WordPressでメンテナンスモードページを作成する方法(4ステップ)
公開: 2022-04-22WordPress Webサイトで大規模な更新を実行する場合は、WordPressでメンテナンスモードページを作成する方法を疑問に思うかもしれません。 これは、視聴者に情報を提供し続けるための効果的な方法です。 さらに、今後のコンテンツに関する話題を生み出す可能性があります。
この投稿では、メンテナンスモードページとは何か、WordPressWebサイトでそれらを使用する理由について説明します。 次に、BeaverBuilderを使用して設定する方法を説明します。 始めましょう!
- WordPressのメンテナンスモードの紹介
- WordPressWebサイトのメンテナンスモードページをデザインする理由
- WordPressでメンテナンスモードページを作成する方法(4ステップ)
- ステップ1:新しいページを追加する
- ステップ2:メンテナンステンプレートを選択する
- ステップ3:画像とテキストをカスタマイズする
- ステップ4:機能を追加する
- 結論
WordPressのメンテナンスモードの紹介
Webサイトに大きな変更を加える場合は、メンテナンスモードを有効にすることをお勧めします。 この通知は、サイト(または特定のページ)が現在オフラインであることを訪問者に通知します。
通常、メンテナンスモードのページには、コンテンツが利用できない理由に関する情報が表示されます。 視聴者は特定のページを表示できませんが、いつバックアップされるかを伝えることができます。

ライブサイトでテーマとプラグインを編集すると、ユーザーにエラーページが表示されます。 これが発生すると、訪問者は探しているコンテンツをすぐに見つけることができなくなります。 最終的に、エラーページは信頼性を損ない、バウンス率を高める可能性があります。
偶発的なエラーページは有害な場合がありますが、カスタム404エラーページを作成して訪問者に再度働きかけることができます。 ただし、多くの場合、メンテナンスモードページの方が適しています。
メンテナンスモードページを使用すると、オーディエンスがWebサイトに戻って情報にアクセスできるようになったときに、オーディエンスに通知できます。 さらに、これらのページにはリードキャプチャフォームを含めることができるため、離れた後でもユーザーに連絡できます。
WordPressWebサイトのメンテナンスモードページをデザインする理由
Webサイトでは、スパムコメントの削除やバックアップの実行など、定期的なメンテナンスが必要になることがよくあります。 これらの小さなタスクでは、サイトでダウンタイムが発生することはありません。 ただし、より大きな機能の問題を修正する場合は、メンテナンスモードページを作成する方法を知っておくことが重要です。
次の場合は、メンテナンスモードページの作成を検討する必要があります。
- 新しいプラグインの構成
- テーマのカスタマイズ
- 安全でない/スパムリンクの削除
これらの変更により、ライブWebサイトの404エラーページやホワイトスクリーンオブデスなどの深刻な問題が発生する可能性があります。 これらの機能上の問題に遭遇した後、訪問者は潜在的にイライラしてサイトを離れる可能性があります。
これは、メンテナンスモードページが役立つ場合があります。 それはあなたのウェブサイトをより専門的に見せることができます。 さらに、このページでは、より良いエクスペリエンスを作成するためにサイトを積極的に更新していることを視聴者に伝えることができます。
ユーザーは目的のコンテンツを見つけることができませんが、メンテナンスモードのページでいつ利用可能になるかを知ることができます。 この情報は、404エラーページよりも初めての訪問者にとってより励みになる可能性があります。 さらに、多くのメンテナンスモードページには、ユーザーが追加の更新をサブスクライブできる電子メールサインアップフォームが含まれています。
また、メンテナンスモードページを使用して、新製品の発売やWebサイトの再設計を促進することもできます。 間もなく公開されるランディングページを作成することで、リリース日の前に話題を生み出すことができます。
WordPressでメンテナンスモードページを作成する方法(4ステップ)
Beaver Builderプラグインを使用して、最初のメンテナンスモードページを作成することをお勧めします。 ドラッグアンドドロップページビルダーを使用して、カスタムデザインを簡単に作成できます。 設計に費やす時間を短縮したい場合は、事前に設計されたメンテナンスモードのページレイアウトにアクセスできます。
より高度なカスタマイズが必要な場合は、PowerPackBeaverBuilderアドオンをダウンロードすることもできます。 メンテナンスモードや近日公開予定のページなど、専門的に設計されたテンプレートライブラリが付属しています。
ステップ1:新しいページを追加する
このチュートリアルの最初の部分では、無料のBeaverBuilderプラグインを使用します。 後で、プレミアムツールがメンテナンスモードページをさらに進める方法を紹介します。 すでにプレミアムバージョンのBeaverBuilderがインストールされている場合は、これで準備は完了です。
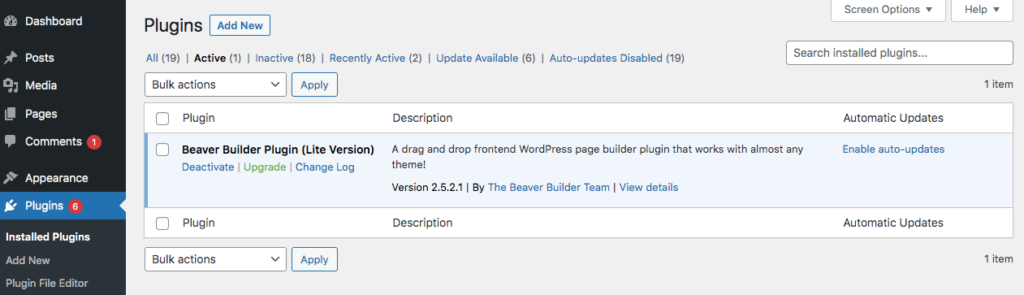
まず、WordPressダッシュボードのプラグインページに移動します。 [新規追加]をクリックして、「BeaverBuilderLite」を検索します。 次に、それをインストールしてアクティブ化します。

