モバイル フレンドリーな WooCommerce WordPress テーマを作成するためのベスト プラクティス
公開: 2023-03-29モバイル フレンドリーな WooCommerce WordPress テーマを作成するのは難しい場合があります。 モバイルのパフォーマンスに関しては、読み込み速度からプラグイン、画像の最適化まで、考慮すべき要素がたくさんあります。
明らかな理由から、WooCommerce テーマはモバイルで適切に機能する必要があります。 ウェブサイトがモバイルで使用するのにもっと魅力的であれば、e コマースの買い物客はクリックして離れます。
その上、Google はモバイル ファースト インデックス作成のベスト プラクティスを使用しています。つまり、インデックス作成とランキングに関して、モバイル バージョンの Web サイトを優先します。 そのため、WooCommerce テーマをできるだけモバイル フレンドリーにすることが非常に重要です。
WooCommerce を初めて使用し、モバイル フレンドリーなテーマを構築したい、または現在のテーマのモバイル パフォーマンスを改善したい場合は、考慮すべき重要な要素がいくつかあります。
1.レスポンシブテーマを選択する
モバイル パフォーマンスに関しては、レスポンシブ テーマの選択が不可欠です。 しばらく同じテーマを使用している場合は、モバイル対応のテスト ツールを使用してテストすることをお勧めします (詳細は次のセクションで説明します)。
WordPress またはテーマのバージョンの更新が必要な場合は、今がその時です。 わずかな調整でも、モバイルでのテーマの動作がよりスムーズになり、注意が必要ないくつかの小さな問題が修正される場合があります。
これは、WordPress の管理メニューで確認できるはずです。 [ダッシュボード] > [更新] に移動すると、インストールする必要がある新しい更新にフラグが立てられるはずです。 これには少し時間がかかるかもしれませんが、ウェブサイトがスムーズに動作するようにすることは価値があります。
更新後にテーマをテストして、すべてが正常に機能することを確認してください.
新しいテーマの選択: いくつかのヒント
新しいテーマを選ぶのは、思ったよりも複雑です! WordPress には何千もの WooCommerce テーマがあります。 それらをふるいにかけるには少し時間がかかりますが、プロセスを簡単にするために覚えておくべきことがいくつかあります。
- テーマをテストして、モバイル サイズの画面でのパフォーマンスを確認します。 デモを使用してこれを行うと、小さい画面でどのように表示されるかがよくわかります。
- 他のユーザーからのレビューを確認してください。 Ctrl+F を押して「responsive」または「mobile」と入力すると、何が表示されるかを確認できます。 この分野に問題がある場合は、より詳細なレビューを見つけることができるかもしれません.
- 速度を見てください。 繰り返しますが、ここでレビューをチェックすることが役立ちますが、テーマの説明を読んで、テーマがスムーズかつ迅速に実行されるようにすることもできます. (速度については、この記事の後半で詳しく説明します。既存のテーマの速度を改善する方法はいくつかありますが、これから支払う/インストールしようとしている新しいテーマが次のように設計されているかどうかを知っておくとよいでしょう。できるだけ早く。)

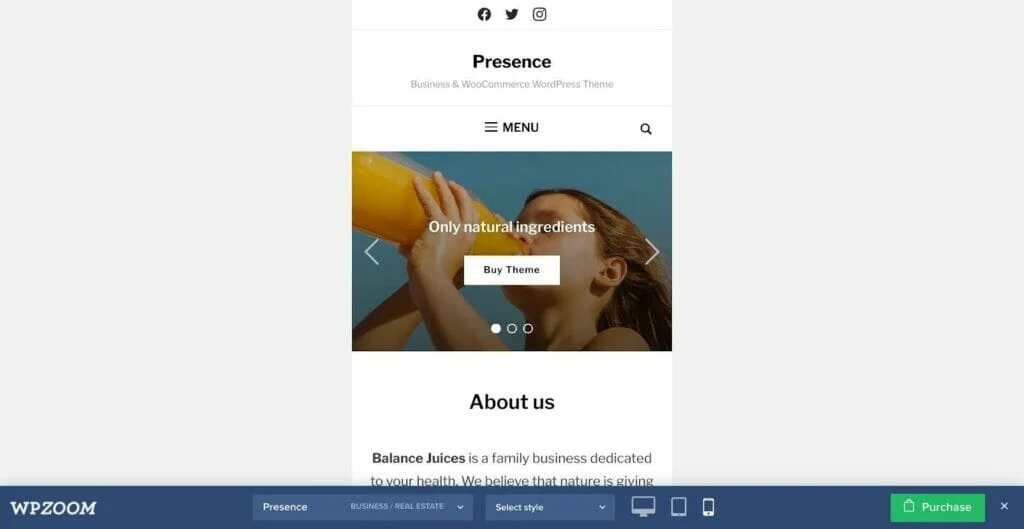
上記の例 (WPZoom によるプレゼンス) では、さまざまなデバイスでテーマを表示できることがわかります。 これは、デスクトップ、モバイル、タブレットで Web サイトの見栄えを良くするための優れた方法です。
記事は以下に続きます
2. モバイル対応のテスト ツールを使用する
この Google の無料ツールのようなモバイル フレンドリーなテスト ツールを使用して、既存のテーマまたは新しくインストールしたテーマをテストできます。 URL をコピーして検索バーに貼り付けるだけです。

