Elementor で固定ヘッダーを作成する方法
公開: 2022-09-08ヘッダーとフッターは、Web サイトの最も重要な部分の 1 つです。 Web サイトのヘッダーは、訪問者がサイトに到着したときに最初に気付くものです。 ヘッダーとは、ビジネスのロゴ、すべての重要なページへのリンク、CTA、および電話番号または電子メール アドレスを介して連絡する方法を表示するナビゲーション バーを指します。
適切に構造化されたヘッダーは、Web サイトにとって非常に重要であり、メッセージやプロモーションの宣伝に使用できます。 これにより、潜在的な顧客が Web サイトを簡単に探索できるようになります。 優れたヘッダーは、優れたセールスマンのように機能します。 たとえば、今日だけ 20% オフという行動を促すフレーズを使用すると、ユーザーに製品の購入を促すことができます。
ヘッダーは、スティッキーや固定などの特定のタイプにすることができます。 スティッキー ヘッダーは固定ヘッダーとも呼ばれます。 訪問者が下にスクロールすると、メイン メニューがページの上部に固定されるスマート ナビゲーション ツールです。
スティッキー ヘッダーの重要性
スティッキー ヘッダーは、ユーザーがページの上部に移動することなく、検索とすべての重要なページにすばやくアクセスできるようにする固定ヘッダーです。 ある調査によると、インターネット ユーザーの 22% が、固定ヘッダーのある Web サイトはナビゲートしやすいと述べています。 別の調査では、e コマース Web サイトでスティッキー ヘッダーを使用すると、コンバージョンが 3% 増加したことがわかりました。
特に初めて Web サイトを作成する場合は、Elementor で固定ヘッダーを作成するのは簡単ではありません。 そのため、コードを 1 行も書かずに Elementor を使用してスティッキー ヘッダーを設計するのに役立つステップバイステップ ガイドを作成しました。
始めましょう!
1. Elementor Pro を使用してスティッキー ヘッダーを作成する方法
スティッキー ヘッダーは、Web サイト ユーザーの利便性を高める非常に効率的な方法です。 Elementor Pro のプレミアム機能として提供される Elementor テーマ ビルダーを使用して、スティッキー ヘッダーをすばやくデザインする方法を見てみましょう。
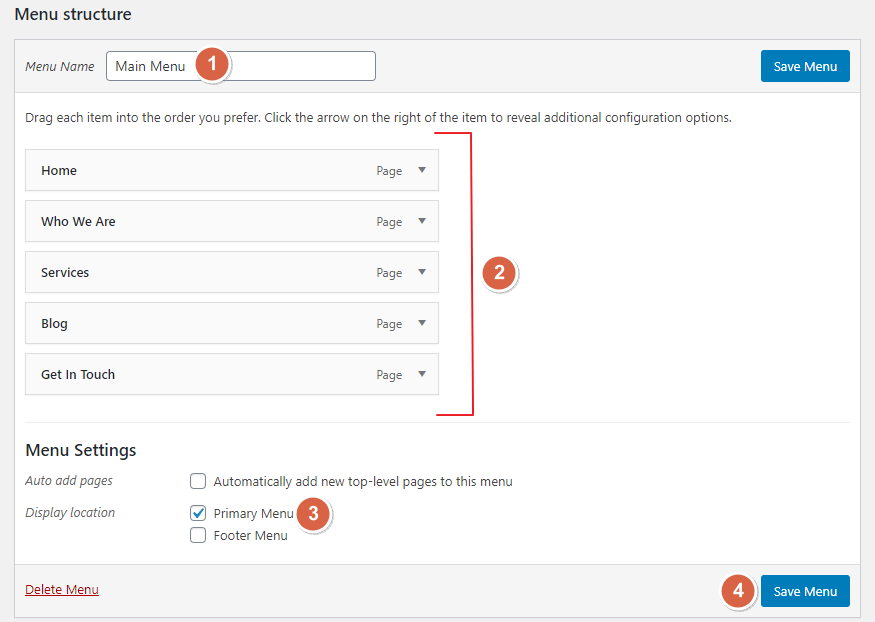
ステップ 1: メインメニューを作成する

ウェブサイトの固定ヘッダーを作成する前に、まず、wp-admin > 外観 > メニューでメイン メニューを作成する必要があります。 ヘッダーに表示したいすべての重要なページをここにリストする必要があることを追加します。
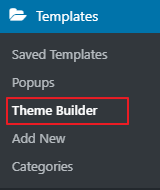
ステップ 2: テーマ ビルダーを開く

