WordPress でアニメーション化された Particle.js 背景を作成する方法
公開: 2023-04-27WordPress Web サイトにアニメーション化された粒子の背景効果を追加しますか?
パーティクル .js を使用してサイトに背景を追加することで、重要なコンテンツを目立たせ、WordPress サイトのインタラクティブ性を高めることができます。 この記事では、パーティクルの背景を任意の WordPress ページに簡単に追加する方法を紹介します。
Particle.js とは
Particle.js は、Web ページ上で小さなパーティクルを作成してアニメーション化できる JavaScript ライブラリです。 これらの粒子は、サイズ、形状、色、および動きをカスタマイズして、Web サイトのデザインとユーザー エクスペリエンスを向上させる興味深い視覚効果を作成できます。
これはデジタル花火ショーのようなものだと考えてください。各粒子は小さな花火のようなもので、ページ上のユーザーの操作やその他のイベントに応じて動き、色を変えることができます。
WordPress に Particle.js 背景を追加する理由
粒子の背景は、WordPress サイトに視覚的な興味とインタラクティブ性の層を追加し、訪問者にとってより魅力的で記憶に残るものにします。
たとえば、クリエイティブ エージェンシーまたはデザイン ポートフォリオを運営している場合、Particle.js を使用して、あなたの創造性とデザイン スキルを示す人目を引く視覚効果を作成できます。 パーティクルの背景を使用して、ヘッダー、ヒーロー セクション、またはその他のサイト セクションの動的で視覚的に魅力的な背景を作成できます。

Particle.js は、独自の創造的な読み込みアニメーションを作成して、サイトの読み込みを待っている間、訪問者を引き付けて楽しませることもできます。 これは、低速の接続ではロードに時間がかかる可能性がある、大きな画像やビデオを含むエリアで特に重要です。
全体として、Particle.js は WordPress サイトに双方向性とダイナミズムを追加し、訪問者にとってより魅力的で記憶に残るものにする優れた方法です。
Particle.js の背景を WordPress サイトに追加する方法
初心者でも、パーティクルの背景を WordPress サイトに追加する方法はいくつかあります。
まず、パーティクル エフェクト機能が組み込まれた WordPress Particle.js プラグインまたは WordPress ページ ビルダーを使用できます。 通常、コーディングの知識や技術的なスキルは必要ないため、初心者にはこのオプションをお勧めします。
サイトにパーティクル エフェクトを追加するもう 1 つの方法は、particle.js を含む WordPress テーマを使用することです。 これは、新しいサイトを開始していて、まだ WordPress テーマが必要な場合に便利です。
最後のオプションは、カスタム コードを使用して手動で Web サイトにパーティクル エフェクトを追加することです。 このオプションは、コーディングに慣れている場合にのみお勧めします。
このガイドでは、WordPress プラグインを使用する最も簡単なオプションを使用します。 始めましょう!
- SeedProd を使用して WordPress セクションにパーティクル背景を追加する
- パーティクル バックグラウンド WP プラグインを使用する
- よくある質問
SeedProd を使用して WordPress セクションにパーティクル背景を追加する
まず、WordPress ページ ビルダー プラグインを使用して、その機能に組み込まれたparticle.js ライブラリを使用します: SeedProd.

