WordPressでオンラインコースを作成する方法
公開: 2022-10-14WordPress でオンラインコースを作成したいですか?
コースを販売してスキルを収益化したい場合でも、単に教室を仮想環境に移行したい場合でも、WordPress コース Web サイトの構築は費用対効果が高く、比較的簡単です。
WordPress で Web サイトを構築するのに高度な技術的知識は必要ありませんが、最初はそのプロセスに圧倒されることがあります。 そのため、ウェブサイトを立ち上げて稼働させるために数時間を費やすことをお勧めします.
心配はいりません。このチュートリアルでは、このプロセスを順を追って説明します。いくつかの簡単な手順に従うだけで済みます。
既存の WordPress Web サイトがある場合は、最初の 3 つのステップをスキップして、ステップ 4 に直接進むことができます。
それでは、チュートリアルを掘り下げてみましょう。
目次
- 1. ドメインとホスティング サービスを購入する
- 2.WordPress をインストールする
- 3. WordPress の設定をカスタマイズする
- 4. テーマと Tutor LMS をインストールする
- 5. 先生の LMS を設定する
- 6.コースを作成する
- 7. 生徒の管理と交流
- 8.コースを収益化する
- 結論
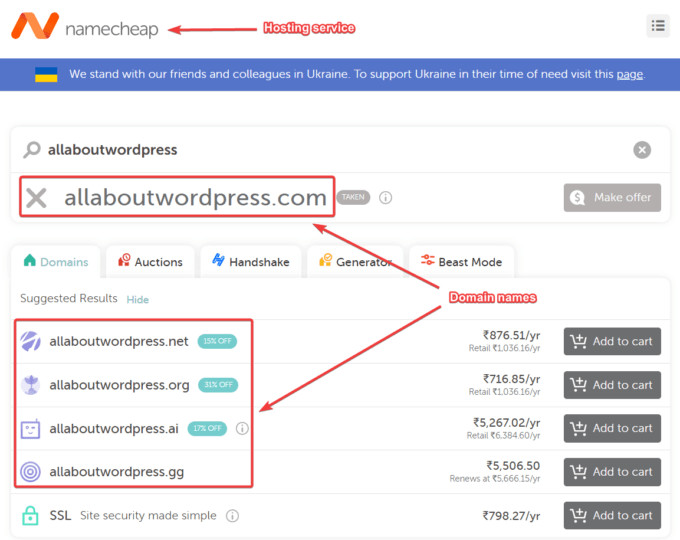
1. ドメインとホスティング サービスを購入する
Web サイトの URL はドメイン名と呼ばれます。 たとえば、この Web サイトのドメイン名は athemes.com です。
適切なドメイン名を選択することは、訪問者が最初に目にするものであるため、非常に重要です。 経験則として、発音しやすく覚えやすい短いドメイン名を選択することをお勧めします。
オンライン コースの Web サイトのドメイン名を見つけるには、Wordoid、Lean Domain Search、および Domain Hole のドメイン名ジェネレーターを使用することをお勧めします。
選択したドメイン名が見つかったら、ドメイン名を販売するホスティング サービスから購入する必要があります。

