2023年にWordPressポートフォリオWebサイトを作成する方法
公開: 2023-03-06- ポートフォリオのウェブサイトを構築するのにどれくらいの費用がかかりますか?
- ポートフォリオのウェブサイトを作成するには?
- 結論
WordPress ポートフォリオ Web サイトの作成方法を知りたいですか?
ポートフォリオ Web サイトは、ソロプレナーやエージェンシーが自分の仕事、スキル、成果を潜在的なクライアント、雇用主、または協力者に紹介するために使用されます。
ポートフォリオサイトは、信頼を築き、ブランドを確立し、関心のある人があなたに連絡しやすくするのにも役立ちます.
今日のデジタル時代において、ポートフォリオ Web サイトは、自分の能力を示し、自分の作品をオンラインで公開したいと考えている人にとって強力なツールです。
この記事では、Remakeというポートフォリオ専用テーマを使って、WordPressでポートフォリオサイトを作る方法をご紹介します。

始めましょう。
ポートフォリオのウェブサイトを構築するのにどれくらいの費用がかかりますか?
ポートフォリオ Web サイトを構築するには、ドメイン名、ホスティング プラン、SSL 証明書、プレミアム テーマ、プラグインの 5 つが必要です。
これらの各アイテムの平均コストを見てみましょう。
- ドメイン名: $10
- 共有ホスティング プラン: $80
- SSL証明書: 無料/$8
- プレミアムテーマ: $59
- プラグイン: 無料
したがって、ポートフォリオのウェブサイトを立ち上げて実行するには、合計で 159 ドルを費やす必要があります。
ここで注意すべき点が 3 つあります。
最初に知っておく必要があるのは、これらは毎月ではなく年間の費用であるということです。 これは、サイトを立ち上げた後、少なくとも 1 年間は 1 セント硬貨を費やす必要がないことを意味します。
次に知っておくべきことは、ほとんどのホスティング プロバイダーが最初の 1 年間は無料の SSL 証明書を提供していることです。 したがって、費用は 150 ドルにまで下がる可能性があります。
最後に、ほとんどのドメイン販売者は、登録時に割引を提供しています。 したがって、来年のドメイン名の更新には 15 ~ 20 ドルかかる可能性があります。
ポートフォリオ Web サイトを構築するコストがわかったので、チュートリアルに進みましょう。
ポートフォリオのウェブサイトを作成するには?
ポートフォリオ Web サイトを作成するには、次の手順を実行する必要があります。
- ステップ 1: ドメイン名とホスティング プランを購入する
- ステップ 2: SSL 証明書を購入する
- ステップ 3: WordPress をインストールする
- ステップ 4: WordPress の設定を構成する
- ステップ 5: 専用のポートフォリオ テーマをインストールする
- ステップ 6: About ページと Contact ページを変更する
- ステップ 7: プラグインをインストールする
各ステップに飛び込み、何をする必要があるかを示します。 ステップ 7 が完了すると、ポートフォリオ Web サイトが稼働します。
ステップ 1: ドメイン名とホスティング プランを購入する
Web サイトの名前 (コードレス) と TLD (つまり com) は、ドメイン名と呼ばれます。
ドメイン名は、ドメイン名の販売者に登録した後は変更できないため、慎重に選択する必要があります。
ドメイン名の選び方
ドメイン名として自分の名前を使用することも (https://sufiabanu.com のように)、登録済みのビジネスの名前を使用することもできます (https://codeless.co のように)。 名前は短くて覚えやすいものにしてください。
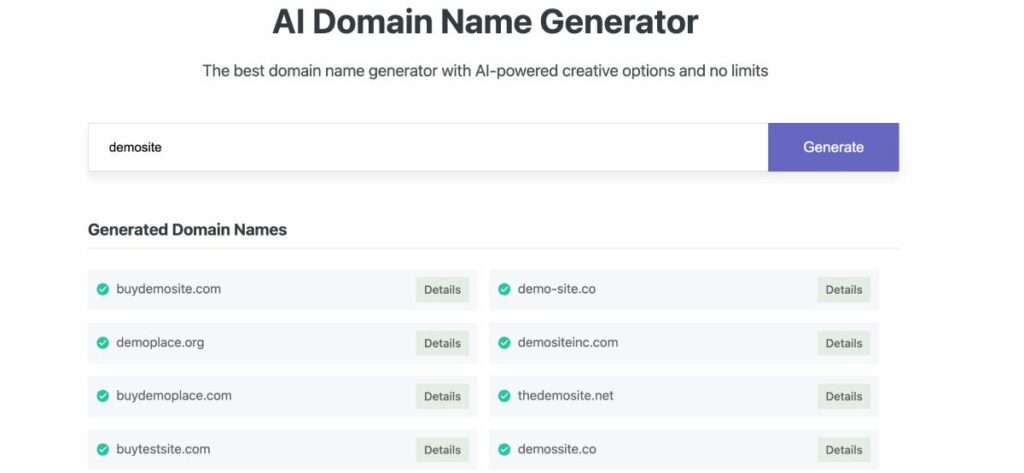
AI ドメイン ジェネレーターのツールを使用して、AI を使用してドメイン名を生成できます。
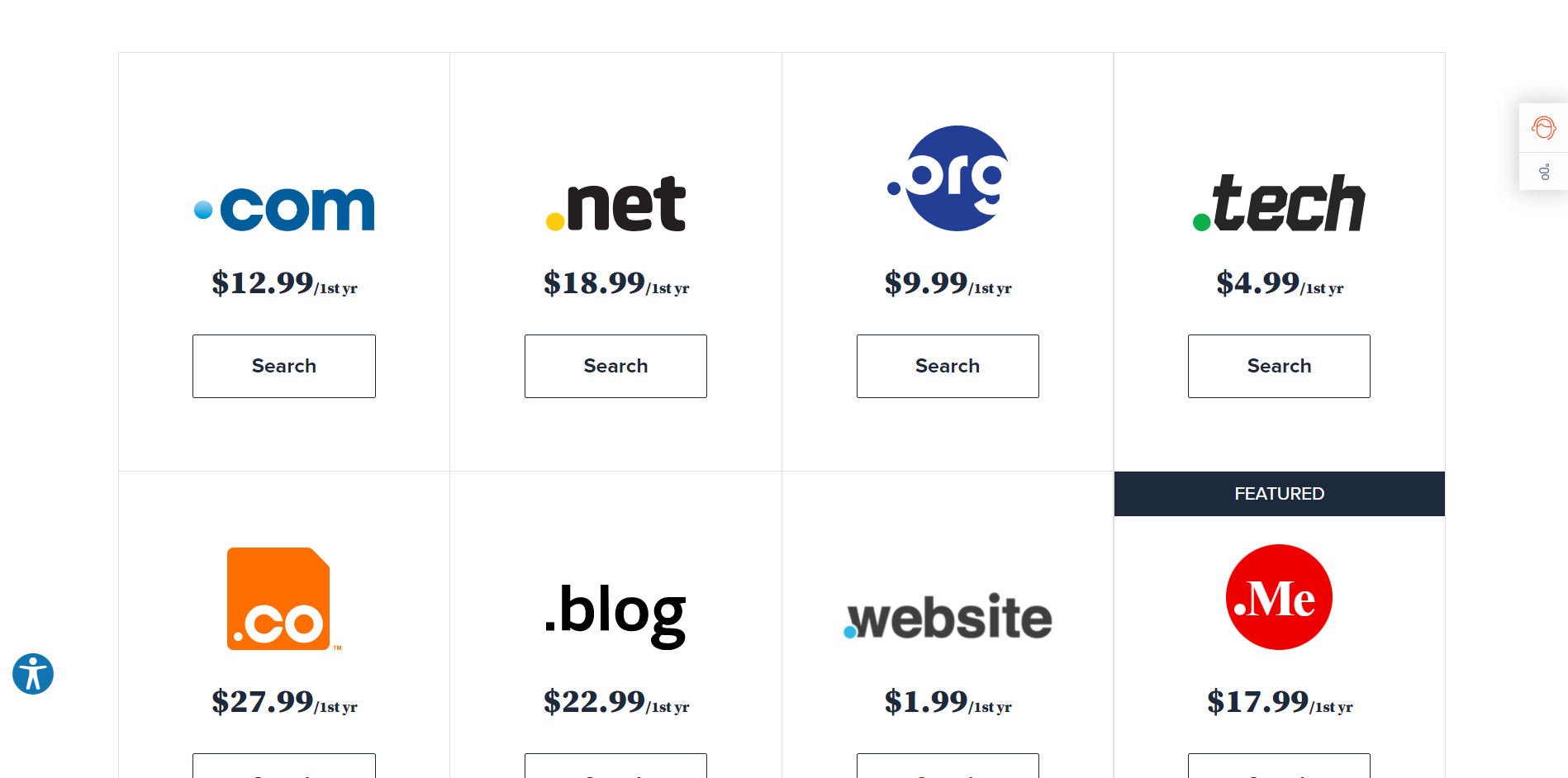
ドメイン名を選択したら、トップレベル ドメインの略である TLD を選択する必要があります。 TLD は、ドメイン名の最後の部分を指します。 「.co」は、当社のドメイン名 codeless.co の TLD です。