SeedProd は、100 万人以上のユーザーを抱える、WordPress 向けの最高の Web サイトおよびページビルダーです。 ドラッグ アンド ドロップ ビルダーを使用して、カスタムの WordPress テーマ、ランディング ページ、WooCommerce Web サイト、およびコードを記述せずにその他のレイアウトを作成できます。
何百もの既製のページ テンプレート、デザイン要素、組み込みのパーティクル バックグラウンドを使用して、見事なパーティクル アニメーションをわずか数分で作成できます。
以下の手順に従って、SeedProd を使用してサイトに粒子の背景を追加します。
ステップ 1. SeedProd をインストールしてアクティブ化する
まず、ここをクリックして SeedProd の使用を開始し、プラグインをダウンロードします。 次に、WordPress ウェブサイトにプラグインをインストールして有効にします。
これについてサポートが必要な場合は、SeedProd のインストールに関するドキュメントを参照してください。 インストール プロセスと、プラグイン ライセンス キーの検索とアクティブ化について説明します。
ステップ 2. 既製のテンプレートを選択する
次のステップは、既成のテンプレートを選択することです。 選択するテンプレートの種類は、WordPress テーマを作成するかランディング ページを作成するかによって異なります。
SeedProd の Theme Builder を使用すると、完全な WordPress テーマをゼロから作成できます。 ただし、このオプションを選択すると、既存の Web サイトのデザインが上書きされます。
または、Landing Page Builder を使用すると、既存のテーマに手を加えることなく任意のページを作成できます。 このガイドでは、このオプションを使用します。
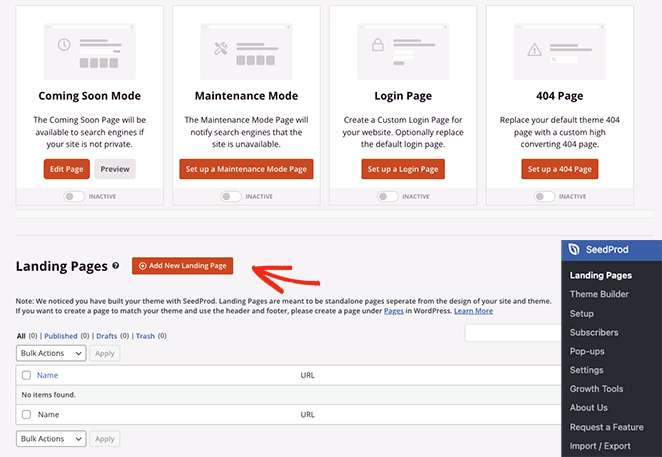
WordPress 管理ダッシュボードから、 SeedProd » Landing Pagesに移動します。 このページでは、上部にさまざまなページ モードが表示され、独自のカスタム ページを作成するオプションが表示されます。

[新しいランディング ページを追加]ボタンをクリックします。
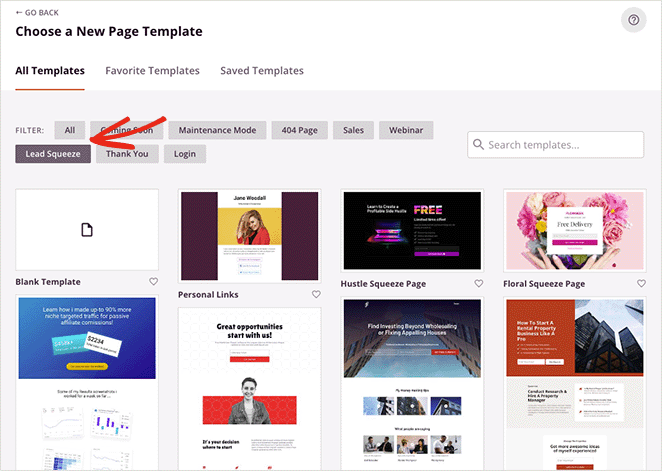
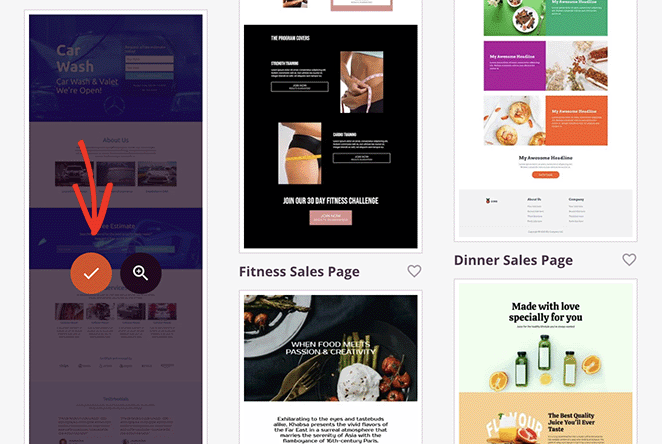
ここでは、何百もの既製のランディング ページ テンプレートから選択できます。

上部のタブをクリックすると、次のような種類でフィルターできます。
- 近日公開
- メンテナンスモード
- 404ページ
- 販売
- ウェビナー
- リードスクイーズ
- ありがとう
- ログイン
テンプレートのデザインを選択するには、オレンジ色のチェックマーク アイコンをクリックします。

