WooCommerceチェックアウトページを作成するための完全ガイド
公開: 2022-07-01ページビルダーテンプレートとデザインアセットをクラウドに保存してください! Assistant.Proで始めましょう


WooCommerceストアを立ち上げたばかりの場合は、カートの放棄のレベルが高いという恐ろしい話を聞いたことがあるでしょう。 最適化されたWooCommerceチェックアウトページを作成して、これを回避する方法を疑問に思うかもしれません。 幸い、Beaver BuilderとWooPackアドオンを使用すると、販売をサポートする直感的なチェックアウトを簡単に設計できます。
この投稿では、eコマースストアの成功に簡単なチェックアウトプロセスが不可欠である理由について説明します。 次に、理想的なチェックアウトの品質を探ります。 最後に、BeaverBuilderとWooCommerceを使用してチェックアウトページを作成する方法を示します。 さあ、始めましょう!
目次
顧客にとって、チェックアウト段階に到達することは、販売の過程における重要な岐路になります。 あなたのマーケティングはあなたが望んでいた方向に彼らを導いたかもしれません、しかし今それは決定の時です。
Fresh Relevanceによるカートの回復結果によると、この段階では、59%の顧客がカートを放棄します。 SaleCycleのeコマースデータは、この数が84%にもなる可能性があることを示唆しています。 簡単に言えば、最後のハードルで努力を失いたくない場合は、顧客がカートを放棄する理由を見つけることが重要です。
カートの放棄に関する最新のデータは多くの理由を示唆していますが、ほとんどはチェックアウトプロセスに直接関係しています。 たとえば、カートを放棄した米国の顧客の24%は、アカウントを作成することを望んでいませんでした。 これは、「ゲスト」チェックアウトオプションの重要性を示しています。
別の17%は、チェックアウトプロセスが長すぎるか複雑であると感じました。 さらに、16%が、購入の最終的な金額がわからないと不満を漏らしました。
幸いなことに、これらの問題のほとんどは、高品質のチェックアウトプロセスによって解決できます。 ユーザーに購入してもらいたい場合は、優れたユーザーエクスペリエンス(UX)を作成することが不可欠です。
Baymard InstituteのチェックアウトUXの現在の状態からのさらなる統計によると、平均的なサイトには、チェックアウトプロセスの一部として31の予防可能なユーザビリティの問題があります。 これらは、チェックアウトレイアウトの問題から、支払い方法の問題まで多岐にわたります。 したがって、支払いのしやすさも優先されるべきです。
私たちが学んだように、カートの放棄は、すべての店舗所有者にとってeコマースの課題である可能性があります。 それでは、最適なWooCommerceチェックアウトページを作成することで、それを防ぐ方法を考えてみましょう。

まず、クリエイティブになり、特別なグラフィックやツールを含めたくなるかもしれませんが、これらは顧客の購入を妨げる可能性があります。 プロセスを複雑にしないことが最善です。 理想的には、チェックアウトは簡単でナビゲートしやすいものでなければなりません。
十分な余白と明確なラベルを備えたシンプルなデザインを実装するのが賢明です。 さらに、価格設定などの最も重要な情報を目立つように取り上げる必要があります。

カートを放棄する主な理由の1つはチェックアウトに時間がかかることであるため、可能な限り単純化することもお勧めします。 結局のところ、チェックアウトフローが速いほど、ユーザーが自分の選択を2番目に推測する時間が少なくなります。
これを行うには、使用するチェックアウトフィールドを少なくします。 そうすれば、潜在的な顧客は最も重要な情報を提供するだけで済みます。 さらに、スクロールせずに画面に詳細情報を表示したい場合は、列の使用を検討してください。
また、読みにくいテキストの色やサイズ、またはより効率的な形式で表示できるオプションは避けたいと思うでしょう。 たとえば、ドロップダウンメニューの使用を検討してください。
最後に、十分な支払いオプションを提供し、支払いゲートウェイが正しく設定されていることを確認する必要があります。 詐欺や個人情報の盗難が非常に多いため、ユーザーは、個人情報を共有することを決定する際に安心できるように、支払いプロセスを望んでいます。
コンバージョンを促進するWooCommerceチェックアウトページを作成したい場合、BeaverBuilderはその仕事に最適なツールです。 直感的なドラッグアンドドロップビルダーを使用すると、デザインをリアルタイムでプレビューできます。 そうすれば、最も一般的なチェックアウトの問題を防ぐことができます。
さらに、あらゆるニーズに対応するモジュールを備えたBeaver Builderを使用すると、ページまたはWebサイト全体を作成する時間を節約できます。 このチュートリアルを完了するには、アクティブなWooCommerceストアが必要になることに注意してください。
始める前に簡単に要約すると、最適化されたWooCommerceチェックアウトデザインを作成するための最初のヒントは次のとおりです。
さあ、始めましょう!
最初のステップは、BeaverBuilderをセットアップすることです。 まだサインアップしていない場合は、プランを選択する必要があります。 その後、マイアカウントページからプラグインをダウンロードして、WordPressダッシュボードに移動できます。
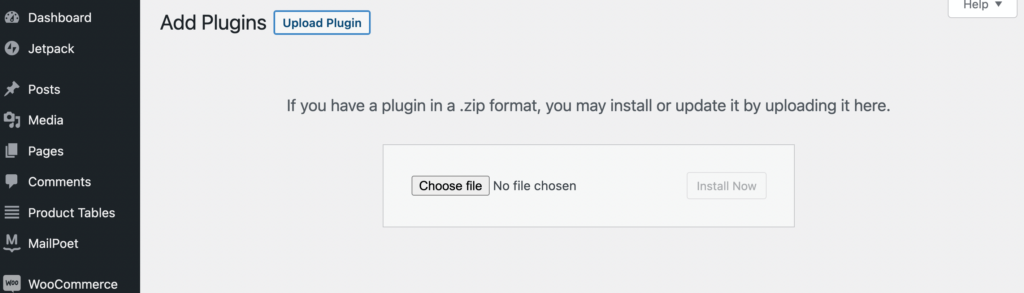
[プラグイン]>[新規追加]に移動します。 次に、画面上部の[プラグインのアップロード]をクリックします。

