WordPress ブロックテーマの作成方法 (3 ステップ)
公開: 2022-10-13WordPress の初心者として、カスタム テーマの作成には複雑なコーディング プロセスが必要だと考えて、最近までカスタム テーマの作成を避けていたかもしれません。 フル サイト エディット (FSE) を使用して Web サイト全体をカスタマイズできるようになりましたが、カスタム デザインをエクスポートするという問題がまだ残っています。
幸いなことに、Create Block Theme プラグインを使用して簡単にブロック テーマを作成できます。 サイト エディターでテーマをカスタマイズしたら、それをカスタム ブロック テーマとしてエクスポートできます。 その後、デザインを最初から再構築する代わりに、他の Web サイトにインストールできます。
この投稿では、ブロック テーマとは何か、ブロック テーマの作成ツールを使用してブロック テーマを作成する方法について説明します。 次に、3 つの簡単な手順でこれを行う方法を示します。 始めましょう!
WordPress ブロックテーマとは?
Gutenberg が WordPress 5.0 の一部としてリリースされたとき、コンテンツ作成体験は完全に変わりました。 これは、新しいブロック エディターを使用して、さまざまなコンテンツ ブロックを追加して投稿とページをカスタマイズできるためです。

2021 年、WordPress はこの機能をさらに拡張しました。 5.8 の更新により、サイト全体の編集が開始され、ブロックベースのシステムを使用して Web サイト全体を構築できるようになりました。 サイト エディターを使用すると、テーマ ブロックを Web サイトに追加したり、ブロック テンプレートを作成したりできます。

ただし、Full Site Editing の使用を開始するには、ブロック テーマをインストールする必要があります。 簡単に言えば、これらは Gutenberg ブロックで構築されたテーマです。
WordPress ブロックテーマをインストールすると得られる機能の一部を以下に示します。
- コードなしでウェブサイトの任意の部分を編集
- グローバル スタイルで色とタイポグラフィをカスタマイズする
- ページ上のレンダリングされたブロックのスタイルのみを読み込むことで、サイトの速度を向上させます
- [コンテンツにスキップ] ボタンやキーボード ナビゲーションなどのアクセシビリティ機能を追加する
ブロック テーマを使用すると、サイトのデザインを完全に制御できます。 以前は、コーディングのスキルがなければ、テーマ ファイルを編集することは困難でした。 しかし今では、ブロック レイアウトを作成して編集するだけで、誰でも Web サイトをカスタマイズできます。
Create Block Theme プラグインの紹介
多くの場合、Web サイトの所有者と開発者は、カスタムの子テーマを作成して、Web サイトをパーソナライズできるようにします。 子テーマは、親テーマの外観と機能を継承する単純なテーマです。 子テーマを使用すると、新しいソフトウェア アップデートで変更を失うことなく、ブロック テーマを安全に編集できます。
親テーマのコーディングを使用して新しいテーマ フォルダーとスタイルシートを作成することで、子テーマを構築できます。 シンプルに聞こえますが、初心者には難しい複雑なテクニックを使用することがよくあります。
幸いなことに、WordPress の開発者は、この問題を解決するために Create Block Theme プラグインを作成しました。 この新しいツールのおかげで、編集したブロック テーマを簡単にエクスポートできます。

