日時ピッカーでWordPressフォームを作成するにはどうすればよいですか?
公開: 2022-04-25ユーザーがWordPressフォームで日付と時刻を選択できるようにしたいですか? しかし、WordPressの日時ピッカーフォームを作成する方法がわかりませんか? 次に、この簡単なチュートリアルはあなただけのものです。
お問い合わせフォームに日時ピッカーカレンダーを追加するのは恐ろしい作業だと思っているのなら、そうではありません。 実際、適切なWordPressお問い合わせフォームプラグインとツールがあれば、それは簡単なことです。
したがって、この記事では、日時ピッカーカレンダーを使用して包括的な連絡フォームを作成するためのステップバイステップガイドについて説明します。 だから、読み続けてください!
WordPressフォームに日時ピッカーを追加する理由
日時ピッカーは、WordPressフォームに常に追加する必要があるものではありません。 ただし、他の重要な情報とともに、ユーザーが適切な日時を効果的に選択できるようにする必要がある特定のケースがいくつかあります。
ユーザーが健康診断の予約やレストランのテーブルの予約などをしたいとします。 そのような場合、あなたはあなたの医療予約とレストランのテーブル予約フォームに日時ピッカーを追加する必要があります。
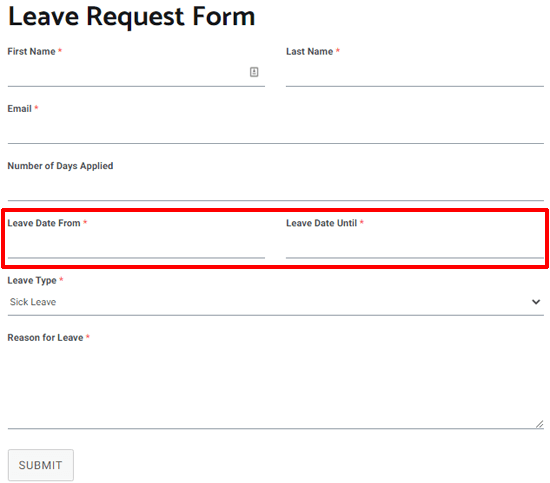
同様に、日付と時刻のピッカーは、ユーザーがコールバックを要求するときに便利です。 従業員や学生が特定の日に葉を要求したい場合にも役立ちます。

ご覧のとおり、WordPressフォームに日時ピッカーを追加する理由はたくさんあります。 それでは、次にWordPressの日時ピッカーをフォームに追加する方法を学びましょう。
日時ピッカーでWordPressフォームを作成するにはどうすればよいですか?
以下の簡単な手順に従って、WordPressの日時ピッカーフォームをすぐに作成できます。
ステップ1:WordPress日時ピッカーを備えた最高のWordPressフォームプラグインを選択する
まず、日付と時刻のピッカーを使用して簡単に美しい連絡先フォームを作成できるWordPressフォームプラグインを選択する必要があります。 選択肢の海から1つを選択することは圧倒的であることを私たちは理解しています。 そのため、エベレストフォームの使用をお勧めします。

Everest Formsは、ユーザーを魅了する可変フォームタイプを作成するための、常緑のドラッグアンドドロップフォーム構築ソリューションです。 簡単な連絡フォーム、コールバックフォーム、オンラインホテル予約フォーム、または休暇申請フォームを作成する場合でも、希望は満たされます。
このプラグインは、事前に設計されたフォームテンプレート、無制限のフォームフィールド、電子メール通知、スマートな条件付きロジックなど、一流の機能を提供します。 同様に、それはすっきりとしたユーザーフレンドリーなインターフェースを備えています。 また、どこかで行き詰まった場合は、フレンドリーなサポートチームに連絡して、問題をすばやく解決することができます。
ステップ2:エベレストフォームプラグインをインストールする
エベレストフォームプラグインをサイトにインストールするには、WordPressダッシュボードから[プラグイン]>>[新規追加]に移動します。

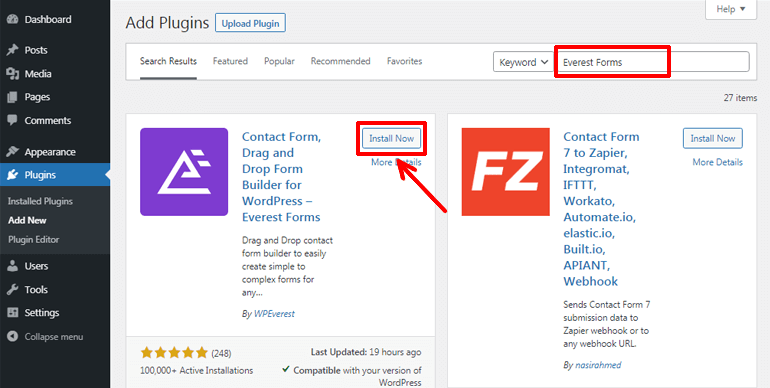
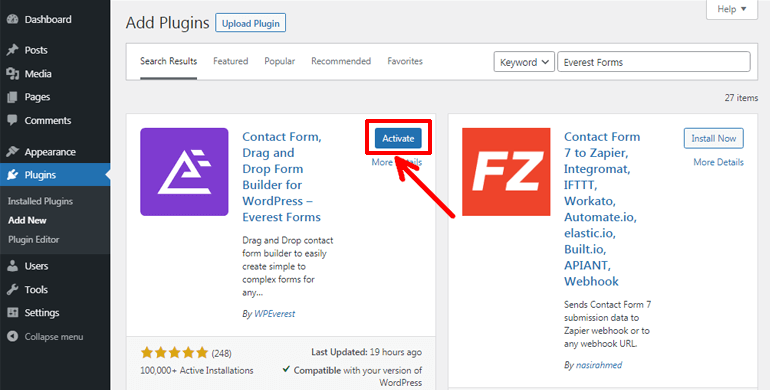
プラグインの追加ページに移動します。 ここで、インストールするプラグインの名前を検索バーに入力できます。 Everest Formsと入力するとすぐに、プラグインが画面に表示されます。 次に、 [今すぐインストール]ボタンを押します。