ここで、前にダウンロードしたBeaverBuilder.zipファイルを見つけて選択します。 [今すぐインストール]をクリックしてから、[プラグインのアクティブ化]をクリックします。
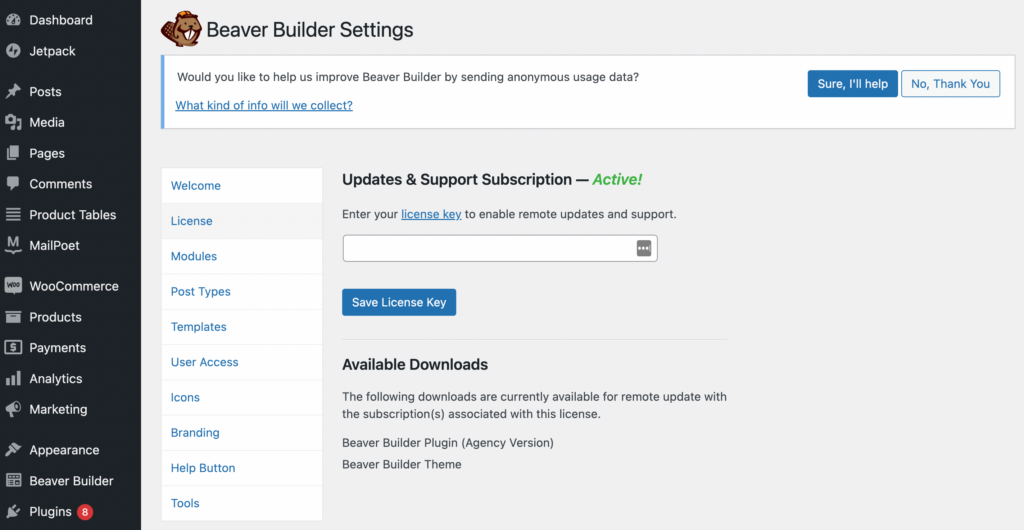
また、ライセンス情報を入力する必要があります。 これを行うには、 [マイアカウント]ページに戻り、ライセンスキー番号をコピーします。 次に、WordPressダッシュボードから、 [設定]>[ビーバービルダー]>[ライセンス]に移動し、[ライセンスキーの入力]をクリックします。