しばらく時間がかかりますが、判定が下されます。緑色のチェックマークまたは赤いバツ印のいずれかが表示されます。 サイトがモバイルで使用できないとツールが判断した場合は、その理由が示されます (たとえば、「テキストが小さすぎて読めない」と表示される場合があります)。
これは、モバイル ユーザーが WooCommerce テーマを簡単に操作できるようにするために必要な変更を加えることができることを意味します。 提案された変更を確認し、それらに対応するようにテーマを調整できるかどうかを確認してください。 ちょっとした修正 (テキストが少し小さすぎるなど) でさえ、モバイル ユーザーに大きな違いをもたらす可能性があります。
3. プラグインについて考える
これで、プラグインについて考え始めることができます。 プラグインは、デスクトップではデザインと機能の面で多くのことを追加できますが、同じ優れた機能がモバイルでは問題を引き起こす可能性があります。 そのため、選択したテーマの新しいプラグインをインストールするときはいつでも、モバイルとデスクトップでどのように見えるかをプレビューしてください.
一部のプラグインは、ウェブサイトのパフォーマンスを向上させるために特別に設計されています。これらについて詳しくは、最適なパフォーマンスのためにウェブサイトを強化するための必須の WordPress プラグインのガイドをご覧ください。
プラグインを過負荷にするのは良い考えではありませんが (これにより、サイトが遅くなる可能性があります)、適切に選択されたいくつかのプラグインは、訪問者の観点から見たパフォーマンスと使いやすさに大きな違いをもたらす可能性があります.
4. 速度について考える
WooCommerce WordPress テーマの読み込みが速ければ速いほど良いです! ウェブサイトの読み込みに時間がかかる場合、顧客は離れていきますが、遅い読み込み時間の底に到達するには時間と労力がかかる場合があります.
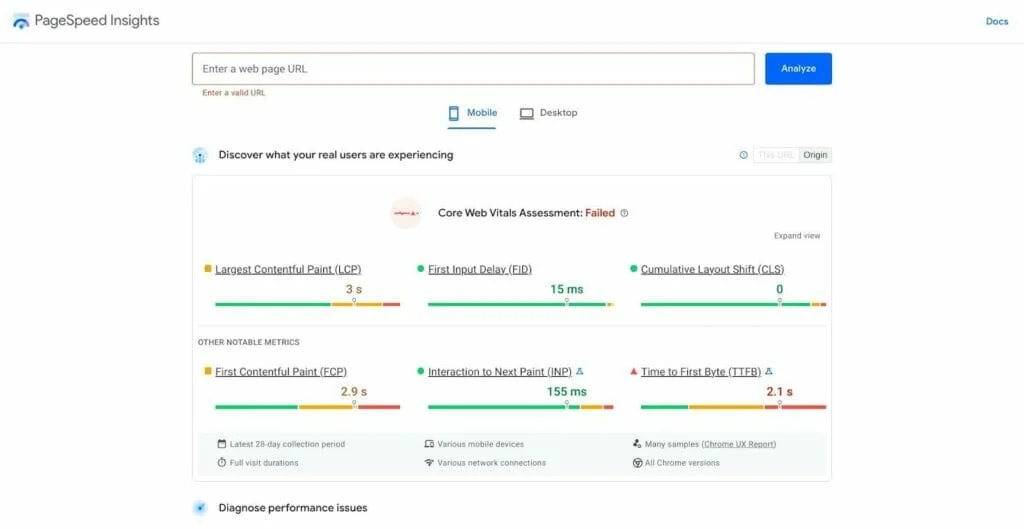
ページの読み込み時間を正直に評価する無料のツールを使用できます。PageSpeed Insights by Google は優れたオプションです。

