HappyAddonsを使用してElementorWebサイトに価格表を作成する
公開: 2021-09-08あなたのウェブサイトの訪問者は価格設定ページから離れて漂流していて、あなたは期待されたコンバージョン率を失っていますか?
Happy Addonsの価格表ウィジェットを試して、Webサイトの新しい価格表を作成してください。 または、現在のものを再設計して、ユーザーエクスペリエンスを改善し、最終的にコンバージョン率を高めます。
価格表は、製品やサービスを提供するすべてのWebサイトにとって不可欠な機能です。 適切に設計された価格表は、Webサイトのコンバージョン率を高めるのに役立ちます。
このブログでは、HappyAddonsの価格表ウィジェットを使用して価格表のデザインを改善する方法について説明します。
始めましょう。
HappyAddonsの価格表ウィジェットを使用する必要がある理由

適切なツールが手元にあれば、ElementorWebサイトの価格表を作成するのは非常に簡単です。 Elementor自体は、美しいテーブルをデザインするための価格テーブルウィジェットを提供しています。 Elementorを使用すると、価格表の一般的な機能であるヘッダータイトル、価格、通貨と期間、販売モード、機能リスト、CTAボタン、および特別なリボンを追加できます。
ただし、さまざまなテーブルの高さの管理、ツールチップの追加、SVG画像のアップロードなどのより高度なオプションが必要な場合は、魅力的な価格表を設計する際に無制限の可能性が必要な場合は、HappyAddonsの価格表ウィジェットを検討する必要があります。
この便利なウィジェットを使用すると、カスタムテーブルを最初から作成できます。 また、事前構築テンプレートを使用して料金プランを表示し、貴重な時間を節約することもできます。
Happy Addonsのウィジェットを使用して、価格表を数分で設計およびカスタマイズする方法
Happy Addonsは、90以上の無料のプロフェッショナルなウィジェットと、多数のビルド済みのブロックとテンプレートが付属する、最高のElementorアドオンの1つです。
Happy AddonsのパワーをElementorと一緒に使用して、夢のWebサイトをデザインできます。
ブログの次のセグメントでは、Happy Addonsの機能を使用して、2つの簡単な方法で価格表を設計する方法について説明します。
- HappyAddonsウィジェットを使用して価格表を追加する
- HappyAddontsの既製のテンプレートブロックを使用してサイトの価格表を作成する
また、価格表の設計を開始する前に、Webサイトに次のプラグインが必要です。
- Elementor(無料)
- ハッピーアドオン(無料)
- Happy Addons Pro
HappyAddonsの無料版とプレミアム版の両方をインストールしてアクティブ化したことを確認してください。
最初の方法:HappyAddonsウィジェットを使用して価格表を追加する
Happy AddonsPricingTableウィジェットのコンテンツを管理および操作する方法を示しましょう。 デザインの構造を構築するために、最初にElementorキャンバスに3つの列を追加しました。
行きましょう。
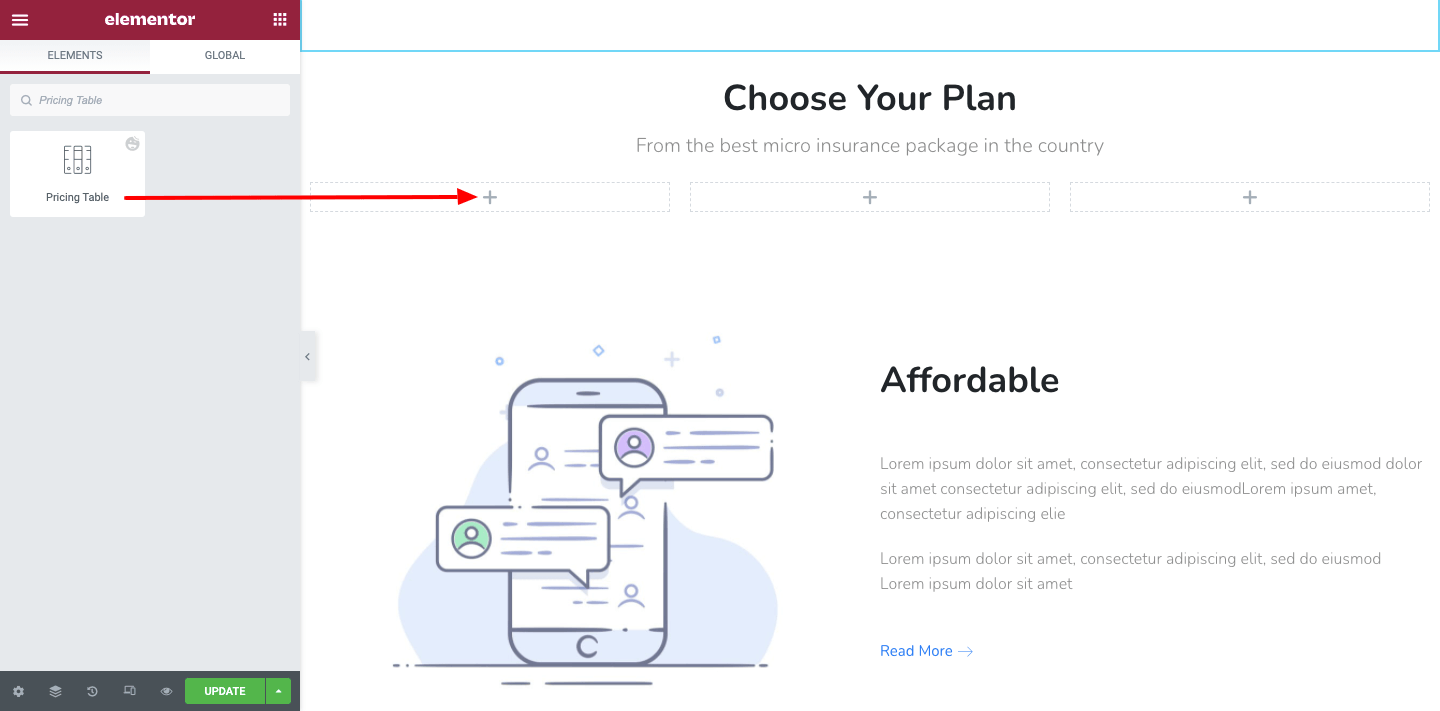
価格表ウィジェットの追加
まず、ページの優先部分に価格表ウィジェットを追加する必要があります。 左側のウィジェットエリアから見つけることができます。

