Elementorでストックフォトウェブサイトを作成する方法
公開: 2022-06-01あなたは写真愛好家であり、あなたの趣味を現金化する計画がありますか? もしそうなら、あなたが実装できるアイデアの1つは、ストックフォトのWebサイトを作成することです。 訪問者が写真をダウンロードする前に購読するように要求することで、ストックフォトのWebサイトを収益化できます。
このチュートリアルでは、Elementorを使用してWordPressでストックフォトWebサイトを作成する方法を紹介します。
Elementorは、ご存知かもしれませんが、最も包括的な機能を備えたWordPress用のページビルダープラグインです。 カスタム動的コンテンツ(カスタムフィールドとカスタム投稿タイプ)をサポートするテーマビルダー機能が付属しており、ノーコードアプローチで動的Webサイトを作成できます。 この機能を使用して、UnsplashやPexelsなどのストックフォトWebサイトを作成できます。 もちろん、ストックフォトWebサイトの機能は、これら2つの人気のあるストックフォトWebサイトほど複雑ではありません。 少なくとも、あなたはあなた自身の写真を表示するためにあなたのウェブサイトを使うことができます。
Picjumboは、WordPressで構築された成功したストックフォトWebサイトの完璧な例です。 このチュートリアル自体については、最低ISOを参照できます。 このウェブサイトはElementorで構築されています。
WordPress + Elementor(ノーコードアプローチ)を使用してストックフォトWebサイトを作成するには、次のプラグインが必要です。
- Elementor Pro(有料)
- 高度なカスタムフィールド(無料)
- CPT UI(無料)
必要に応じて、高度なカスタムフィールドとCPTUIをJetEngineに置き換えることができます。 もちろん、あなたはあなたのウェブサイトのためのドメインとホスティングも必要です。 ドメインとホスティングを取得するための推奨サービスは次のとおりです。
- Bluehost
- SiteGround
- DreamHost
Elementorを初めて使用する場合は、以前の記事を読んでElementorの使用方法を学ぶことができます。
ここで作成するストックフォトのWebサイトは、次の部分で構成されます。
- ホームページ
- 写真アイテムを表示するためのカスタム単一投稿テンプレート
- カテゴリとタグで写真を表示するカスタムアーカイブページ
- ヘッダ
- フッター
必要に応じて他のパーツを追加できます。
始めましょう。
Elementorでストックフォトウェブサイトを作成する方法
ステップ1:CPTUIを使用してカスタム投稿タイプを作成する
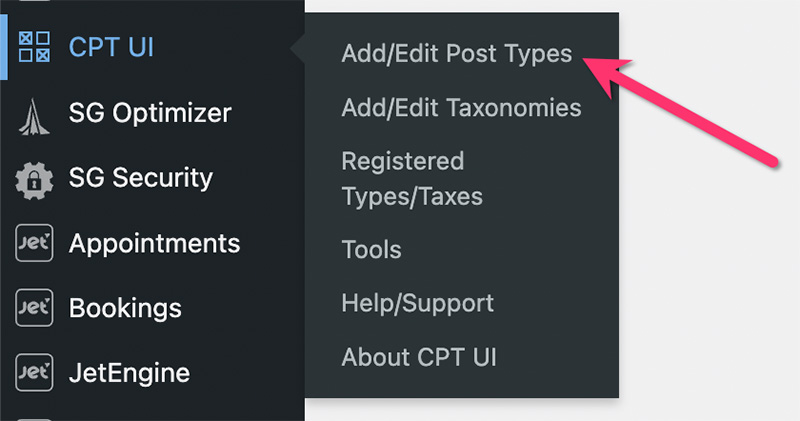
Webサイトに追加する写真のコンテンツに対応するために、カスタム投稿タイプ(CPT)を作成する必要があります。 前述のように、このチュートリアルではCPTUIを使用してカスタム投稿タイプを作成します。 開始する前に、WordPressサイトにCPTUIプラグインをインストールしてアクティブ化したことを確認してください。 準備ができたら、WordPressダッシュボードの[CPT UI]-> [投稿タイプの追加/編集]に移動して、カスタム投稿タイプを作成します。

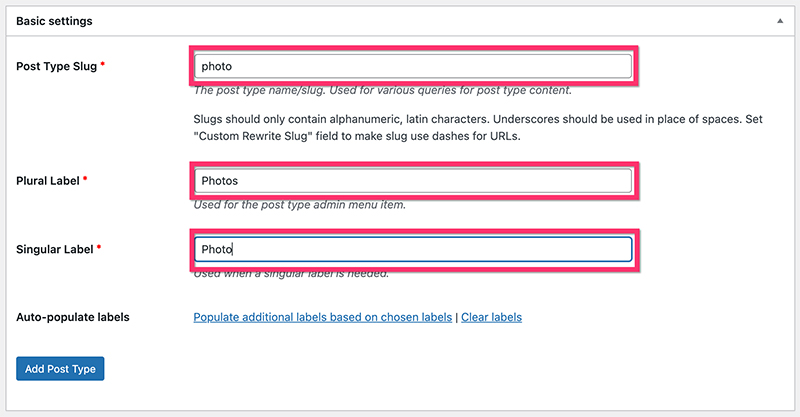
次の画面で、 [基本設定]ブロックのすべての必須フィールドに入力します。

[追加のラベル]ブロックで、カスタムラベルを設定して、WordPressダッシュボードから写真を簡単に管理できるようにすることができます。 このブロックのすべてのフィールドはオプションです。
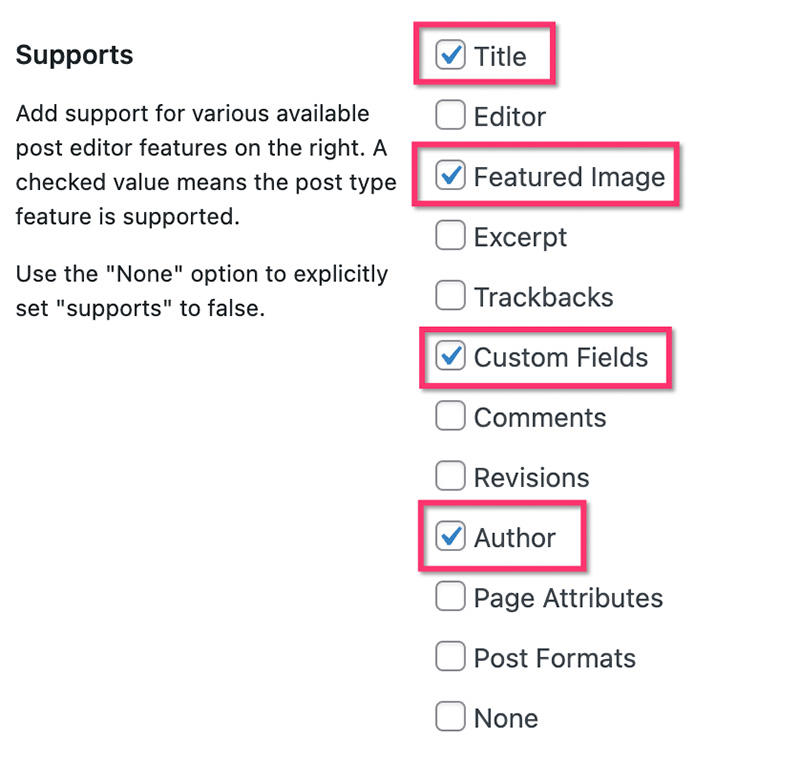
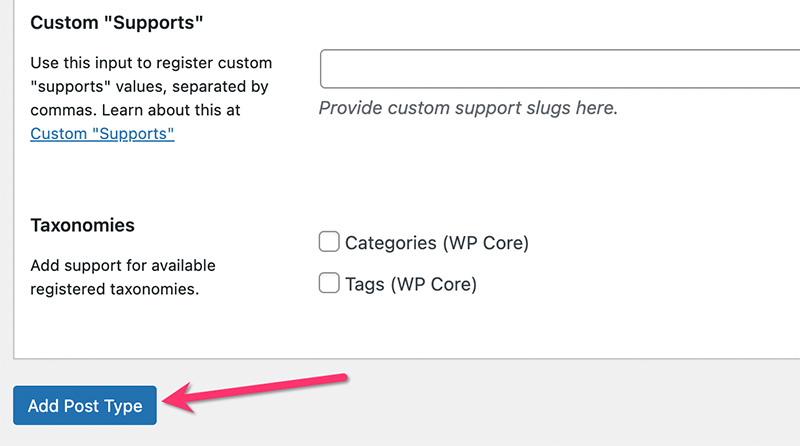
次に、設定ブロックで基本設定を行います。 [サポート]セクションで、カスタム投稿タイプに含めるWordPressコンポーネントを選択します。 この例では、次のコンポーネントが含まれています。

写真のCPTにはWordPressエディターは必要ありません。 写真の説明を追加するには、代わりにカスタムフィールドを使用します。 [投稿タイプの追加]ボタンをクリックして、カスタム投稿タイプを作成します。

ステップ2:カスタム分類法を作成する
写真をより整理するには、カスタム分類法を作成する必要があります。 このチュートリアルでは、写真を整理するための2つのカスタム分類法を作成します。
- 写真カテゴリ
- 写真タグ
CPTUIを使用してカスタム分類法を作成できます。
—写真カテゴリ
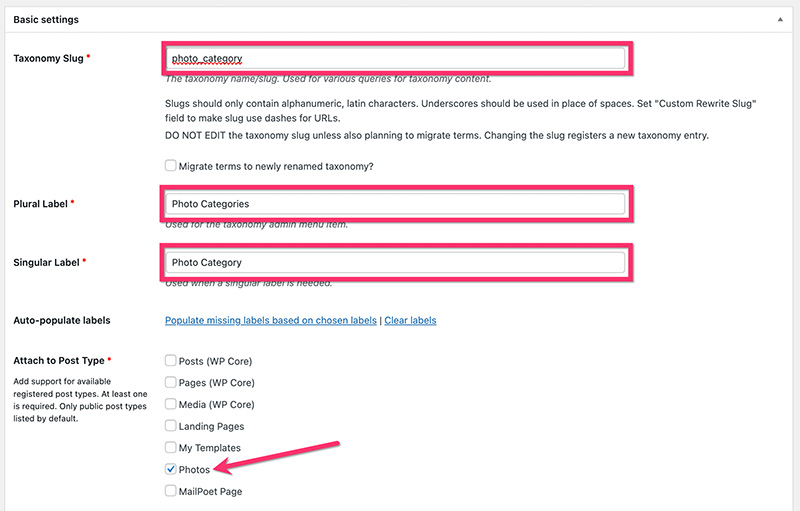
WordPressダッシュボードで、 [CPTUI]->[投稿分類の追加/編集]に移動します。 [基本設定]ブロックで、分類法のスラッグ、複数形のラベル、および単数形のラベルを設定します。 [投稿タイプに添付]セクションで、上記で作成したカスタム投稿タイプを選択します。