TLD には、国固有の TLD と一般的な TLD の 2 種類があります。
国固有の TLD は、ドメインの場所を示すために使用されます。 たとえば、ヨーロッパにある企業は、.eu、フランスの場合は .fr、ノルウェーの場合は .nl、ドイツの場合は .de、英国の場合は .co.uk などを使用します。
ポートフォリオ サイトが特定の国のクライアントをターゲットにしている場合は、国固有の TLD を使用できます。
ただし、世界中のクライアントをターゲットにしている場合は、.art、.blog、.business、.club、.dog、.life、.design、.events、.tech、.reviews、.cafe などの一般的な TLD を使用してください。楽しい、など

最も一般的な一般的な TLD は、.com、.net、および .org (組織のみを対象としています) です。 .com、.net、または .org のいずれかを選択することを強くお勧めします。これらは他のどの TLD よりも信頼されているからです。
ここまでで、ドメイン名と TLD を選択する方法を学びました。 次に、両方を購入する方法を学びます。 また、選択できるドメイン レジストラーはいくつかありますが、ホスティング プロバイダーからドメイン名を取得することをお勧めします。 これについては、次のセクションで詳しく説明します。
ホスティングプロバイダーの選び方
ポートフォリオ Web サイトは、ファイルとフォルダーで構成されています。 これらのファイルとフォルダーをオンラインで保存するためのスペースが必要です。
ホスティング プロバイダーは、ファイルやフォルダー (つまり、Web サイト) を保存するためのスペースをレンタルできるサービスを提供しています。
選択できるホスティングプロバイダーは多数あります。 人気のあるものは次のとおりです。
- ブルーホスト
- HostGator
- ホスティング業者
- ドリームホスト
- サイトグラウンド
- A2ホスティングなど
ほとんどのホスティング プロバイダーは、共有、マネージド、専用、VPS ホスティングの 4 種類のホスティング プランを提供しています。
マネージド、専用、および VPS ホスティングは、最も高価なホスティング プランです。 これらのプランは、十分なリソースを提供し、ホスティング サーバーを大幅に制御します。 それらを操作するには、高度なスキルが必要です。
ストレージスペースが他のウェブサイトと共有されるため、共有ホスティングは最も安価なプランです. これらのホスティング プランは完全に安全で、リソースは均等に分割されます。 新しい Web サイトは、安価で初心者でも操作できる共有ホスティング プランを選択する必要があります。
ドメインを選択した後に AI ネーム ジェネレーターを使用している場合は、Bluehost にリダイレクトされます。

上記のすべてのホスティング プロバイダーは、共有ホスティング プランを提供しています。 ドメイン名と SSL 証明書と共にホスティング プランを購入してください。 SSL 証明書については、次のセクションで詳しく説明します。
ステップ 2: SSL 証明書を購入する
SSL 証明書は、Web サイトの ID を正当なブログまたはビジネスとして認証するのに役立つデジタル証明書です。
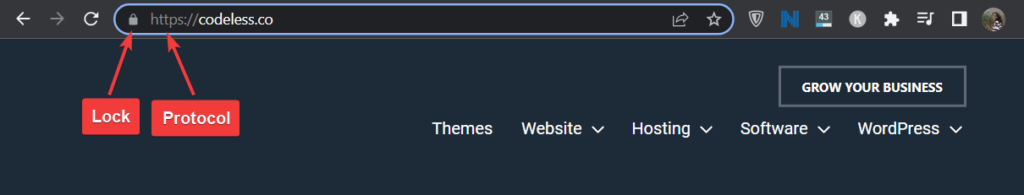
証明書は、ロックと「https」プロトコルの形でドメイン名の先頭に表示されます。

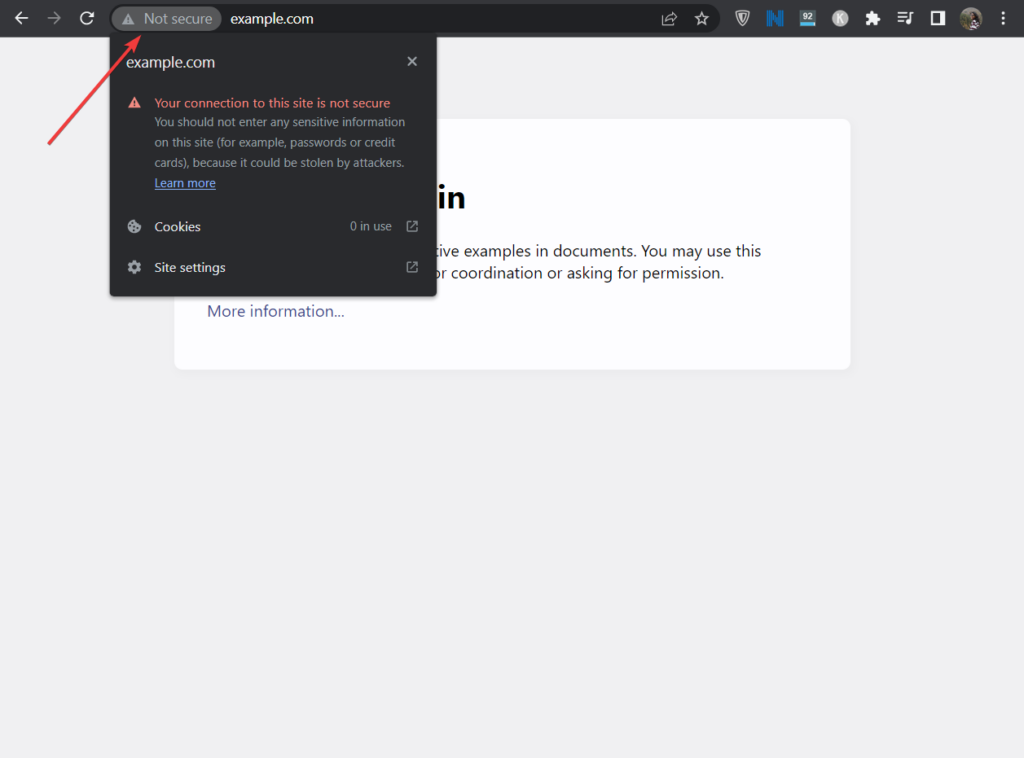
SSL 証明書のインストールは必須です。 SSL 証明書のない Web サイトは、Web ブラウザーによって安全でないとマークされます。 目に見えて安全でないウェブサイトは信頼を助長するものではなく、潜在的なクライアントに悪影響を与える可能性があります.