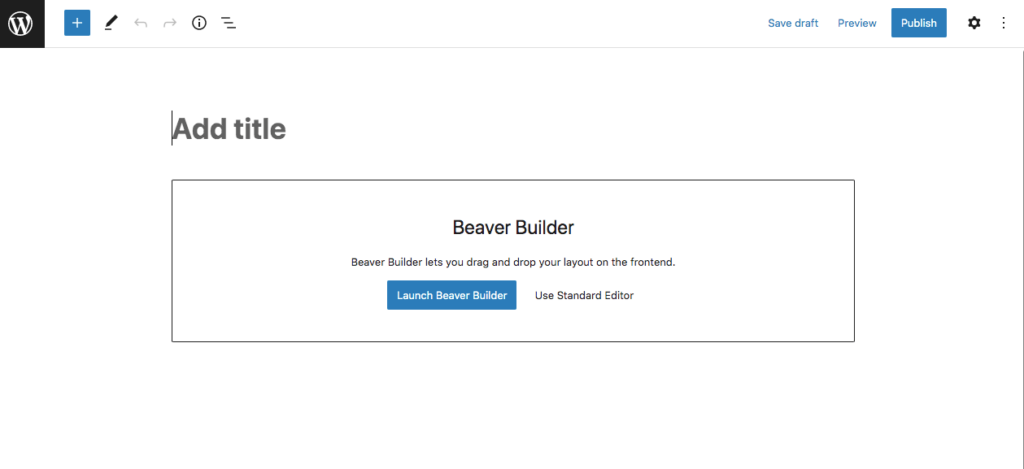
メンテナンスモードページを作成するには、[ページ]>[新規追加]を選択します。 次に、ページにタイトルを付けます。 次に、 LaunchBeaverBuilderをクリックします。

これにより、ビーバービルダーエディターが開き、メンテナンスモードページのカスタマイズを開始できます。
ステップ2:メンテナンステンプレートを選択する
Beaver Builder Liteを使用している場合でも、事前に作成されたページテンプレートにアクセスできます。 これらには、Webサイトに合わせてカスタマイズできるシンプルなメンテナンスモードページが含まれます。
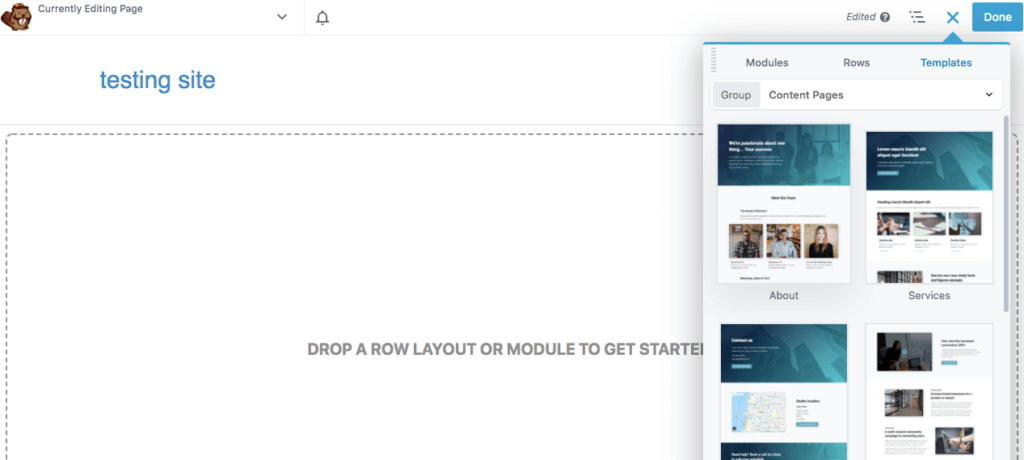
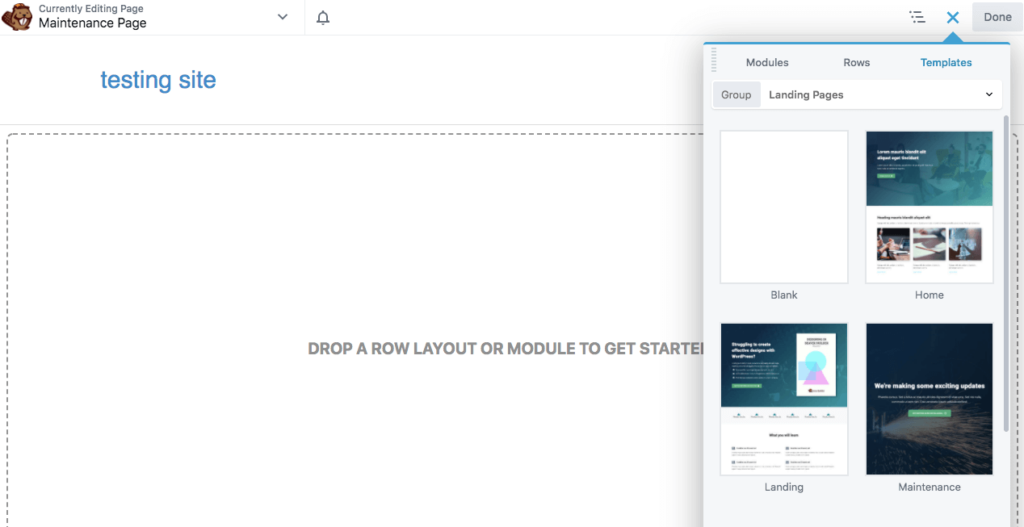
新しいページで、右上隅にある+アイコンをクリックします。 ここで、特定のモジュールをドラッグアンドドロップしてカスタムページを作成できます。
または、[テンプレート]タブに移動して時間を節約することもできます。