[追加のラベル]ブロックで、カスタムラベルを設定できます。 完了したら、 [設定]ブロックに移動して、いくつかの追加設定を設定します。 この例では、次の設定を使用します。
- 公開: True
- パブリッククエリ可能: True
- 階層: True
- UIを表示: True
- メニューに表示: True
- ナビゲーションメニューに表示: True
- クエリ変数: True
- 書き直し: True
- フロントで書き直す: True
- 階層の書き換え: False
- 管理列を表示: False
- REST APIで表示: True
- タグクラウドに表示: False
- クイック/バルク編集パネルに表示: False
- 並べ替え: False
[分類法の追加]ボタンをクリックして、カスタムカテゴリを追加します。

—写真タグ
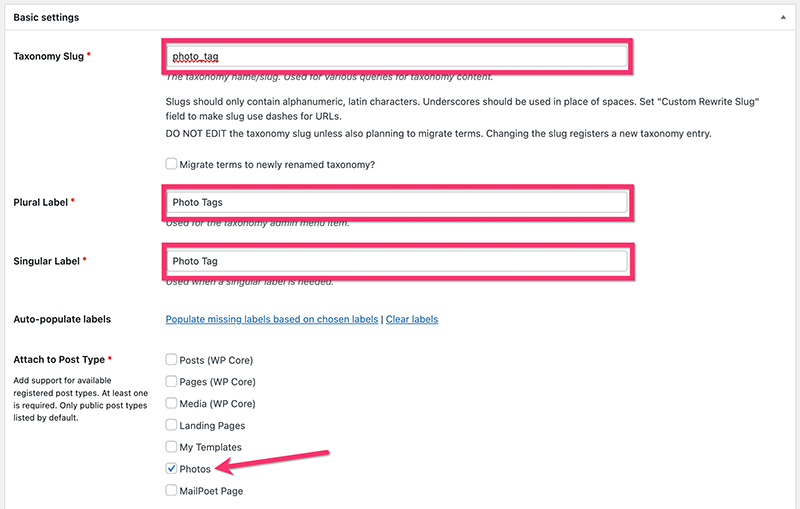
上記のカスタムカテゴリと同じように、WordPressダッシュボードで[CPT UI]-> [投稿分類の追加/編集]に移動して、カスタムタグを作成できます。 上記で作成したカスタム投稿タイプにカスタムタグを添付してください。

[設定]ブロックでは、次の設定を使用できます。
- 公開: True
- パブリッククエリ可能: True
- 階層: False
- UIを表示: True
- メニューに表示: True
- ナビゲーションメニューに表示: True
- クエリ変数: True
- 書き直し: True
- フロントで書き直す: True
- 階層の書き換え: False
- 管理列を表示: False
- REST APIで表示: True
- タグクラウドに表示: False
- クイック/バルク編集パネルに表示: False
- 並べ替え: False
[分類法の追加]ボタンをクリックして、カスタムタグを追加します。
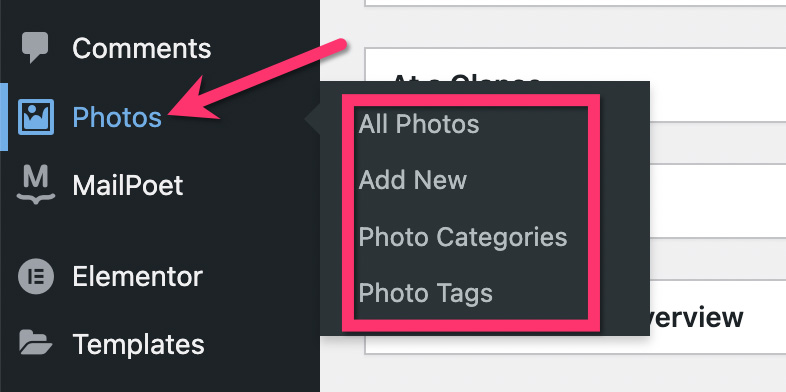
上記のカスタム投稿タイプとカスタム分類法の作成が完了すると、WordPressダッシュボードに次のような新しいメニュー項目とサブメニュー項目が表示されます。

ステップ3:カスタムフィールドを作成する
カスタム投稿タイプとカスタム分類法の作成が完了したら、次のステップはカスタムフィールドを作成することです。 写真の説明、写真の場所など、写真に関する追加情報を保存するためのカスタムフィールドが必要です。 さらに重要なことに、各写真アイテムのダウンロードリンクを配置するためのカスタムフィールドが必要です。
カスタムフィールドを作成するためのプラグインがいくつかあります。 このチュートリアルでは、ACF(Advanced Custom Fields)を使用します。 無料版のACFを使用して、基本的なカスタムフィールドを作成できます。
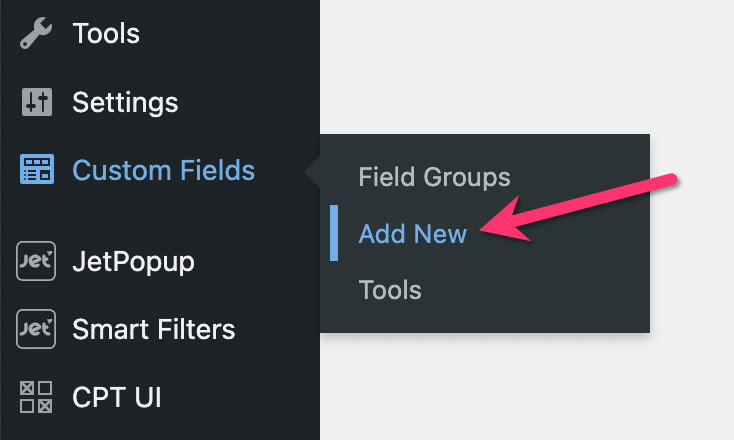
ACFプラグインをインストールしてアクティブ化したら、WordPressダッシュボードの[カスタムフィールド]-> [新規追加]に移動して、カスタムフィールドグループを作成します。

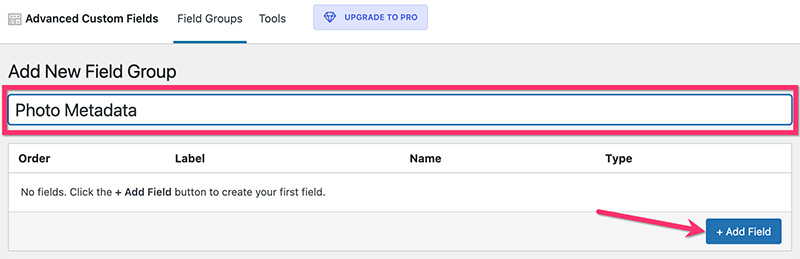
カスタムフィールドグループに名前を付け、[フィールドの追加]ボタンをクリックしてカスタムフィールドを追加します。

カスタムフィールドグループには、必要な数のカスタムフィールドを追加できます。 この例では、次のように2つのカスタムフィールドのみを追加します。
—ダウンロードリンク
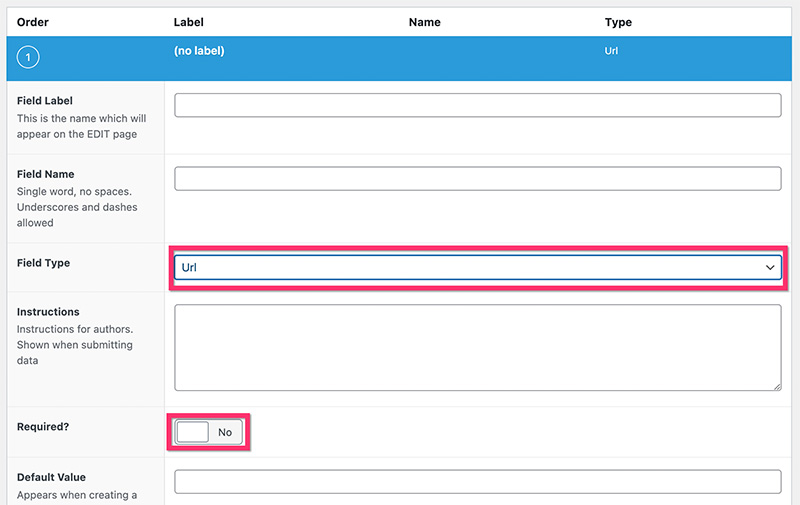
このカスタムフィールドを使用して、元の写真ファイル(訪問者がダウンロードするファイル)のURLを配置します。 このフィールドのフィールドタイプをUrlに設定する必要があります。 また、[必須]オプションを有効にして、新しい写真を追加するたびにダウンロードリンクを見逃さないようにします。

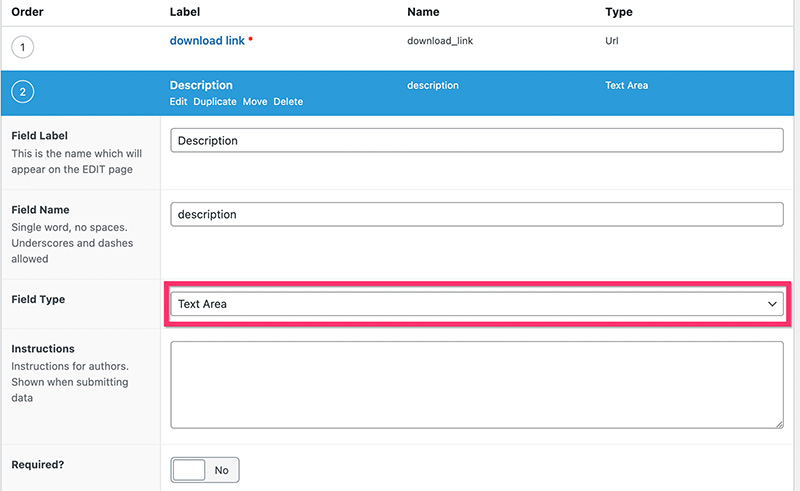
- 説明
このフィールドを使用して、写真に説明を追加できます。 前に述べたように、WordPressエディター(Gutenberg)の代わりに、カスタムフィールドを使用して写真の説明を追加します。 このフィールドでは、フィールドタイプをテキストエリアに設定できます。 写真の説明はオプションであるため、必須オプションを有効にする必要はありません。