最後に、[アクティブ化]ボタンをクリックして、サイトへのプラグインをアクティブ化します。

注: Everest Formsプラグインの無料バージョンが提供するものが気に入った場合は、そのプロバージョンにアップグレードして、より多くの機能を楽しむことができます。
ステップ3:新しいWordPressフォームを作成する
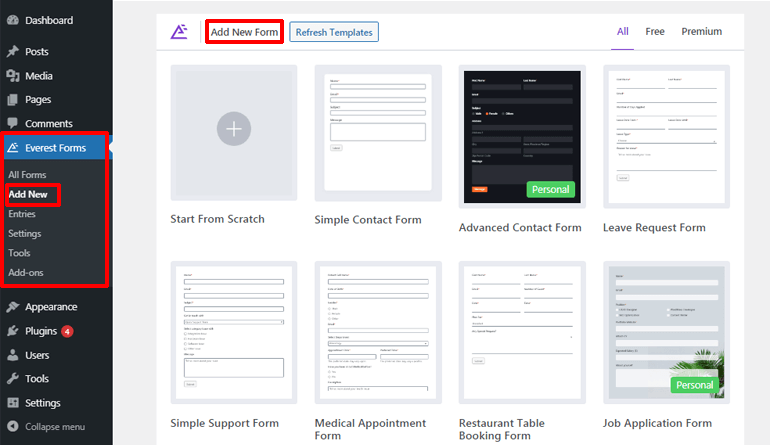
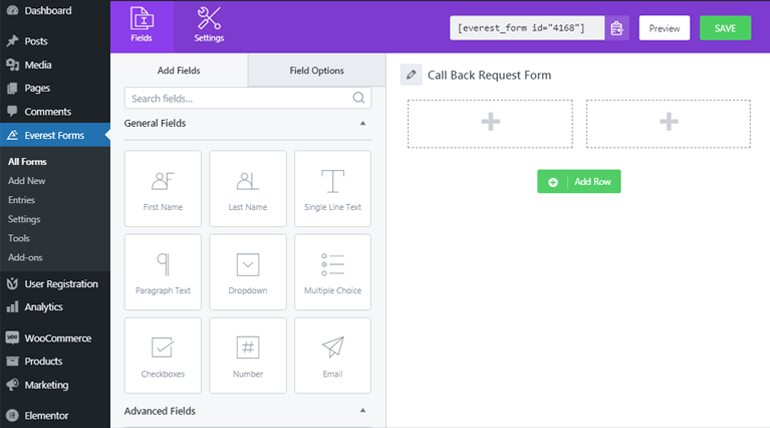
Everest Formsプラグインをインストールしてアクティブ化した後、 Everest Forms >>AddNewに移動します。 これで、[新しいフォームの追加]ページから、事前に作成されたさまざまなフォームテンプレートから選択するか、最初から開始することができます。

どちらのオプションを選択しても、プラグインの直感的なドラッグアンドドロップインターフェイスを使用すると、目的のフォームを簡単に作成できます。
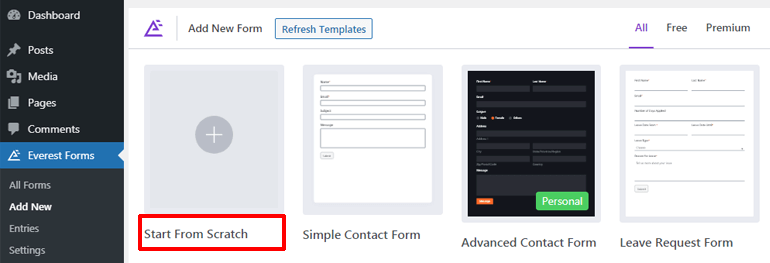
このチュートリアルでは、日時ピッカーを使用してWordPressお問い合わせフォームを最初から作成する方法を説明します。 したがって、最初に、[最初から開始]オプションをクリックします。

