WordPressカスタム投稿タイプを手動で作成する
公開: 2020-12-15WordPressカスタム投稿タイプに関する最初の記事では、優れたプラグインのカスタム投稿タイプUIを使用して独自のカスタム投稿タイプを簡単に作成する方法について説明しました。 この2番目の記事では、これを手動で(つまり、コーディングによって)行う方法を見ていきます。 では、プラグインを使用してカスタム投稿タイプを作成するのが非常に簡単な場合、これを長い道のりで行いたいのはなぜですか?
プラグインを使用してカスタム機能を追加すると、非常にうまく機能します(そして、機能の拡張に役立つプラグインの膨大なライブラリが、WordPressが非常に人気がある理由の1つです)。 ただし、プラグインがサポートされなくなった場合(プラグインの作成者がプラグインの更新と開発を続行しないことを選択したため)、問題が発生する可能性があります。 これが発生した場合、プラグインによって提供される機能が機能しなくなることがあります。これは、プラグインによって提供される特定の機能を中心にWebサイトが構築されている場合に深刻な問題になる可能性があります。
そのため、プラグインに依存するのではなく、機能を直接コーディングできる場合は、検討することをお勧めします。
今日は、プラグインを使用せずに独自のカスタム投稿タイプを作成する方法について説明します。 また、CPT(カスタム投稿タイプ)ラベルの定義などの基本的な構成と、注目の画像の有効化などの基本的な構成についても説明します。 次に、カスタム分類法を追加し、最後に、Webサイトのフロントエンドにカスタム投稿タイプのコンテンツを表示する方法を確認します。
カスタム投稿タイプを作成する
前のチュートリアルに従い、CPT UIプラグインがまだインストールされている場合は、これを無効にして、新しいCPTを手動で作成するときに混乱が生じないようにしてください。
以前と同様に、新しいカスタム投稿タイプのフォーカスとしてレシピを使用します。 最初に行う必要があるのは、 functions.phpファイルに正しいコードを挿入してカスタム投稿タイプを作成することです。
基本設定
今のところ、WordPressが提供するregister_post_type関数を使用して、最小限の引数で投稿タイプを作成します。
register_post_type( string $post_type, array|string $args = array() ) この関数の構造には2つのパラメーターが必要です。 小文字の英数字、ダッシュ、アンダースコア、および2番目のオプションのパラメーターである追加の引数の$argsのみを含むposttypeキー。 この記事ではこれらの引数の一部にのみ焦点を当てますが、さらに実験したい場合は、関連するWordPressドキュメントで使用可能な引数の完全なリストを見つけることができます。
この記事では、以下のコードを使用します。
function recipes_post_type() { register_post_type( 'recipes', array( 'labels' => array( 'name' => __( 'Recipes' ), 'singular_name' => __( 'Recipe' ) ), 'public' => true, 'show_in_rest' => true, 'supports' => array('title', 'editor', 'thumbnail') ) ); } add_action( 'init', 'recipes_post_type' ); フォローしている場合は、お気に入りのテキストエディタを起動し、このコードをfunctions.phpファイルに追加します。
このコードでは、「labels」配列を使用して投稿タイプの単数形と複数形の名前を定義し、 show_in_rest引数を使用してレシピ投稿のGutenbergエディターをアクティブにし、 public引数を使用していることがわかります。
public議論は実際には3つの異なることをします。 管理者のカスタム投稿メニューが表示され、Webサイト検索の結果にカスタム投稿メニューが含まれ、WordPress管理者メニュー領域にカスタム投稿メニューも表示されます。 これらのオプションは、それぞれshow_in_nav_menus 、 exclude_from_search 、およびshow_ui引数を使用して個別に変更できます。 show_in_nav_menusとshow_uiのデフォルト値はpublic値を継承しますが、 exclude_from_searchのデフォルト値はpublic値の反対です。
また、カスタム投稿がサポートする機能を定義するsupports引数を使用しました。 今のところ、「title」、「editor」、「thumbnail」のみを有効にします(今後の記事でさらにいくつかのオプションが表示されます)。
このコードスニペットをfunctions.phpファイルに追加して保存すると(このような作業を行う前に、常にWebサイトをバックアップしてください!)、WordPress管理者に新しいメニュー項目(この場合は「レシピ」)が表示されます。

