10 以上の壮大でクリエイティブな Web サイト (最も人気のある 2022)
公開: 2022-11-18更新日: 2022 年 11 月 17 日 作成者: デザイン チーム

私たちは皆、いくつかのウェブサイトのインスピレーションのアイデアを使用して、他の人が何をしているかを見ることができます. 多くのウェブサイトのトレンドが行き来し、毎年、新しいテクノロジーにより、ますますクリエイティブになり、何年も前には不可能だったウェブサイトをデザインできるようになっています。
目を見張るような並外れたクリエイティブなウェブサイトから、業界の他の人が過去に行ったことから学び、インスピレーションを得ることができます. 個人のポートフォリオ Web サイトの再設計を検討している場合や、フリーランス プロジェクトに取り組むためのインスピレーションが必要な場合があります。
以下は、独自の Web サイトをデザインする際に、既成概念にとらわれずに考え、新しいトレンドや創造的なアイデアに想像力を開くのに役立つ、最もクリエイティブなデザイン Web サイトのリストです。
目次
あなたのインスピレーションのためのトップ10以上の最もクリエイティブなデザインのウェブサイト
1.ワンダーランドスタジオ

ワンダーランド スタジオの Web サイトには、非常にユニークでクリエイティブな体験があり、3D に見えるポートフォリオ画像のトンネルにスクロールすることで、3D の世界に連れて行ってくれます。画像をクリックすると、ページ内に移動し、それを表示して学習することができます。 .
このウェブサイトは非常に素晴らしく革新的で、インスピレーションを得る素晴らしいページがたくさんあります. 彼らは非常にクリエイティブな WebGL を使用して、プロフェッショナルで素晴らしいクリエイティブな Web デザインの方法でこれを実現しています。
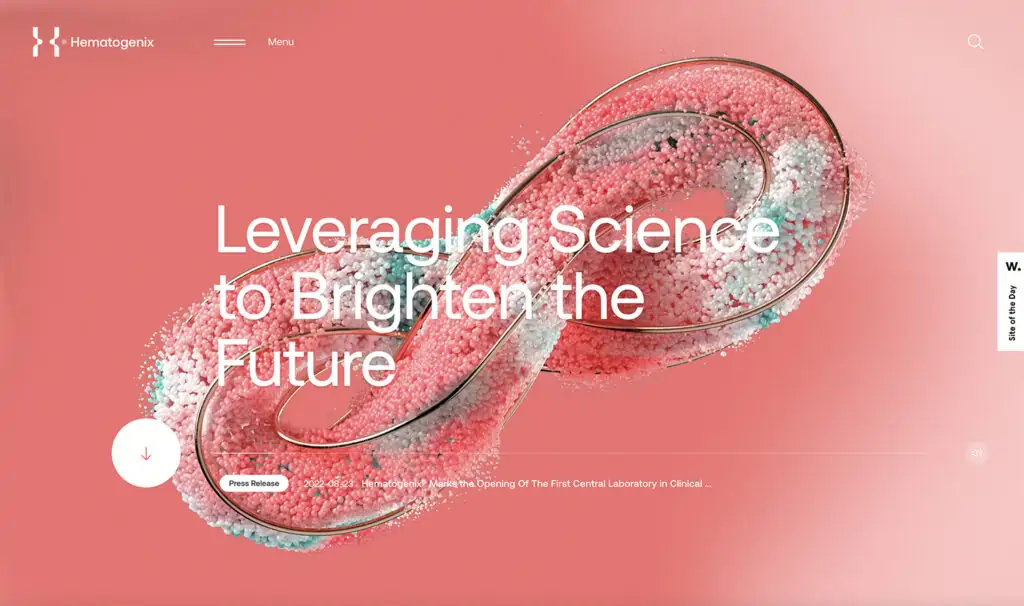
2.ヘマトジェニクス