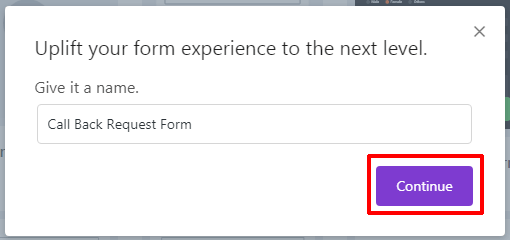
その後、フォームに適切な名前を入力して、[続行]ボタンを押します。

フォームエディタウィンドウが開きます。 これで、必要なフォームフィールドをフォームに追加できるようになりました。

必須のフォームフィールドと日時ピッカーを追加します
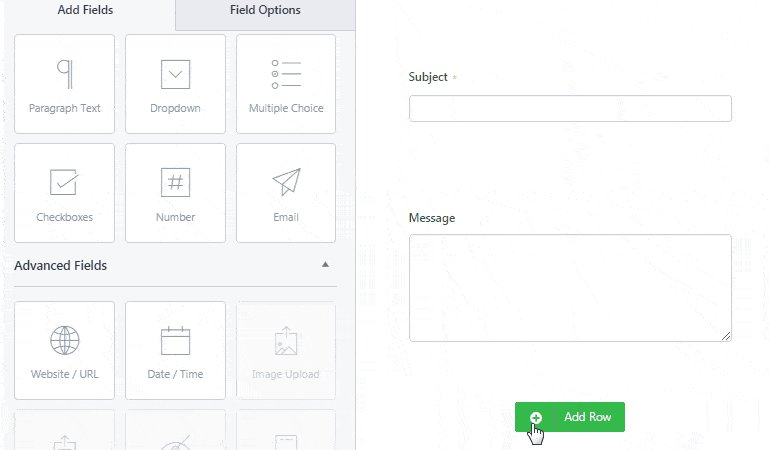
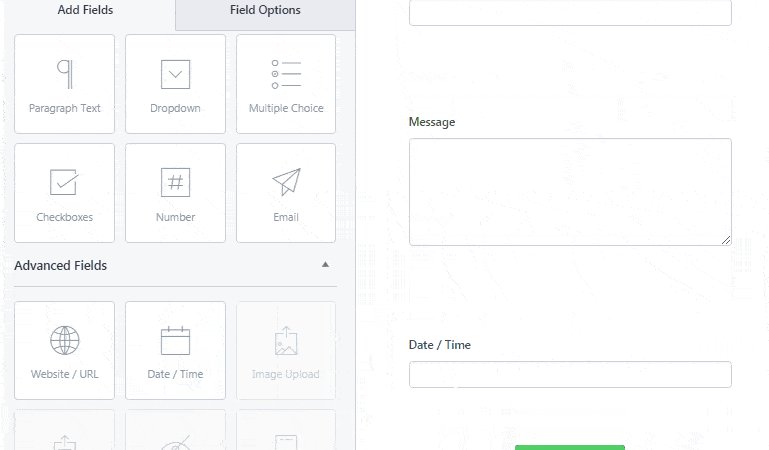
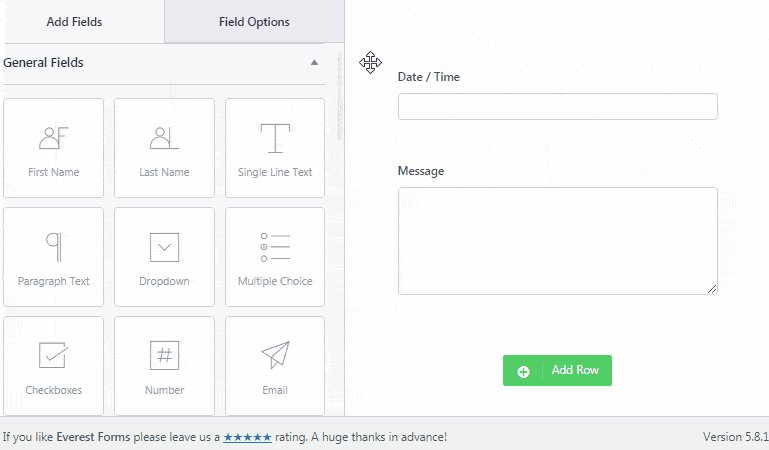
Name 、 Email 、 Phoneなどのフォームフィールドを左から簡単にドラッグして、右側の空白の領域にドロップできます。 また、単一行テキストや段落テキストなどのフォームフィールドを使用して、単一行および段落フォームの情報を取得できます。
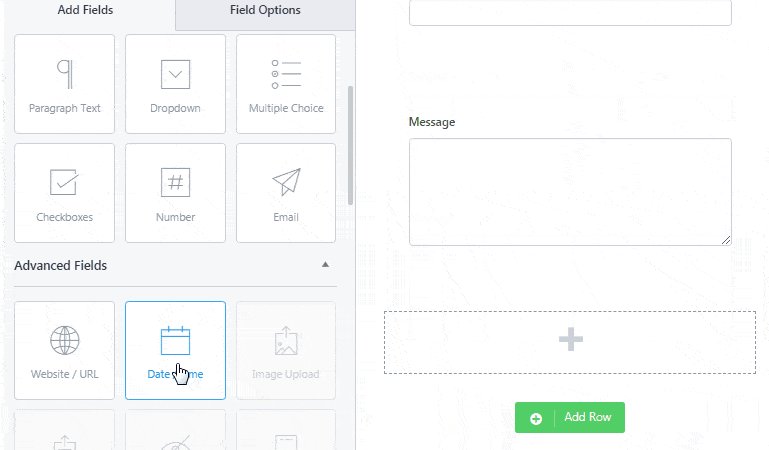
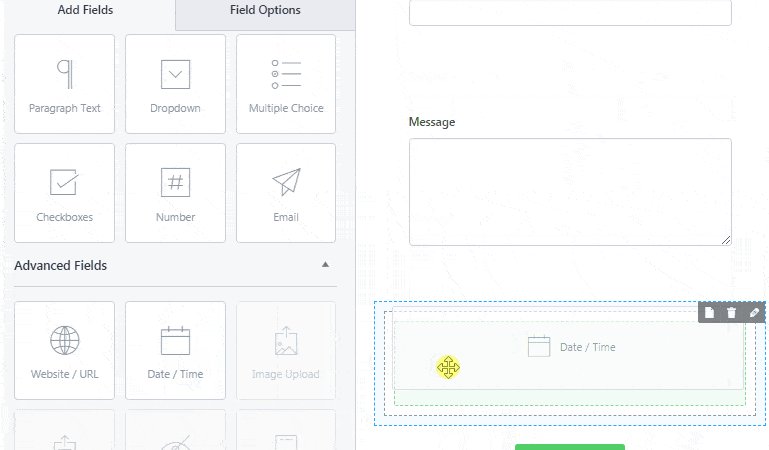
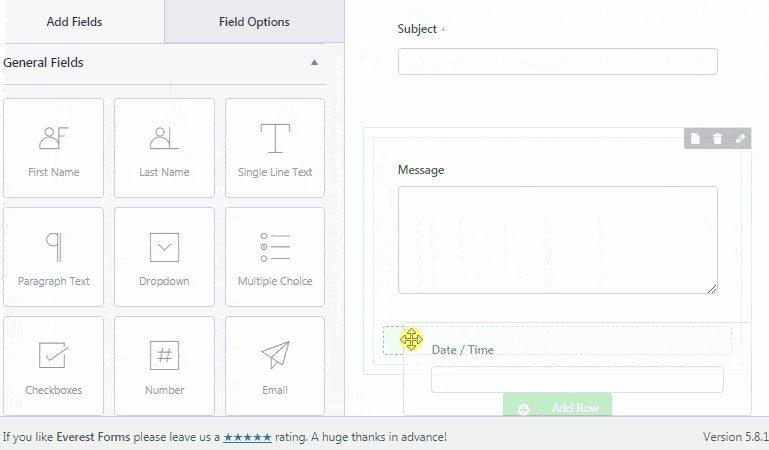
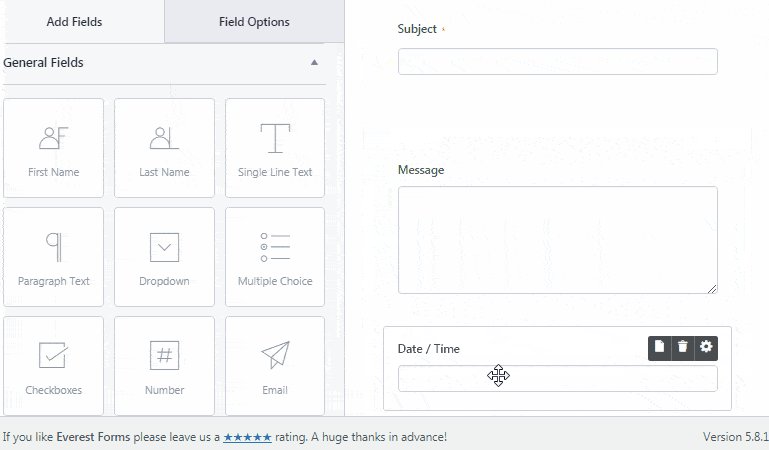
同様に、日付と時刻のピッカーカレンダーをフォームに追加するには、詳細フィールドの[日付/時刻]を左側からドラッグして、必要な領域にドロップします。