上記のフィールドにライセンスキーを貼り付けたら、[ライセンスキーの保存]をクリックします。 それでおしまい!
次に、WooPackを購入する必要があります。これは、BeaverBuilderアドオンのより大きなコレクションの1つのオプションです。 このツールは、WooCommerceで使用するために特別に設計された10を超える追加のBeaverBuilderモジュールを提供します。
さまざまな高度な製品モジュールに加えて、WooCommerceCheckoutStylerも入手できます。 この洗練されたスタイラーは、チェックアウトプロセスをカスタマイズする可能性を大幅に高めます。 たとえば、1列または2列のレイアウトを作成したり、入力フィールド、セクションタイトル、色、ボタンなどのスタイルを設定したりできます。
WooPackプランを購入したら、Beaver Builderプラグインの場合と同じように、ダウンロード、インストール、およびアクティブ化するだけです。
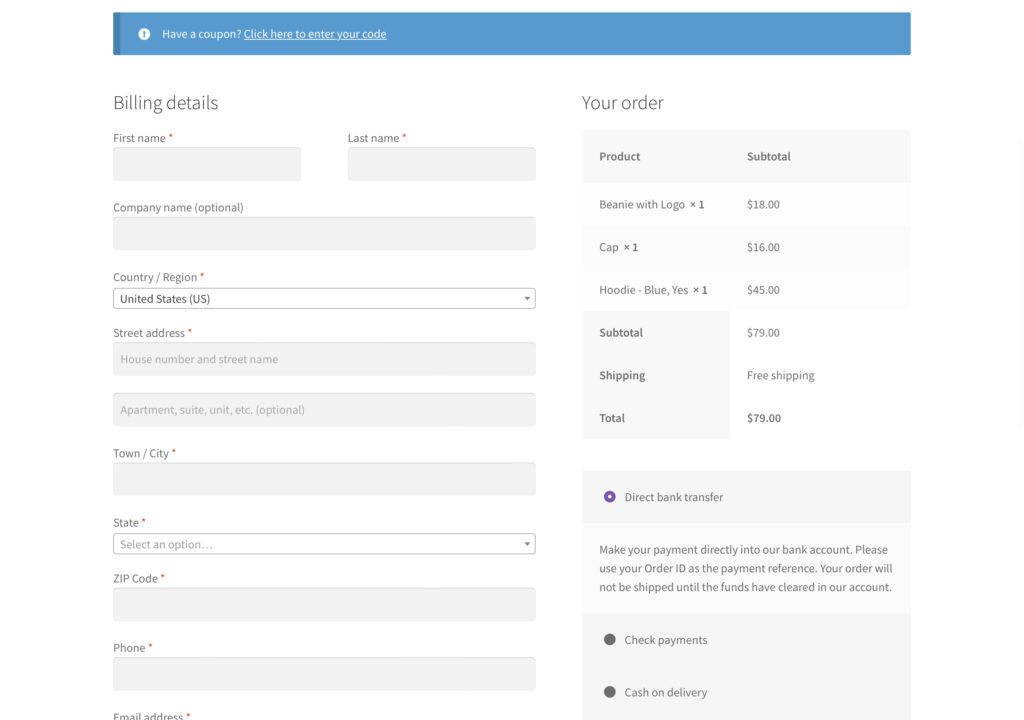
すべてがインストールされたら、WooCommerceチェックアウトページの作成を開始します。 最も人気のあるWordPressテーマの1つはストアフロントです。 このテーマを使用している場合は、次のようなデフォルトのチェックアウトページが付属しています。

ここでは、WooCommerceを使用することの主な利点の1つをすでに見ています。 このテーマで、私たちはすでにプロ並みのチェックアウトを持っています。 最小限の必須フィールドと、効率的な形式で表示される注文の概要が表示されます。
しかし、確かに改善の余地があります。 Beaver BuilderとWooPackを使用して、チェックアウトをさらに最適化する方法を見てみましょう。 この時点で、カートにいくつかのサンプルアイテムを追加して、それらがチェックアウトにどのように反映されるかを確認することをお勧めします。
次に、最初のステップはチェックアウトモジュールを挿入することです。 まず、WordPressダッシュボードの[ページ]に移動し、BeaverBuilderを使用してデフォルトのWooCommerceチェックアウトページを開きます。
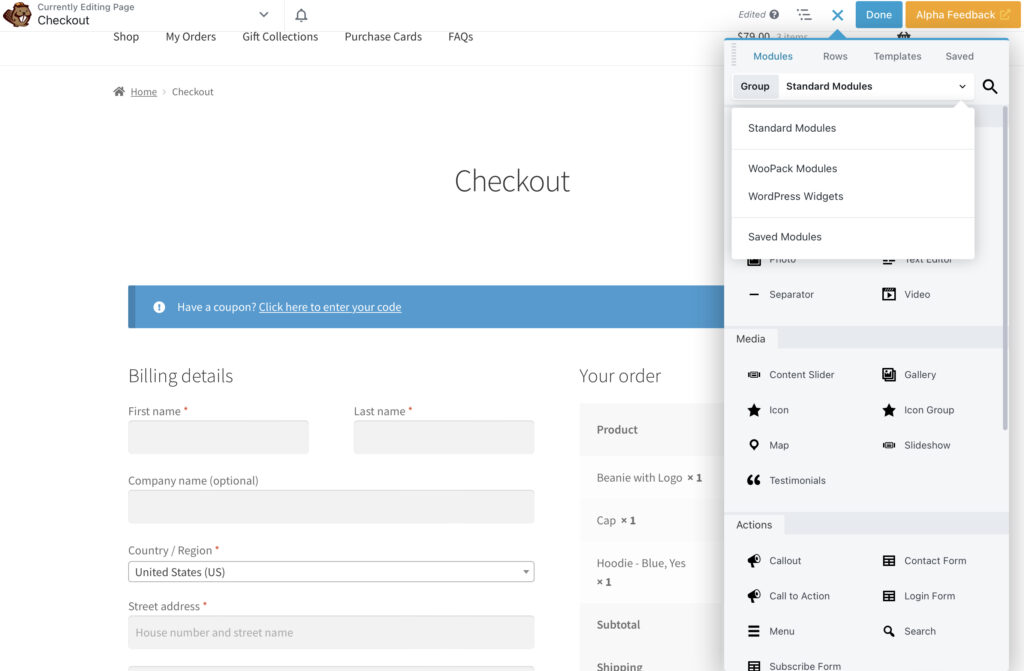
ここで、デフォルトのWooCommerceモジュールを削除し、ページを空白のままにします。 次に、画面の右上隅にある[ +]ボタンをクリックします。 メニューから、[標準モジュール]、[ WooPackモジュール]の順に選択します。