ホスティング サービスや専用の SSL 証明書プロバイダーによって販売されている SSL 証明書がいくつかあります。 ホスティング プロバイダーから最初の 1 年間は無料で取得できる基本的な証明書が必要です。 ドメイン名とホスティング プランと共に証明書を必ず購入してください。
注: Bluehost を使用する場合、SSL 証明書はホスティングとドメインに無料で付属しています。 そのため、無料の SSL 証明書が付属しているホスティング プロバイダーを選択することをお勧めします。
証明書をインストールするには、ホスティング プロバイダーからヘルプ ドキュメントを探すか、ホスティング サポートに助けを求めてください。
ステップ 3: WordPress をインストールする
WordPress は Web サイト構築プラットフォームです。 ドメイン名、ホスティング プラン、SSL 証明書と同様に、Web サイト構築プラットフォーム (CMS とも呼ばれる) は、サイトの必須部分です。
選択できる CMS はいくつかありますが、WordPress は最も人気のあるものです。
注:専用のポートフォリオ Web サイト ビルダーを使用して Web サイトを構築することもできます。
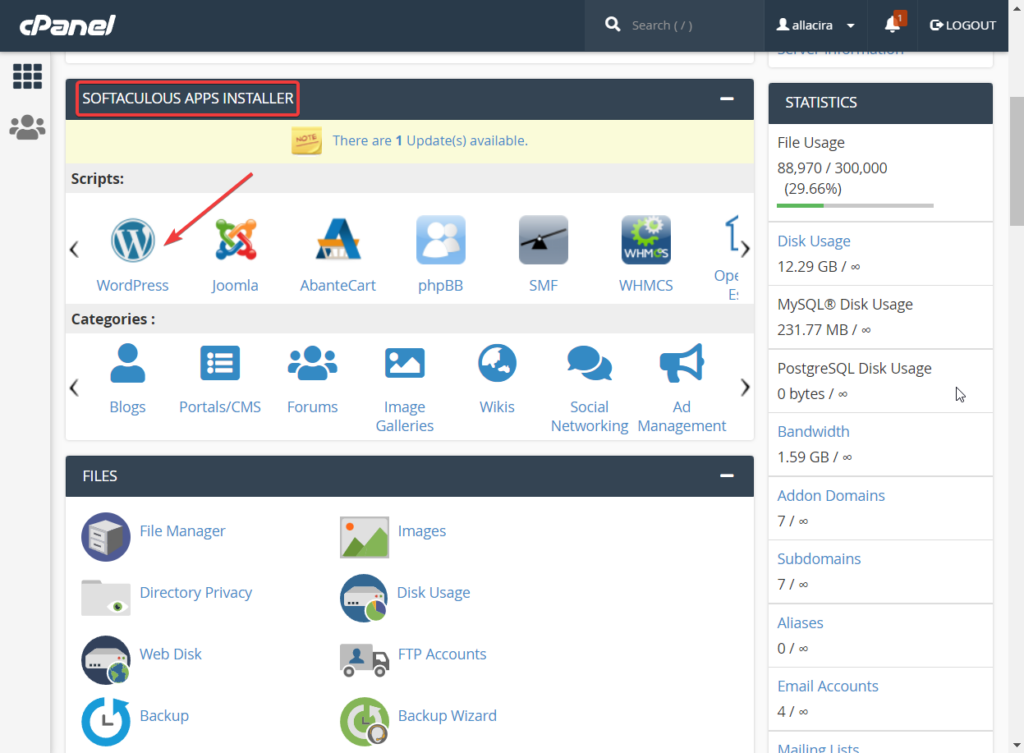
WordPressをWebサイトにインストールする方法を紹介します。 これは、ホスティング アカウントの cPanel から行うことができます。 cPanel を見つけて、 Softaculous Apps Installerに移動し、 WordPressを選択します。
ここでは、最高の cPanel Web ホスティング プロバイダーを見つけることができます。

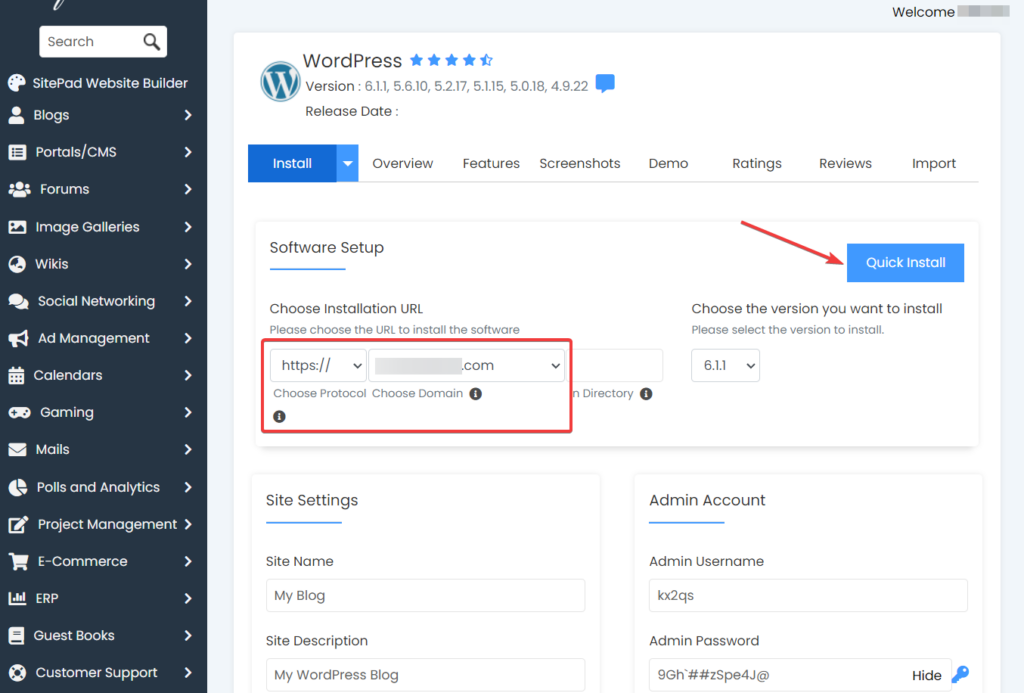
WordPress を Web サイトにインストールできる Softaculous ダッシュボードが表示されます。 プロトコルを選択し、ドメイン名を指定して、 [クイック インストール]ボタンをクリックするだけです。
インストールには数秒かかります。

