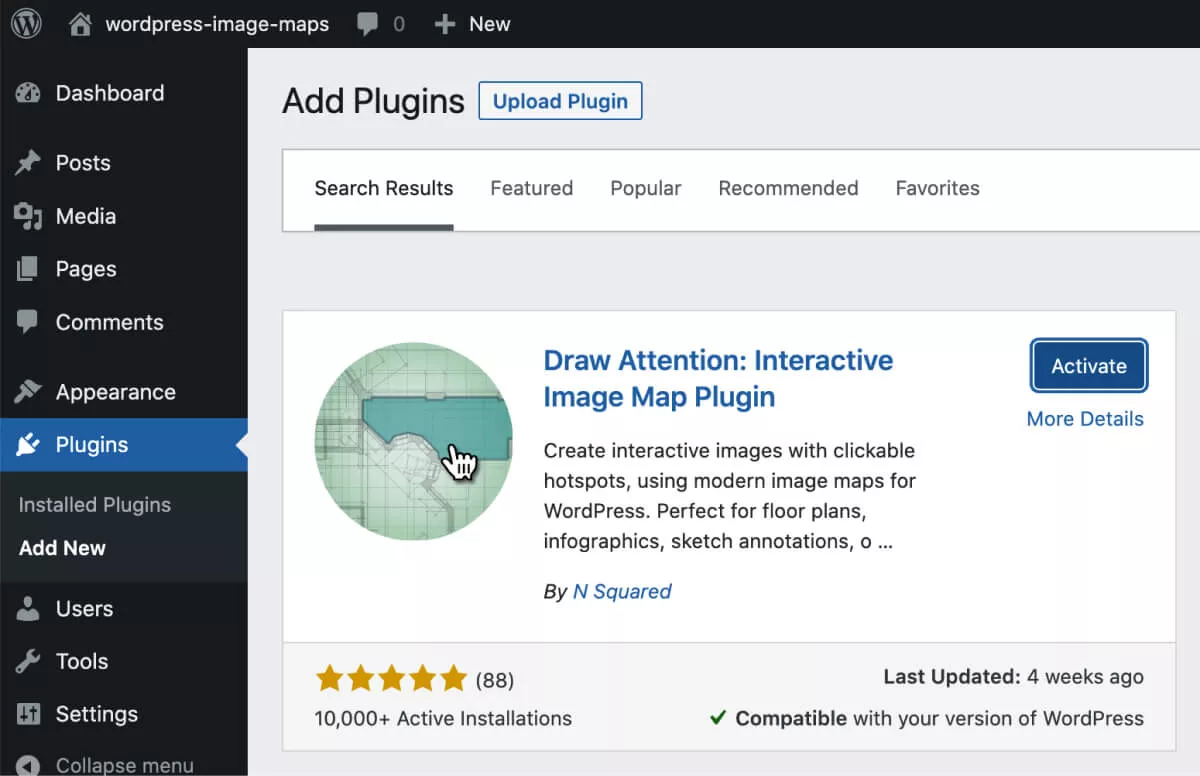
WordPressで、 [プラグイン]→[新規追加]に移動します。 「注目を集める」を検索します。 プラグインをインストールしてアクティブ化します。 アクティベーション後、左側のメニューからアクセスします([設定]→[WP Draw Attention])。

ステップ2:最初の画像マップを作成する
インストールしたら、「注意を引く」メニュー項目をクリックして開始します。
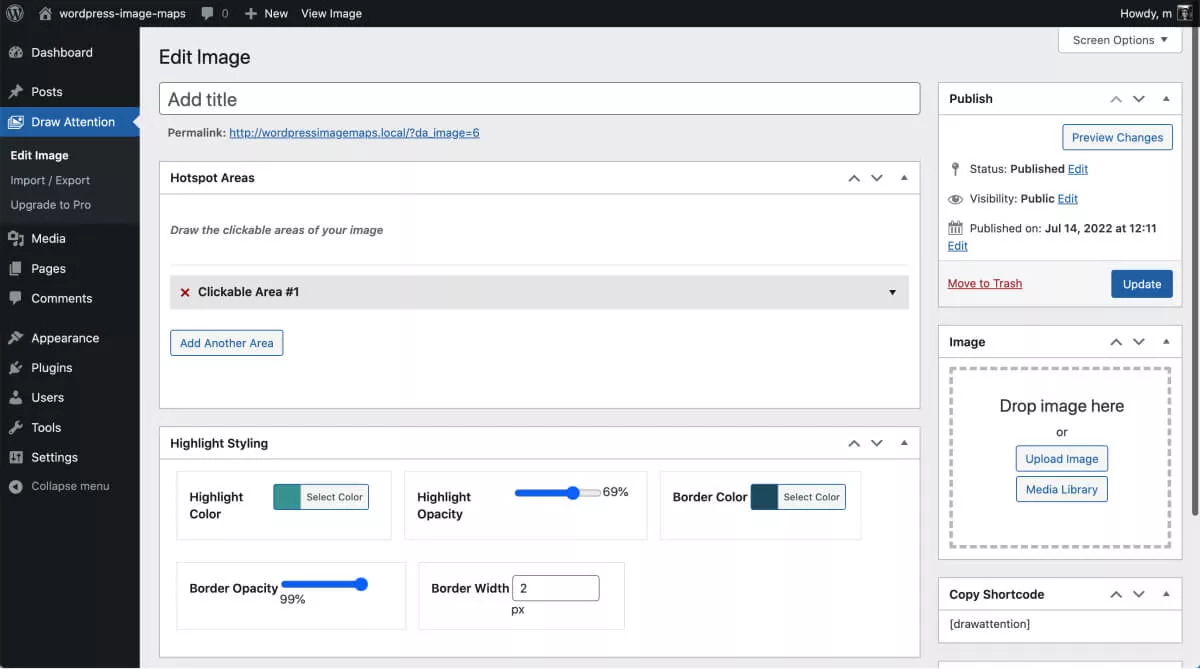
無料版では1つの画像マップしか作成できないため、以下で詳しく説明する「画像の編集」オプションが表示されます。

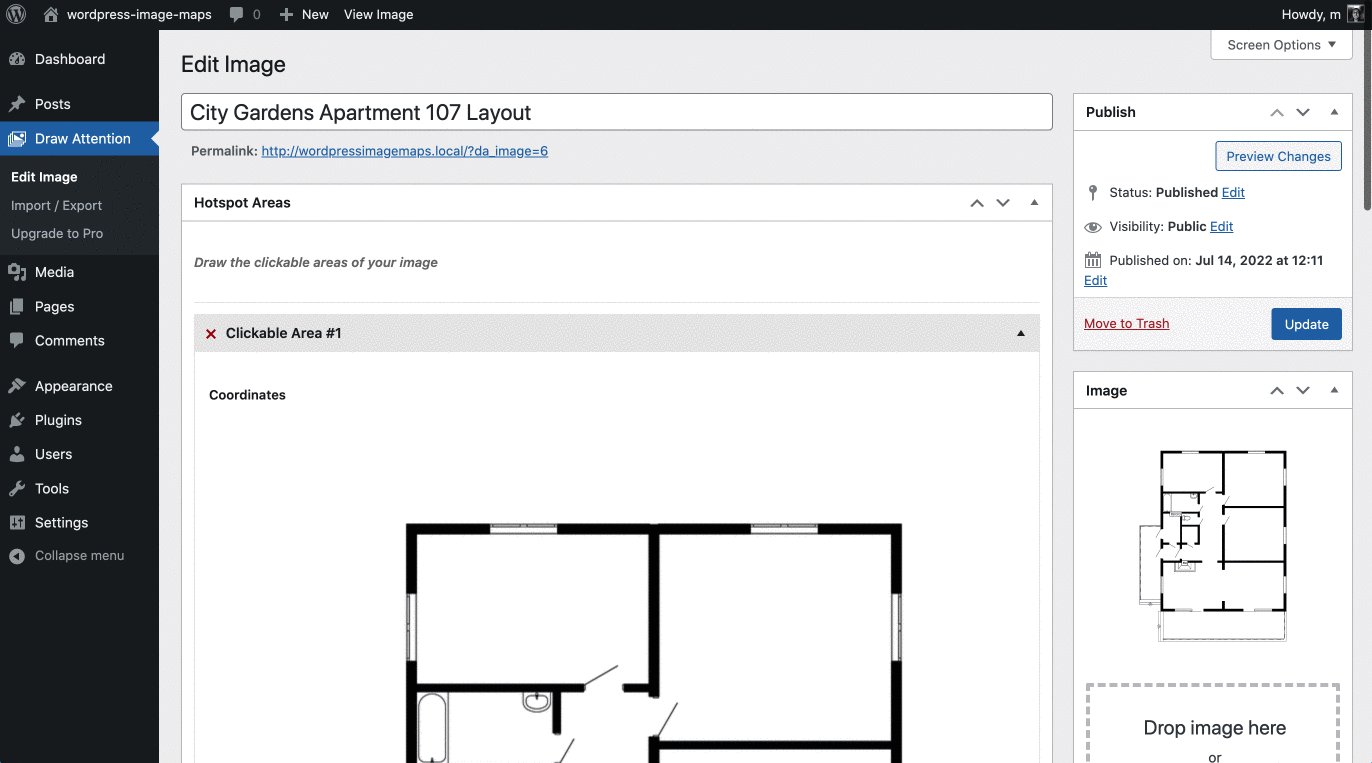
この「画像の編集」ページで、新しいインタラクティブ画像のタイトル(名前)を入力します。 それはあなたのウェブサイトに表示されるので、わかりやすく、SEOに適した名前を選択してください。
