WooCommerceページを作成する方法:2つの方法
公開: 2021-02-13ストアにページを追加したいのですが、その方法がわかりませんか? このガイドでは、 WooCommerceページを作成するさまざまな方法を段階的に説明します(コーディングは不要です)。
WooCommerceは、オンラインストアをカスタマイズするためのページを追加する柔軟性を提供します。 すべてのデフォルトのWooCommerceページまたはカスタムページを作成できます。 その方法を説明する前に、ページを作成または再インストールすることの利点をよく理解しましょう。
WooCommerceページを作成または再インストールする理由
ユーザーがWooCommerceページを作成する最も一般的な理由の1つは、一部のページが欠落しているためです。 WooCommerceを設定すると、ほとんどのデフォルトページが自動的に作成されます。 ただし、一部の手順をスキップすると、WooCommerceがオンラインストアに必要なすべてのページを作成できなくなる可能性があります。 その場合、良いニュースは、それらのページを簡単に追加できることです。
ショップにない場合に必ず作成する必要のあるWooCommerceページの一部は次のとおりです。
- ショップページ:ショップページは、オンラインストアのすべての製品を表示する場所です。 ご想像のとおり、これはビジネスに大きな影響を与える可能性があるため、あらゆるオンラインストアになくてはならないものです。 ショップページをカスタマイズする方法をお探しの場合は、このガイドをご覧ください。
- カートページ:顧客がショップページから商品を購入したい場合、それらはカートページに保存されます。 買い物客が支払う前に注文を確認できる場所です。 一部のプラグインには、チェックアウトプロセスを簡素化し、コンバージョンを増やすために、チェックアウトに直接カートページが含まれています。
- チェックアウトページ:ユーザーが商品の代金を支払い、販売を終了する場所です。 ショップページから商品を選択し、カートページで注文を確認した後、顧客はチェックアウトページの支払いゲートウェイを介して支払いを行います。 次に、注文が行われ、配送プロセスが開始されます(物理的な製品の場合)。 上記のように、ダイレクトチェックアウトなどのプラグインは、購入プロセスをスピードアップするためにチェックアウトページにカートページを含めます。
- マイアカウントページ:マイアカウントページには、すべての顧客の個人情報、請求先、および配送先住所が保存されます。 ここから、買い物客は注文と設定を管理できます。