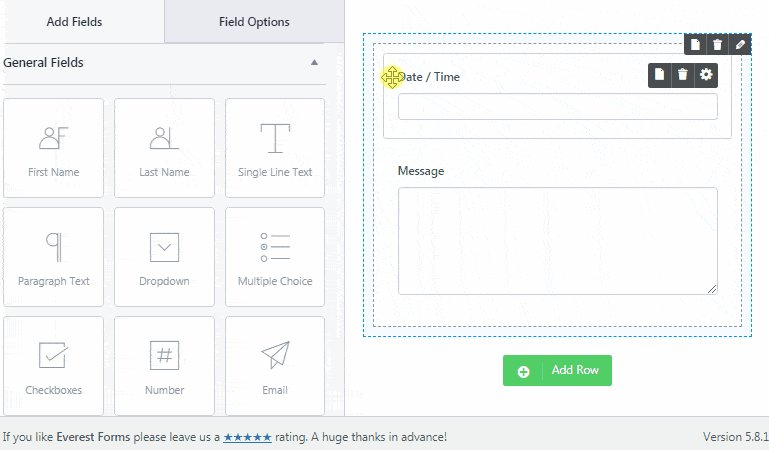
他の追加フィールドも同様の方法でフォームに追加できます。 言うまでもなく、必要に応じてフォームフィールドを並べ替えたり並べ替えたりすることもできます。 フィールドを必要な領域にドラッグアンドドロップするだけです。 それで全部です!

フォームフィールドと日時ピッカーをカスタマイズする
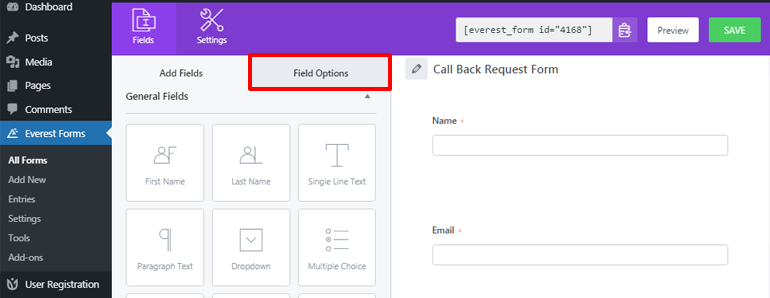
エベレストフォームを使用すると、フォームフィールドを簡単にカスタマイズできます。 これを行うには、[フィールドオプション]をクリックすると、ラベル、説明など、個々のフォームフィールドを編集できます。

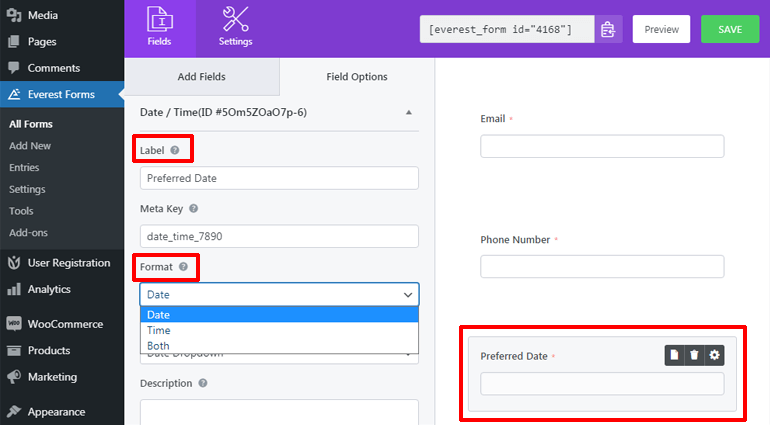
同様に、[日付/時刻]フィールドをクリックして、必要に応じてカスタマイズできます。 手間をかけずにラベルとフォーマットを変更できます。 たとえば、 PreferredDateというラベルを付けました。 同様に、形式について言えば、ユーザーが日付と時刻を選択するか、ここから両方を選択できるようにすることができます。

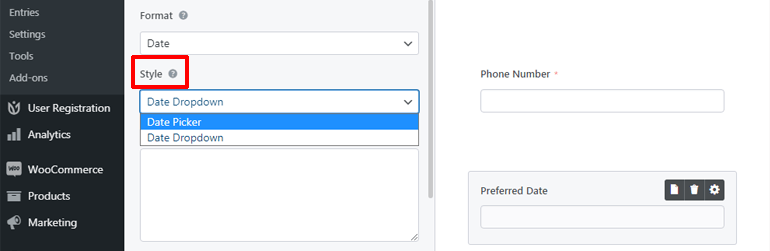
また、日付/時刻フィールドの2つのスタイル設定オプション、つまり、日付ピッカーと日付ドロップダウンから選択できます。