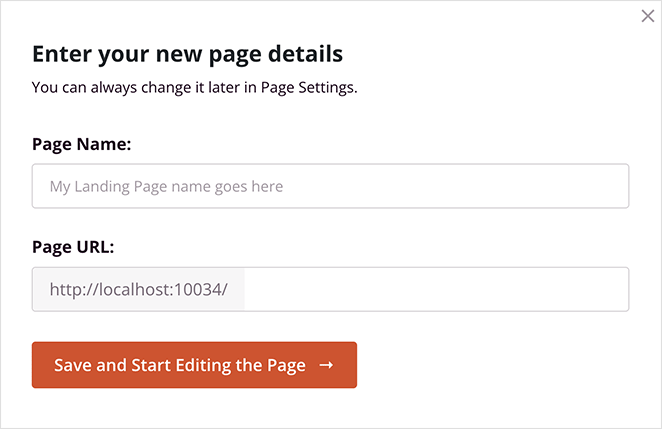
これにより、ランディング ページ名を入力できるポップアップ ウィンドウが開きます。 SeedProd はランディング ページのスラッグ (URL) を自動的に生成しますが、必要に応じてこれを変更できます。

これらの詳細に満足したら、 [保存してページの編集を開始]ボタンをクリックします。
ページ ビルダーの操作
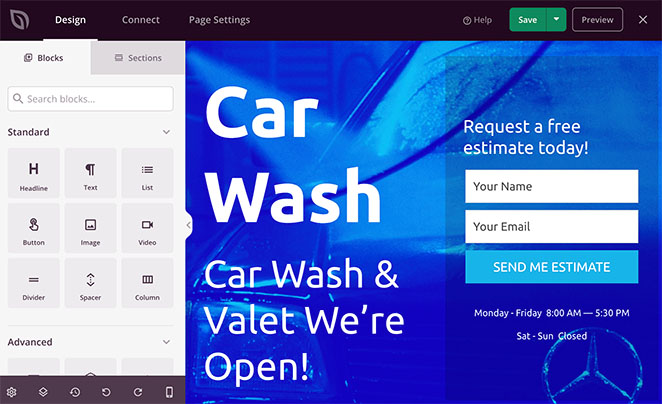
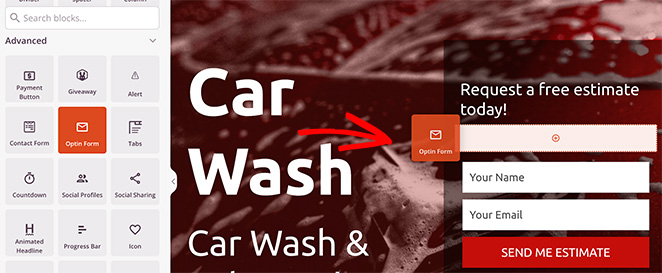
テンプレートが SeedProd のドラッグ アンド ドロップ ビジュアル エディターで開きます。 左側のパネルにブロック、セクション、設定が表示され、右側にライブ プレビューが表示されます。

プレビューの任意の場所をクリックすると、その要素の設定を表示およびカスタマイズし、変更をリアルタイムで確認できます。
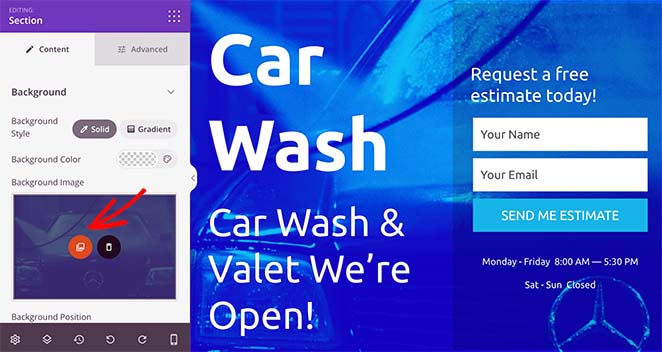
たとえば、メイン ヘッダー セクションをクリックすると、左側のパネルにその設定が開きます。 そこから、新しい背景画像を選択し、別の背景位置を選択し、カラー オーバーレイで背景を薄暗くすることができます。

さらに、新しい要素を左側のブロック パネルからドラッグして所定の位置にドロップすることで、新しい要素をテンプレートに追加できます。

手順 3. パーティクル バックグラウンドを有効にしてカスタマイズする
前述したように、SeedProd には、ページ ビルダーの設定に組み込まれたparticle.js があります。 現在、この機能はどのページ セクションでも使用できます。
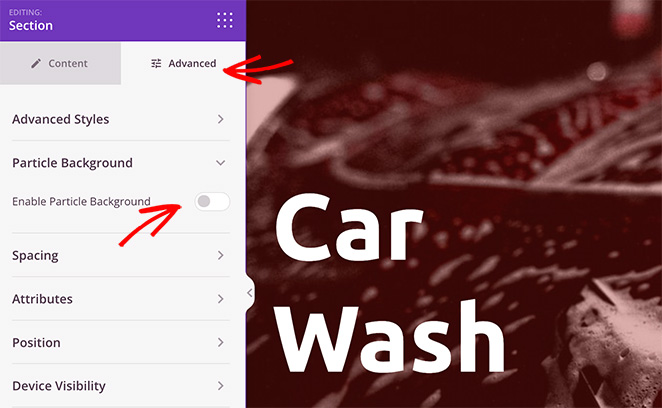
これを行うには、紫色の境界線が表示されるまで任意のセクションをクリックし、 [詳細設定]タブを選択します。