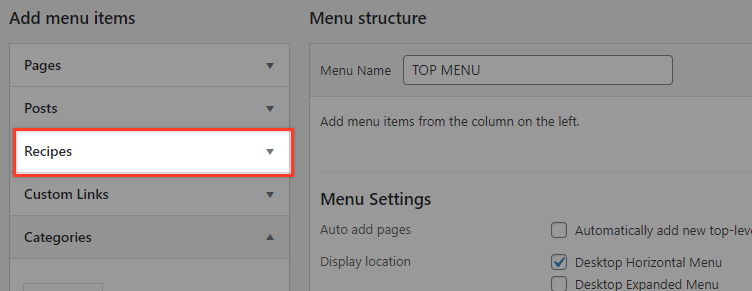
次に、[外観]> [メニュー]に移動すると、レシピがオプションとして追加されていることを確認できます。 これにより、正常に機能していることが確認されます。

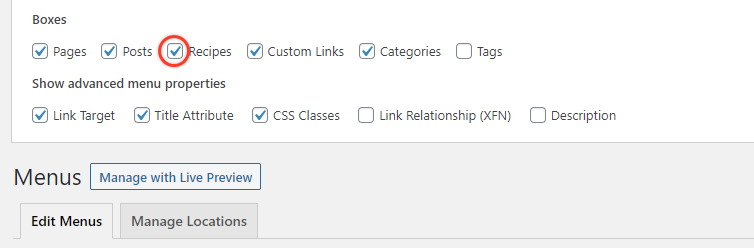
注:メニュー領域に移動しても[レシピ]メニュー項目が表示されない場合は、[画面オプション]でチェックされていない可能性があります。 これを行うには、ページの最上部に移動して[画面オプション]バーを開き、新しいカスタム投稿タイプ(この例ではレシピ)がオンになっていることを確認します。

カスタム投稿タイプの分類法を追加する
WordPressの分類法は、同様のコンテンツをグループ化するために存在します。 この時点で、「レシピ」のカスタム投稿がありますが、希望どおりに分類することはできません。 そのため、レシピ用に別のカテゴリを作成すると便利です。 たとえば、所属する料理の種類ごとにレシピをグループ化してみましょう。
これを実現するには、新しい「料理」分類法を登録し、それを「レシピ」投稿タイプにリンクする必要があります。
分類法を追加するには、WordPressが提供するregister_taxonomy()関数を使用します(ここで引数のリストを参照してください)。
register_taxonomy( string $taxonomy, $object_type, $args ) 必須の引数は、タクソノミーキーである$taxonomyと、タクソノミーを関連付ける必要のあるオブジェクトタイプまたはオブジェクトタイプの配列である$object_type (この場合は「レシピ」)です。 $argパラメーターには、分類法の管理インスタンスにラベルを付けるために必要な値も含まれます。
function create_recipes_taxonomy() { register_taxonomy('cuisines','recipes',array( 'hierarchical' => false, 'labels' => array( 'name' => _x( 'Cuisines', 'taxonomy general name' ), 'singular_name' => _x( 'Cuisine', 'taxonomy singular name' ), 'menu_name' => __( 'Cuisines' ), 'all_items' => __( 'All Cuisines' ), 'edit_item' => __( 'Edit Cuisines' ), 'update_item' => __( 'Update Cuisines' ), 'add_new_item' => __( 'Add Cuisines' ), 'new_item_name' => __( 'New Cuisines' ), ), 'show_ui' => true, 'show_in_rest' => true, 'show_admin_column' => true, )); } add_action( 'init', 'create_recipes_taxonomy', 0 ); show_admin_columnブール値は、分類法がレシピ管理リストテーブルの列として表示されるかどうかを定義します。

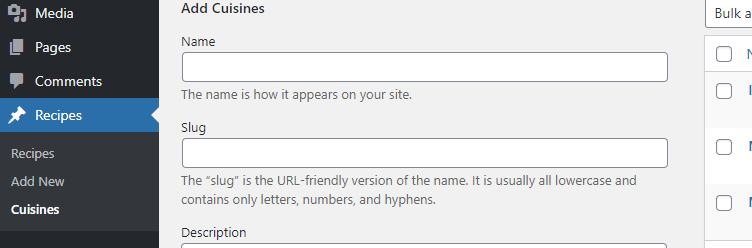
ここで、WordPress管理者に戻ってこれを更新すると、[レシピ]メニューに[料理]分類法が表示されます。

