Elementorを使用して見事なWordPressヘッダーを作成する(アフィリエイトマーケティングのヒント)
公開: 2021-12-12あなたのサイトの訪問者の数が分単位で減少するのを見るのが怖いですか? これは多くの理由で発生する可能性のある大きな問題であり、サイトのヘッダーもその1つです。
Elementorで見事なWordPressヘッダーを作成することで、この問題を解決する簡単な解決策を見つけることができます。 一見訪問者の目を引くヘッダーは、確実にあなたのサイトへのより多くのトラフィックを促進します。
この記事では、コーディングのスキルがない場合でも、サイト用にElementorを使用して見事なWordPressヘッダーを作成するプロセスを段階的に説明します。
なぜ見事なヘッダーがとても重要なのですか?
あなたのウェブサイトのデザインは、訪問者があなたのサイトに滞在する期間を決定します。 さらに、コンテンツを読む前でも、Webサイトに対する印象を決定します。 特に、よくできたヘッダーとフッターは、好印象を与え、ユーザーの定着率を高めることができます。
たとえば、ナビゲーションメニューや検索バーを使用すると、ユーザーはサイトから必要なものを見つけることができます。 一方、ソーシャルメディアボタンを追加すると、コンテンツを共有するように促されます。
Webサイトのヘッダーは、Webページの上部領域です。 それはあなたのウェブサイトの重要なポイントです。 ヘッダーは通常、サイト全体で一貫性を保ちます。 ユーザーは通常、サイトを閲覧し、最初にサイトの上部AKAヘッダーを確認します。
Elementorを使用して魅力的なWordPressヘッダーを作成することで、ユーザーの注意を引き、感動させてから、ヘッダーを介してサイトの残りの部分までスクロールし続けます。 ヘッダーは、これらに続いてコンバージョン率を高めます-
- あなたのビジネスのブランドアイデンティティを促進します。
- 会社のロゴ、タイポグラフィ、色、全体的なブランド言語などの要素を組み込みます。
- サイトナビゲーション、サイト検索、ショッピングカート(販売サイト用)、CTAボタン、その他の機能などの機能オプションが含まれています。
Elementorを選択する理由
コーディングのアイデアがない場合は、Elementorページビルダーが最適です。 Elementorは、ドラッグアンドドロップオプションと優れたデザイン機能を備えた無料のWordPressページビルダーであるためです。 これで驚くほど効果的なデザインを作成できます。 驚くべき事実は、1200万以上のライブWebサイトがElementorを使用していることです。
ほとんどのWordPressユーザーは、WebページをカスタマイズするためにElementorを好みます。 これは、Webページでデザイン、編集、カスタマイズなどを行うのに最適なツールの1つです。 さらに、Elementorには、Webサイトを簡単にカスタマイズするのに役立つ重要なアドオンが含まれています。
Elementorページビルダーを選択する理由:
- 使いやすい
- ライブサイトでデザインできます
- モバイル編集機能
- カスタマイズするために不可欠なウィジェット
- 視覚的で生まれつきのフォームビルダー
- 元に戻す/やり直しと改訂履歴
- グローバルウィジェット、カスタムフォント
もっと。
Elementorで見事なWordPressヘッダーを作成するための要件:
Elementor freeとproはどちらも、非常に価値のあるハイライトと積み重ねられています。 Elementor proは、WordPress Webサイトを運営し、Webサイトを常に開発している場合、ツールボックスを大幅に拡張します。
Elementorを使用して見事なWordPressヘッダーを作成することを考える前に、次の2つのことを覚えておく必要があります。
- Elementorページビルダーの無料バージョンをインストールする必要があります。
- 次に、Elementorproにアップグレードする必要があります。
Elementorの無料版とプロ版がすでにインストールされていると思います。 Elementor freeのインストールプロセスは、他のプラグインと同じです。
Elementorを使用して見事なWordPressヘッダーを作成するプロセス:
それでは、Elementorを使用して見事なWordPressヘッダーを作成するプロセスを7つの簡単なステップで実行してみましょう。 このセクションでは、Webサイトのすばらしいヘッダーを作成またはデザインする方法を段階的に説明します。
Elementorを使用して見事なWordPressヘッダーを作成するための手順のリスト:
- ステップ-1:空白のヘッダーを作成する
- ステップ-2:一般的なレイアウトの設定
- ステップ-3:ロゴを追加する
- ステップ-4:メニューを追加する
- ステップ-5:検索フィールドを追加する
- ステップ-6:他の要素を追加する
- ステップ-7:ヘッダーを公開する
深く潜りましょう!
1.ステップ-1:空白のヘッダーを作成します
空白のヘッダーを作成する前に、Elementorで見事なWordPressヘッダーを作成するために次の手順に従ってください。
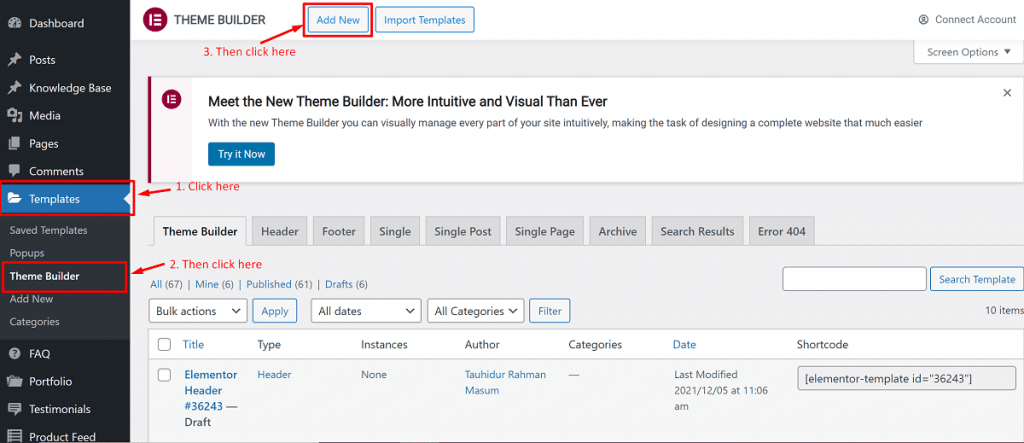
[テンプレート]>[テーマビルダー]>[新規追加]に移動します