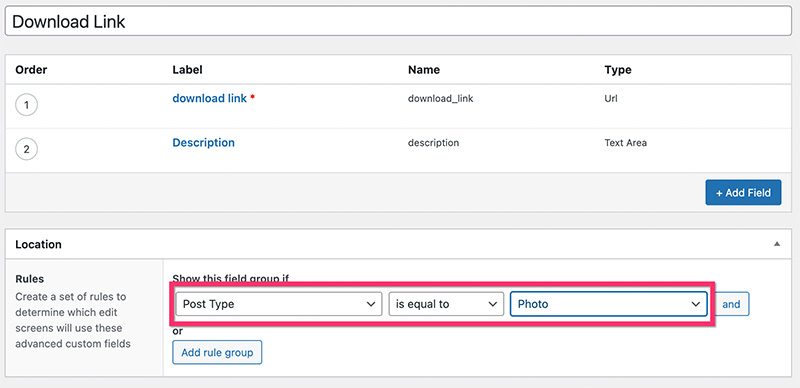
カスタムフィールドの追加が完了したら、 Locationブロックに切り替えて、上記で作成したカスタム投稿タイプにカスタムフィールドを割り当てます。

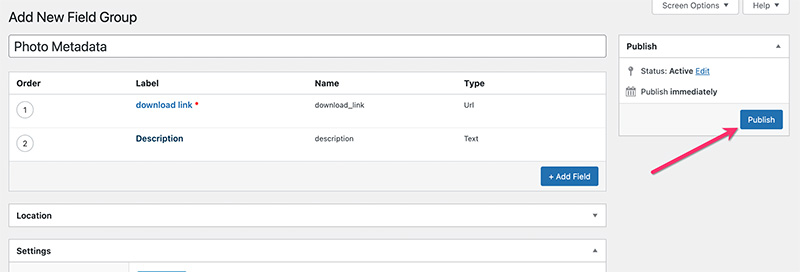
次に、カスタムフィールドグループに追加の設定を行う場合は、 [設定]ブロックに切り替えます。 完了したら、[公開]ボタンをクリックして、カスタムフィールドグループを公開します。

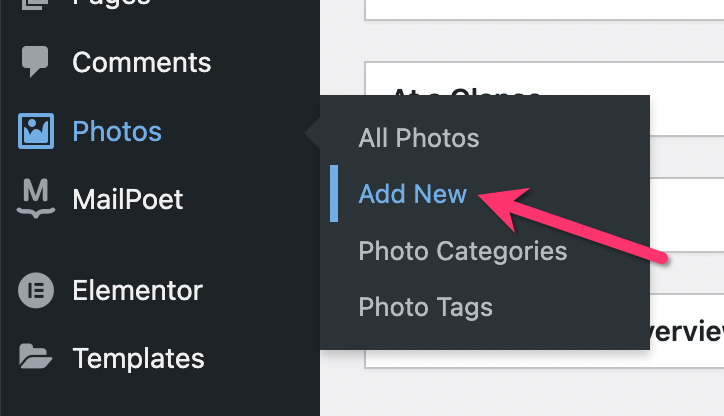
ここまで、写真の追加を開始できます。 新しい写真を追加するには、WordPressダッシュボードのカスタム投稿タイプラベルをクリックして、[新規追加]を選択します。 この場合、ラベルは写真です。

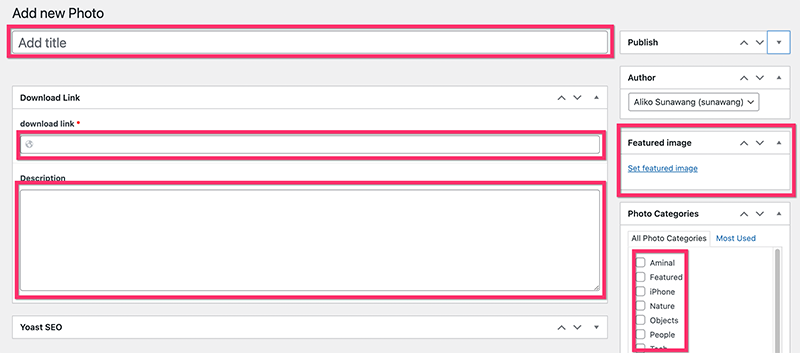
写真、説明、注目の画像、その他の要素のタイトルを追加します。 重要なことの1つ。 元の写真(元のサイズ/寸法の写真)のリンクを追加することを忘れないでください。 注目の画像には、約900pxのサイズの写真を使用できます。

ステップ4:写真アイテムのカスタムシングル投稿テンプレートを作成する
カスタム投稿タイプとカスタムフィールドを使い終わったら、次のステップは必要なカスタムテンプレートを作成することです。 このチュートリアルでは、写真アイテムとアーカイブページの1つの投稿に対して2つのカスタムテンプレートを作成します。
写真アイテムのカスタムテンプレートから始めましょう。
作成するカスタム単一投稿テンプレートは、次の4つのセクションで構成されています。
- セクション1:写真のプレビュー/注目の画像を配置するには
- セクション2:写真家のプロフィール写真とダウンロードボタンを配置するには
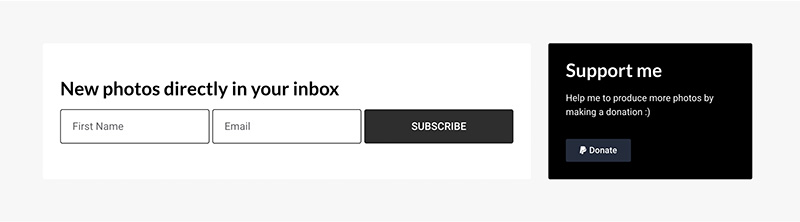
- セクション3:サブスクリプションフォームと寄付ボタンを配置するには
- セクション4:関連する写真を配置するには
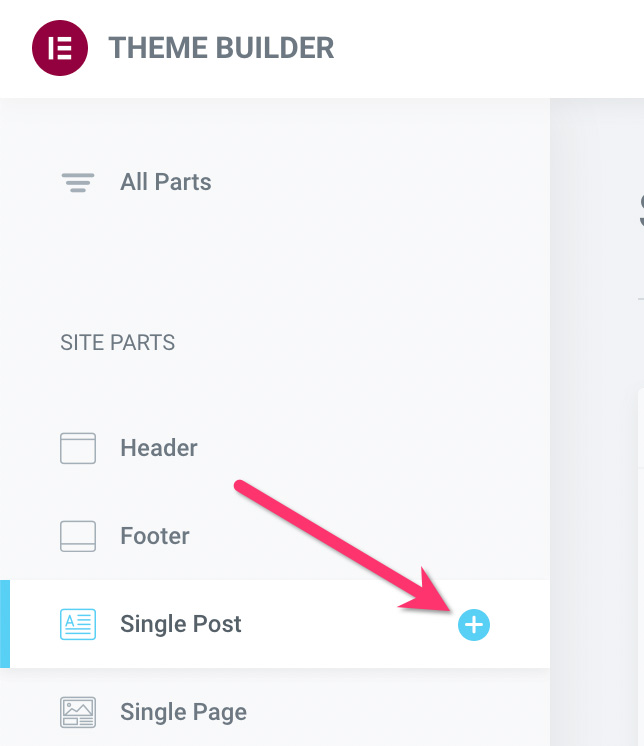
カスタムテンプレートの作成を開始するには、WordPressダッシュボードの[テンプレート]-> [テーマビルダー]に移動します(Elementor Proがインストールされていることを確認してください)。 テーマビルダー画面で、[単一投稿]タブにカーソルを合わせ、プラスアイコンをクリックして新しいテンプレートを作成します。

ストックフォト用に設計された既成の単一投稿テンプレートはないため、自分で作成する必要があります。 表示されているテンプレートライブラリウィンドウを閉じて、Elementorエディターを開きます。
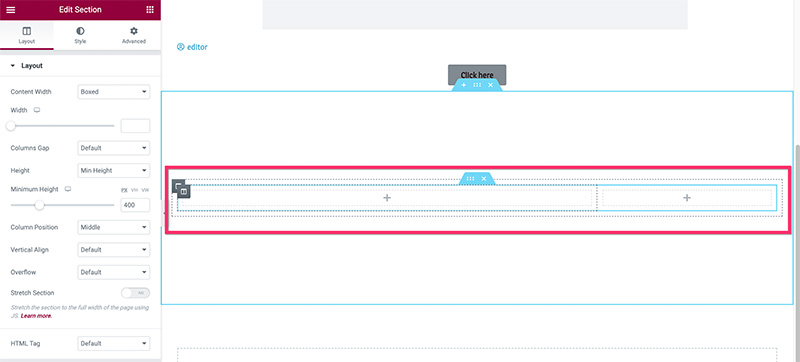
—セクション1
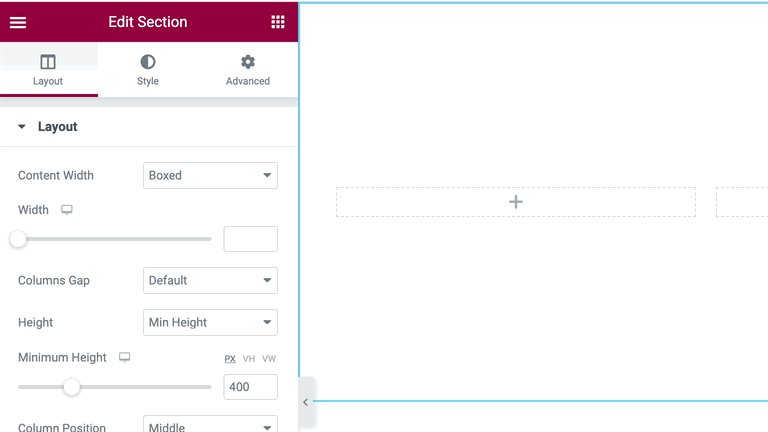
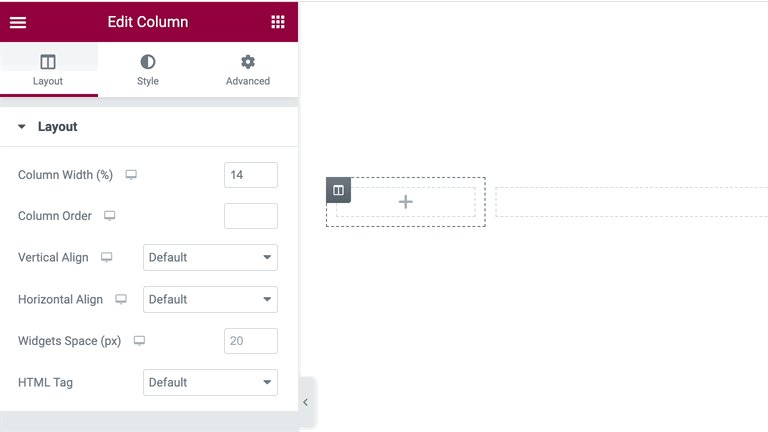
キャンバス領域のプラスアイコンをクリックして、新しいセクションを追加します。 3列構造を選択します。 次の構成で各列の幅を設定します。
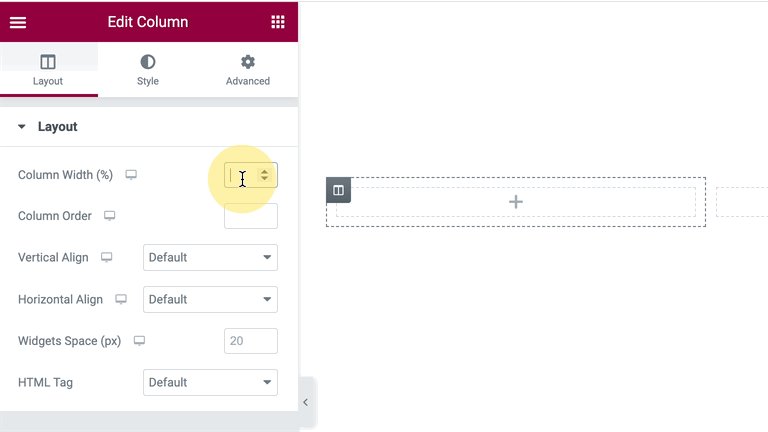
- 最初の列: 14%
- 中央の列: 72%
- 3列目: 14%
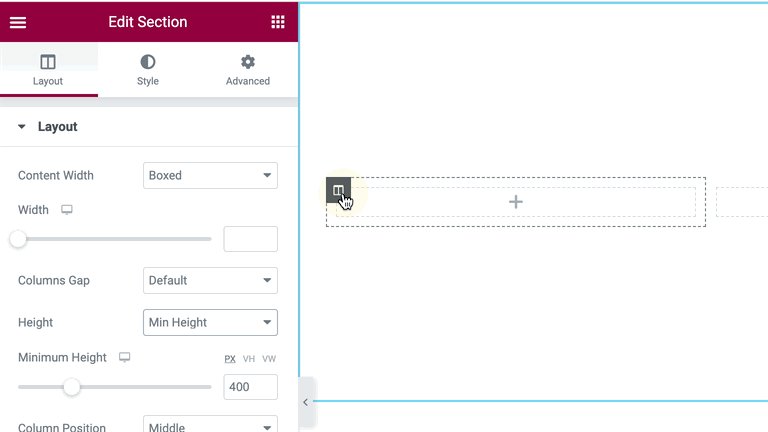
列幅を設定するには、列ハンドルをクリックして編集します。 次に、設定パネルに移動し、[レイアウト]ブロックの下の[列幅]フィールドに幅を入力します。

