WordPressでプログラムで投稿やページを作成する方法
公開: 2021-09-16あなたのサイトに投稿やページを追加するための代替手段を探していますか? あなたは正しい場所に来ました。 このガイドでは、WordPressでプログラムで投稿やページを作成する方法を紹介します。
世界最大のコンテンツ管理システム(CMS)として、投稿やページの公開はその主な機能の1つです。 当初、WordPressは、Webサイトの所有者がサイトを作成および管理するのを支援するために作成されました。 今日では、あらゆる種類のサイト向けの完全なソリューションになっています。
ブログやオンラインストアで人気があるほか、カタログからディレクトリ、掲示板、Wiki、個人ポートフォリオ、フォーラム、さらにはソーシャルメディアネットワークまで、WordPressで構築された他の多くの種類のWebサイトがあります。
すべてのWebサイト(静的サイトを除く)は、特定の頻度で特定の種類のコンテンツを公開します。 投稿とページは、製品、コメント、レビューなどの他のタイプと比較して、最も基本的なタイプのコンテンツです。
プログラムで投稿やページを作成する理由と方法を理解する前に、それらの違いをよりよく理解しましょう。 これは、グッドプラクティスに従い、起こりうる問題を回避するのに役立ちます。
投稿とページの違い
1)投稿
WordPressでは、投稿はWebサイトが価値のある更新されたコンテンツをユーザーに配信する方法です。 ウェブサイトは定期的に投稿することが期待されていますが、サイトの種類によって大きく異なります。 ニュースブログは企業サイトよりもはるかに頻繁にコンテンツを投稿するため、Webサイトへの投稿数は大きく異なります。
投稿は通常、Webサイトに時系列の逆順でリストされます。 つまり、最新の公開された投稿がリストの一番上に表示されます。 ただし、投稿をスティッキーにして、Webサイトのどこかに永続的に表示することもできます。
数百または数千の投稿がある大規模なサイトでは、分類法を正しく使用することが、ユーザーが任意の投稿を簡単に見つけられるようにするための鍵となります。 カテゴリとサブカテゴリをナビゲートし、タグリストを確認し、検索ボックスを使用することに注意してください。 詳細については、メニューにカテゴリを追加する方法に関する投稿をご覧ください。
2)ページ
投稿とは異なり、ページは投稿よりも静的であることが意図されています。 ただし、多くの場合、常に更新されるコンテンツが含まれています。 たとえば、ショップページまたはカテゴリページには確かにコンテンツが更新されますが、製品の更新ごとに新しいショップページを公開しないため、これらはページのままです。
「Aboutus」、「Who we are」、「Contact」、「Documentation」などのページは主に静的コンテンツであるため、通常、頻繁に更新されることはありません。
投稿とページのもう1つの違いは、タグとカテゴリです。 投稿には、整理を容易にし、検索ボックスで使用するためのカテゴリとタグを含めることができますが、ページには分類法がありません。
詳細については、ページを作成するさまざまな方法を説明しているガイドをご覧ください。 さらに、WordPressの投稿タイプを変更するためのチュートリアルをご覧になることをお勧めします。
プログラムで投稿やページを作成するのはなぜですか?
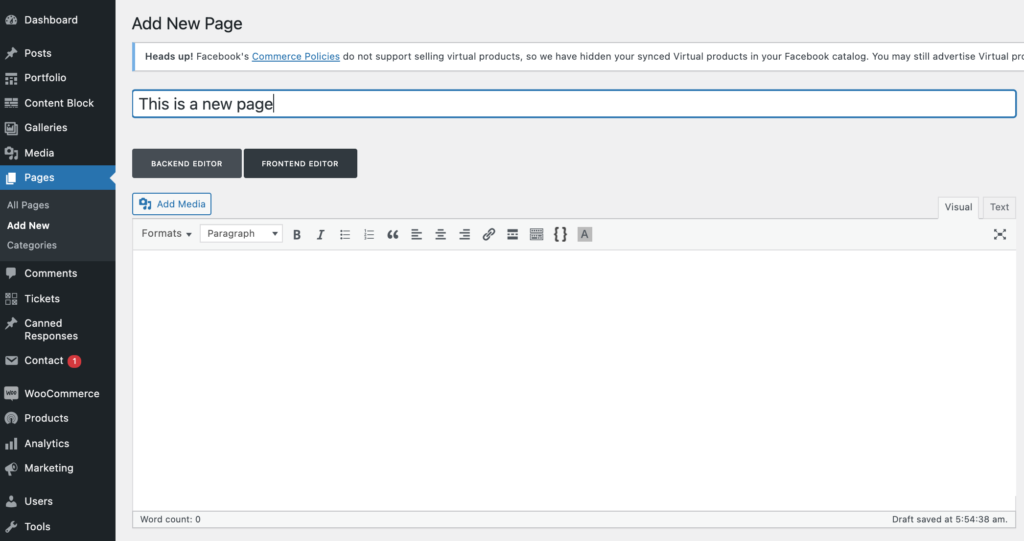
WordPressダッシュボードから投稿やページを作成する方法をおそらくご存知でしょう。 [投稿/ページ]> [新規追加]に移動して、名前、コンテンツを追加し、カテゴリを選択するだけです。

