WordPress でニュースティッカーを作成する: 3 つの簡単なステップ
公開: 2023-06-01テレビのチャンネルでスライドバーを見たことがあるでしょうか? 最新ニュース、トレンド、重要なイベントに焦点を当てます。 これらは「ニュース ティッカー」として知られており、WordPress Web サイトを強化することもできます。
ステップバイステップのガイドで、WordPress でニュースティッカーを作成する方法を学びましょう。 ElementsKit プラグインを使用して動的なニュース ティッカーを実装し、Web サイトのニュース配信を強化する方法を学びます。
WordPress のニュースティッカーを理解する
ニュース ティッカーは、コンテンツ ティッカーとも呼ばれ、Web サイトやその他のメディア上に短いアナウンスを含むスクロール テキスト効果を作成します。 ティッカーは、時間に敏感な情報、投稿の呼びかけ、その他のテキストベースのメッセージをブロードキャストするのに役立ちます。 これらのティッカーは、ページ上のテキストを動かすことで注目を集めます。
コンテンツ ティッカーは、幅広いコンテンツを表示できます。 これらには、ニュースの見出し、お知らせ、プロモーション、またはその他のスクロール詳細が含まれます。 ニュース ティッカーはニュース更新を配信する、特化したコンテンツ ティッカーです。
ニュース ティッカーやニュース フィードは、ニュース チャンネルにとって有益以上のものです。 これらは、ニュース、スポーツ、株式などの変化するトピックに役立ちます。 Web サイト上のニュース ティッカーにより、訪問者は常に最新情報を入手できます。 それは、ユーザーがあなたのコンテンツをもっと発見する動機になります。
WordPress にニュースティッカーを追加するには?
このガイドでは、WordPress Web サイトでElementsKit コンテンツ ティッカーを利用する手順を説明します。 詳しい手順に入る前に、まずElementorとElementsKitについて説明します。
Elementor と ElementsKit はどちらも、Web サイトの構築とカスタマイズに最適な人気のある WordPress プラグインです。 Elementor は、WordPress 用の視覚的なドラッグ アンド ドロップ ページ ビルダー プラグインです。 コードを学習しなくても、WordPress サイトの外観をカスタマイズできるツールです。
一方、ElementsKit は、コーディングなしであらゆる種類の Web サイトを最初からデザインするための完璧なソリューションである Elementor アドオンです。 追加の要素、ウィジェット、テンプレート、機能を通じて Elementor の機能を拡張し、Elementor ページ ビルダーの機能を強化します。 Webサイトの目的を問わず、あらかじめ構築されたテンプレートやウィジェットをドラッグ&ドロップするだけでデザインできます。
ElementsKit には多くの強力な機能があります。 その 1 つはContent Ticker Widgetで、重要なニュースやトレンドのニュースを作成して表示するのに役立ちます。 これは、プレミアム機能を提供する ElementsKit Pro バージョンの一部です。 さまざまなレイアウト、境界線、アニメーション、デザインを使用してティッカーをカスタマイズできます。

主な特徴:
- Elementor のコンテンツ ティッカー ウィジェット。
- ドラッグアンドドロップ機能により簡単にカスタマイズできます。
- ユーザーフレンドリーなインターフェイス。
- 重要なニュースや流行のニュースをスタイリッシュに紹介します。
- 外観をカスタマイズするための複数のレイアウト オプション。
- 視覚的な魅力を高めるための枠線、アニメーション、デザイン オプション。
- コンテンツティッカーを素早く作成します。
- Elementor を利用した Web サイトと統合します。
それでは、ElementsKit プラグインを WordPress のニュース ティッカーとして効果的に使用するための詳細なステップバイステップ ガイドに進みましょう。
ステップ 1.コンテンツ ティッカー ウィジェットをオンにする

WordPress Web サイトにコンテンツ ティッカーを追加するには、 ElementsKit コンテンツ ティッカー ウィジェットを有効にします。 その後、Elementor エディターを開き、ウィジェットをデザイン領域にドラッグ アンド ドロップします。
コンテンツ ティッカー ウィジェットをアクティブにするには:
- ElementsKit > ウィジェットに移動します
- ウィジェット リストでコンテンツ ティッカーを見つけて有効にします。
- 「変更を保存」ボタンをクリックします。
ステップ 2. Elementor でコンテンツ ティッカー設定をカスタマイズする

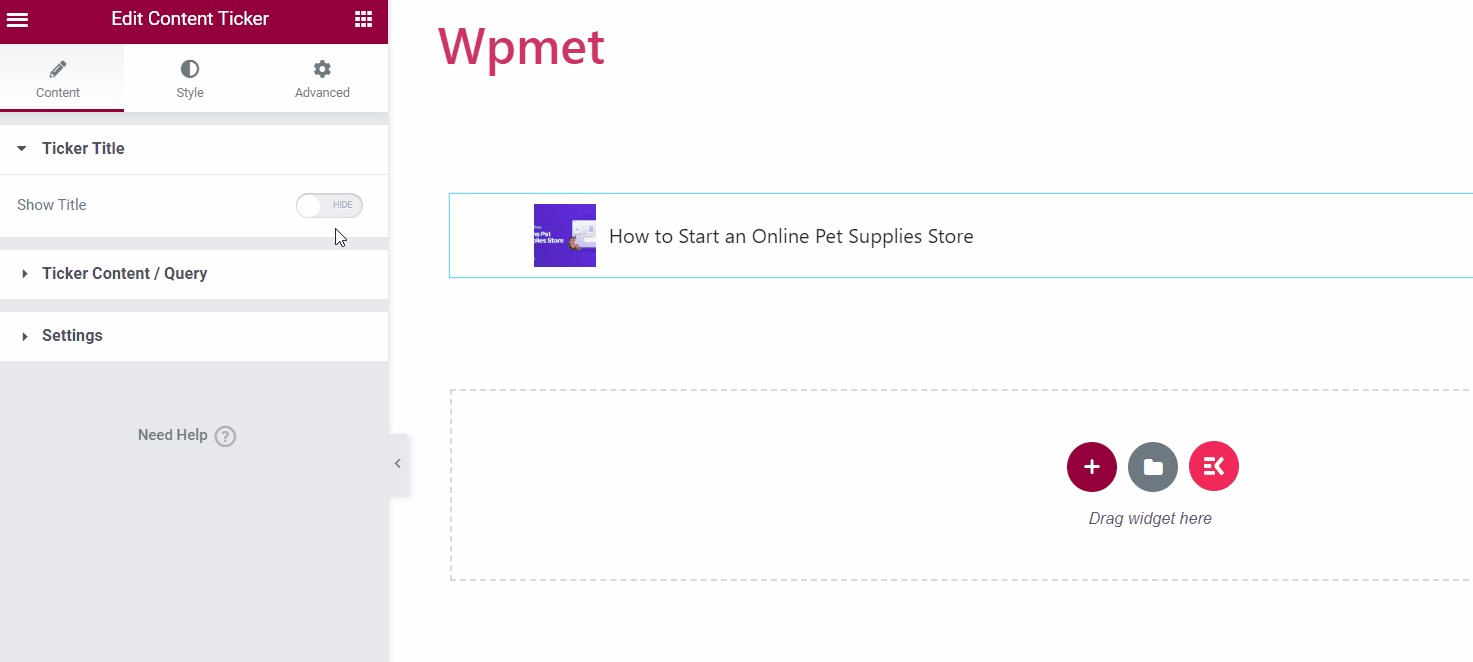
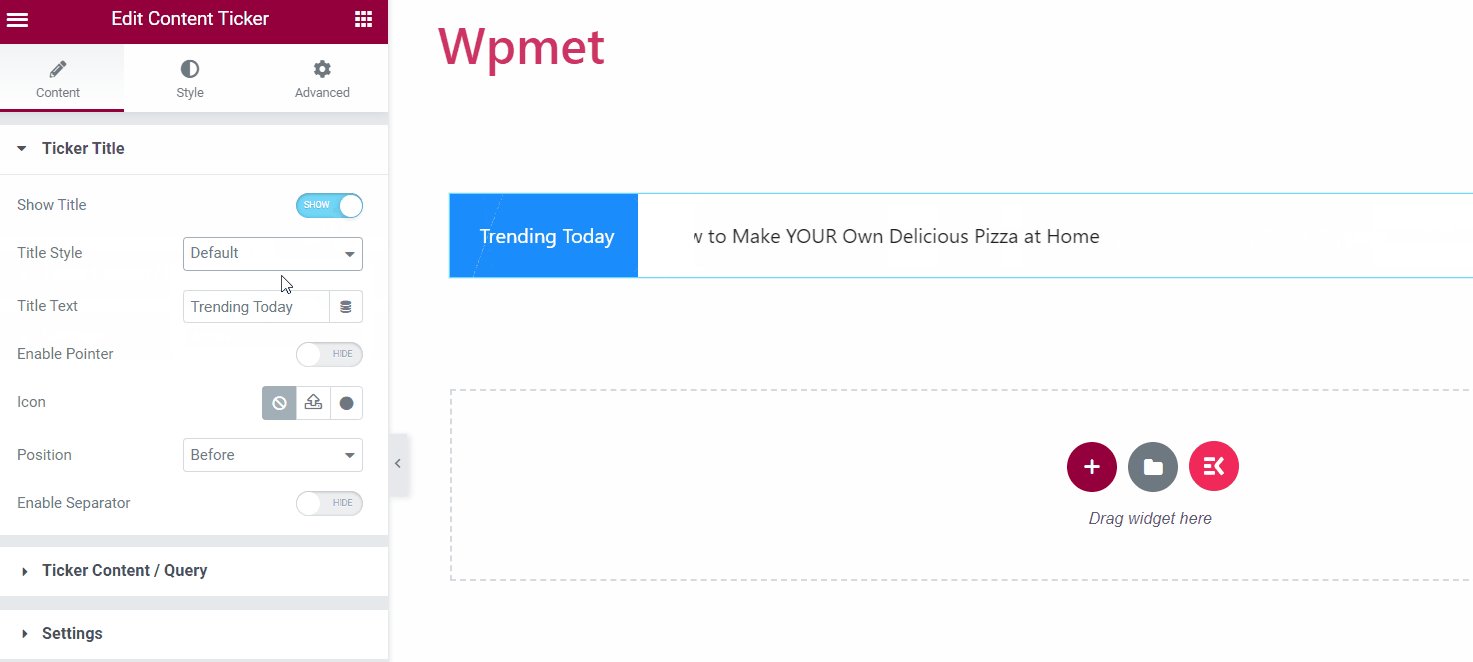
ティッカータイトル
- タイトルを表示します。 ティッカー タイトル機能を有効にすると、追加のカスタマイズ オプションのロックが解除されます。
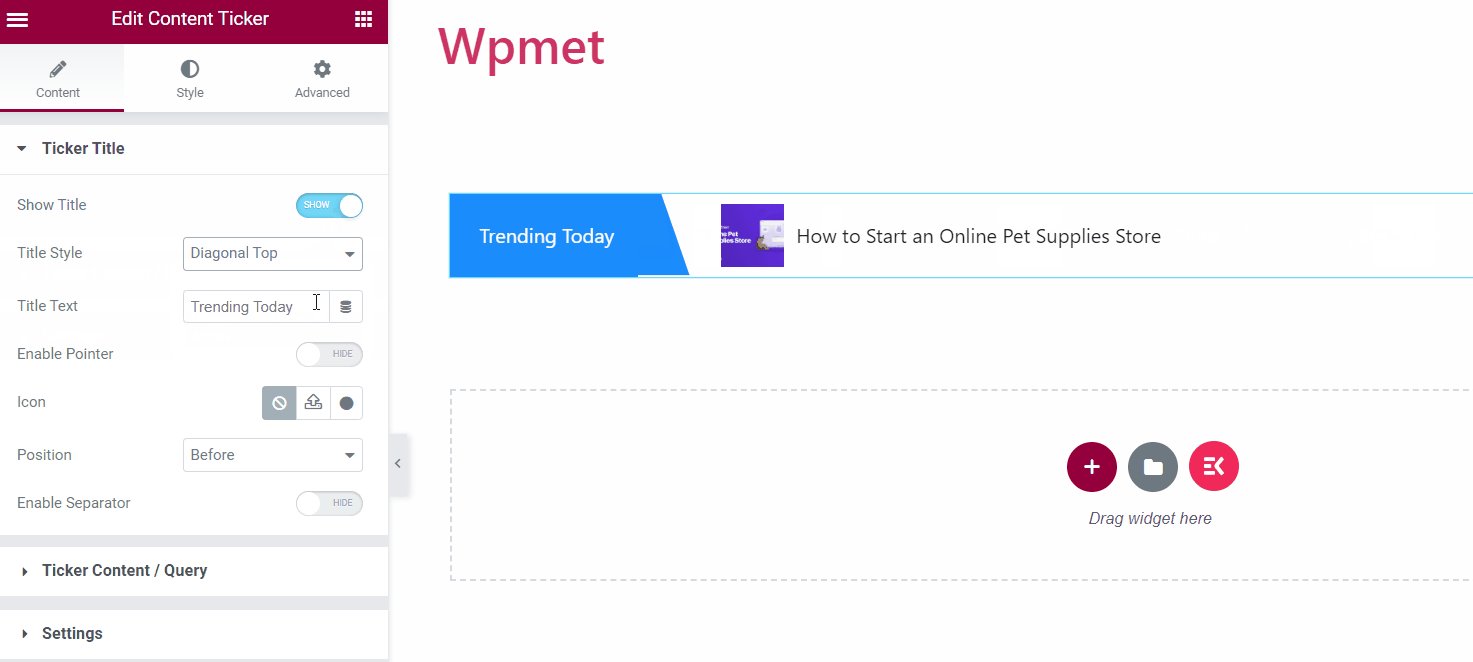
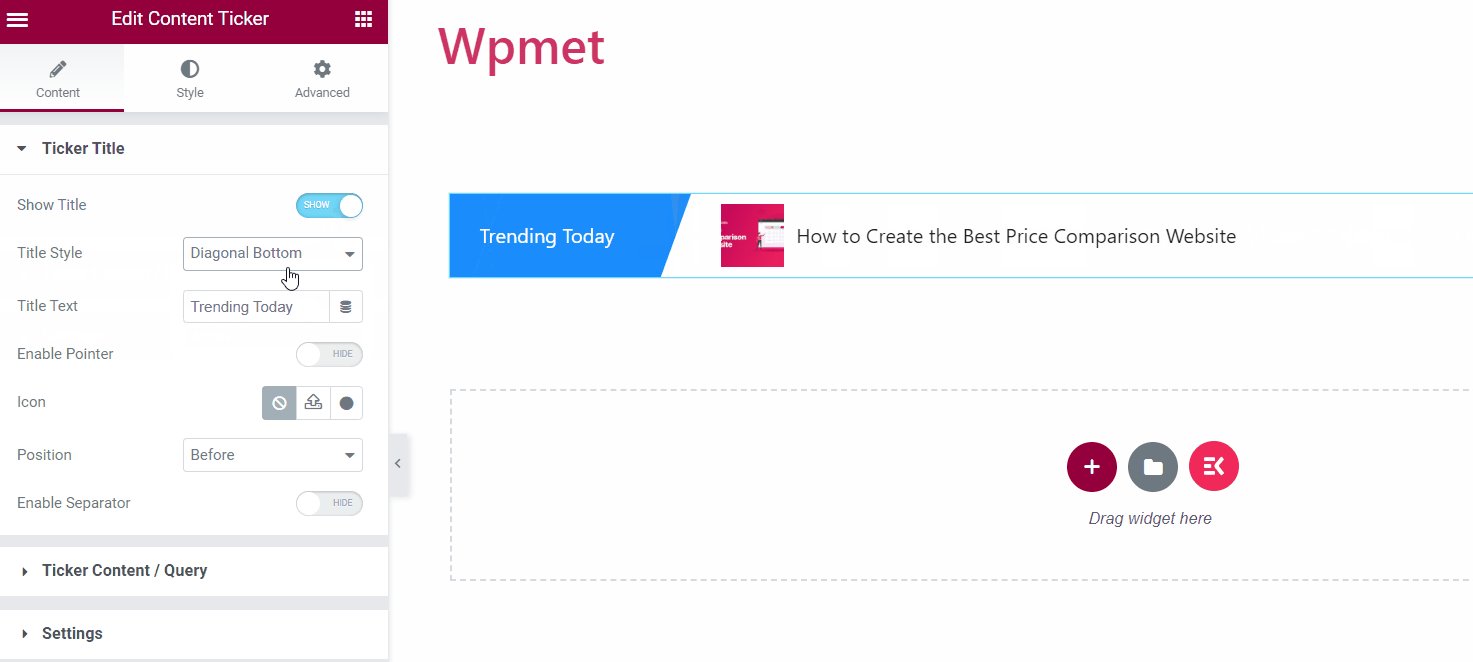
- タイトルのスタイル。 利用可能なオプションの中からティッカー タイトルのスタイルを選択します。
- タイトルのテキスト。 タイトルに希望の文字を入力します。
- ポインタを有効にします。 ティッカー タイトルの横にポインターを表示できます。
- アイコン。 または、タイトルの横にアイコンを表示することもできます。
- 位置。 希望の配置として「前」または「後」を選択します。
- セパレータを有効にします。 ティッカー タイトルとともにセパレータを表示するオプションがあります。