つまり、カスタム ブロック テーマを作成して、他の Web サイトで使用できます。 サイト エディターで変更を行った後、新しいデザインを子テーマ、クローン、または親テーマのスタイル バリエーションとしてダウンロードできます。 これにより、Web サイトのデザインが簡素化され、あらゆるレベルのユーザーがアクセスしやすくなります。
WordPress ブロックテーマの作成方法 (3 ステップ)
ブロックテーマとその利点を理解したところで、WordPress でブロックテーマを作成する方法について説明しましょう. これにより、新しいブロック テーマを作成する必要があるたびにテーマ ファイルを編集する必要がなくなります。
ステップ 1: WordPress ブロックテーマをインストールする
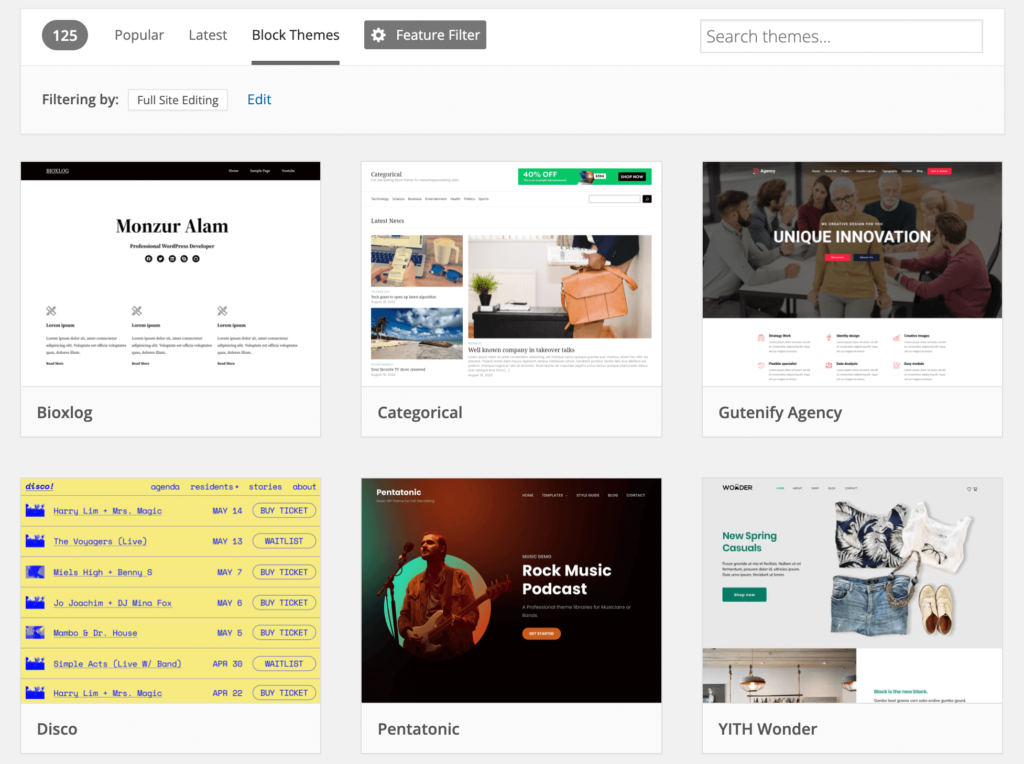
最初のブロック テーマを作成するには、親ブロック テーマから始める必要があります。 WordPress テーマ ディレクトリを使用すると、100 を超えるさまざまなオプションから選択できます。 ここで、[ Block Themes ] タブをクリックして、 Full Site Editingフィルターを追加します。

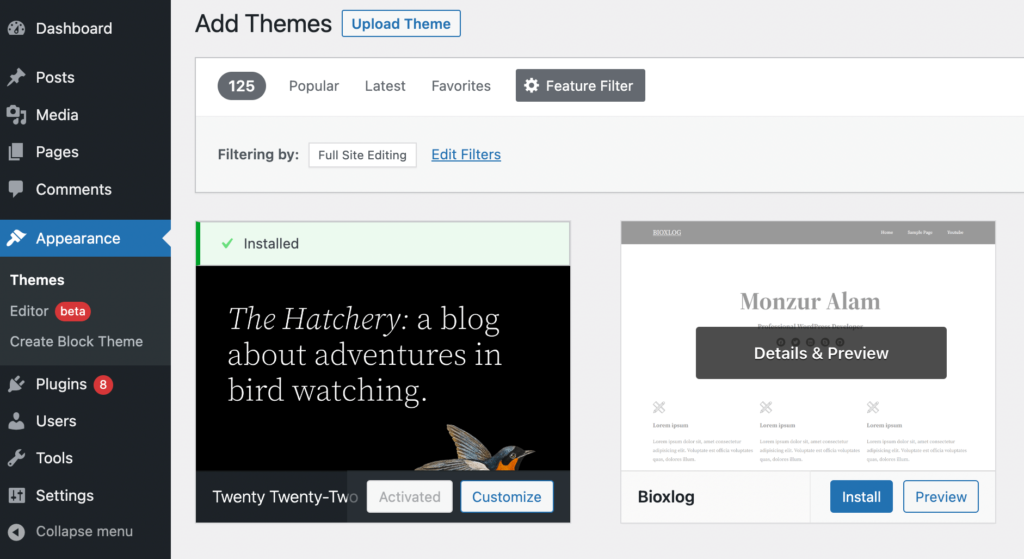
気に入ったブロックテーマが見つかったら、ダウンロードできます。 次に、WordPress ダッシュボードの[外観] > [テーマ]に移動して、新しいテーマをインストールして有効にします。 このチュートリアルでは、Twenty Twenty-Two を使用します。

