WordPressでスライダーを作成する方法ステップバイステップ
公開: 2022-05-24WordPressインストールのスライダーは非常に機能的です。 オンラインショップを運営している場合、またはユーザーの注意を引く必要がある場合は、オンラインショップを追加してみてください。 では、WordPressでスライダーを作成しますか? この記事では、コードを1行も触れずに、WordPressでスライダーを作成する方法を紹介します。
スライダーとは何ですか?
WordPressでは、スライダーはユーザーをカスタムページにリダイレクトする対話可能なメディアまたはリンクです。 これらは、追加の効果なしにユーザーの注意を引くための最良の方法の1つです。 スライダーは複数のメディアを紹介するために使用でき、ほとんどのWebサイトやストアに最適です。 さらに、WordPressのインストールにスライダーを追加すると、完全に制御できます。
スライダーのサイズ、色、背景色、内容を変更できます。 ウェブサイトの訪問者の視点から確認すると、スライダーはストア管理者が何を提供しなければならないかをすばやく教えてくれます。 一方、ストア管理者の観点から確認すると、1つのグーテンベルクブロックで複数の商品を宣伝できます。
これにより、管理者はプロモーションに必要なスペースを削減し、ページにウィジェットやブロックを追加しすぎずに、利用可能な最大スペースを利用できます。
なぜWordPressにスライダーを追加するのですか?
Webサイトの訪問者の注意を魅力的で応答性の高い画像に引き付ける必要がある場合は、WordPressWebサイトにスライダーを追加することを検討してください。 利用可能なスライダーには複数の種類があります。 たとえば、最近の投稿を表示するためにそれらを使用する人もいれば、ビデオを表示する人もいれば、カスタムギャラリーを表示する人もいます。 スライダーの最も優れている点は、カスタマイズ可能で簡単に管理できることです。
その上、eコマースストアはスライダーを使用して、いくつかの特別割引オファーや今後の製品を表示することもできます。 したがって、視認性とエンゲージメントを高めるには、スライダーが適した媒体です。
WordPressでスライダーを作成する方法は?
WordPressでスライダーを作成するには、3つの方法があります。
- WordPressプラグインを使用する
- Diviビルダーで
- テーマオプションを介して
ここではすべての方法を紹介します。 したがって、要件に応じて好みのものを選ぶことができます。 それで、これ以上面倒なことはせずに、トピックに入りましょう。
プラグインを使用してWordPressでスライダーを作成する
このセクションでは、WordPressプラグインを使用してスライダーを作成する方法を説明します。 最高のWordPressスライダープラグインをインターネットでチェックすると、複数の無料、フリーミアム、プレミアムのオプションが表示されます。 このチュートリアルでは、Soliloquyを使用します。 それはまともな機能と統合を備えたフリーミアムのWordPressプラグインです。
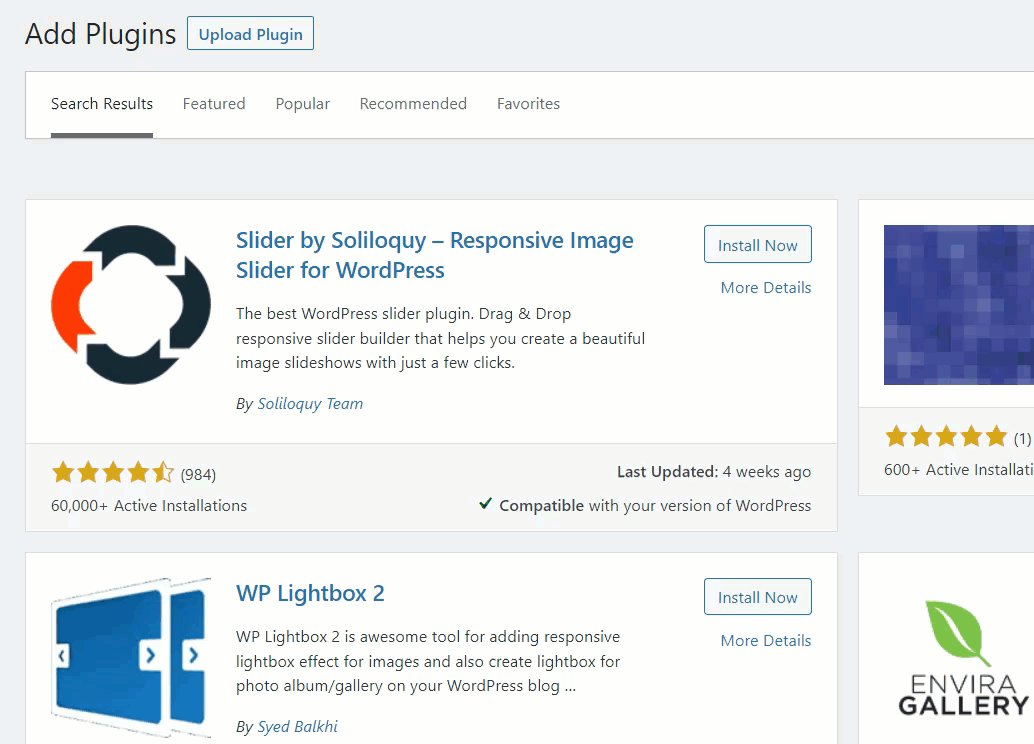
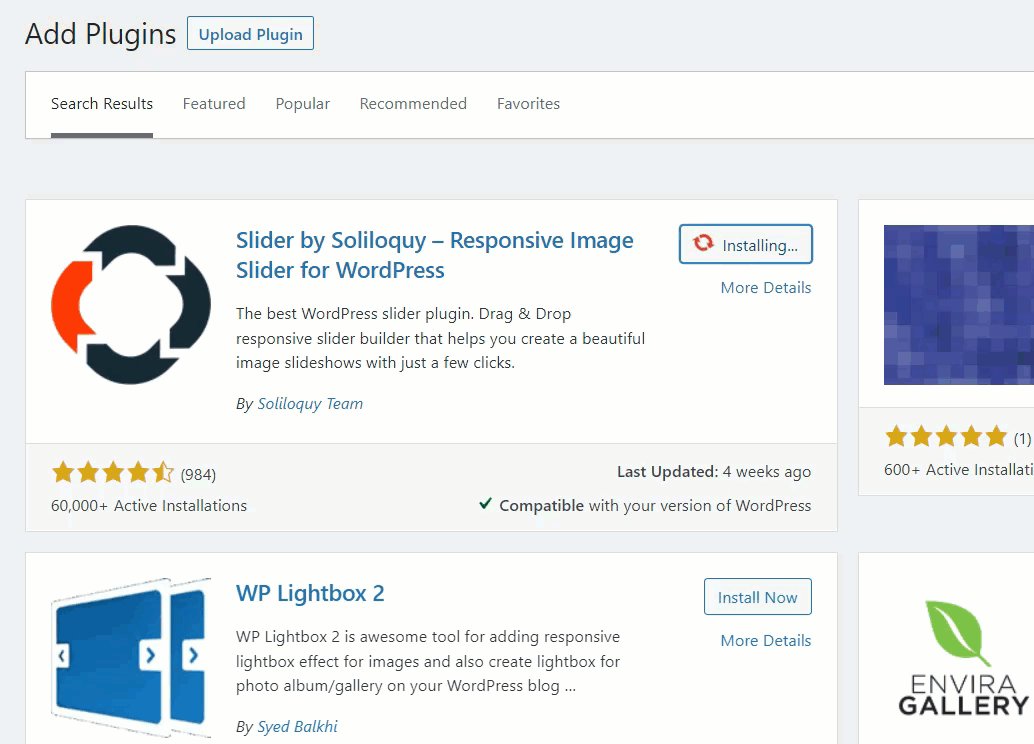
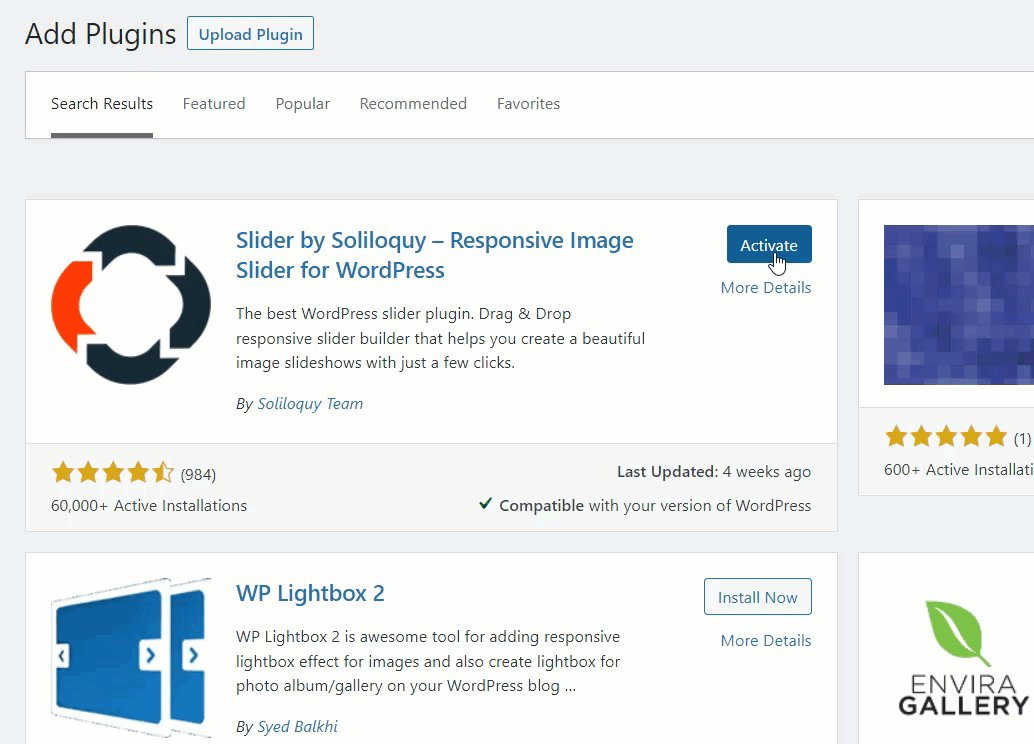
したがって、最初に行う必要があるのは、WordPressバックエンドにログインして、[新しいプラグインの追加]領域に移動することです。 そこで、Soliloquyliteを検索します。 プラグインを見つけたら、Webサイトにインストールしてアクティブ化します。

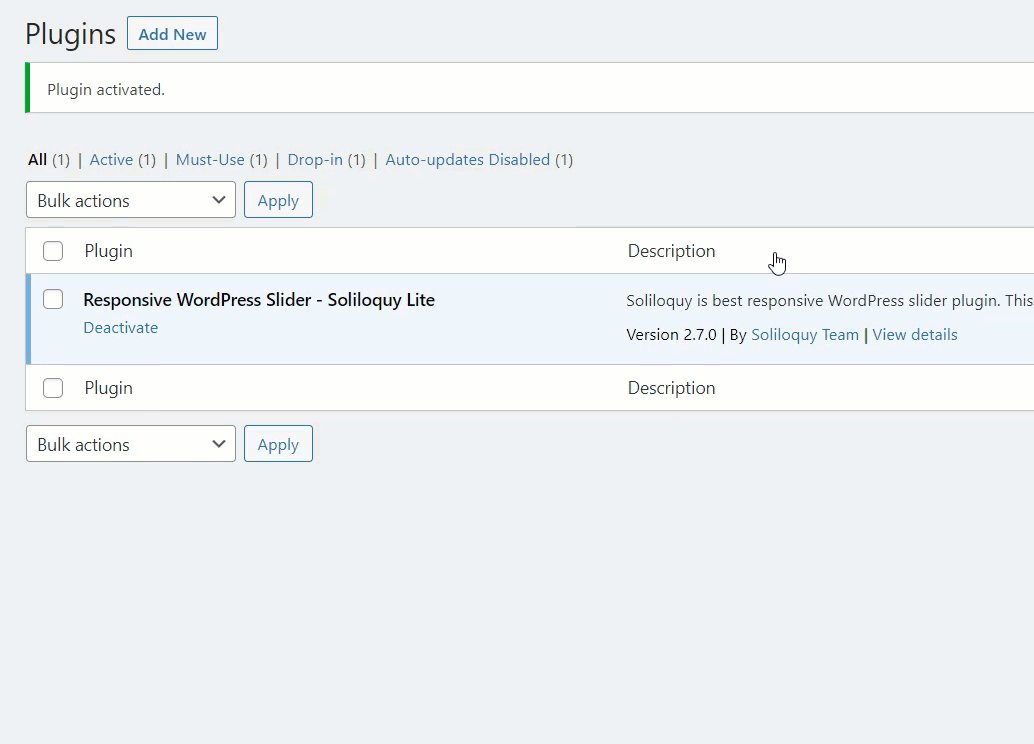
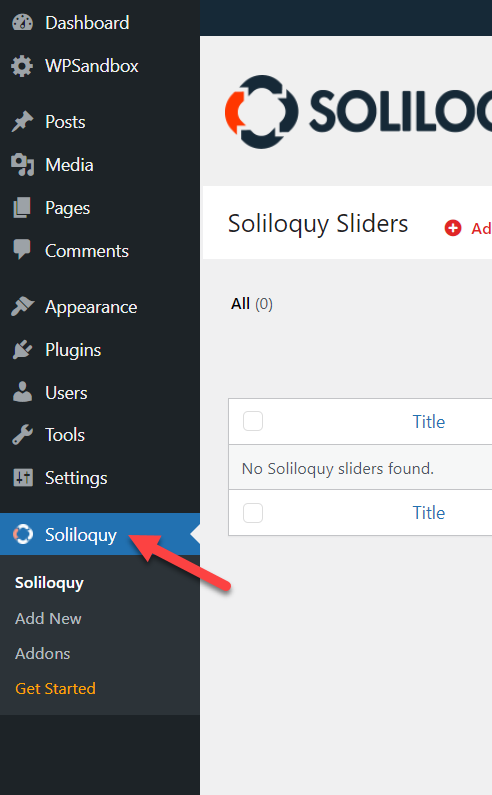
ライトバージョンのプラグインを使用しているため、認証を行う必要はありません。 プラグインをアクティブ化すると、管理パネルの左側にプラグインの設定が表示されます。