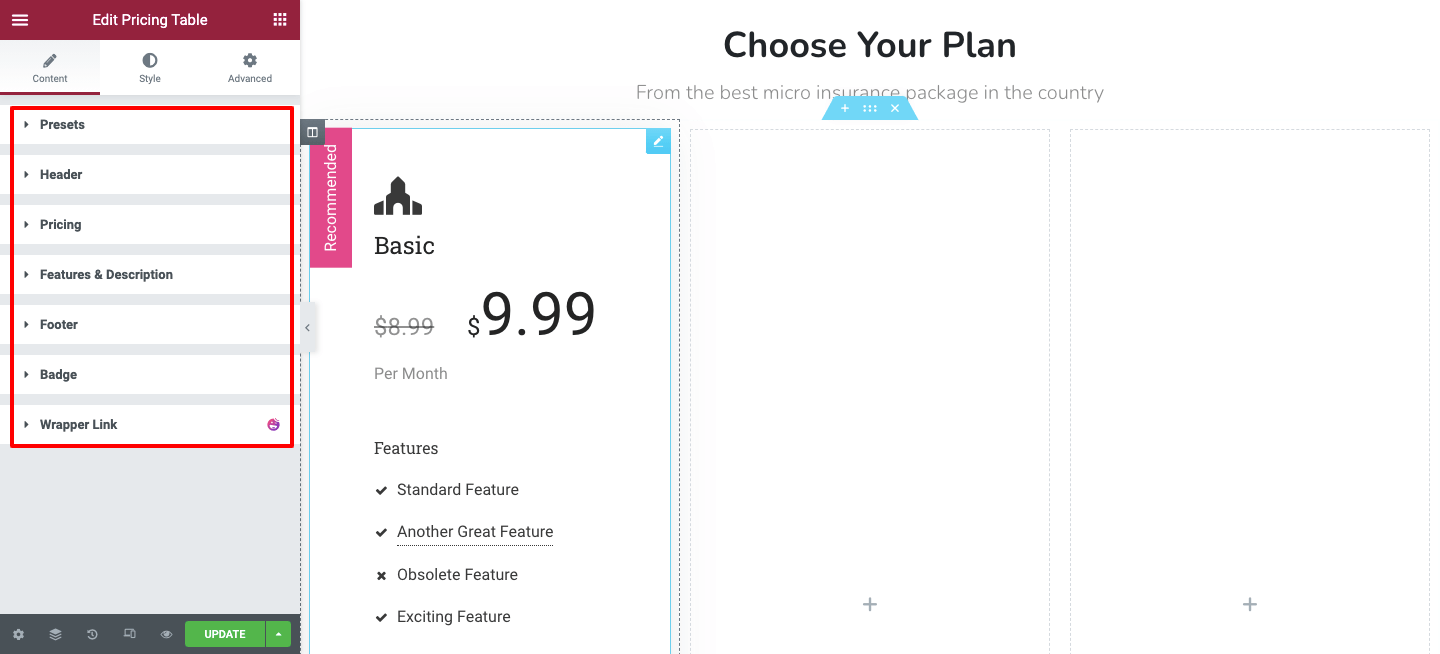
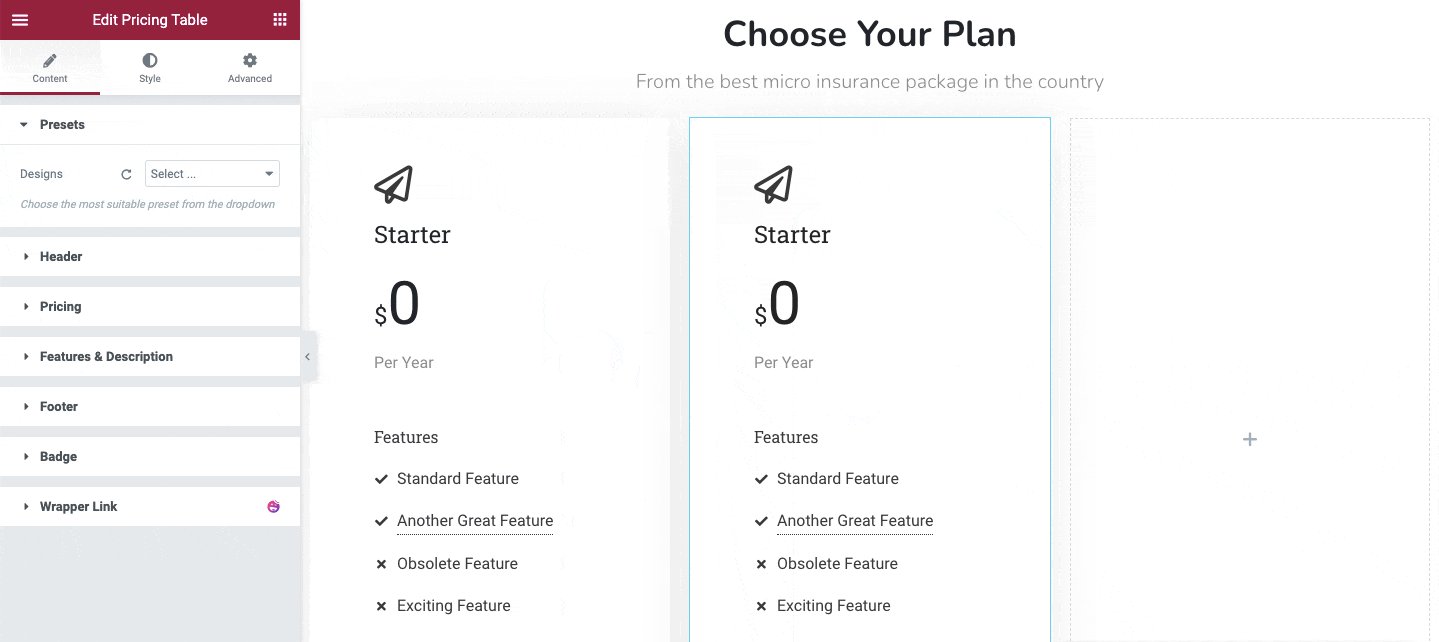
ウィジェットを追加すると、デフォルトの価格表のデザインが表示され、ここのコンテンツ領域で独自にカスタマイズできます。 これらは、テーブルの内容を管理するのに役立つオプションです。
- プリセット
- ヘッダ
- 価格設定
- 機能と説明
- フッター
- バッジ

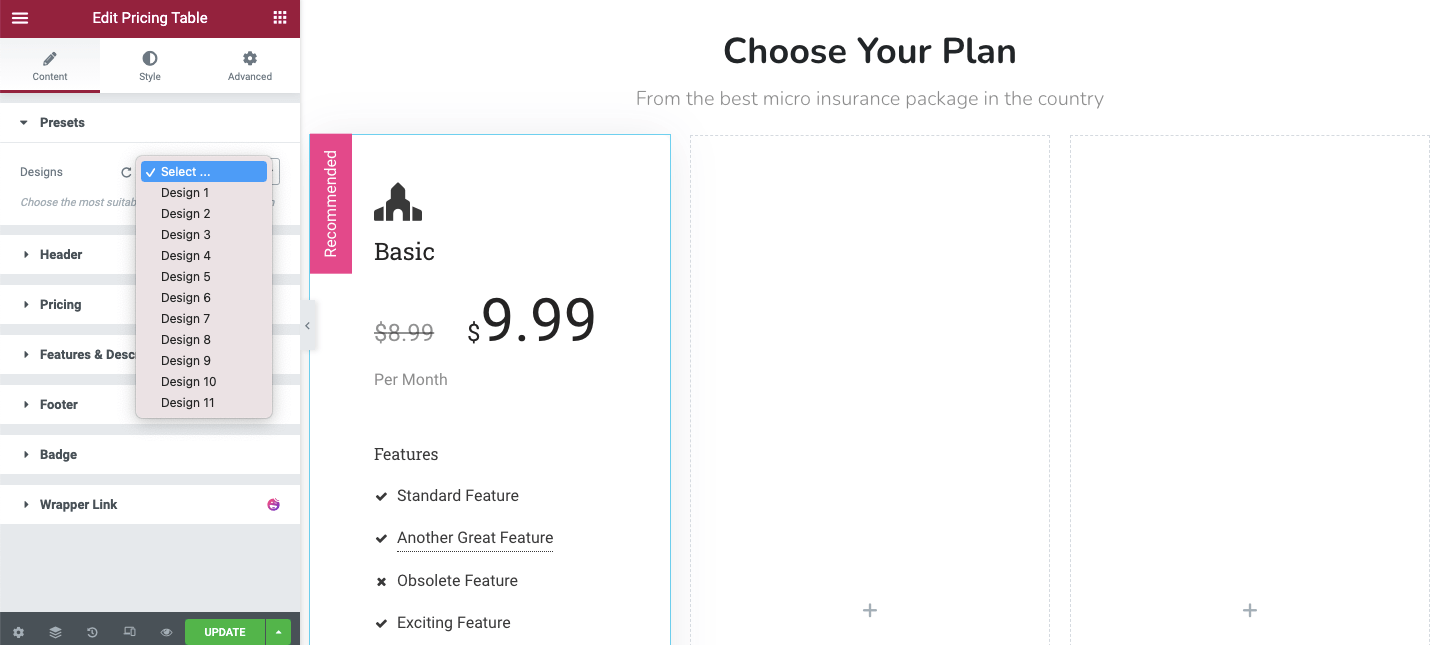
プリセットデザイン
[コンテンツ]- >[プリセット]で、テーブルのデザインを設定できます。 ここで11のデザインを入手できます。 必要に応じて優先するものを選択してください。