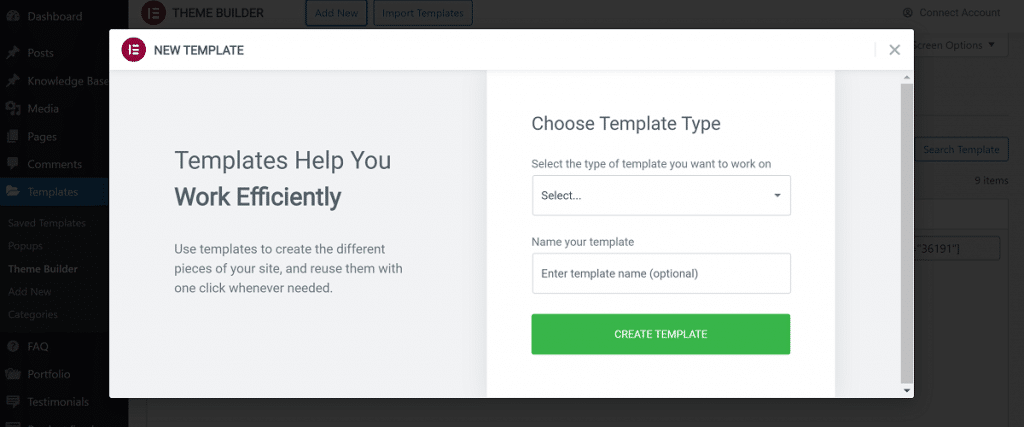
取得したいものを選択するように求められるポップアップが表示されます。

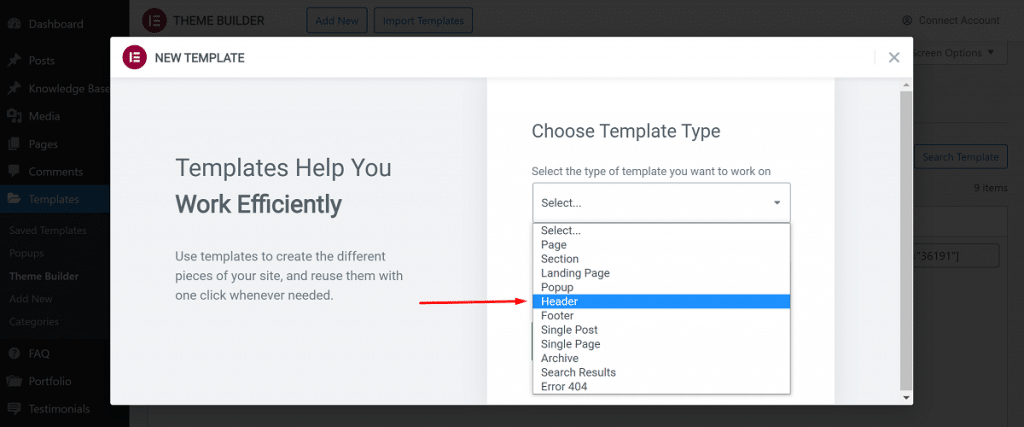
次に、ヘッダーを作成するため、[ヘッダー]を選択します。

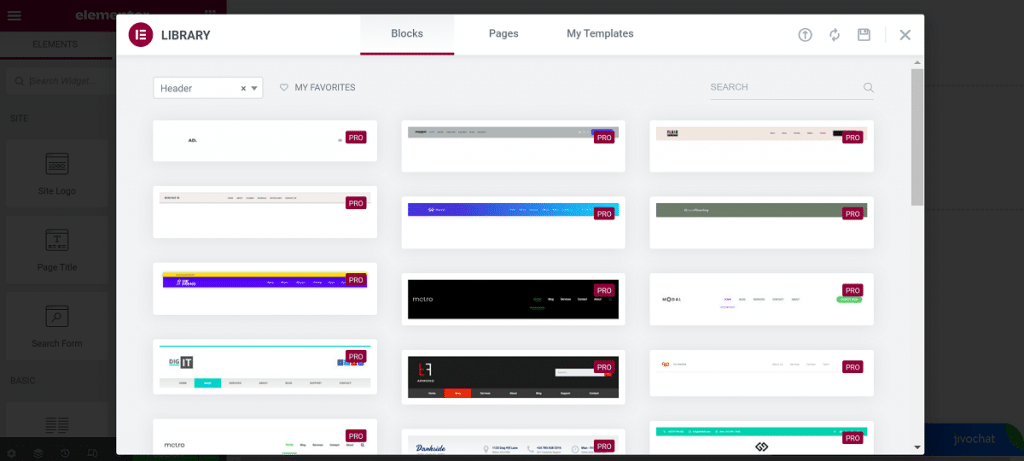
Elementorは、多くの無料のテンプレートとブロックを表示します。 お気に入りのテンプレートを保存することもできます。

2.ステップ2:一般的なレイアウトの設定
カスタムヘッダーを作成するには、必要なレイアウトのタイプを決定する必要があります。
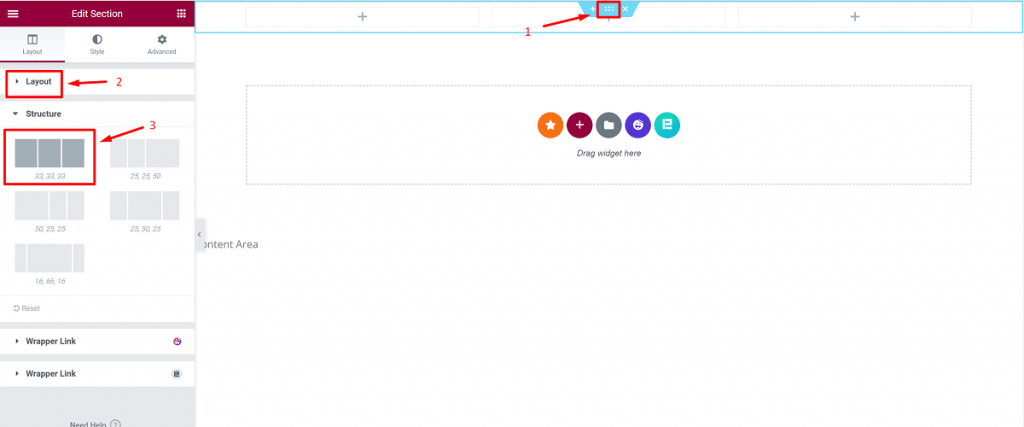
- まず、[+]ボタンをクリックします。