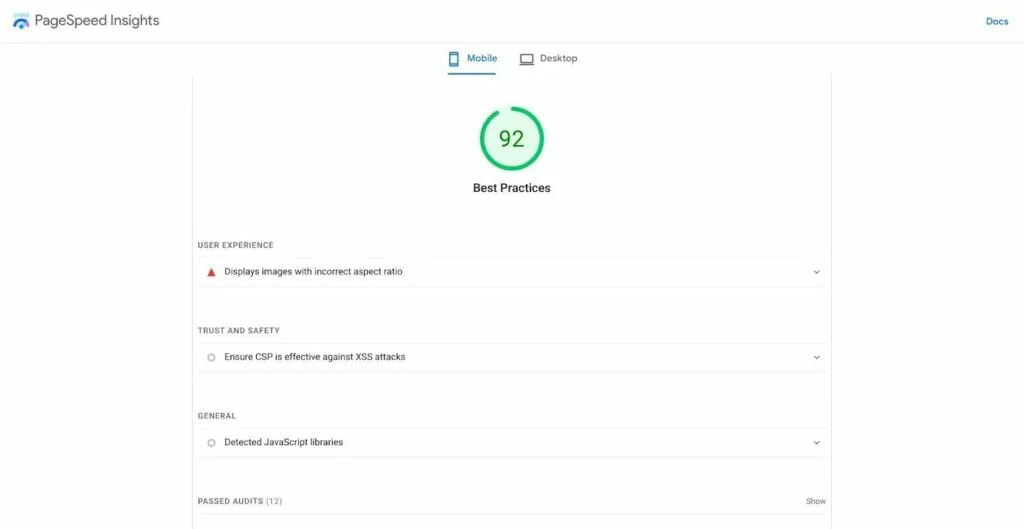
URL を検索バーに貼り付けると、パフォーマンス、アクセシビリティ、ベスト プラクティス、SEO の 4 つの主要分野の詳細な内訳が表示されます。

これにより、重要な領域を改善するための調整を行うことができます。 焦点を当てる主な領域はパフォーマンスです (読み込み速度を改善しようとしている場合): この領域では、いくつかの重要な要因を分析して、読み込み速度の遅れの原因を特定できるようにします。 これらの指標の意味を理解するのに助けが必要な場合は、Google がより多くの情報を提供する優れたナレッジ ベースを提供しています。
サイトの速度を改善するためのキャッシング ウィジェットを見つけることもできます。これは、読み込み時間が長すぎる場合の解決策になる可能性があります。
最後に、有料ツールを使用してページ速度をテストできます。たとえば、Sematext による合成は、パフォーマンスの問題を診断してフラグを立てるための Web サイト監視を提供します。 これは、大規模な e コマース ストアを運営していて、潜在的な問題について自動的に警告を受けたい場合に適したオプションです。