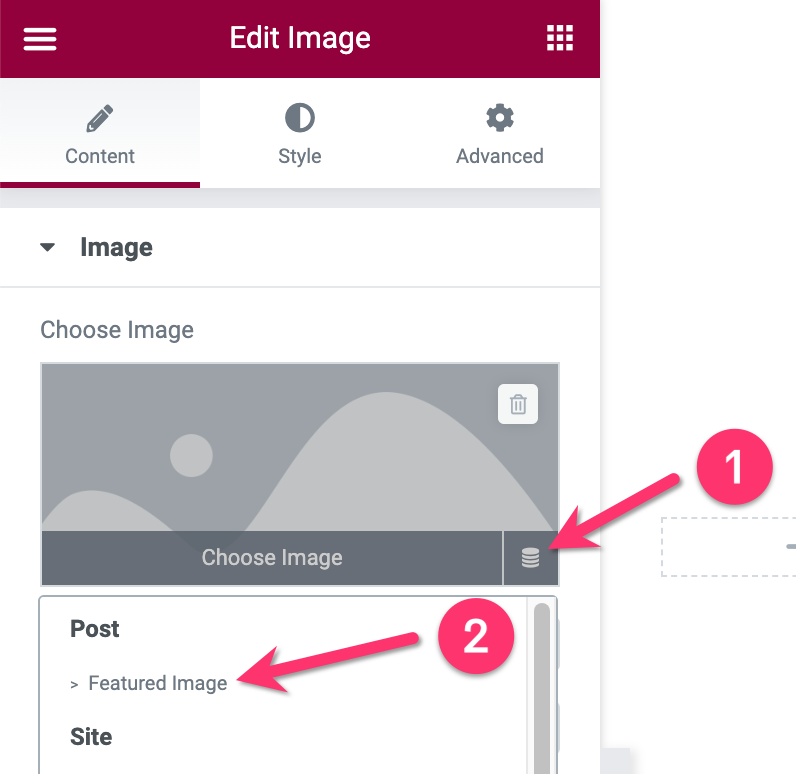
列の幅の設定が完了したら、画像ウィジェットを中央の列に追加します。 設定パネルで、[画像]ブロックの[動的タグ]アイコンをクリックし、[注目の画像]を選択します。

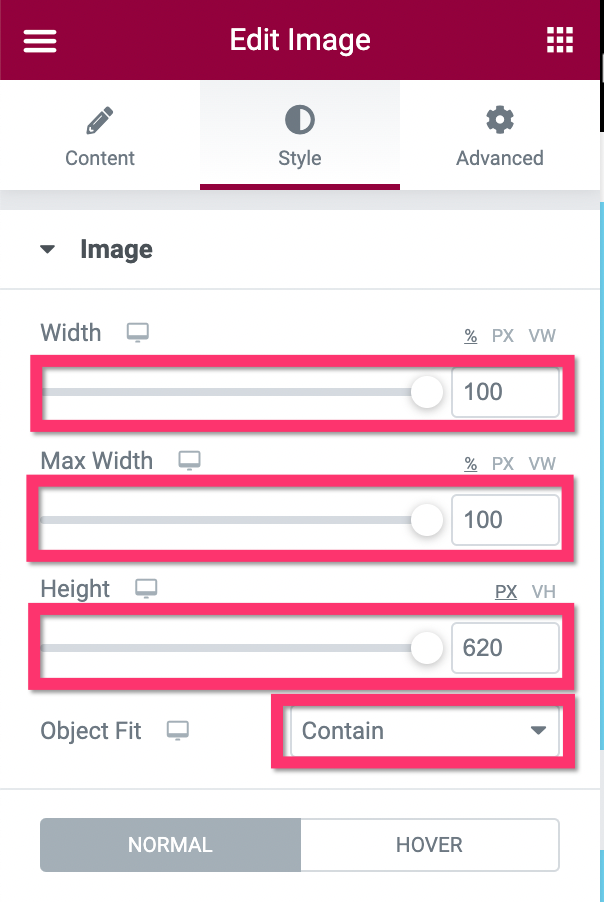
[スタイル]タブに移動して、注目の画像のスタイルを設定します。 この例では、次の設定を使用します。
- 幅: 100%
- 最大幅: 100%
- 高さ: 620px
- オブジェクトフィット:含む

- 第2節
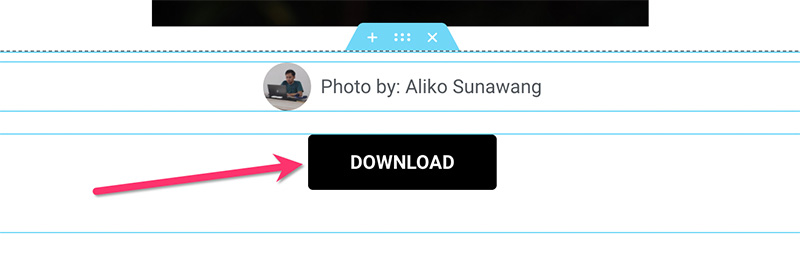
前述のように、セクション2は、写真家(あなた)のプロフィール写真とダウンロードボタンを配置するために使用されます。 キャンバス領域のプラスアイコンをクリックして、セクションを追加します。 今回は、1列構造を選択できます。
- 投稿情報ウィジェット
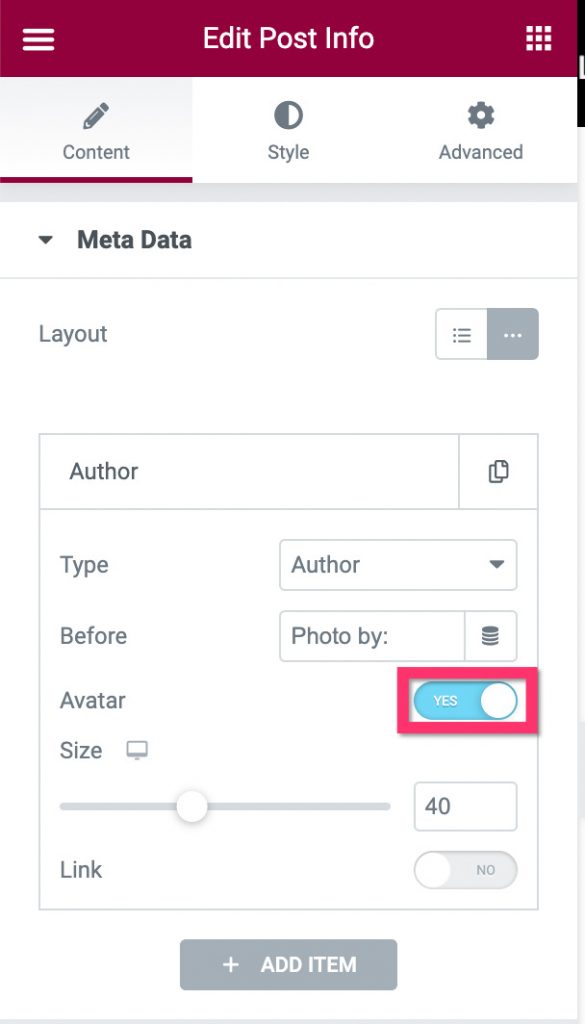
このセクションに追加する必要がある最初のウィジェットは、投稿情報ウィジェットです。 このウィジェットを使用して、写真家のプロフィール写真と名前を表示します。 必要に応じて、イメージボックスを使用することもできます。 投稿情報ウィジェットを追加したら、設定パネルに移動してメタデータの種類を設定します。 このチュートリアルでは、プロフィール写真と名前を取得するために必要なのは作成者のメタデータのみです。 プロフィール写真を表示するには、必ずアバターオプションを有効にしてください。

[コンテンツ]タブの基本設定が完了したら、[スタイル]タブに切り替えて、投稿情報ウィジェットをさらにスタイルアップできます。

- ボタンウィジェット
ボタンウィジェット(ご想像のとおり)は、元の写真ファイルのダウンロードリンクを配置するために使用されます。 このウィジェットは、投稿情報ウィジェットのすぐ下に配置できます。