次に、チェックアウトモジュールをページにドラッグアンドドロップします。

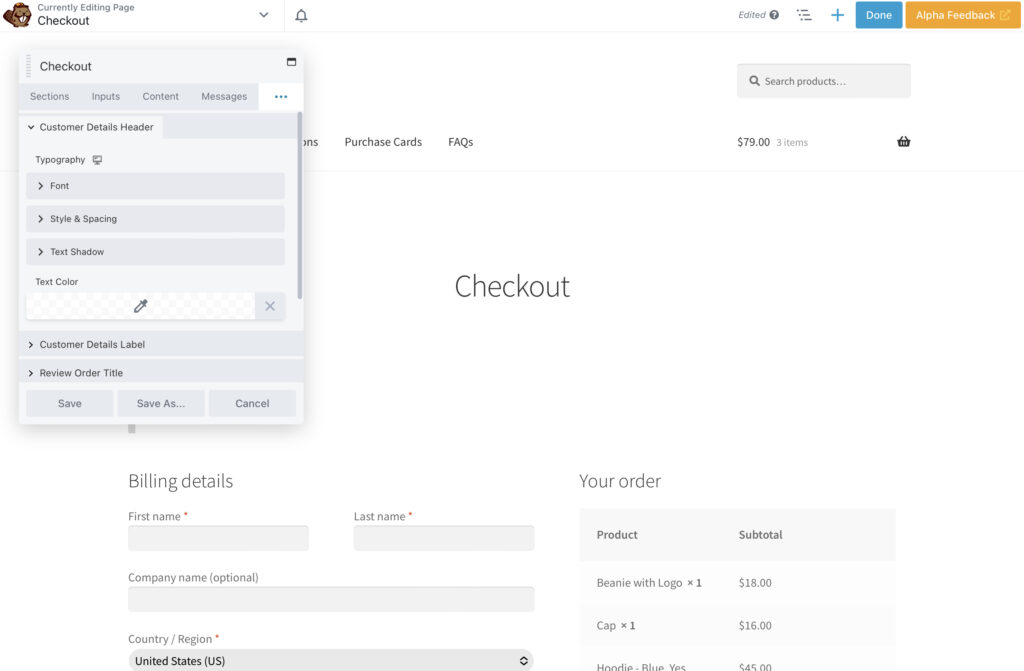
このチェックアウトデザインは、StorefrontのデフォルトのWooCommerceデザインとそれほど変わらないように見える場合があります。 ただし、画面左側の設定ウィンドウにBeaverBuilderのカスタマイズオプションがあります。
ご覧のとおり、チェックアウトモジュールのカスタマイズメニューは、セクション、入力、コンテンツ、メッセージ、ボタン、タイポグラフィ、および詳細に分かれています。
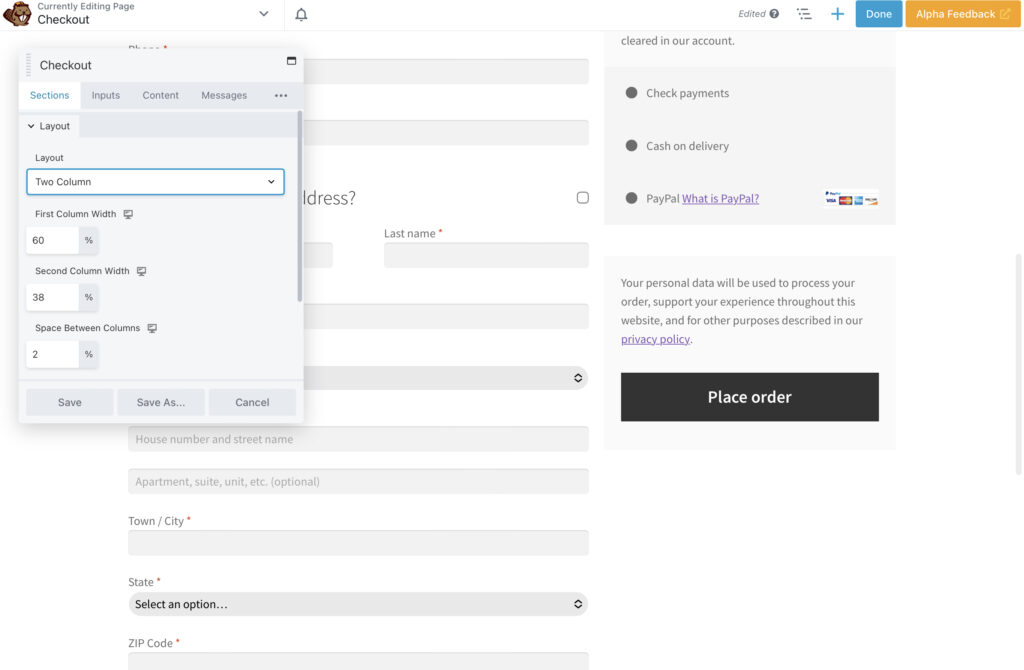
まず、レイアウトを2列に変更しましょう。 これにより、ページの2つの列の幅を変更できます。