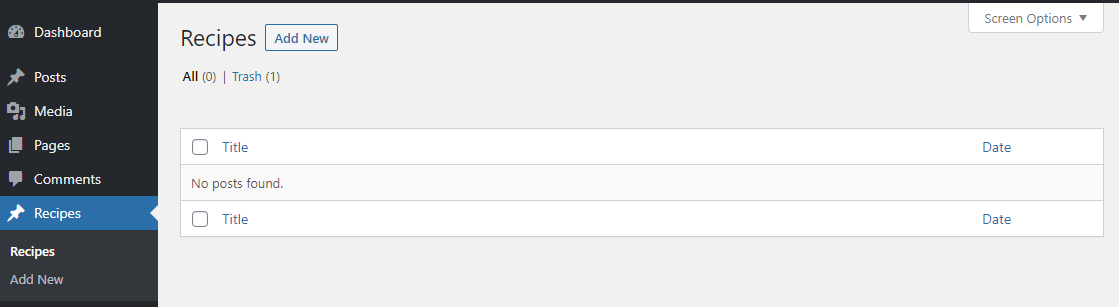
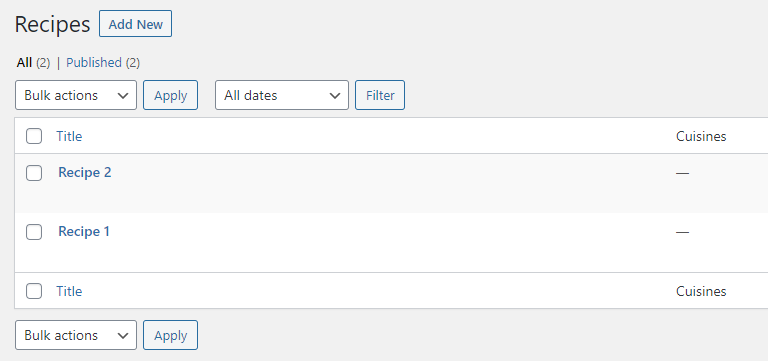
Recipesテーブルに「Cuisines」列も表示されます。

フロントエンドでのカスタム投稿タイプのコンテンツの表示
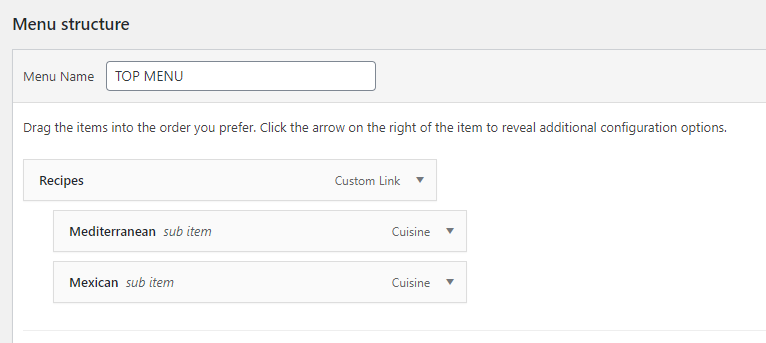
この時点で、作成したカスタム分類だけでなく、メニューにカスタム投稿を含めることができるはずです。 これを実証するために、料理の分類法メニューに2つの料理の「地中海料理」と「メキシコ料理」を追加しました。 これらはWordPressメニューのメニューオプションとして表示され、以下に示すようなレシピメニューを作成できます。