Hematogenix の Web サイトは、無限に見えるオブジェクト内で粒子を回転させる 3D アニメーションを作成する超革新的な技術のもう 1 つの例です。 彼らは、awwwards の Web サイトによって、今日のサイトとしてノミネートされていました。 モバイル ハンバーガー メニューをクリックすると、素晴らしい効果のあるフルスクリーン メニューに変わります。
これは、クリエイティブなデザインが既成概念にとらわれず、最新の水平および垂直スクロール モーションを使用した人目を引く体験であるべきことを示す、視覚的に見事な Web サイトの例です。
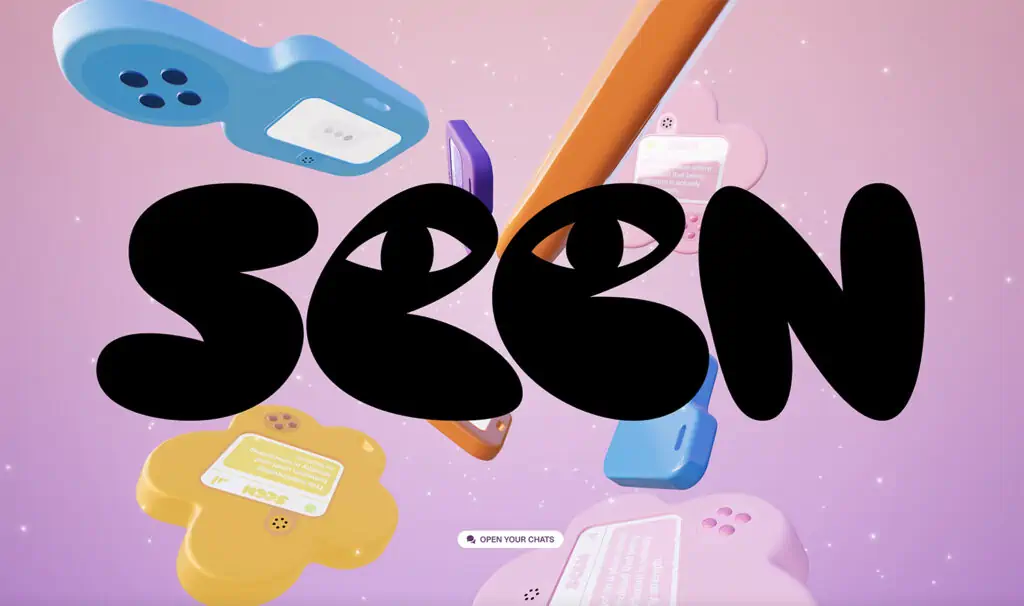
3. 見た空間

3D の Web サイトの外観が気に入った場合は、Seen space が創造的な Web サイト アプローチで行った、視覚的に見事なオンライン チャットの例を気に入るはずです。 マウスで任意のオブジェクトをドラッグしてクリックすると、次のページに移動して視覚的に見事なレイアウトを体験できます。
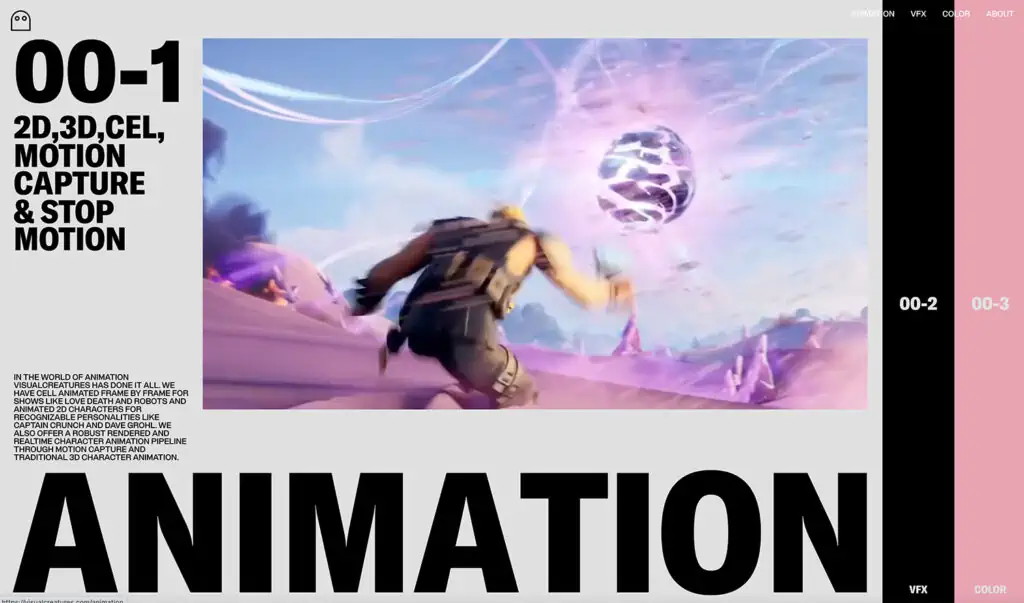
4. 仮想生物

