1 ページ サイトを作成する利点 (およびその方法)
公開: 2023-03-11一部の Web サイトでは、広大で精巧な構造、複数のページ、および包括的なナビゲーションが必要です。 ただし、これは普遍的なものではありません。 実際、コンバージョンの生成に関して最も成功しているサイトのいくつかは、1 つのページのみで構成されています。
1 ページの Web サイトは、他の場所をクリックする必要なく、製品やサービスに関連するすべてが含まれているという点で、ランディング ページと同様に機能します。 このようなサイトには、訪問者をコンバージョンファネルに導く直線的な物語を作成できるため、多くの利点があります.
この記事では、1 ページの Web サイトを作成する利点を見ていきます。 また、そのようなサイトの要件についても説明し、自分でそれを行う方法を示します。 始めましょう!
ワンページサイトとは?
何よりもまず、1 ページのサイトはランディング ページと厳密には同じではありません。 これは、製品やサービスなどの特定のトピックに特化した、サイト内の 1 つのページを指します。 さらに、サイトにはランディング ページをいくつでも含めることができます。
対照的に、ワンページ サイトはその名の通り、1 つのページにサイト全体が表示されます。 これは、ビジネスに関する情報、製品仕様、連絡先の詳細、画像ギャラリーなど、他の方法では複数のページに分散するすべてのものを 1 か所で利用できることを意味します。
ワンページ サイトを作成するメリット
なぜこれほど多くの情報を 1 ページに詰め込みたいのか疑問に思われるかもしれません。 良い質問! 先に進む前に、1 ページ サイトを使用する主な利点のいくつかを見てみましょう。
- 作成と管理が容易になります。 サイトの構造やナビゲーションについてほとんど心配する必要がないため、まとめて長期間維持するのにかかる時間が大幅に短縮されます。
- あなたのストーリーを伝えるのに役立ちます。 単一のページを使用すると、完全に制御できる直線的な物語を作成できます。
- メッセージを簡素化します。 重要なものをすべて 1 か所に集めることで、ユーザーはサイトを離れずに必要なすべての情報を取得できます。
- コンバージョンの増加に役立ちます。 サイトは事実上コンバージョン ファネルであるため、ユーザーを適切なページに誘導することを心配する必要はありません。
- モバイル向けに最適化されています。 レスポンシブなサイトを持つことはこれまで以上に重要であり、1 ページのデザインはあらゆる画面サイズに最適です。
明らかに、1 ページのデザインがすべてのサイトに適しているわけではありません。 たとえば、複雑な構造や頻繁な更新が必要なサイト (ブログ、ストア、コミュニティ サイトなど) は、1 つのページではうまく機能しません。
ただし、ビジネス サイト、フリーランスのポートフォリオ、製品ショーケースなどのサイトは、このタイプのデザインに最適です。 これは、訪問者の注意を失うことなく、メッセージに焦点を当て、すべての関連情報を強調できるためです。
1 ページ サイトの作成方法 (およびその内容)
1 ページのサイトがまさに必要としているものであるという結論に達した場合は、計画を立てるときです。 サイトの作成を開始する前に、何を含める必要があるかを慎重に検討する必要があります。
参考になるように、サイトの作成前および作成中に行う必要がある主要な考慮事項のいくつかについて説明します。 当然のことながら、サイトの要件は必要なコンテンツの種類に影響しますが、次の点はほぼすべてのワンページ サイトに当てはまります。 始めましょう!
1. 説得力のある物語を作成する
1 ページのサイトをストーリーとして考えるのは良い方法です。 そのため、サイトが個人、ブランド、ビジネス、または特定の製品としてのサイトであるかどうかにかかわらず、伝えたいストーリーを検討することが重要です. この意味で、1 ページのサイトは文字通りコンバージョン ファネルです。 一番上で意識と欲求を構築してから、さらに下に行くほど詳細にドリルダウンします。
最初にサイトのストーリーを定義すると、必要なコンテンツとそのレイアウト方法を簡単に決定できます。 たとえば、このデザインを使用して文字通りストーリーを伝えることができます。たとえば、この「Every Last Drop」の驚くべき例のように、さらにスクロールすると変化します。