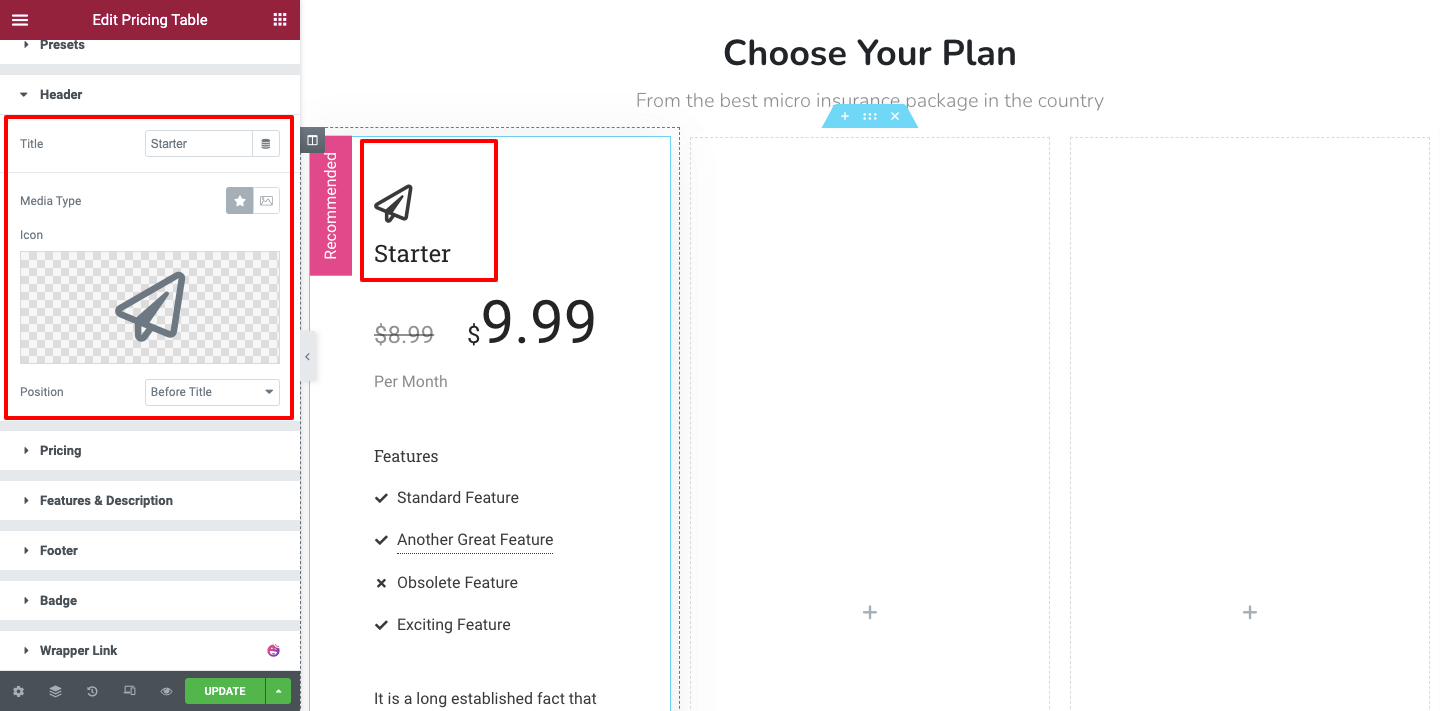
ヘッダーコンテンツの管理
テーブルヘッダーを管理するには、ヘッダー領域に移動します。 ここで、ヘッダーコンテンツのタイトル、アイコン、および位置を追加できます。

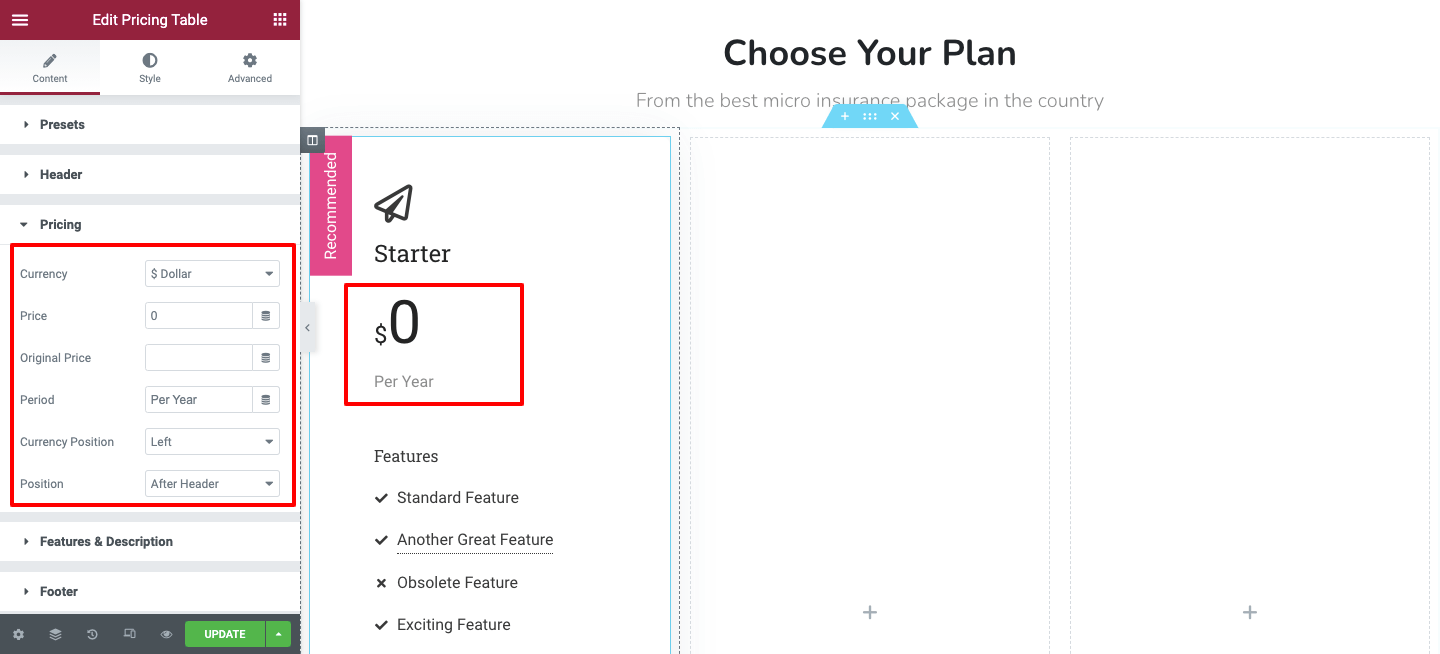
価格コンテンツの設定
これで、[コンテンツ]- >[価格設定]領域で価格設定プランを設定できます。 ここで、通貨、価格、元の価格を追加し、通貨ポジション、および価格設定ポジション全体を設定できます。