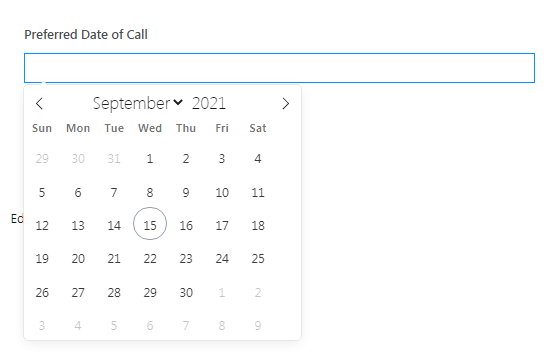
日付ピッカーを使用すると、ユーザーはカレンダースタイルの日付メニューから日付を選択できます。これはフロントエンドからは次のようになります。

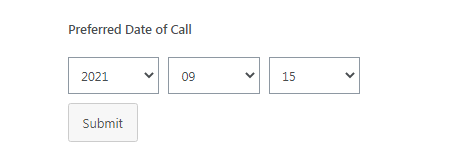
逆に、日付ドロップダウンでは、ユーザーはドロップダウン日付メニューから日付を選択できます。 ドロップダウン日付セレクターは、フロントエンドからは次のようになります。


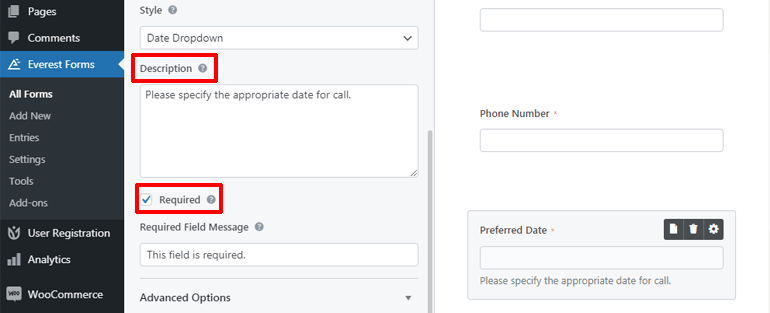
さらに、フィールドに簡単な説明を追加したり、フィールドを必須にすることもできます。これにより、ユーザーはこのフィールドに入力しないと先に進むことができなくなります。

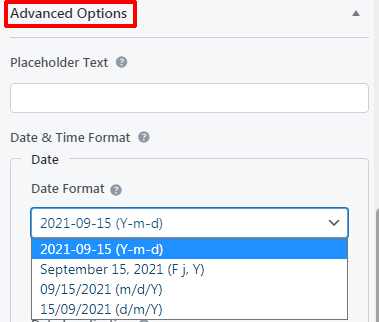
また、少し下にスクロールすると、詳細オプションが表示され、そこから日付と時刻の設定をさらにカスタマイズできます。 ここから、プレースホルダーテキストを追加し、4つの異なる日付形式から選択できます。

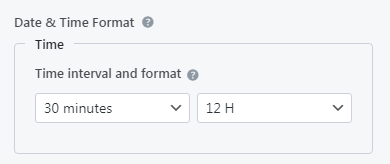
言うまでもなく、時間間隔と形式を選択することもできます。

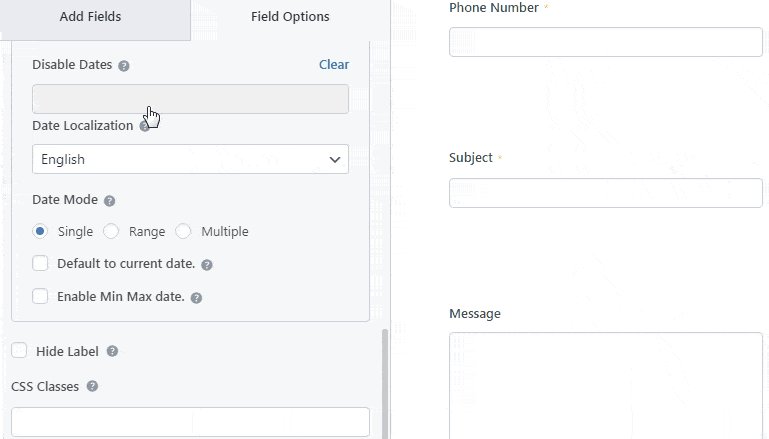
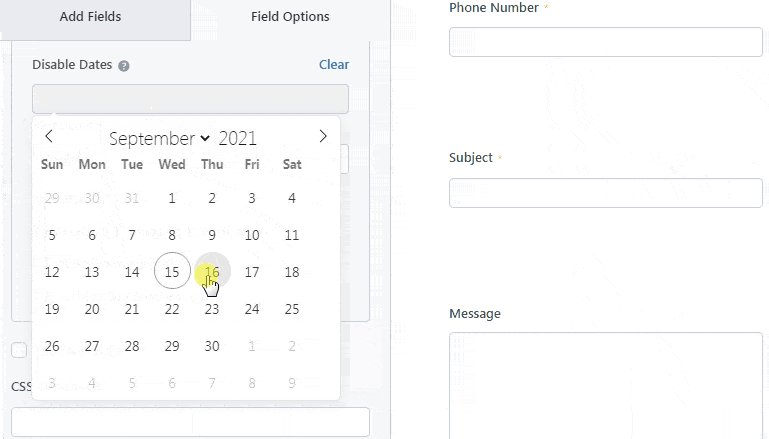
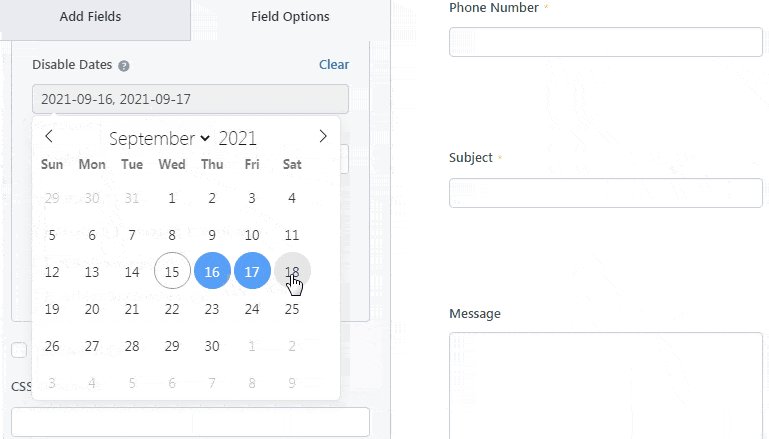
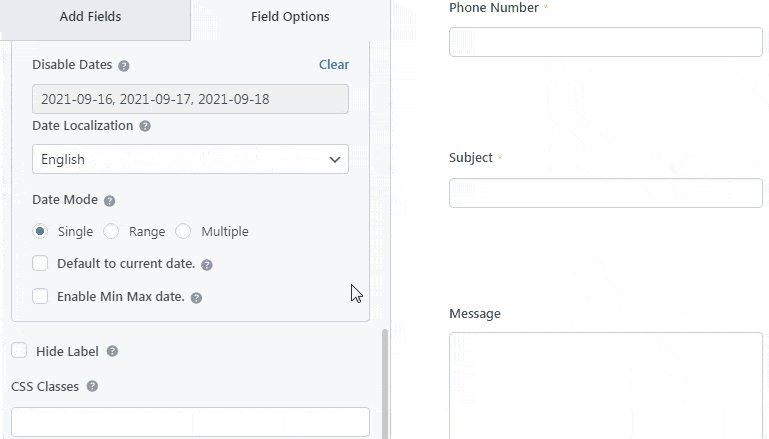
さらに、[日付を無効にする]オプションを使用すると、フォームの日付を無効にできます。 これを行うと、ユーザーはそれらの日付を選択できなくなります。