ビジュアル クリーチャーズ スタジオは、スクロール モーションと自動再生ビデオ アニメーションを備えた完全にアニメーション化された Web サイトを設計する素晴らしい仕事をしました。 スクロールするアニメーション Web サイトの水平タッチを非常にクリエイティブな方法で体験できます。 これは、開発者ポートフォリオを更新または再構築しようとしている人にとっての例です。このような Web サイトを設計およびコーディングするには優れたスキルが必要だからです。
全体として、このクリエイティブな Web サイトは、アニメーションと視覚的に美的なページを組み合わせた見事な例でいっぱいで、誰もがインスピレーションを得るべきこの注目すべきサイトを作成しています。
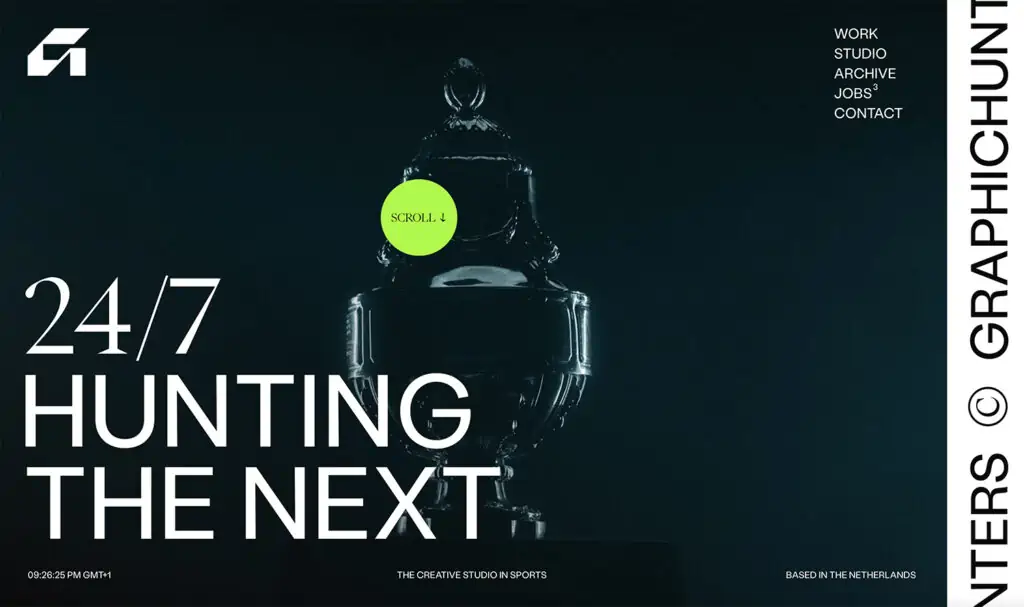
5. グラフィックハンター

高度なデザイン スキルを持ついくつかのカスタム CSS スタイルを使用して、多くのスクロール アニメーション効果を備えた美しくよくデザインされた Web サイト。 これは、各ページとソフトアニメーションがうまく設計され、視覚的に素晴らしい効果を生み出すと考えられているクリエイティブなWebサイトの使用の最良の例の1つです.スクロールして画像をクリックするだけで、次にどこに行くかを確認できます.