[パーティクル バックグラウンド] 見出しを見つけて展開し、 [パーティクル バックグラウンドを有効にする]トグルをオンの位置に切り替えます。
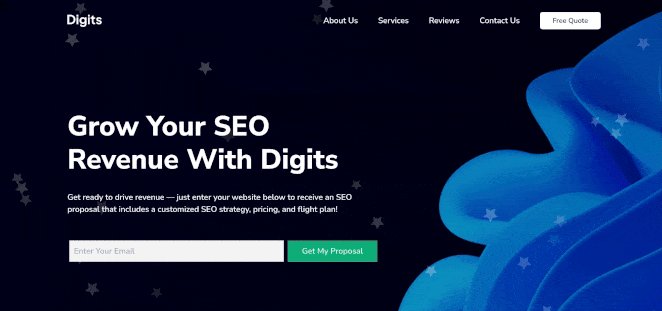
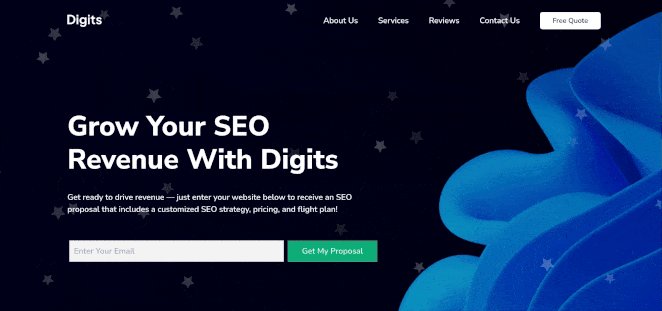
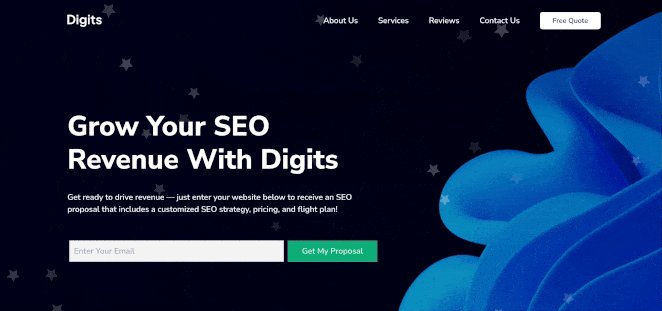
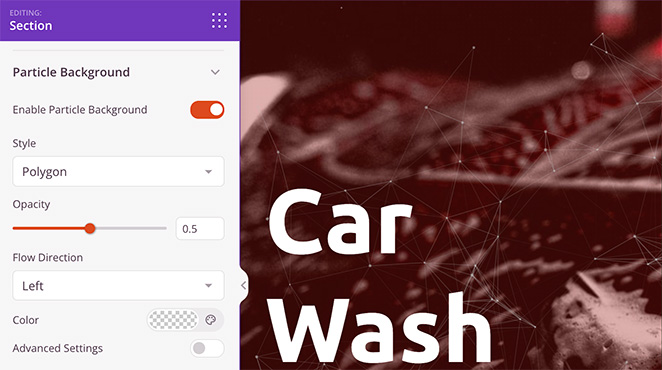
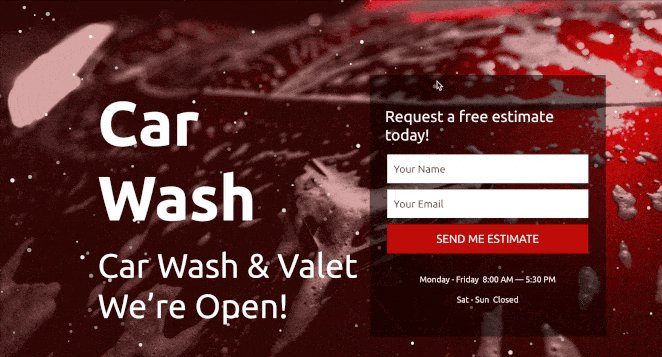
すぐに、セクションの背景にポリゴン アニメーション効果が表示されます。

