Divi でディバイダーとして波アニメーションを作成する方法
公開: 2024-12-30Webデザイナーとして、視覚的に魅力的なWebサイトを作成することは必須です。その目標を達成するために、私たちは繊細でありながら魅力的なデザイン要素に頼ることがよくあります。そのような要素の 1 つは波のアニメーションです。これは、デザインに動的なフローを追加しながら、Web ページのセクションをシームレスに分離するエレガントな仕切りとして機能します。
人気の WordPress ページビルダーである Divi でこの効果を作成するのは難しいように思えるかもしれませんが、適切なテクニックと創造性があれば、非常に可能で達成可能です。
この記事では、内蔵ツール、カスタム設定、CSS のタッチを利用して、Divi でウェーブ アニメーション ディバイダーを作成し、さらに磨きをかけるプロセスを段階的に説明します。このガイドは、静的な仕切りを目を引くアニメーションに変換し、Web サイトの美しさとユーザー エクスペリエンスを向上させるのに役立ちます。

Divi でディバイダーとして波アニメーションを作成する方法
ステップ 1. SVG Wave を作成する
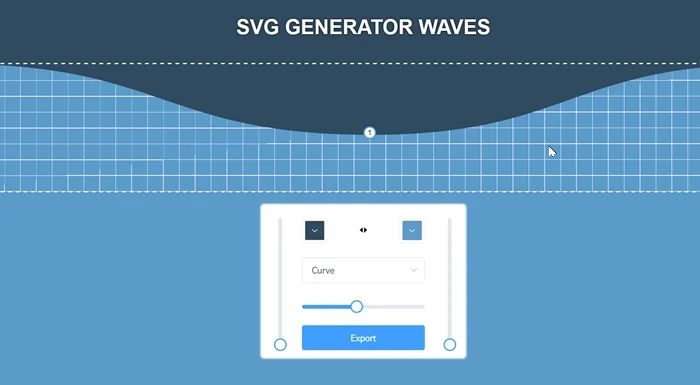
まず、SVG Wave を作成する必要があります。 SVG Wave を作成する方法やツールは数多くあります。この例では、オプションを備えた使いやすいインターフェイスを提供するオンライン SVG ウェーブ ジェネレーターの 1 つを使用します。
- これをクリックして、美しい SVG ウェーブの作成を開始します。

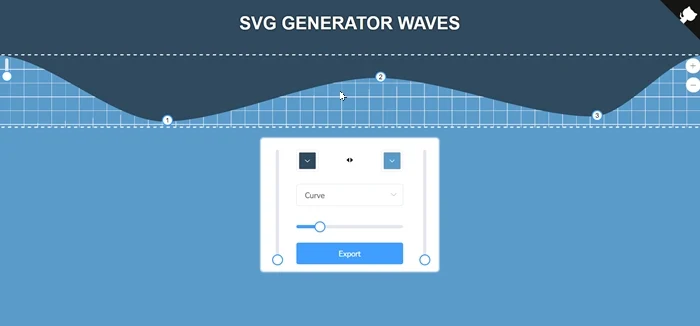
- 波形のカスタマイズ
次に、振幅、波長、周波数などのパラメータを好みに合わせて調整して、波の外観を制御できます。

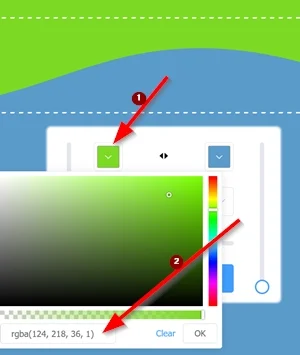
- コントロールカラー
インタラクティブなカラー ピッカーを使用するか、カラー コード (16 進数コードまたは RGB 値) を入力することによって、SVG ウェーブの色を選択できます。
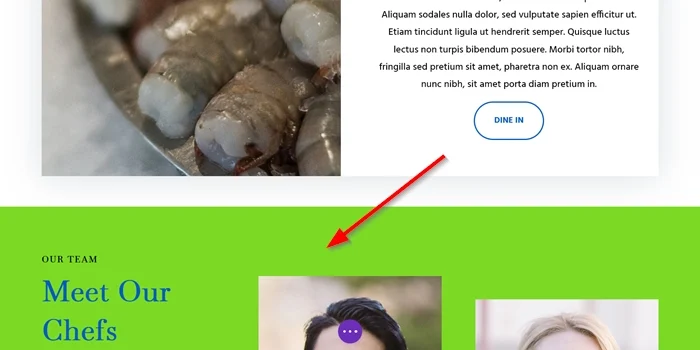
SVG ウェーブをその下の要素とうまくブレンドするには、SVG ウェーブ要素の下のセクションの背景色と同じ色を選択することをお勧めします。