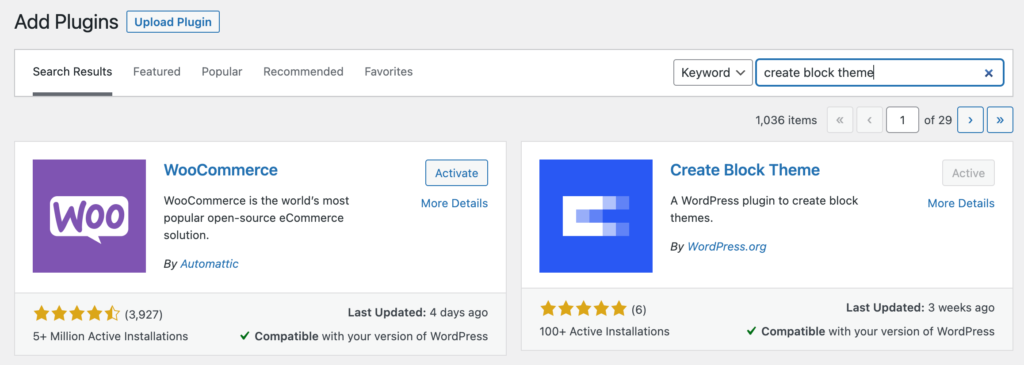
ここで、[プラグイン] > [新規追加] を選択し、[ブロック テーマの作成] を検索する必要があります。 次に、プラグインをインストールして有効にします。

テーマの編集を開始する前に、最新バージョンの Gutenberg プラグインも必要です。 まだ行っていない場合は、このツールもインストール、アクティブ化、および更新されていることを確認してください。
ステップ 2: サイト エディターでテーマをカスタマイズする
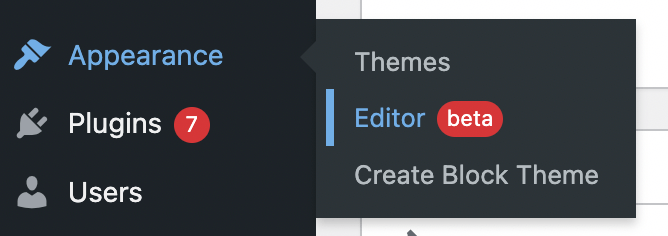
次に、サイト エディターを開いて、ブロックのテーマを変更できます。 これを行うには、 [外観] > [エディター (ベータ) ] に移動します。