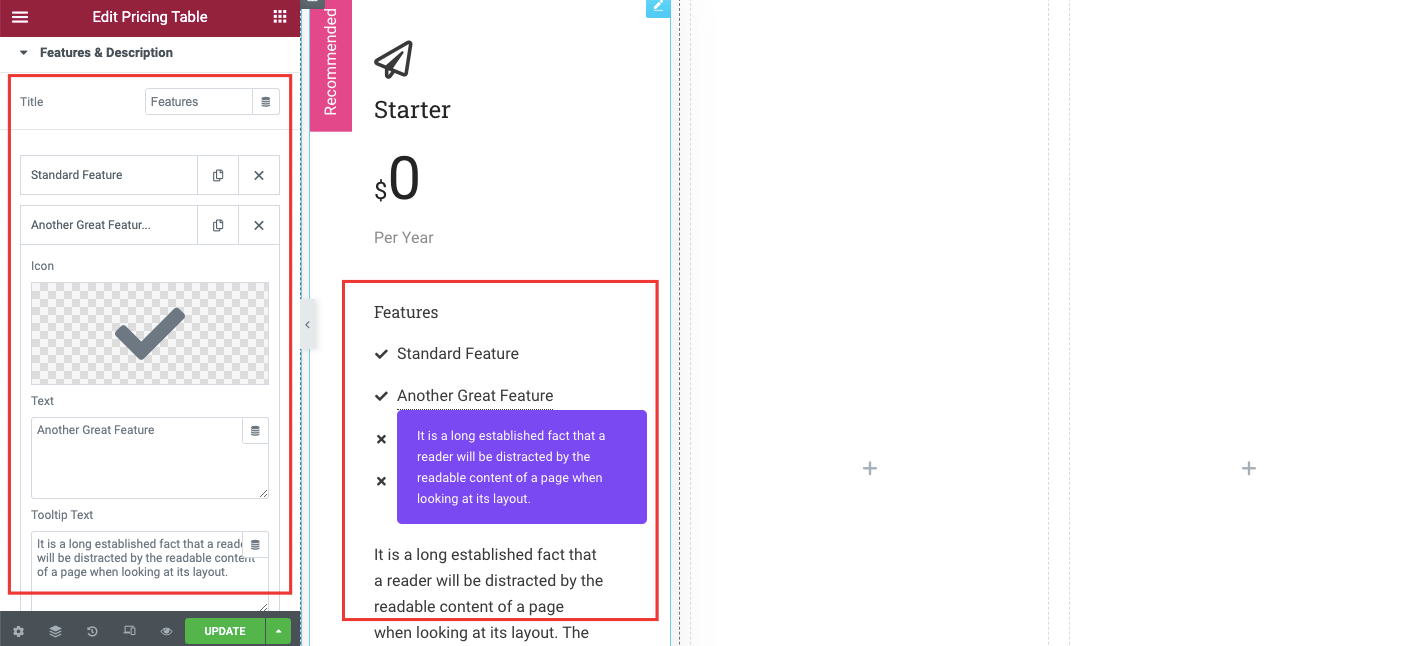
機能と説明
機能と説明オプションは、料金プランの詳細を追加するのに役立ちます。 複数のアイテムと特定の説明を追加できます。 ツールチップテキストを記述し、独自の方法で機能の配置を定義することもできます。

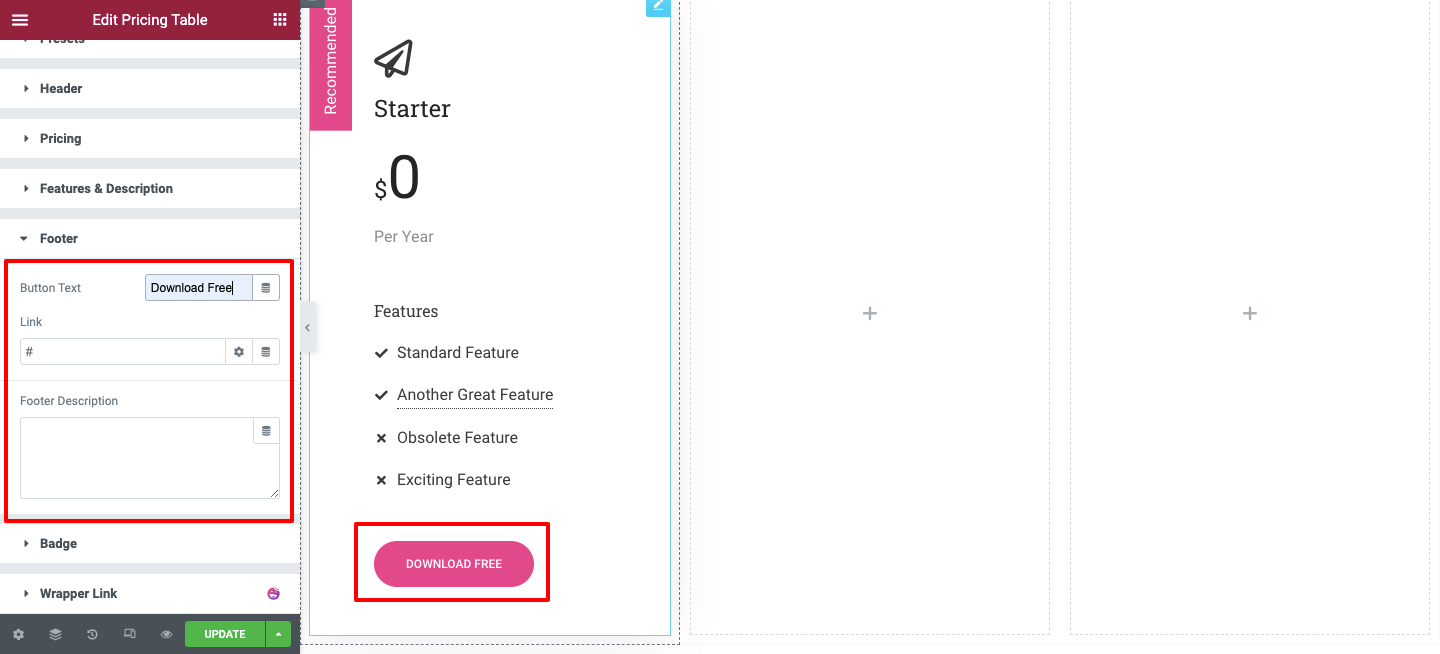
価格表フッターの内容
価格表のボタンの内容を変更する場合は、ここのフッターセクションで変更できます。 ボタンのテキスト、カスタムリンク、フッターの説明も追加できます。