インストールが完了すると、Softaculous はユーザー名とパスワードと共にサイトのログイン ページの URL を提供します。 この情報は次のステップで必要になるため、どこかに書き留めておいてください。
ステップ 4: WordPress の設定を構成する
WordPress をインストールしたら、他の作業を行う前に適切に構成する必要があります。
ログイン URL、ユーザー名、およびパスワードを使用して、 WordPress Web サイトにログインする必要があります。
ログインすると、WordPress ダッシュボードとも呼ばれる wp-admin ページに移動します。 ダッシュボードの左側に、いくつかのオプションを含むメニューがあります。 設定オプションに移動すると、7 ページが表示されます。 各ページにアクセスし、必要に応じて構成します。
次のガイドは、まさにそれを行うのに役立ちます。
- 全般的
- 書き込み
- 読む
- 議論
- メディア
- パーマリンク
- プライバシー
ステップ 5: 専用のポートフォリオ テーマをインストールする
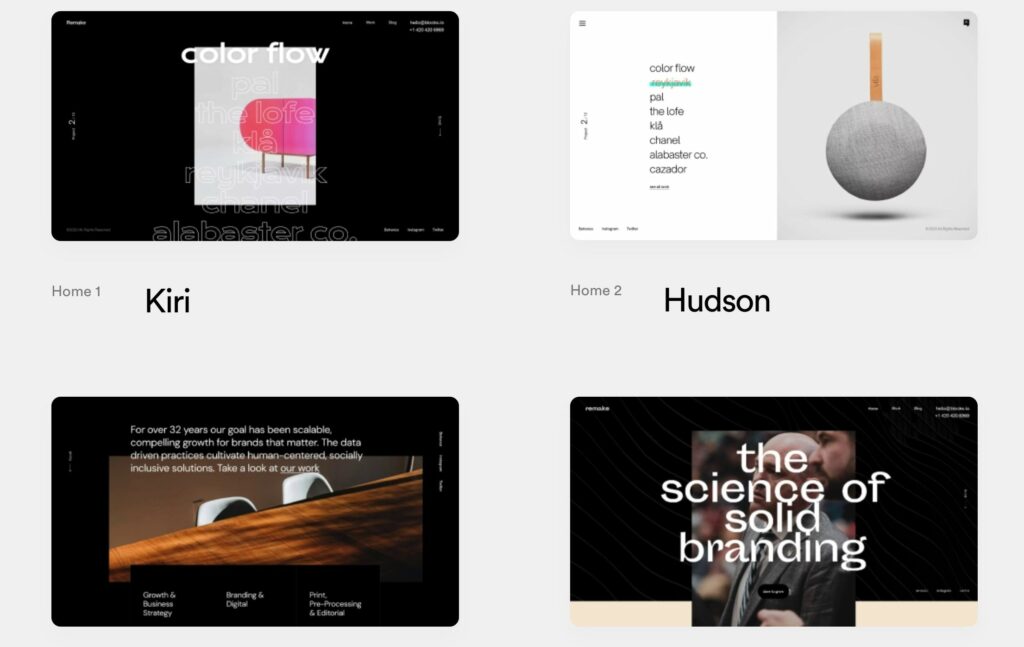
Remake は Codeless が自社で構築したポートフォリオ専用の WordPress テーマです。 テーマは最小限のデザインで、スムーズで簡単なユーザー エクスペリエンスに重点を置いています。


サイトのデザインを変更するオプションを備えた、完全にカスタマイズ可能な事前構築済みの Web サイトが提供されるため、ユーザーは Remake を気に入っています。
10 種類の事前構築済みの最小限の静的またはビデオ スタイルのスキン (デモ サイトとも呼ばれます)と、いくつかの異なるブログ レイアウトから選択できます。
このテーマは、ドラッグ アンド ドロップのビジュアル ページ ビルダーであるElementorと完全に統合されており、レスポンシブ デザインの作成に役立つ既成のデザイン ブロックが付属しています。 また、とりわけ作品をライブ編集およびプレビューする機能も提供します。
Remake は、作品をクライアントに紹介したい個人と代理店の両方向けに構築されているため、ポートフォリオ アイテム、クライアントの声、スタッフの詳細を示す専用のセクションが事前に作成されています。
このテーマは、商品を販売したり、クーポンを追加してサイト訪問者に割引を提供したりできるe コマース ストアも作成します。
別のポートフォリオの WordPress テーマを確認したい場合は、こちらの記事を確認してください。
これらの機能にアクセスする方法を紹介しますが、まず、WordPress Web サイトにテーマをインストールする必要があります。 その方法をご紹介します。
リメイクテーマのインストール
リメイクはプレミアムテーマで、年会費は 59 ドルです。 テーマを購入し、ローカル コンピューターにダウンロードする必要があります。
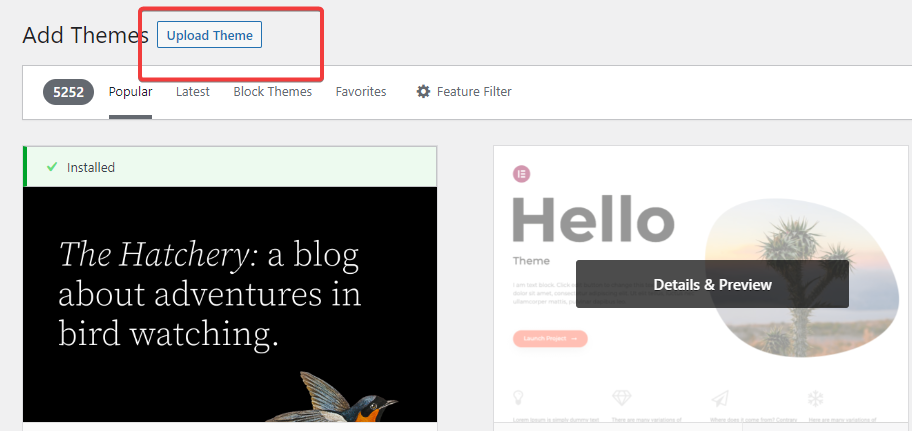
次に、 WordPress ダッシュボードを開き、 [外観] > [テーマ] > [テーマの追加]に移動し、 [テーマのアップロード]ボタンを選択します。

次に、 [ファイルを選択]オプションを使用してテーマをアップロードし、 [今すぐインストール]および [アクティブ化] ボタンをクリックして、サイトにテーマをインストールします。
それでおしまい。 これで、Web サイトに専用のポートフォリオ テーマがインストールされました。 次に、デモ サイトをインストールする必要があります。
Remakeデモサイトのインストール
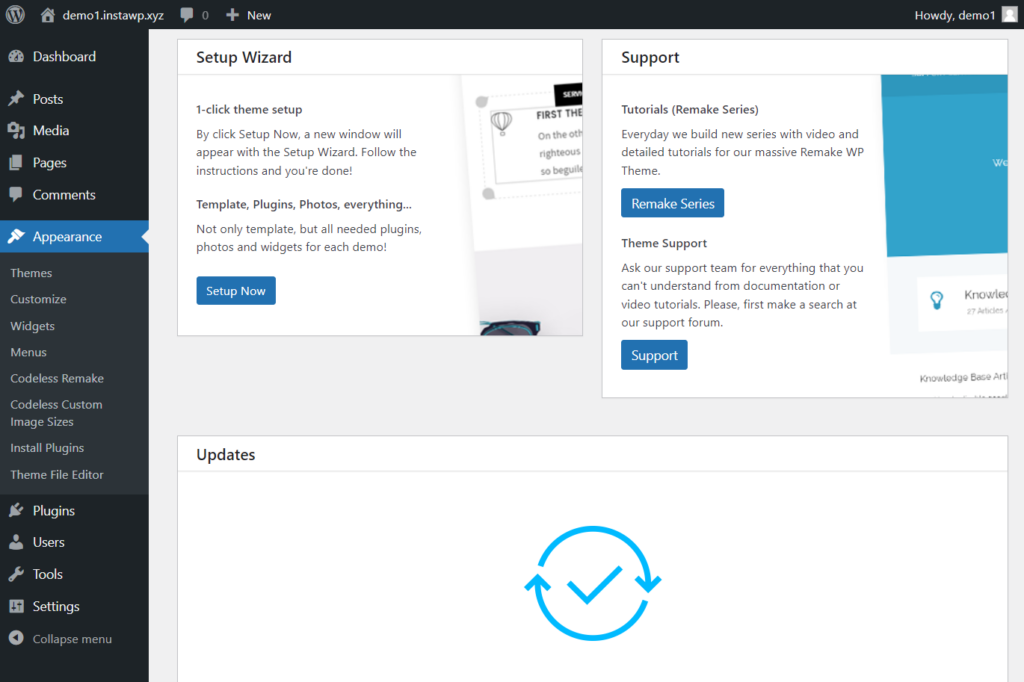
テーマをインストールすると、セットアップ ウィザードがある [外観] ページに移動します。 セットアップを開始するには、 [今すぐセットアップ]ボタンを選択します。