[グループ]ドロップダウンメニューで、[ランディングページ]を選択します。 次に、 Maintenanceというラベルの付いたオプションが表示されます。

このテンプレートをクリックしてドラッグし、ページに追加します。
ステップ3:画像とテキストをカスタマイズする
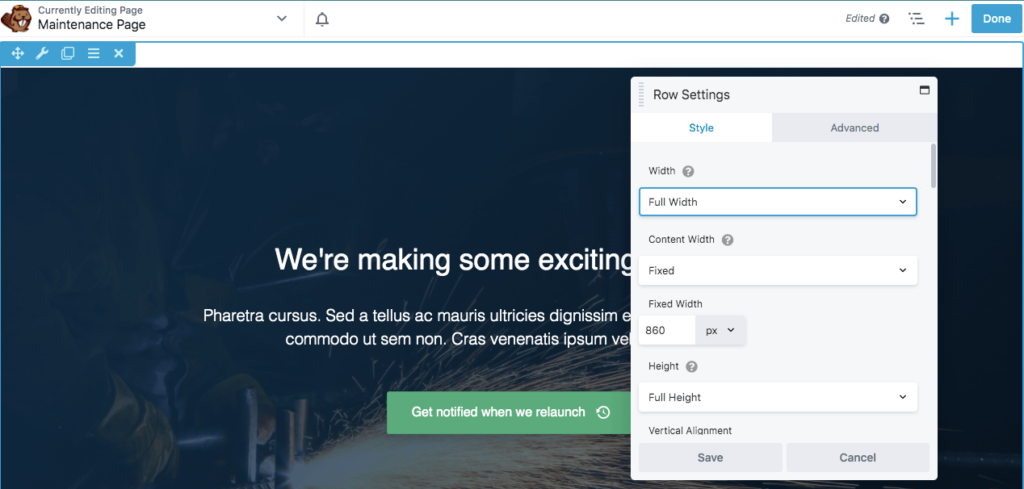
メンテナンステンプレートを挿入したら、それをカスタマイズして、関連情報をWebサイトに追加する必要があります。 背景画像を変更する場合は、背景画像にカーソルを合わせ、レンチアイコンをクリックして、行設定を開きます。

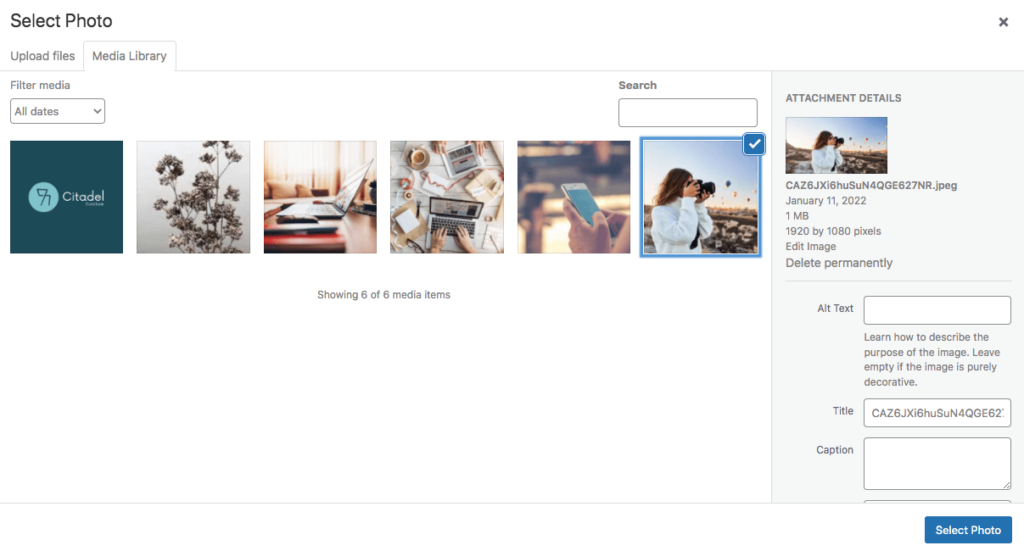
[スタイル]タブで、[背景写真]まで下にスクロールし、[削除]をクリックします。 次に、メディアライブラリから画像を挿入するか、新しいファイルをアップロードできます。