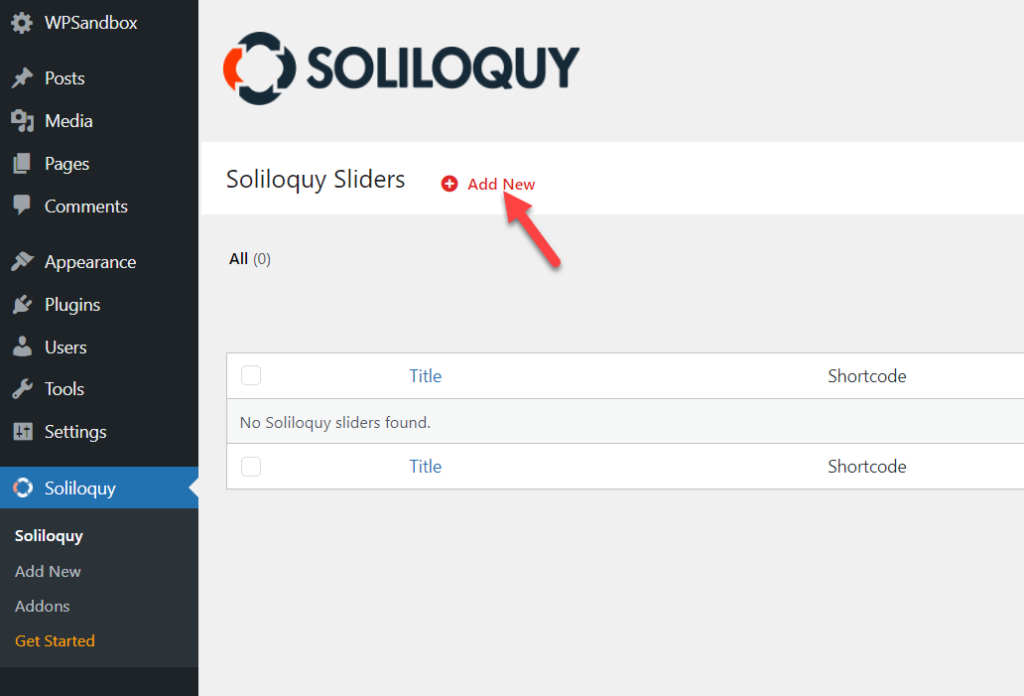
新しいスライダーを作成する必要がある場合は、[新規追加]ボタンをクリックします。

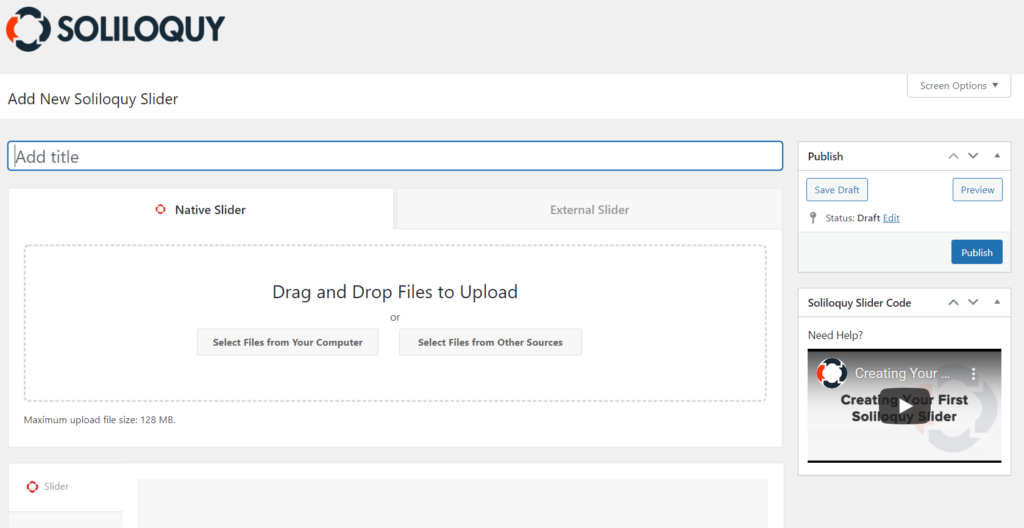
間もなく、スライダー作成ウィザードが表示されます。

あなたがする必要があるのは、スライダーに名前を付けて、アップローダーにいくつかの画像をドロップすることです。
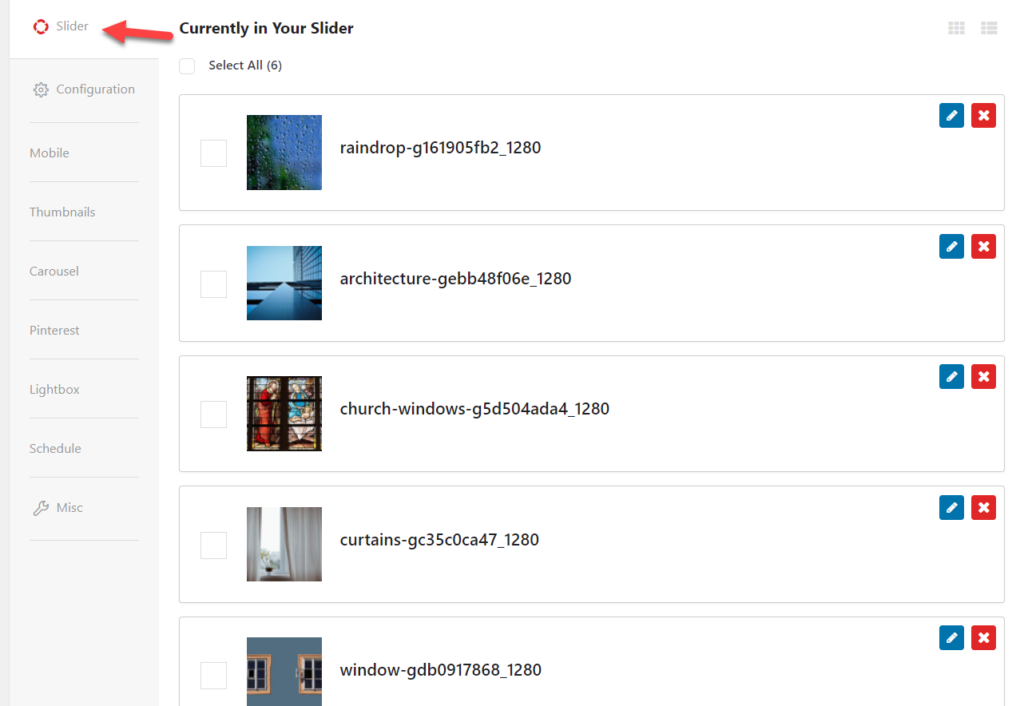
画像をアップロードすると、[スライダー]セクションに画像が表示されます。

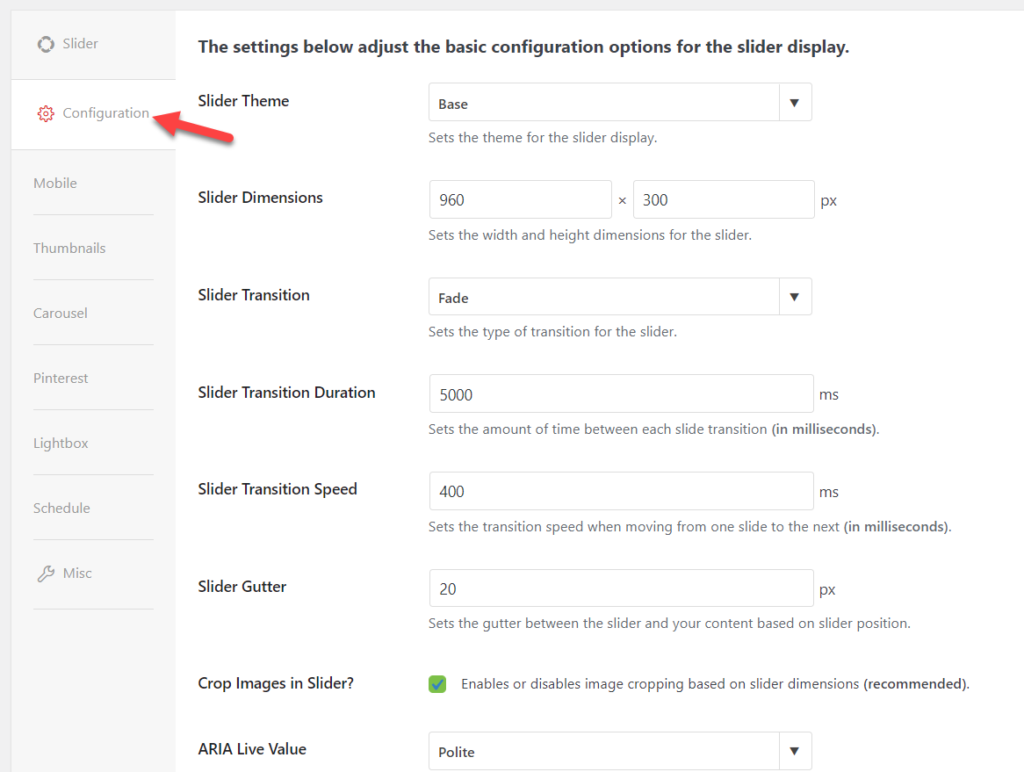
そこから画像を並べ替えたり、削除したりできます。 [構成]セクションで、使用可能なカスタマイズオプションを確認できます。

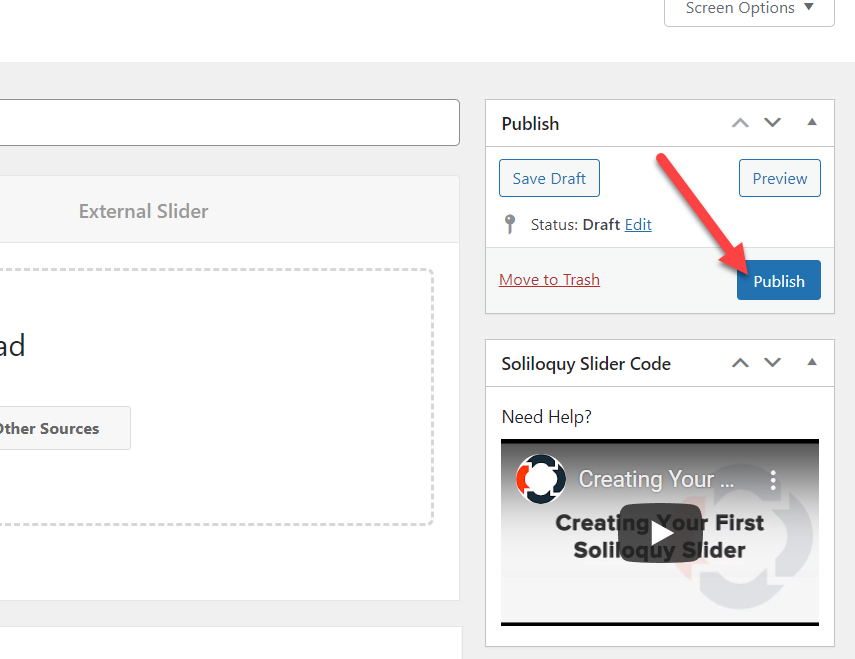
プラグインは、いくつかのデフォルトの構成オプションと値をスライダーに自動的に追加します。 ただし、完全に制御でき、スライダーを好きなように編集できます。 スライダーを変更したら、公開できます。

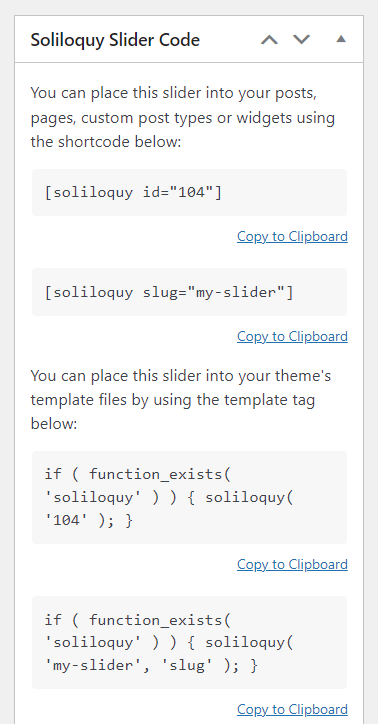
スライダー設定の右側に、スライダーの表示に使用できるショートコードとWordPress関数スニペットが表示されます。

ショートコードは、任意のページにスライダーを表示する必要がある場合に最適なオプションです。 そこからショートコードをコピーしてページに貼り付けるだけです。 一方、スニペットを使用して、任意のテンプレートのスライダーを表示します。 テーマのPHPファイル内にスニペットを貼り付けることができます。
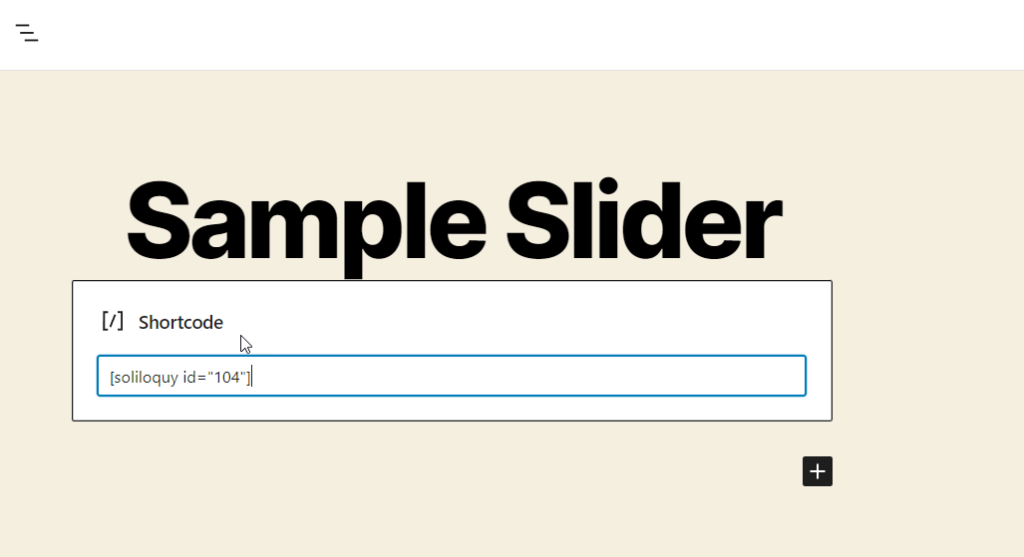
この場合、ショートコードを新しいページに貼り付けます。 次に、ショートコードを貼り付けた後、ページを更新します。