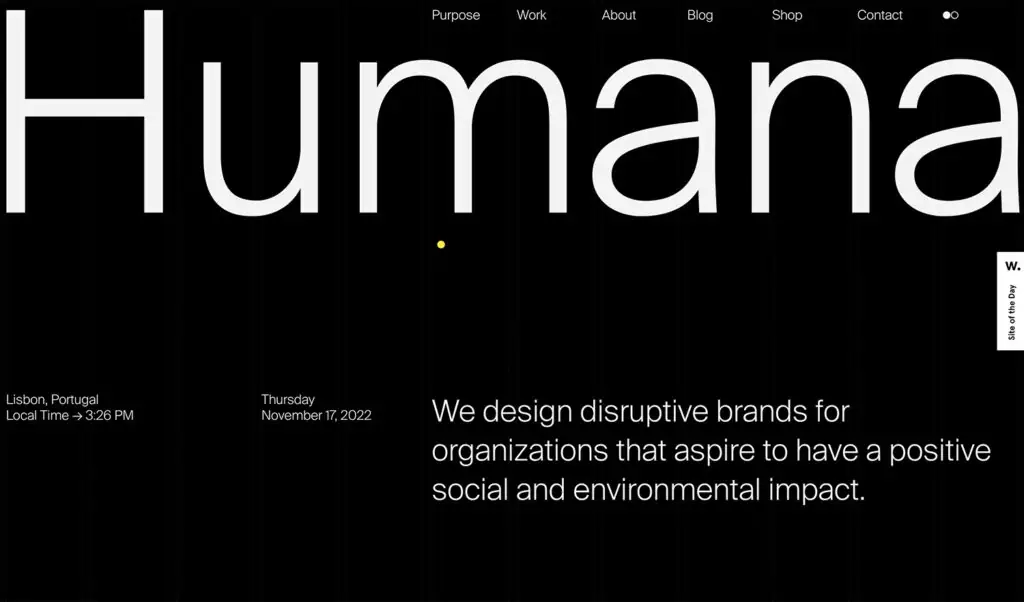
6.ヒューマナスタジオ

色調や 3D のアクションやエフェクトを備えたファンシーな Web サイトを誰もが好むわけではないため、Humana studio はシンプルでありながら白黒のテキストを使用した非常にプロフェッショナルな Web サイトです。 下にスクロールすると、黒い背景に対して画像が際立ち、非常に興味深くユニークなものになっています。 写真家のポートフォリオのインスピレーションを得て、あなたのイメージを際立たせる美しいダークカラーのウェブサイト.
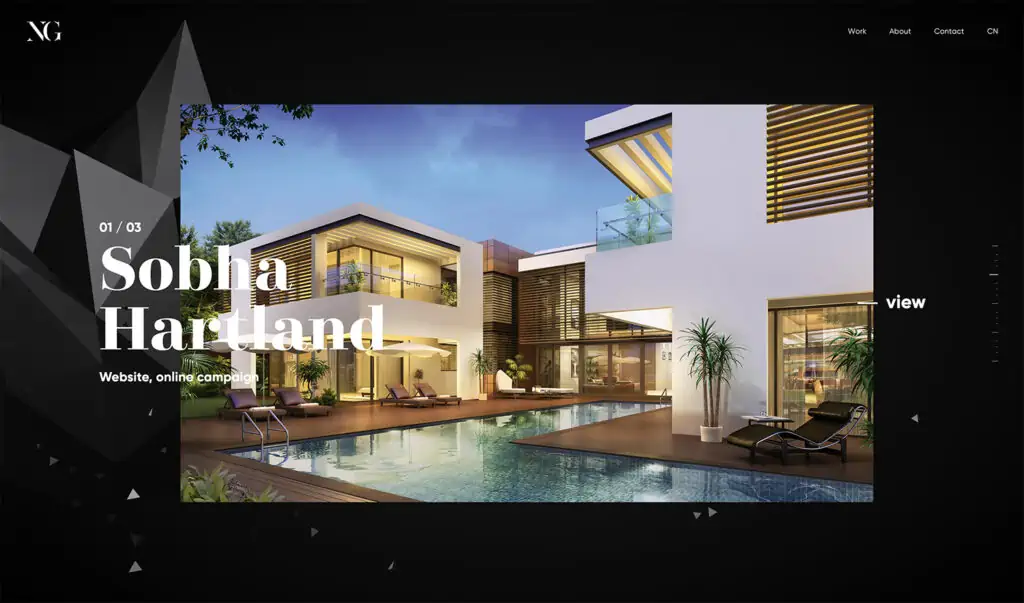
7. ネイサン・ガオ