ティッカーのコンテンツ/クエリ
このセクションでは、コンテンツ タイプを選択し、好みに応じてその設定を調整できます。

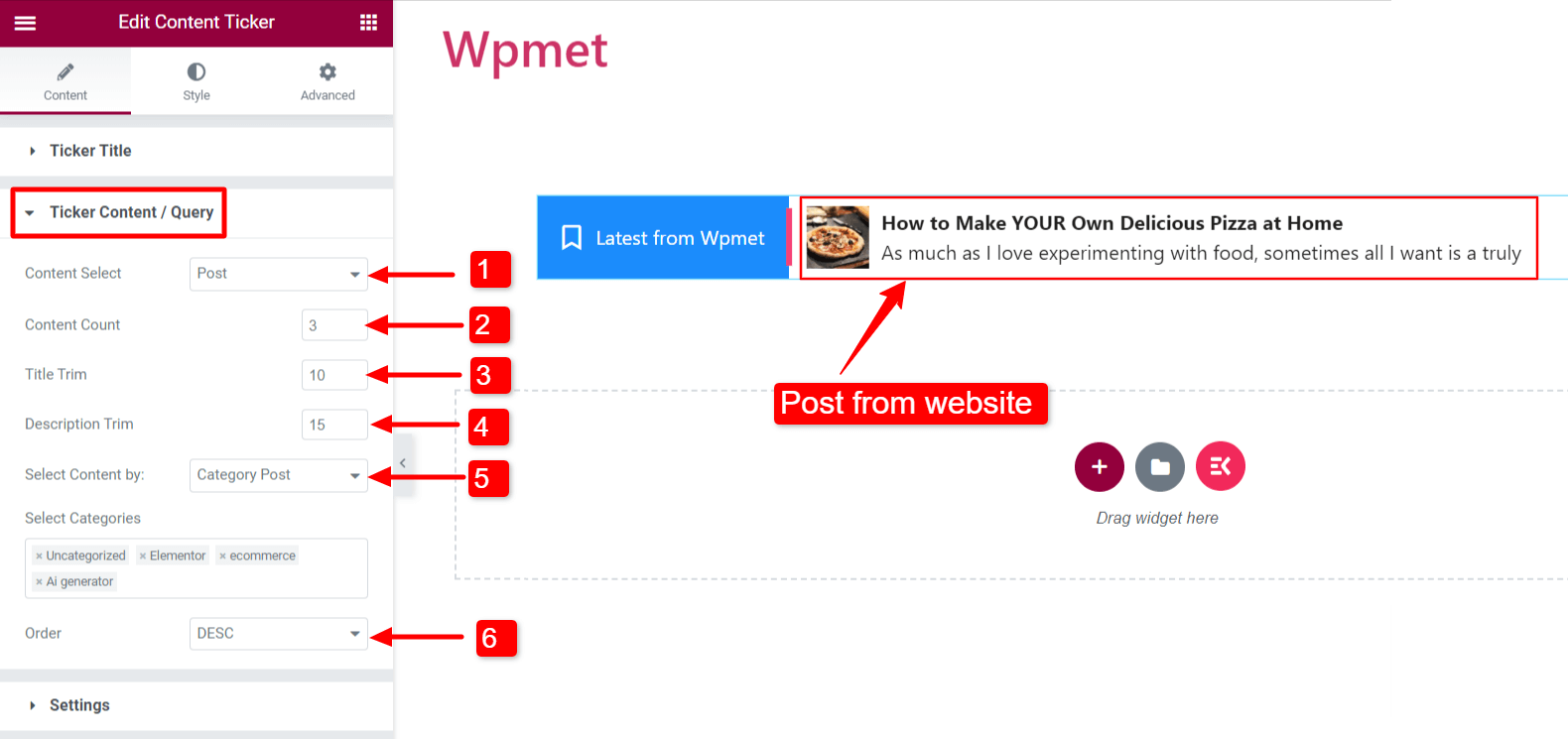
コンテンツ タイプ:投稿
この選択により、Web サイトの投稿をティッカーに表示できるようになります。
- コンテンツ選択: 「投稿」に設定します。
- コンテンツ数:投稿数を指定します。
- タイトルのトリミング:ティッカー内の投稿タイトルの文字数を制限します。
- 説明 トリム: 投稿タイトルのティッカーに表示される文字数を制限します。
- コンテンツの選択:次の方法で投稿の表示方法を選択できます。
- 最近の投稿: Web サイトの最新の投稿を表示します。
- 選択した投稿: 「検索と選択」フィールドで特定の投稿を選択して表示します。
- カテゴリ投稿:カテゴリに基づいて投稿を表示します。 「カテゴリの選択」フィールドに希望のカテゴリを追加します。
- 順序:コンテンツの順序を降順 (DESC) または昇順 (ASC) として決定します。

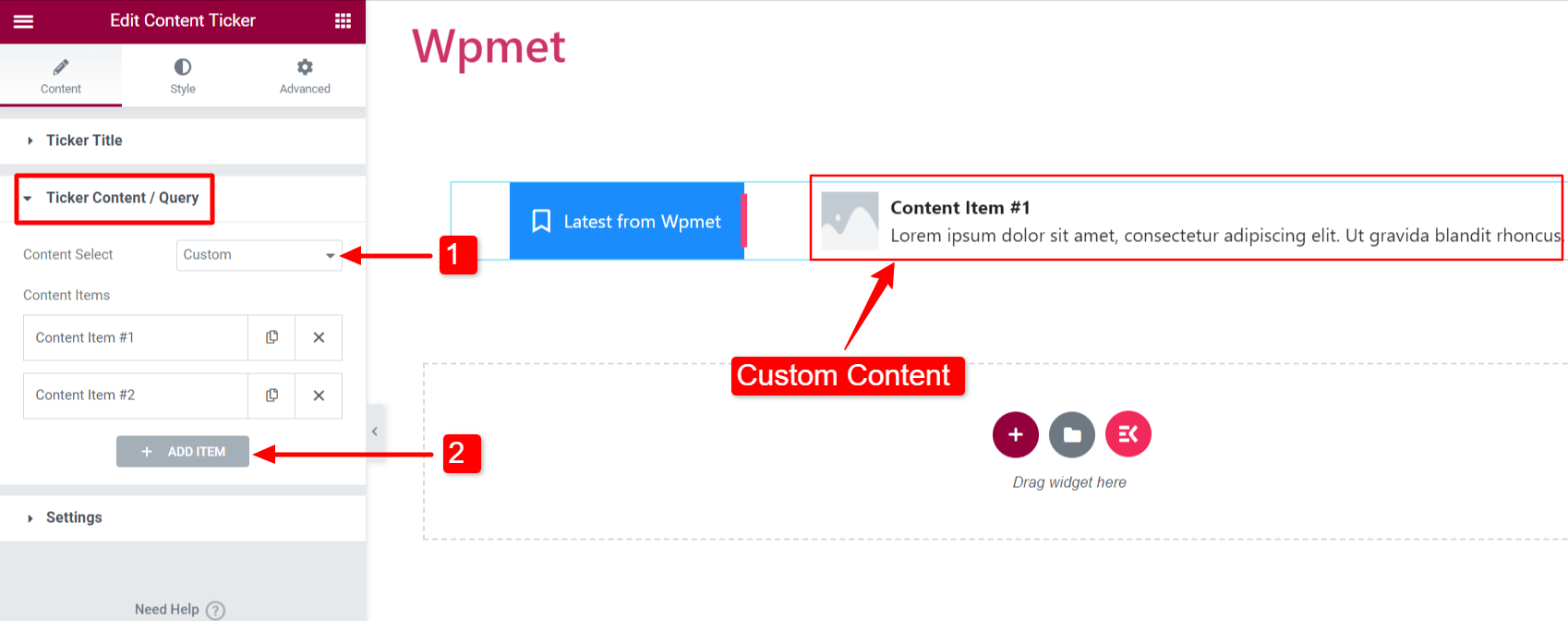
コンテンツタイプ:カスタム
ティッカーにカスタム コンテンツを表示するには、次の手順に従います。
- コンテンツ選択: 「カスタム」に設定します。
- アイテムの追加:コンテンツアイテムを追加できます。
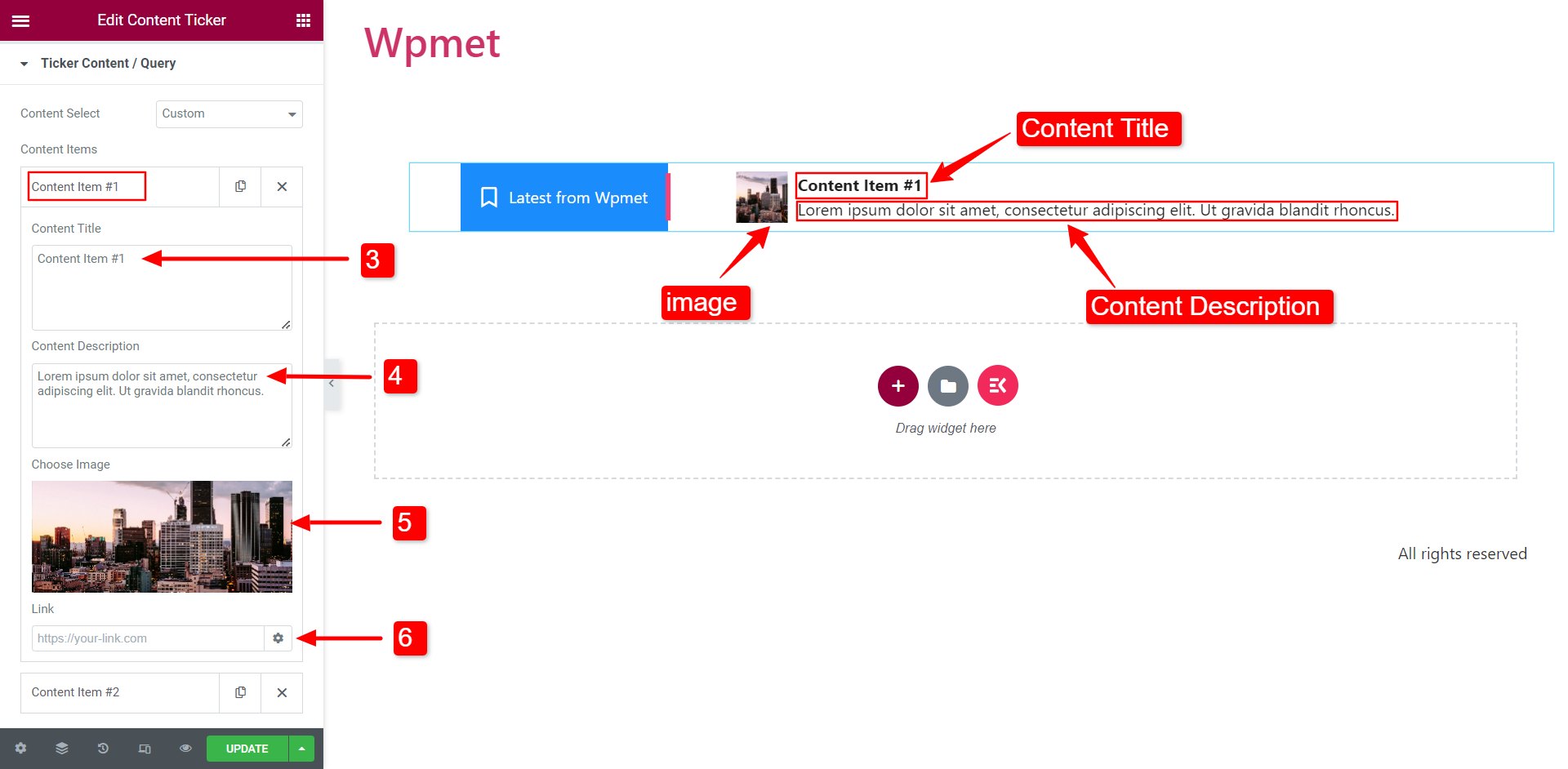
- コンテンツ タイトル:ティッカー コンテンツのタイトルを入力します。
- コンテンツの説明:ティッカー コンテンツの説明を入力します。
- 画像の選択:ティッカー コンテンツに表示される画像を含めます。
- リンク: URL を入力してコンテンツを Web ページにリンクします。