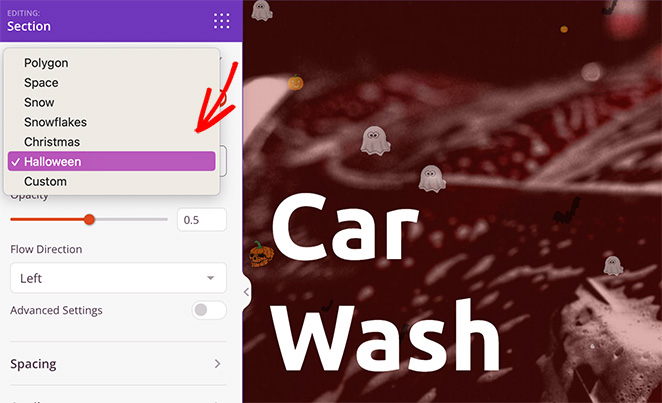
[スタイル] ドロップダウン メニューをクリックすると、パーティクルを次のいずれかに変更できます。
- 空
- 雪
- 雪片
- クリスマス
- ハロウィン
- カスタム

粒子のスタイルを選択したら、粒子の不透明度、流れの方向、および色を設定できます。

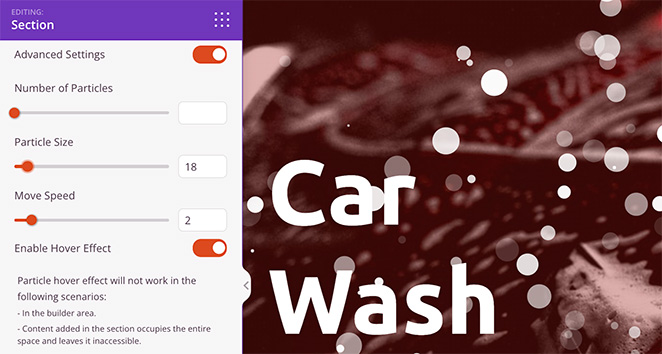
パーティクルのカスタマイズをより詳細に制御する場合は、 [詳細設定]切り替えを有効にします。
ここでは、パーティクルの数を増やしたり、パーティクル サイズを変更したり、セレクタを使用してパーティクルの移動速度を調整したりできます。

注:パーティクルの数を増やすと、ページの速度に影響を与える可能性があります。 最高のパフォーマンスを得るには、この設定をできるだけ低くすることをお勧めします。
同じパネルには、パーティクル ホバー効果を有効にするオプションがあります。 有効にすると、カーソルをパーティクルの上に移動すると、パーティクルが散らばります。 ただし、この効果を確認できるのは、ページ ビルダー以外でページをプレビューする場合のみです。
カスタム パーティクル バックグラウンドの追加
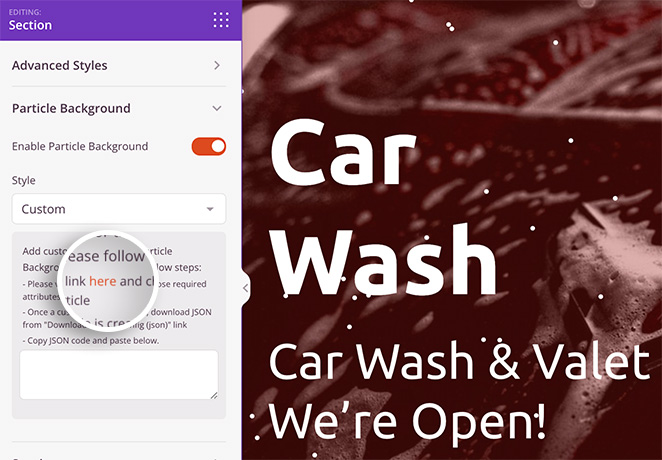
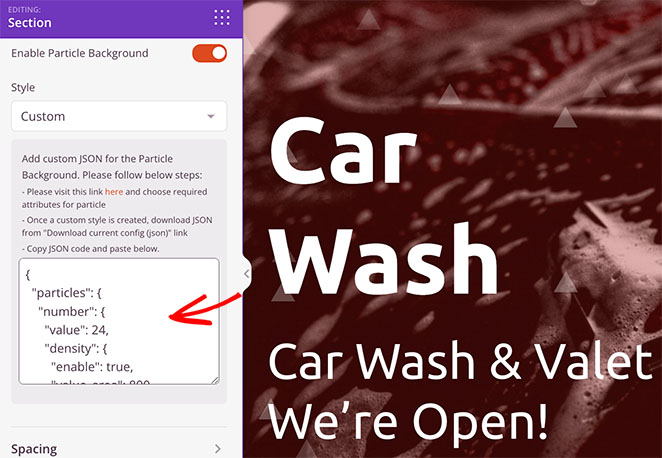
カスタム パーティクル エフェクトを追加する場合は、[スタイル] ドロップダウン メニューから[カスタム]オプションを選択するだけです。 ご覧のとおり、手順では、カスタム JSON ファイルを追加する必要があることが示されています。