ここでは、最もよく見えるものを試してみることができます。 3つの値の合計が100%になるようにする必要があることに注意してください。 これを超えると、2番目の列が同じ行に表示されなくなります。
チェックアウトページの一般的な構造に加えて、考慮すべき重要な要素の1つは、会社の視覚的なブランディングです。 灰色のデフォルトのデザインは、顧客がオンラインストアの信憑性を二度と推測する原因となる可能性があります。 ただし、視覚的な美学を反映したチェックアウトにより、Webサイトの信頼性が高まる可能性があります。
この点で、色は大いに役立つ可能性があります。 まず第一に、ブランドに関係なく、白または明るい背景がおそらく最良の選択です。 このようにして、ユーザーは対照的なコンテンツを簡単に読むことができます。
ここで、私たちのブランドのカラーパレットにクリーム、オレンジ、黒、白が含まれていると想像してみましょう。 デフォルトの色相は非常にミニマリストですが、あまり目立ちません。
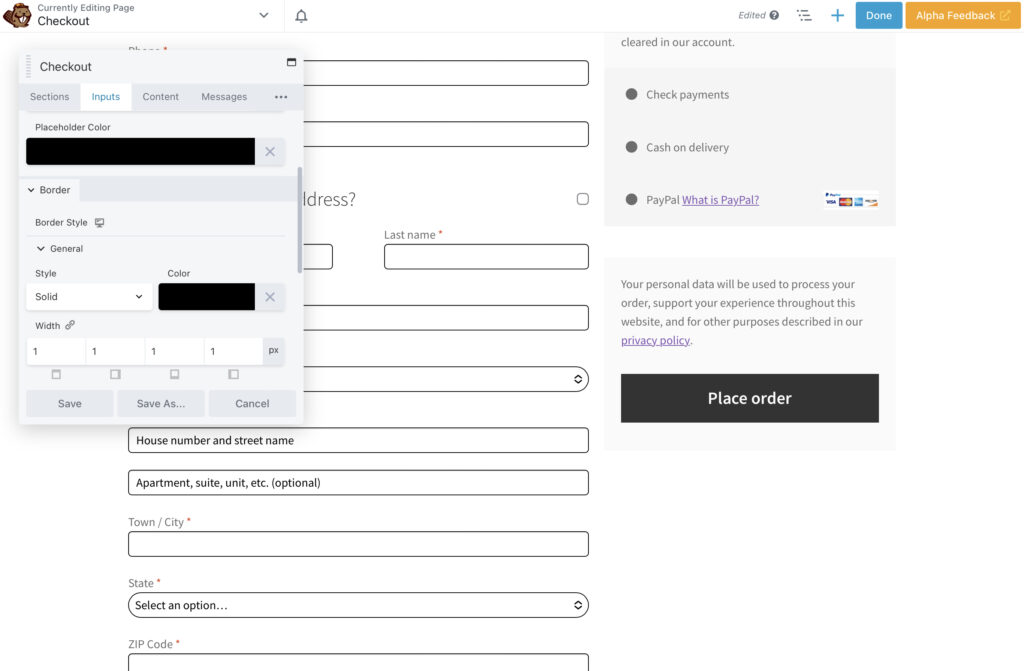
フィールドをポップにするために、[入力]セクションに移動します。 入力フィールドの背景を白に変更し、フィールドに1pxの黒の境界線を付けて、ページ上でもう少し目立つようにします。