WooCommerceページを作成する方法
WooCommerceページを作成する方法はいくつかあります。
- WordPressダッシュボードから
- ショートコード付き
どちらの方法でも、ページを簡単に追加できます。 このガイドでは、両方を見て、最適なオプションを選択できるようにします。
1.WordPressダッシュボードからWooCommerceページを作成する方法
WordPressダッシュボードから、すべてのデフォルトのWooCommerceページまたはShopページを作成できます。 以下に両方のシナリオを説明します。
1.すべてのデフォルトのWooCommerceページを作成します
WordPressダッシュボードからデフォルトのWooCommerceページを作成してインストールするのは非常に簡単で、数回クリックするだけです。
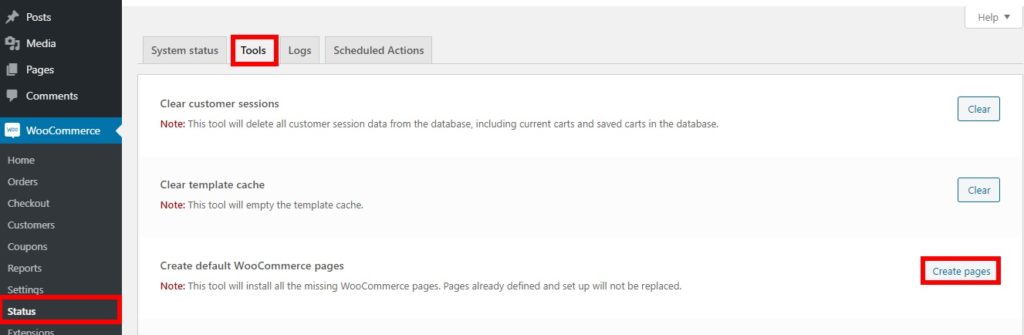
まず、 WooCommerce> Statusに移動します。 次に、[ツール]タブの下に、デフォルトのWooCommerceページを作成するオプションが表示されます。 [ページの作成]ボタンをクリックするだけで、不足しているページをストアに追加できます。

注:不足しているページのみを作成し、ストアにすでに存在するデフォルトのページを置き換えることはないことに注意してください。
たとえば、[ショップ]、[カート]、[チェックアウト]ページのあるオンラインストアがあり、[マイアカウント]ページがないとします。 [ページの作成]を押すと、[マイアカウント]ページのみが追加され、他のすべてのページは変更されません。 それでおしまい! ストアにないWooCommerceページを作成しました。
2.WordPressダッシュボードからショップページを作成します
WordPressダッシュボードからショップページを作成することも非常に簡単です。
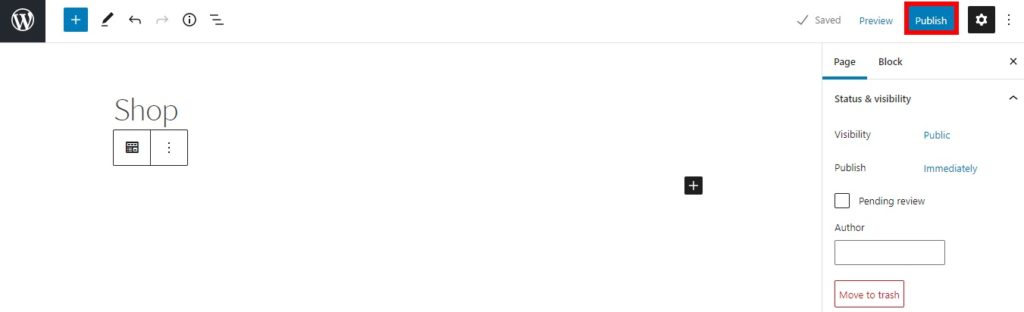
ダッシュボードで[ページ]> [新規追加]に移動するだけです。 次に、ショップのタイトルをページに追加し、[公開]を押します。

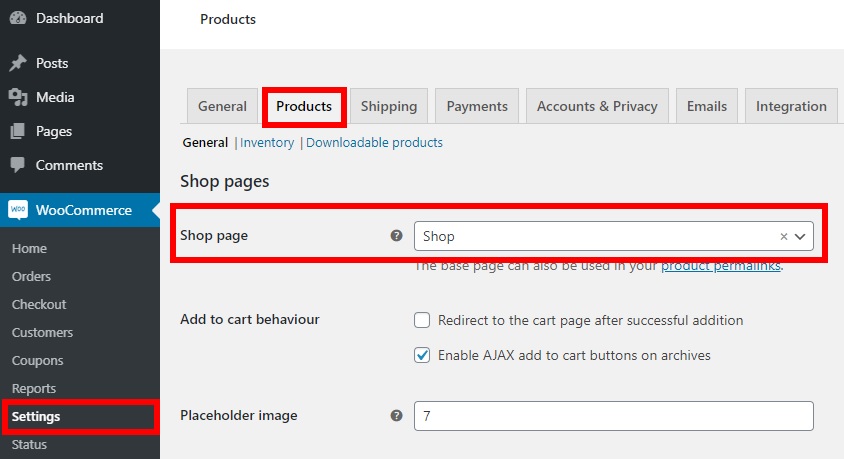
次に、 [WooCommerce]> [設定]に移動し、[製品]タブに移動します。 [ショップページ]オプションをクリックし、ドロップダウンメニューから作成したばかりのショップページを選択して、変更を保存します。