記事は以下に続きます

5. 画像を最適化する
画像の最適化も重要になります。 たとえば、一部の WooCommerce WordPress テーマはデスクトップでは美しく見えますが、モバイルでは画像をより適切に縮小する必要があります.
これに役立つ画像オプティマイザ プラグインを見つけることができます。詳細については、WP Compress のレビューをご覧ください。
画像をモバイル向けに最適化するためにできる 2 つの重要なこと:
- 画像を圧縮する– テーマで使用している写真を含め、画像のサイズを確認します。 ファイル サイズを小さくすると、デスクトップとモバイルのパフォーマンスが向上する場合があります。 これについてもっと理解するには、オプティマスのレビューを読んでください!
- 不要な画像を削除する- 写真を多用したテーマの中には美しく見えるものもありますが、顧客の観点からすべての画像が必要かどうかを再確認することをお勧めします。 ここでは、分割テスト ツールが役立ちます。 一部の画像を削除して A/B テストを実行し、サイトでのカスタマー ジャーニーがどのように変化するかを確認できます。
- CDN を使用して画像配信を高速化します。コンテンツ配信ネットワーク サービスを使用すると、ここで役立ちます。 サイトのサーバーへの負荷を軽減することで、ページの読み込みを高速化できます。 これにはいくつかの追加手順が必要ですが、努力する価値はあります。
画像を最適化すると速度に大きな違いが生じる可能性があるため、既存の画像を調べて、品質を損なうことなくできるだけファイル サイズを小さくすることに少し時間を費やすことは良い投資です。
6. 避けるべきいくつかの落とし穴
モバイルフレンドリーな WooCommerce WordPress テーマを作成する際に避けるべきことがいくつかあります。
- モバイルでのポップアップを避けます。 ポップアップは、モバイル ユーザーにとって非常に苛立たしく、クリックするのが難しい場合があります。 訪問者がポップアップで攻撃された場合、クリックして離れてしまう可能性があります。 電子メールのオプトイン ポップアップ (電子メール マーケティング リストを拡張するのに最適) でさえ、モバイル ユーザーにとっては面倒で煩わしい場合があります。
- プラグインを再確認してください。 追加のコンテンツや動的メニューを追加するプラグインは、モバイルでもテストする必要があります。モバイルではうまくスケーリングできず、小さい画面ではナビゲーションがイライラすることがあります。
- 分析に注意してください。 ユーザーが新しいテーマをどのように操作するかが気になる場合は、エンゲージメント率を確認してください。これは、ユーザーが Web サイトでどのように操作し、そこで過ごす時間を測定します。 たとえば、モバイル ユーザーがすぐにクリックして離れてしまうと、モバイル エクスペリエンスに不満を感じる可能性があります。
- テストすることを忘れないでください! テーマがすべて設定されたら、モバイル デバイスで確認します。 製品ページからブログまで、すべてのページをチェックしてください。 画像はまだきれいに見えますか? メニューはタッチスクリーンに対応していますか?
iPad/タブレットのユーザーを思い出してください。 タブレットで Web サイトがどのように機能するかを確認することもお勧めします。画像が適切に縮小されていますか? メニューはタブレットサイズの画面で使用できますか?
よくある質問
行く前に、知っておきたいよくある質問をいくつか紹介します。
WooCommerce は初心者に適していますか?
私たちの意見では、はい。 WordPress の WooCommerce テーマをインストールするには、いくつかの手順が必要です。 しかし、一度それを行うと、WooCommerce 自体は e コマースにとって素晴らしいものになります。 新しいストア所有者向けの便利なガイドを提供し、WooCommerce インターフェースはナビゲートしやすい.
WordPressサイトを運営するのにどれくらいの費用がかかりますか?
WordPress サイトを運営するための実際のコストは、それを何に使用する必要があるかによって異なります。 ガイドで詳細な内訳を確認できます: WordPress ウェブサイトの構築にはどのくらいの費用がかかりますか?
この記事で言及されているプラグインの一部は、追加料金がかかります。 そのため、WooCommerce は無料ですが、一部のモバイル最適化ツールには追加投資が必要です。 (ただし、お金に見合うだけの価値があると思います!)
記事は以下に続きます

WooCommerce のテーマはすべてモバイル対応ですか?
必ずしも。 ほとんどの新しいテーマはモバイル ユーザーを念頭に置いて設計されていますが、一部の古いテーマはモバイルではデスクトップのようにスムーズに動作しない場合があります。
WooCommerce 独自のテーマである Storefront はモバイル フレンドリーになるように設計されているため、物事をシンプルに保ちたい場合は、いつでも Storefront を使用して、ブランドに合わせてカスタマイズできます.
モバイル フレンドリーなテーマの作成: 主な原則
うまくいけば、これは、選択した WordPress の WooCommerce テーマがモバイルで適切に機能することを確認するための基本的なアイデアを得るのに役立ちました.
考慮すべき重要なことは、速度とナビゲーションです。 ホームページからチェックアウトまで、ウェブサイトができるだけ速く実行されるようにする必要があります。
ナビゲーションは大きな要素です。 モバイルで不格好で使いにくいメニューは顧客をイライラさせるので、モバイル デバイスでテーマをテストすることが不可欠です。 デスクトップの見栄えの良いメニューは、小さな画面で親指で使用するのが面倒な場合があります.
最終的に、ほとんどの新しいテーマはモバイルを念頭に置いて設計されていますが、選択したテーマがすべてのデバイスで動作することを確認する価値があります. 長期的には、これにより顧客満足度が向上し、売り上げが向上します。特にスムーズなモバイル エクスペリエンスは、顧客が将来また戻ってくるように誘惑することさえあります。