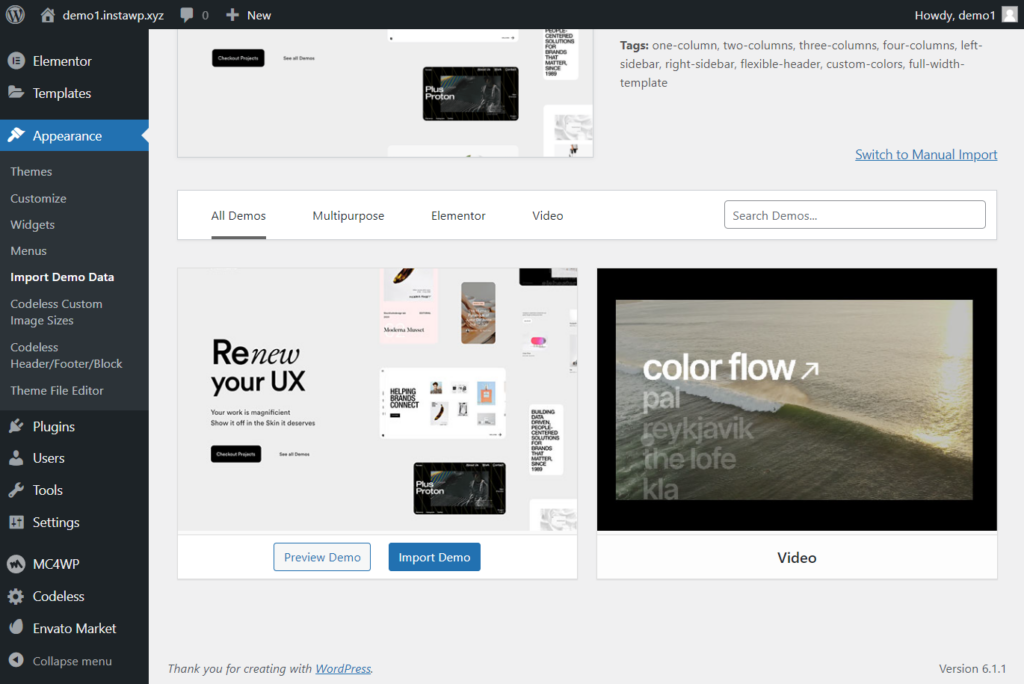
サイトにインストールするスキンまたはデモ サイトを選択できるページが表示されます。 [デモのインストール]ボタンを押す前に、サイトをプレビューすることをお勧めします。
注:誤ってタブを閉じてしまった場合は、 [外観] > [デモ データのインポート]に移動して、デモ サイトにアクセスできます。

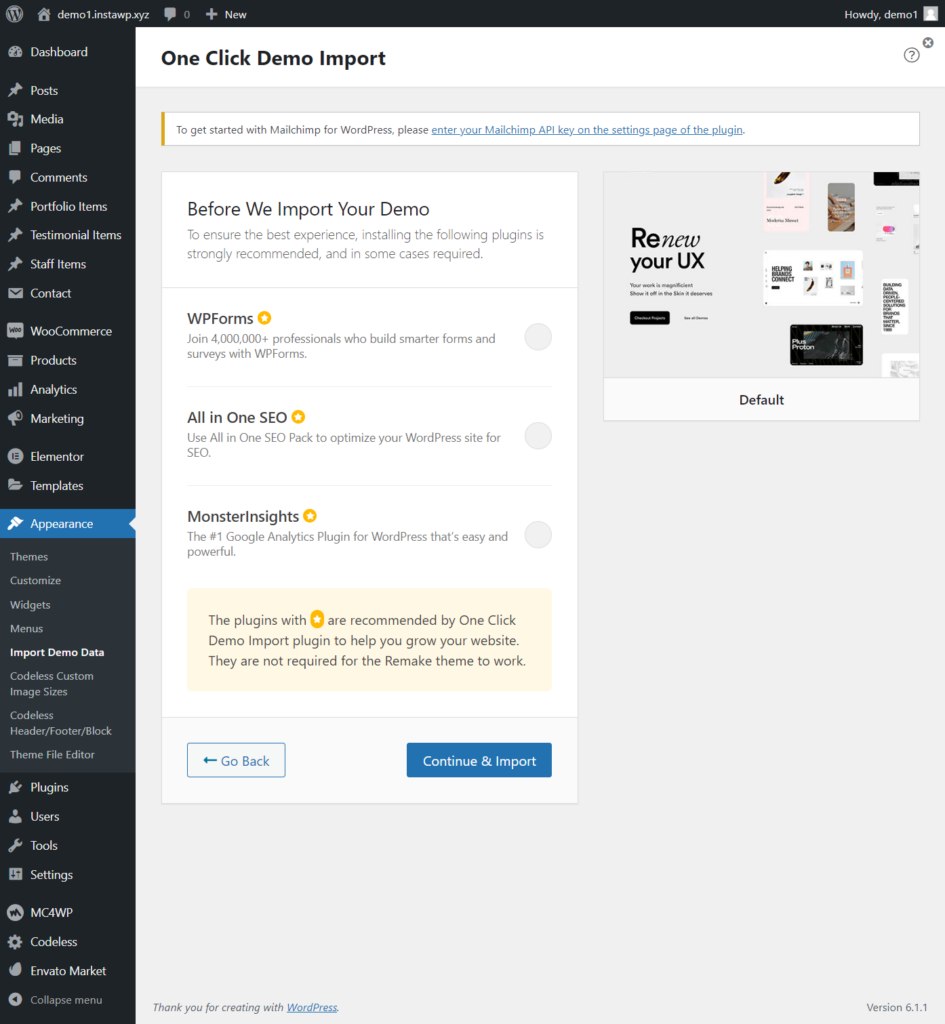
[デモのインポート] ボタンを選択すると、WPForms、All in One SEO、および MonsterInsights の 3 つのプラグインをインストールするかどうかを尋ねられるページが表示されます。
お問い合わせフォームを作成するには WPForms が必要です。オールインワン SEO は、検索エンジンのランキングのために投稿とページを最適化するのに役立ちます。 この 2 つを維持することをお勧めします。
MonsterInsight は、サイトの訪問者に関するデータを収集し、ダッシュボードに表示します。 これは新しい Web サイトであるため、十分なユーザー データがなく、ダッシュボードが乱雑になるだけです。 そのため、今のところ MonsterInsight のインストールを停止することをお勧めします。
最初の 2 つのプラグインを選択し、 [続行してインポート]ボタンをクリックします。

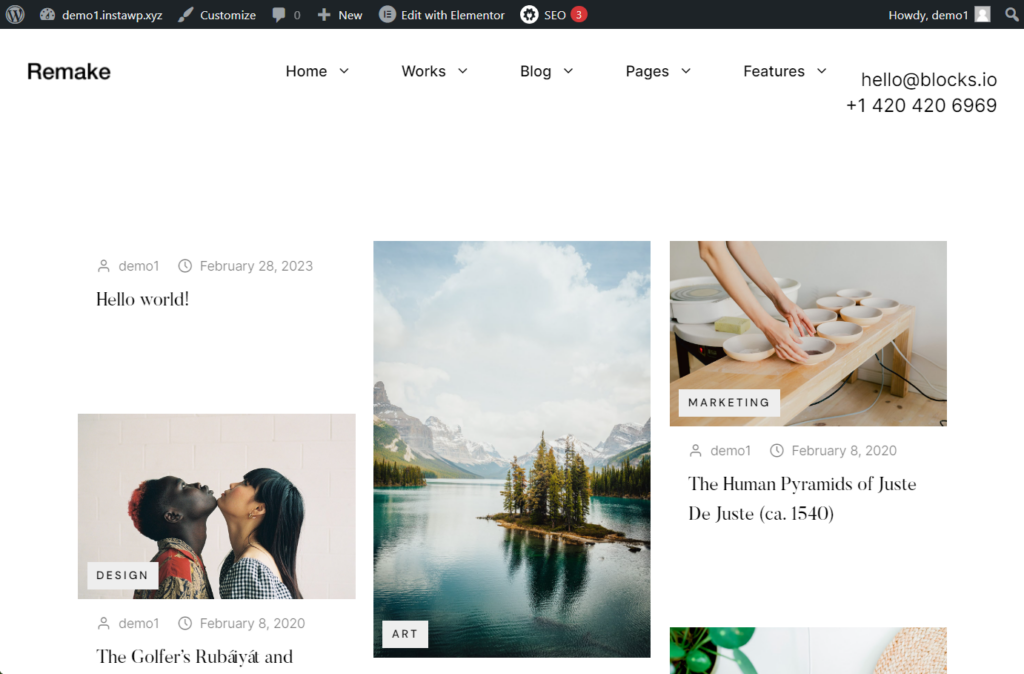
インポートが完了するまで数秒かかります。 完了すると、ホームページは次のようになります。