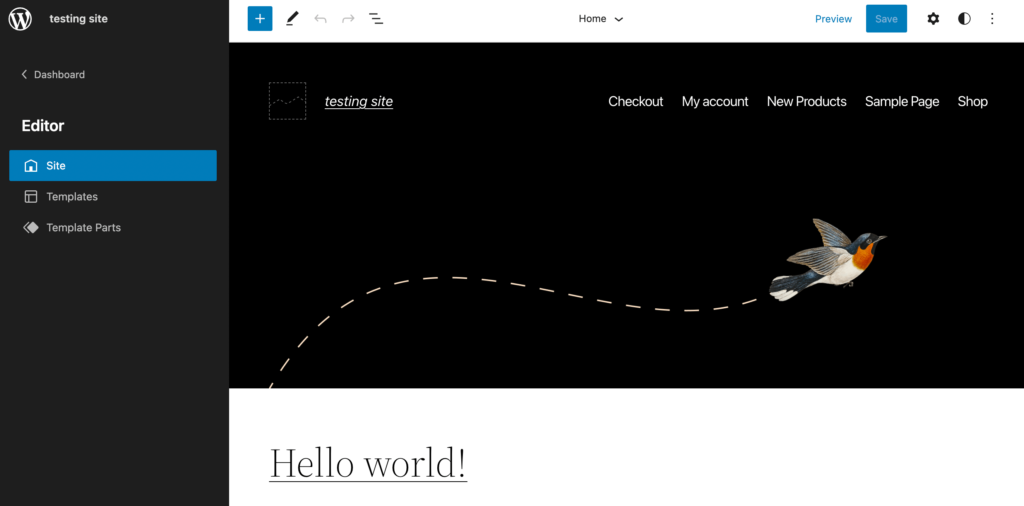
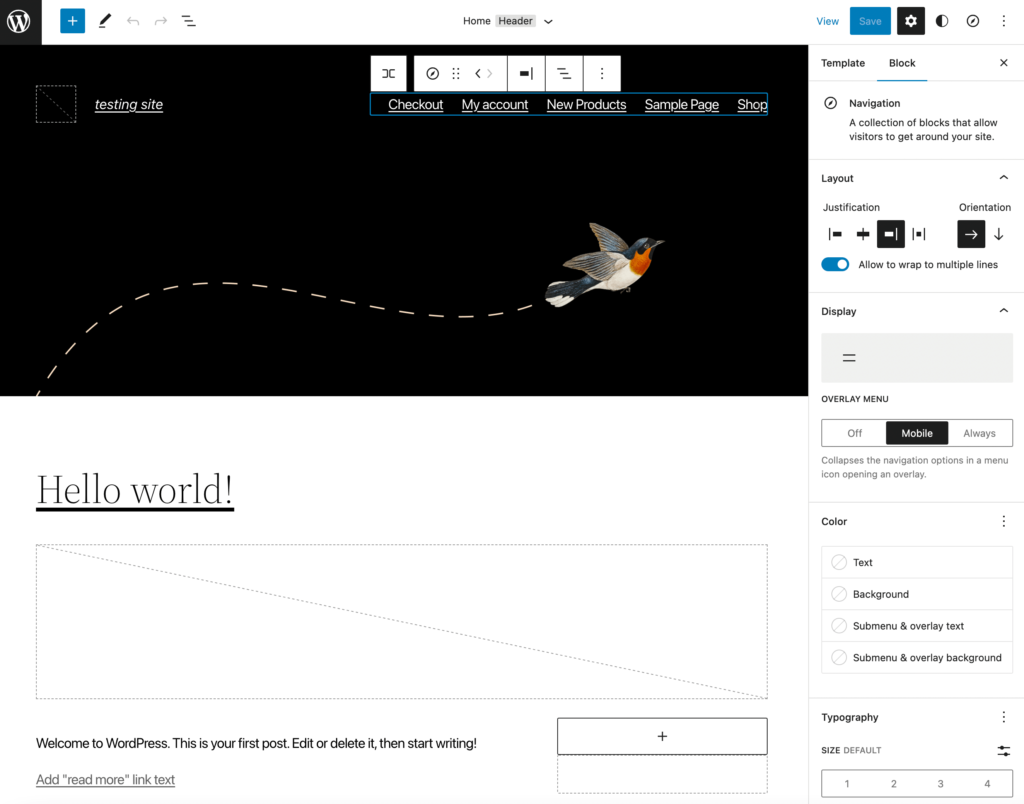
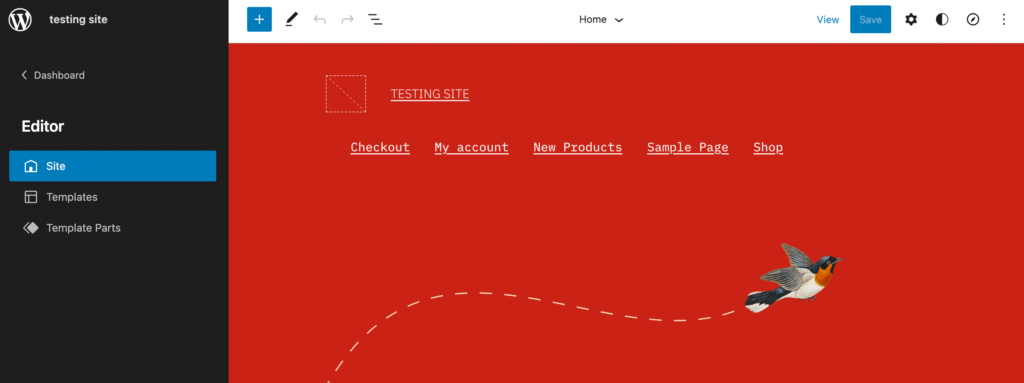
これにより、フル サイト エディターが開きます。 ここで、ヘッダーやフッターなどの特定の要素をクリックして、ブロック設定を変更できます。


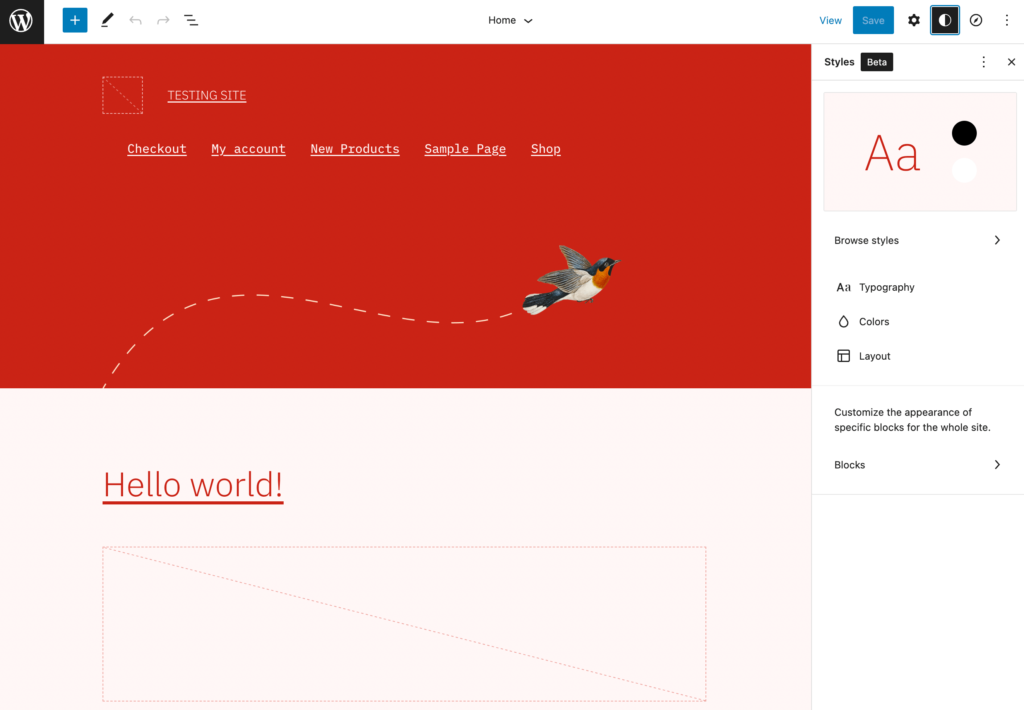
右上隅にあるダブルトーンの円のアイコンをクリックすると、タイポグラフィ、色、およびレイアウトを更新できます。 デフォルトのテーマ スタイルの組み合わせの 1 つを選択することもできます。