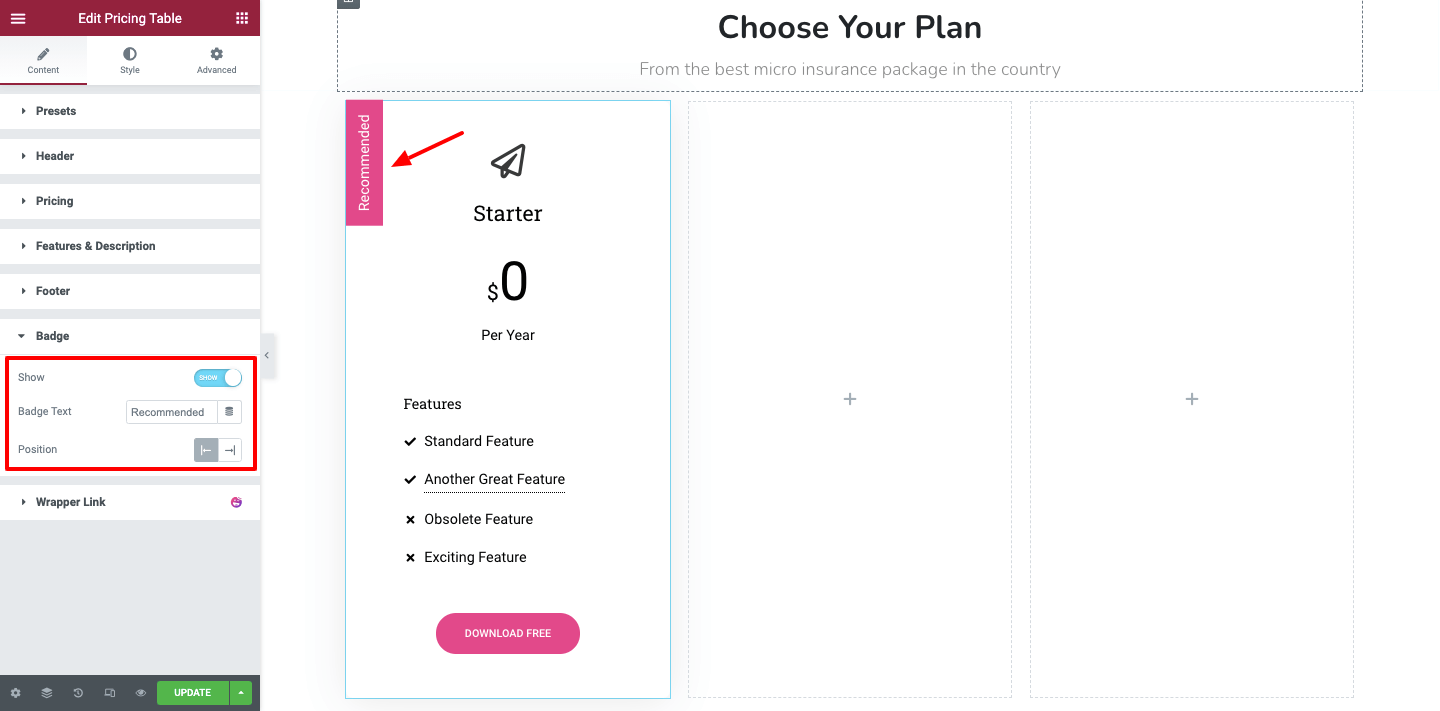
バッジ
計画を目立たせるためにバッジを表示したいですか? これを行うには、バッジオプションからバッジを表示および非表示にします。 バッジのテキストを書き、その位置も設定します。