残りのセクションでは、これをより具体的に行う方法の例をいくつか説明します。 ただし、当然のことながら、サイトの構造とストーリーが特定の要件に一致していることを確認する必要があります。
2.注目を集めるヘッダーを追加する
第一印象は非常に重要です。 訪問者の注意を引くことができなければ、訪問者はサイトから離れてしまい、二度と戻ってこない可能性があります。 注目を集める強力なヘッダー セクションは、1 ページ サイトの必須要素です。
人々がスクロールし続けたくなるような優れたヘッダーを作成すること自体が芸術形式ですが、高品質で魅力的なヒーロー画像を作成することから始めることをお勧めします。 良い例は、Angry Bear のこのイラストです。

ここではテキストを最小限に抑え、単一の強力な核となるメッセージを伝えることに集中する必要があります。 サイトが何であるか、ユーザーにとってどのようなメリットがあるかを明確にし、スクロールし続ける理由を与える必要があります。 Sergio Pedercini のサイトには、これを行う方法が示されています。

これは、行動を促すフレーズ (CTA) を含めるのにも適しています。 ヘッダーに CTA を追加すると、ヘッダーがより見やすくなり、クリックスルーの可能性が高くなります。 CTA 自体は視覚的に目立たせる必要がありますが、メッセージは明確にする必要があります。 これを達成する方法の良い例については、Brandy をチェックしてください。


これは、他のデザインと衝突することなく目立ちます。 このような CTA を実装すると、コンバージョンを増やすのに非常に役立ちます。
3. 製品やサービスを紹介する
自由に使えるページが 1 つしかない場合は、スペースをうまく使うことが重要です。 これは、あなたのサイトが何に特化していても、それを明確に紹介したいということを意味します. たとえば、フリーランスの Web デザイナーであれば、自分のデザイン スキルと以前のプロジェクトを強調したいと思うでしょう。
同様に、チョコレート バーを販売している場合は、KitKat がサイトで行っているように、すべての栄光を披露したいと思うでしょう。

これを行う最善の方法は、画像やビデオなどのビジュアルを自然に含めることです。 KitKat サイトでは、スクロールに合わせて変化する動的な要素も使用されています。これにより、さらにセンスが増し、ページとのやり取りがより楽しくなります。
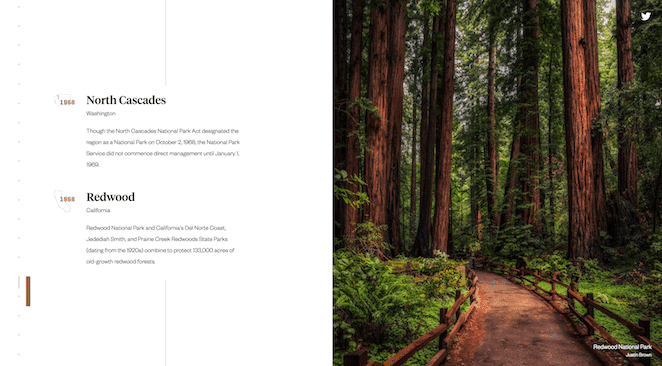
全体に関連情報を追加することも重要です。 これの素晴らしい例は、100 Years of National Parks Service のサイトです。

ご覧のとおり、このページでは簡潔で簡潔なパラグラフを使用して、知っておくべきことをすべて説明していますが、言葉が多すぎたり乱雑になったりすることはありません。 これらの短いスニペットに固執することで、ユーザーを退屈させることなく、関連するすべての詳細を伝えることができます.
4. 人的要素を含める
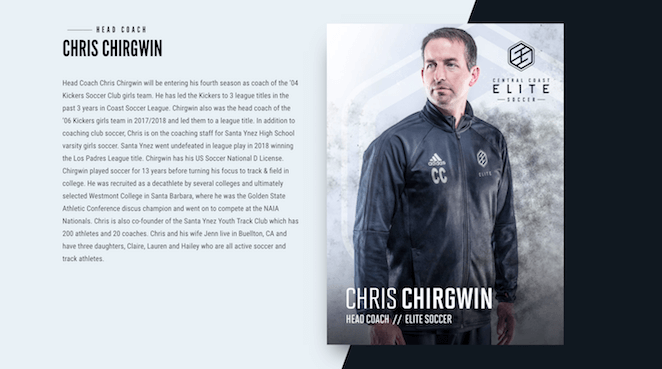
人は人を信頼します。そのため、自分の仕事や成果をアピールすることは重要ですが、人間的な要素も含める必要があります。 これは、Central Coast Elite のように、あなたやあなたのチーム メンバーに関するセクションを含めることを意味します。