ホスティング サービスについて言えば、ドメイン名以上のサービスが必要です。 ホスティング サービスが必要な理由を理解するには、まず、WordPress Web サイトが何で構成されているかを理解しましょう。
WordPress の Web サイトは、ファイルとフォルダーで構成されています。 これらのファイルとフォルダーをインターネット上に保存するためのスペースが必要です。 ホスティング サービスは、Web サーバー上に、Web サイトのファイルとフォルダーを格納するための領域を割り当てます。
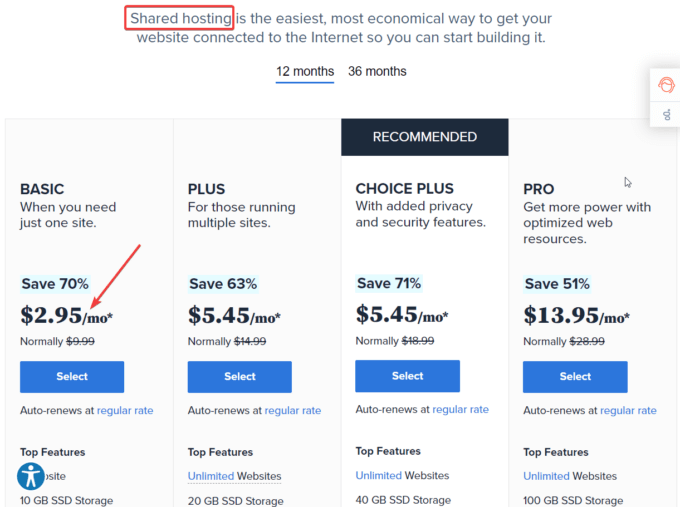
ホスティングサービスにはさまざまな種類があります。 最初は共有ホスティング サービスを使用することをお勧めします。 費用対効果が高く、セットアップも簡単です。
Bluehost、Namecheap、Hostinger、DreamHost、A2 Hosting、SiteGound は、最も人気のある共有ホスティング プロバイダーです。 それらはすべて、WordPress サイト向けの手頃な基本ホスティング プランと、いつでもサポートが必要なときに役立つサポート チームを提供しています。

将来、オンライン コースが拡大し、毎月何十万人もの学生が集まるようになったら、管理された Web ホスティング サービスにアップグレードできます。 それらは、より高いセキュリティ、より速い読み込み速度、および Web サーバーの完全な制御を提供します。
SSL証明書を購入する
SSL 証明書は、すべての Web サイトで必須です。 サイトの訪問者のプライバシーとセキュリティを確保するのに役立ちます。 さらに、Google やその他の検索エンジンでのサイトの検索ランキングが向上します。
ドメイン名とホスティング プランを購入すると、ホスティング プロバイダーから SSL 証明書も取得するよう求められます。 ほとんどのホスティング プロバイダーは、Let's Encrypt などの無料の SSL 証明書を提供しています。 必ず SSL 証明書を取得し、ホスティング アカウントから Web サイトにインストールしてください。
2.WordPress をインストールする
ドメイン名とホスティング プランを購入したら、WordPress をインストールしてセットアップします。
Namecheap で Web サイトをホストしているので、Namecheap ホスティング アカウントで手順を実行します。 ただし、別の WordPress ホストを使用している場合は、インストール プロセスが少し異なる場合があります。
ウェブサイトに WordPress をインストールする方法については、ホスティング プロバイダーのヘルプ ドキュメントを参照することをお勧めします。
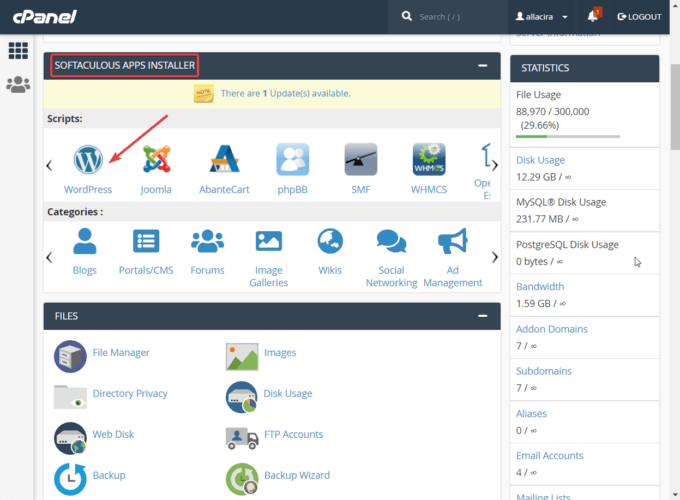
ホスティング アカウントを開き、 cPanelに移動します。他のホスティング プロバイダには、Plesk または別のカスタム ホスティング コントロール パネルがある場合があります。
次に、 Softaculous Apps インストーラーパネルでWordPressを選択します。