リメイクテーマの設定
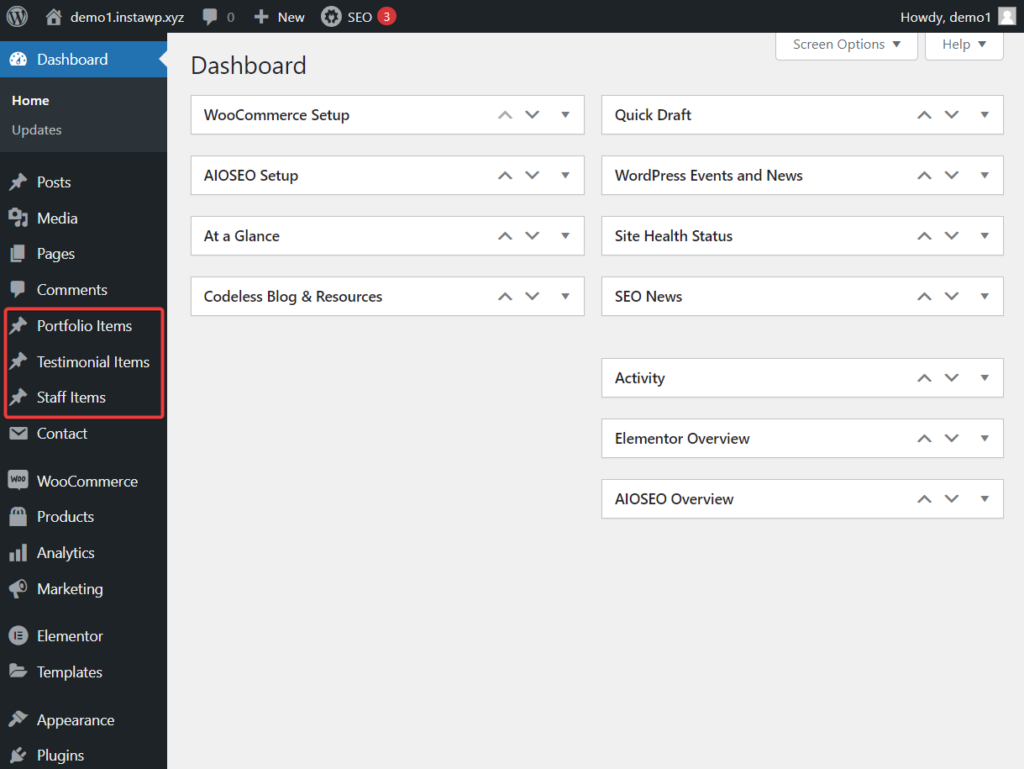
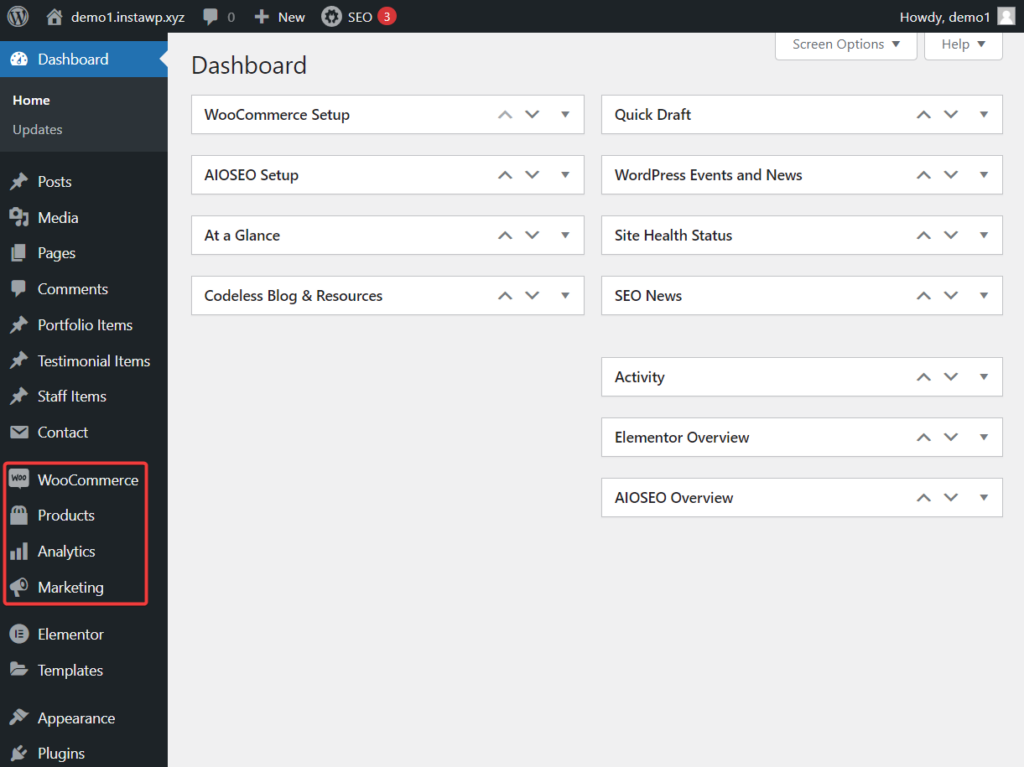
Remake テーマをインストールした後、WordPress ダッシュボードにアクセスすると、左側のメニューに新しいオプションが表示されます。 これらのオプションを簡単に見て、それらの使用方法を学びましょう。
ポートフォリオ アイテムには、必要に応じて変更できる事前作成済みのポートフォリオ ページが含まれています。 証言とスタッフのアイテムは、エージェンシーにとって特に便利です。 彼らは、潜在的なクライアントの信頼を得る方法として、クライアントの声とスタッフの詳細を紹介することができます. 既存の紹介ページは、Elementor ページ ビルダーを使用して変更できます。

前述したように、 Elementorは既存のコンテンツとデザインを変更するために使用できるドラッグ アンド ドロップのビジュアル ページ ビルダーです。 このツールには、既存のページに新しいデザイン要素を追加したり、新しいページを最初から作成したりするために使用できる、事前に作成されたデザイン ブロックも用意されています。
WooCommerce、Products、Analytics、および Marketingオプションは、商品を販売してブランドを宣伝し、クライアントや顧客との関係を育むことができる e コマース スペースを提供します。 これらのヘルプ ドキュメントを使用して、WooCommerce の設定を構成し、製品、クーポンなどを追加する方法を学習してください。