背景色とテキストの他のオプションを自由に調べてください。 影を追加したり、フィールドを再配置したりすることもできます。 シンプルに保ち、Webサイトの全体的なルックアンドフィールと一致させることを忘れないでください。
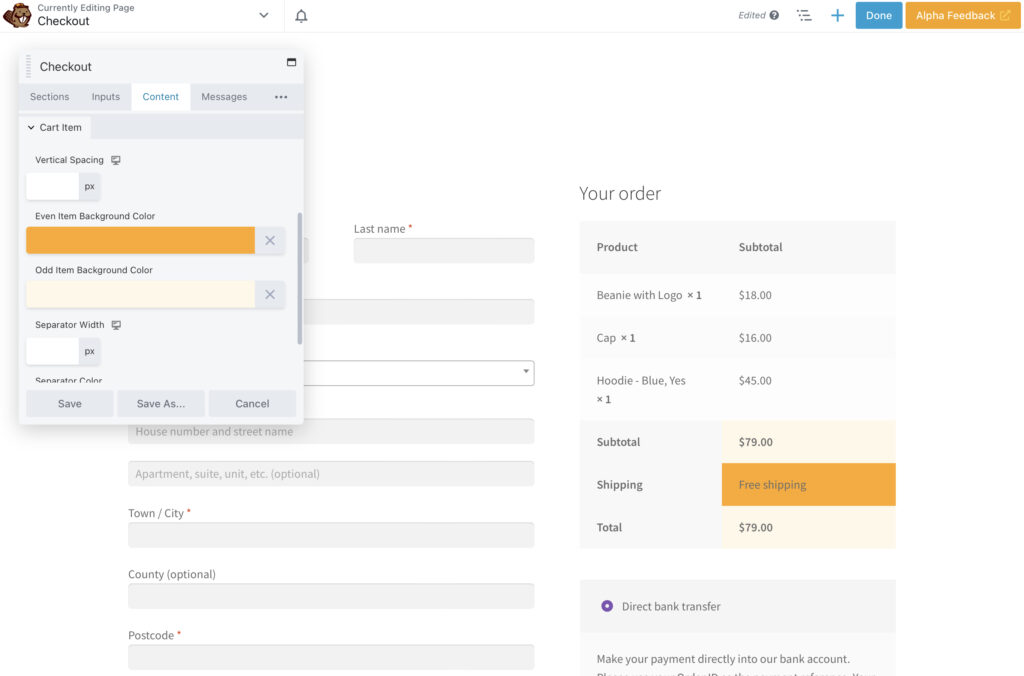
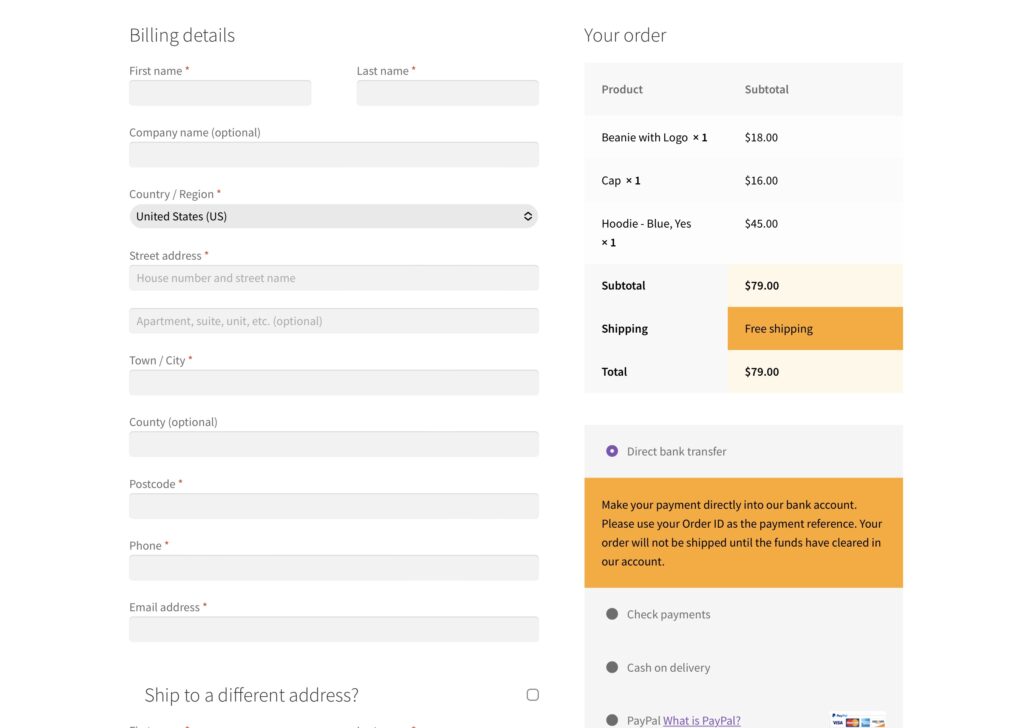
次に、チェックアウトをさらにカスタマイズするために、より多くのカラーディテールを使用しましょう。 右側の列の奇数と偶数の項目をオレンジとクリームに変更しました。