ステップ3:ベースイメージをアップロードし、ホットスポットエリアを追加します
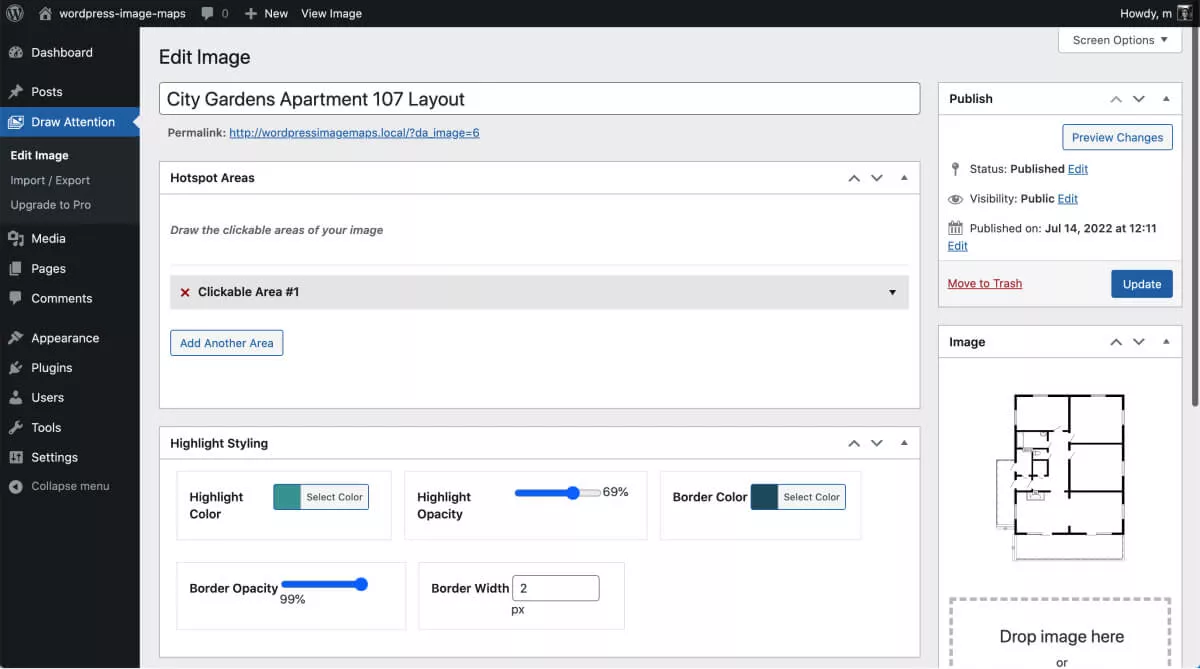
画面の右側にある[ここに画像をドロップ]セクションをクリックして、ベース画像を選択またはアップロードします。
以下のケースでは、開発者、建築家、さらにはインテリアデザイナーでさえ、特定の物件のデザインを紹介する方法の例として、アパートの計画をアップロードしました。

「ホットスポット」セクションに、「画像のクリック可能な領域を描画する」という指示とともにアップロードした画像が表示されます。
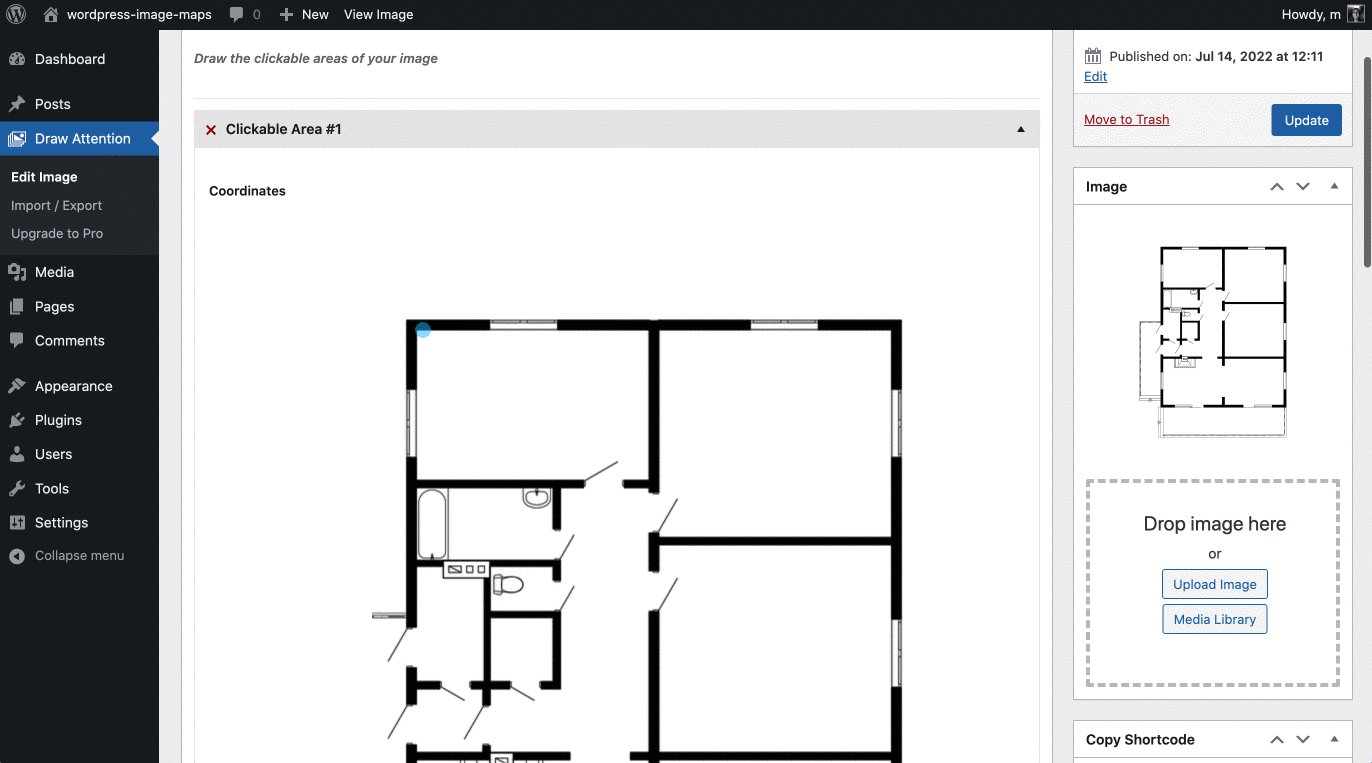
次に、詳細情報にリンクする各セクションを強調表示します。 これを行うには、以下で行うように、インタラクティブ画像マップで強調表示する領域の各ポイントをクリックします。