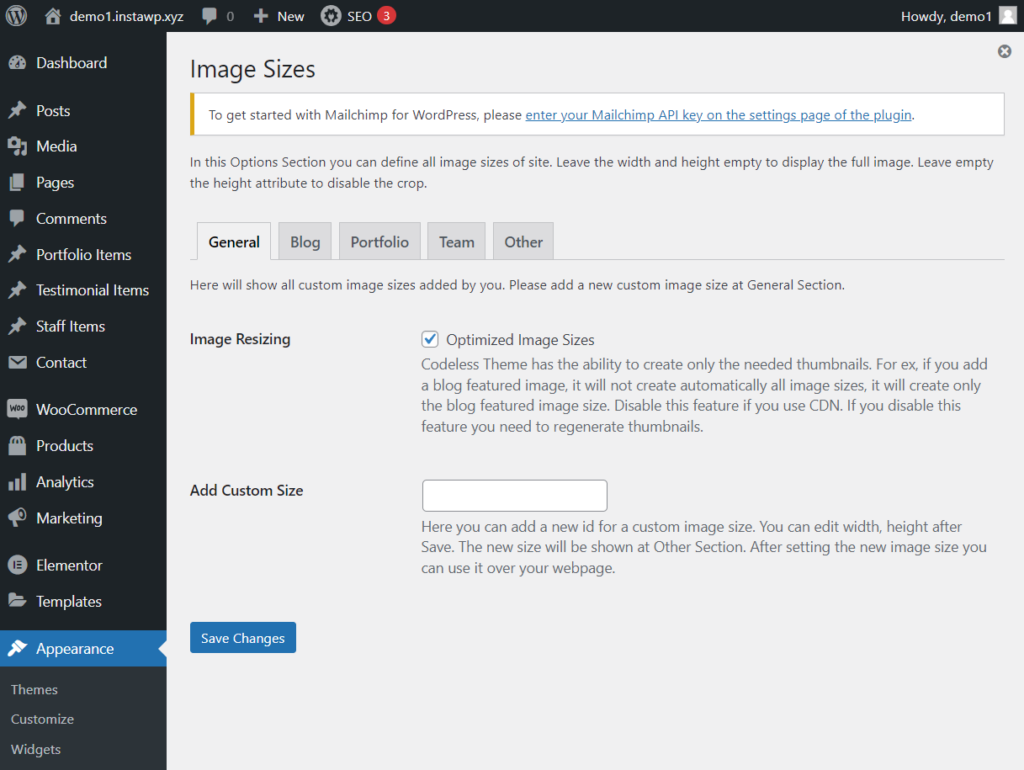
wp-admin の Appearance オプションの下にあるCodeless Custom Image Sizes は、 Web サイトの画像サイズを定義するのに役立ちます。

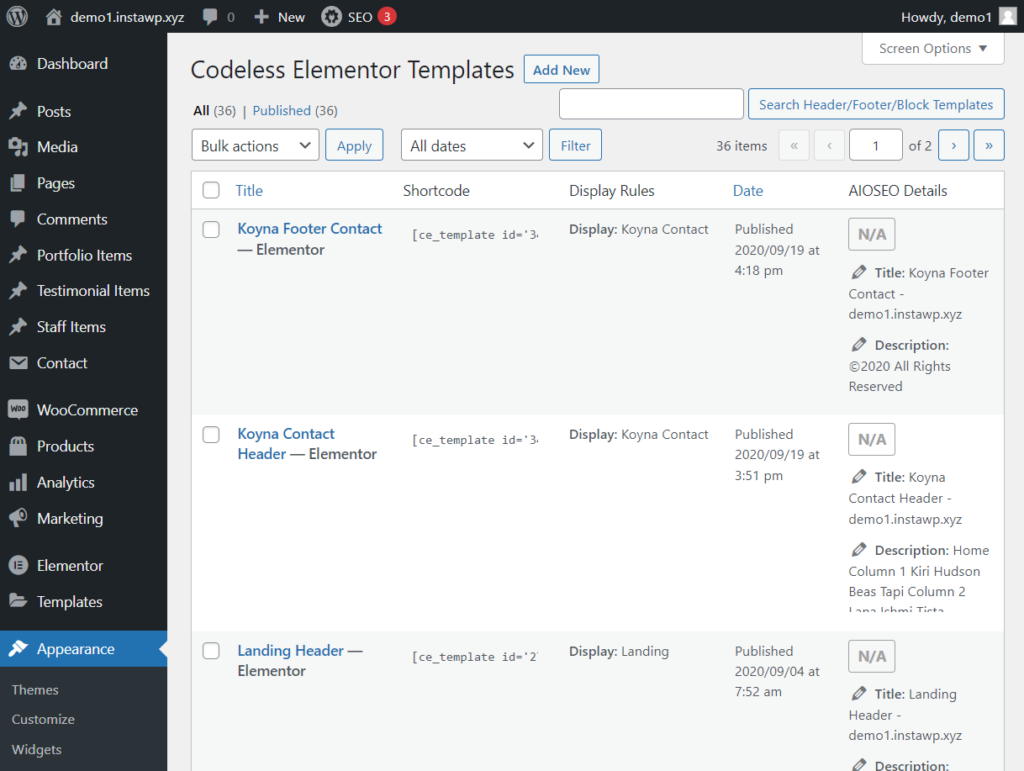
Codeless Header/Footer/Blockには、Web サイトのさまざまなページのヘッダーとフッターのデザインが含まれています。 言うまでもなく、これらのデザインは Elementor ページ ビルダーを使用して変更できます。

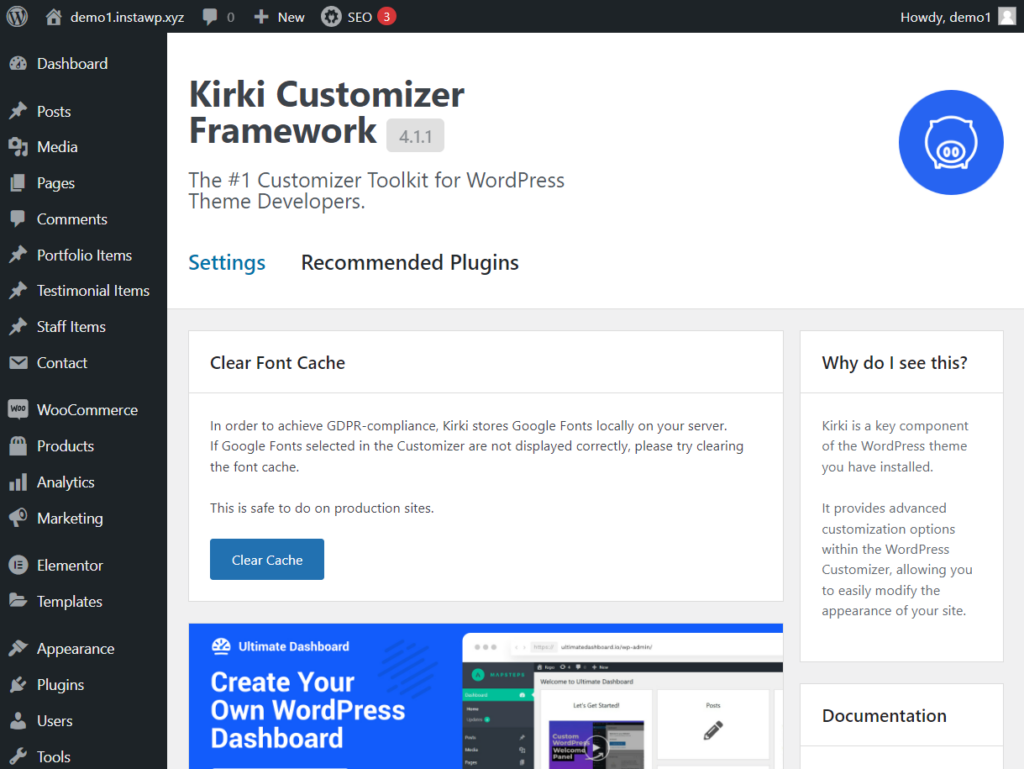
言及する価値のあるもう 1 つの機能は、 Kirki Advanced WordPress Customizerです。 [設定] オプションからアクセスできます。 カスタマイザーを使用すると、サイトのテーマ (リメイクなど) の機能を拡張できます。 近い将来、Web サイトにさらに機能を追加したい場合に、このツールが必要になります。