ご覧のとおり、この微妙なコントラストは、顧客にとって重要な情報を強調しています。 このようにして、彼らはそれを素早く参照することができます。 タイポグラフィのセクションでは、テキストの色を変更することもできます。
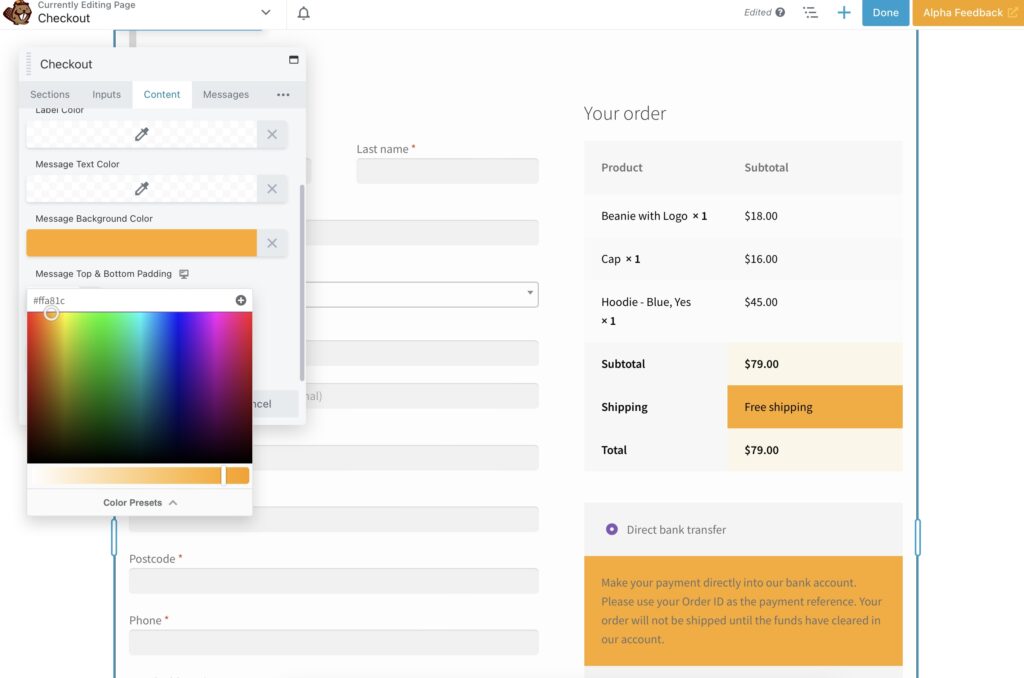
支払いセクションに移動すると、[コンテンツ]タブを使用して、これらのフィールドをブランドに合わせることができます。 私たちのブランドオレンジは、注文IDの利用に関する重要なメッセージを強調していることを確認しました。

このセクションの他の要素(カートの見出し、カートのアイテム、支払い方法など)を変更できます。
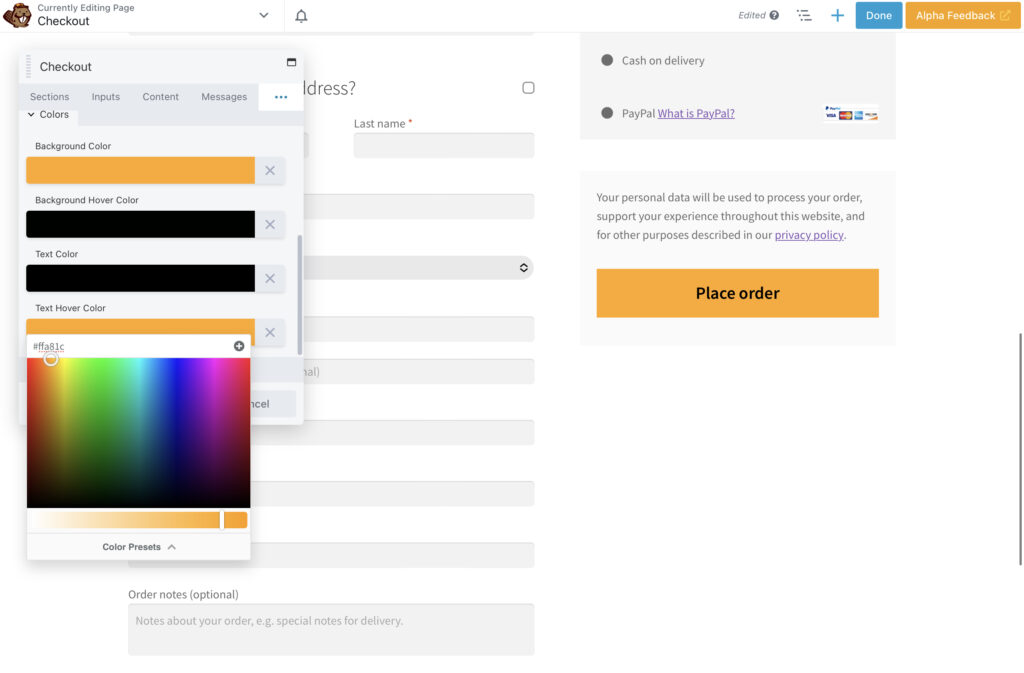
支払いメッセージを変更した後、黒いボタンが正しく表示されないので、それも変更してみましょう。 設定メニューの3つのドットをクリックすると、ボタン、タイポグラフィ、詳細など、さらにいくつかのオプションが表示されます。
先に進み、ボタンを選択します。 ボタンの背景色をオレンジ色に変更し、背景ホバー色として黒を設定しましょう。 また、テキストを黒くしたので、目立つようになります。