- ヘッダー部分のメインのカスタマイズボタンをクリックして、サイドバーの[レイアウト]セクションを編集します。
- 次に、必要な構造を選択します。

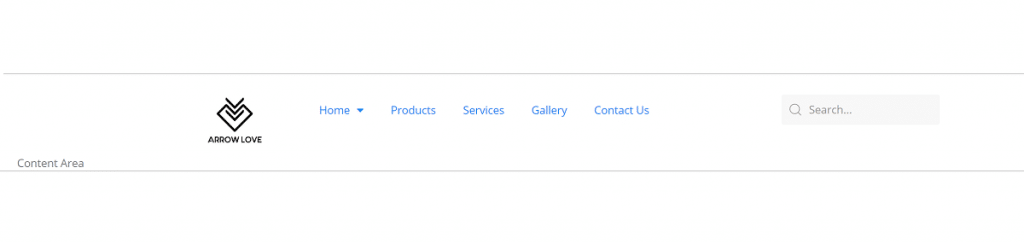
注:ヘッダーの作成には、上の画像でマークされたレイアウトを使用しました。
3.ステップ3:ロゴを追加する
これは非常に簡単な手順です。 2つの方法で非常に簡単にロゴを追加できます。
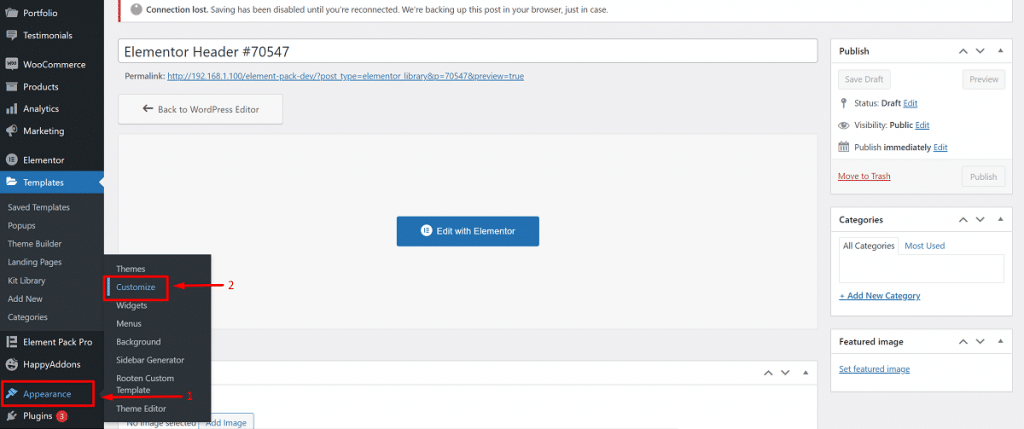