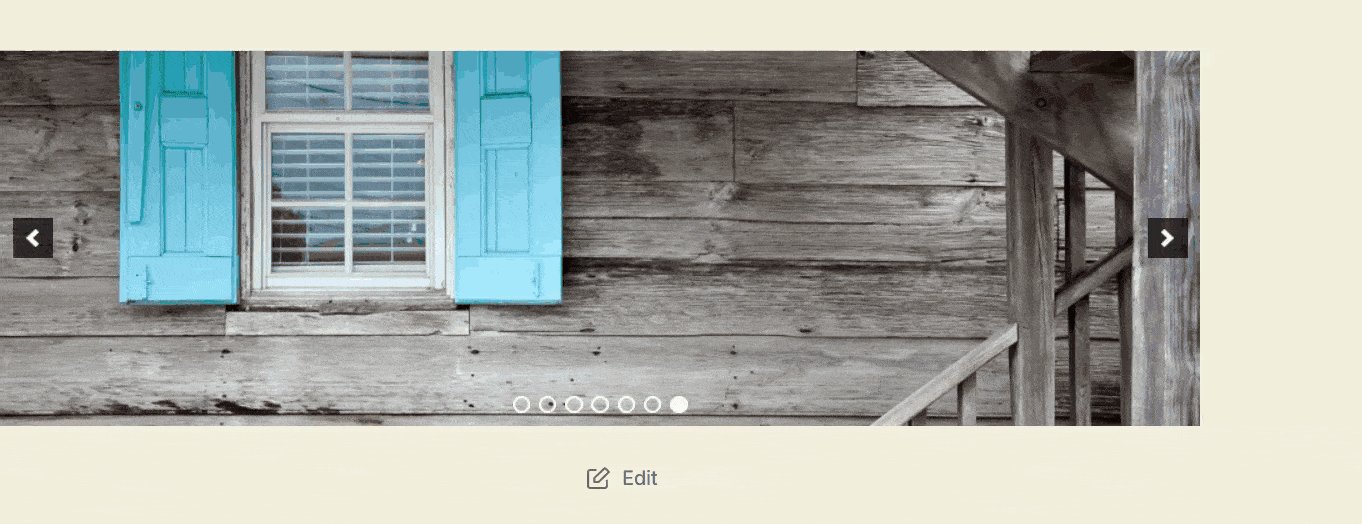
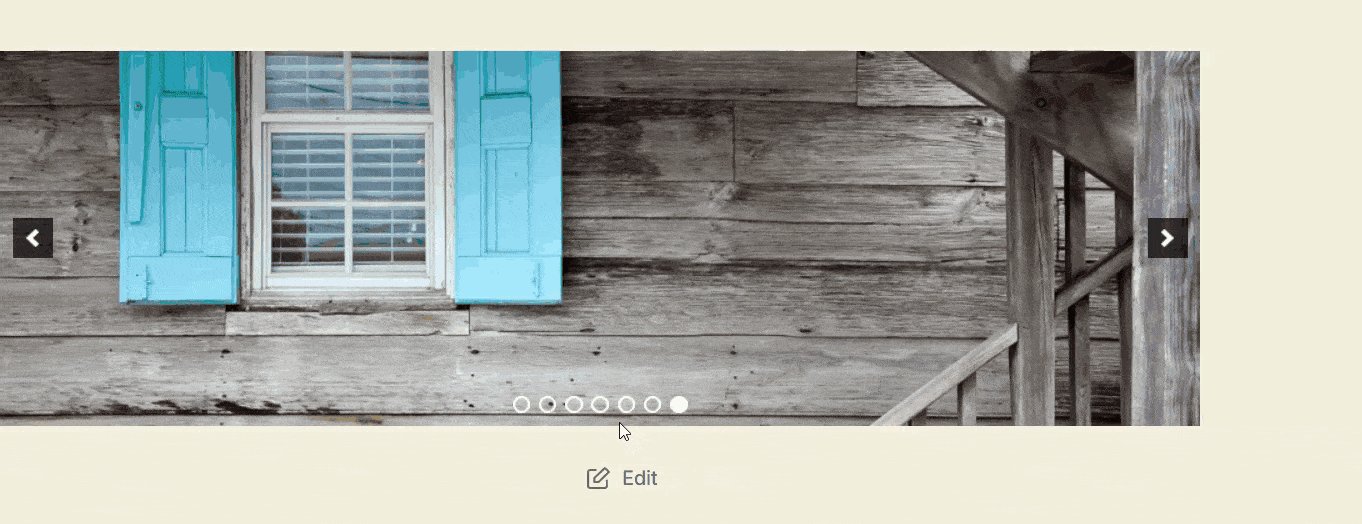
フロントエンドからページを確認すると、実写が表示されます。

スライダーには、構成に応じて異なるメディアが表示されます。 ユーザーは、フロントエンドから手動で画像を切り替えることもできます。 スライダーを編集する必要がある場合は、Soliloquy設定に移動し、編集する必要のあるスライダーを開いて、構成オプションまたは値を変更します。
liteバージョンには最小限の機能が付属しているため、より独自の機能やアドオンを入手する必要がある場合は、プレミアムツールの使用を検討する必要があります。
別のWordPressスライダープラグインを試す必要がある場合は、ここに最適なプラグインのリストがあります。
- スマートスライダー
- LayerSlider
- SeedProd
- スライダーレボリューション
- 何でもスライド
この記事をチェックして、試すことができるより信頼性の高いスライダープラグインを確認してください。
これが、Soliloquyでスライダーを作成する方法です。 ライブWebサイトでテストする必要がない場合は、1つのWordPressインストールをローカルでホストする必要があります。
DiviBuilderを使用してWordPressでスライダーを作成する
Divi Builderは、強力なWordPressページビルダープラグインです。 WordPressのWebサイトでスライダーを作成するために使用できます。 ただし、ドラッグアンドドロップエディタを使用しているため、カスタムページやデザインを作成するのは簡単です。 また、プラグインはほとんどのWordPressテーマとも互換性があります。 したがって、使用しているテーマに関係なく。 Diviビルダーがあなたをカバーしてくれました。
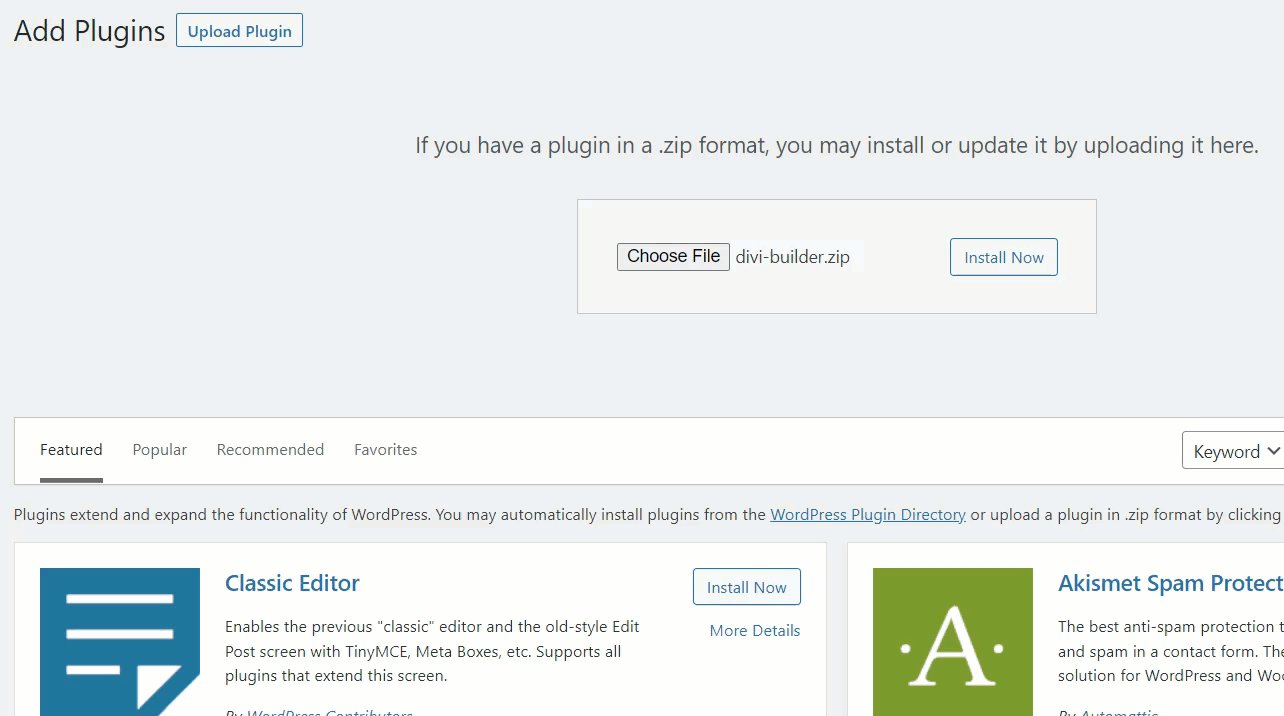
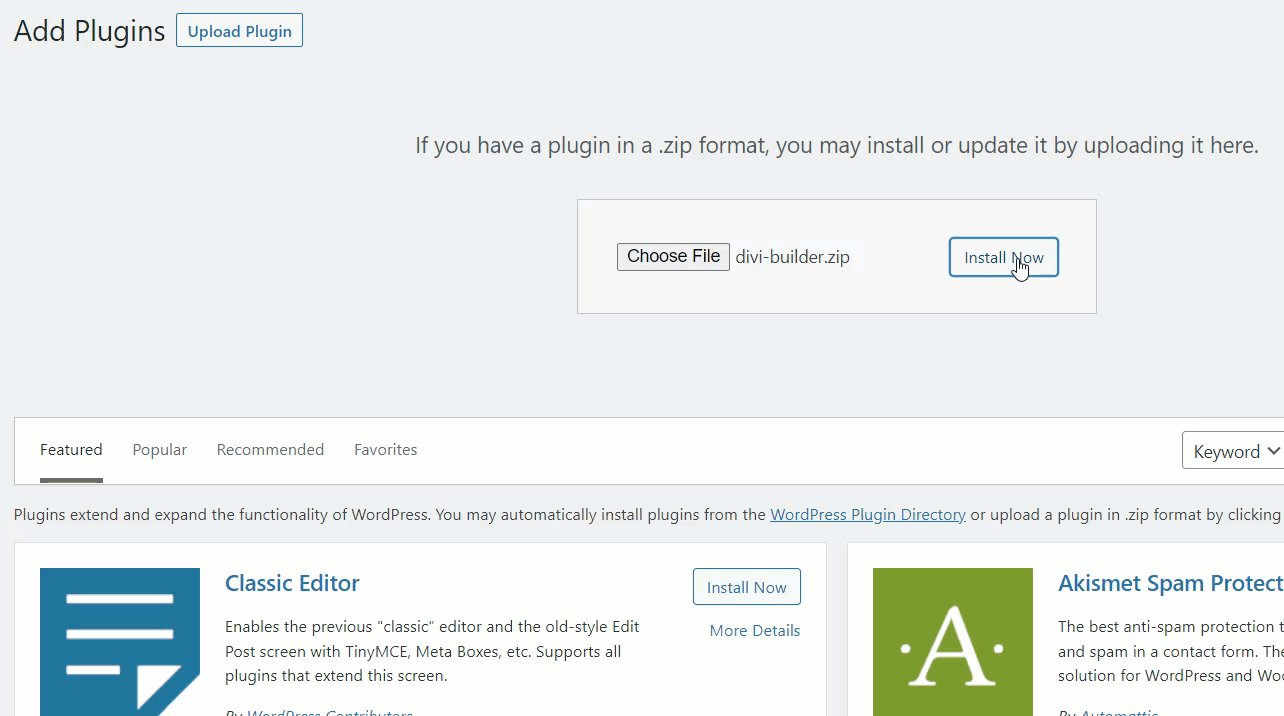
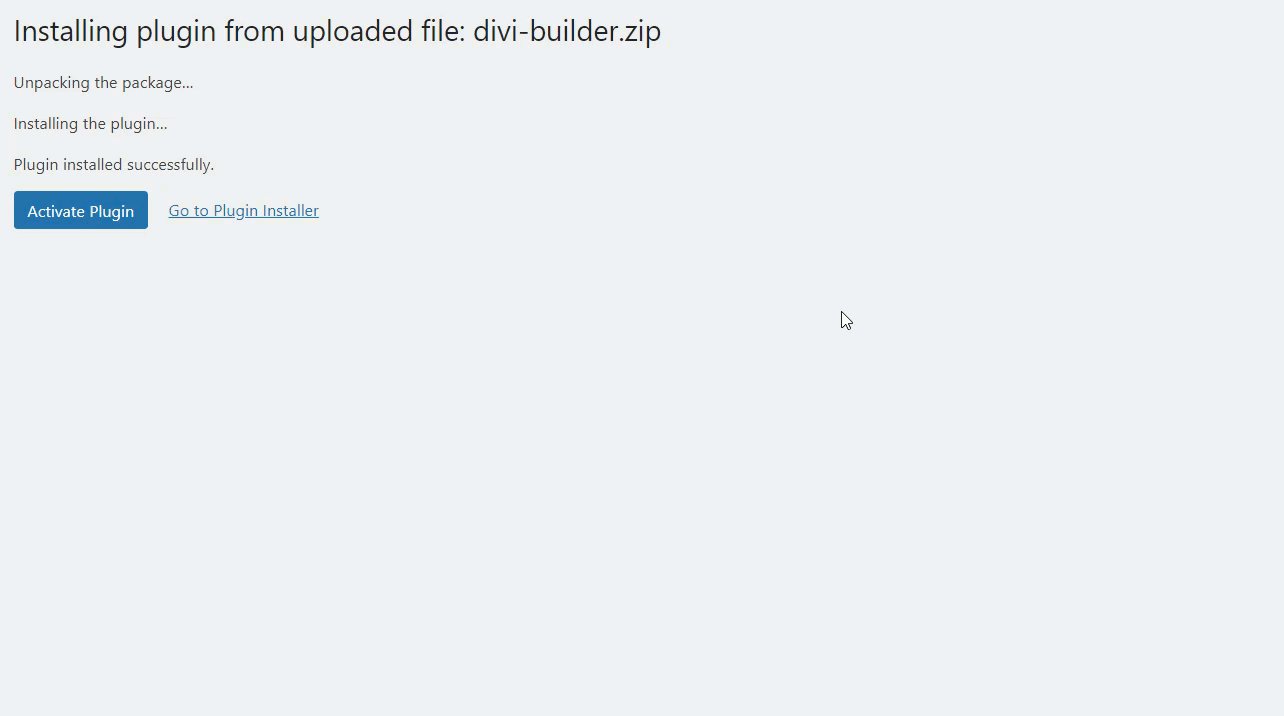
このセクションでは、DiviBuilderを使用してスライダーを作成する方法を説明します。 まず、Elegant Themesに移動して、DiviBuilderサブスクリプションを購入する必要があります。 それが済んだら、WordPressWebサイトにDiviBuilderをインストールしてアクティブ化します。

