CSS のベスト プラクティス: CSS スキルをすばやく向上させる 16 の方法
公開: 2022-11-17あなたは CSS の初心者で、自分のやり方が正しいかどうかを常に自問自答していますか? マークアップが標準に達しているかどうか疑問に思ったことはありませんか? もしそうなら、明らかに CSS のベストプラクティスを学ぶべき時です。
CSS を記述するための基本的なガイドラインに従うことで、クリーンで読みやすく、簡単にサポートできるコードを確実に作成できます。 他の人にそれが何をするのかを理解させ、見ていて誇りに思うようなものです。
これらのいずれか (または両方) を熱望している場合は、それを可能にする CSS のベスト プラクティスについて説明しましょう。
1.コードを読みやすくする

適切な書式を設定することで、コードがあなたや他の人間の開発者にとって読みやすくなります。 マシン (ブラウザなど) が実行する必要はありませんが、CSS を読みやすくすることは良い習慣です。 そうすることで、理解、維持、操作がより快適になります。
コードのフォーマットとコメントについては記事全体を書いているので、ここではすべてを繰り返さないことにします。 ただし、ここに簡単な概要を示します (全体については記事を確認してください)。
- コードをインデントする— タブを使用する場合でも複数のスペースを使用する場合でも (数を決めてください!)、必ず CSS 値のペアをインデントしてください。 メディア クエリを使用する場合は、相互にネストして依存関係を示します。
- 改行を使用する— 個別の CSS プロパティを改行で区切り、値のペアを独自の行に配置します。
- 規則をアルファベット順に並べる— これにより、探しているものを見つけやすくなります。
- コメントを使用する— コメントを含めて、異なるスタイル シート セクションを互いに分離します。 さらに、ファイルの先頭に目次を含めることを検討してください。 また、後で忘れる可能性がある重要な情報や、マークアップの存在を理解するために重要な情報 (古いブラウザーのフォールバックなど) をコメントとして残すこともできます。
適切にフォーマットされた CSS コードの例を次に示します。
.search-submit { border-radius: 0 2px 2px 0; bottom: 0; overflow: hidden; padding: 0; position: absolute; right: 0; top: 0; width: 42px; } @media screen and (min-width: 56.875em) { .site-header { padding-right: 4.5455%; padding-left: 4.5455%; } }CSS マークアップのフォーマットにはさまざまな規則がありますが、重要なのは一貫性を保つことです。 CSS ファイルやその作成者が一貫性のないフォーマットほど見栄えが悪いものはありません。 だから、あなたの好みに落ち着いて、それに固執してください。 既存のスタイル ガイドがある場合は、それに従います。
一貫性を保つと、すべてを台無しにしても、同じ間違いをすべて一度に修正するのがはるかに簡単になります (ありがとう、検索と置換!)。
2. スタイルシートを適切にフォーマットする

コードを読みやすくするだけでなく、CSS スタイル シートが扱いやすく、よく整理されていることも確認してください。 そのためのヒントとベスト プラクティスを次に示します。
- トップダウン アプローチを使用します — ファイル内のスタイルをブラウザーでレンダリングされる順序で並べます。 つまり、より一般的なルールからより具体的なマークアップに移行します。 たとえば、