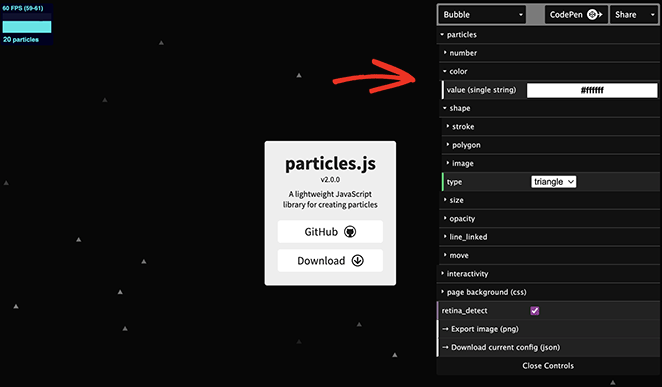
幸いなことに、手順には vincentgarreau.com/particle.js へのリンクが含まれています。この JavaScript ライブラリを使用すると、ポイントしてクリックするだけでパーティクル バックグラウンドのカスタム属性を設定できます。
パーティクル json 構成パネルでは、カスタムの形状、密度、サイズ、速度、色などを選択できます。 背景にカスタム CSS を設定して、動きの効果を有効にすることもできます。

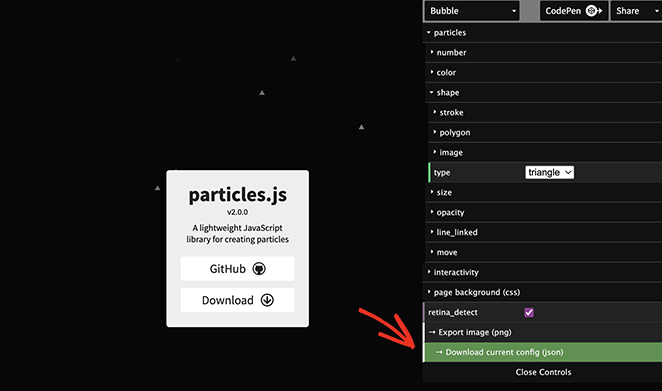
パーティクルの設定に問題がなければ、[現在の構成をダウンロード] の見出しをクリックします。 これにより、構成ファイルがコンピューターにダウンロードされます。