次のページで、WordPress をインストールするドメインを選択し、セットアップ ウィザードのプロンプトに従います。
サイト名、サイトの説明、管理者のユーザー名、パスワードなどの情報を入力するよう求められます。 準備ができたら、 [インストール] ボタンをクリックすると、数秒で WordPress がサイトにインストールされます。
サイトを設定するには、WordPress 管理エリアにアクセスする必要があります。
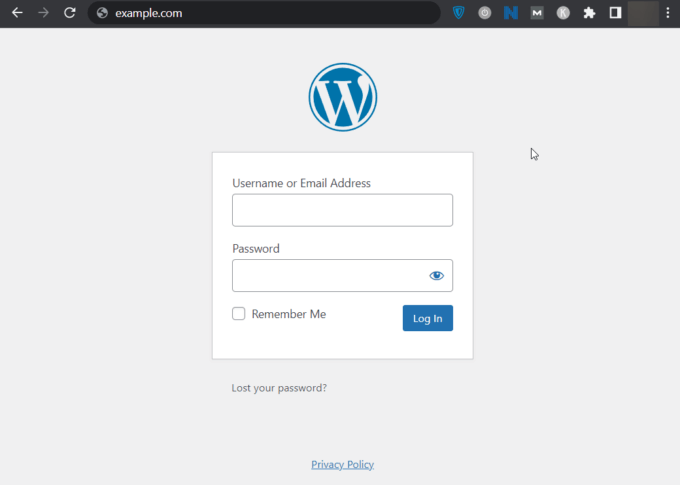
ブラウザのアドレス バーにドメイン名を入力し、末尾に/wp-adminを追加します。
管理領域の URL 全体はhttps://example.com/wp-adminのようになります (「example.com」を独自のドメインに置き換えます)。
サイトにログインするには、管理者のユーザー名とパスワードを使用する必要があるサイトのログイン ページが表示されます。
これは、ホスティング アカウントへのアクセスに使用するユーザー名とパスワードとは異なりますが、WordPress 管理領域へのアクセスを許可するものであることに注意してください。セットアップ ウィザードのプロンプトに従ってセットアップします。

ログイン後、WordPress サイトの設定を開始できます。 実行する重要な手順が 2 つあります。
- WordPress の設定をカスタマイズする
- テーマをインストールする
2 つのステップのそれぞれについて詳しく見ていきましょう。
3. WordPress の設定をカスタマイズする
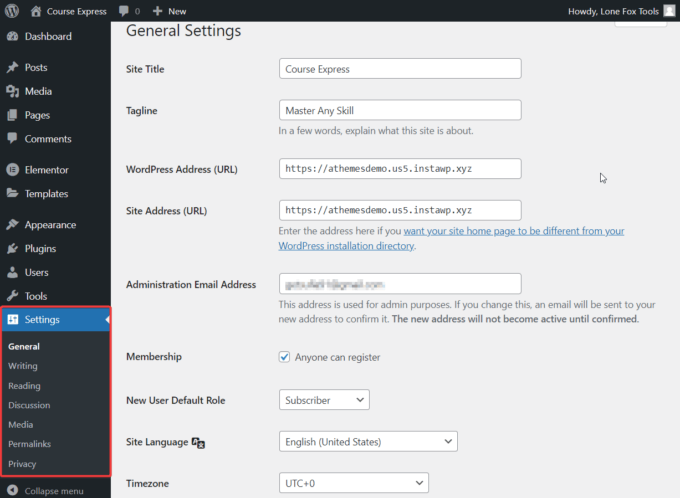
WordPress 管理エリアの[設定]メニューを使用すると、サイトをカスタマイズできます。 たとえば、タグラインを設定したり、サイトにコメントを残すことができるユーザーを決定したりできます。
左側のサイドバーに [設定] メニューがあります。 General、Writing、Reading、Discussion、Media、Permalinks、Privacy の 7 つの項目があります。
各アイテムは、Web サイトのさまざまな部分をカスタマイズするためのものです。 それらを注意深く確認し、必要に応じてオプションを構成してください。