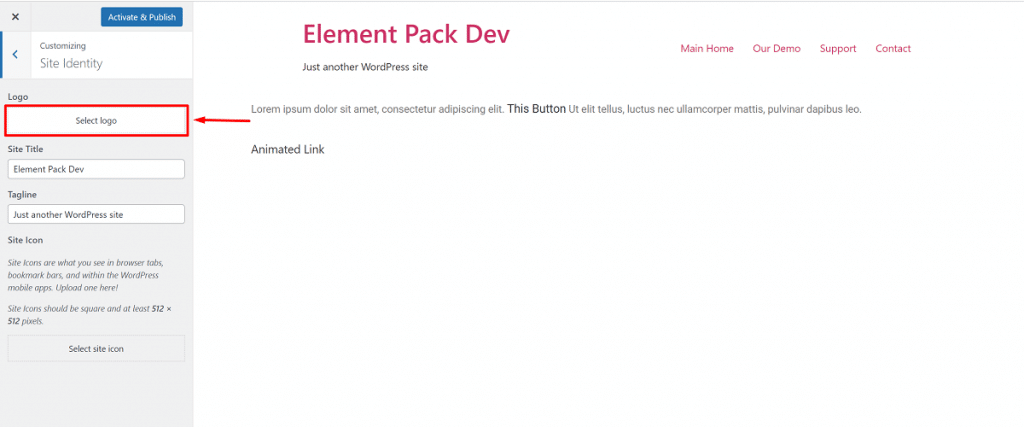
- [ダッシュボード]>[外観]>[カスタマイズ]>[サイトID]に移動します
- その後、ロゴを選択してヘッダーに設定します。

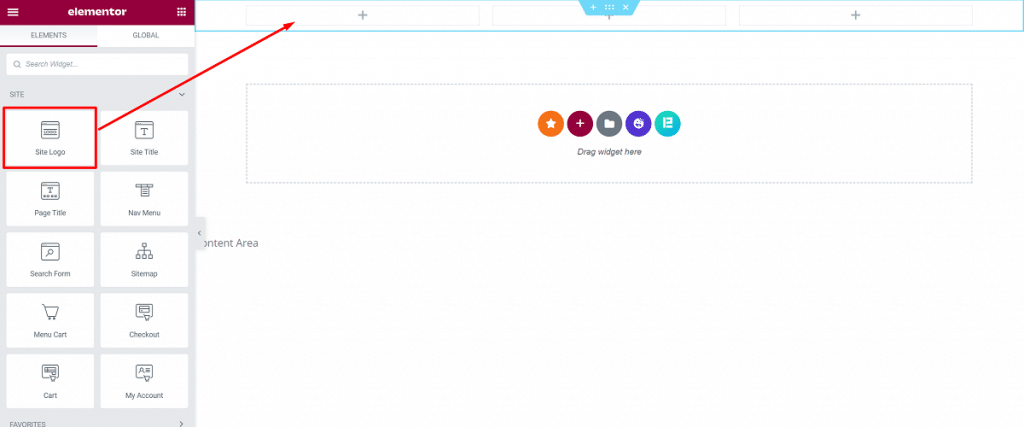
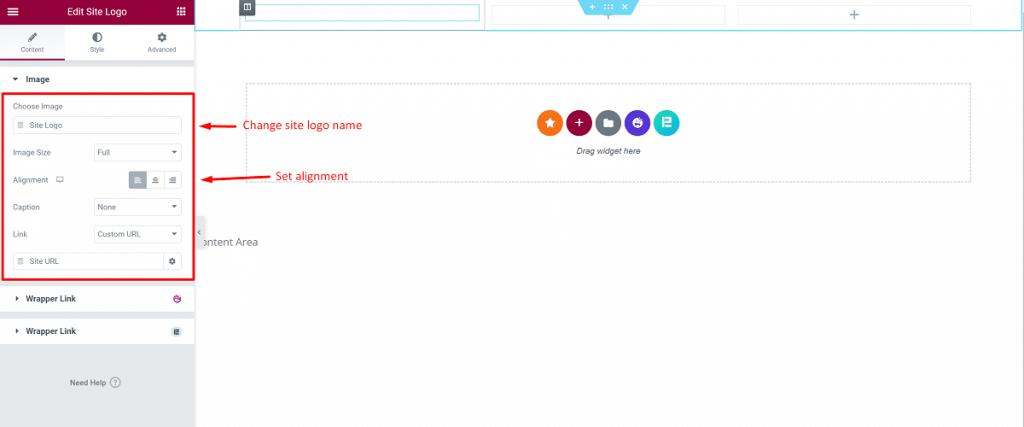
B.サイドバーでサイトロゴブロックを選択します。 使用したい場所にドラッグします。