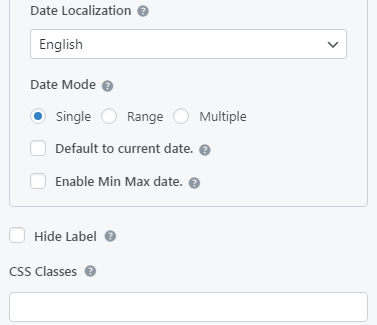
さらに、表示する日付のローカリゼーションを選択できます。 また、3つの異なる日付モードから選択できます。 それらは、単一、範囲、および複数です。 単一日付モードでは、ユーザーは単一の日付を選択できます。 レンジャーモードでは、適切な日付範囲を選択できます。 ユーザーは、複数の日付モードで複数の日付オプションを選択できます。

また、デフォルトの日付を現在の日付に設定し、選択の最小日と最大日を有効にすることができます。 繰り返しになりますが、上級ユーザーの場合は、CSSクラスを使用して日付フィールドに対してさらに多くのことを行うことができます。
ステップ4:フォーム設定をカスタマイズする
日時ピッカーカレンダーを使用してWordPressフォームを正常に作成しましたが、必要なフォーム設定を構成しない限り、完成していません。 したがって、以下では、一般的なフォーム構成と電子メール設定について簡単に説明します。
一般的なフォーム設定を構成する
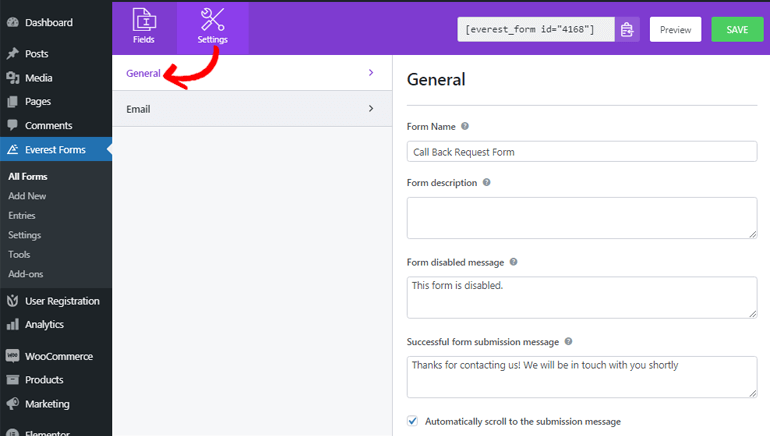
一般的なフォーム設定オプションを構成するには、 [設定]>>[一般]に移動します。 フォームの名前と説明はここから編集できます。 フォーム無効化メッセージと成功フォームメッセージを入力することもできます。

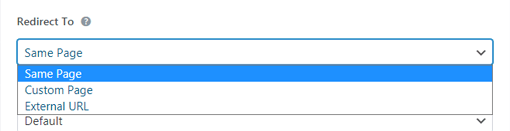
[リダイレクト先]オプションを使用すると、ユーザーがフォームを送信した後、関心のあるURLまたはページにアクセスできるようにすることができます。

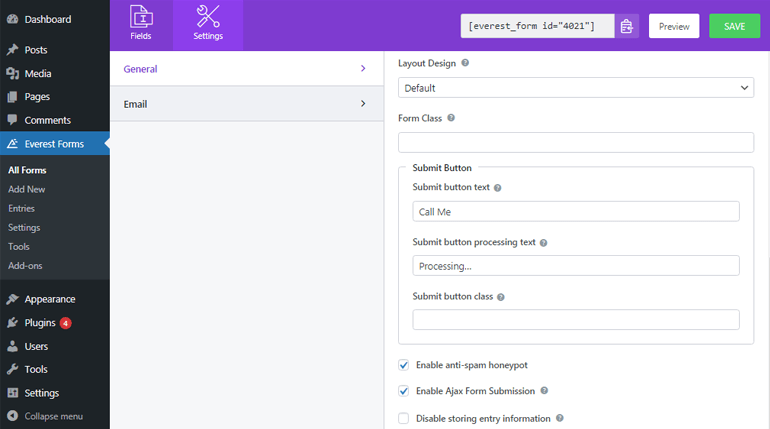
[レイアウトデザインとフォームクラス]オプションを使用すると、さまざまなフォームデザインから選択して、フォームにクラスを追加できます。 [送信ボタン]セクションで、目的の送信ボタンテキスト、送信ボタン処理テキスト、および送信ボタンクラスを追加できます。