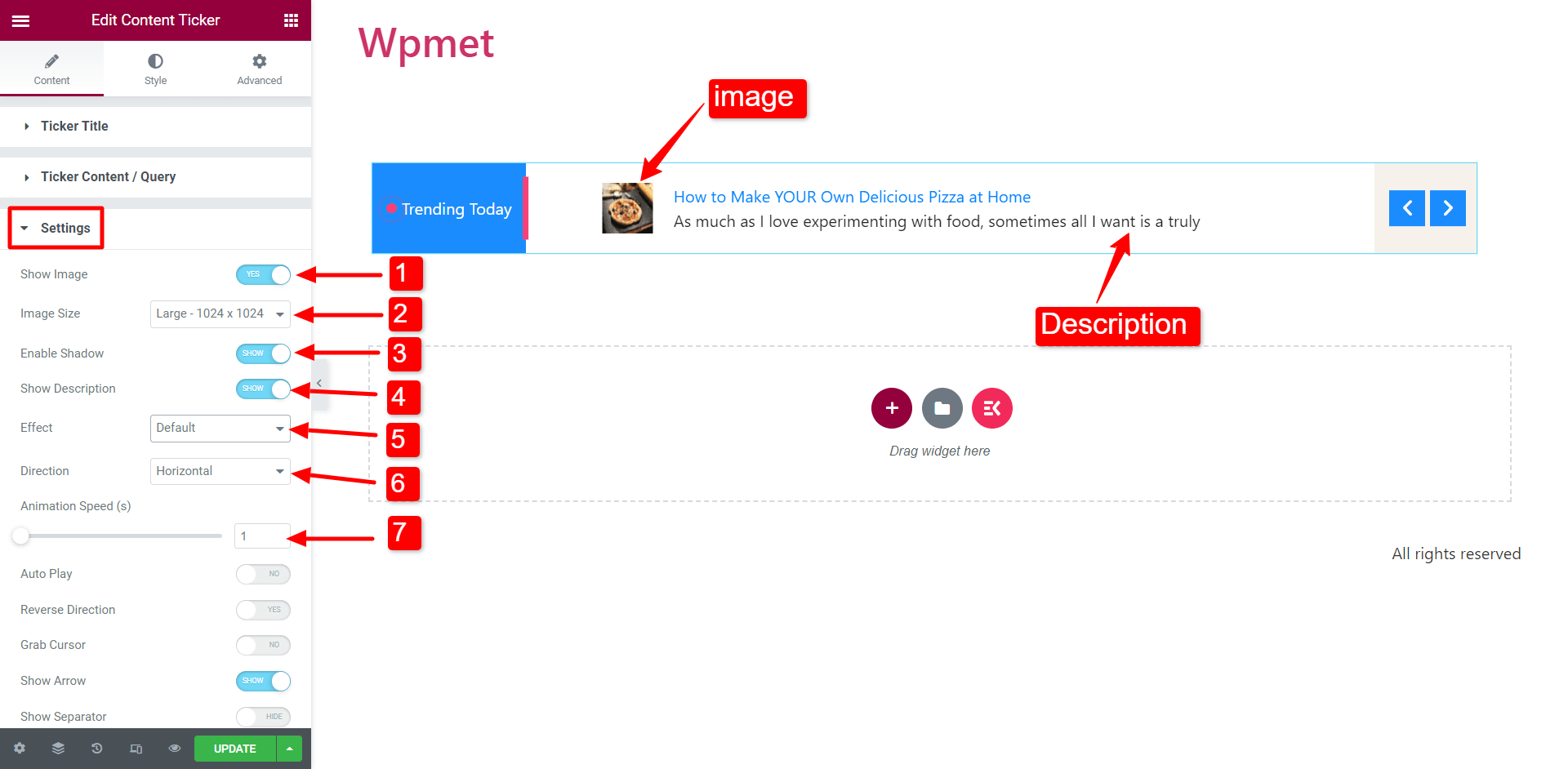
設定
このセクションでは、ティッカー設定をカスタマイズできます。

- 画像を表示:ティッカーにコンテンツのアイキャッチ画像を表示するかどうかを選択します。
- 画像サイズ:ティッカー コンテンツ内の画像のサイズを変更します。
- シャドウを有効にする:ティッカー コンテンツの左端と右端のシャドウを有効にします。
- 説明を表示:ティッカーにコンテンツの説明を含めるかどうかを決定します。
- 効果:オプションから希望のアニメーション効果スタイルを選択します: デフォルト、フェード、マーキー、およびタイピング。 ヒント: マーキー効果を選択する場合は、アニメーション速度を上げて見やすくします。

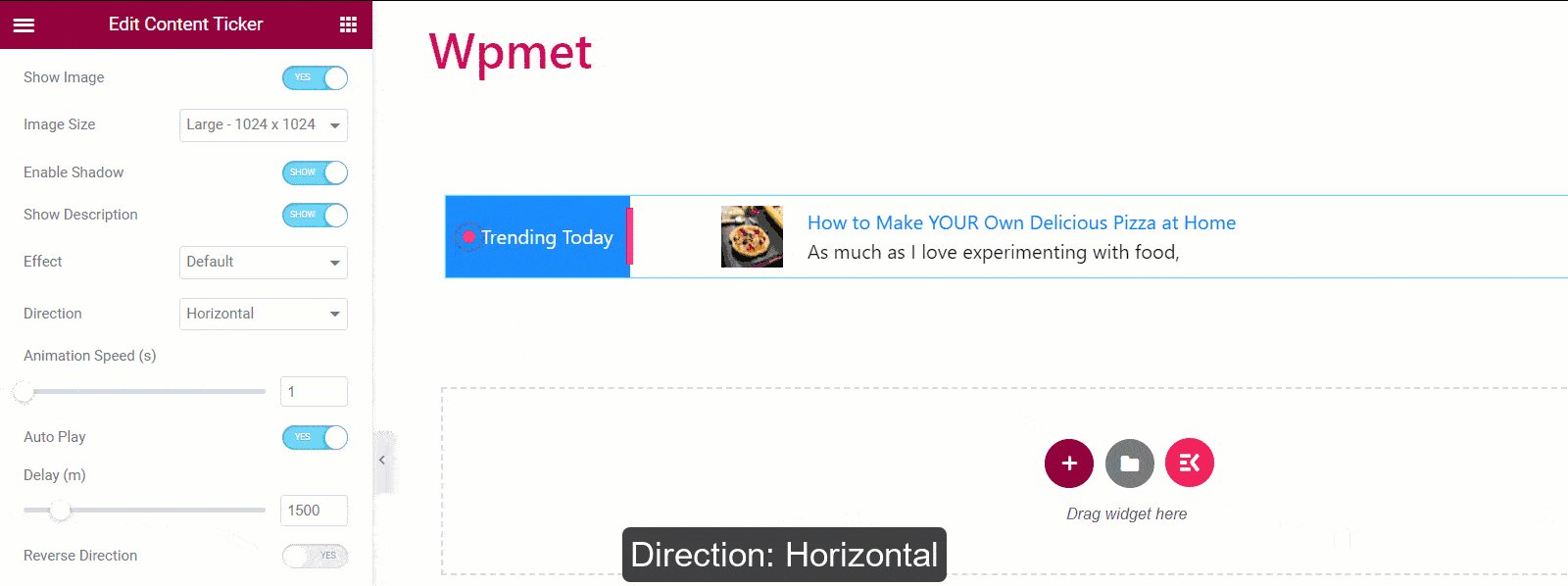
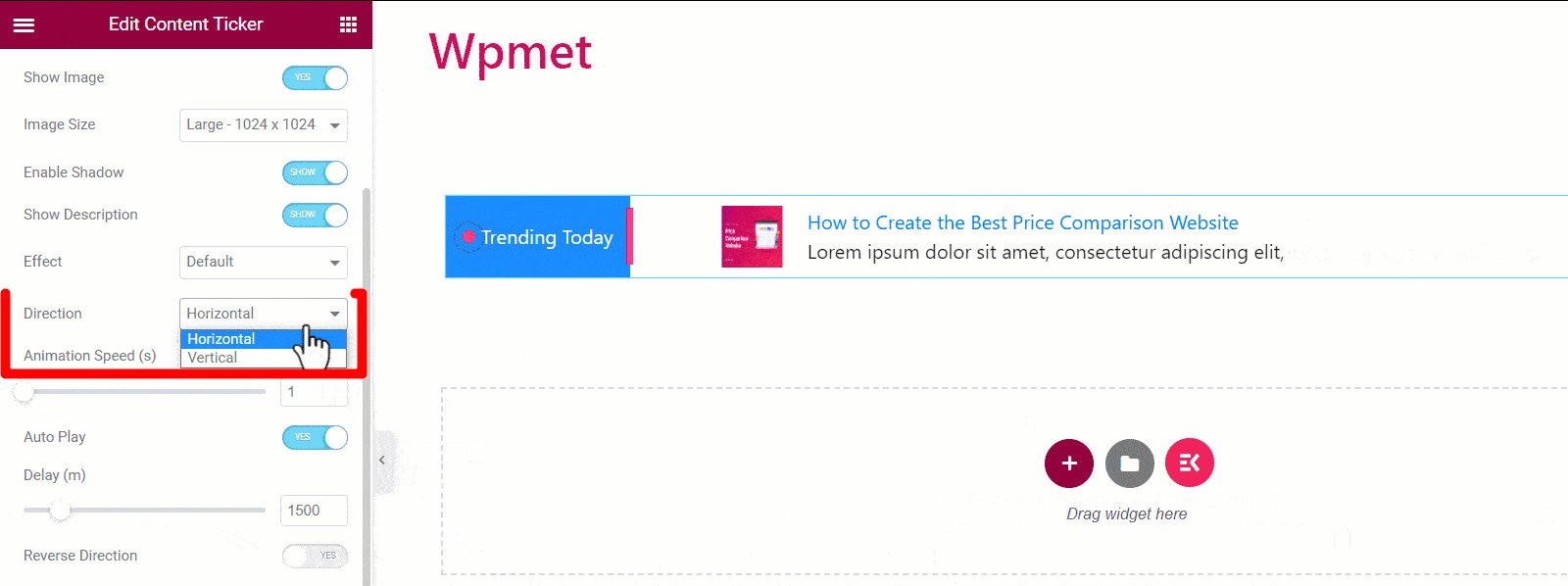
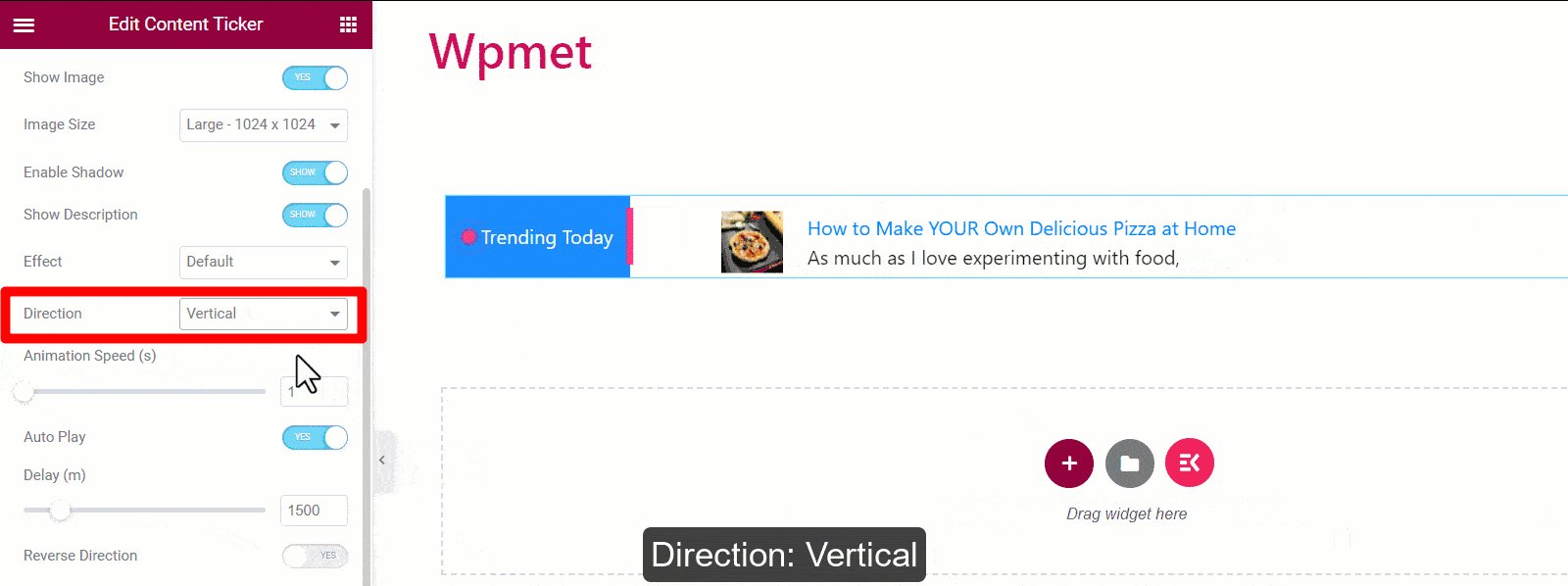
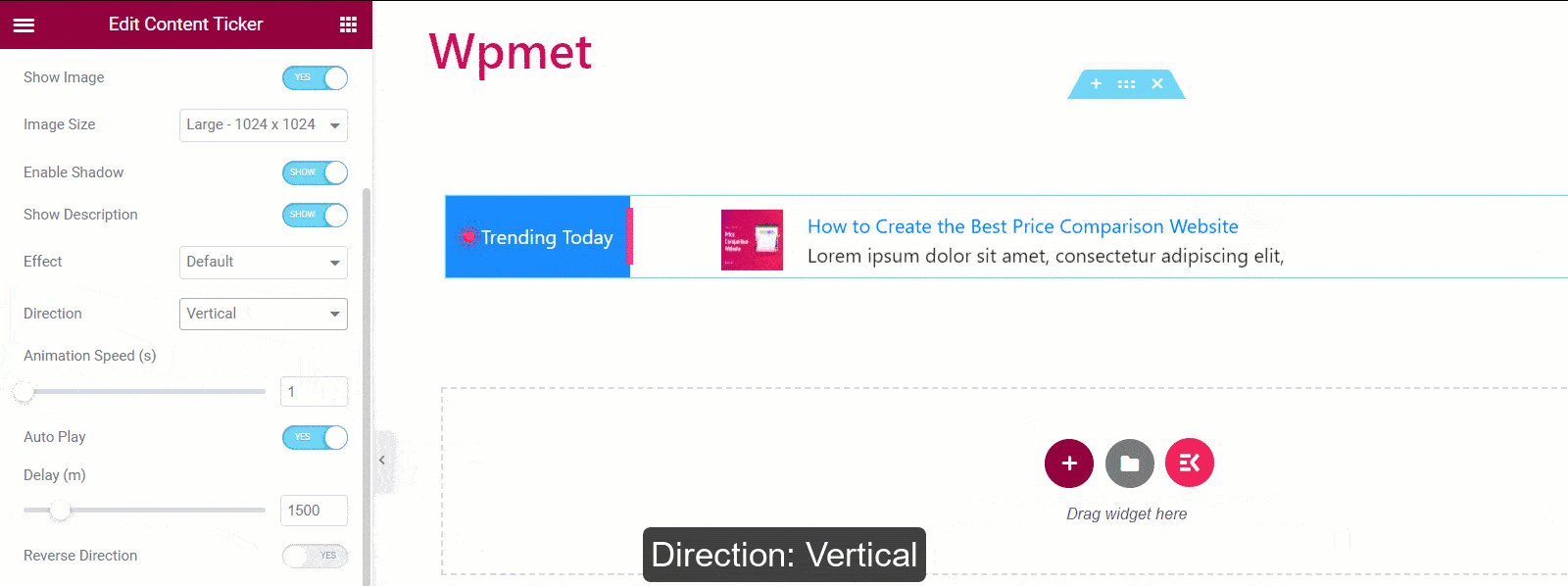
- 方向:スクロール順序を次のいずれかで指定します。 水平スクロールまたは ii. 縦スクロール。 注: 方向設定はマーキー効果には適用されません。