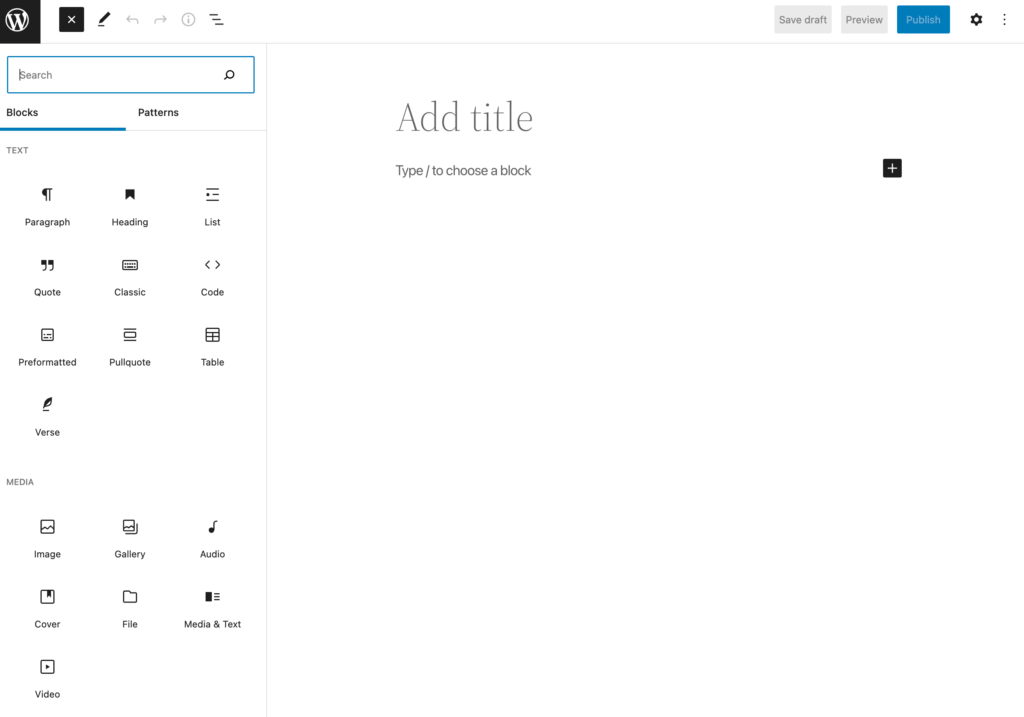
新しいブロックを追加する必要がある場合は、+ ボタンを選択できます。 このオプションのリストから、要素をページにドラッグ アンド ドロップするだけです。