ただし、より高度なプロジェクトに取り組んでいる場合は、別のソリューションが必要になる場合があります。 たとえば、特定の要件を満たすため、または特定のユーザーのアクセスを制限するために公開プロセスを自動化する必要がある場合です。 これがあなたの場合であるならば、プログラムでワードプレスの投稿とページを作成することを学ぶことは非常に役に立ちます。
WordPressの投稿とページをプログラムで公開する方法
このセクションでは、WordPressでプログラムで投稿やページを作成する方法を紹介します。 以下のコードで説明しますが、プロセスを簡単にするためのプログラミングスキルを持っていることをお勧めします。
注:いくつかのコアファイルを編集するため、開始する前に、サイトをバックアップすることをお勧めします。 さらに、まだ子テーマを持っていない場合は子テーマを作成するか、これらの子テーマプラグインのいずれかを使用します。
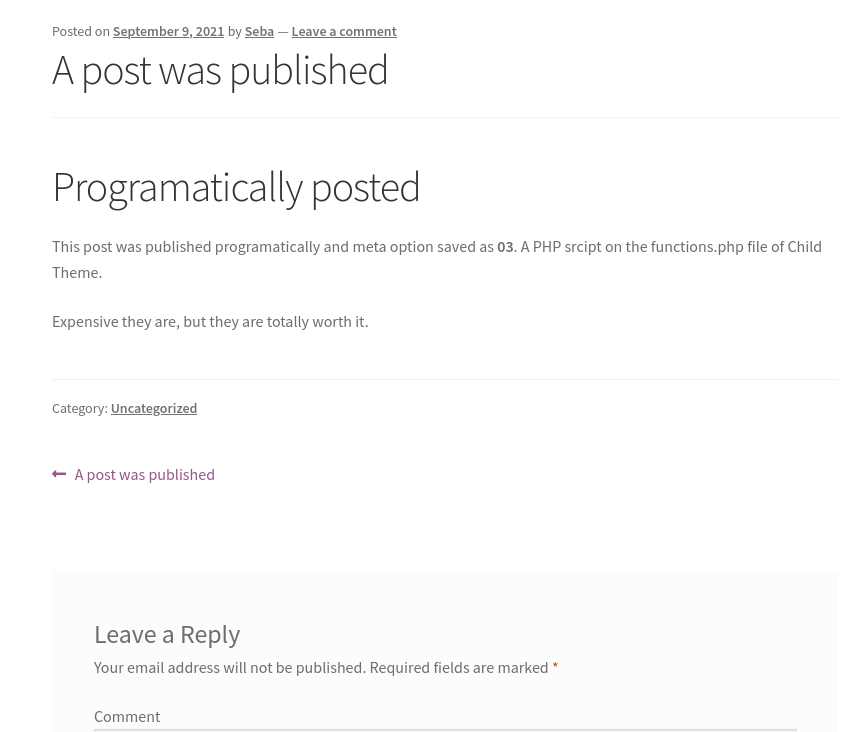
投稿を公開する方法
これは、投稿と以下のコードの説明を自動的に公開する完全なスクリプトです。 子テーマのfunctions.phpファイルにコードを貼り付ける必要があることに注意してください
add_action( 'admin_init'、 'QuadLayers_publish_post');
関数QuadLayers_publish_post(){
if(get_option( 'post_is_published_01')!= 'yes'){
$ postType = '投稿';
$ userID = 1;
$ categoryID = '1';
$ postStatus = '公開';
$ LeadTitle = '投稿が公開されました' .date( "n / d / Y");
$ LeadContent = '<h1>プログラムで投稿</ h1> <p>この投稿はプログラムで公開され、メタオプションは<b> post_is_published_01 </ b>として保存されました。 子テーマのfunctions.phpファイル内のPHPsrcipt。</ p> ';
$ leadContent。= '<!-more-> <p>高価ですが、それだけの価値があります。</ p>';
#ビルド時間と日付
$ timeStamp = $ minutesCounter = 0;
$ iCounter = 1;
$ minutesIncrement = 1;
$ AdjustClockMinutes = 0;
$ minutesCounter = $ iCounter * $ minutesIncrement;
$ minutesCounter = $ minutesCounter + $ AdjustClockMinutes;
$ timeStamp = date( 'Ymd H:i:s'、strtotime( "+ $ minutesCounter min"));
#投稿を作成
$ new_post = array(
'post_title' => $ LeadTitle、
'post_content' => $ LeadContent、
'post_status' => $ postStatus、
'post_date' => $ timeStamp、
'post_author' => $ userID、
'post_type' => $ postType、
'post_category' => array($ categoryID)
);
#公開する!