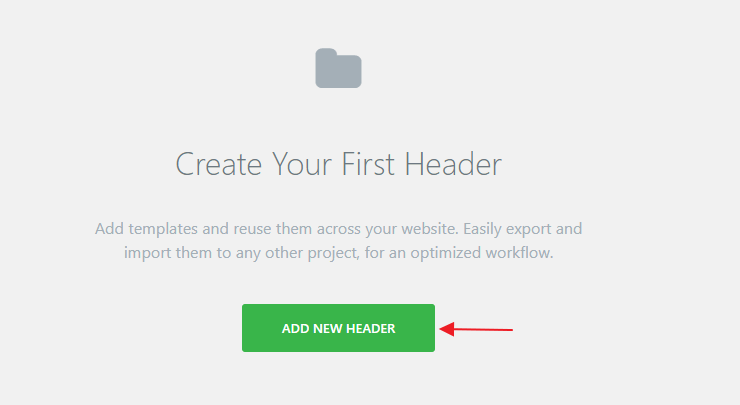
メインメニューを作成したら、Elementor Templates > Theme Builder に移動します。 テーマ ビルダー ページで、[ヘッダー] セクションをクリックし、[新しいヘッダーを追加] を選択します。

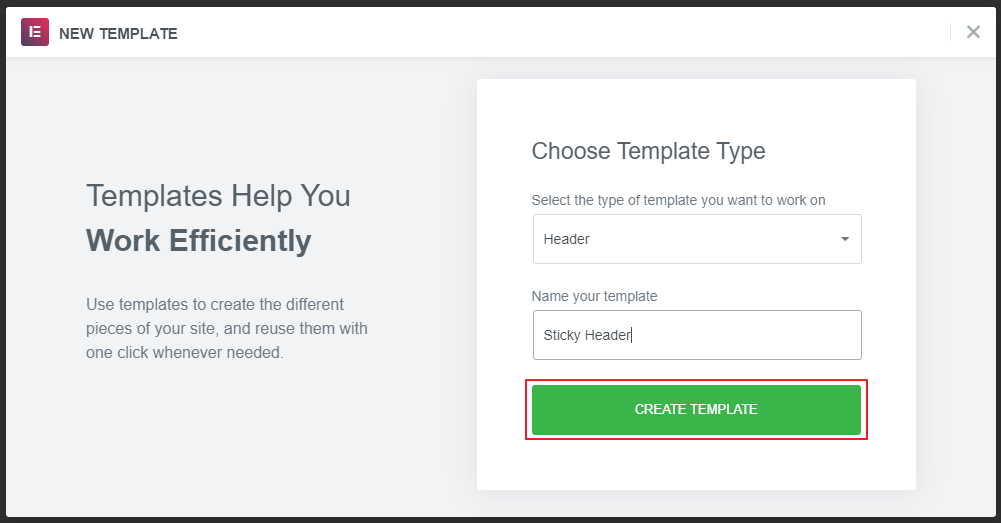
その後、ポップアップが表示されます。 ヘッダー テンプレートの名前を書き、[テンプレートの作成] をクリックします。

Elementor Editor ページにリダイレクトされます。 このページでは、事前に作成されたヘッダー テンプレートを選択するか、独自のヘッダー テンプレートを作成できます。 ここでは、最初からスティッキー ヘッダーを作成します。
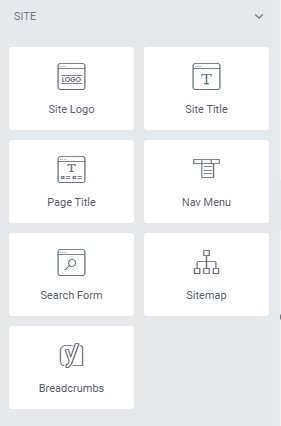
ヘッダーの作成を開始する前に、Elementor がヘッダーの作成に利用できる 7 つ以上のウィジェットを提供していることを強調することが重要です。

ステップ 3: Elementor でヘッダー テンプレートを作成する
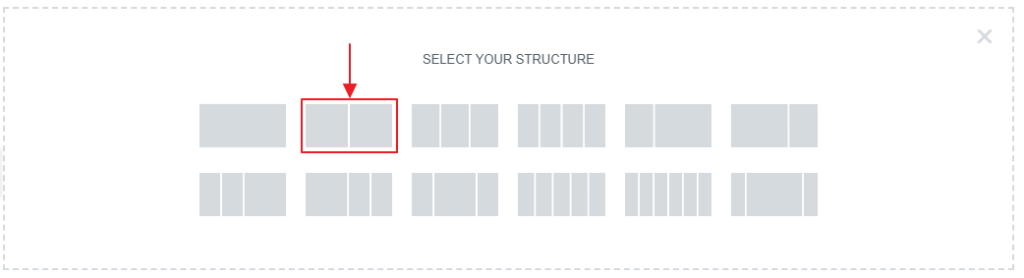
ここで、2 列構造 (1 列はロゴ用、もう 1 列は水平メニュー用) を選択します。

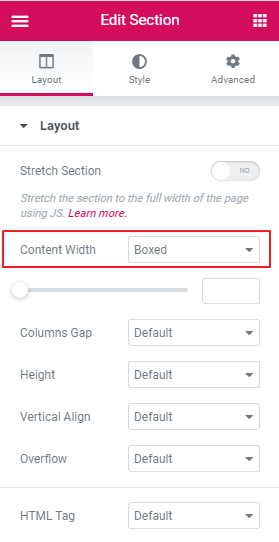
次に、レイアウトに移動し、コンテンツの幅でボックス化されたオプションを選択します。