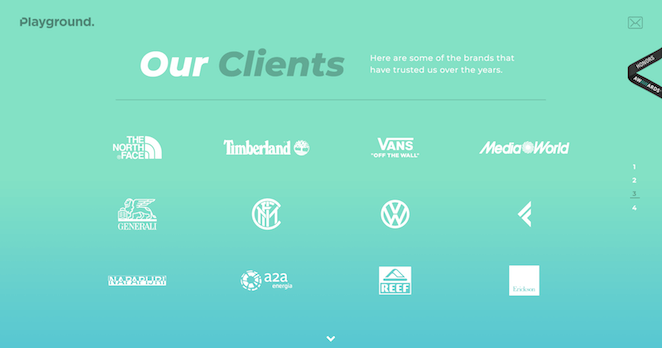
また、現在および過去のクライアントを自慢するのも良い考えです。 Playground Digital Agency のこの例は、これを行う方法を示しています。

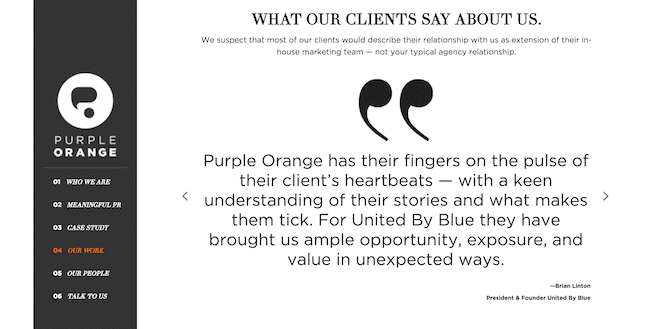
ただし、通常は、以前に一緒に仕事をしたことのあるクライアントの声を含めることをお勧めします。 Purple Orange は、引用符を追加するだけでこれを行う方法を示しています。

これらは些細なことのように思えるかもしれませんが、サイトをより信頼できる個人的なものにするのに役立ちます。 結局のところ、訪問者がブランドの背後にいる人々の感覚を持っている場合、連絡を取る可能性が高くなります. そういえば、次はそれを見てみましょう!
5.お問い合わせフォームを実装する
ユーザーがあなたのサイト全体を読み尽くしたら、あなたに連絡を取りたがることを願っています。 質問をする場合でも、サービスについて問い合わせる場合でも、できる限り簡単にする必要があります。
幸いなことに、WordPress に優れたコンタクトフォームを実装するのに役立つツールがたくさんあります。 この仕事で最も人気のあるプラグインの 1 つは、Contact Form 7 です。

これにより、シンプルなフォームを簡単にまとめて、ショートコードを使用してサイトのどこにでも追加できます. 問題は、フォームに何を含める必要があるかということです。それは当然、サイトの目的によって多少異なります。
ただし、私たちの主な推奨事項は、1 ページの考え方に固執することです。つまり、短く明確にします。 名前、メールアドレス、簡単なメッセージなど、最も重要な要素のみを含めます。 これにより、最初の接触の障壁が可能な限り低くなり、より多くのコンバージョンを促進するのに役立ちます!
結論
時々、真に少ないほど多くなります。 特定のサイトでは適切に機能するために複数のページが必要ですが、サイトの目的によっては、1 つのページで最適なサービスが提供される場合があります。 1 ページのサイトは、より多くのコンバージョンを生み出し、ビジネスやブランドを可能な限り理想的な形で提示するのに役立ちます。
この記事では、このタイプのサイトを自分で作成する方法も示しました。 次のことを考慮してください。
- 強力な物語を作成します。
- 注意を引くヘッダーを追加します。
- 商品やサービスを紹介します。
- 人間的な要素を含めます。
- お問い合わせフォームを実装。