適切な画像を見つけたら、 [写真を選択]をクリックします。 メンテナンスページのバックグラウンドでの表示が気に入った場合は、変更を保存してください。
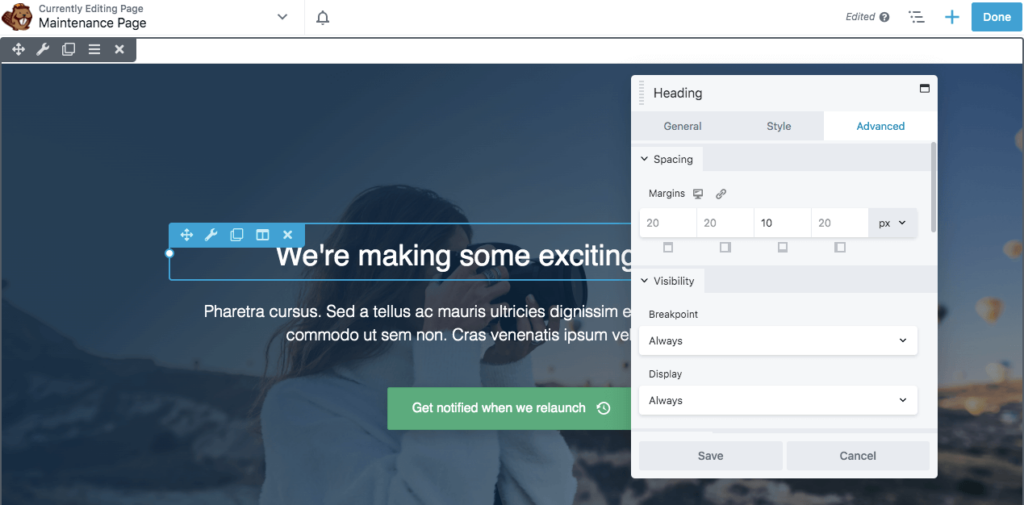
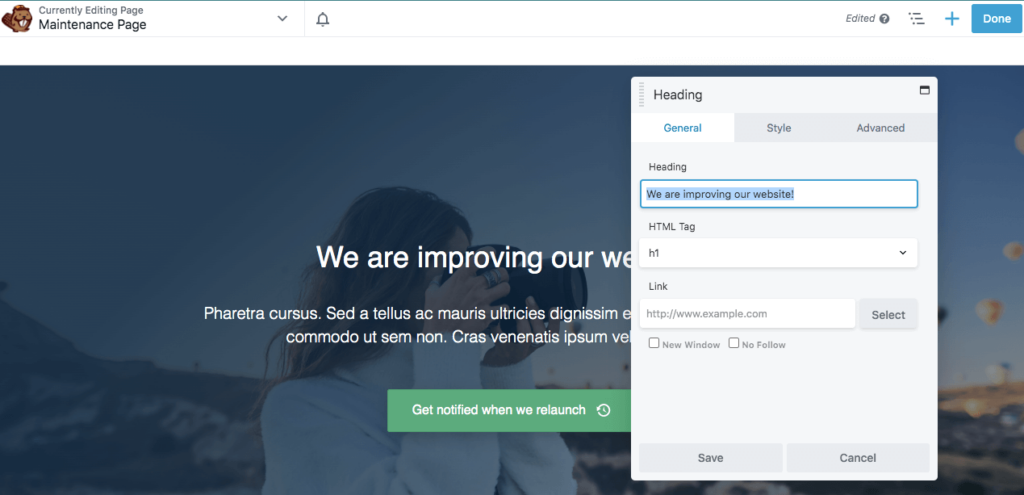
デフォルトのテキストをカスタマイズすることもできます。 見出しにカーソルを合わせ、その設定をクリックすることから始めます。

テキストを編集するには、[全般]タブに移動します。 [見出し]セクションで、独自のテキストを追加します。


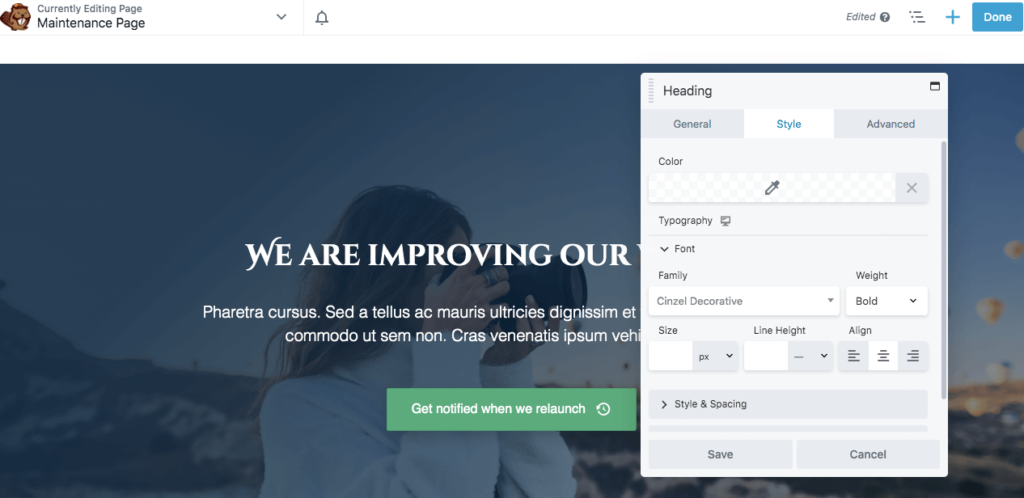
[スタイル]タブでフォント、色、見出しのサイズを変更することもできます。 編集が完了したら、[保存]をクリックします。