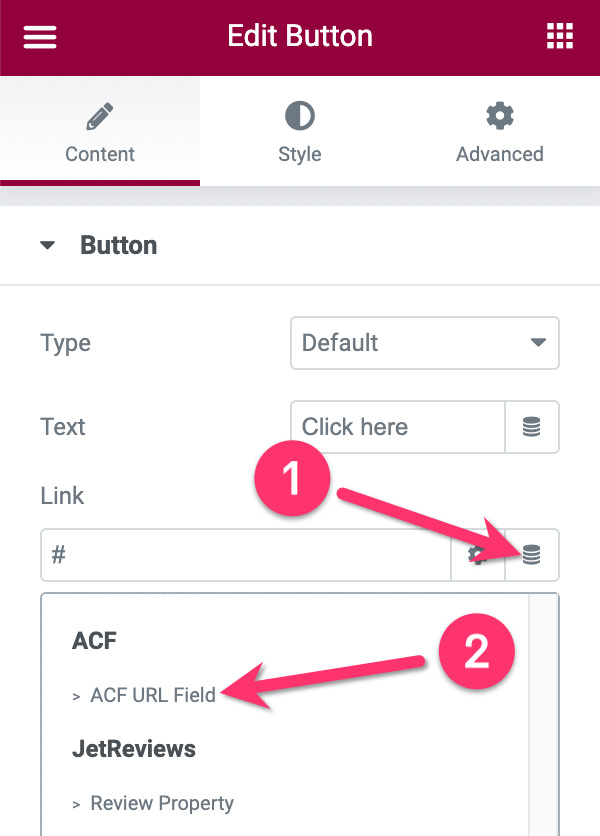
ウィジェットを追加したら、設定パネルに移動していくつかの設定を行います。 [コンテンツ]タブの[リンク]オプションで、[動的タグ]アイコンをクリックし、[ ACFURLフィールド]を選択します。

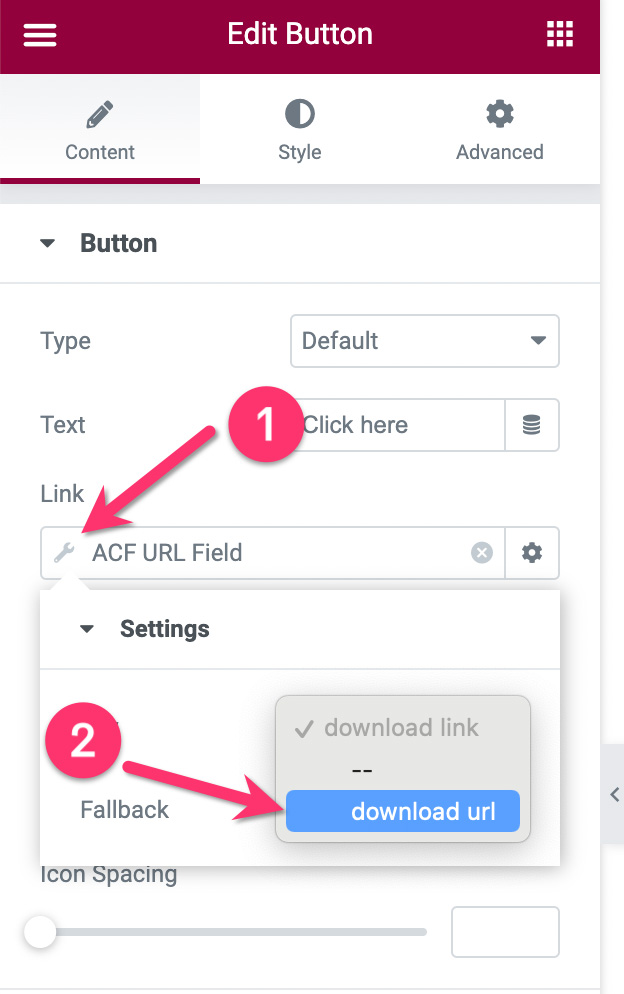
次に、レンチアイコンをクリックし、[キー]ドロップダウンで前に作成したダウンロードリンクのカスタムフィールドを選択します。

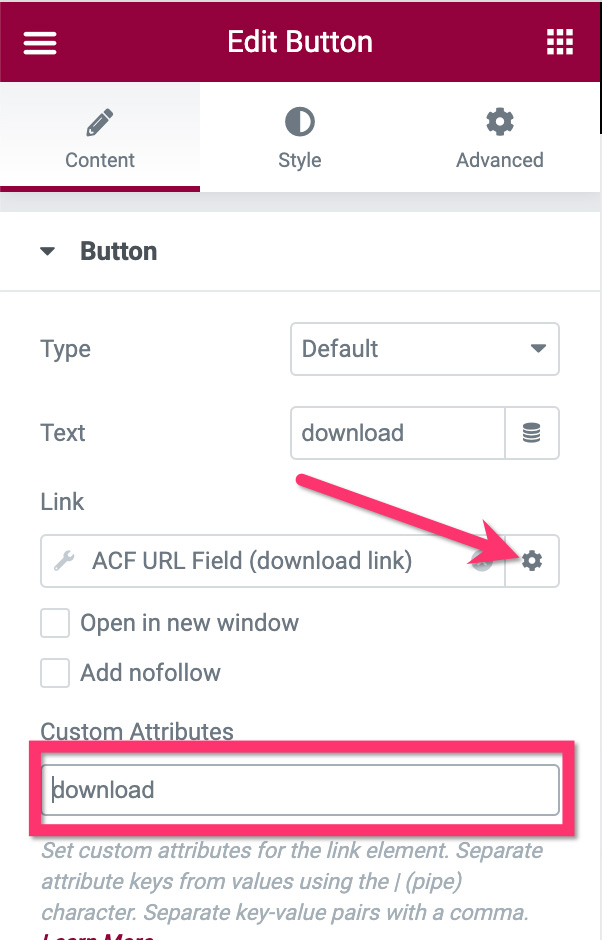
[スタイル]タブに切り替えてボタンのスタイルを変更する前に、リンクフィールドの歯車アイコンをクリックし、[カスタム属性]フィールドに「ダウンロード」と入力します。 この属性により、訪問者がダウンロードボタンをクリックすると、写真が自動的にダウンロードされます。 私この属性を設定しない場合、訪問者がダウンロードボタンをクリックすると、写真がライトボックスで開かれます。 。

—セクション3
このセクションは、サブスクリプションフォームと寄付ボタンを配置するために使用されます。 フォームウィジェットとPayPalボタンウィジェットを使用して、これらの要素を追加できます。 このセクションのレイアウトは完全にあなた次第です。 このチュートリアルでは、次のように水平レイアウトを使用します。

キャンバス領域のプラスアイコンをクリックして、新しいセクションを追加します。 1列構造を選択できます。 次に、追加したセクションに内部セクションを追加します。 内側のセクションの最初の列の幅を70%に設定します。

列の準備ができたら、フォームウィジェットを最初の列に追加します。 フォームをお気に入りのメールマーケティングツールに接続できます。 MailPoet、MailerLite、ActiveCampaignからGetResponseまで。
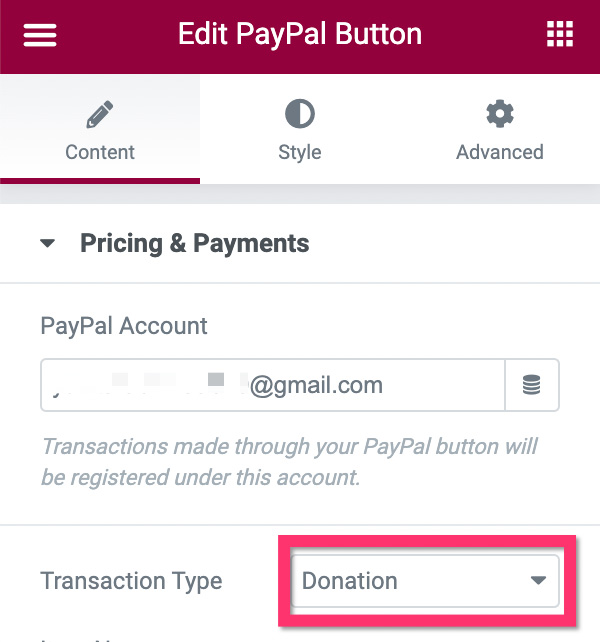
最初の列でフォームウィジェットの設定とスタイル設定が完了したら、2番目の列に切り替えてPayPalボタンウィジェットを追加します。 ウィジェットの使用方法については、前回の記事をご覧ください。 かつて重要なこと。 PayPalボタンを使用して寄付を受け入れる場合は、必ず[トランザクションタイプ]を[寄付]に設定してください。

—セクション4
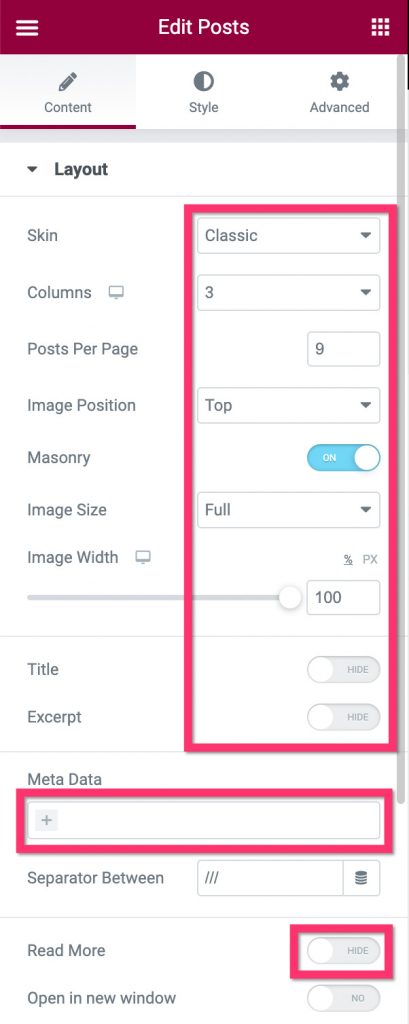
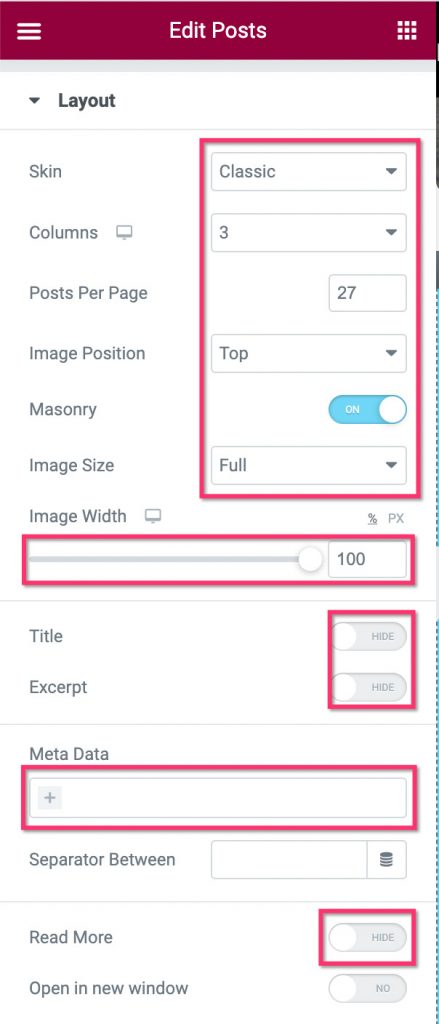
このセクションを使用して、関連する写真を配置します。 キャンバス領域のプラスアイコンをクリックして、新しいセクションを追加します。 このセクションの1列構造を選択できます。 追加したセクションに投稿ウィジェットを追加します。 設定パネルで、[コンテンツ]タブの[レイアウト設定]ブロックを開いて、基本設定を行います。 この例で使用する設定は次のとおりです。
- スキン:クラシック
- 列数: 3
- ページあたりの投稿数: 9
- 画像の位置:上
- 組積造:はい
- 画像サイズ:フル
- 画像幅: 100%
- タイトル:無効
- 抜粋:無効
- メタデータ:なし
- 続きを読む:無効

