WPBakery カスタム要素を作成する方法
公開: 2022-11-15WPBakery は、さまざまな便利な機能のおかげで、WordPress で Web ページを作成するのに最適なプラグインの 1 つです。 これらの機能により、フロントエンドを効果的に変更する機会が得られます。 ただし、WPBakery カスタム要素の追加と作成は、多くの人が慣れている作業ではありません。
これらのユーザーと同じページにいる場合は、心配しないでください。私たちはあなたを助けるためにここにいます. この記事では、WPBakery カスタム要素を作成する方法について説明します。 これらの要素を使用すると、カスタマイズされたコードを使用して、独自の方法で Web サイトを構築できます。 さあ行こう!
- WordPressの要素とは?
- カスタム要素の利点
- WPBakery カスタム要素の作成方法
WordPressの要素とは?
WordPress では、要素は React 上の抽象化レイヤーです。 その仕事は、サードパーティのコードまたはカスタマイズされたコードの基盤となることです。 目的は、基になる実装に変更または置換がある場合に、インターフェイスを維持し、依存コードを保護することです。
要素を使用すると、開発者は実証されていない機能をスキップすることで潜在的なリスクを回避できます。 さらに、すべてのプラグインを同じコードで実行することを要求することで、バージョンの非互換性を回避しやすくします。
カスタム要素の利点
カスタム要素が Web サイトにもたらす利点はいくつかあります。
- 要素の設計から機能の作成まで、完全に制御できます。
- 独自のデザインを構築し、さまざまなプロジェクトに適用できます。
- さまざまな要素を含むアドオンを作成し、それらを販売してお金を稼ぐことができます。
- WPBakery をテーマに組み込み、カスタム要素を追加できます。
WPBakery カスタム要素の作成方法
WPBakery カスタム要素の作成に取り掛かる前に、このプラグインには数ドルの費用がかかることに注意してください。 このプラグインは、従来の WordPress プラグイン ストアにアクセスして入手することはできません。 代わりに、WPBaker の公式 Web サイトにアクセスしてダウンロードする必要があります。
また、WPBakery カスタム要素はショートコードです。 そのため、次の手順を実行する前に、WordPress ショートコードに関する知識を身に付ける必要があります。
WordPressのショートコードとは?
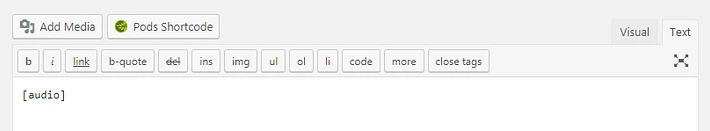
一般に、ショートコードは小さなコード片であり、ウェブページで特定のタスクを実行する角括弧内に配置されます。 ページ、記事、またはその他の資料は、必要な場所に挿入すると、特殊な機能が得られます。 ギャラリー、ビデオ、およびプレイリストの埋め込みはすべて、ショートコードを使用して可能です.
WordPress では、ショートコードを使用すると、基礎となるコードの知識がなくてもページを開発できます。

ほとんどの場合、ショートコードの機能はすぐにわかります。 サイトにビデオを埋め込みたい場合は、コード [ video ] を使用して行うことができます。 ショートコードをページ/投稿に挿入すると、サイトのフロントエンドとバックエンドの両方が即座に変更されます。
コードはどこに配置する必要がありますか?
WPBakery Page Builder には、Shortcode Mapper という組み込み機能が付属しています。 この機能により、簡単に再利用できるように、サードパーティのショートコードを要素リストに挿入することができます。 外部ショートコードを追加して、WPBakery でコンテンツ セクションをパスワード保護する例を参照できます。
この方法を選択しない場合は、すべてのコードをfunctions.phpファイルに移動できます。 これは、コードをテーマ セクションに配置するのに役立ちます。 しかし、それは多くのトラブルや混乱を引き起こす可能性があります。
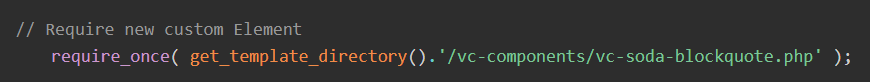
そのため、 vc-componentsという名前の新しいフォルダーを作成することをお勧めします。 次に、追加する要素を示すファイルを作成できます。

ステップバイステップのガイダンス
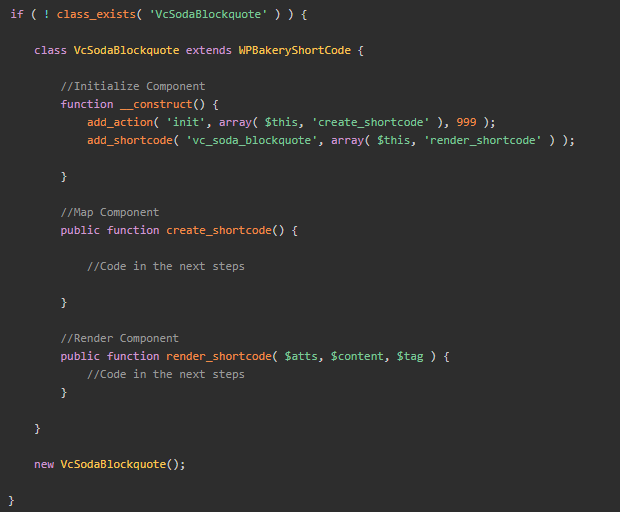
#1 WPBakery カスタム要素を生成する
まず、 VcSodaBlockquoteクラス、 WPBakeryShortCode拡張、および要素の構造を作成する必要があります。