Remake テーマを構成すると、Web サイトはほぼ準備完了です。 あとは、2 つの重要なページを作成するだけです。 これについては、次のセクションで詳しく説明します。
ステップ 7: About & Contact ページを変更する
ポートフォリオ Web サイトで最も重要な 2 つのページは、about ページと contact ページです。
アバウトページは、潜在的なクライアントがビジネスの背後にいる人物(または人々)を見ることができるため、信頼を促進します.
すでにお察しのとおり、連絡先ページを使用すると、潜在的なクライアントがあなたとつながることができます。
幸いなことに、これらのページをゼロから作成する必要はありません。
Remake テーマをインストールすると、ウェブサイトに概要ページが作成されます。 [ページ] > [すべてのページ]に移動し、[連絡先] ページを編集するだけです。
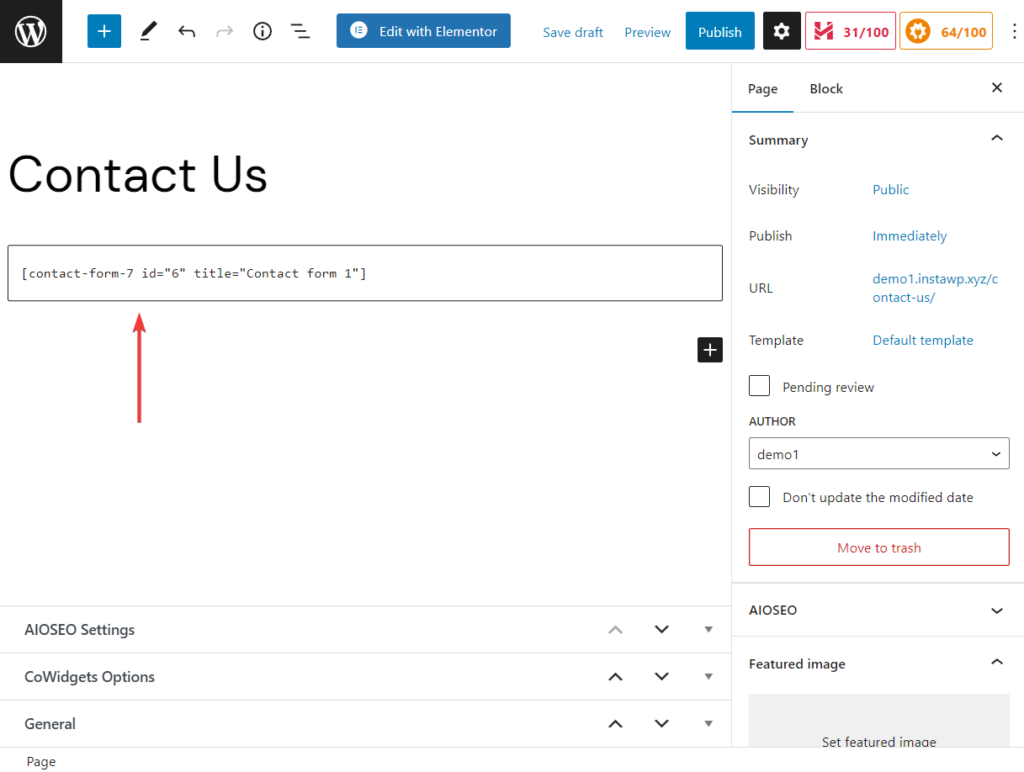
新しい連絡先ページが必要な場合は、作成する必要があります。 [連絡先] > [連絡先フォーム]に移動してアクセスできる既存の連絡先フォームがあります。 フォームのショートコードをコピーして新しいページに追加し、ページを公開します。

これら 2 つのページを作成すると、ポートフォリオ Web サイトの準備が整います。 しかし、結論に移る前に、新しいプラグインのインストールについて一言。
ステップ 6: 新しいプラグインをインストールする
時間の経過とともに、サイトに機能を追加するためにプラグインをさらにインストールすることが必要になる場合があります。 たとえば、訪問者がニュースレターにサインアップできるようにしたい場合は、メール サブスクリプション プラグインを使用する必要があります。
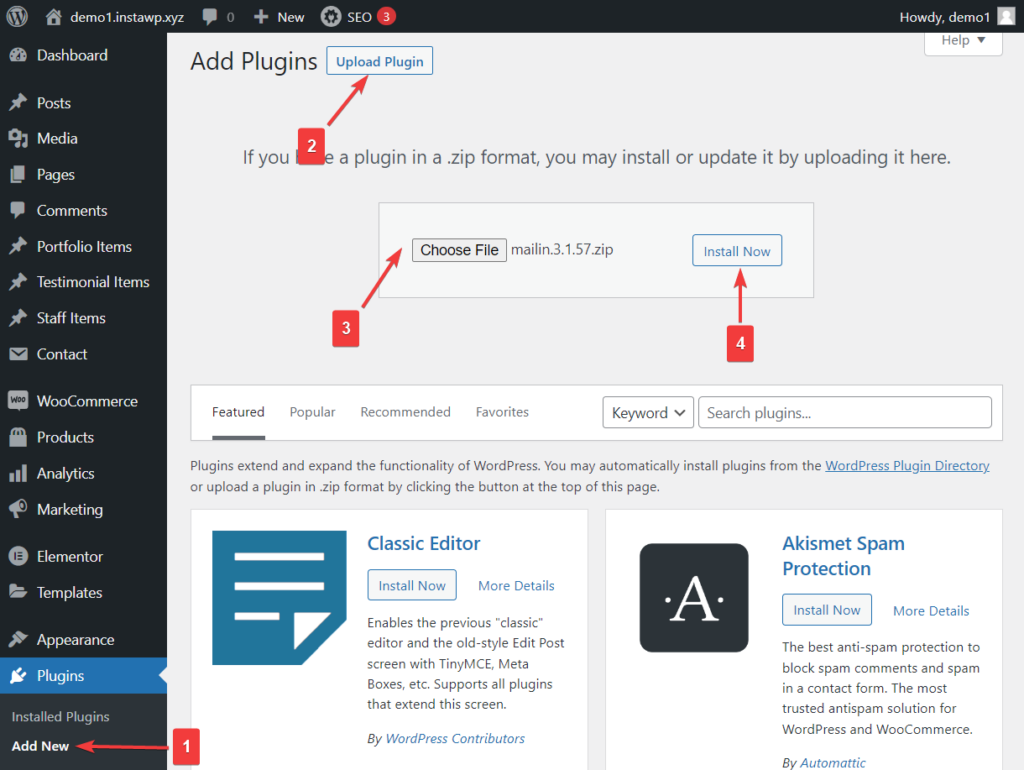
サイトに新しいプラグインを追加するには、 [プラグイン] > [新規追加]に移動します。 検索ボックスにプラグインの名前を入力します。 見つかったら、 [今すぐインストール]ボタンと[アクティブ化]ボタンを押します。

結論
ポートフォリオ Web サイトの作成は難しくありませんが、時間のかかる作業です。 サイトが稼働するまで数時間かかります。 あなたがする必要があるのは、以下の手順に従うことだけです:
- ドメイン名、ホスティング プラン、SSL 証明書を購入する
- SSL証明書とWordPressをインストール
- WordPress を構成する
- 専用のポートフォリオテーマをインストールする
- テーマを構成する
- 既存の About ページを変更する
- お問い合わせフォームをページに追加してページを公開する
- 必要に応じて、新しいプラグインをインストールします
これで、この 1 つのフォークは終わりです。 ご不明な点がございましたら、下のコメント欄でお知らせください。