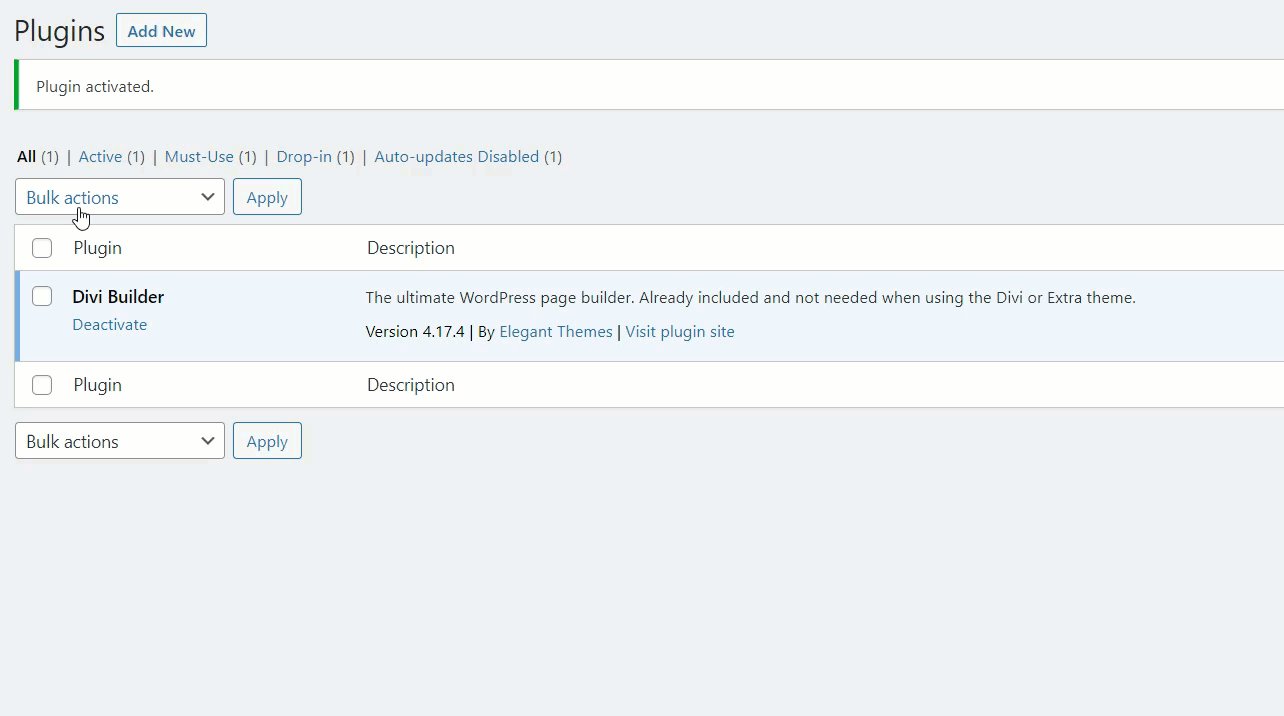
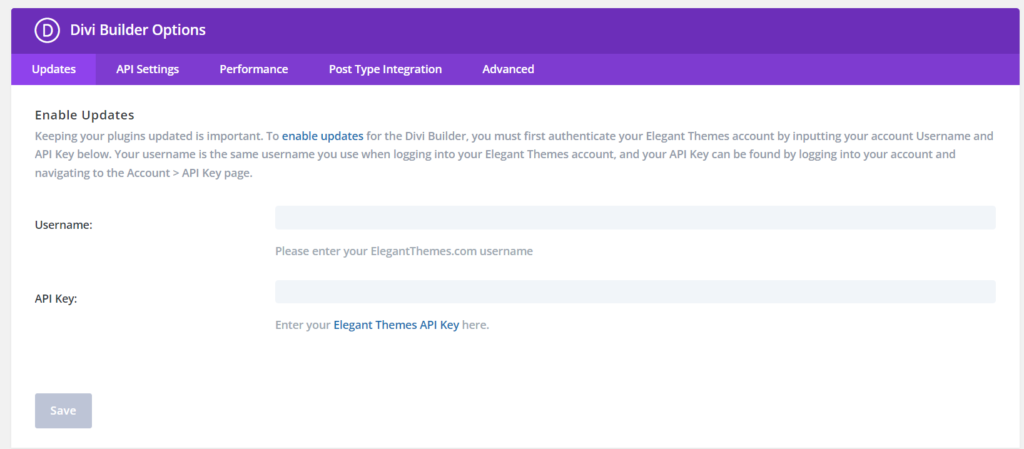
次に、プラグインの設定に移動し、アクティベーション後にライセンスを確認します。

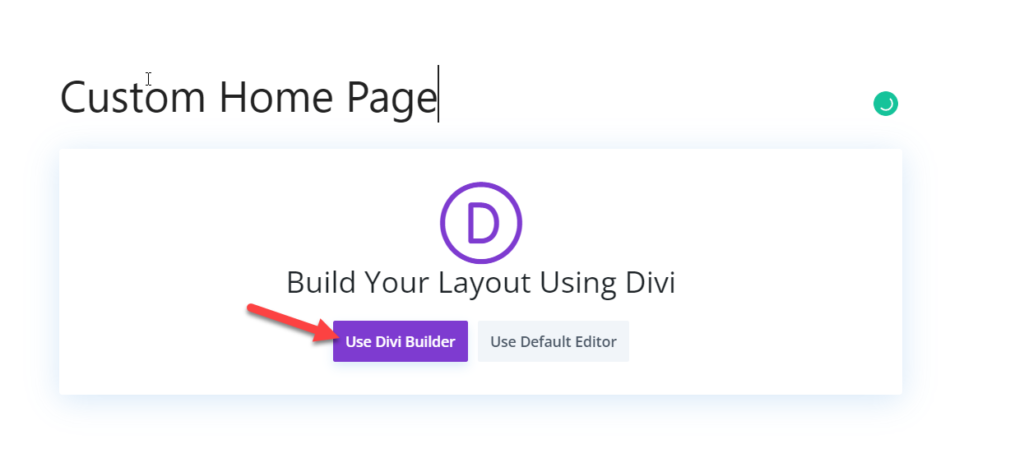
次に、ページに移動して(またはページを作成して)、Diviビルダーを使用してページを編集します。

間もなく、Diviビジュアルエディタにリダイレクトされます。

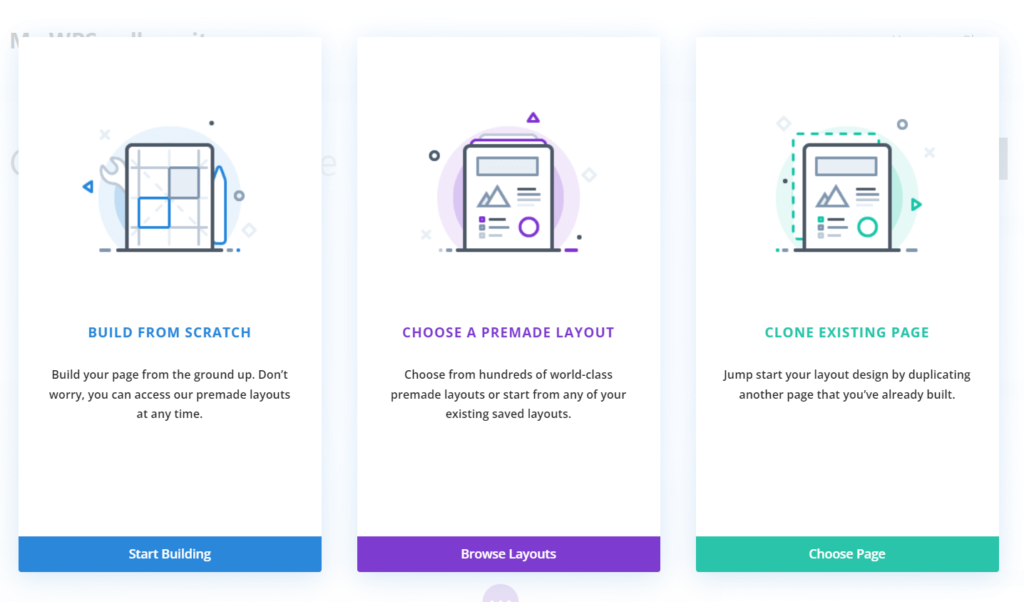
そこから、あなたはすることができます
- テンプレートを最初から作成する
- 既製のテンプレートを選択してください
- 既存のページのクローンを作成する
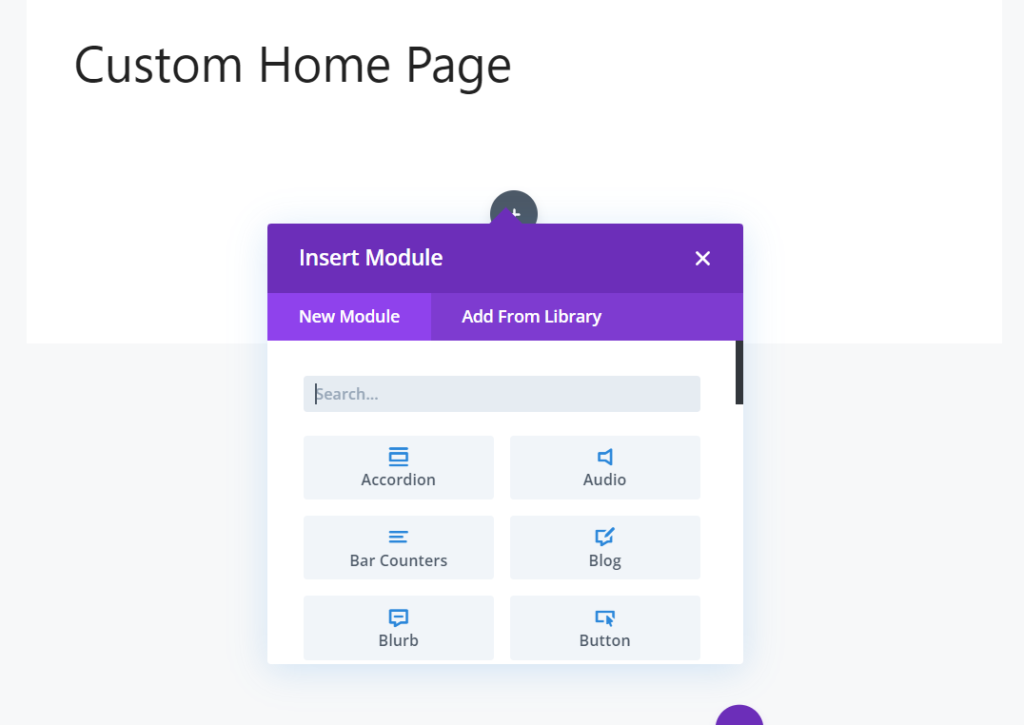
オプションは完全にあなた次第です。 この場合、最初から始めます。 行を挿入すると、カスタムモジュールを選択するオプションが表示されます。

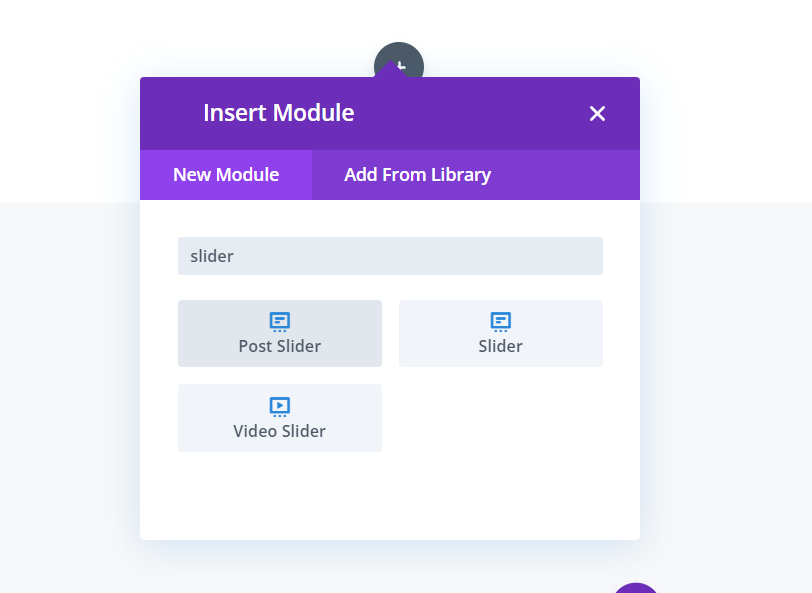
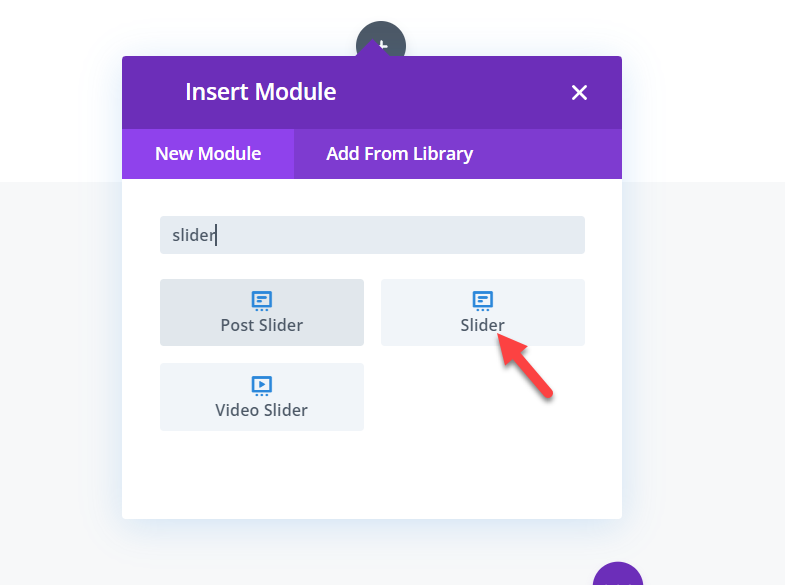
そこで、 Sliderを検索します。

次のような複数のスライダーオプションが表示されます
- ポストスライダー
- スライダー
- ビデオスライダー
必要なものを選択したら、それを行に追加します。 この場合、デフォルトのスライダーを使用します。 画像のグループまたはカスタムテキストを表示する必要がある場合は、デフォルトのスライダーモジュールが適切です。


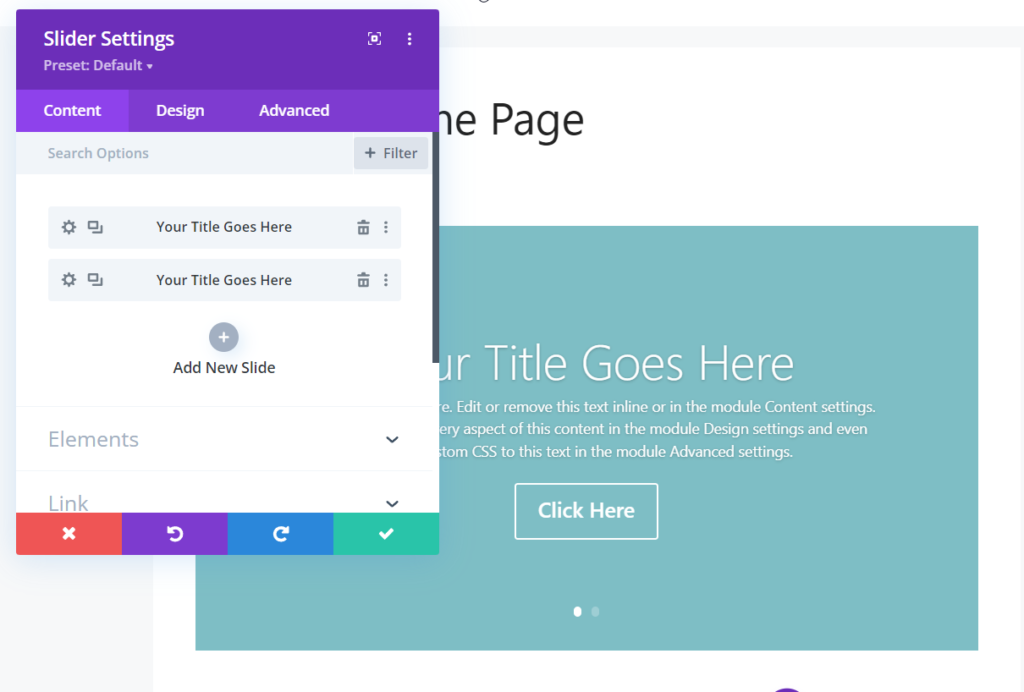
モジュール構成ブロックを介してスライダーを構成できます。

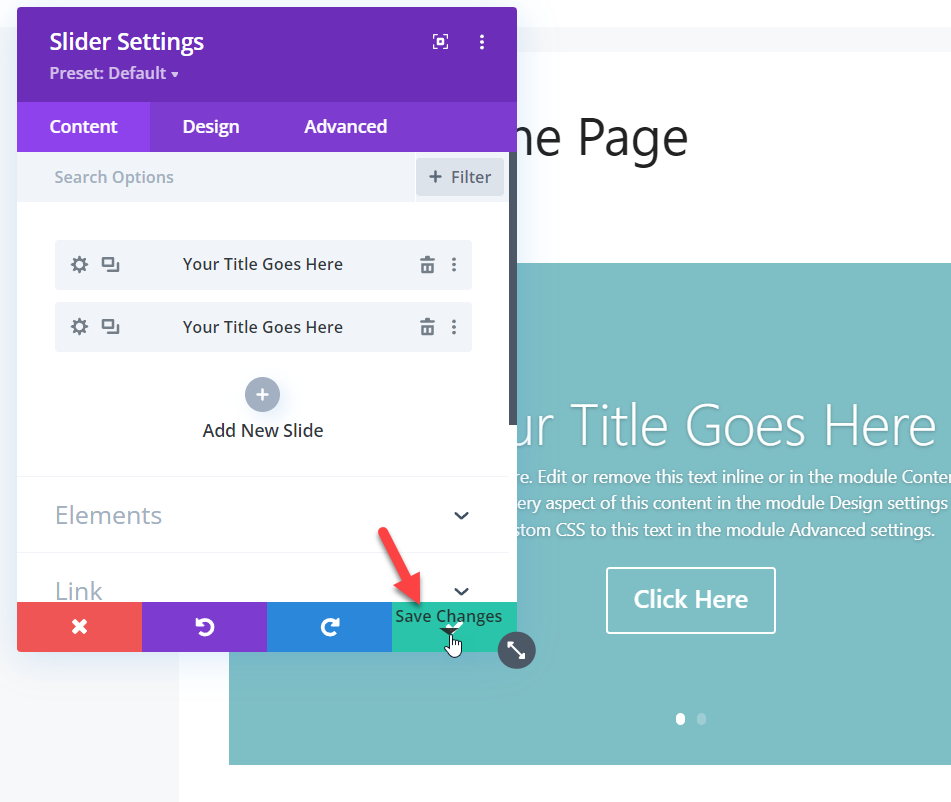
ここでは、必要な数のスライダーを追加できます。 テキスト、リンク、または画像にすることができます。 スライダーを変更したら、モジュールを保存します。