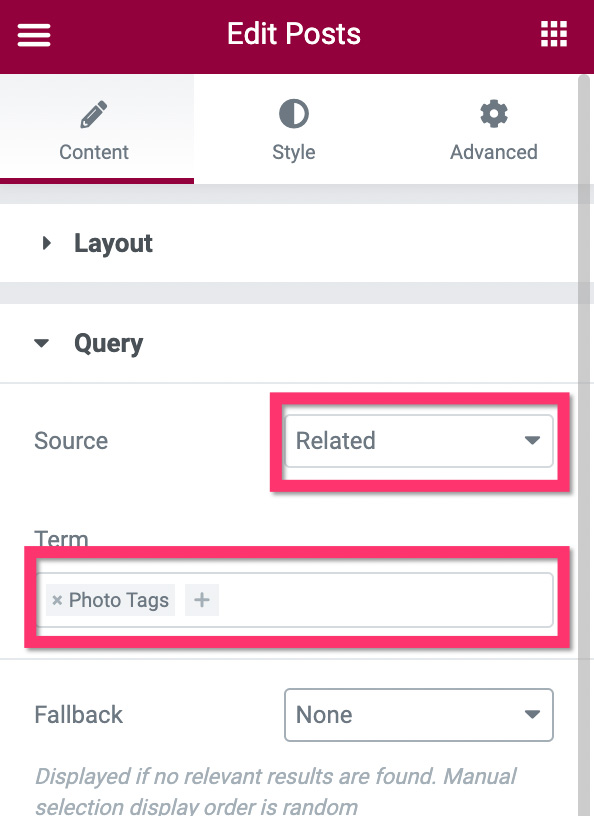
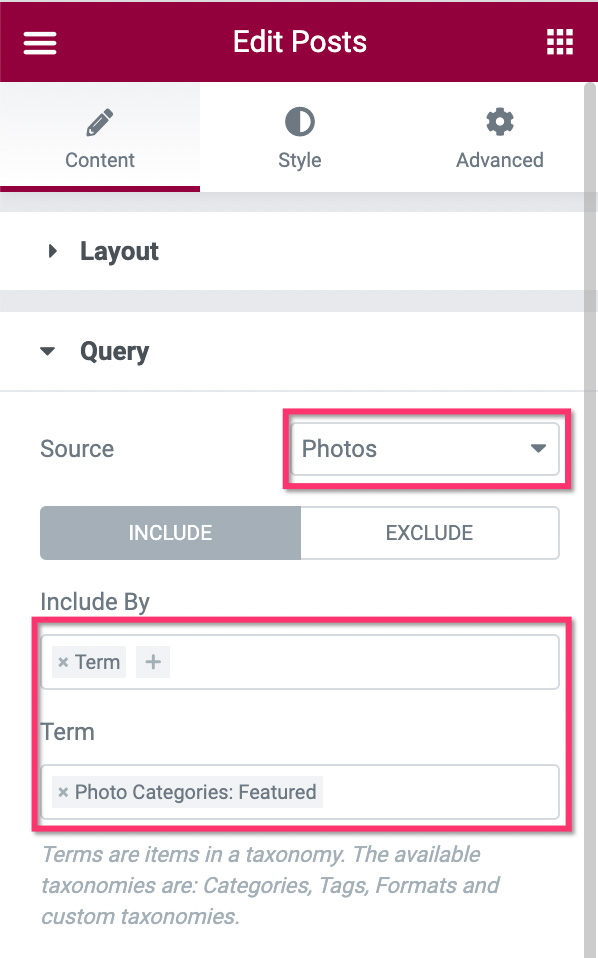
次に、 Queryブロックを開き、 SourceをRelatedに設定します。 [用語]フィールドで、関連する写真のフィルタリングに使用するパラメーターを選択します。 この例では、写真を写真タグでフィルタリングします。

基本設定が完了したら、[スタイル]タブに移動してウィジェットのスタイルを設定できます。
ここまで、カスタムテンプレートを公開する準備ができています。 設定パネルの下部にある[公開]ボタンをクリックして公開します。

表示されたウィンドウで、[条件の追加]ボタンをクリックして表示条件を追加します。

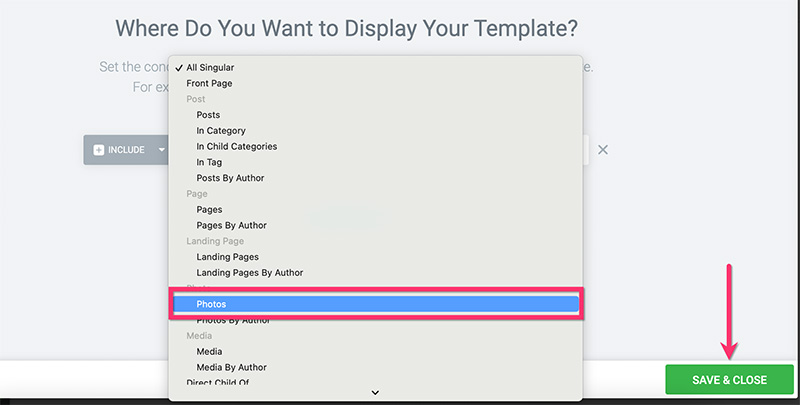
ドロップダウンメニューから、上記で作成したカスタム投稿タイプを選択します。 [クリックして保存]ボタンをクリックして、テンプレートを公開します。

ステップ5:アーカイブページのカスタムテンプレートを作成する
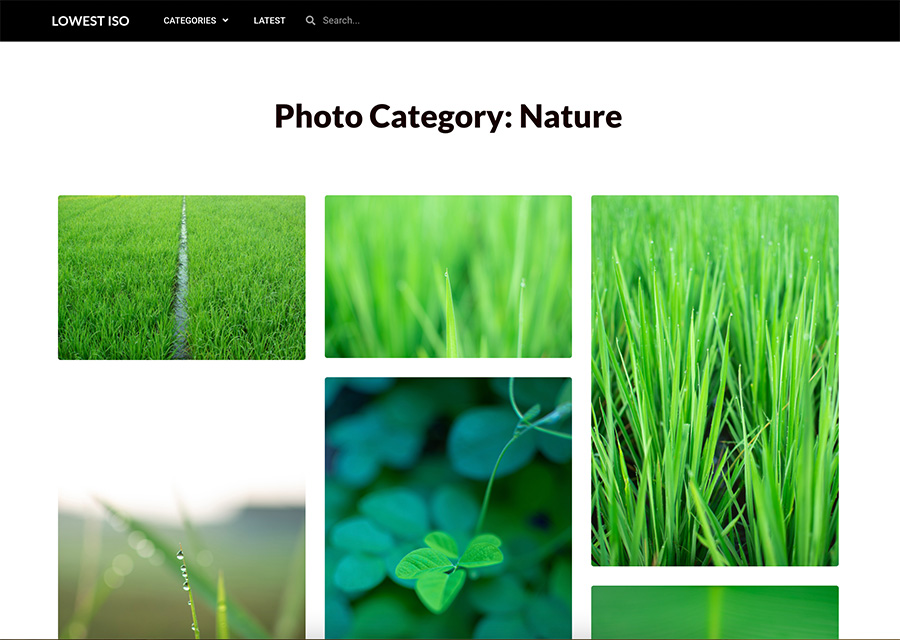
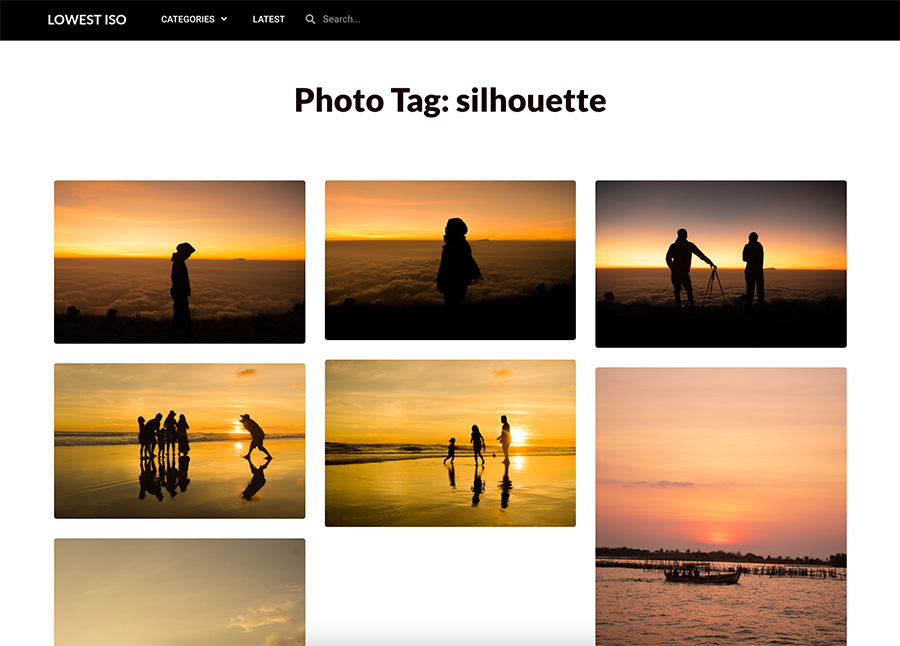
上記の手順2では、CPT UIを使用して2つのカスタム分類法を作成しました。これらは、写真の並べ替えに使用されます。 このステップでは、これらのカスタム分類のカスタムテンプレートを作成して、訪問者がカスタム分類のURL( https://yourdomain.com/photo_category/animal/など)にアクセスしたときに、に関連付けられている写真のリストが表示されるようにします。カスタム分類法。 これが例です。