さらに、スパム対策ハニーポットを有効にすることで、フォームをスパムから保護できます。 同様に、ajaxフォーム送信を有効にして、ユーザーがリロードせずにフォームを送信できるようにします。 必要に応じて、エントリ情報の保存を有効または無効にすることもできます。
メール設定を構成する
電子メール設定を使用すると、フォームの送信後に電子メールを配信する必要がある場所を構成できます。 幸いなことに、EverestFormsでは複数の電子メール通知を構成できます。 たとえば、管理者の電子メール通知は管理者にトリガーされますが、ユーザーの電子メール通知はユーザーにトリガーされます。
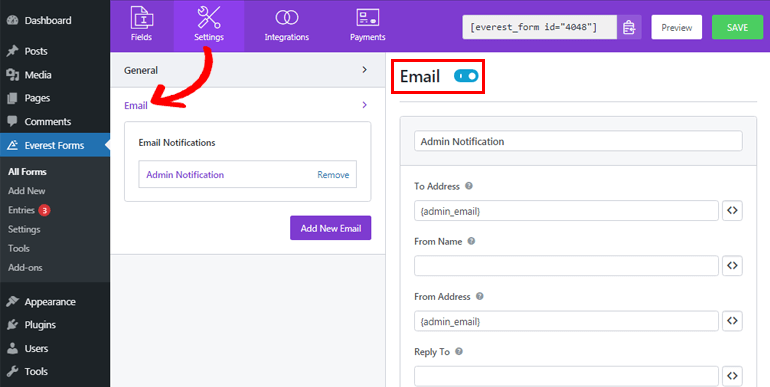
[設定]>>[メール]に移動して、メール設定を構成できます。 まず、メール設定オプションがオンになっていることを確認して、メール通知の管理を開始します。 次に、管理者の電子メール通知の設定を開始できます。

[宛先アドレス]フィールドに、電子メールを配信する電子メールアドレスを入力します。 管理者の電子メールを構成しているので、ここに管理者の電子メールを入力できます。 さらに良いことに、スマートタグ{admin_email}を使用して、管理者の電子メールアドレスを自動的に取得できます。
[名前から]セクションには、フォームを送信したユーザーの名前が表示されます。 スマートタグを使用してユーザーの名前を取得できます。 それと同じくらい簡単です! ただし、メール配信中に問題が発生しないように、名前フィールドを必須にする必要があります。
差出人アドレスを使用すると、フォームの送信元の電子メールアドレスを追加できます。 したがって、ここに管理者メールを追加することもできます。
返信先では、メールを受信したときに返信したいメールアドレスを入力できます。 したがって、以前と同じようにスマートタグを使用して、ユーザーの電子メールを取得できます。
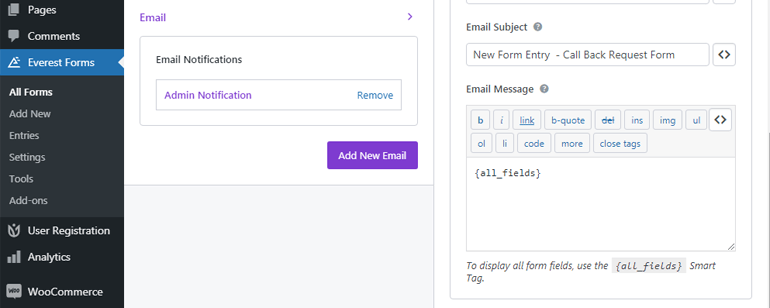
さらに、メールの件名とメッセージを追加することもできます。 電子メールメッセージで{all_fields}スマートタグを使用すると、日付と時刻を含む、ユーザーが入力したすべてのフォームフィールド情報が表示されます。

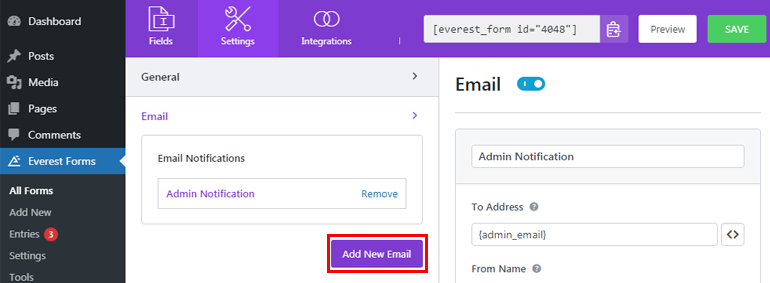
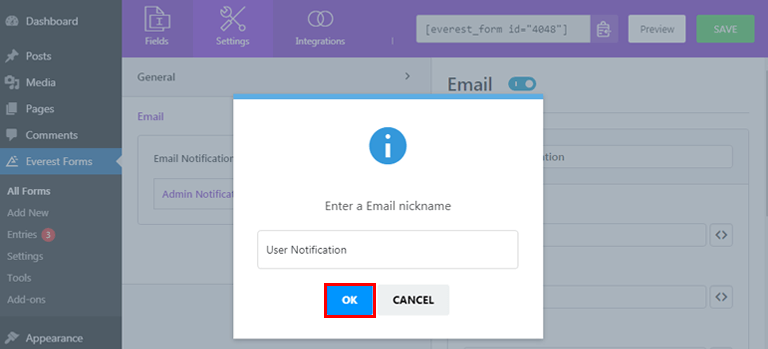
ここで、新しい電子メール通知を設定するには、[新しい電子メールの追加]ボタンをクリックします。

その後、名前を付けます。 たとえば、ユーザーの電子メールを設定している場合は、ユーザー通知という名前を付けることができます。

次に、以前に管理者に対して行ったように、ユーザーの電子メール通知を設定できます。
ステップ5:WordPress日時ピッカーフォームをサイトに追加する
フォームをユーザーに表示するには、最初にフォームをサイトに追加する必要があります。 Everest Formsを使用すると、WordPressフォームを投稿やページ、または適切な場所に追加できます。
ここでは、日時ピッカーカレンダーを使用してWordPressフォームを投稿に追加する方法を説明します。
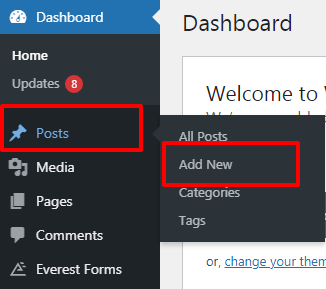
ダッシュボードから、 [投稿]>>[新規追加]に移動します。