→最後に、「サイトロゴ」を点線の領域にドラッグすると、実際のロゴが自動的に取得されます。

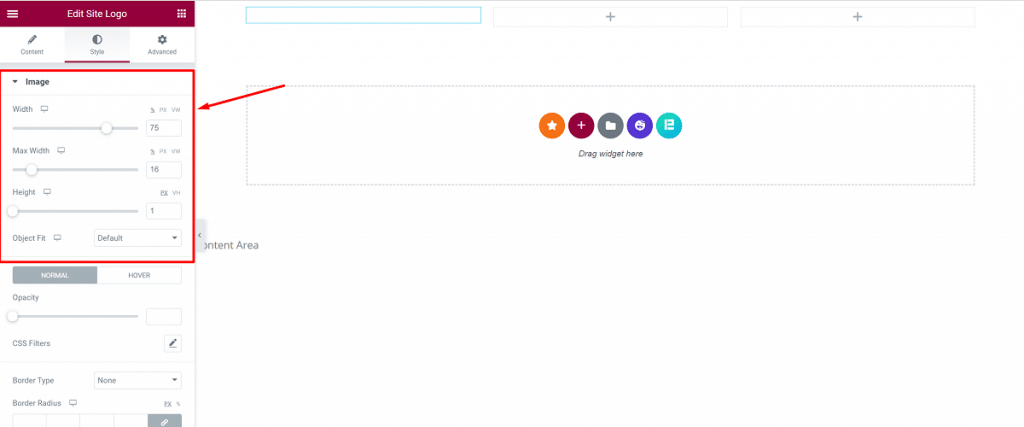
→この設定では、クリックしたときのロゴの外観を選択できます。また、ここでロゴのサイズと配置を調整することもできます。

→「スタイル」および「詳細」オプションを使用して、多くのことができます。

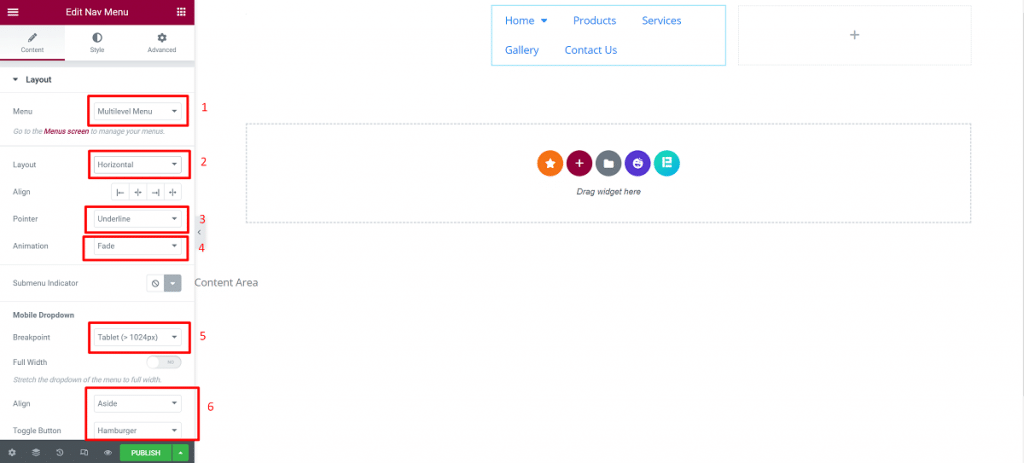
4.ステップ-4:メニューの追加
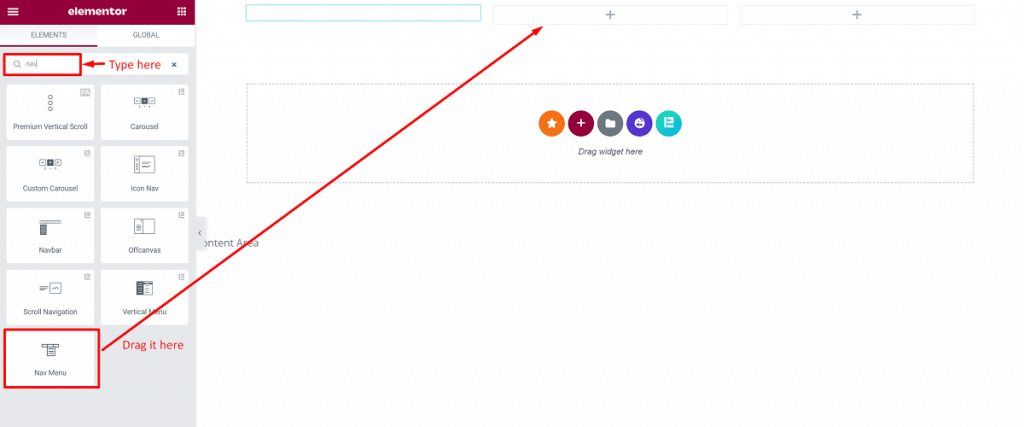
- 左側のサイドバーから[ナビメニュー]ウィジェットを選択します。 ヘッダー領域にドラッグします。