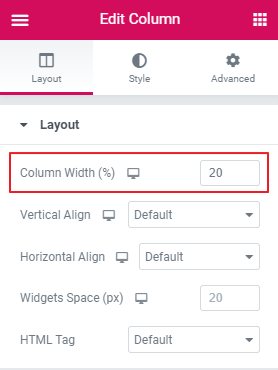
[列の編集] で列幅を 20% に選択します。

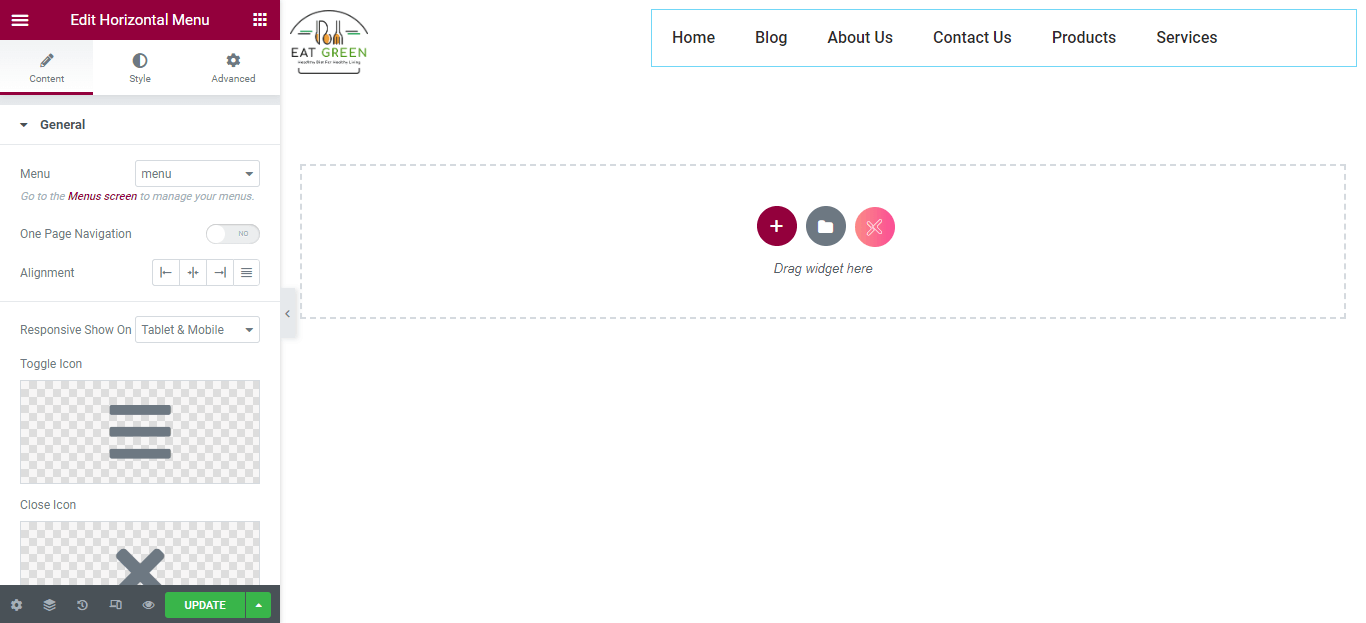
次に、Web サイトのロゴを左の列に追加し、左揃えを選択します。 次に、右側の列にナビゲーション メニューを追加し、手順 1 で作成したメニューを選択します。次に、メイン メニューを右側に揃えます。

このチュートリアルでは、基本的なヘッダーを作成しています。 ホバー アニメーション効果、背景色、ボタンを追加することで、よりスタイリッシュなヘッダーを作成できます。
ステップ 4: Elementor ヘッダーをスティッキーにする
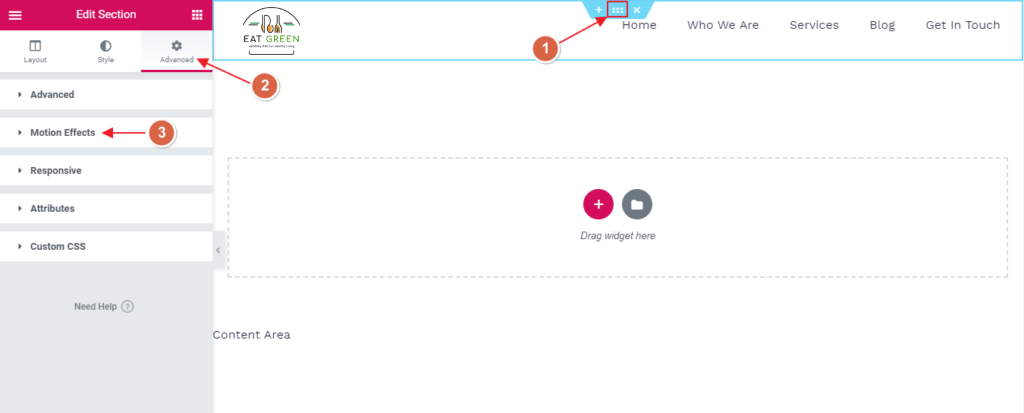
基本的なヘッダーをデザインしたので、次はそれを貼り付けます。 修正するには、[編集] セクションをクリックし、[詳細設定] > [モーション エフェクト] に移動します。