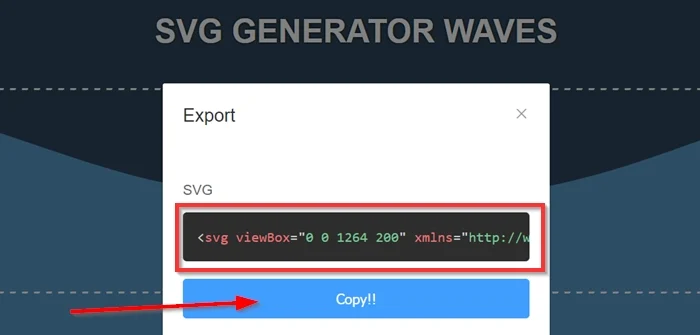
- 輸出
最後に、生成された SVG コードをプロジェクトで使用するためにコピーします。後で必要になるため、保管しておいてください。

ステップ 2: 新しいセクションを追加する
アニメーション化されたウェーブ デバイダーを別のセクション内に配置します。別のセクションを作成すると、ウェーブ デバイダーをページ上の他のコンテンツから分離します。これにより、スタイル、配置、および個別の管理が容易になります。
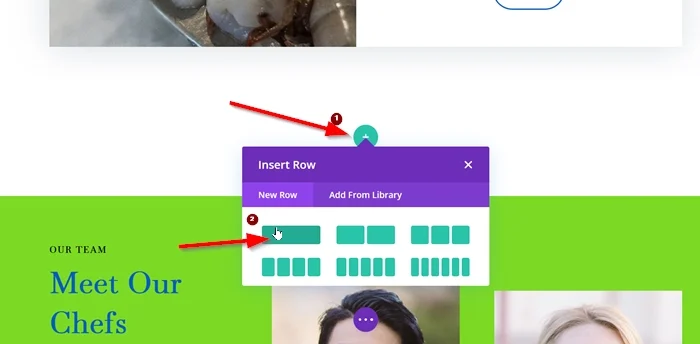
既存の投稿タイプ (ページまたは投稿) を選択して、Divi Visual Builder に移動します。次に、 「新しいセクションの追加」ボタンをクリックして、ページに新しいセクションを追加します。その後、1 列の行レイアウトを選択します。

行の設定
新しいモジュールを列に追加する前に、最初に行設定をカスタマイズします。このステップは、分波器の適切な位置とスタイルを確保するために重要です。考慮すべき重要な行設定をいくつか示します。
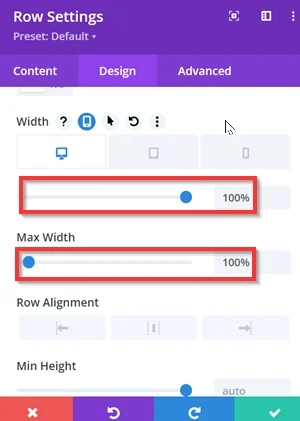
- サイズ設定
- 幅: 100%
- 最大幅: 100%
すべての画面サイズで値が 100% になるようにするには、これらの設定をタブレットや携帯電話にも適用してください。