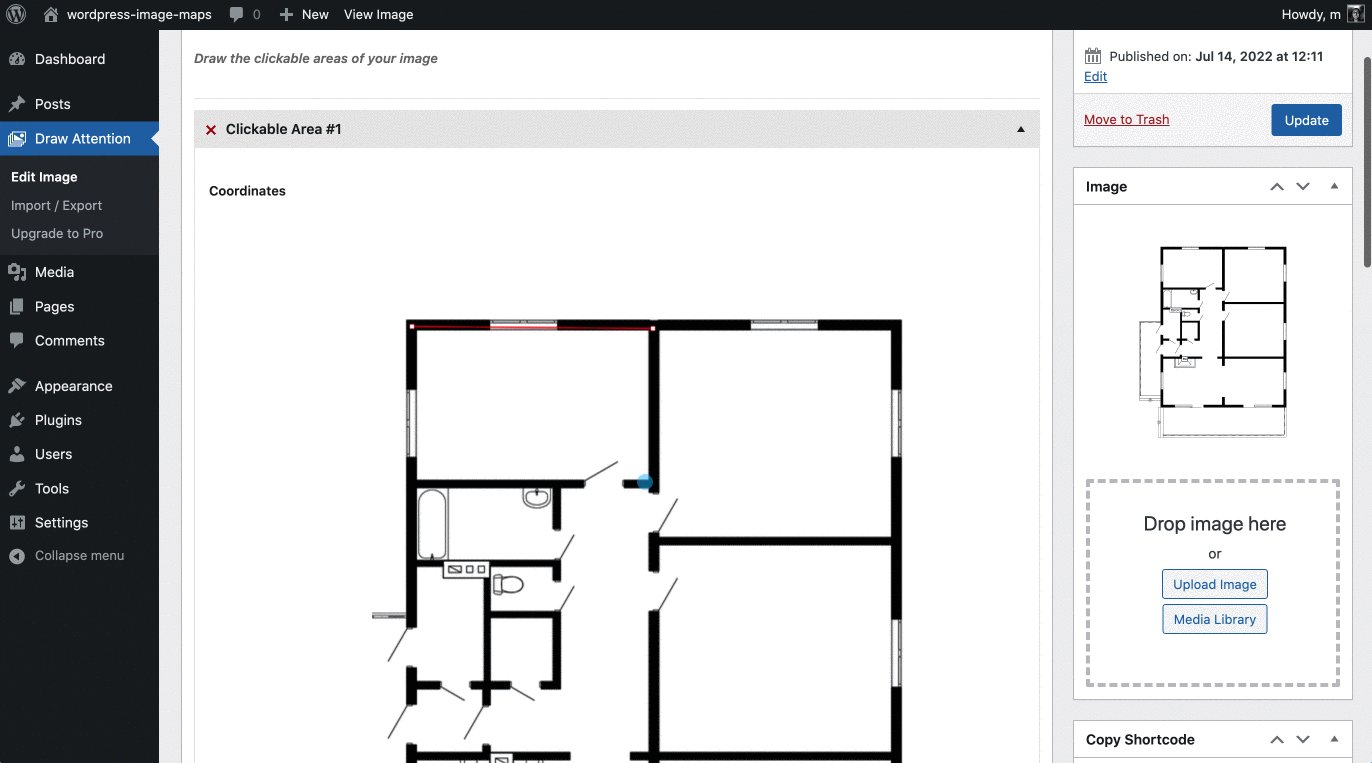
思わずマウスを使ってカーソルをドラッグして画像をトレースしたい場合もありますが、描画ではなくドットの輪郭を作成する必要があります。 強調表示する領域の最初のスポットにカーソルを置きます。 クリックして次の場所に移動します。 エリアのアウトラインを作成するまで繰り返します。

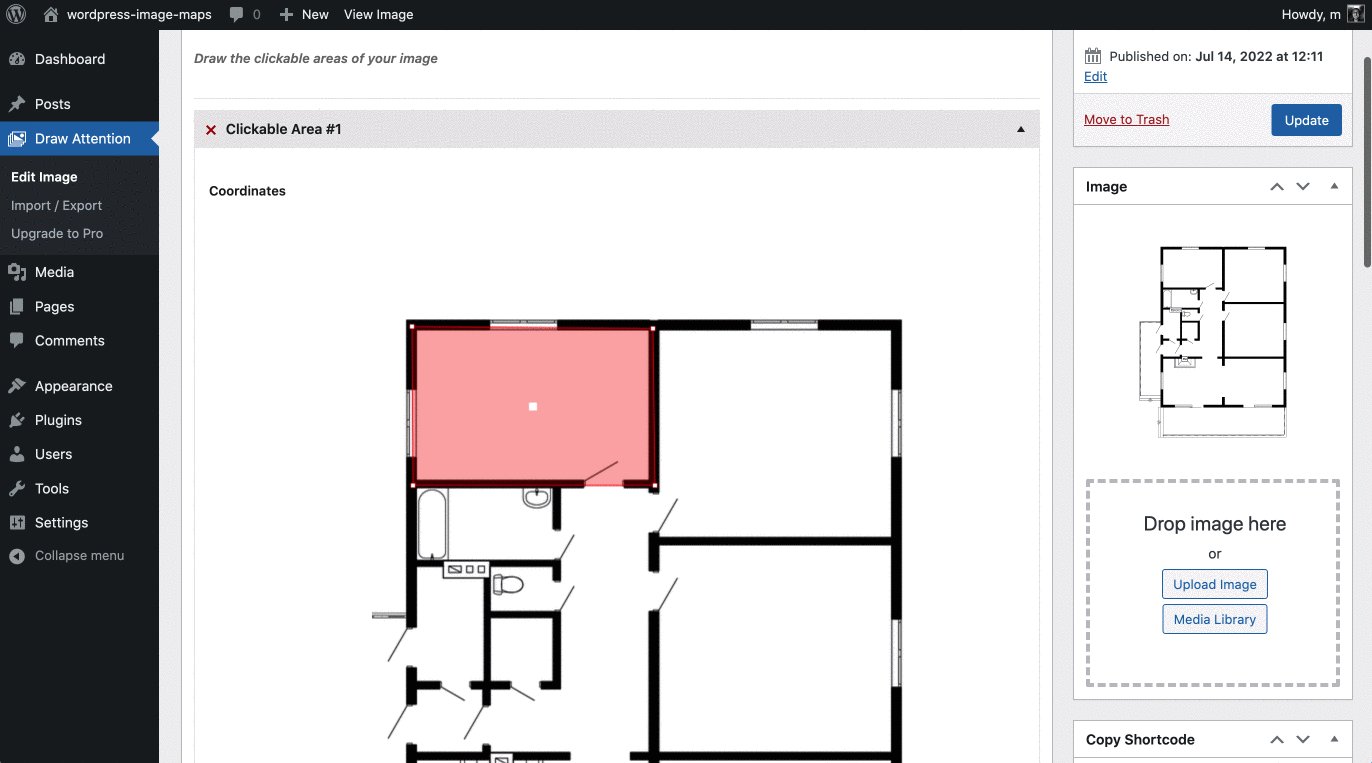
3つのドットをマークしたら、コーナーでアウトラインを取得したり、アウトラインにポイントを追加したり、ブロックを移動したり、その他の方法で本能的な方法で図を操作したりできます。
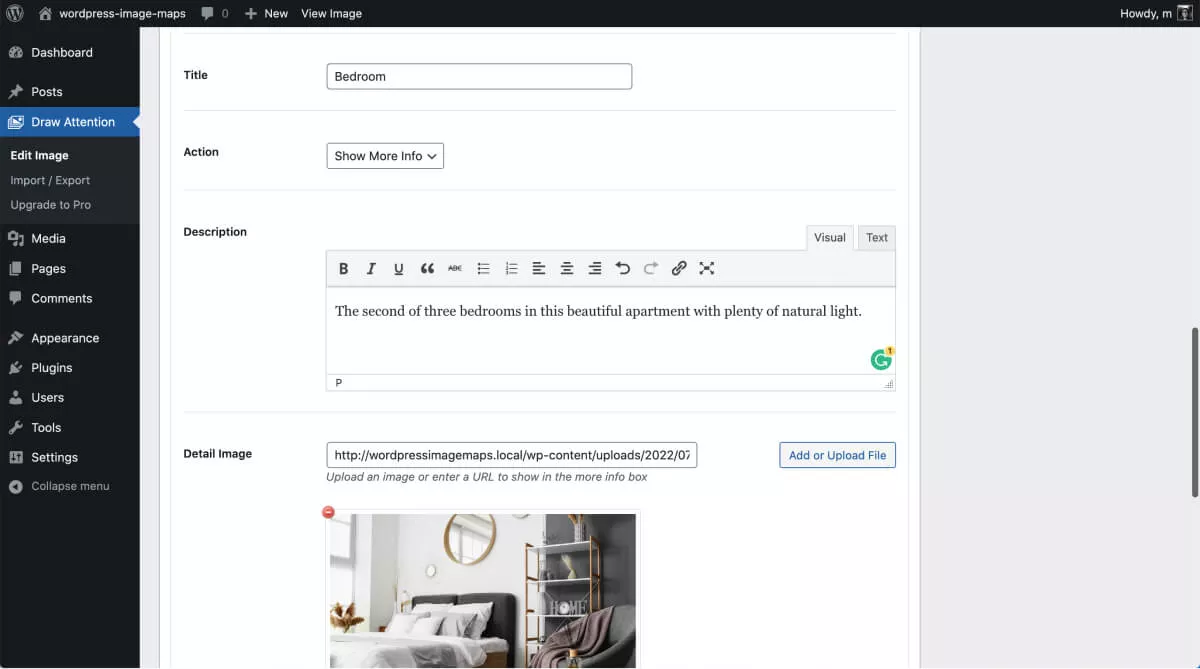
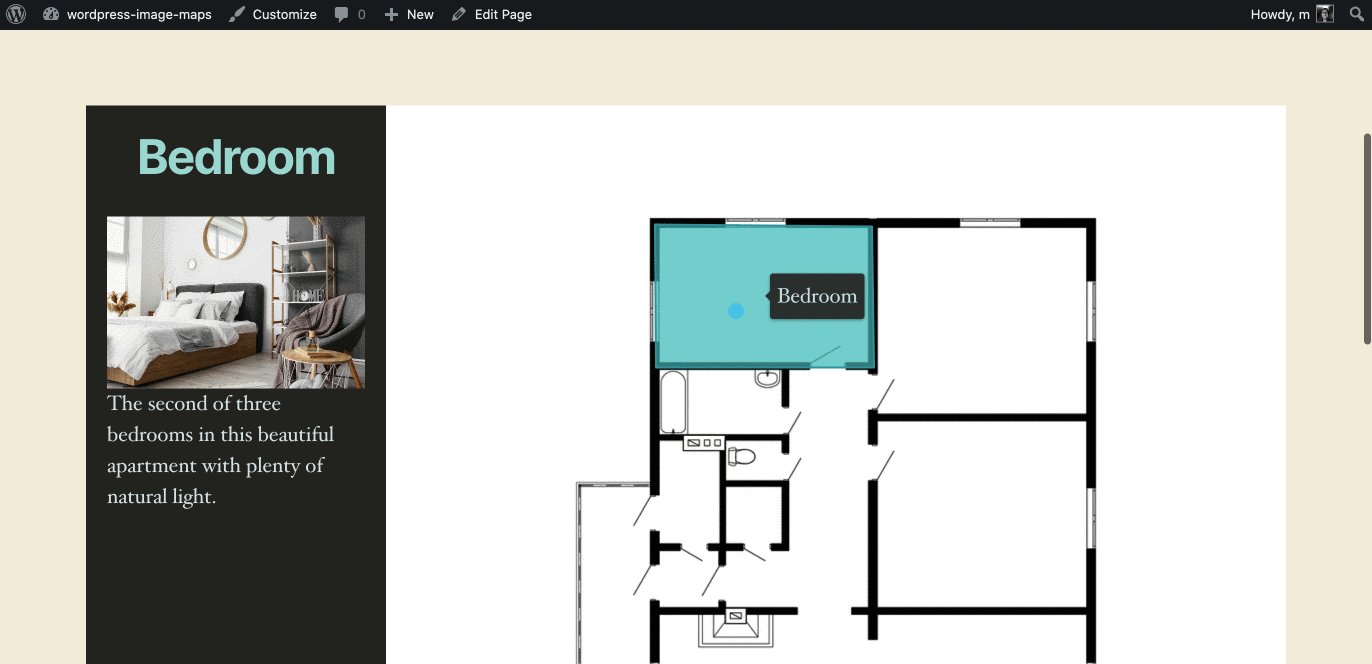
図面の下の「タイトル」ボックスに移動します。 ハイライトされたエリアの名前を入力します(上記の例では、アパートの寝室)。