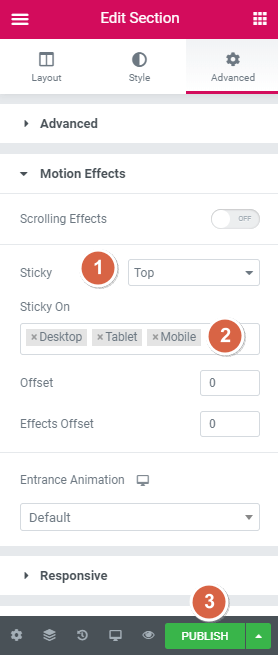
高度なセクションの下で、ドロップダウンから「上部」に固定を選択し、固定ヘッダーを表示するデバイスを選択して、公開ボタンをクリックします。

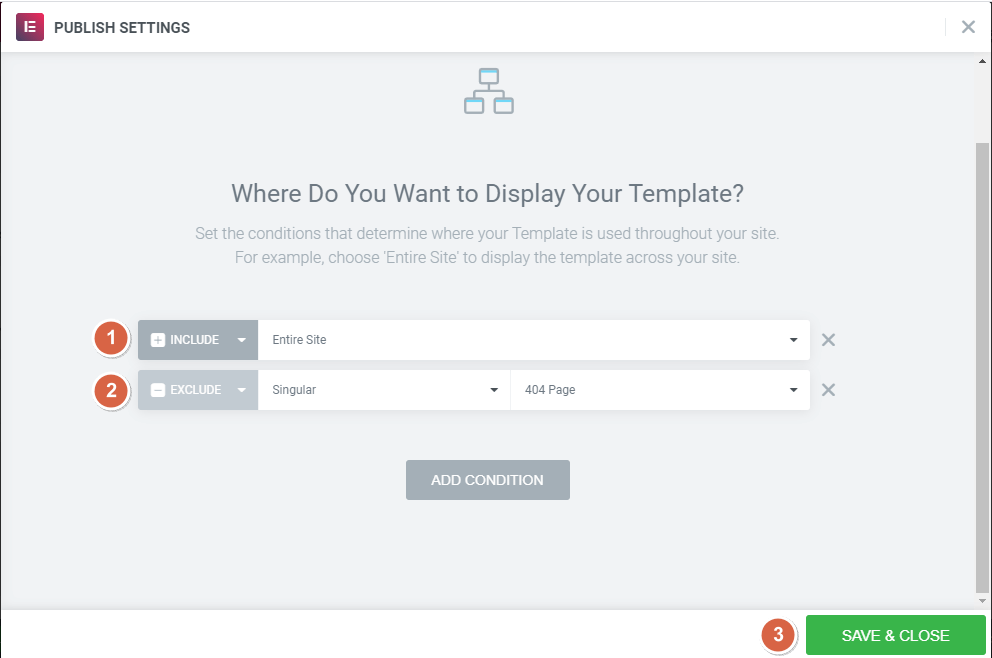
公開されると、新しいポップアップ画面が表示され、ヘッダーの「条件を追加」するよう求められます。 条件を設定すると、Web サイト全体でヘッダーが使用される場所が決まります。 たとえば、「サイト全体」を選択すると、サイト全体に表示されます。

これで、いくつかの手順で Elementor でスティッキー ヘッダーを作成する方法がわかりました。
カスタム CSS でさらにスタイルを追加
カスタム CSS クラスを使用して、Elementor スティッキー ヘッダーをよりスタイリッシュにすることができます。 背景色、高さ、スティッキー効果、トランジション効果を追加できます。 それを達成する方法を見てみましょう。
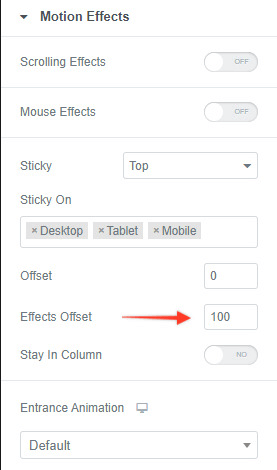
[編集] セクションに戻り、[詳細設定] > [モーション エフェクト] に移動します。
Motion Effects の下の「Effects Offset」に移動し、値 100 を入力します。これは、ユーザーが Web サイトにアクセスするたびにスクロール効果が表示されるスクロール距離です。

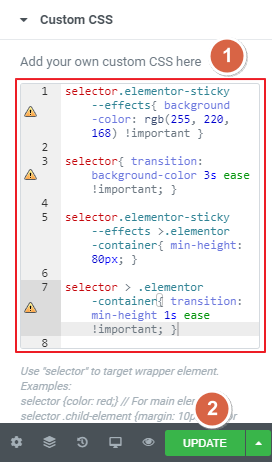
下にスクロールして、[カスタム CSS] ドロップダウンを開きます。 以下の CSS クラスを貼り付けます。 この CSS を編集して、好きなようにデザインすることもできます。