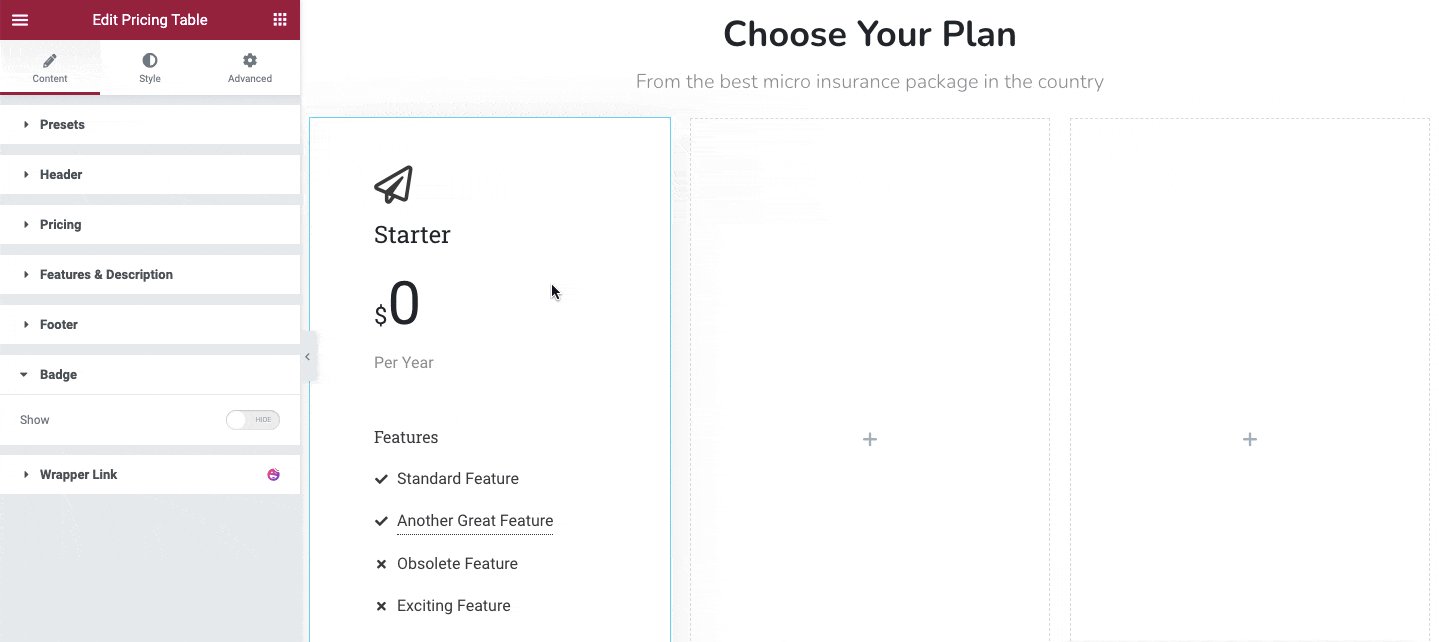
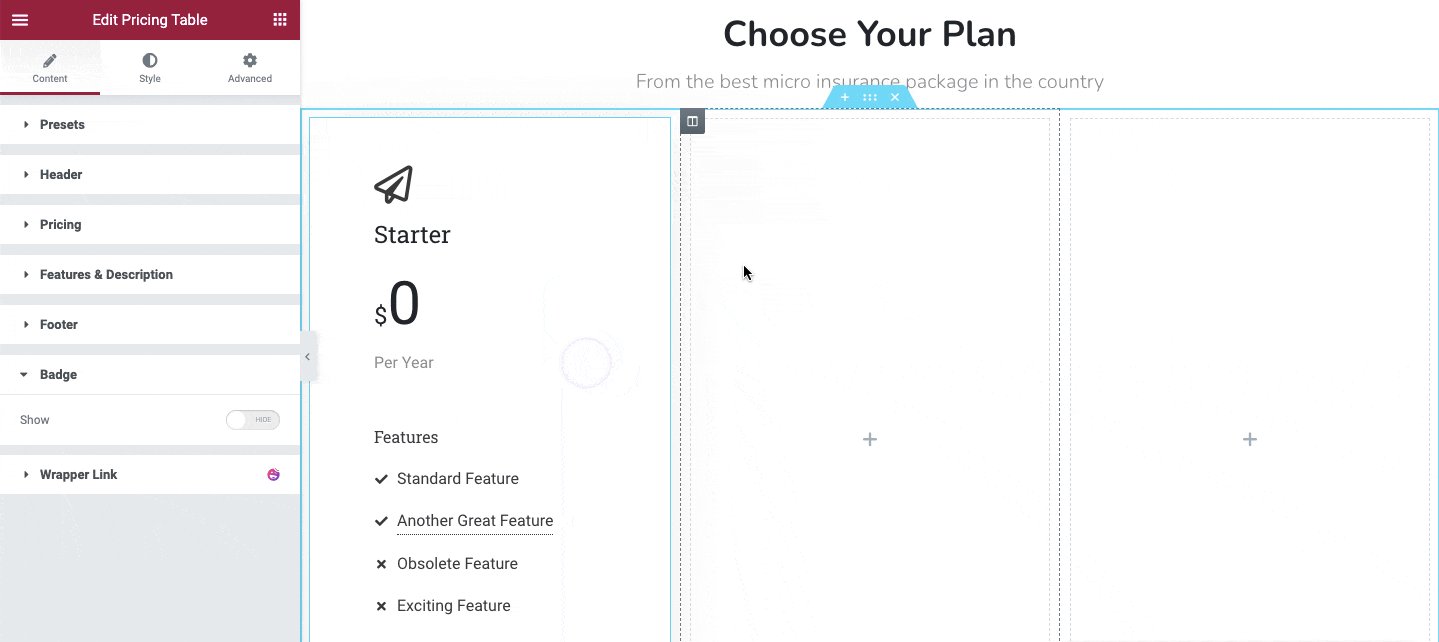
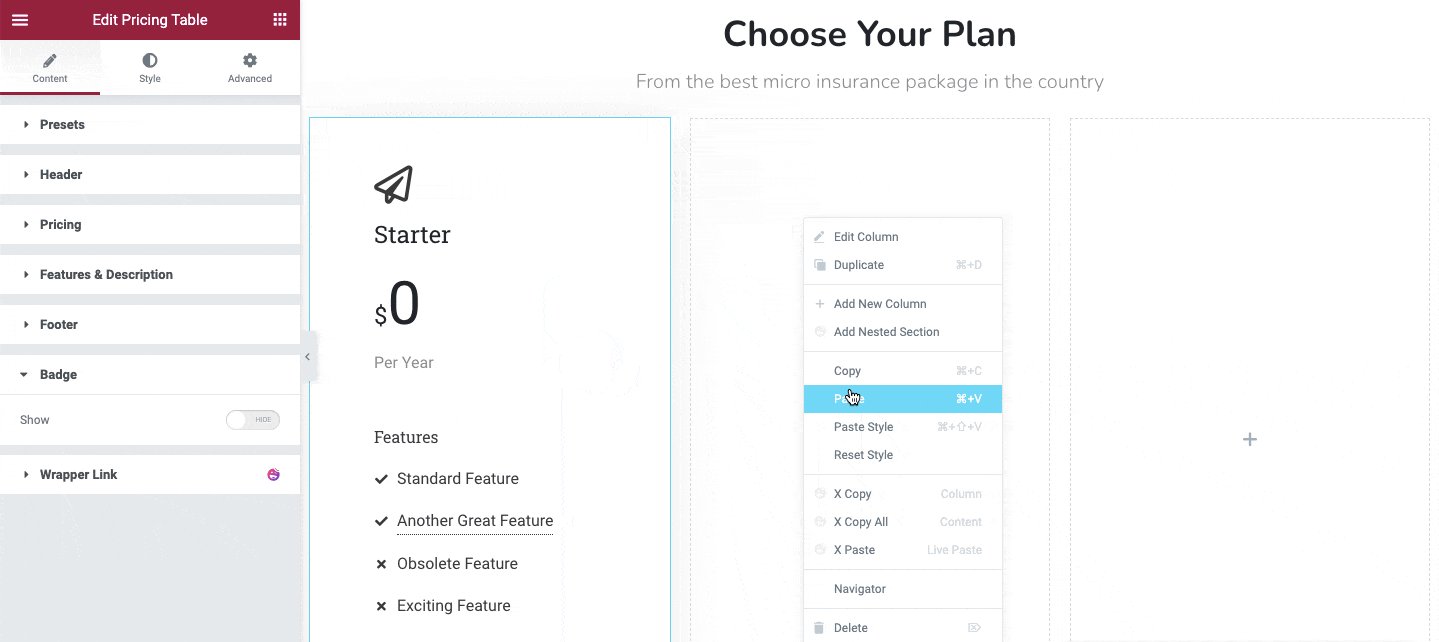
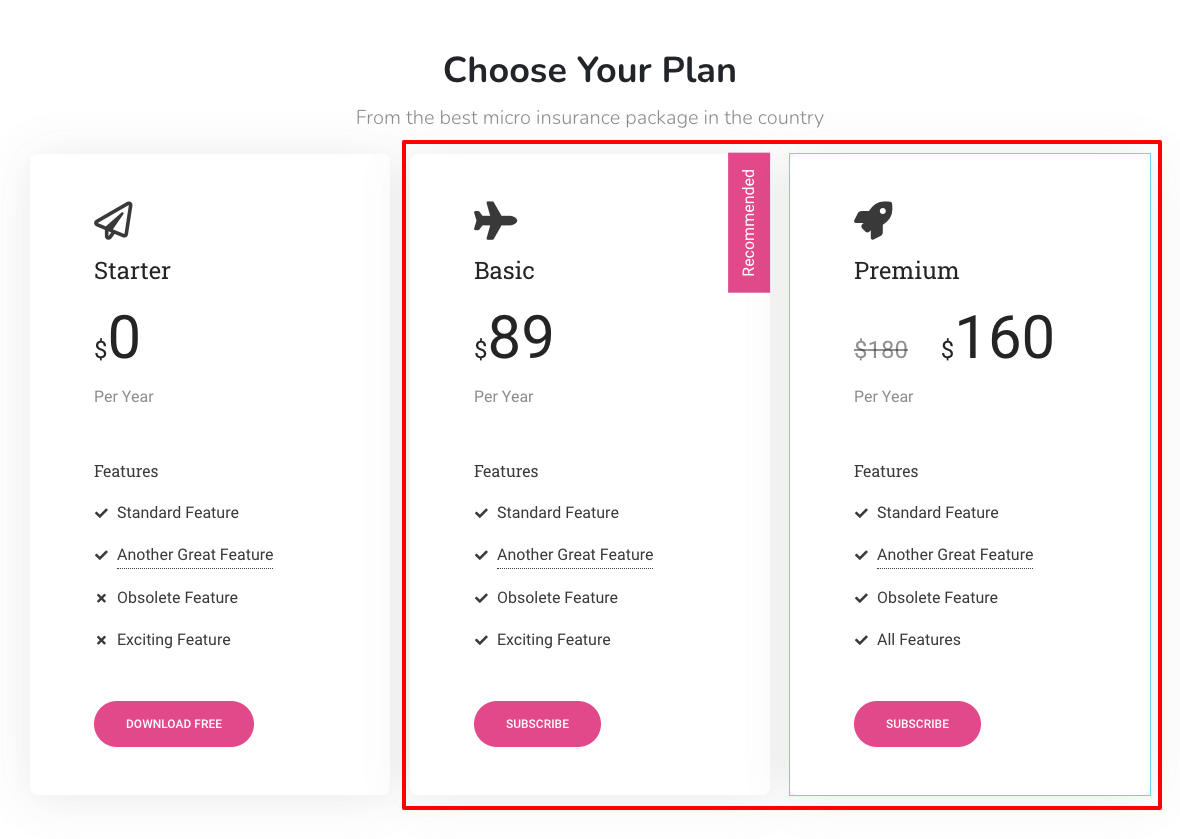
すべてのテーブル(プラン)にほぼ同じタイプのデータがあるため、テーブル全体をコピーして次の列にも貼り付けました。 すべてのテーブルに個別のコンテンツがある場合は、上記の方法をもう一度実行して、最初から作成します。
私たちと同じように、各テーブルに同様のコンテンツがある場合は、個々の列のセクションを右クリックしてデザインをコピーし、他の列に貼り付けるだけです。 下の画像をたどることができます。