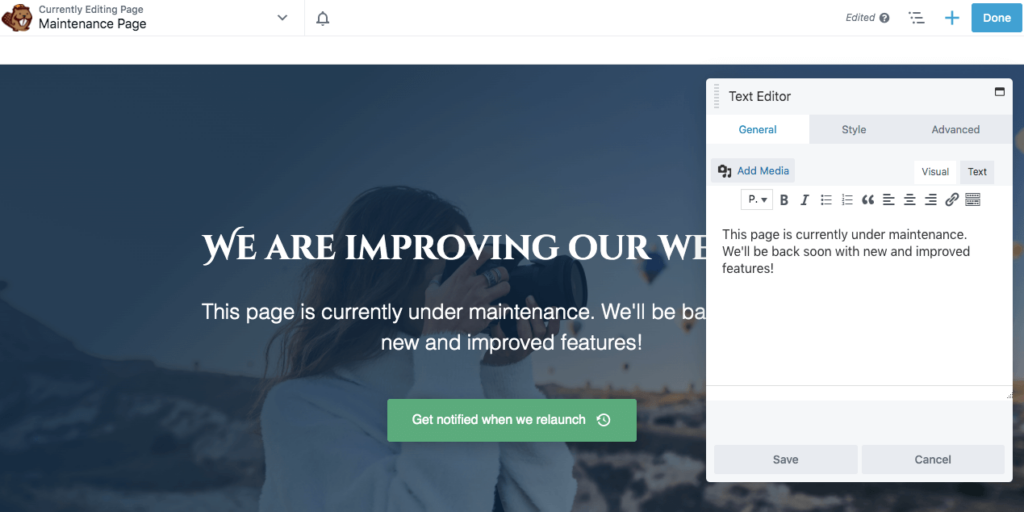
テキストの本文についても同じ編集プロセスを実行できます。 [全般]タブにカスタムテキストを追加し、必要に応じてフォントを調整します。

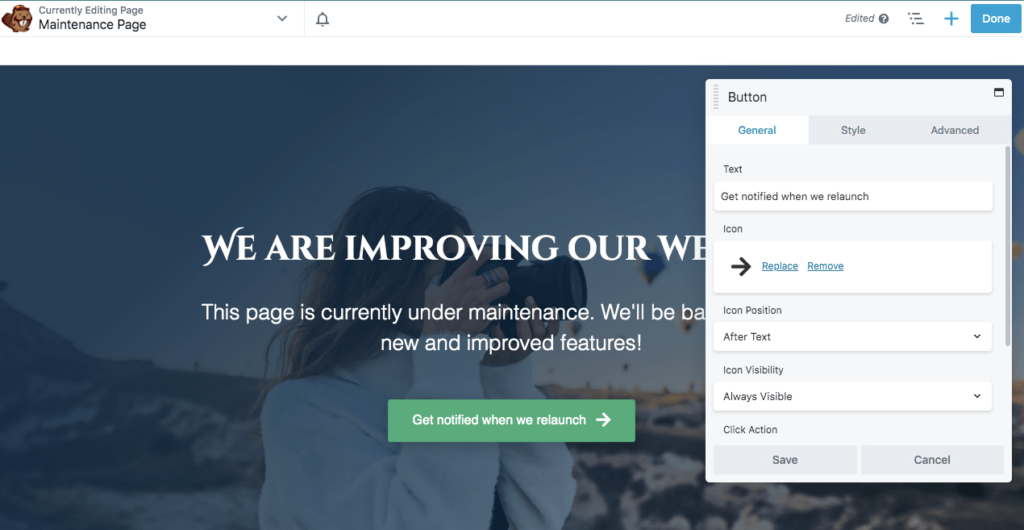
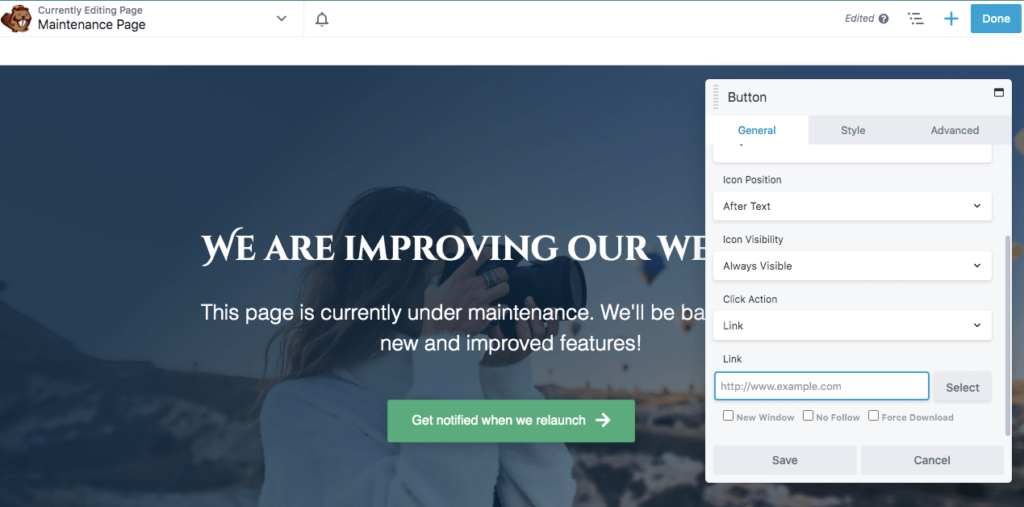
このデフォルトテンプレートの最後の機能は、召喚状(CTA)ボタンです。 その設定をクリックして、テキストを編集し、カスタムアイコンを追加できます。

[全般]タブの下部に、ボタンを表示する場所にリンクを貼り付けます。 これは、同様の情報を含む別のWebサイトページ、または電子メールアドレスをキャプチャするためのランディングページである可能性があります。