オプションの概要は次のとおりです。
一般– サイトのタイトル、タグライン、サイトの URL、管理者の電子メール、サイトの言語、デフォルトのユーザー ロール、タイム ゾーンなど、サイトの基本的な要素をカスタマイズできます。
書き込み– このオプションを使用すると、投稿の基本設定を構成できます。 たとえば、サイトで公開される投稿のデフォルト カテゴリを設定できます。 投稿形式を標準からビデオ、オーディオ、画像、ギャラリー、リンク、引用、脇、チャットに変更することもできます。
閲覧– このページのオプションを使用して、訪問者が Web サイトをどのように表示するかを定義できます。 たとえば、静的なページを表示したり、ホームページに最新の投稿を表示したりできます。 前者を選択した場合は、ホームページを作成する必要があります。 後者を選択した場合、ホームページに表示する投稿の数と、それらを全文または抜粋として表示するかどうかを決定する必要があります。
ディスカッション– このページでは、訪問者が Web サイトと対話する方法を構成できます。 たとえば、ユーザーがコメントを残すために登録またはログインすることを必須にしたり、特定の日数後にコメントを自動的に閉じたり、コメントをページに分割したりすることができます。
メディア– メディア設定は非常に簡単です。 WordPress サイトにアップロードする画像のサイズを設定するのに役立ちます。
パーマリンク– このページでは、Web サイトのパーマリンク構造と、カテゴリおよびタグ アーカイブ ページの URL ベースを設定できます。
プライバシー– データ所有権の重要性が増していることを考えると、ユーザー情報の利用方法を宣言するプライバシー ポリシーを持つことが不可欠です。 プライバシー メニューを使用すると、WordPress Web サイトにプライバシーを追加できます。
4. テーマと Tutor LMS をインストールする
市場で入手可能なテーマの数が非常に多いため、最適な WordPress テーマを見つけるのは難しいプロセスであることがわかります.
一部の WordPress テーマは Web サイトの速度を低下させますが、他のテーマは開発者によって放棄され、セキュリティ アップデートの受信を停止するため、Web サイトは攻撃に対して脆弱になります。
aThemes は、セキュリティとパフォーマンスの両方を念頭に置いてシドニーを構築しました。 これはフリーミアムの WordPress ビジネス テーマであり、数回クリックするだけで完全に機能するコース サイトを作成するために使用できる e ラーニング Web サイト用の無料のスターター サイトを含む、いくつかの事前構築済みのデモが付属しています。
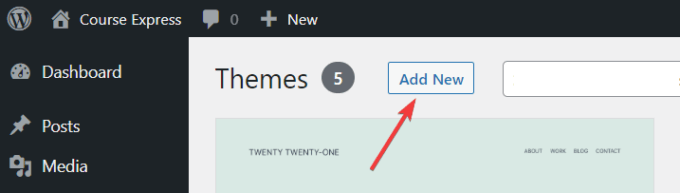
最初のステップは、WordPress Web サイトにテーマをインストールしてアクティブ化することです。 Sydney をダウンロードし、WordPress 管理エリアを開きます。 [外観] > [テーマ] > [新規追加] に移動し、テーマをアップロードして有効にします。

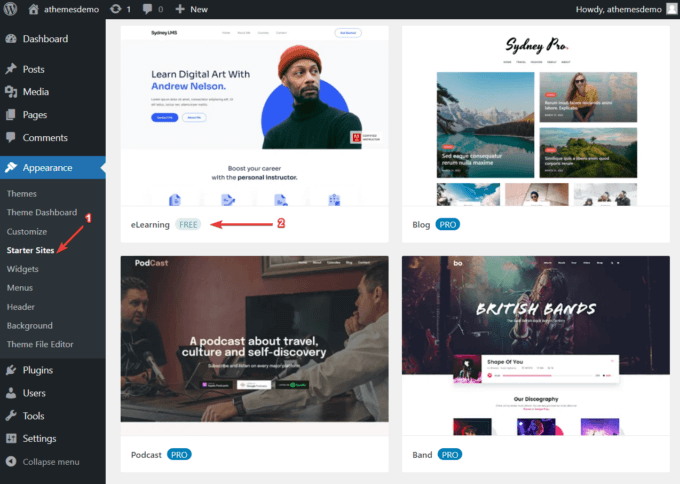
次に、[外観] に移動し、[スターター サイト]を選択します。 多数のサイト テンプレートが画面に表示されます。