- アニメーション速度:アニメーション効果の速度を変更および微調整できます。 注: 方向設定はマーキー効果には適用されません。
- 自動再生:コンテンツ ティッカーの自動再生を有効にするオプションがあります。 有効にすると、コンテンツの変更間の遅延時間を設定できます。 注: 自動再生設定はマーキー効果には適用されません。
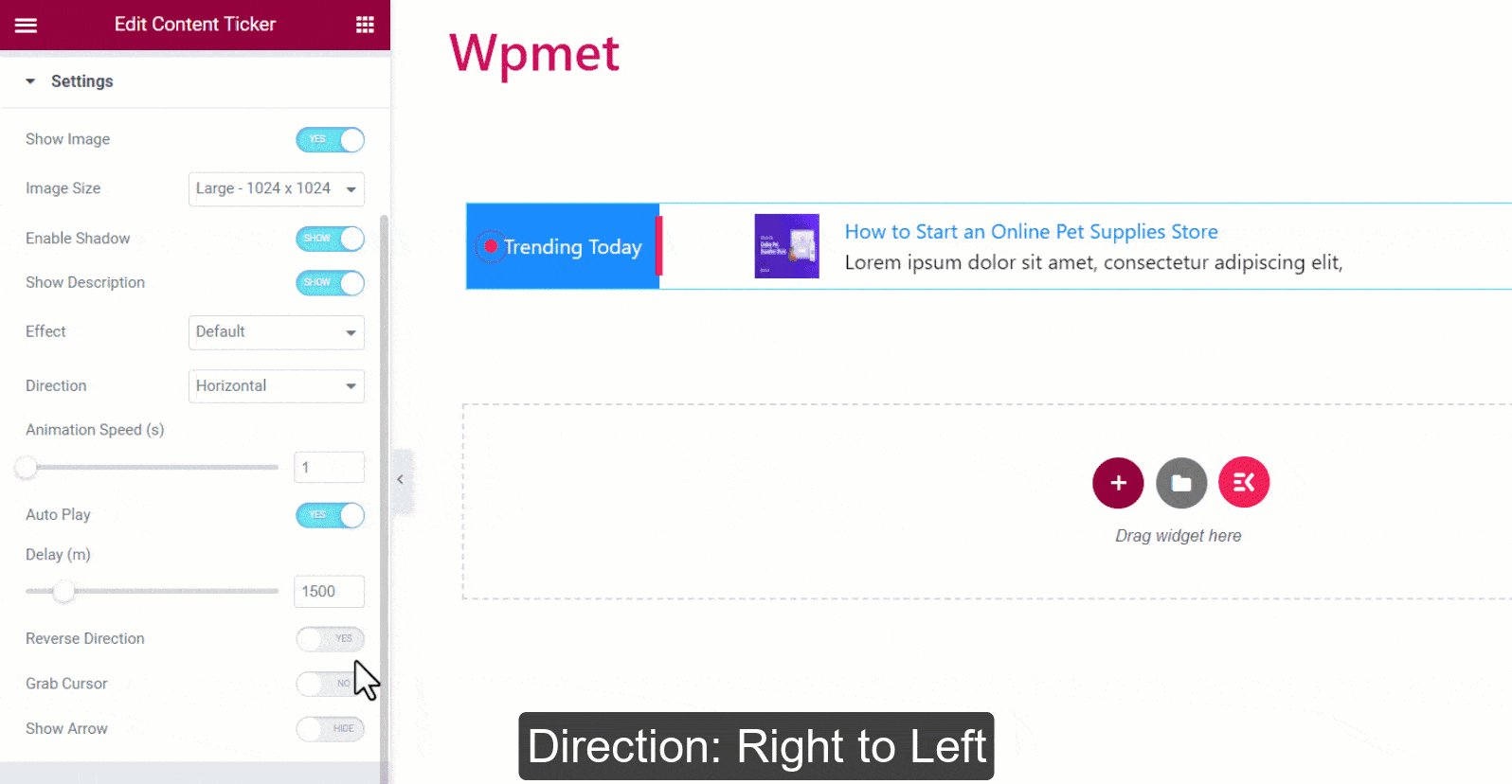
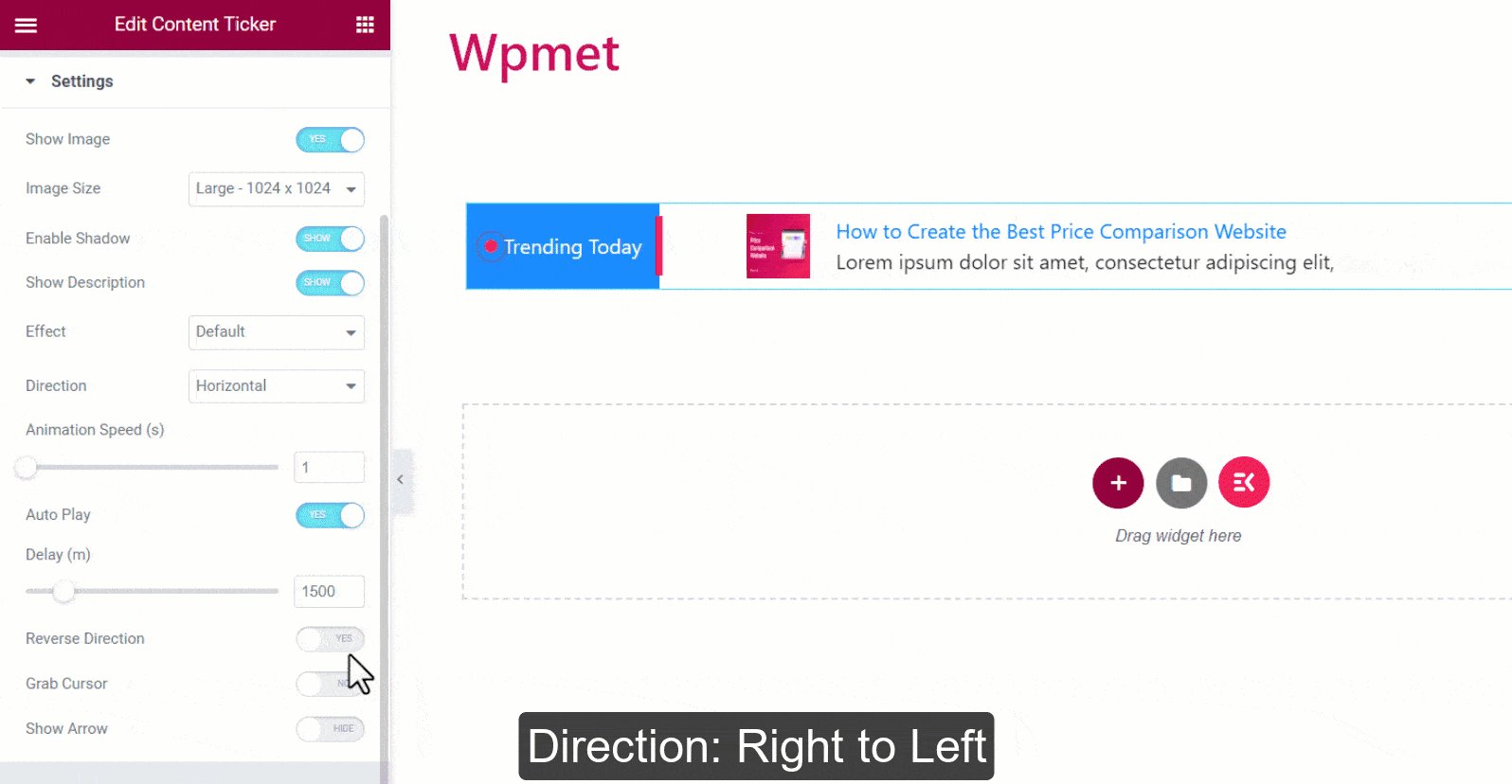
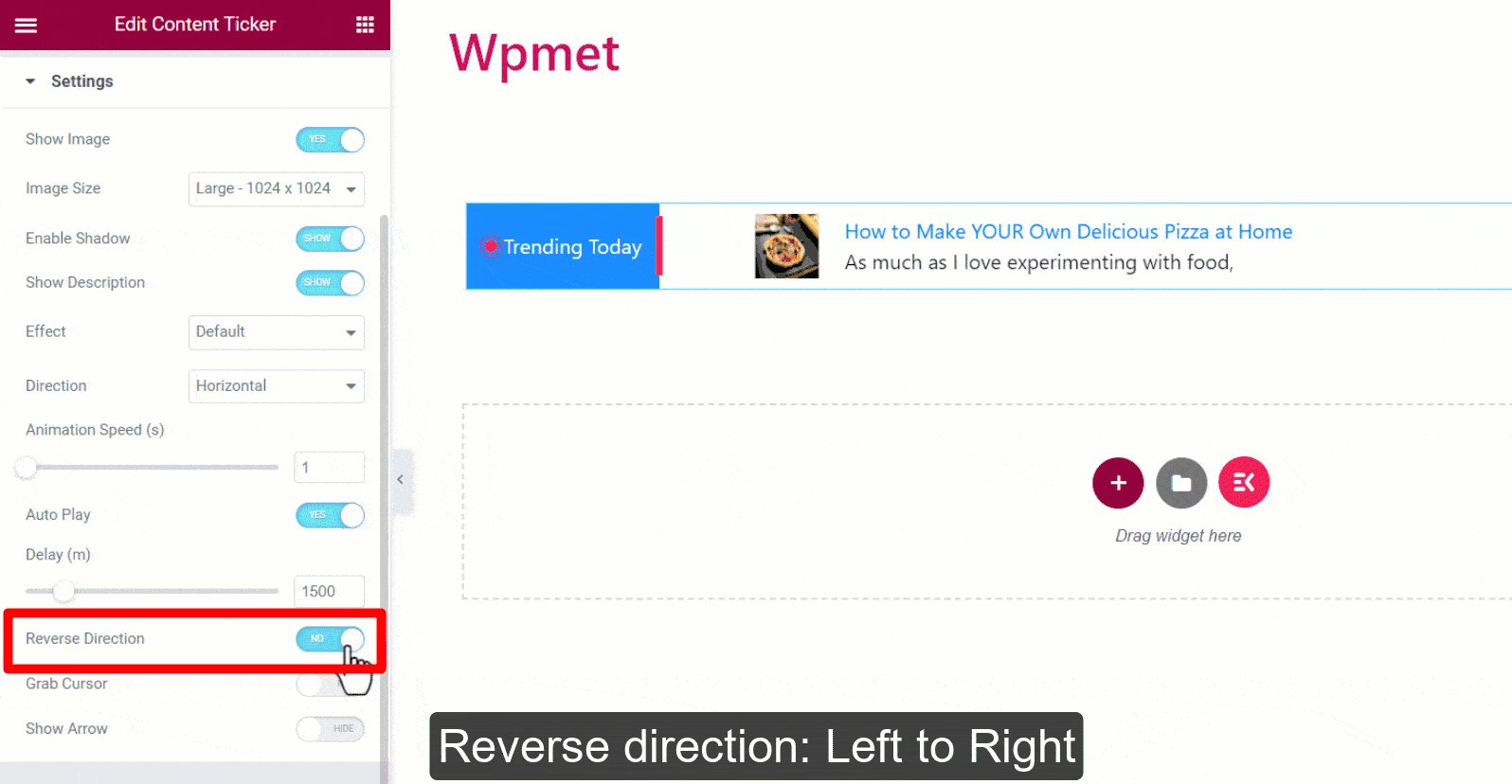
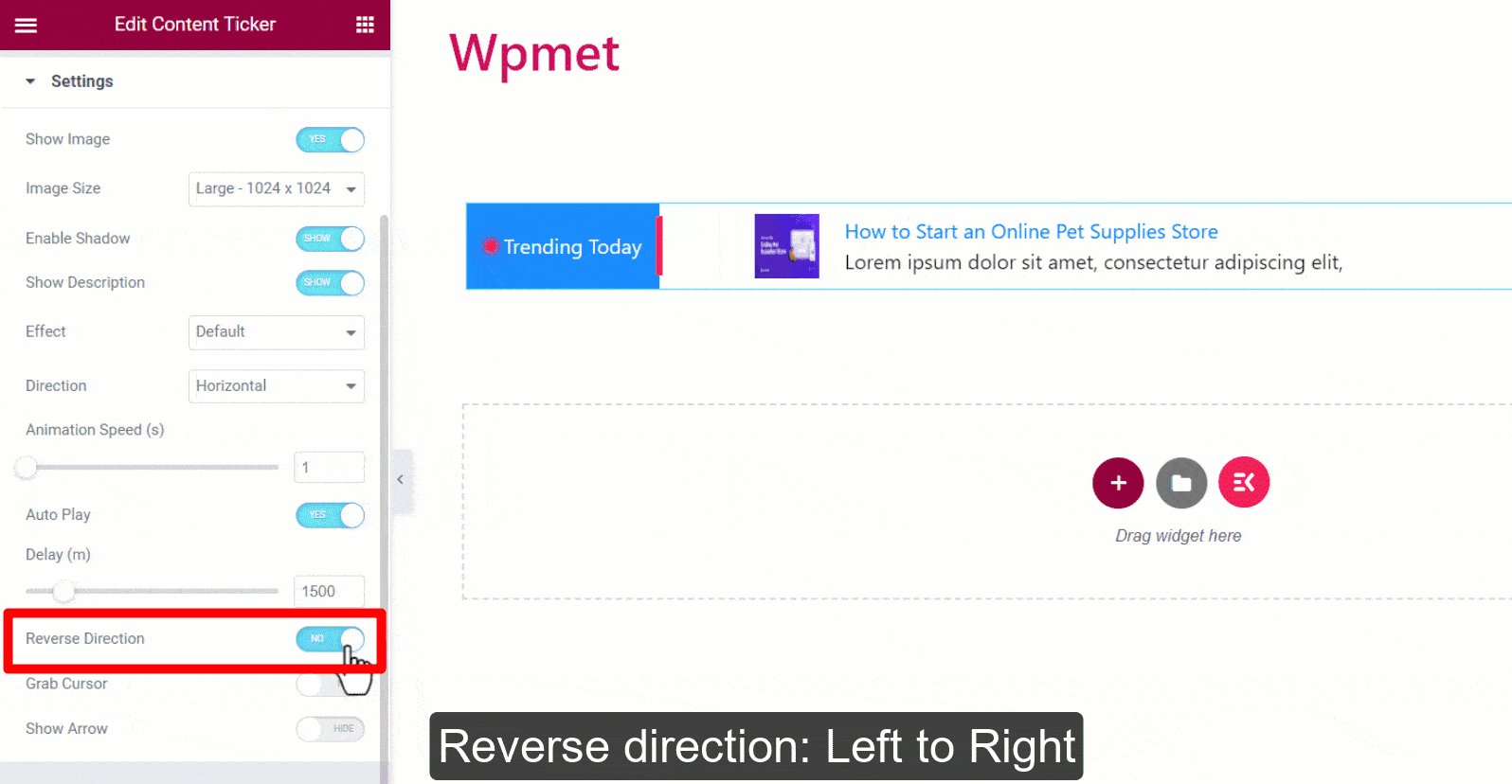
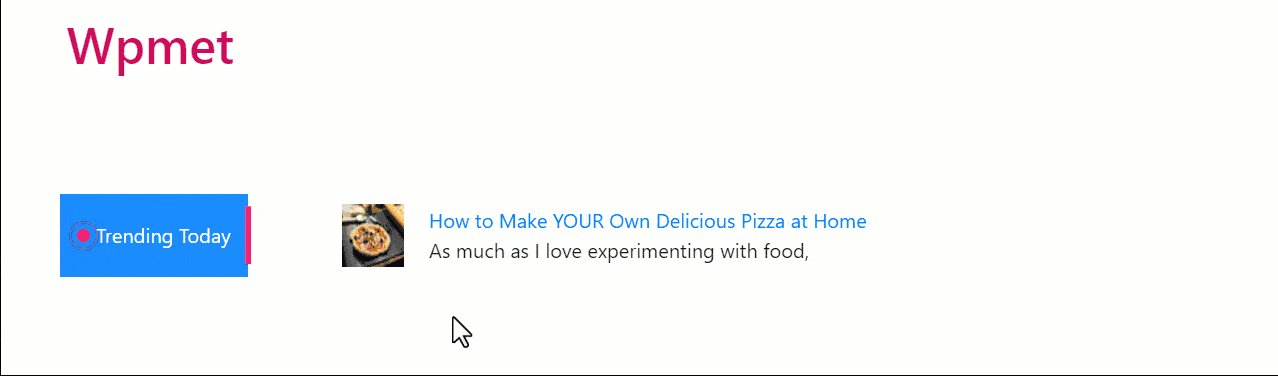
- 逆方向:デフォルトでは、ティッカーは右から左にスクロールします。 ただし、ティッカーのスクロール方向を左から右に選択することもできます。