body、a、p、見出し、より具体的な要素から始めます。 - ファイルをセクションに分割— スタイルをトピック領域 (タイポグラフィ、リンク、ナビゲーションなど) にグループ化します。独自のスタイルが付属している場合は、単一のページでも独自のセクションを持つことができます。 コメントと目次の作成に関する以前のアドバイスも参照してください。 さらに、コメントを付けて特定のセクションをマークすることもできます。
- 大規模なプロジェクトには個別のスタイル シートを使用する— マークアップに数千行のコードが含まれる場合は、サイトのセクションごとに複数のファイルに分割することをお勧めします。 これらのセクションのスタイルが大きく異なる場合は特にそうです (たとえば、オンライン ショップとアバウト ページ)。 その場合、グローバル スタイル用に 1 つの大きなシートを作成し、特定のサイト セクション用に別の小さなファイルを作成する方が理にかなっています。
3. 冗長性を取り除く
冗長コードとは、必要以上のスペースを占有するコードです。 ロードが遅くなり、メンテナンスやトラブルシューティングも難しくなります。 したがって、可能な限り冗長性を避けることが重要です。 そのためのいくつかのヒントを次に示します。
- DRY (“Don't Repeat Yourself”) を使用する— マークアップ内の繰り返しをチェックします。 コードが遅くなり、読みにくくなります。 一度定義してから、必要に応じてさらに下に上書きします。
- CSS の略記を利用する— CSS は、一度に複数のプロパティを定義する多くの可能性を提供します。 たとえば、
margin-top、margin-bottom、margin-right、およびmargin-leftはすべて、1 つのmargin宣言で定義できます。 占有するスペースが少なく、使用するコードも少なく、同様に機能するため、パフォーマンスが向上します。 - 可能であればセレクターを組み合わせる— 見出しや段落のタイポグラフィ定義など、いくつかの要素がすべて同じスタイルを共有する場合は、それらすべてを 1 つの呼び出しルール セットにまとめてください。 同じマークアップを個別に繰り返す必要はありません。
- 冗長なセレクターを避ける— 結果を達成するためにセレクターを必要なだけ具体的にしますが、それ以上にならないようにします。 これを遵守することで、必要に応じてより具体的な CSS でマークアップを上書きすることも容易になります。 逆に、より多くの処理能力を使用するため、非常に幅広いセレクターは避けてください。
4. 重要: !important を避ける
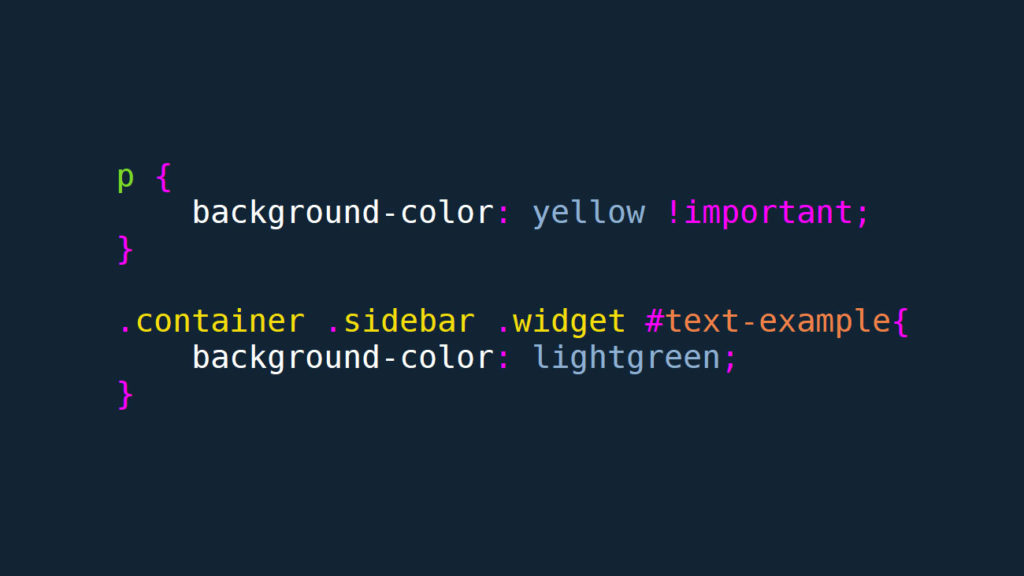
次の CSS のベスト プラクティスは、 !importantタグをできるだけ使用しないようにすることです。
これは、CSS 宣言を上書きせずにカスケード全体に伝播させるための核となるオプションであることはおそらくご存じでしょう。 問題は、これに頼りすぎると、多くの CSS コードが必要になる可能性があり、その結果、CSS コードがごちゃごちゃしたものになってしまうことです (専門用語を使用する場合)。
実のところ、マークアップを機能させるために!importantに依存している場合は、おそらく CSS の特異性についてもう少し時間をかけて学習する必要があります。 特異性がどのように機能するかを知っていれば、上書きする必要があるものを上書きする、よりターゲットを絞ったセレクターを作成することは通常それほど難しくありません。

!importantがよく使用されるその他のケースは、インライン スタイルまたは外部スタイル シートです。 これらに遭遇した場合は、核になるのではなく、スタイルのより良い編成と構造を考える機会として使用する必要があります.