オンライン コース サイトを構築するように設計されているため、 eLearningテンプレートの使用をお勧めします。

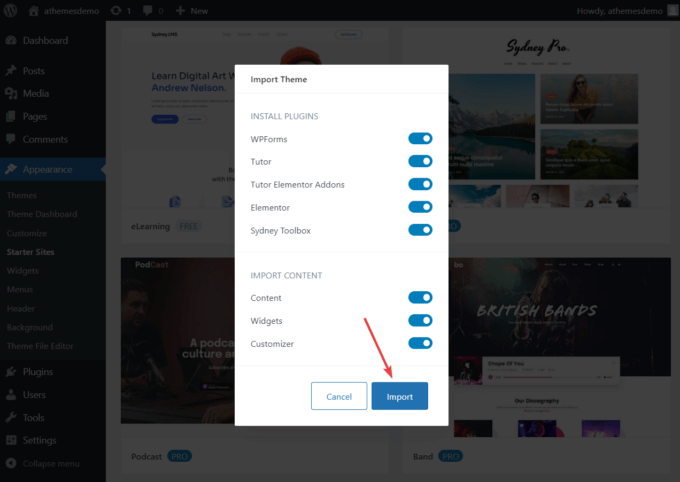
サイトを eLearning テンプレートの上に置くと、[インポート] ボタンが表示されます。 それを選択すると、ポップアップが表示され、Tutor LMS など、テーマが Web サイトにインストールするプラグインのリストが表示されます。
これは、WordPress サイトでコースを作成および販売するのに役立つ、人気のある WordPress LMS プラグインです。
インストールする前に Tutor LMS について詳しく知りたい場合は、Tutor LMS の詳細なレビューもご覧ください。

5. 先生の LMS を設定する
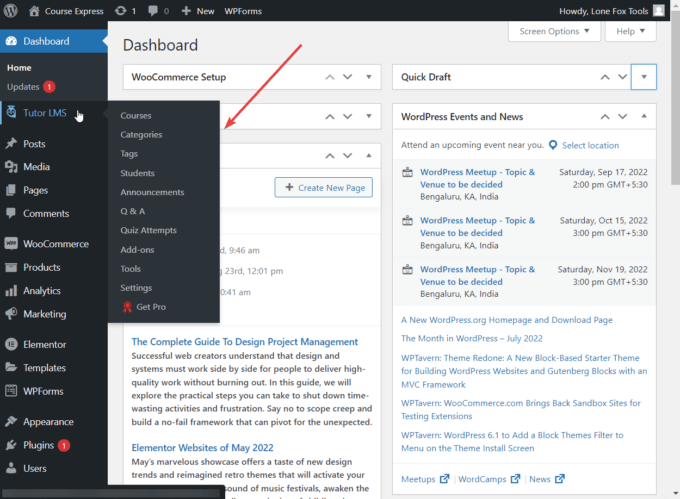
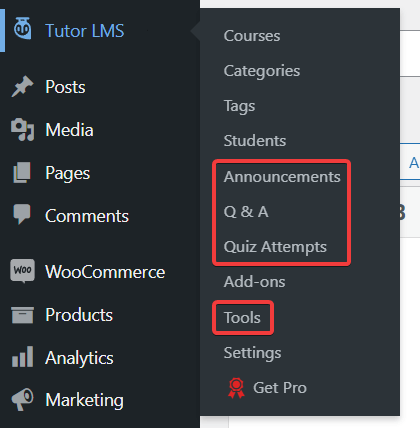
WordPress 管理エリアで、 Tutor LMSオプションにカーソルを合わせます。
次のオプションが表示されます: コース、カテゴリ、タグ、学生、お知らせ、Q&A、クイズの試み、アドオン、ツール、および設定。