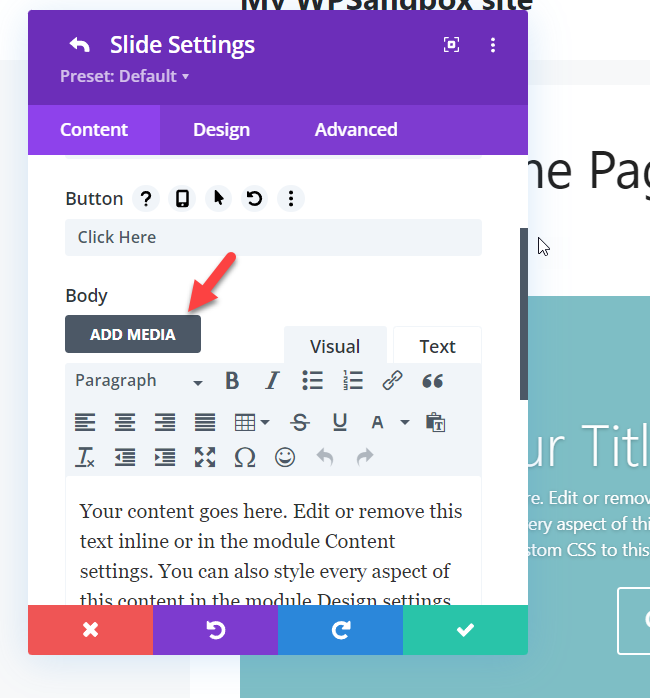
画像スライダーを表示する必要がある場合は、[メディアの追加]ボタンを使用して、既存のスライダーを変更します。

それでおしまい。
このようにして、Diviビルダーでスライダーを作成できます。 さらに、エレガントなテーマは、どこかで立ち往生している場合に24時間年中無休の人間によるサポートを提供し、問題をすばやく分類できます。
テーマオプションを使用してWordPressでスライダーを作成する
一部のプレミアムWordPressテーマには、スライダーオプションも組み込まれています。 したがって、テーマにこの機能がある場合は、サードパーティのスライダープラグインやカスタムコードを使用する必要はありません。 代わりに、WordPressダッシュボードからテーマパネルを介してスライダーを作成できます。
この方法と矛盾する場合は、テーマの公式サポートチームに連絡してください。 または、より関連性の高いガイドについては、ドキュメントセクションを確認することもできます。
ボーナス:InstagramスライダーをWordPressに追加
Instagramはあなたの美しい瞬間を表示するための優れた媒体です。 Instagramで非常にアクティブで画像を共有している場合は、専用のプラグインを使用して、画像をWordPressインストールに簡単にインポートできます。 ありがたいことに、高度な機能を備えた最先端のツールを作成しました。これはInstagramFeedGalleryと呼ばれています。
ここでは、InstagramスライダーをWordPressに追加する方法を紹介します。
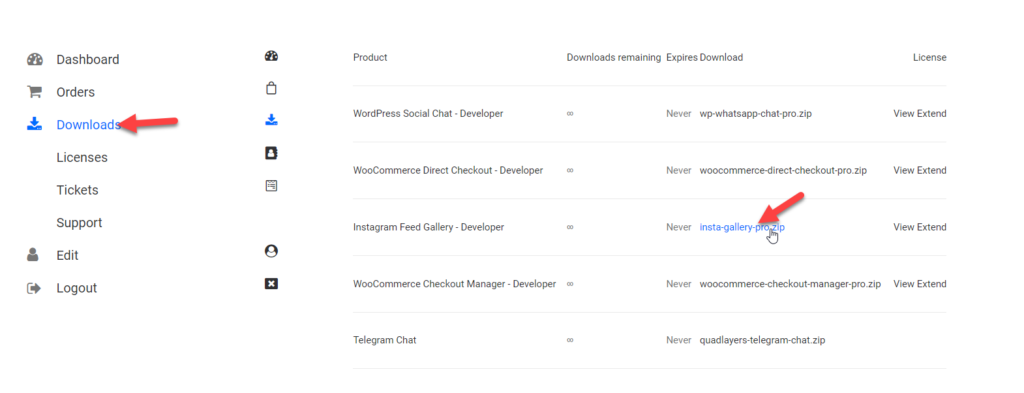
まず、Instagram FeedGalleryWordPressプラグインを入手する必要があります。 購入が完了すると、QuadLayersアカウントにログインして、プレミアムプラグインファイルをダウンロードできるようになります。

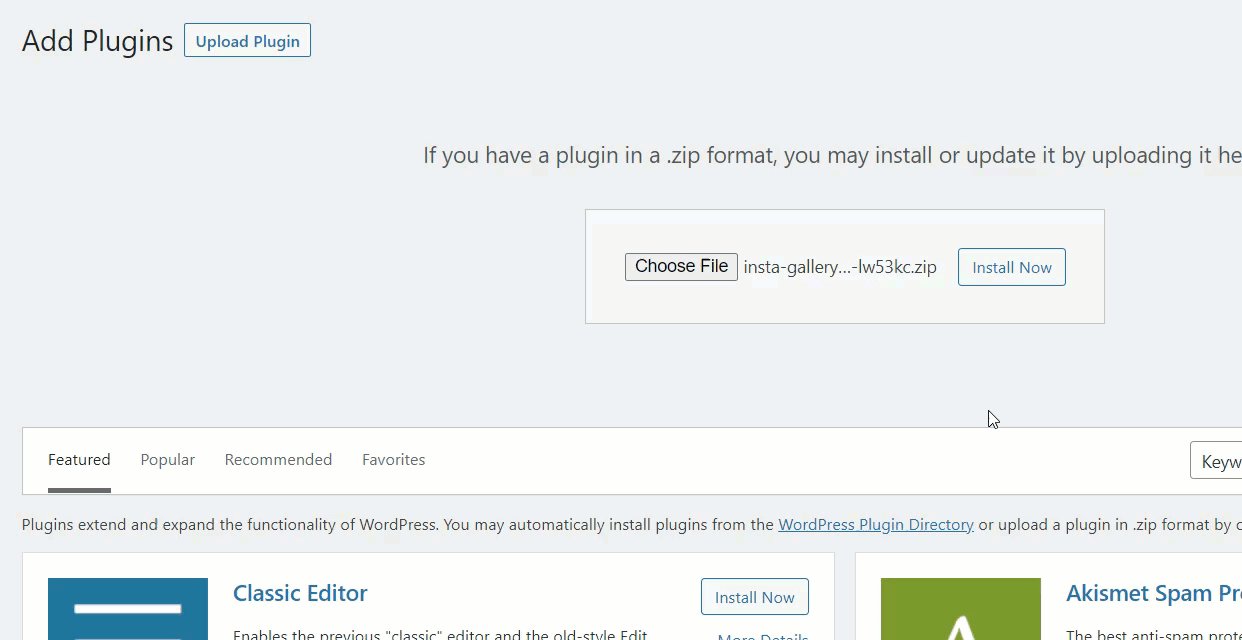
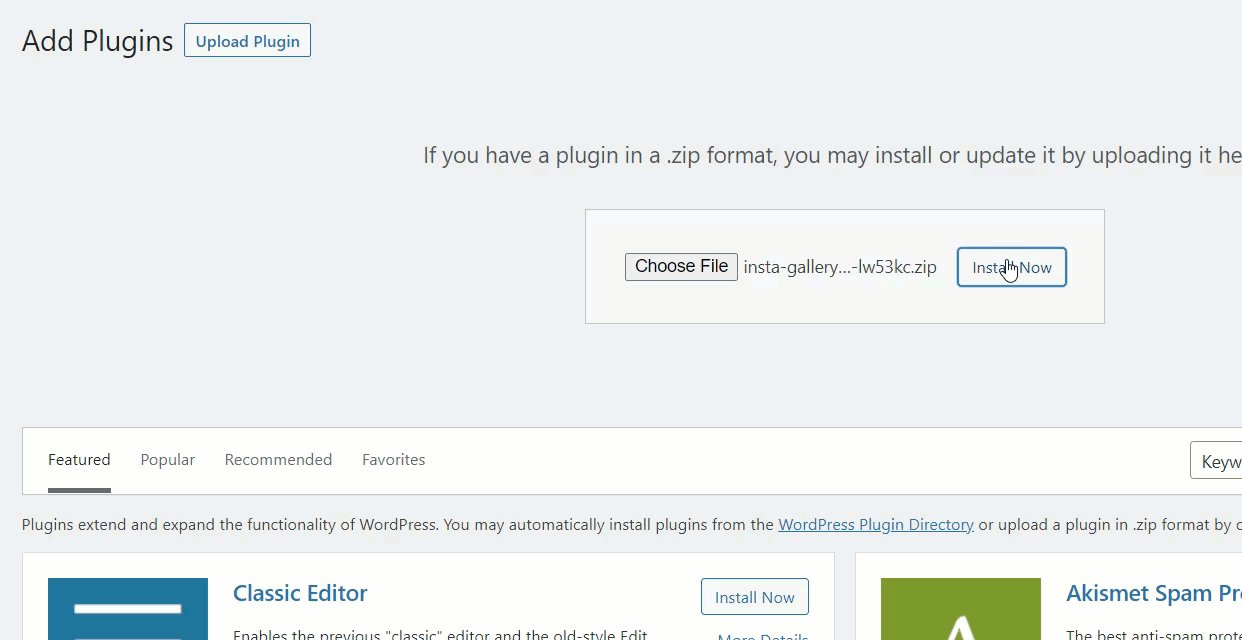
WordPressWebサイトにプラグインをインストールします。

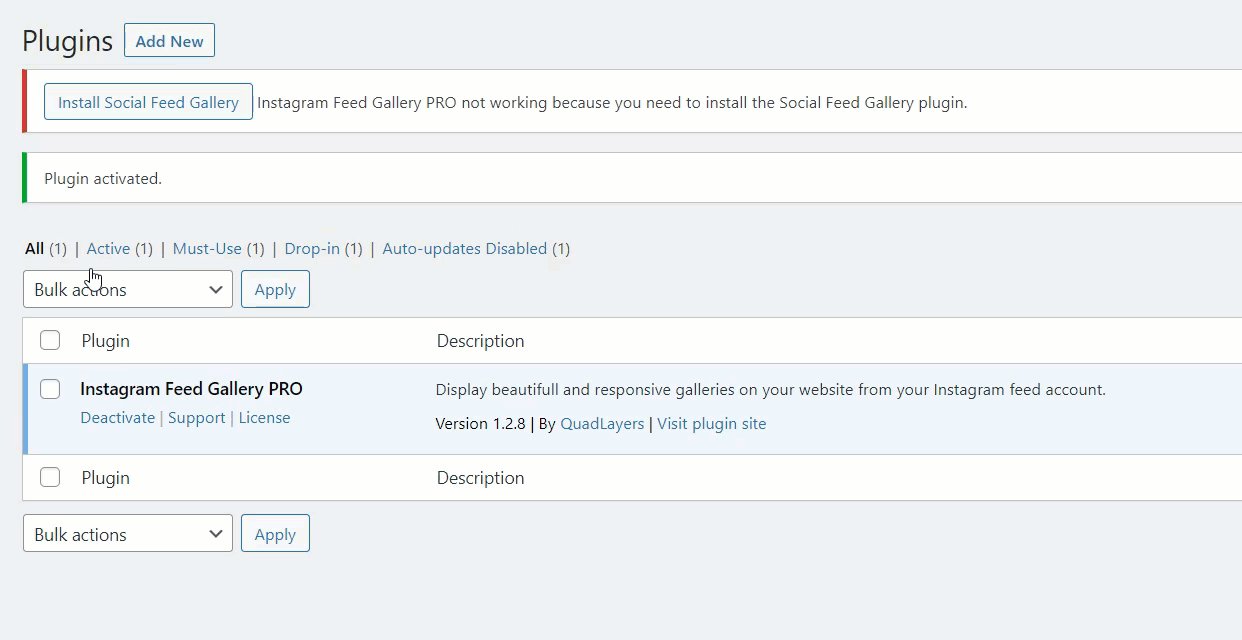
プラグインをアクティブ化したら、SocialFeedGalleryをインストールしてアクティブ化する必要があります。 ボタンをクリックすると、インストールしてアクティブ化できます。

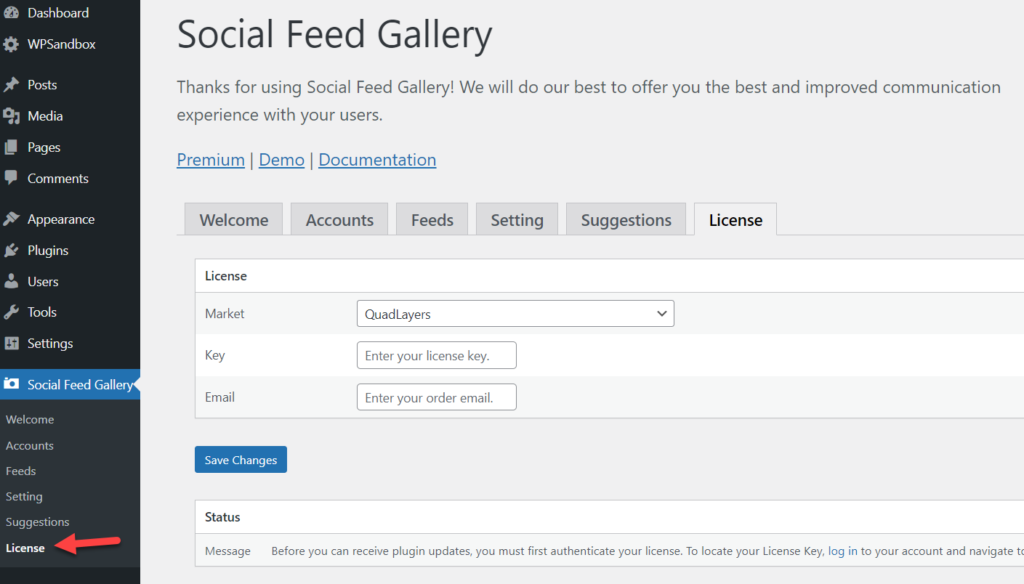
次に行う必要があるのは、ライセンスキーを確認することです。 ソーシャルフィードギャラリーの設定の下に、ライセンス確認オプションが表示されます。