つまり、 !importantはテスト目的で予約し、本番環境では使用しないでください。
5. フレームワークの使用を検討する
CSS フレームワークは非常に便利で、すぐに使い始めることができます。 他のフレームワークと同様に、レイアウトをすばやく作成するために使用できる構成済みの要素が付属しており、ゼロから始める必要はありません。 CSS フレームワークについて詳しく知りたい場合は、Tailwind、Bootstrap、または Bulma を調べることができます。

同時に、大きな注意点があります。実際にフレームワークを使用する場合にのみ、フレームワークをプロジェクトに持ち込んでください。 そうしないと、パフォーマンスが低下する可能性があります。 フレームワークに 1 つの機能だけをコミットする場合でも、スタイル シート全体を読み込んで機能させる必要があります。 ご想像のとおり、多くの場合、それは価値のあるコードよりもはるかに多くなります。

そのため、フレームワークのスタイルを上書きしたり、ハッキングしたりしている場合は、おそらくそれを使用すべきではありません。
6. CSS のリセット/正規化を使用する
リセットはスタイル シートの先頭に表示され、Web サイトの行の高さ、マージン、背景色などの多くのデフォルト プロパティを定義します。 そうすることで、異なるブラウザー間でのデザインの不一致を解消し、共通のベースラインを作成できます。 次に例を示します。
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }上記は、最も人気のあるソリューションの 1 つである MeyerWeb のものです。 Normalize.css を調べることもできます。
7. デザインにアクセシビリティを組み込む
サイトをアクセシブルにするということは、能力に関係なく、できるだけ多くの人がサイトを利用できるようにすることを意味します。 その中で CSS は重要な役割を果たします。そのためのベスト プラクティスをいくつか見ていきましょう。
- 十分なコントラストを提供する— 前景色 (テキストなど) と背景色の間に十分なバリエーションを持たせて、視覚障害のある人が読めるようにしてください。 コントラストチェッカーを使用できますそのために。 同様に、リンクをカラフルにして、認識できるようにします。 さらに、十分な大きさのフォント サイズ (少なくとも 18 ~ 20 ピクセル) を使用してください。
-
outlineプロパティを維持する— アウトラインは、キーボードやスクリーン リーダーを使用してサイトをナビゲートするユーザーにとって重要です。 どの要素がアクティブかを追跡するのに役立ちます。 アウトラインの見た目が気に入らない場合は、スタイルを設定できます。 詳細については、こちらをご覧ください。 - ホバー要素を表示したままにする — 同様に、要素の上にホバーしたときに表示されるツールチップやその他の要素が、タブで選択したときにも表示されるようにします。 そのためには、ARIA の役割を調べてください。
上記の多くの場合、疑似要素について知っておくと非常に役立ちます。 CSS とアクセシビリティの詳細については、こちらをご覧ください。
8. WordPress でテーマのスタイルシートを直接編集するのを避ける
WordPress には大量の CSS が付属しており、そのほとんどはテーマ スタイル シートに含まれています (ブロック テーマを使用している場合を除く)。 テーマのスタイルを変更する予定がある場合、最悪の方法はstyle.cssを直接編集することです。
なんで?
次回テーマの [今すぐ更新] ボタンをクリックすると (または次回自動更新が開始されると)、すべての変更が消去されるためです。
それで、代わりに何をしますか?