Nathan の Web サイトは、グリッド レイアウト スタイルで構築されたクリエイティブなポートフォリオ ページで、本当にインスピレーションを与えてくれます。 これは、驚くほど目を見張るようなスクロールモーション効果からインスピレーションを得た、最も見栄えの良いクリエイティブな Web サイトの例の 1 つでもあります。ホームページを下にスクロールすると、垂直方向に画像が表示されます。 3D 背景画像のスクロールと動くアニメーションを駆使し、前面に彼のポートフォリオ作品が印象的な効果で表示されます。
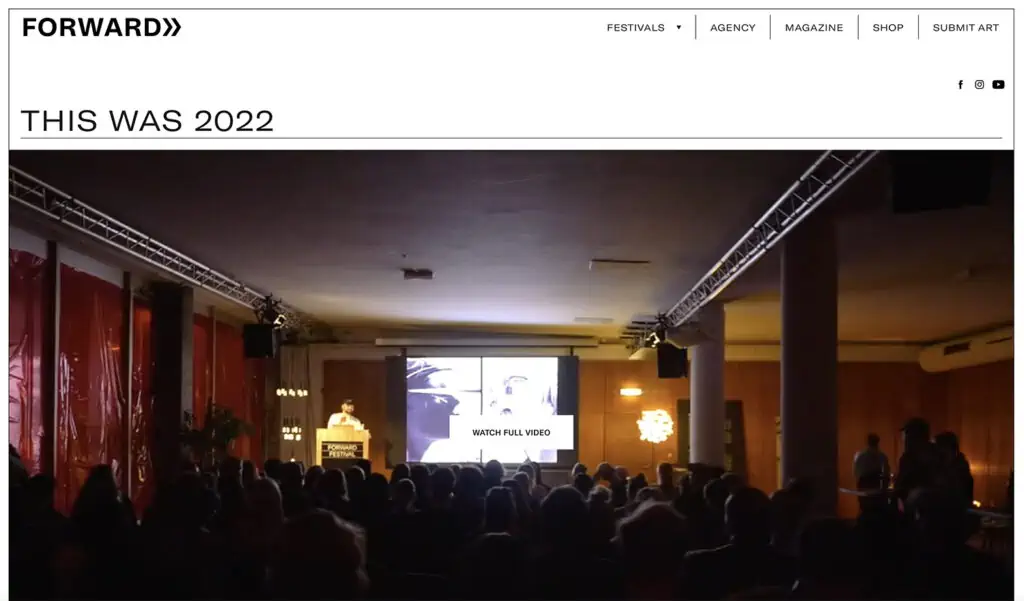
8. フォワードフェスティバル

フォワードフェスティバルのウェブサイトには、優れたデザインの体験を圧倒しないように、最小限でシンプルな色のフルスクリーンビデオがあります. ミニマルでシンプルなデザインに興味があるなら、このウェブサイトの例はもっと調べる価値があります。 これは、特定の視聴者に伝わる非常にモダンで異なるウェブサイトのデザインであり、非常にうまく機能しています.
9.アトモス

Atmos は、事実の概要とともに宇宙を飛ぶ 3D アニメーション飛行機の旅を紹介する Web サイトの 1 つです。 非常に創造的な 3 次元の方法で情報を提示したい場合、この Web サイトはすばらしい仕事をします。 マウスをナビゲートしてスクロールすると、飛行機は最終目的地まで前進し、音楽をオンまたはオフにすることができます。これは、2D アニメーション ソフトウェアを使用して作成することもできる優れたユーザー エクスペリエンスの Web サイトです。
10.アイ・ウォント・イット・オール