ファイルからコードを開いてコピーし、ページ ビルダーの空のボックスに貼り付けます。

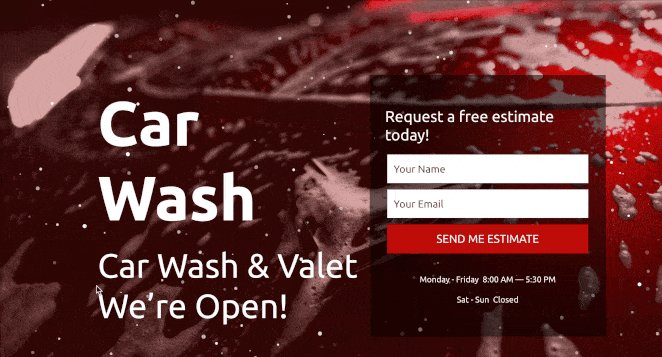
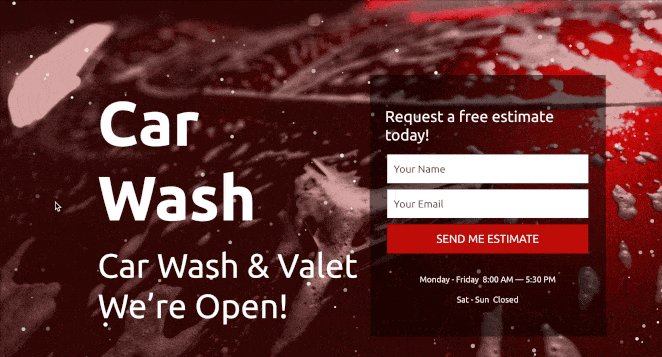
カスタム パーティクル バックグラウンドがすぐに表示されます。
そこから、希望どおりの外観になるまで、ランディング ページのカスタマイズを続けます。 [保存]をクリックして変更を保存することを忘れないでください。
ステップ 4. 変更を公開する
ランディング ページのカスタマイズに満足したら、それを公開する準備が整いました。
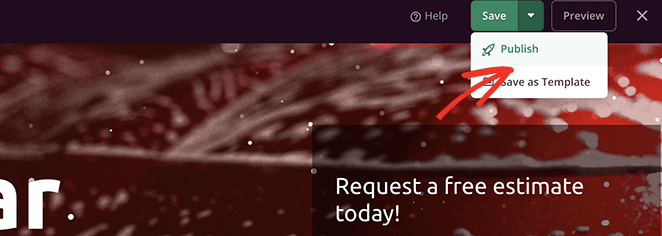
これを行うには、[保存] ドロップダウン矢印をクリックし、 [公開]をクリックします。

これで、ランディング ページにアクセスして、パーティクル バックグラウンドの動作を確認できます。

パーティクル バックグラウンド WP プラグインを使用する
WordPress サイトにパーティクルの背景を追加するもう 1 つの方法は、Particle Background WP プラグインを使用することです。
これは、WordPress の無料のparticle.js プラグインです。 ただし、そのカスタマイズ オプションは、SeedProd ほど簡単でも広範でもありません。
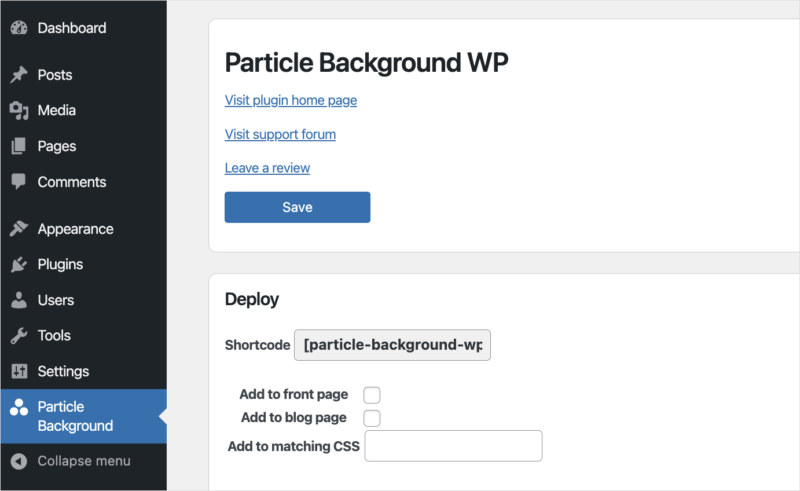
まず、WordPress Web サイトに Particle Background WP をインストールしてアクティブ化する必要があります。 次に、WordPress 管理パネルの[パーティクル バックグラウンド]メニュー項目をクリックします。

最初のパネルでは、フロント ページやブログ ページ、またはショートコードでパーティクル バックグラウンド バナーを表示できます。 ブログページのバナーを有効にしました。
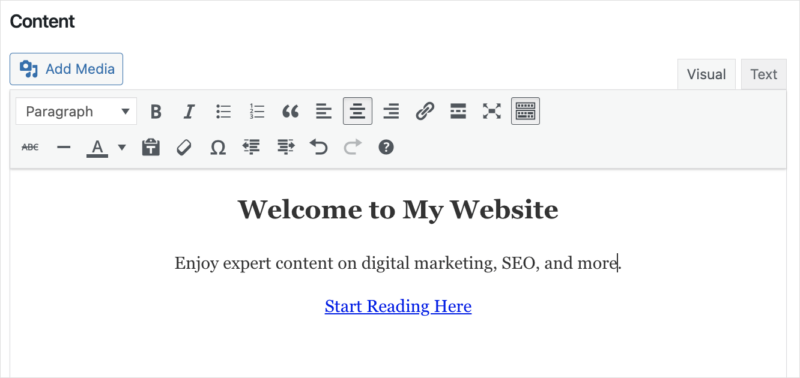
その下には、WYSIWYG エディターでカスタマイズできるコンテンツ領域があります。 ここでは、バナーの見出し、説明、行動を促すフレーズを入力できます。