このチュートリアルでは、2つのセクションで構成される単純なカスタムアーカイブテンプレートを作成する方法を示します。 Elementorを使用してカスタムアーカイブページを作成する方法の詳細なチュートリアルについては、この投稿を参照してください。
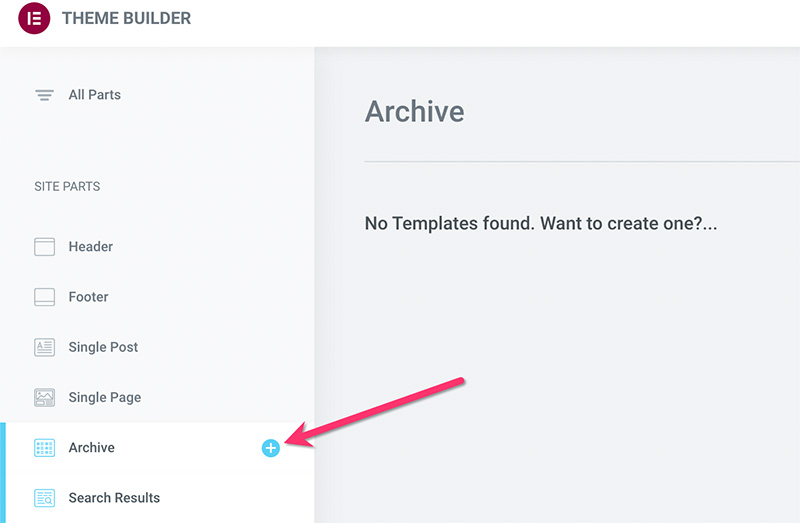
カスタムアーカイブテンプレートの作成を開始するには、WordPressダッシュボードの[テンプレート]->[テーマビルダー]に移動します。 テーマビルダー画面で、アーカイブラベルにカーソルを合わせ、プラスアイコンをクリックします。

カスタムアーカイブを最初から作成するので、表示されているテンプレートライブラリを閉じるだけです。
—セクション1
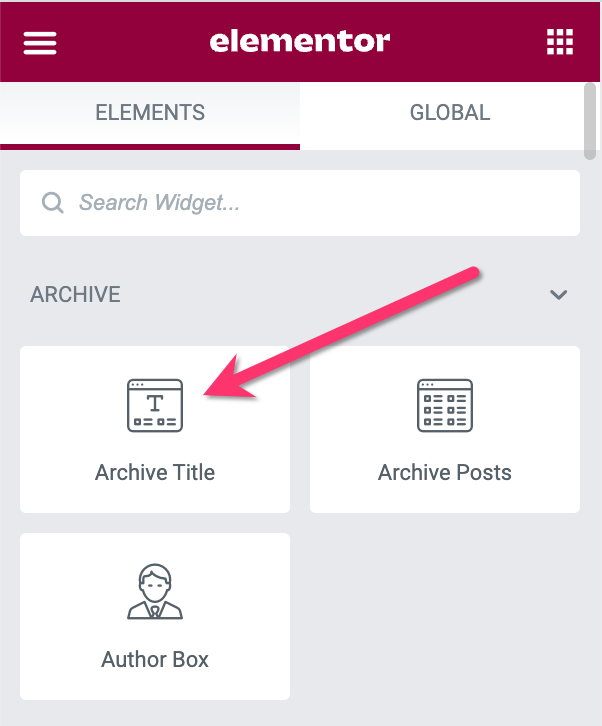
Elementorエディターで、プラスアイコンをクリックして新しいセクションを追加します。 このセクションの1列構造を選択できます。 セクションが追加されたら、アーカイブタイトルウィジェットを追加します。

アーカイブタイトルウィジェットを追加したら、Elementor設定パネルに移動してスタイルを設定できます。
- 第2節
このセクションを使用して、アーカイブ投稿ウィジェットを配置します。 実際には、上記のアーカイブタイトルウィジェットと同じセクションにウィジェットを配置できます。 ただし、2つのウィジェットを異なるセクションに配置すると、将来アーカイブページのデザインを変更したい場合に備えて、デザインの柔軟性が高まります。
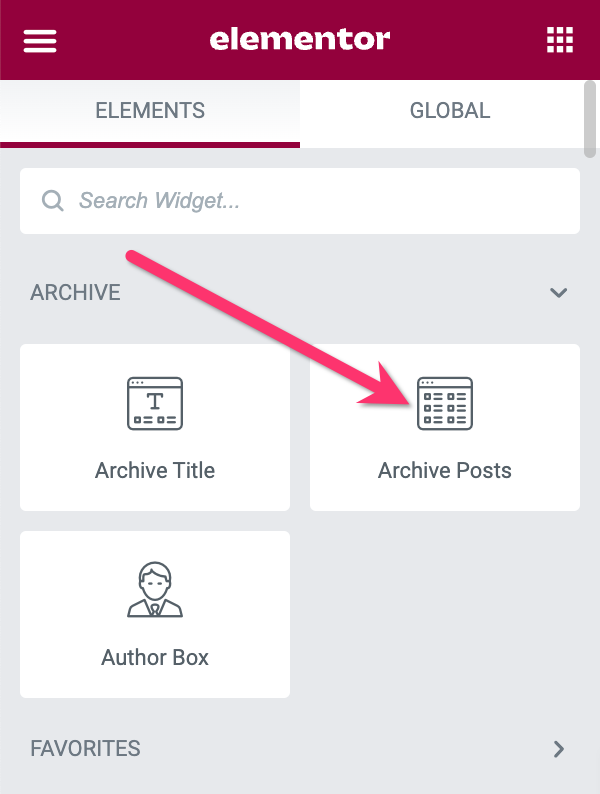
キャンバス領域のプラスアイコンをクリックするだけで、新しいセクションを追加できます。 このセクションの1列構造を選択できます。 セクションを読んだら、ArchivePostsウィジェットを追加します。

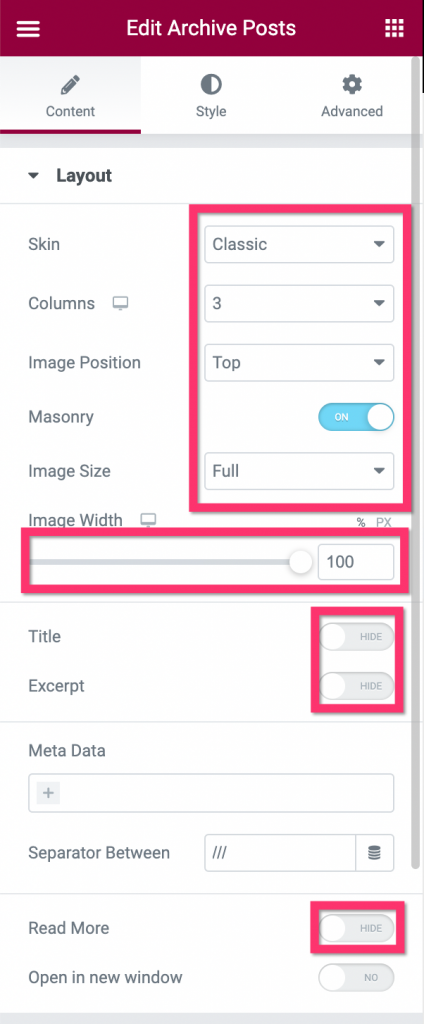
設定パネルに移動して設定を行い、スタイルを適用します。 レイアウト設定ブロックで、次の設定を適用します。
- スキン:クラシック
- 列数: 3
- 画像の位置:上
- 組積造:オン
- 画像サイズ:フル
- 画像幅: 100%
- タイトル:無効
- 抜粋:無効
- メタ:なし
- 続きを読む:無効

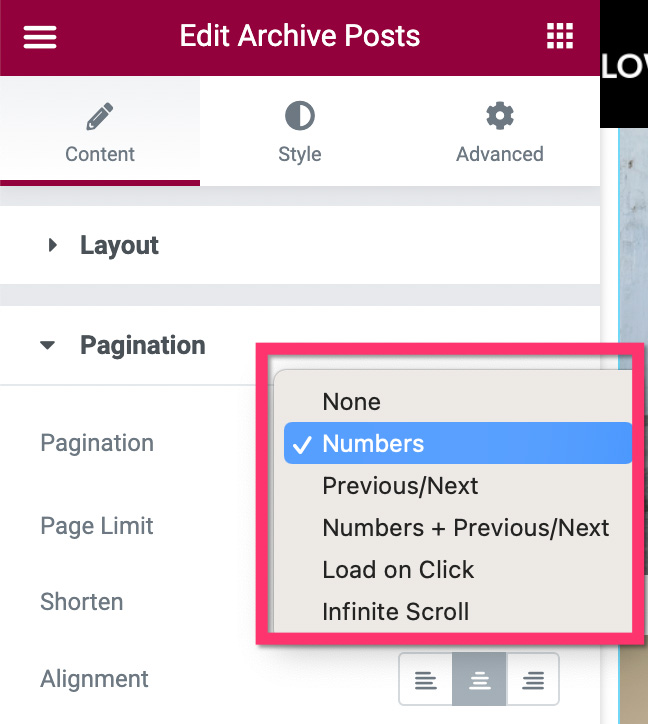
Layoutブロックでの設定が完了したら、 Paginationブロックに切り替えてページネーションを設定します。 適用できるページネーションスタイルには、数値、前/次、数値+前/次、さらにロード、無限ロードの5つがあります。

Elementorのページ付けについて詳しくは、前回の記事をご覧ください。
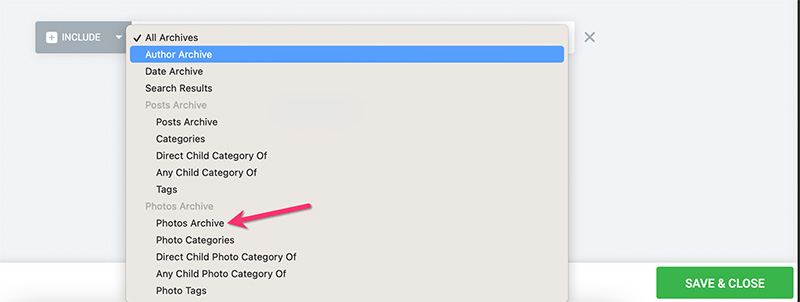
セクション2が完了したら、つまりカスタムアーカイブページの編集が完了したら、[公開]ボタンをクリックしてテンプレートを公開します。 表示されているウィンドウの[条件の追加]ボタンをクリックして、表示条件を追加します。 カスタムテンプレートを適用する場所を指定します。 カスタム分類法で使用するため、必ず選択してください。