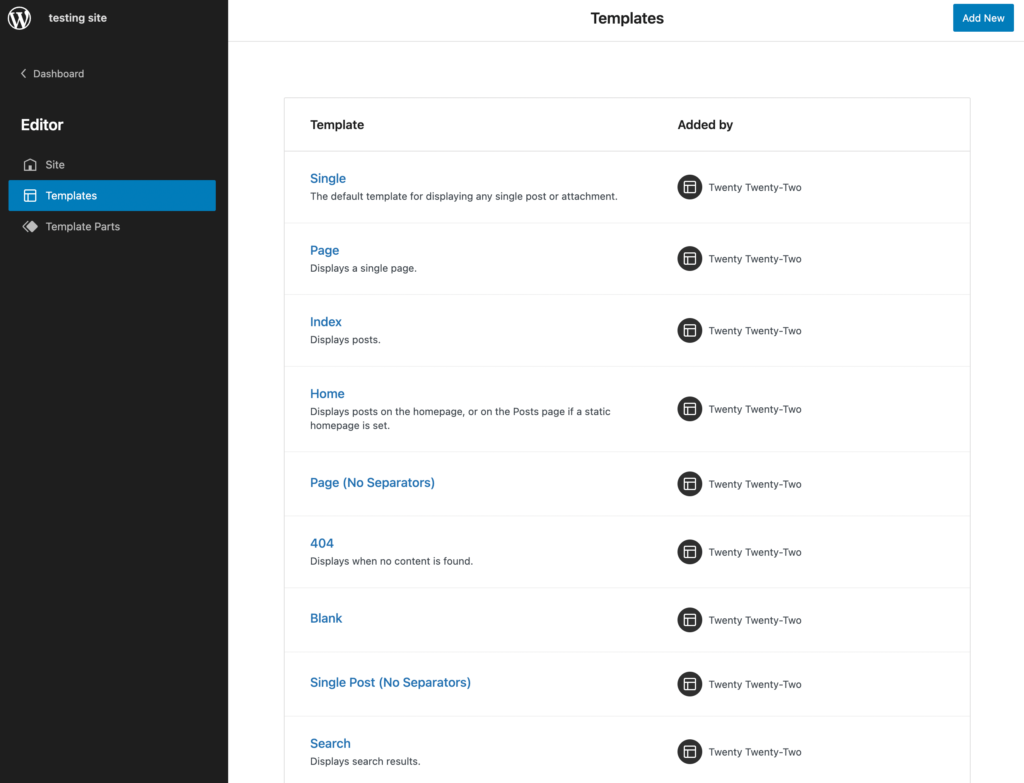
テーマ テンプレートを表示するには、左上隅にある WordPress ロゴをクリックします。 ここで、テンプレートまたはテンプレート パーツのいずれかを選択できます。

設計の目標によっては、新しいテンプレートを追加したい場合があります。 または、使用可能なデフォルト オプションを編集することもできます。

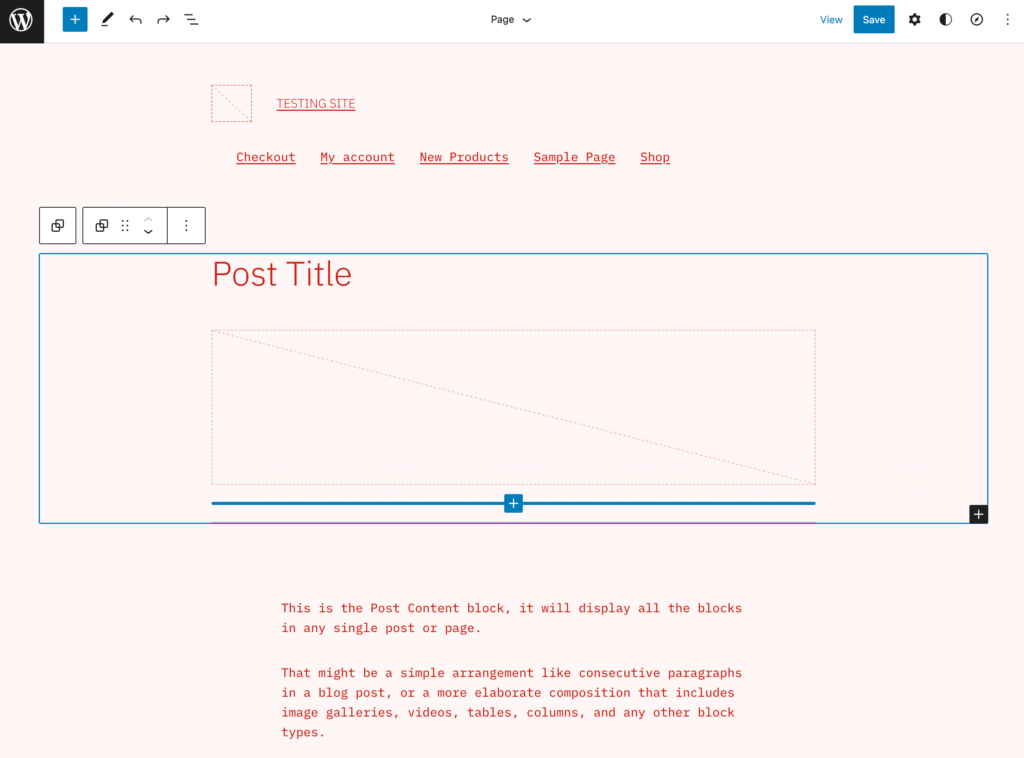
テンプレートを選択したら、テンプレート エディターを開きます。 このページを編集するには、新しいブロック、ブロック パターン、またはテンプレート パーツを追加します。