最初に、Tutor LMS の[設定]ページに移動し、必要に応じてカスタマイズします。
何百ものオプションがあり、コースの作成を開始する前にそれらすべてを検討する必要があります。 Tutor LMS のヘルプ ドキュメントでは、[設定] ページについて説明しています。
6.コースを作成する
Tutor LMS プラグインを設定したら、最初のコースを設定できます。
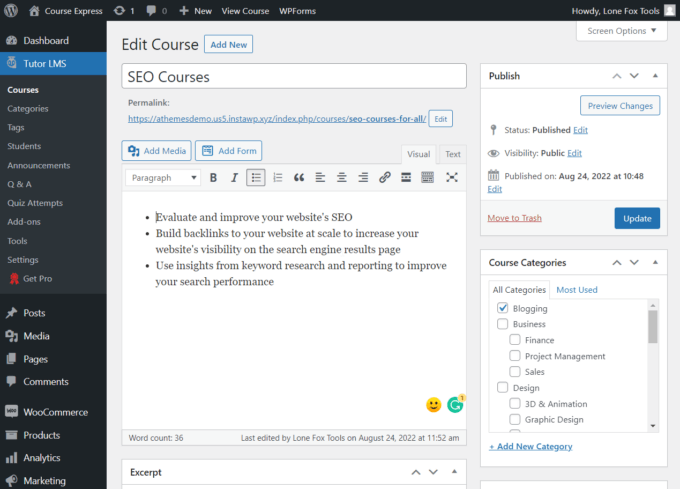
[コース] メニューに移動して [新規追加] を選択すると、デフォルトの WordPress 投稿エディターが画面に表示されます。 ここで、タイトル、説明、カテゴリ、およびタグを新しいコースに追加できます。
注: カテゴリとタグは、カテゴリとタグのサイドバー メニューから追加することもできます。

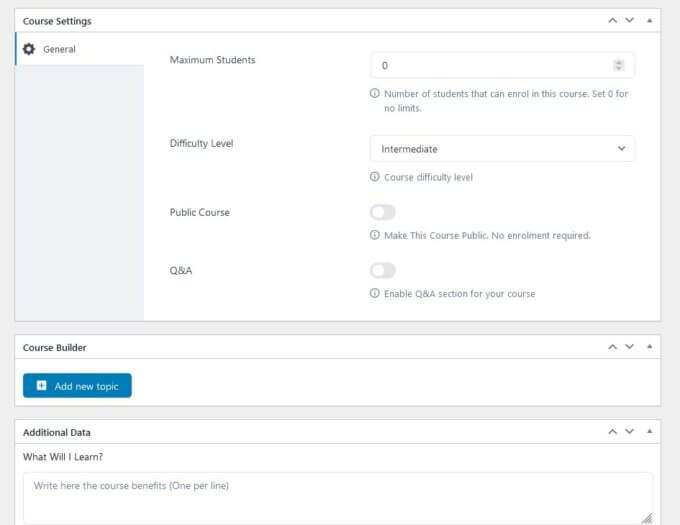
次に、下にスクロールすると、学生の最大数や難易度など、コースの詳細を設定できるいくつかのメタ ボックスが表示されます。

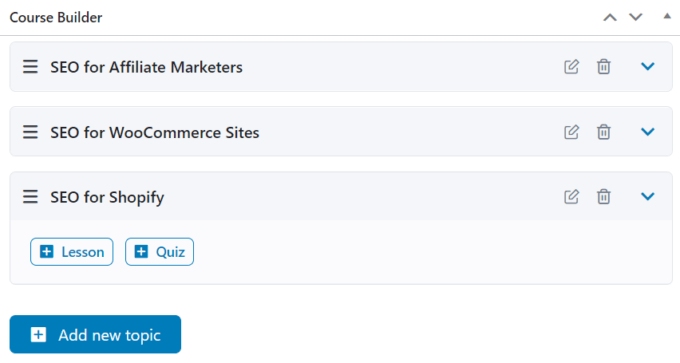
最も注目すべきメタ ボックスの 1 つはCourse Builderです。 トピックを作成し、各トピックにレッスンやクイズを追加できます。
あらゆるタイプのサイト所有者向けの SEO コースを作成しているとします。
コース ビルダーを使用して、「アフィリエイト マーケター向けの SEO」、「WooCommerce サイト向けの SEO」、「Shopify 向けの SEO」などのトピックを作成できます。
次に、各コースの対象者を対象としたレッスンとクイズを追加できます。