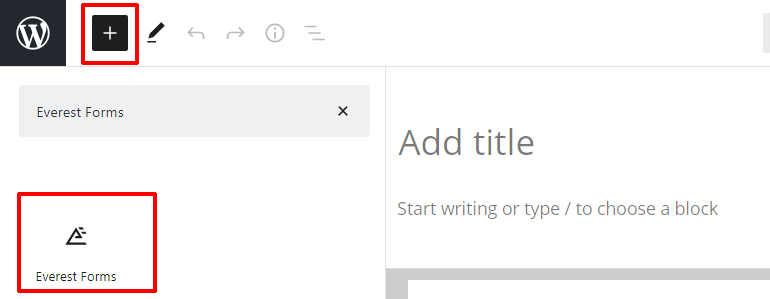
次に、上部にある[ブロックの追加(+) ]ボタンをクリックします。 もう一度、エベレストフォームブロックを検索してクリックします。

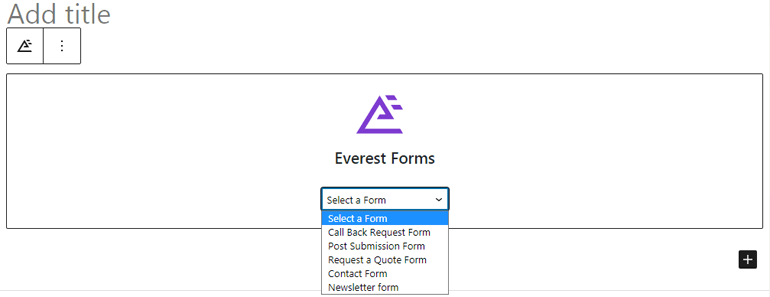
次に、ドロップダウンメニューを押して、必要なフォームを選択します。

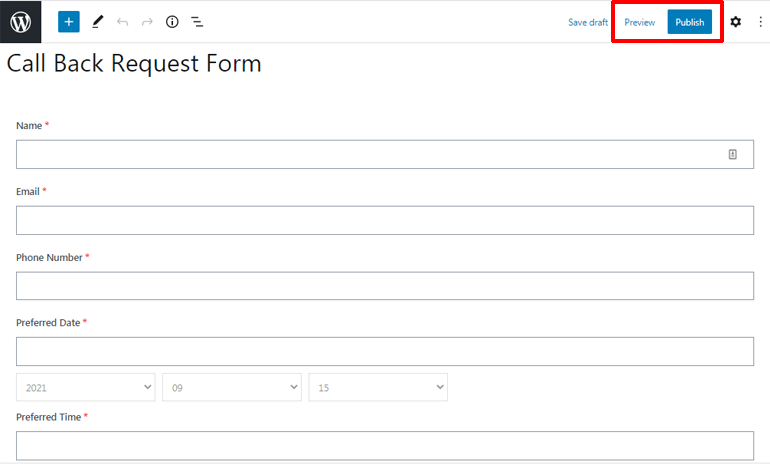
最後に、フォームにタイトルを付け、[公開]ボタンをクリックして、フォームの動作を確認します。 また、フォームをプレビューして、フォームを公開する前にフロントエンドからフォームがどのように見えるかを確認することもできます。

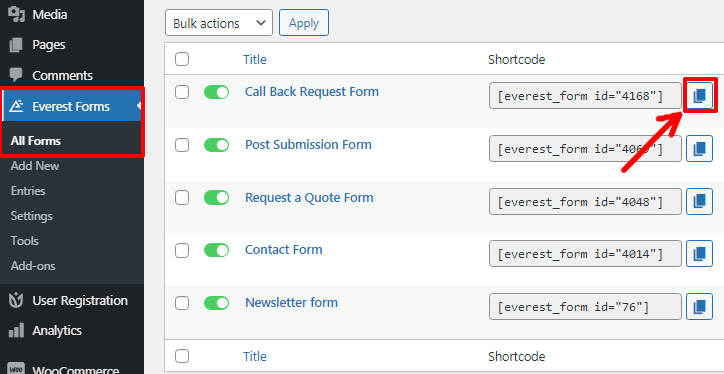
または、 [エベレストフォーム] >> [すべてのフォーム]に移動して、必要なフォームのショートコードをコピーすることもできます。

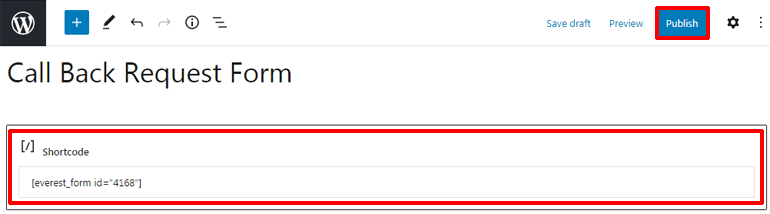
次に、ショートコードを好きな投稿またはページに貼り付けます。 最後に、[公開]ボタンを押します。

結論
つまり、これが日時ピッカーを使用してWordPressフォームを作成する方法です。 エベレストフォームを使用すると、さまざまなスタイルの日付ピッカーをフォームに追加できます。 このプラグインを使用して作成するすべてのフォームはモバイルフレンドリーであり、あらゆる画面タイプとサイズに完全に適応します。
うまくいけば、今すぐ日時ピッカーカレンダーを使用してWordPressの連絡フォームを簡単に作成できます。 この記事が役に立ったと思われる場合は、ソーシャルプラットフォームでも共有してください。
また、TwitterやFacebookでフォローして最新情報を入手することもできます。
まだ暇がありますか? 次に、2列のWordPressお問い合わせフォームと求人応募フォームの作成に関する記事を確認できます。