次に、部屋またはオブジェクトのより詳細な説明を追加します。 次に、誰かが画像マップをクリックまたはタップしたときにポップアップするメディアライブラリ(または外部URL)の写真へのリンクを追加します。
次の手順に進む前に、画像マップを保存します(右上隅のWordPress公開セクションに移動します)。
これで、最初のクリック可能な領域がベース画像に追加されました。
ステップ4:ホットスポットエリアを追加してプレビューする
「ホットスポットエリア」セクションにとどまります。 次に、「クリック可能な領域#2」という次のドロップダウン領域をクリックします。
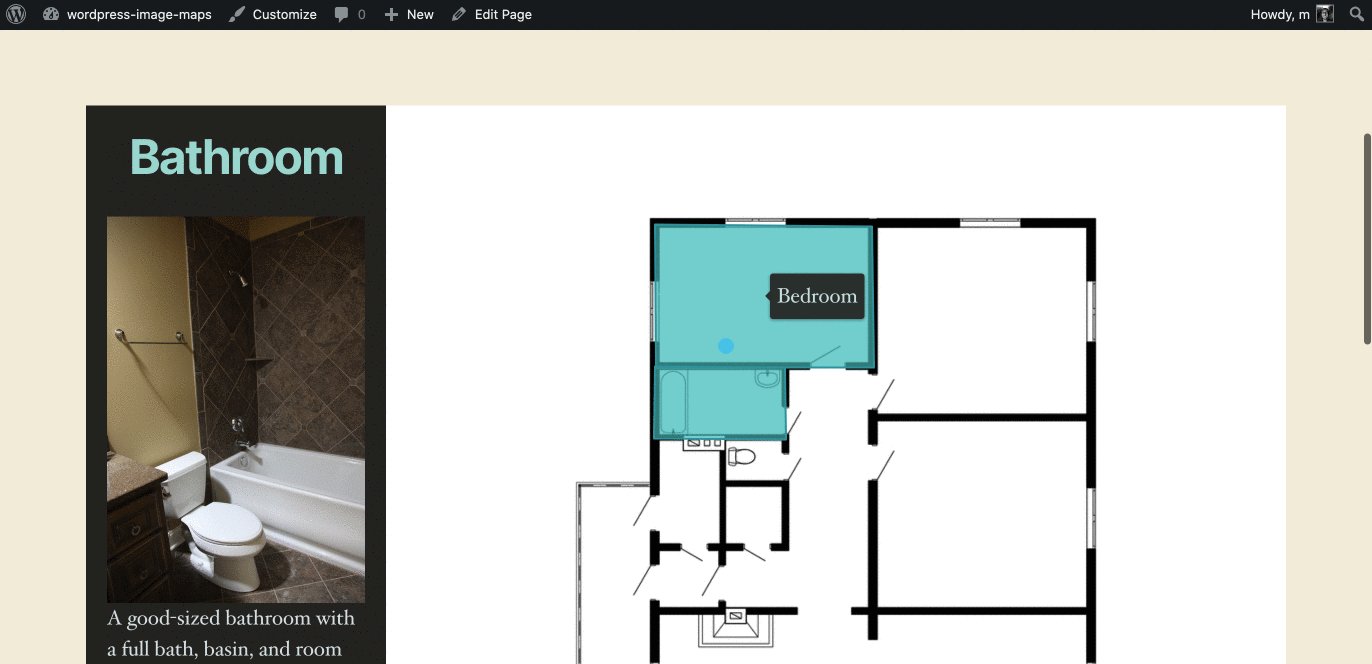
強調表示する領域の輪郭に沿って、一連のクリックを行う手順を繰り返します。 マップ画像(この場合は「bathroom」)に名前を付け、その領域を選択した写真にリンクして保存します。