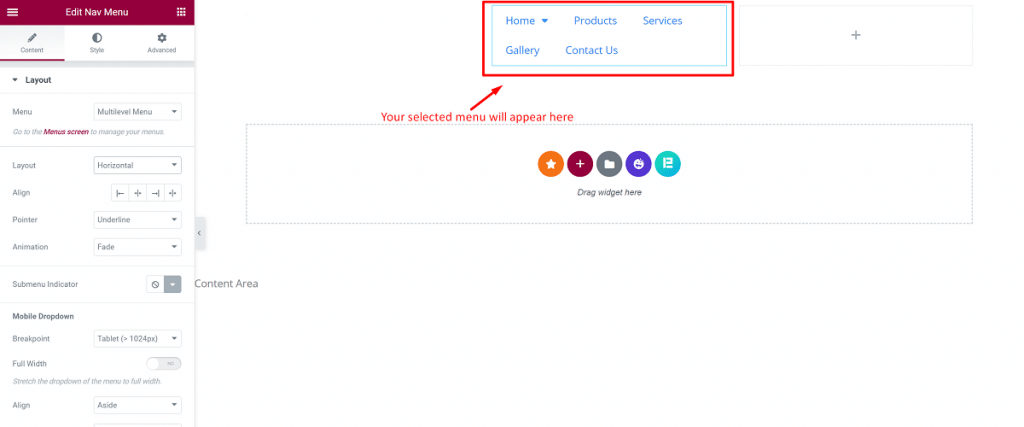
- 作成したメニューを調整します。

ここにあなたが知っておくべき重要な事柄があります。

- メニュー:表示するメニューを選択します。 [外観]>[メニュー]から選択できます。
- レイアウト:水平、垂直、またはドロップダウンが表示されます。
- 整列:左、中央、右、またはストレッチして、使用可能な領域全体を塗りつぶします。
- ポインタ:アクティブなリンクをどのようにマークしますか。
- アニメーション:ポインタをどのように見せたいか。
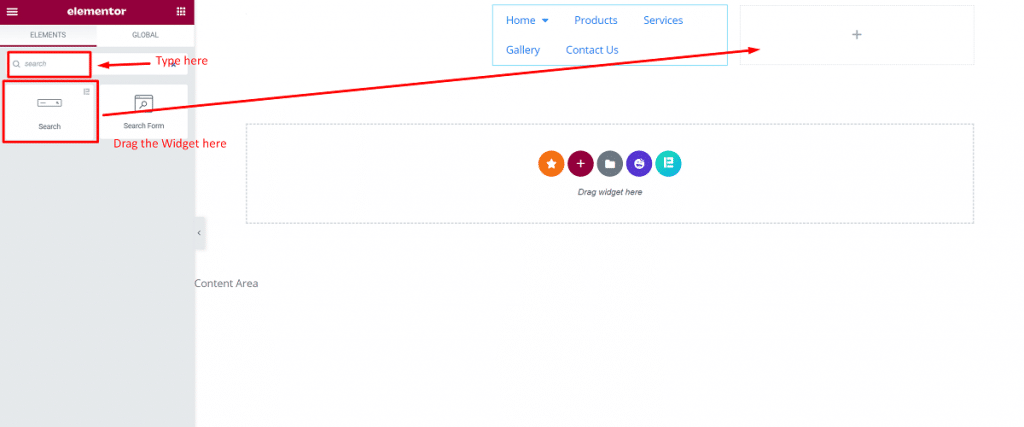
5.ステップ-5:検索フィールドの追加
検索フィールドを追加する場合は、検索ウィジェットを選択するだけで、設定する場所にドラッグできます。