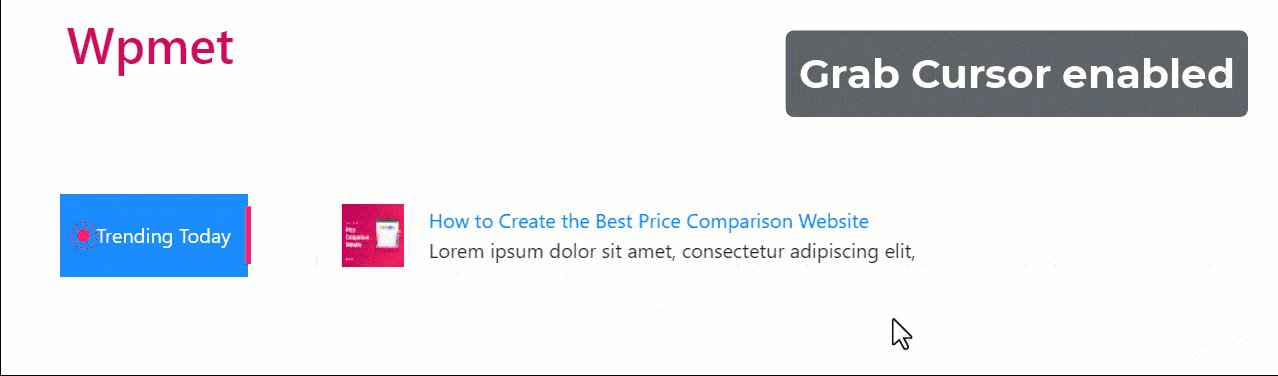
- カーソルのグラブ:ユーザーは、マウス カーソルでティッカー コンテンツを掴むだけで、ティッカー コンテンツをスライドできます。 注: [グラブ カーソル] 設定はマーキー効果には適用されません。

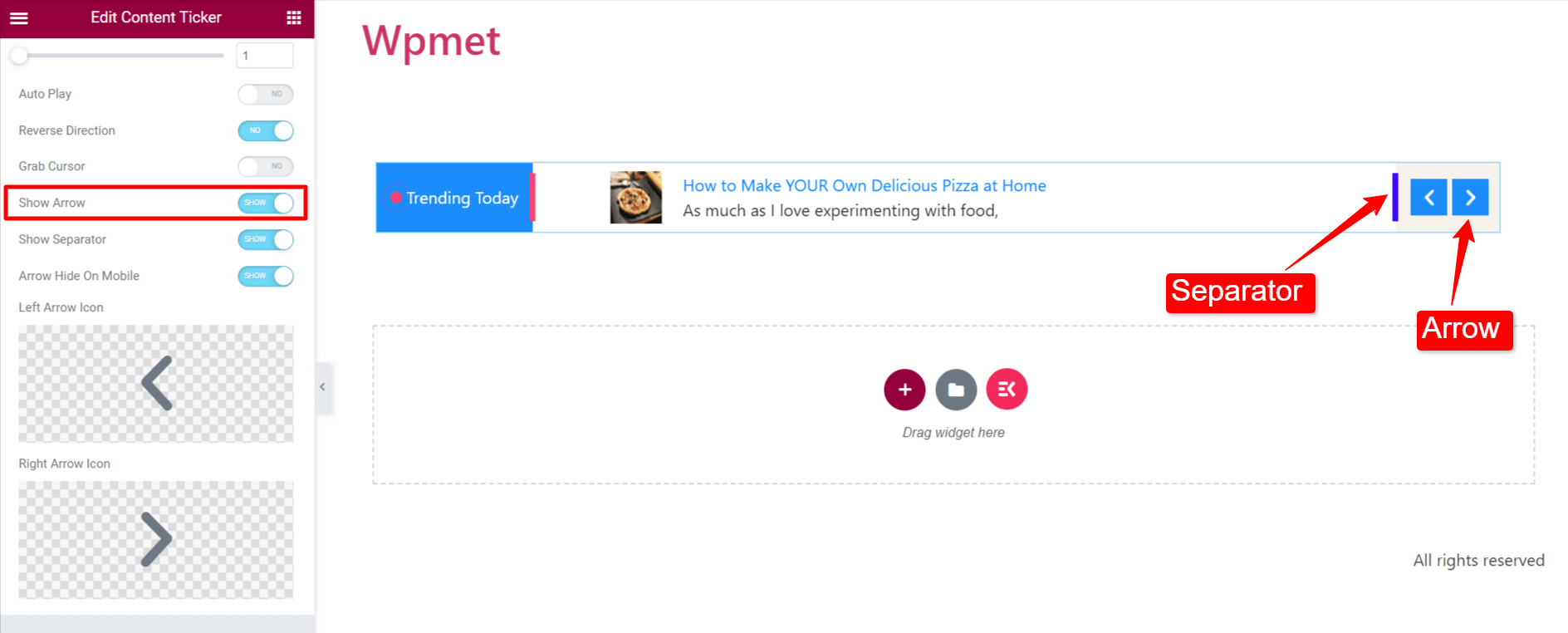
- 矢印を表示:矢印機能を有効にしてティッカー コンテンツを手動で移動します。 矢印の表示を選択した場合は、左矢印アイコンと右矢印アイコンを選択します。