他の2つのテーブルを追加すると、テーブル全体が次のようになります。

価格表のカスタマイズ
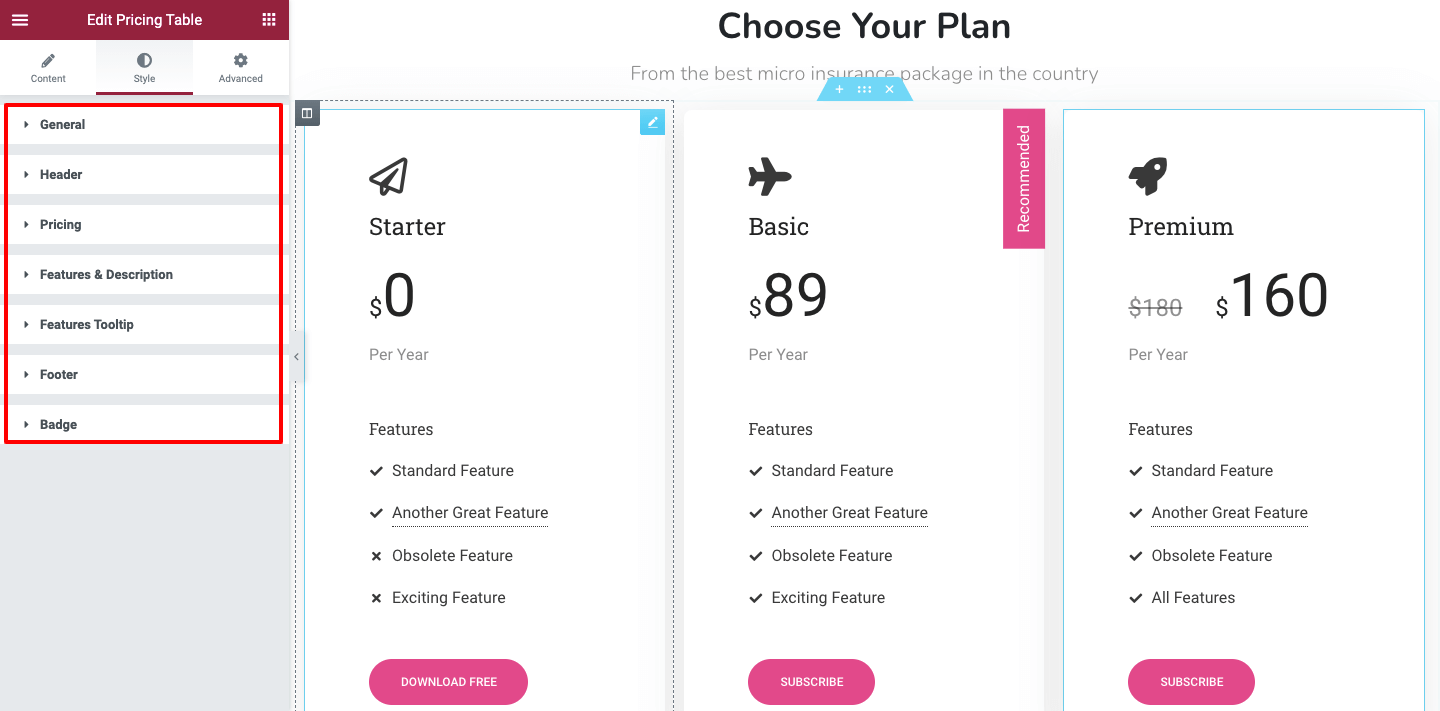
[スタイル]セクションには、価格表のデザインをカスタマイズするために必要なすべてのスタイリングオプションがあります。 これらはあなたを助ける設定です。
- 一般:一般セクションは、テーブルの一般的な内容をカスタマイズするのに役立ちます。
- ヘッダー:このオプションを使用して、ヘッダーコンテンツを再設計できます。
- 価格設定:価格設定エリアでは、デフォルトの価格設定コンテンツのスタイルを変更できます。
- 機能と説明:エリア内の機能と説明のコンテンツを装飾できます。
- 機能ツールチップ:この領域でツールチップのデザインを編集できます。
- フッター:ここで、フッターの現在のスタイルを変更できます。
- バッジ:独自の方法でバッジのスタイルを設定できます。

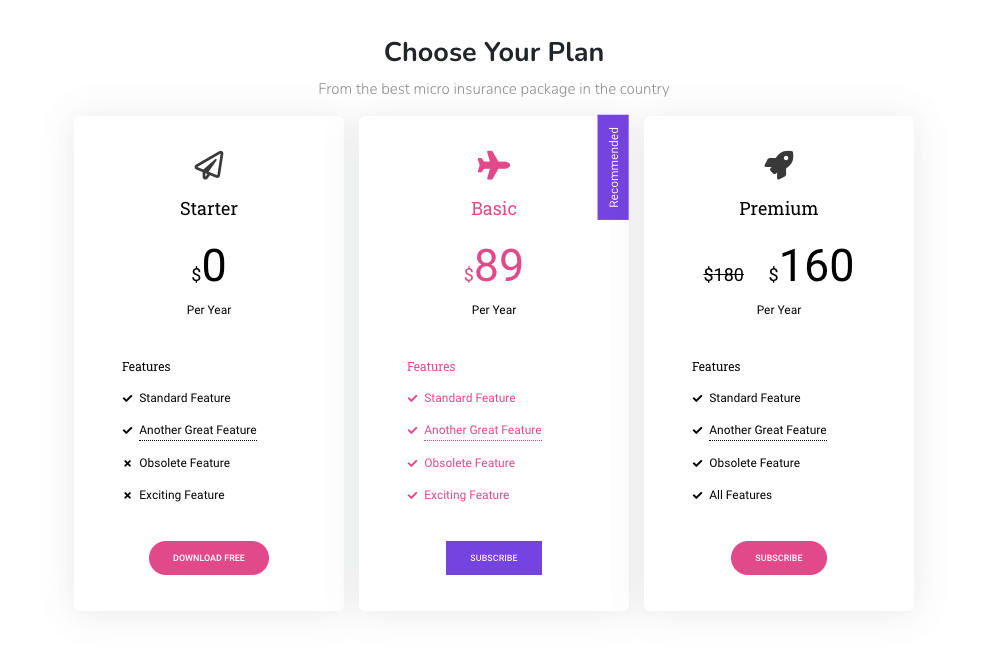
最終プレビュー
価格表の基本的なスタイルを変更しました。表の最終的な外観は下の画像のようになります。