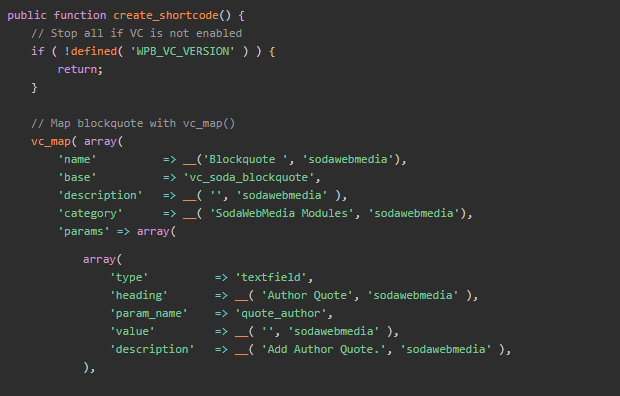
#2 ショートコードを作成する
vc_mapを利用して、WPBakery が提供する関数を使用すると、要素にフィールドを追加できます。 ここでショートコードを作成できます。


#3 ショートコードをレンダリングする
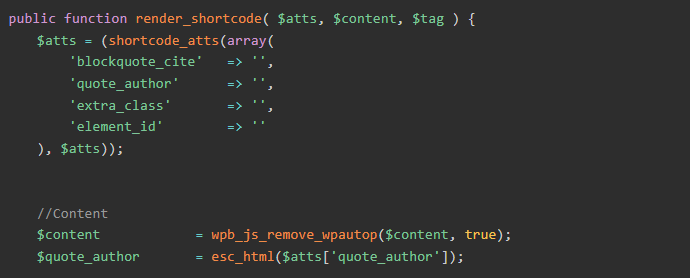
render_shortcode関数を使用すると、値を抽出して別の変数に入れ、さらに使用することができます。

WordPress ダッシュボードに戻り、結果をお楽しみください。
パラメータ
この連想配列には、WPBakery での「マッピング」の指示が格納されます。
| 名前 | タイプ | 説明 |
| admin_enqueue_js | 文字列/配列 | js_composer の編集モードで実現します。 |
| admin_enqueue_css | 文字列/配列 | カスタマイズされた CSS を追加します。 |
| ベース | 弦 | ショートコードのタグ。 |
| カテゴリー | 弦 | デフォルト: 構造、ソーシャル、コンテンツ。 新しいカテゴリのタイトルを入力するだけで、必要に応じて追加および変更できます。 |
| クラス | 弦 | WPBakery のバックエンド編集モードで、ショートコードのコンテンツ要素に CSS クラスを割り当てます。 |
| custom_markup | 弦 | ショートコードをエディターに表示します。 |
| 説明 | 弦 | あなたの要素を説明してください。 |
| front_enqueue_css | 文字列/配列 | js_composer のフロントエンド編集モードは、この js をロードします。 |
| front_enqueue_js | 文字列/配列 | js_composer のフロントエンド編集モードは、この css をロードします。 |
| グループ | 弦 | パラメータをグループ化して、要素編集ボックス内の多くのタブにパラメータを整理します。 |
| アイコン | 弦 | アイコンを追加、変更、または修正します。 |
| パラメータ | 配列 | 特性を識別するショートコードのコンパイル済みセット。 ショートコードのパラメーターを含む配列。 ショートコード設定で変更できます。 |
| show_settings_on _create | ブール値 | 設定ページでコンテンツ要素を表示または非表示にします。 |
| 重さ | 整数 | コンテンツ要素のレンダリングに関しては、重みが最も高い要素が優先されます。 |
タイプ値
| タイプ | 説明 |
| 添付画像 | 画像を選択します。 |
| attach_images | 多数の画像を選択します。 |
| チェックボックス | チェックボックスを作成します。 |
| カラーピッカー | 色をお選びください。 |
| 落ちる | ドロップダウン フィールドを作成します。 |
| 分解された_テキストエリア | テキスト用のスペース。 カンマは行 (,) を折りたたみます。 |
| ループ | ループを構築します。 ユーザーは、ショートコードの出力に使用されるループを構築できます。 |
| ポストタイプ | すぐに使える投稿タイプでチェックボックスを作成します。 |
| テキストエリア | テキストエリアフィールド。 |
| テキストエリア_html | WordPress tinyMCE エディターを作成します。 追加コンテンツ領域を作成するために使用されます。 |
| テキストフィールド | フィールドを追加します。 |
| vc_link | リンクを選択します。 |
独自の WPBakery カスタム要素を今すぐ作成しましょう!
これが、WPBakery カスタム要素を追加する方法と、それが Web サイトにもたらす利点です。
一般に、カスタム要素の作成に取りかかる前に、ショートコードに慣れるために時間を費やす必要があります。
このガイドが手元にあれば、カスタム要素を簡単に作成して追加できます。 お読みいただきありがとうございます。さらに役立つ情報を得るために、当社の Web サイトを購読することを忘れないでください。