最終的に、ブロック テーマをデザインする方法はほぼ無限にあります。 必要な編集をすべて行ったら、変更を保存します。
ステップ 3: ブロック テーマをエクスポートする
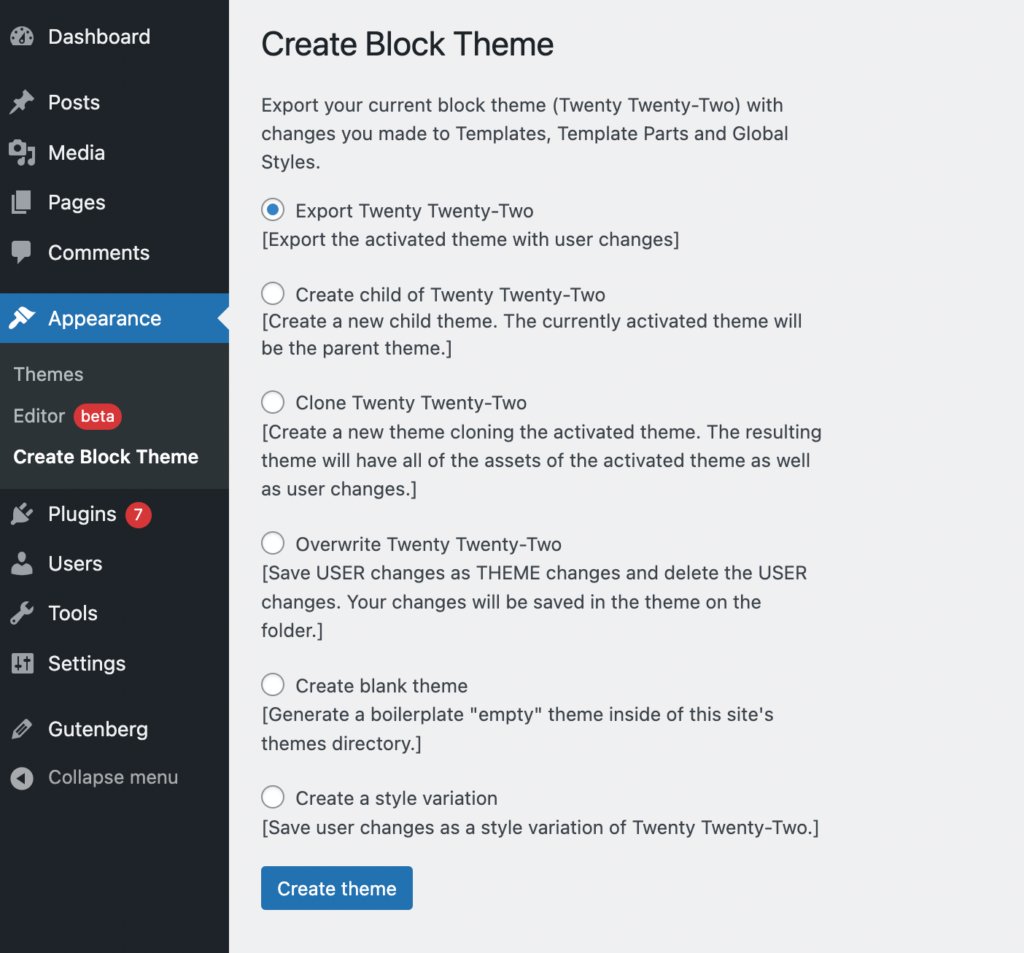
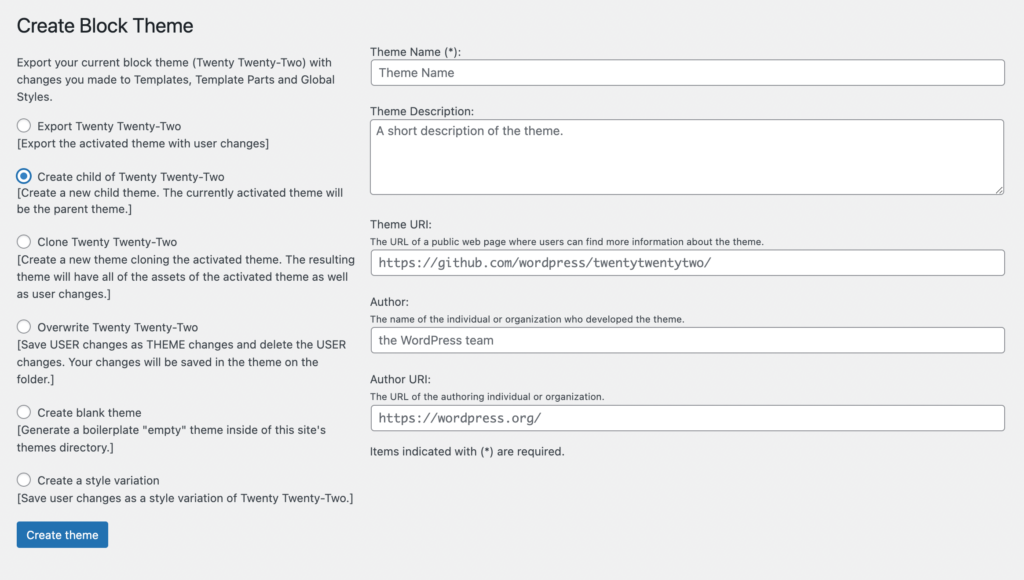
このブロック テーマを他の Web サイトで再利用するには、 [外観] > [ブロック テーマの作成]に移動します。 これにより、いくつかの異なる方法で新しいブロック テーマをエクスポートできるようになります。