MSI はゲームを使用して 3D アーケード ゲームをプレイできるようにしており、勝てば MAG インフィニティ ステーションを手に入れることができます。 全体的に、これは多くの特殊効果を備えた美しいデザインの Web サイトです。 この Web サイトは、3D バックグラウンド アニメーションとゲームを次のレベルに引き上げます。最初に入ったときは、ほとんど仮想現実の Web サイトのようです。
彼らは、今日のテクノロジーでどのような可能性があり、どのような品質のウェブサイトをデザインできるかを示すために、クリエイティブなウェブ デザインへの非常にユニークなアプローチを行いました。
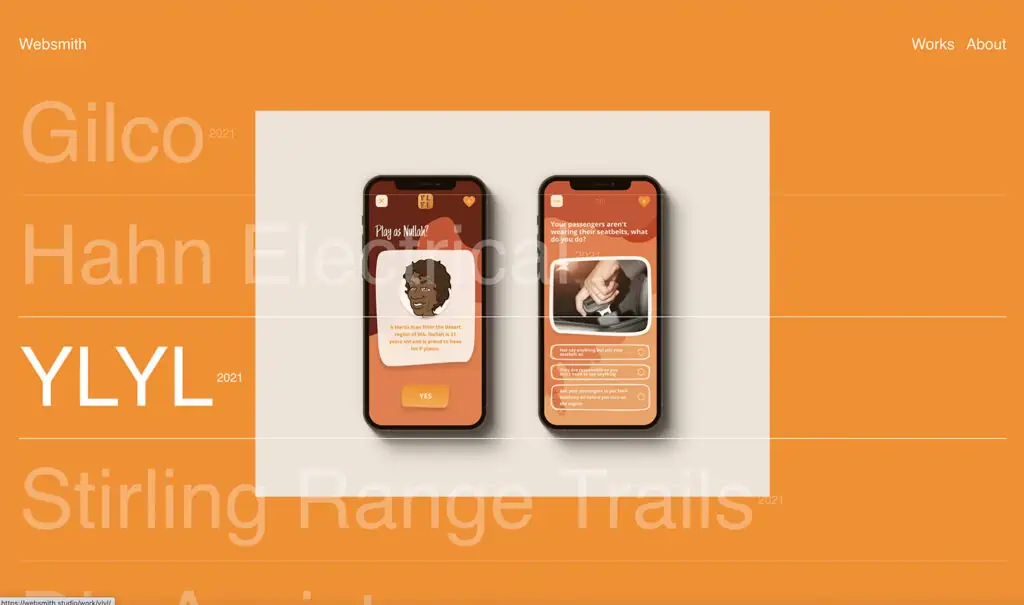
11. ウェブスミススタジオ

Websmith スタジオには非常にユニークでインタラクティブな Web サイトがあり、画像またはポートフォリオにマウスを合わせると大きなタイポグラフィが表示され、クリックするとそのページ内に移動して、その特定のプロジェクトについて詳しく知ることができます。 これは2021年頃の非常にクールなトレンドでしたが、ポートフォリオをオンラインで提示する別の方法を示すことに大きな影響を与えています.
最高のクリエイティブ Web サイトの結論
次の個人プロジェクトまたは顧客プロジェクトの素晴らしいインスピレーションを見つけていただければ幸いです。そのインスピレーションを使用して、多くの優れた効果を備えた美しい Web サイトを作成してください。 私たちが紹介したほとんどのウェブサイトは最高のものの 1 つであり、そのほとんどは多くのデザイン賞を受賞しているため、次の賞のウェブサイトを自分で作成するよう促すことができます.
実際にははい、デザイン、開発、さまざまなテクニックの学習に何年もかかるため、クリエイティブなウェブサイトを作成するのは難しいですが、プロとしてのキャリアで十分な経験を積むと、真にクリエイティブでインスピレーションを与えるウェブサイトをデザインできるようになります.
WordPress は、プロの Web サイトを作成するために利用できる最も人気のある Web サイトビルダーの 1 つです。WordPress の上に多くのページビルダーをインストールして、Web サイトの構築とライブ化のプロセスをスピードアップするのに役立ちます.