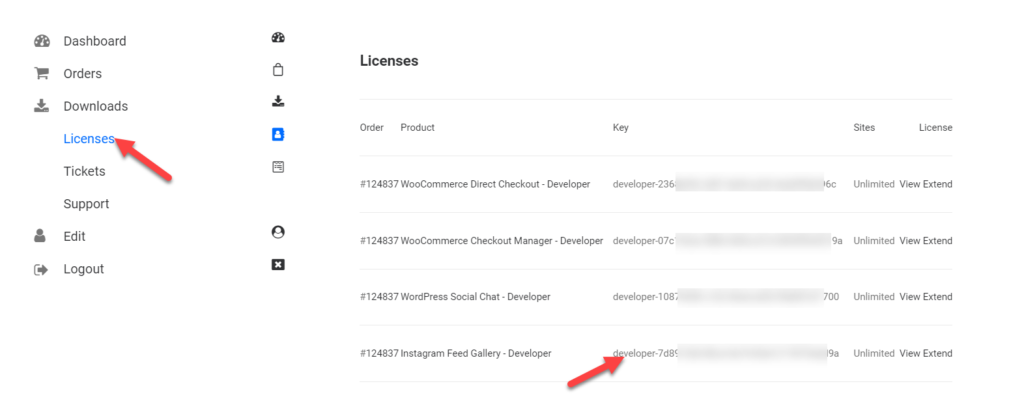
QuadLayersアカウントにログインしてライセンスキーを取得し、ライセンスセクションに移動します。 そこに、利用可能なすべてのライセンスキーが表示されます。 そこからキーをコピーします。

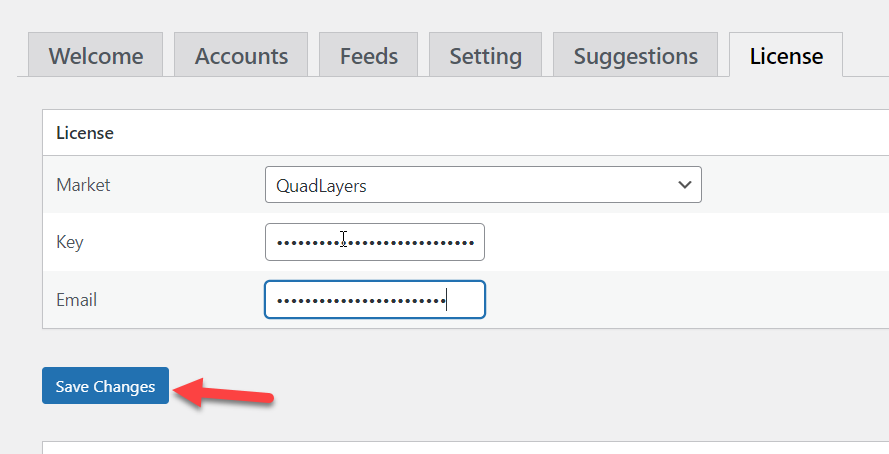
次に、登録した電子メールアドレスを使用してライセンスオプションに貼り付け、[変更を保存]をクリックします。

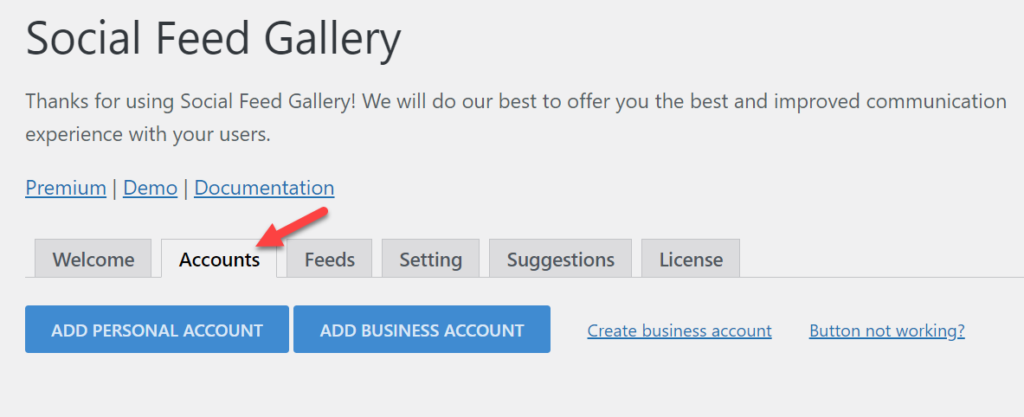
これで、プラグインの可能性を最大限に引き出すことができました。 これから、カスタムスライダーの作成を開始して表示できます。 ただし、最初にアカウント設定を開き、そこからアカウントをリンクします。

設定を介してアカウントまたはビジネスアカウントをリンクできます。

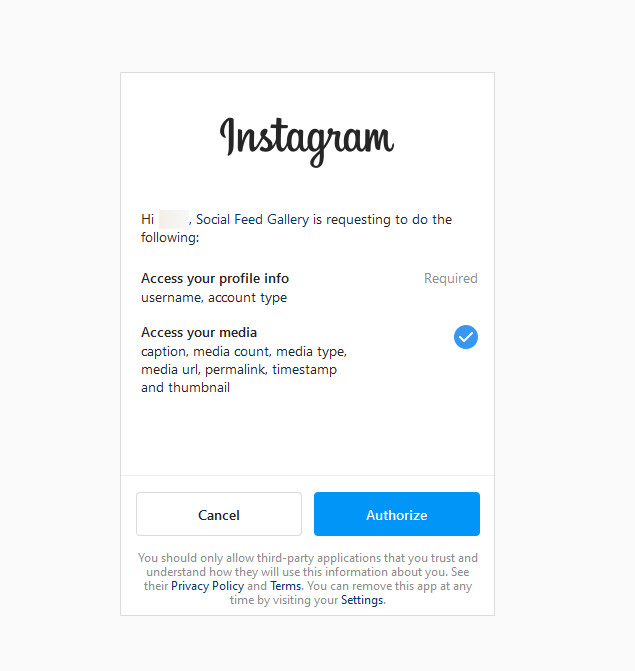
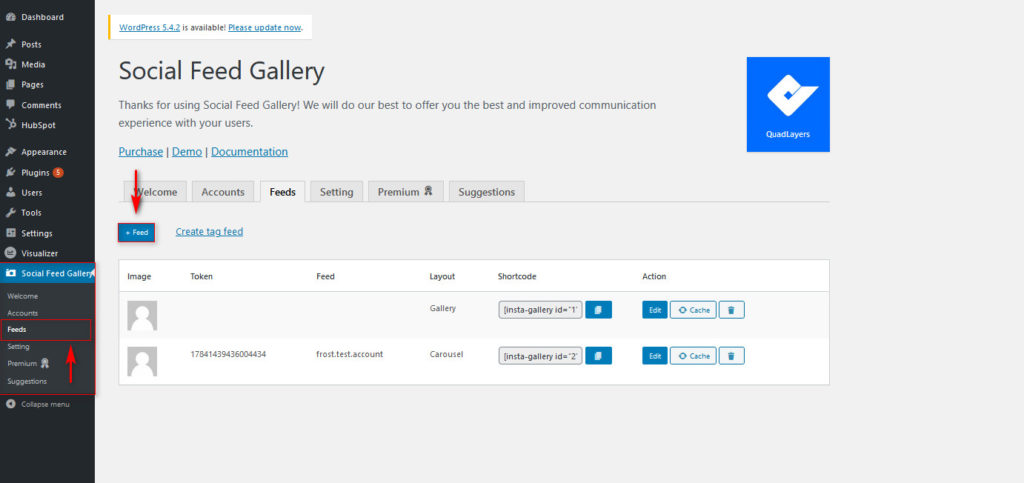
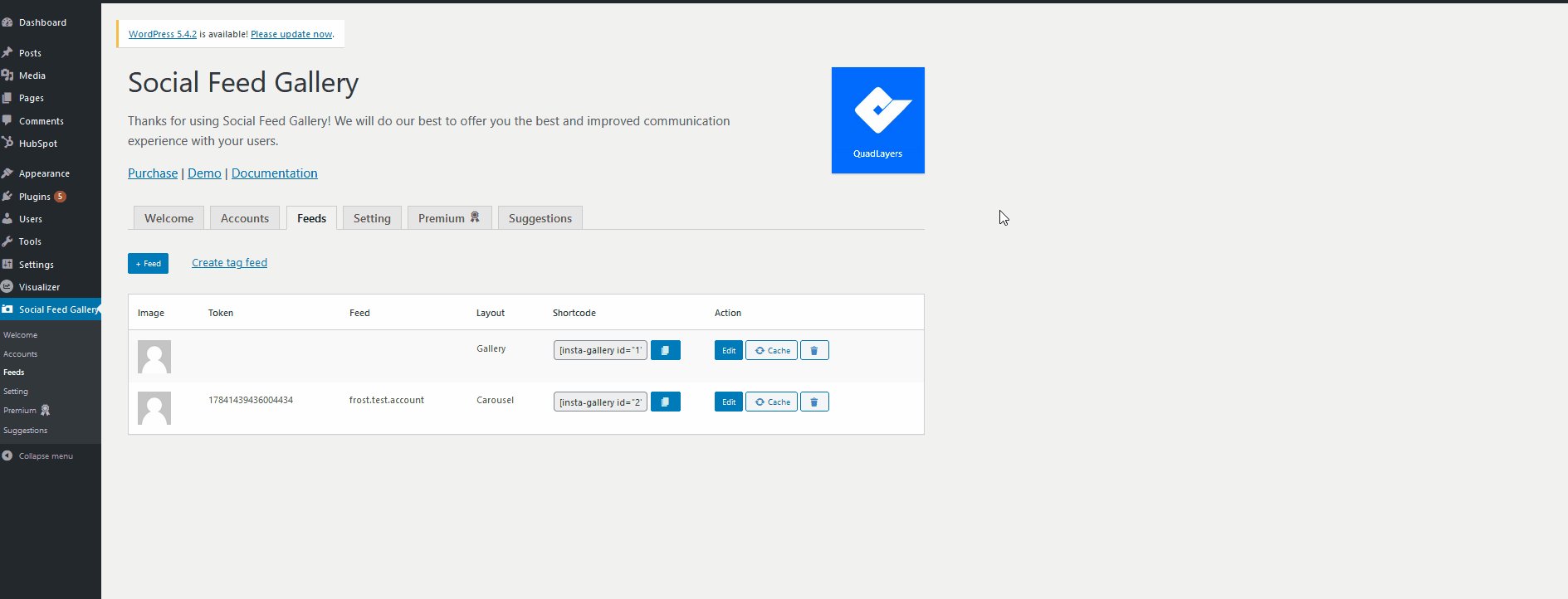
承認が完了すると、新しいフィードの作成を開始できます。

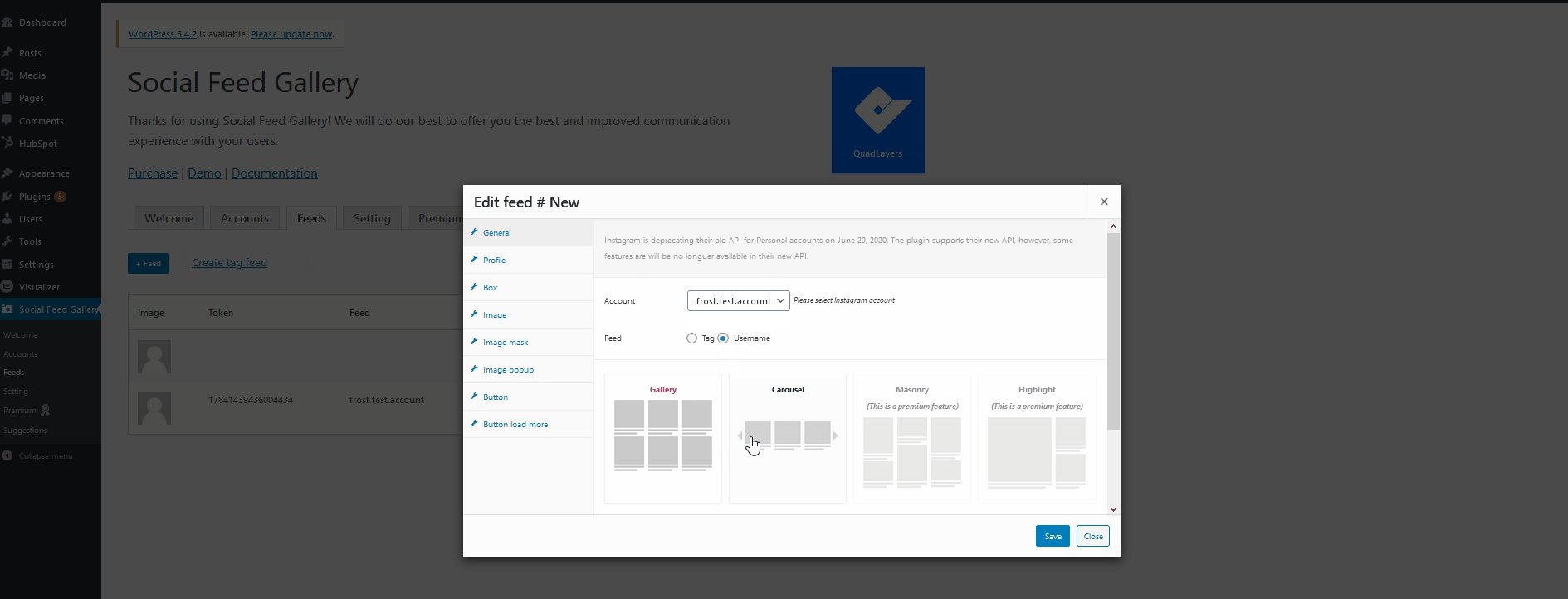
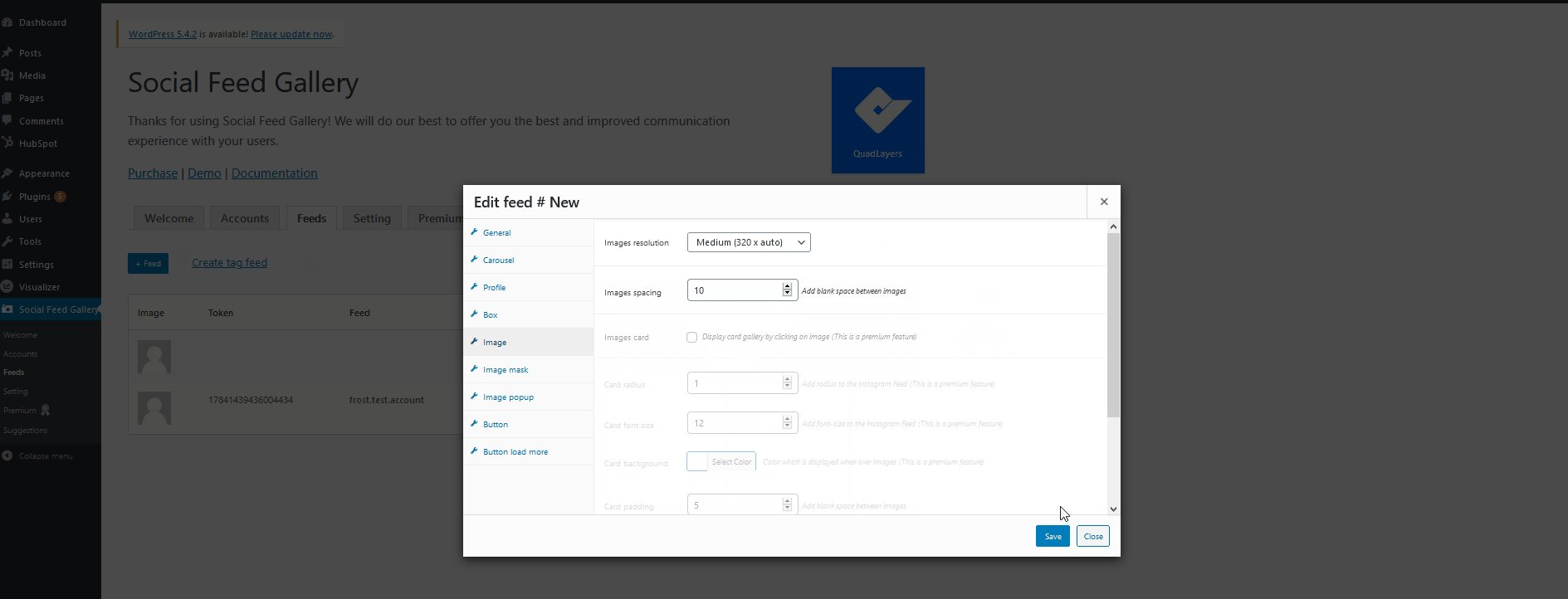
次のステップから、フィードをカスタマイズできます。 繰り返しになりますが、複数のオプションがあるため、フィードを自由に変更してください。