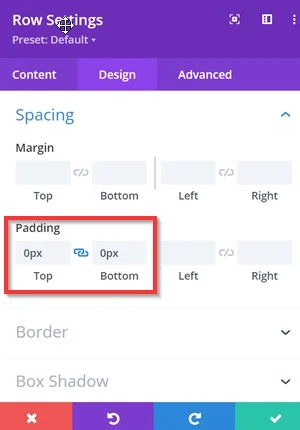
- 間隔
- パディング: 上 0px 、下0px

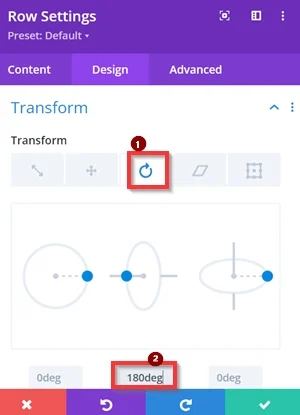
- 変身
- 回転: 180度

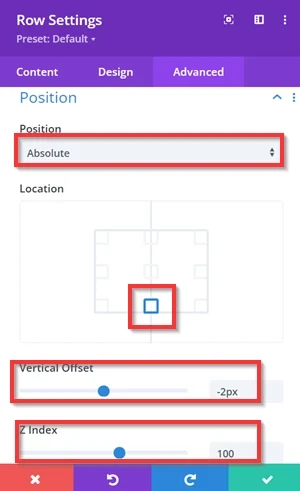
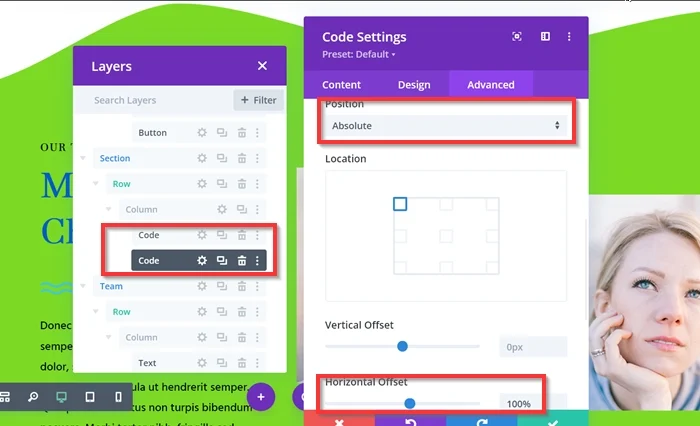
- 位置
- 位置: 絶対
- 場所:底部中央
- 垂直オフセット: -2px
- Z インデックス: 100

ステップ 3: SVG コードをコード モジュールに追加する
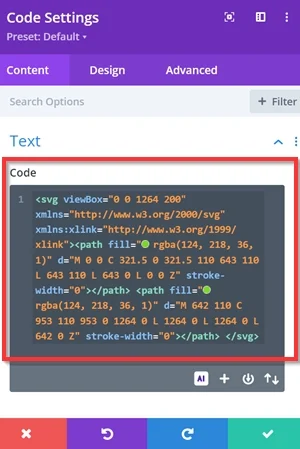
SVGコードを入力してください
列内にコード モジュールを追加し、オンライン SVG ウェーブ ジェネレーターから取得した SVG コードを貼り付けます。


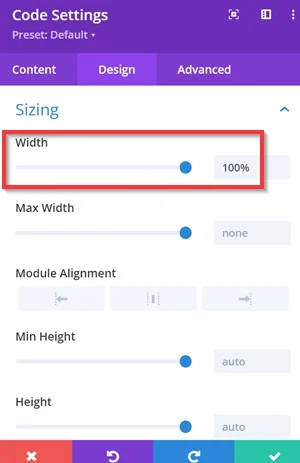
次に、コード モジュールの幅を100%に設定してコンテナの幅全体に広がり、埋め込まれた SVG ウェーブが適切に配置され、モジュール全体で一貫して見えるようにします。

コードモジュールを複製する
SVG コードを追加したら、モジュールを複製する必要があります。 2 番目のコピー/モジュールの場合は特別で、 100% の水平オフセットを持つ絶対位置を使用する必要があります。