レッスン エディターでは、タイトル、概要、注目の画像、ビデオ、および画像の添付ファイルを追加する必要があります。
クイズ クリエーターでは、最初にクイズのタイトルを入力してから、質問を追加し、正誤問題、多肢選択問題、穴埋め問題などの問題タイプを定義します。
次に、時間制限を設定したり、ページの読み込み後にクイズを自動的に開始したり、1 人の学生が回答できる質問の最大数を設定したりできる設定ページが表示されます。
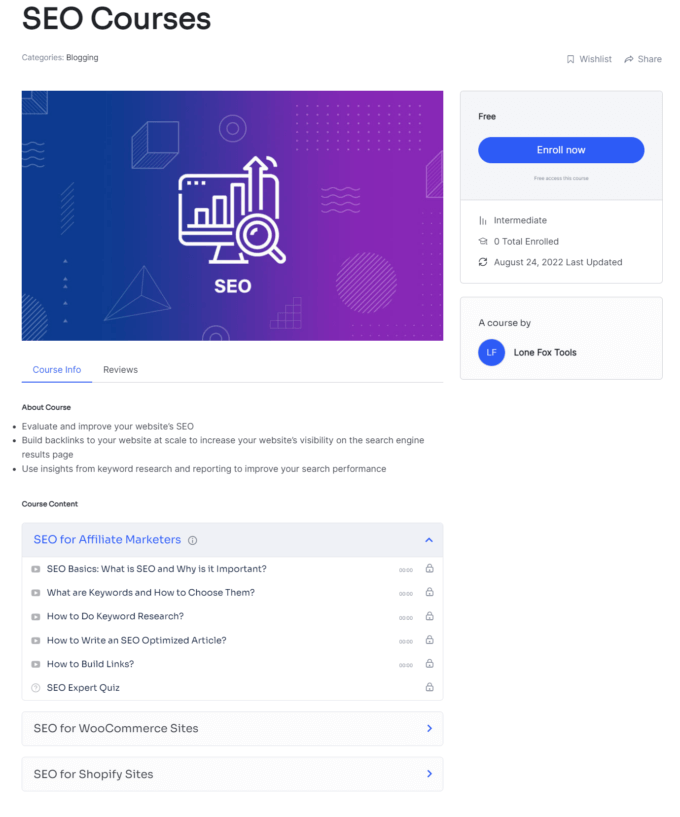
これは、私のサイトのフロントエンドで私のコースがどのように見えるかです:

7. 生徒の管理と交流
Tutor LMS メニューの下には、生徒を管理および操作するためのいくつかの個別の領域があります。
- Q&Aエリアでは、学生が質問をして、インストラクターが答えることができます。
- お知らせは、学生向けのお知らせを発行および管理するために使用されます。
- 小テストの受験者数には、合格者、不合格者、コース小テストが保留中の人数が表示されます。
- 学生エリアでは、管理者が学生のプロフィールを管理できます。
- ツール領域は、Tutor LMS 設定をインポートまたはエクスポートするのに役立ちます。

8.コースを収益化する
コースを収益化するには、WooCommerce をインストールする必要があります または、WordPress サイトの Easy Digital Downloads (EDD) プラグイン (プラグインのインストール方法に関するガイドをご覧ください)。
Paid Membership Pro、WooCommerce Subscriptions、Restrict Content Pro などの別の収益化プラグインを使用する場合は、Tutor LMS のプレミアム バージョンに登録する必要があります。
無料の Tutor LMS プラグインを使用しているので、自分のサイトに WooCommerce をインストールしました。
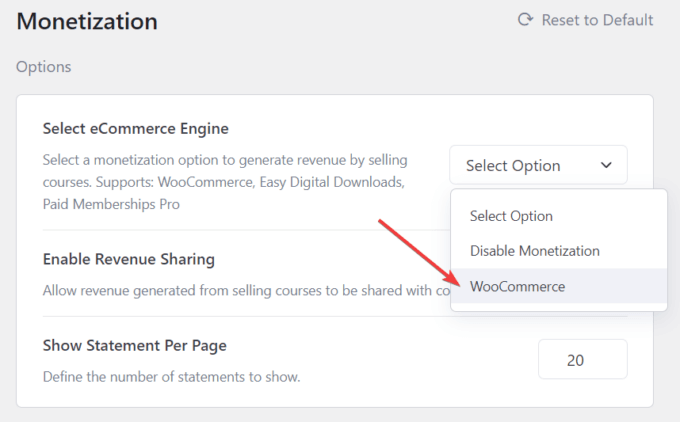
インストール後、 [設定] > [収益化] に移動し、WooCommerce プラグインを Tutor LMS に接続します。