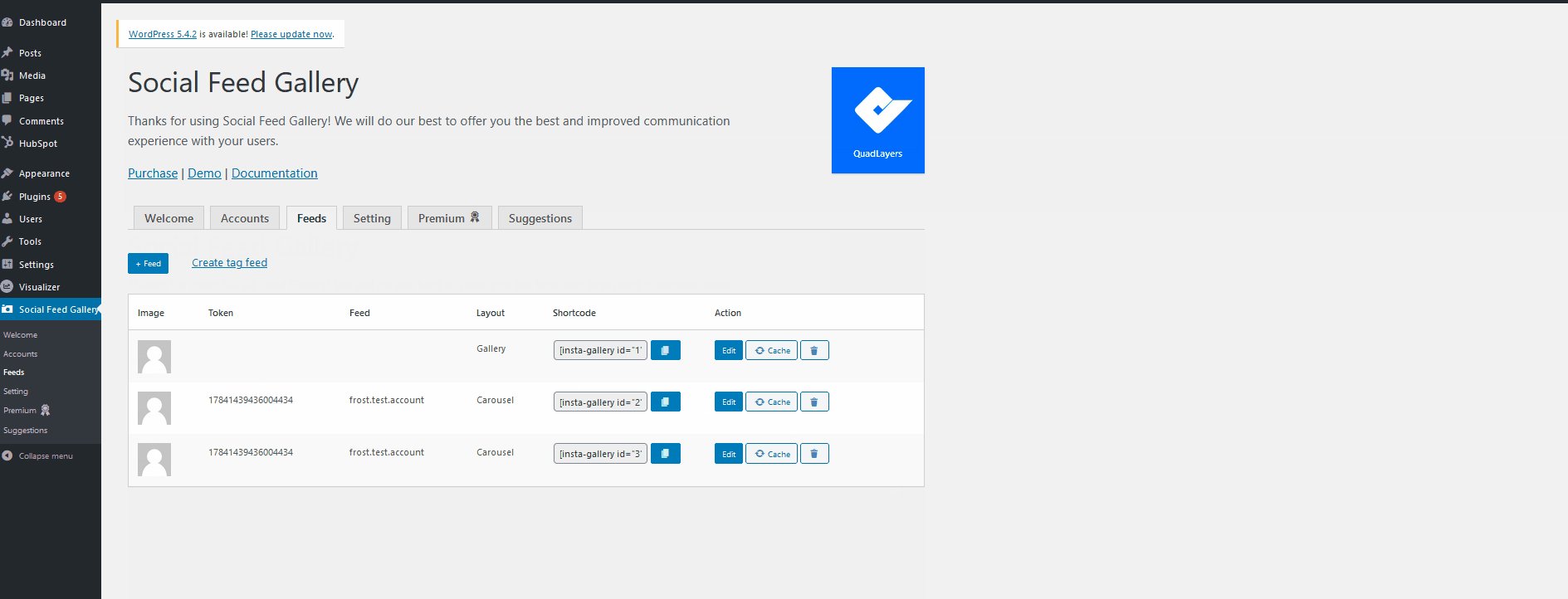
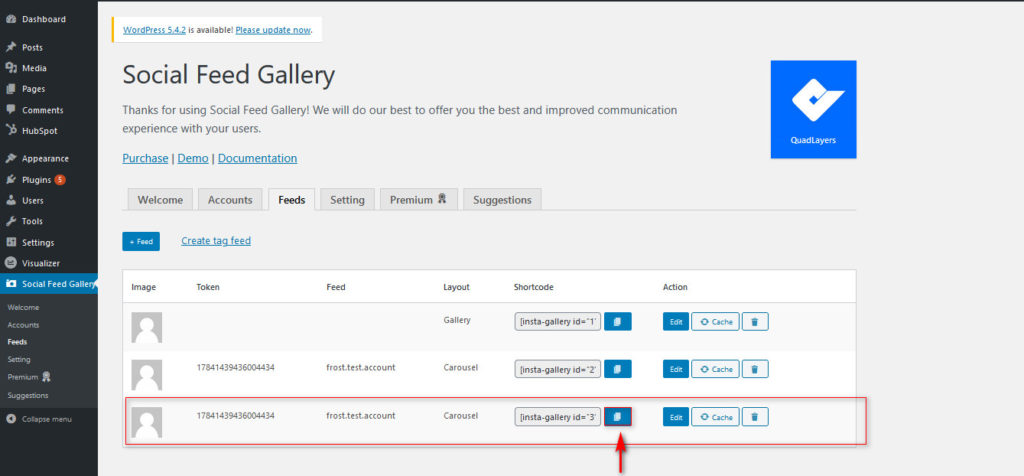
フィードを作成した後、プラグインはあなたにユニークなショートコードを与えます。

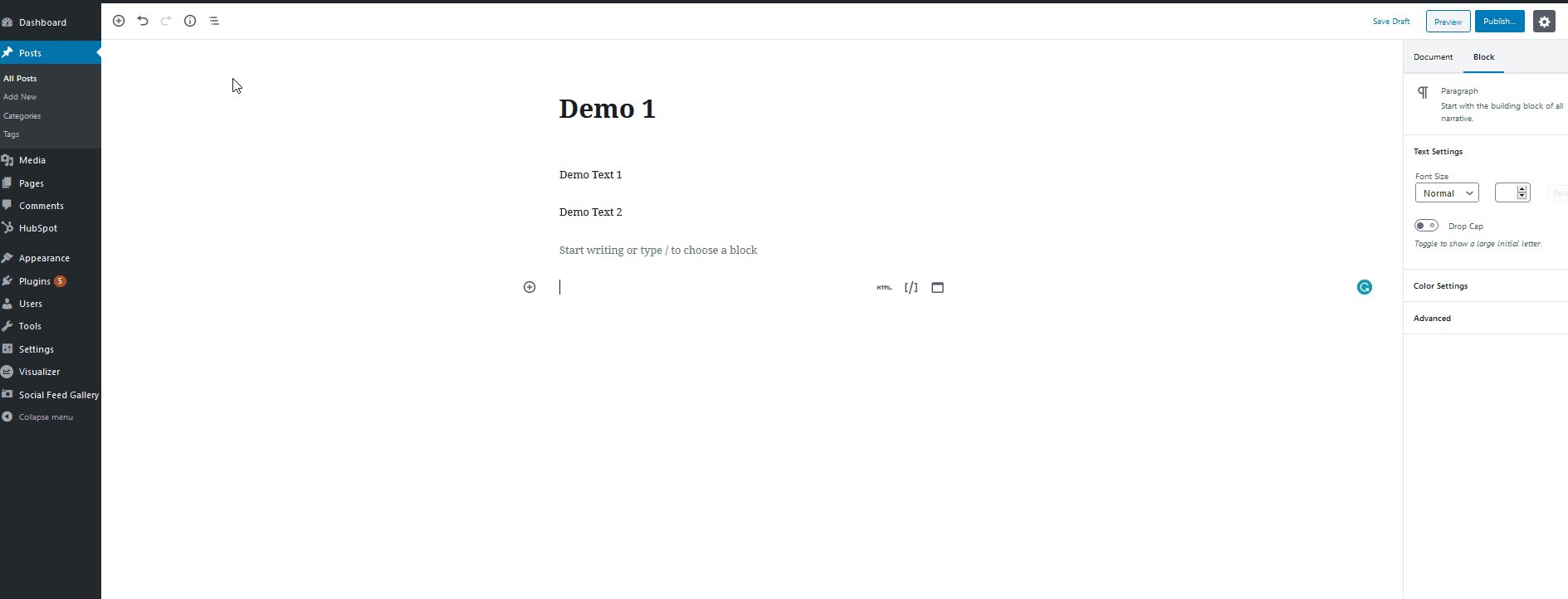
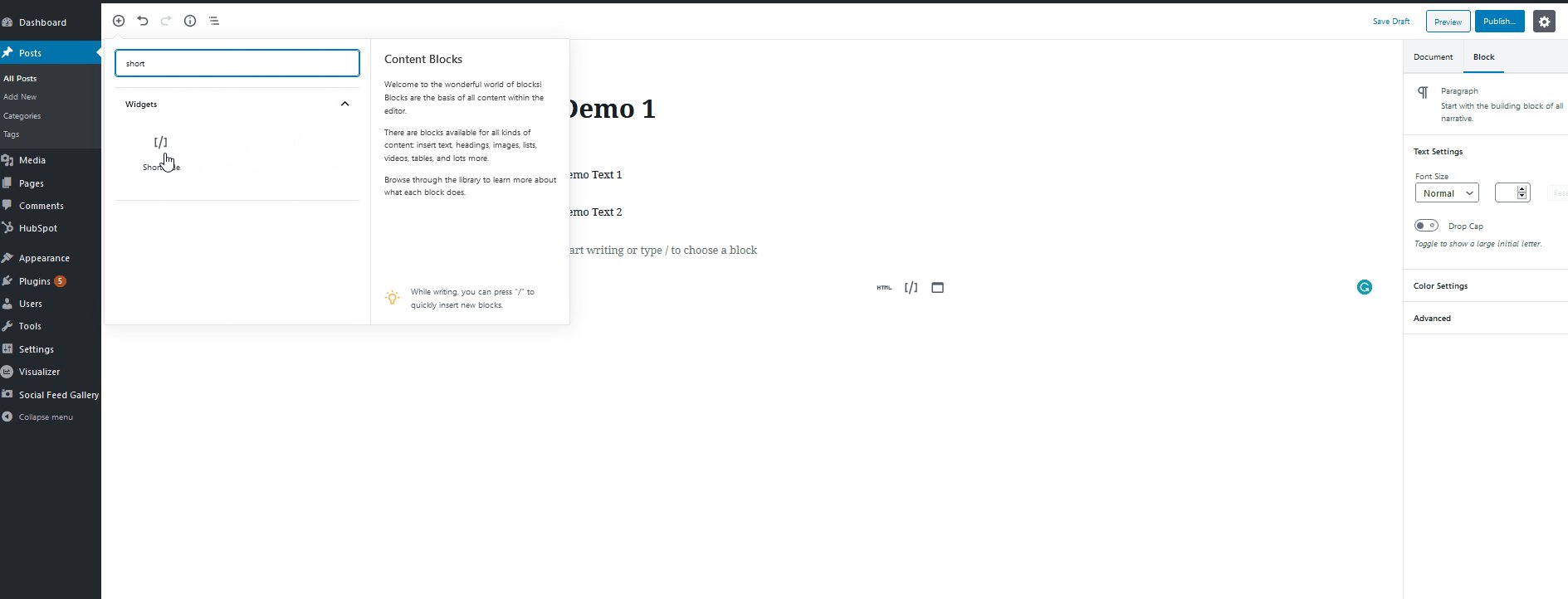
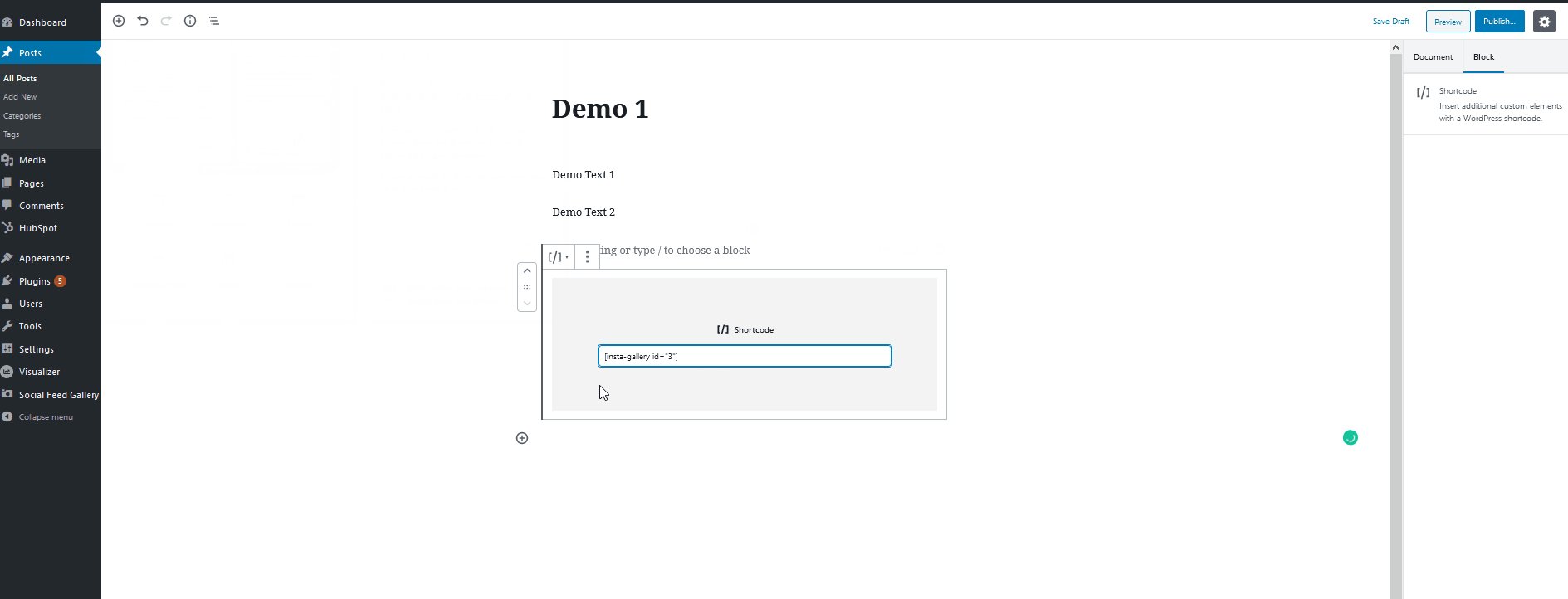
次に、クラシックエディターまたはグーテンベルクエディターに移動して、ショートコードを貼り付けます。