すべての領域をカバーし、すべてのホットスポットに名前を付けてリンクするまで続けます。 画像を保存して公開します。
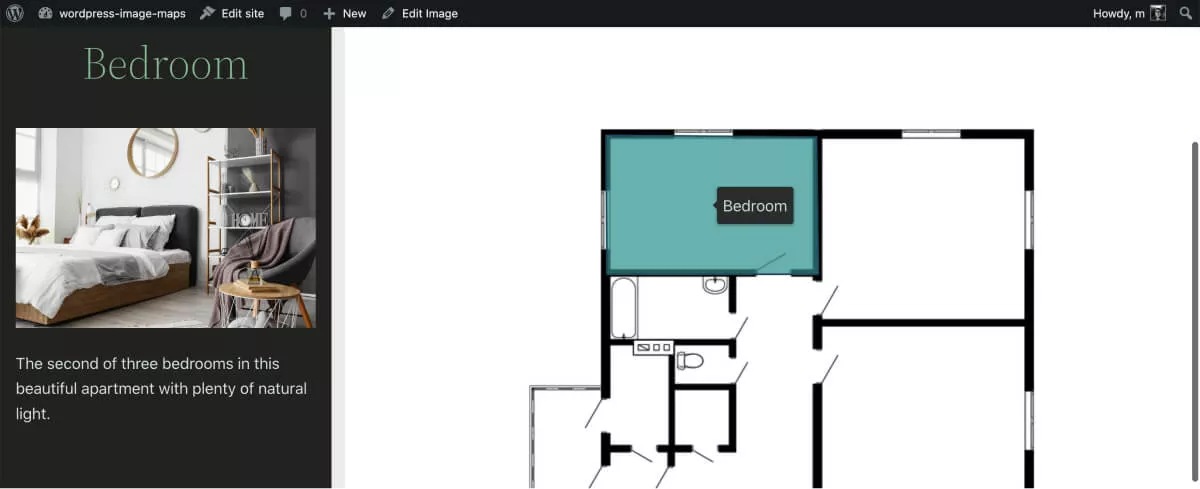
これで、画像マップをプレビューして、Webサイトでどのように表示されるかを確認できます。

ステップ5:インタラクティブ画像のスタイルを設定する
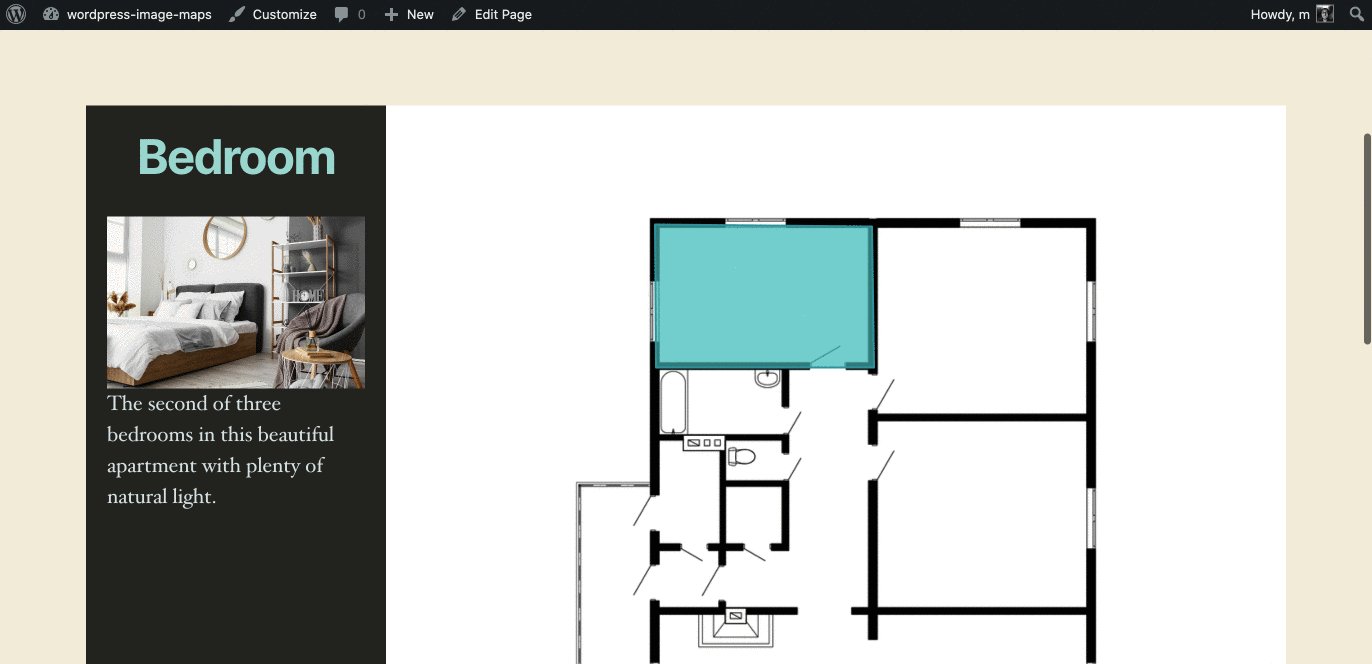
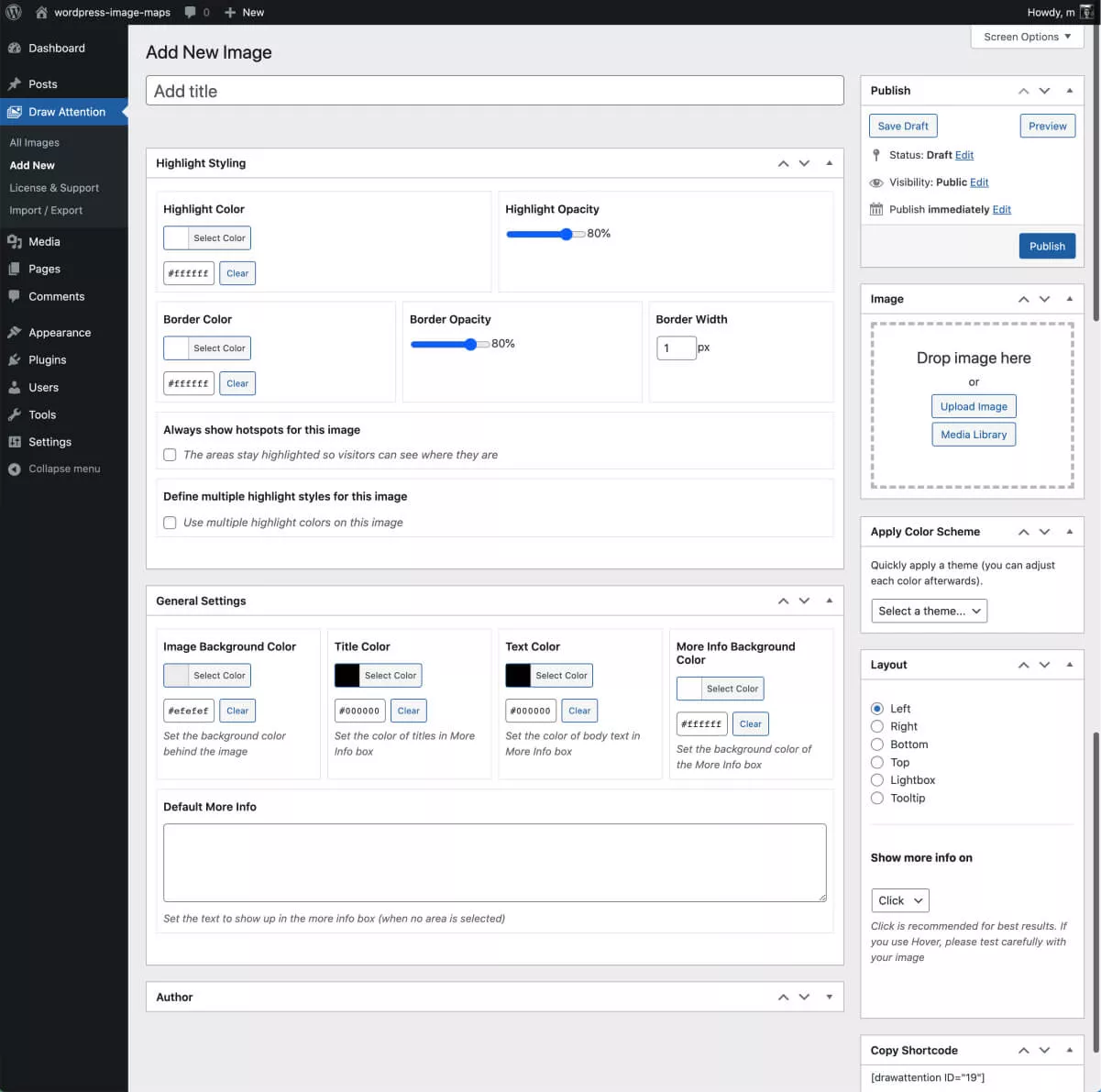
「インタラクティブ画像の編集」をクリックして、ページ上部の画像名の下に表示される自動リンクをたどります。 インタラクティブな画像で新しいページが開きます。 画像には、最初はデフォルトのWPDrawAttentionスタイルがあります。

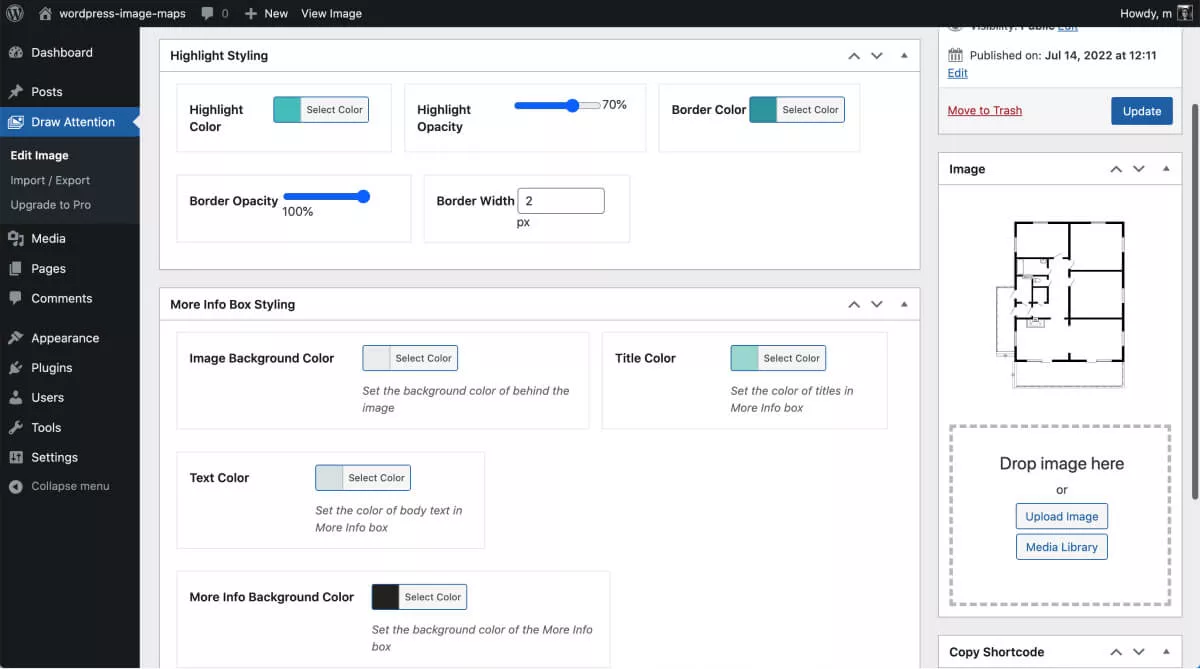