それでおしまい! ページをプレビューすると、デフォルトのショップページが表示されます。 このページには、オンラインストアにリストしたすべての製品が自動的に表示されます。
2.ショートコードを使用してWooCommerceページを作成する方法
WordPressダッシュボードからWooCommerceページを作成するのは簡単ですが、ストアにページを追加する別の便利な方法があります。 この方法では、ショートコードを使用します。 ショートコードは、コードの長いスクリプトを記述せずにコンテンツを表示したり、機能を追加したりするのに役立つ小さなスニペットです。 ショートコードに慣れていない場合は、初心者向けのこの完全ガイドを参照することをお勧めします。
WooCommerceには、以前の方法と比較して、ストアにページを追加するための柔軟性を提供するデフォルトのショートコードが含まれています。
ショートコードを使用してWooCommerceページを作成するには、[ページ]> [新規追加]に移動し、作成するページのタイトルを追加して、対応するショートコードを使用するだけです。 いくつかの例を見てみましょう。
1.カートページ
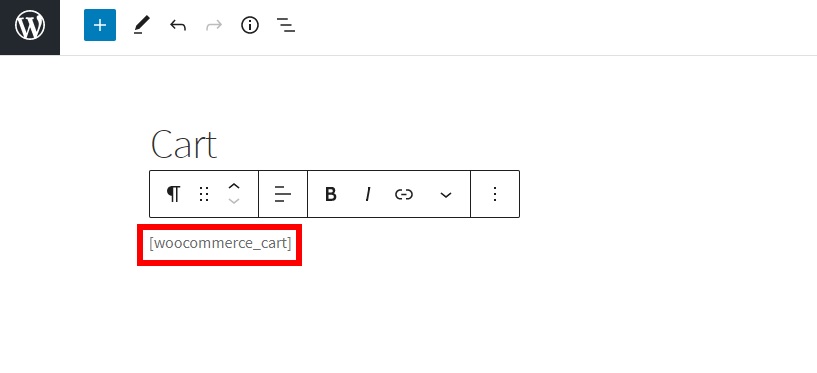
カートページを追加するには、新しいページを作成して「カート」と呼び、次のショートコードを追加して公開します
[ woocommerce_cart ] 
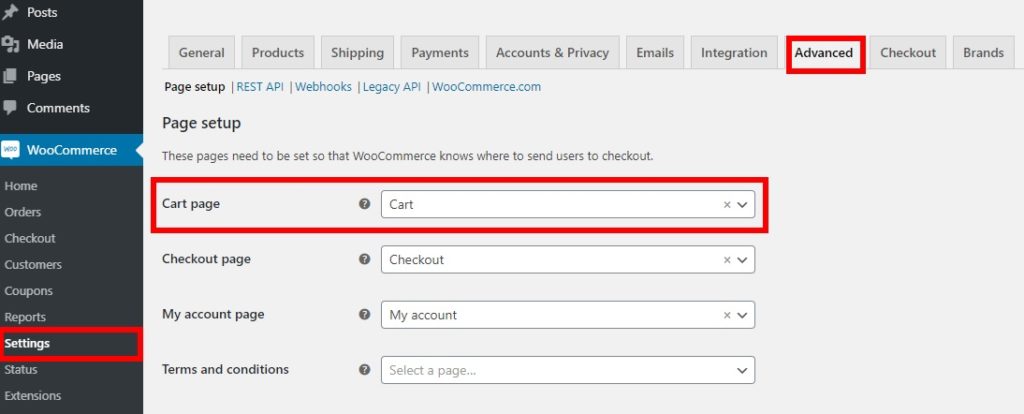
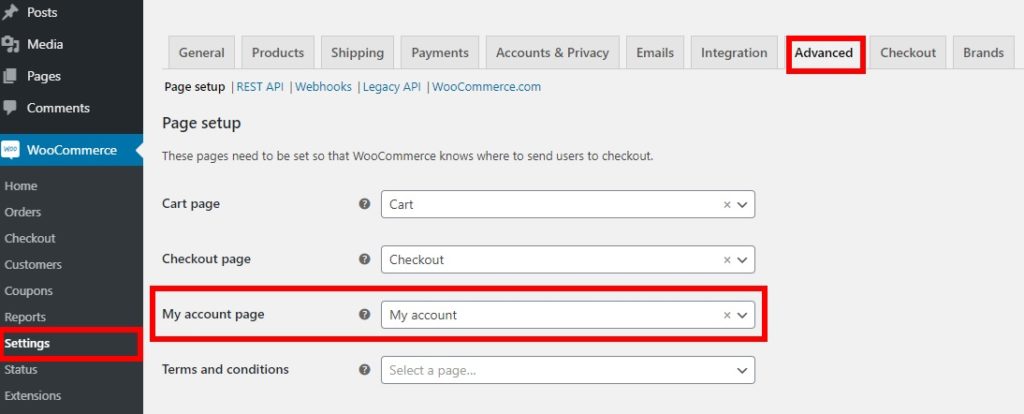
その後、 WooCommerce> Settingsに移動し、 Advancedタブを開きます。 次に、[カートページ]オプション用に作成したカートページを選択して保存します。

これで、作成したカートページのカートに買い物客が持っている商品が表示されます。

2.チェックアウトページ
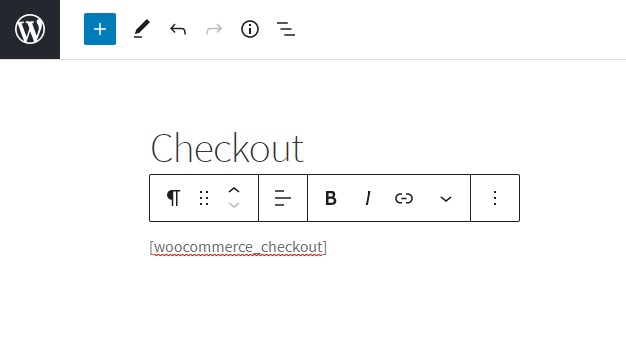
同様に、デフォルトのWooCommerceチェックアウトページを作成する場合は、新しいページを作成して「チェックアウト」と呼びます。 次に、次のショートコードを追加してページを公開します。
[ woocommerce_checkout ] 
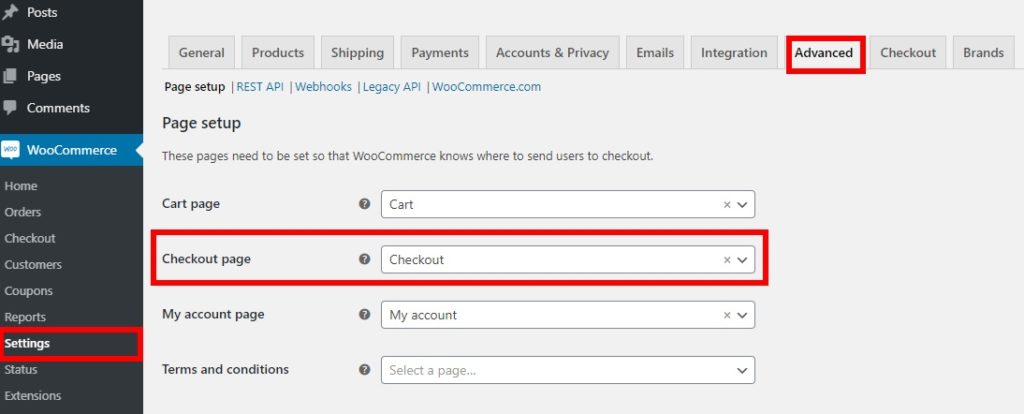
もう一度、 WooCommerce> Settingsに移動し、 Advancedタブを開きます。 その後、チェックアウトページのオプションとして作成したチェックアウトページを選択し、変更を保存します。