ステップ 4: CSS スニペットを追加する
2 つの CSS コードを追加して、SVG ウェーブをアニメーション化します。最初の CSS コードはページ設定に追加され、2 番目の CSS コードは列設定に追加されます。
- 1つ目のCSSコード
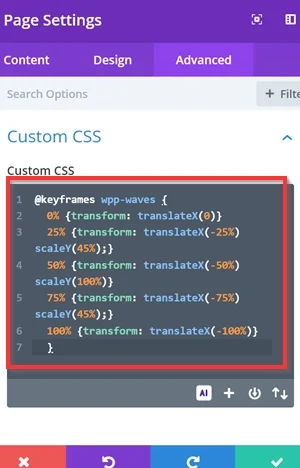
[ページ設定] -> [詳細]タブ -> [カスタム CSS]に移動します。その後、以下の CSS スニペットをコピーし、利用可能なフィールドに貼り付けます。
ニーズに合わせて使用および編集できる CSS スニペットを次に示します。
@keyframes wpp-waves {
0% {変換:translateX(0)}
25% {変換: 変換 X(-25%) スケール Y(45%);}
50% {変換: 変換 X(-50%) スケール Y(100%)}
75% {変換: 変換 X(-75%) スケール Y(45%);}
100% {変換: 変換X(-100%)}
} 
- 2番目のCSSコード
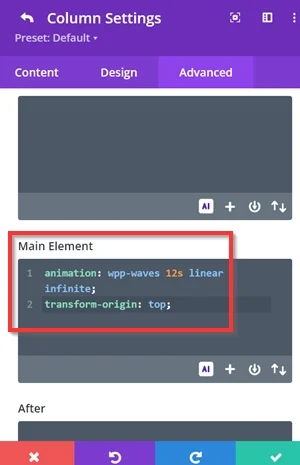
コード モジュールを使用して列設定に移動し、以下の CSS コードをコピーして列の[メイン要素]フィールドに貼り付けます。
アニメーション: wpp-waves 12s リニア無限。 変換元: トップ;

それでおしまい。 CSS スニペットを自由に編集し、SVG 形状を再設計して、セクションの分割線に最も見栄えの良い波アニメーションを実現してください。必要に応じて、ページを保存して公開することを忘れないでください。

CSS コードは何をしたのでしょうか?
@keyframes wpp-waves {
0% {変換:translateX(0)}
25% {変換: 変換 X(-25%) スケール Y(45%);}
50% {変換: 変換 X(-50%) スケール Y(100%)}
75% {変換: 変換 X(-75%) スケール Y(45%);}
100% {変換: 変換X(-100%)}
}主要な概念:
-
@keyframes: アニメーション シーケンスを定義します。各パーセンテージ (0%、25% など) は、アニメーション中に特定のスタイルが適用されるキーフレームを表します。 -
transformプロパティ: 変換 (移動) を制御します。-
translateX: 要素を指定された量だけ水平方向に移動します。 -
scaleY: 要素を垂直方向に拡大縮小します。
-
アニメーション
- 0%: スケーリングなしで元の位置から開始します。
- 25%: 25% 左に移動し、高さの 45% に縮小します。
- 50%: 50% 左に移動し、最大の高さに戻ります。
- 75%: 75% 左に移動し、再び 45% の高さに縮小します。
- 100%: 100% 左に移動し、最大の高さにリセットします。
アニメーション: wpp-waves 12s リニア無限。 変換元: トップ;
animation: wpp-waves 12s linear infinite;
-
wpp-waves: アニメーションの名前が適用されます。 -
12s: アニメーションのサイクル速度は 12 秒です。 -
linear: アニメーションはイージングせずに一定の速度で進行します。 -
infinite: アニメーションは無限にループします。
transform-origin: top;
- 変換は要素の上端を基準にして行われます。
結論
Divi を使用して波のアニメーションをセパレーターとして作成することは、Web サイトにダイナミックで目を引くデザイン コンポーネントを与えるための優れたアプローチです。 Divi の組み込みツール、キーフレーム アニメーション、カスタム CSS を利用すると、Web サイトの外観と雰囲気を向上させ、訪問者を引き付ける波効果を簡単に組み込むことができます。
いくつかの簡単な手順を実行するだけで、Divi の柔軟性と使いやすさを維持しながら、Web デザインをよりモダンでインタラクティブにすることができます。セクションの分割線に最適な波形アニメーションを取得するには、キーフレームとカスタム CSS の他の値を自由に試してください。