ページの「詳細情報ボックスのスタイリング」機能を開いて展開します。 画像の背景色、リンクされた画像の上に表示されるタイトルの色、およびテキストの説明の色を選択します。
「詳細情報の背景色」ボックスは、追加情報を含むWordPressブロックの色を示します。 「ハイライト」スタイルを編集することもできます。 これは、ベース画像に表示されるハイライトされた領域の色です。 プレミアムバージョンには、スタイリングをすばやく行うためのさまざまなテーマがあらかじめ設定されています。
変更を更新します。 次に、新しいWordPress画像マップを新しいページに追加します。
ステップ6:インタラクティブな画像マップをWebサイトに追加します
ショートコードは、編集画面の右側の[画像の追加]ボックスの下に表示されます。 無料のプラグインはインタラクティブな図を1つしか提供しないため、単に「ショートコードのコピー」と表示されます。 プレミアムプラグインを使用していて、複数のインタラクティブな画像がある場合は、状況が変わります。
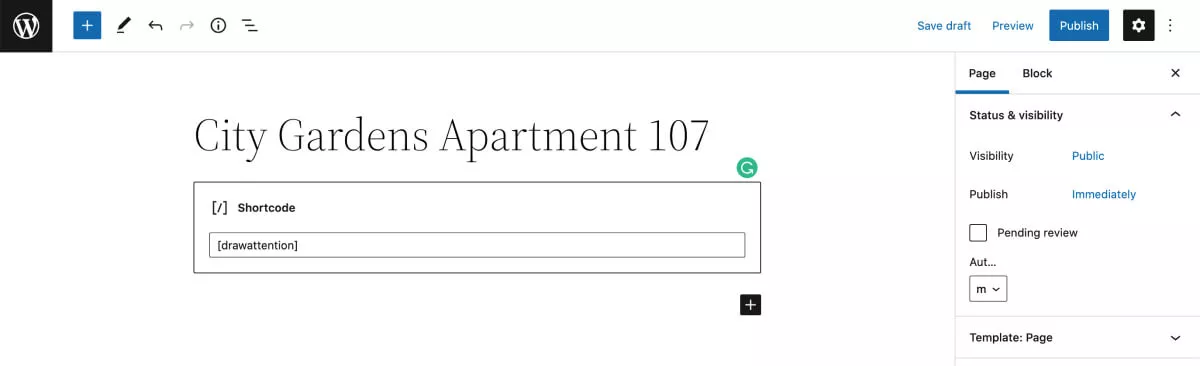
ショートコードをコピーし、Webサイトに新しいページを作成して、ショートコードブロックに挿入します。

それでおしまい。
下のビデオでわかるように、画像マップがWordPressサイトに表示され、訪問者は自由に操作できます。

その他の機能については、WP DrawAttentionProにアップグレードしてください
WP Draw Attention Proの無制限の数の画像マップとは別に、これらの3つの特別な機能は、精通したデジタルマーケターにとっての取引を締めくくる可能性があります。
- インタラクションのタイプを「ホバー」または「クリック」に変更できます。
- 画像のホットスポットを「常に表示」できます。 ハイライトされたエリアはハイライトされたままになるため、訪問者は探索しているエリアをすぐに確認できます。
- さらに、画像のさまざまな部分でさまざまなハイライト色を使用できます。 それはあなたの画像マップをインタラクティブな画像として即座に認識できるようにします。
以下の追加のスタイリングオプションを見て、左側のダッシュボードメニューに[すべての画像]オプションがあることに注目してください。 WordPressで無制限の画像マップを作成するオプションのロックを解除しました。

一般的なスタイリングオプションは、いくつかのプリセットテーマを選択することで増加し、簡単になります。 Webページ上の各画像マップの配置を修正することもできます。
強調したいフロアプランやユニットがいくつかある場合、WP Draw Attention Proは、無制限の数の画像マップを取得できるだけでなく、基本バージョンよりも見栄えが良くなるため、大きな投資になります。 。
以上です。 WordPressでの画像マップの作成は、WPDrawAttentionを使用すると非常に簡単です。