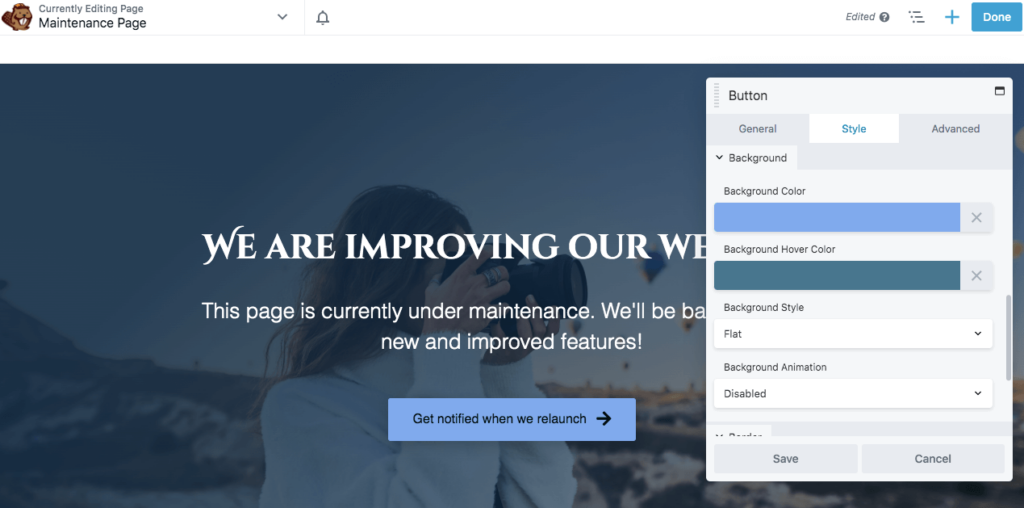
次に、[スタイル]タブに移動して、ボタンの色とそのホバーの色を編集します。 ここでは、テキストの色とフォントを変更することもできます。

ページの外観が気に入ったら、[保存]、[公開]の順にクリックします。 ウェブサイトのメンテナンス中に壊れてしまう可能性のあるリンクがある場合は、このページにリダイレクトすることを検討してください。
ステップ4:機能を追加する
Beaver Builder Liteは、上記の手順を完了するために必要なすべてを提供します。 このツールは、簡単なメンテナンスページを作成するのに効果的です。 ただし、カウントダウンタイマーやリードキャプチャフォームなどのより高度な機能にアクセスするには、プレミアムプラグインが必要です。
Beaver Builder Proを使用すると、新しいメンテナンスページを追加し、Liteプラグインと同じプロセスを使用して編集できます。 ただし、モジュールを追加して、メンテナンスページをよりインタラクティブにすることができるようになりました。
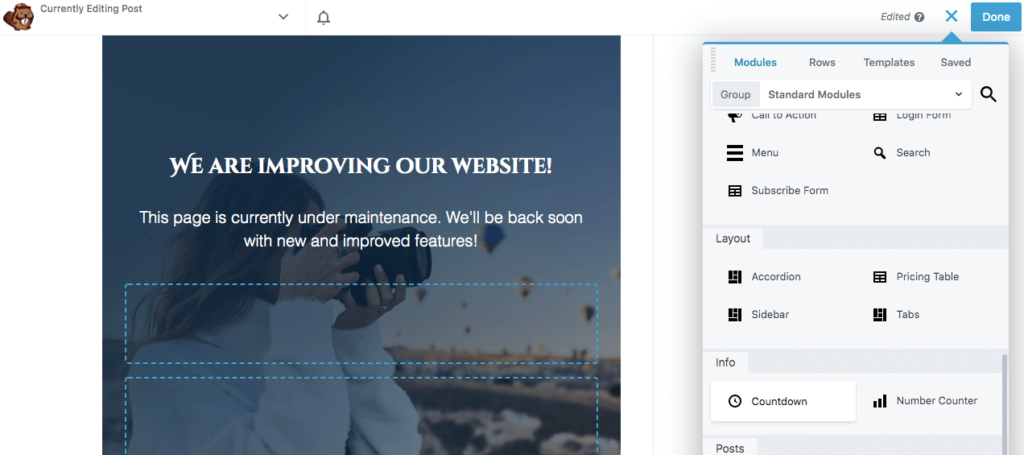
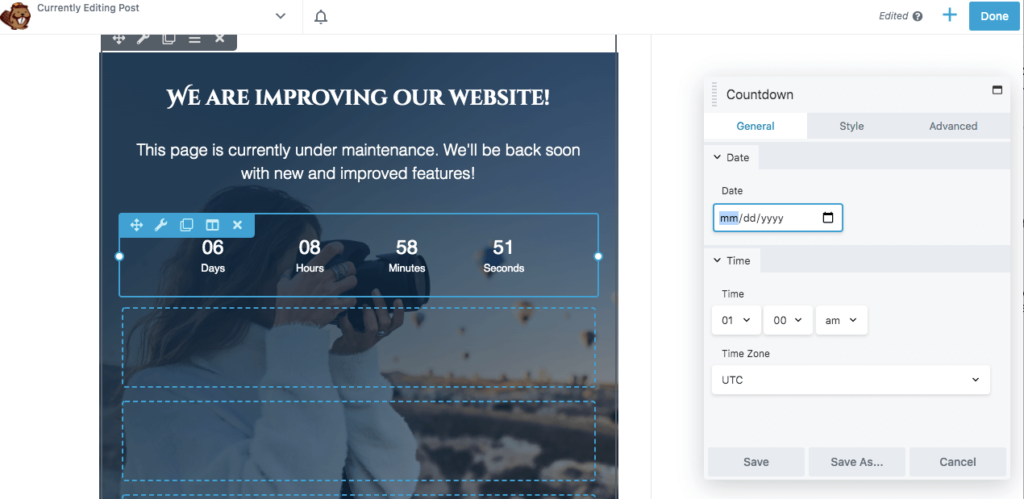
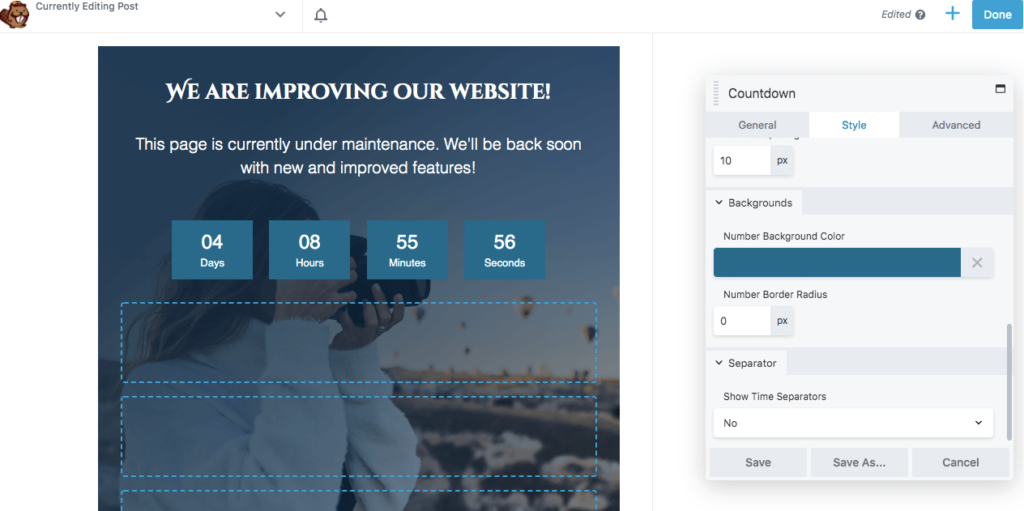
たとえば、モジュールでは、カウントダウンタイマーをページにドラッグアンドドロップできます。 それはあなたのサイトがいつ再びライブになるかを訪問者に知らせることができます:

このモジュールを使用すると、[全般]タブで起動日を追加できます。 タイムゾーンも必ず指定してください。

[スタイル]で、数値の色とサイズを編集できます。 次に、必要に応じて背景色を追加します。

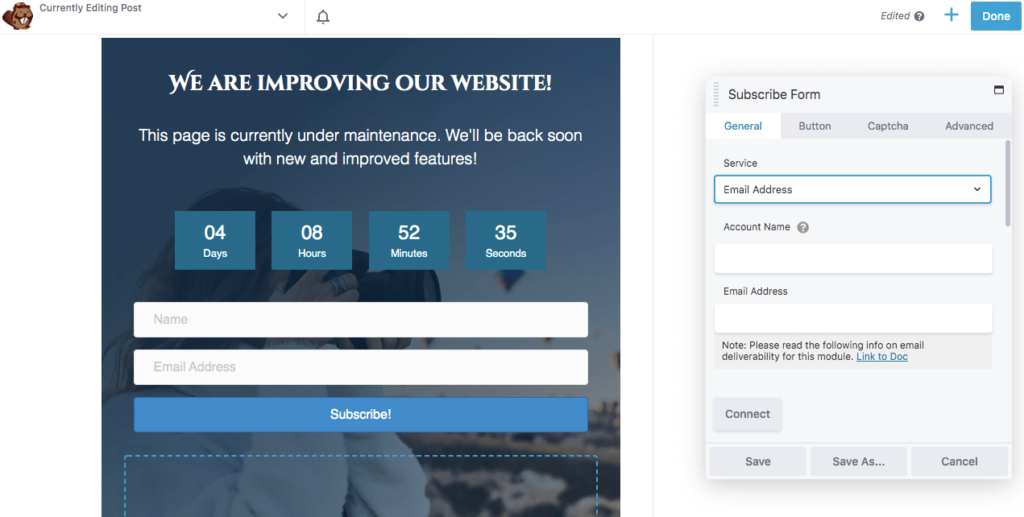
メンテナンスモードページを使用してリードを取得することもできます。 このようにして、ユーザーはニュースレターにサインアップして、計画されている更新について知ることができます。
リードのキャプチャを開始するには、サブスクライブフォームモジュールを任意の場所にドラッグアンドドロップします。 次に、応答の監視に使用するメールマーケティングサービスを接続します。

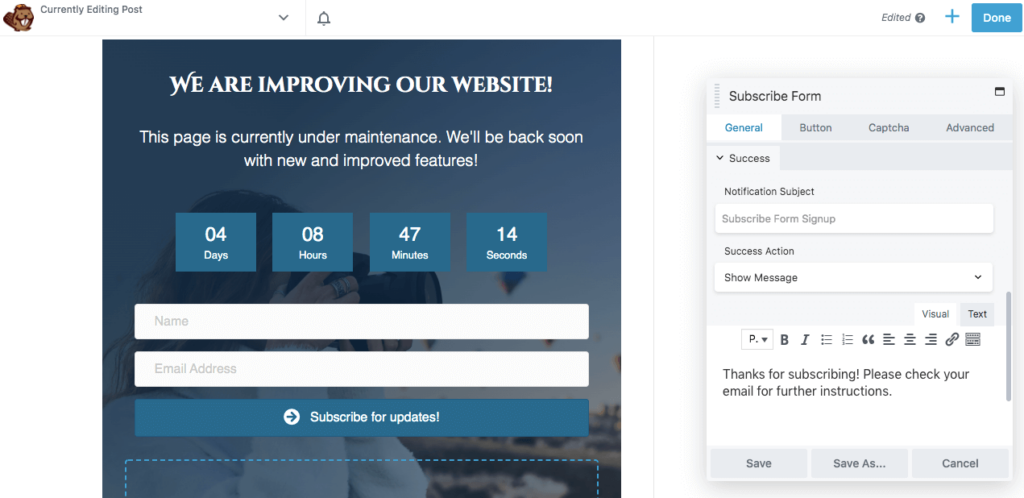
[全般]タブの下部にカスタムメッセージを追加できます。 これは、ユーザーがサインアップした後に表示されるものです。