次に、WordPress 管理エリアの[製品] > [新規追加] に移動し、コースに名前と説明を追加して、潜在的な学生がそれについて学べるようにします。
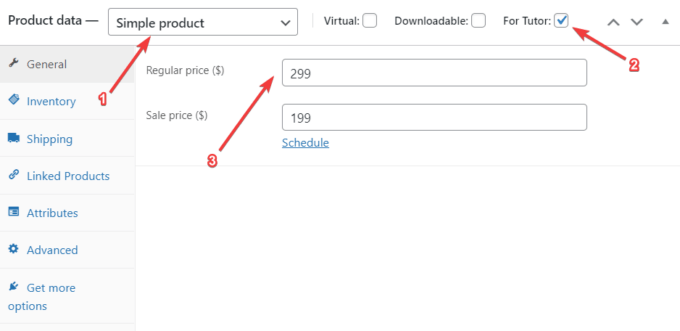
[製品データ] オプションまで下にスクロールし、[シンプルな製品] を選択して、[家庭教師用] ボックスをオンにします。 コースの価格を設定し、[公開] ボタンをクリックします。

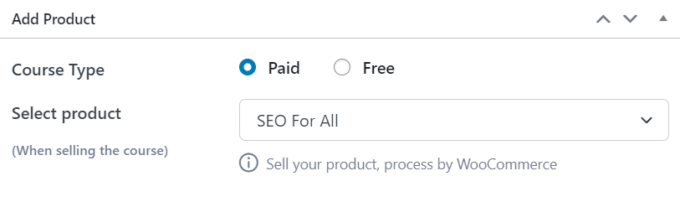
Tutor LMS で作成したコースを開き、[製品の追加]メタ ボックスまで下にスクロールします。 Course TypeをPaidに設定し、ドロップダウン メニューからProductsエリアで作成したばかりの製品を選択します。

それでおしまい。 これで、新しい WordPress Web サイトでオンライン コースが稼働しています。
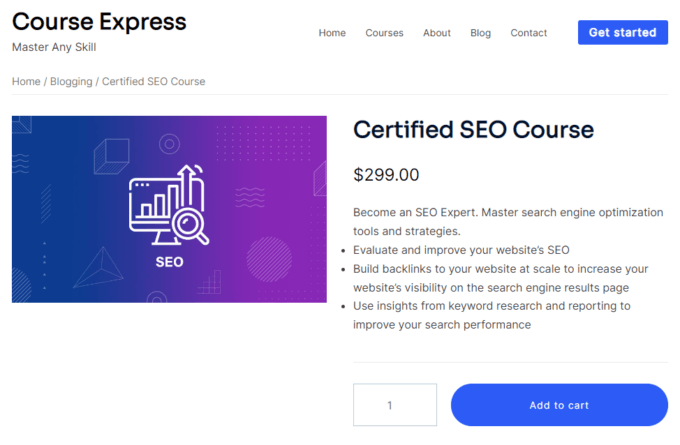
これは、私のウェブサイトで有料コースがどのように見えるかです。

私のコースに興味のある訪問者は、[カートに追加] ボタンをクリックして購入できます。
結論
WordPress でオンライン コースを作成するのは難しい場合があります。 このチュートリアルでは、次の主要な手順を含む簡単なプロセスを調べました。
- ドメインとホスティング プランを SSL 証明書と共に購入する。
- 軽量で無料のビジネステーマ、Sydney とともに WordPress をインストールしてセットアップします。
- Tutor LMS プラグインでコースを作成し、WooCommerce プラグインを使用して収益化します。
コースを作成したら、次のステップはコースを宣伝することです。たとえば、ソーシャル メディアのフォロワーに告知を行い、メール マーケティングを開始できます。
これで終わりです。
WordPress でオンラインコースを作成する方法についてまだ質問がありますか? コメントでお知らせください!