下にスクロールすると、メッセージをさらに明確にするために、黒い1pxの境界線も追加されています。
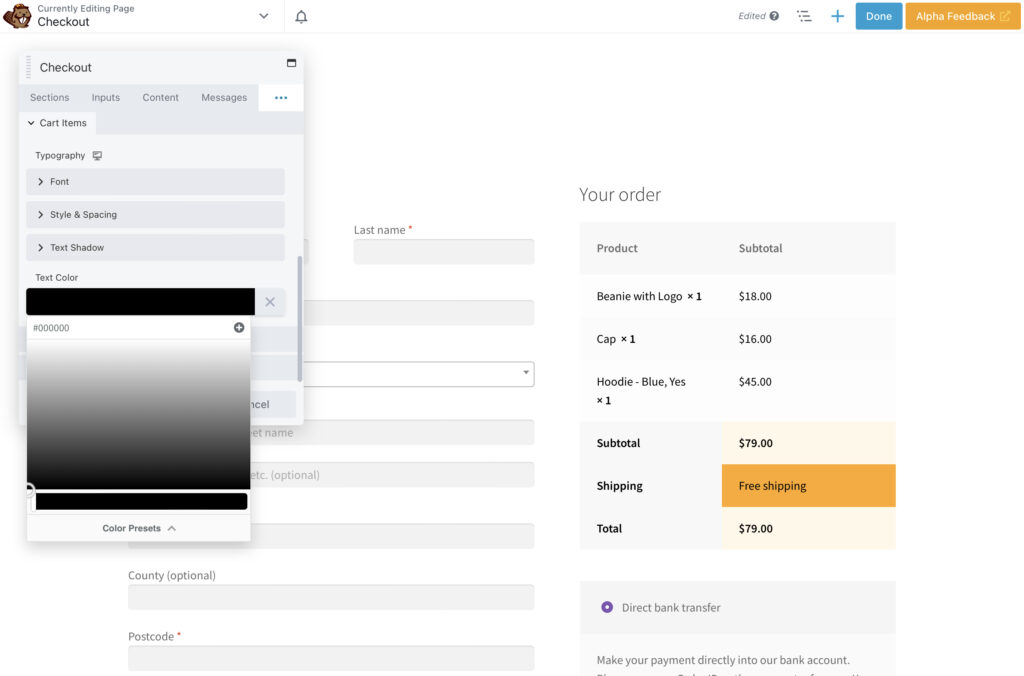
タイポグラフィのセクションに進むと、チェックアウトのレタリングのすべての部分を編集するためのオプションが表示されます。 フォント、サイズ、配置、行の高さ、および色を変更できます。

ここでは、先に進み、テキストを均一な黒に設定します。 ご覧のとおり、チェックアウトの健全な初期構造を維持しながら、サイト全体のデザインに合わせるためにいくつかのタッチを追加しています。

チェックアウトのデザインオプションをさらに検討することをお勧めします。 そうすれば、探している正確な設定を見つけることができます。
簡単なチェックアウトページを作成するのは必ずしも簡単ではありません。 ただし、Beaver BuilderとWooPackアドオンを使用すると、プロセスを簡単にすることができます。 さまざまなカスタマイズオプションを使用して、Webサイトの独自のデザインに一致するシームレスなチェックアウトプロセスを作成できます。
要約すると、WooCommerceチェックアウトページを作成するための4つのステップは次のとおりです。
Beaver Builderを使用してWooCommerceチェックアウトページを作成することについて質問がありますか? 以下のコメントセクションでお問い合わせください!