それで全部です。
2番目の方法:HappyAddonsの既製のテンプレートブロックを使用してサイトに価格表を作成する
これまで、価格表を最初から作成する方法を説明してきました。 ブログのこの部分では、ElementorWebサイトの価格表を作成する別の方法を学びます。
スケジュールが厳しく、最初から設計する時間がない場合は、便利なビルド前の価格設定ブロックを使用できます。
次に、事前に作成されたHappy Addonsの価格設定ブロックを使用して、Webサイトに見事な価格設定テーブルを追加する方法を示します。
やってみましょう。
幸せなテンプレートを探す
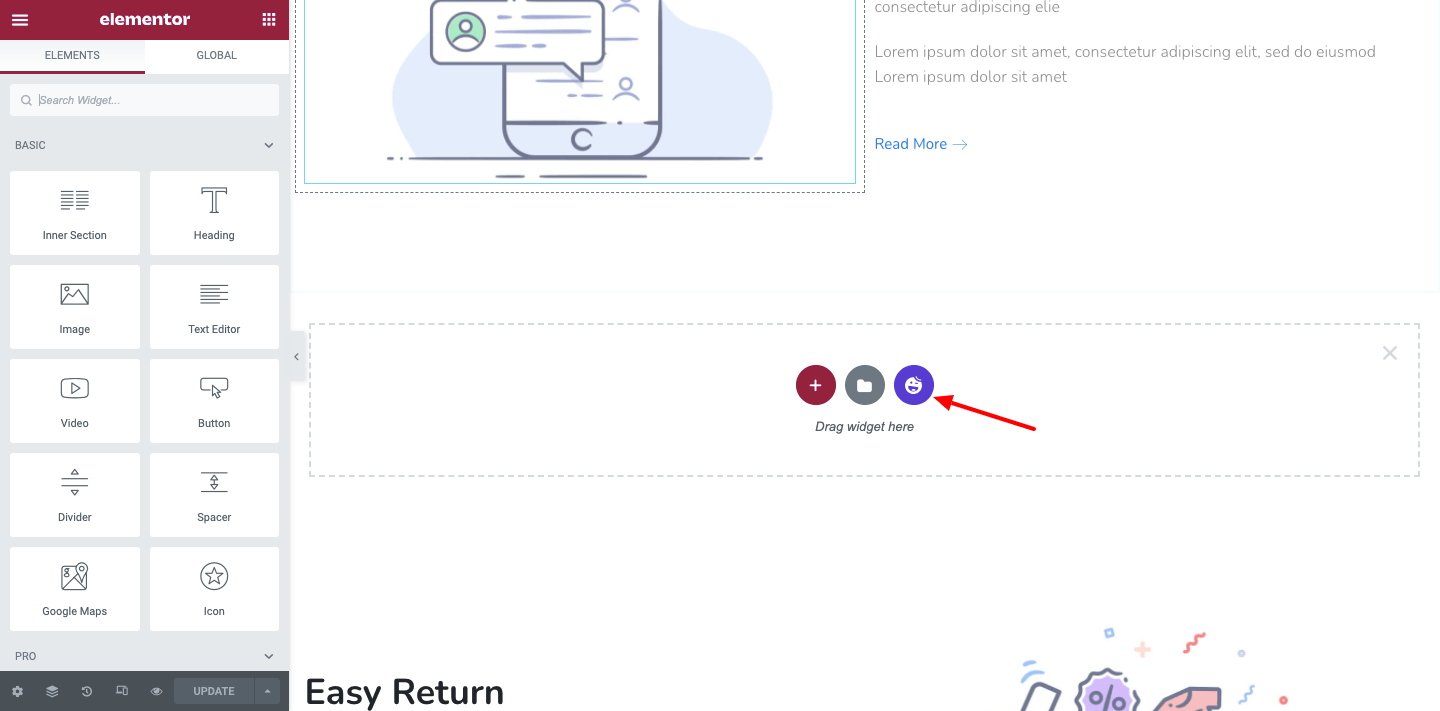
まず、ElementorキャンバスからHappy Template Iconをクリックして、Blocks&Templates領域を開きます。

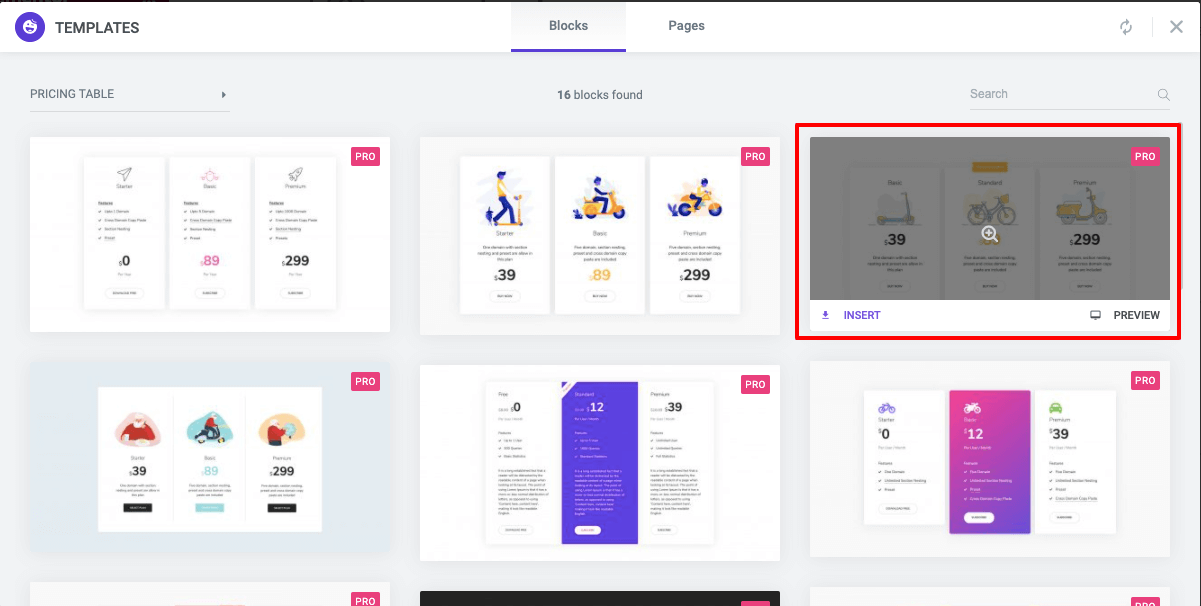
適切な価格表テンプレートを挿入する
次の画面で、すべてのブロックを見つけることができます。 価格表ブロックを選択するか、検索バーを使用して検索できます。 最後に、最も適切なものを選択して、Webサイトにインストールします。

その後、必要に応じて内容を変更してください!
それでおしまい。 あなたのサイトは美しい価格表を備えています。
このビデオも見ることができます。
サイトの価格表を作成する準備はできていますか
シンプルで整理されたWordPressの価格表は、顧客に価格プランの完璧な全体像を提供します。 ニーズに応じて簡単に適切なプランを選択するのに役立ちます。
このブログでは、HappyAddonsウィジェットの機能を使用してElementorの価格表を作成する方法について説明しました。 また、事前に作成されたテンプレートブロックを使用して、魅力的なテーブルをデザインする方法を示しました。
このチュートリアルに関して質問がある場合は、下のコメントボックスに記入してください。
この記事が気に入りましたか? Elementor、WordPress、HappyAddonsに関する便利なチュートリアルブログをたくさん書いています。 ニュースレターに参加して、これらすべてを無料で入手できます。