デフォルトのチェックアウトページは問題ありませんが、目立たせてコンバージョン率を高めたい場合は、カスタマイズする必要があります。 その場合は、WooCommerceチェックアウトページの編集方法に関するガイドをご覧ください。
3.マイアカウントページ
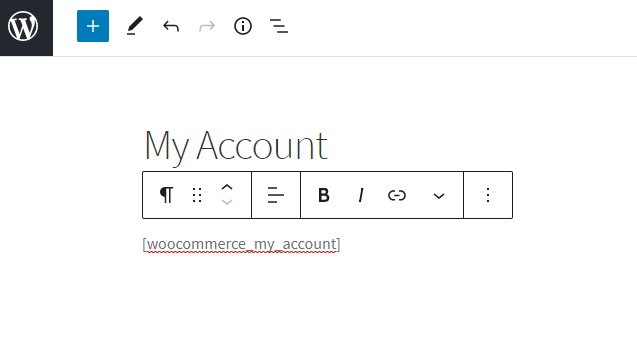
WooCommerceのマイアカウントページを作成するには、新しいページを作成して「マイアカウント」と呼び、次のショートコードを追加するだけです。
[ woocommerce_my_account ] 
その後、 WooCommerce> Settingsに移動し、 Advancedタブを開きます。 最後に、作成した[マイアカウント]ページを[マイアカウント]ページのオプションとして選択し、変更を保存します。

マイアカウントページにスパイスを効かせたい場合は、カスタマイズ方法に関するステップバイステップガイドを確認してください。
これで、ショートコードを使用してWooCommerceページを作成できます。 短くて甘いですね。
これまで、ストアにページを追加する方法についてさまざまな方法を示してきました。 しかし、それは最初のステップにすぎません。 ストアを次のレベルに引き上げるには、ページをカスタマイズして最大限に活用する必要があります。 それを行う方法を見てみましょう。
WooCommerceページをカスタマイズする方法
デフォルトのWooCommerce機能には、ページのカスタマイズに関して非常に限られたオプションがあります。 ボタンやフィールドオプションなど、いくつかの重要な要素に対する追加のオプションがありません。 したがって、ストアを最大限に活用するには、ページにいくつかの変更を加える必要があります。
幸いなことに、WooCommerceページのカスタマイズはページの作成と同じくらい簡単です。 この投稿では、プラグインを使用してページを編集する方法を紹介します。
このチュートリアルでは、StoreCustomzierを使用します。 これは、WooCommerceページの編集に関して非常に使いやすいフリーミアムツールです。 このプラグインは、ページを快適に編集するのに役立つユーザーフレンドリーなドラッグアンドドロップインターフェイスを使用しています。
1.プラグインをインストールします
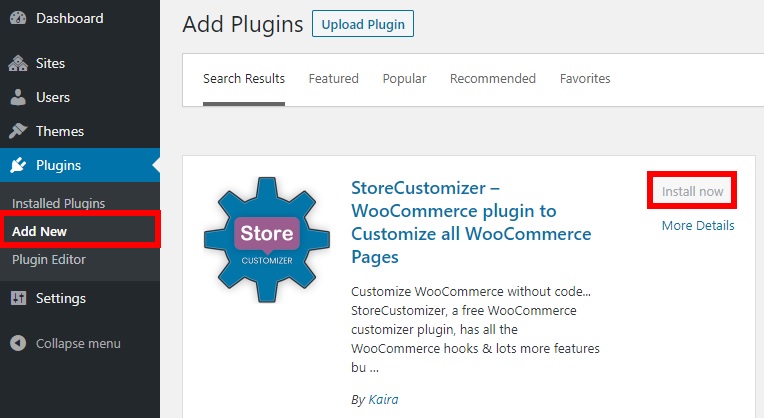