$ post_id = wp_insert_post($ new_post);
update_option( 'post_is_published_01'、 'yes');
}
}
投稿を公開する前にその投稿が存在するかどうかわからないため、投稿が公開された場所に登録する必要があります。 これを行わないと、バックエンド画面が読み込まれるたびに投稿が公開されます。

データベースのオプションテーブルは、これを行うための正しい場所です。 投稿を公開した後、 update_option()関数を使用してpost_is_published_01というオプションを保存しています。 そして、オプションがget_option()で存在するかどうかをチェックします。 このオプションがデータベースに存在する場合、スクリプトは何もしません。
スクリプトを再度実行するには、オプションの名前をpost_is_published_02または任意の名前に変更するだけです。
if()条件内では、最初のブロックで投稿のコンテンツをどのように定義するかを確認できます。 そして、WordPressの要件に一致するように日時を準備する必要があります。
最後に、ポストパブリッシングを担当する関数はwp_insert_post()です。これは、関数で宣言された以前のすべてのデータを添付します。

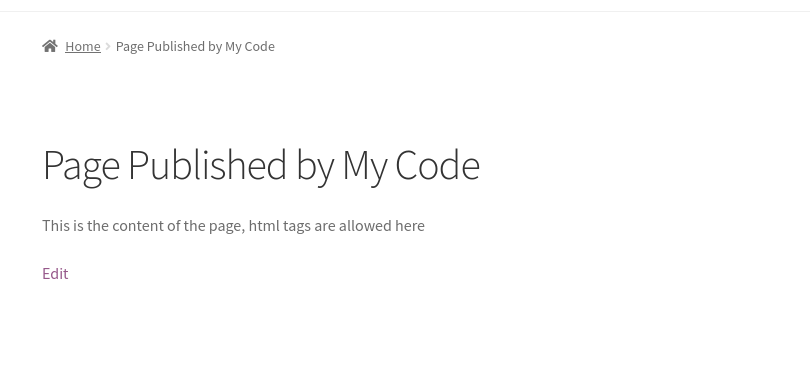
ページを公開する方法
プログラムでページを公開するのはもう少し簡単です。 このスクリプトでは、ページがすでに公開されているかどうかを確認するデータベースオプションはありません。
ページの関数は投稿とは異なり、投稿とページのWordPress関数も異なるため、 get_page_by_title()関数を使用して、以前に同じタイトルのページを公開したことがあるかどうかを確認できます。 次に、作成者、タイトル、名前など、ページに関する情報を挿入します。
次のスクリプトを使用して、WordPressWebサイトにページを公開します。
add_action( 'admin_init'、 'QuadLayers_publish_page');
関数QuadLayers_publish_page(){
$ check_page_exist = get_page_by_title( 'プログラムで公開されたページ'、 'OBJECT'、 'page');
if(empty($ check_page_exist)){
$ page_id = wp_insert_post(
配列(
'comment_status' => '閉じる'、
'ping_status' => 'close'、
'post_author' => 1、
'post_title' => ucwords( 'プログラムで公開されたページ')、
'post_name' => strtolower(str_replace( ''、 '-'、trim( 'プログラムで公開されたページ')))、
'post_status' => 'publish'、
'post_content' => '<p>これはページのコンテンツです。ここではhtmlタグを使用できます</ p>'、
'post_type' => 'page'、 'post_parent' => 'id_of_the_parent_page_if_it_available'));
}
} 結論
要約すると、このガイドでは、投稿とページの間にいくつかの重要な違いがあります。 投稿はより動的で分類法とカテゴリが含まれる傾向がありますが、ページはより静的で分類法がない傾向があります。
WordPressでは、組み込みのエディターを使用してページや投稿を簡単に作成できますが、特定の要件を満たすために公開プロセスを自動化する場合は、少しのコーディングでそれを学ぶことが役立つ場合があります。 その場合は、プログラムで投稿やページを作成する方法を学ぶことで、生活が楽になります。
このガイドでは、投稿とページを作成する方法と、スクリプトの違いについて説明しました。 これらのスクリプトをベースとして、サイトに合わせてカスタマイズすることをお勧めします。
少しのコードで投稿やページを作成してみましたか? 期待どおりに機能しましたか? 以下のコメントセクションでお知らせください。
この投稿を楽しんだら、次のことにも興味があるかもしれません。
- WordPressページをリダイレクトする方法
- WordPressで投稿タイプを変換する方法
- プログラムでWordPressカスタム投稿タイプを作成するためのガイド