変更を加えたテーマをエクスポートする場合は、[エクスポート]を選択します。 ただし、Create Block Theme プラグインで利用できる別のエクスポート オプションは次のとおりです。
- 子テーマの作成: アクティブ化されたテーマを親として、新しい子テーマをダウンロードします。
- Clone the current theme : アクティブ化されたテーマを、そのすべてのアセットとユーザーの変更を含めて複製します。
- テーマ ファイルの上書き: 編集内容をテーマの変更として保存してから、ユーザーの変更を削除します。
- 空のテーマを生成: サイトのテーマ ディレクトリ内にボイラープレート テーマを構築します。
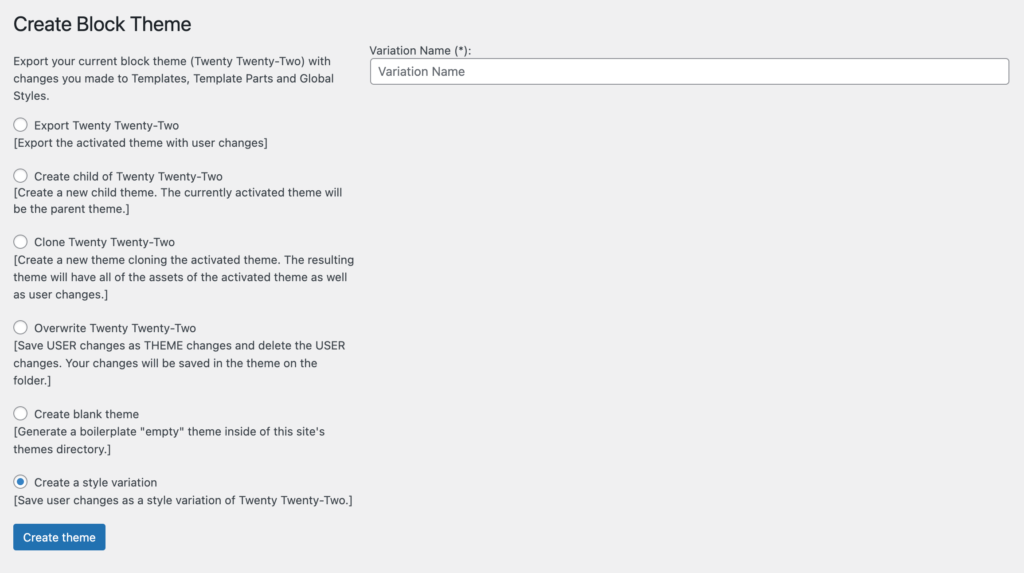
- スタイル バリエーションの作成: 変更をアクティブなテーマのグローバル スタイル バリエーションとして保存します。
[エクスポート]または [上書き]を選択すると、テーマ ファイルを簡単にダウンロードできます。 その他のオプションについては、テーマ名、説明、テーマ URI、作成者、および作成者 URI を指定する必要があります。

唯一の例外は、スタイルのバリエーションです。 これにはVariation Nameのみが必要です:

これらのオプションのいずれかを選択したら、[テーマの作成] をクリックします。 これにより、カスタム ブロック テーマが、編集されたすべてのテーマ ファイルを含む .zip ファイルとしてダウンロードされます。 その後、このテーマを他のサイトにインストールして、開発プロセスをスピードアップできます。
結論
完全なサイト編集とブロック テーマが登場する前は、独自の独自の Web サイト デザインを作成するのは複雑なプロセスでした。 もしあなたが WordPress の初心者なら、仕事に必要なコーディングスキルを持っていないかもしれません. しかし、今ではサイト エディターと Create Block Theme プラグインが連携して、以前は面倒だったこの作業を大幅に簡素化することができます。
要約すると、WordPress ブロックテーマを作成する方法は次のとおりです。
- WordPress ブロック テーマをインストールします。
- サイト エディターでテーマをカスタマイズします。
- Create Block Theme でブロック テーマをエクスポートします。
WordPress での最初のブロックテーマの作成について質問がありますか? 以下のコメントセクションでお知らせください!