カスタム CSS:
selector.elementor-sticky–-effects { background-color: rgb(255, 220, 168) !important; } selector { transition: background-color 3s ease !important; } selector.elementor-sticky–-effects > .elementor-container { min-height: 80px; } selector > .elementor-container { transition: min-height 1s ease !important; }2. Xpro Elementor Theme Builder を使用して無料の固定ヘッダー メニューを作成する
また、無料の Xpro Elementor テーマ ビルダーを使用して、完全にクリエイティブなデザイン エクスペリエンスを備えたスティッキー ヘッダーを作成することもできます。 これは、プレミアム ヘッダー テンプレートとテーマ ビルダー ウィジェットを使用して固定ヘッダーを作成する機能を提供する無料の Elementor アドオンです。

このテーマ ビルダー プラグインを使用して、Elementor でスティッキー ヘッダーを作成する方法を見てみましょう。
ステップ 1: Xpro テーマ ビルダー プラグインをインストールする
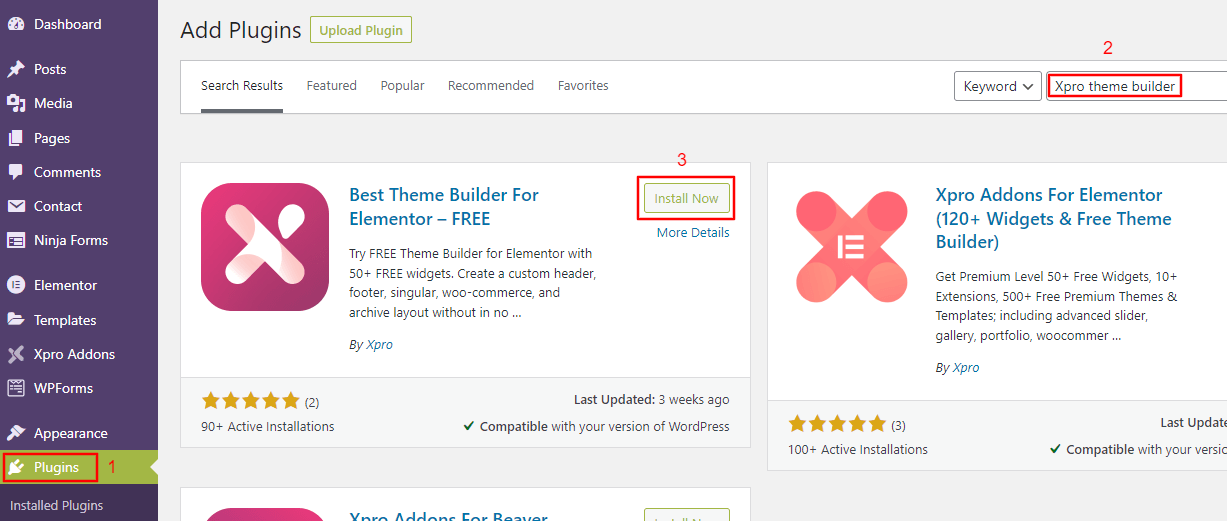
WordPress ダッシュボード > プラグイン > 新規追加 に移動します。
次に、Xpro Elementor テーマ ビルダーを検索し、[今すぐインストール] ボタンをクリックして、インストールしたら [アクティブ化] をクリックします。

プラグインを有効にすると、ダッシュボードのサイドバーに「Xpro アドオン」オプションが表示されます。
ステップ 2: スティッキー ヘッダーを作成する
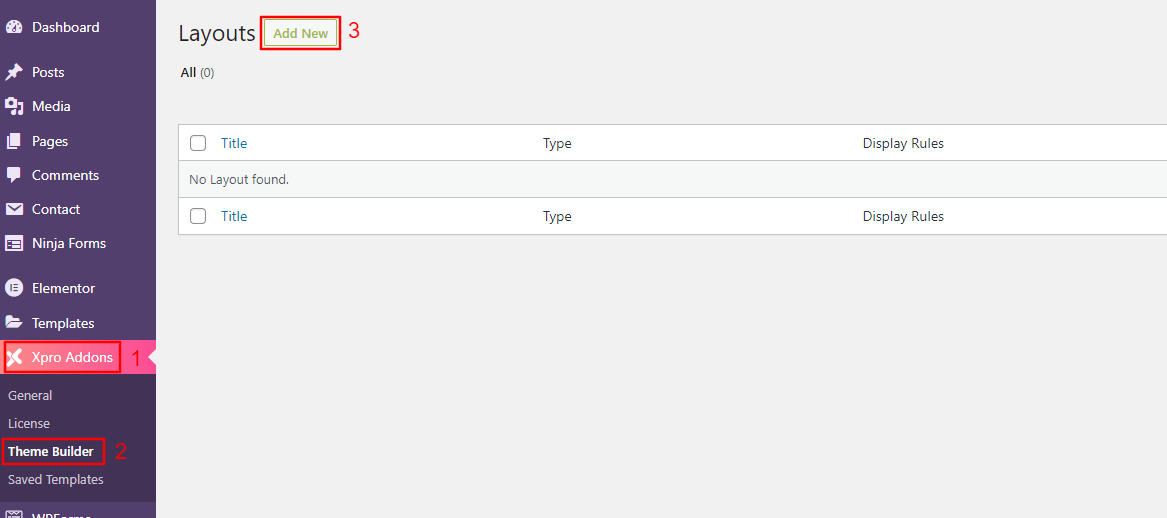
付箋を作成するには、Xpro Addons > Theme Builder > Add new に移動します。