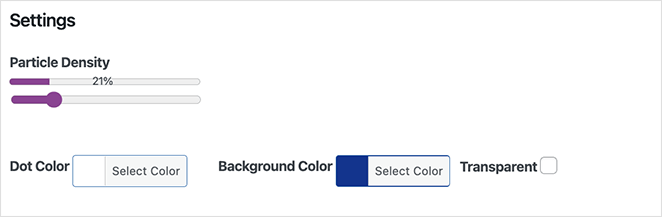
次のパネルには、密度、色、背景色などの粒子のカスタマイズ オプションが含まれています。 カスタム CSS を入力することもできます。

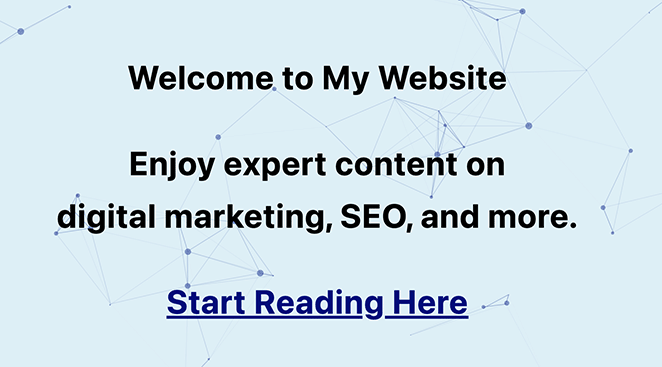
変更を保存した後、ブログ ページにアクセスすると、パーティクルの背景が配置されたバナーが表示されます。

ショートコードを使用して、任意のページまたは投稿に同じバナーを追加することもできます. ただし、SeedProd のように、バナーはコンテンツの背後ではなく、コンテンツの上に配置されることに注意してください。
Particle.js を WordPress に追加するその他の方法
パーティクル .js を WordPress サイトに追加する他の方法をまだ探している場合は、次のツールが役立つ場合があります。
- Elementor 用の究極のアドオン: このアドオンを使用すると、Elementor ページ ビルダー プラグインを使用して作成したページにパーティクル エフェクトを追加できます。
- Beaver Builder 用の究極のアドオン: Beaver Builder プラグインを使用して作成されたページにパーティクル アニメーションを追加します。
- 手動: このアプローチは、HTML、PHP、JavaScript、およびその他のコーディング言語に慣れている場合にのみお勧めします。
最終的に、パーティクル バックグラウンドを WordPress に追加する最も簡単な方法は、SeedProd を使用することです。 使いやすく、コーディングは不要で、数回クリックするだけでセットアップできる多数のカスタマイズ オプションがあります。
よくある質問
いいえ、WordPress に粒子の背景を追加するのにコーディング経験は必要ありません。 SeedProd にはコード不要のインターフェースがあり、コードなしでサイトに効果を簡単に追加できます。
particle.js の背景は視覚的に魅力的ですが、追加の JavaScript が必要であり、Web サイトの読み込み時間が遅くなる可能性があります。 サイトを最適化して、読み込みが速く、ユーザー エクスペリエンスに悪影響を及ぼさないようにすることが重要です。
サイトの最も重要な領域では、低密度の粒子の背景のみを使用することをお勧めします。
はい! SeedProd を使用すると、粒子の色、形状、密度、およびその他のパラメーターをカスタマイズして、Web サイトにユニークで視覚的に魅力的な効果を作成できます。
はい、適切に最適化されていれば、particle.js の背景はモバイル フレンドリーになります。 ただし、さまざまなデバイスや画面サイズでパーティクル バックグラウンドをテストして、ユーザー エクスペリエンスに悪影響を及ぼさないようにすることが重要です。 これは、SeedProd のビルトイン モバイル プレビュー機能で行うことができます。
粒子の背景に加えて、視差スクロール、ビデオの背景、アニメーションのグラデーションなど、WordPress サイトでいくつかの種類のアニメーションの背景を使用できます。 これらの効果は、視覚的に魅力的でダイナミックなエクスペリエンスを作成するのに役立ちます。
そこにあります!
このガイドが、WordPress でパーティクル背景を作成する方法を学ぶのに役立つことを願っています. 新しいパーティクルの背景を補完する最高の WordPress フォト ギャラリー プラグインに関するこのガイドもお勧めです。
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。