ステップ 3: コンテンツ ティッカー スタイルをカスタマイズする
Elementor の [スタイル] タブで、コンテンツ ティッカーを好みに合わせてカスタマイズできます。

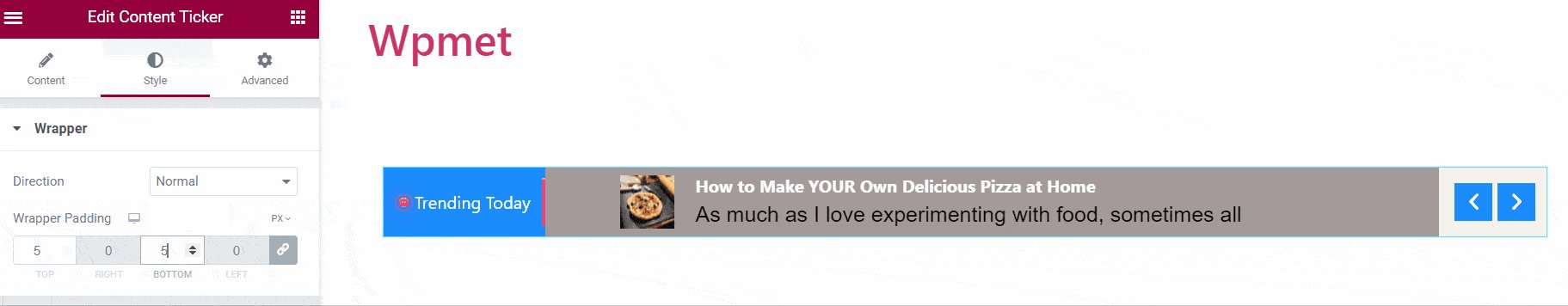
ラッパー
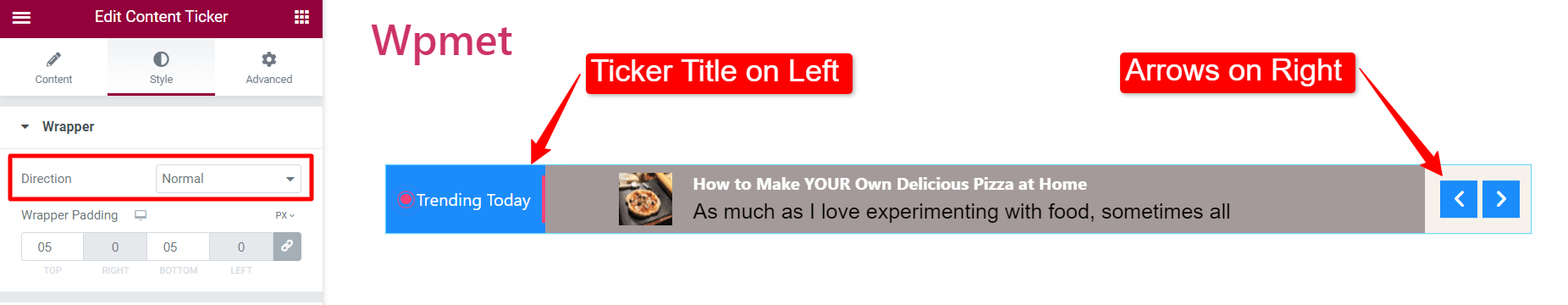
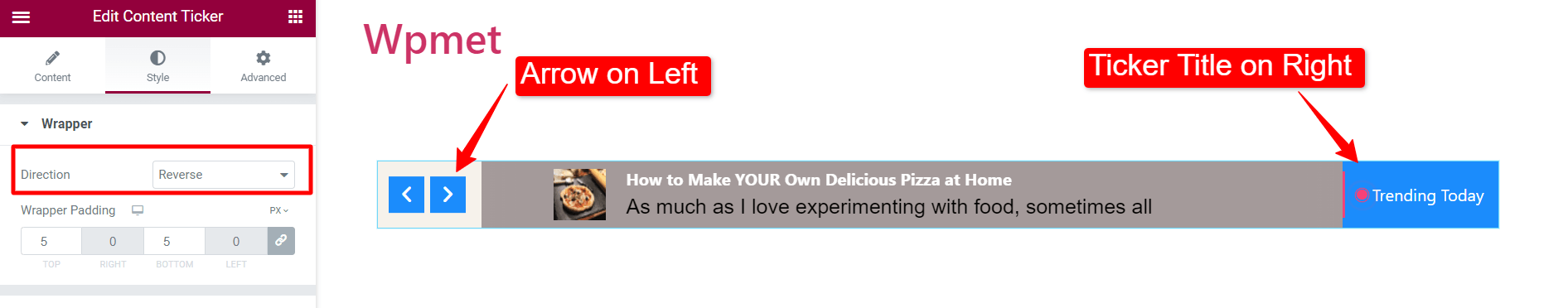
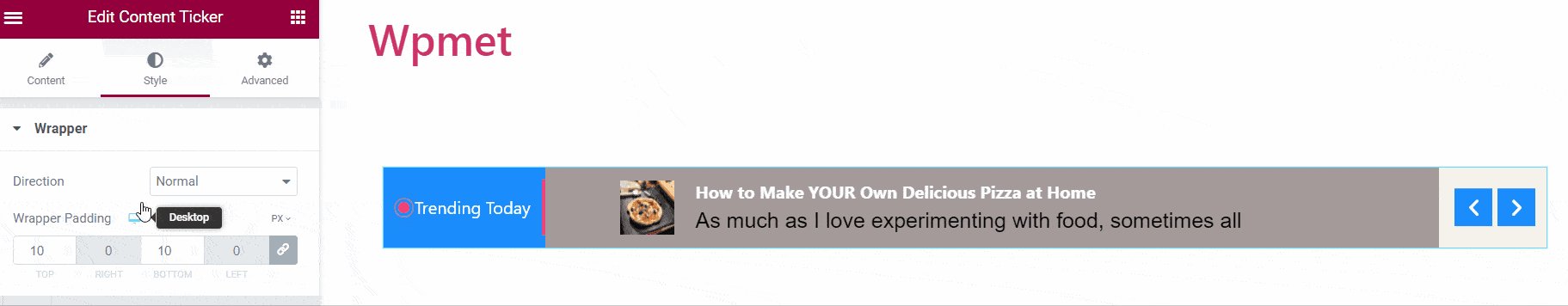
1. 方向:ティッカー タイトルと矢印の位置を選択します。
- 通常:ティッカー タイトルが左側、矢印が右側にあります。

- 逆:ティッカー タイトルが右側、矢印が左側になります。

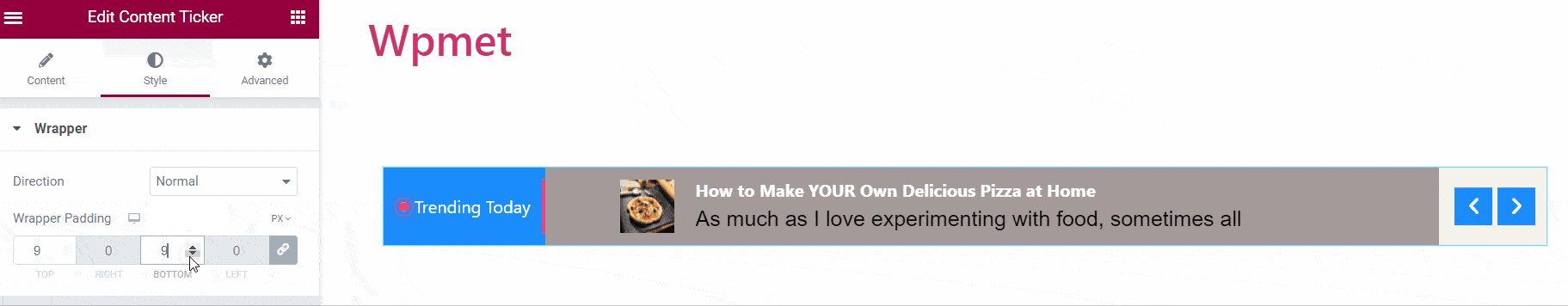
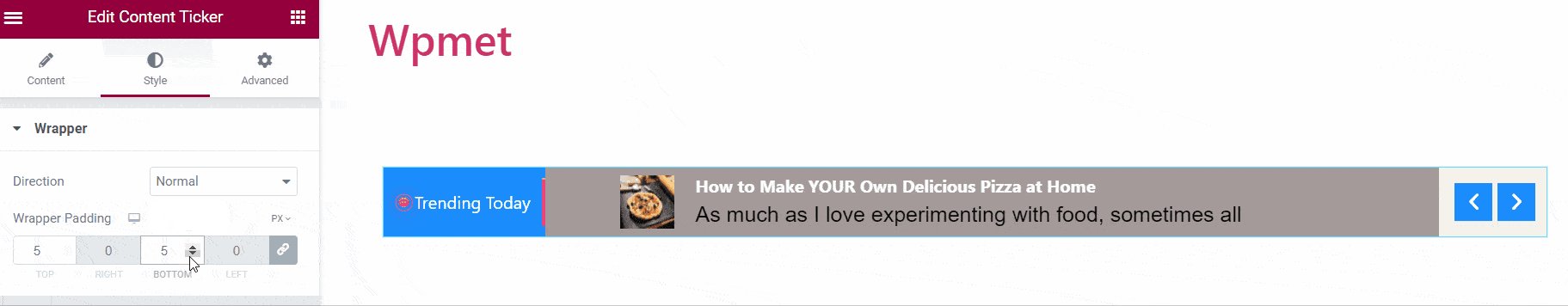
2.ラッパー パディング: コンテンツ ティッカー セクション全体の上部と下部のパディングを好みに応じてカスタマイズします。

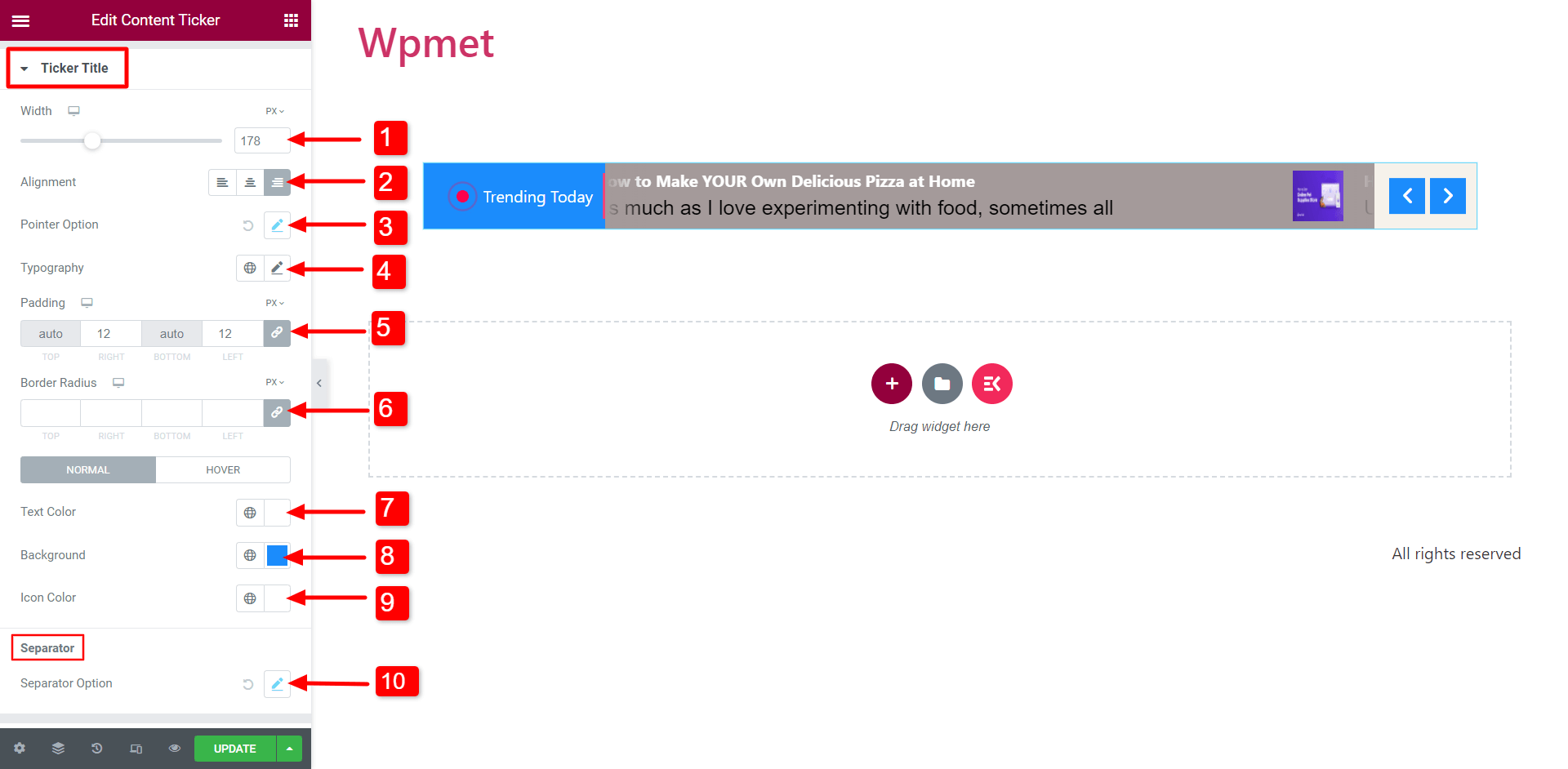
ティッカータイトル

- 幅:ティッカー タイトル セクションの幅を変更して、希望の外観を実現します。
- 配置:ティッカー タイトル内のアイコンとテキストの配置を選択します。
- ポインター オプション/アイコン オプション:サイズ、タイトルとポインター/アイコンの間の間隔、ポインター/アイコンの色をカスタマイズします。