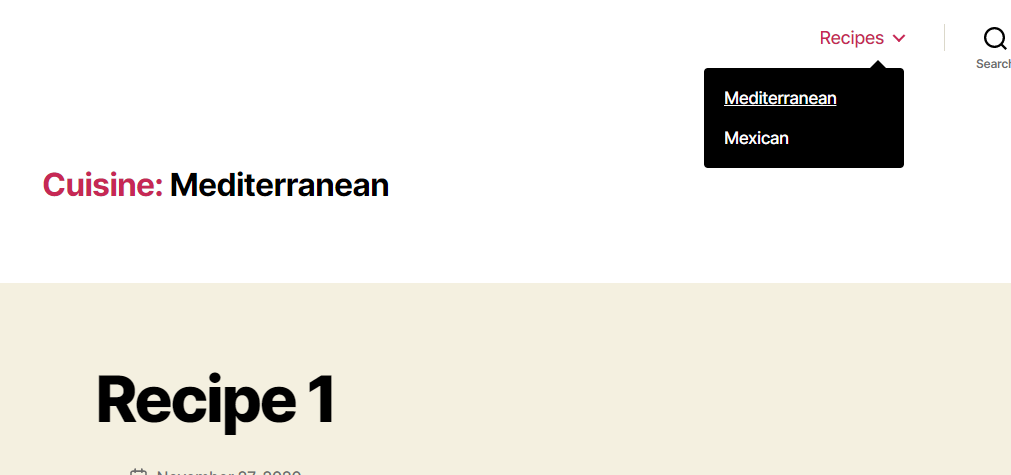
レシピ投稿を作成し、それを料理カテゴリに関連付けた場合、メニューから関連する料理を選択すると、それらが表示されるはずです。
注:フロントエンドでレシピの投稿を表示しようとすると、「404が見つかりません」というメッセージが表示される場合があります。 これは、パーマリンクキャッシュをフラッシュする必要があるために発生する可能性があります。 これは簡単です。 [設定]>[パーマリンク]に移動して、再保存するだけです。

次に、すべてのレシピのアーカイブを表示するために、カスタムコードを使用して「すべてのレシピ」の別のメニュー項目を作成します。
ただし、先に進む前に、カスタム投稿アーカイブ引数がtrueに設定されていることを確認する必要があります。 レシピタイプを登録するfunctions.phpのコードに戻り、引数配列に'has_archive' => true,を追加します。
function recipes_post_type() { register_post_type( 'recipes', array( 'labels' => array( 'name' => __( 'Recipes' ), 'singular_name' => __( 'Recipe' ) ), 'public' => true, 'show_in_rest' => true, 'supports' => array('title', 'editor', 'thumbnail'), 'has_archive' => true, ) ); } add_action( 'init', 'recipes_post_type' );その後、[設定]> [パーマリンク]に移動して再保存し、404エラーが発生しないようにします(前述のとおり)。
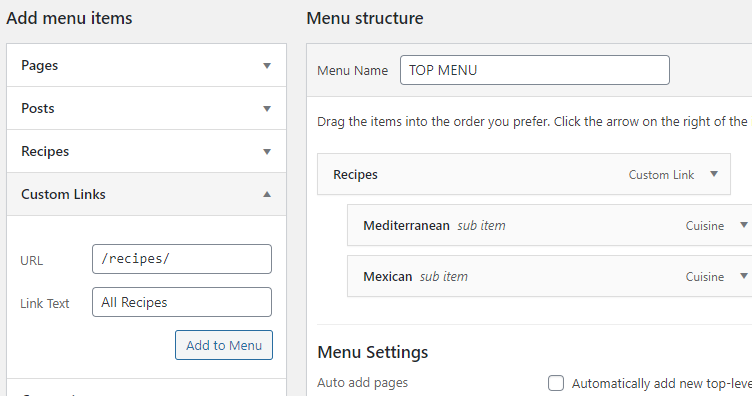
次に、メニュー作成ページで、アーカイブページのカスタムリンクを追加します。 リンクテキストは「すべてのレシピ」である可能性があります。
パーマリンクが「プレーン」に設定されている場合、URLは「/?post_type = recipes」であり、パーマリンクが「投稿名」に設定されている場合は「/recipes/」である必要があります。

メニュー項目を追加し、Webサイトにアクセスして、そのリンクをクリックします。 これで、すべてのレシピの投稿がアーカイブビューに表示されます。
参考文献
- プラグインを使用してWordPressカスタム投稿タイプを作成する
- WordPressカスタム投稿タイプ–さらに進んで
- 独自のプラグインを使用してWordPressカスタム投稿タイプを作成してください!
結論
この記事で調べたカスタム投稿タイプへのアプローチ方法は、最初は混乱しているように見えるかもしれません(特に、プラグインを使用してカスタム投稿タイプを作成するのが簡単な場合と比較した場合)。 ただし、頑張っても構わないと思っている場合は、独自のカスタム投稿タイプをコーディングすることには利点があります。つまり、プラグインが機能しなくなったりサポートされなくなったりした場合でも、プラグインに依存しません。