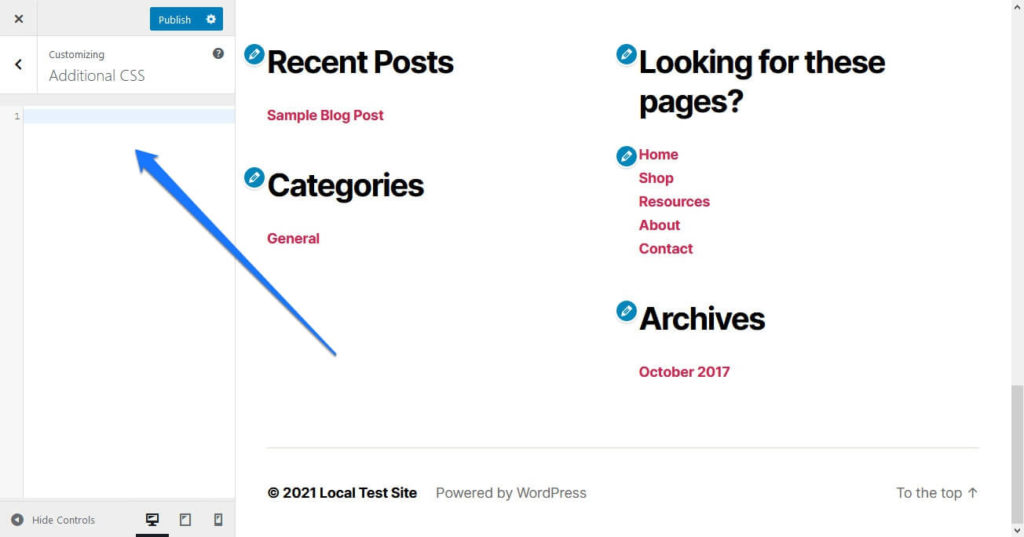
小さな変更のみを計画している場合は、WordPress カスタマイザーの追加 CSSセクションを使用できます。

これは更新の証拠であり、CSS をサイトの<head>セクションに直接挿入します。
それ以外の場合、より大きな変更には子テーマを使用してください。 スタイル シートに入れるものはすべて、親テーマの内容を上書きし、テーマの更新時にも残ります。
9. CSS ベスト プラクティスのクイック ヒント
よし、最後のセクションでは、心に留めておくべき速攻の CSS のベスト プラクティスをいくつか紹介します。
- クラスとID について学ぶ— クラスと IF は非常に異なる方法で使用されます。 クラスは繰り返し要素用であり、ID は一意の要素用です。 詳細については、これに関する記事全体があります。
- フロートの代わりにフレックスとグリッドを使用 — フロートは、Web 要素を左右に配置してレイアウトを作成するための主な方法でした。 今では、フレックスボックスとグリッドを備えたしっかりしたシステムが整っているので、時間をかけてそれらを使用してください.
- プリプロセッサを活用する— プリプロセッサは、マークアップの整理、繰り返しの回避、モジュール化の追加、自動化の提供などに役立ちます。 カスタム変数の時代には、それらはもはや必要ではありませんが、それでも有用です。 最も人気のあるものは、SASS、LESS、および Stylus です。 また、PostCSS や autoprefixer などのポストプロセッサーを調べることもできます。
- 相対単位を使用する— レスポンシブ デザインや Web サイトがさまざまな画面サイズで表示される時代には、通常、
em、rem、%、その他の相対サイズなどの単位を使用する必要があります。pxのような固定サイズは、特定のシナリオ専用です。 - CSS を縮小する — 縮小すると、コードから人間が読むのに必要なすべてのもの (つまり、先ほど入力するように指示したものすべて) が削除されます。 ただし、ブラウザーは特別な書式設定を必要とせず、最小化するとファイルが小さくなり、読み込みが速くなります。 Autooptimize は、これを自動的に実行できる優れたプラグインです。
- 未使用のマークアップを削除する— 上記と同様の理由で、ページで実際に使用されていないマークアップのコードを確認して削除します。 これにより、ファイルがさらに縮小されます。 そのトピックに関する記事全体もあります。
- CSS バリデーターを使用する— CSS を検証して、マークアップが正しく使用されていることを確認します。 そのための十分なオンラインツールがあります。
CSS のベスト プラクティスは、さらなる学習の優れた基礎となります
初めて CSS を使用するときは、少し圧倒されることがあります。 学ぶべきことがたくさんあり、頭を包み込むことがたくさんあります。 CSS のベスト プラクティスを早期に採用することで、しっかりと学習を続けるための優れた基盤が得られます。
上記では、採用すべき最も重要なプラクティスをいくつか取り上げました。 これは、CSS のベスト プラクティスに関して知っておくべきことのすべてではありませんが、始めるには良い場所です。 今後の旅をお楽しみください。
他に絶対に知っておくべき CSS のベスト プラクティスは何ですか? 以下のコメントセクションでお知らせください!