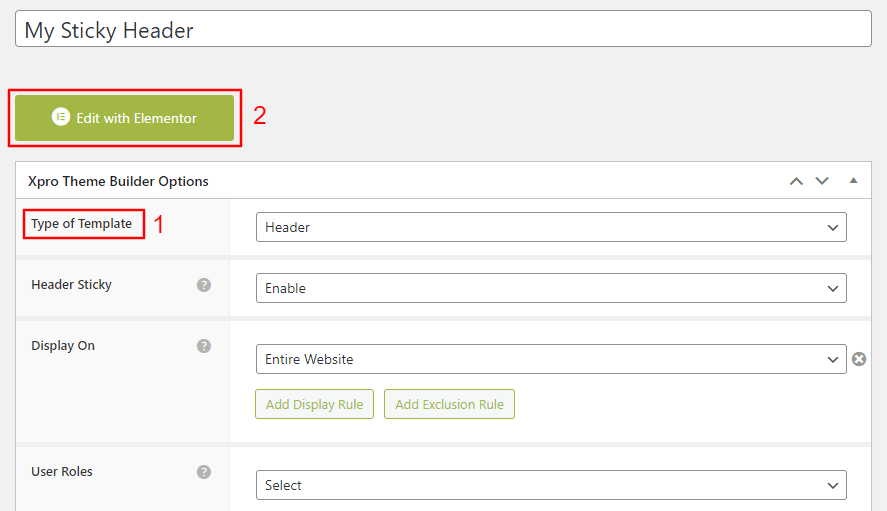
スティッキー ヘッダーのタイトルを追加します。 「テンプレートのタイプ」ドロップダウンから「ヘッダー」オプションを選択します。
「Header Sticky」オプションから「Enable」を選択し、設定を保存した後、「Edit with Elementor」ボタンをクリックします。 選択に応じて、他の設定を微調整することもできます。

これで、Elementor エディター ページにリダイレクトされます。 このページでは、最新の事前構築済みテンプレートのいずれかを選択するか、独自のテンプレートを作成できます。 ここでは、最初からスティッキー ヘッダーを作成します。
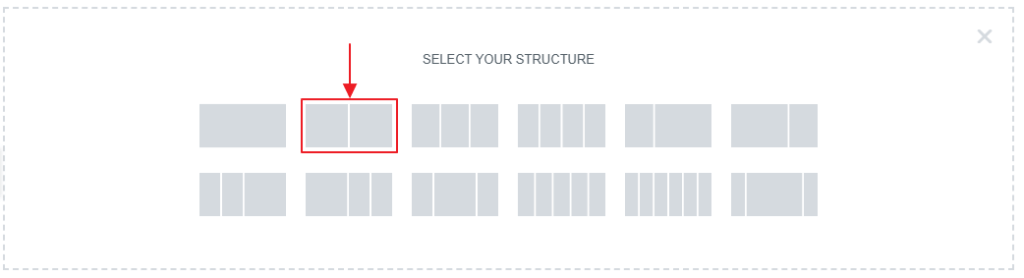
1 つはロゴ用、もう 1 つはメニュー用の 2 列構造を選択します。