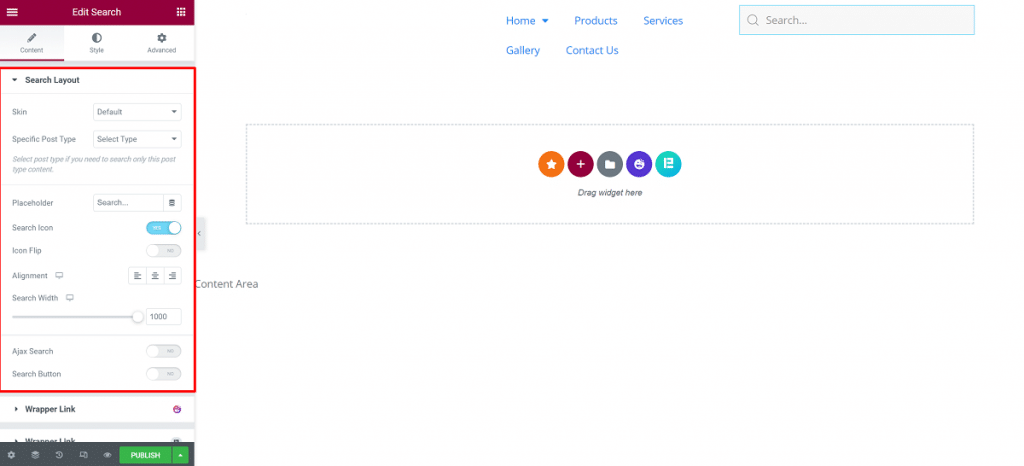
あなたはこのセクションでこれらを得るでしょう:
- スキン:-クラシック、ミニマル、フルスクリーンが表示されます。
- プレースホルダー:-このセクションを離れるか、「検索」のようなものをそこに残すことができます。
- 配置、サイズ:-ここから検索ボックスを配置します。

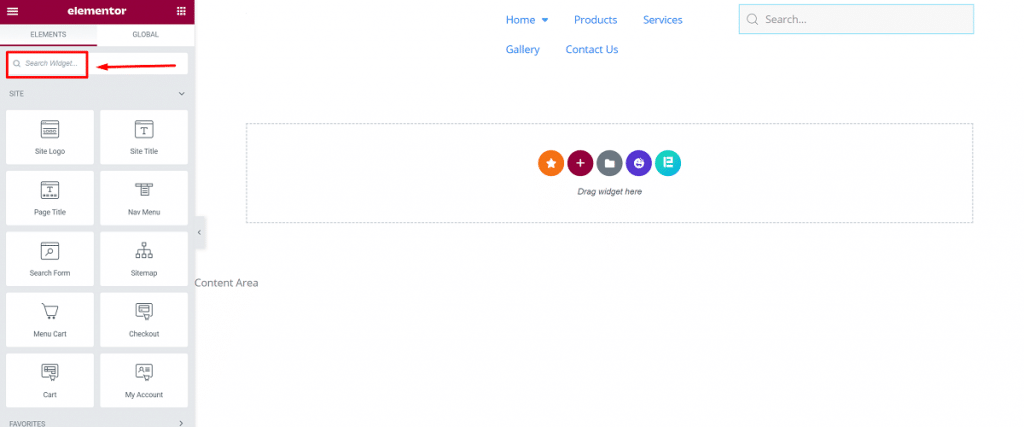
6.ステップ-6:他の要素を追加する
Elementorを使用して見事なWordPressヘッダーを作成する際にヘッダーをやりがいのあるものにしたい場合は、画面の左側からウィジェットを追加できます。 これらのウィジェットを試して、すばらしい効果を得ることができます。 好きなものを検索できます。