まず、StoreCustomizerをインストールしてアクティブ化する必要があります。 WordPressダッシュボードで、 [プラグイン]> [新規追加]に移動し、StoreCustomizerを検索します。 次に、[今すぐインストール]をクリックして、プラグインをアクティブ化します。

2.テーマカスタマイザーを開きます
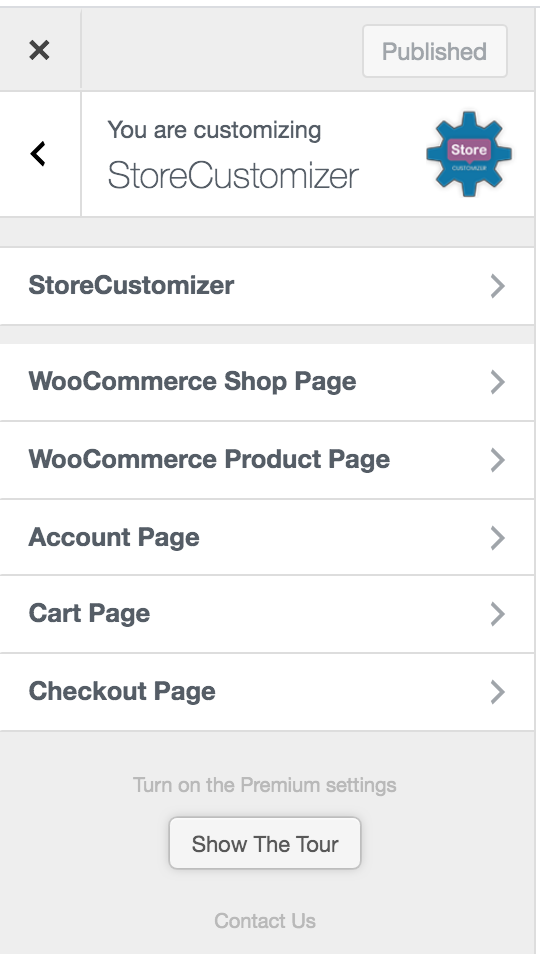
これで、任意のページをカスタマイズできます。 [外観]> [カスタマイズ]からカスタマイザーを開くと、テーマカスタマイザーに移動します。 このデモンストレーションでは、Storefrontを使用しますが、テーマのオプションはテーマごとに異なる可能性があることに注意してください。 次に、 StoreCustomizerを押して、WooCommerceページをカスタマイズします。

ここでは、オンラインストアのすべての主要なページを編集できます。
- 店
- 製品
- マイアカウント
- カート
- チェックアウト
次に、ページの編集を開始します。
3.WooCommerceページをカスタマイズします
多くのカスタマイズ可能なオプションとともに、いくつかのWooCommerceページに変更を加えることができます。
私。 ショップページ
ここでは、行またはページごとの製品の数を編集できます。 さらに、ショップのアーカイブやデザイン要素を編集したり、ページのボタンテキストをカスタマイズしたりできます。 さらに、バナーやバッジを追加したり、商品のタイトル、価格、ボタンなどを編集したりできます。
ii。 製品ページ
商品ページの画像ズーム、ライトボックス、画像スライダーなどのさまざまな要素を削除できます。 さらに、製品ページのタブとデザイン要素を編集するための追加オプションとともに、行ごとの製品画像のサムネイルの数を設定することもできます。 たとえば、[商品ページ]タブの編集または削除、ボタンの追加または編集、バナーの追加などを行うことができます。
iii。 アカウントページ
[アカウント]ページでは、複数のアカウントタブを変更できます。 これには、ダッシュボード、ダウンロード、注文、住所、詳細、およびログアウトが含まれます。 サイドタブと水平方向のスタイルでアカウントタブのデザインを選択することもできます。
iv。 カートページ
カートページにも複数のカスタマイズ可能なオプションがあります。 [ショップに戻る]ボタンを追加したり、割引を表示したり、商品情報を追加したり、商品リンクを削除したりできます。 さらに、クロスセルとカートツール、空のカートページ、およびデザイン要素のいくつかの追加オプションも利用できます。