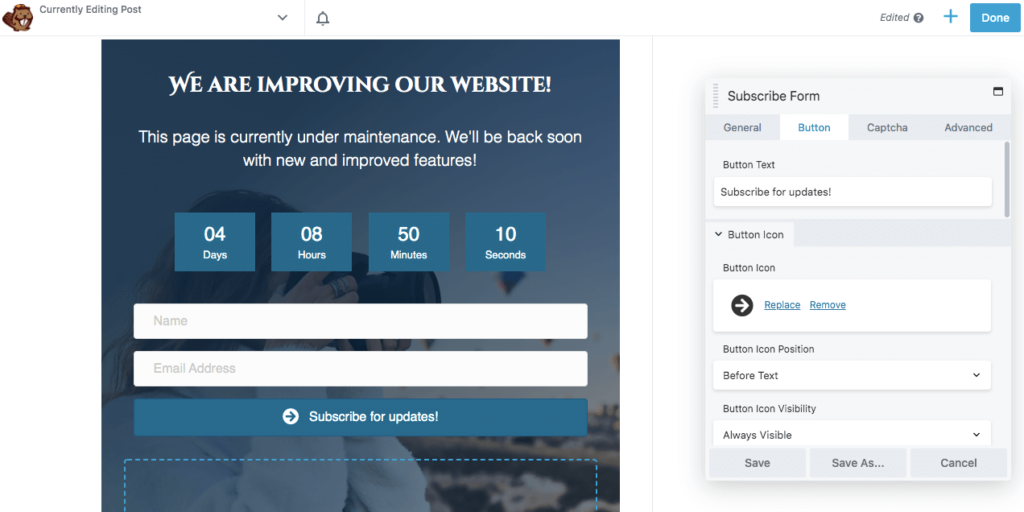
[ボタン]タブでサブスクライブボタンを編集することもできます。 ここでは、カスタムテキストとアイコンを追加できます。 セクションの下部で、背景色を選択することもできます。

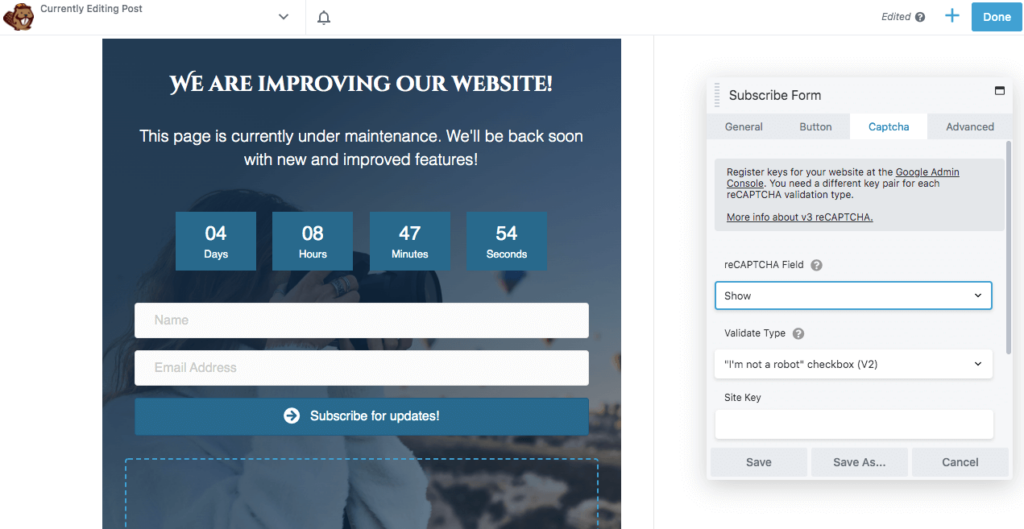
必要に応じて、GooglereCAPTCHAチェックボックスを挿入することもできます。 この機能はスパムをブロックし、有効なリードのみを受け取るようにすることができます。

メンテナンスページの外観が気に入ったら、下書きを保存するか、 [公開]をクリックします。 これで、PowerPackなどのプラグインを使用して、訪問者を新しいメンテナンスモードページに自動的にリダイレクトできます。
結論
Webサイトを最新の状態に保ち、正しく機能させるには、テーマをカスタマイズするか、新しいプラグインを構成する必要がある場合があります。 Webサイトのメンテナンスは重要ですが、多くの場合、ユーザーエクスペリエンスに悪影響を与えるエラーページが発生する可能性があります。 メンテナンスモードページを作成することで、訪問者に利用できないページと、いつオンラインに戻るかを通知できます。
Beaver Builderツールを使用する場合、メンテナンスモードページを作成するための4つの簡単な手順があります。
- 新しいページを追加します。
- メンテナンステンプレートを選択します。
- 画像とテキストをカスタマイズします。
- BeaverBuilderProで機能を追加します。
Webサイトのカスタムメンテナンスモードページの作成について質問がありますか? 以下のコメントセクションでお知らせください。