Elementorを使用して見事なWordPressヘッダーを作成する過程で、これらの追加ウィジェットを使用して、ソーシャルアイコン、ページヘッダーテキストなどを追加できます。
7.ステップ7:ヘッダーを公開する
ほぼ完了しました! これで、Elementorを使用して見事なWordPressヘッダーの作成を完了するためのもう1つのステップがあり、新しいヘッダーを使用する準備が整いました。 作成したヘッダーを公開するときが来ました。
これは確かに最も重要な部分です! Elementorで見事なWordPressヘッダーを作成した後は、目的のヘッダーに十分注意する必要があります。
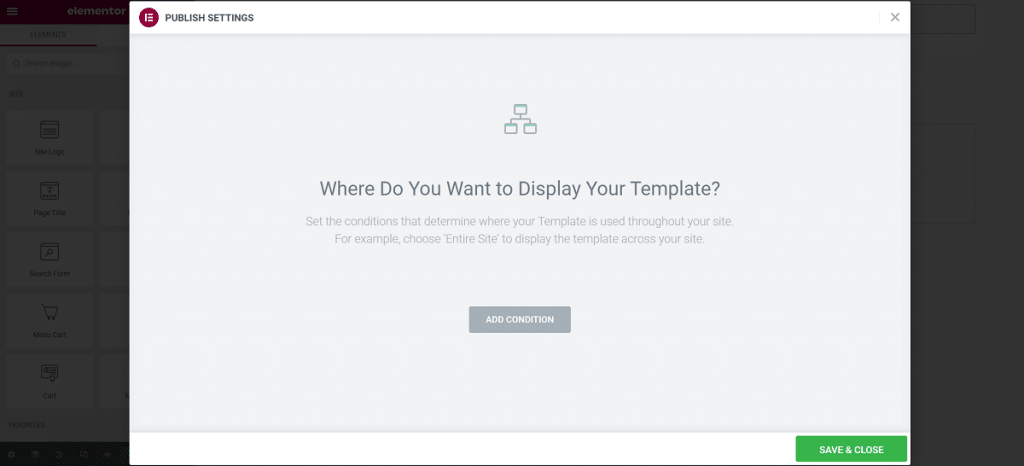
- これを適用するには、フッターの左側にある[公開]ボタンをクリックします。 新しいヘッダーを表示する場所を尋ねるポップアップが表示されます。
Elementorプロセスを使用して見事なWordPressヘッダーを作成する場合、表示条件とは、WordPressWebサイトのどこにヘッダーを表示するかを意味します。
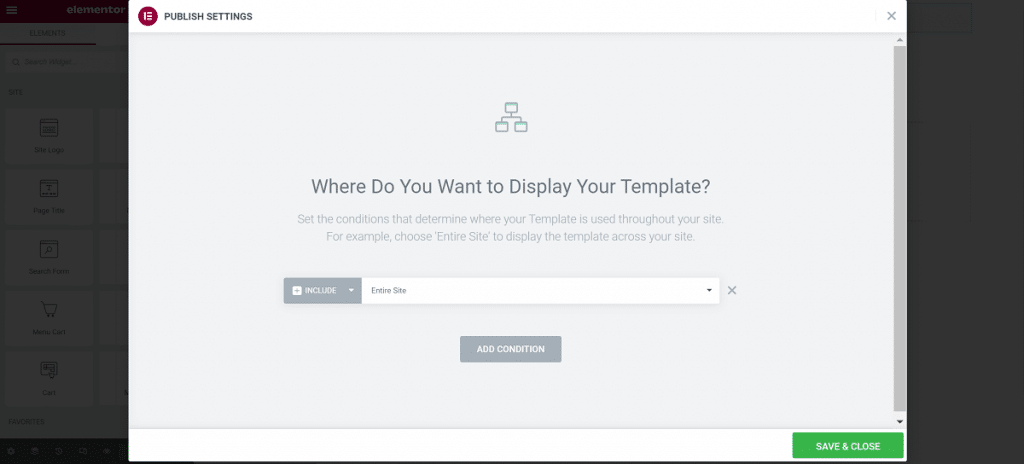
3つのオプションがあります。
- サイト全体:これを選択すると、ヘッダーはWebサイトのすべてのページとすべてのブログ投稿に表示されます。
- アーカイブ:このオプションを選択すると、特定のアーカイブページまたは投稿にヘッダーを表示できます。
- 単数形:このオプションを選択すると、特定のページ、カテゴリ、または投稿にヘッダーを表示できます。
Elementorを使用して見事なWordPressヘッダーを作成する際のこのターゲットを絞った表示オプションは、最も強力なものの1つです。 これを使用して、WordPress Webサイト内にカスタムページ、投稿、さらにはランディングページを作成できます。

- このセクションの基本的な条件は、「サイト全体」を選択し、「保存して閉じる」ボタンを押すことです。

おめでとう! ついに、Elementorを使用した見事なWordPressヘッダーの作成が完了し、ヘッダー部分の準備が整いました。 それは訪問者を引き付け、より多くの訪問者を駆り立てます。

上記の手順に従って、Elementorを使用して見事なWordPressヘッダーの作成を簡単に進め、必要に応じてWebサイト用に独自のヘッダーを設計およびカスタマイズし、より多くの訪問者をWebサイトに誘導できます。
結論
Elementorを使用して見事なWordPressヘッダーを作成する簡単な方法を明確に示したので、面倒なことなく独自のサイトヘッダーを作成できます。 これを行うために、コードを使用したり、Web開発者を雇ったりする必要はありません。
自由に、自分のサイトヘッダー用にElementorを使用して素晴らしいWordPressヘッダーを作成してください!
この記事を辛抱強く読んでいただきありがとうございます。 連絡を取り合う。 良い1日を!