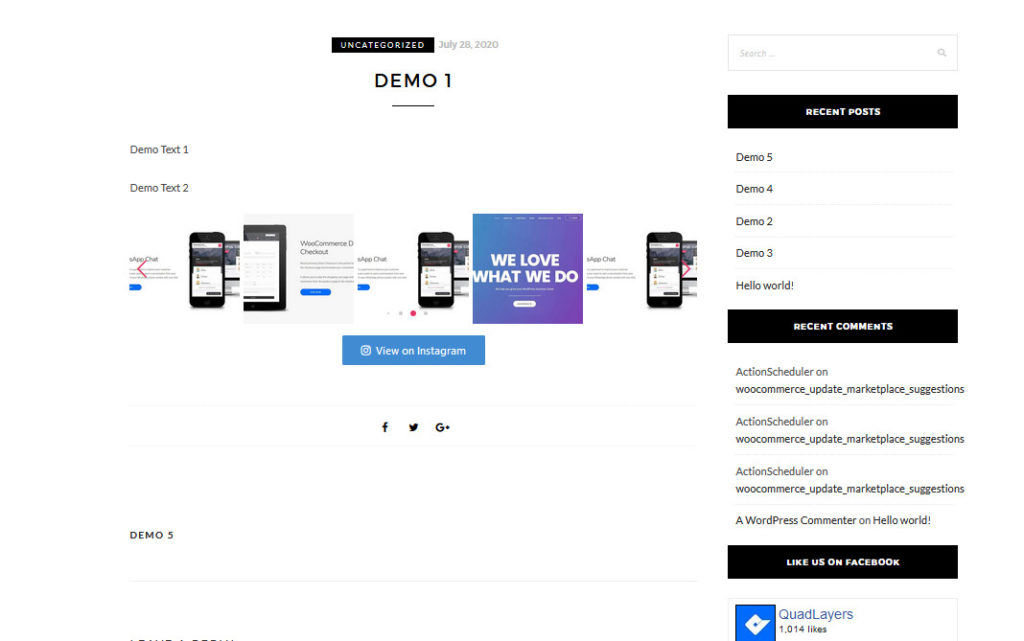
ページを公開または更新した後、フロントエンドから確認する必要があります。 そこにスライダーが表示されます。

Instagramの画像をWordPressWebサイトにスライダーまたはギャラリーとして表示できます。
WordPressで遅延読み込みを有効にする方法は?
WordPressのインストールに追加する画像が多すぎると、訪問者はページの読み込み時間がわずかに遅れることに気付くでしょう。eコマースストアなどを実行しているときにページを遅くすることはお勧めしません。 WordPressキャッシングプラグインを使用すると、ほとんどの速度と最適化の問題を修正できます。 ただし、画像の配信を最適化する必要がある場合は、遅延読み込みを有効にする必要があります。
通常、ユーザーがいずれかのページにアクセスすると、Webサーバーは画像とコンテンツ全体をロードして表示します。 ページに写真が多すぎる場合は、しばらく時間がかかります。 一方、インストールで遅延読み込みを有効にした場合、WordPressはユーザーがスクロールを開始した後にのみ画像を読み込みます。
ページを数秒以内にロードして、HTTPリクエストを減らすことができます。 これは優れた機能であり、世界中の何百万ものブロガーやWebサイトで使用されています。
ただし、このセクションでは、BJ Lazy Loadを使用して、WordPressで遅延読み込みを有効にする方法を説明します。
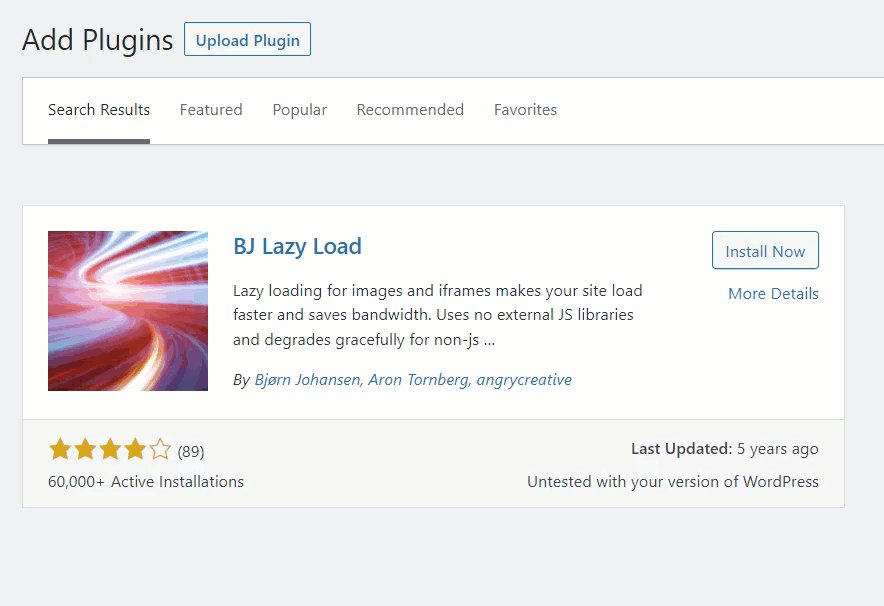
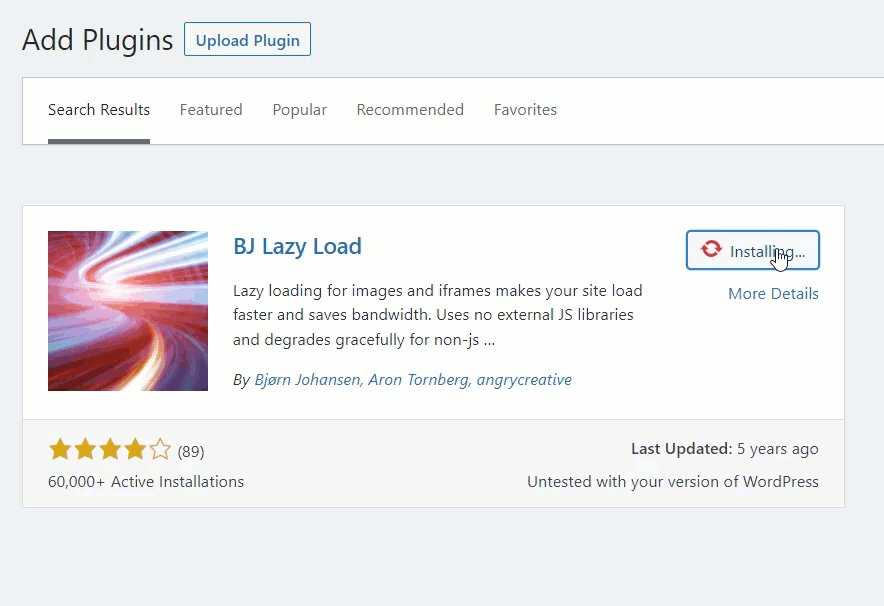
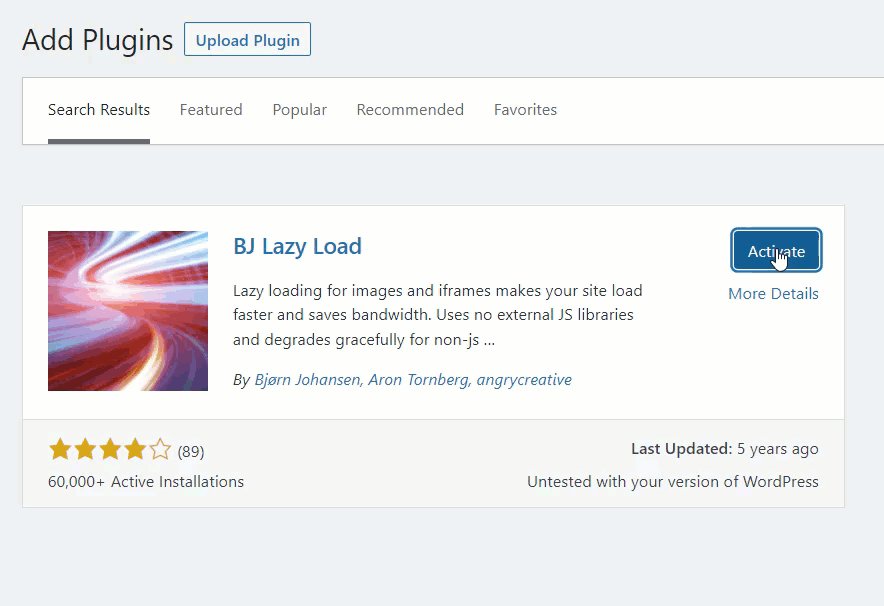
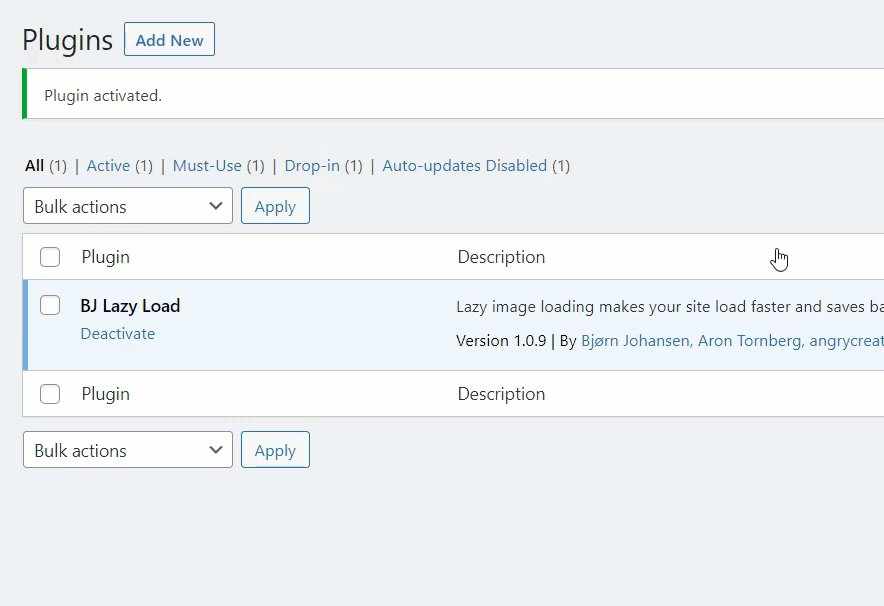
最初に行う必要があるのは、WordPressインストールにBJLazyLoadをインストールしてアクティブ化することです。

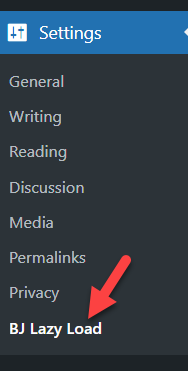
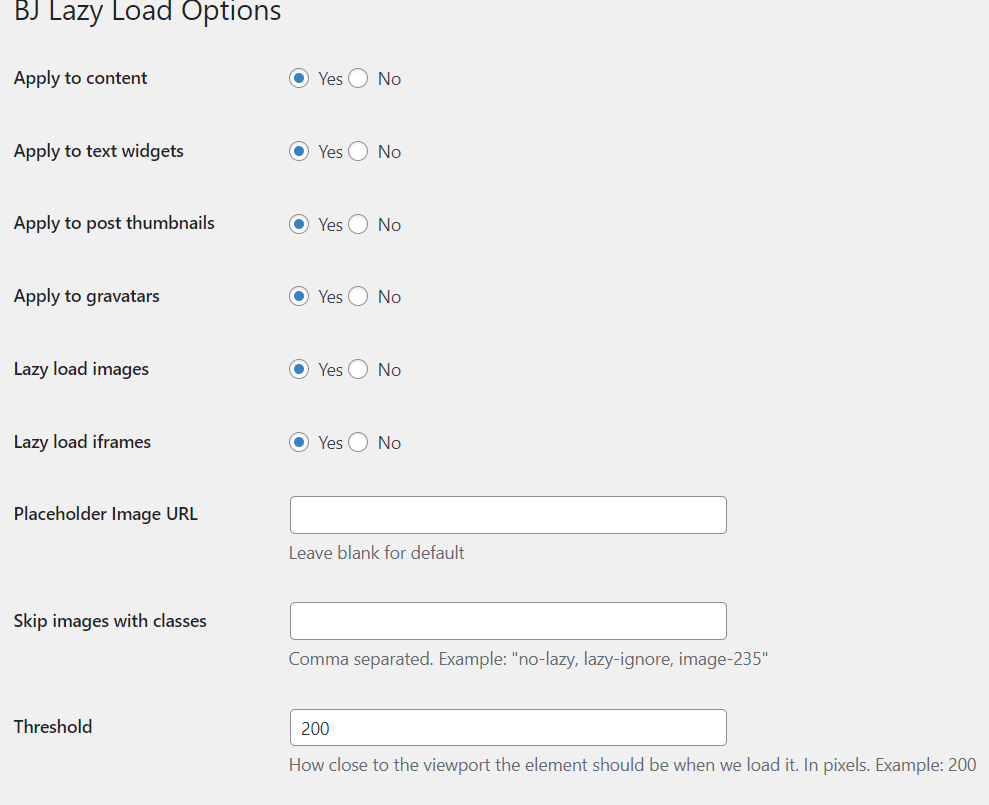
インストール後、WordPress設定の下にプラグインの設定が表示されます。

デフォルト設定は、標準のWordPressインストールに適しています。

必要に応じて、オプションを変更できます。 最後に、再構成後に設定を保存したことを確認してください。 このようにして、WordPressWebサイトで遅延読み込みを構成できます。
注:一部のWordPressキャッシングプラグインには、遅延読み込み機能が組み込まれています。 したがって、キャッシングプラグインがこの機能をサポートしている場合は、追加のツールやサービスに依存する必要はありません。
結論
上記のように、WordPressインストールでスライダーを作成する方法は3つあります。
- 専用のスライダープラグインを使用する
- Diviビルダーで
- テーマオプションを介して
簡単な解決策を探している場合は、SoliloquyまたはDiviビルダープラグインをお勧めします。 独自の機能と統合が付属しています。 一方、テーマがスライダーをサポートしている場合は、テーマエディターを使用できます。 このようにして、WordPressWebサイトにインストールされるプラグインの数を減らすことができます。
スライダーを作成したら、速度とパフォーマンスを向上させるためにWebサイトを最適化するために、キャッシュプラグインが正しい方法で構成されていることを確認してください。
その他の記事については、ブログをご覧ください。 ただし、ここにあなたにとって興味深いかもしれない私たちの厳選された記事のいくつかがあります。
- Diviヘッダーをスティッキー/固定にする方法(ステップバイステップガイド)
- WordPressのセキュリティ:知っておくべき10の戦術
- WordPressでヘルプデスクを設定する方法