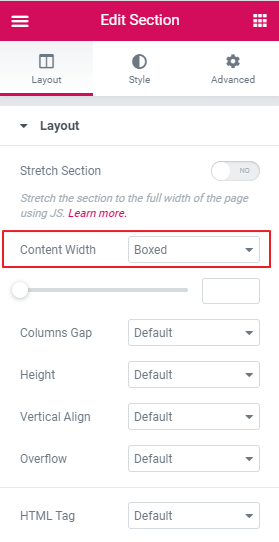
「レイアウト」オプションから、コンテンツの幅を「ボックス化」に設定します。

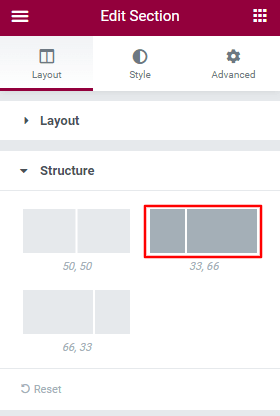
構造ドロップダウンから「33,66」比率で構造を設定します。

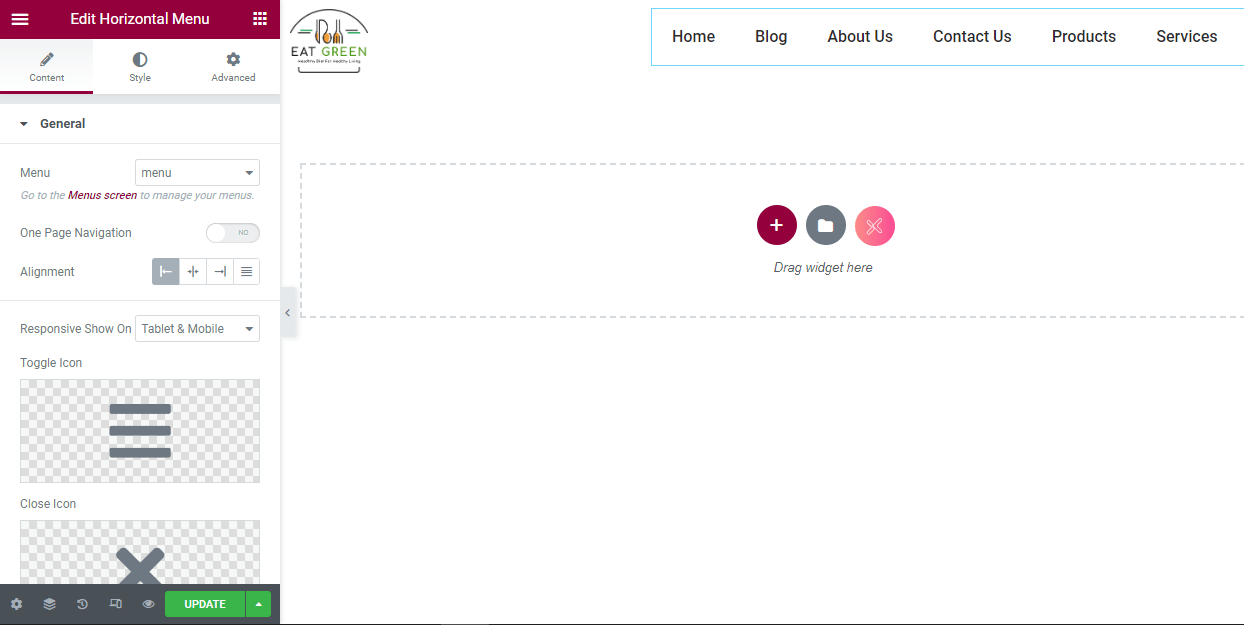
Web サイトの「サイト ロゴ」を左の列に追加し、[全般] ドロップダウンで左揃えオプションを選択します。 次に、右側の列にナビゲーション メニューを追加し、[メイン メニュー] を選択します。 次に、メイン メニューを右側に揃えます。

次に、更新をクリックすると、ヘッダーがサイトに公開されます。

3. myStickymenu で固定ヘッダー メニューを作成する
myStickymenu は、Elementor Web サイト用にカスタマイズされた美しいヘッダーを作成するために使用できるもう 1 つの WordPress プラグインです。 お知らせ用のウェルカム バーを作成したり、プロモーション用のカウントダウンを追加したりできます。
myStickymenu でスティッキー メニューを作成しましょう。
ステップ 1: プラグインをインストールする
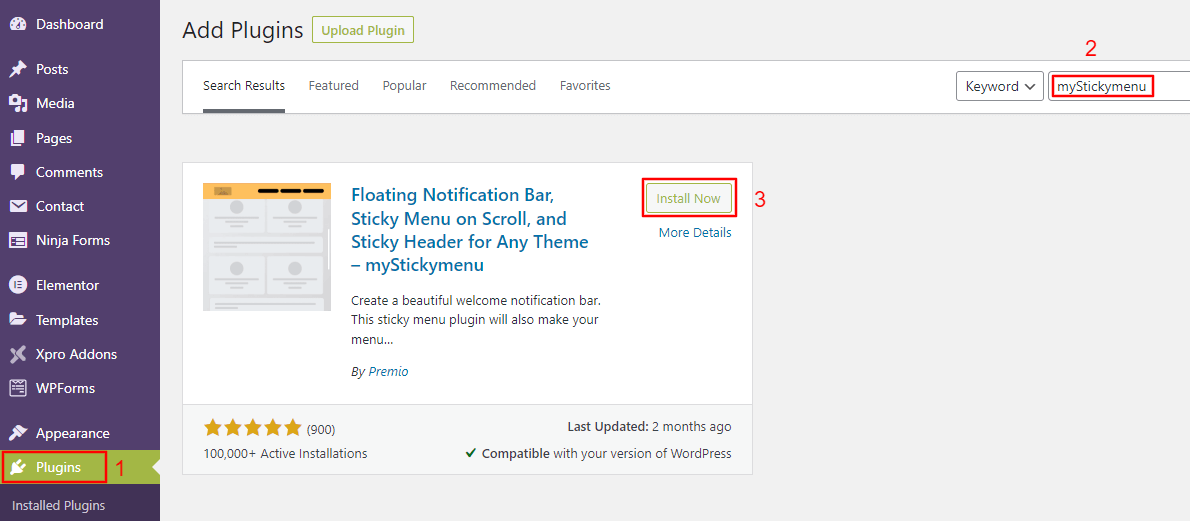
プラグインをインストールするには、WP ダッシュボード > プラグイン > 新規追加に移動します。