- タイポグラフィ:タイトルテキストに希望のタイポグラフィを選択します。
- パディング:ティッカー タイトルのパディングをカスタマイズします。
- 境界線の半径:ティッカー タイトルの境界線の半径を編集します。
- テキストの色:テキストの色を選択します。
- 背景:ティッカー タイトルの背景を選択します。
- アイコン:ティッカー タイトル内に表示されるアイコンを選択します。
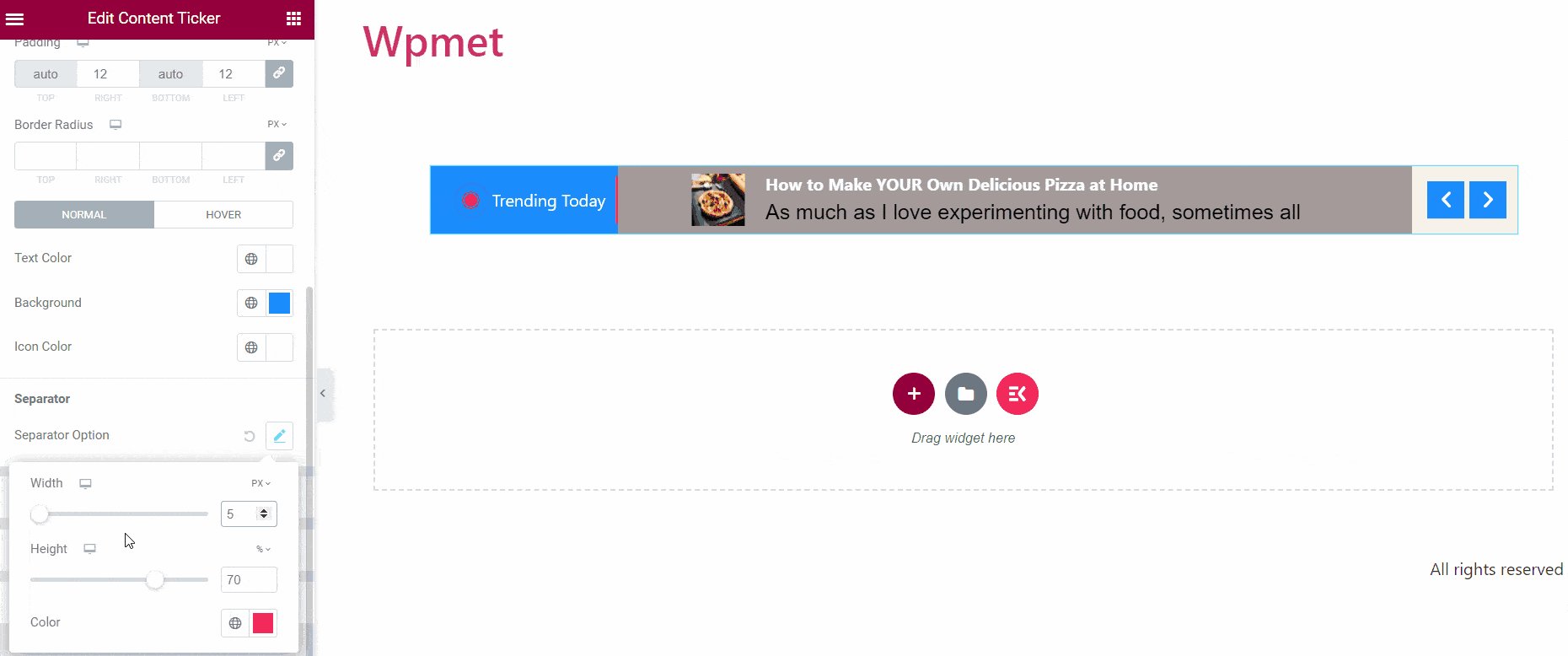
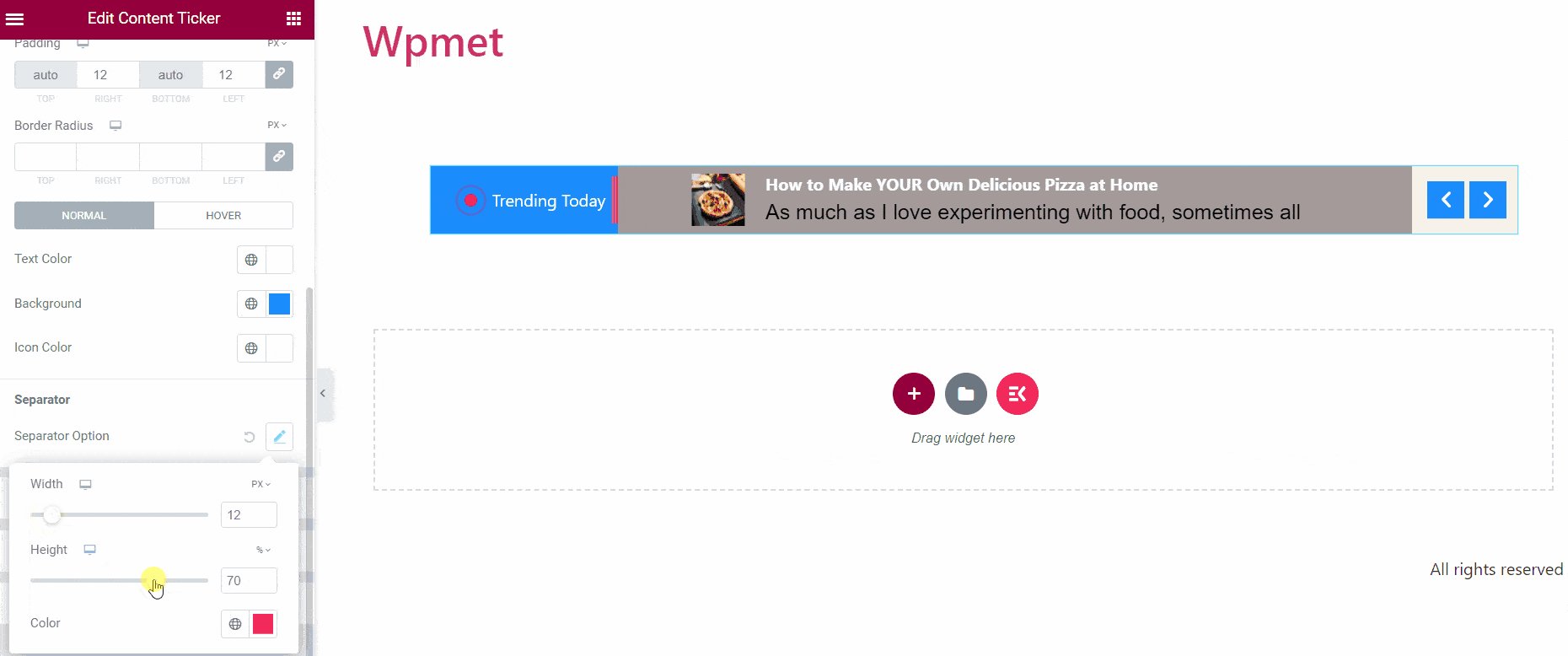
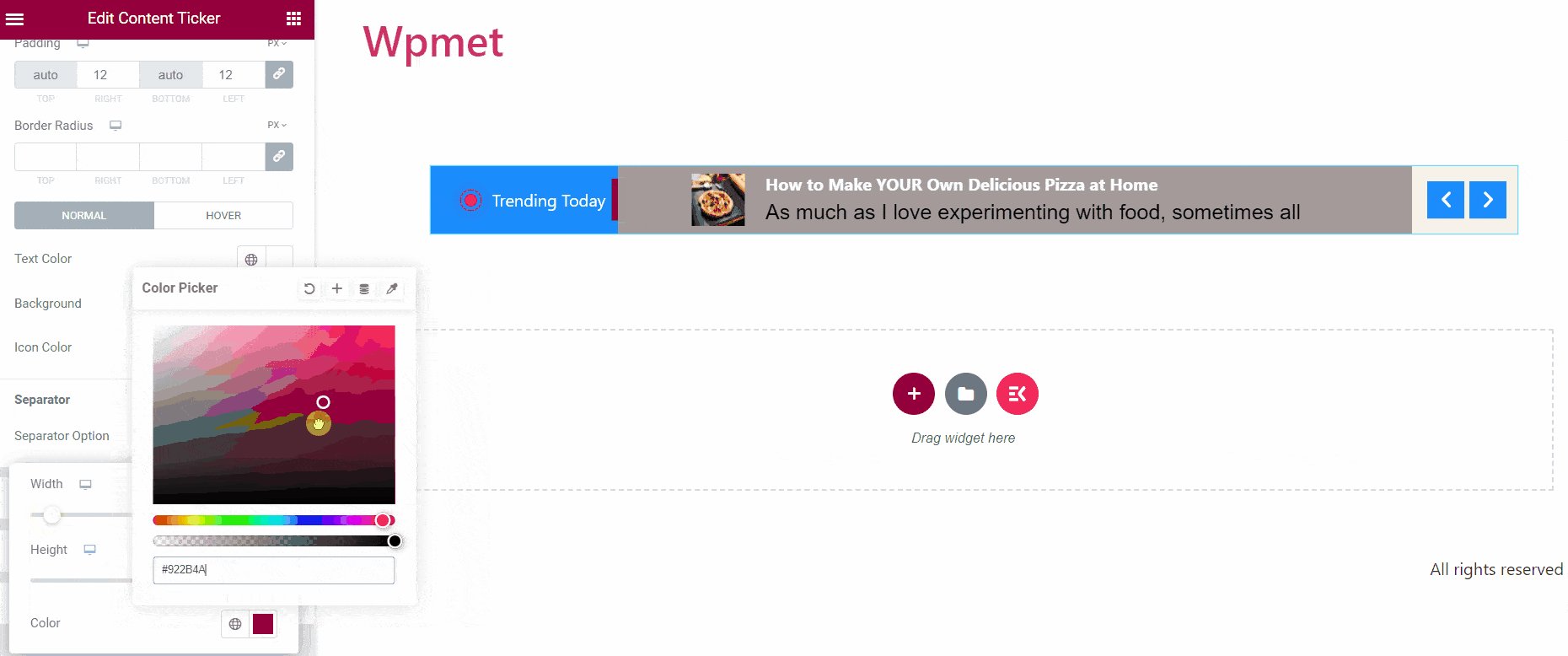
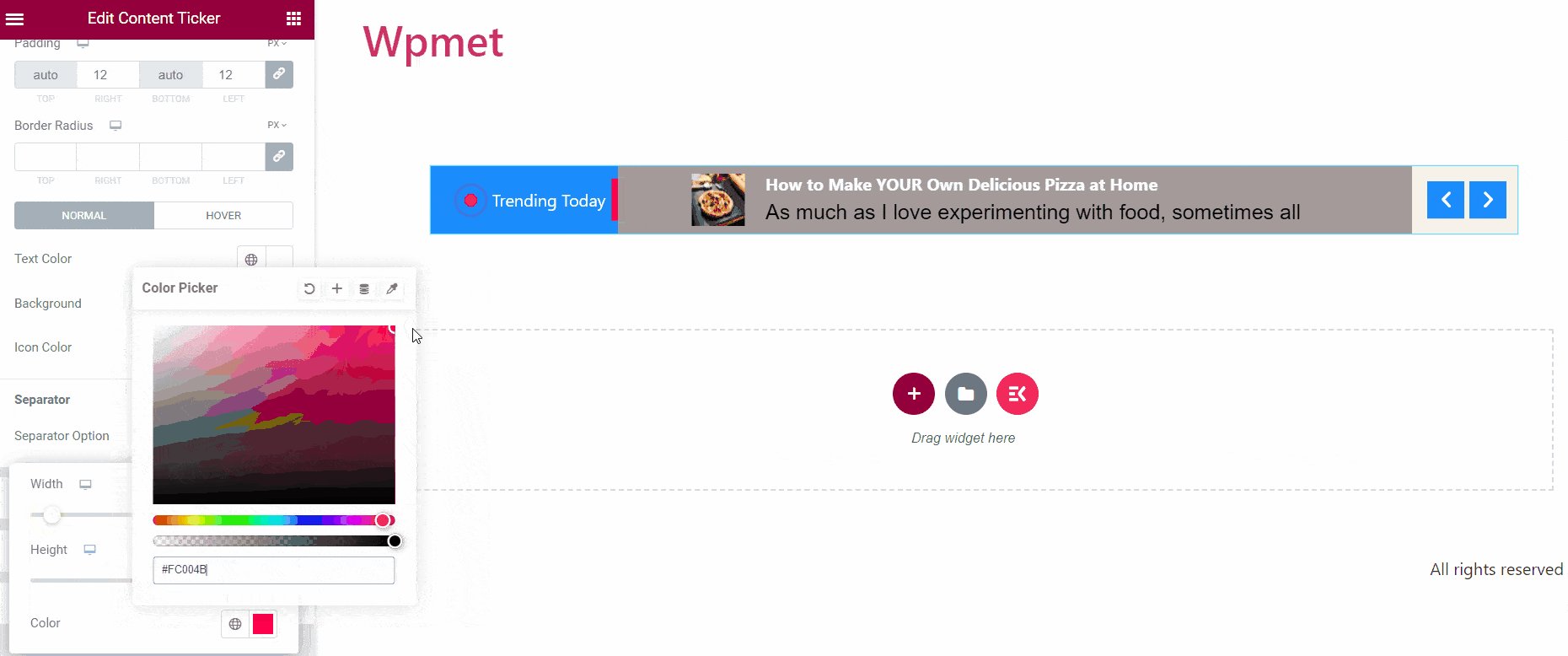
- セパレーター オプション:有効にすると、幅、高さ、色などのプロパティを調整してスタイルをカスタマイズできます。