v。チェックアウトページ
StoreCustomizerでは、チェックアウトページをカスタマイズすることもできます。 カスタム画像を追加したり、チェックアウトフィールドを編集または削除したり、デザイン要素をカスタマイズしたりできます。 さらに一歩進めたい場合は、特定のプラグインを使用して、WooCommerceのCheckoutManagerやDirectCheckoutなどのチェックアウトページをカスタマイズできます。
これらは、このプラグインを使用してWooCommerceページで実行できることのほんの一部です。 ただし、ストアをさらにカスタマイズして次のレベルに引き上げたい場合は、特定の各ページを編集する方法に関するガイドを確認することをお勧めします。
- WooCommerceショップページをカスタマイズする方法
- WooCommerceのチェックアウトページを編集します
- WooCommerceのマイアカウントページをカスタマイズする方法
- WooCommerce製品ページをカスタマイズする
結論
全体として、いくつかのWooCommerceページを作成して再インストールするさまざまな方法を紹介しました。 欠落しているページがある場合は、それらを追加または再インストールできます。
このガイドでは、それを行うための2つの方法を説明しました。
- WordPressダッシュボードから
- ショートコードの使用
どちらの方法も、初心者でも非常に効果的でユーザーフレンドリーです。 ダッシュボードからページを作成するのが最も簡単なオプションですが、柔軟性を高めたい場合は、ショートコードを使用できます。
さらに、WooCommerceにはデフォルトページのカスタマイズオプションが限られているため、StoreCustomizerを使用してページをカスタマイズする最も簡単な方法の1つを見てきました。 このプラグインは、任意のページを編集できる優れたオールラウンダーです。 ただし、特定のページでより複雑なカスタマイズを実行する場合は、いくつかのガイドを参照することをお勧めします。
最後に、DiviとElementorを使用してWooCommerceページをカスタマイズする場合は、次の投稿を確認してください。
- Diviで製品ページをカスタマイズする方法
- Elementorで製品ページをカスタマイズする
このガイドは役に立ちましたか? ストアのページを作成するためにどの方法を使用しましたか? 他の方法を知っていますか? 以下のコメントセクションでお知らせください。