次に、myStickymenu を検索し、[今すぐインストール] をクリックしてから、[有効化] をクリックします。
ステップ 2: スティッキー設定を有効にする
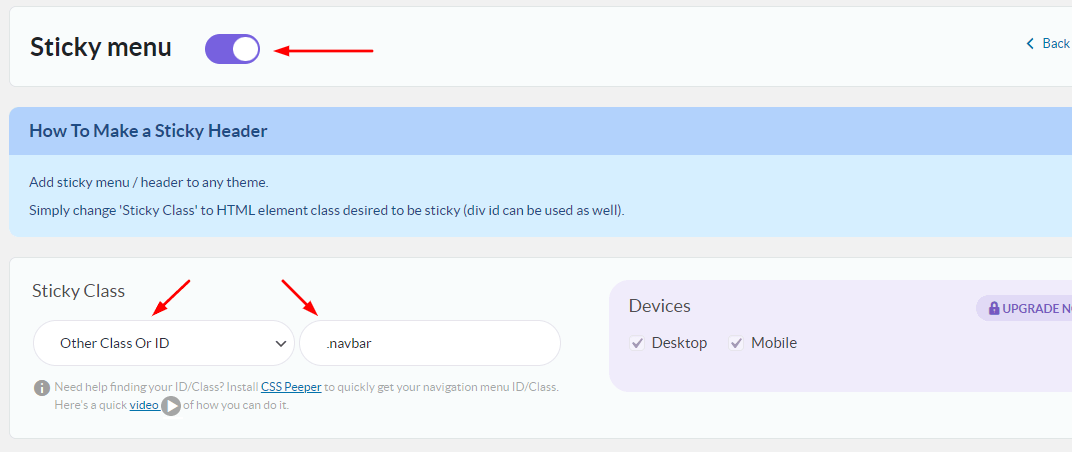
設定 > myStickymenu に移動します。 スティッキー メニュー ボタンを切り替えて、[スティッキー クラス] の下のドロップダウンから [その他のクラスまたは ID] を選択します。

Web デザインの目標に応じて、不透明度や背景色などのその他の設定を変更します。 次に、下にスクロールして「保存ボタン」をクリックします。 Web サイトを更新して、スティッキー ヘッダーの動作を確認します。
myStickymenu は、スティッキー ヘッダーを作成するための優れたプラグインですが、欠点があります。 これを使用して作成できるのは、基本的なスティッキー ヘッダーのみです。 より多くのカスタマイズオプションを取得するには、年間25ドルからプランをアップグレードする必要があります.
4. WordPress で CSS Sticky Navbar を作成する
Elementor で固定ヘッダーを作成するためのブログの最後のオプションは、WordPress テーマでカスタム CSS を使用することです。 CSS を使用して固定ナビゲーション バーを作成するには、WordPress ダッシュボードにログインし、以下の手順に従います。
ステップ 1: WordPress カスタマイザーを開く
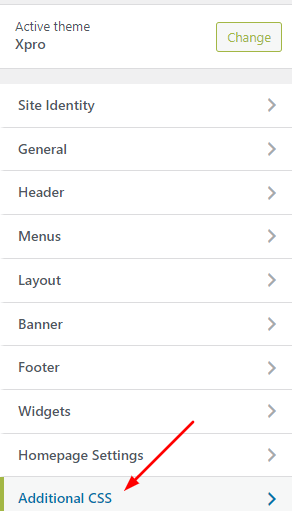
外観 > カスタマイズ > 追加 CSS に移動します。

ステップ 2: CSS コードを追加する
次の CSS コードを追加します。
nav { background: #ffff; height: 70px; z-index: 999; margin: 0 auto; border-bottom: 1px solid #dadada; width: 100%; position: fixed; top: 0; left: 0; right: 0; }ヘッダーを好みに合わせてカスタマイズできるようになりましたが、これには HTML と CSS の十分な知識が必要です。 ほとんどのテーマは、この機能をプレミアム機能として提供しています。 ただし、例として Xpro 無料テーマを使用しました。
サイトが長い形式のコンテンツを提供している場合、スティッキー ナビゲーション ヘッダーを追加すると、ユーザー エクスペリエンスが向上する可能性があります。 Elementor Pro および Xpro Elementor テーマ ビルダーを使用してスティッキー ヘッダーを作成することは、このブログで紹介されている他の方法に比べて非常に簡単です。 Xpro が提供するものには、無料の Xpro アドオンも付属しています。 結局、Elementor Web サイトに適した方法を選択するのはあなたの選択です。
Elementor でスティッキー ヘッダーを作成する方法に関連する質問がある場合は、コメント セクションでお知らせください。 喜んでお手伝いいたします。