[保存して閉じる]ボタンをクリックして、変更を適用します。
必要に応じて、ストックフォトWebサイトのカスタム検索結果ページを作成することもできます。 Elementorを使用してWordPressでカスタム検索結果ページを作成する方法については、以前の記事をお読みください。
ステップ6:カスタムホームページを作成する
ホームページはあなたのウェブサイトのメインページです。 それはあなたがあなたのウェブサイト(この場合は写真)を通してあなたが提供する主なものを表示することができるページです。 このステップでは、ストックフォトWebサイトのホームページを作成する方法を説明します。 2つのセクションで構成される簡単なホームページを作成します。
- セクション1:ウェブサイトの見出しを配置するヒーローセクション
- セクション2:写真を配置するセクション
新しいページを作成することから始めて、Elementorで編集します。 ページのタイトルに「home」、「homepage」などを付けることができます。
—セクション1
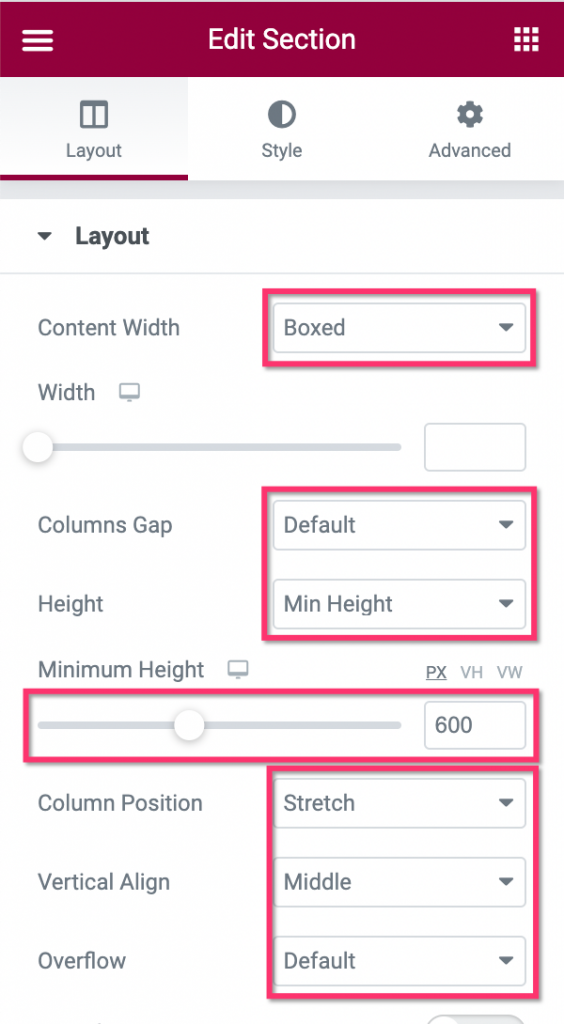
Elementorエディターで、キャンバス領域のプラスアイコンをクリックして、新しいセクションを追加します。 このセクションの1列構造を選択できます。 設定パネルの[レイアウト]ブロックを開いて、レイアウトを設定します。 この例では、次のレイアウト設定を使用します。
- コンテンツの幅:ボックス化
- 列のギャップ:デフォルト
- 高さ:最小の高さ
- 最小高さ: 600px
- 列の位置:ストレッチ
- 垂直方向の整列:中央
- オーバーフロー:デフォルト

次に、列ハンドルをクリックしてセクションの列を編集します。

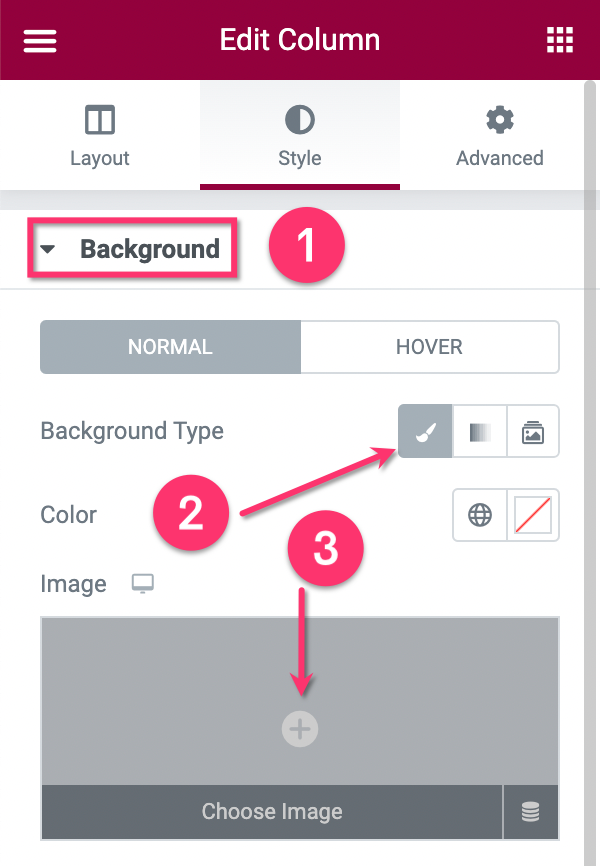
設定パネルで、[スタイル]タブに移動し、[背景]ブロックを開きます。 背景の種類をクラシックに設定し、画像を選択します。 列の背景として大きな画像を使用できます(例:1600 x 600px)。

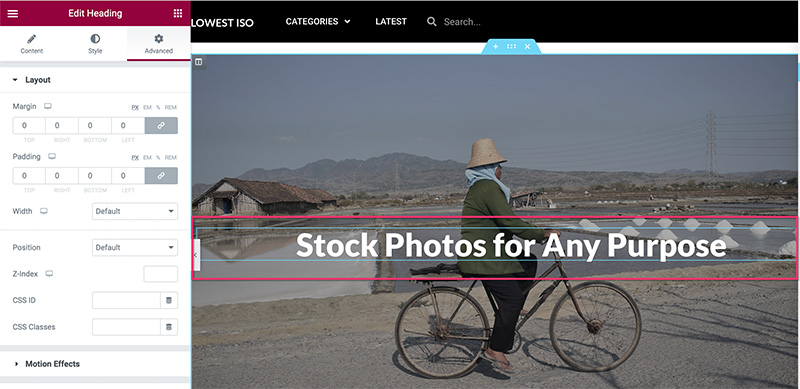
セクションと列の設定が完了したら、見出しウィジェットをキャンバス領域にドラッグして追加します。

[スタイル]タブに移動して、見出しのスタイルを設定できます。 このセクションにウィジェットを追加する場合は、ウィジェットを追加するだけです。
- 第2節
セクション2は、写真を表示するために使用されます。 カテゴリ、タグ、または手動で写真をフィルタリングできます。 投稿ウィジェットを使用して、不要な要素を無効にすることで写真を表示できます。
キャンバス領域のプラスアイコンをクリックして、新しいセクションを追加します。 このセクションの1列構造を選択できます。
セクションの準備ができたら、ウィジェット/設定パネルからドラッグして投稿ウィジェットを追加します。 ウィジェットが追加されたら、設定パネルの[コンテンツ]タブの下にある[レイアウト]ブロックに移動して、レイアウトを設定します。 この例では、次のレイアウト設定を使用します。
- スキン:クラシック
- 列数: 3
- 1ページあたりの投稿数: 27
- 画像の位置:上
- 画像サイズ:フル
- 画像幅: 100%
- タイトル:無効
- 抜粋:無効
- メタデータ:なし
- 続きを読む:無効

次に、 Queryブロックを開いて、写真をフィルタリングします。 [ソース]オプションで、上記の手順1で作成したカスタム投稿タイプを選択します。 [含める]フィールドと[用語]フィールドで写真のパラメータを設定します。

Queryブロックの処理が完了したら、 Paginationブロックに切り替えてページネーションを設定できます。 この例では、ホームページのページネーションを使用していません。
必要に応じて、ホームページに要素を追加できます。 ページの編集が完了したら、[公開]ボタンをクリックして公開します。
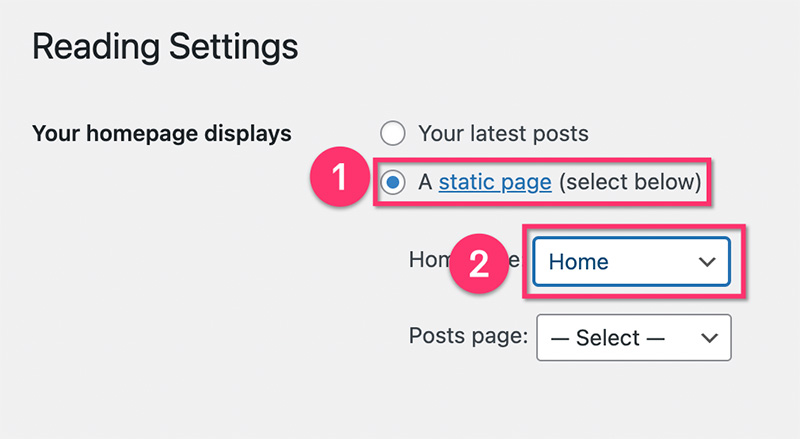
ホームページが公開されたら、WordPressダッシュボードの[設定]->[読み上げ]に移動します。 [ホームページの表示]オプションで、[静的ページ]に設定し、作成したページをドロップダウンから選択します。

ステップ7:ヘッダーとフッターを作成する
ほぼ完了です。 すべてのページとカスタムテンプレートが作成されたら、次のステップはヘッダーとフッターを作成することです。 Elementorでは、上記で作成したアーカイブページや単一の投稿のカスタムテンプレートと同じように、テーマビルダーからヘッダーとフッターを作成できます。 ヘッダーとフッターには、無制限のデザインオプションと動作があります。 たとえば、透明ヘッダー、スティッキーヘッダーなどを作成できます。
Elementorでヘッダーとフッターを作成する方法の詳細なチュートリアルについては、以下の以前の記事をご覧ください。
- Elementorを使用してWordPressでカスタムヘッダーを作成する方法
- Elementorを使用してWordPressでカスタムフッターを作成する方法
ボトムライン(+ボーナス)
Elementorは、WordPress用の強力なページビルダープラグインです。 広範な動的コンテンツタイプをサポートするテーマビルダー機能のおかげで、ノーコードアプローチであらゆるタイプのWebサイトを作成できます。 Elementorで作成できるWebサイトの種類の1つは、上記で説明したストックフォトWebサイトです。 WordPressはマルチユーザーをサポートしているので、他の人に写真を投稿してもらいたい場合に備えて登録を受け入れることができます。 必要に応じて、Elementorを使用してカスタム登録ページを作成することもできます。
この記事で取り上げた実写をご覧になりたい場合は、lowestiso.comにアクセスしてください。 ウェブサイトはWordPress+ElementorProで構築されています。 ギフトとして、カスタムテンプレート、およびWebサイトで使用されているページも含まれています。これらは以下からダウンロードできます。