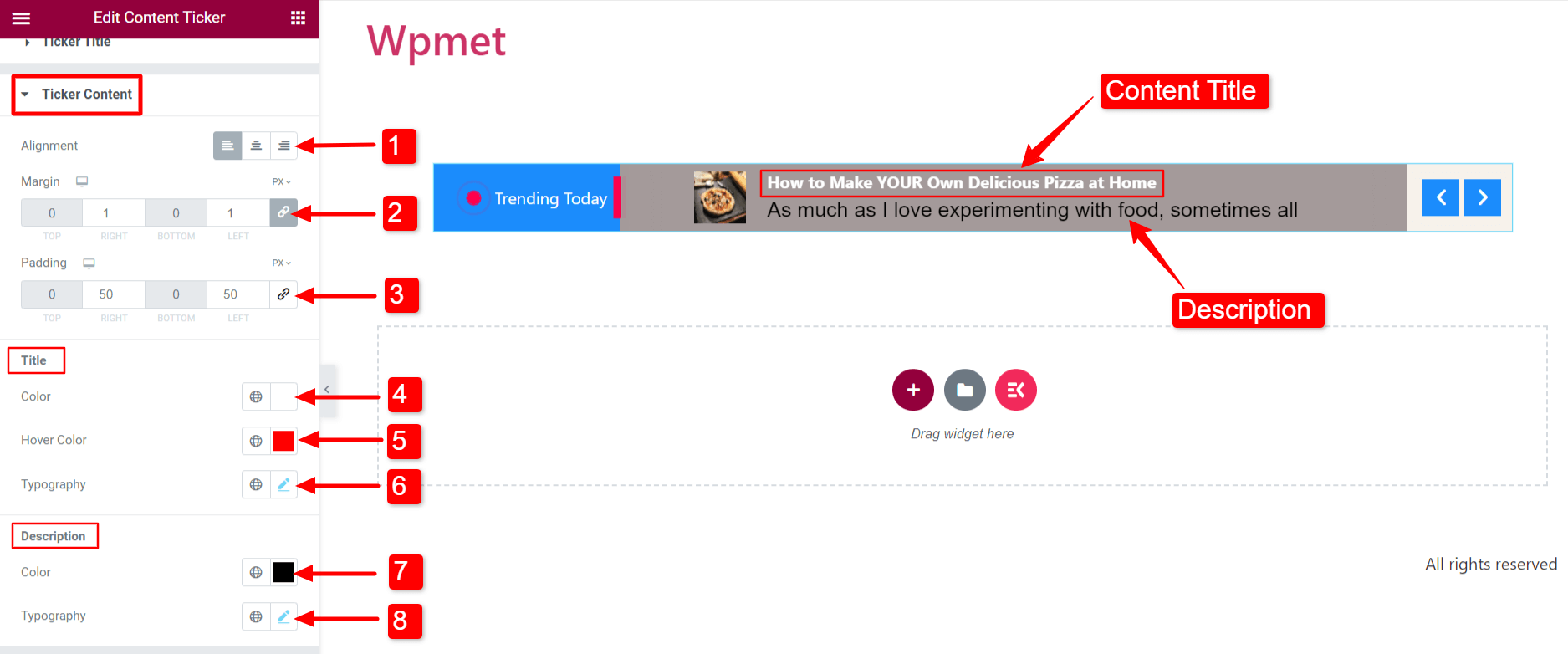
ティッカーコンテンツ

- 配置:ティッカー コンテンツの配置を選択します。
- マージン:ティッカー コンテンツの左右のマージンを設定します。
- パディング:コンテンツのパディングをカスタマイズします。
- タイトルの色:ティッカー コンテンツのタイトルの色を選択します。
- タイトルホバー色:コンテンツタイトルの上にマウスを置いたときに表示される色を選択します。
- タイトルのタイポグラフィ:コンテンツ タイトルのテキストのタイポグラフィを設定します。
- 説明の色:コンテンツの説明の色を変更します。
- 説明のタイポグラフィ:説明テキストのタイポグラフィを定義します。
画像
設定セクションで「画像を表示」オプションを有効にすると、コンテンツに画像の表示が含まれます。

- 画像の幅と高さを好みに合わせてカスタマイズします。
- 境界線の種類を選択します。
- 境界線の半径を調整します。
- コンテンツ画像の余白を設定します。
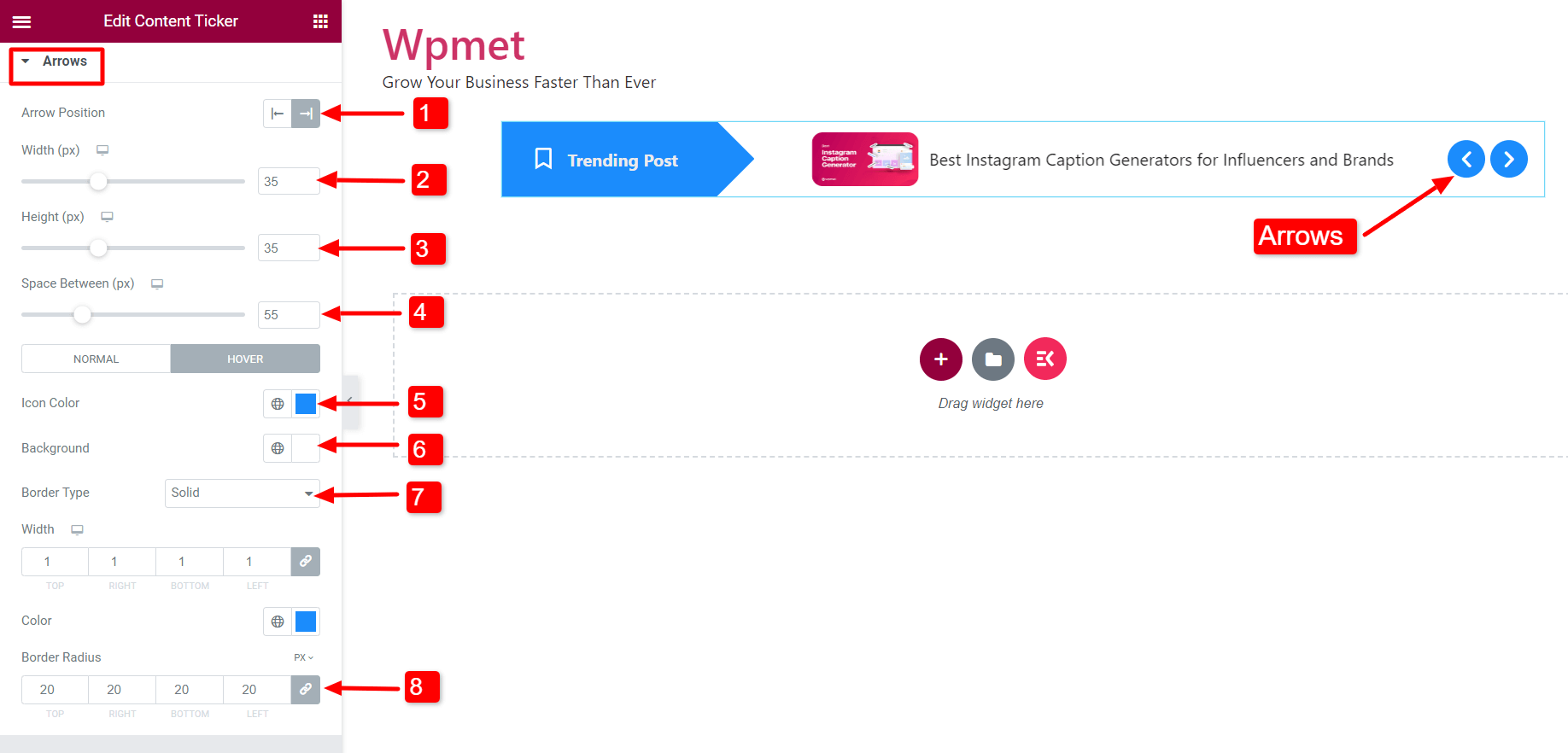
矢印
「矢印を表示」機能を有効にすると、ティッカーに矢印が表示されます。

- 矢印の位置:矢印の位置をティッカーの左または右に設定します。
- 幅:矢印の幅を調整します。
- 高さ:矢印のサイズを調整します。
- 間隔: 2 つの矢印間の間隔を変更します。
- アイコンの色:矢印アイコンの色を選択します。
- 背景色:矢印の背景色を選択します。
- 境界線の種類:境界線の種類を選択し、境界線の幅と色をカスタマイズします。
- 境界線の半径:境界線の半径を調整します。
WordPress のニュースティッカーコンテンツのベストプラクティス
WordPress でニュース ティッカーを最大限に活用するには、コンテンツのベスト プラクティスに従うことが重要です。 情報を慎重に選択して提示することで、聴衆を効果的に引き付けることができます。
- 関連性を保つ
ニュース ティッカーのコンテンツが最新かつ視聴者に関連するものであることを確認します。 コンテンツの新鮮さと魅力を維持するために、コンテンツを定期的に更新してください。
- 読みやすさを優先する
視覚的に読みやすいフォントのスタイル、サイズ、色を選択します。 コンテンツの読みやすさを妨げる可能性のある複雑なアニメーションやデザインの使用は避けてください。
- 速度と継続時間を最適化する
ティッカーの速度を微調整して、ユーザーがコンテンツを読んで理解する時間を与えます。 ユーザーエクスペリエンスを損なう可能性があるため、設定が速すぎたり遅すぎたりしないようにしてください。
- アイテム数の制限
シームレスなユーザー エクスペリエンスを確保するには、適切な数のアイテムを維持することをお勧めします。
- 簡潔で明確なテキストを使用する
ニュース ティッカーのテキストは短く、焦点を絞ったものにしてください。 ユーザーが各項目の主なアイデアをすぐに理解できるようにします。
- 関連リンクを含める
ニュースティッカーのテキストにハイパーリンクを添付します。 ユーザーを Web サイト上の関連ページに接続します。 ティッカーは、ユーザーをコンテンツに誘導する貴重なナビゲーション ツールに変わります。
- デバイス間の応答性を確認する
さまざまなデバイス、画面サイズ、解像度でニュース ティッカーをテストします。 すべてのプラットフォームで一貫したユーザー エクスペリエンスを提供するようにします。
- パフォーマンスの監視と最適化
ニュース ティッカーのパフォーマンスを継続的に評価します。 ユーザーエクスペリエンスとエンゲージメント指標を強化するために必要な変更を加えます。
要約
WordPress のニュース ティッカーを使用して Web サイトを強化できます。 最新ニュース、トレンド、重要なアップデートを紹介できます。 ニュース ティッカー コンテンツが関連性があり、読みやすく、速度が最適化されていることを確認します。 簡潔なテキスト、関連リンクを使用し、デバイス間での応答性をテストして、ユーザー エクスペリエンスを向上させます。
WordPress で自動的にスクロールするニュース ティッカーとして再生するだけでなく、多用途性も備えたプラグインを選択してください。 ニュース ティッカー プラグインを選択すると、ニュースの見出し、お知らせ、プロモーション、またはその他の種類のスクロール情報を表示できます。 これが、ElementsKit コンテンツ ティッカー ウィジェットが Web サイトにもたらす利便性です。
プラグインに仕事を任せてください。 ElementsKit プラグインをインストールしてアクティブ化し、カスタマイズ可能な設定でニュース ティッカーを作成します。 指示に従って簡単に統合し、WordPress サイトでその可能性を活用してください。
ブログのエクスペリエンスを向上させ、Web サイトのパフォーマンスをレベルアップする、ぜひ試してほしい WordPress 向けの最高の SEO ツールを知りたいと思われるかもしれません。